▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はsologoを使ってロゴを生成する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
目次
sologoを使ってロゴを生成する方法について
sologoのサイトにアクセス

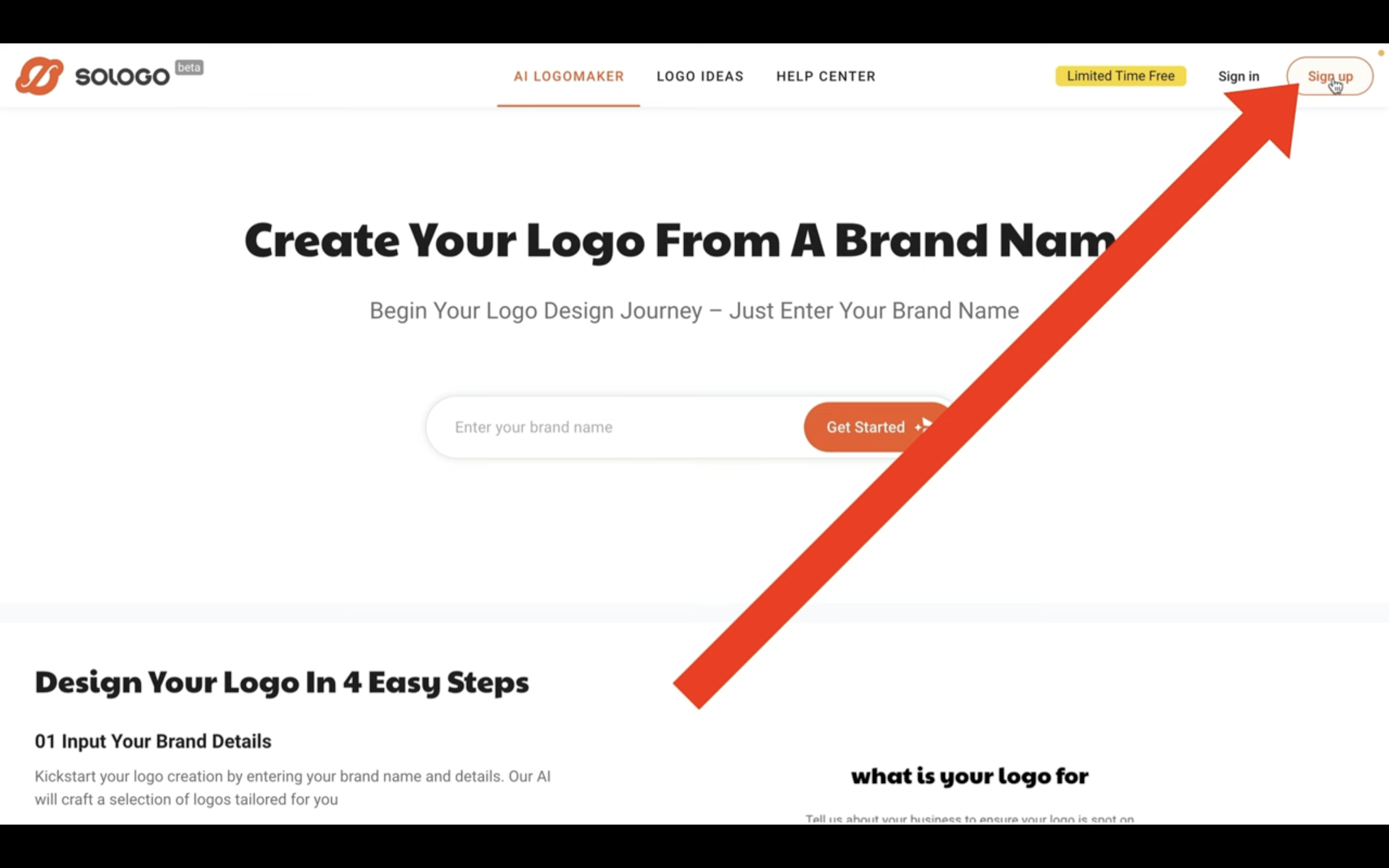
サイトにアクセスしたら右上のサインアップボタンをクリックします。

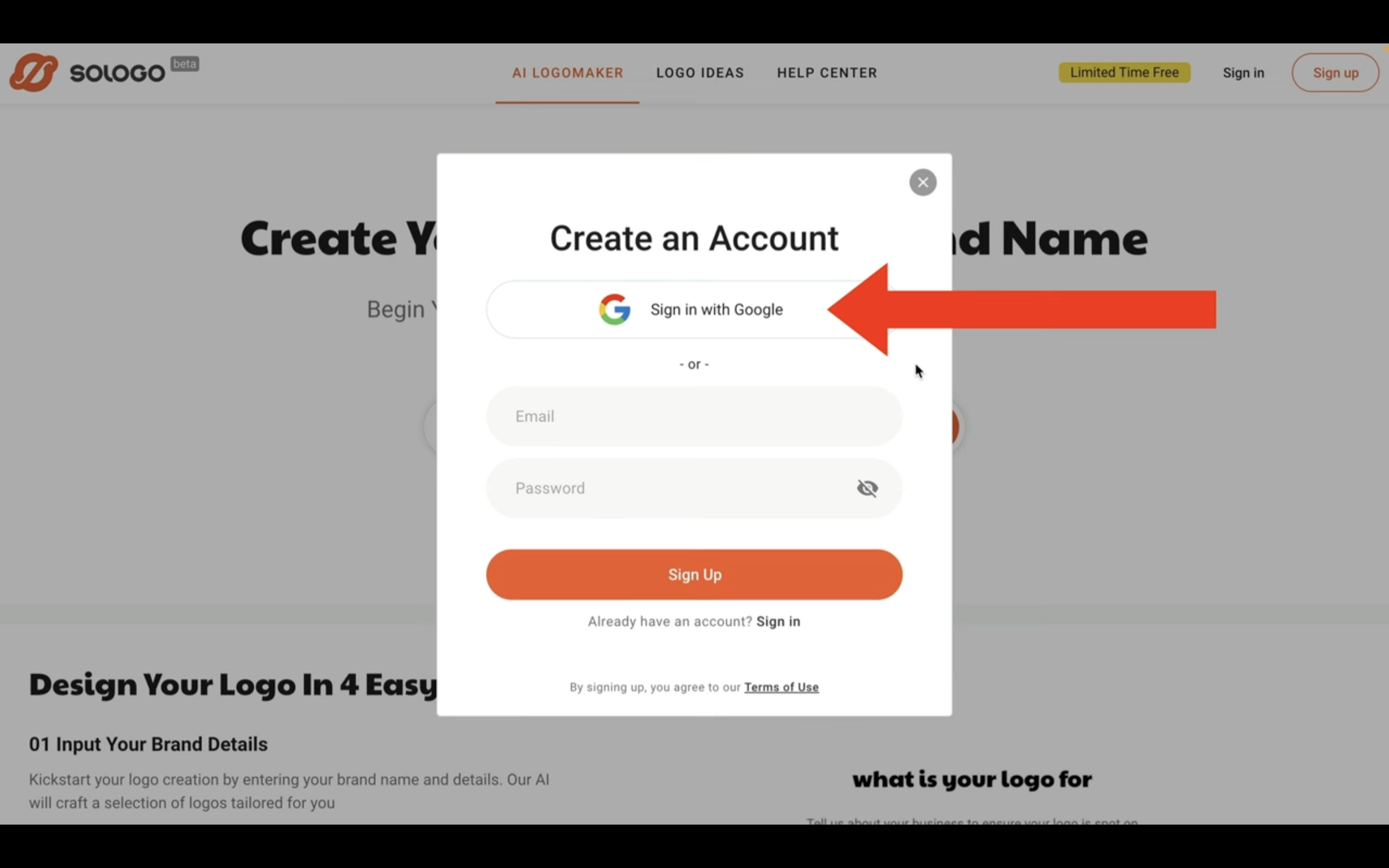
この動画ではGoogleアカウントを使ったログインで解説を進めます。
“Sign in with Google”と書かれているボタンをクリックします。

これでサイトにログインすることができました。

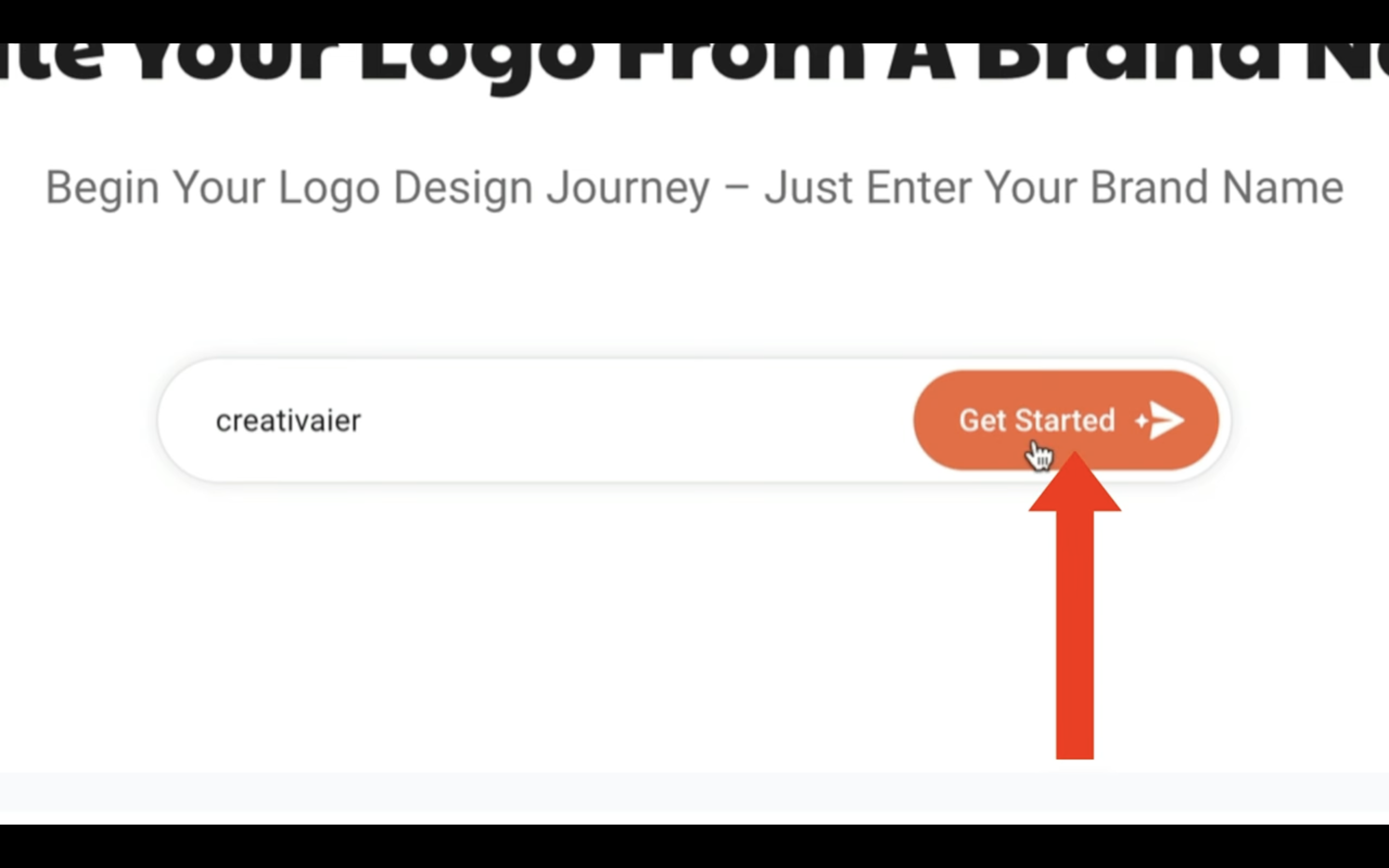
ロゴのメインとなるテキスト、会社名やブランド名を入力
テキストを入力したら”Get Started”と書かれているボタンをクリックします。

