▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回は、Decohereを使って動画を生成する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
Decohereを使って動画を生成する方法について
まずはDecohereのサイトにアクセスします。

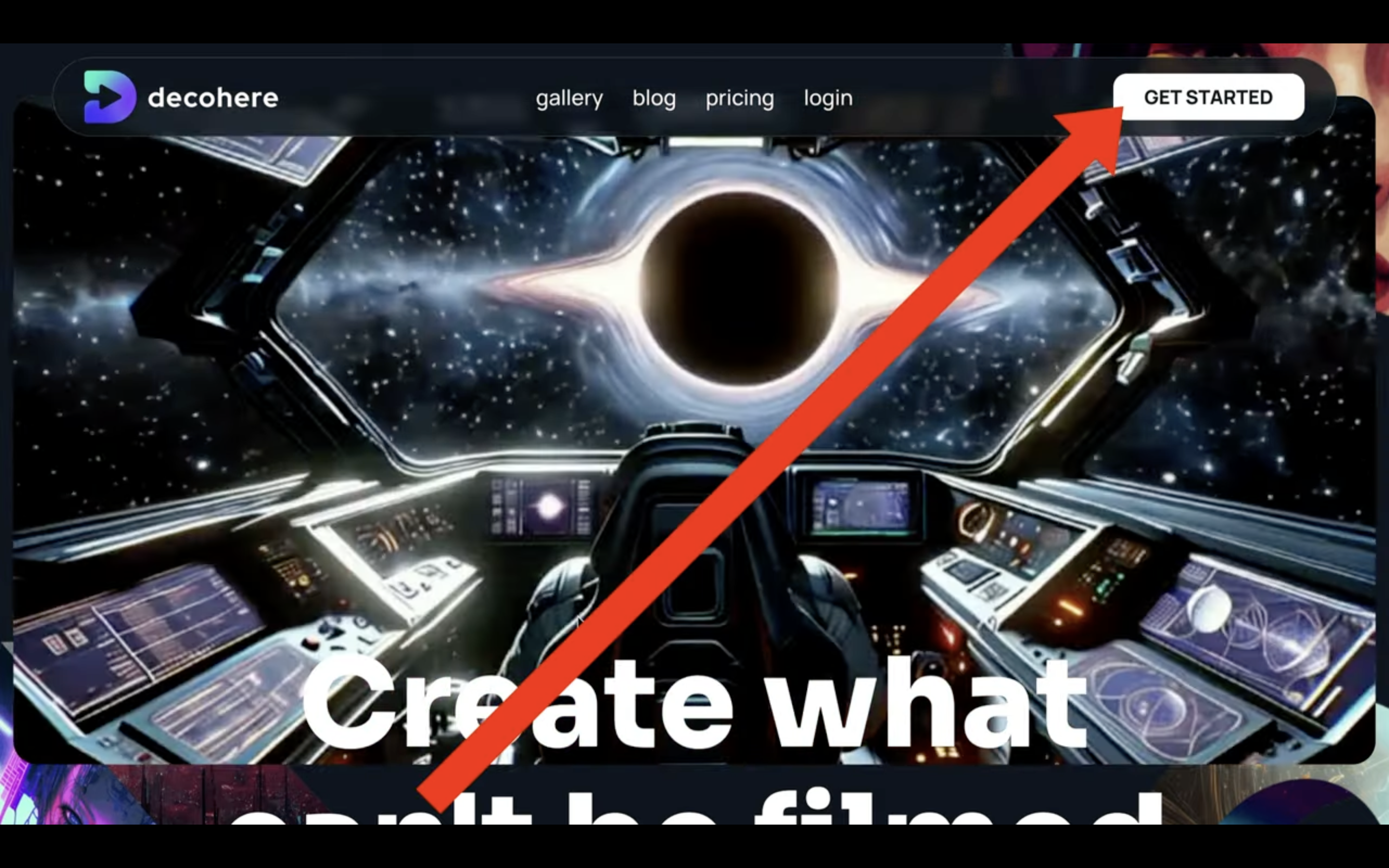
サイトにアクセスしたら、右上にある「Get Started」と書かれているボタンをクリックします。

