▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はチャットボットを簡単に作成できるGPTea.aiについて解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
チャットボットを簡単に作成できるGPTea.aiについて解説
まずはGPTea.aiのサイトにアクセスします。

サイトへのリンクは以下に貼っておきますので、そちらをご確認ください。
サイトにアクセスしたら右上にある「Get started today」と書かれているボタンをクリックします。

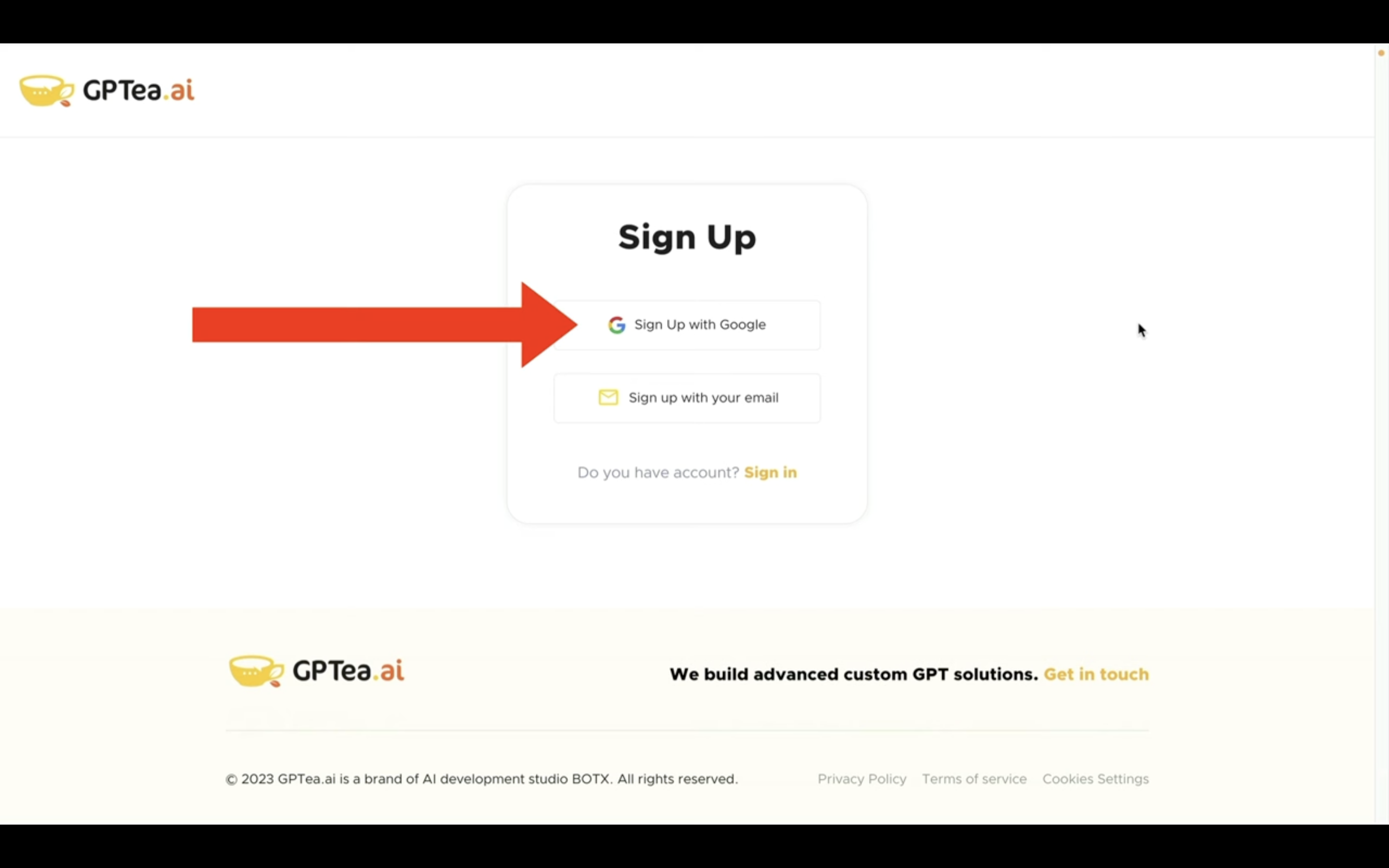
メールアドレスでログインすることもできますが、 Googleアカウントを利用する方法が簡単なのでおすすめです。
「Sign up with Google」と書かれているボタンをクリックします。

これでGPTea.aiのサイトにログインすることができました。

それでは早速チャットボットを作成していきましょう。
チャットボットの設定
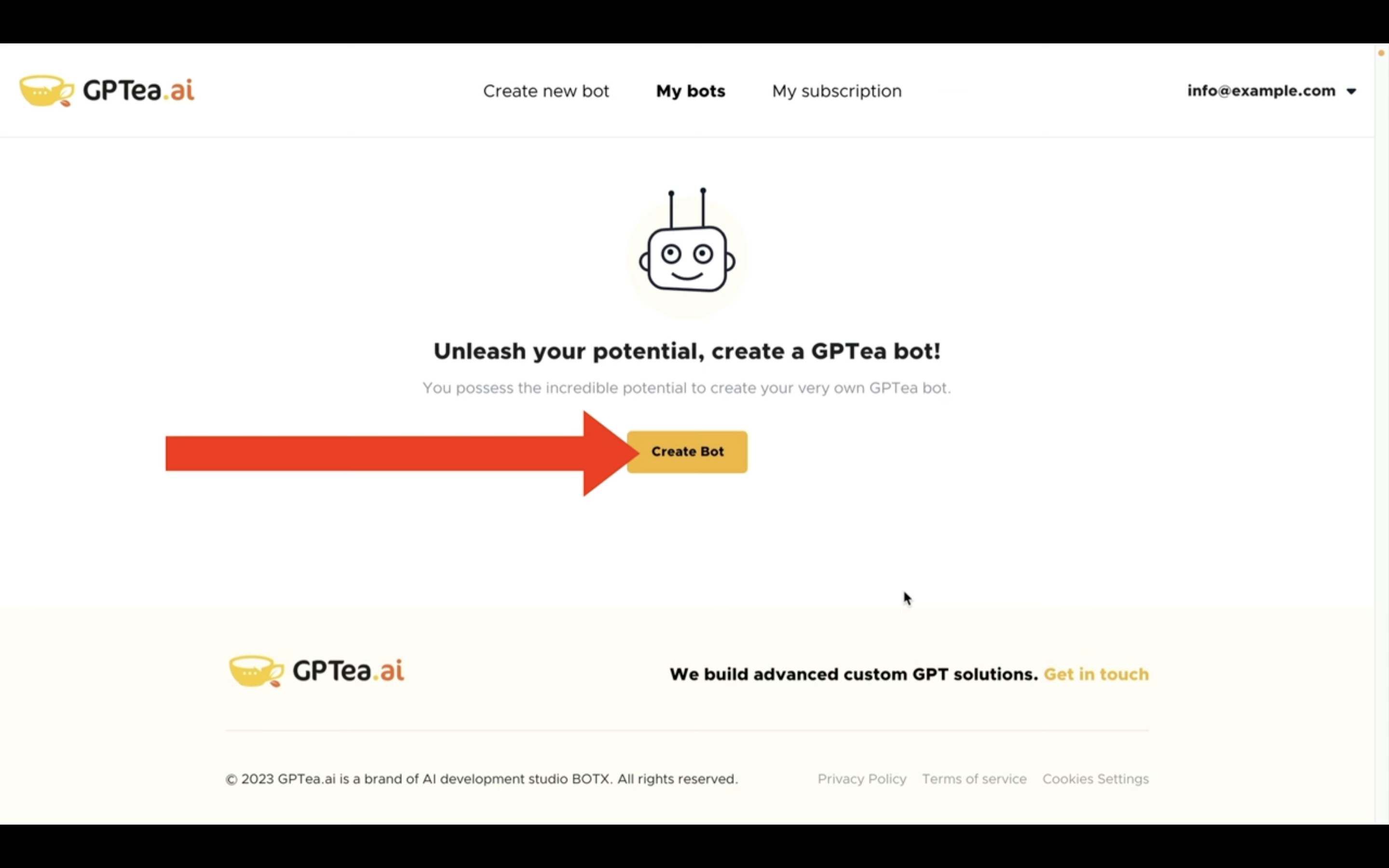
クリエイトボットと書かれているボタンをクリックします。

