▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はClipDropの実践的な活用方法について解説します。
ClipDropの基本的な機能に関しては以前の記事で紹介しているので、まだ読んでない方はまずはそちらをご覧ください。

ClipDropを使ってYouTubeのサムネ画像から縦長の画像を作成するまでの流れを解説し ていきます。
是非最後までご覧になって、実践的なClipDropの利用方法を理解してもらえれば幸いです。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
ClipDropを応用してYoutubeのサムネ画像から美女画像を作成する方法

まずはClipDropにアクセスします。
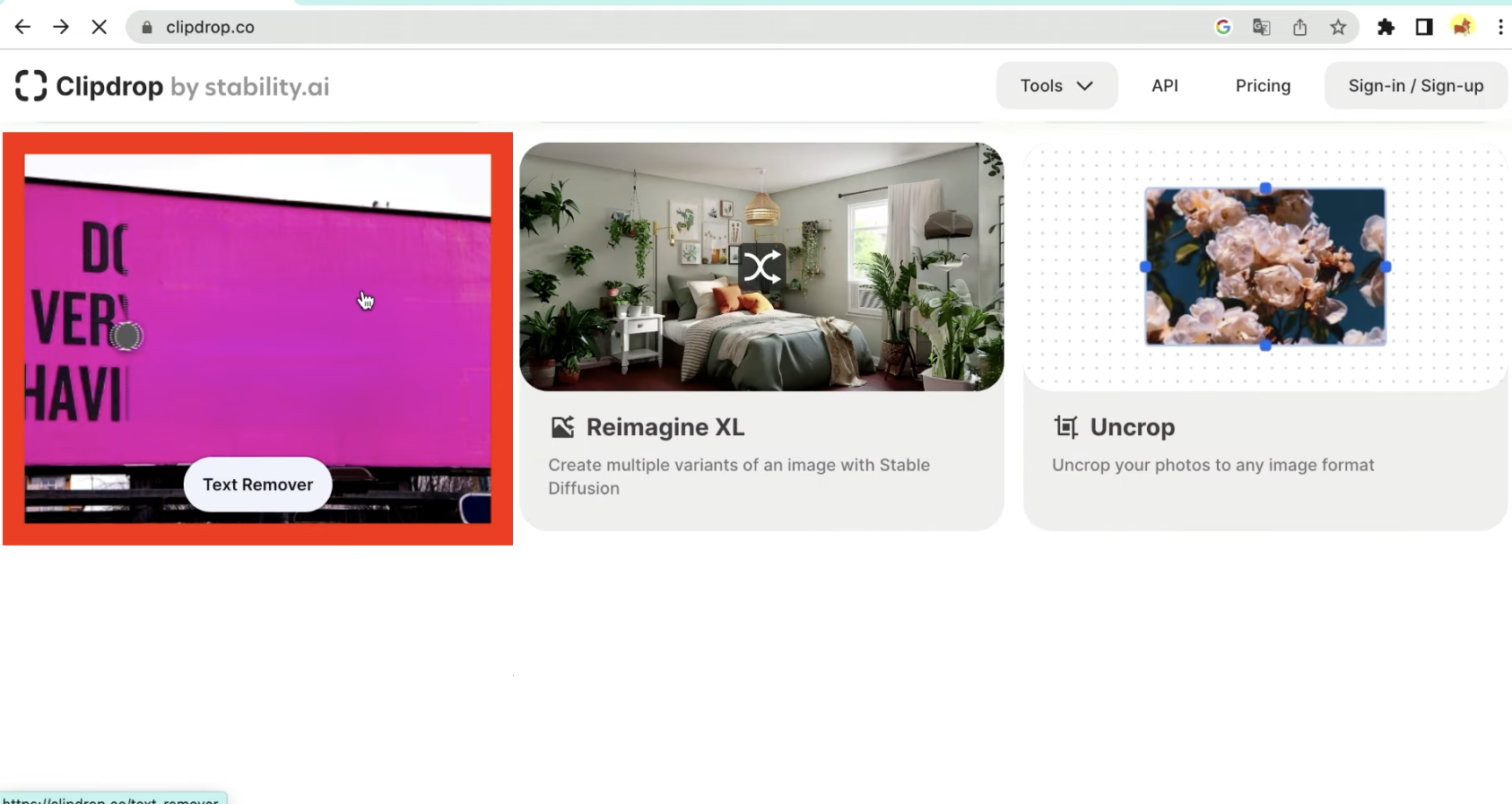
サイトにアクセスしたら下にスクロールをして、Text Removerを選択します。