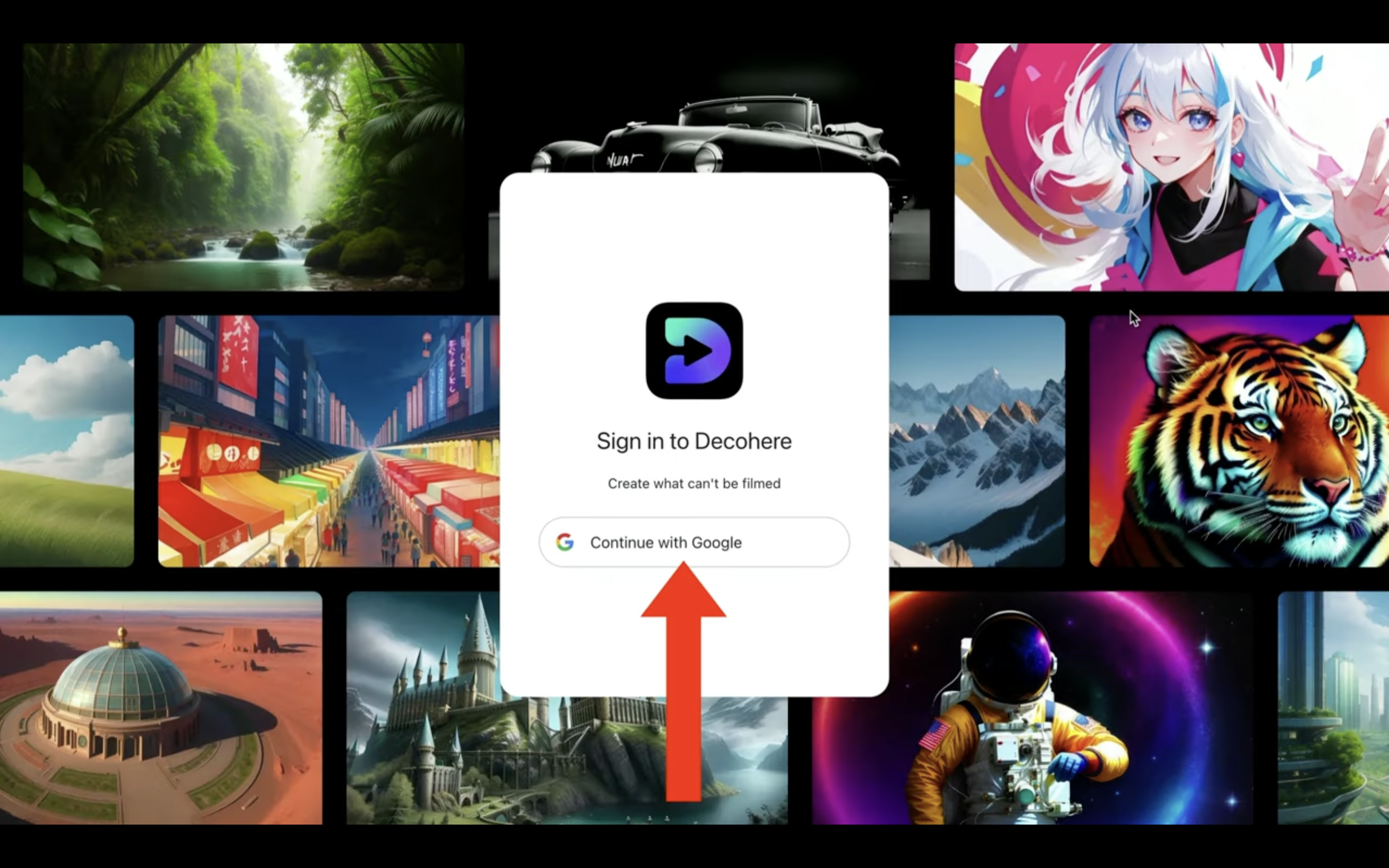
ポップアップ画面が表示されるので、「Continue with Google」と書かれているボタンをクリックします。

