▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はテキストから動画を生成できるGenmoについて紹介します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
テキストから動画を生成できるGenmoとは?
まずはGenmoのサイトにアクセスします。

サイトへのURLは以下に貼っておきますのでそちらをご確認ください。
サイトにアクセスしたら左下にあるログインボタンをクリックします。

ログインはGoogleアカウントでログインする方法が簡単なのでおすすめです。
Continue with Googleと書かれているボタンをクリックします。

これでGenmoのサイトにログインすることができました。

それでは早速動画を生成してみましょう。
まずは用意されているスクリプトを利用してみます。
Need Ideas for a promptと書かれているボタンをクリックします。

そうするとスクリプトがランダムに選択されます。

さらにSubmitボタンの左にあるサイコロのマークを押すと何回もランダムに動画を生成するためのテキストが表示されます。

何回かこのサイコロのマークを押して試したいプロンプトを選びましょう。
今回はこのプロンプトにしてみます。

プロンプトが決まったらSubmitと書かれたボタンをクリックしてください。

そうすると動画の生成が開始されます。

動画の生成には数分程度かかります。
しばらく待っているとこのような動画が生成されました。

こんなに簡単にテキストから動画が生成されるのはすごいですね。
動画が生成されたらその下に別パターンに関するボタンが表示されます。

ボタンをクリックします。
そうするとアドバイス通りのテキストに変更されます。

それではこのテキストの指示で動画を生成してみましょう。

