▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回は自動で字幕を付けてくれるauto captionについて解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
自動で字幕を付けてくれるauto captionについて
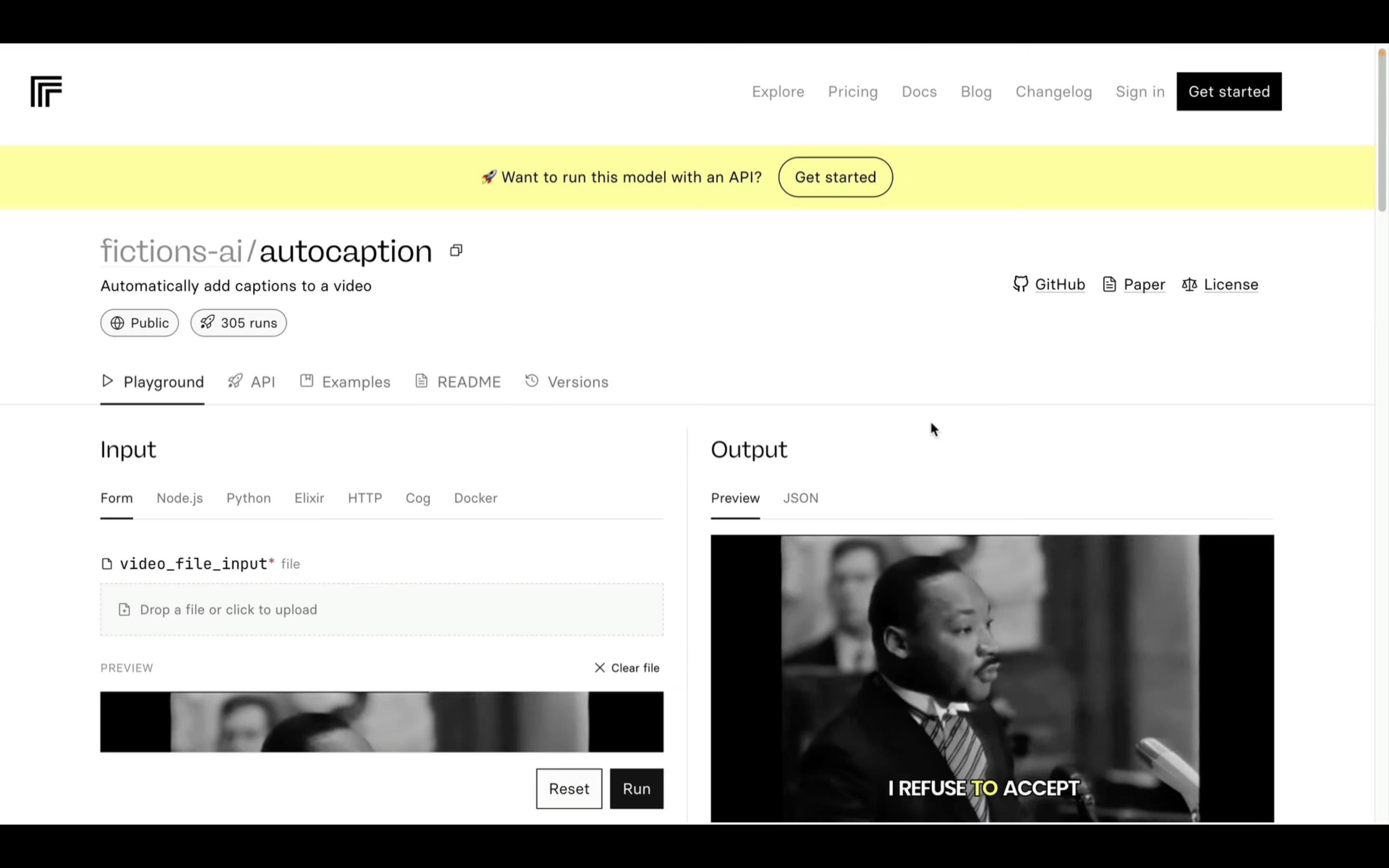
auto captionはデモサイトが用意されています。

このサイトへのURLは下記に貼っておきますので、そちらをご確認ください。
デモサイトにアクセス
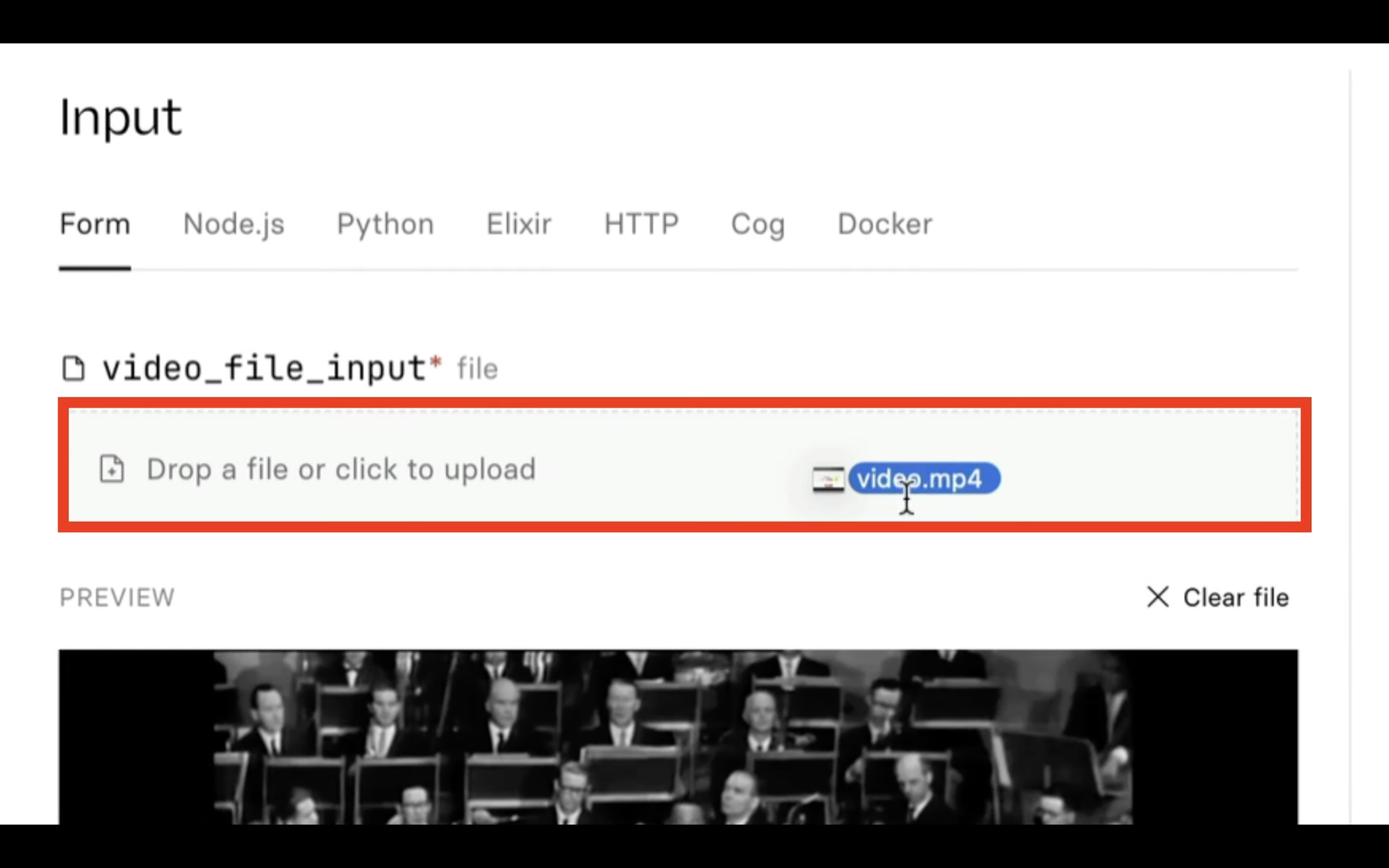
サイトにアクセスしたら、この部分に字幕を付けたい動画ファイルをドラッグアンドロップします。