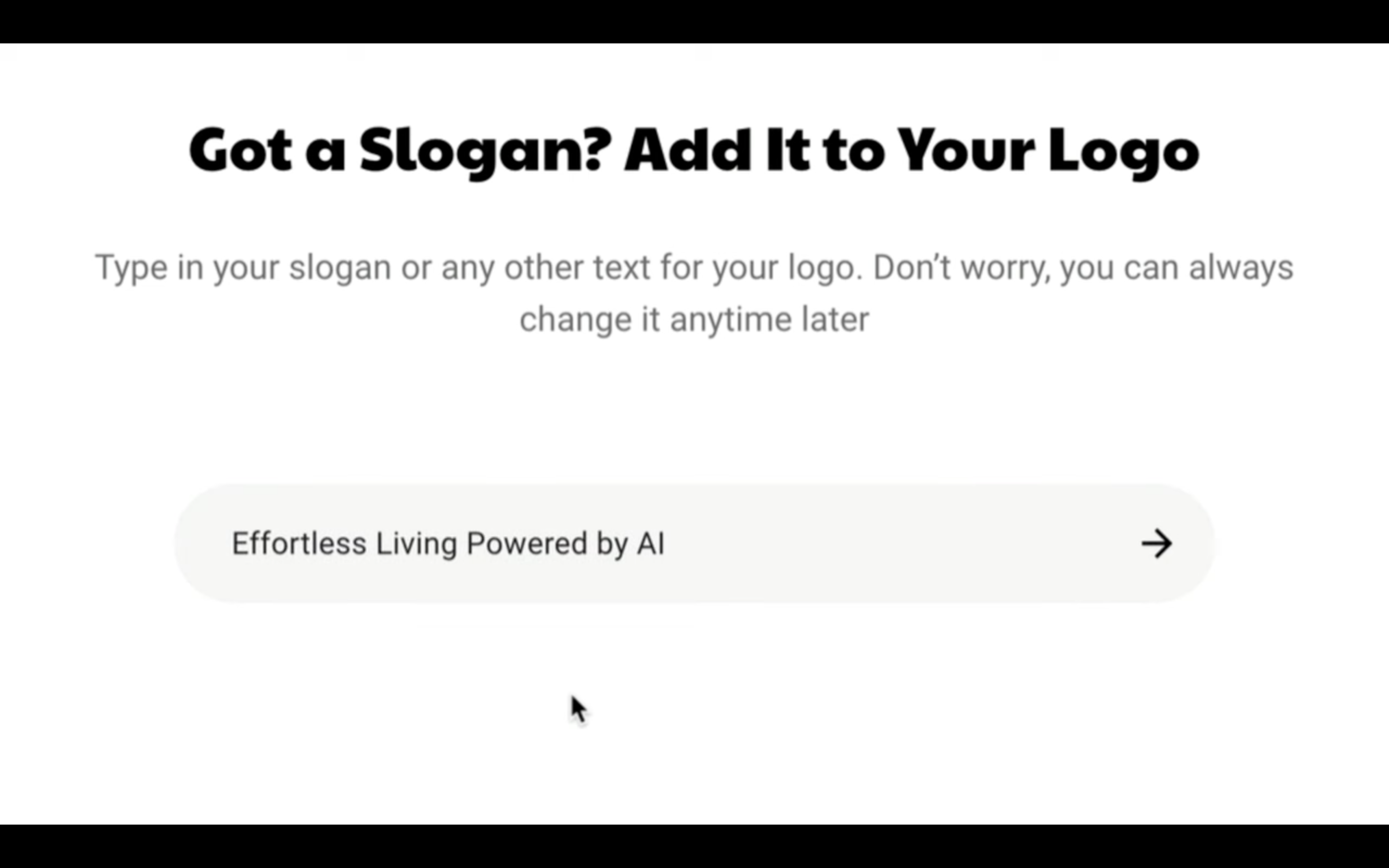
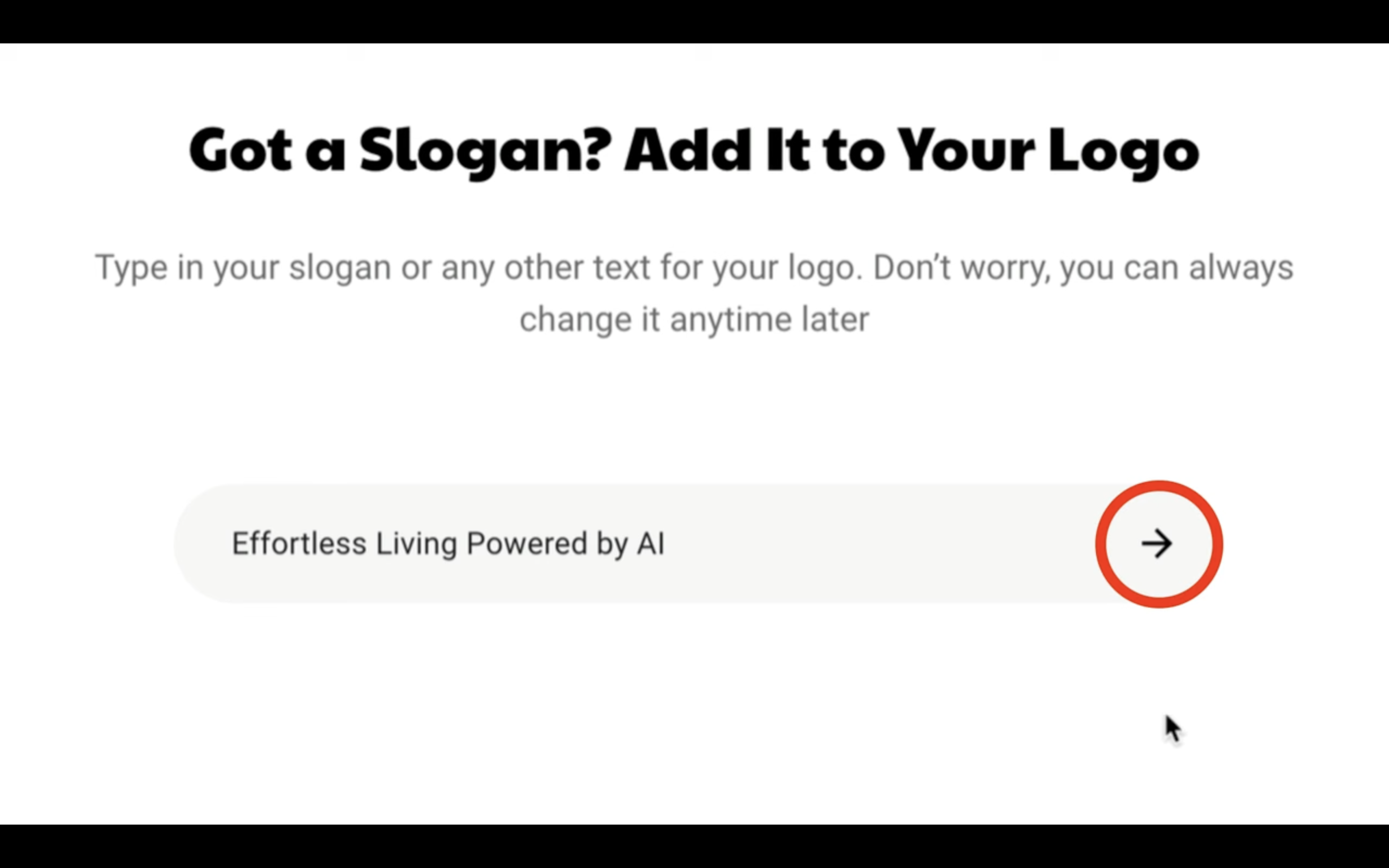
次に、スローガンがある場合は追加します。
今回はこのようなスローガンにしておきました。