Submitと書かれているボタンをクリックします。

そうすると動画の生成が開始されます。
動画の生成には数分程度かかります。
しばらく待っているとこのような動画が生成されました。

簡単にいろんなパターンを試すことができるのはありがたいですね。
それでは次に生成する動画の設定を変更してみましょう。
左下にある調整マークをクリックします。

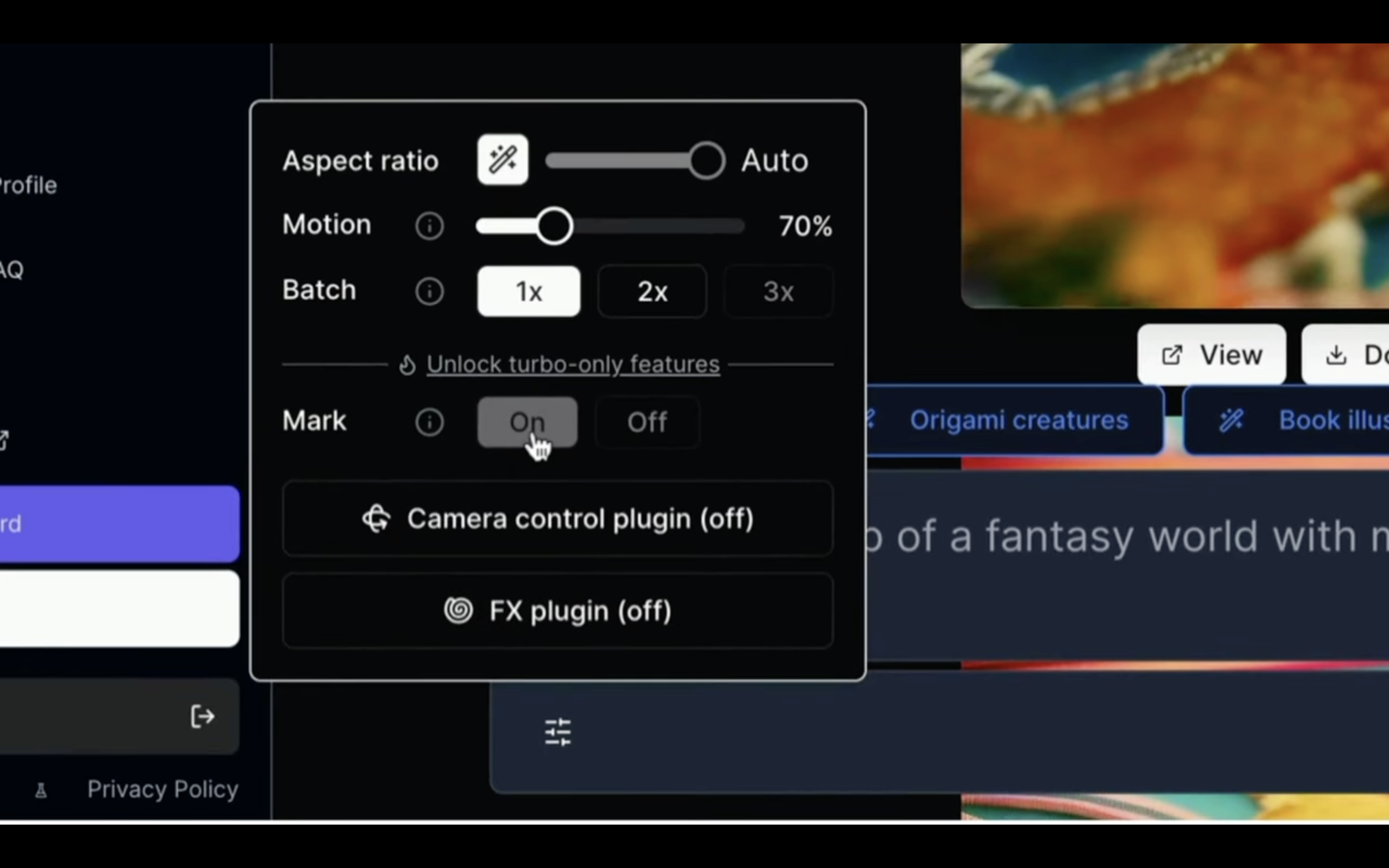
そうすると動画を生成するための設定画面がポップアップで表示されます。

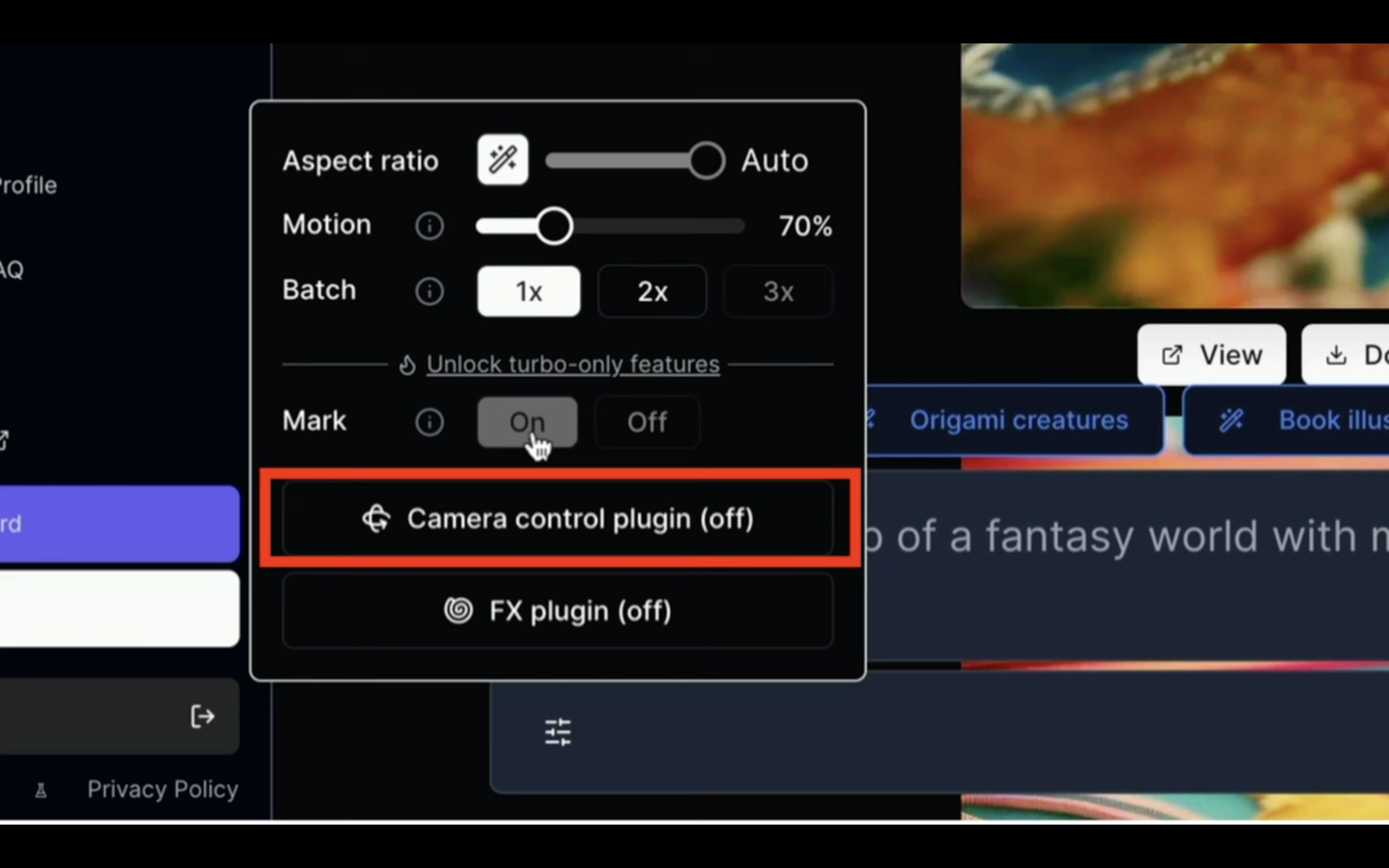
この中からカメラコントロールプラグインを選択してみます。

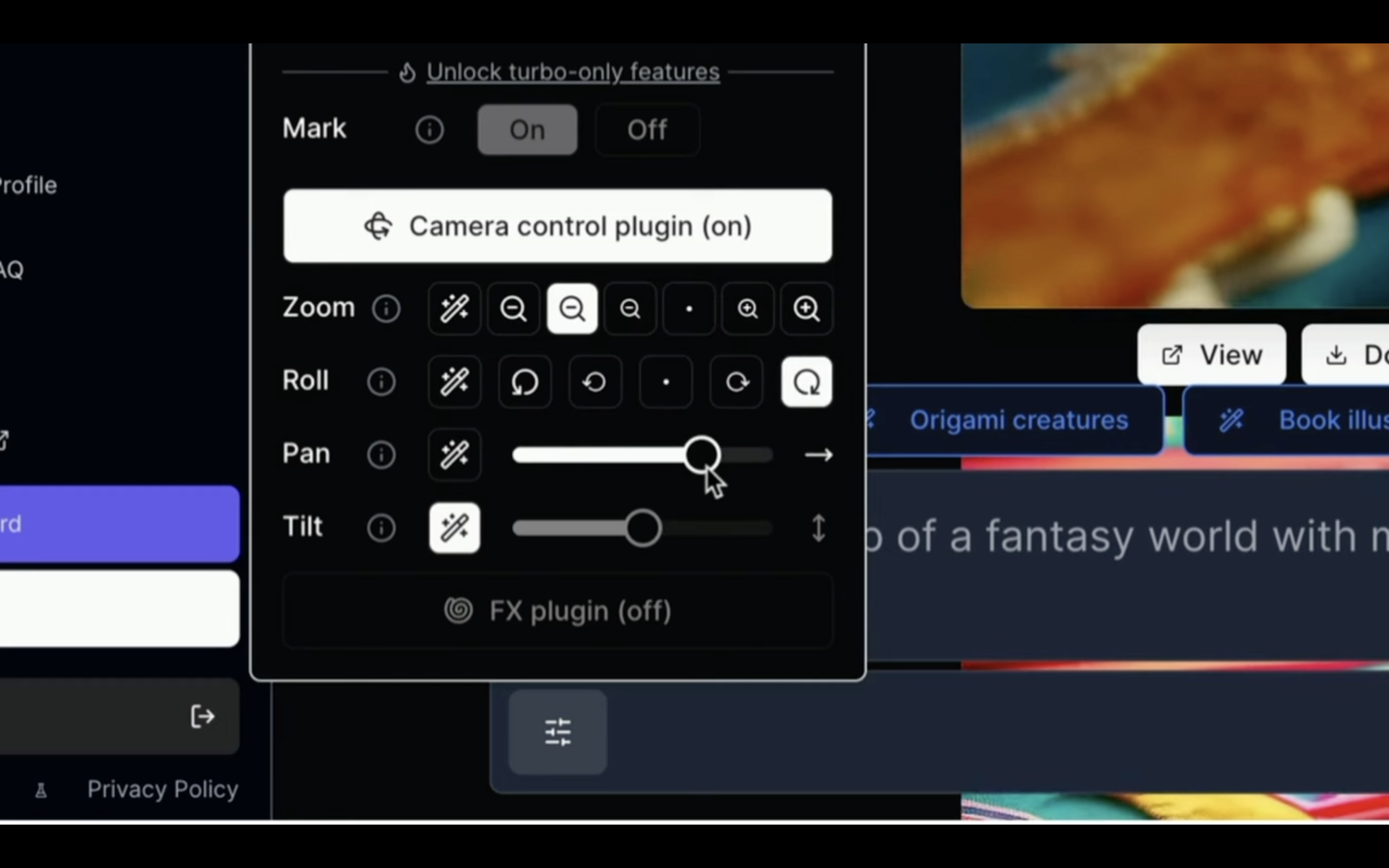
ここではカメラワークに関する設定を指定できるようです。
ズームインやズームアウト、パンする方向などを指定できます。