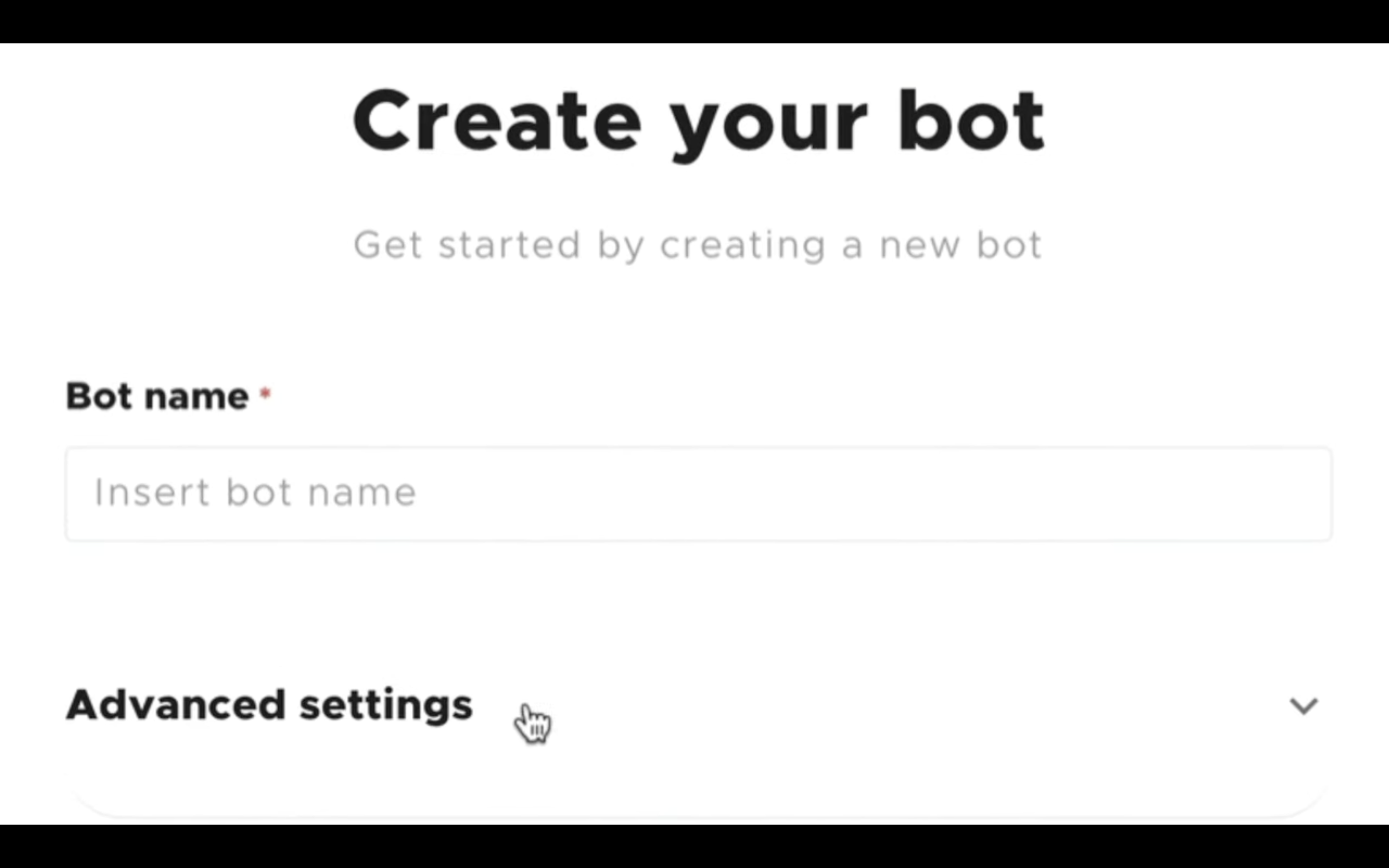
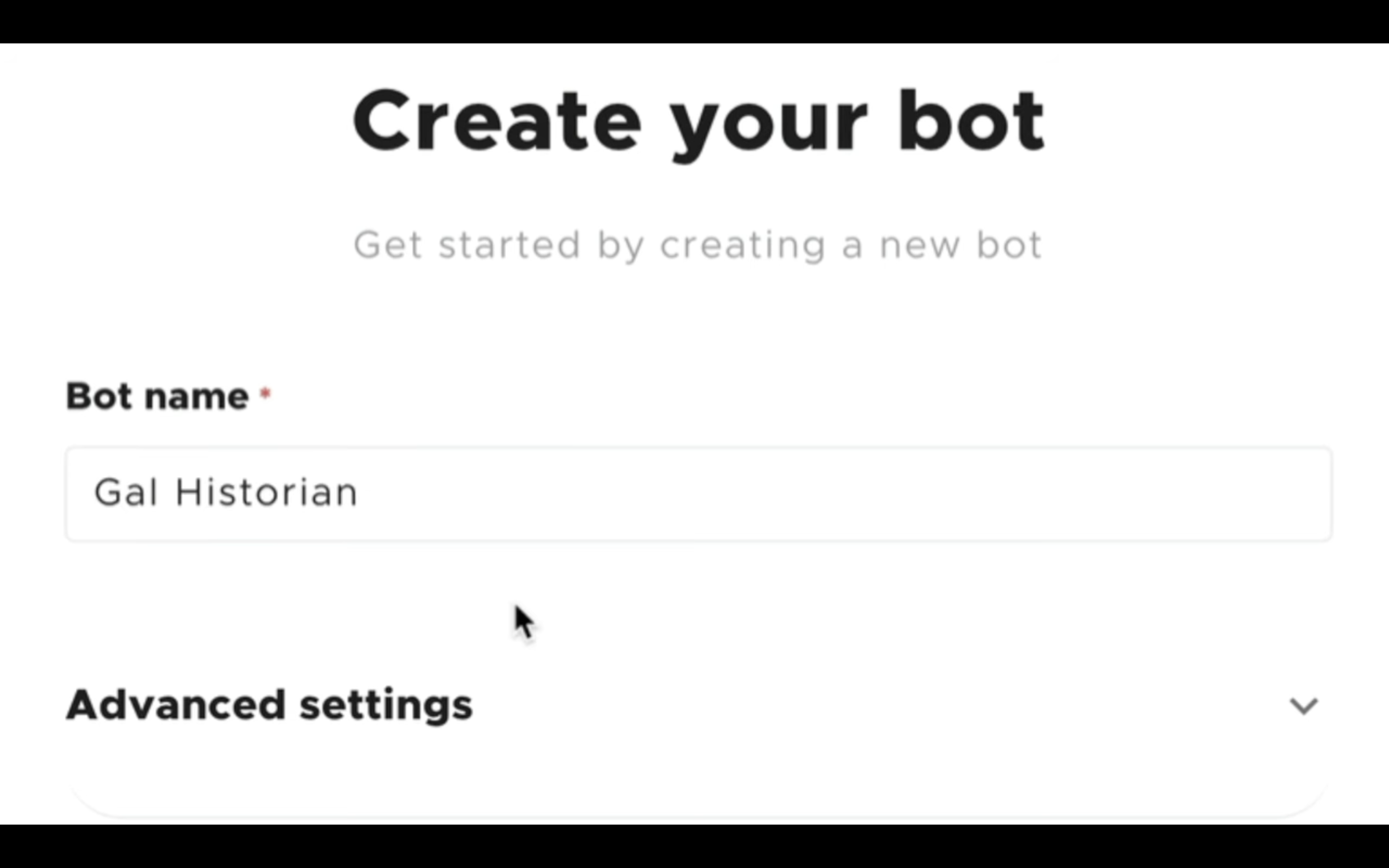
まずはボットの名前を入力します。

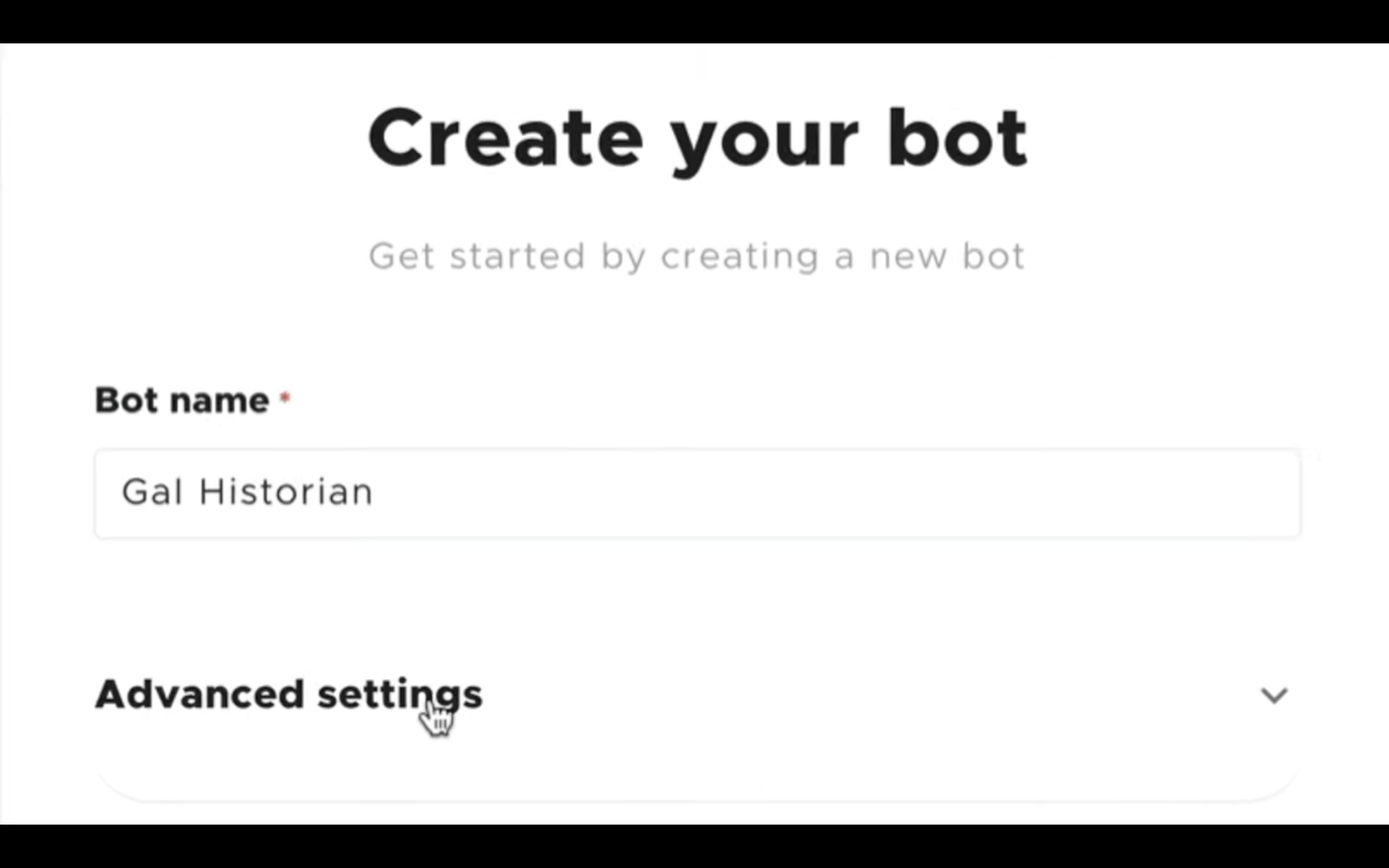
今回は歴史学者のギャルが日本の歴史についての質問に答えるというボットにしてみたい ので、ギャルヒストリアンと入力しておきます。

