今回は、AIを使ってInstagram動画(AIinstag)を生成する方法について解説します。
このブログを最後まで読んでいただければ、オリジナル動画を基にAI動画を生成する方法を理解できますので、ぜひ最後までご覧ください。
Google Colabを準備する
まずはGoogle Colabのサイトにアクセスします。
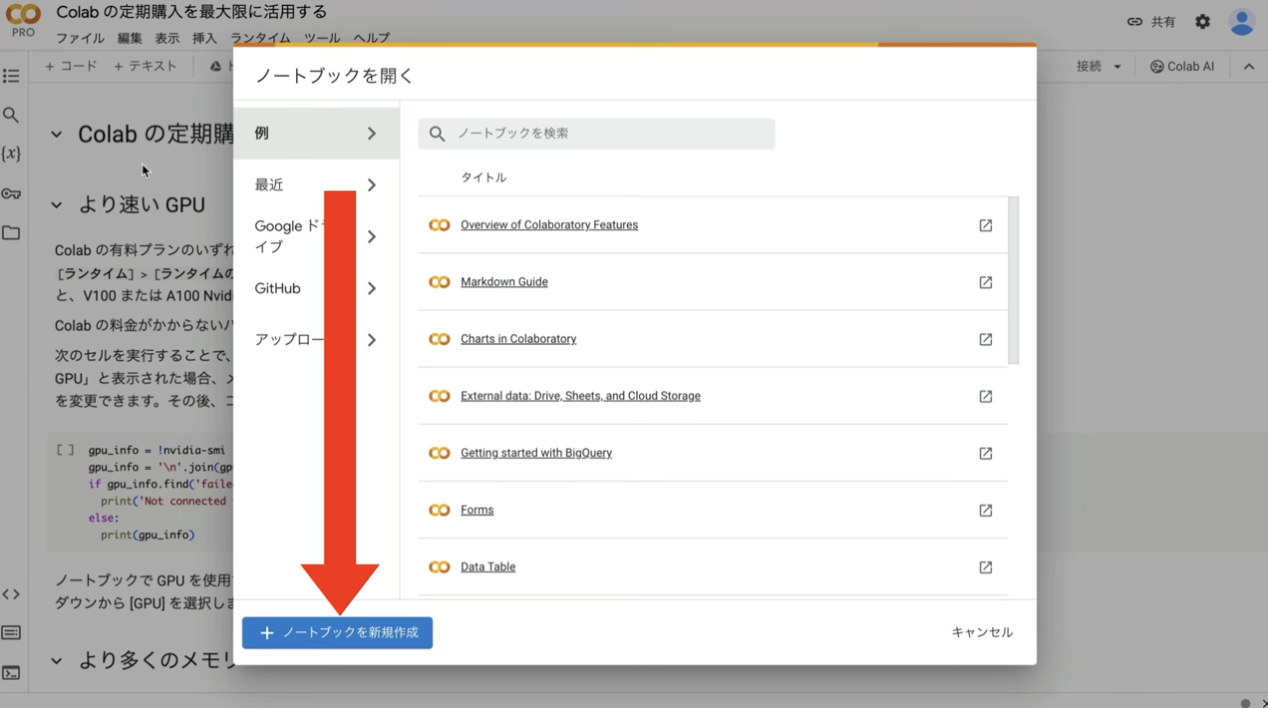
Google Colabの画面を表示したら、「ノートブックを新規作成」と書かれているボタンをクリックします。

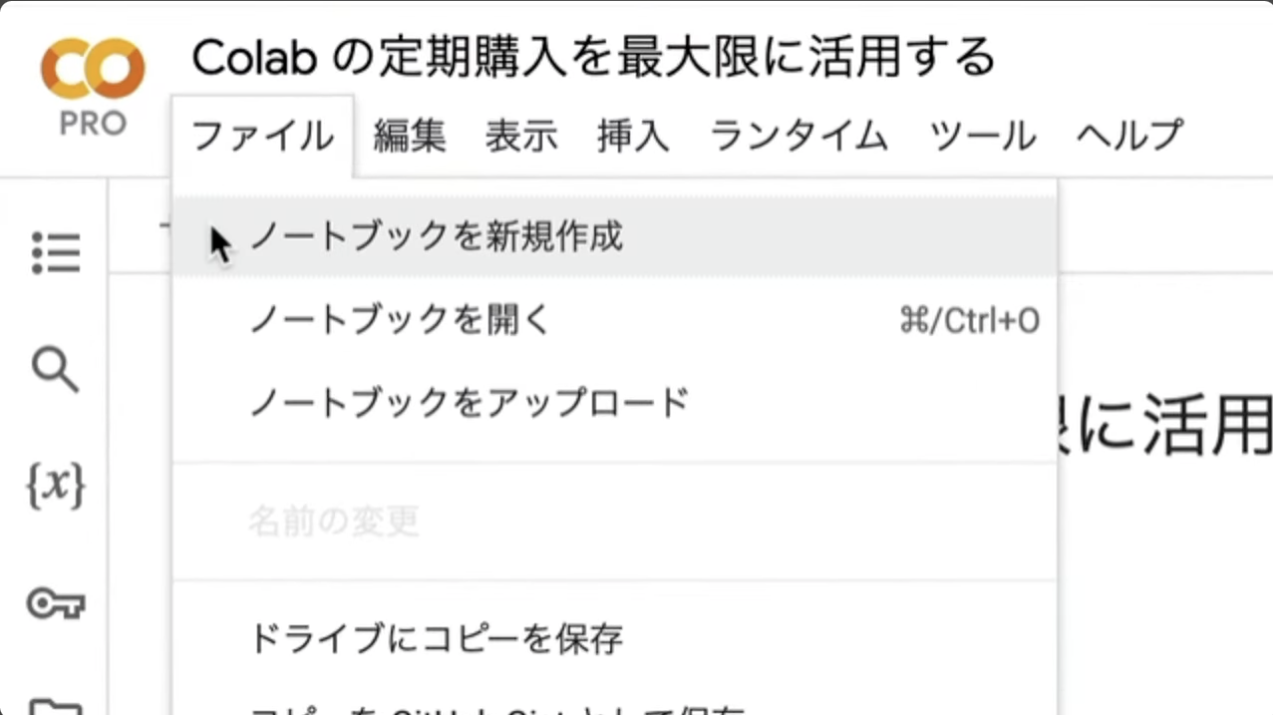
もしこのようなポップアップ画面が表示されない場合は、メニューの中から「ファイル」を選択して「ノートブックを新規作成」を選択します。