今回はこんな感じで設定してみました。

それではこの設定で動画を生成してみましょう。
Submitボタンを押します。

しばらく待ちます。
しばらく待っているとこのような動画が生成されました。

指定した通りのカメラワークになっています。
それでは次に別の設定でも試してみましょう。
動画を生成するためのテキストを変更します。

そして動画の設定を変更します。
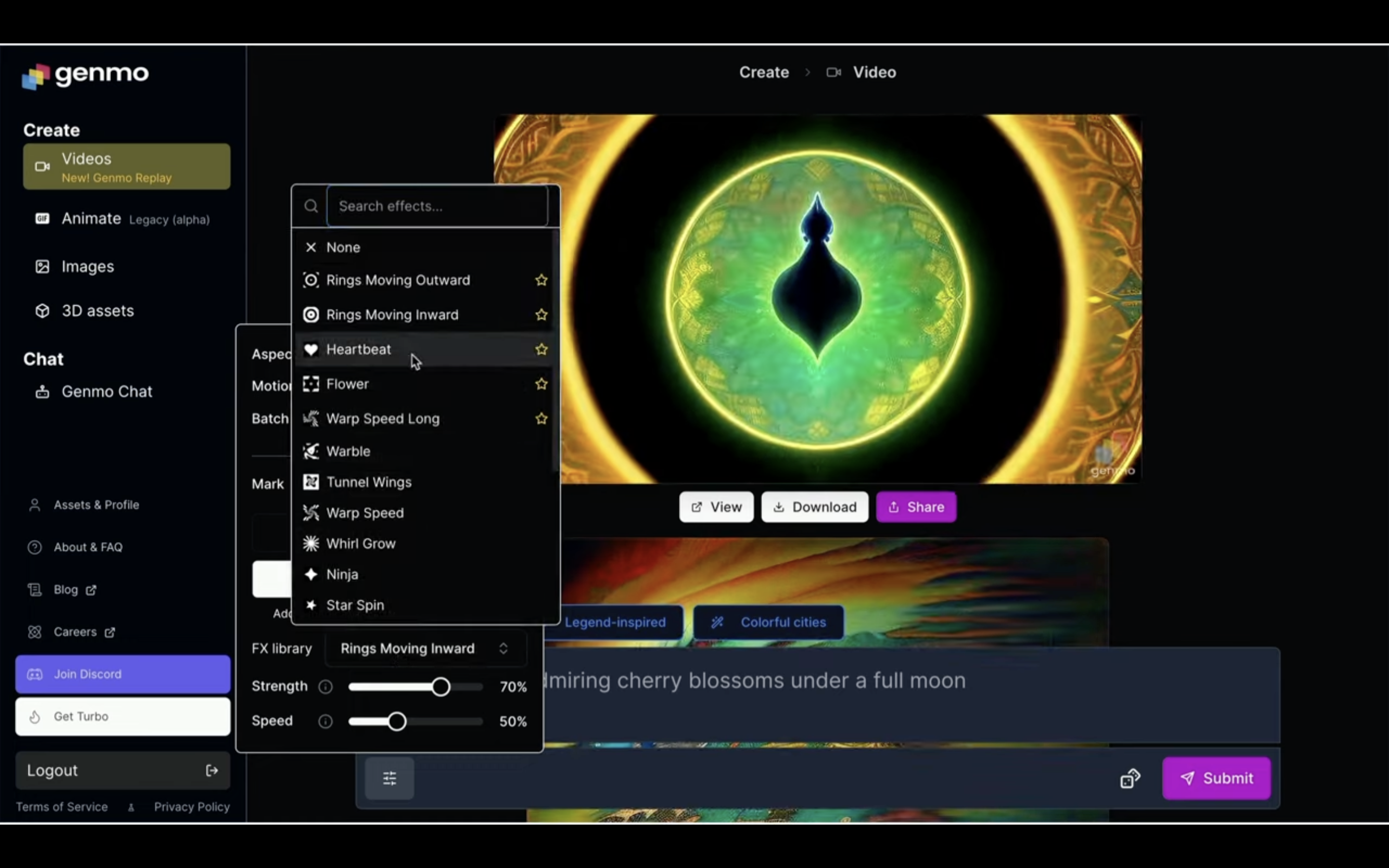
今回はFXプラグインを変更してみます。

ここでは動画のエフェクトを変更できるようです。

今回はこのエフェクトを選択してみました。

続けて選択したエフェクトの影響度を調整します。

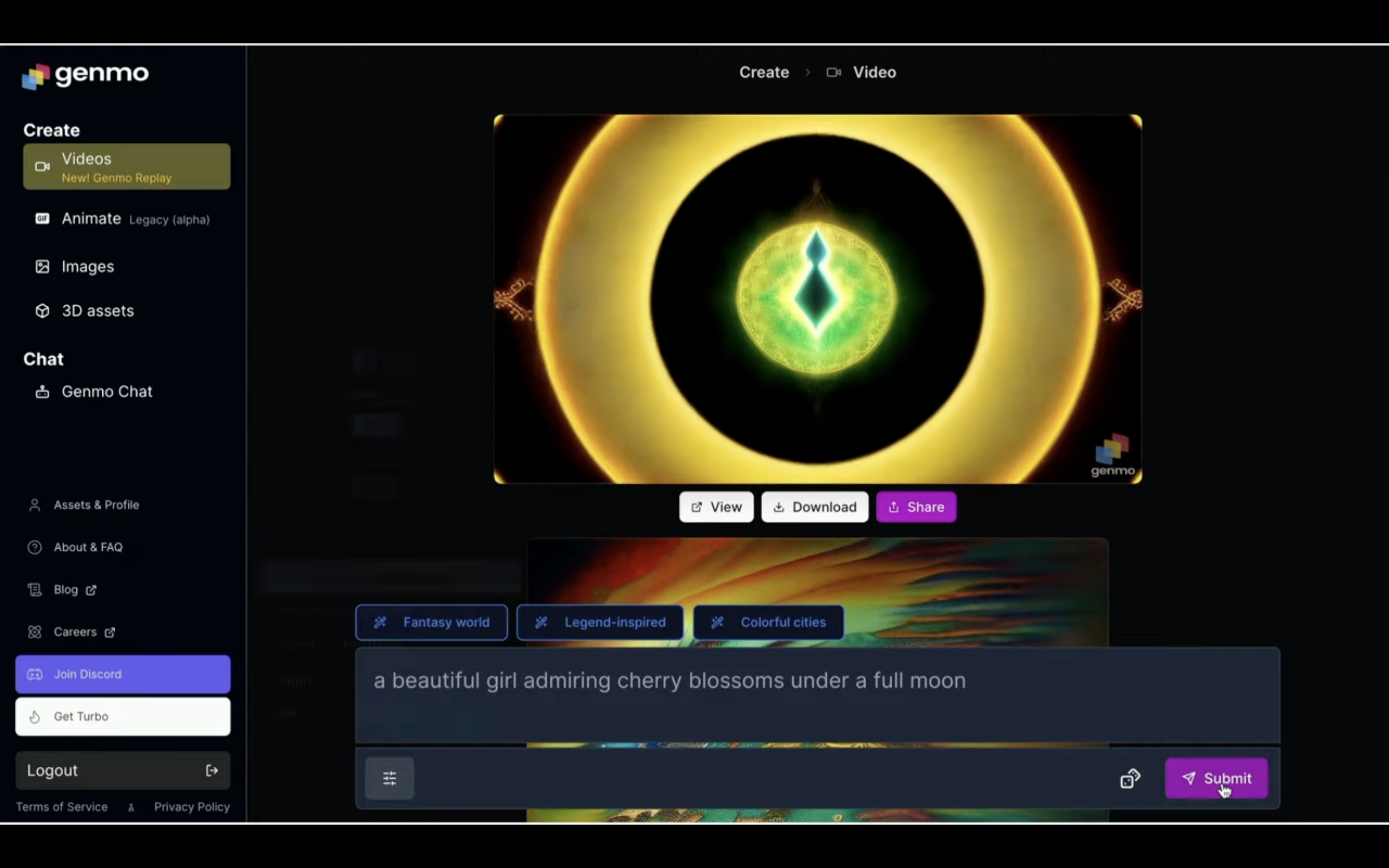
それではこの設定で動画を生成してみましょう。
Submitボタンをクリックします。

