▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回は、CapCutのAIモデル機能を使って、画像で指定した服に着替えさせる方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
ポーズと服装、そして顔の画像からAI美女画像を生成する方法について
CapCutのサイトにアクセス

サイトにアクセスしたら、右上にある登録ボタンをクリックします。

CapCutにユーザー登録する方法はいろいろあるので、お好きな方法をお選びください。
この動画ではGoogleアカウントを利用して解説を進めます。
Googleで続けると書かれているボタンをクリックします。

次に、スペース名を必要に応じて変更します。
この動画では、このスペース名のままにしておきます。

スペース名を設定したら、キャップカットを起動と書かれているボタンをクリックします。

これでCapCutの画面にログインすることができました。
最初はアンケートの入力画面が表示されるので、適宜入力していきます。

この動画ではスキップを選択して解説を進めます。
これでCapCutのサイトにログインすることができました。

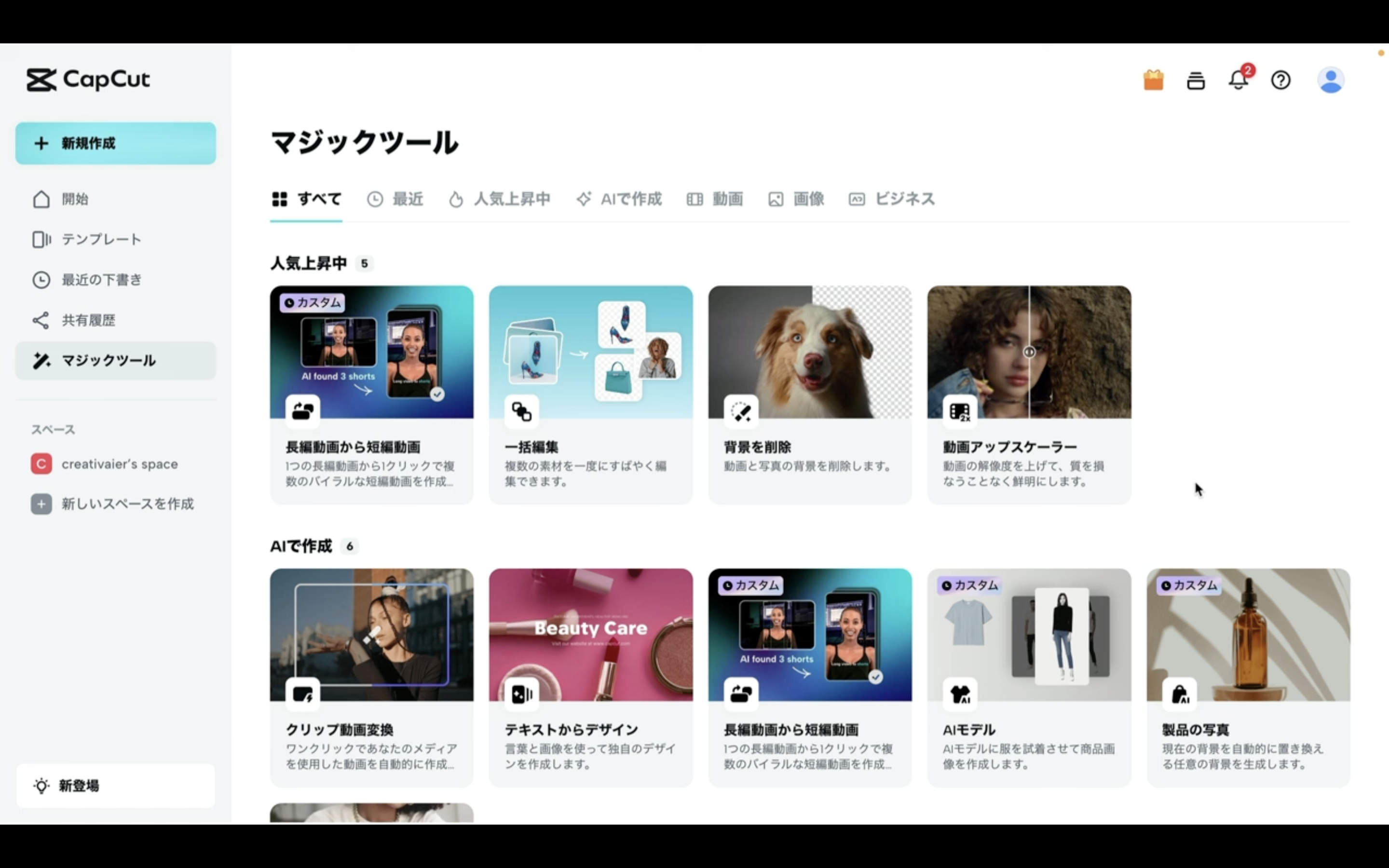
サイトにログインしたら、左側にあるマジックツールを選択します。

そうすると、マジックツールの機能が一覧で表示されます。

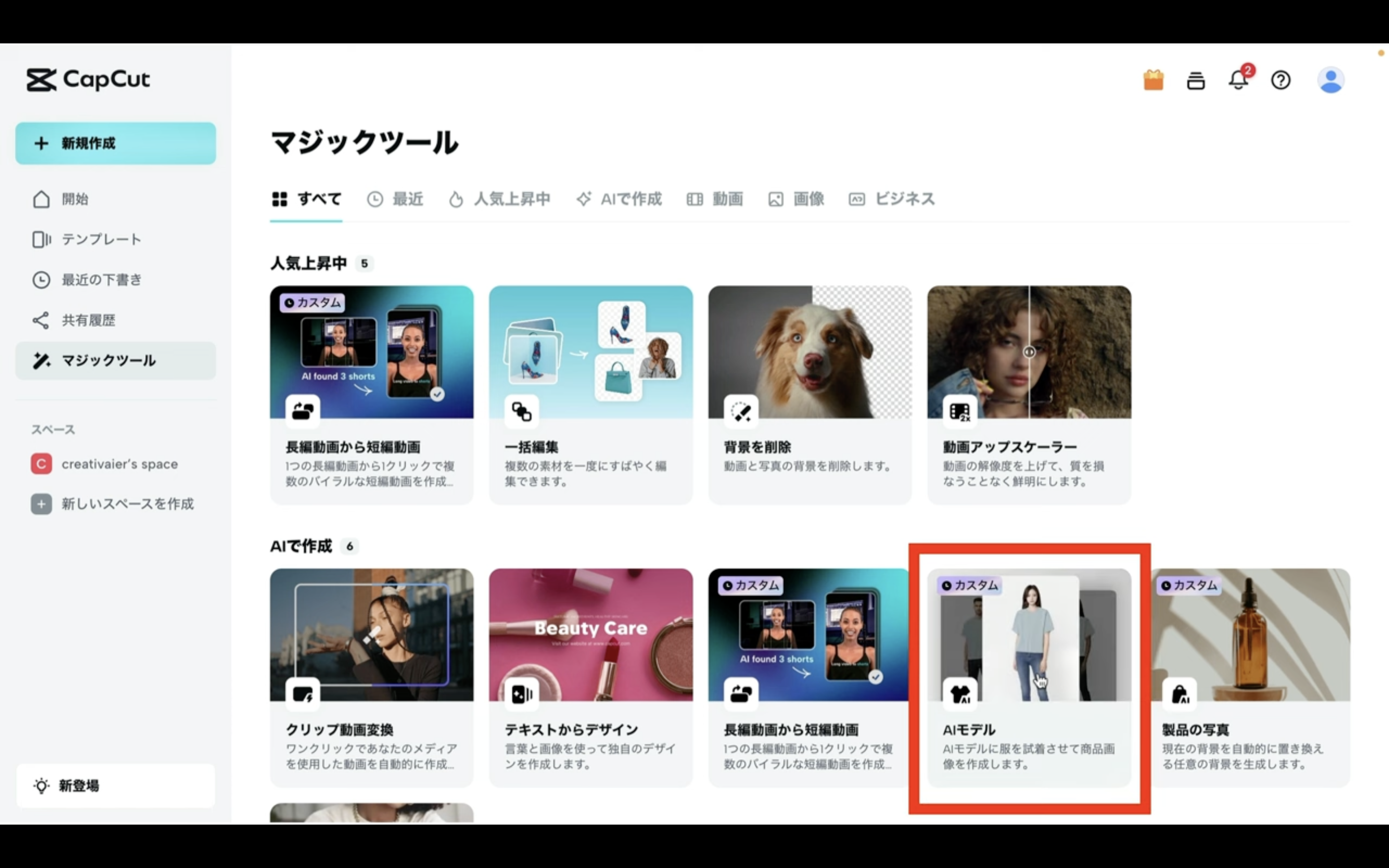
この中からAIモデルを選択します。

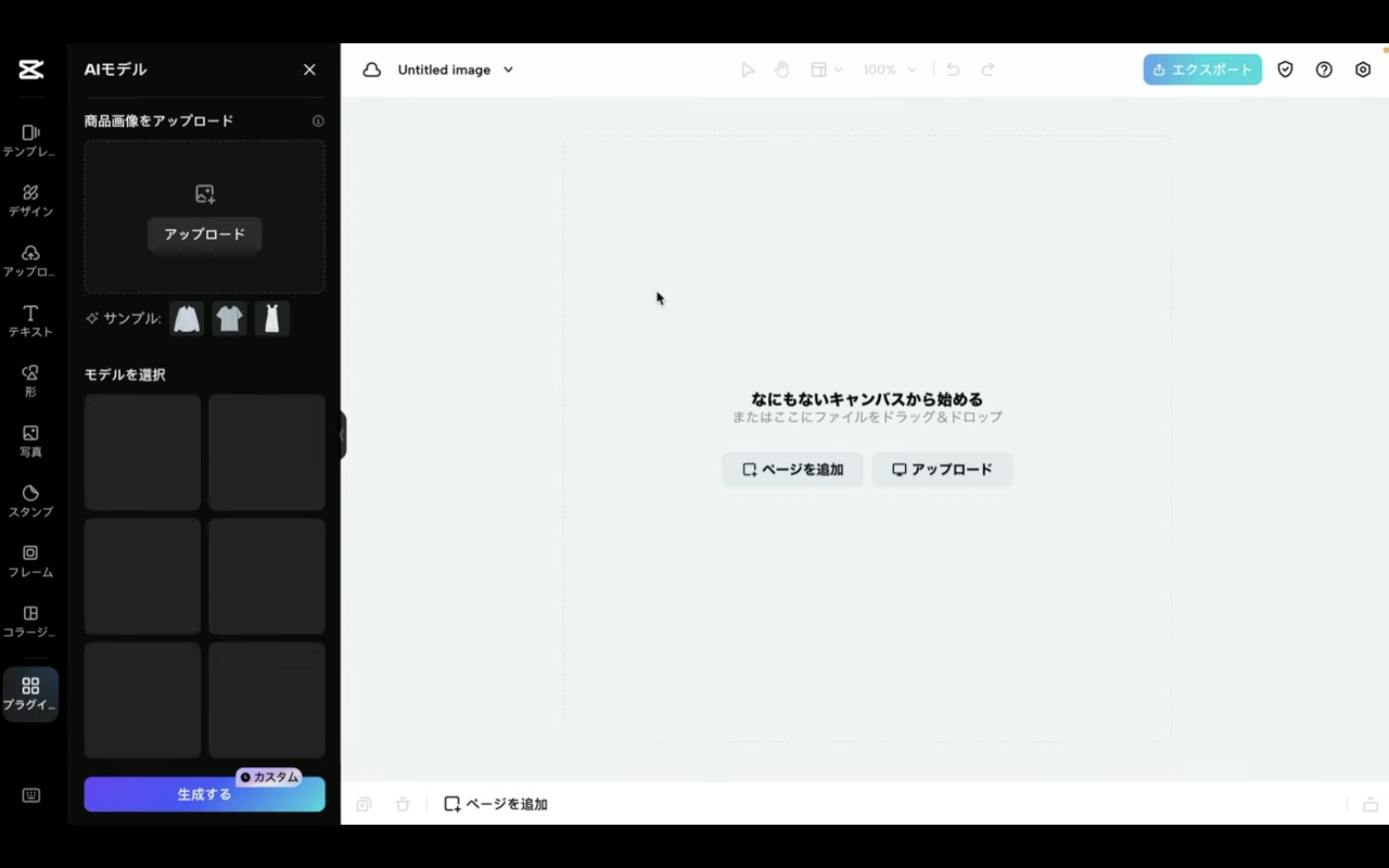
