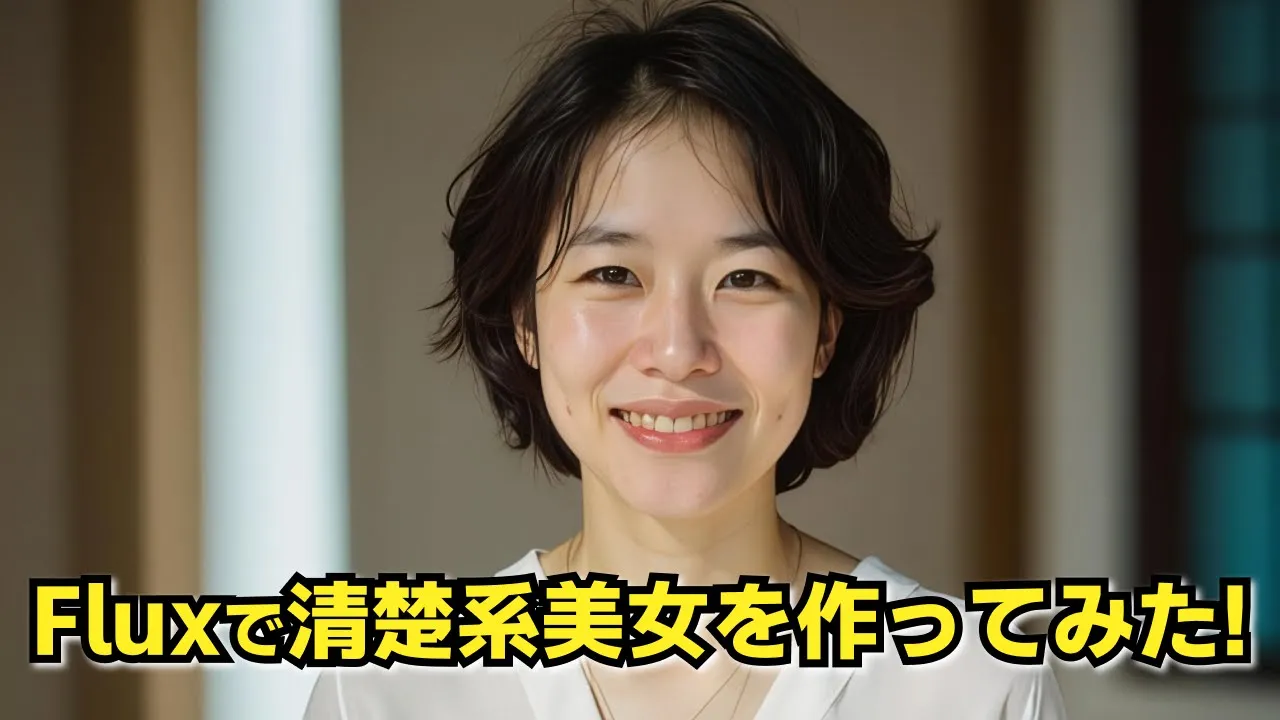
今回は、Flux Latent Detailerを使って画像を生成する方法について解説します。
この動画を最後まで見ていただければ、同様の画像を生成する方法が理解できます。ぜひ最後までご覧ください。

これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
目次
Flux Latent Detailerを使ってリアルな肌感のAI美女を生成する方法とは?
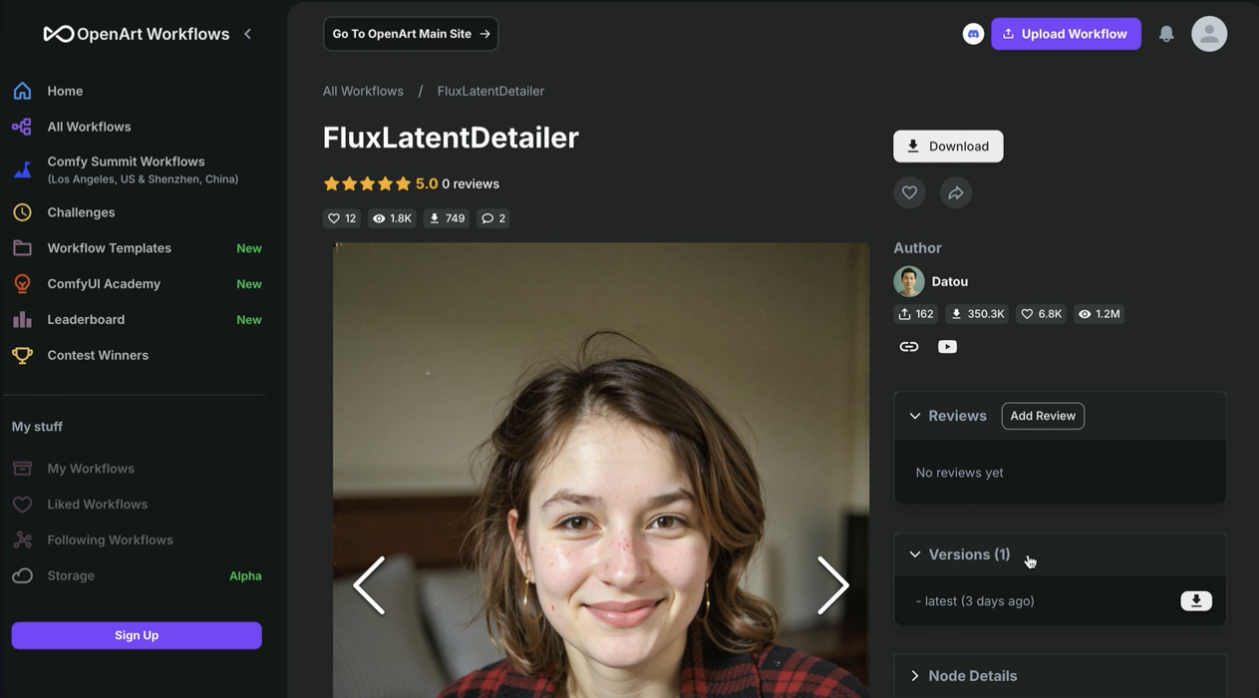
今回紹介する内容は、OpenAIというサイトにある「confUI」の設定ファイルを参考にしています。
参考にしたサイトは以下になります。
https://openart.ai/workflows/datou/fluxlatentdetailer/iFjadXV3dfObgo2MU7bE
https://openart.ai/workflows/datou/fluxlatentdetailer/iFjadXV3dfObgo2MU7bE
Google Colabを準備する
まずはGoogle Colabのサイトにアクセスします。
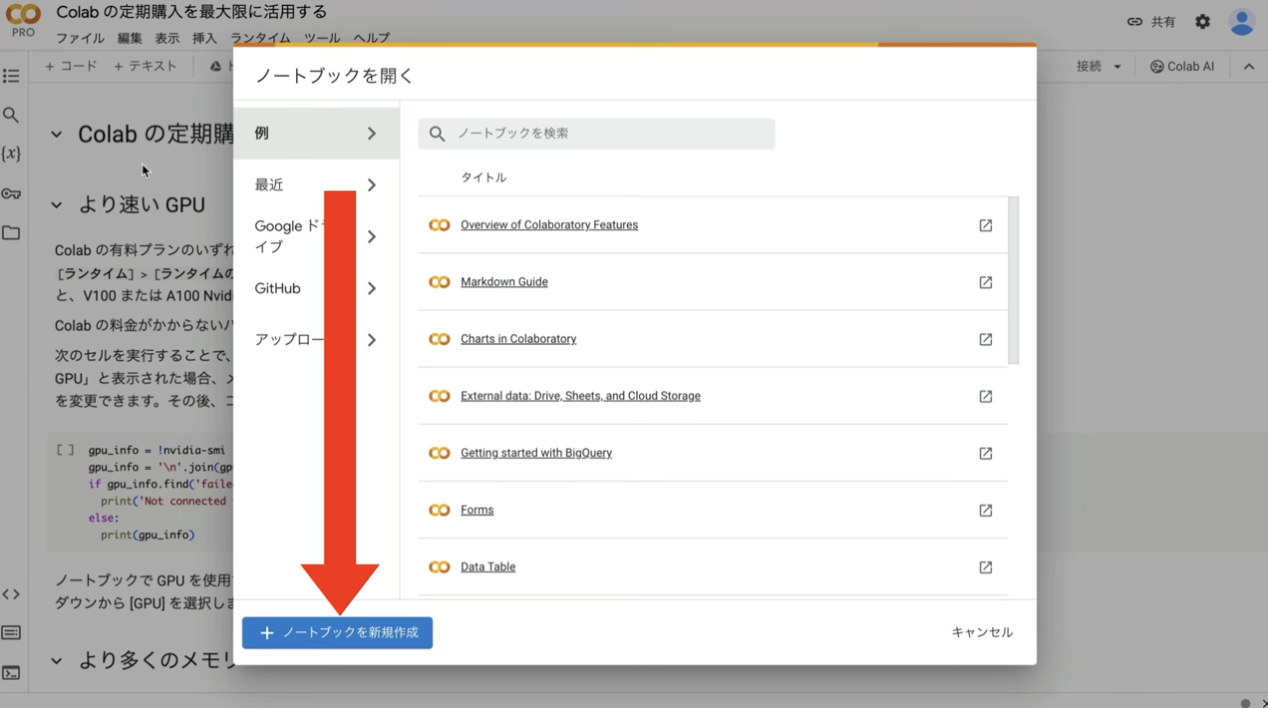
Google Colabの画面を表示したら、「ノートブックを新規作成」と書かれているボタンをクリックします。

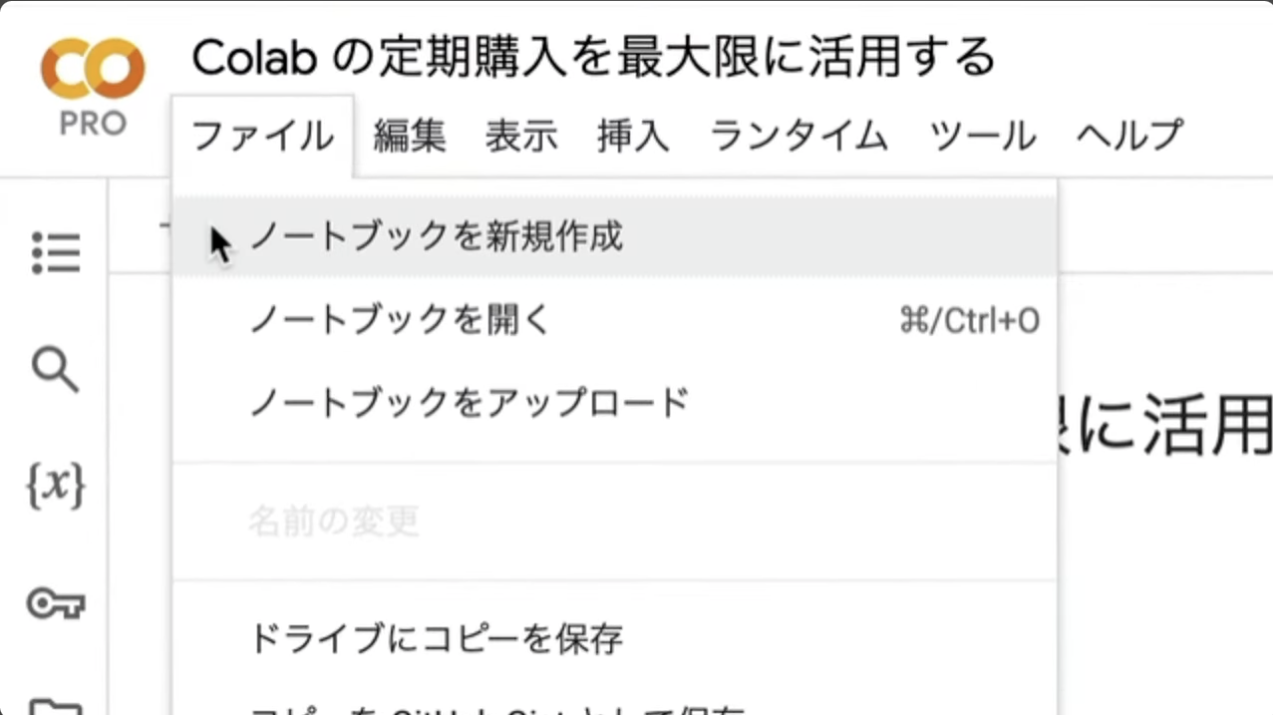
もしこのようなポップアップ画面が表示されない場合は、メニューの中から「ファイル」を選択して「ノートブックを新規作成」を選択します。