今回は、この解説のオープニングの動画をアップロードしました。

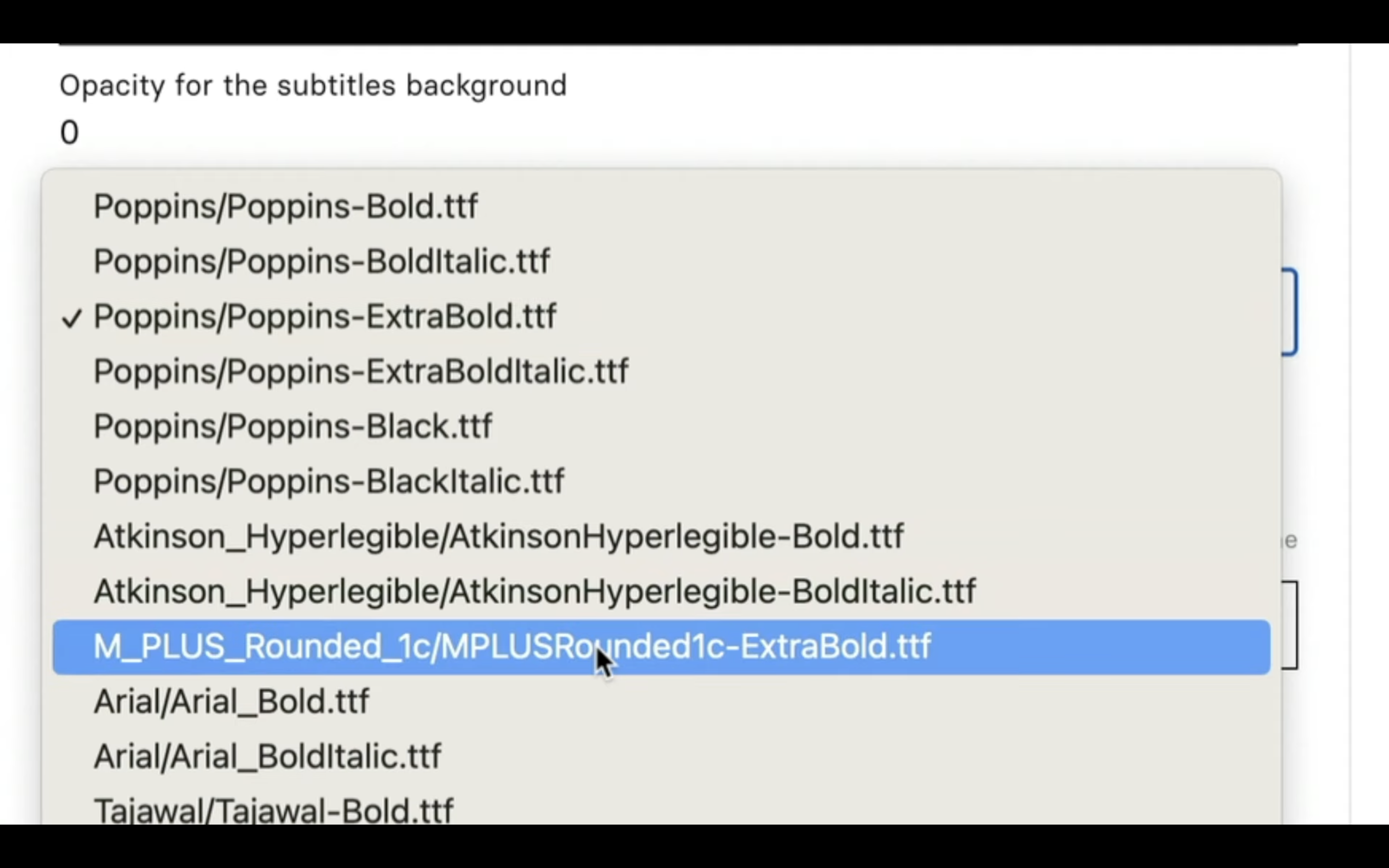
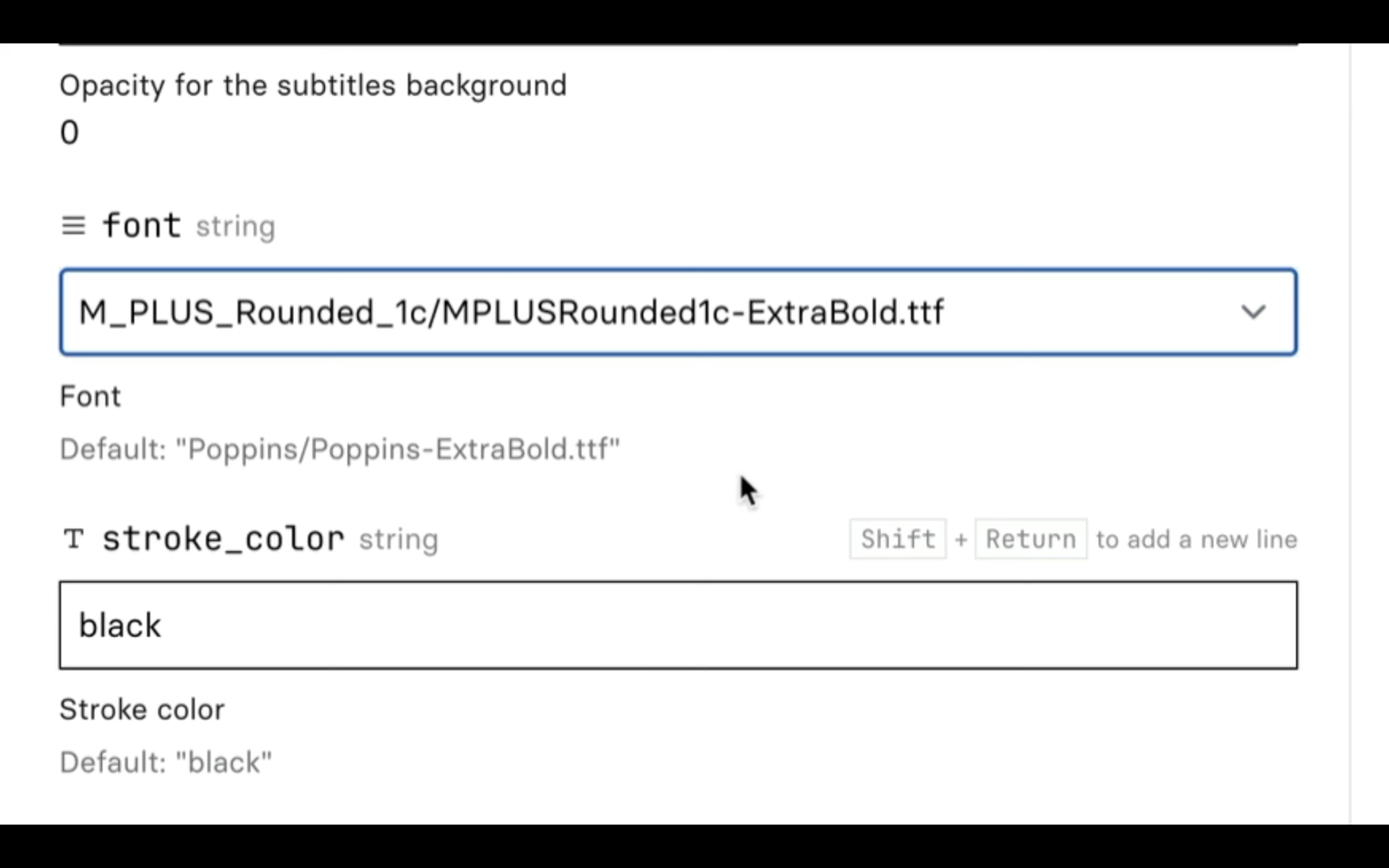
動画をアップロードしたら、次にフォントを指定します。