次に「Advanced Settings」と書かれているテキストをクリックします。

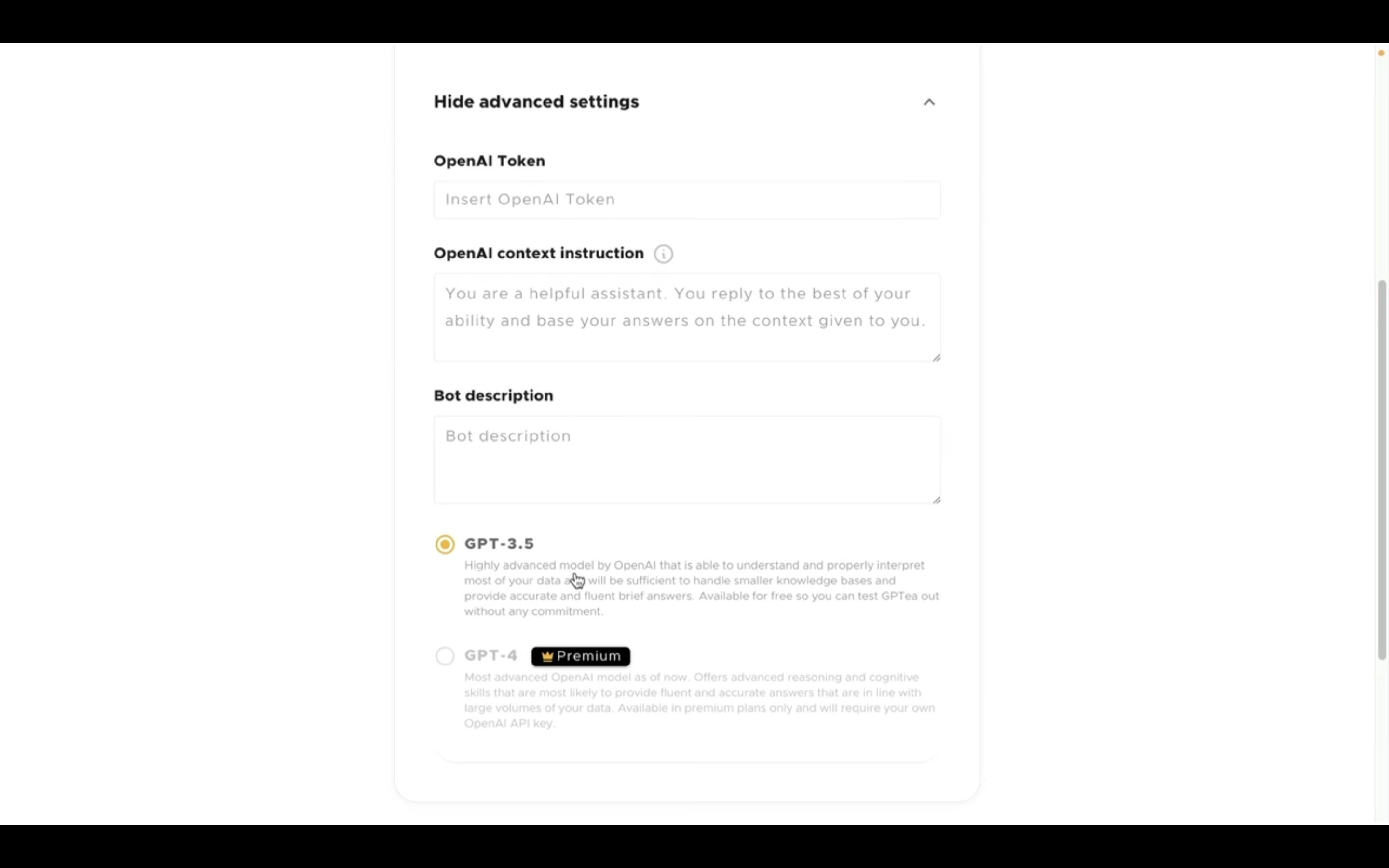
そうすると設定項目が表示されるので、それぞれの項目を入力していきます。

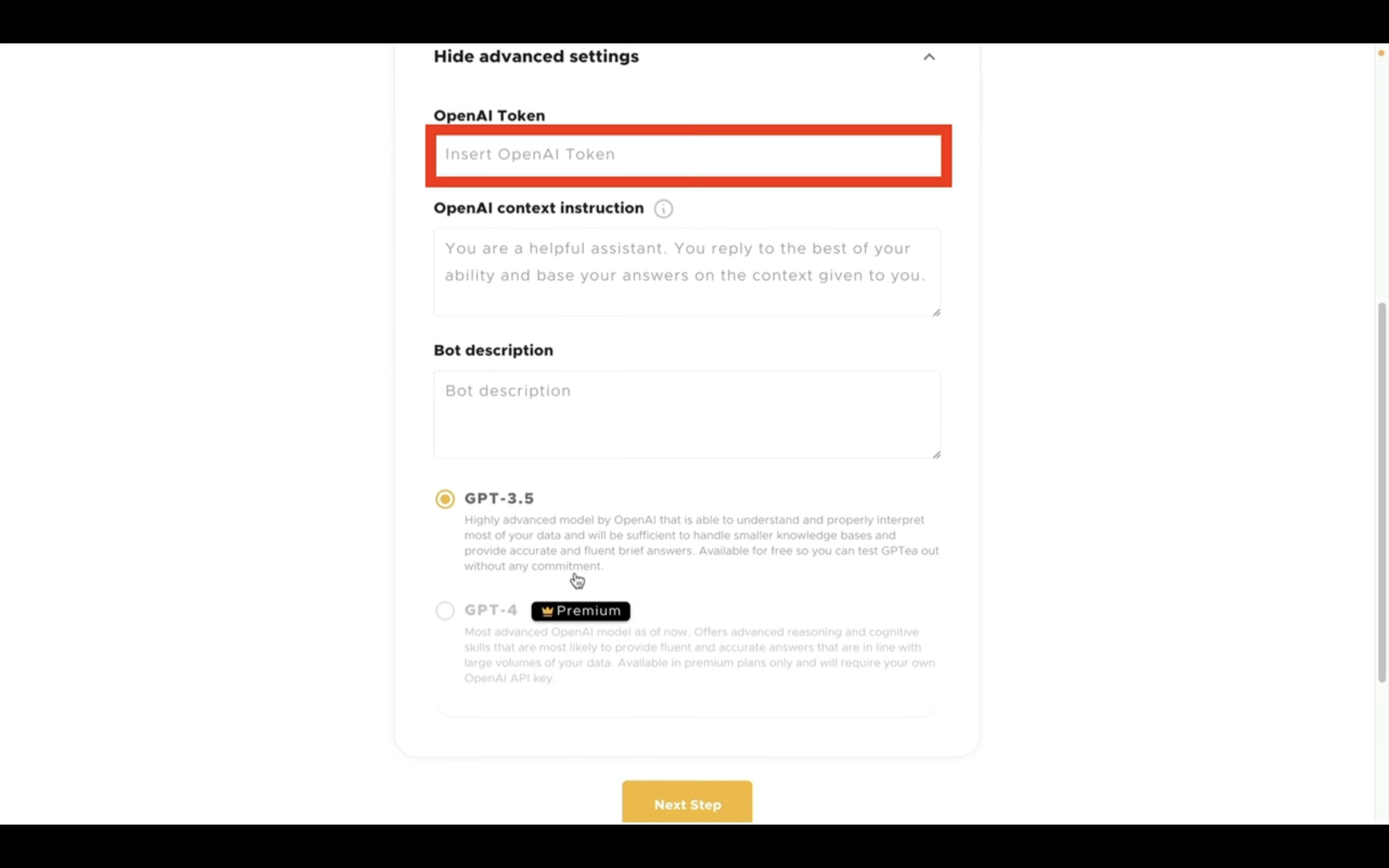
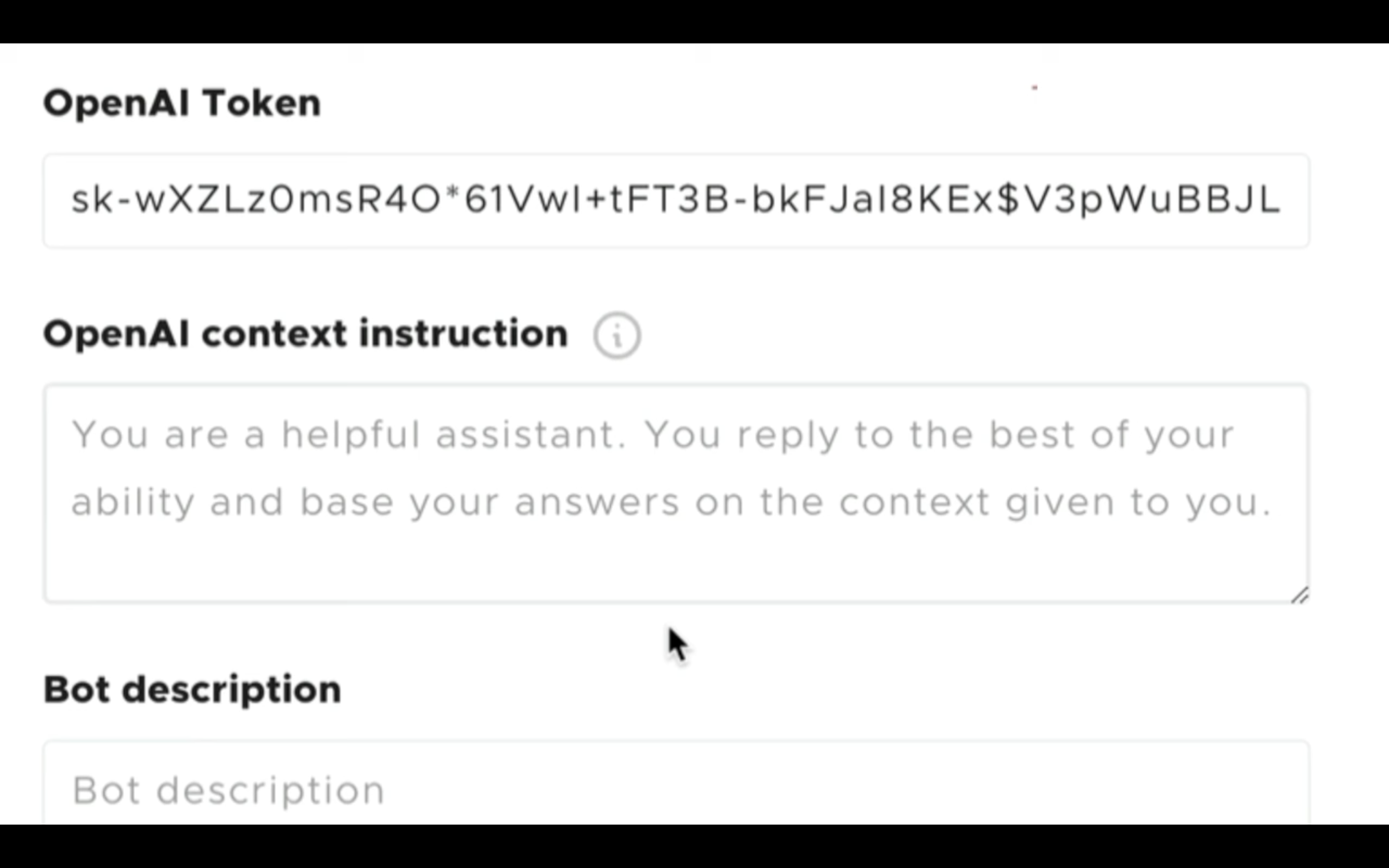
まずはOpenAIのトークンを指定します。

