▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はTikTokのディープフェイクの動画を生成する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
TikTokのDeepFake動画を生成する方法について
今回紹介する方法については決して悪用しないでくださいね。
この解説では、ディープフェイクの動画を作成するために、roopという公開されているソースコードを利用しています。

こちらのソースコードの利用方法については別の動画で詳細を解説しております。
そのため、この動画ではroopの詳細な利用方法についての解説は省略しております。
もしもこの動画の解説が分かりづらい場合は、解説している動画を以下に貼っておきますので、そちらをご確認ください。
roopでは、再生時間の長い動画やサイズが大きいファイルだと、ディープフェイクの処理に失敗してしまうことがよくあります。

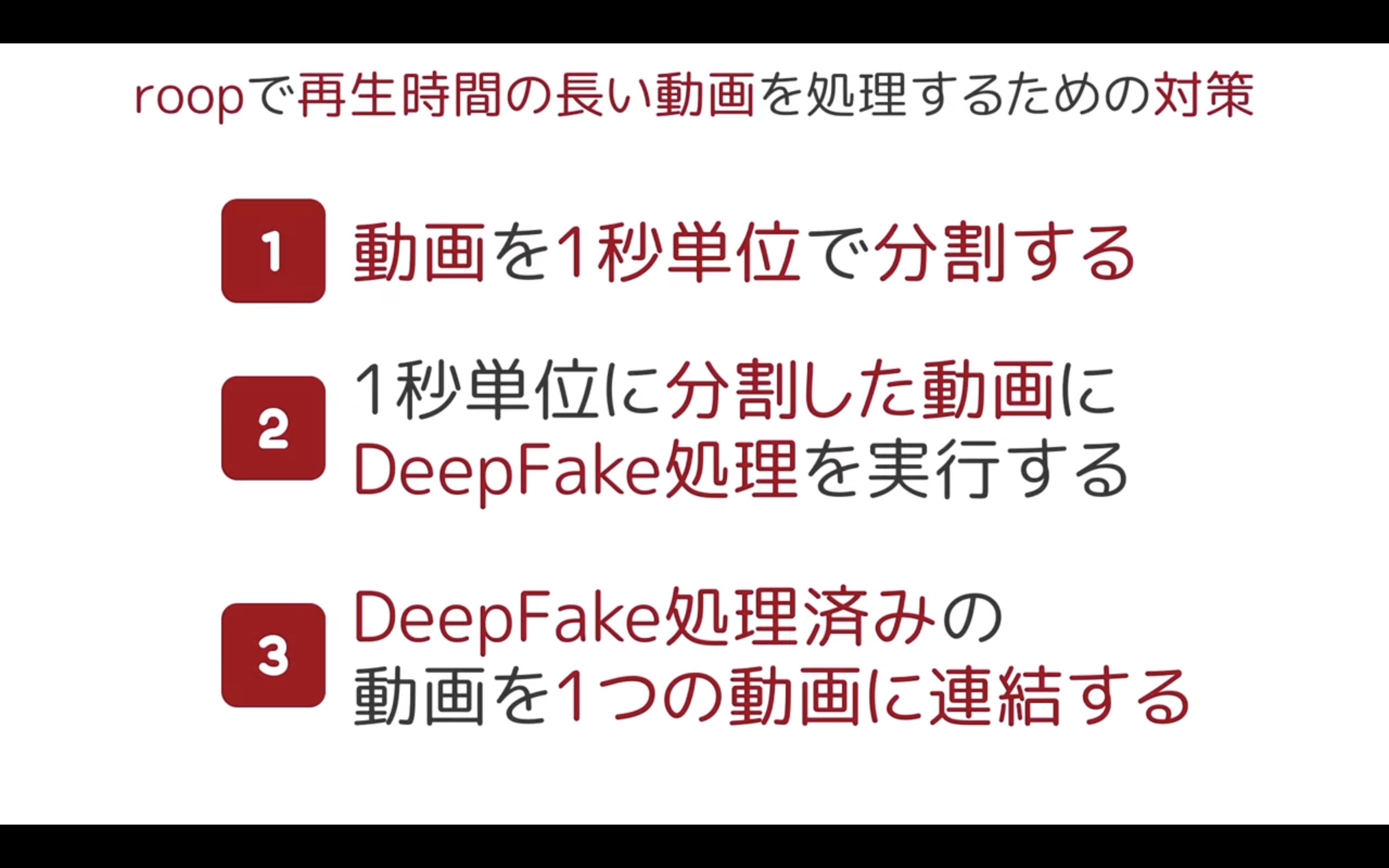
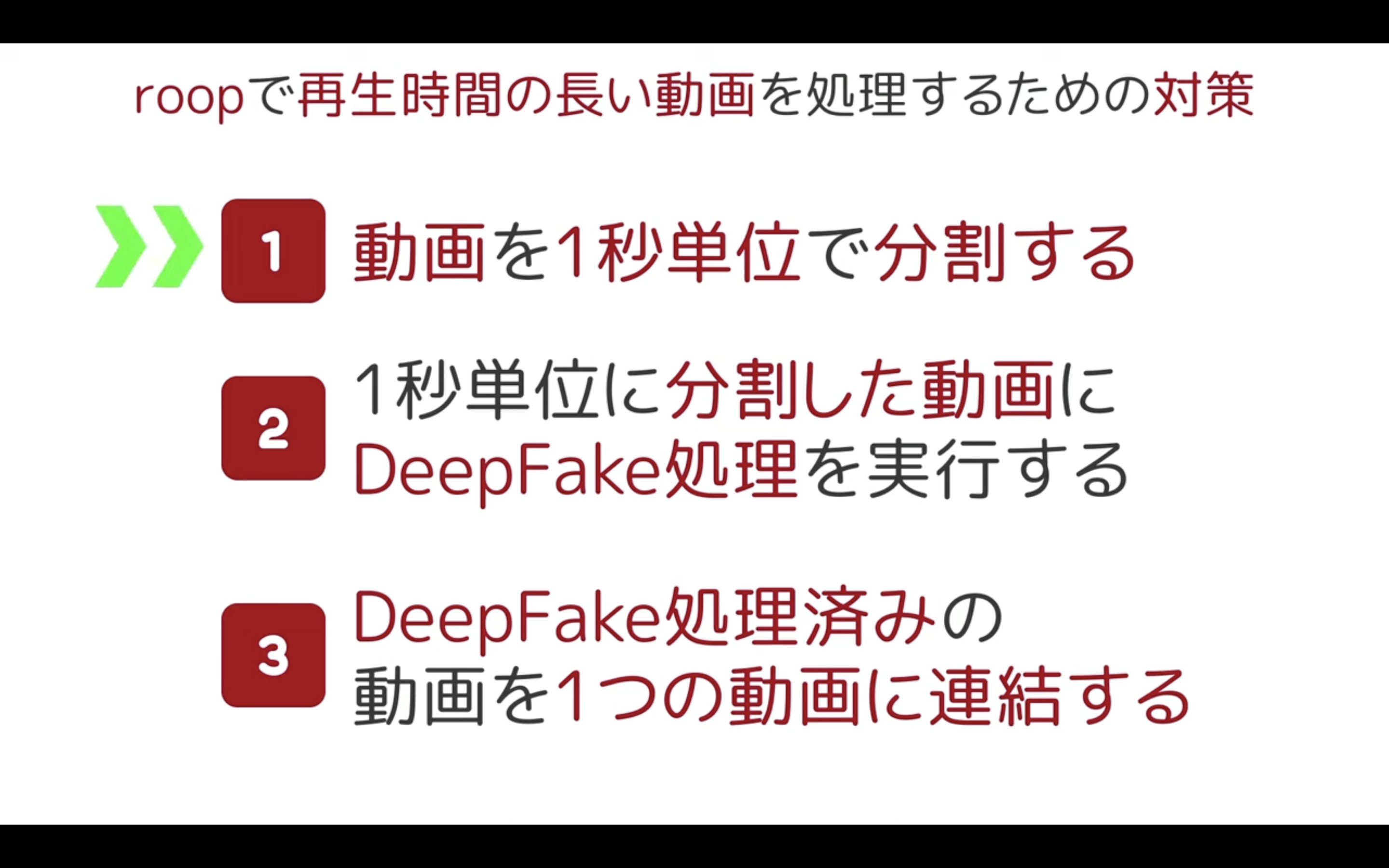
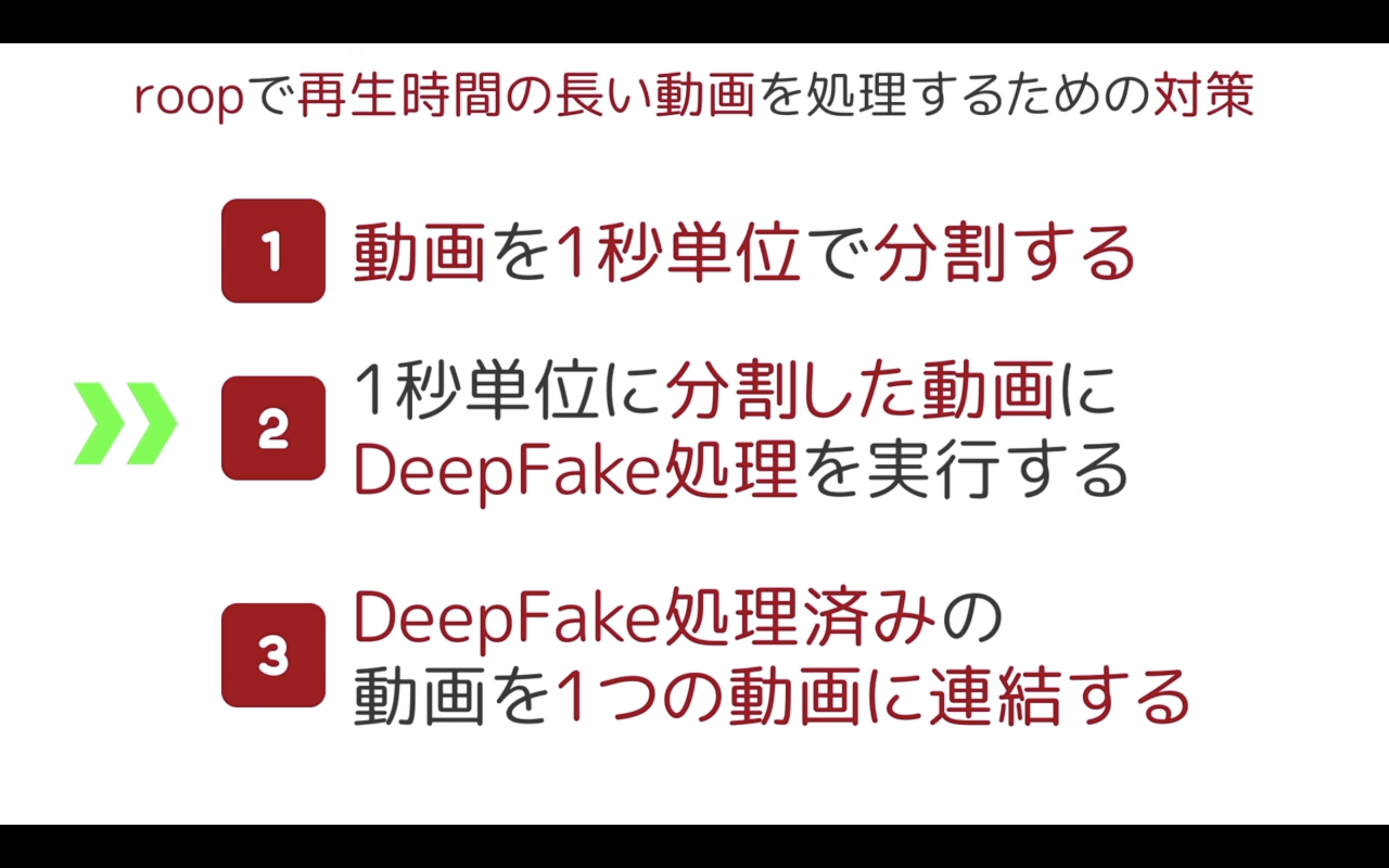
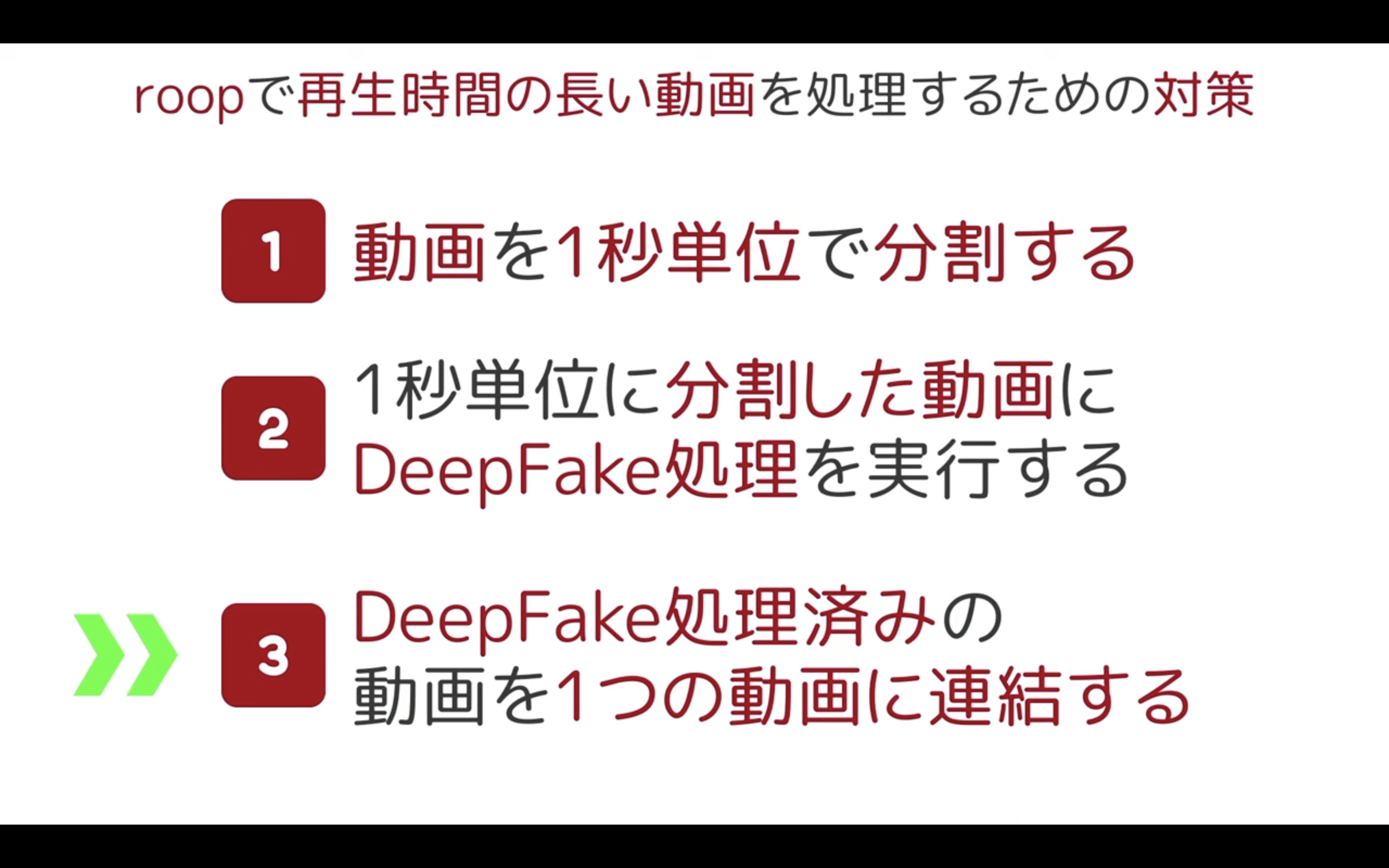
この動画ではこれらの問題を次の方法で解決しようとしています。
まず、動画を1秒単位で分割する。