そうすると、AIモデルの操作画面に移動します。

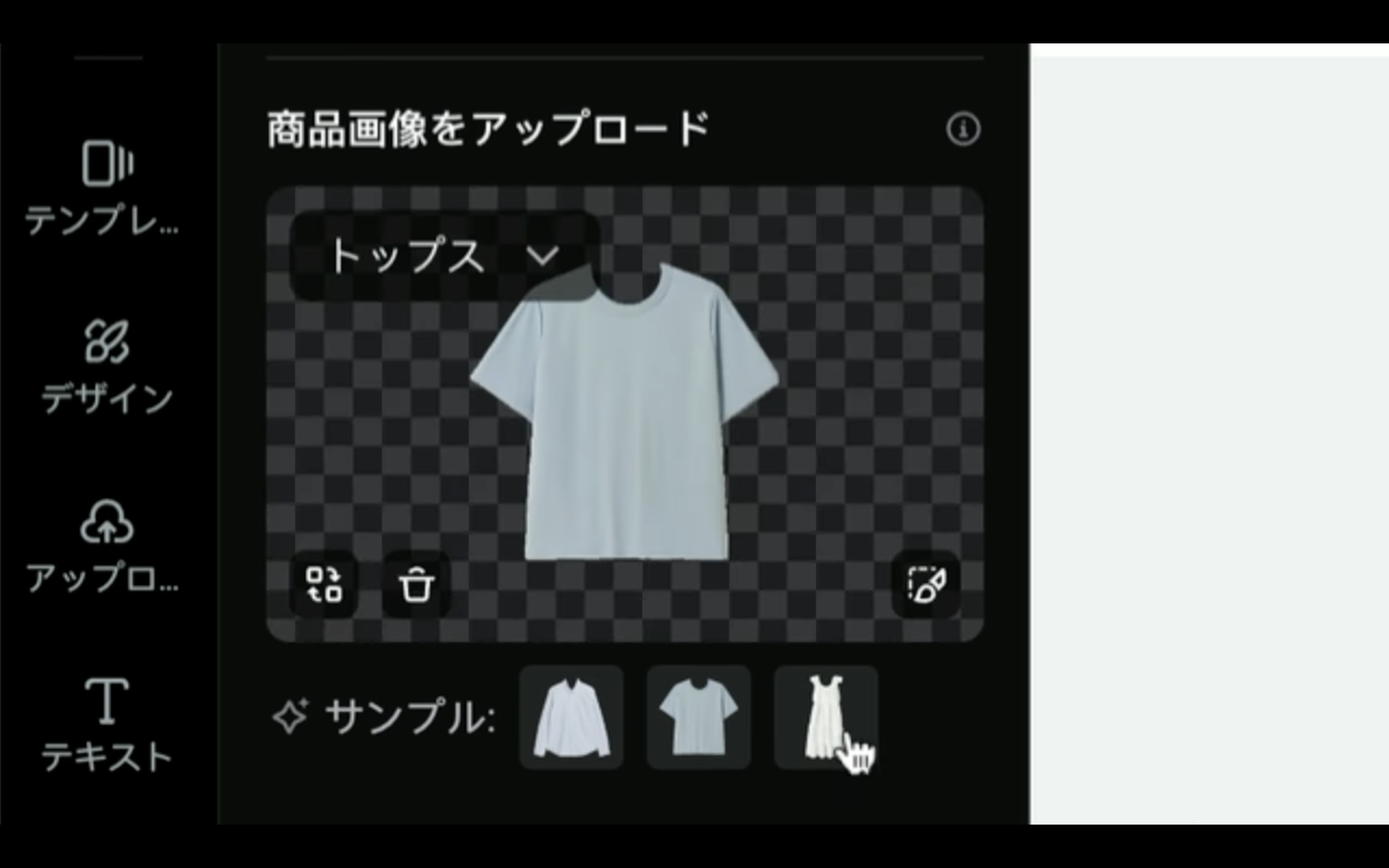
着替えさせる服の画像と人物を設定
今回はサンプルの画像を選択しておきます。

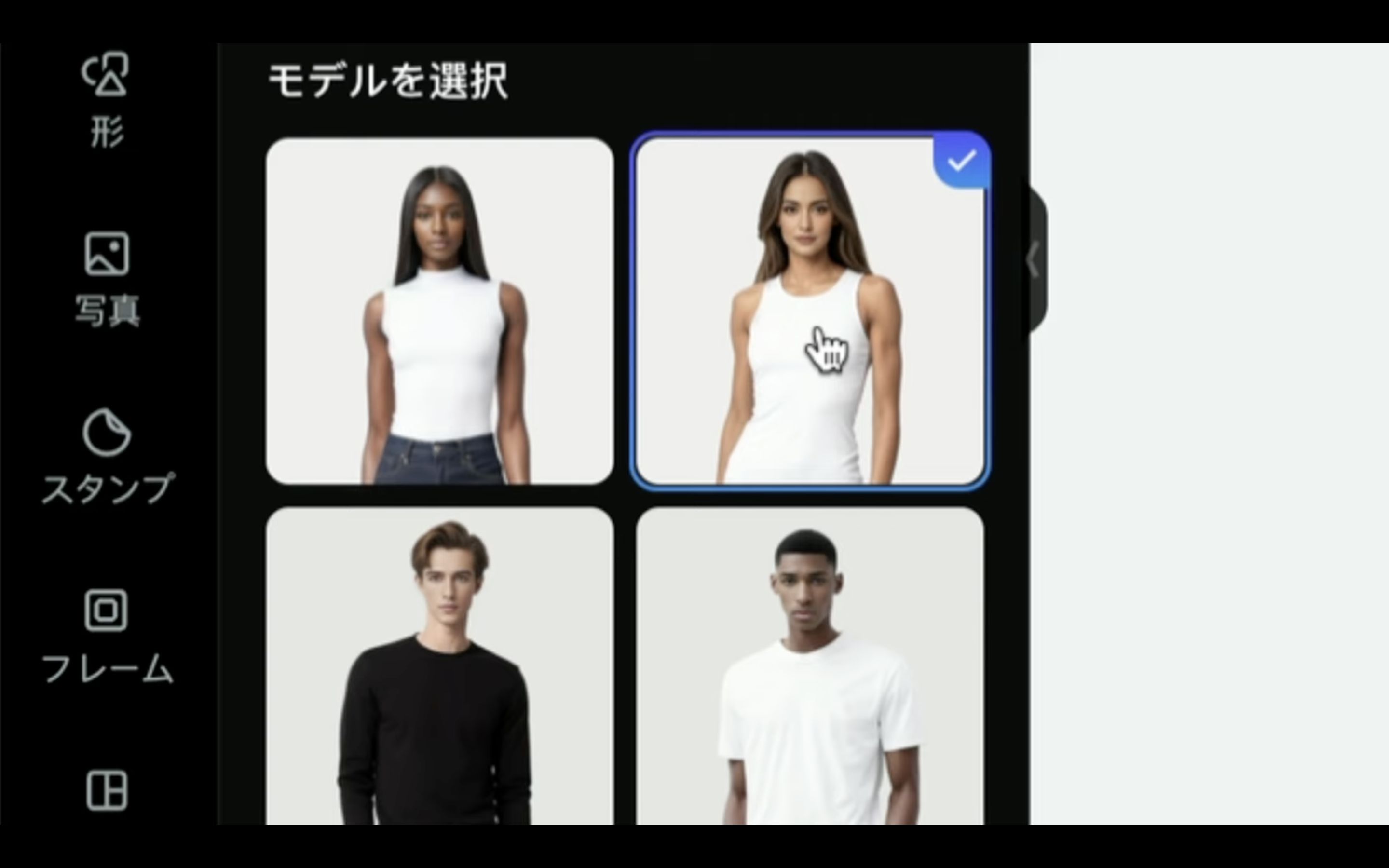
次に、人物の画像を選択します。
今回はこの女性の画像を選択しておきました。

なお、今のところ人物の画像はこの画面に表示されている画像以外は設定できないようです。
今後、好きな画像をアップロードできるようになるのが楽しみですね。
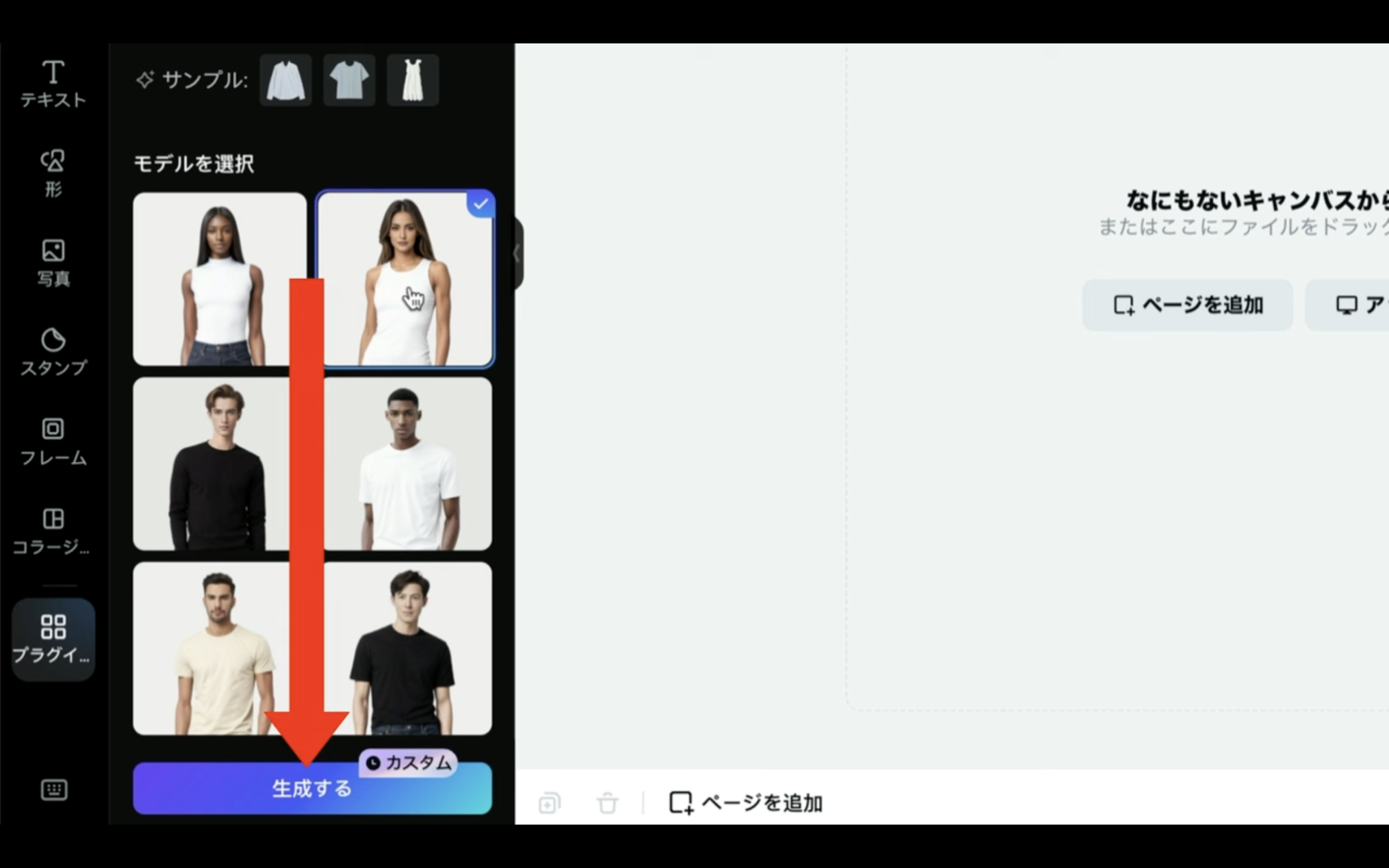
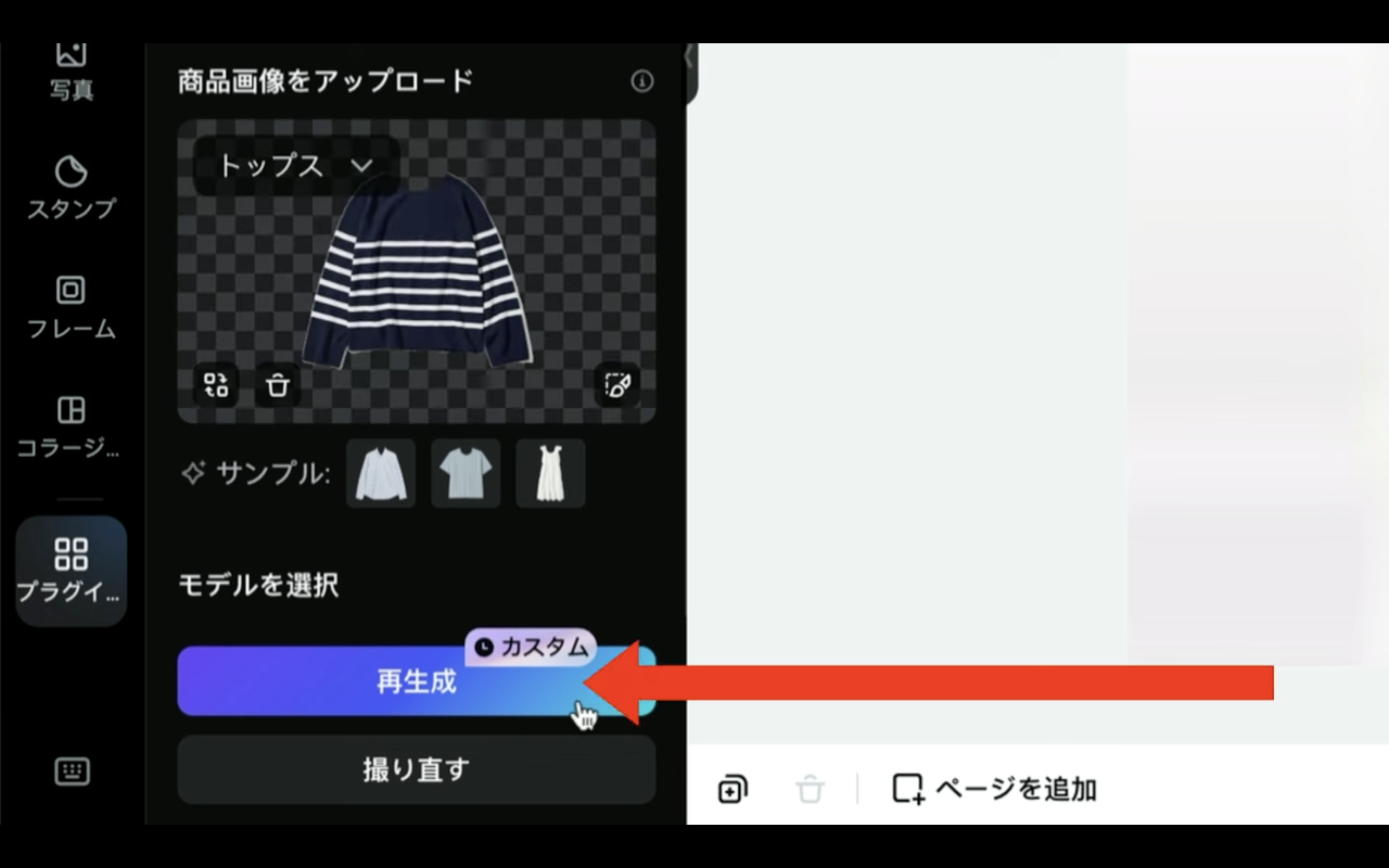
服と人物の画像を選択したら、生成すると書かれているボタンをクリックします。