ノートブックを新規作成したら、名前を変更しておきましょう。この解説では、以下のような名前にしておきました。

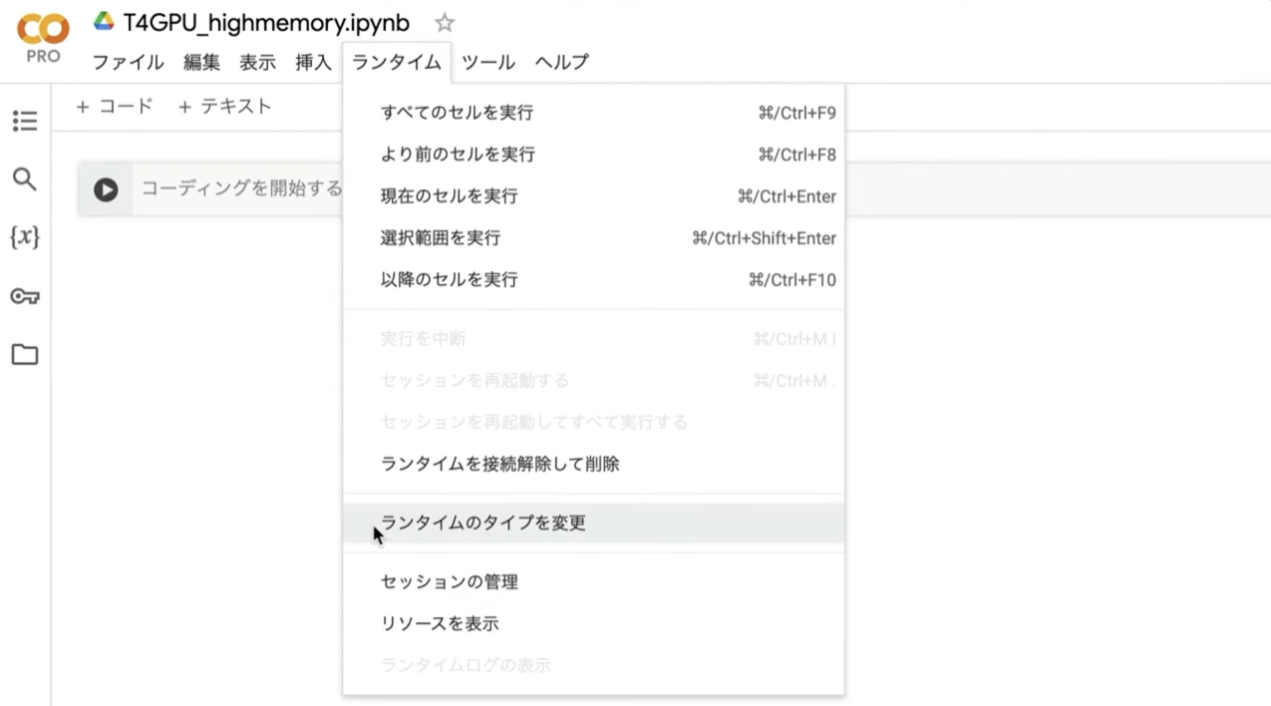
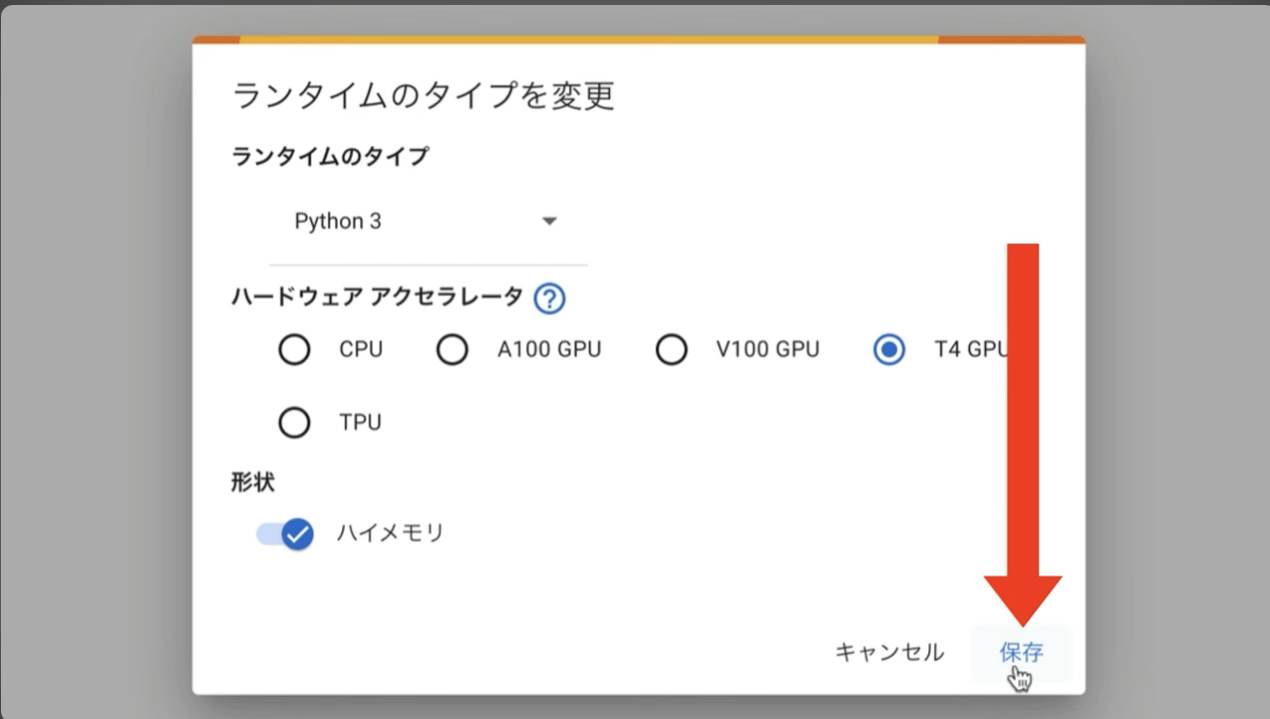
次に、ランタイムのタイプを変更します。メニューの中から「ランタイム」を選択して、「ランタイムのタイプを変更」を選択します。

