▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はSynthLifeを使ってAIインフルエンサーを生成する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
目次
SynthLifeを使ってAIインフルエンサーを生成する方法について
SynthLifeのサイトにアクセス
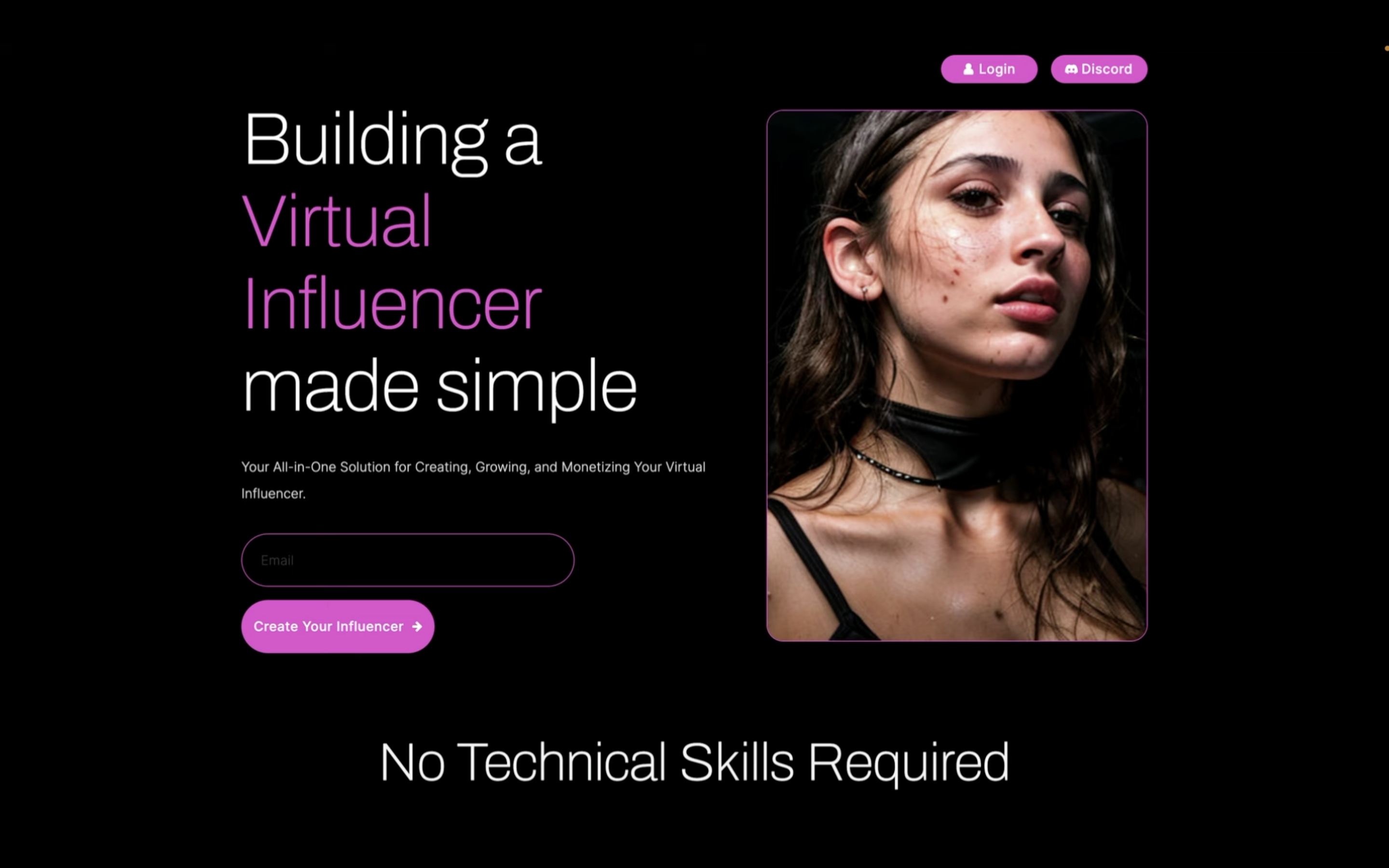
まずはSynthLifeのサイトにアクセスします。

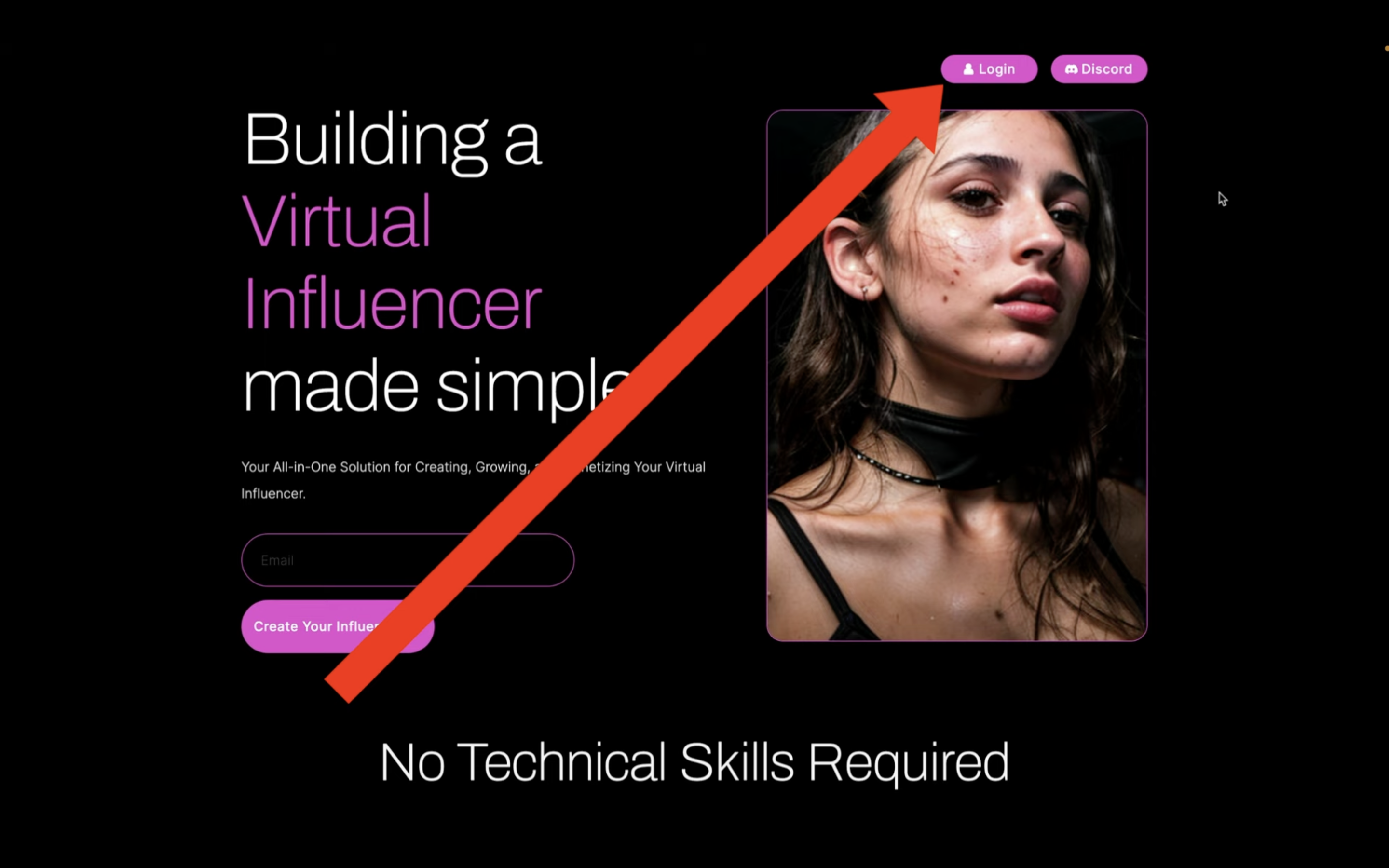
サイトにアクセスしたら、右上にあるログインボタンをクリックします。

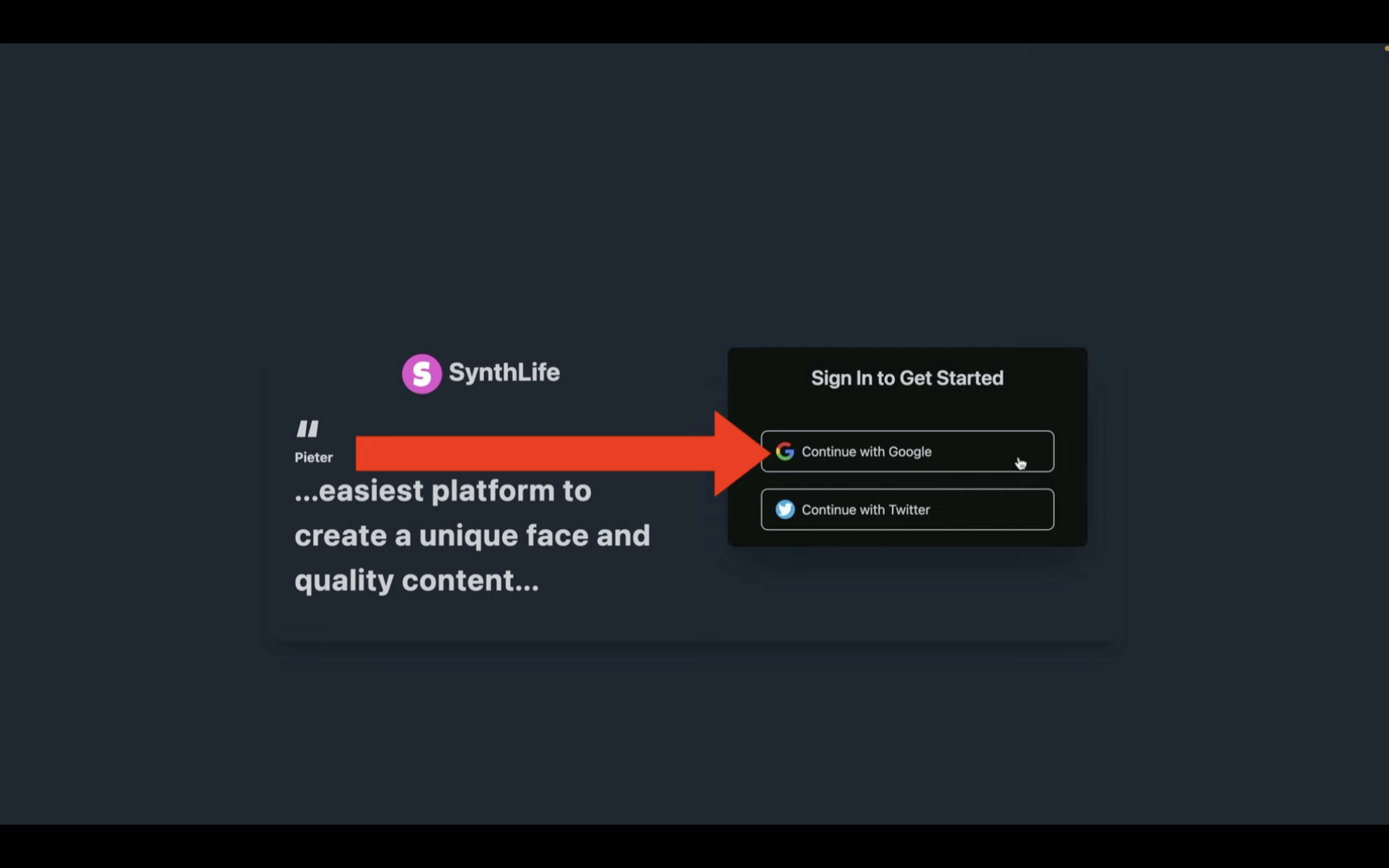
この動画では、Googleアカウントを使って解説を進めます。
“Continue with Google”と書かれているボタンをクリックします。