これで対象の人物の服装が設定した服に変更されます。
この処理には数分程度かかります。
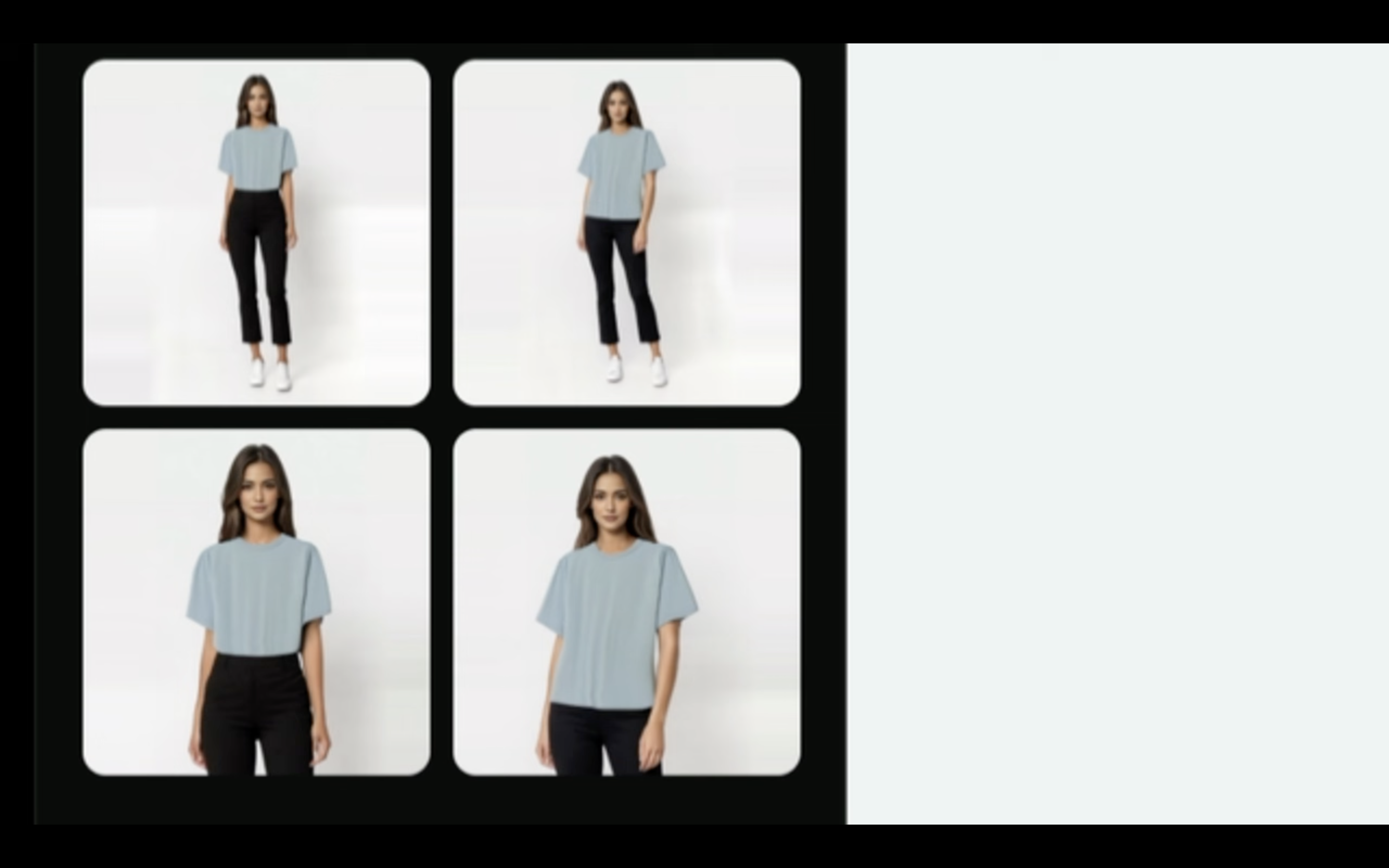
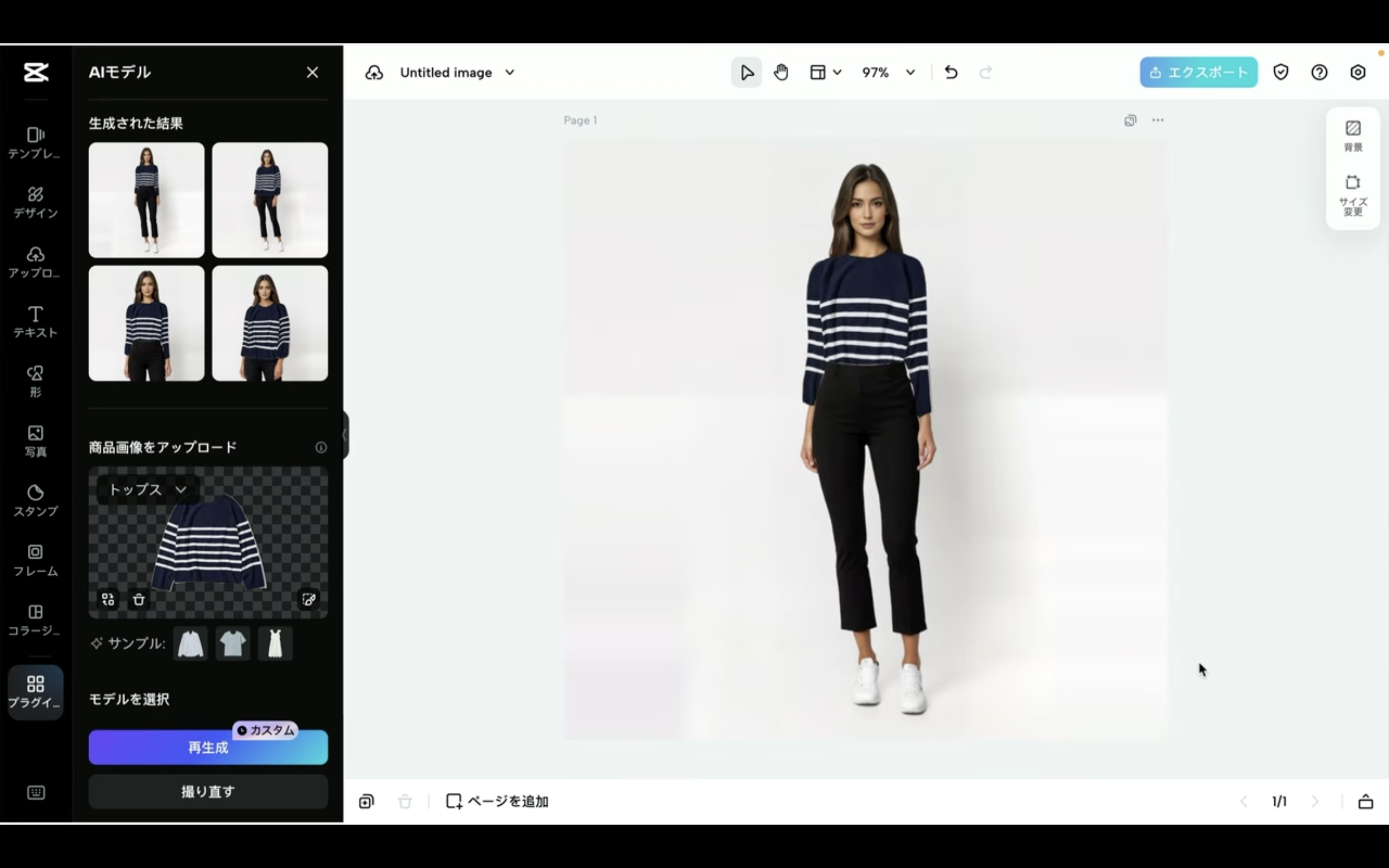
しばらく待っていると、このような画像が生成されました。