次に利用したいYouTube動画のサムネイル画像をアップロードします。

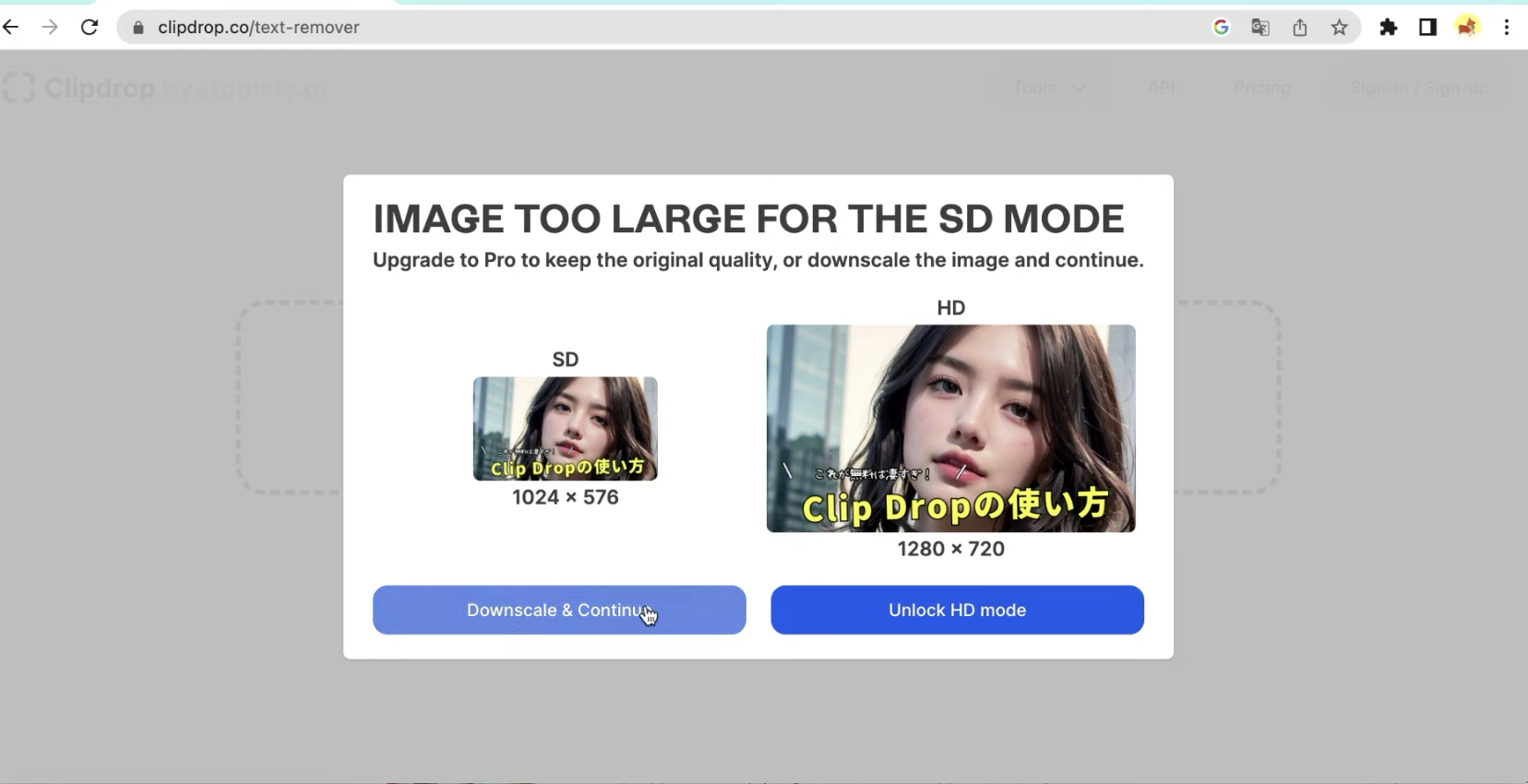
クリップドロップのText Removerは無料版で利用できるのは標準画質のサイズだけです。
YouTubeのサムネ画像のサイズが 大きいためそのまま利用したい場合は有料プランに切り替えなければいけません。
今回は無料版で解説を進めます。左側のDownscale&Continueのボタンをクリックします。
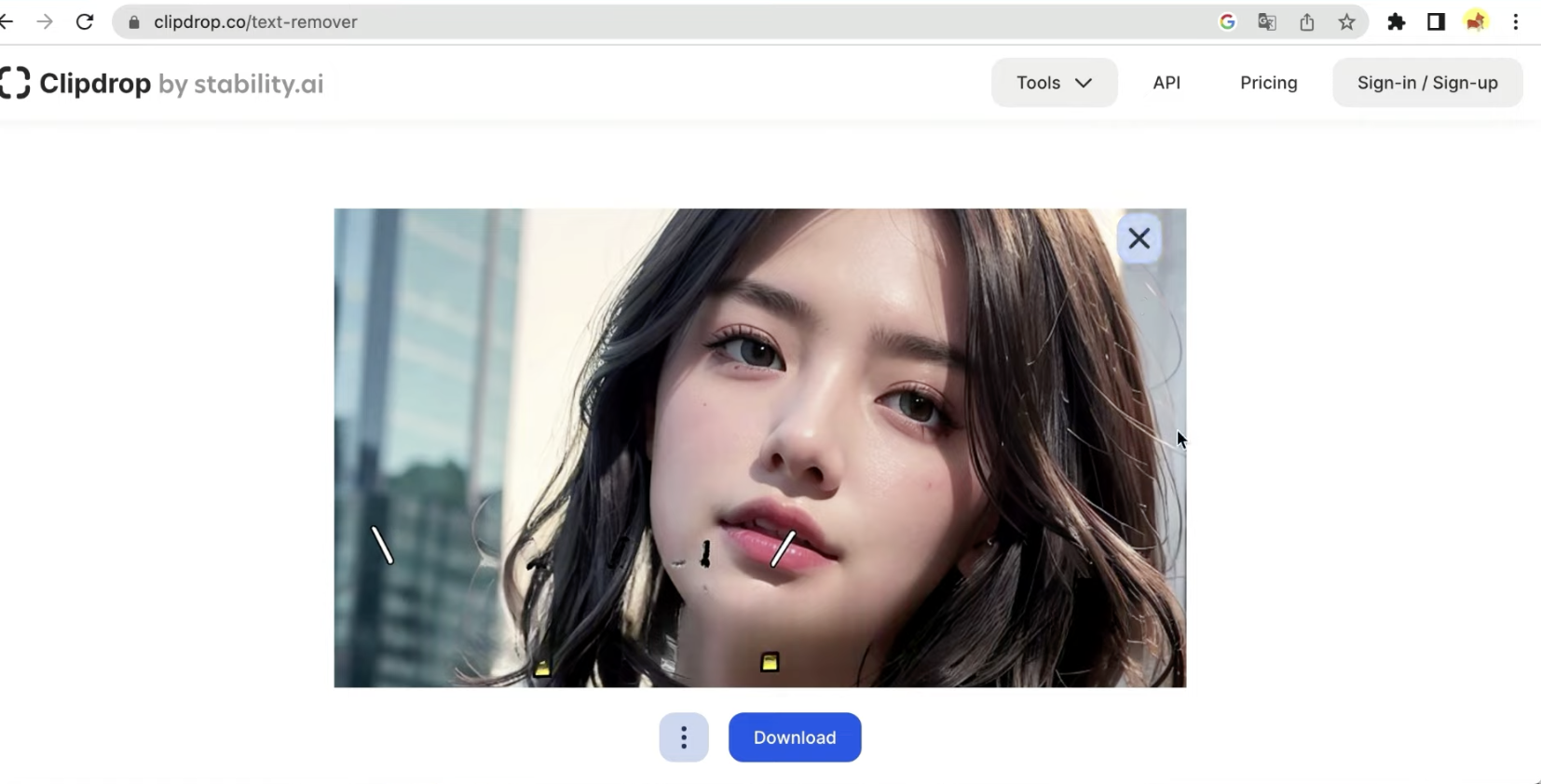
すると自動でサムネイル画像の文字を削除してくれます。
 ただ若干削除しきれていないものが残ってしまいますね。