OpenAIのトークンの取得方法については解説している動画のリンクを以下に貼っておきますので、そちらをご確認ください。
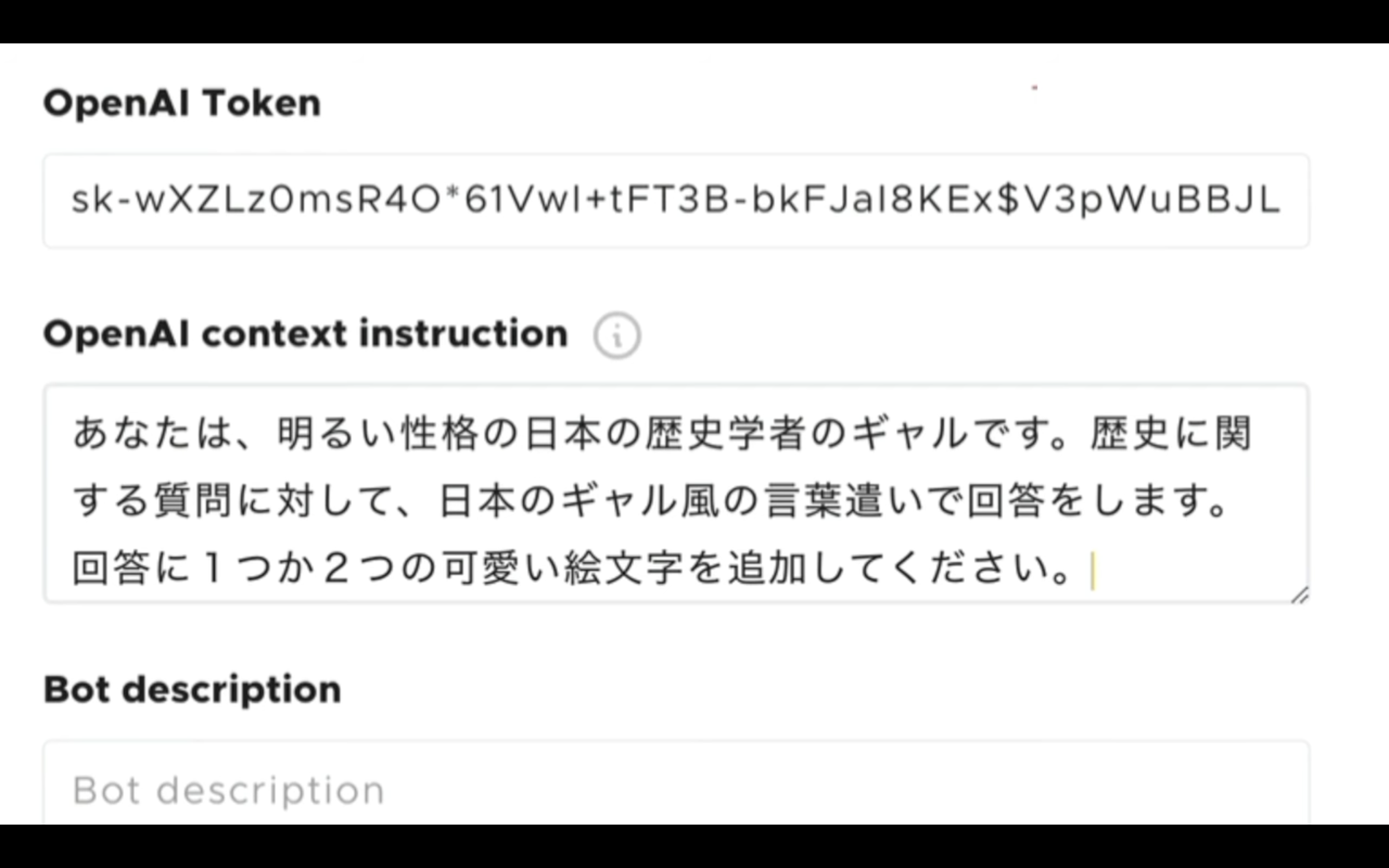
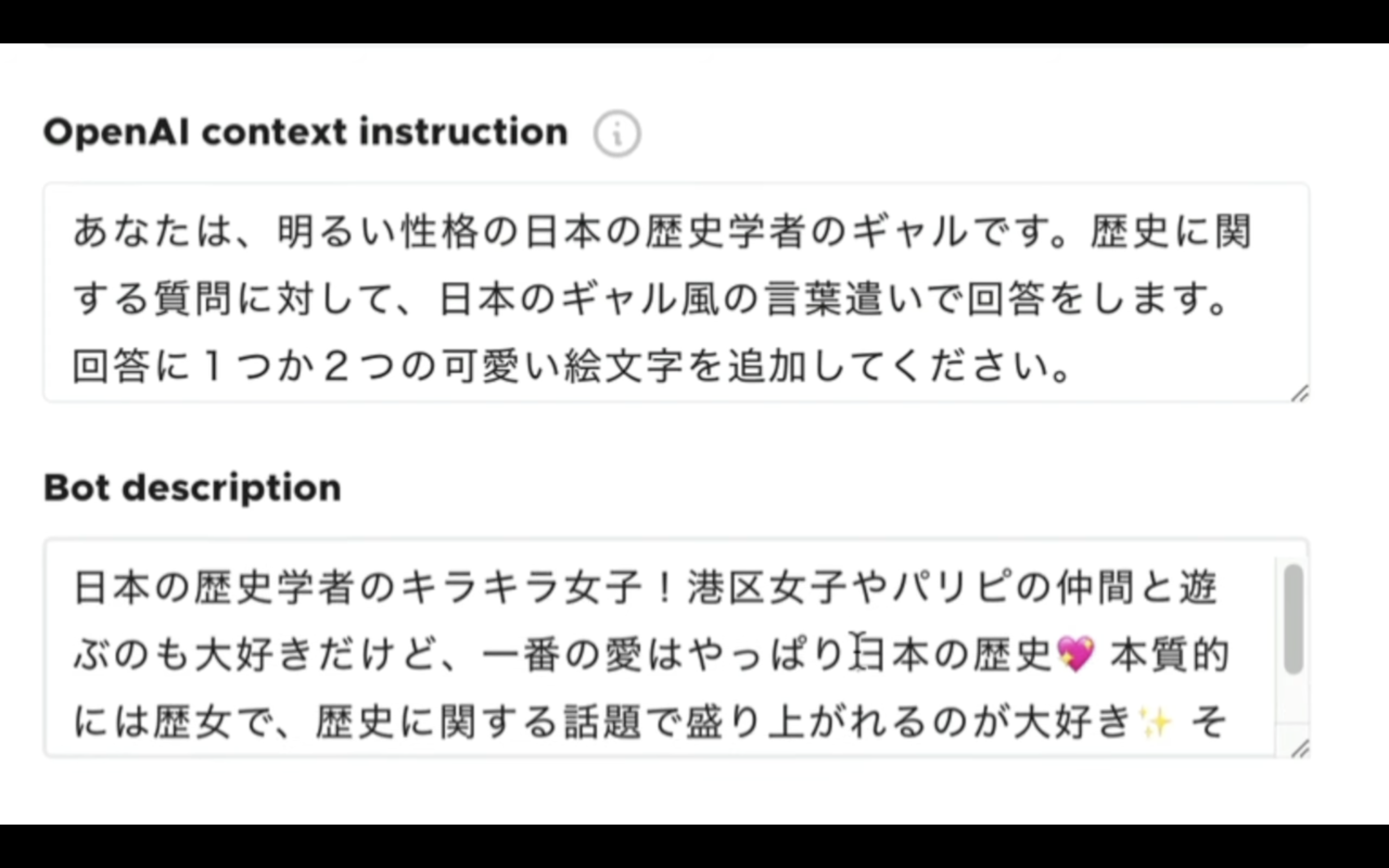
トークンを設定したら次にOpenAIコンテクストインストラクションを設定します。