生成された4枚の画像から1枚の画像を選択します。
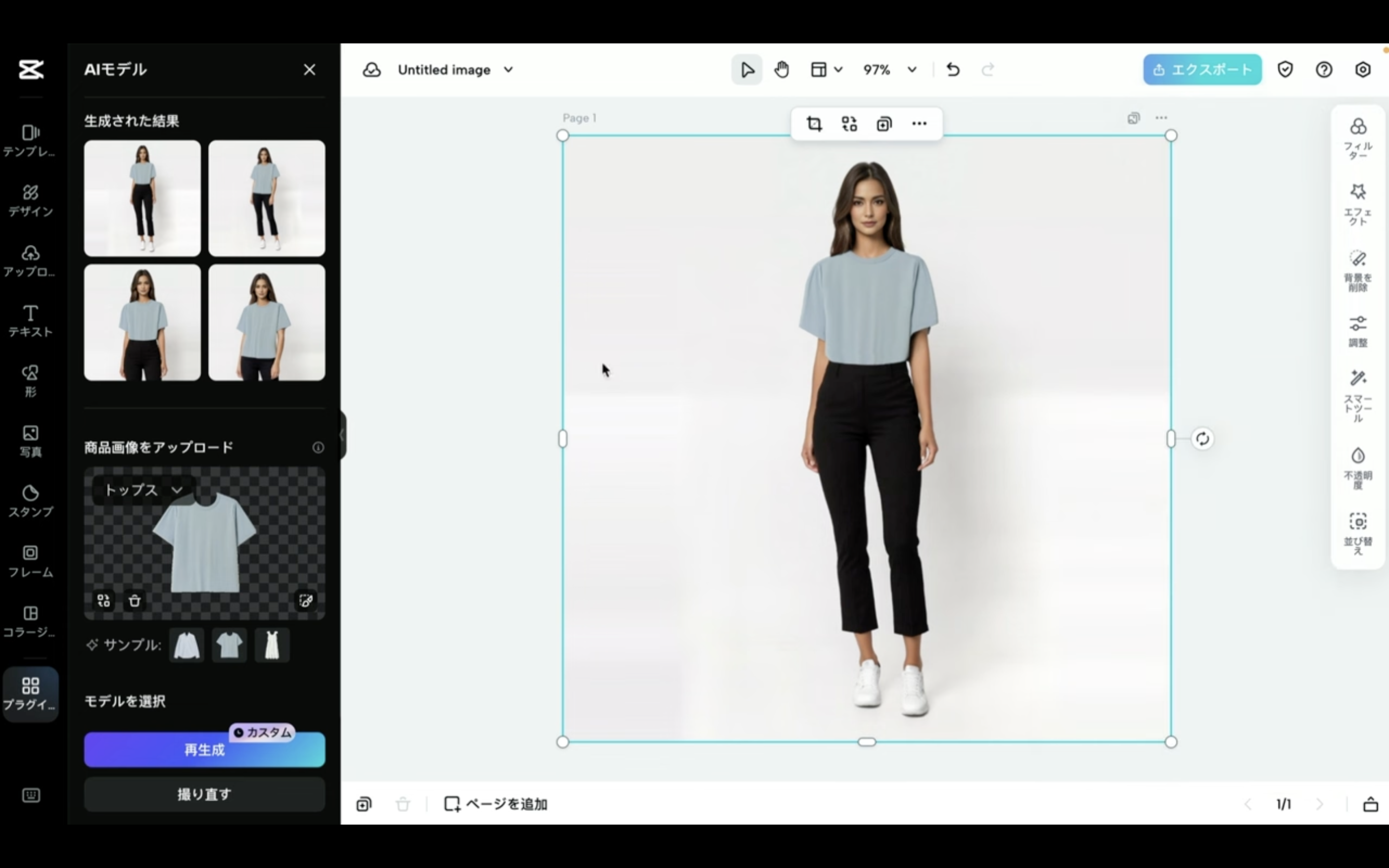
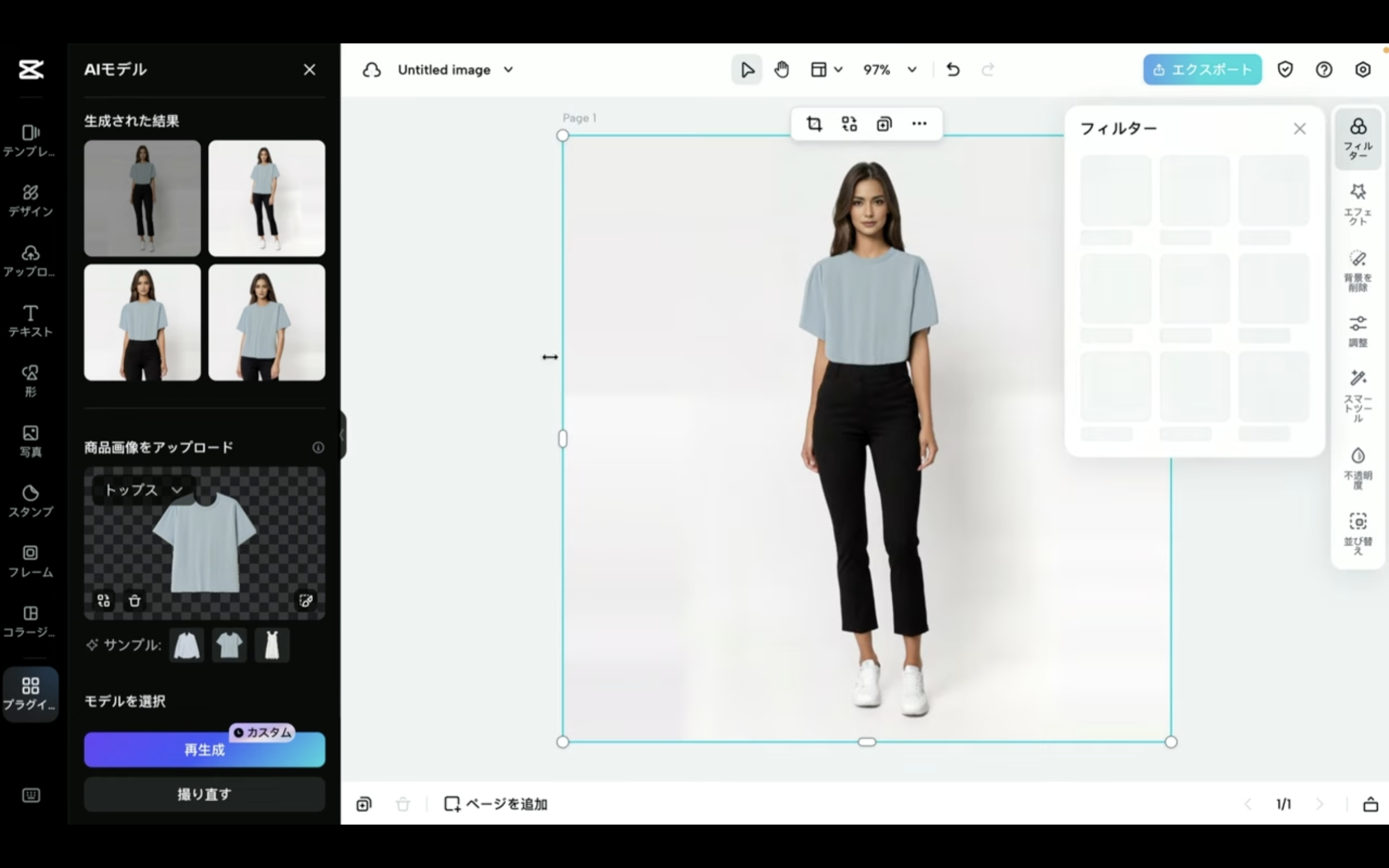
そうすると、右側の編集画面に選択した画像が読み込まれます。
期待した通り、設定した服を着た状態になっています。