ただ若干削除しきれていないものが残ってしまいますね。
なので次はこの残った部分を削除していきます。
まずはこちらの画像をダウンロードします。
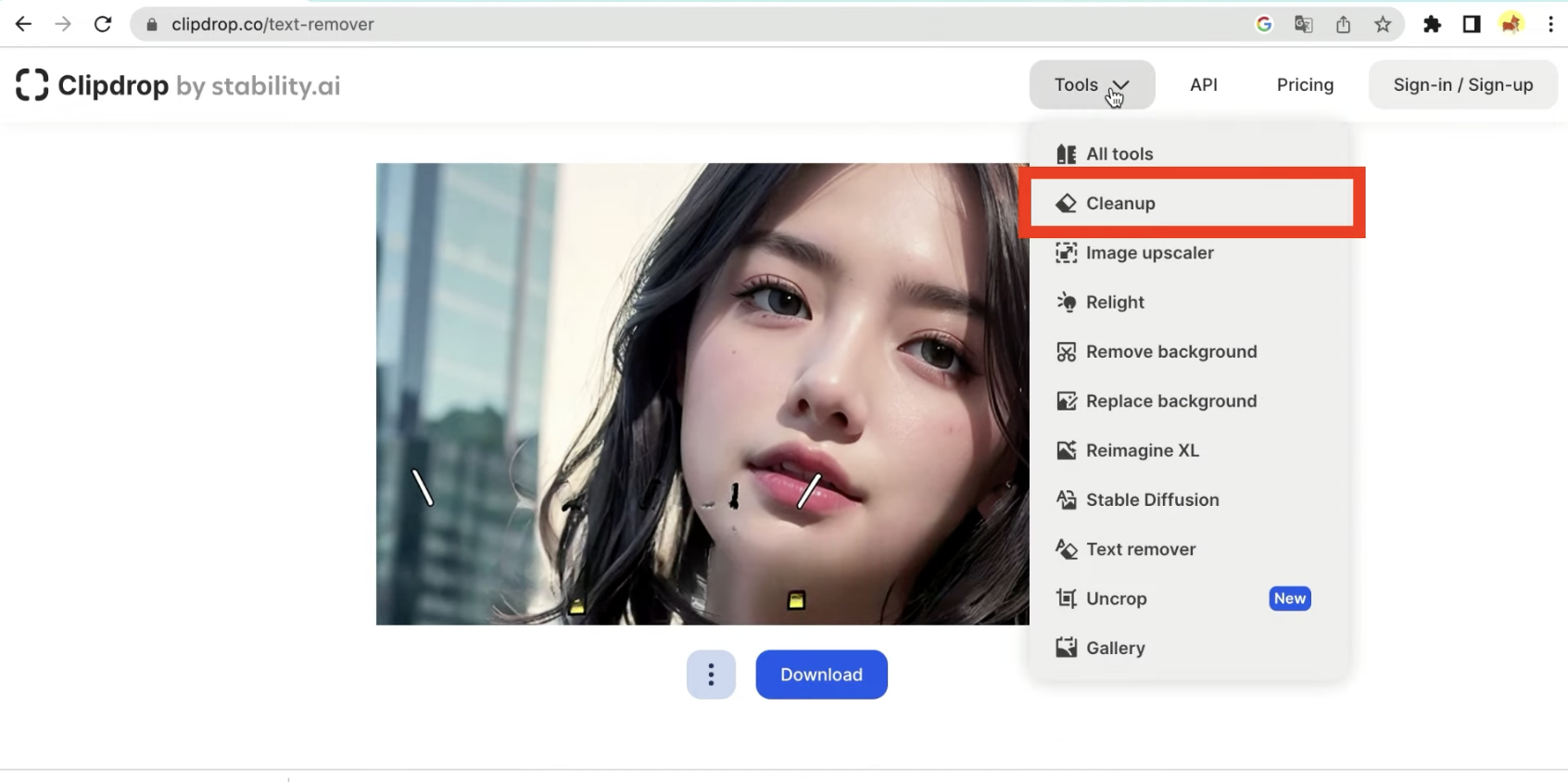
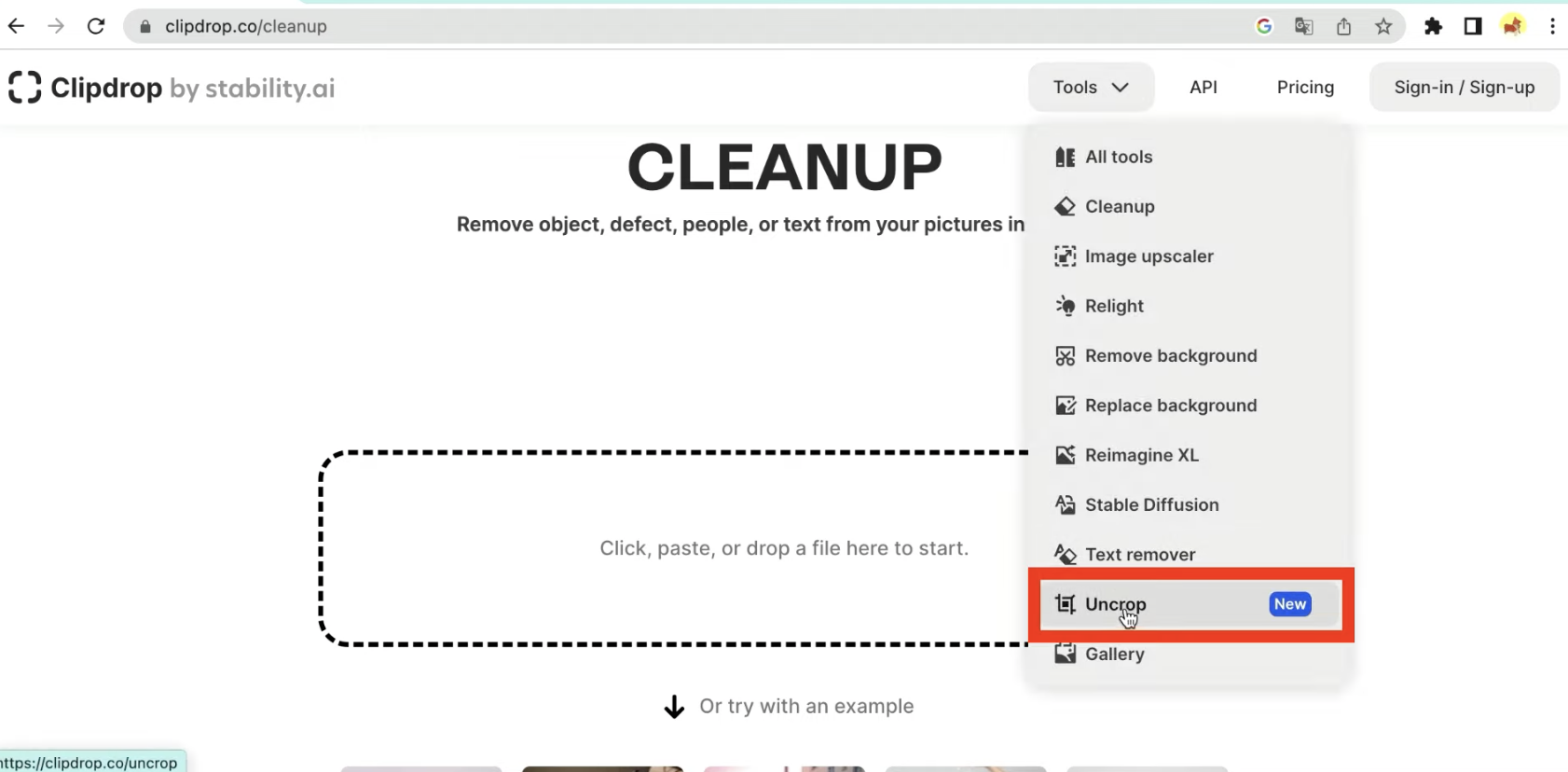
ダウンロードができたら右上のToolsの中からcleanupを選択します
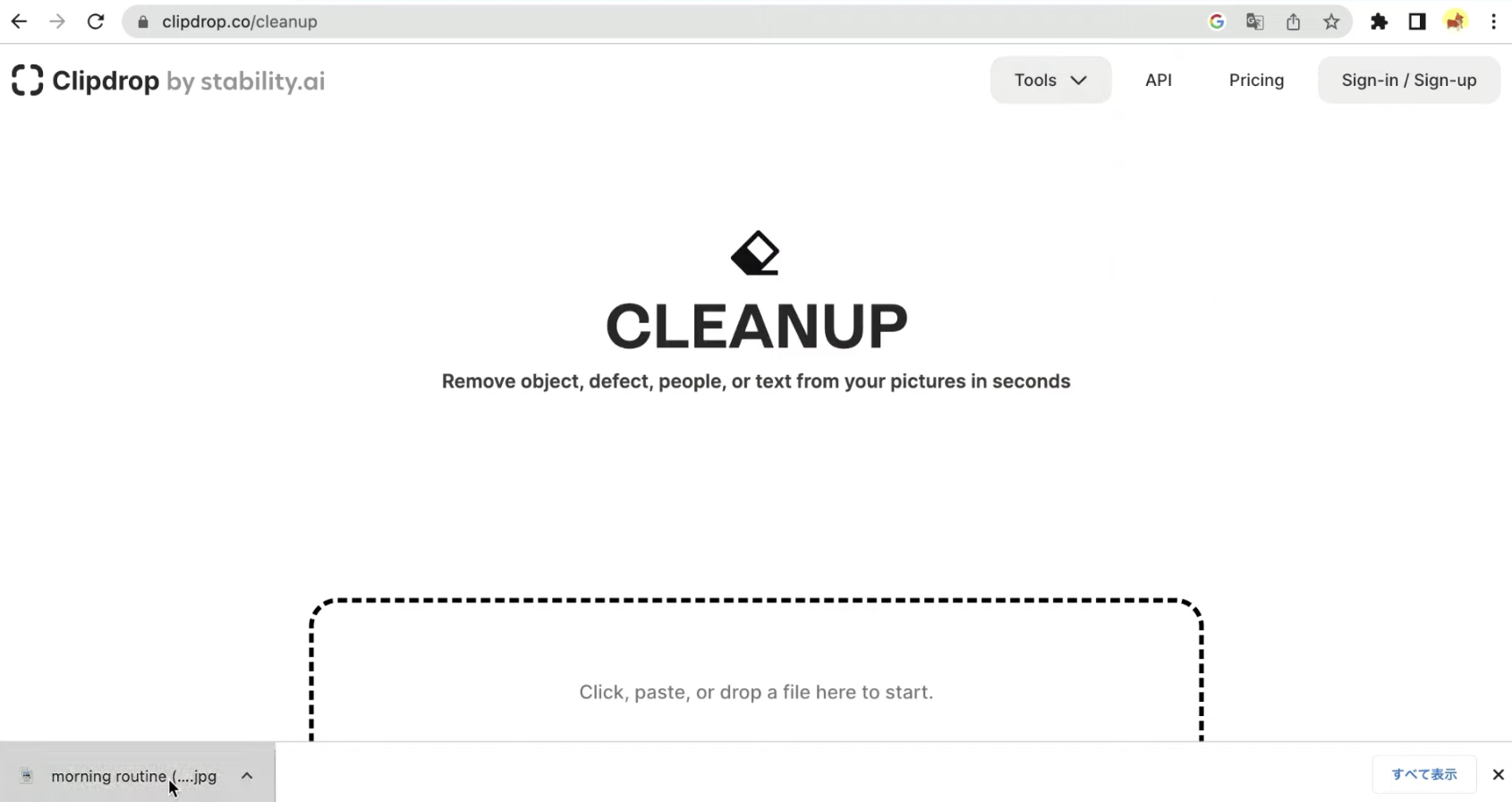
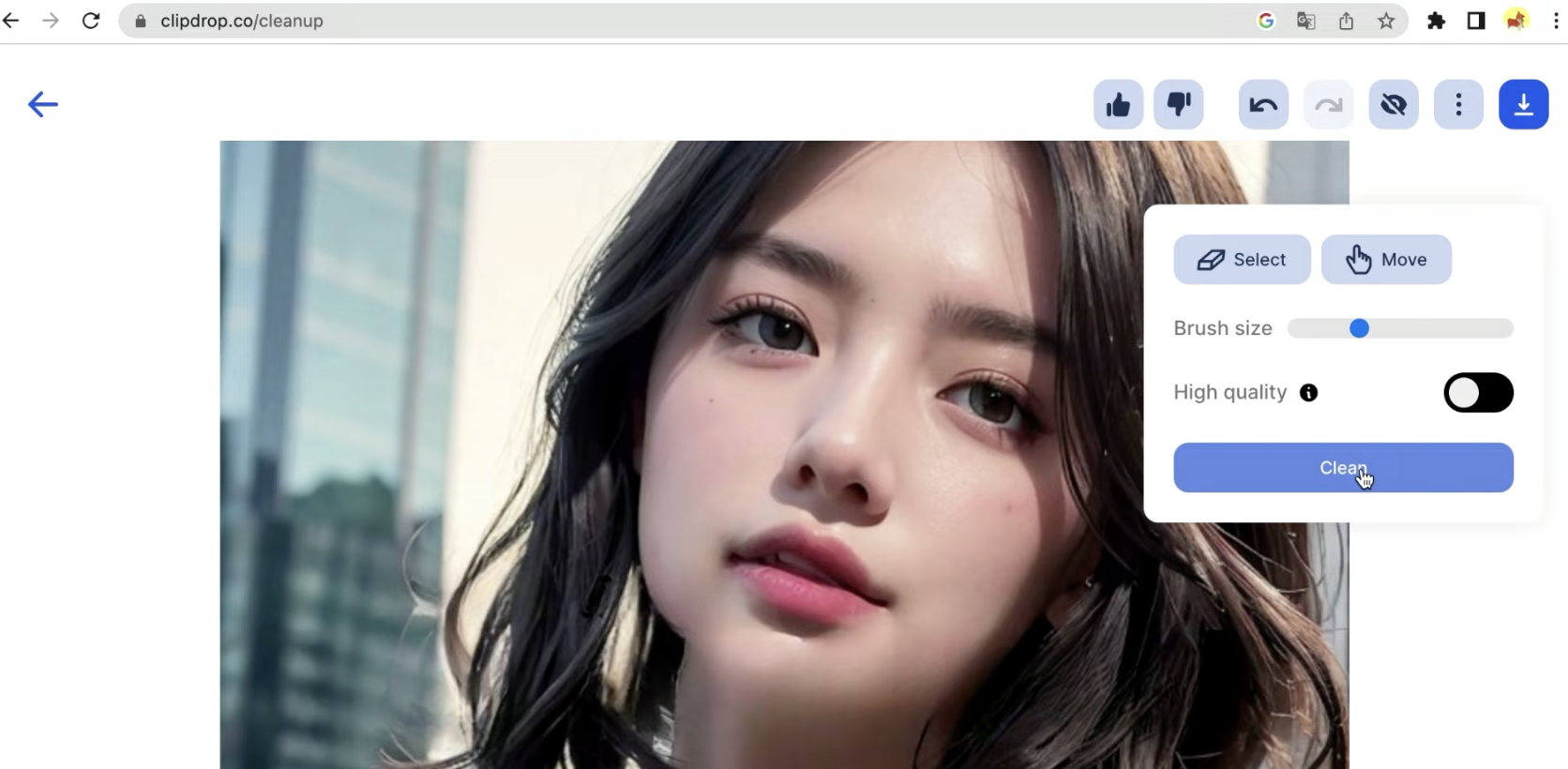
 ここに先ほどダウンロードした画像をアップロードします。
ここに先ほどダウンロードした画像をアップロードします。