次に、1秒単位に分割した動画に対してディープフェイクの処理を実行する。

そして最後に、ディープフェイクの処理がなされた動画を1つの動画に連結する。

このように処理をすることでエラーを軽減できるはずです。
それでも動画の画面サイズ自体が大きい場合は、分割してもうまくいかないかもしれません。あらかじめご了承ください。
この動画では、roopのソースコードを実行するためにGoogle Colabを利用します。
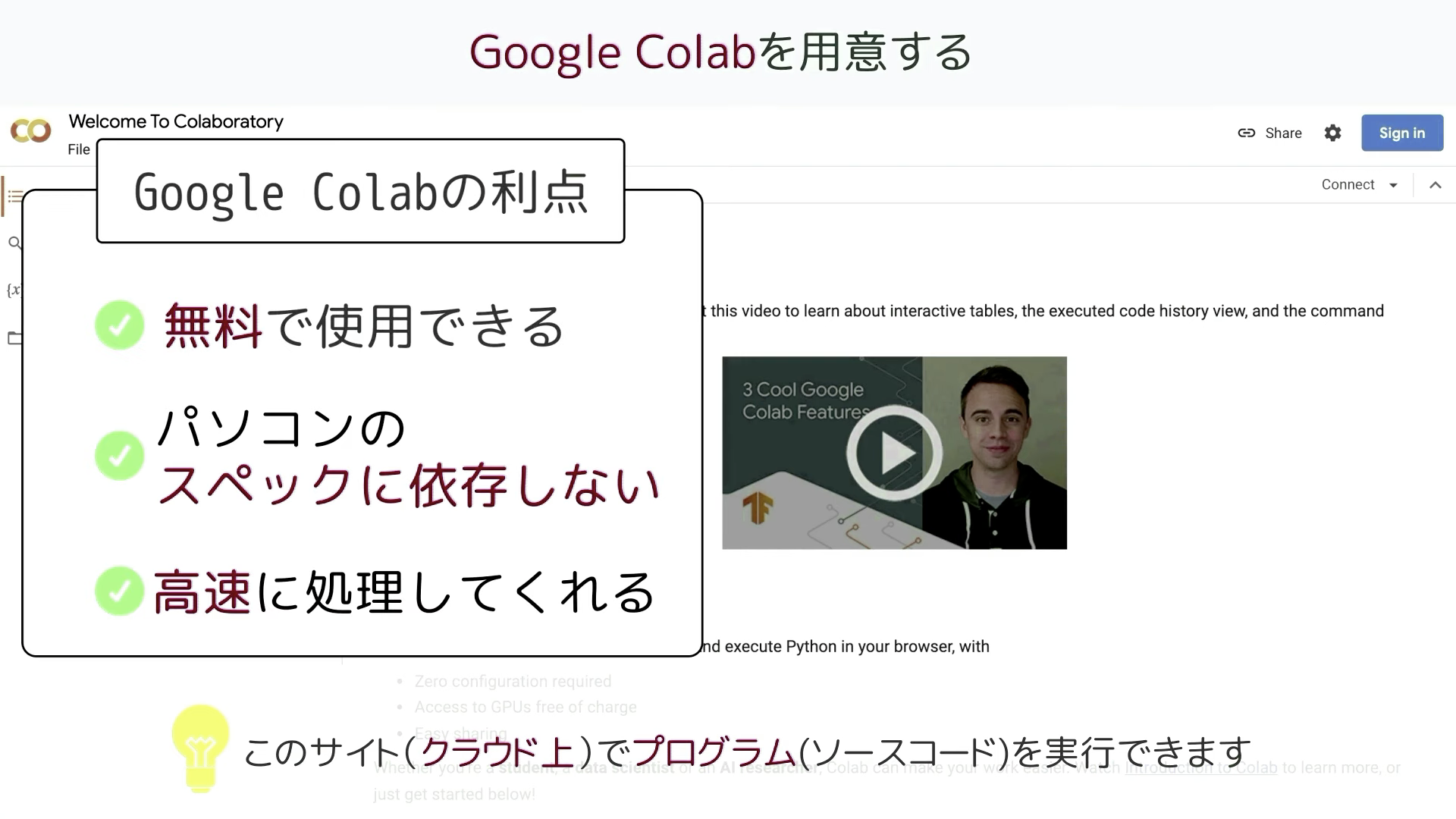
Google Colabを利用する
Google Colabは、クラウド上でプログラミングを実行することができるGoogleが提供しているツールです。

無料で使用することができ、自分のパソコンのスペックに依存せず、高速な処理を行うことができるのが大きな利点です。
Googleアカウントを持っていれば、誰でもGoogle Colabを使用することができます。
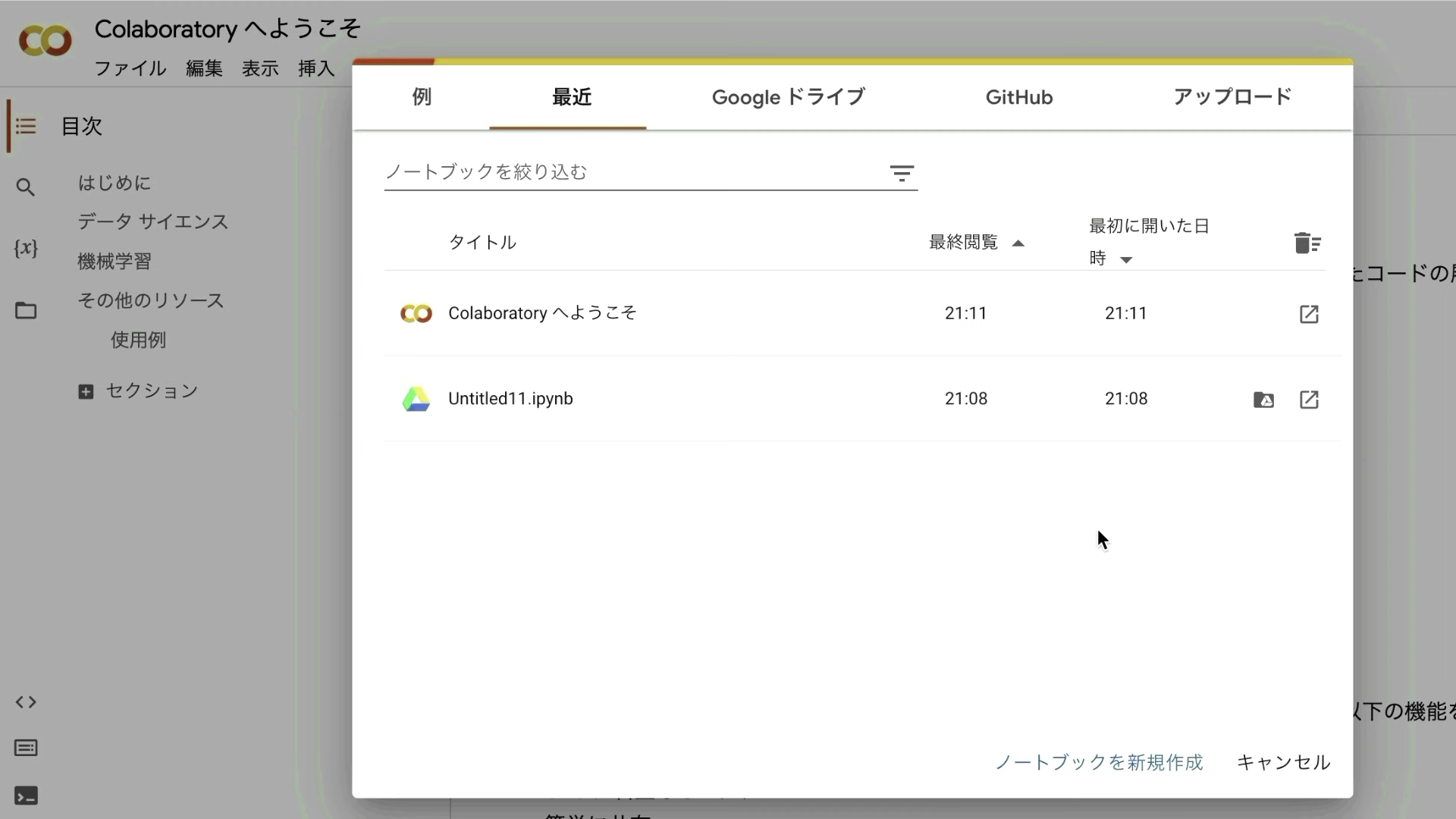
Google Colabのサイトにアクセスしたら、このような画面が表示されると思います。

