▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回は画像から生成モデルを予測してくれるfindsd.artについて解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
画像から生成モデルを予測してくれるfindsd.artについて
なお、生成モデルとは、チェックポイントやローラと呼ばれるAIで画像を生成する時に利用するモデルファイルのことです。

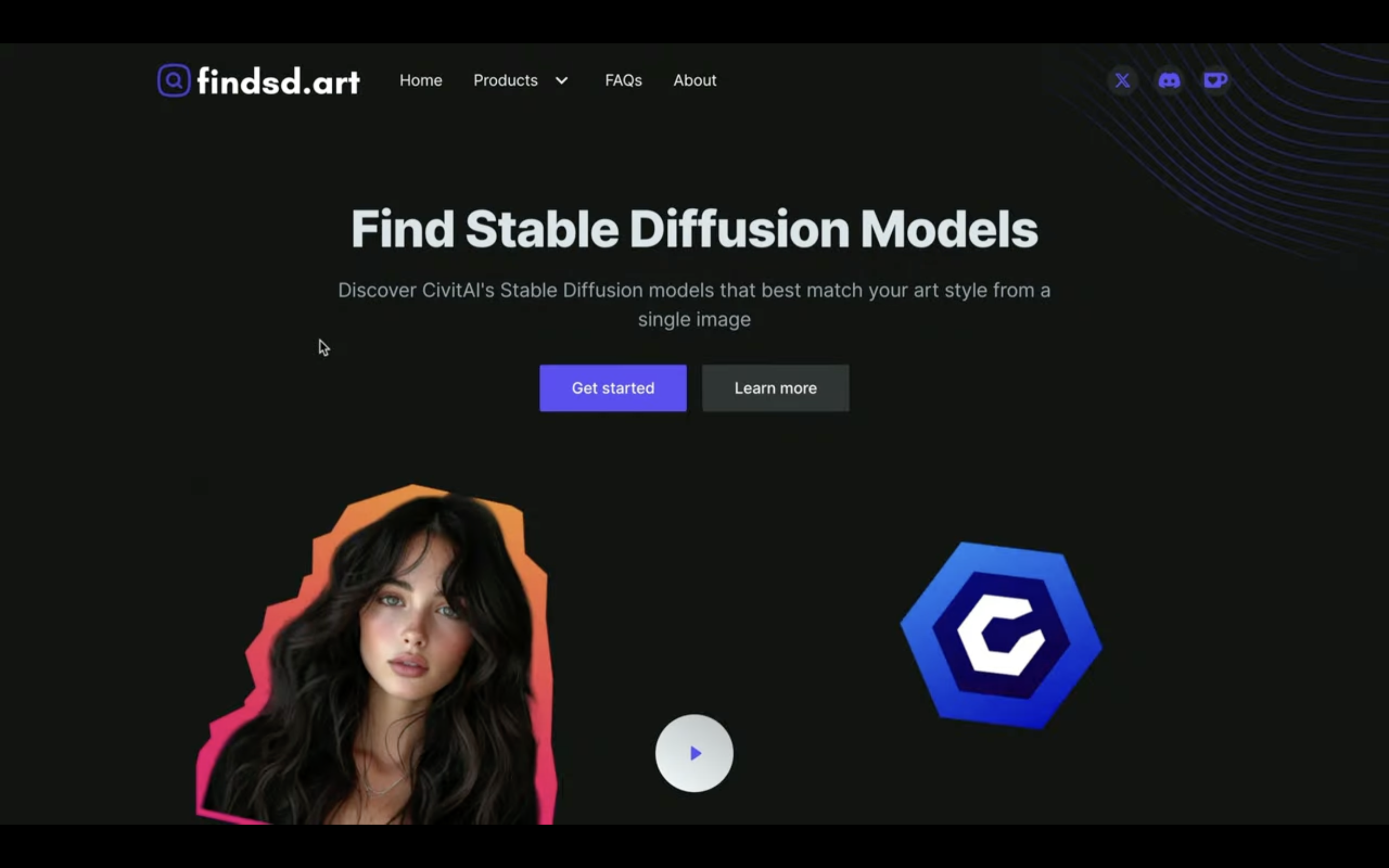
findsd.artのサイトにログイン

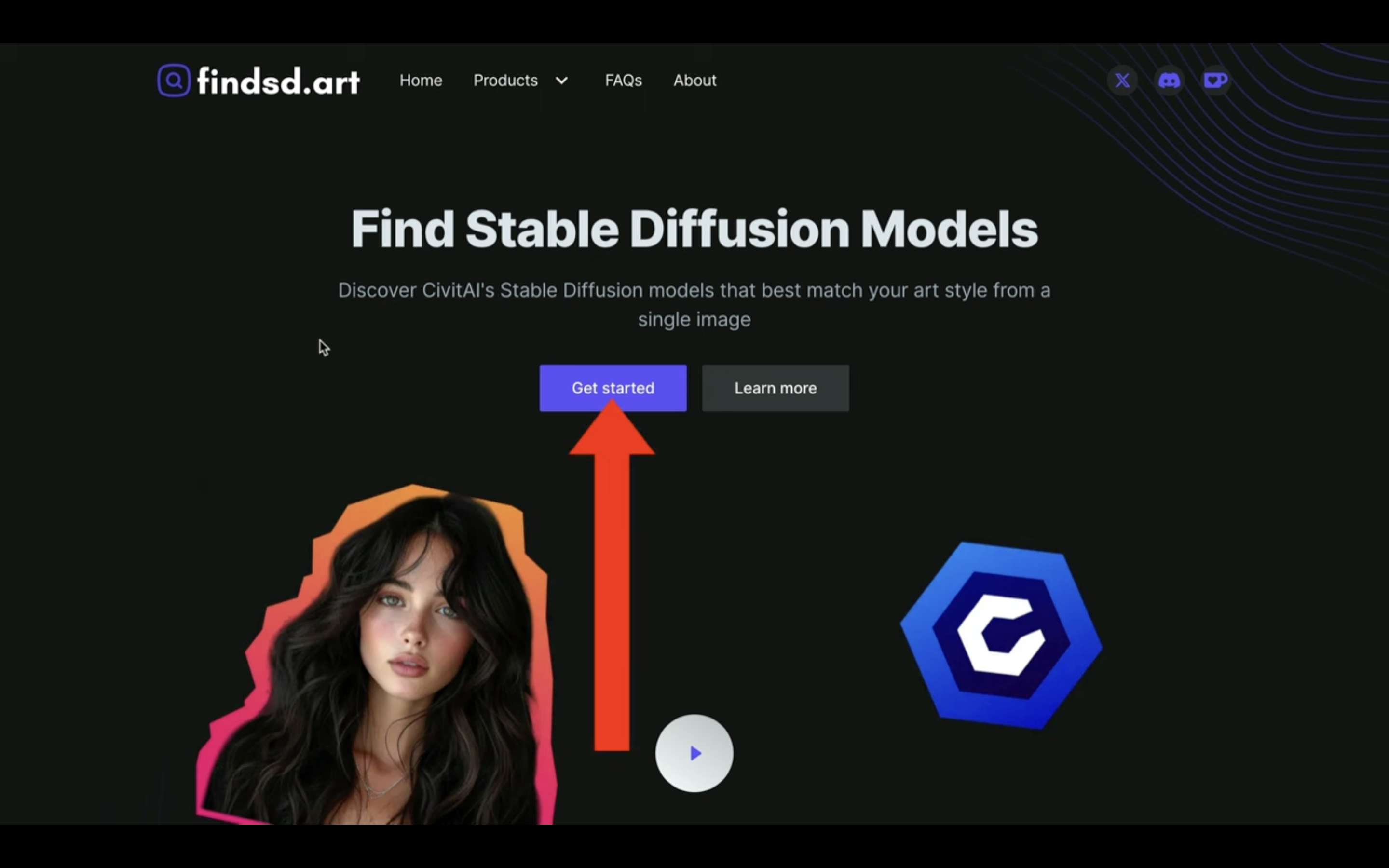
サイトにアクセスしたら「ゲットスタート」と書かれているボタンをクリックします。