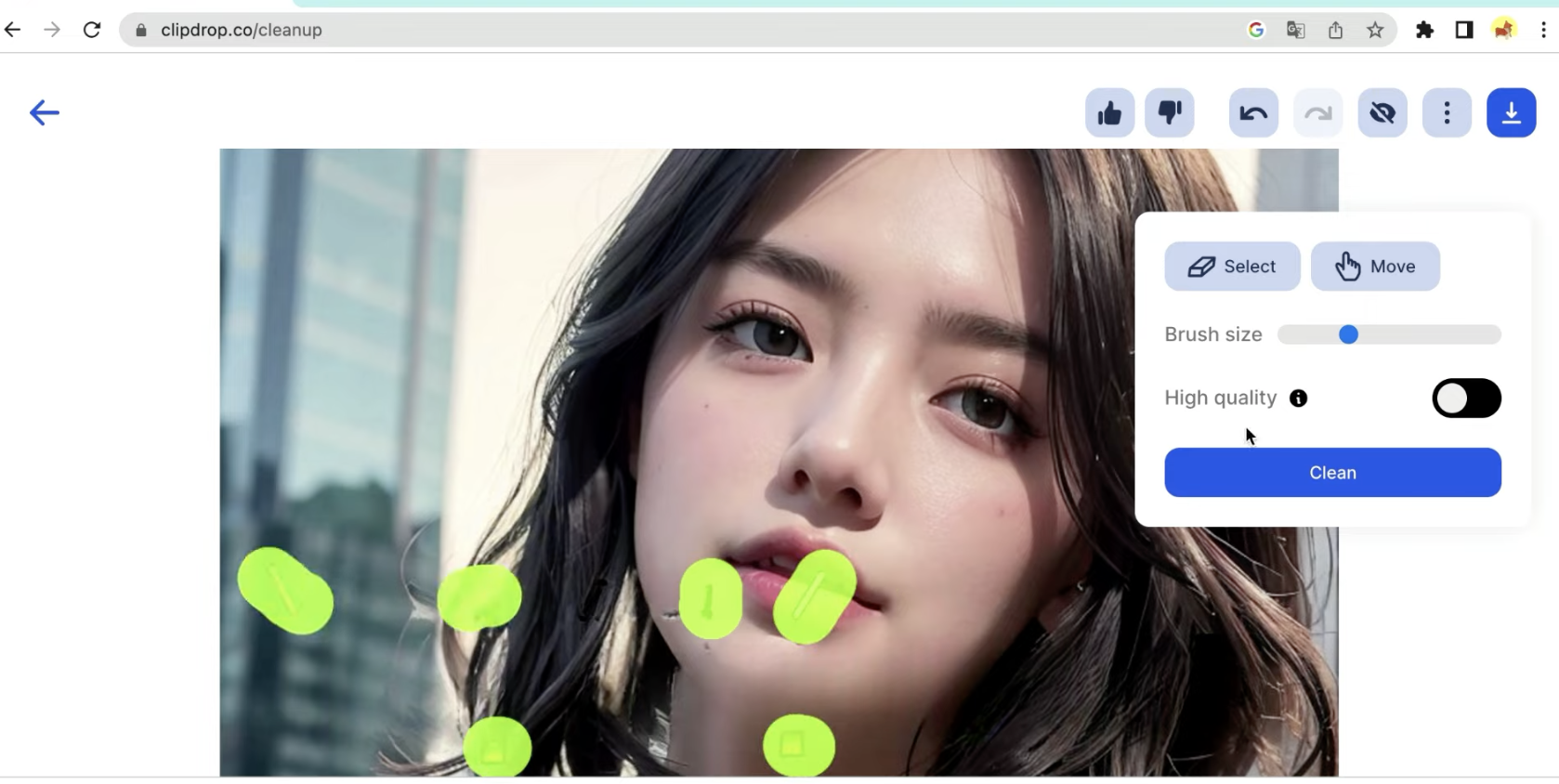
そして削除したい部分を選択していきます。

全て選択できたらCleanボタンをクリックします。
これで選択した部分が削除されました。
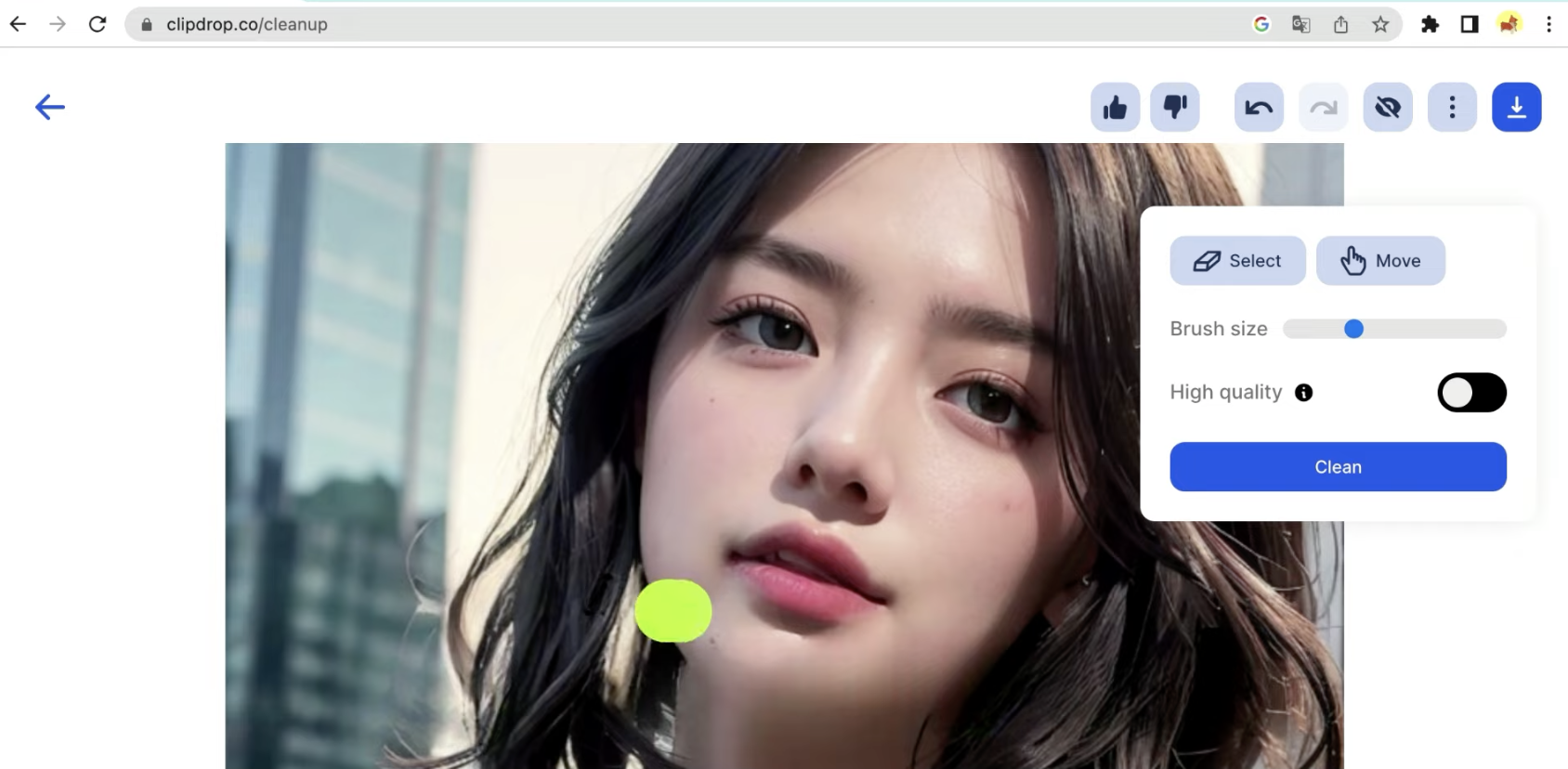
削除する部分が少し残っていたのでこの部分も削除します。

先ほどと同じように削除する部分を選択して、Cleanと書かれているボタンをクリックします。
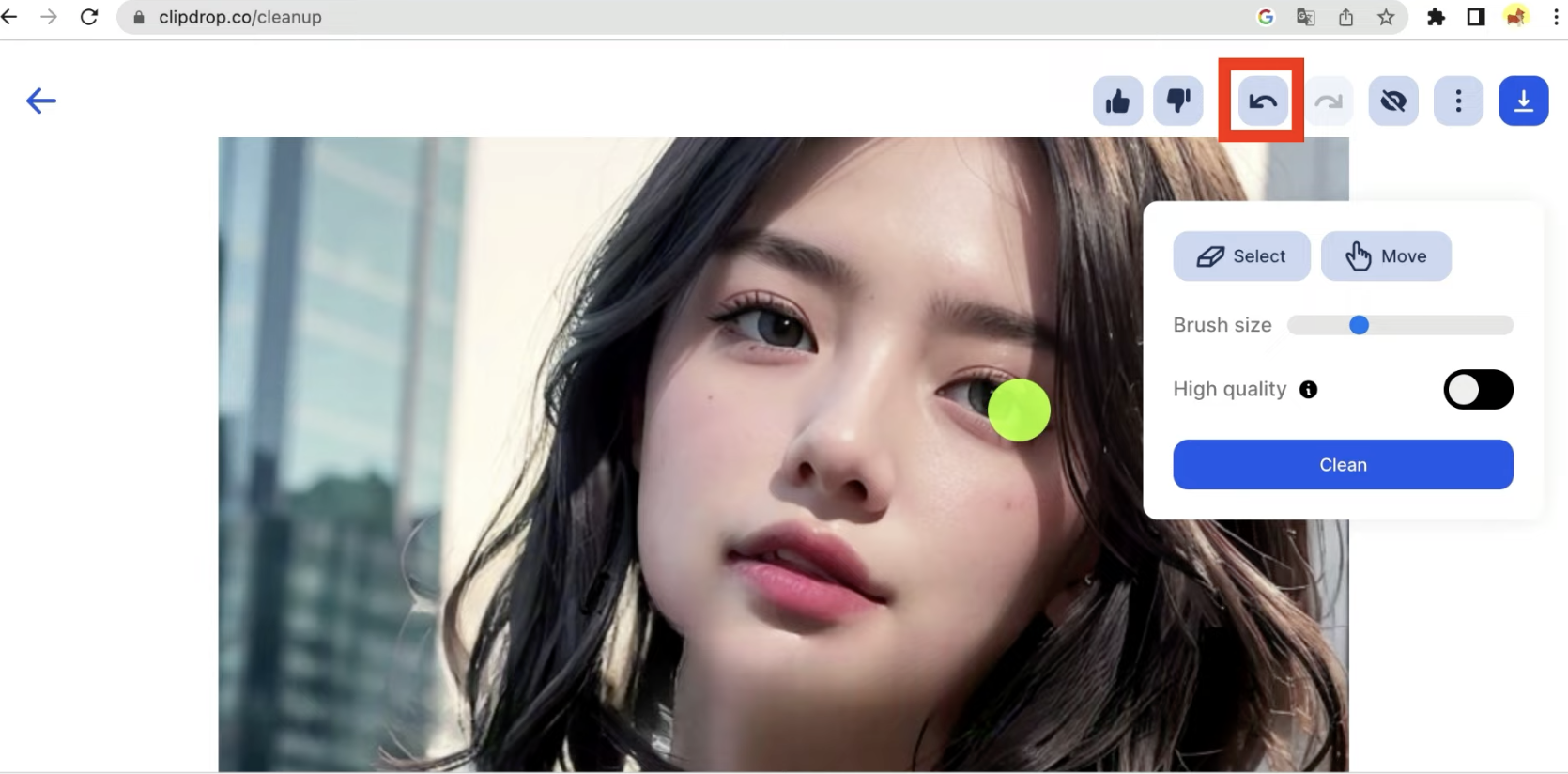
これで余計なものは削除されましたが顔の形が少し変形してしまいました。