サイトにログインしたら、最初に生成するAIインフルエンサーの設定を登録します。
生成するAIインフルエンサーの設定
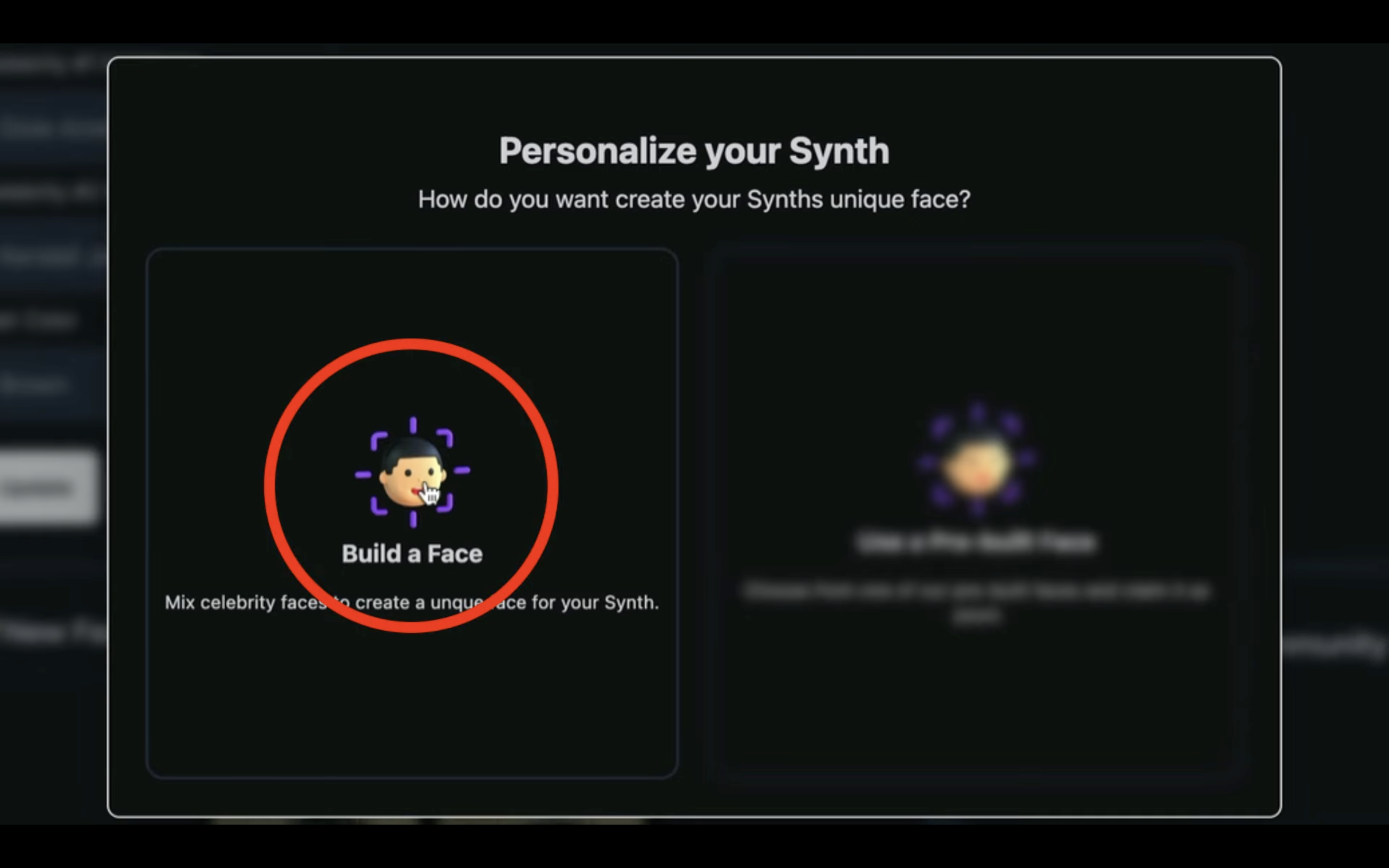
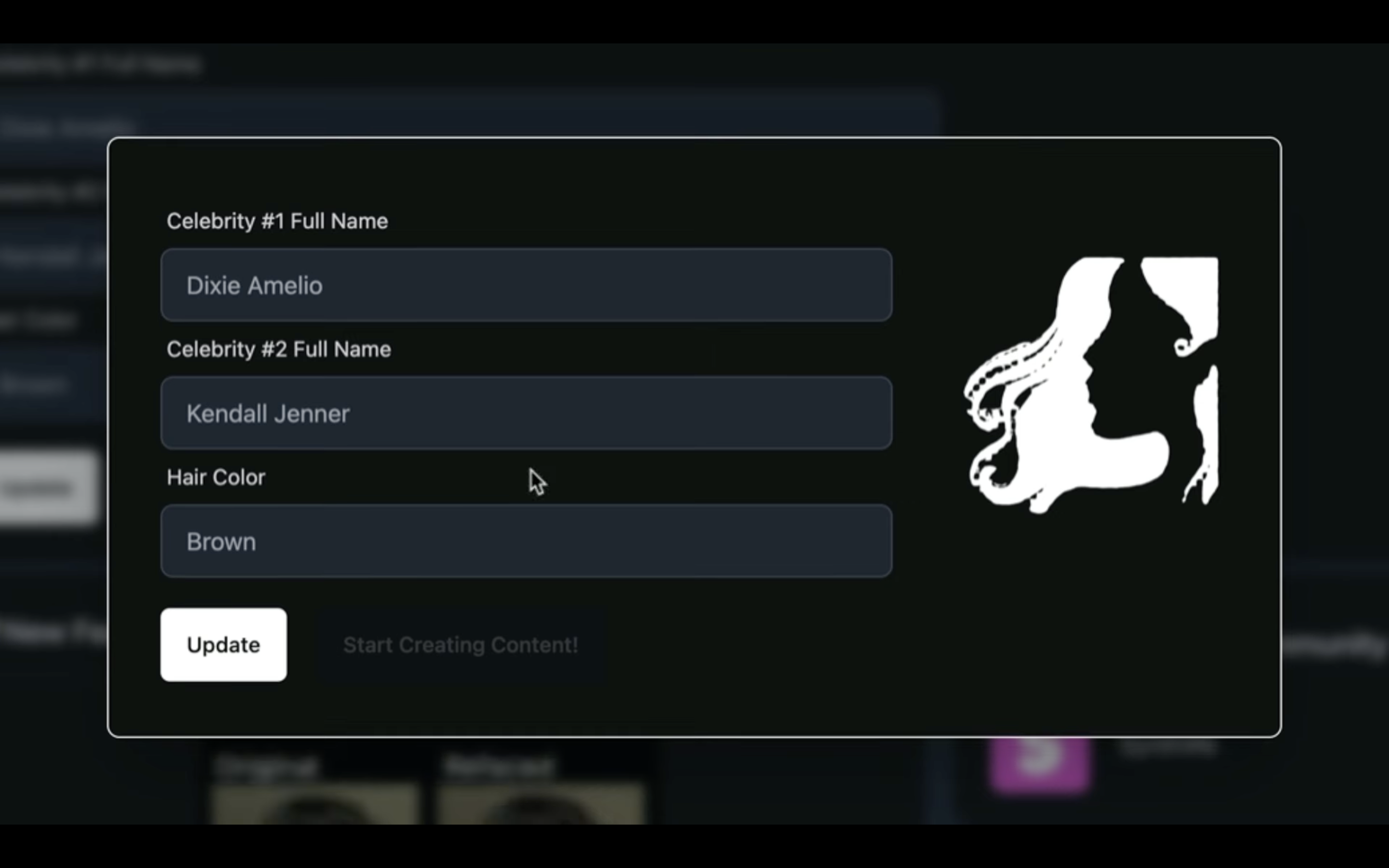
“Build A Face”と書かれているイラストをクリックします。

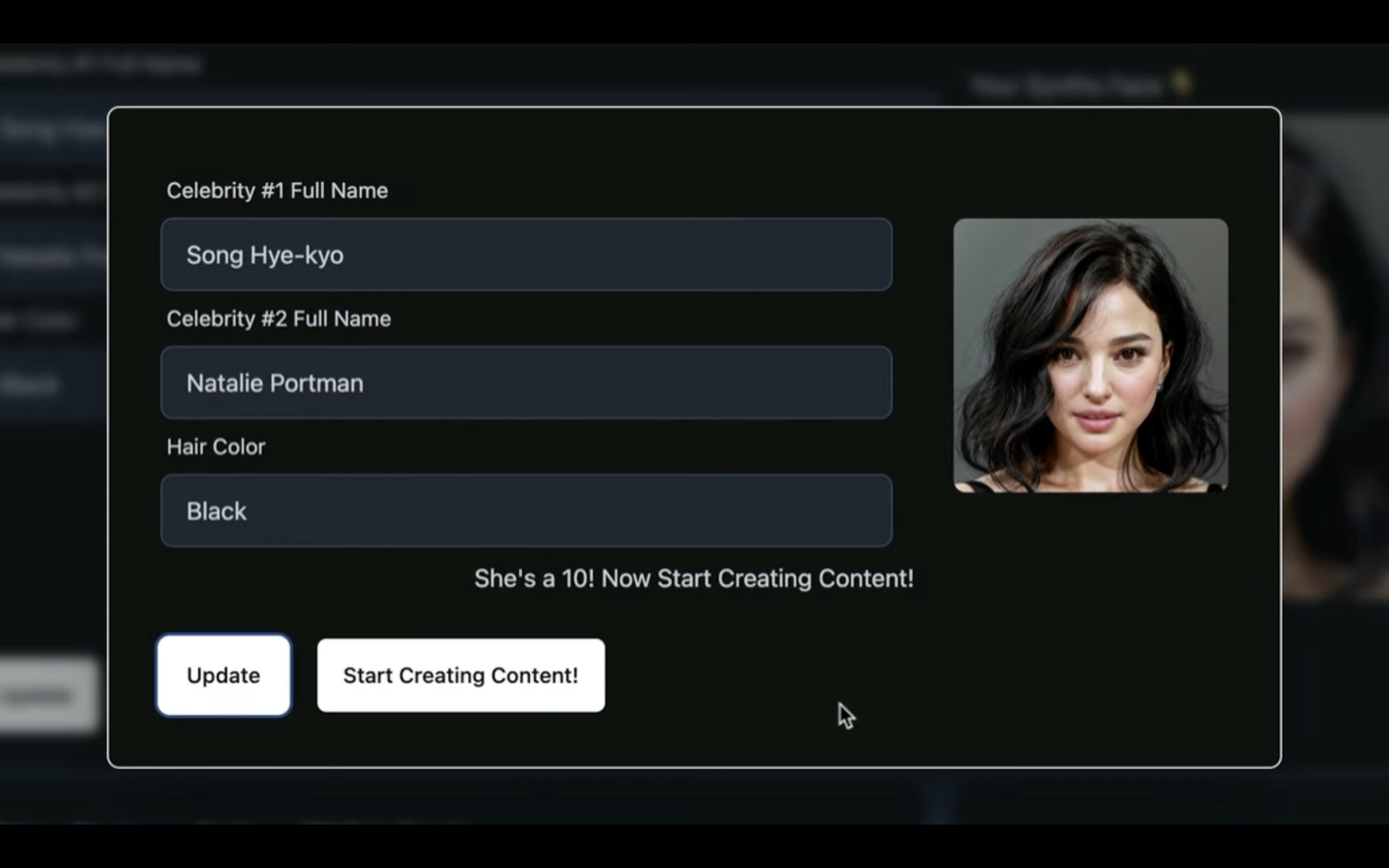
SynthLifeでは、有名なセレブの顔を組み合わせて新しいAIインフルエンサーを作成します。