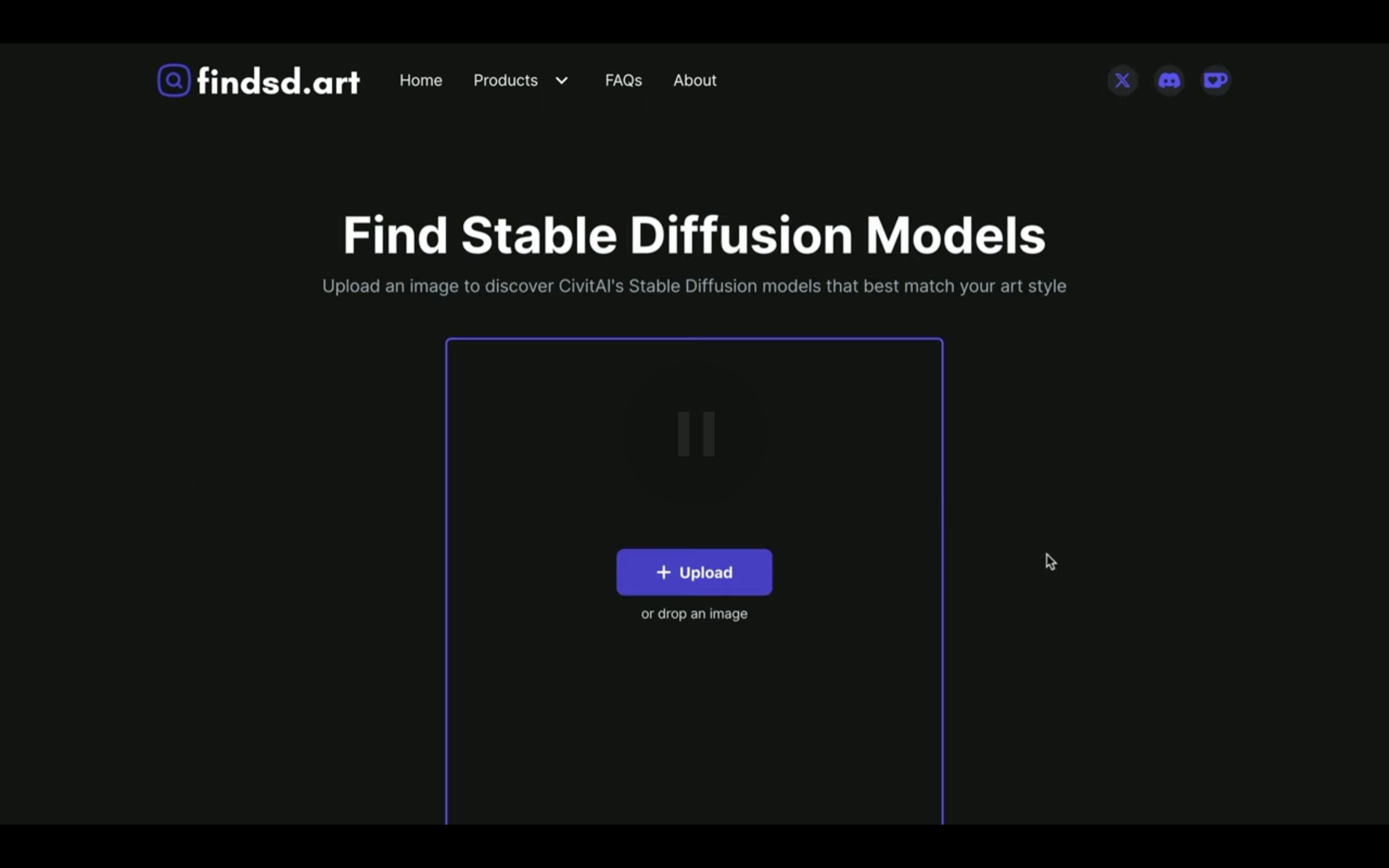
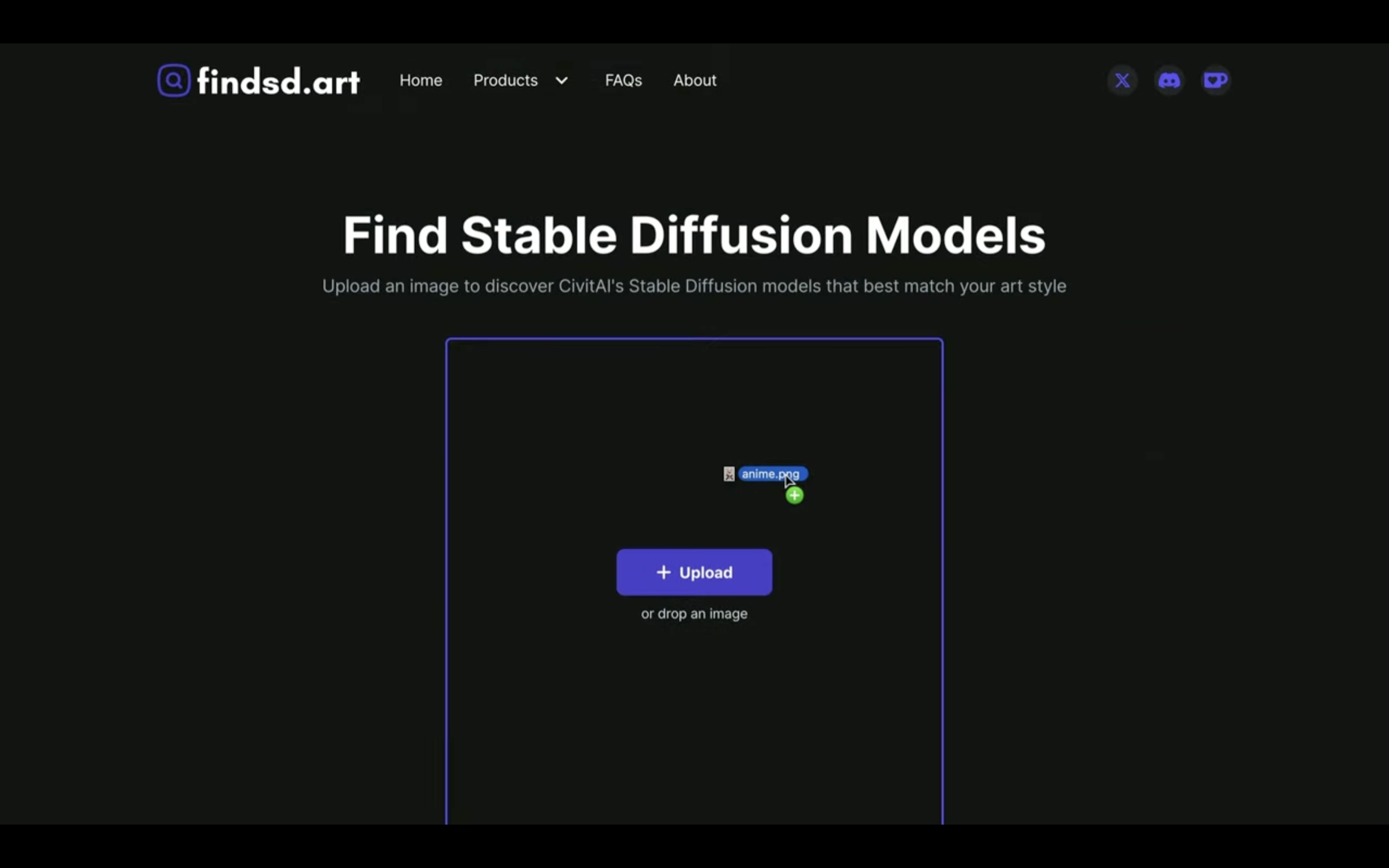
そうするとこのような画面が表示されます。