一度変更を戻します。変更を前の状態に戻すには左向きの矢印のアイコンをクリックします。

これで前の状態に戻りました。次はほっぺたに選択がいかないように気をつけて選択します。
Cleanボタンをクリックします。
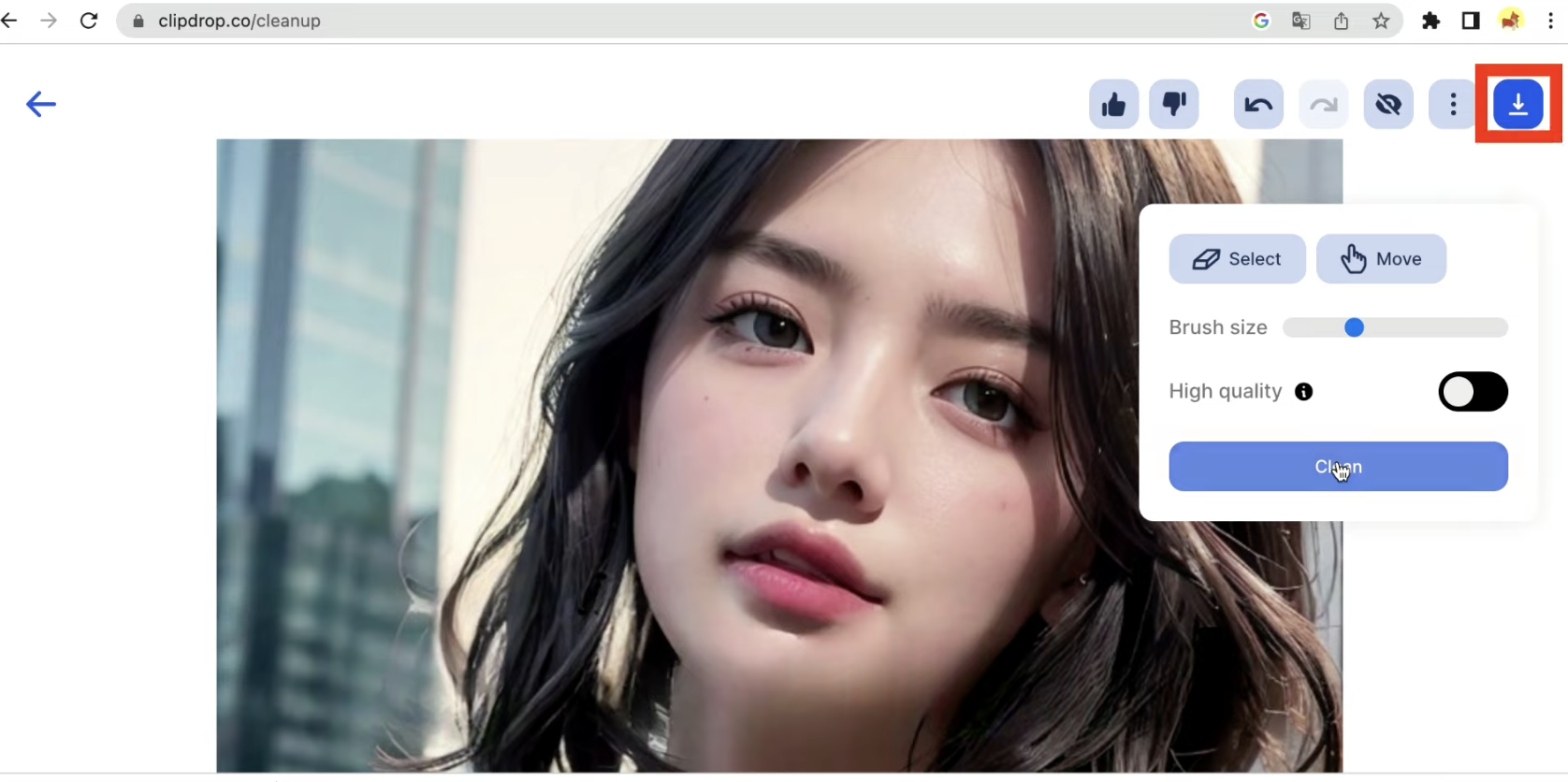
すると良い感じに仕上がりました。

この画像をパソコンに保存します。
右上にある下矢印のアイコンをクリックすると画像をパソコンに保存できます。
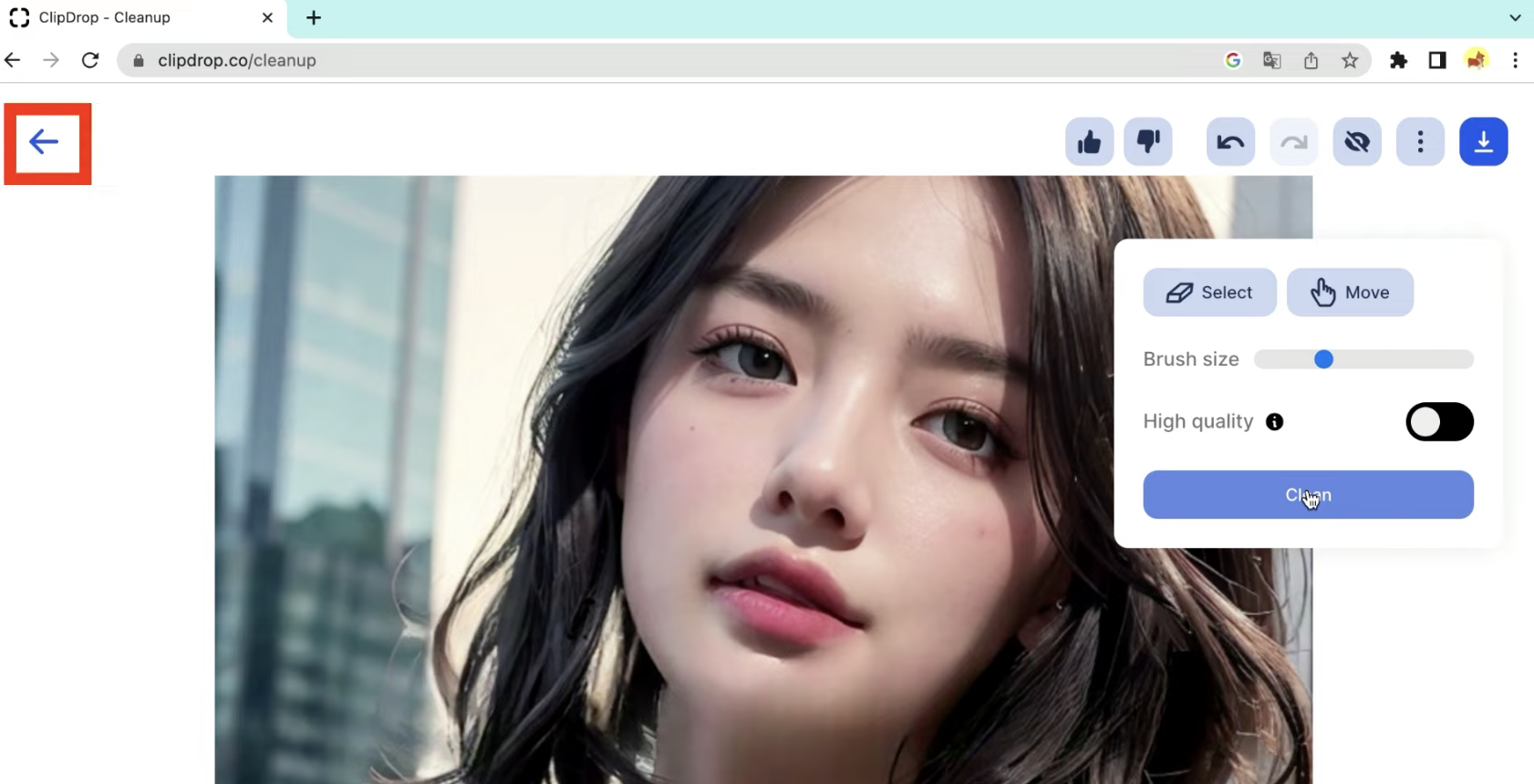
画像をパソコンに保存したら前の画面に戻ります。前の画面に戻るには左矢印のアイコンをクリックします。