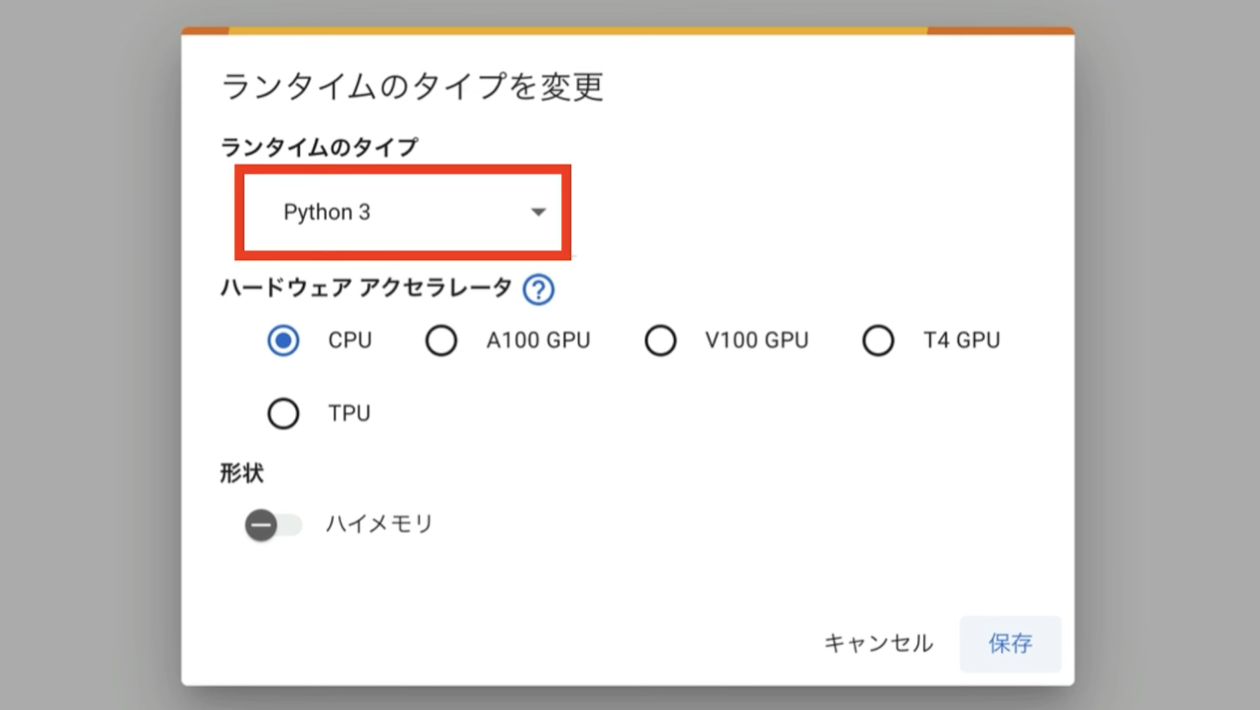
そうするとランタイムのタイプの設定画面が表示されます。ランタイムのタイプはPython3にしておきます。