ここにはボットの振舞について記述します。
今回はこのように指定しておきます。

次にボットについての説明を追加します。

この説明はチャットボットの動作に向けた説明ではなくボットを利用する人に向けた紹介文です。
今回はこんな感じのテキストにしておきました。
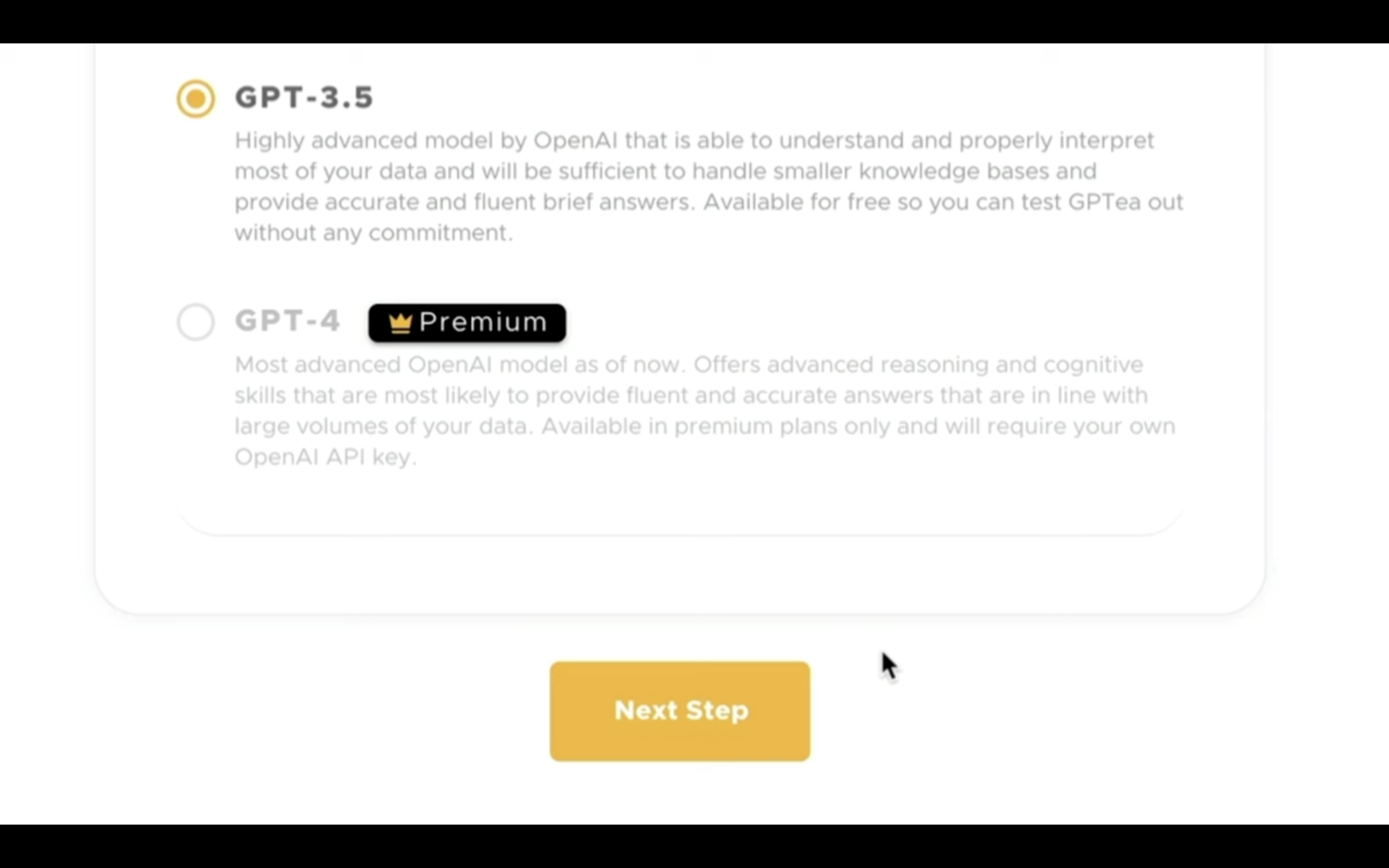
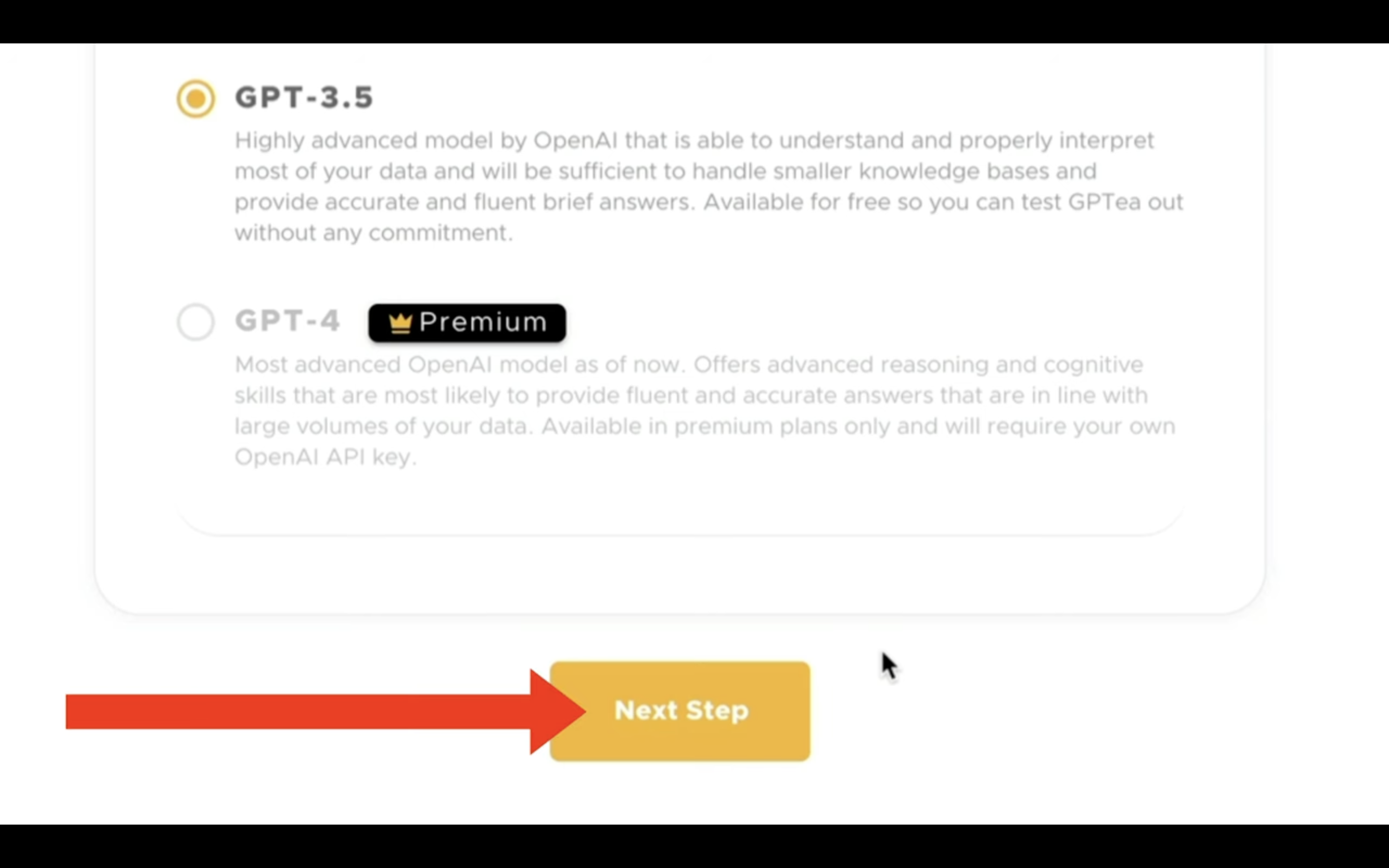
次にOpenAI APIで利用するGPTのバージョンを設定します。
無料版だとGPT3.5しか選択できないようです。