ノートブックを新規作成したら、名前を変更しておきましょう。この解説では、以下のような名前にしておきました。

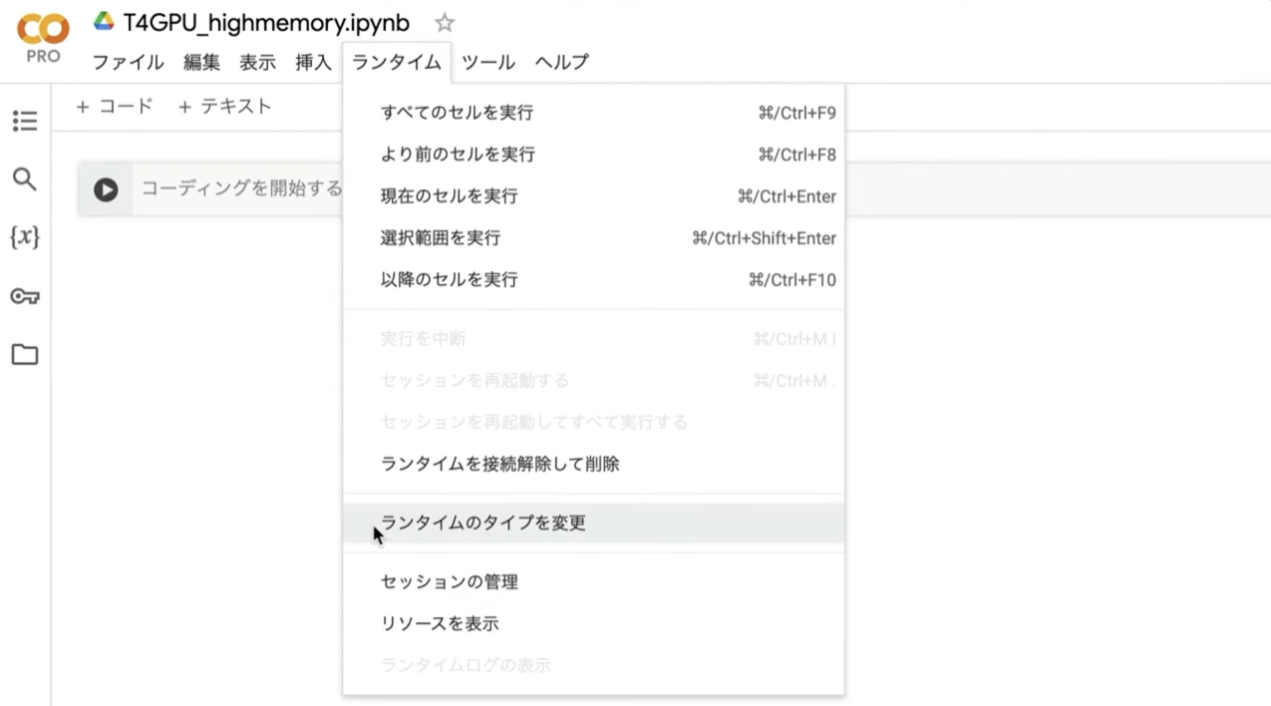
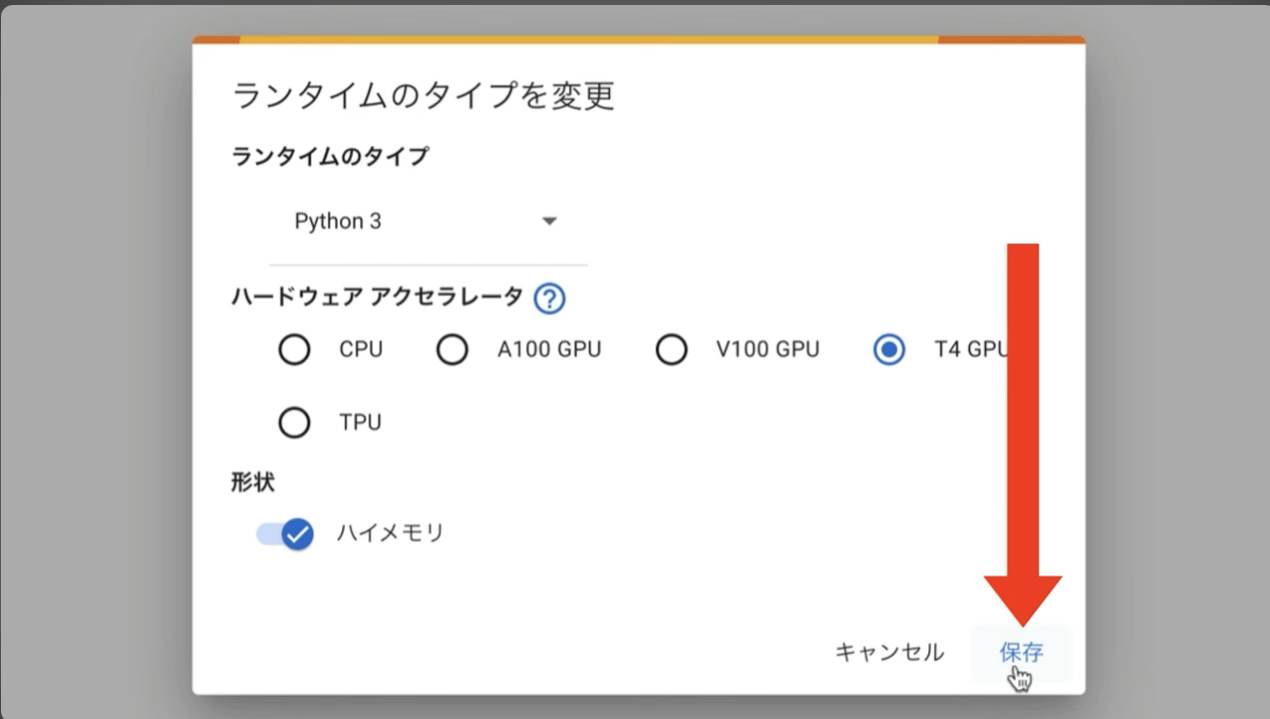
次に、ランタイムのタイプを変更します。メニューの中から「ランタイム」を選択して、「ランタイムのタイプを変更」を選択します。