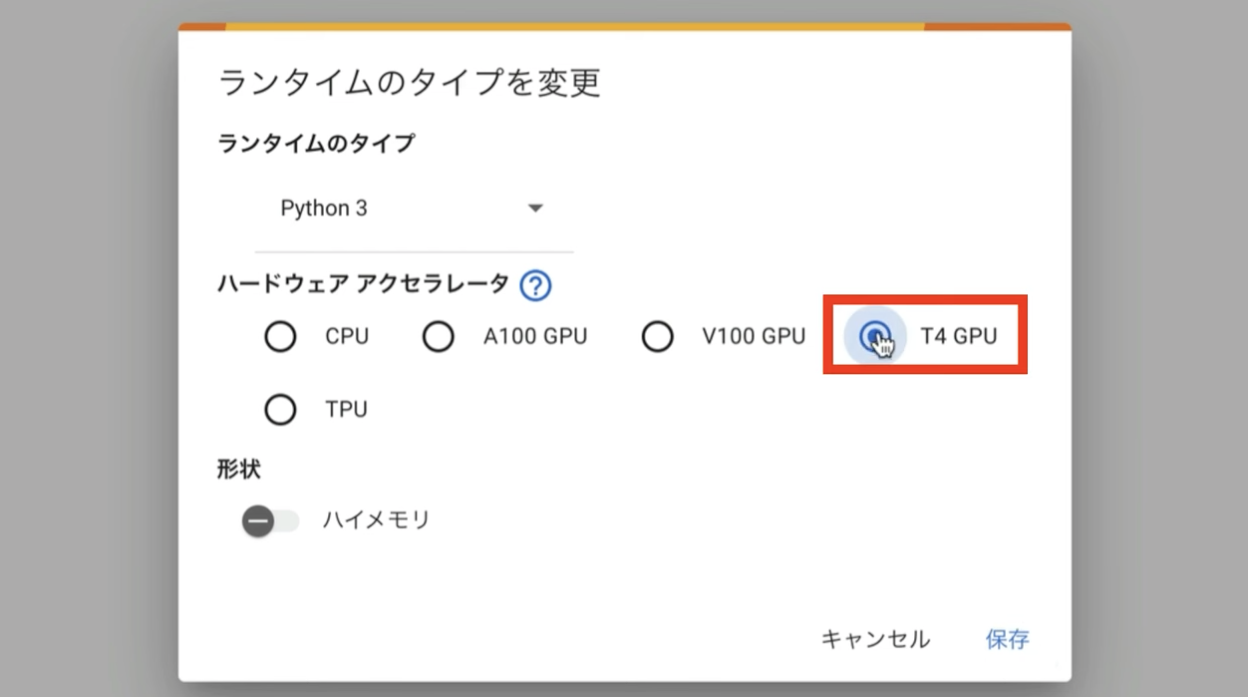
ハードウェアアクセラレーターはT4 GPUを選択します。

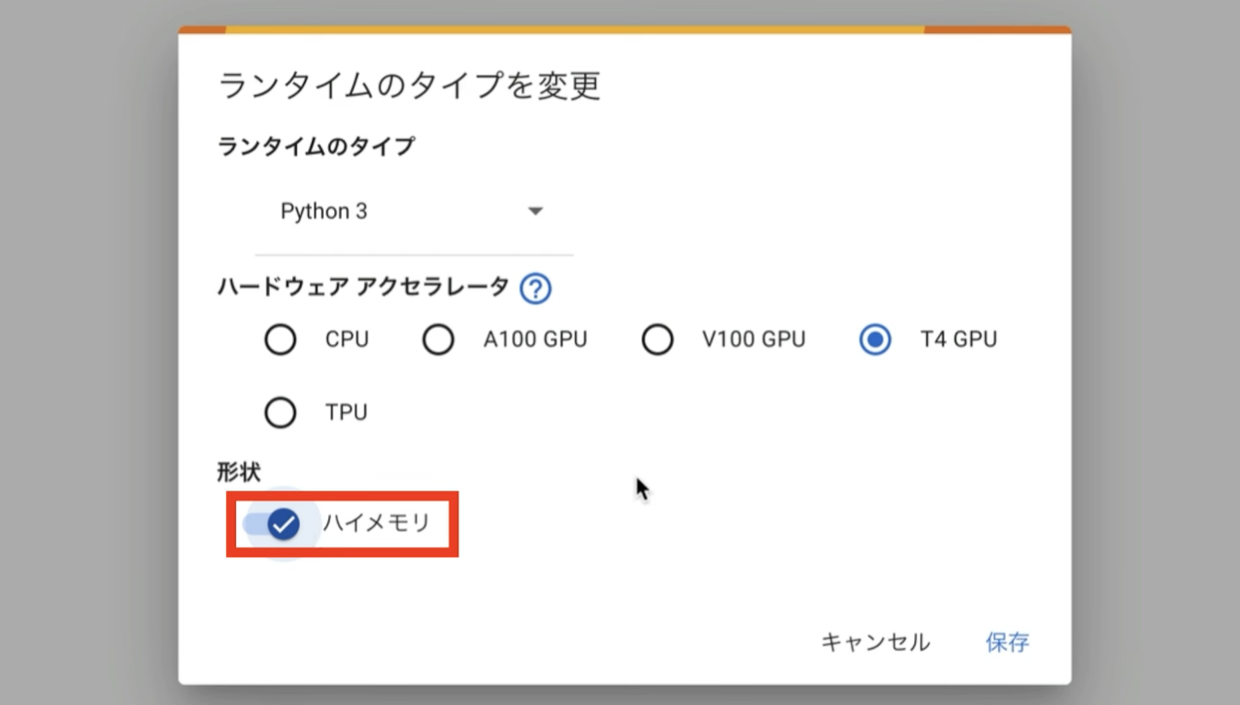
そして、ハイメモリーの設定を有効にしておきます。ハイメモリーの設定は無料版のGoogle Colabでは有効にすることができません。

そのため、この動画では有料版のGoogle Colabで解説を進めます。ランタイムのタイプをこのように変更したら、保存ボタンをクリックします。

これでGoogle Colabでコードを実行するための準備が整いました。
コードを実行する
LINE登録してコードを受け取ったらコピーします。
そして、Google Colabの画面に戻り、テキストボックスにコピーしたテキストを貼り付けて、再生ボタンを押します。