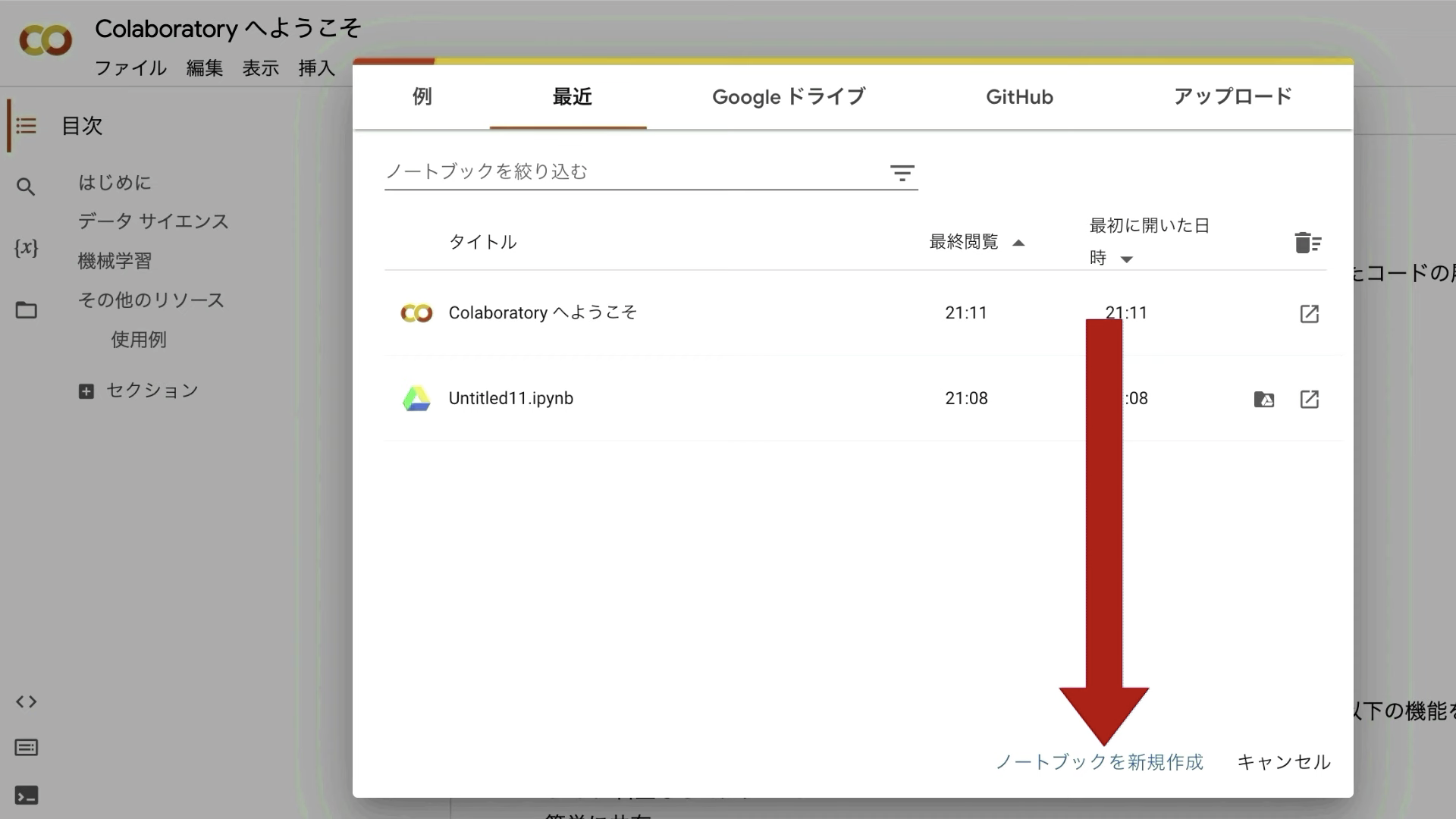
表示されているポップアップ画面の右下にある「ノートブックを新規作成」と書かれているテキストをクリックします。

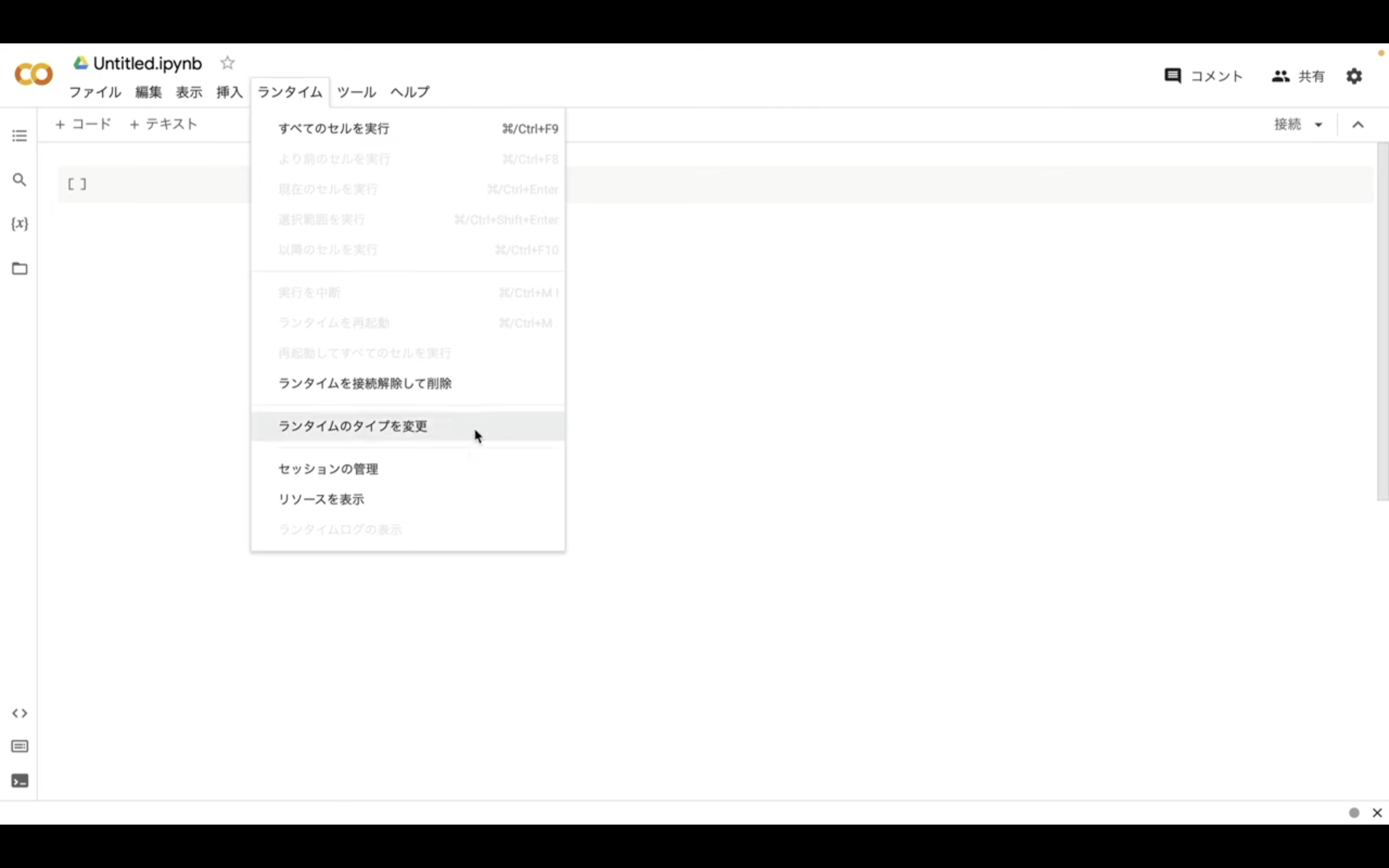
次に、ランタイムのボタンをクリックし、「ランタイムのタイプを変更」をクリックします。