前の画面に戻ったらToolesの中からUncropを選択します。

このUncropを利用して横長の画像を縦長の画像に変更していきます。
先ほどダウンロードした画像をアップロードします。

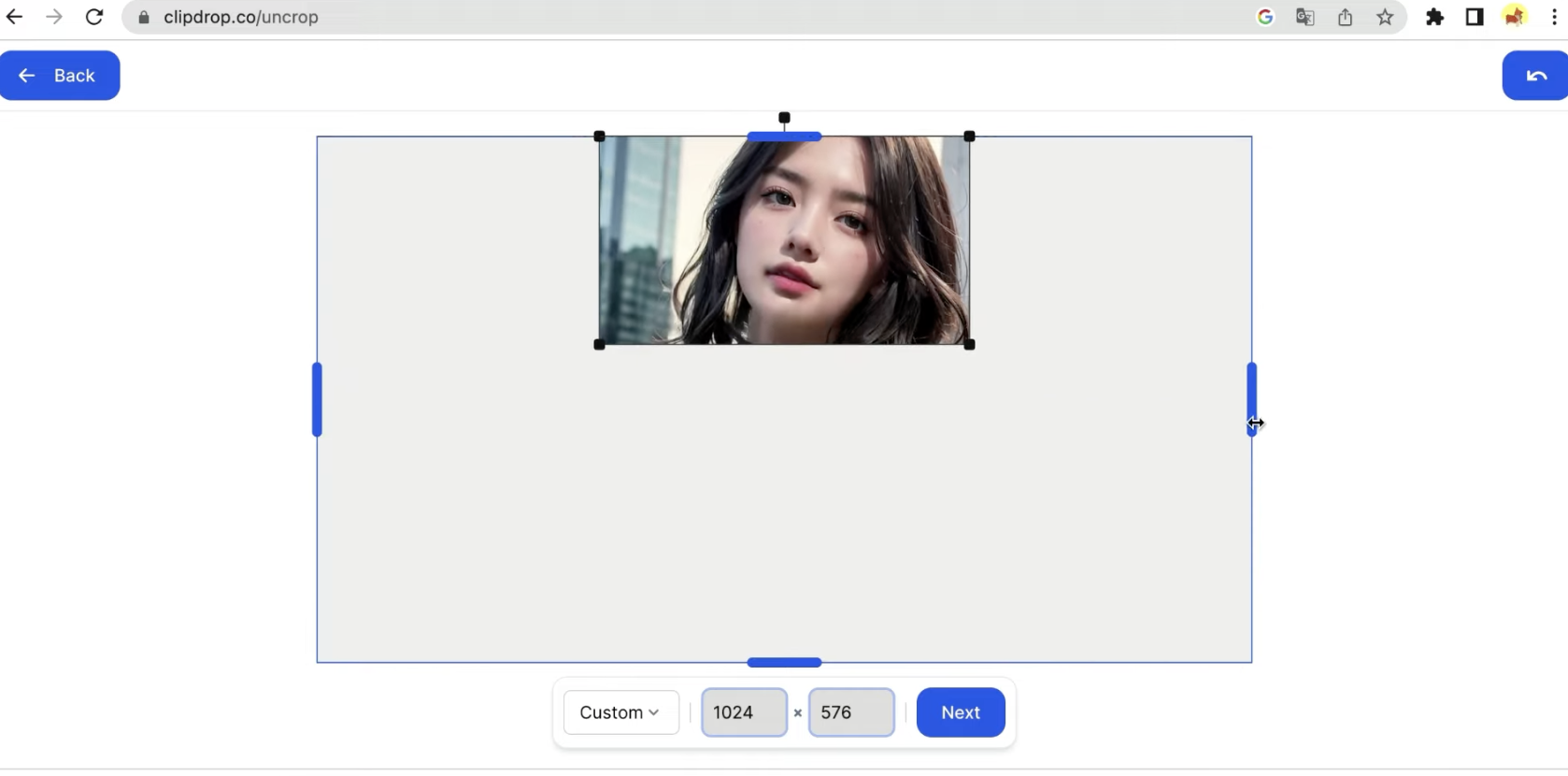
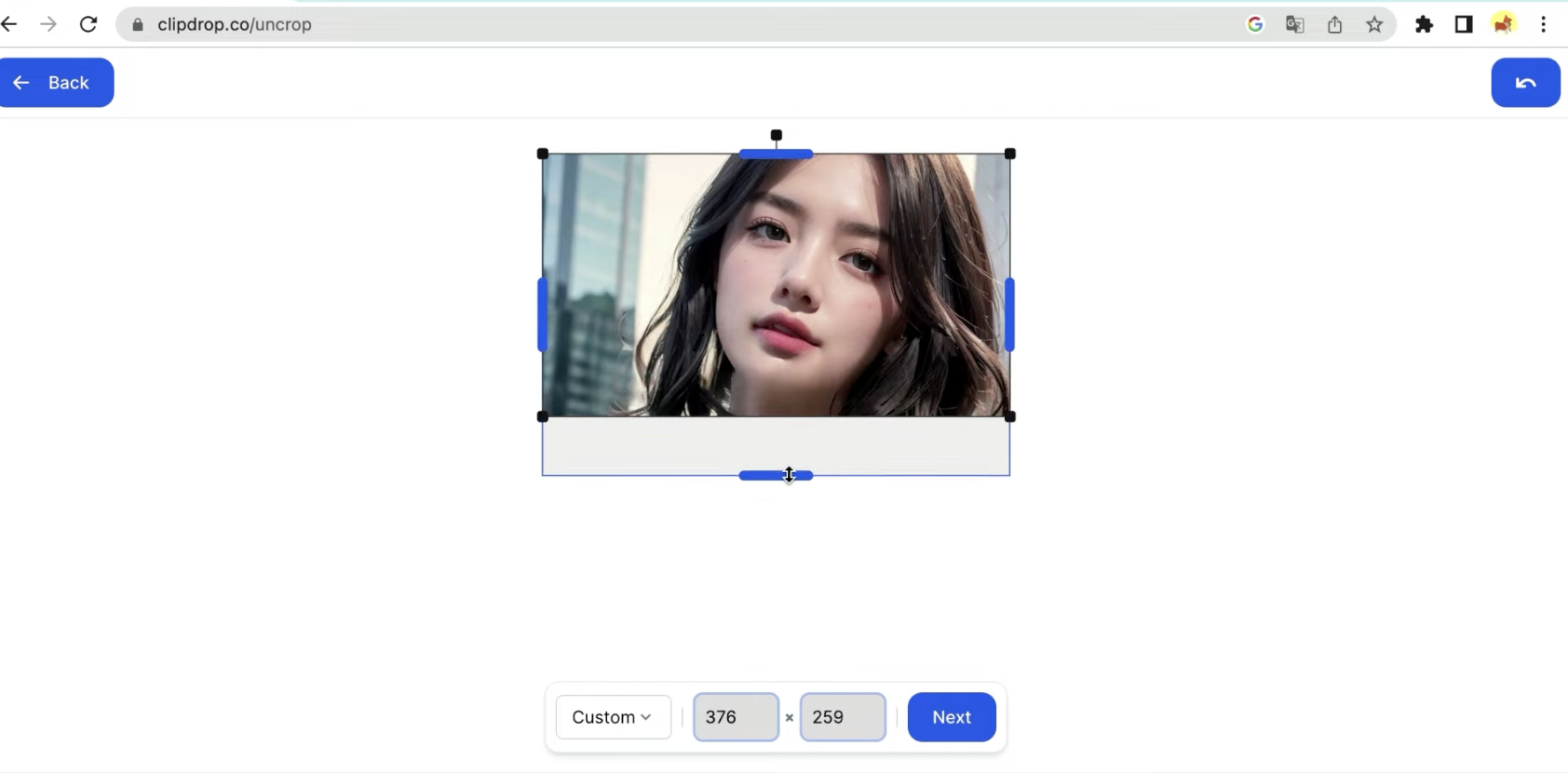
画像の幅を狭めます作成する画像を縦長の形に設定しますNextボタンをクリックします。
これで存在していない部分の画像が自動生成されます。
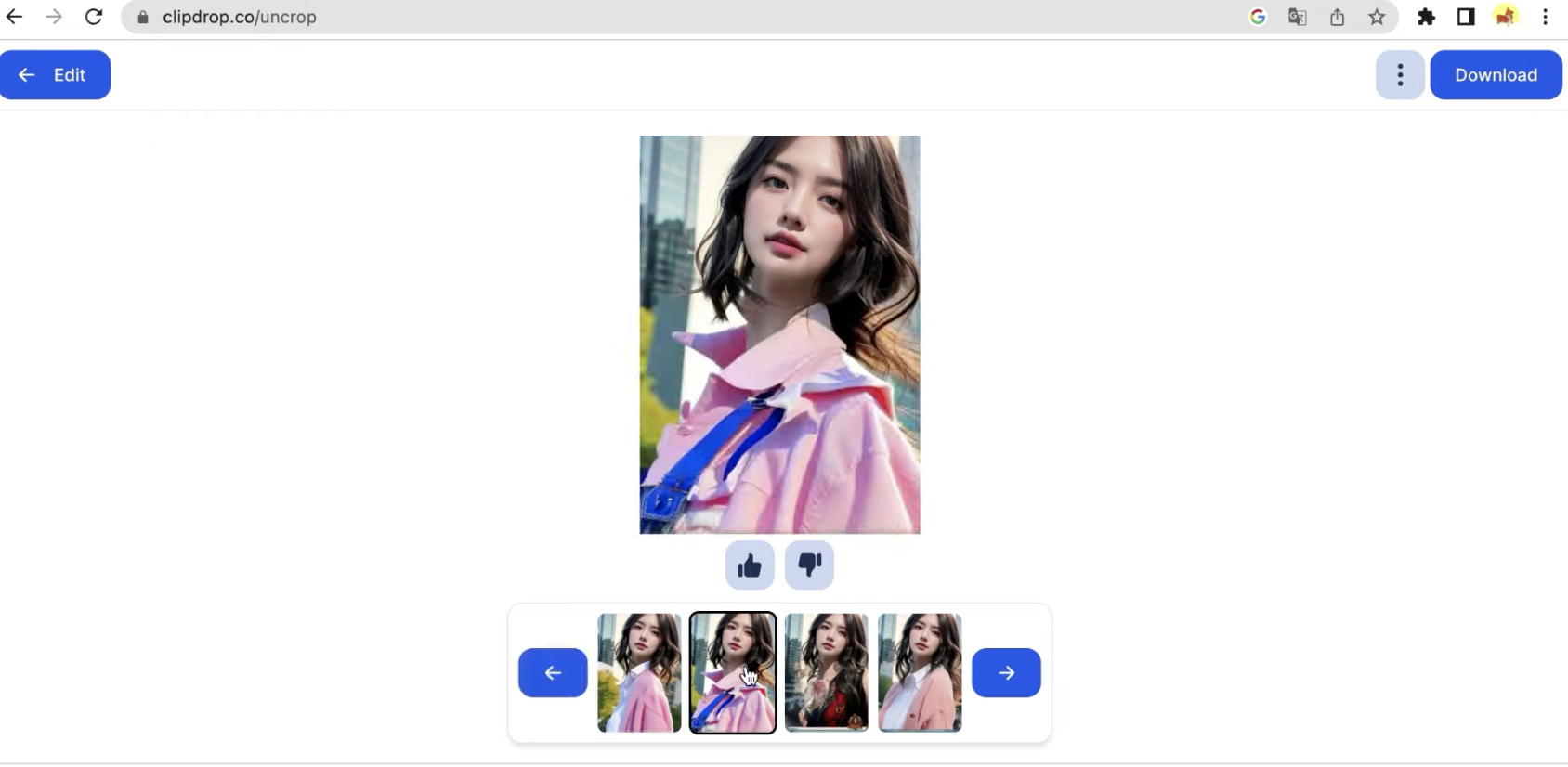
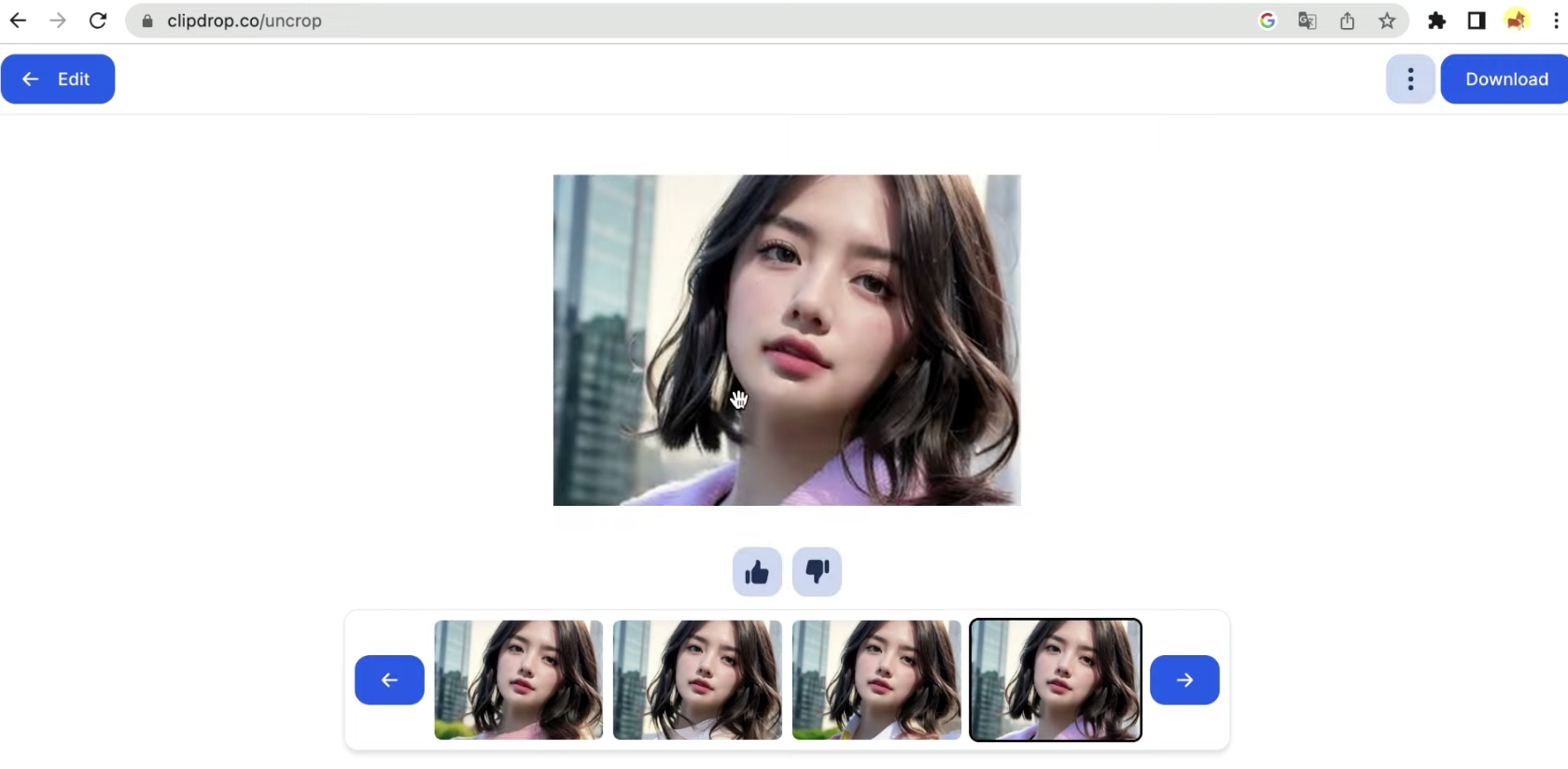
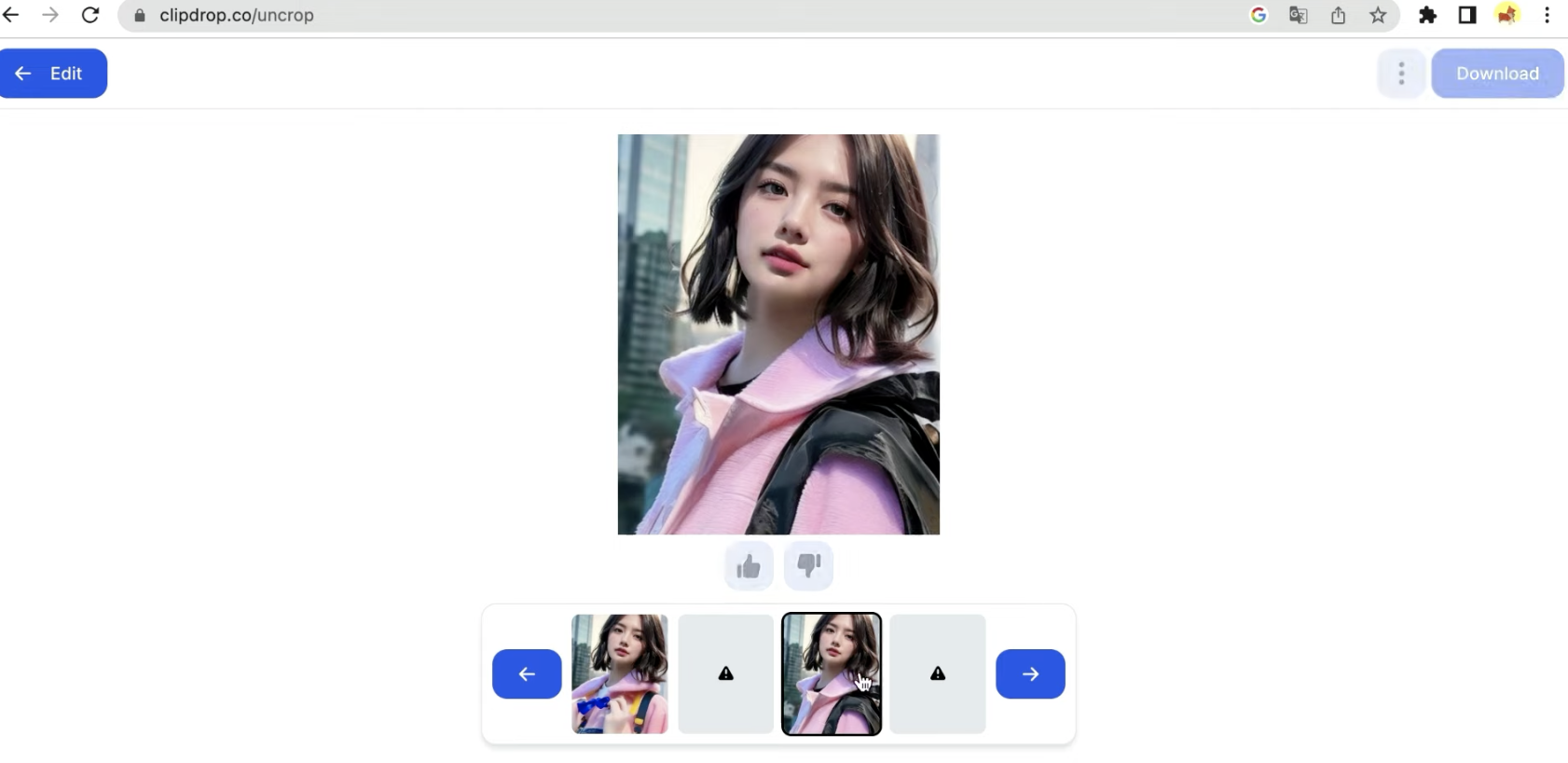
しばらく待っているとこのような画像が出来上がりました。