日本語に対応していないフォントだと字幕が表示されません。
今回は、このフォントを選択しておきました。

これで設定は完了です。
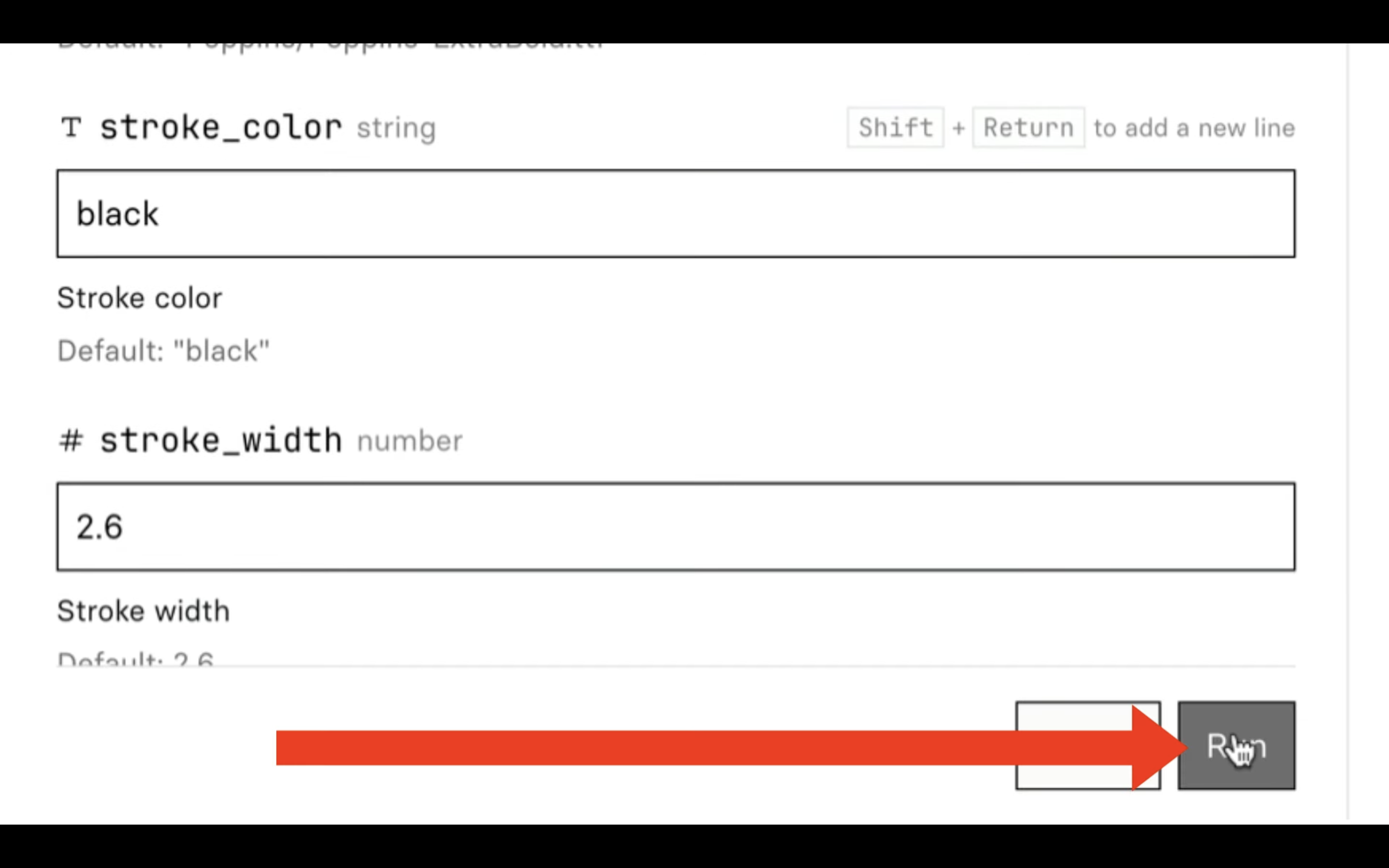
それでは早速、実行していきましょう。
auto caption実行
「Run」と書かれているボタンをクリックします。