そのため、セレブの名前を入力していきます。
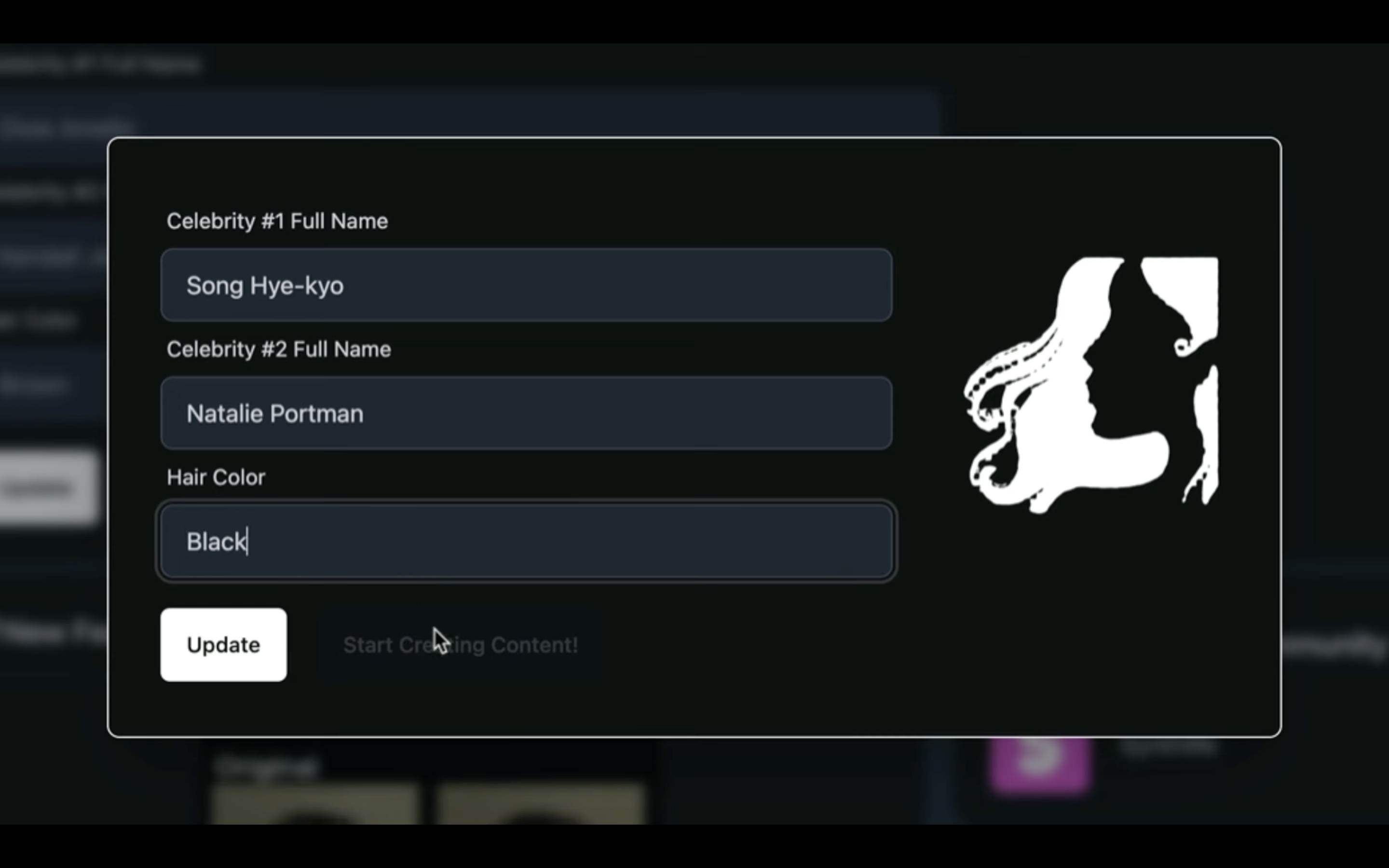
1人目は韓国の女優さん、ソンヨンにしてみました。
そして2人目はハリウッド女優のナタリーポートマンにしています。
次に、髪の色を指定します。
今回はブラック、つまり黒髪と指定しています。

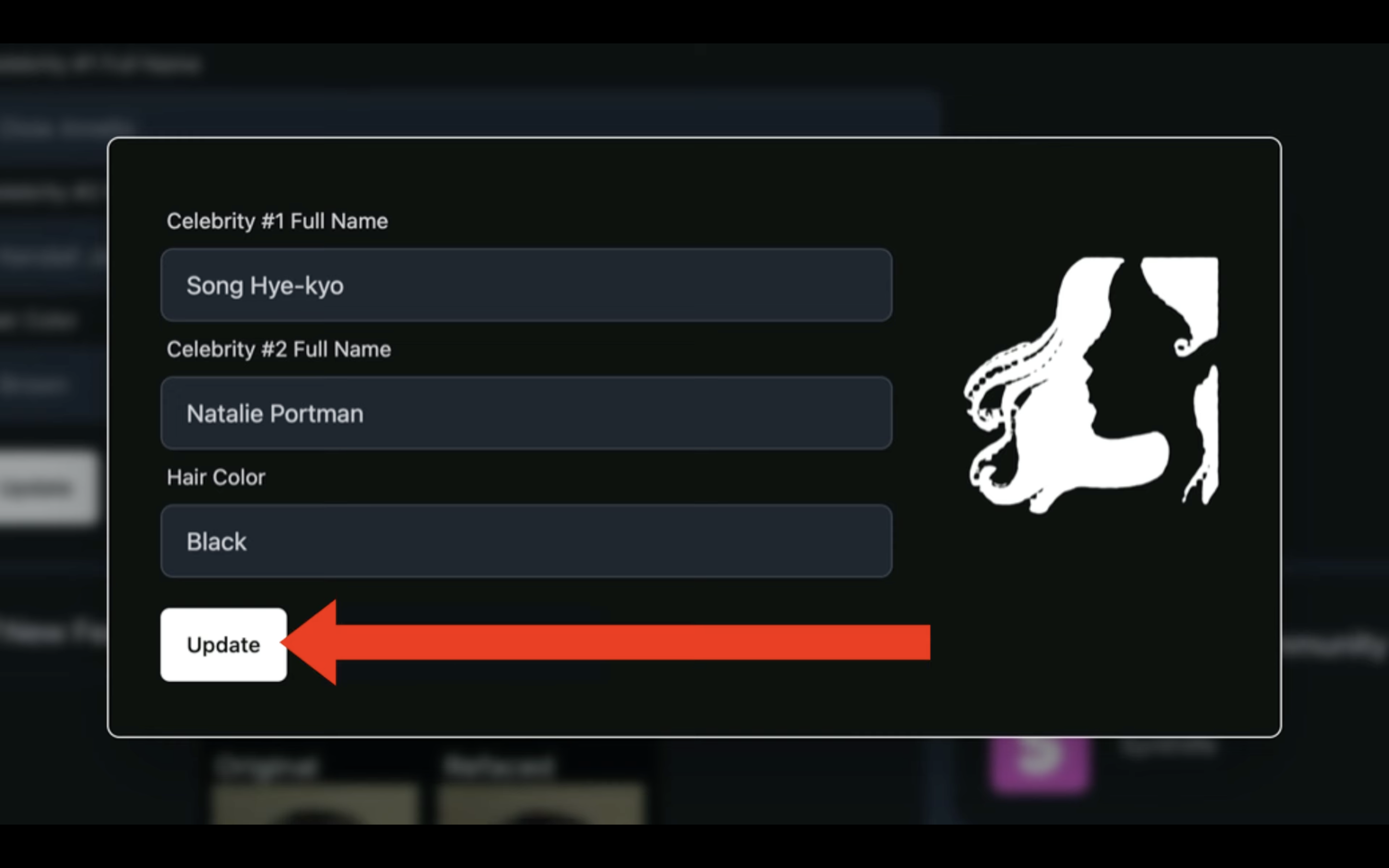
それぞれの項目を入力したら、アップデートボタンをクリックします。

そうすると画像の生成が開始されます。
画像が生成されるまでしばらく待ちます。
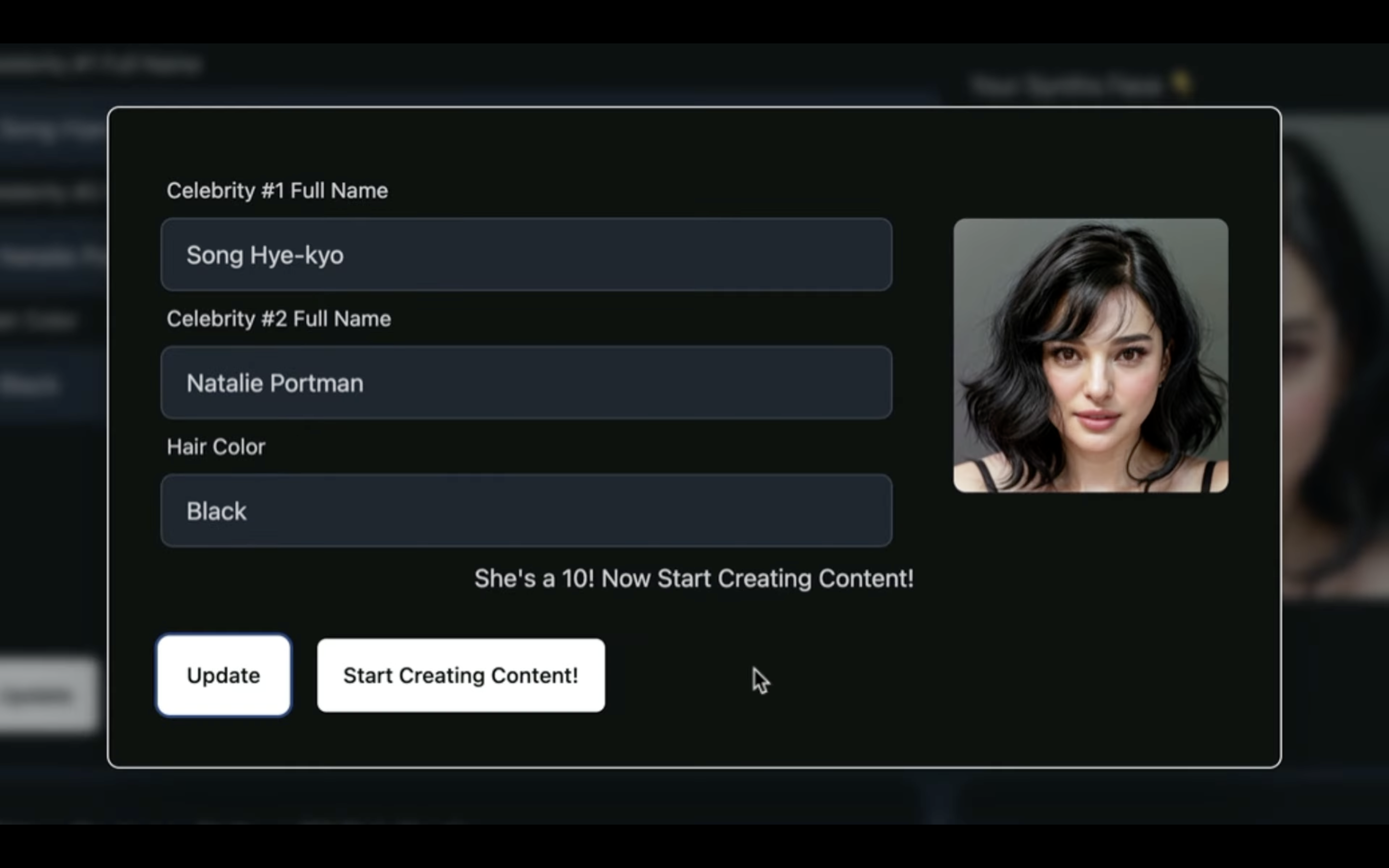
しばらく待っていると、このような画像が生成されました。

