▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はLensGoを使って動画を生成する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
LensGoを使って動画を生成する方法について
LensGoのサイトにアクセス

サイトにアクセスしたら右上にあるログインボタンをクリックします。

そうするとログイン画面が表示されます。

この動画ではGoogleアカウントを使ったログインで解説を進めます。
「Continue with Google」と書かれているボタンをクリックします。

ログインすると最初の設定画面が表示されます。

そのため、設定項目を適宜入力します。
設定項目を入力したらスタートボタンをクリックします。

続けて左側にあるスタイルトランスファーをクリックします。

これで動画を生成するための準備が整いました。

それでは早速生成していきましょう
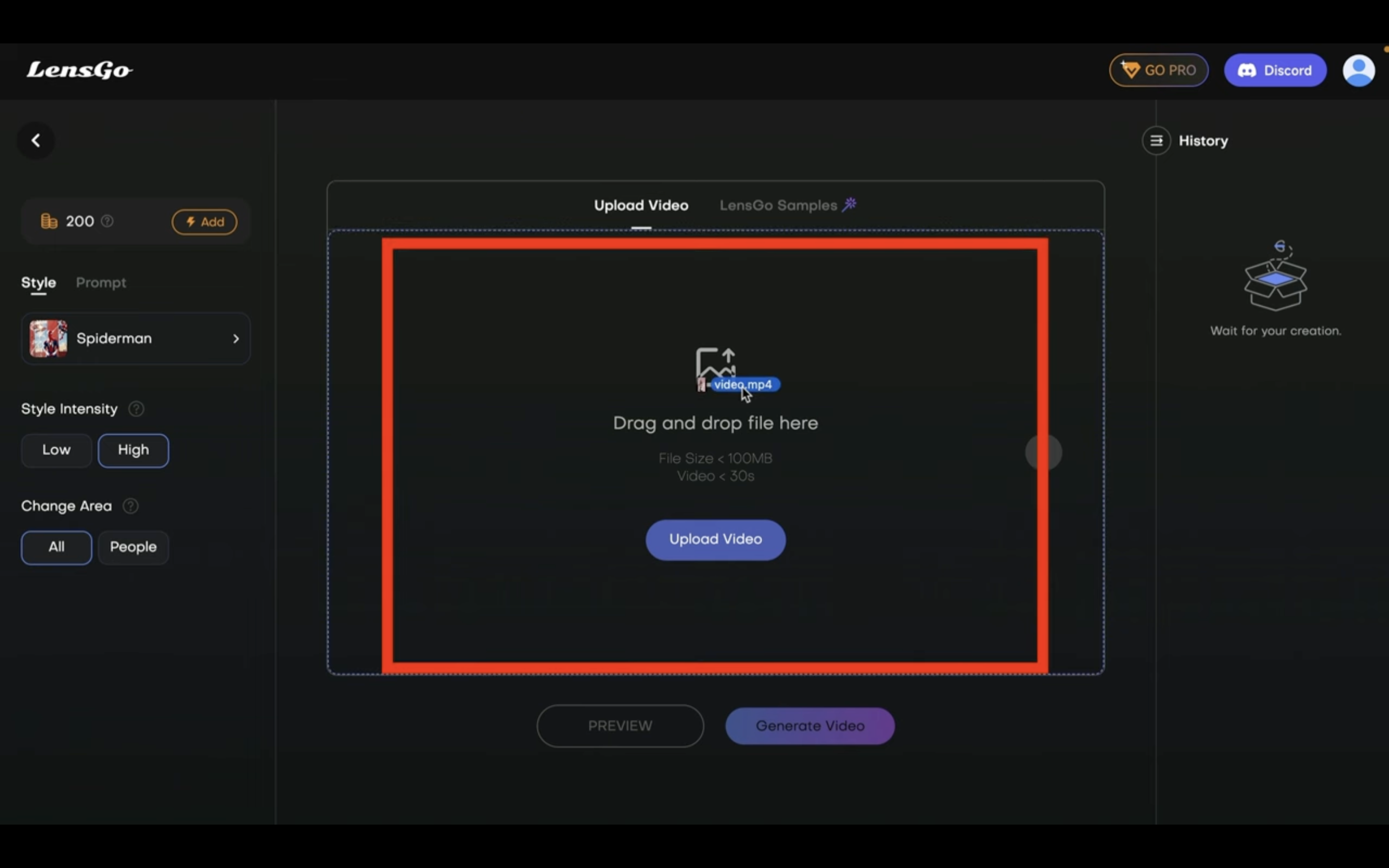
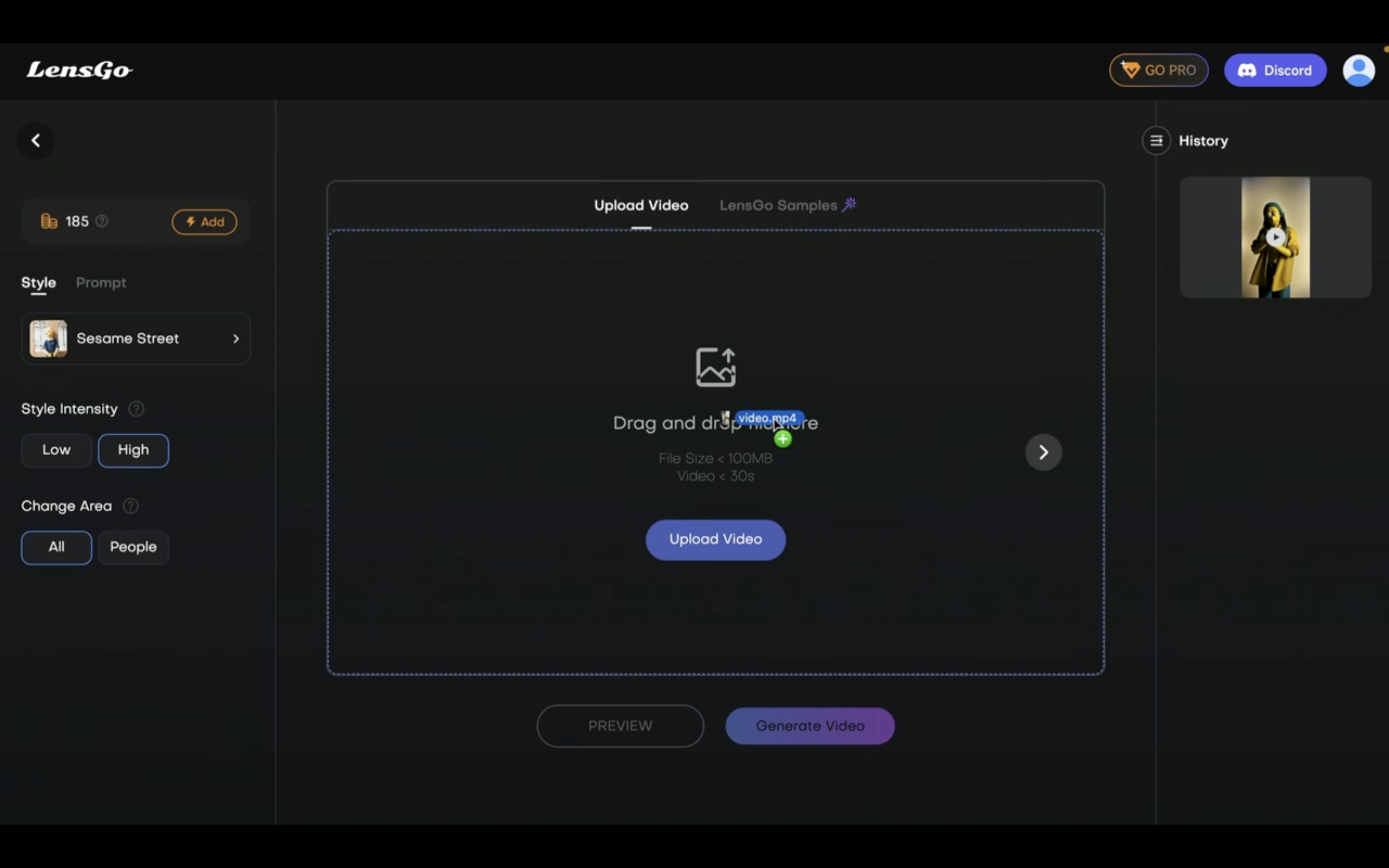
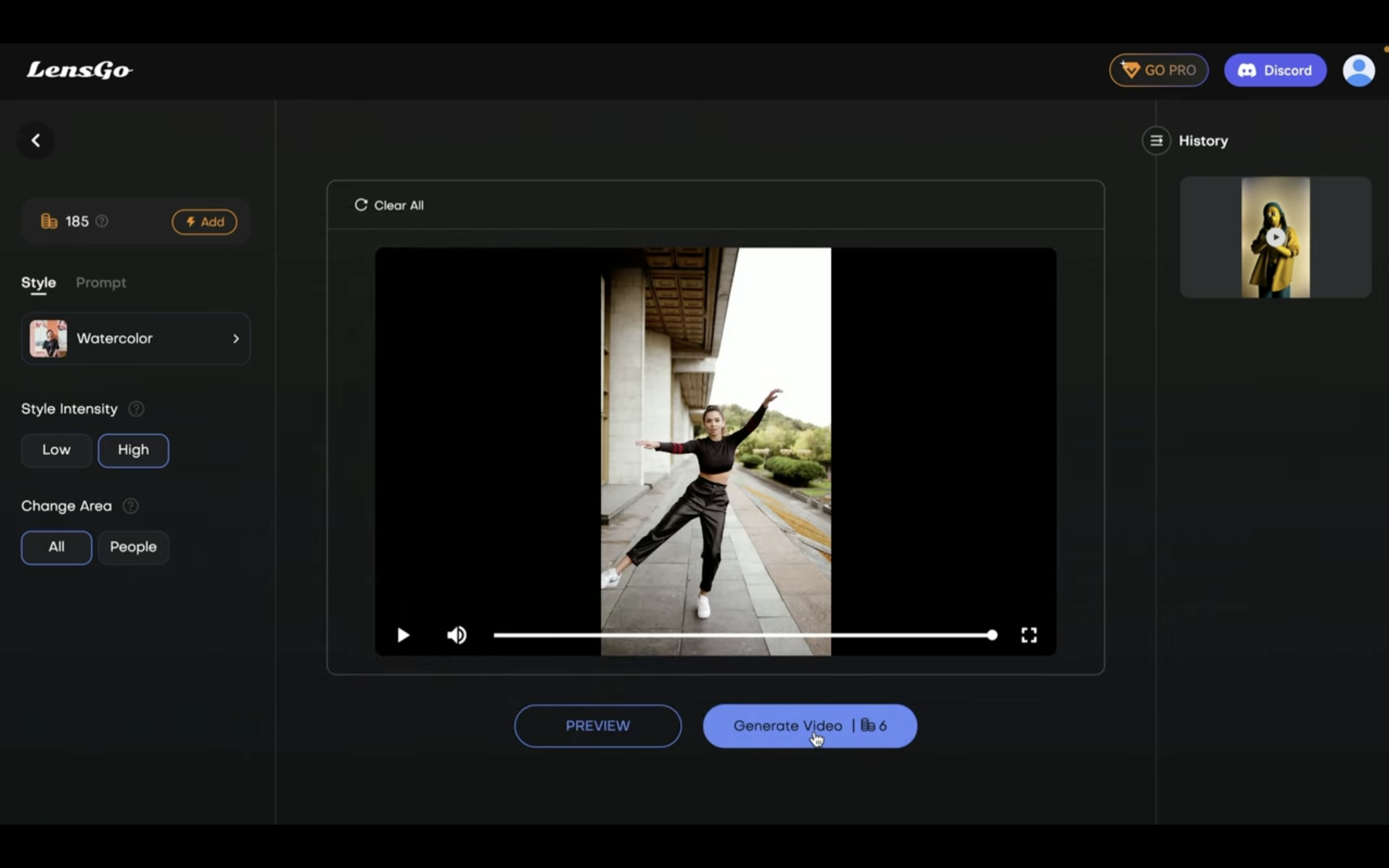
まずは元になる動画ファイルをドラッグ&ドロップします。