処理が完了するまでしばらく待ちます。
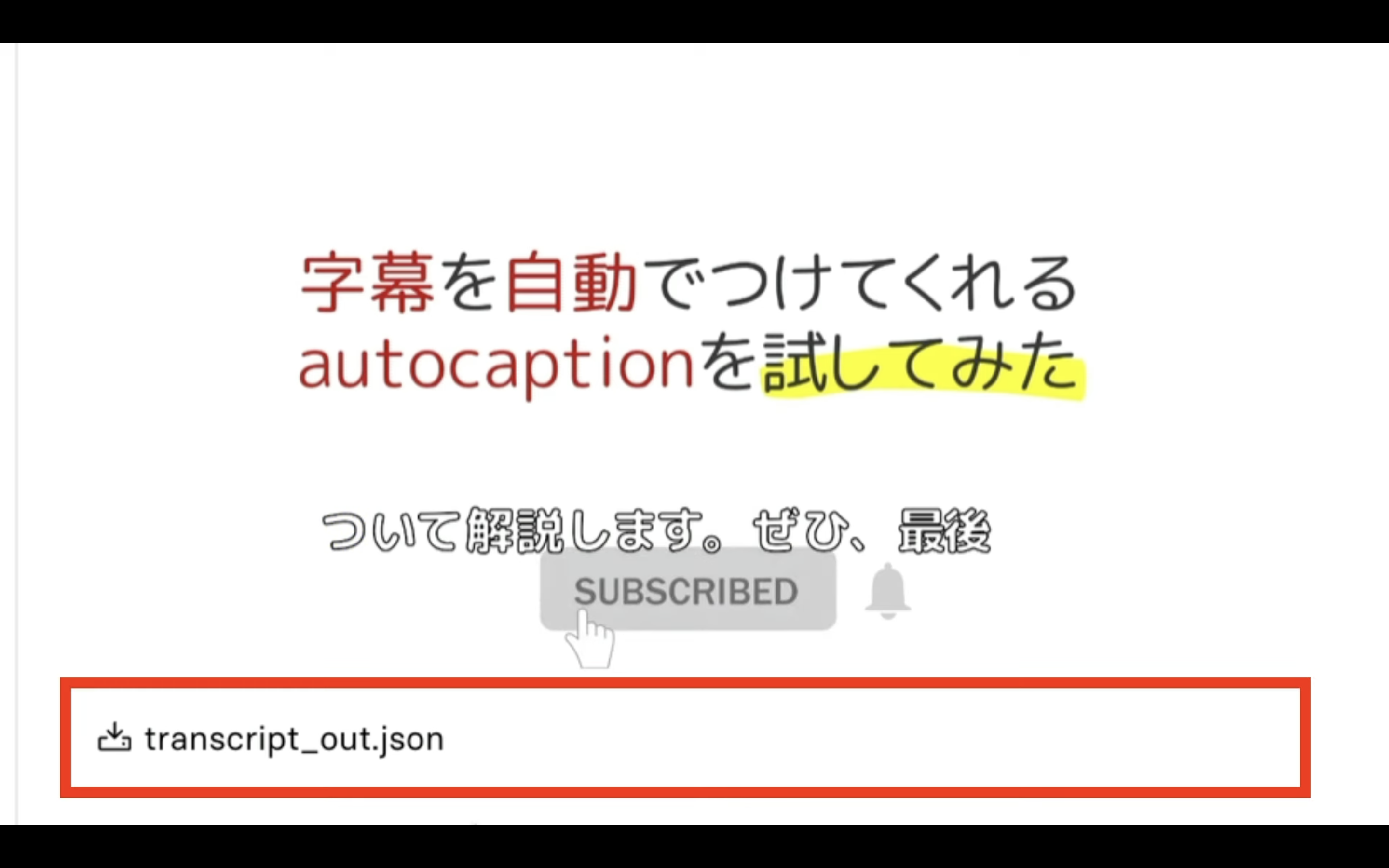
しばらく待っていると、字幕が付けられた動画が生成されます。

このように簡単に字幕を付けられるのは便利ですね。
表示する字幕は設定ファイルで指定することも可能です。
「ScriptOUT.JSON」と書かれているボタンをクリックします。