もしも別の画像にしたい場合は、もう1度アップデートボタンをクリックします。
そうすると新しい画像が生成されます。
画像が生成されるまでしばらく待ちます。
しばらく待っていると、このような画像が生成されました。

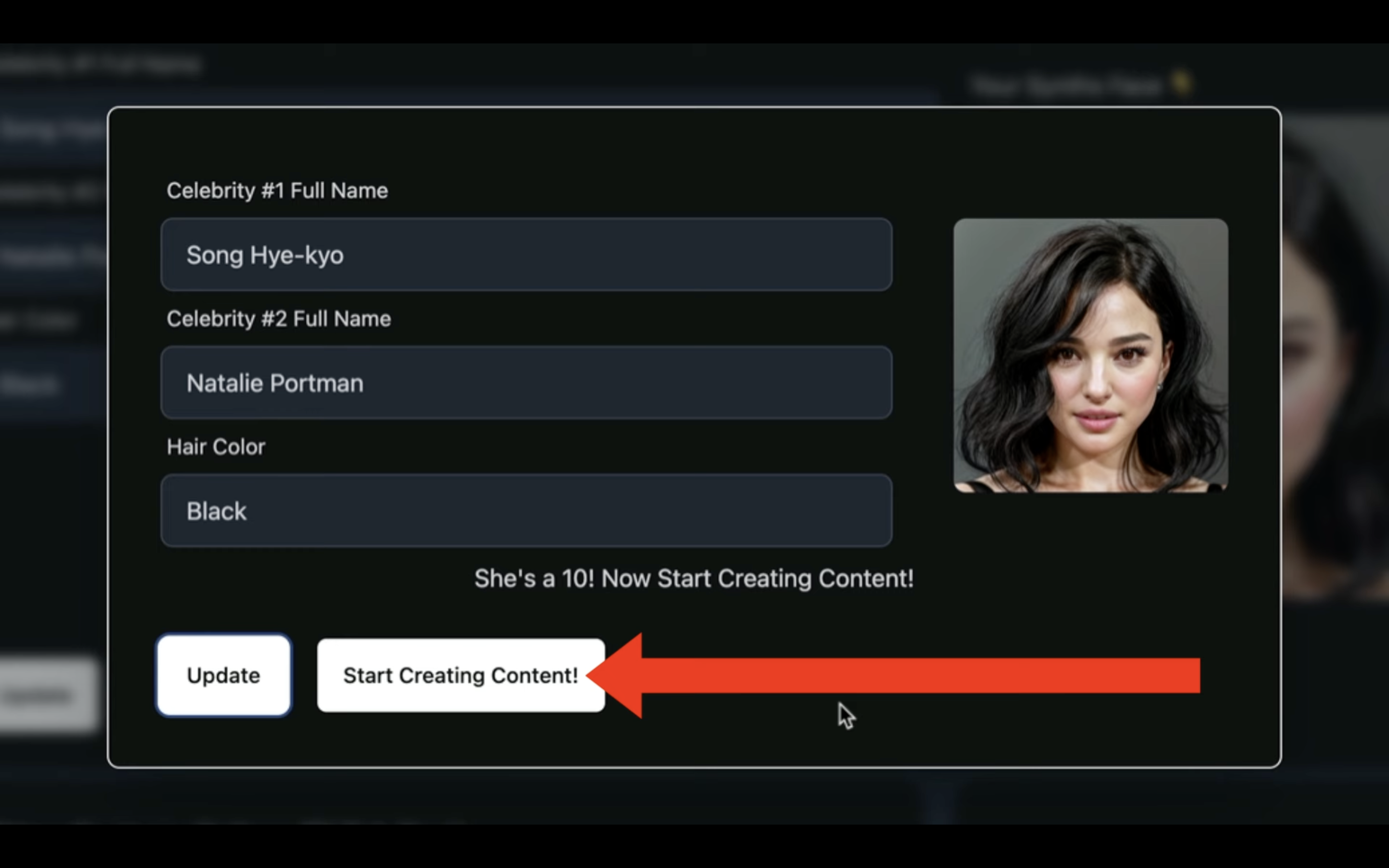
この画像で問題なければ、”Start Creating Content”と書かれているボタンをクリックします。

そうするとこのような画面に移動します。

それでは早速、画像を生成していきましょう。
画像を生成
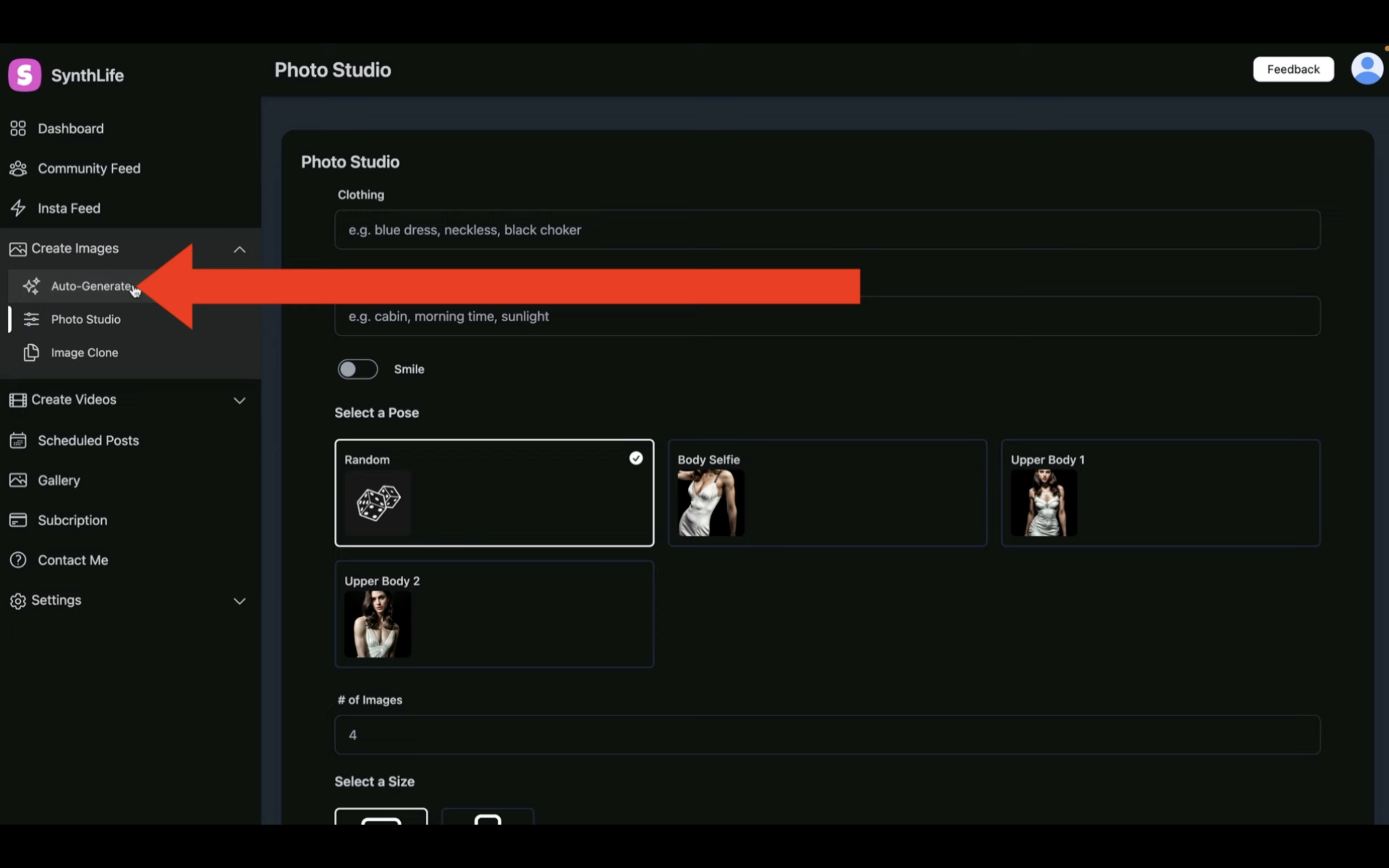
まずは左側のメニューからオートジェネレートを選択します。

そうするとこのような画面に移動します。

この画面が表示されたら、オートジェネレートと書かれているボタンをクリックします。

画像の生成が開始されるので、しばらく待ちます。
しばらく待っていると、生成された画像がこのように一覧表示されます。

この解説では、少し過激な画像もあるためぼかしを入れています。
このように、最初に生成した顔の画像が自動的に生成されています。
キーワード指定
生成する画像の服装や背景はテキストで指定することもできます。
左側のメニューからフォトスタジオと書かれているメニューを選択します。