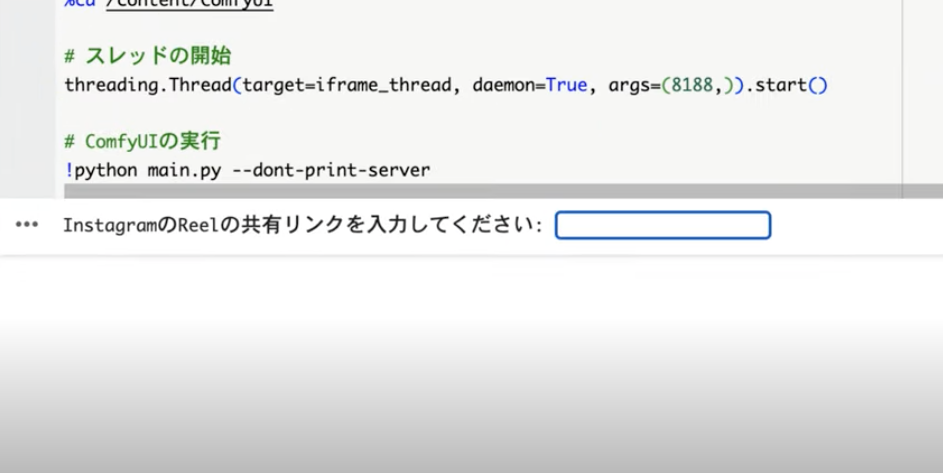
共有リンクの入力ボックスが表示されるので、TikTokの共有リンクをコピーして貼り付け、エンターキーを押します。

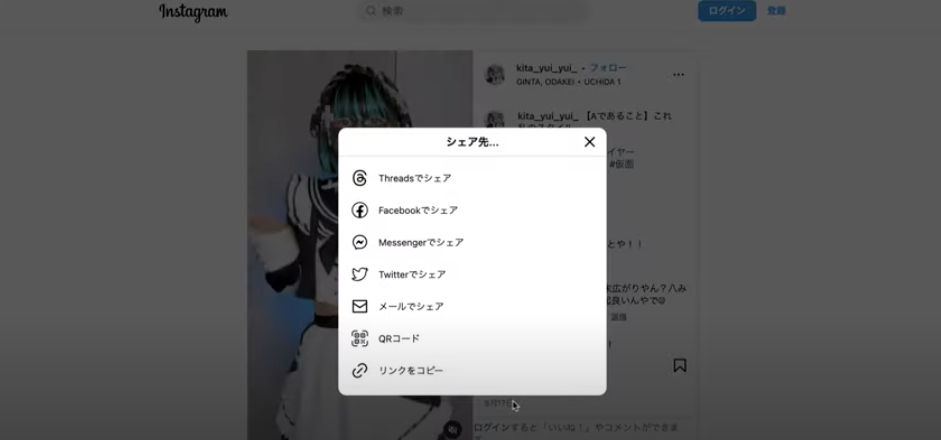
今回は以下のインスタグラムを参考にさせていただきました。

処理の再開と確認
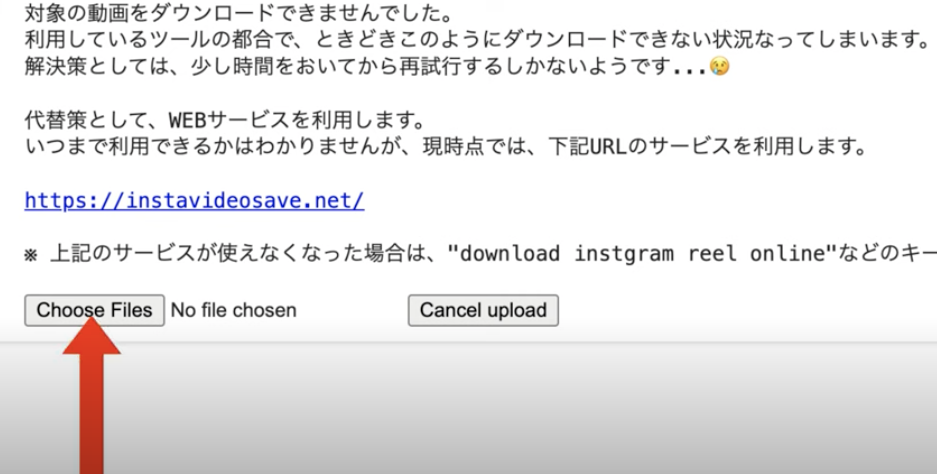
処理が進んでいき、ダウンロードに失敗する場合もあるので、その際はオンラインツールを使ってダウンロードしてください。