スローガンを入力したら次に、右向きの矢印のマークをクリックします。

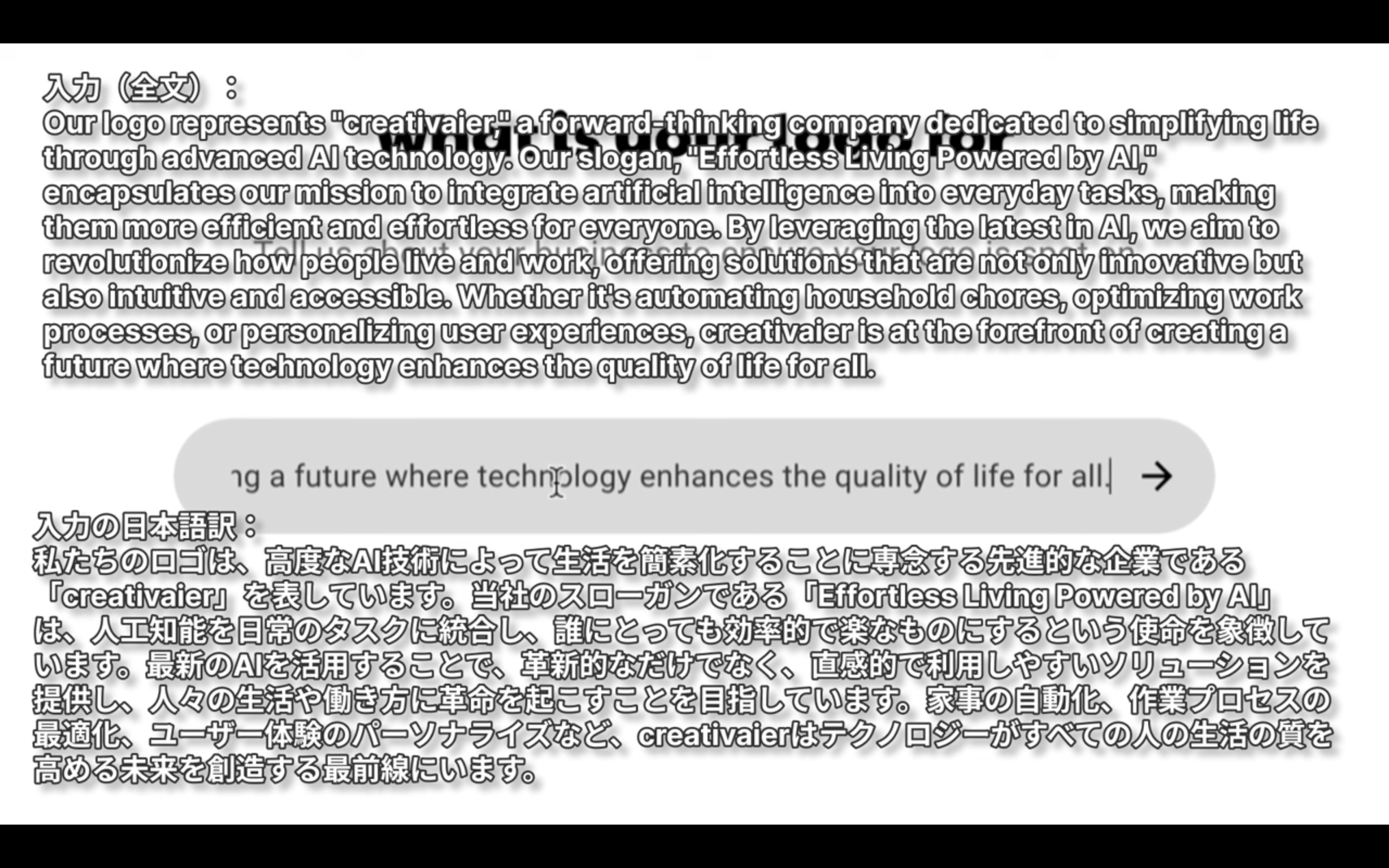
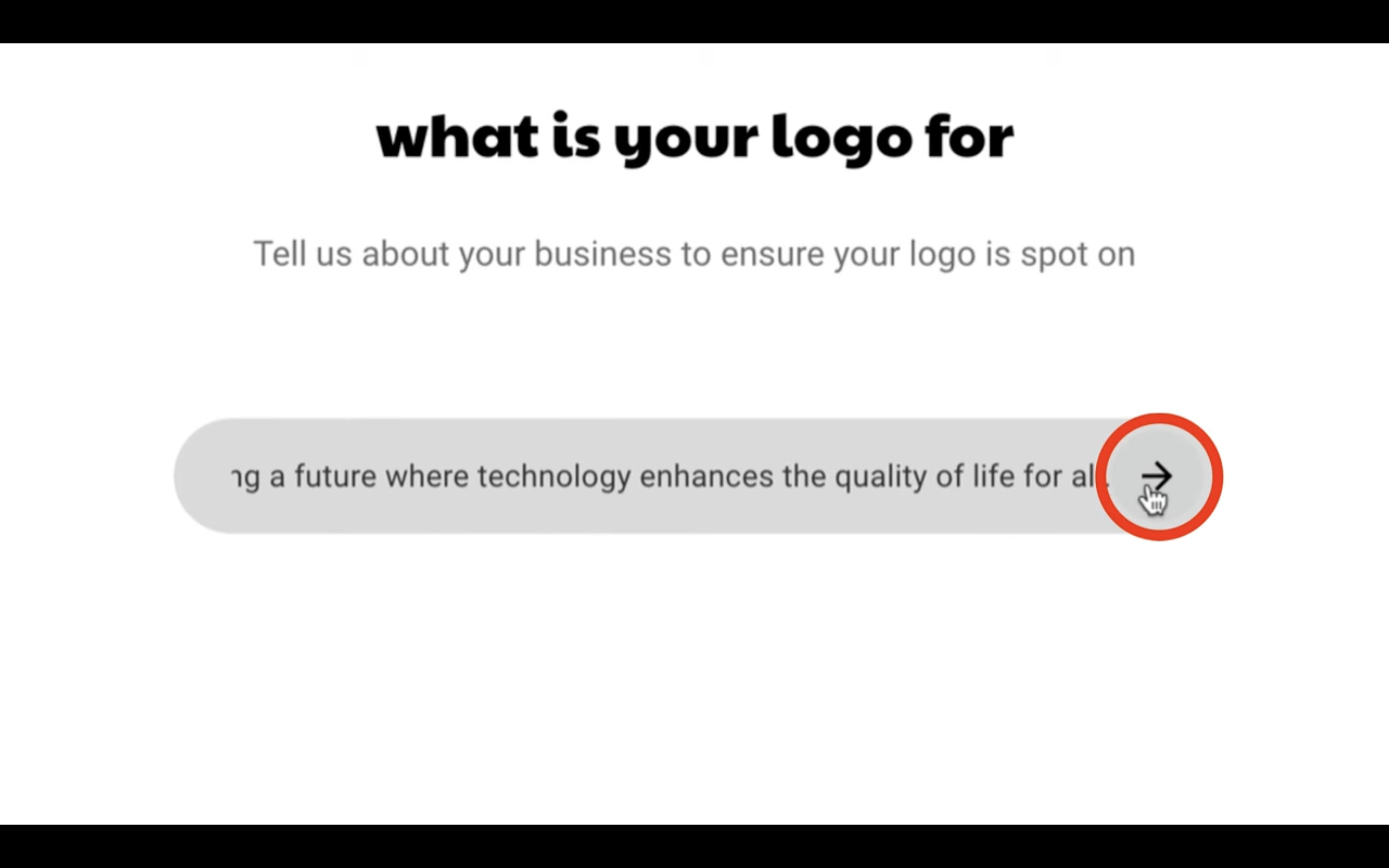
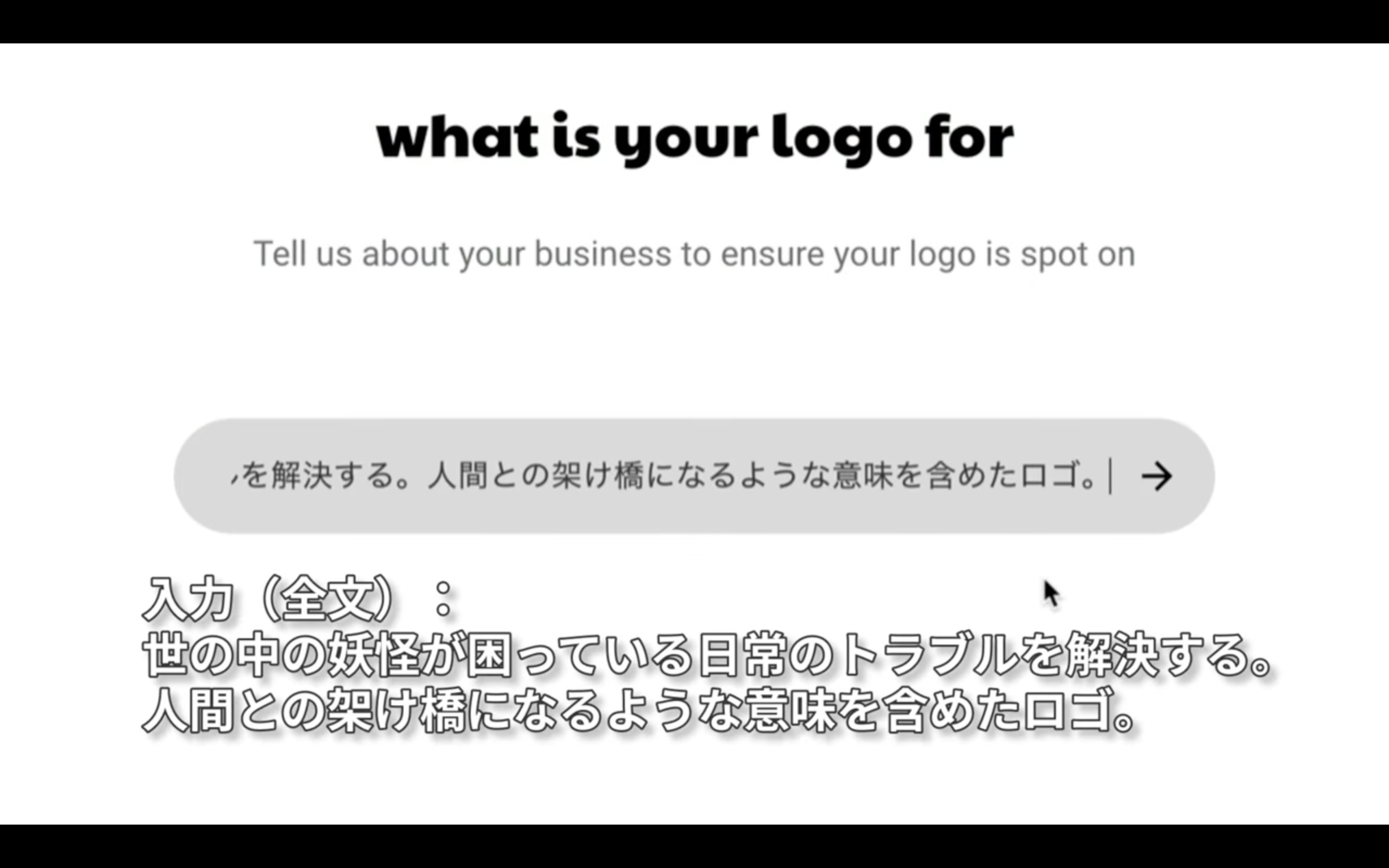
ロゴの意味についての質問に回答
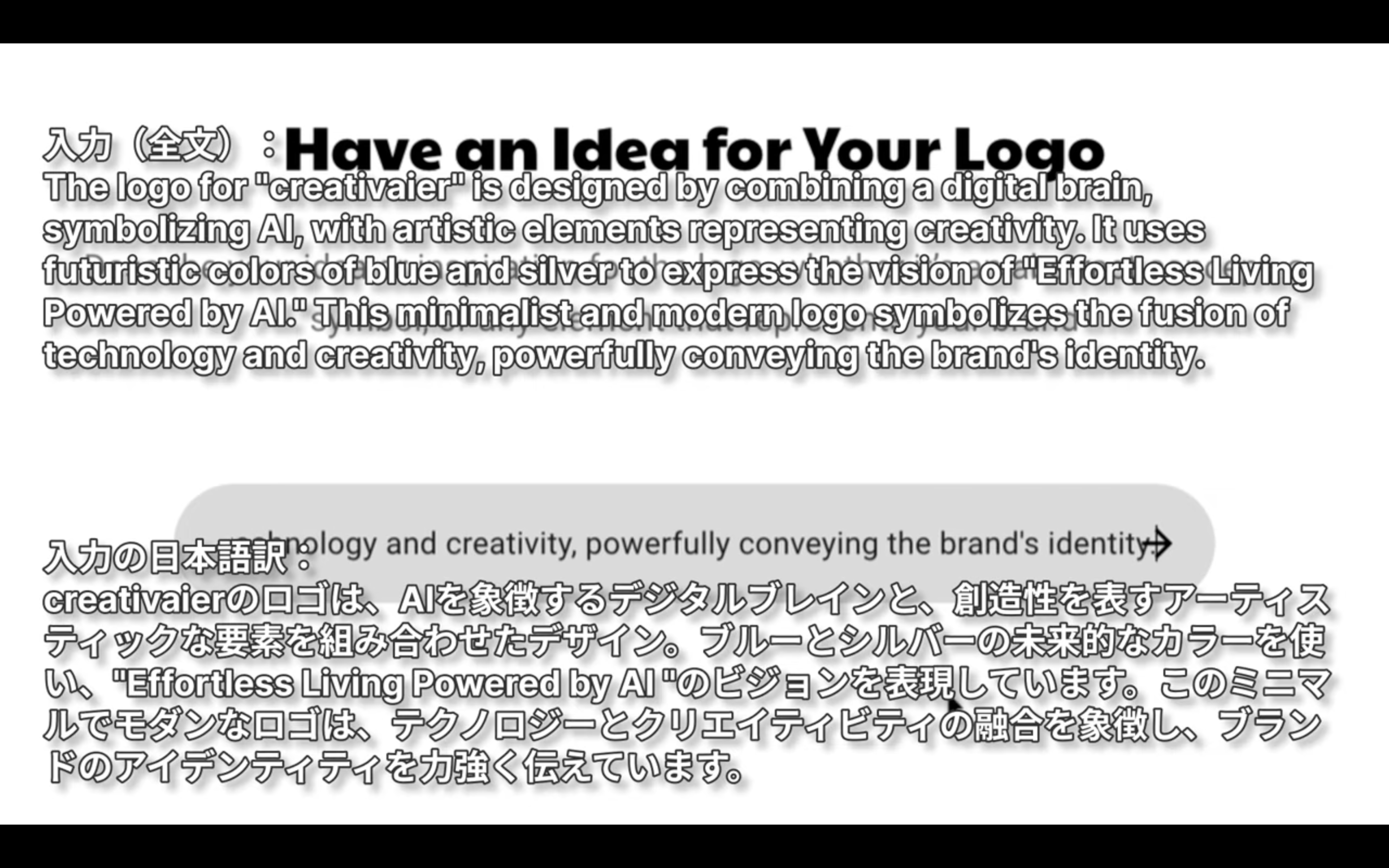
今回はこのような回答にしておきました。