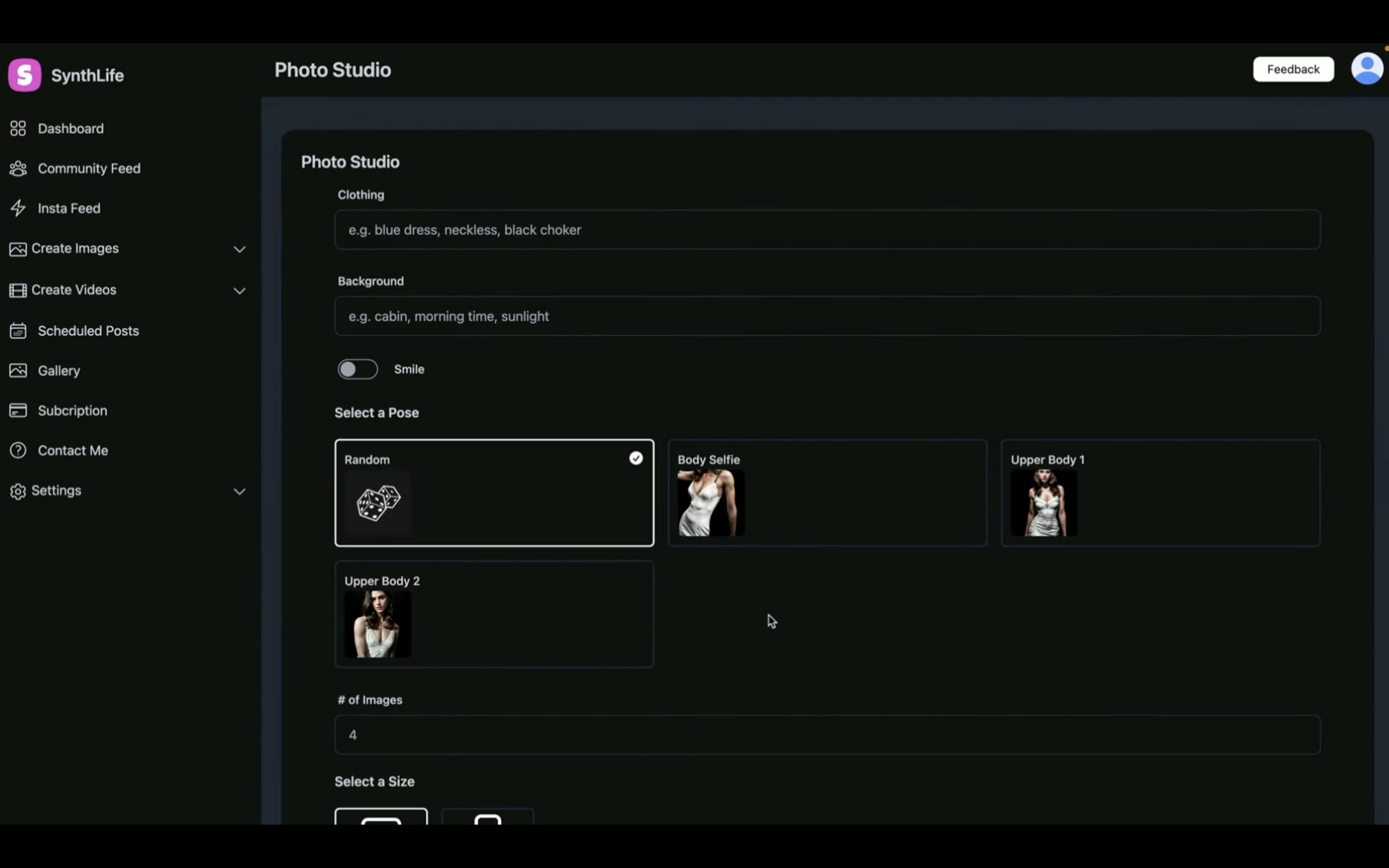
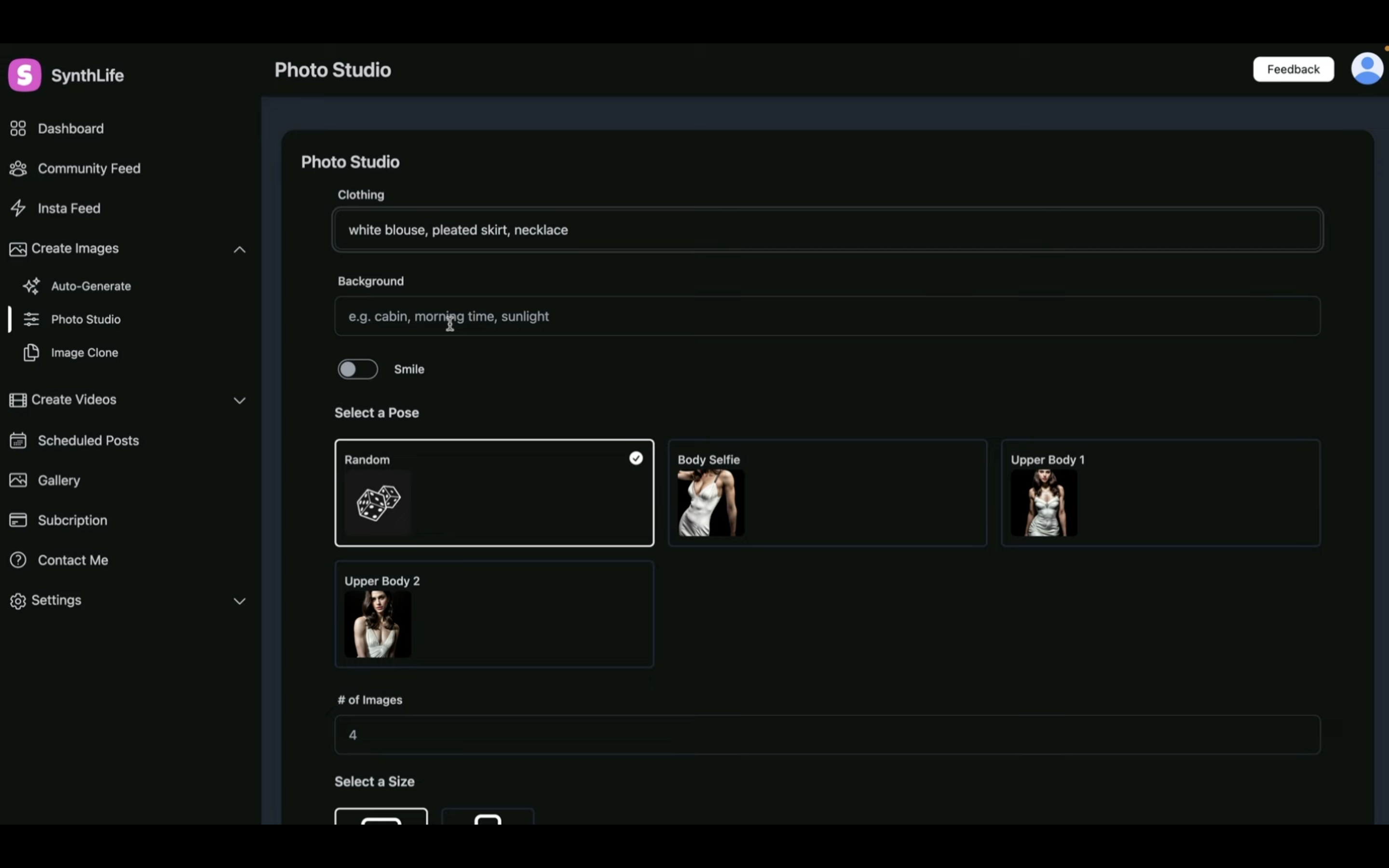
そうするとフォトスタジオの画面に移動します。

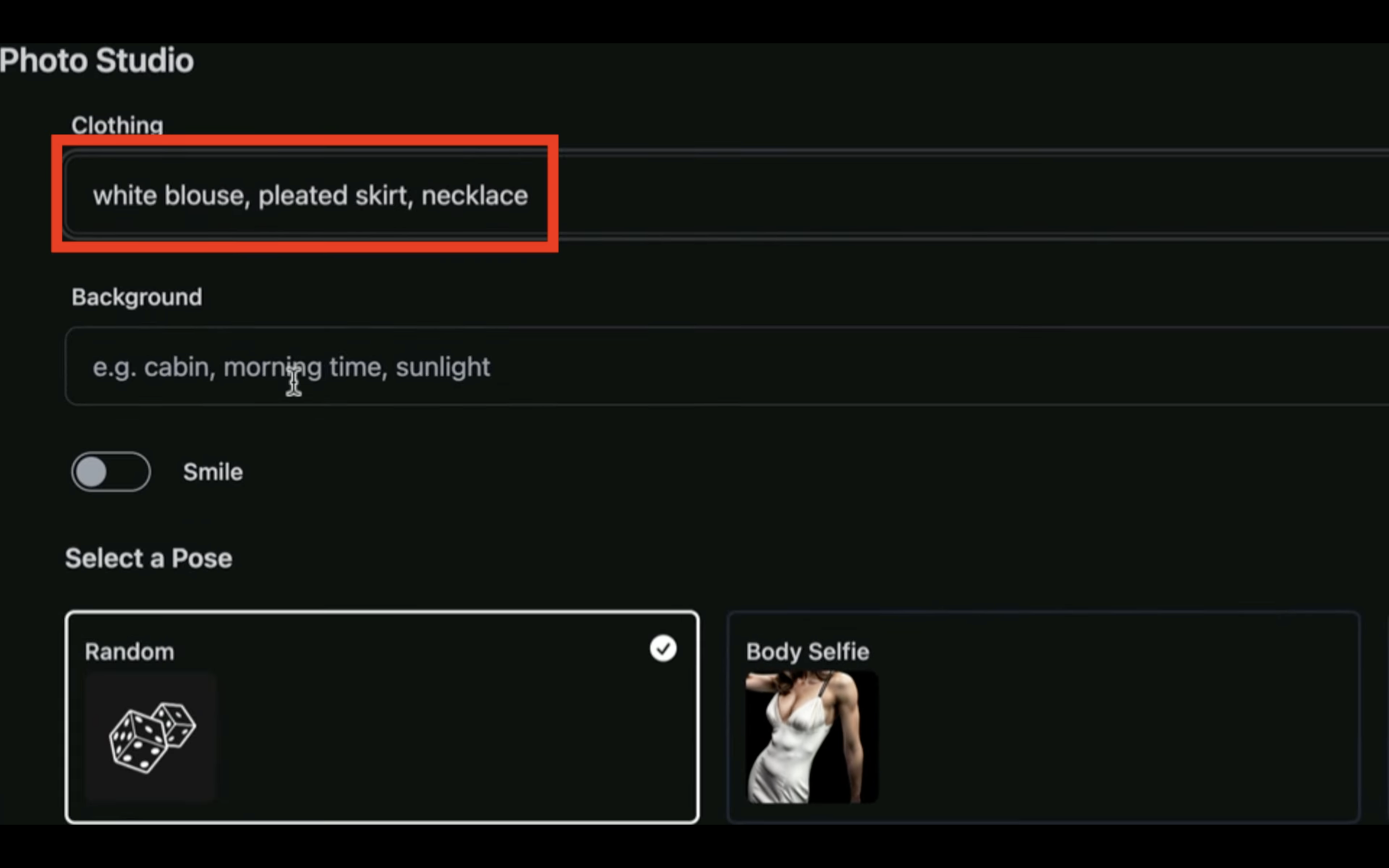
この画面に移動したらまず、服装、つまりクローズを指定します。
今回は、白いブラウス、プリーツのスカート、ネックレスというキーワードなどを指定してみました。