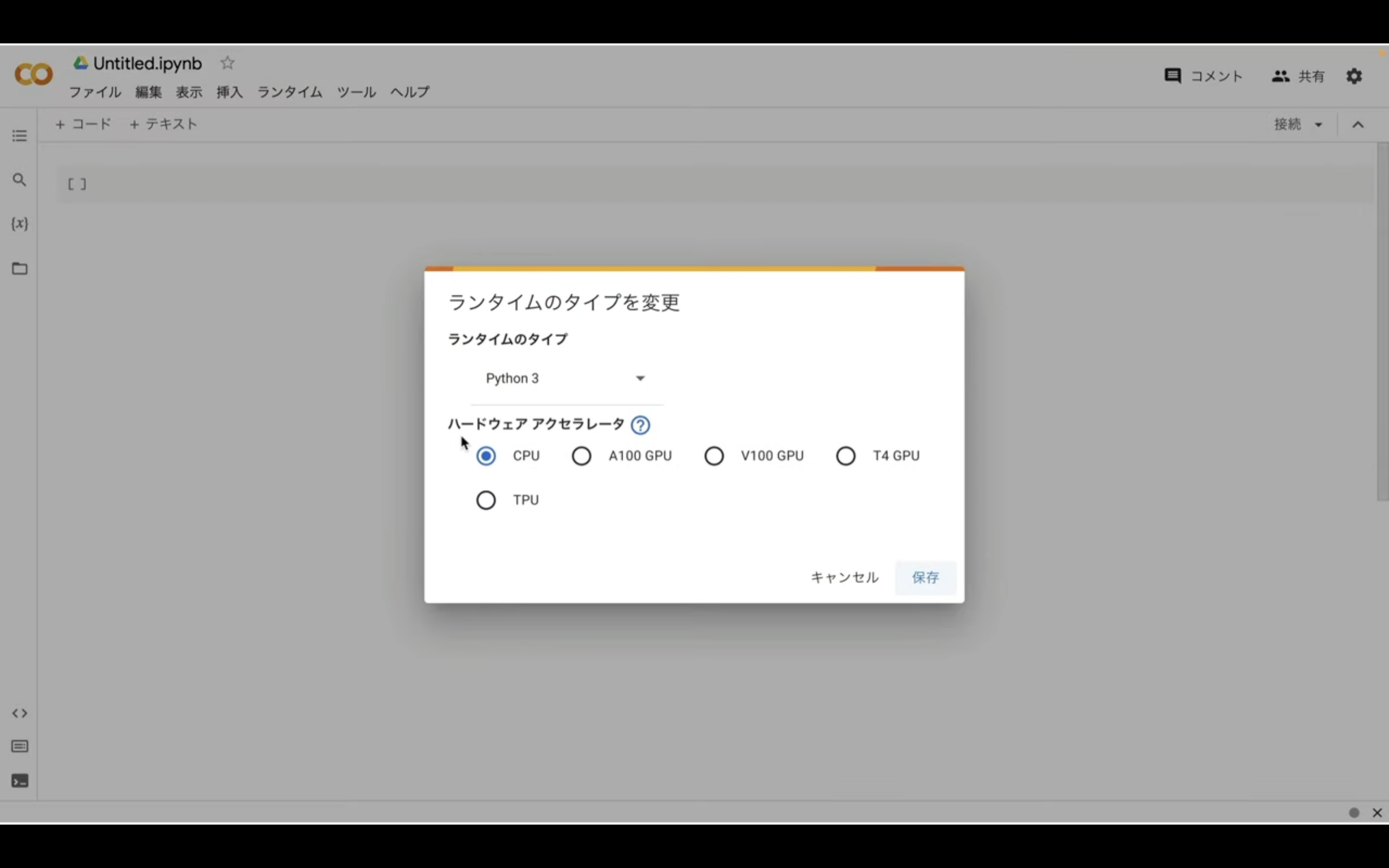
ランタイムのタイプはPython3のままで大丈夫です。

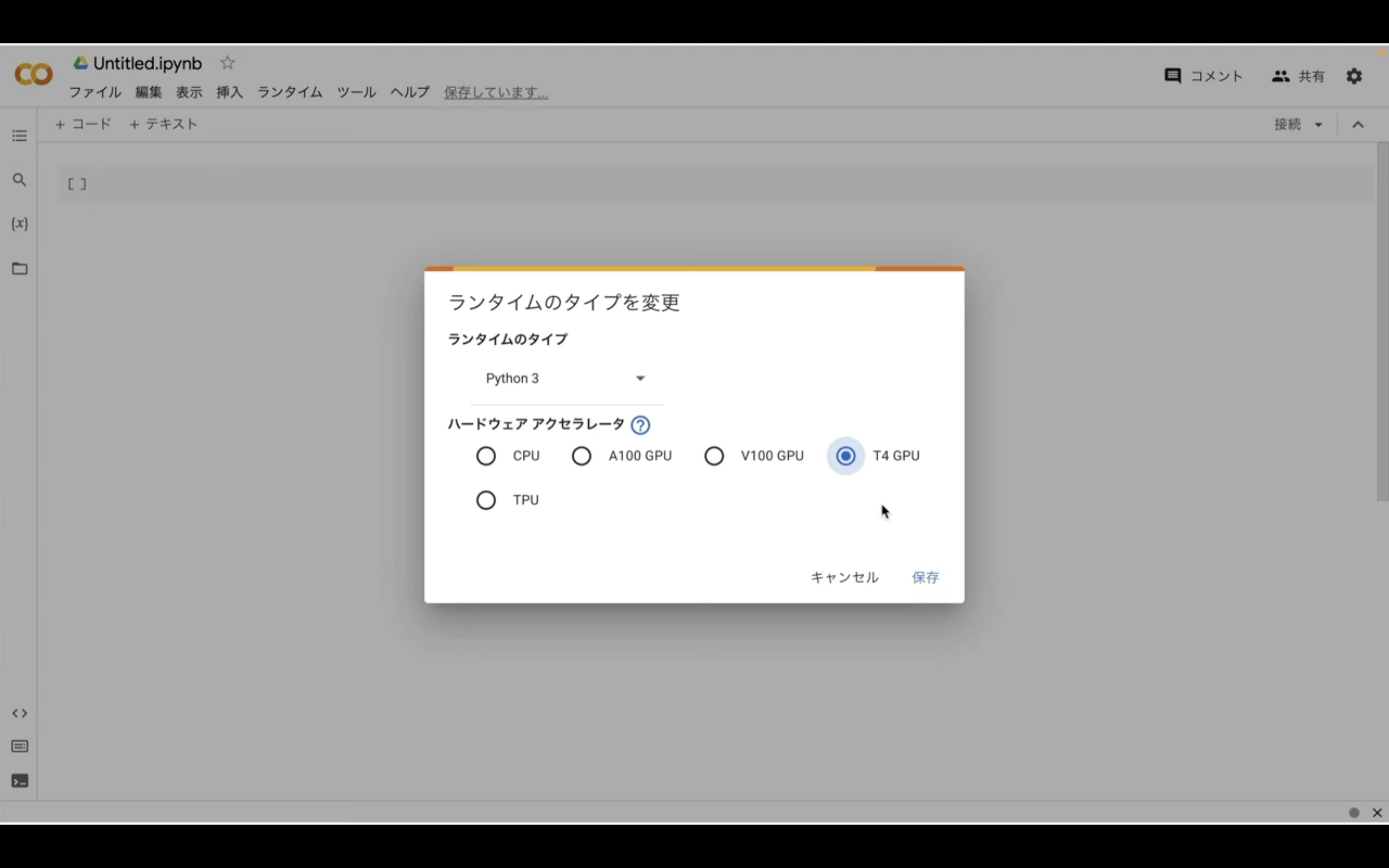
ハードウェアアクセラレーターはT4 GPUを選択しておきましょう。

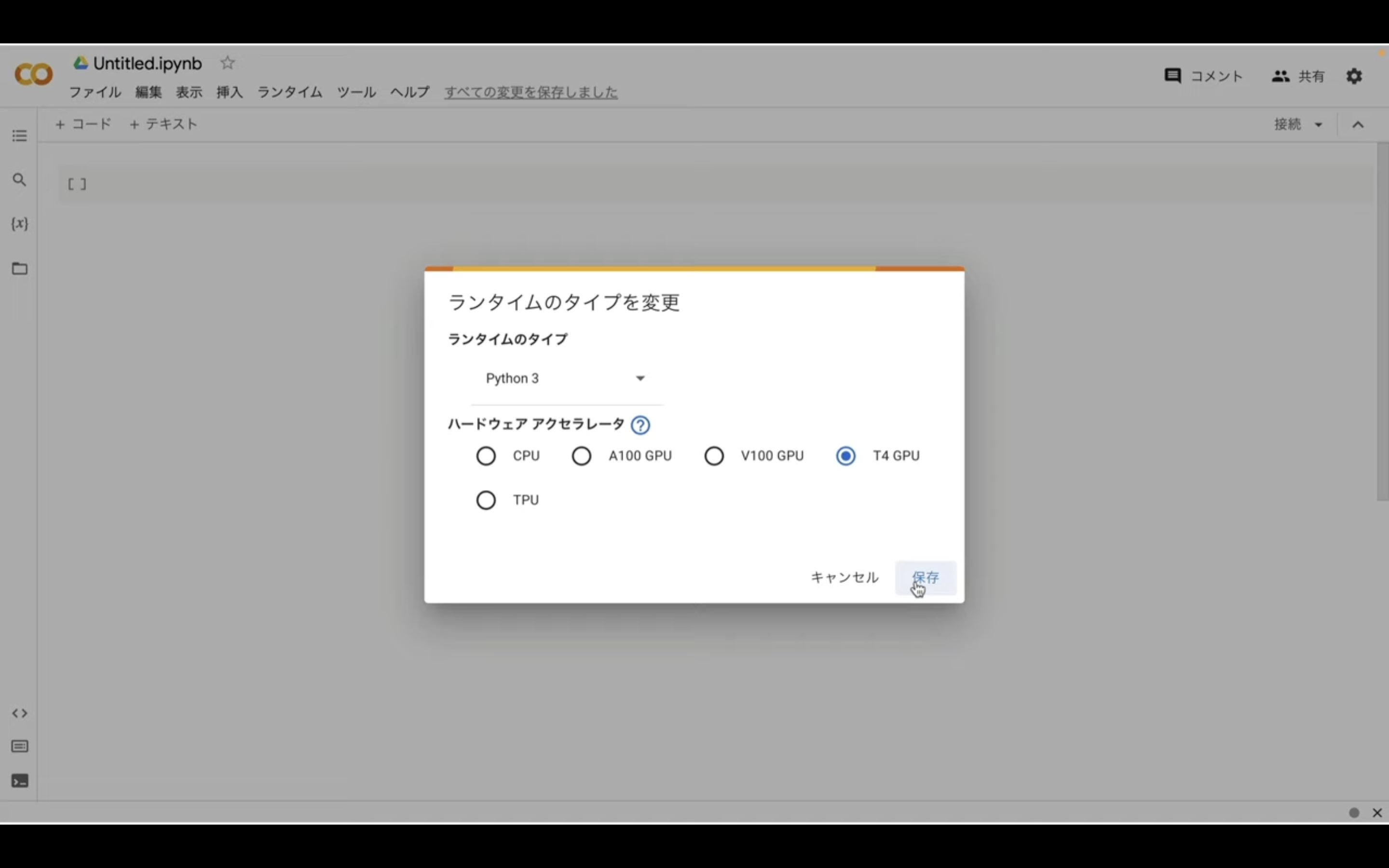
ノートブックの設定を指定したら、右下の保存ボタンをクリックします。

これでGoogle Colabでソースコードを実行するための準備が整いました。
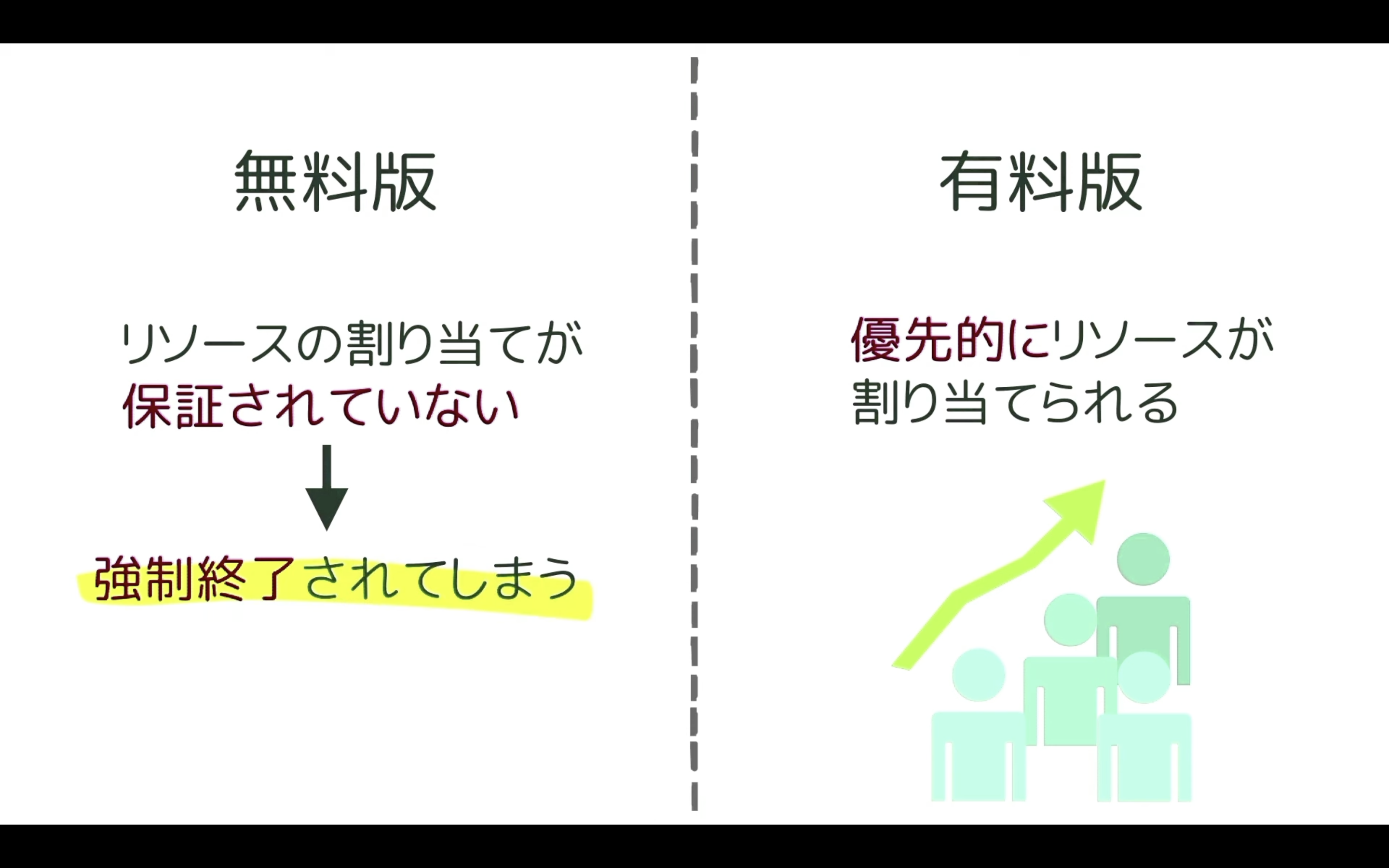
先ほどGoogle Colabは無料で利用できると説明しました。
ただし、無料版だとリソースの割り当てが保証されていません。
そのため、強制的にコードを終了されてしまうことがあります。
最近はGoogle Colabを利用するユーザーが増えていますので、無料版に割り当てられるGoogle Colabのリソースが減ってしまっています。