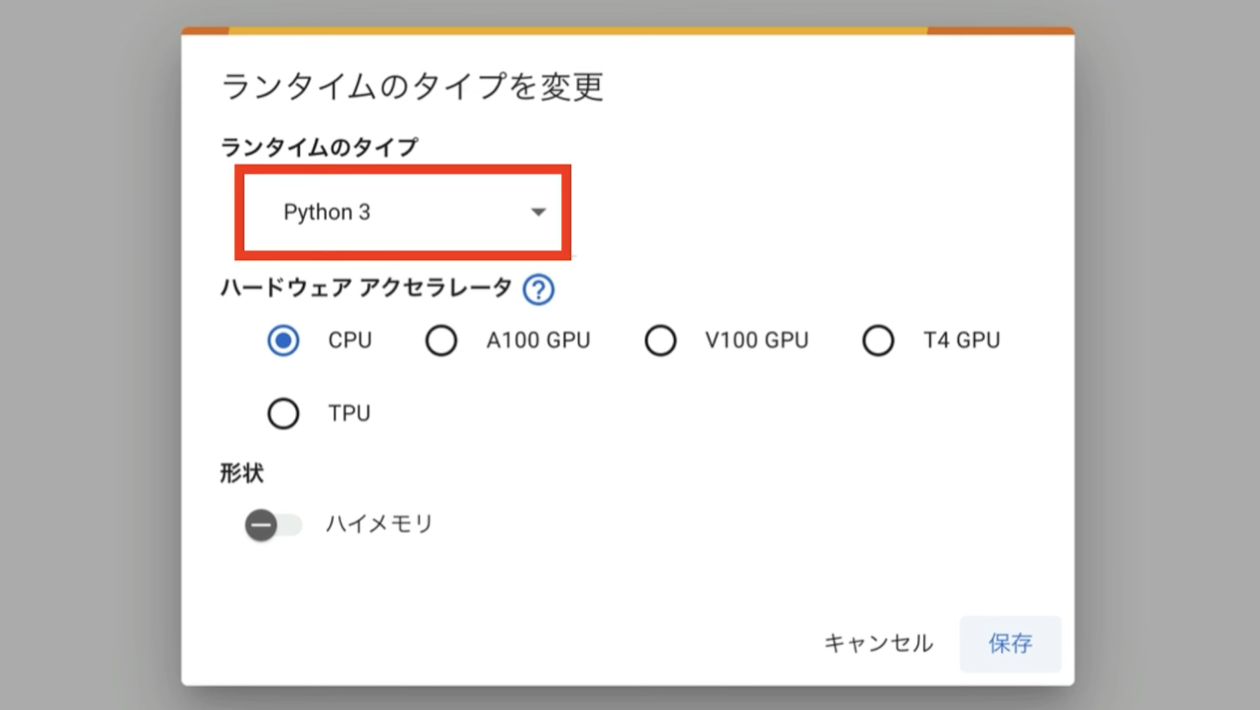
そうするとランタイムのタイプの設定画面が表示されます。ランタイムのタイプはPython3にしておきます。