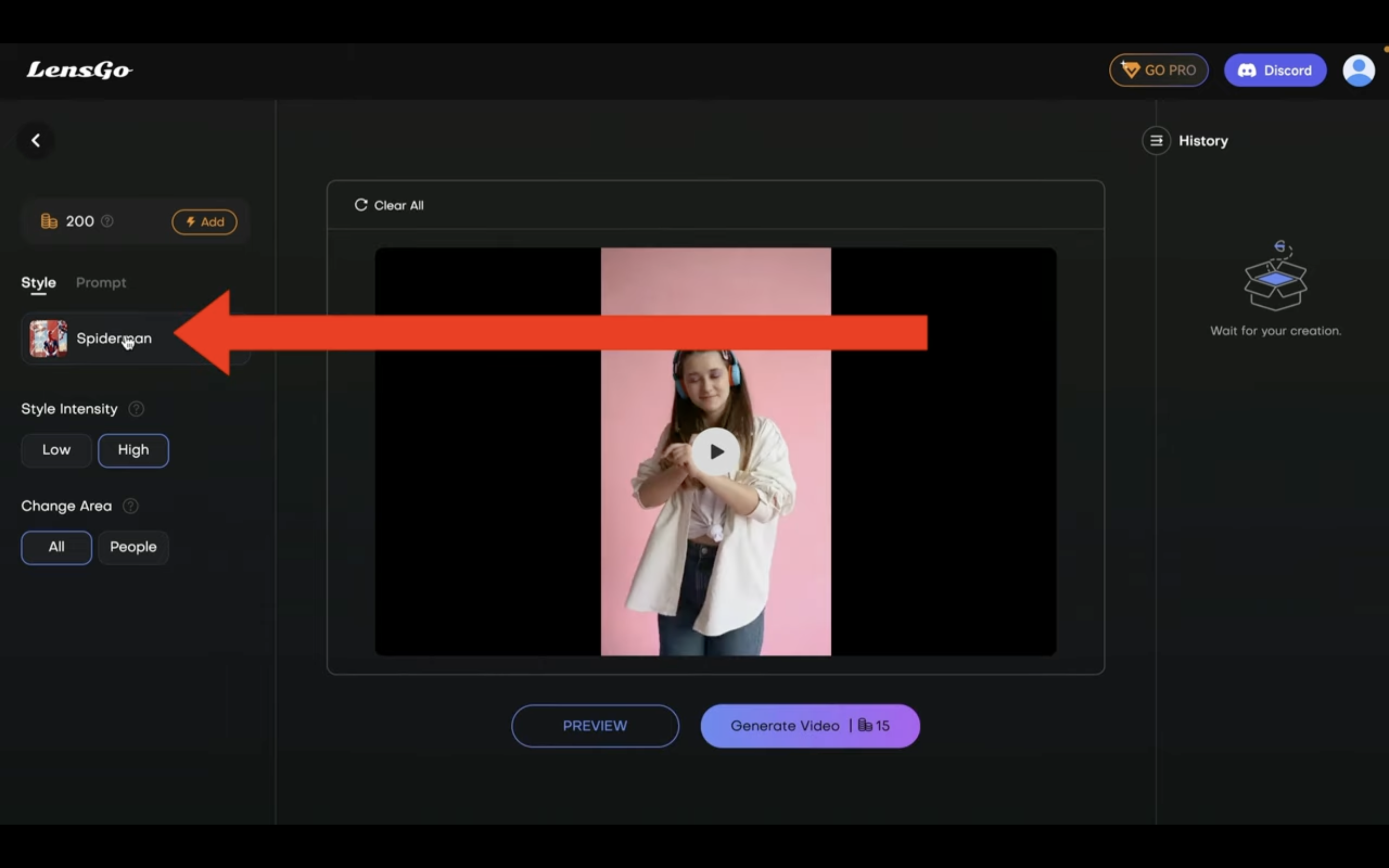
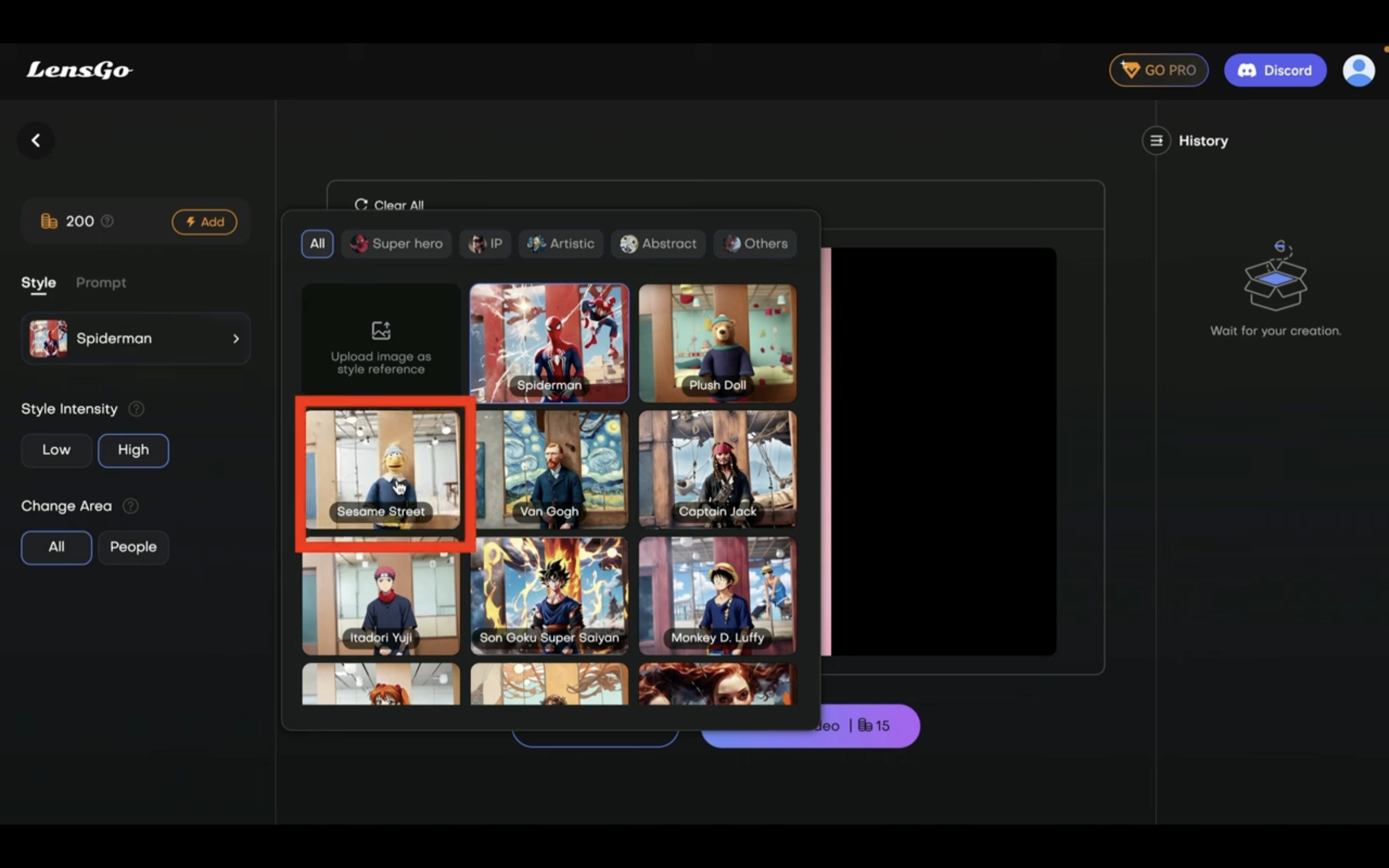