首のバランスが長すぎる気がしますね、、
これを防ぐために段階的に画像を作成していきます。
左上にあるEditボタンをクリックして前の編集画面に戻ります。

先ほどと同じ手順で画像の横サイズを小さくします。
次に背景の縦幅を先ほどよりも小さめに設定します。

このように自動生成する画像の範囲を小さく設定します。
画像の範囲を設定したらNextボタンをクリックします。
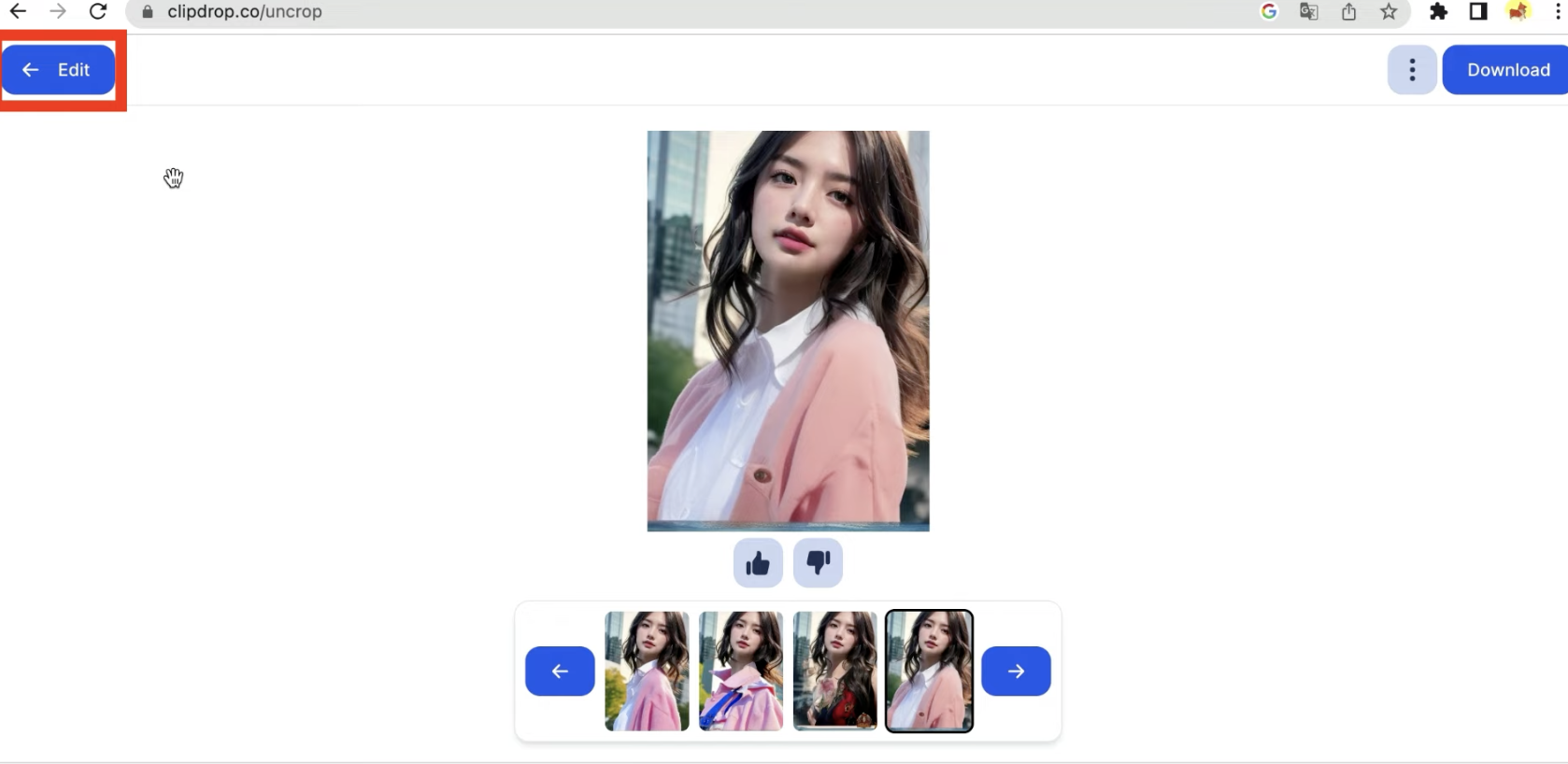
すると首も違和感なく作成することができました。