その結果、無料版では以前より実行中のコードが強制終了されてしまうことが多くなってきました。
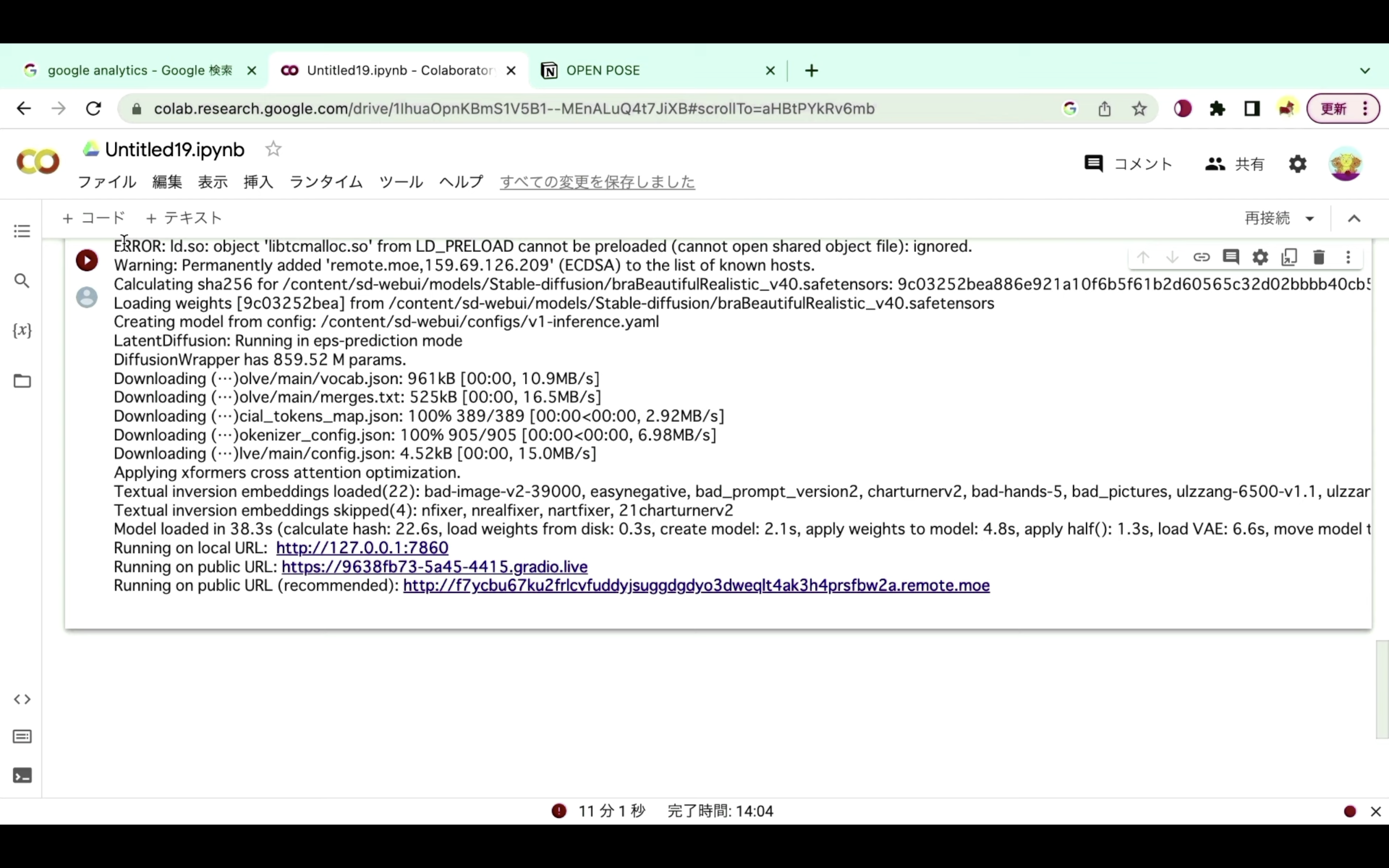
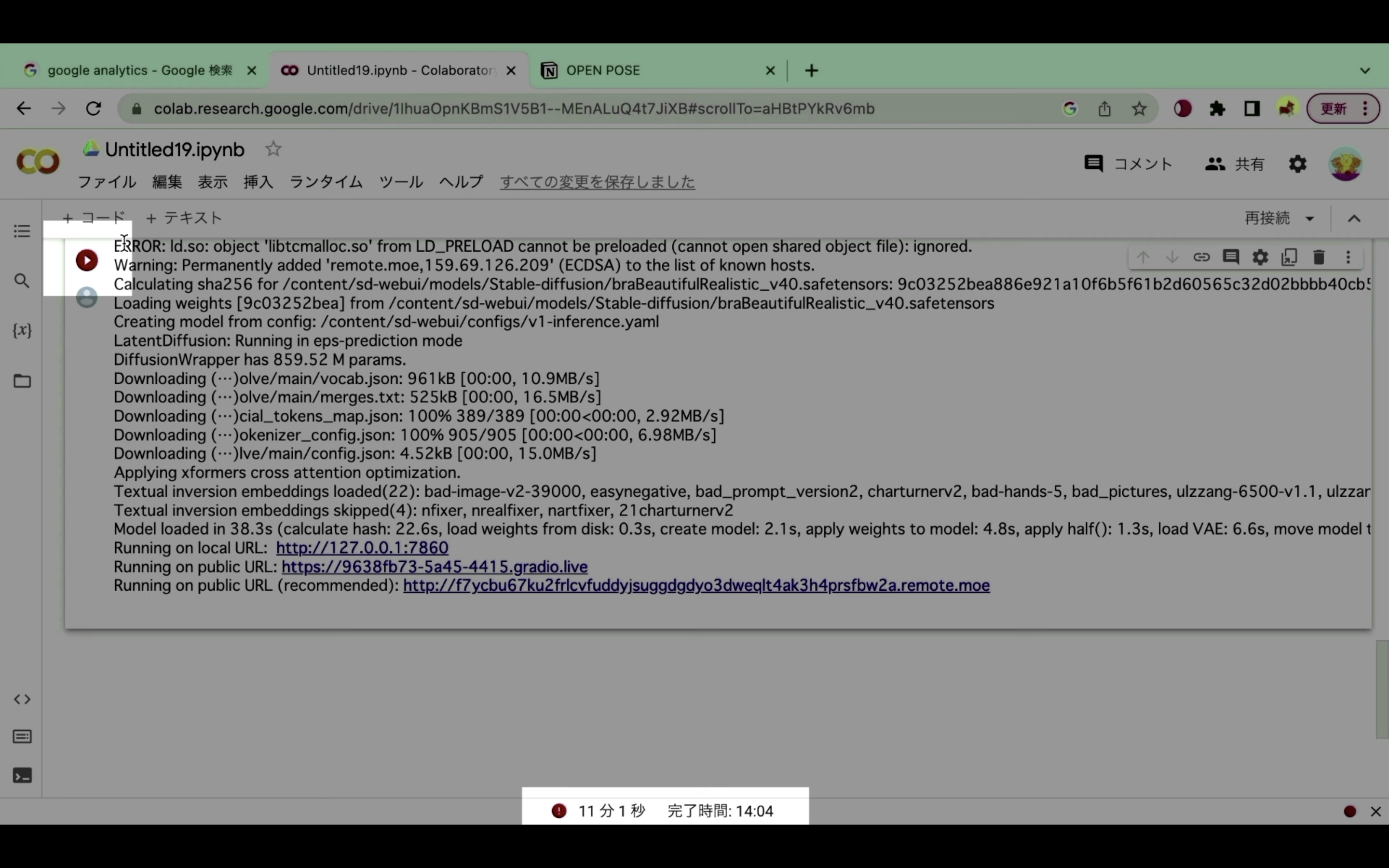
具体的には、コードの実行が強制的に終了された場合は、このような画面になります。

再生ボタンの部分が赤くなっている、もしくは赤いビックリマークのアイコンが表示されている場合は、コードが強制的に中断されたと判断していいと思います。

強制的に中断されてしまう状況が続くようであれば、有料プランへの切り替えをお勧めします。
有料プランへの切り替え方法については詳細を解説している動画を以下のリンクに貼っておきますので、そちらをご確認ください。
なお、ここからは有料版に切り替えた状態で解説を進めます。
Google Colabを有料版に切り替えた状態で解説
Google Colabの準備が整ったら、以下に貼ってあるテキストをコピーします。
!add-apt-repository -y ppa:savoury1/ffmpeg4
!apt-get -qq install -y ffmpeg
!git clone https://github.com/s0md3v/roop.git
%cd /content/roop
!pip install -r requirements.txt
!pip uninstall onnxruntime onnxruntime-gpu -y
!pip install torch torchvision torchaudio --force-reinstall --index-url https://download.pytorch.org/whl/cu118
!pip install onnxruntime-gpu
テキストをコピーしたらGoogle Colabの画面に戻ります。

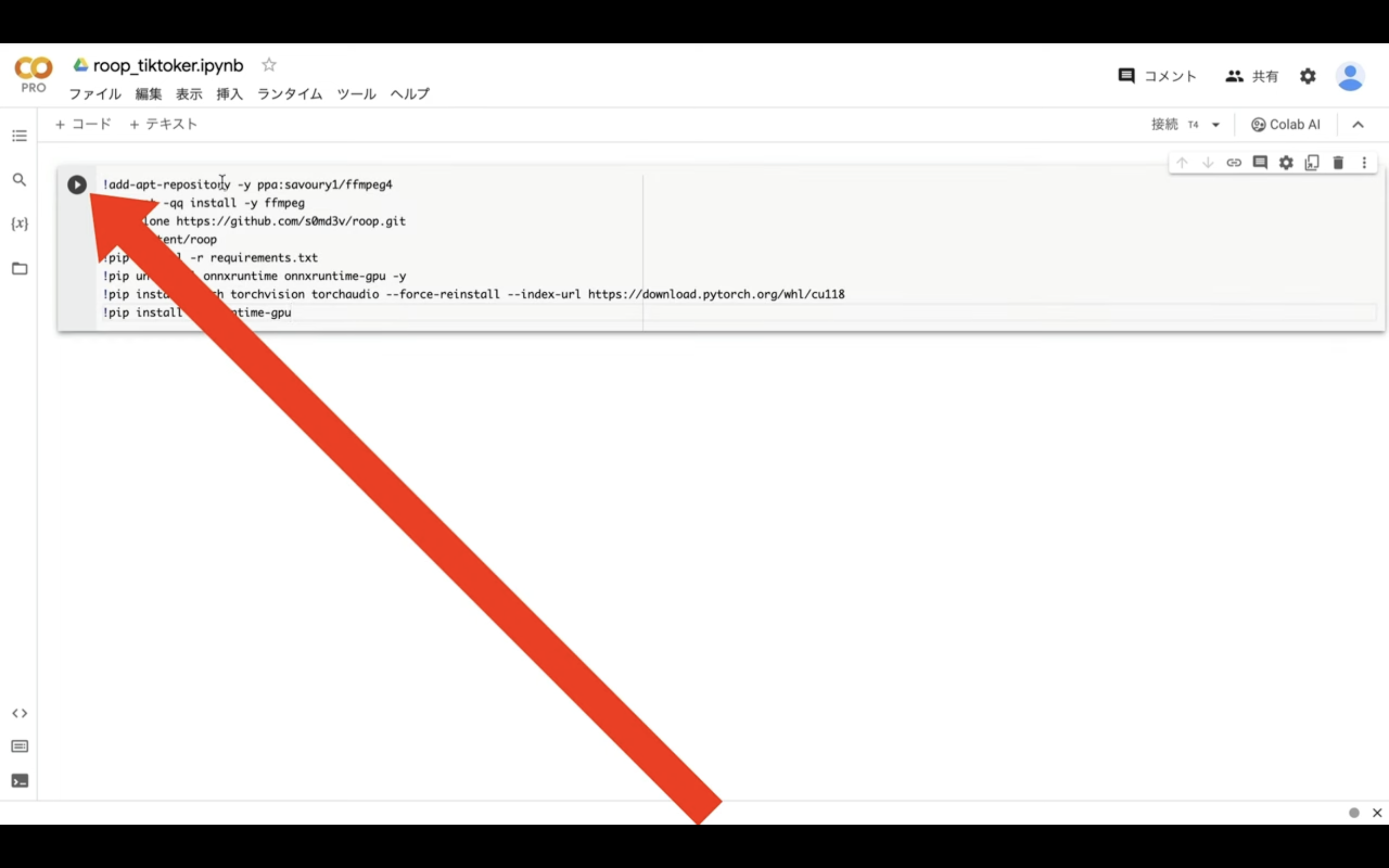
テキストボックスにコピーしたテキストを貼り付けます。
そして再生ボタンをクリックします。