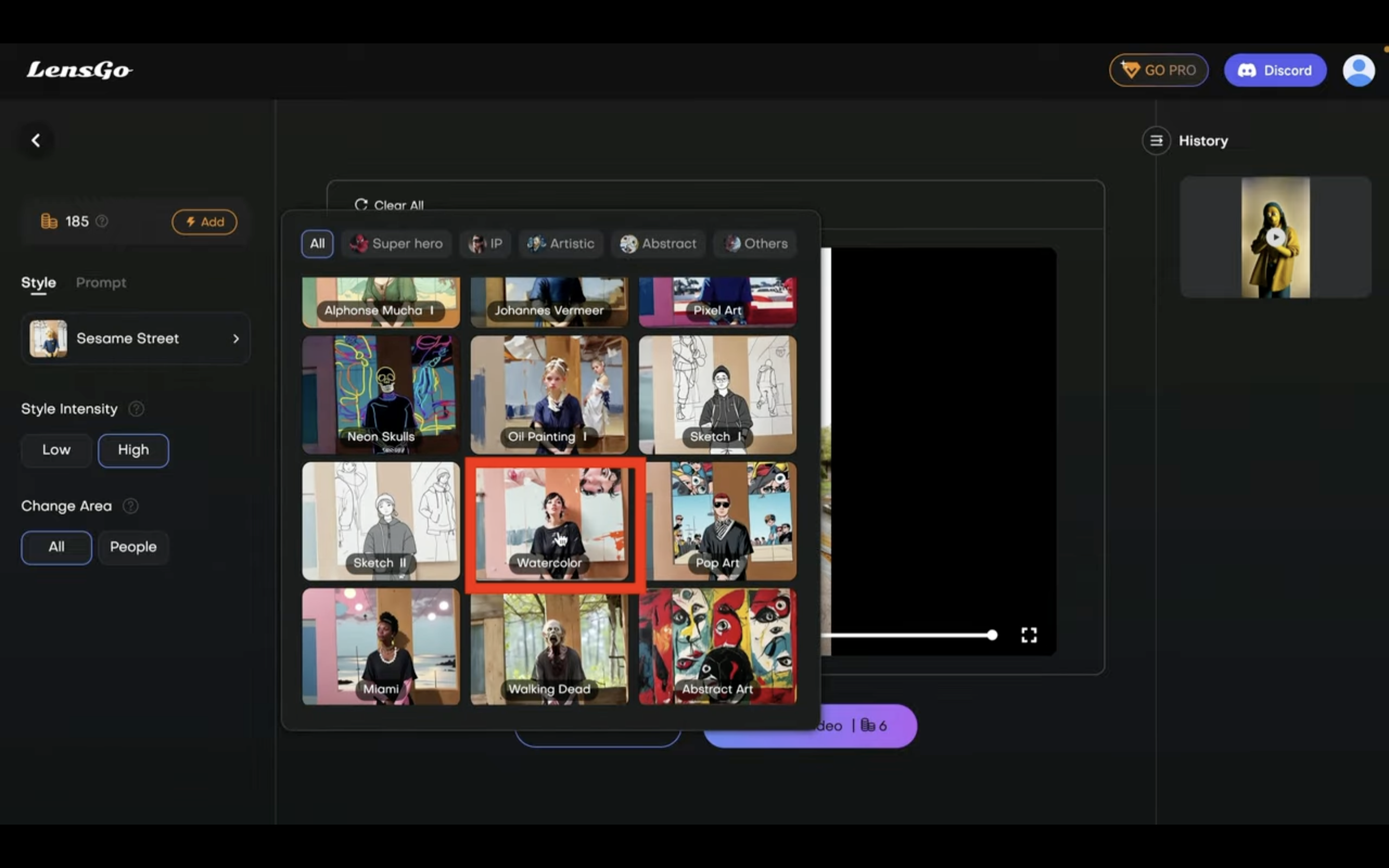
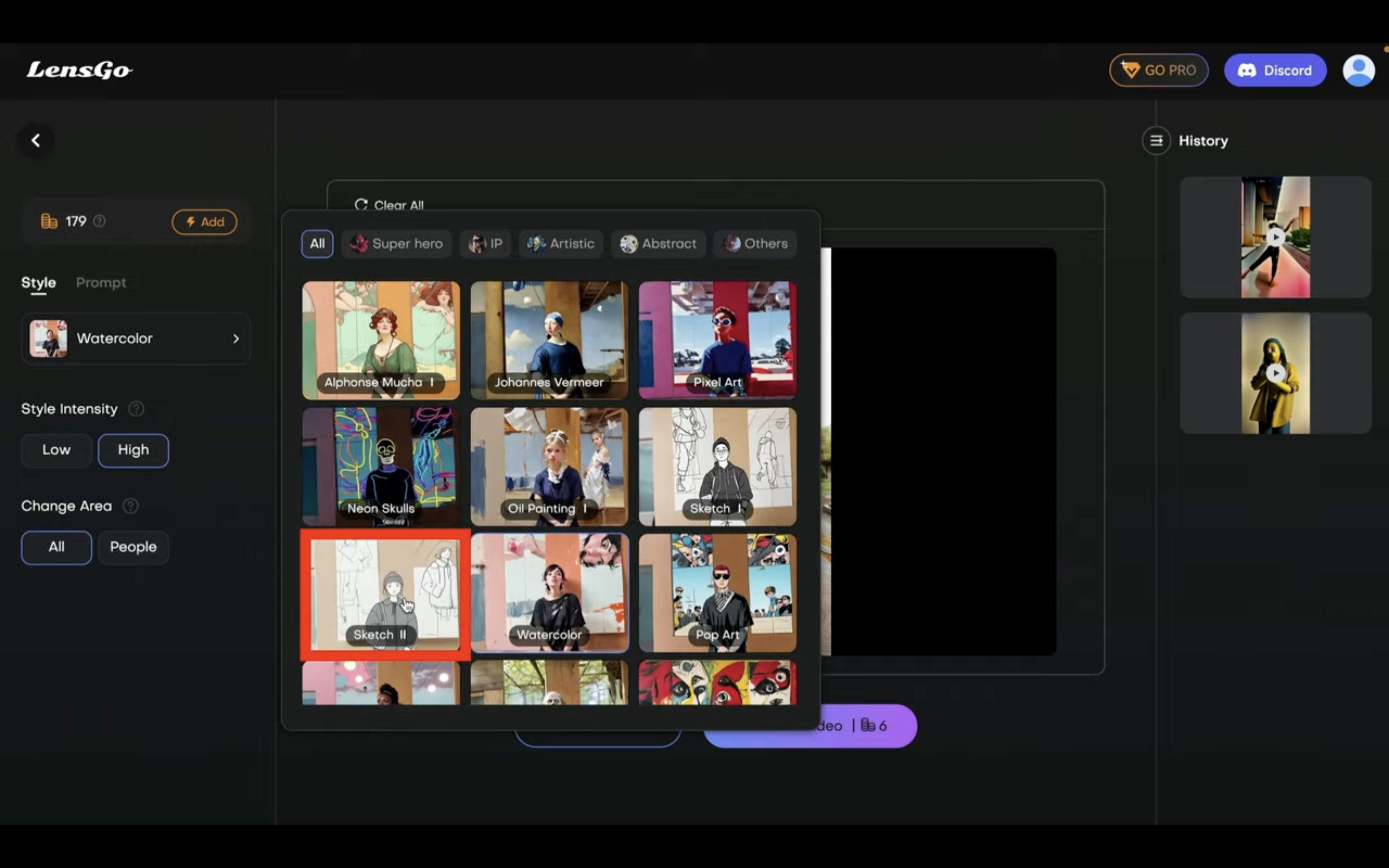
動画ファイルをアップロードしたらスタイルを選択します。