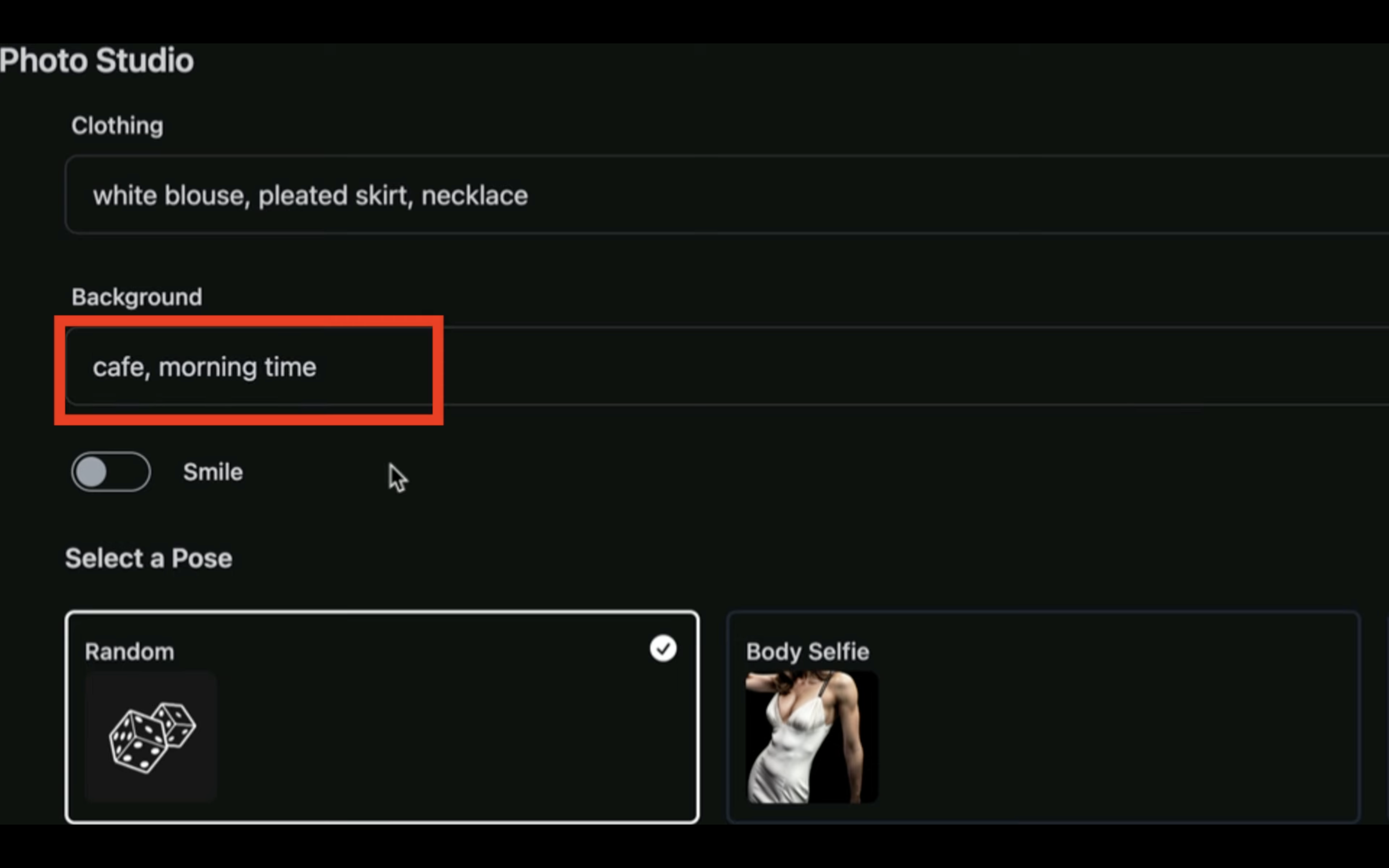
次に、バックグラウンド、つまり背景を指定します。
今回は、「カフェ、朝の時間」というキーワードを指定しています。

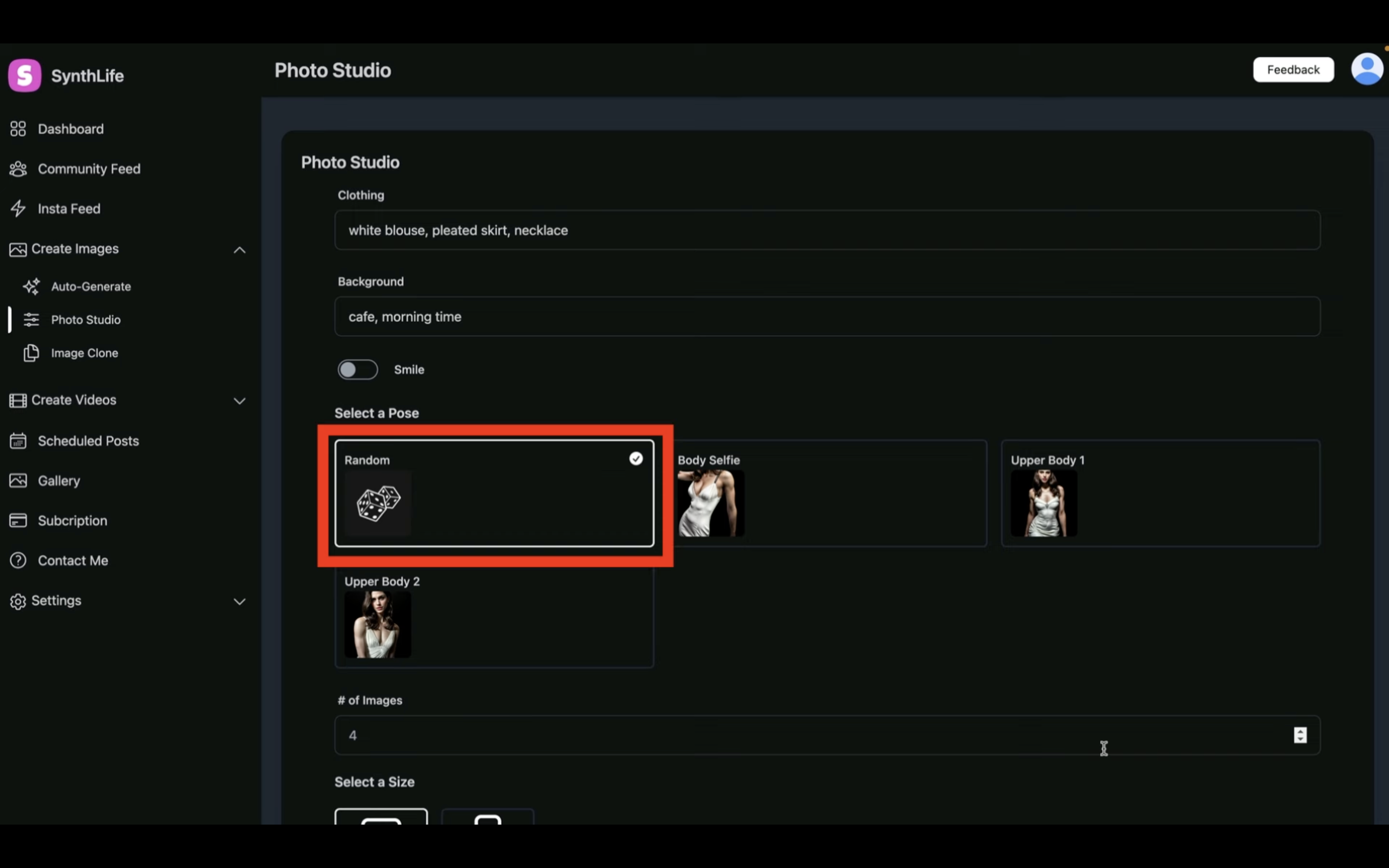
次に、ポーズを指定します。
この動画では、ポーズの指定をランダムのままにして解説を進めます。

最後に、生成する画像のサイズを指定します。
こちらは、正方形のままにしておきます。

生成する画像に関する設定を指定したら、ジェネレートボタンをクリックします。

画像の生成が開始されるので、しばらく待ちます。
しばらく待っていると、このような画像が生成されました。

指定した通り、白いブラウスとプリーツのスカートを履いて、ネックレスをつけた女性がカフェにいる様子の画像が生成されています。
イメージクローンの機能
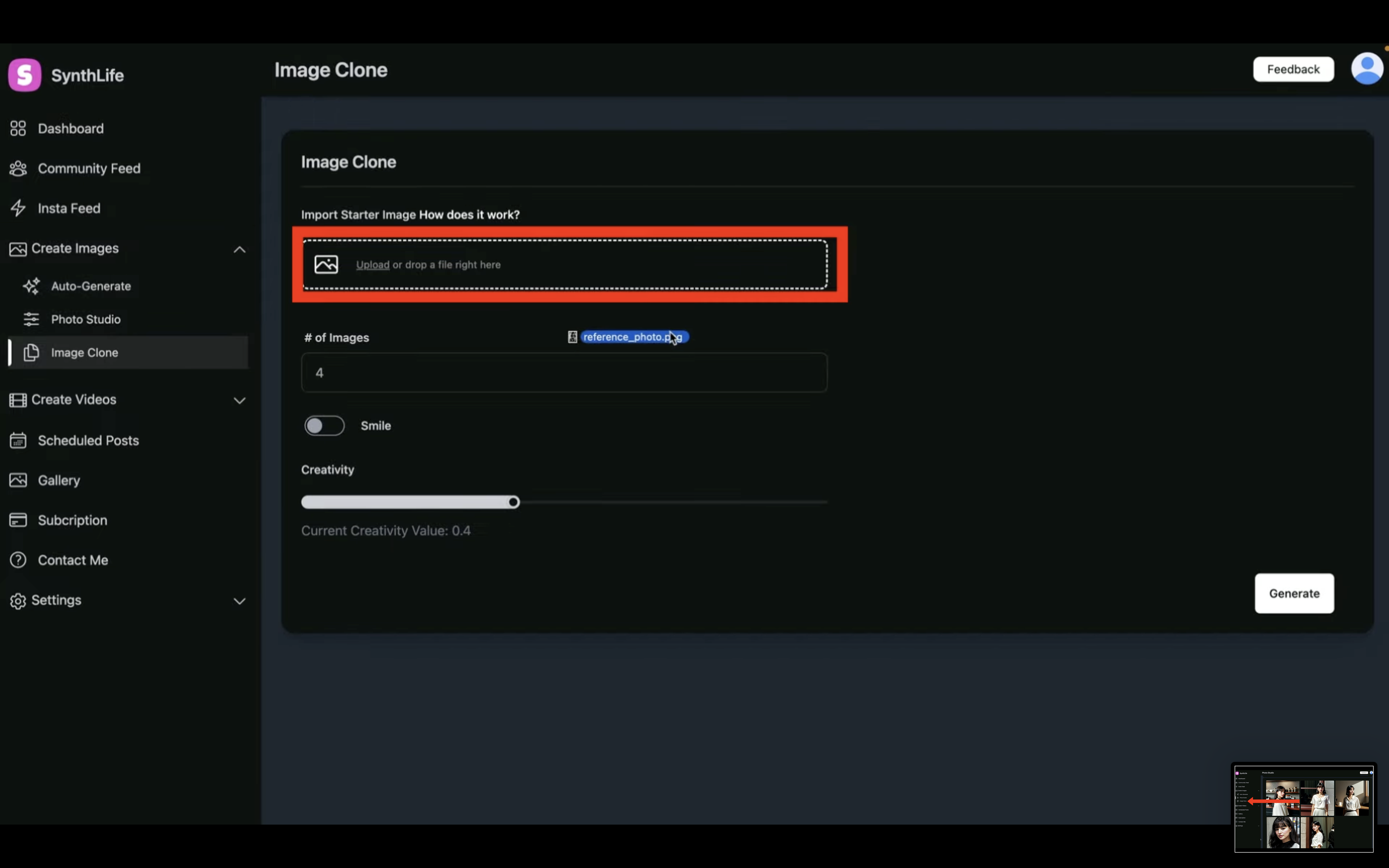
左側のメニューの中からイメージクローンを選択します。