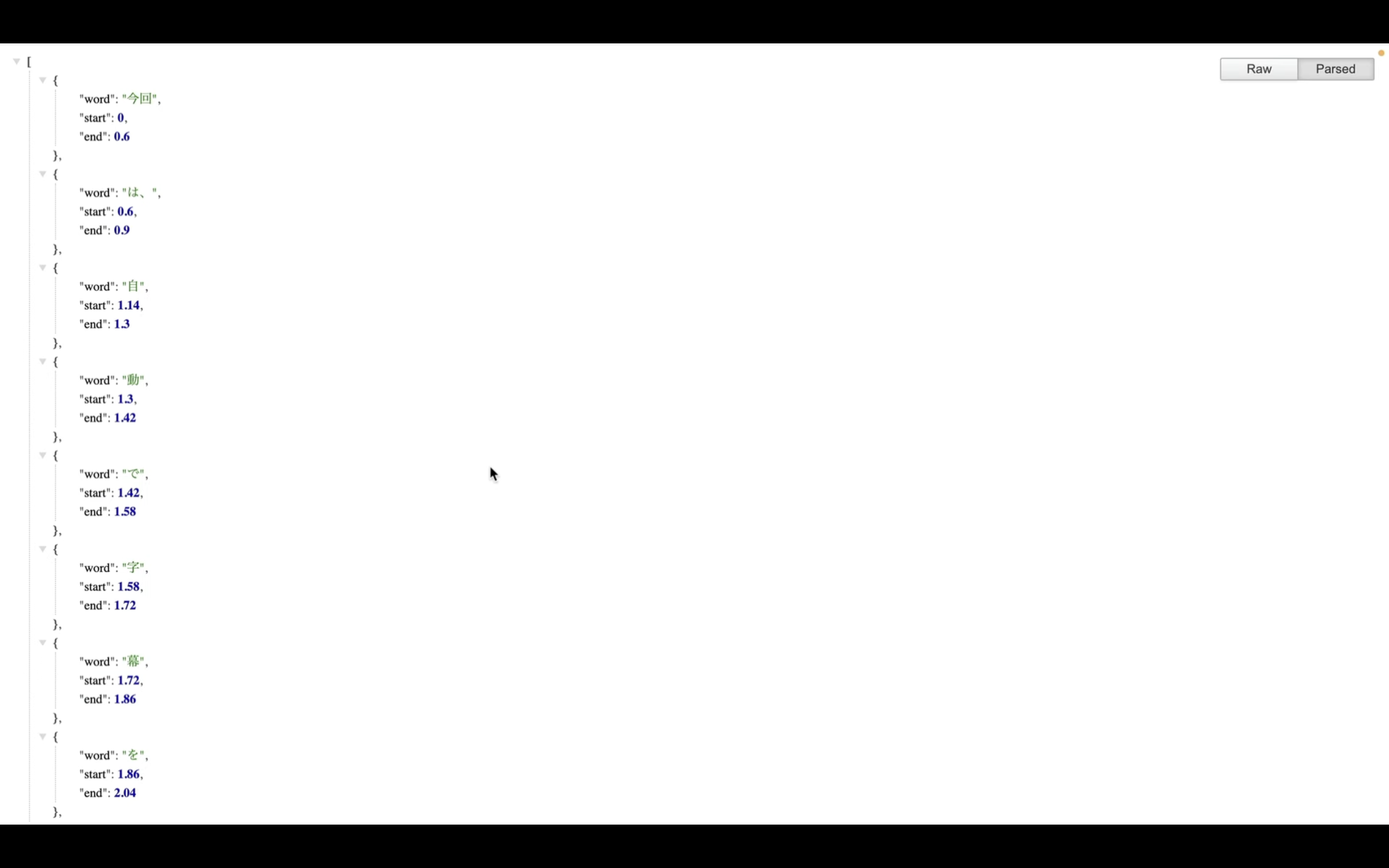
そうすると、設定ファイルが新しい画面で表示されます。

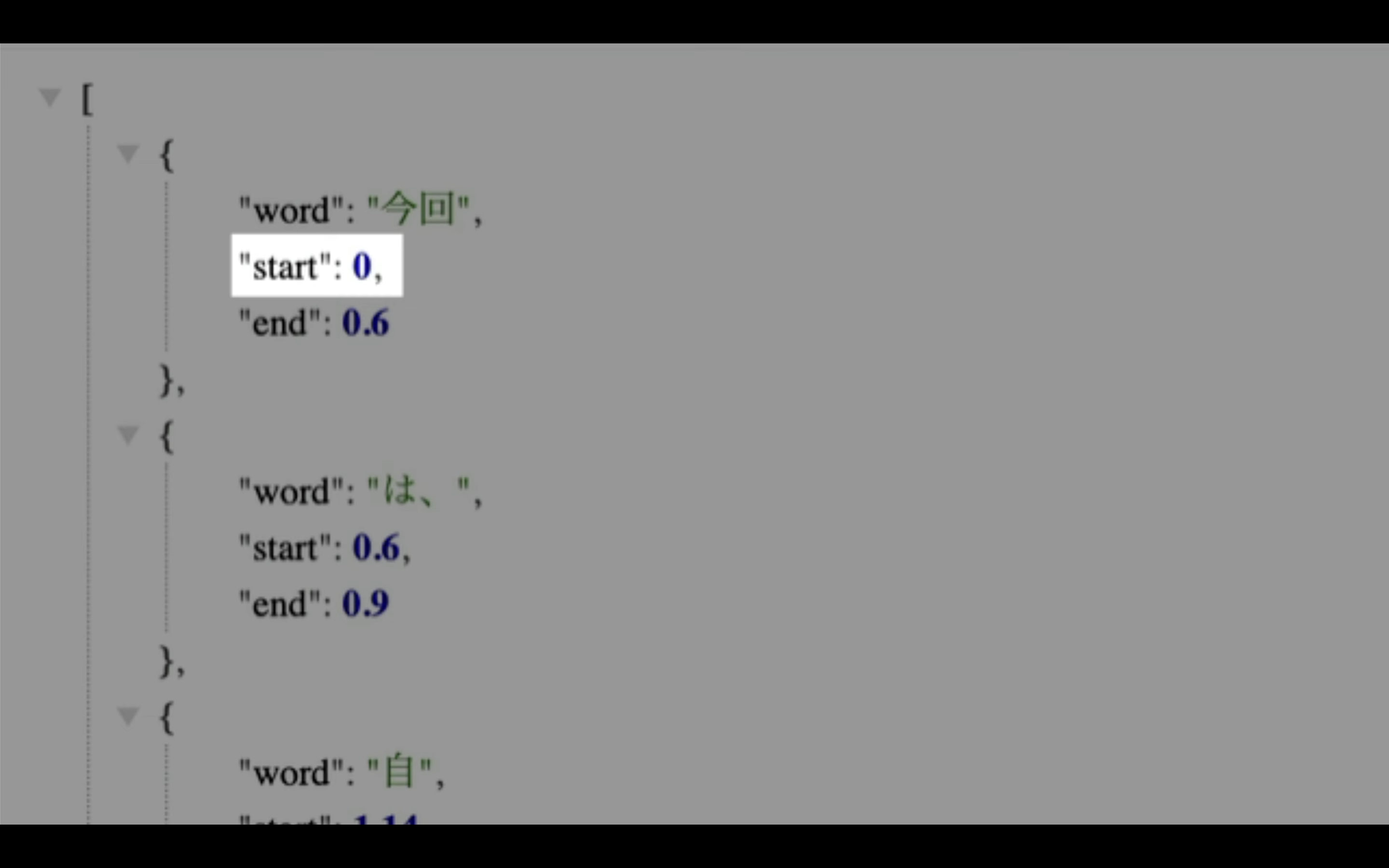