作成された画像の中から好みの画像を選択してダウンロードします。
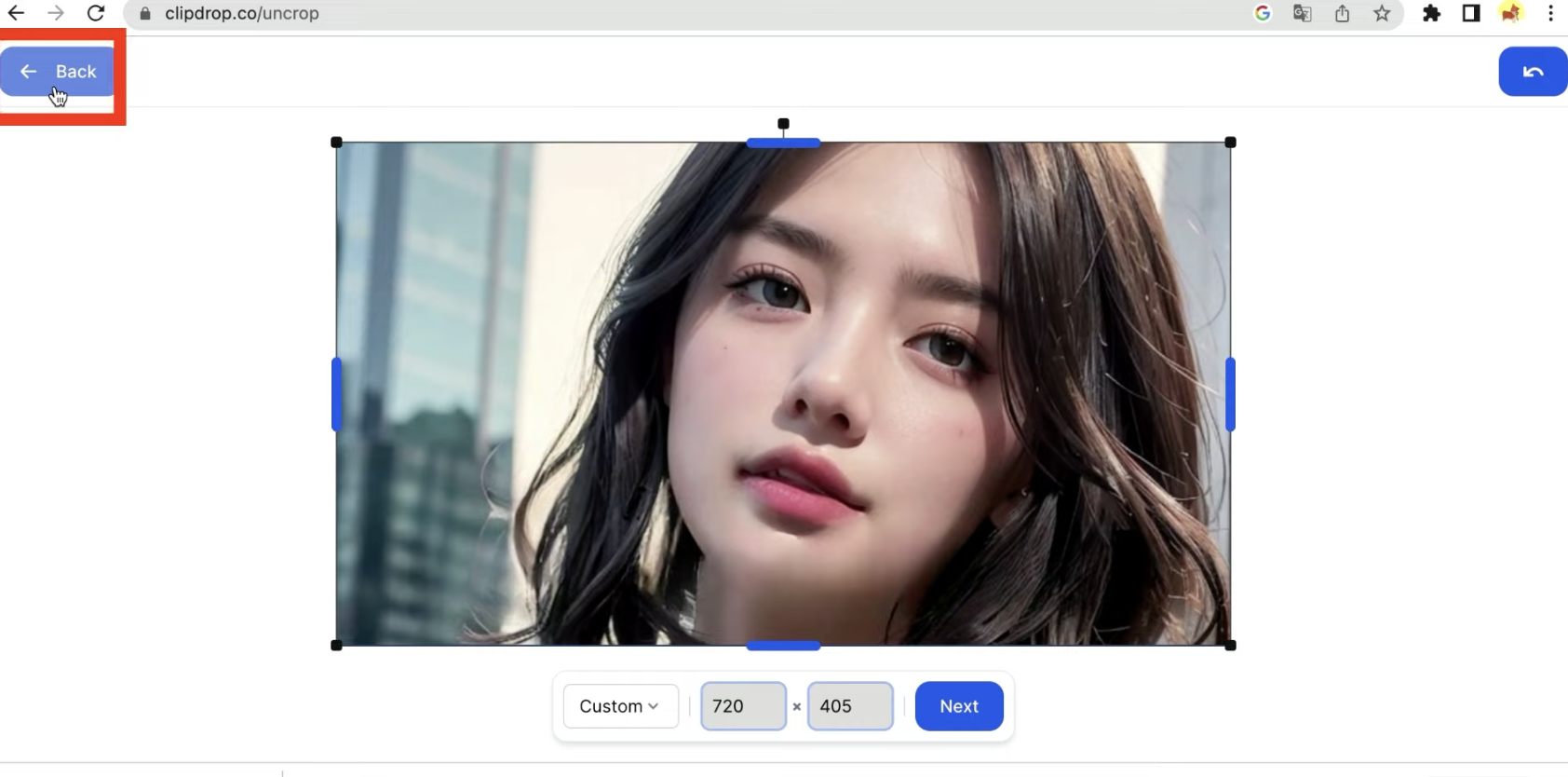
画像をダウンロードしたら左上にあるEditと書かれているボタンをクリックします。
そうすると編集画面に戻るので続けてBackと書かれているボタンもクリックします。

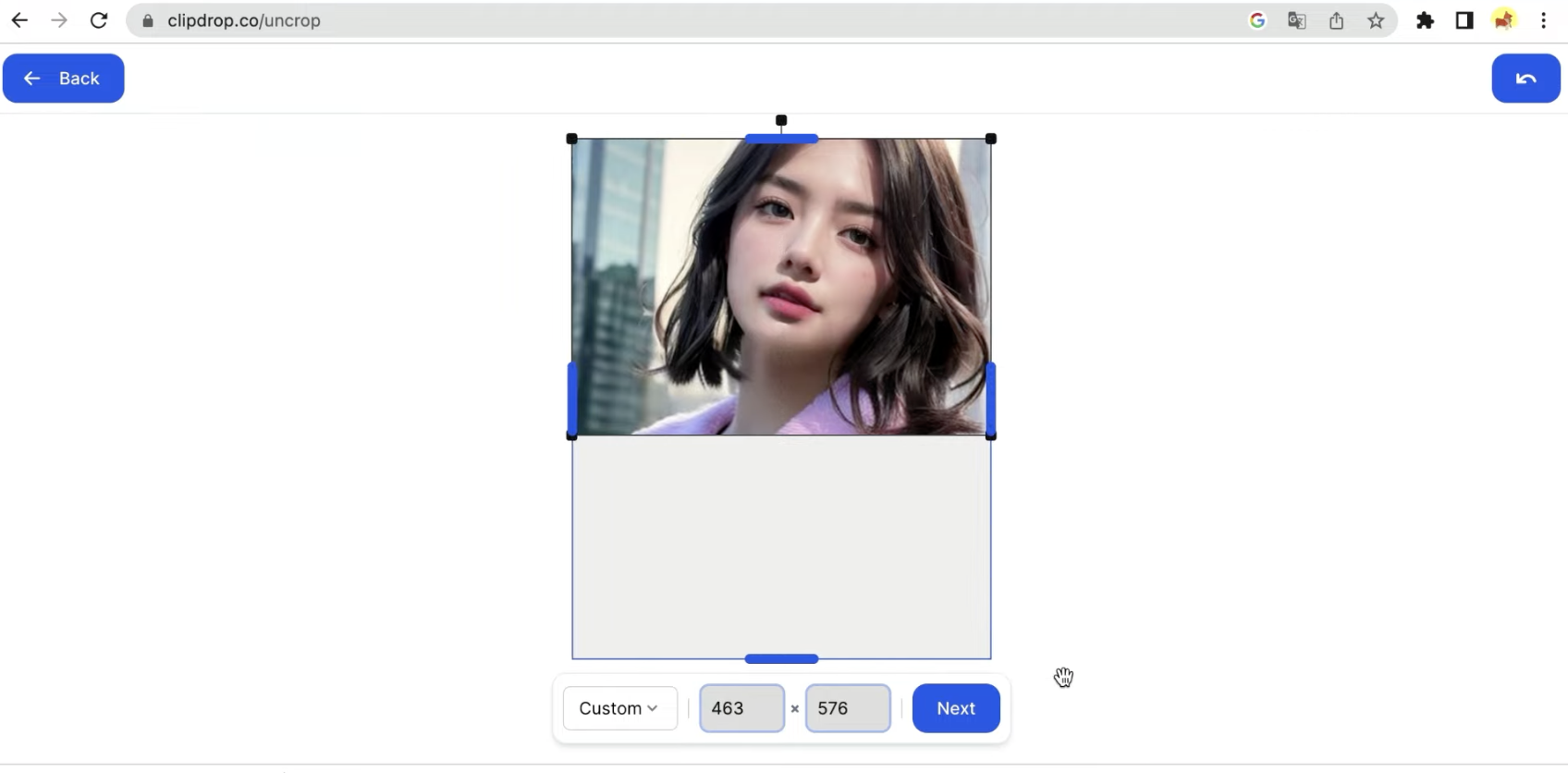
これでアンクロックの最初の画面に戻る ことができます。この画面でもう一度先ほどダウンロードした画像をアップロードします。
そして縦長のサイズに変更します。今度は自動生成する部分を広くしても大丈夫です。

サイズを設定したらNextボタンをクリックします。
すると首も違和感なく縦長画像を作成することができました。

こんな風にYouTubeのサムネ画像から画像が自動で作成していくのはすごいツールですね! ぜひ皆さんも活用してみてください