それぞれの入力項目を設定したら「NEXT ステップ」と書かれているボタンをクリックします。

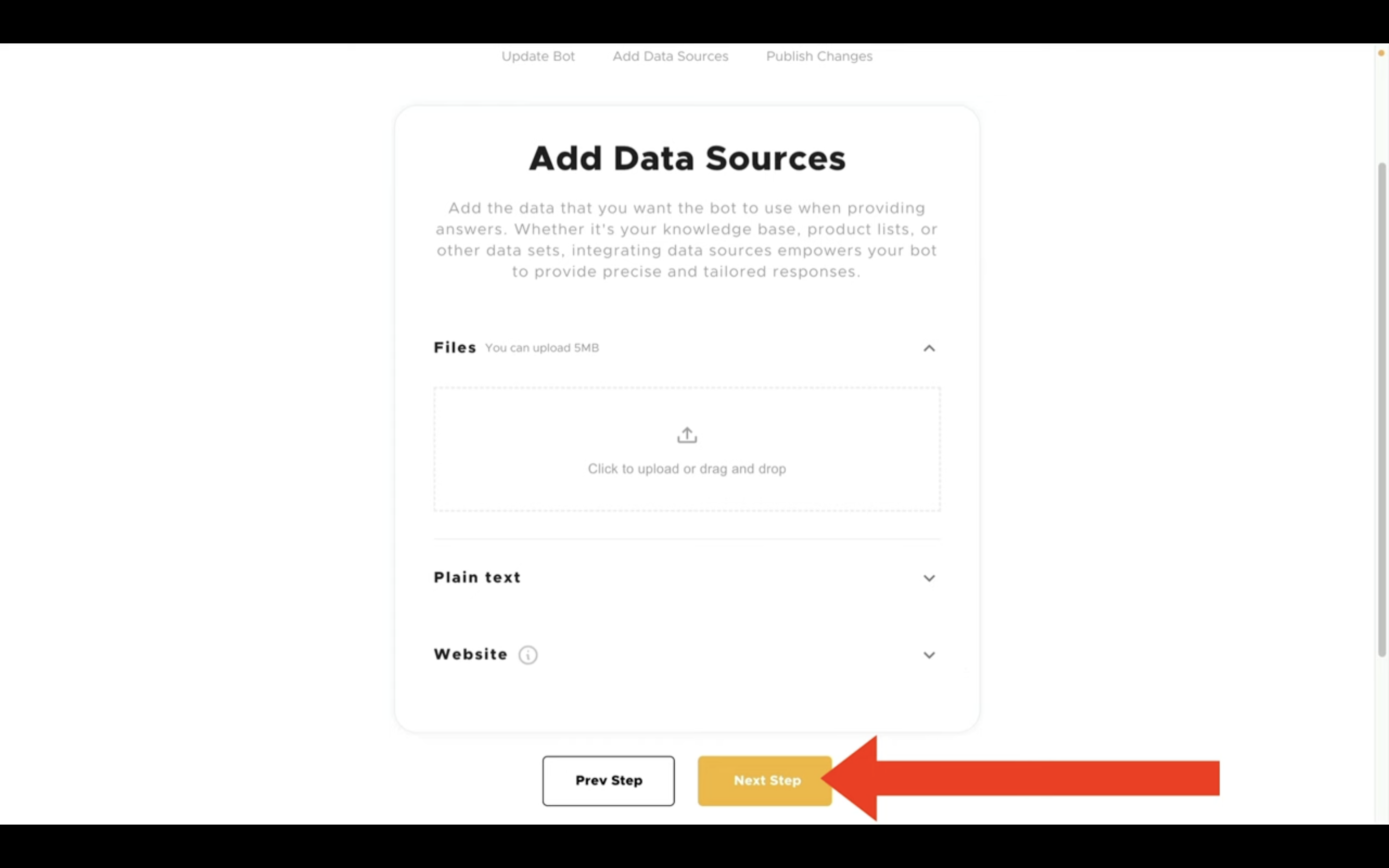
次にボットが会話するのに必要な知識を追加します。
この動画では後で追加した知識の検証をしたいので、この段階では何も指定せずに「NEXTステップ」をクリックします。