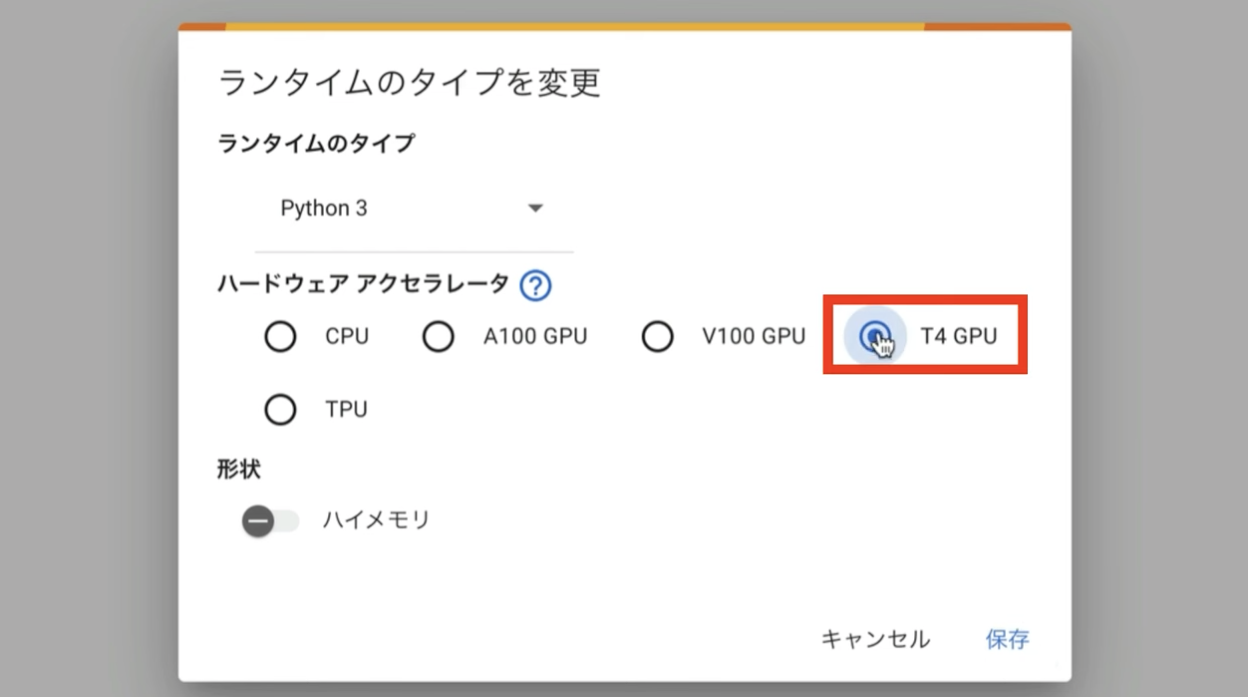
ハードウェアアクセラレーターはT4 GPUを選択します。

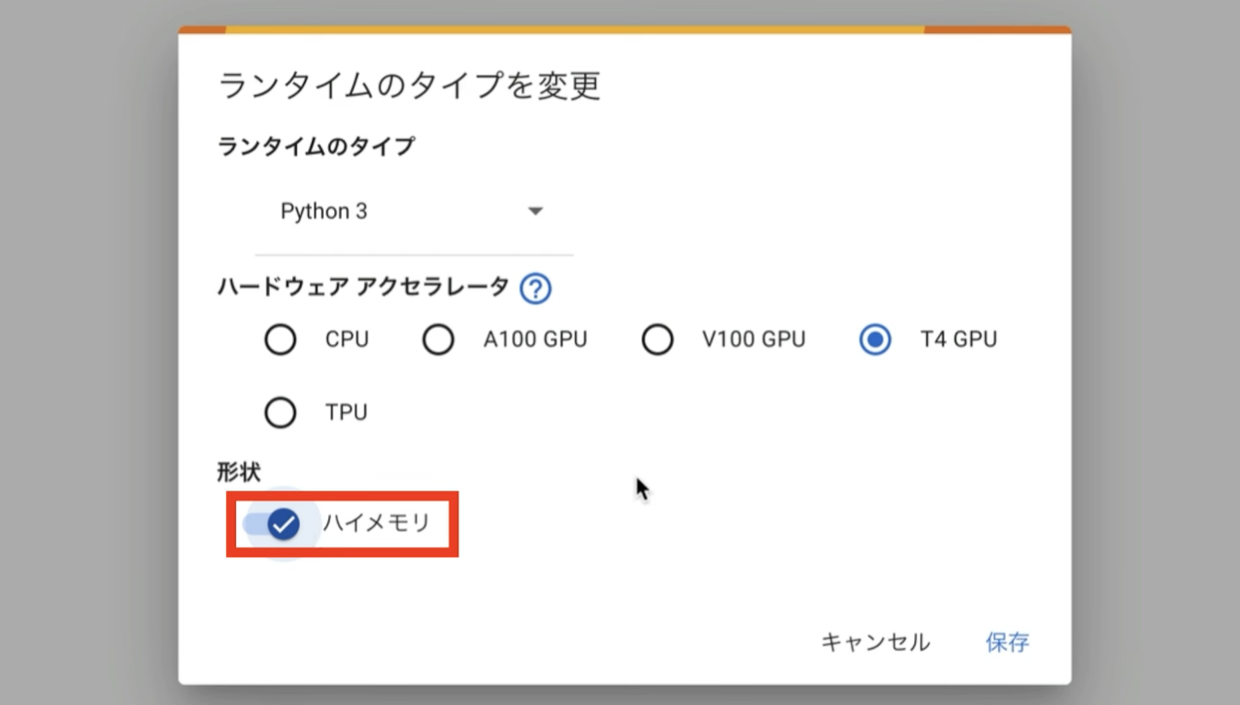
そして、ハイメモリーの設定を有効にしておきます。ハイメモリーの設定は無料版のGoogle Colabでは有効にすることができません。