回答が長くなっていますが、もっと短くても問題ありません。
ひとまずこのような文章を追加しておきます。
ロゴの意味についての説明を入力したら、右向きの矢印のマークをクリックします。

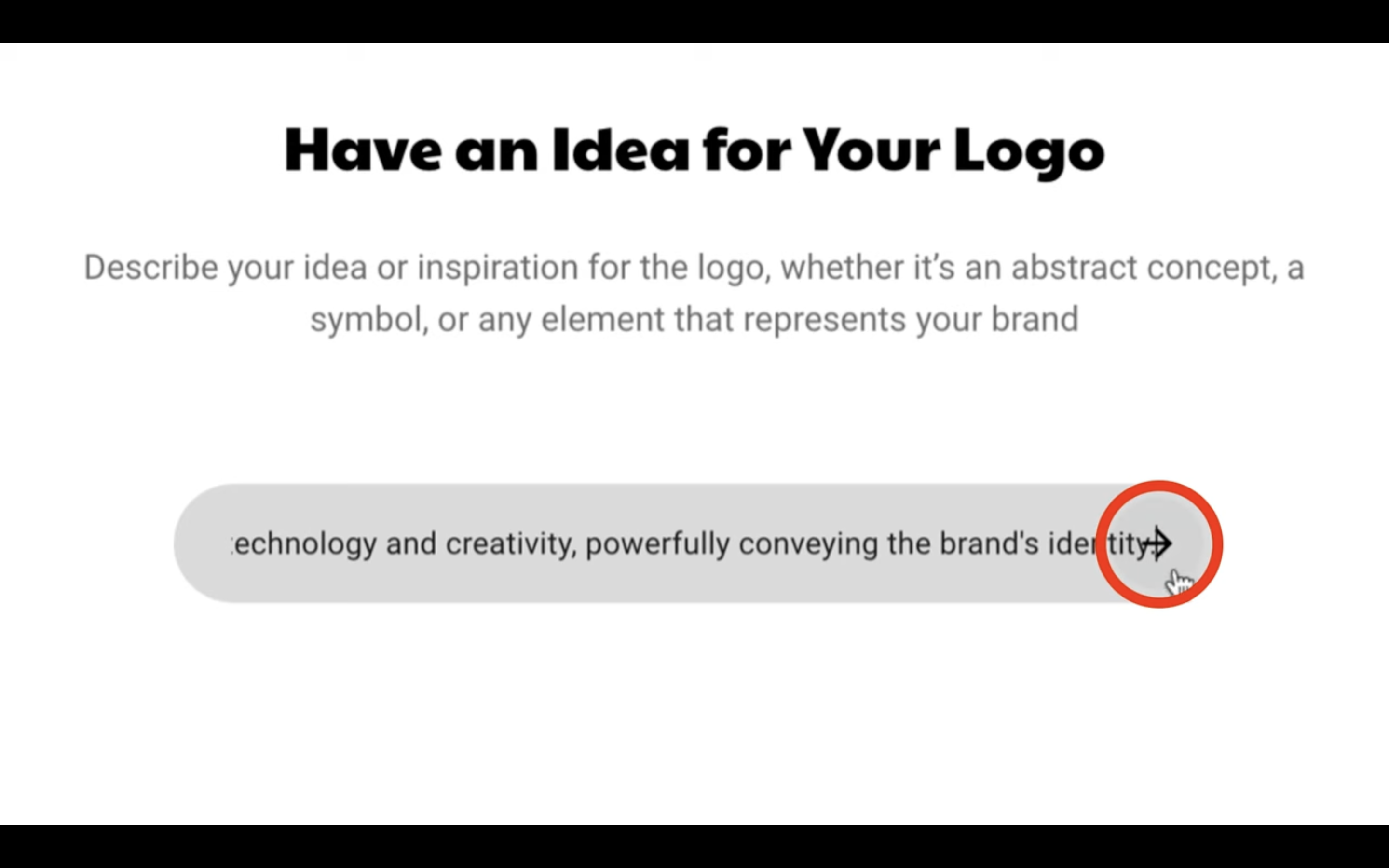
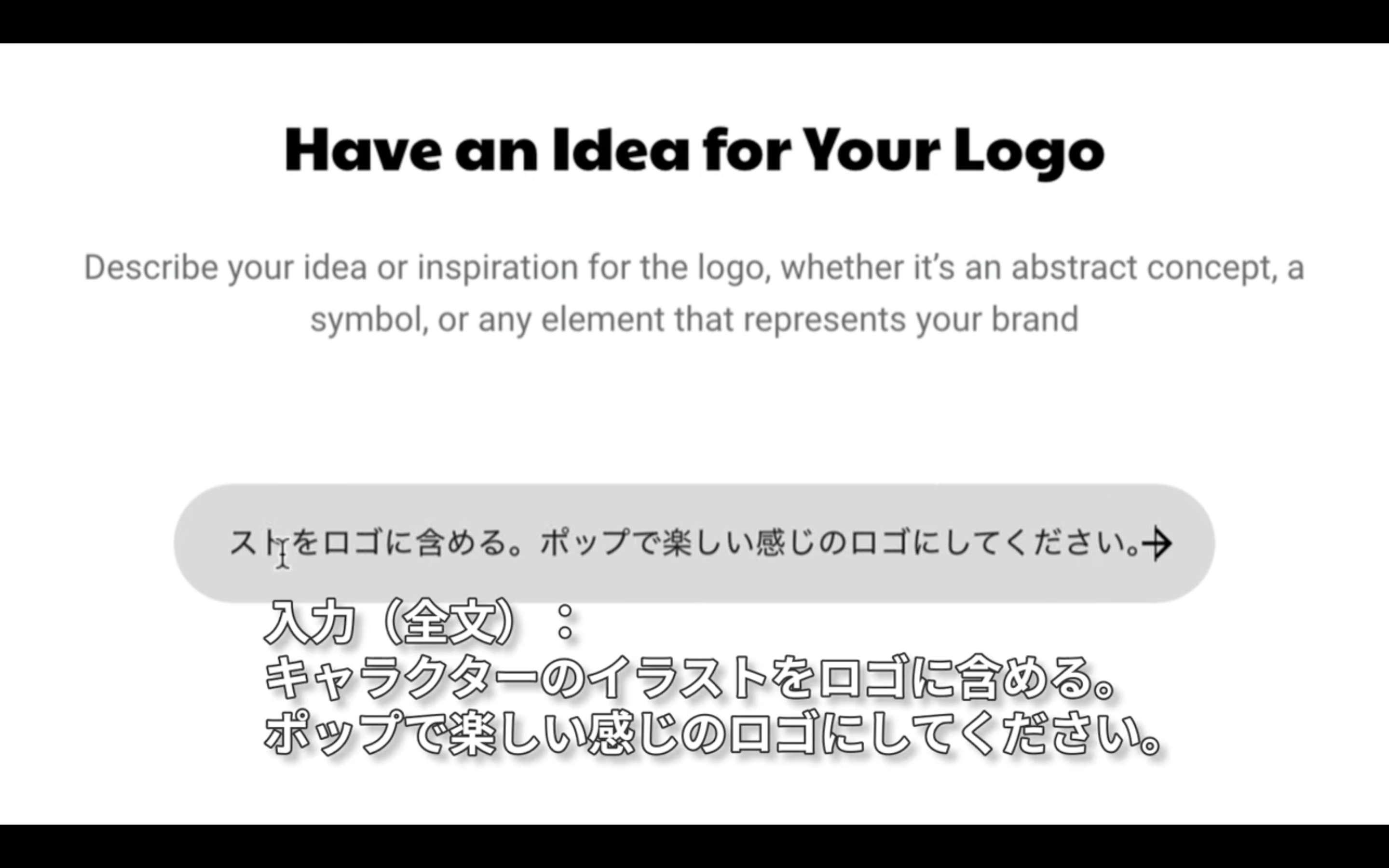
ロゴに関するアイディアを追加
今回はこのような指示にしておきました。