お好みに合わせてフィルターも設定できるようです。

この解説ではフィルター機能は利用しないので閉じておきます。
生成された画像をダウンロードするには、エクスポートと書かれているボタンをクリックします。

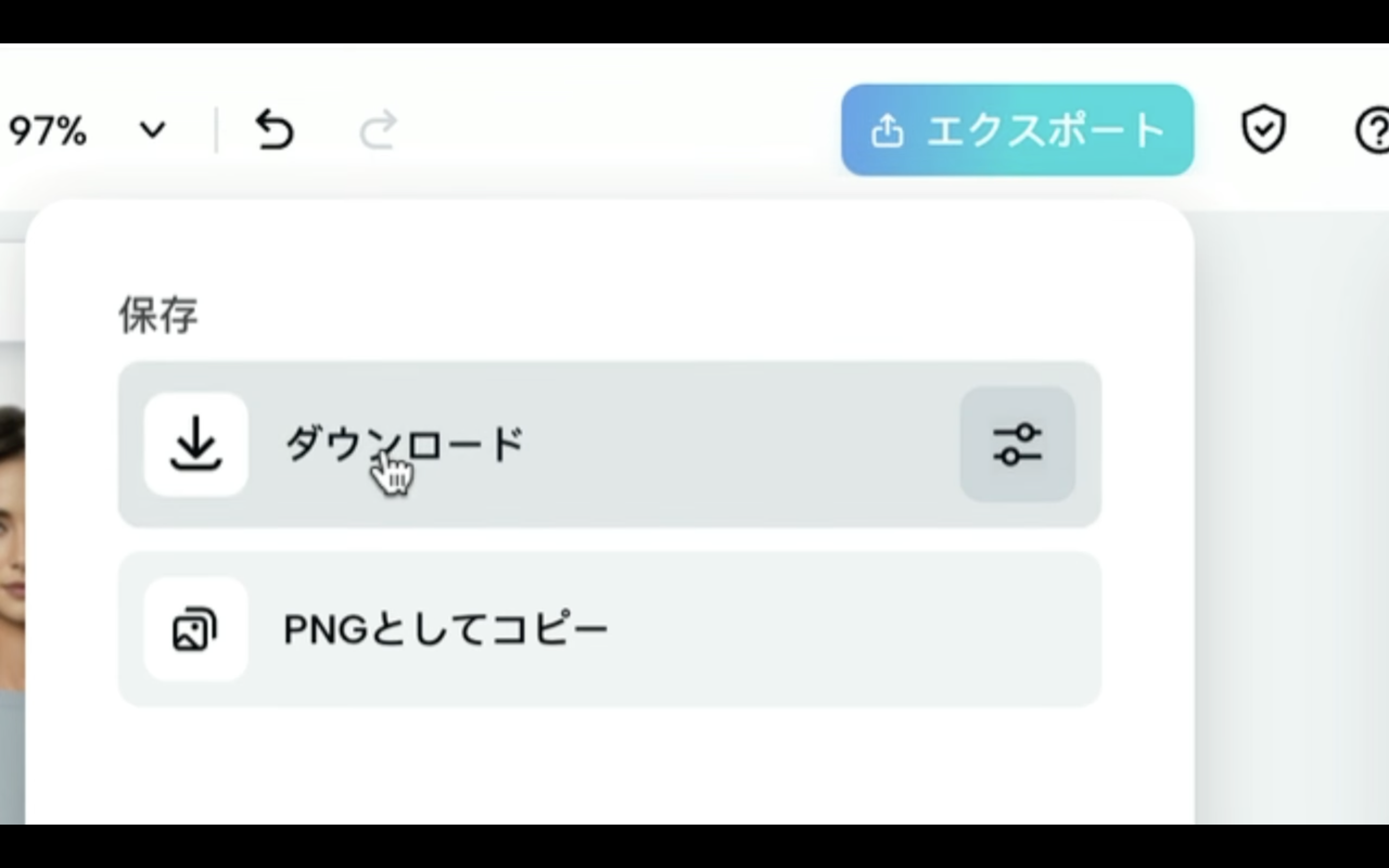
そしてダウンロードボタンをクリックします。

これで生成された画像をパソコンに保存することができます。
服の画像をアップロードして試してみます
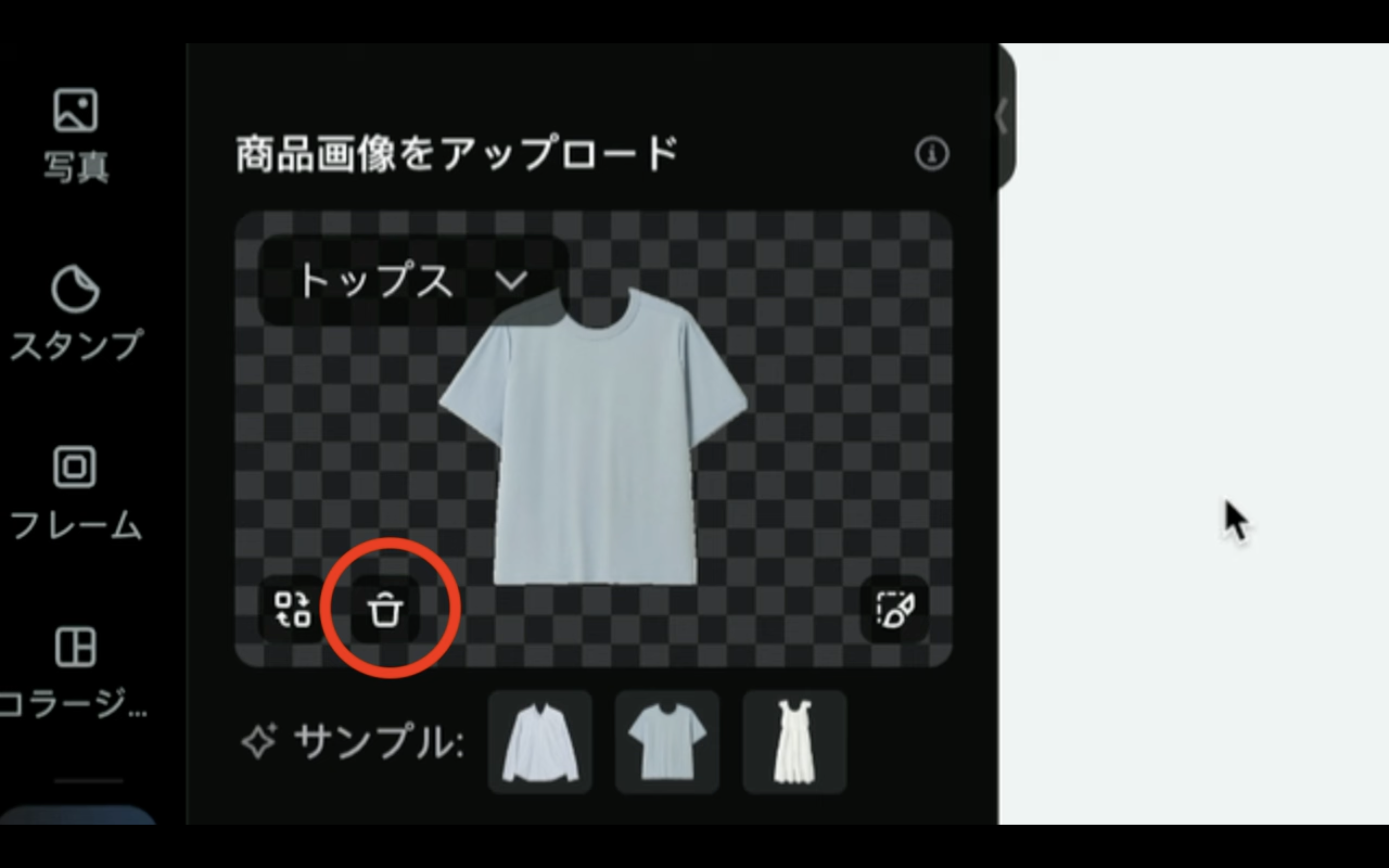
ゴミ箱のマークをクリックして先ほど選択した画像を削除します。