そのため、この動画では有料版のGoogle Colabで解説を進めます。ランタイムのタイプをこのように変更したら、保存ボタンをクリックします。

これでGoogle Colabでコードを実行するための準備が整いました。
コードを実行する
LINE登録してコードを受け取ったらコピーします。
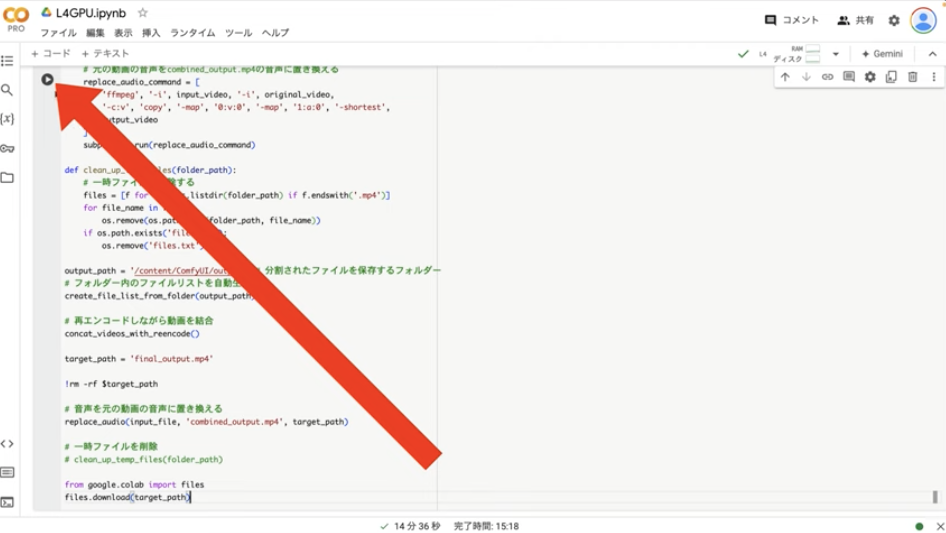
そして、Google Colabの画面に戻り、テキストボックスにコピーしたテキストを貼り付けて、再生ボタンを押します。

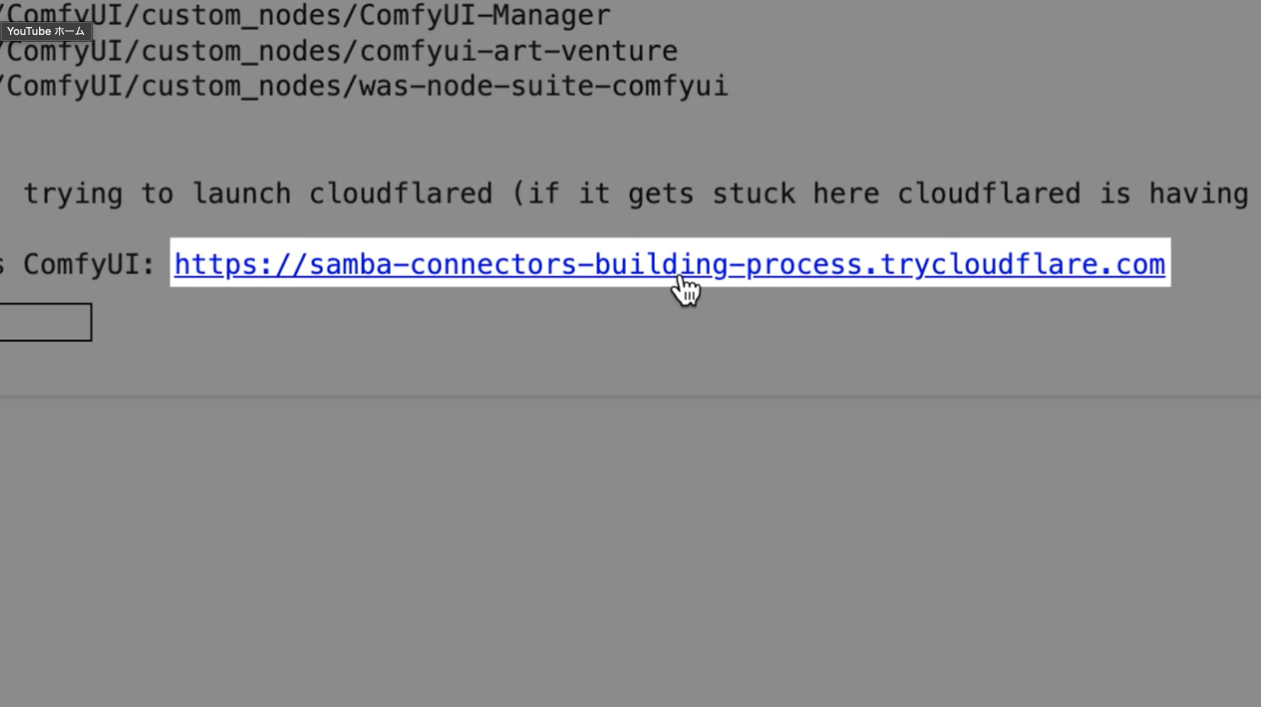
数分経つと、特定のメッセージが表示される場合があります。その場合はキャンセルボタンを押して処理を継続しましょう。その後、さらに5分ほど待つとリンクが表示されますので、それをクリックすると「confUI」の画面が表示されます。