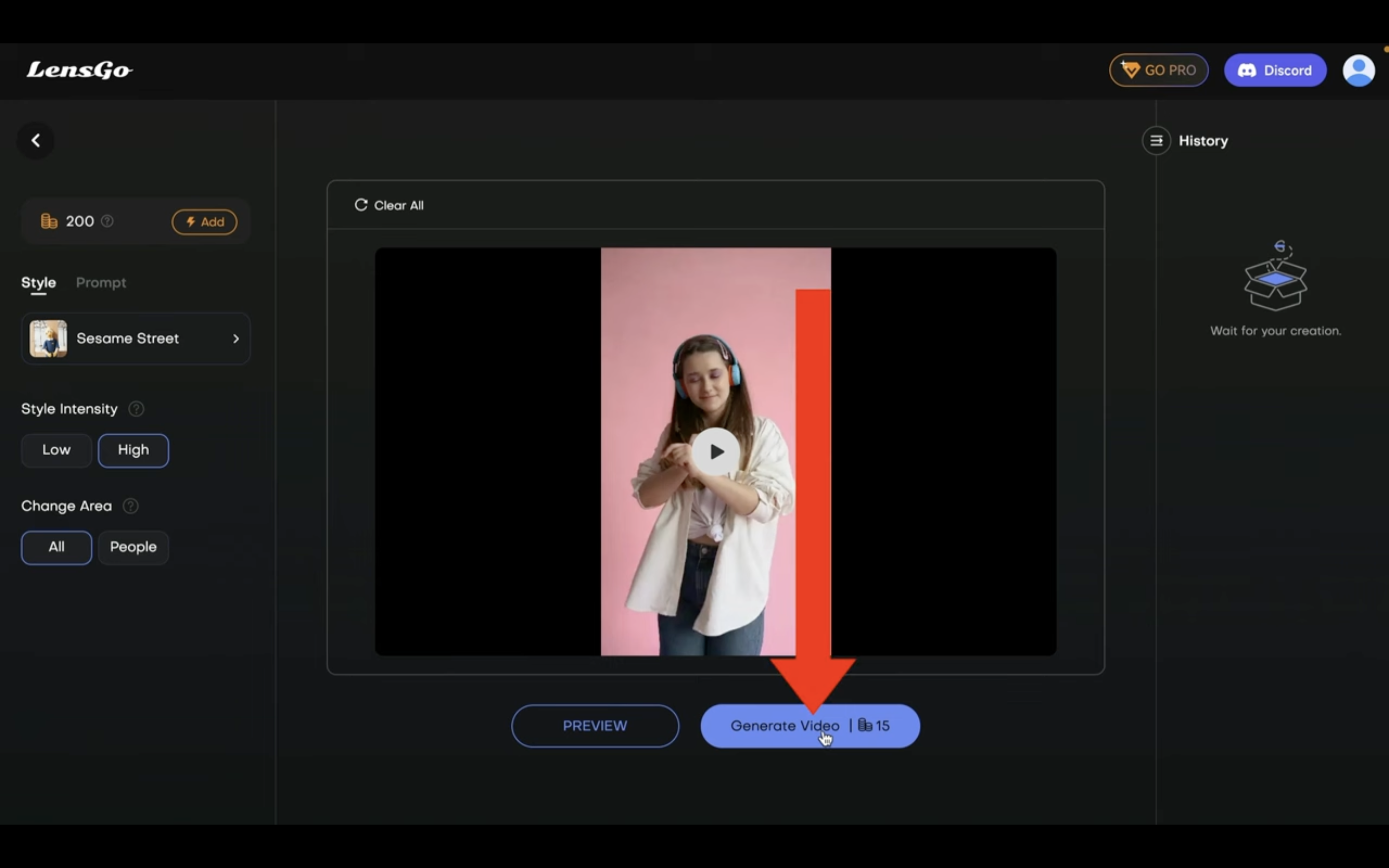
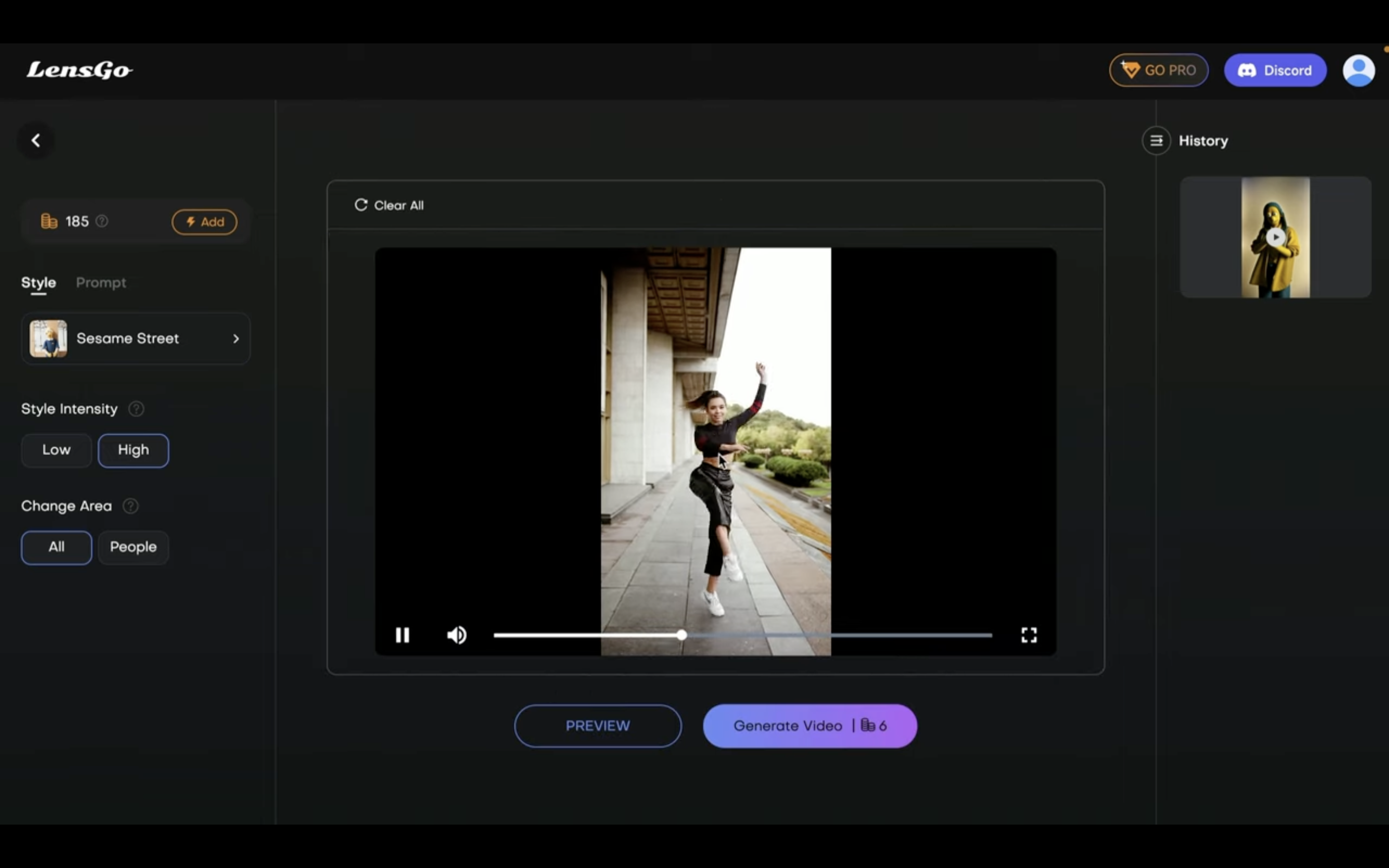
今回は「セサミストリート」を設定しておきます。