これでroopのインストールが開始されます。
処理が完了するまでしばらく待ちます。この処理には数分程度かかります。
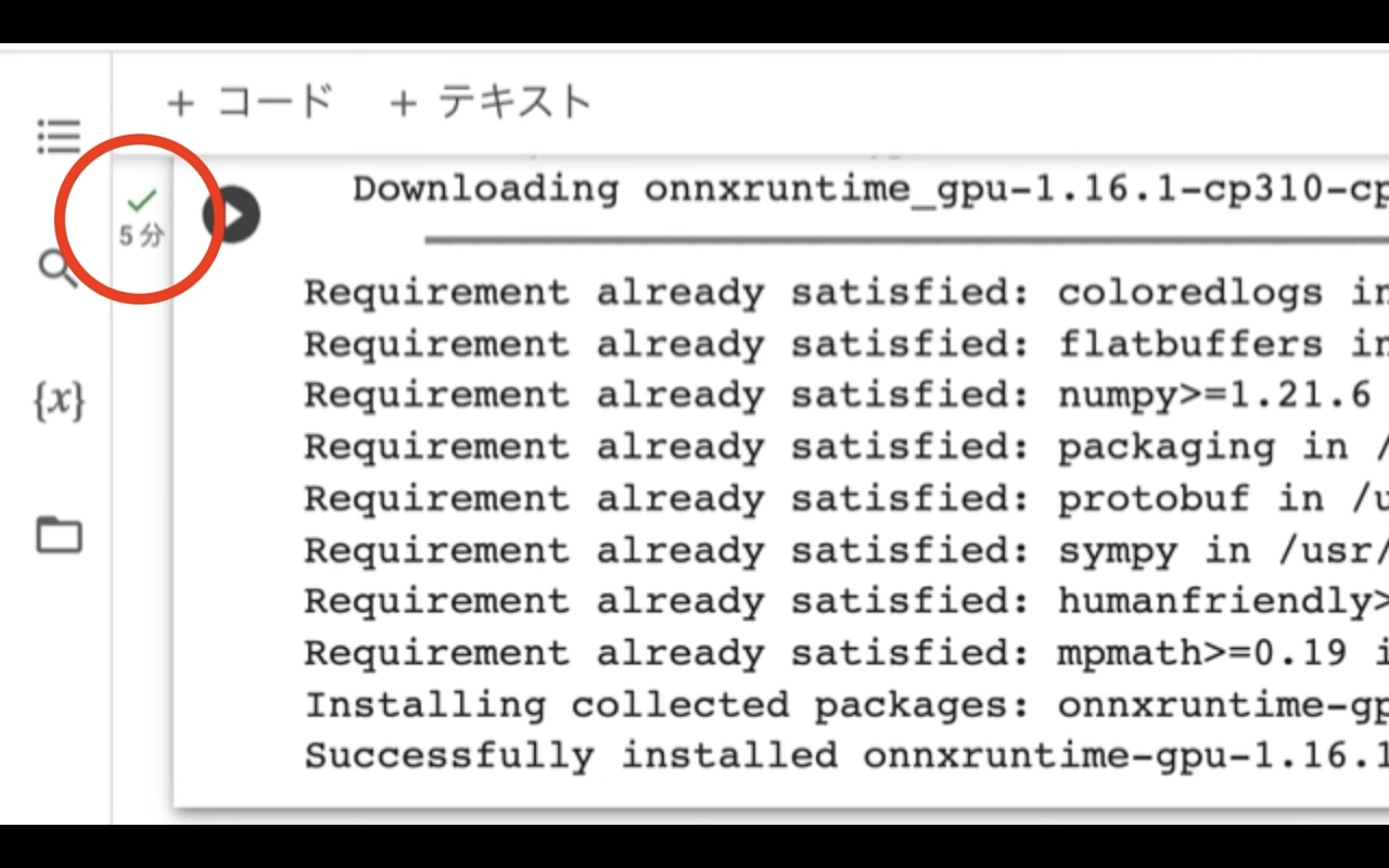
処理が完了したら、再生ボタンの左側に緑色のチェックマークが表示されます。

この処理が完了したら、以下に貼ってあるテキストをコピーします。
from google.colab import files
from moviepy.editor import VideoFileClip, concatenate_videoclips
import os
import subprocess
import shutil
from moviepy.video.io.ffmpeg_tools import ffmpeg_extract_subclip
# アップロードフォルダー、分割フォルダー、出力フォルダーのパスを設定
upload_folder = "/content/uploads"
split_folder = "/content/splits"
output_folder = "/content/output"
# 動画の分割および加工に関する変数
input_video_filename = "video.mp4"
output_prefix = "swapped_video"
input_prefix = "video"
duration_per_segment = 1 # 1秒ごとに分割
# 出力ファイルの保存
output_video_filename = "swap_video.mp4"
# 出力フォルダーを一旦削除してから新規作成
for folder in [upload_folder, split_folder, output_folder]:
shutil.rmtree(folder, ignore_errors=True)
os.makedirs(folder)
# ファイルをアップロード
uploaded = files.upload()
# ファイルの保存とリネーム
for filename in uploaded.keys():
if filename.endswith(".mp4"):
video_filepath = os.path.join(upload_folder, "video.mp4")
with open(video_filepath, "wb") as f:
f.write(uploaded[filename])
elif filename.endswith(".png"):
face_filepath = os.path.join(upload_folder, "face.png")
with open(face_filepath, "wb") as f:
f.write(uploaded[filename])
else:
saved_file_path = os.path.join(upload_folder, filename)
with open(saved_file_path, "wb") as f:
f.write(uploaded[filename])
# 入力動画ファイルのパス
input_video = os.path.join(upload_folder, input_video_filename)
# 動画の長さを取得
clip = VideoFileClip(input_video)
total_duration = clip.duration
# 出力フォルダーを一旦削除してから新規作成
for folder in [split_folder, output_folder]:
shutil.rmtree(folder, ignore_errors=True)
os.makedirs(folder)
# 動画を1秒単位で分割
for i in range(int(total_duration)):
start_time = i
end_time = i + duration_per_segment
# 出力ファイル名を生成
output_file = os.path.join(split_folder, f"{input_prefix}{i:05d}.mp4")
# 1秒のセグメントを抽出
ffmpeg_extract_subclip(input_video, start_time, end_time, targetname=output_file)
%cd /content/roop
# 動画の加工処理
for i in range(int(total_duration)):
target_file = os.path.join(split_folder, f"{input_prefix}{i:05d}.mp4")
output_file = os.path.join(output_folder, f"{output_prefix}{i:05d}.mp4")
command = [
"python",
"run.py",
"--target",
target_file,
"--source",
face_filepath,
"--output",
output_file,
"--execution-threads",
"2",
"--execution-provider",
"cuda"
]
# 実行コマンドを表示
print("Executing command:", " ".join(command))
subprocess.run(command)
# コマンドを実行して標準出力と標準エラーをキャプチャ
completed_process = subprocess.run(command, stdout=subprocess.PIPE, stderr=subprocess.PIPE, text=True)
# 実行結果を表示
print("Exit code:", completed_process.returncode)
print("Standard Output:", completed_process.stdout)
print("Standard Error:", completed_process.stderr)
# 動画の結合
video_files = [os.path.join(output_folder, f"{output_prefix}{i:05d}.mp4") for i in range(int(total_duration))]
video_clips = [VideoFileClip(file) for file in video_files]
final_clip = concatenate_videoclips(video_clips)
# 出力ファイルに保存
output_video_path = os.path.join(output_folder, output_video_filename)
final_clip.write_videofile(output_video_path, codec='libx264', fps=24)
# 出力ファイルを表示
final_clip.close()
# 出力ファイルをダウンロード
files.download(output_video_path)
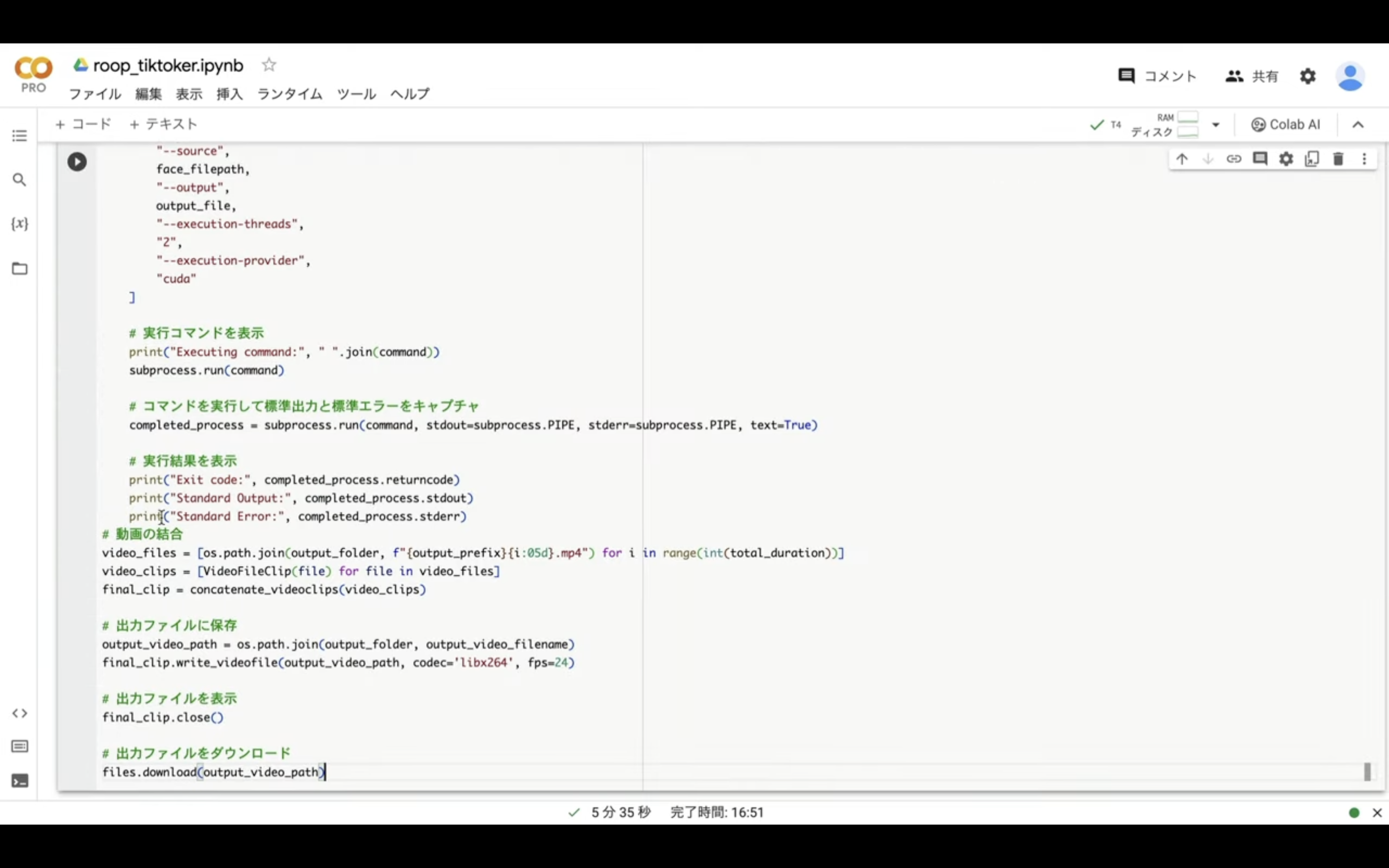
テキストをコピーしたらGoogle Colabの画面に戻ります。
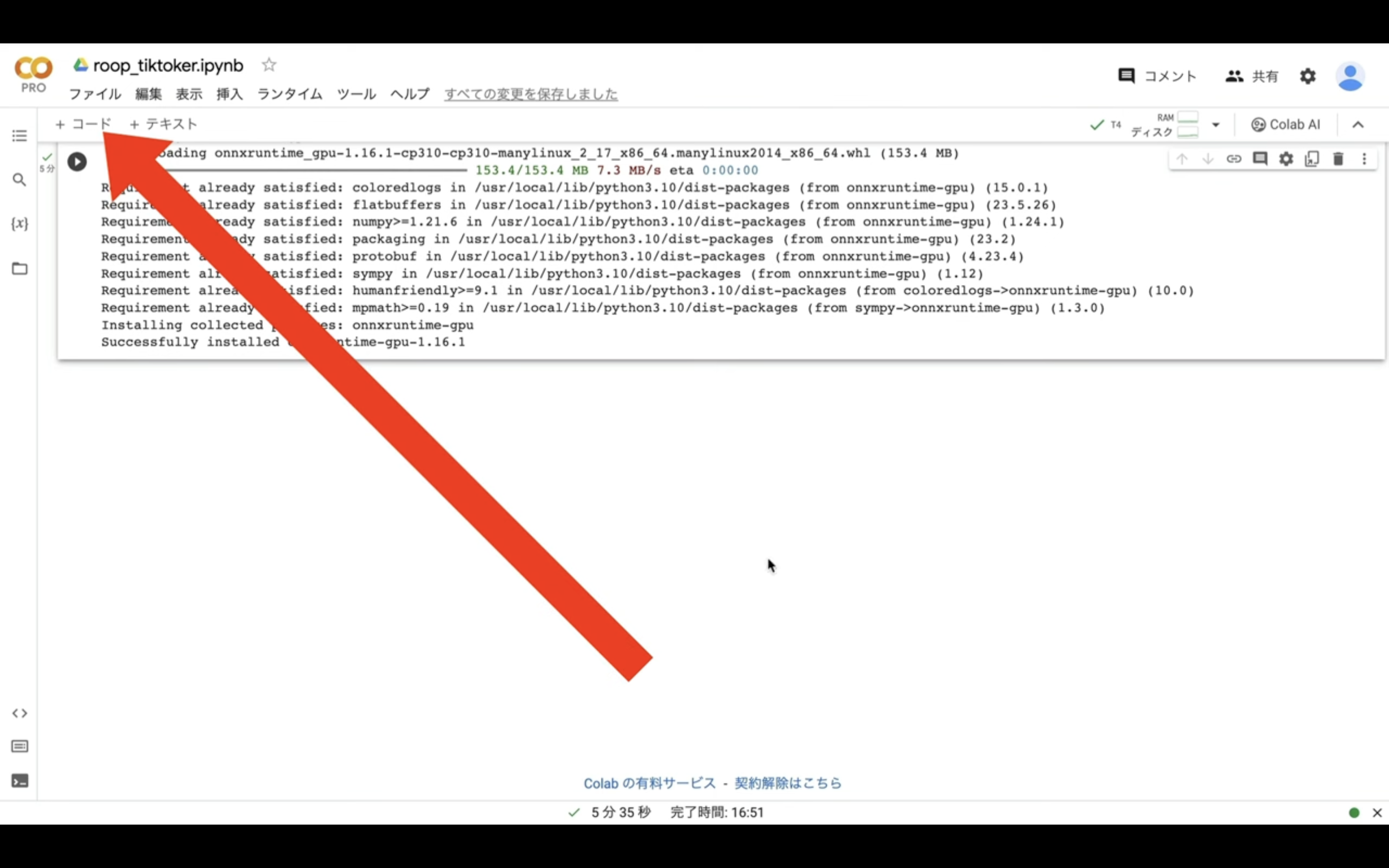
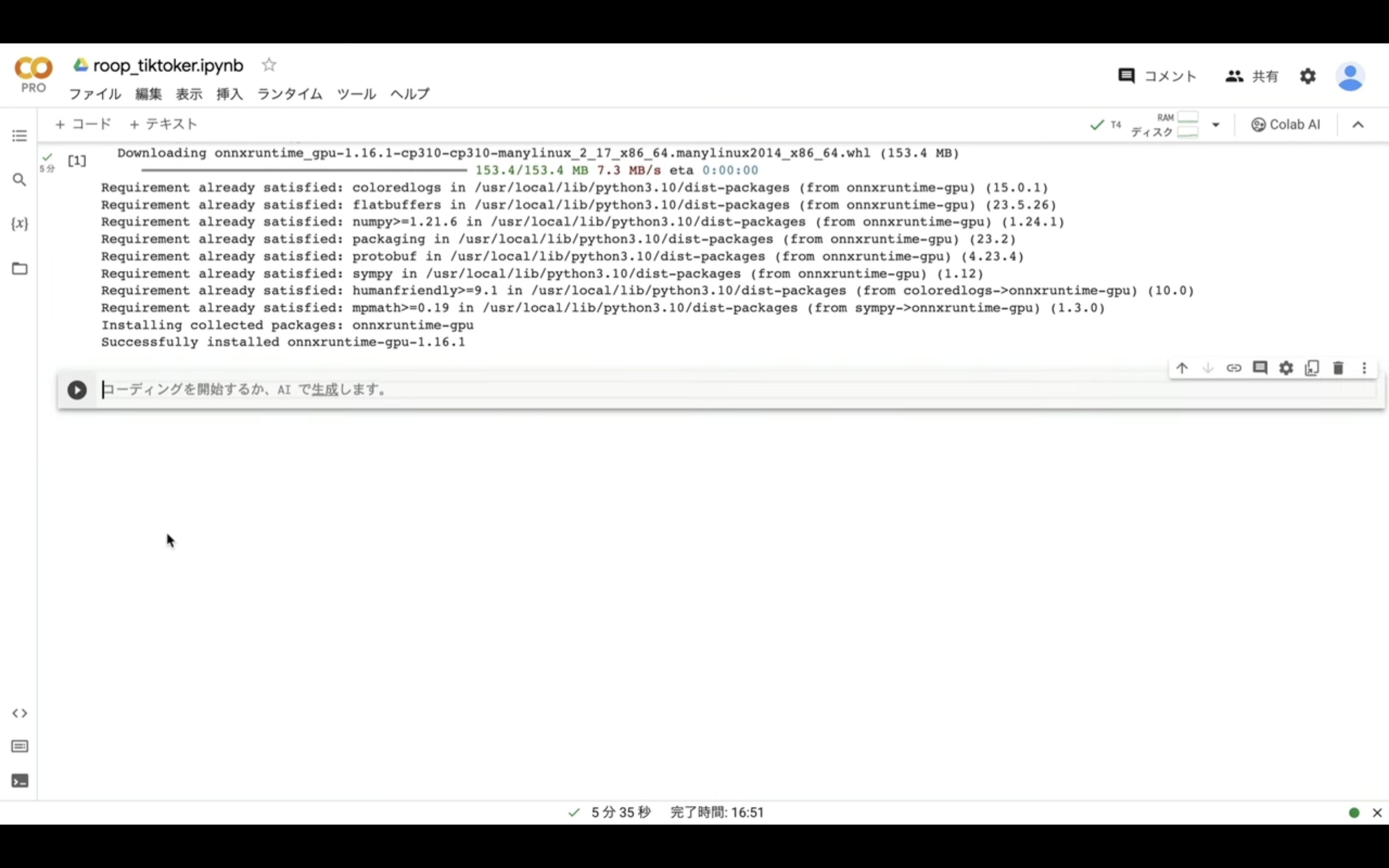
「コード」と書かれているテキストをクリックします。