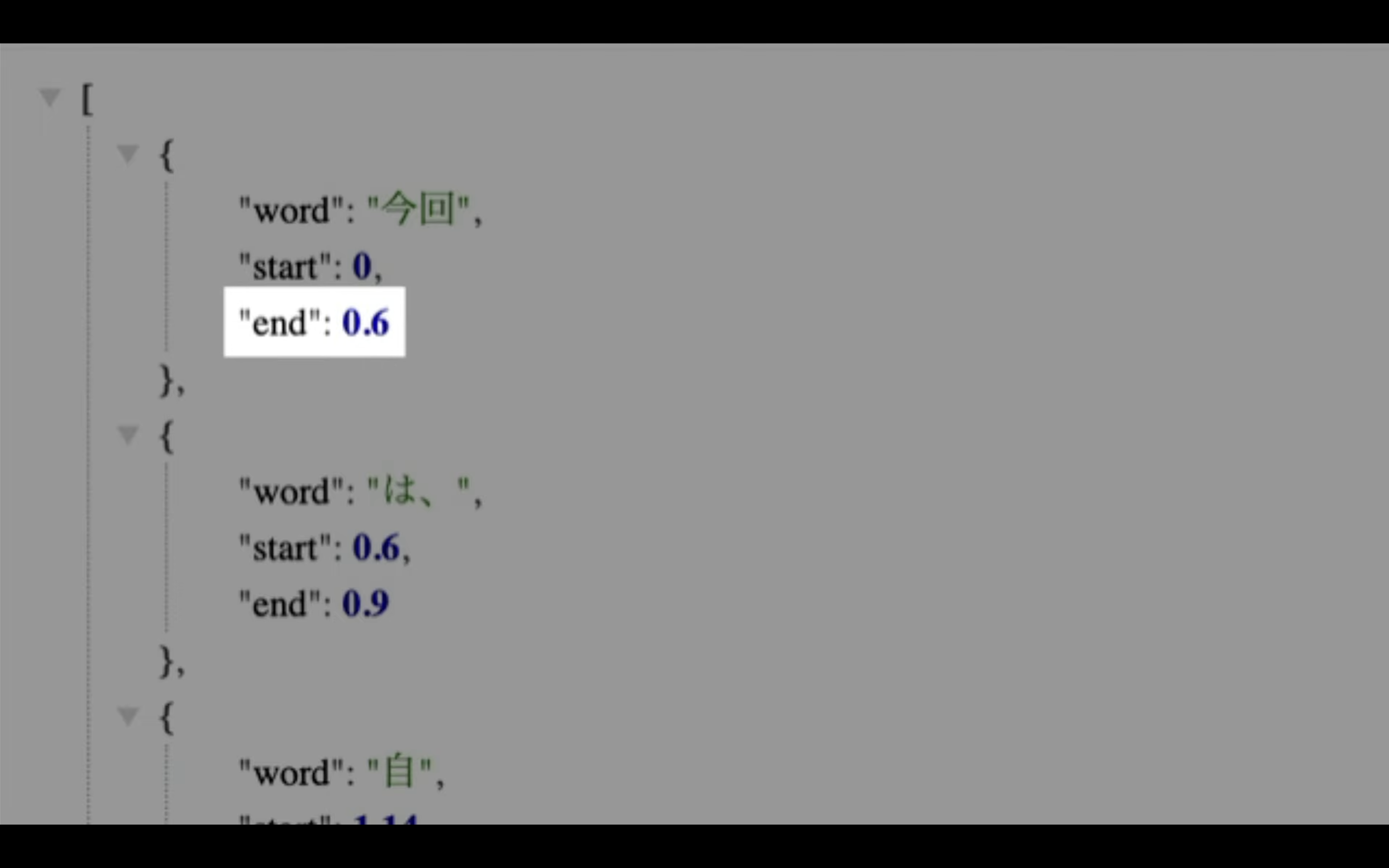
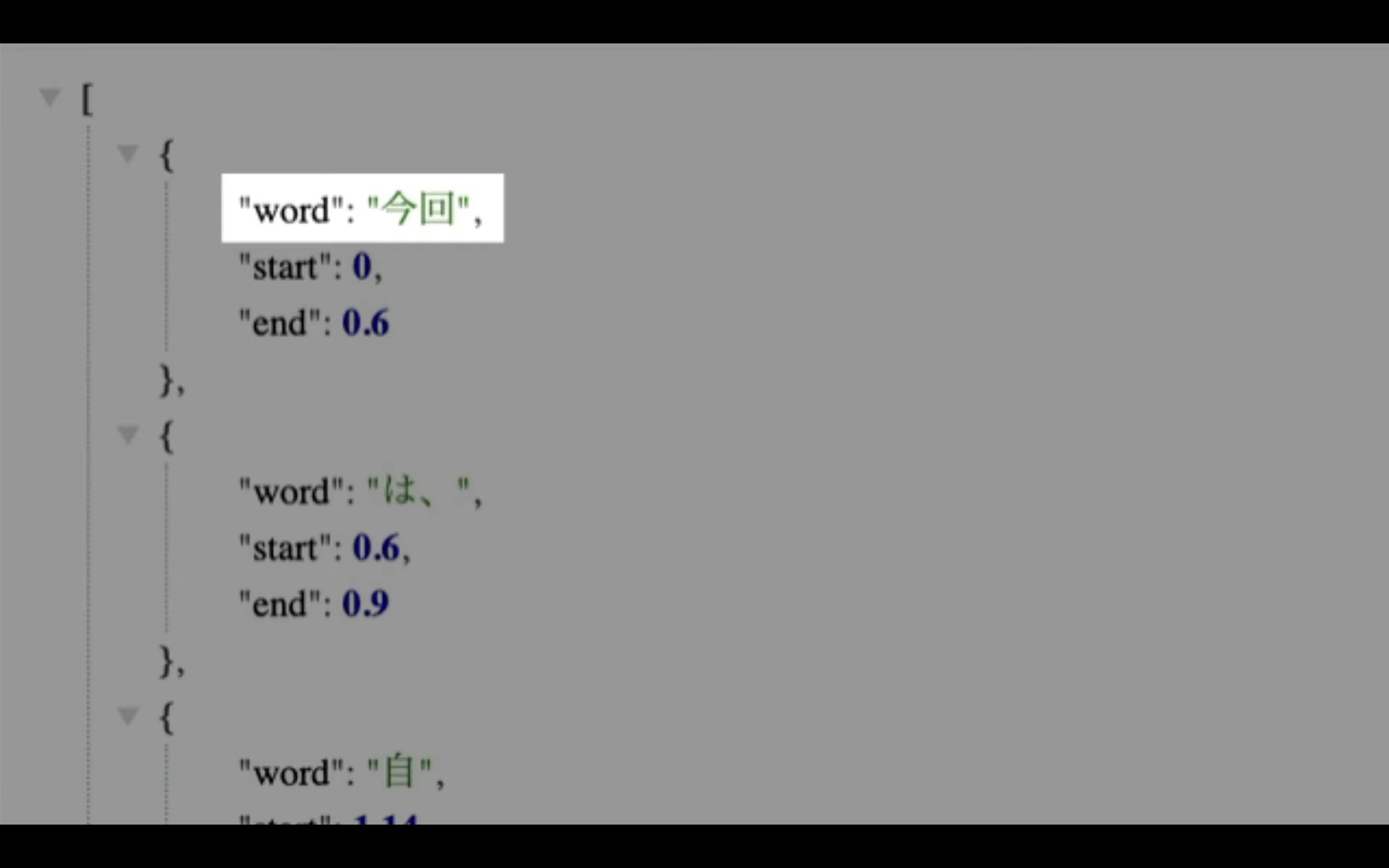
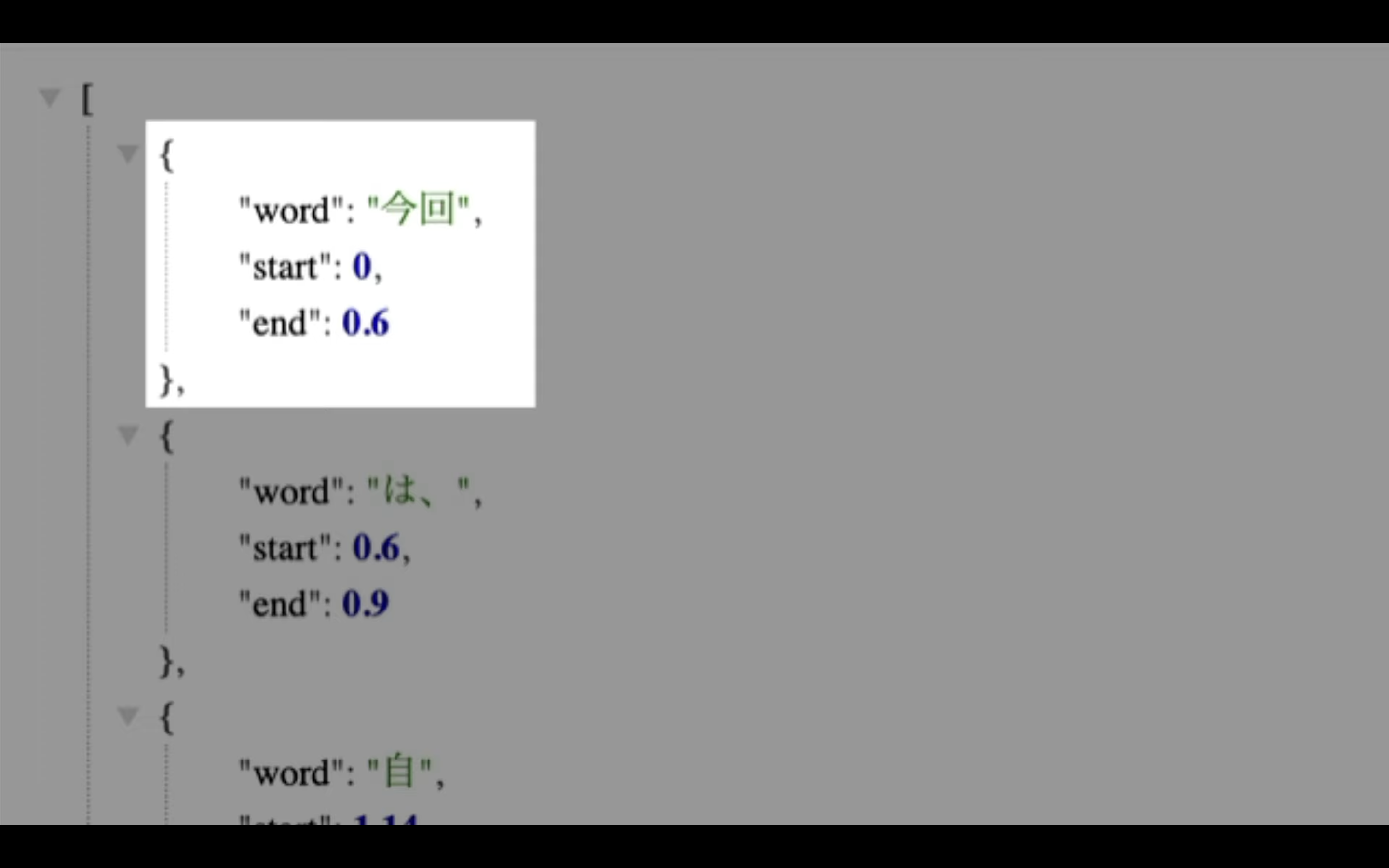