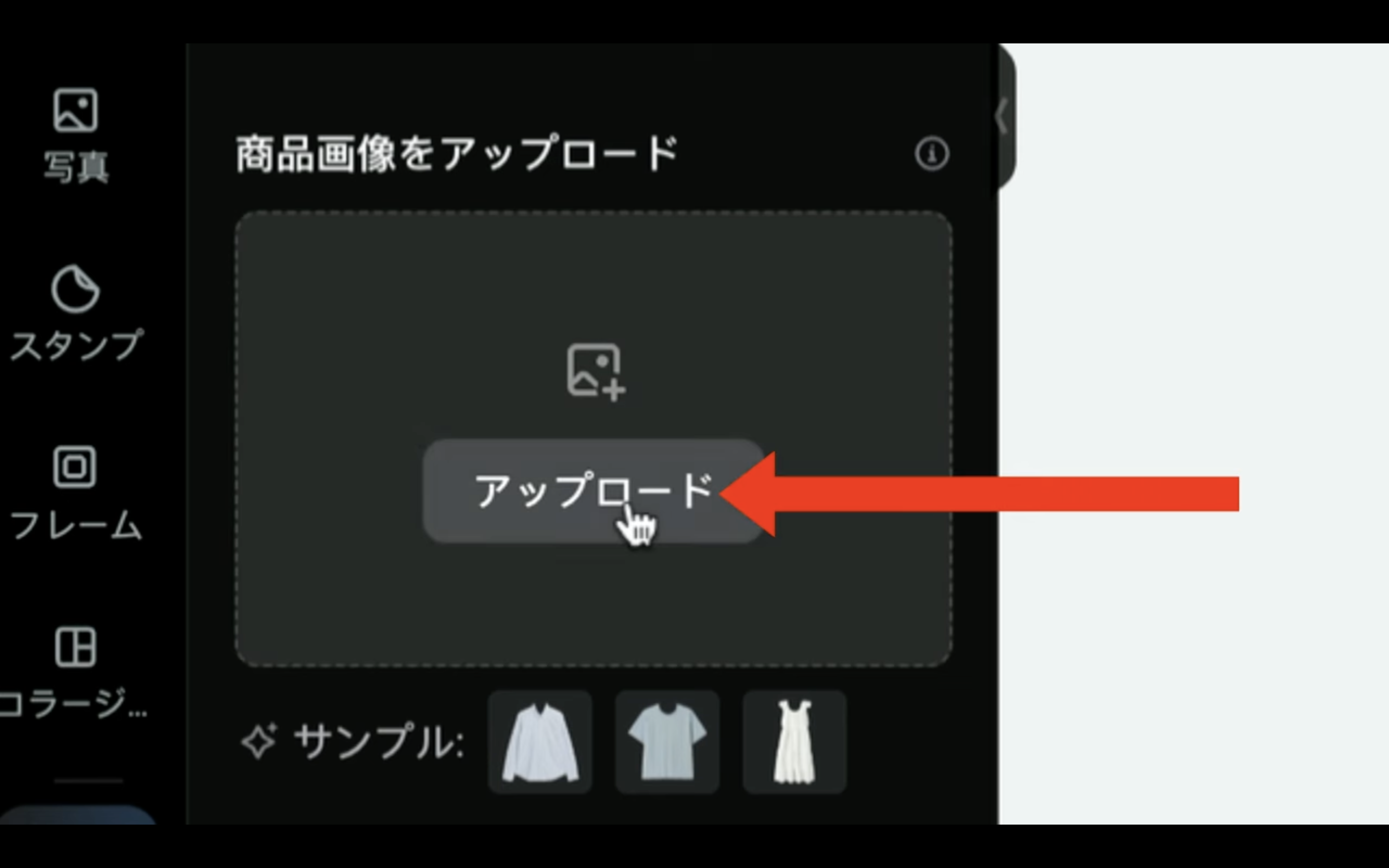
そして、アップロードと書かれているボタンをクリックします。

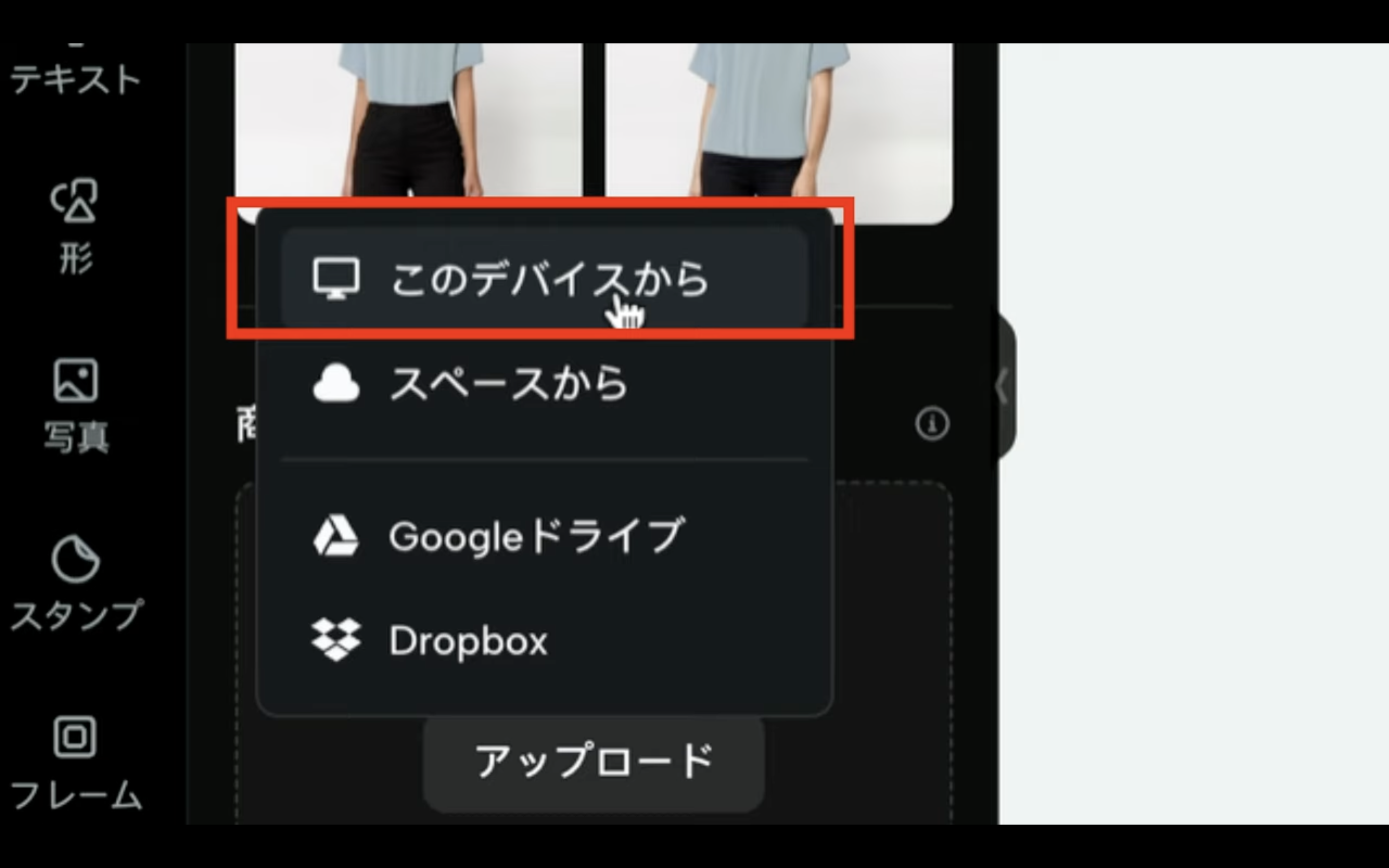
表示されたメニューの中から、このデバイスからと書かれている項目を選択します。

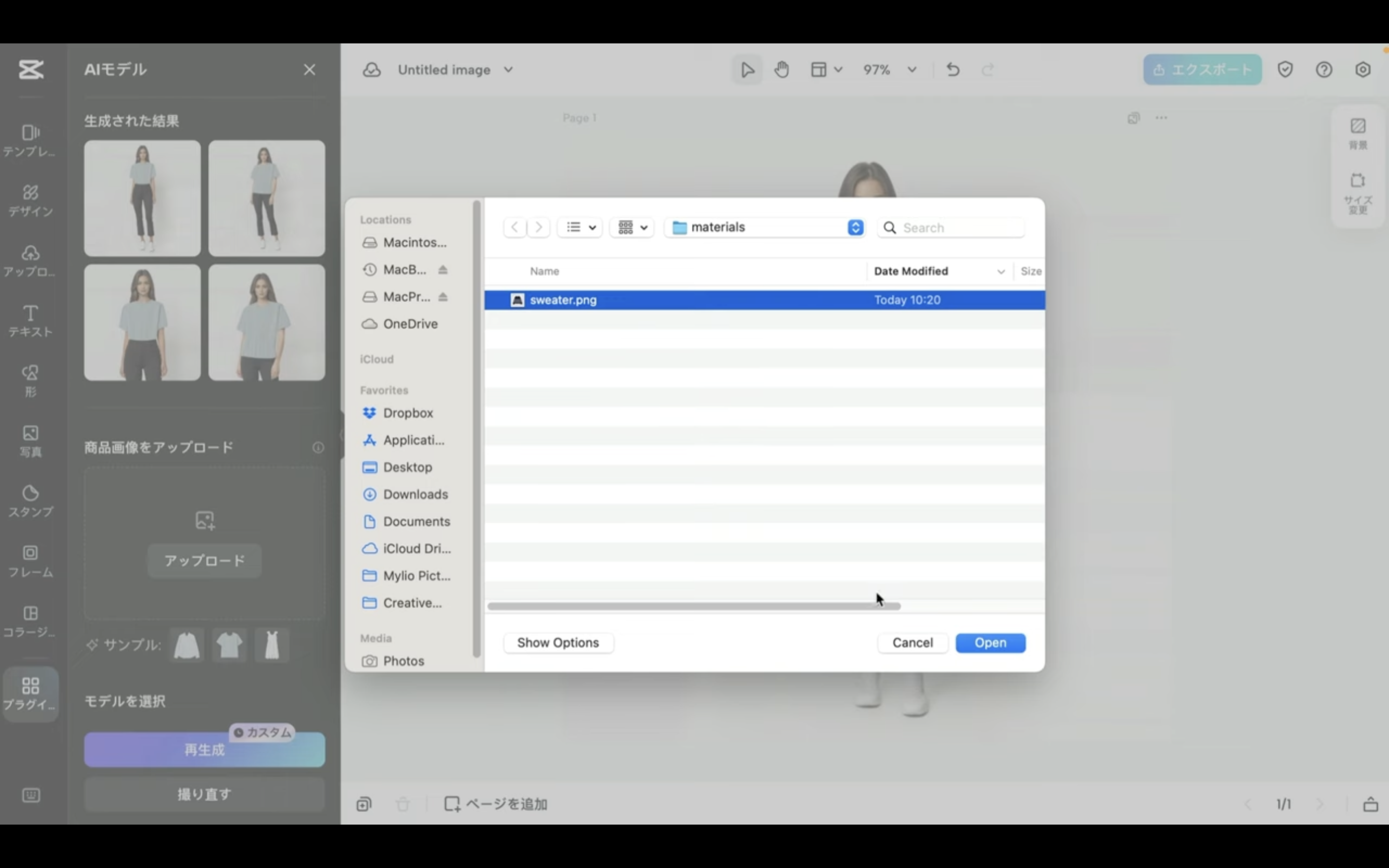
ダイアログボックスが表示されるので、画像を選択します。