動画が生成されるまでしばらく待ちます。
しばらく待っているとこのような動画が生成されました。

期待した通りのエフェクト効果が動画に反映されています。
それでは次に人物の動画を生成してみましょう。
生成する動画を指定しているテキストを変更します。

続けて動画の設定を変更します。

今回はこのエフェクトを選択してみました。

それでは早速動画を生成していきましょう。
Submitボタンをクリックします。

動画が生成されるまでしばらく待ちます。
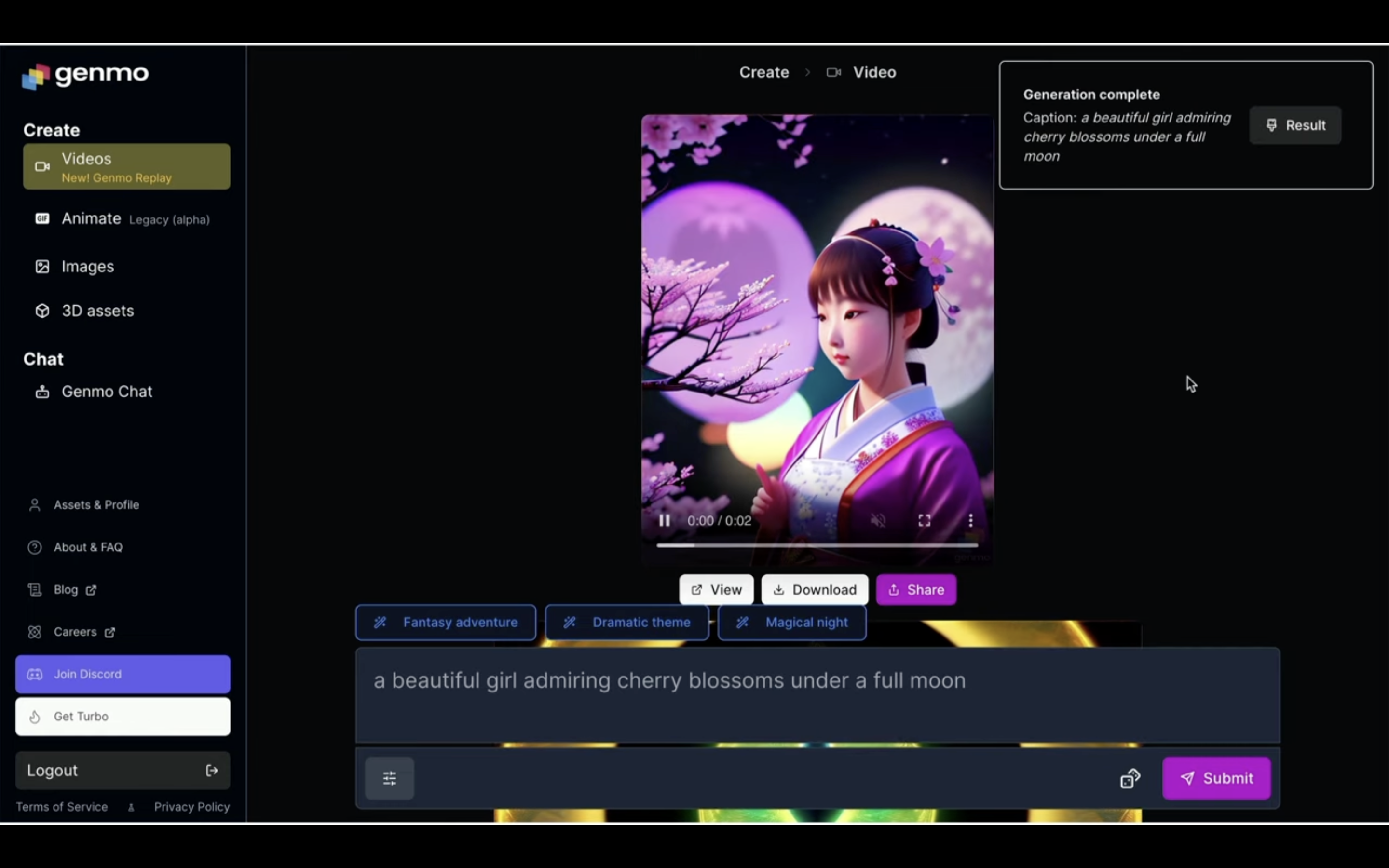
しばらく待っているとこのような動画が生成されました。

このようにGenmoを利用するとテキストから動画を生成することができます。
ぜひ、お試しください。