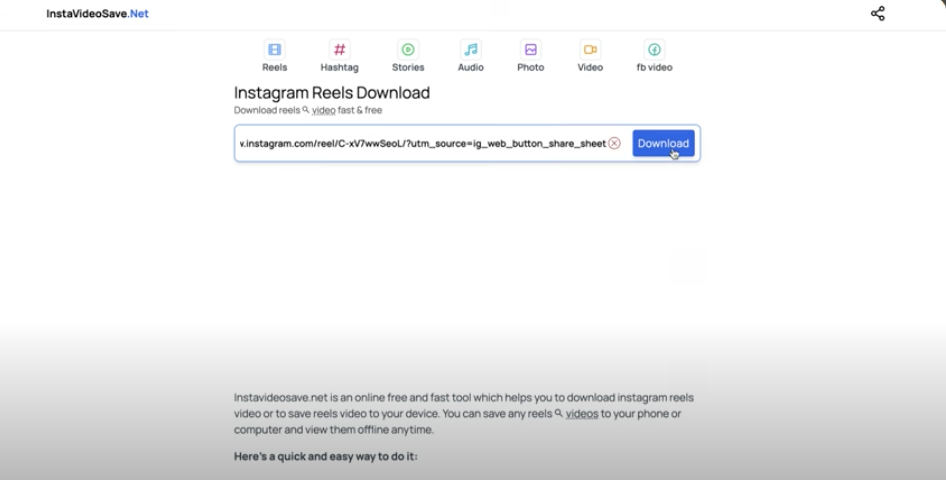
このサイトに先ほどの共有リンクのURLを貼り付けます。

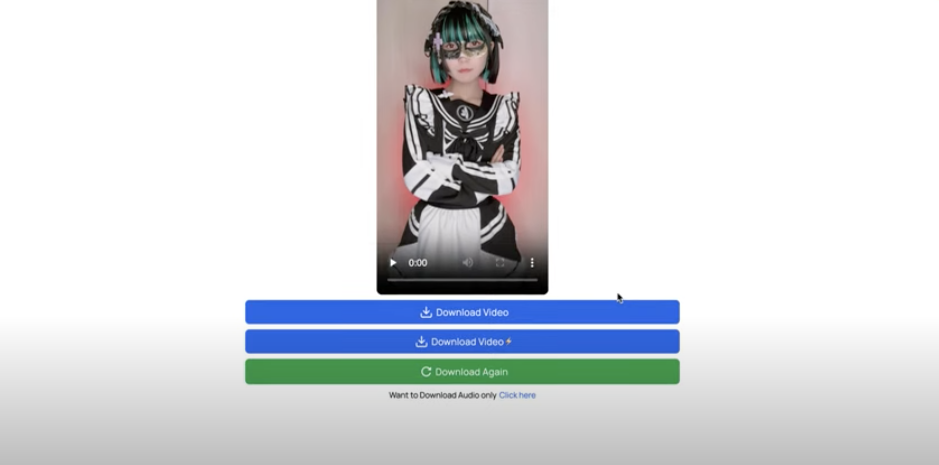
するとこのような画面が表示されるので、ダウンロードボタンをクリックします。

動画のダウンロードとアップロード
処理が完了したら、オンラインツールでInstagramの共有リンクを使って動画をダウンロードします。
動画ファイルがパソコンに保存されたら、Googleコラボの画面に戻ります。Googleコラボの画面に戻ったら、こちらの「アップロード」ボタンをクリックします。そして先ほどパソコンに保存した動画ファイルを選択します。

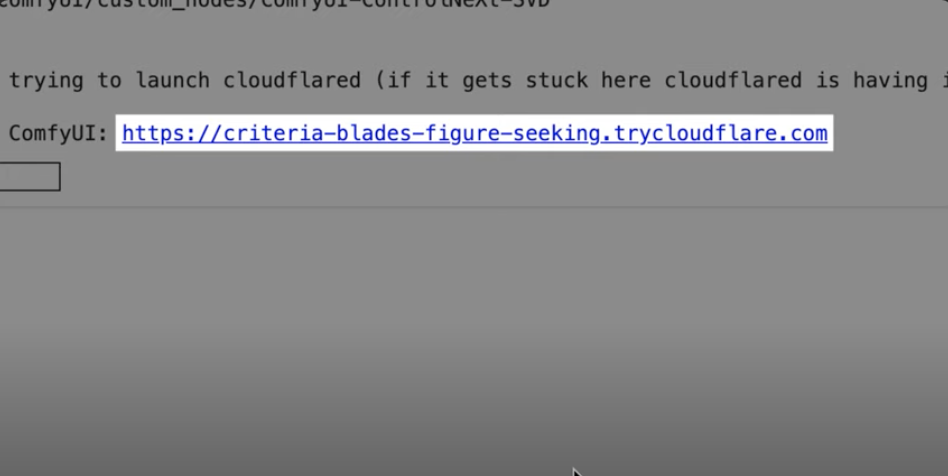
動画がアップロードされるまでしばらく待ちます。ファイルのアップロードが完了したら処理が再開されます。処理が再開されてからしばらく待っていると、このようなリンクが表示されると思います。このリンクをクリックします。