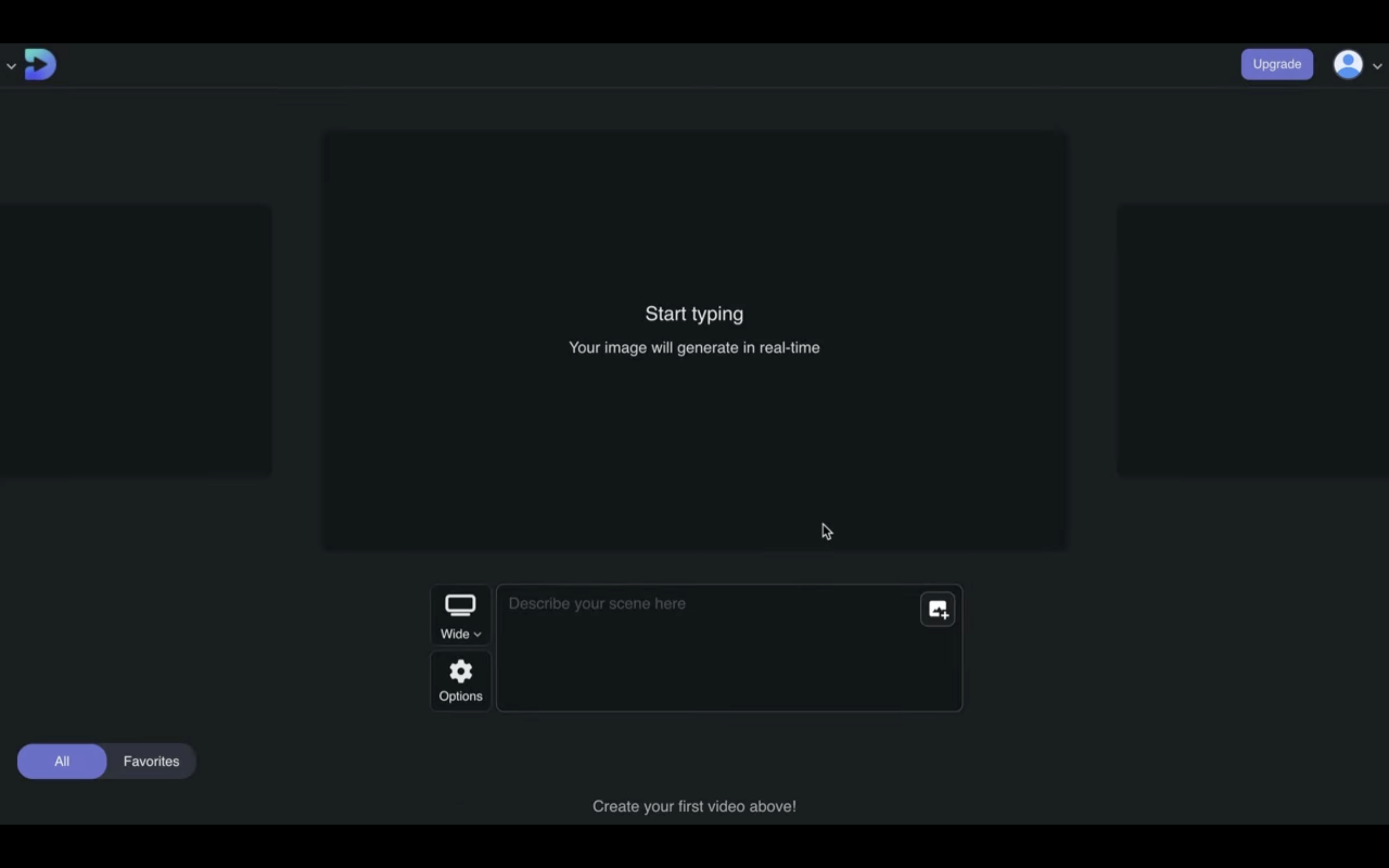
これでDecohereのサイトにログインすることができました。

それでは早速動画を生成していきましょう
生成する動画の説明を英語で入力します。

今回は「洗練されたモダンなドレスに身を包んだ美しい女性がアートギャラリーの中を自信たっぷりに歩いている様子」という意味の英文にしています。
テキストを入力したら自動的に画像が生成されます。
この画像の中から動画にするシーンを選びます。