こちらの指示内容も長いですが、もっと短くてもいいかもしれません。
具体的には色の指定やミニマルでモダンというようなキーワードだけでも問題ありません。
ロゴのアイディアを入力したら、右向きの矢印のマークをクリックします。

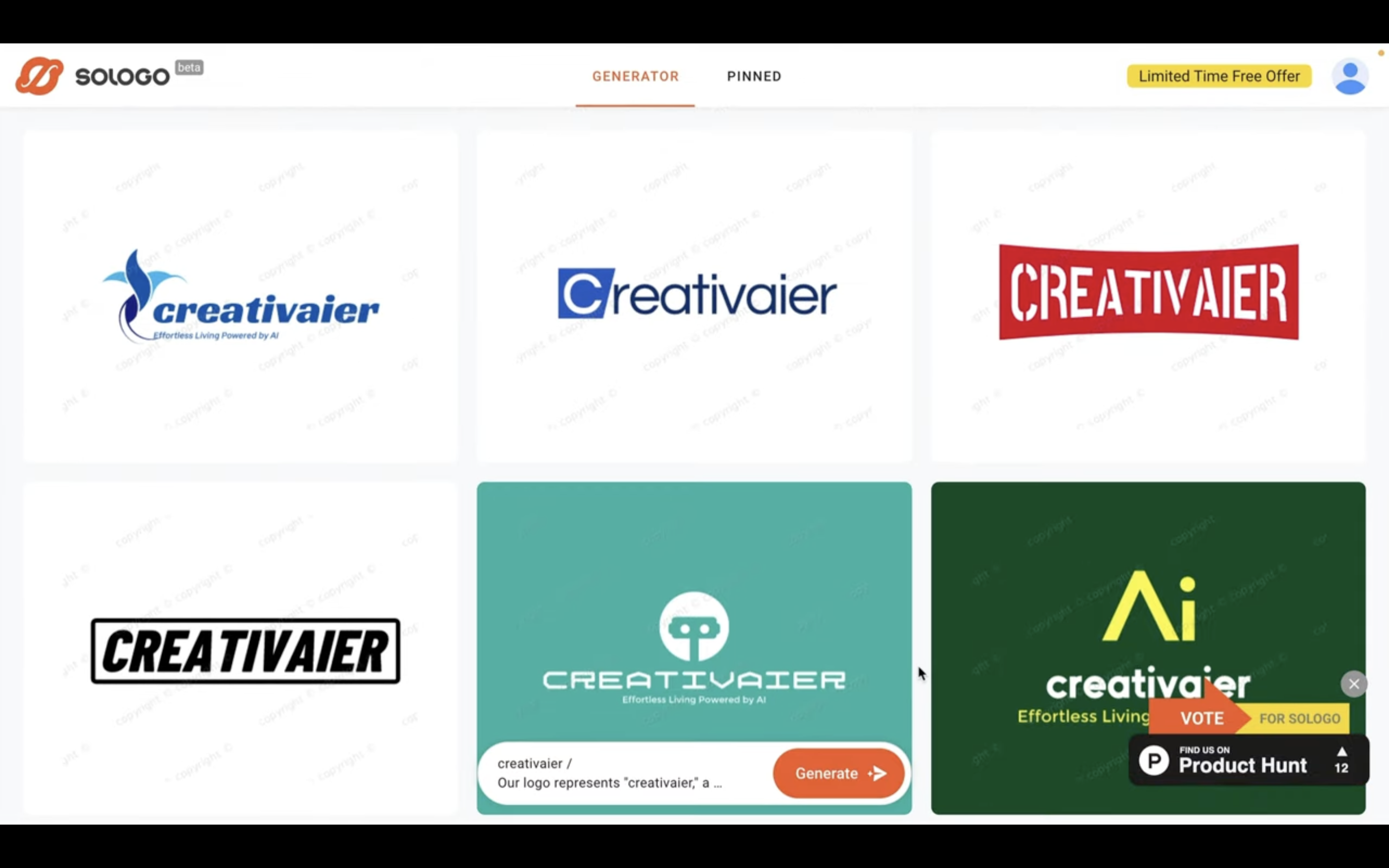
これでロゴの生成が開始されます。
しばらく待っていると、このようなロゴが生成されました。

このように、バリエーション豊かなロゴが一括で生成されるのは便利ですね。
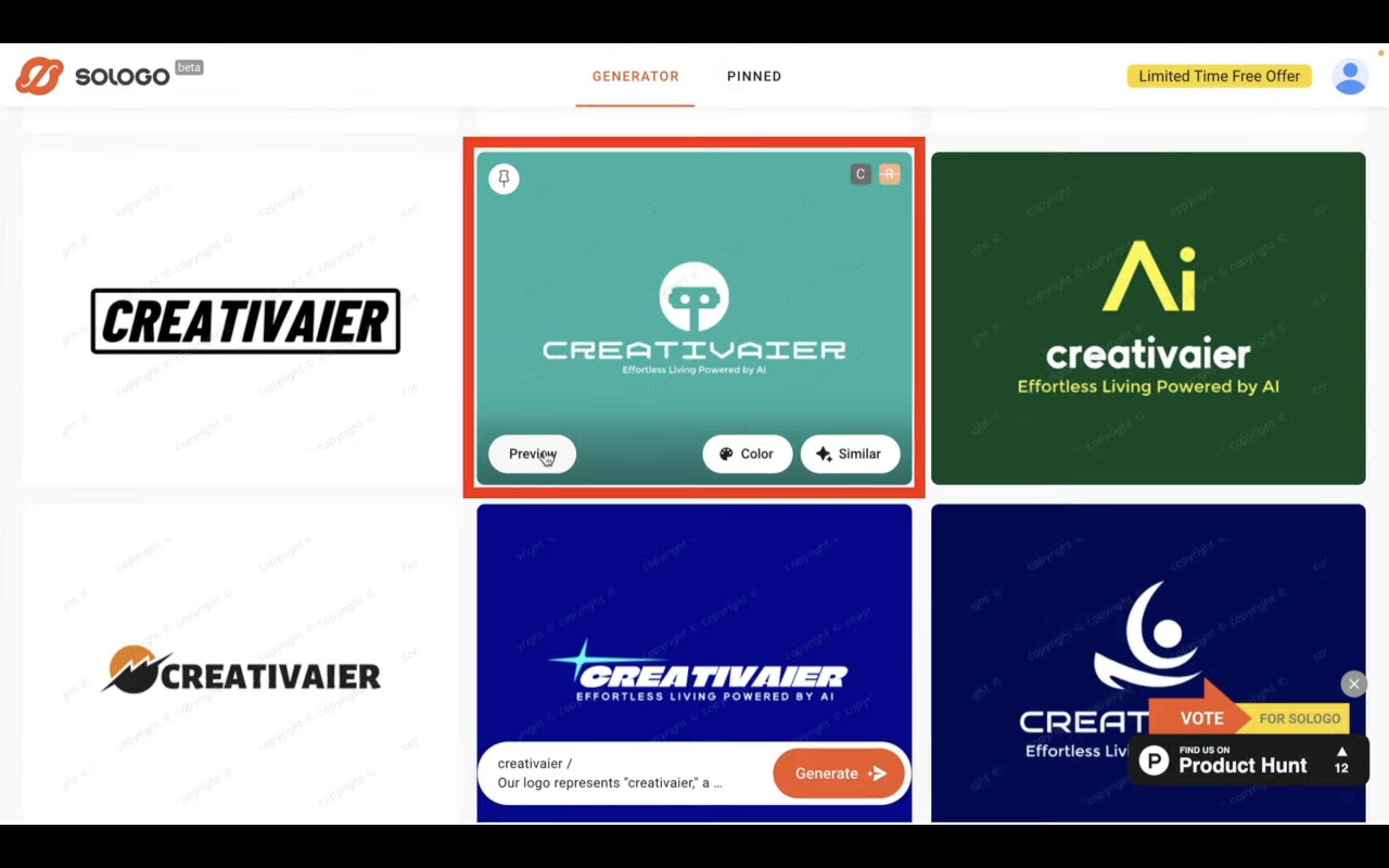
生成されたロゴの中から気に入ったロゴを選択
今回はこのロゴを選択してみます。