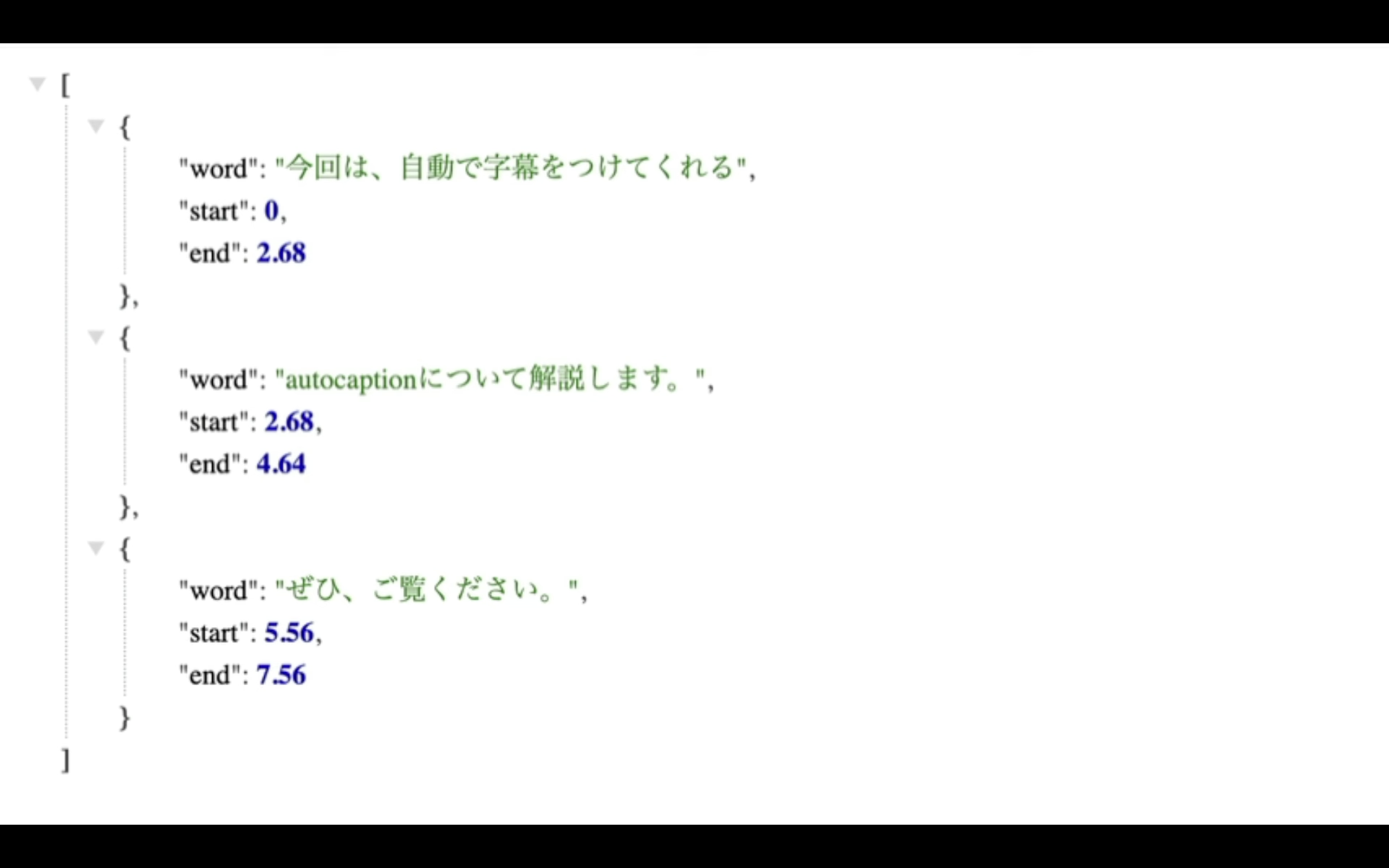
このように、字幕の表示を開始する秒数を「start」、表示を終わらせる秒数を「end」で指定します。