そうするとテキストボックスが追加されます。

テキストボックスが追加されたら、先ほどコピーしたテキストを貼り付けます。

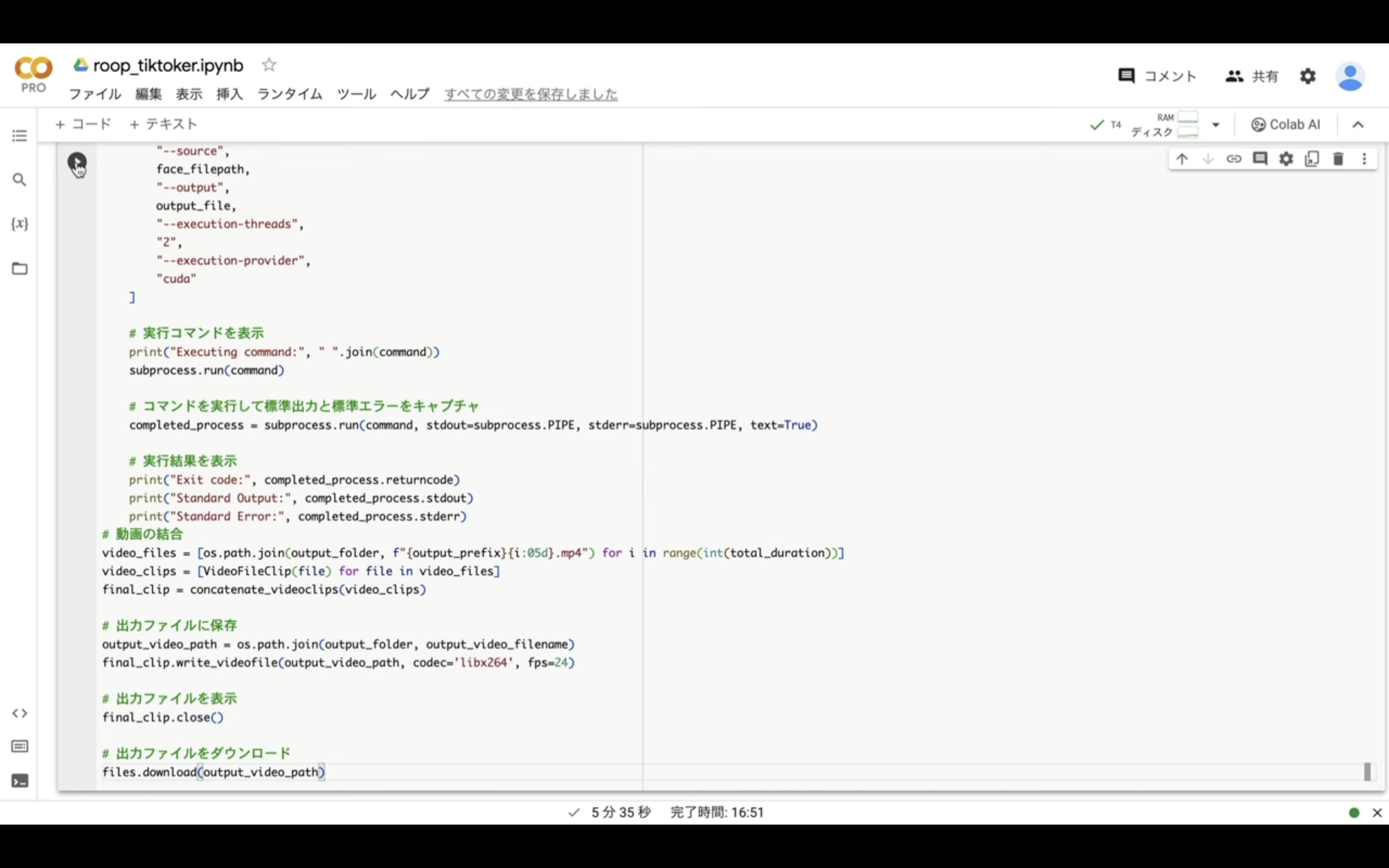
テキストを貼り付けたら、再生ボタンを押します。

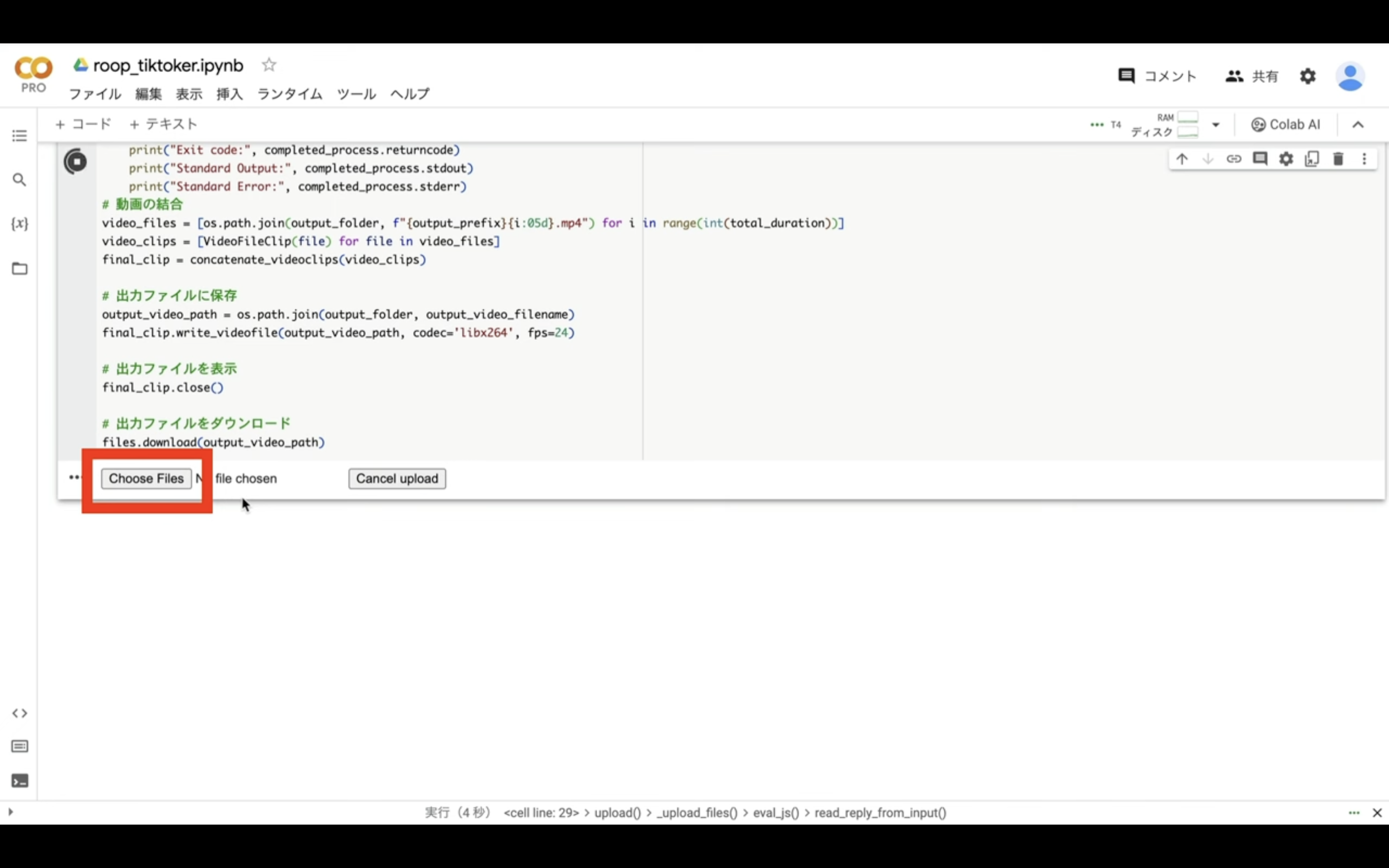
そうするとファイルをアップロードするためのボタンが表示されます。

このボタンをクリックします。
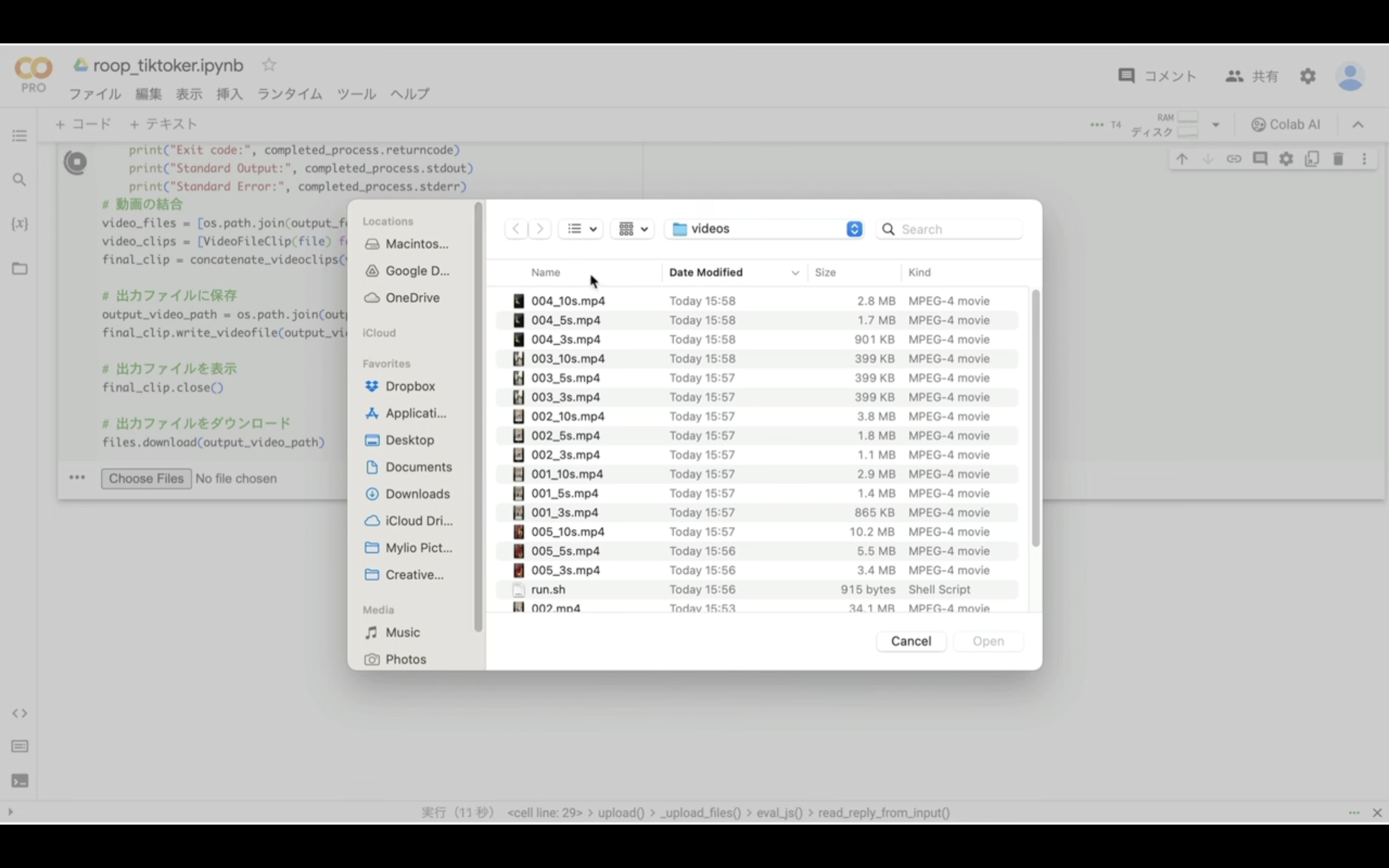
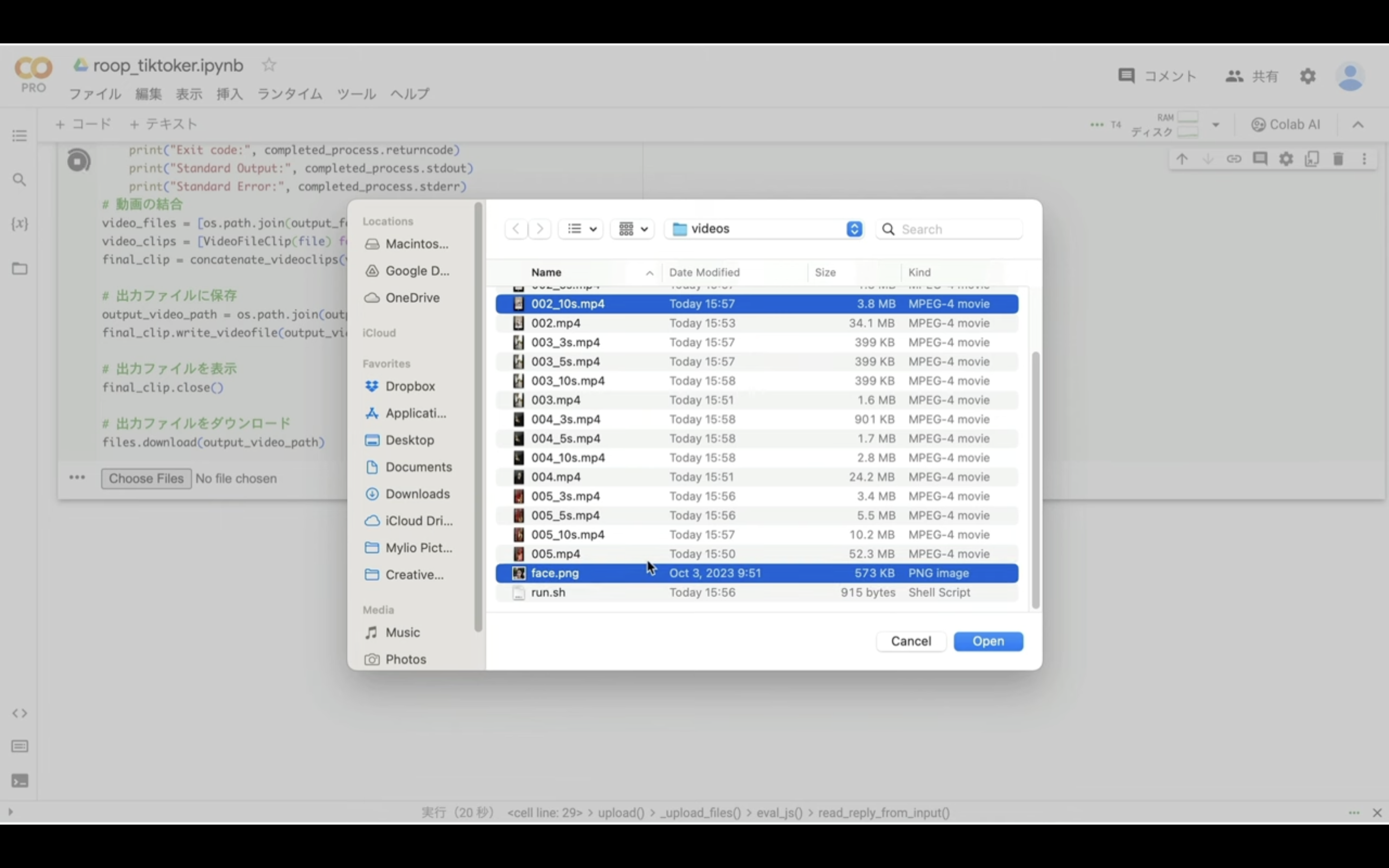
ダイアログボックスが表示されたら、動画と画像を選択します。