今回はこのシーンを選択しておきました。

シーンを選択したらカメラのマークをクリックします。

そうすると動画の生成が開始されます。
動画の生成には数分程度かかります。
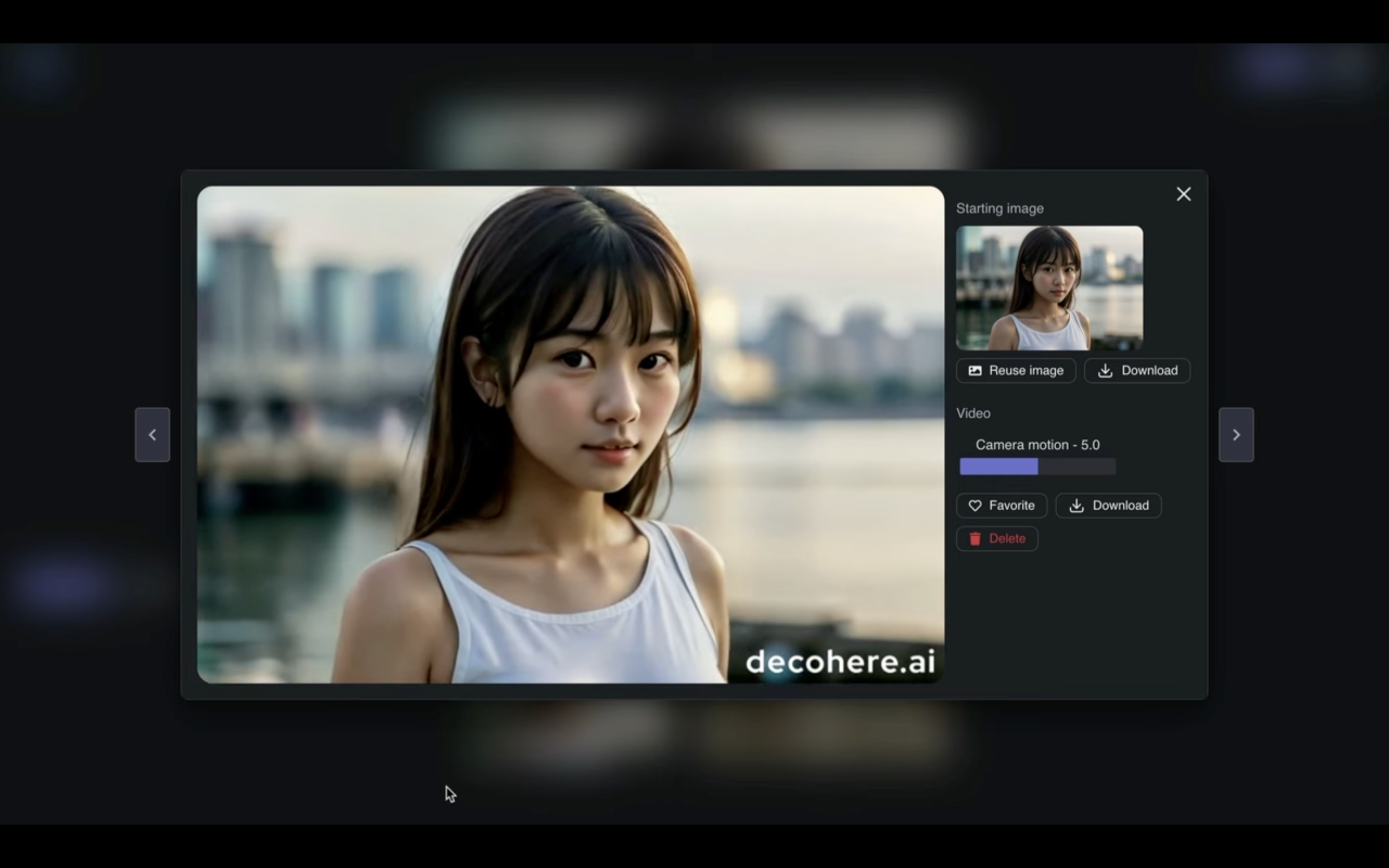
しばらく待っていると、このような動画が生成されました。

生成された動画を再生します。

指定した通り、ドレスに身を包んだ女性がアートギャラリーの中を歩いている動画が生成されて、こんなに簡単に動画が生成されるのはすごいですね。
生成された動画を自分のパソコンに保存するには、ダウンロードボタンをクリックします。