そして「ジェネレートビデオ」と書かれているボタンをクリックします。

そうすると動画の生成が開始されます。
動画の生成には数分程度かかります。
生成された動画は右側のヒストリーに表示されます。
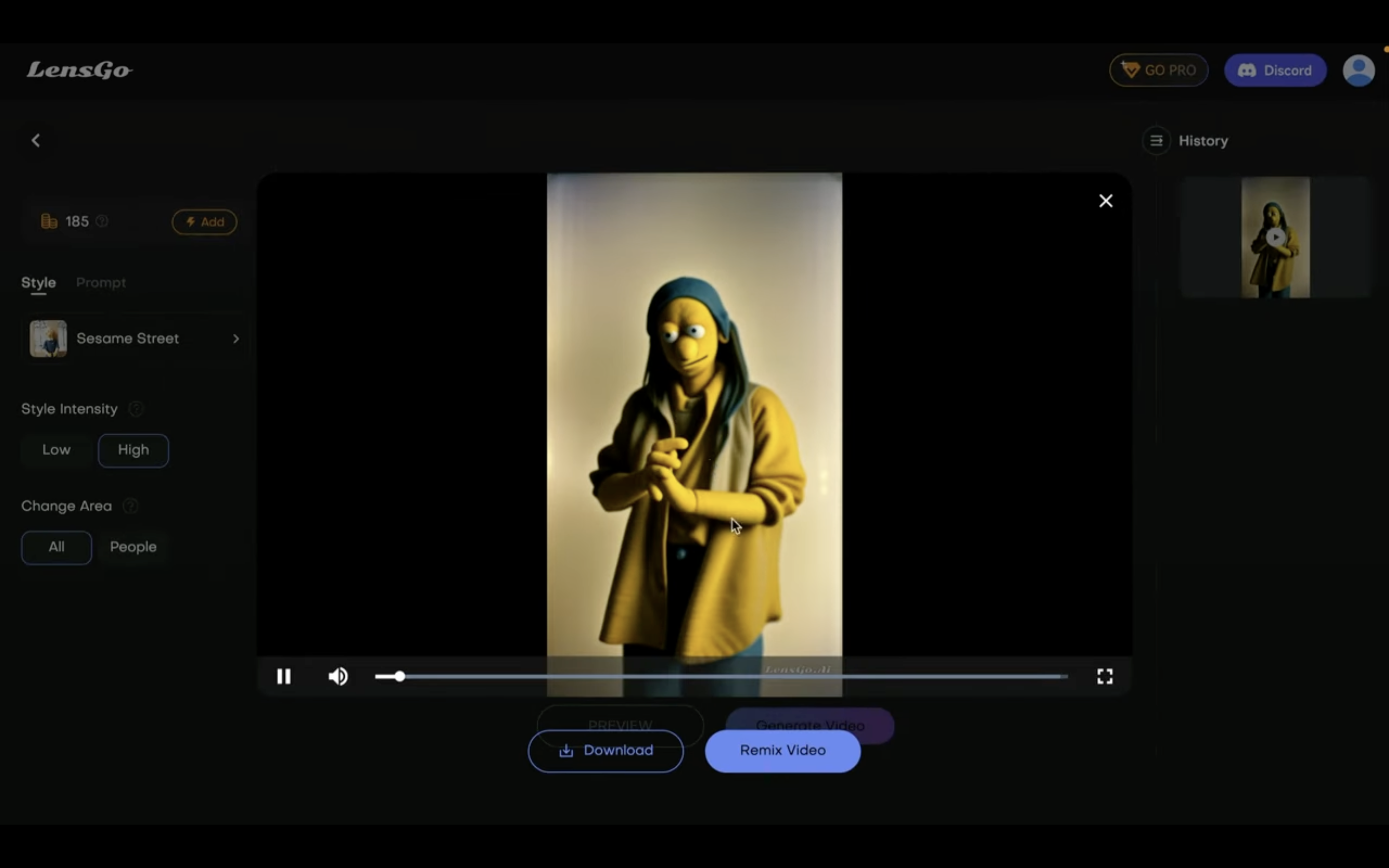
今回生成された動画がこちらです。