するとこのような画面に移動します。
この部分に元になる画像ファイルをドラッグアンドドロップします。

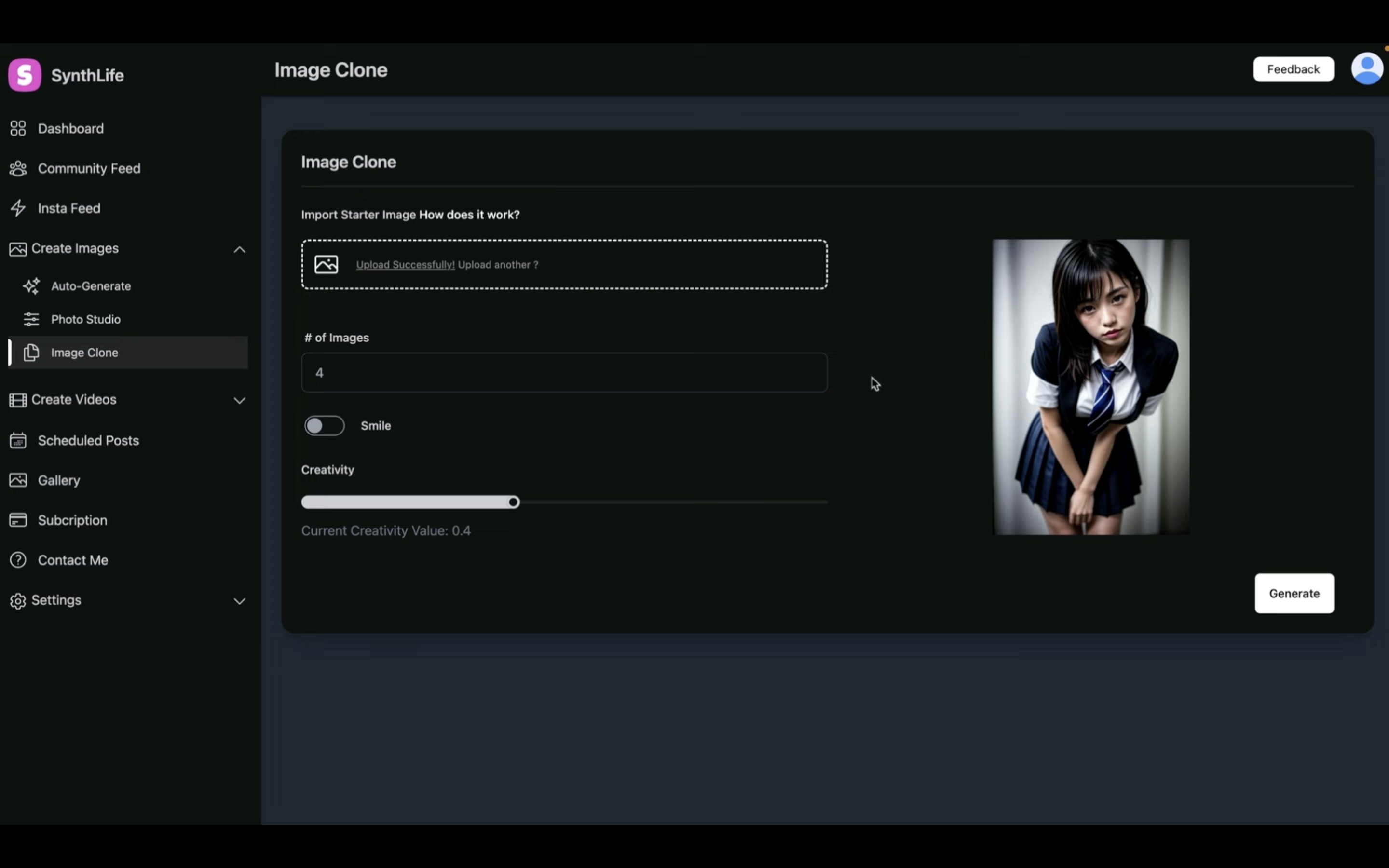
今回は、このような画像をアップロードしてみました。

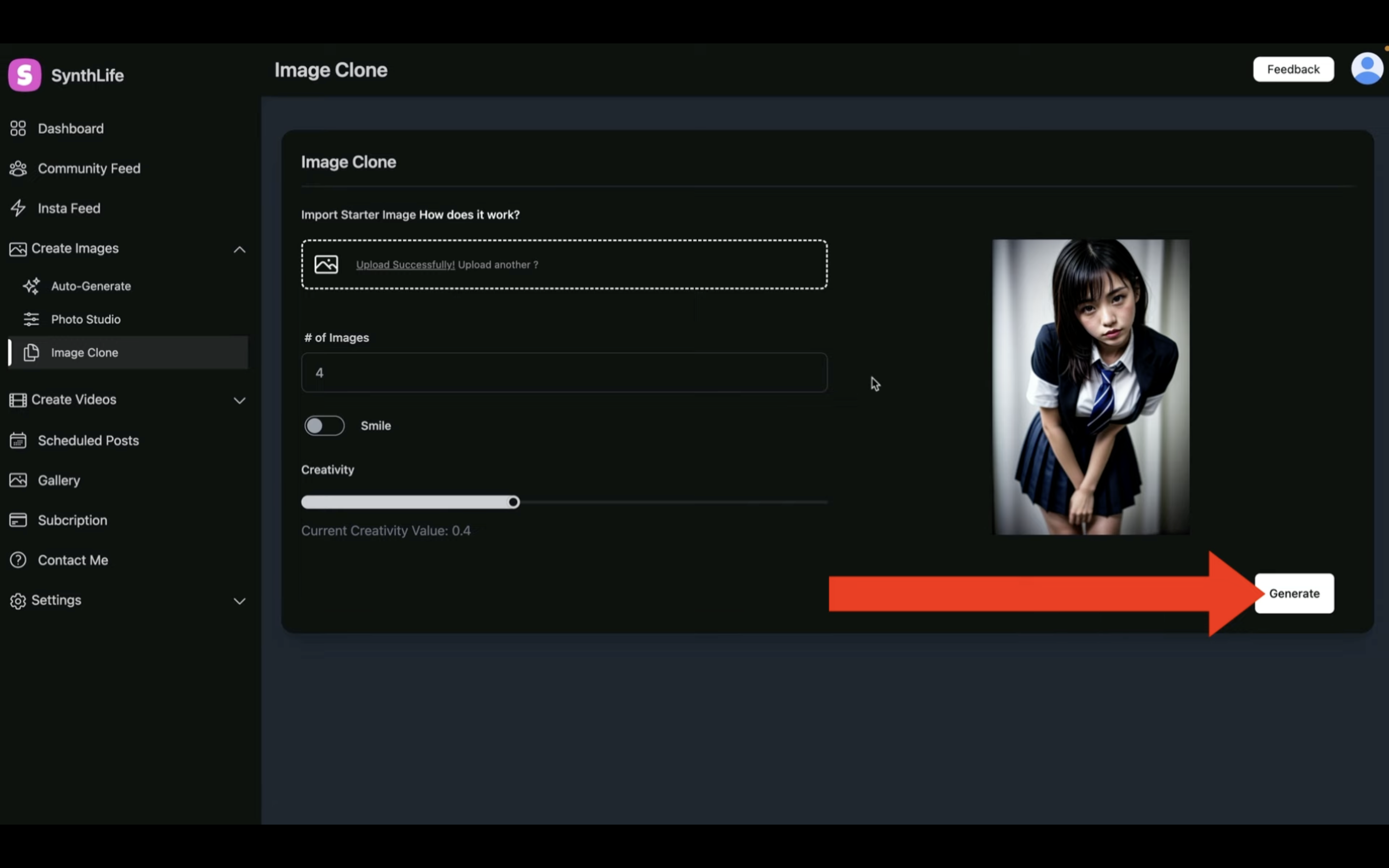
画像をアップロードしたら、ジェネレートボタンをクリックします。

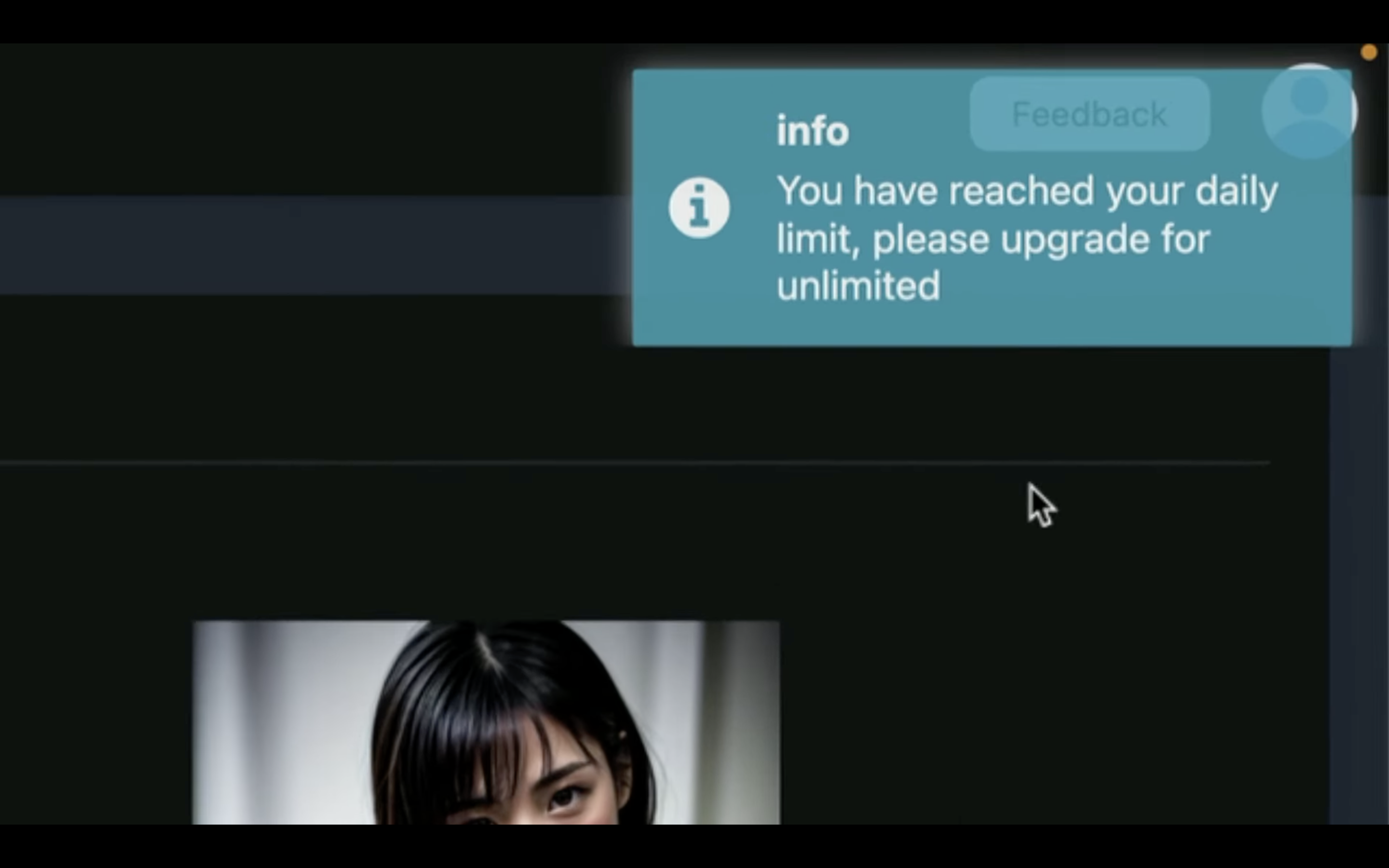
現在はトライアル版で利用しているため、1日分のクレジットを使い果たしてしまったようです。

SynthLifeのプラン
SynthLifeのプランは3パターン用意されています。

アカウントを作成してから7日間は使用期間として利用できます。
使用期間に使ってみて気に入ったら、有料プランに切り替えるのもいいと思います。
有料プランに切り替えて解説
ここからは、有料プランに切り替えた状態で解説を進めます。
イメージクローンの画面で、画像をアップロードしてからジェネレートボタンをクリックします。