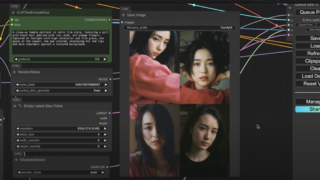
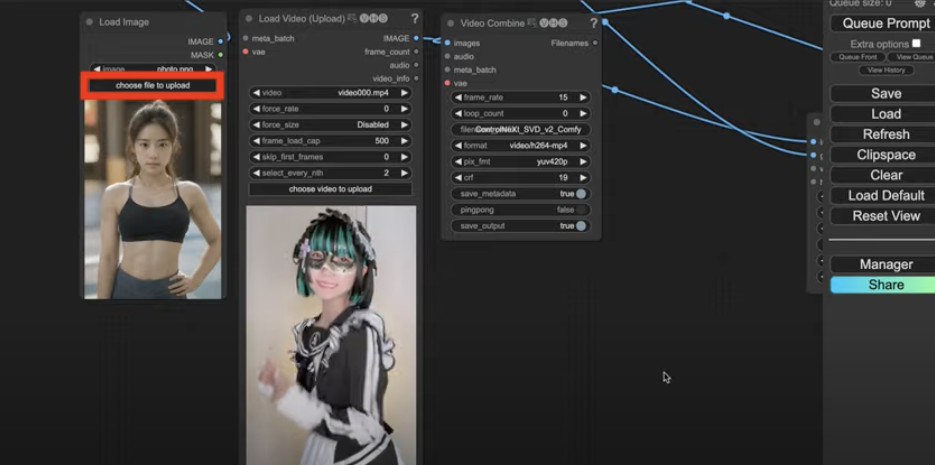
そうすると「confUI」の画面が表示されます。操作画面にあらかじめ用意されている画像は、「アップロード」ボタンで変更できます。
 画像を設定したら、次に動画を設定します。
画像を設定したら、次に動画を設定します。
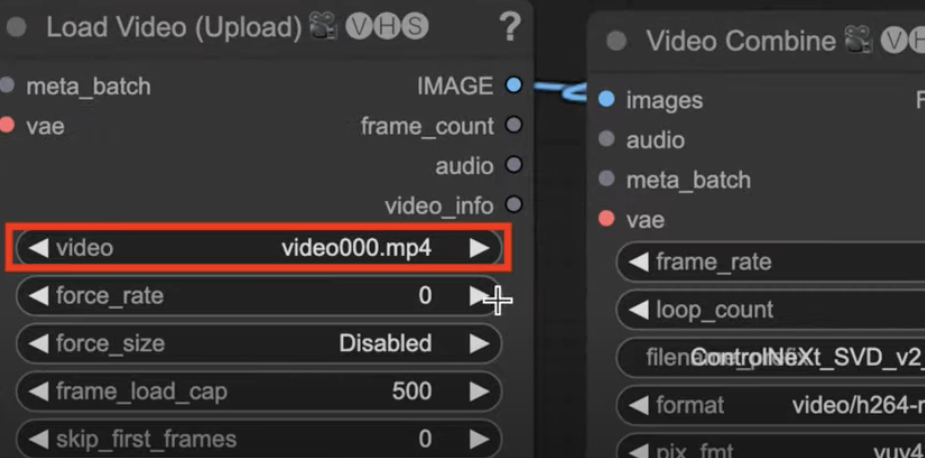
動画は共有リンクの動画を数秒単位で分割したファイルを選択します。0から始まって順番に番号が振られています。そのため最初は「B000.MP4」を選択します。

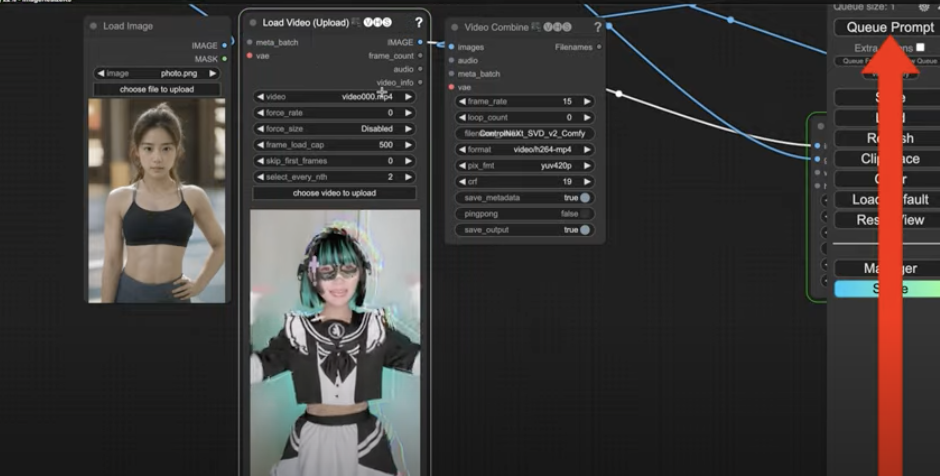
動画が表示されたら、「Queue Prompt」と書かれているボタンをクリックします。

これで1件目の動画の処理が開始されます。残りの動画も同じように設定していきます。この時、必ず「001」、「002」、「003」というように数字の小さい順番に設定してください。
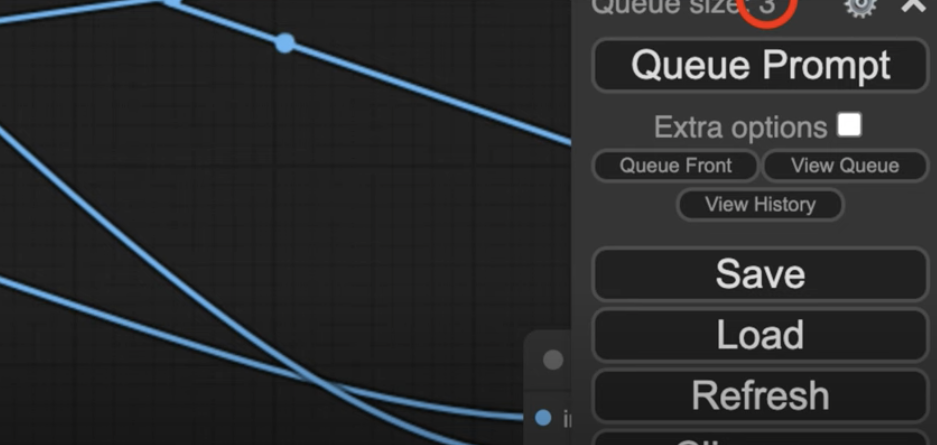
また、必ず動画が表示されてから「Queue Prompt」と書かれているボタンをクリックしましょう。この動画の場合、最後に「ビデオ002.MP4」のファイルを設定して「Qプロンプト」を押すと、Qサイズの数値が3になっていると思います。