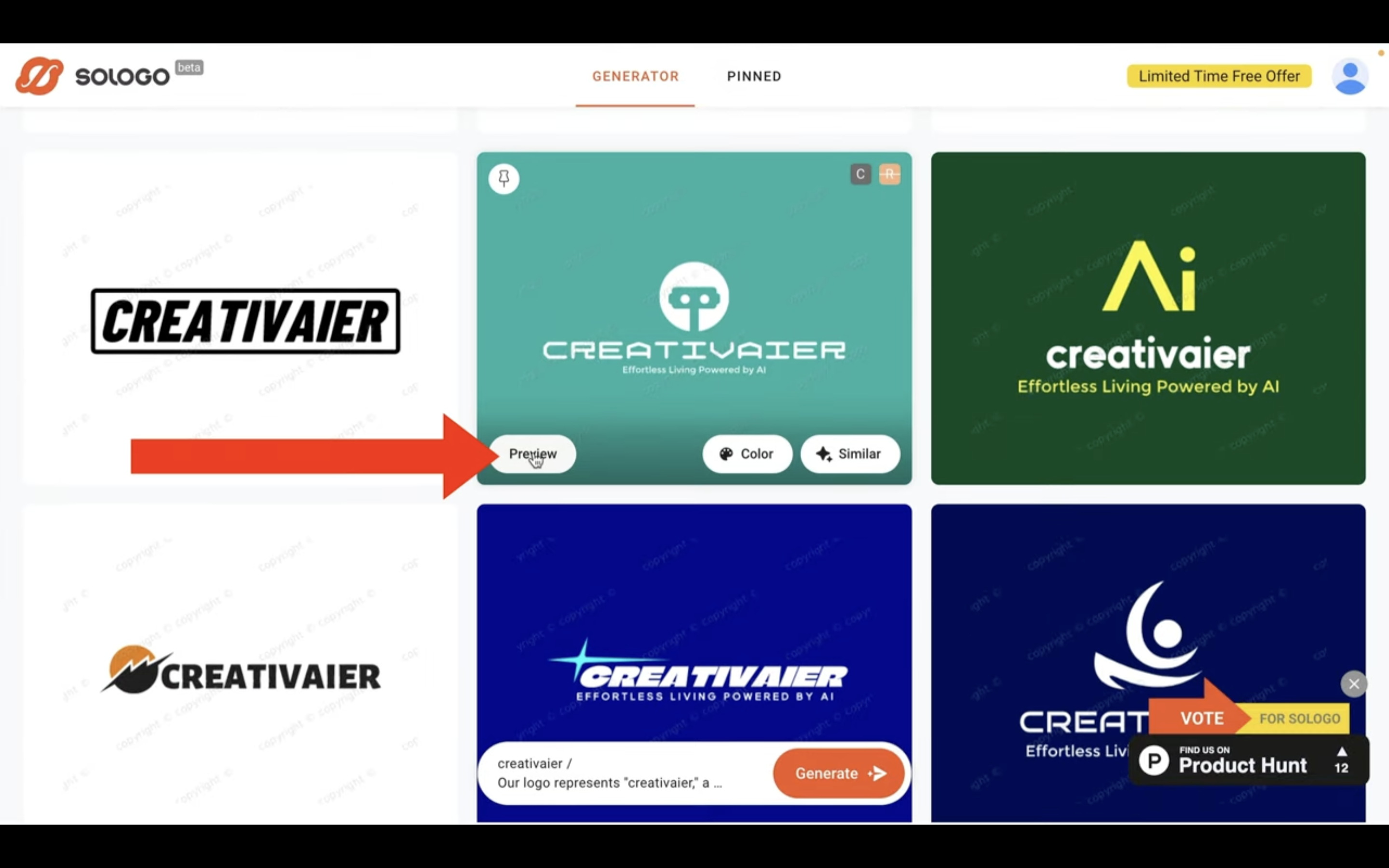
“Preview”ボタンをクリックします。

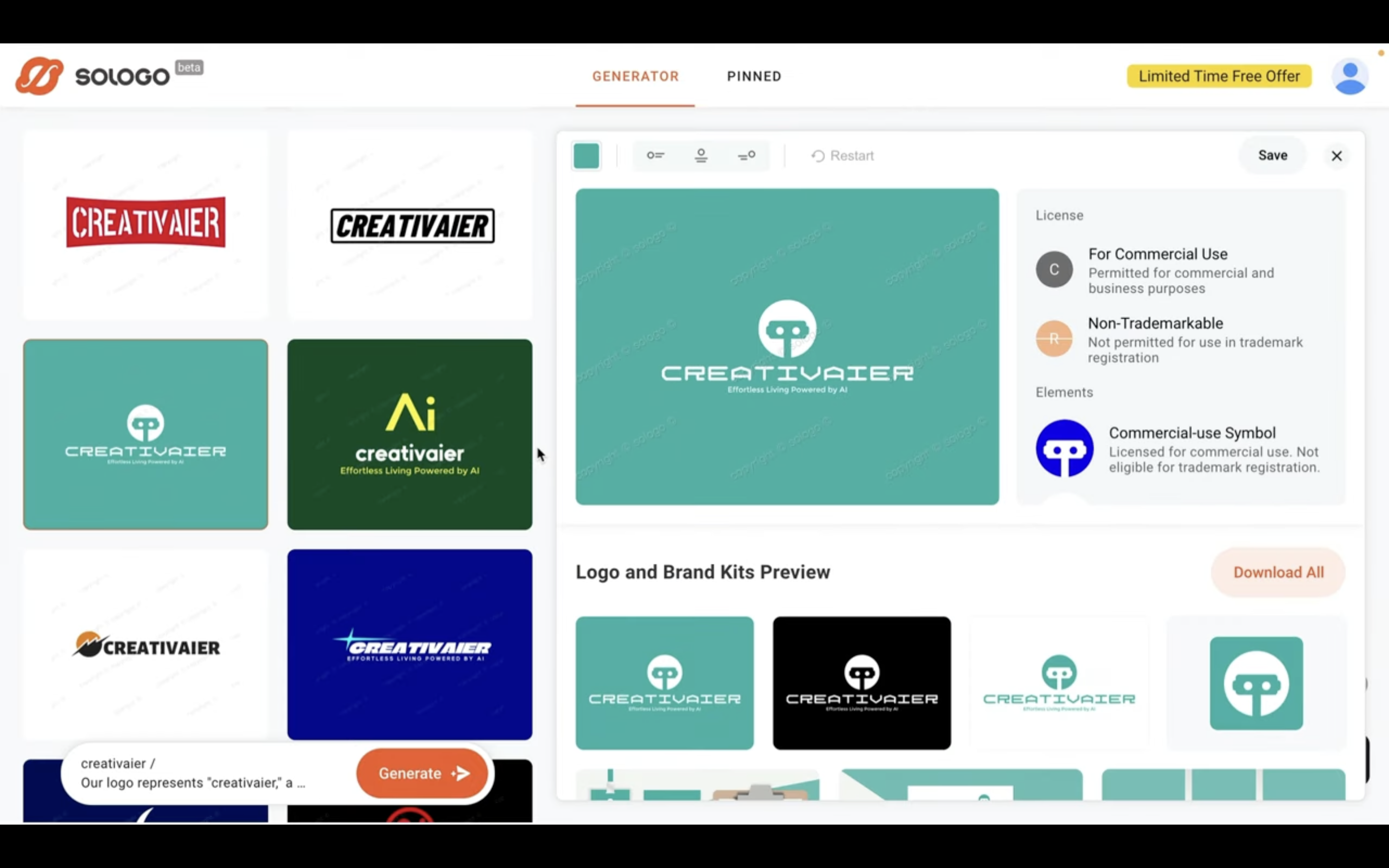
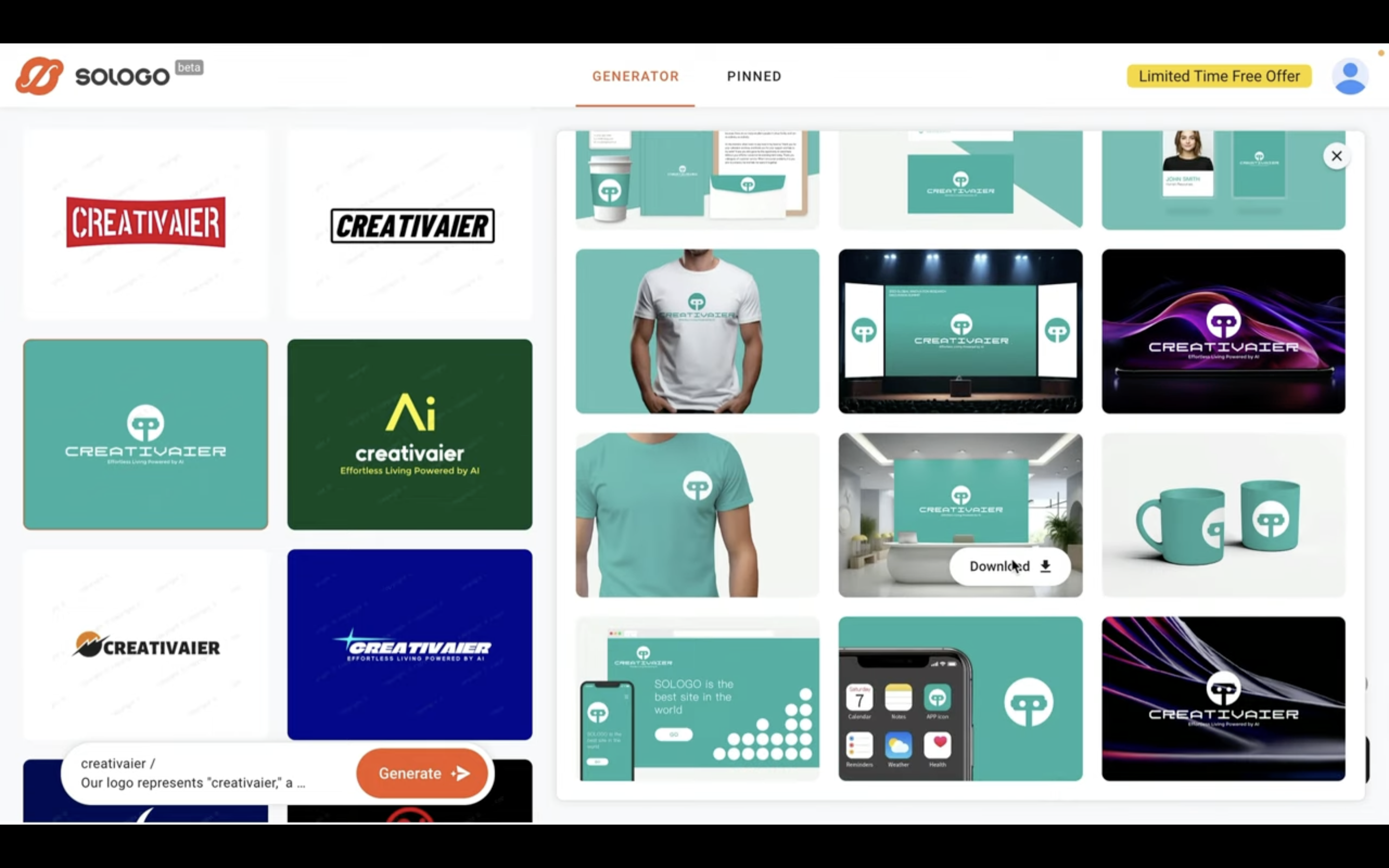
そうすると、このようなプレビュー画面が表示されます。