そうすると、画像の生成が開始されます。
画像が生成されるまでしばらく待ちます。
しばらく待っていると、このような画像が生成されました。

アップロードした画像の顔の部分が入れ替わっています。
なお、この顔を入れ替える機能はTikTokの動画にも適用できるようです。
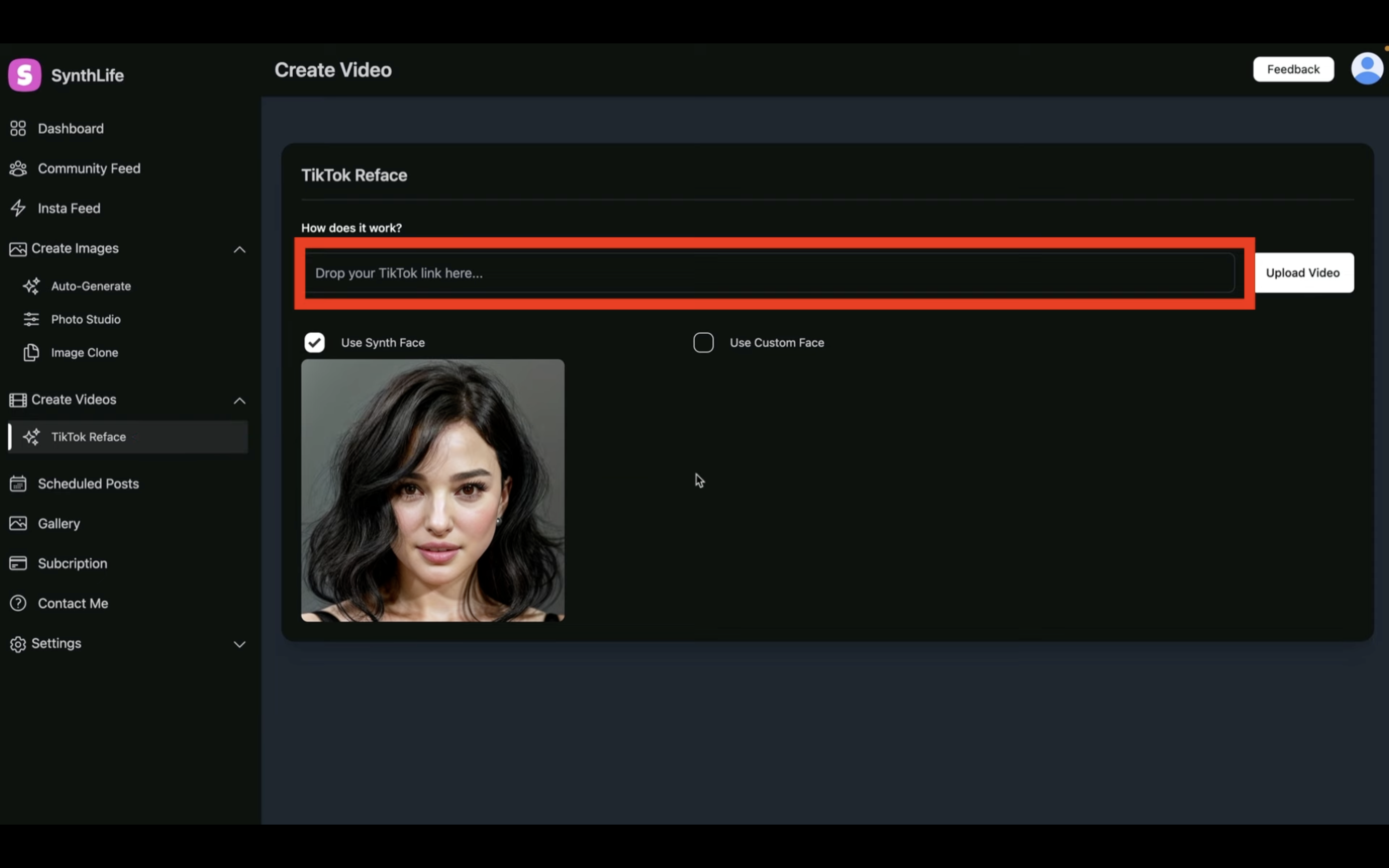
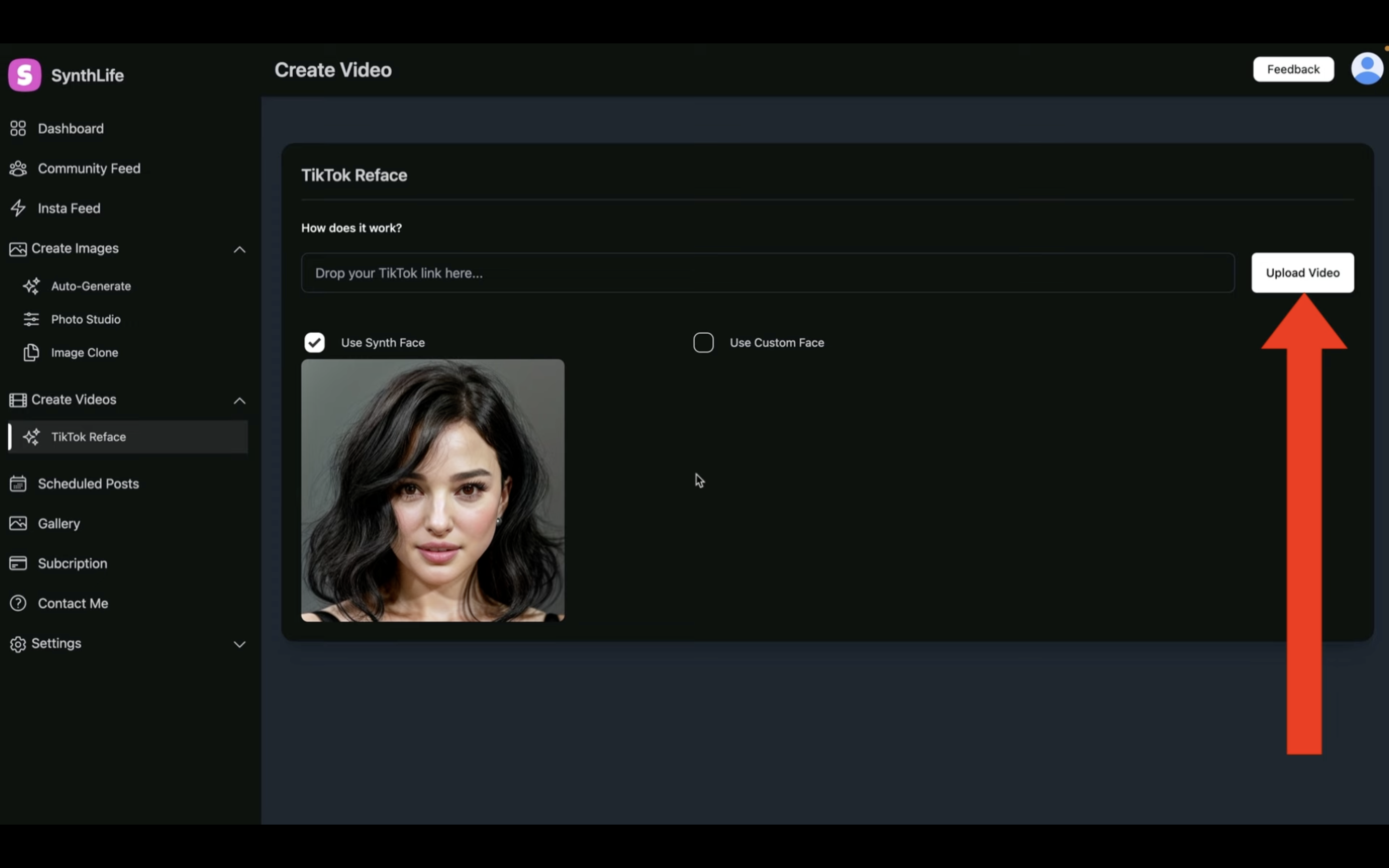
左側のメニューからTikTok Refaceと書かれているメニューを選択します。

そして、このテキストボックスに顔を入れ替えたいTikTokの共有リンクを貼り付けます。

リンクを貼り付けたら、アップロードボタンをクリックします。

そうすると、指定したリンクの動画の顔がすり替わる動画が生成されるようです。
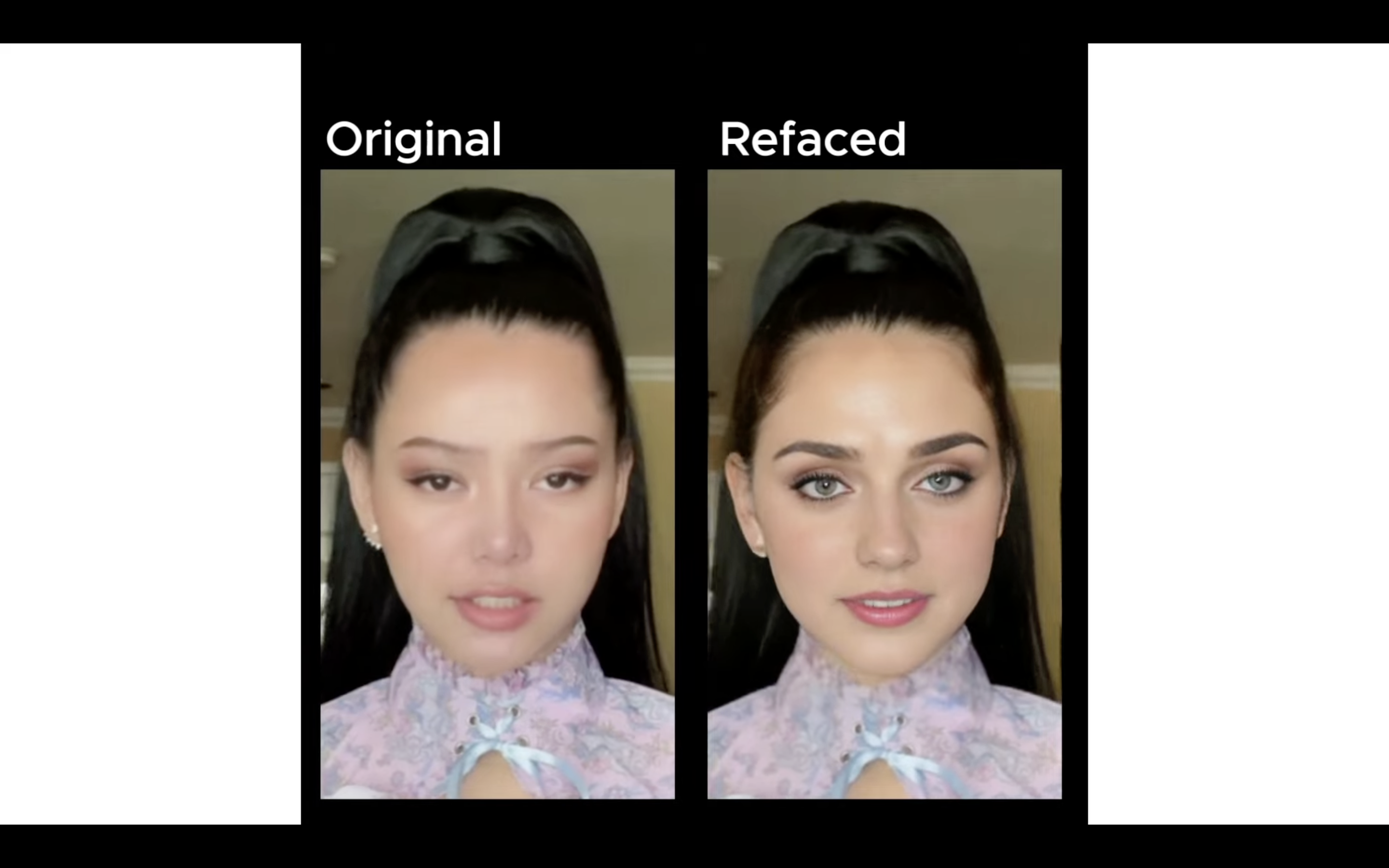
こちらがそのデモの動画です。

このように、表情豊かなパターンでも対応しているのはすごいですね。
是非お試しください。