そして、そのセットの中に字幕のテキストを指定します。

この3つの項目をワンセットとして、カンマ区切りで指定していきます。

設定ファイルを修正
今回は、この字幕の設定ファイルをこのように修正してみました。

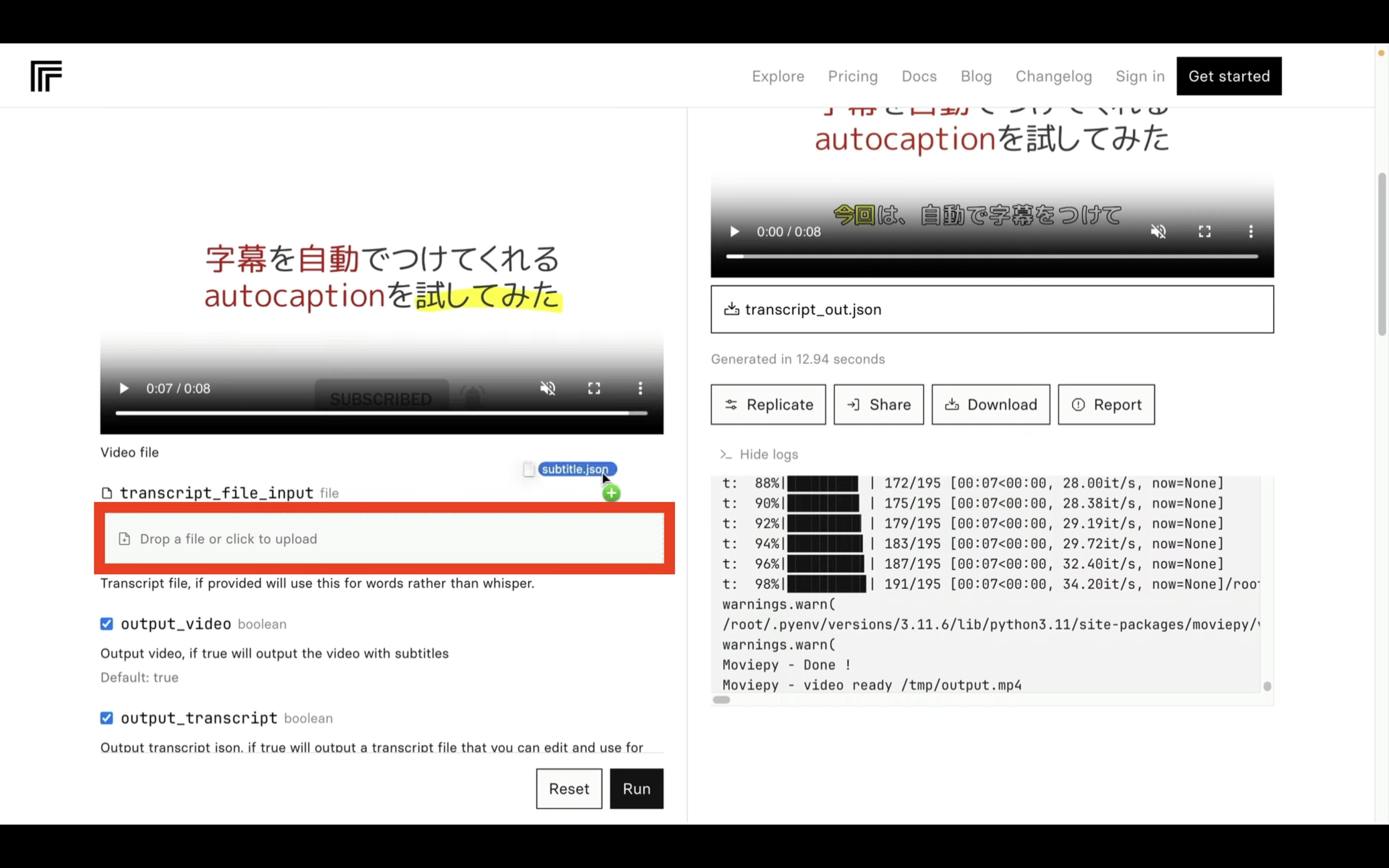
字幕の設定ファイルを用意したら、先ほどの画面に戻ります。
そして、「transcript_file_input」というタイトルの下にあるブロックに設定ファイルをドラッグアンドドロップします。

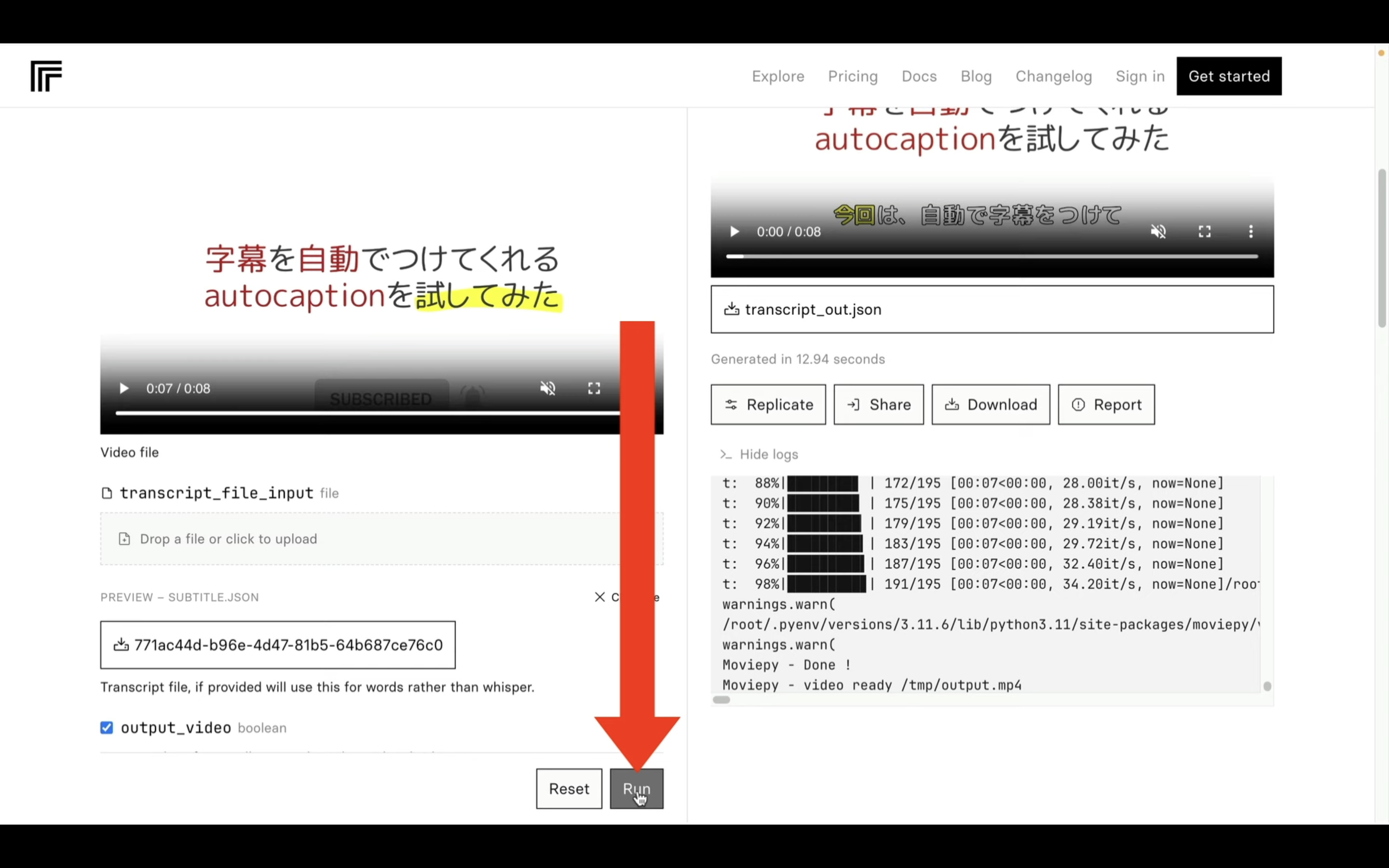
設定ファイルをアップロードしたら、「Run」ボタンを押して動画の生成を開始します。

動画が生成されるまでしばらく待ちます。
しばらく待っていると、動画が生成されます。

このように、設定ファイルで指定した単位で字幕が表示されます。
auto captionの利用方法についての解説は以上です。
是非お試しください。