画像生成の設定
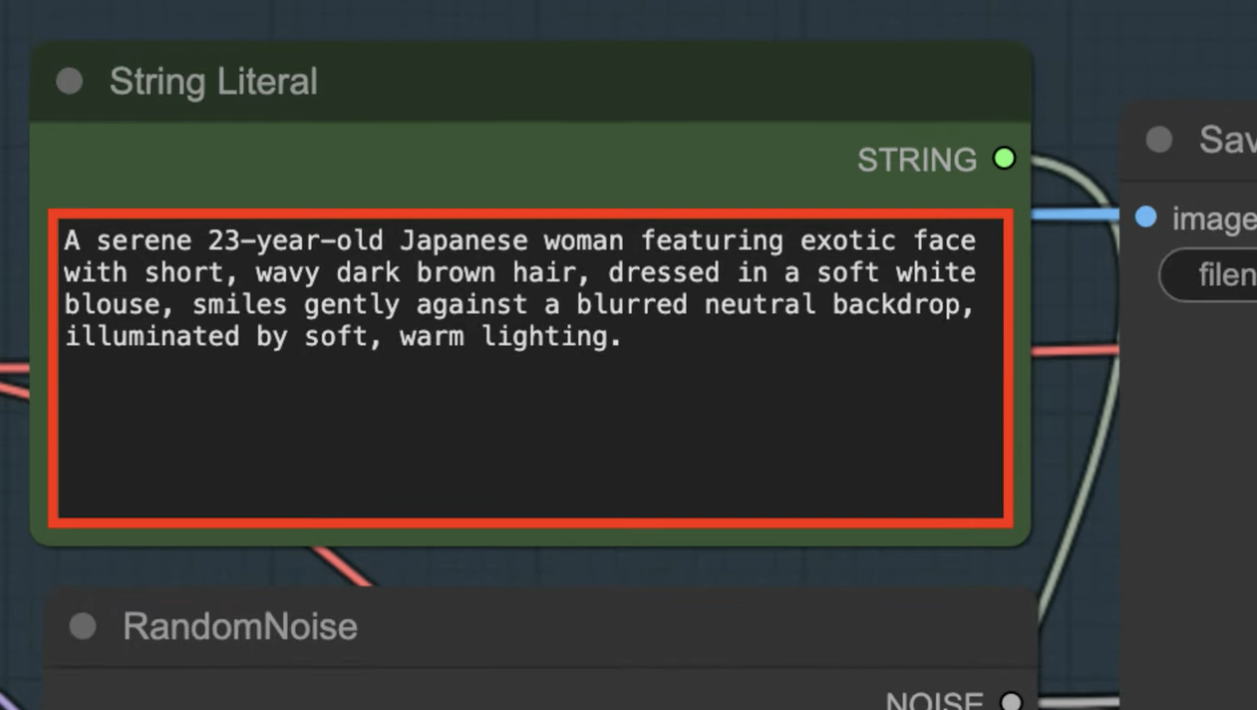
生成する画像の指示は、「STRING Literal」というタイトルのテキストボックスに英文で指定します。今回は、以下のような指示を与えました。

「エキゾチックな顔立ちに、ウェーブのかかったダークブラウンのショートヘア。柔らかな白いブラウスに身を包んだ23歳の穏やかな日本人女性が、柔らかく温かみのある照明に照らされたぼやけた背景の中で優しく微笑んでいる。」
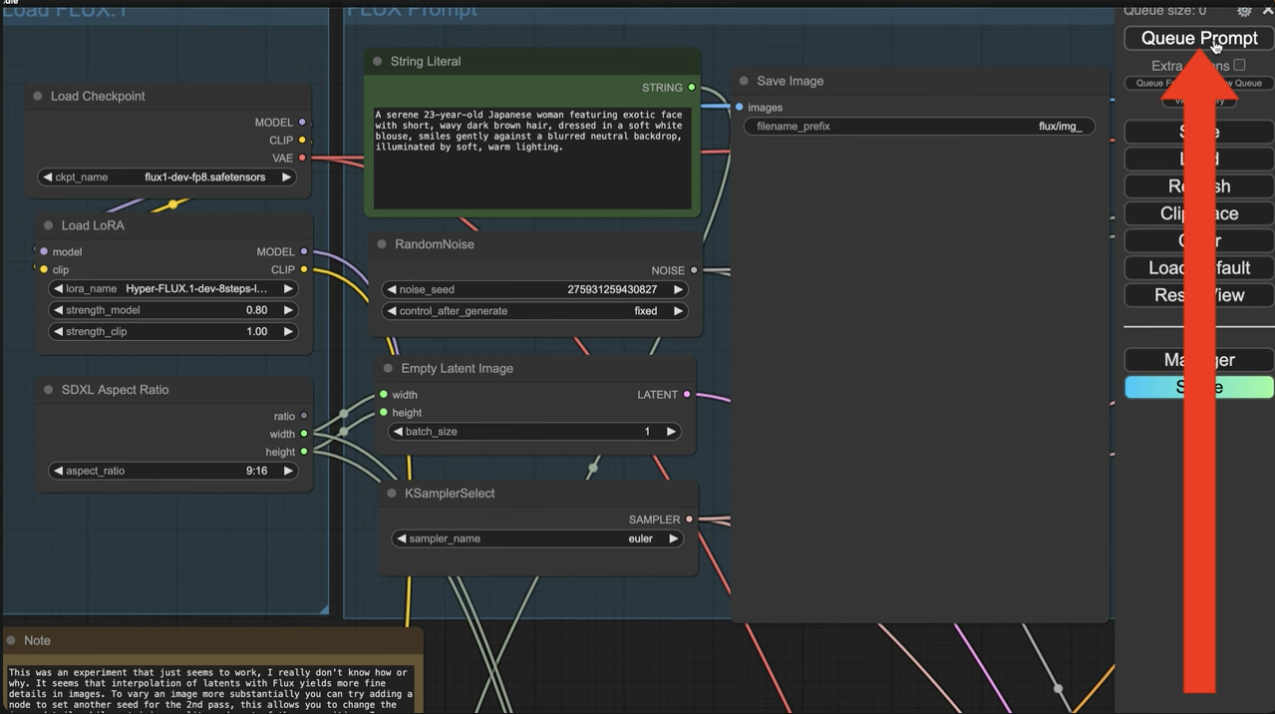
この設定を入力したら、「Queue Prompt」ボタンをクリックします。