動画はMP4、画像はPNG形式のファイルで、拡張子も正しく設定していないとエラーになるのでご注意ください。

ファイルを選択してアップロードを開始します。
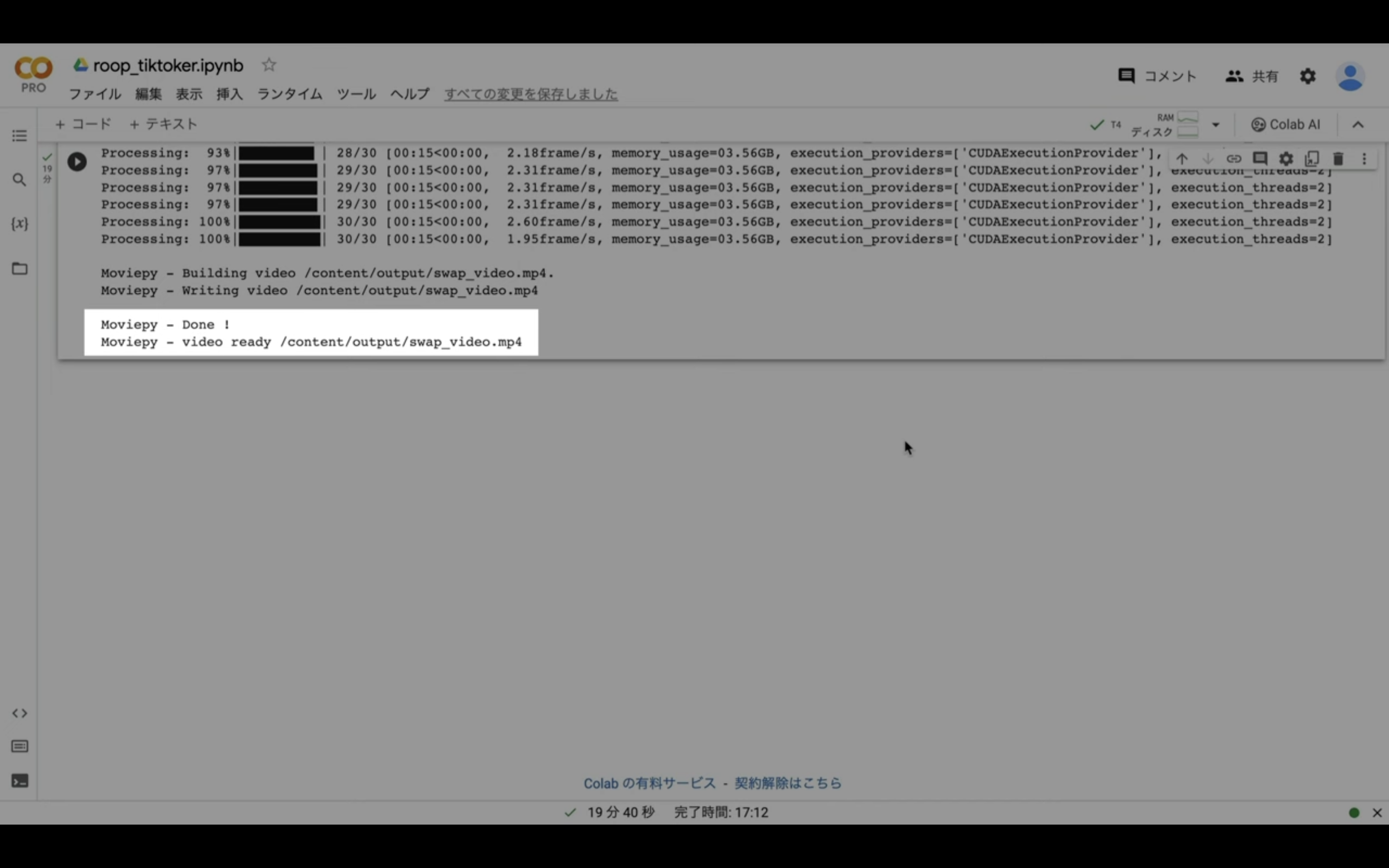
あとは実行が完了するまで待ちます。
この処理にはかなり時間がかかります。
ファイルのサイズにもよりますが、1時間以上かかる可能性もあります。
なお、エラーが発生した場合など技術的な質問については、以下に貼ってある質問サービスのご利用をご検討ください。
ちなみに処理が完了したら、自動的にダウンロードされる仕組みになっています。

ぜひ皆さんも試してみてくださいね🎵