このQサイズの数値が0になるまで、この画面を開いたまま待っておく必要があります。動画の長さにもよりますが、今回の場合は15分程度で処理が完了しました。
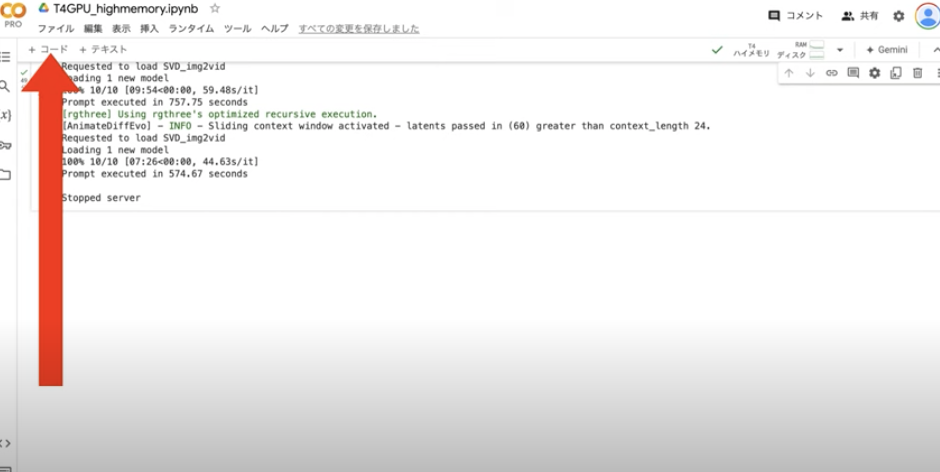
Qサイズの数値が0になったらGoogleコラボの画面を表示します。そして「停止」ボタンを押します。「停止」ボタンを押したら、LINE登録後に受け取ったコードのページを表示します。
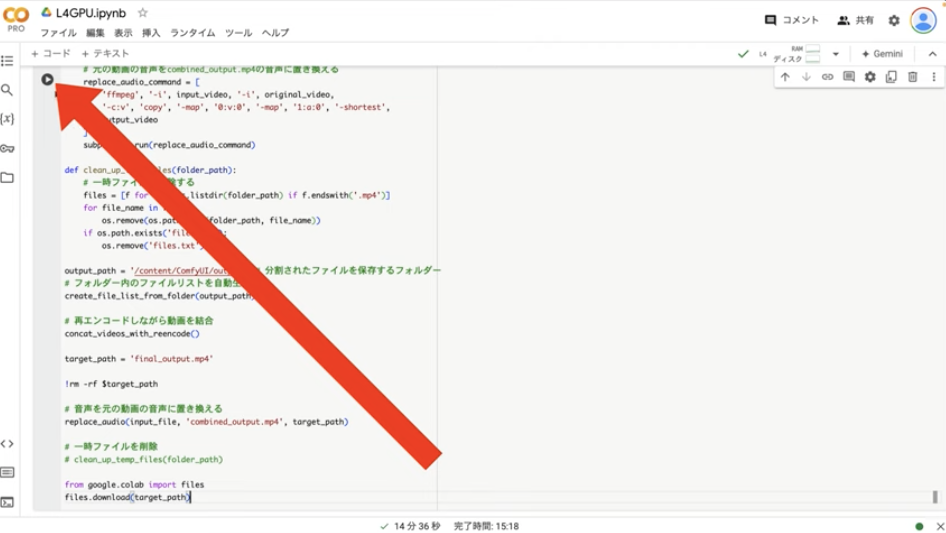
コピーしたら、Googleコラボの画面に戻ります。そして「コード」と書かれているテキストをクリックします。

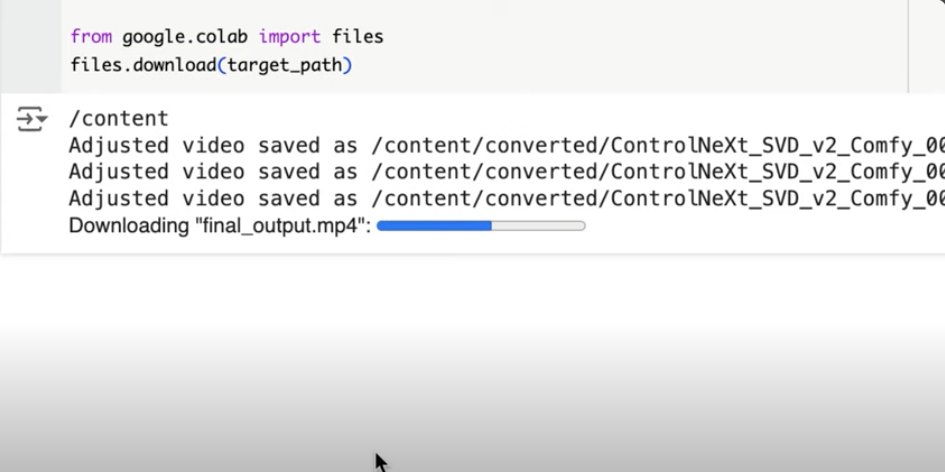
そうすると新しいテキストボックスが追加されるので、コピーしたテキストを貼り付けます。テキストを貼り付けたら、再生ボタンを押します。これで生成された動画ファイルがパソコンにダウンロードされるための処理が実行されます。

しばらく待っていると生成された動画がダウンロードされます。今回生成された動画がこちらです。期待した通り、指定した画像の人物がオリジナルと同じ動きをしている動画が生成されています。

ぜひ実際に手を動かしながら試してみてくださいん🎵