期待した通りセサミストリートのキャラクターの動画になっています。
別の動画も試してみましょう
先ほどとは違う動画ファイルをドラッグアンドドロップします。

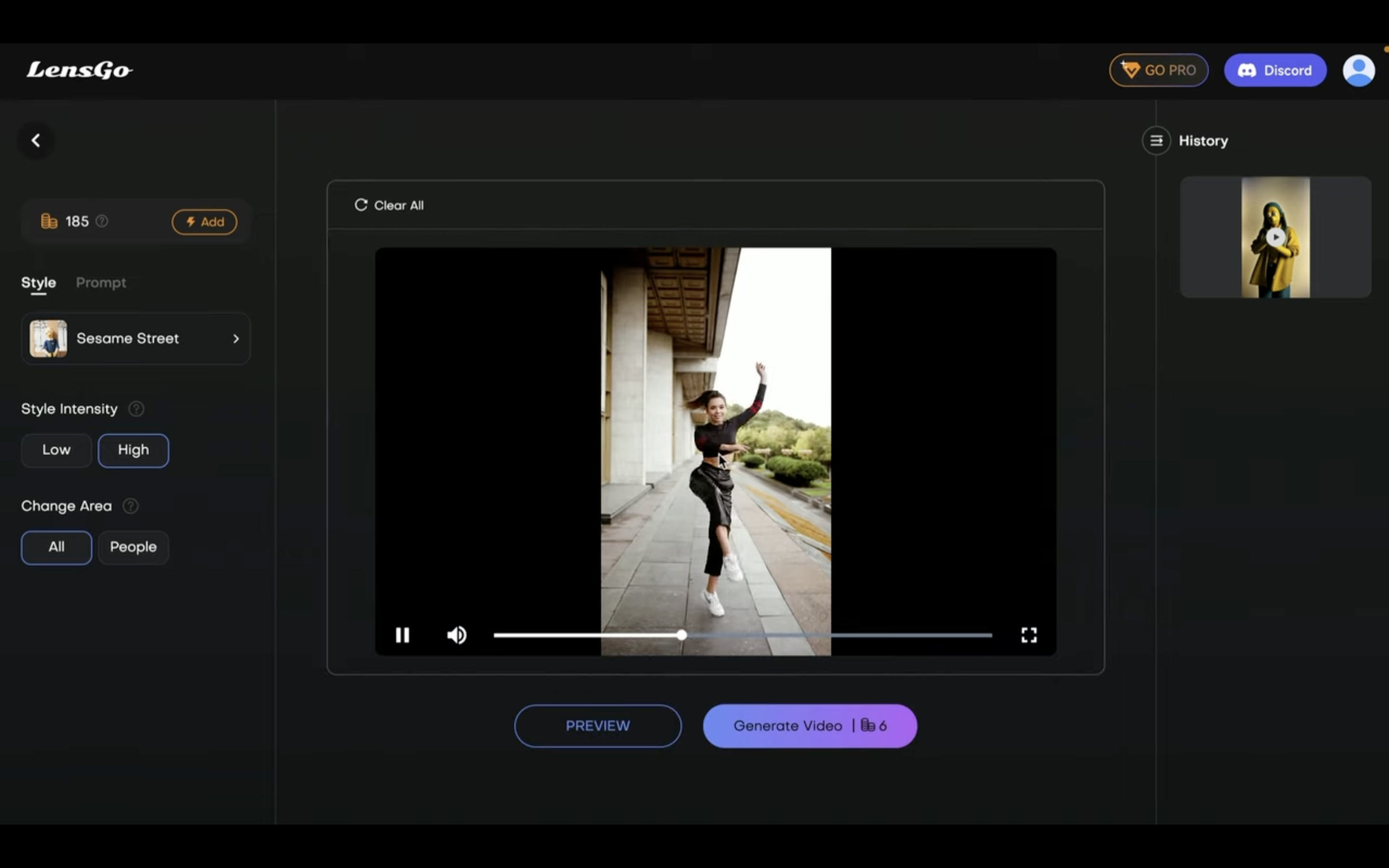
今回はこのような動画をアップロードしてみました。

先ほどと同じようにスタイルを選択します。
今度はこのスタイルを選択しておきます。

「ジェネレートビデオ」と書かれているボタンをクリックします。

動画の生成が開始されるのでしばらく待ちます。
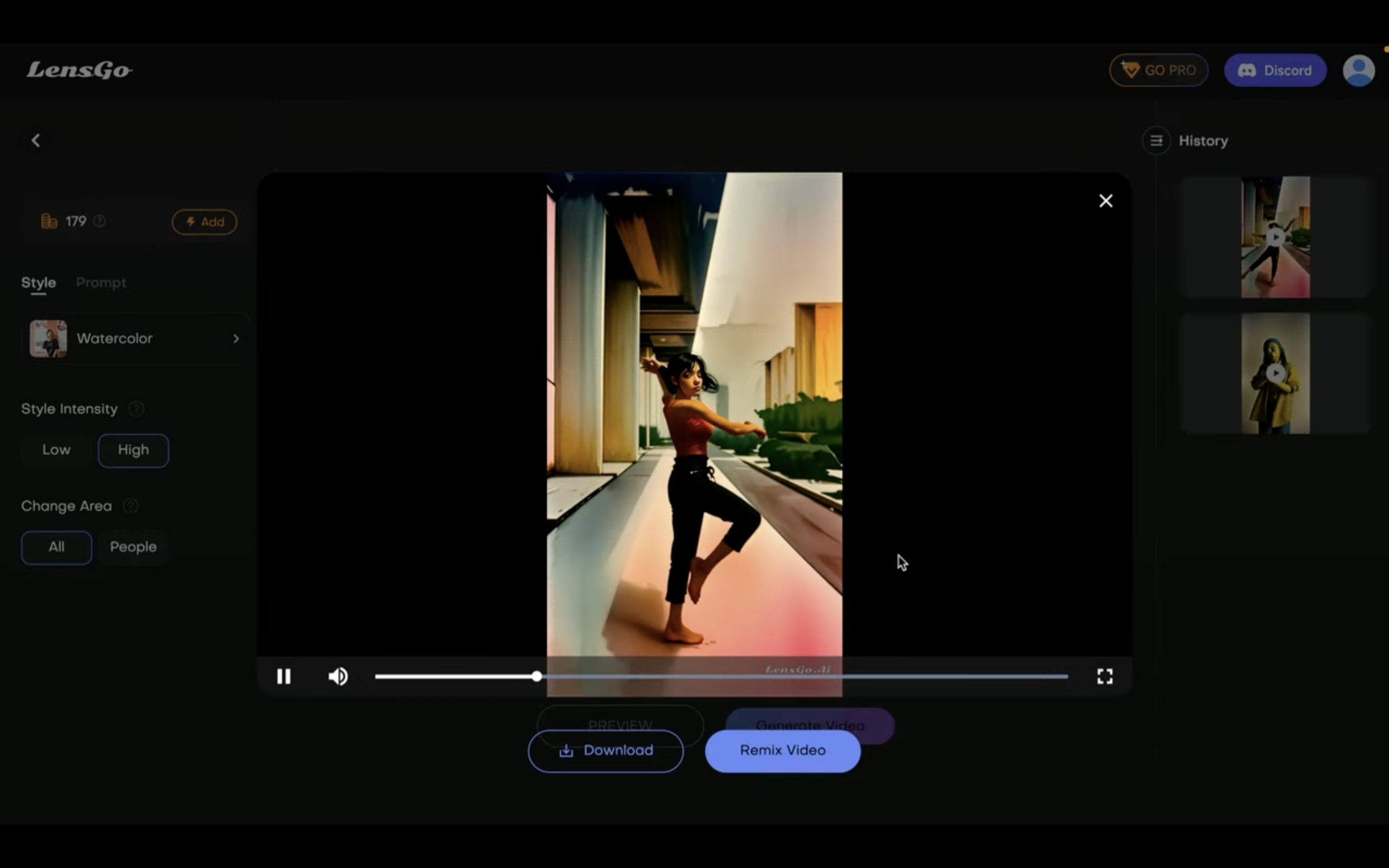
しばらく待っているとこのような動画が生成されました。

選択したスタイルの動画になっています。
動画は同じでスタイル変更
それではさらに別のスタイルも試してみましょう。
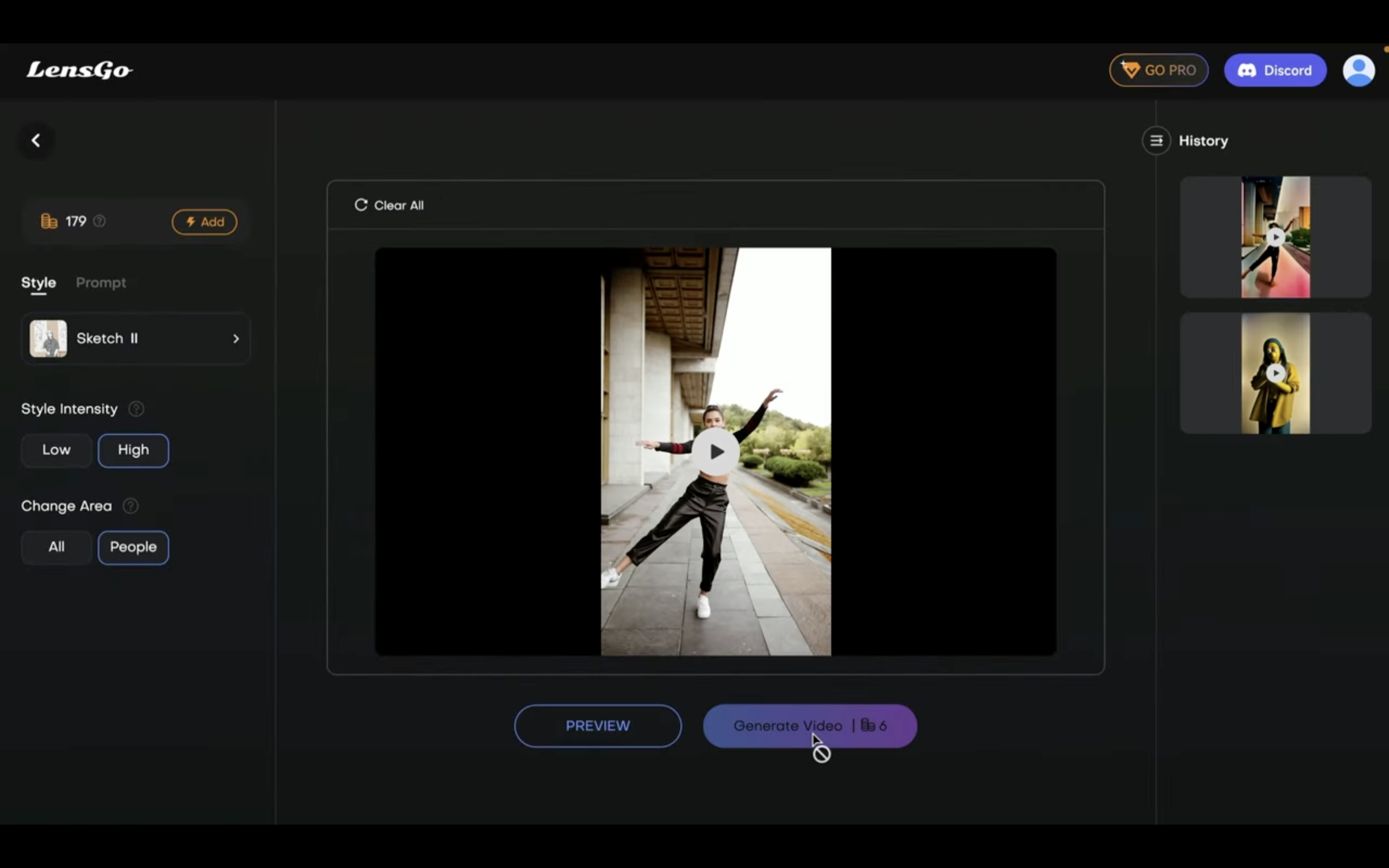
先ほどと同じ動画ファイルをアップロードします。