この画面が表示されたら、この部分に画像ファイルをドラッグ&ドロップします。

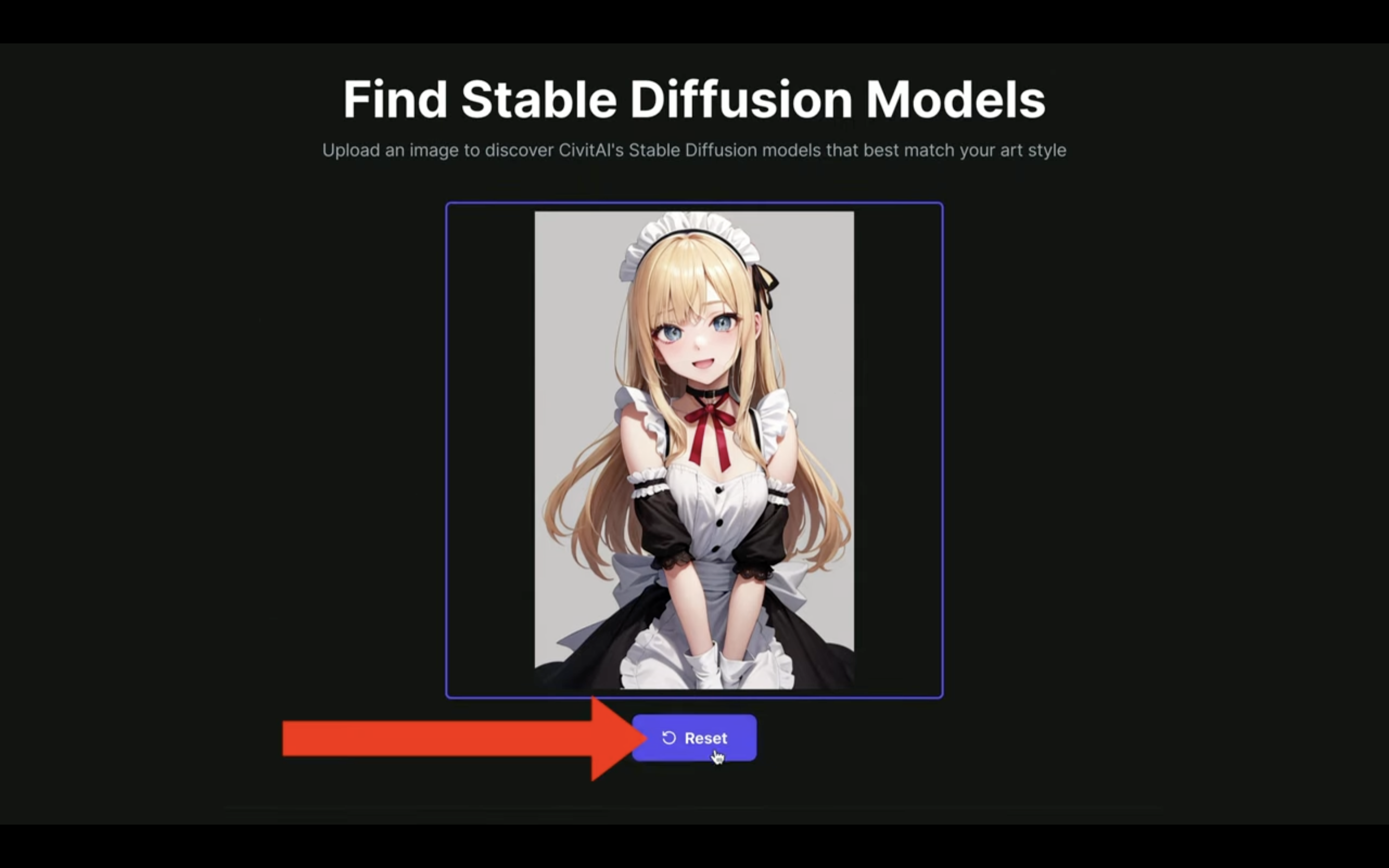
今回はこの画像を選択してみました。

そうすると画像のアップロードと、その画像生成に関する生成モデルを分析してくれます。
しばらく待っていると処理が完了します。
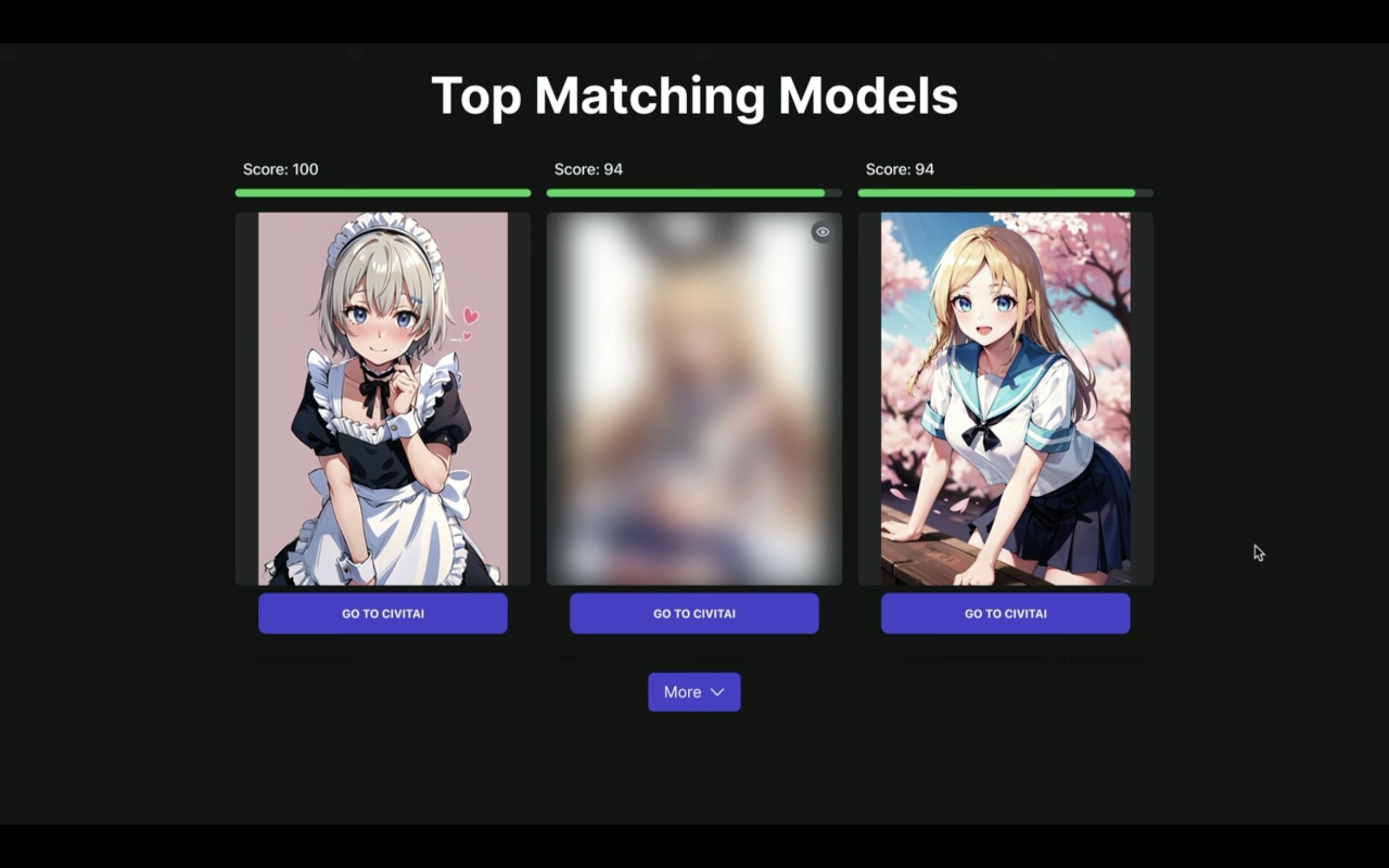
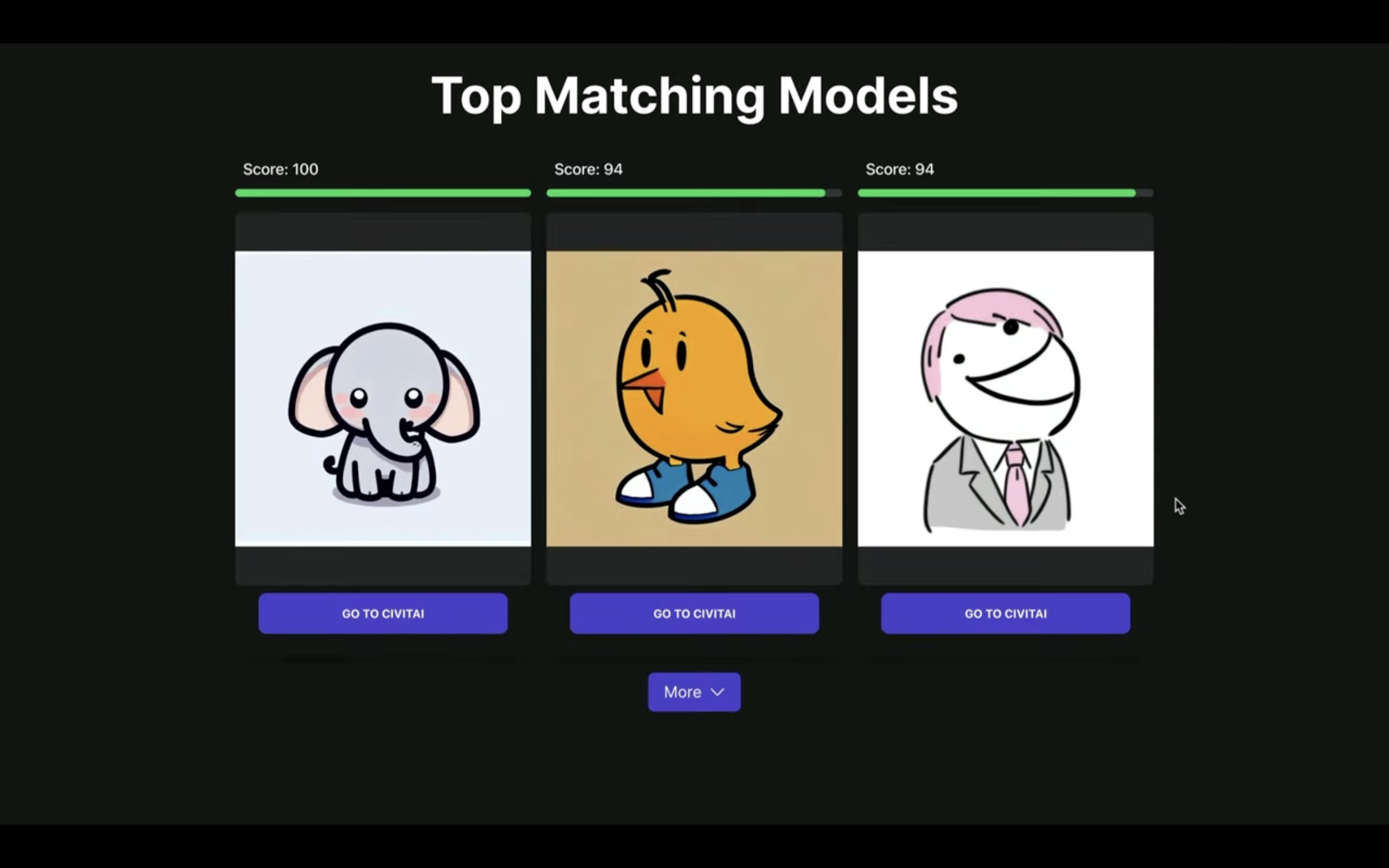
画面をスクロールすると結果が一覧で示されています。

今回は1番左上の結果を確認してみましょう。
「Go To CIVITAI」と書かれているボタンをクリックします。

そうするとこのような画面が表示されます。

この画面の右側の部分で生成モデルに関する情報を確認することができます。

この画像の場合は「unStable Illusion」という名前のチェックポイントとローラモデルが画像生成に必要なようです。

「unStable Illusion」と書かれているテキストをクリックします。
そうするとチェックポイントの詳細ページを確認することができます。

このようにfindsd.artを利用すると画像ファイルから生成モデルを予測してくれます。
アニメの画像で動作を確認
それでは次にアニメの画像で動作を確認してみましょう。
画像ファイルをドラッグ&ドロップします。

処理が完了するまでしばらく待ちます。
しばらく待っているとこのような結果が表示されました。

アニメの画像でも正しく動作するようですね。
もっとシンプルなイラストの画像で試そう
リセットボタンをクリックします。

そして画像ファイルをドラッグ&ドロップします。

処理が完了するまでしばらく待ちます。
しばらく待っているとこのような結果が表示されました。

様々なタイプの画像に対応しているのはありがたいですね。
今回の解説は以上です。
是非お試しください。