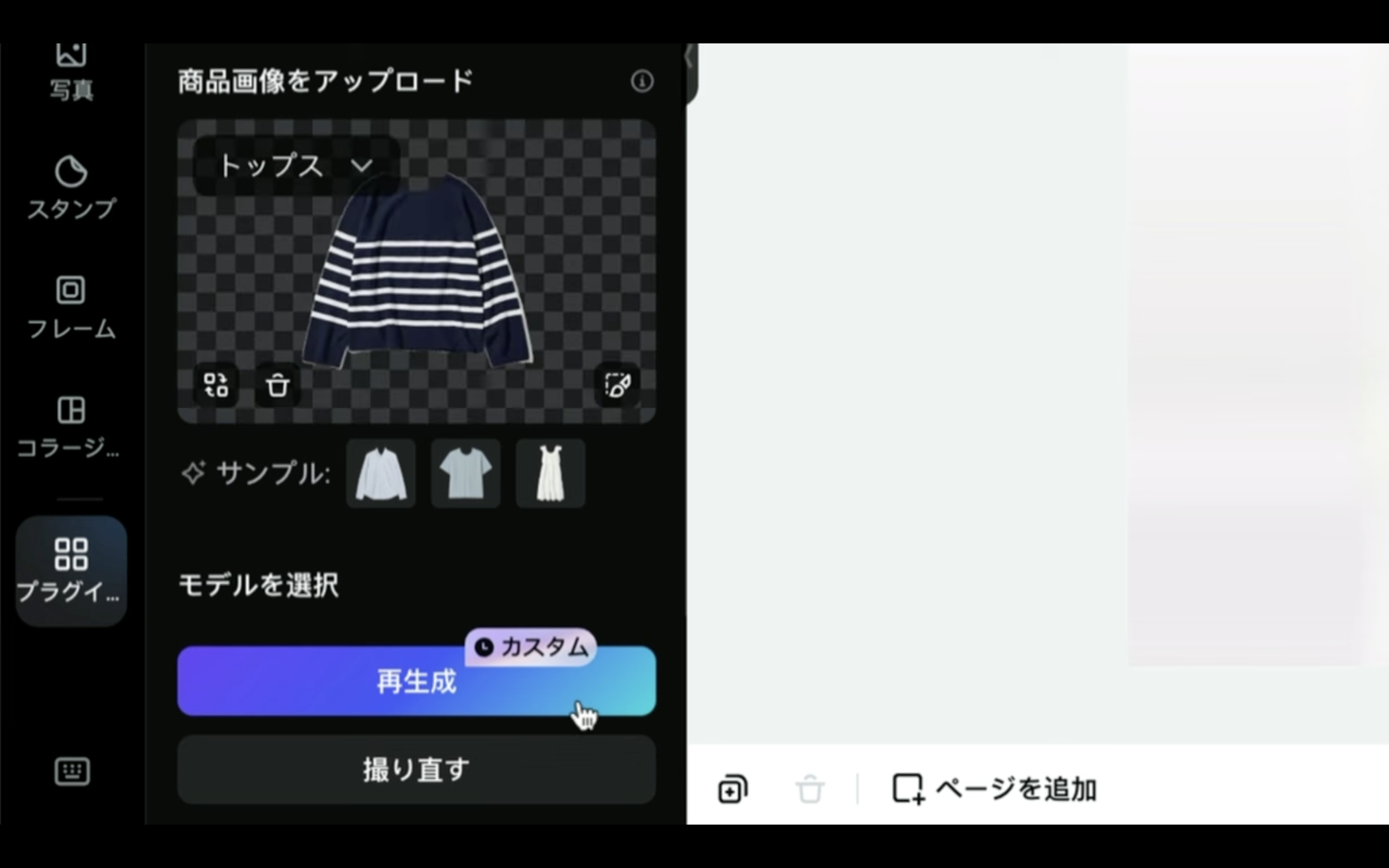
今回はこのような画像を選択しておきました。

生成ボタンを押して画像の生成を開始します。

画像が生成されるまでしばらく待ちます。
しばらく待っていると、このような画像が生成されました。

期待した通り、セーターを着た女性の画像になっています。
今回の解説は以上です。
ぜひお試しください。