そしてスタイルを選択します。
今回はこのスタイルを選択しておきました。

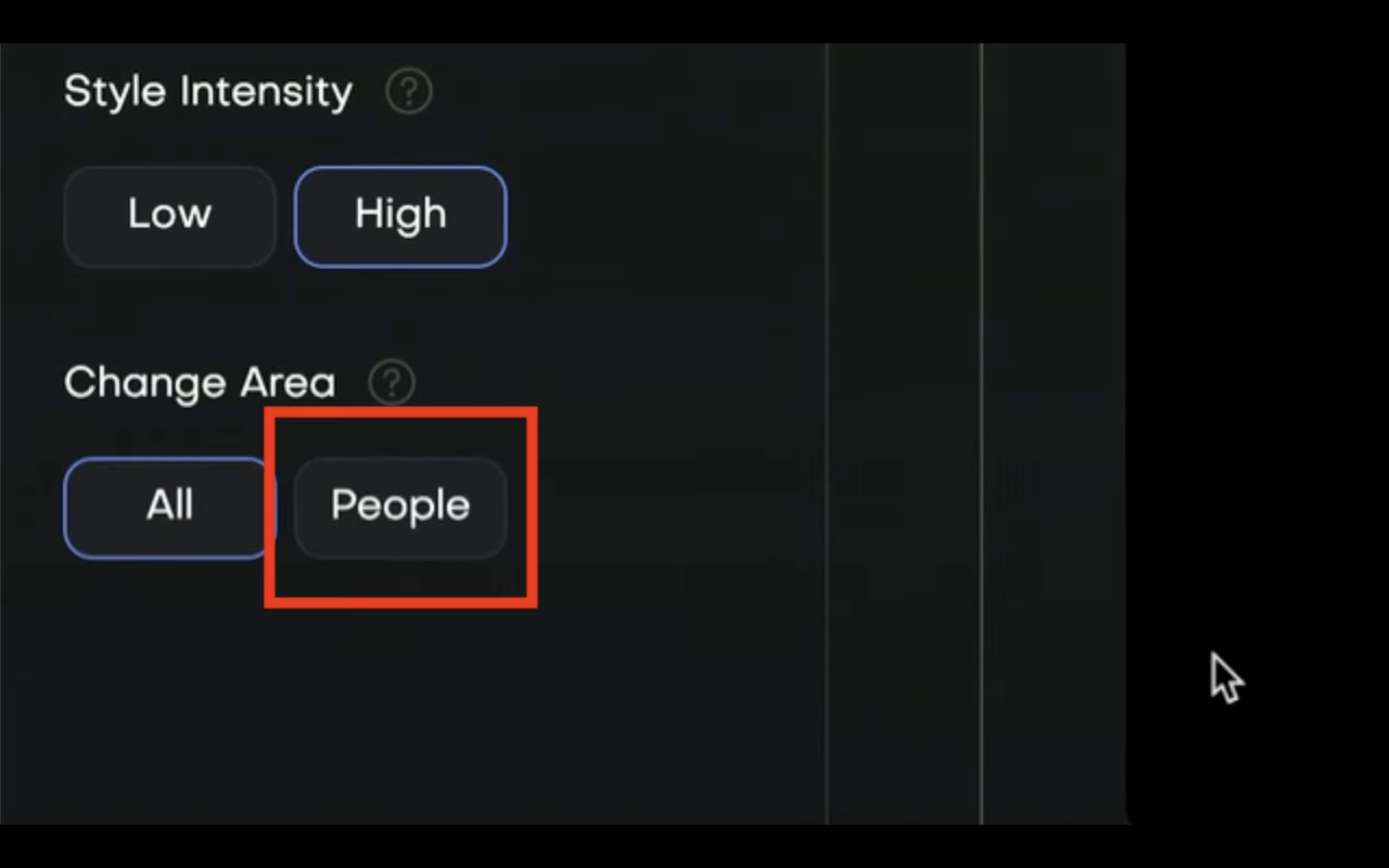
そして次にエリアを変更します。
変換される箇所を人物だけにしておきます。

「ジェネレートビデオ」と書かれているボタンをクリックします。

動画の生成処理が開始されるのでしばらく待ちます。
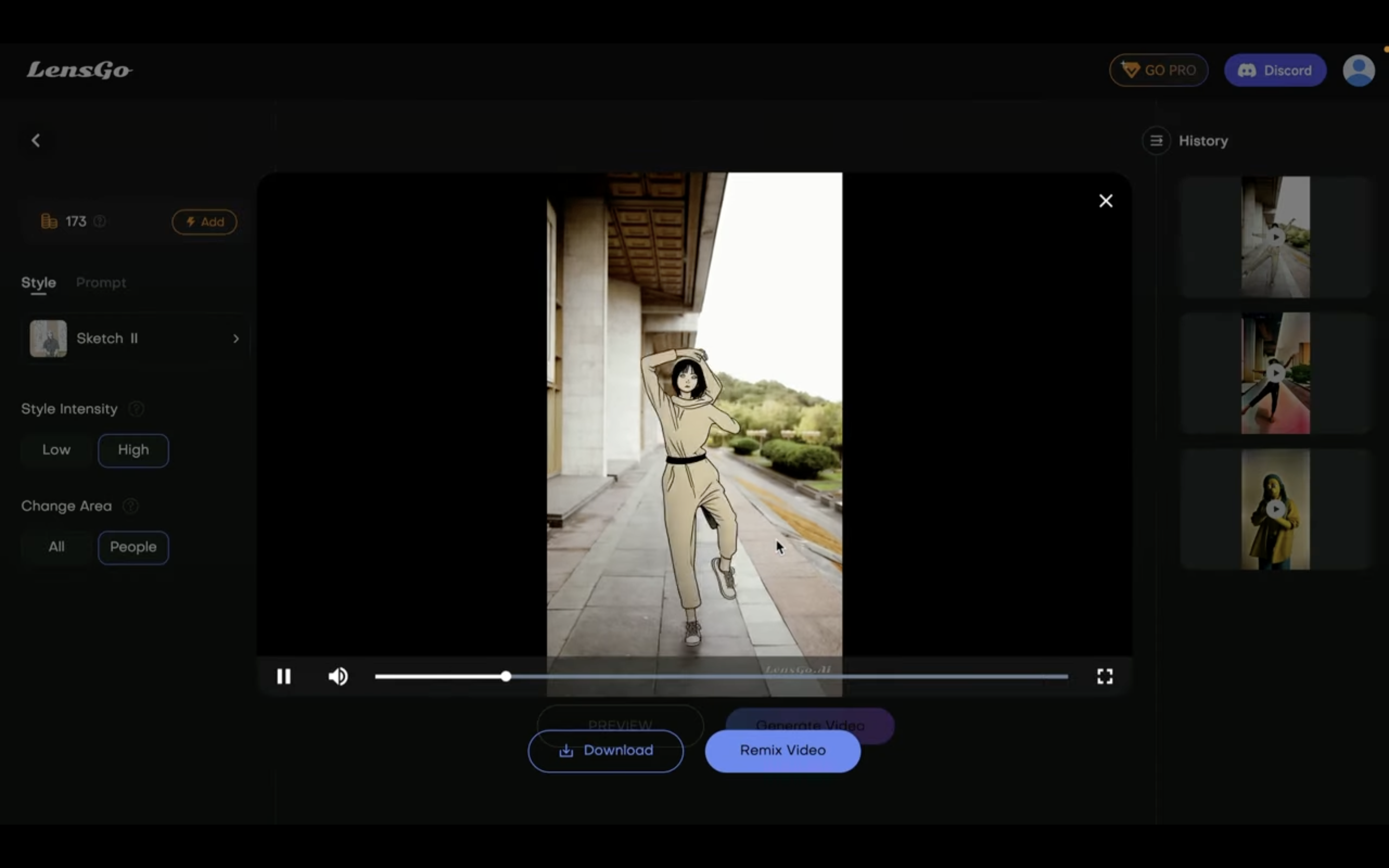
しばらく待っているとこのような動画が生成されました。

期待した通り人物の部分だけが変換されています。
今回の解説は以上です。
是非お試しください。