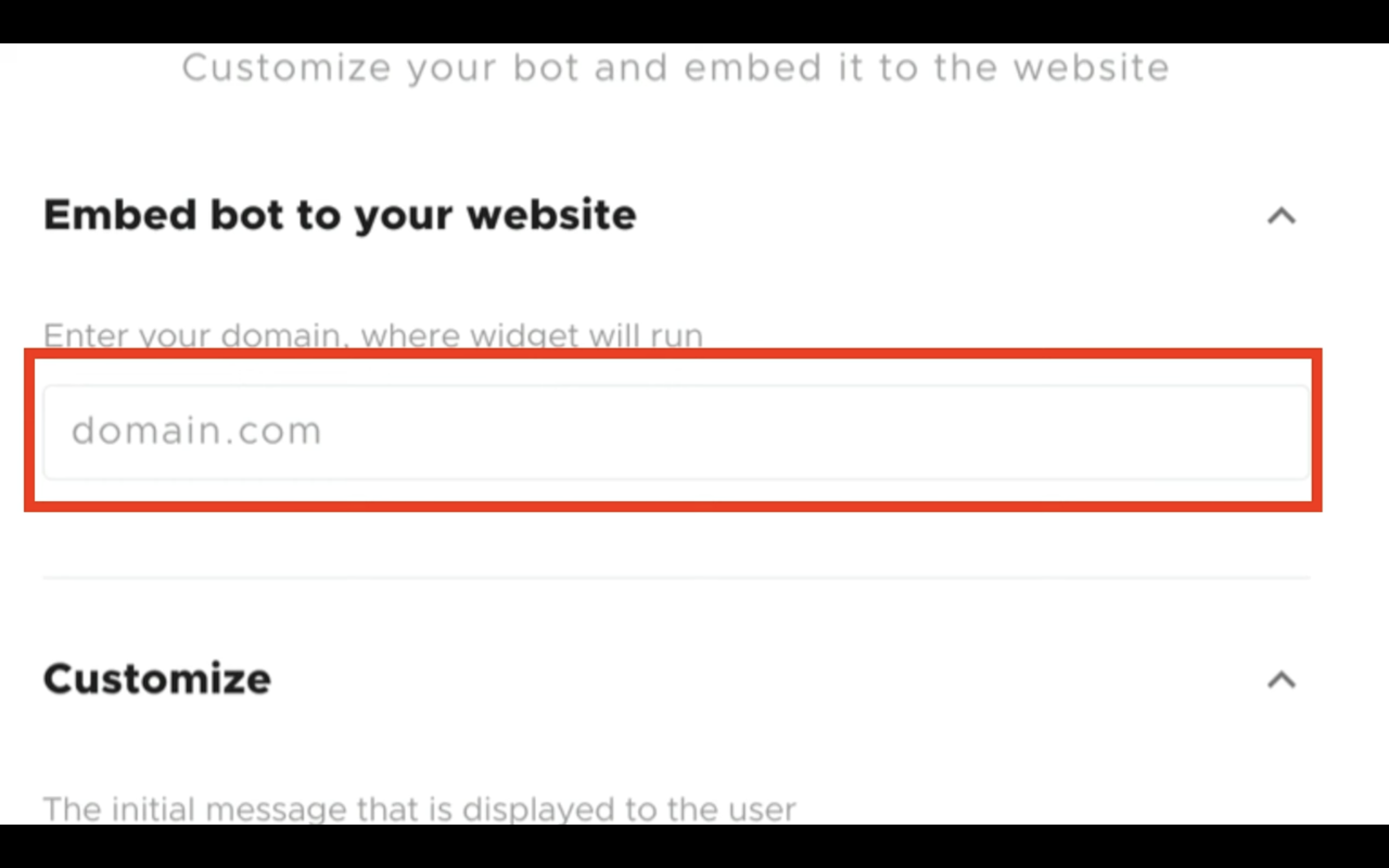
ボットを表示させたいウェブサイトがあればここにドメインを入力します。

今回は空欄にしておきます。
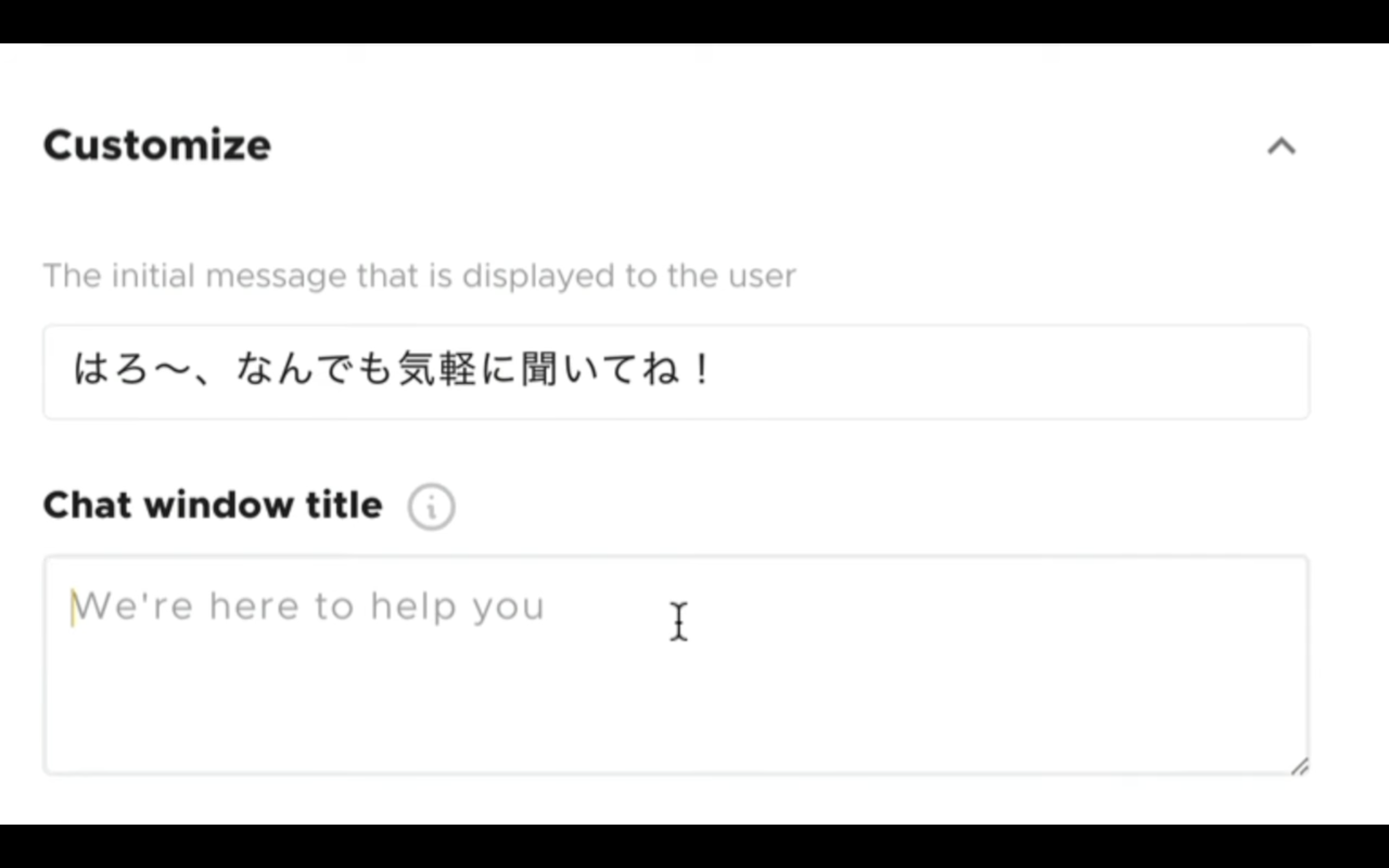
次にチャットを表示した時に最初に流れるメッセージを指定します。
今回はこのようなメッセージにしておきます。

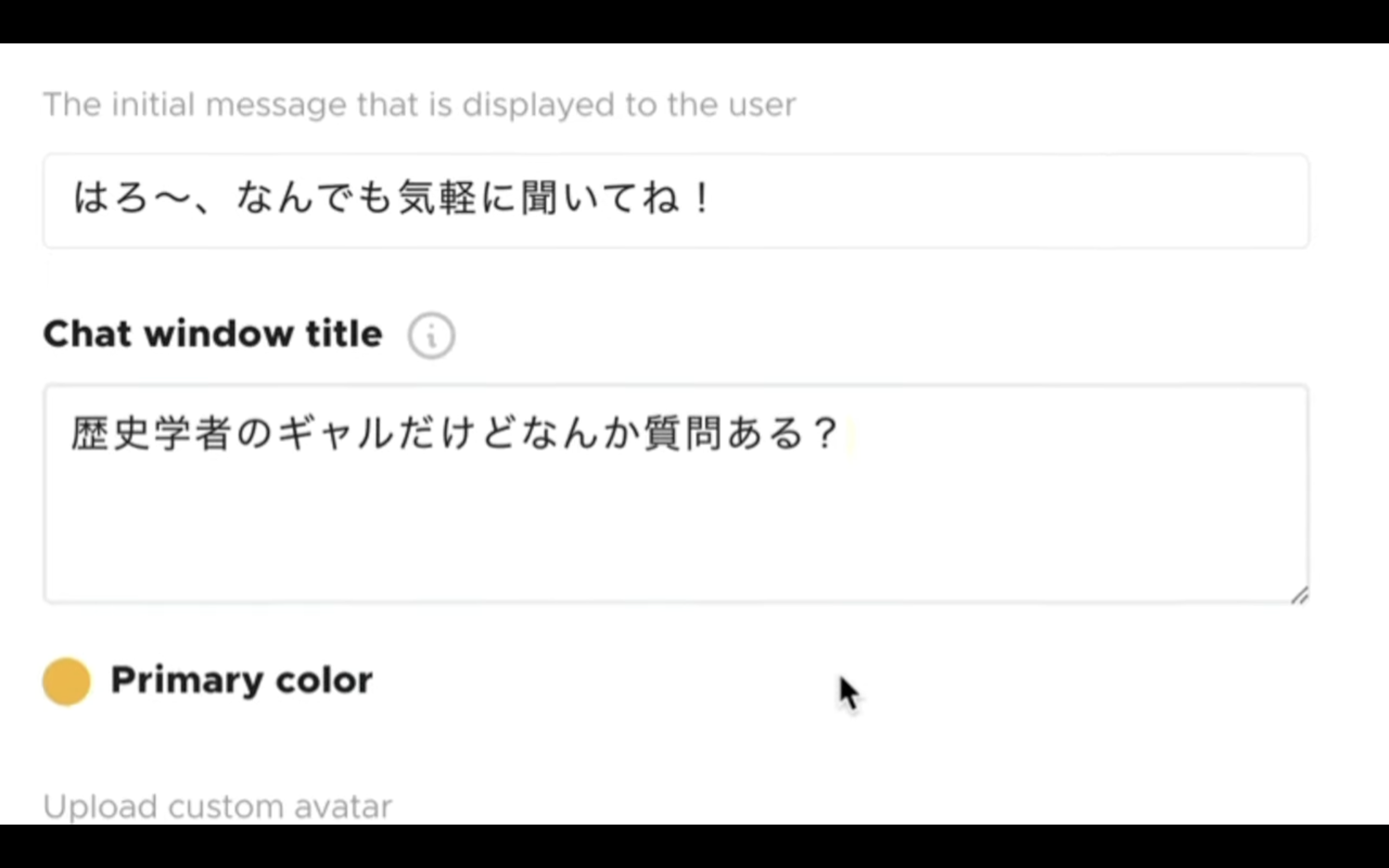
そしてWindowタイトルを指定します。
今回はこのようなタイトルにしておきます。