これで生成された動画がパソコンにダウンロードされます。
画像から動画を生成してみましょう
画像のマークをクリックします。

表示されたダイアログボックスから画像ファイルを選択します。

今回はこのような画像を選択しておきました。

画像をアップロードしたら「Generate Video」と書かれているボタンをクリックします。

そうすると動画の生成が開始されます。
動画の生成には数分程度かかります。
しばらく待っていると、このような動画が生成されました。

生成された動画を再生します。

期待した通り、アップロードした画像に動きが加わった動画が生成されています。
画像からも動画が生成できるのは便利ですね。
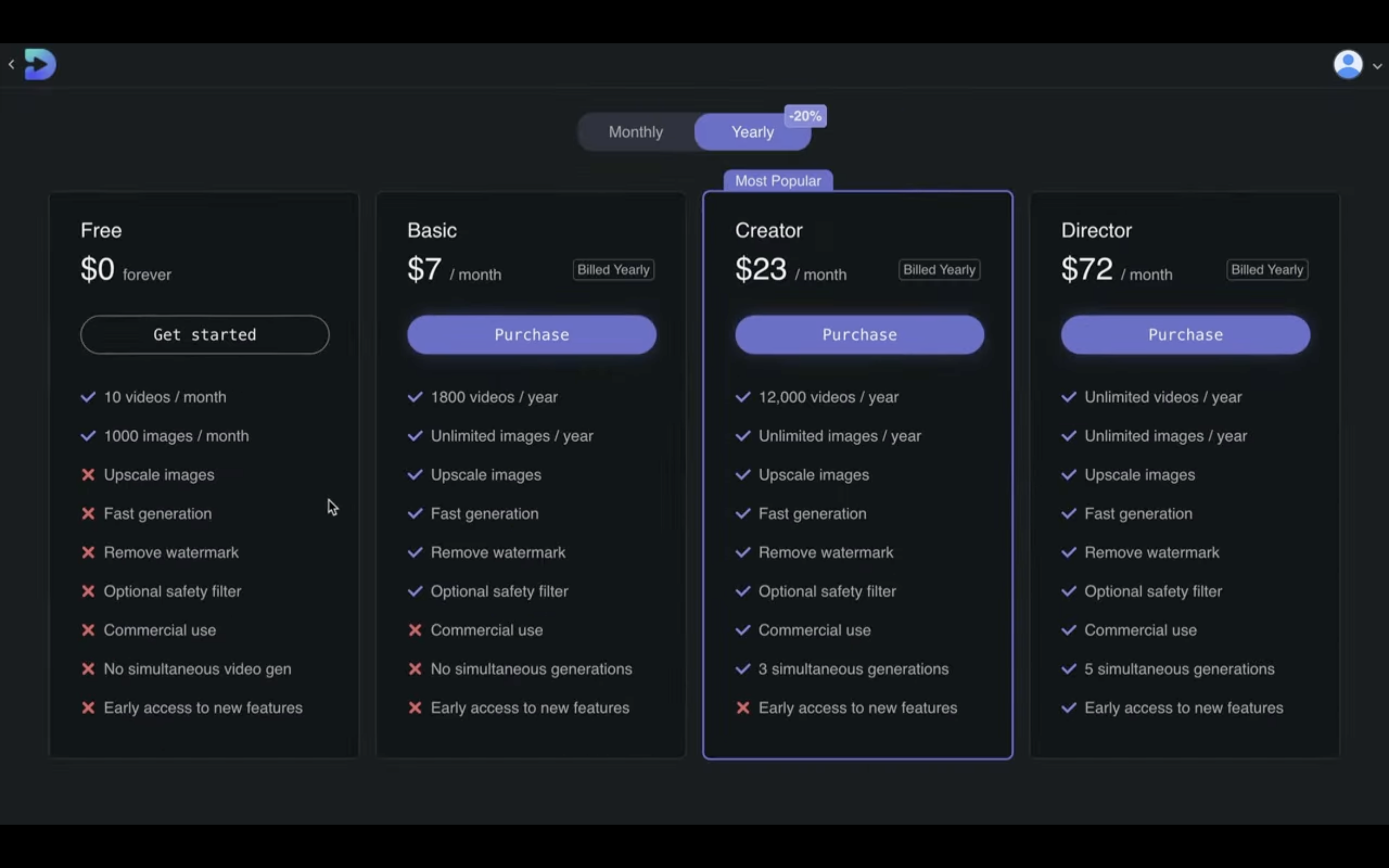
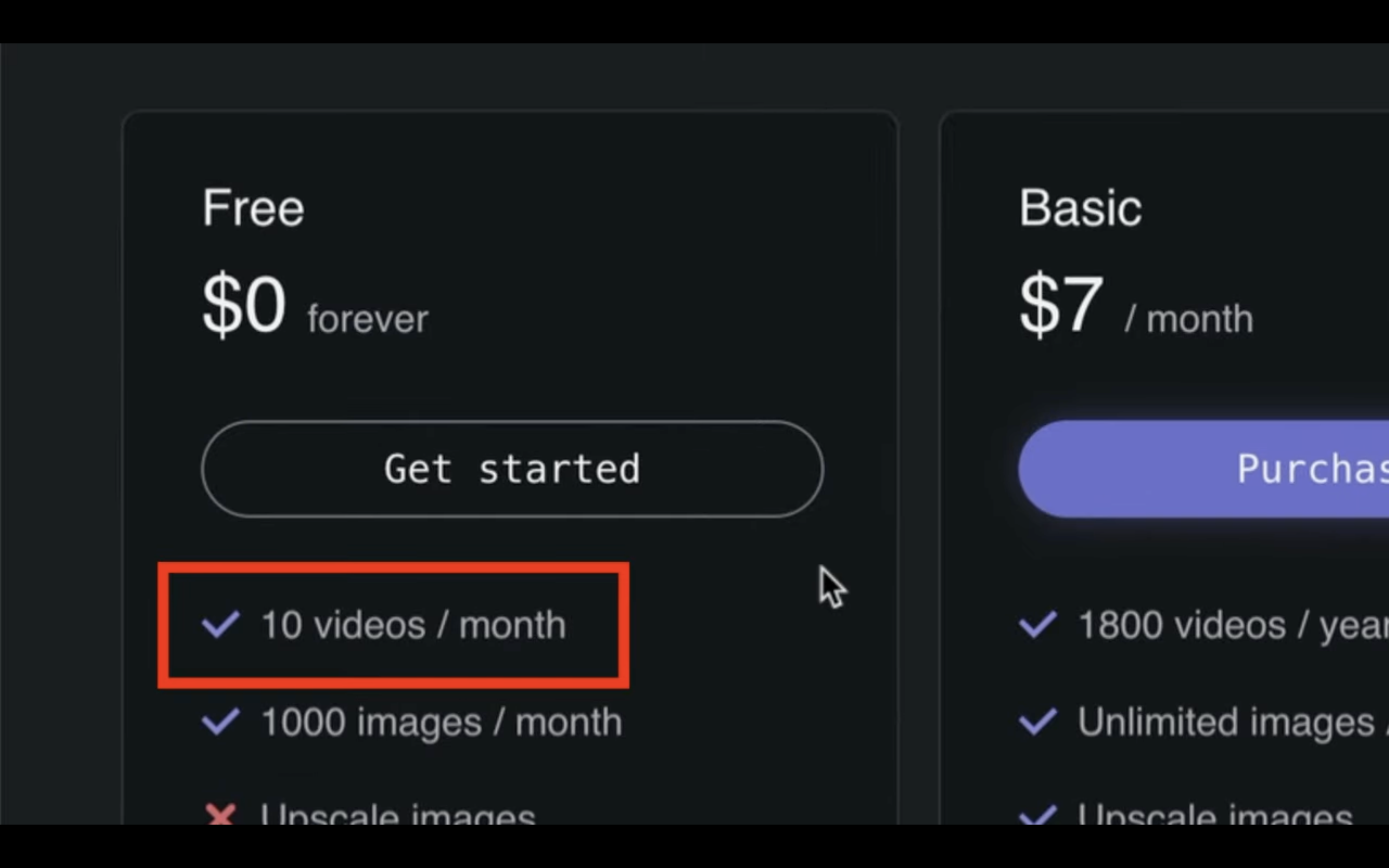
なお、無料版で生成できる動画には限りがあります。

無料プランの場合は月々10件までの動画が生成できます。

そのため、無料プランで試してみて気に入ったら有料プランに切り替えるのもいいと思います。
ぜひお試しください。