ロゴの文字の色が白になったバージョンや、反対に背景色になっているバージョンなども生成されているのはとてもありがたいですね。
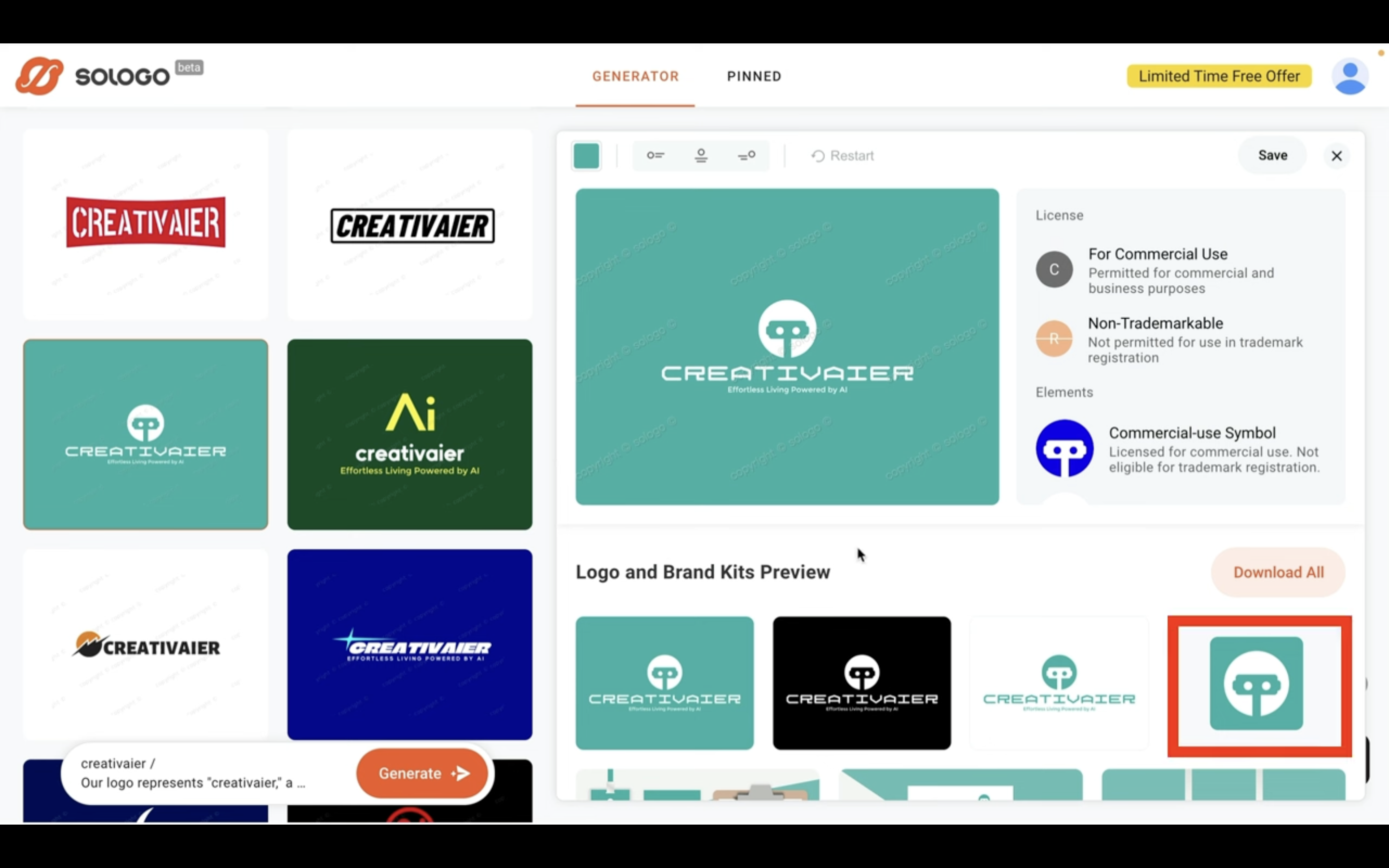
さらに、ウェブサイトのファビコンやスマホアプリのアイコンにそのまま利用できそうな正方形のバージョンまで生成してくれています。

他にも、名刺を作った場合やTシャツにした場合のイメージ図も作ってくれています。

このような機能が含まれているのはとても便利ですね。
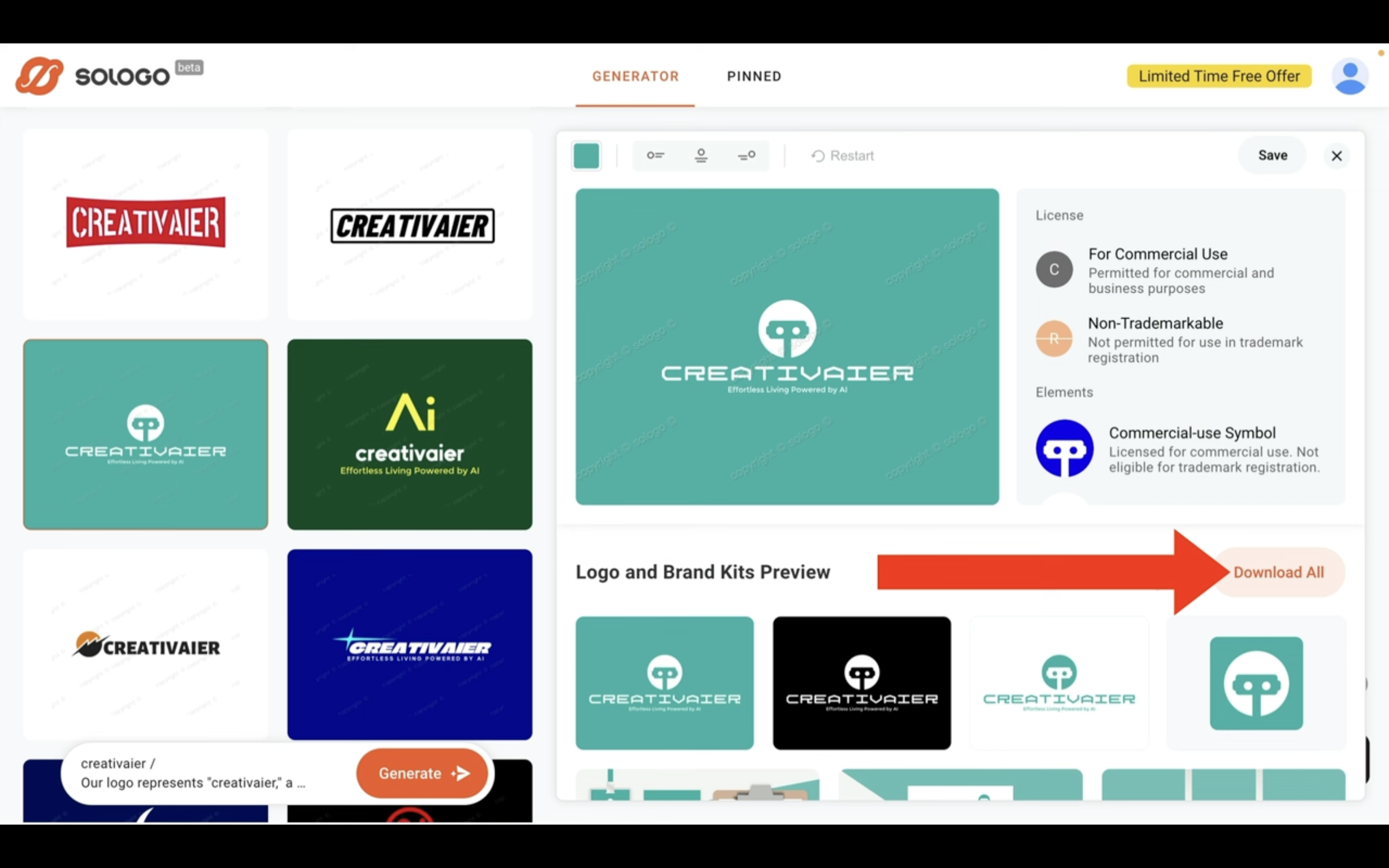
これらの画像をダウンロードするには、”Download All”と書かれているボタンをクリックします。