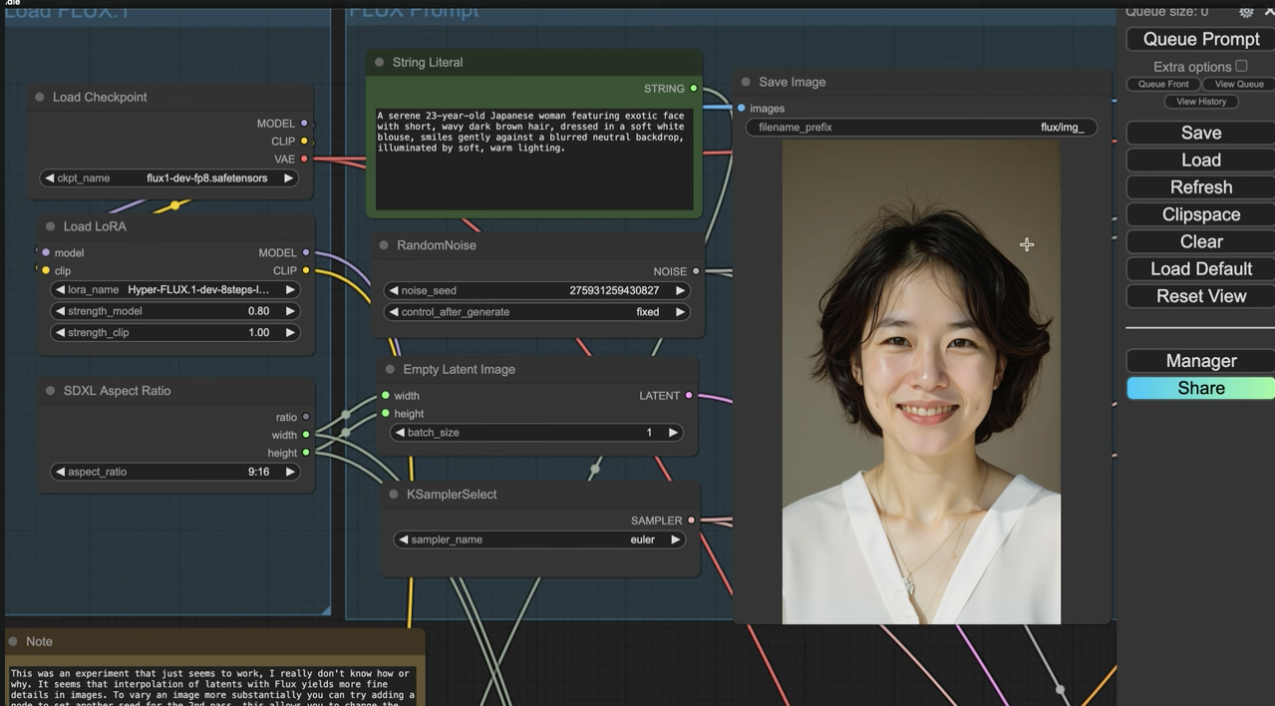
画像が生成されるまで数分待ちます。処理状況は画面上部の緑色のバーで確認できます。数分経った後、生成された画像が表示されます。

画像の保存
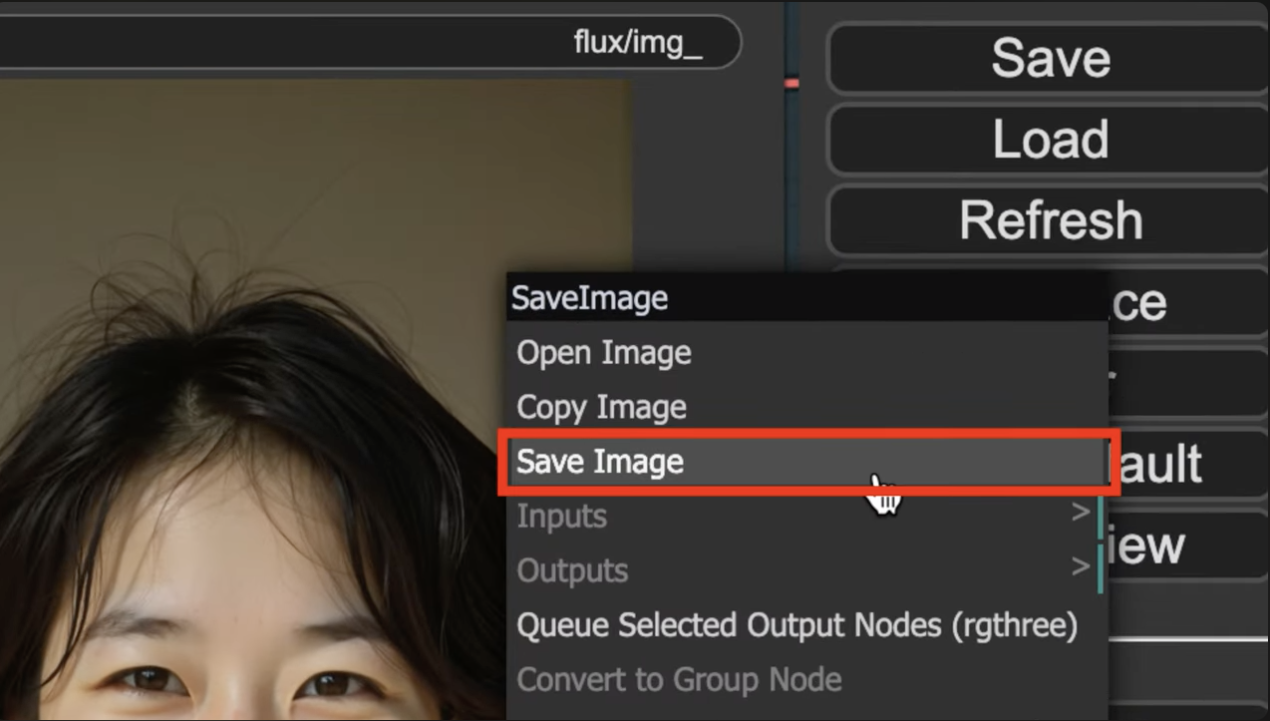
生成された画像をパソコンに保存するには、画像部分を右クリックし、表示されたメニューの中から「セーブイメージ」を選択します。これで画像がパソコンにダウンロードされます。

ぜひこの記事を参考にしていただいて実際に手を動かしながら試してみてくださいね!