そうすると、これらの画像がパソコンに保存されます。
日本語を含めたロゴを生成
今回はこのような会社名で試してみます。

次に、スローガンを入力します。

続けて、ロゴの意味を入力します。
今回はこのように日本語での指示テキストを入力してみました。

最後に、ロゴについてのアイディアを追加します。

こちらも指示テキストは日本語にしています。
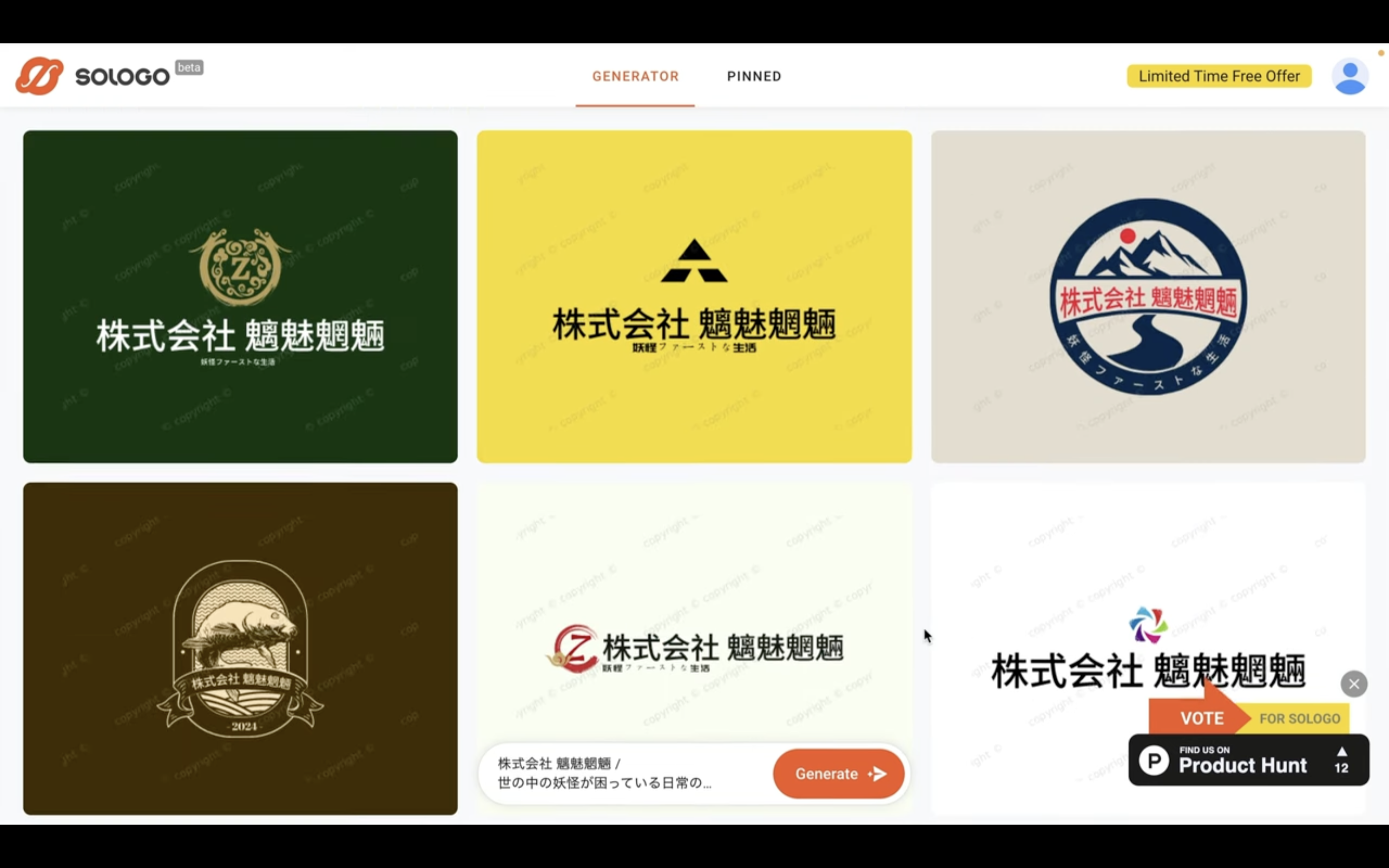
ロゴの生成を開始します。
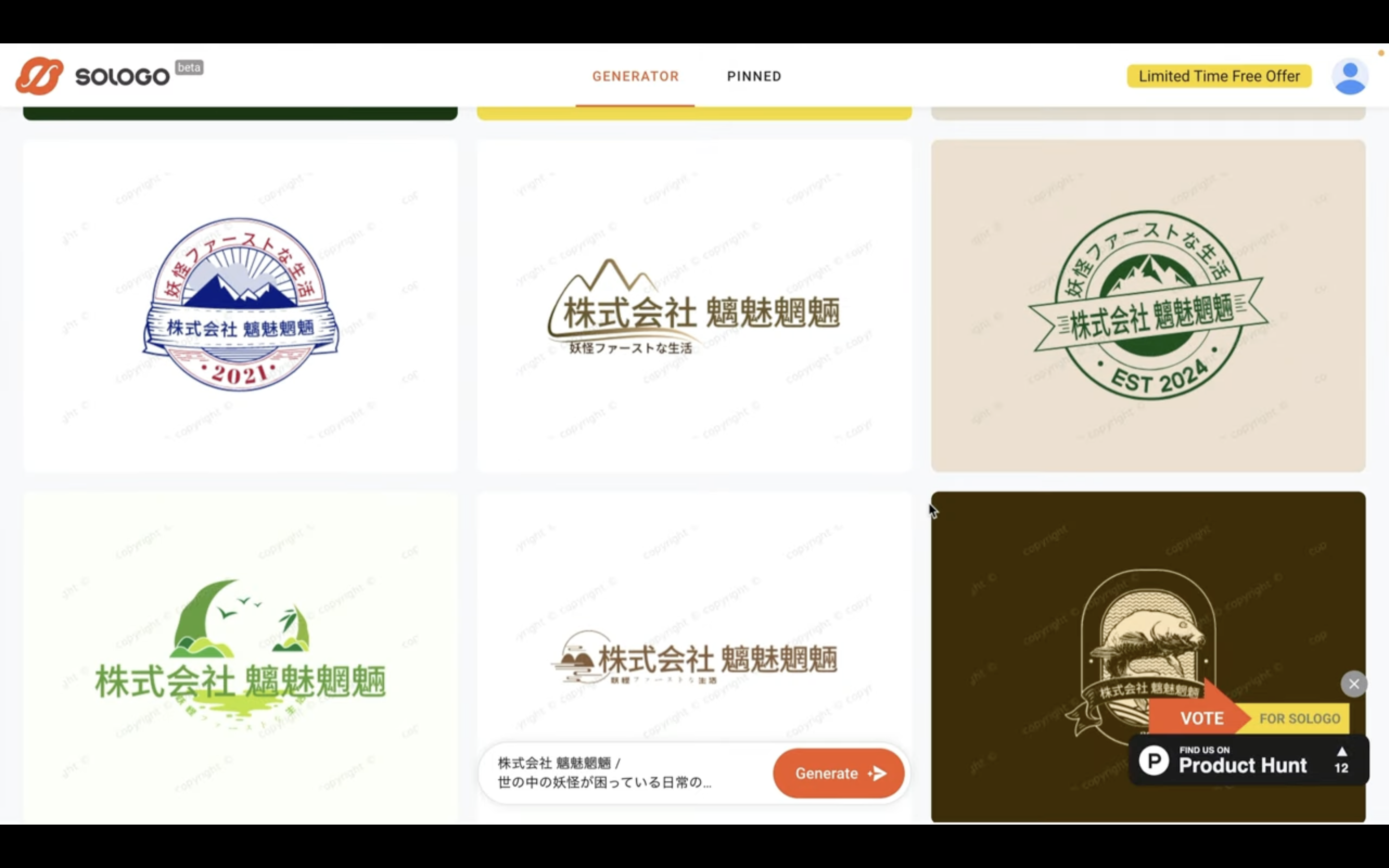
しばらく待っていると、このようなロゴが生成されました。

日本語を含んだロゴも生成できるのはありがたいですね。
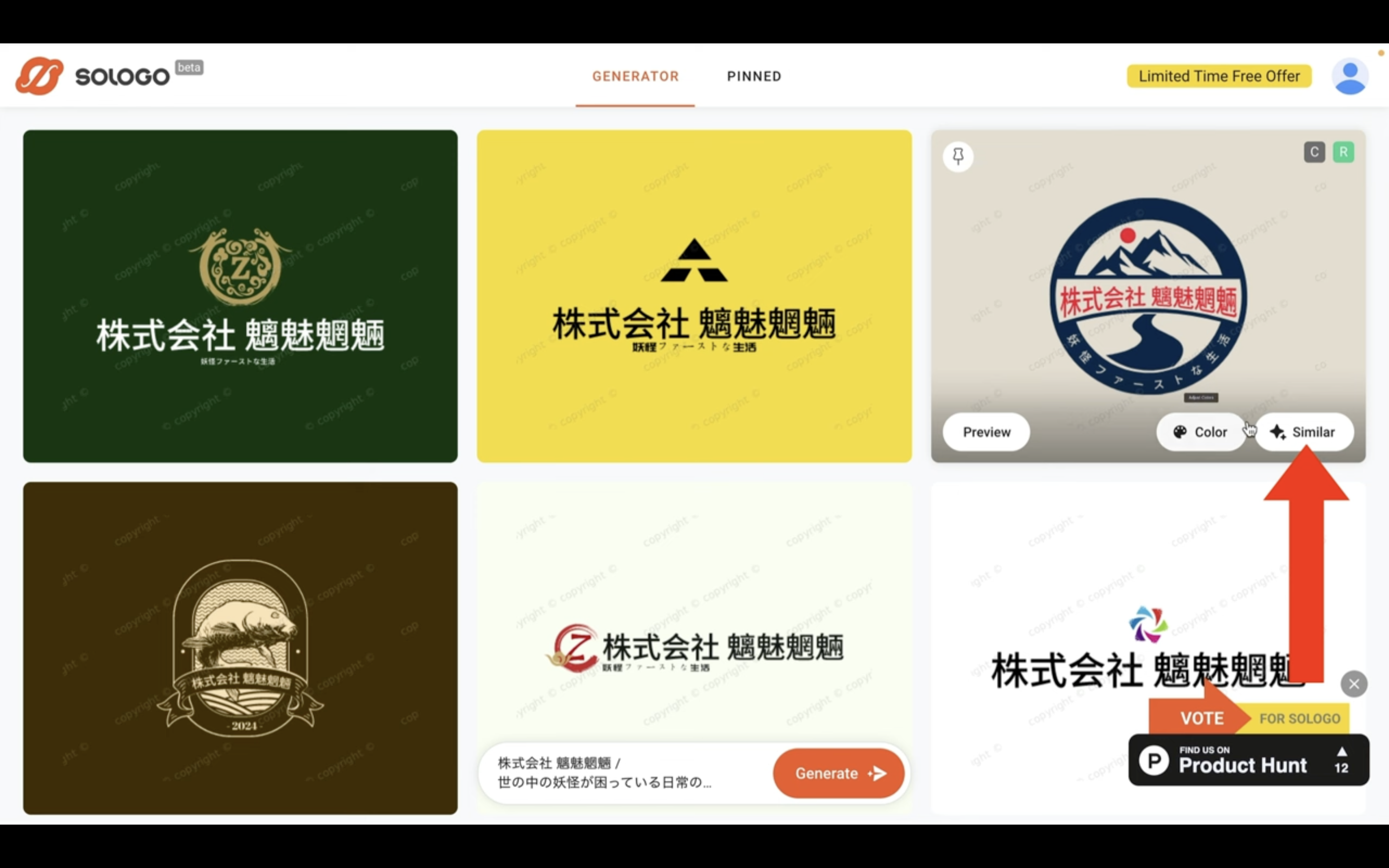
生成されたロゴの中から気に入ったロゴのバリエーションを作成
シミラーと書かれているボタンをクリックします。

そうすると選択したロゴを元に似たようなロゴが生成されます。

この機能も便利ですね。
是非お試しください。