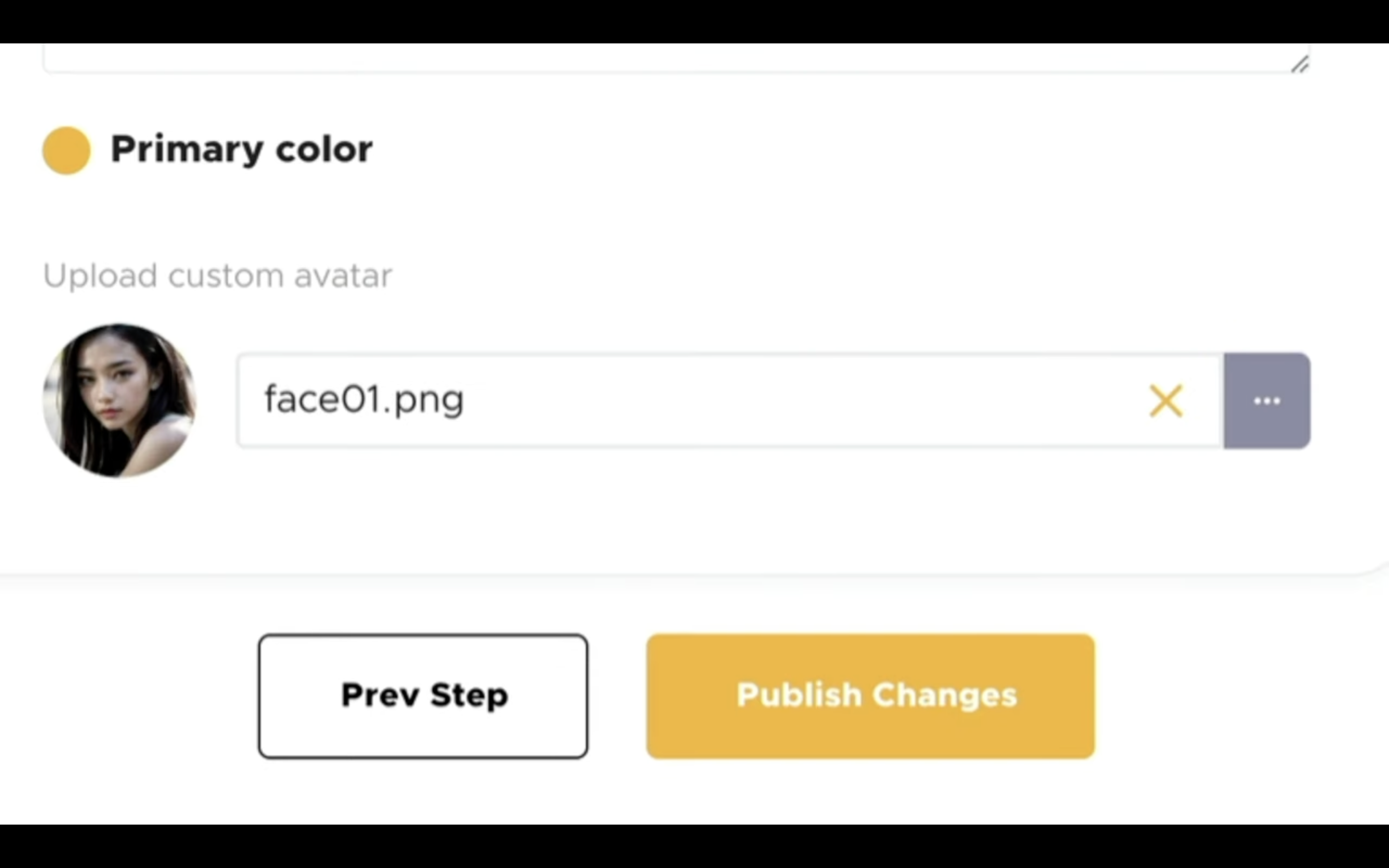
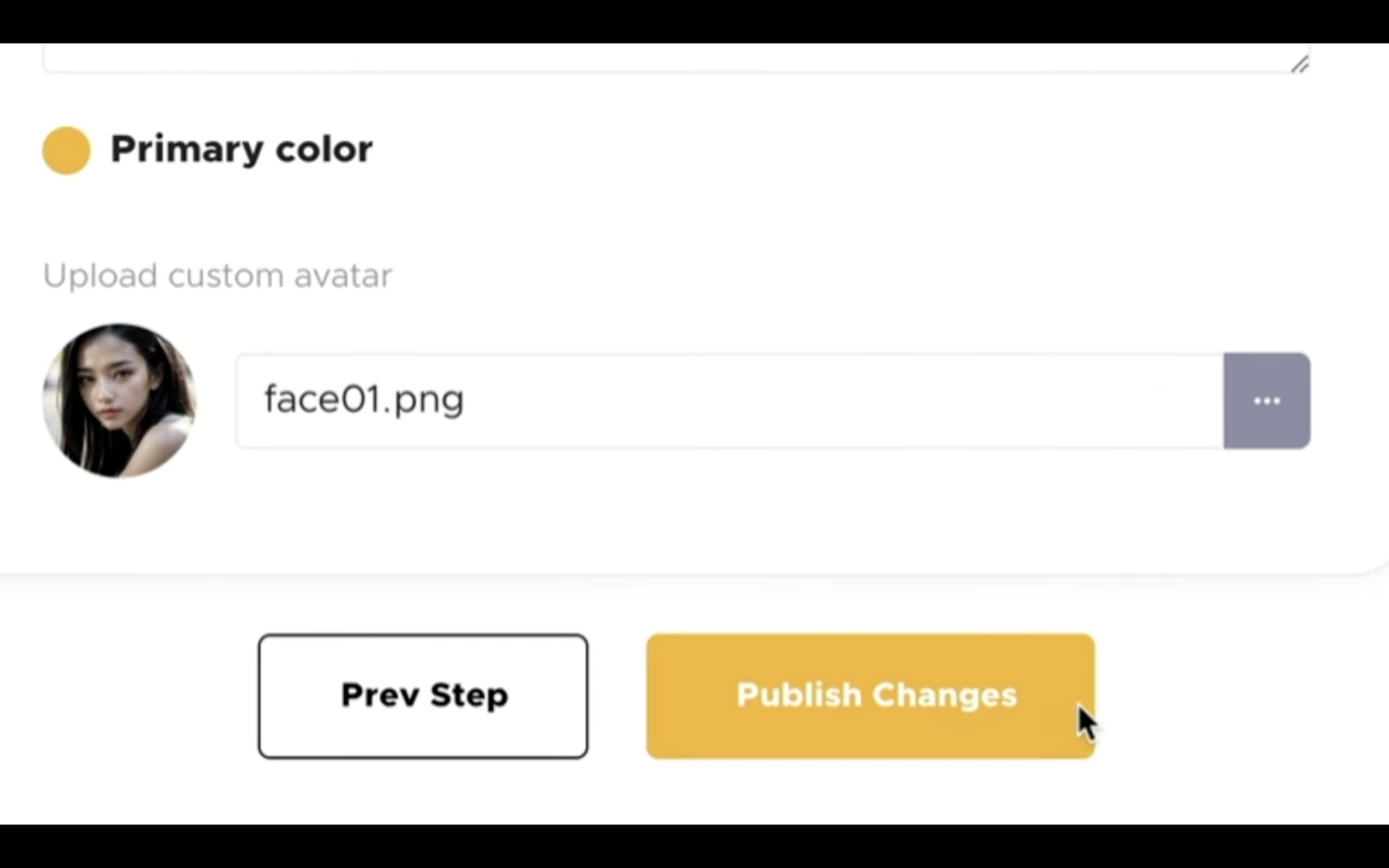
お好みに合わせてチャットのアバターの写真をアップロードします。

これでチャットボットの設定は完了です。
チャットボットを作成
「Publish Changes」と書かれているボタンをクリックしてボットを作成します。

ボットが作成されるまでしばらく待ちます。
しばらく待っているとチャットボットが作成されました。

それでは早速このチャット ボットと会話をしてみましょう。
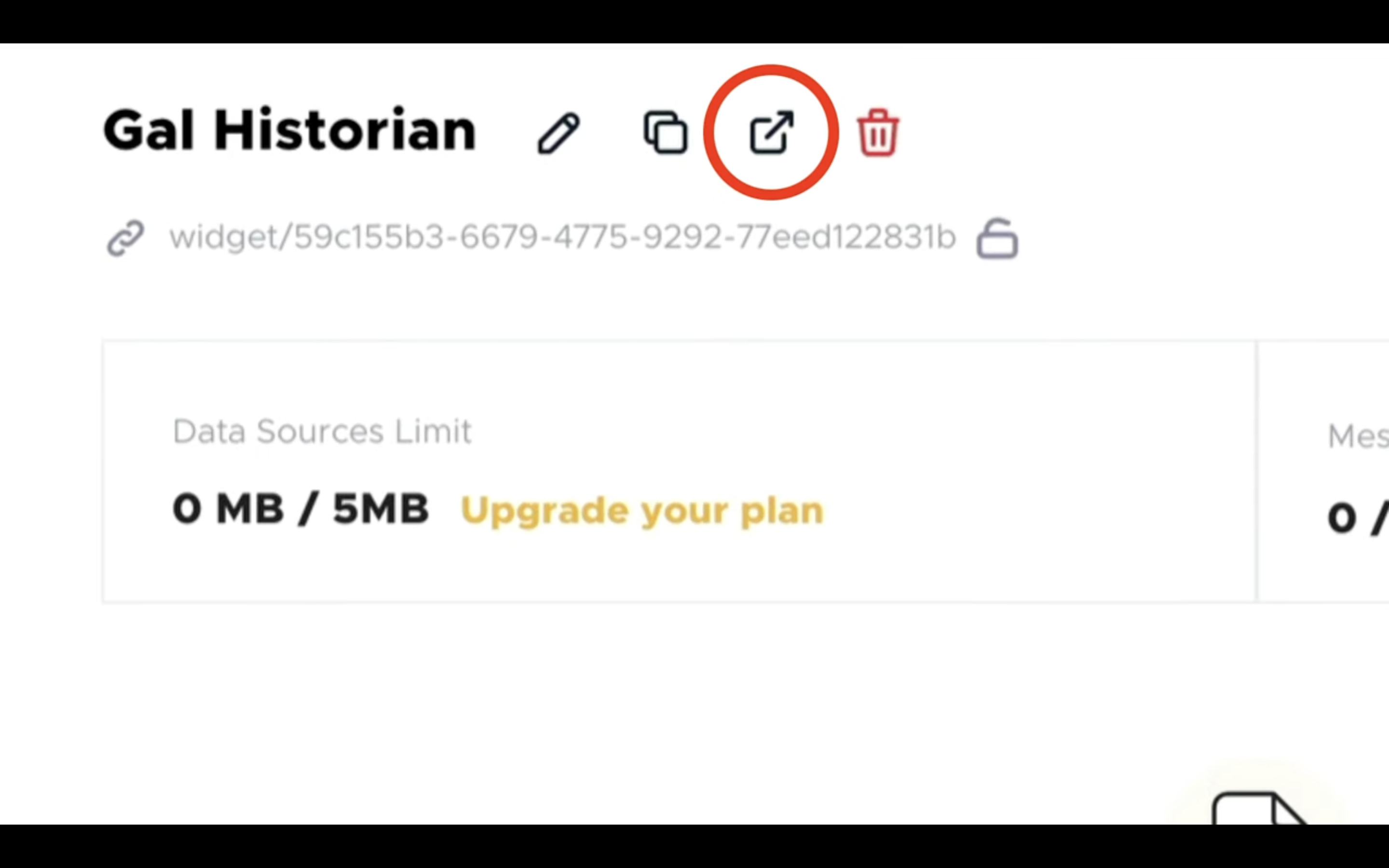
チャットボットの右側に並んでいるアイコンの中から右から2番目のマークをクリックします。

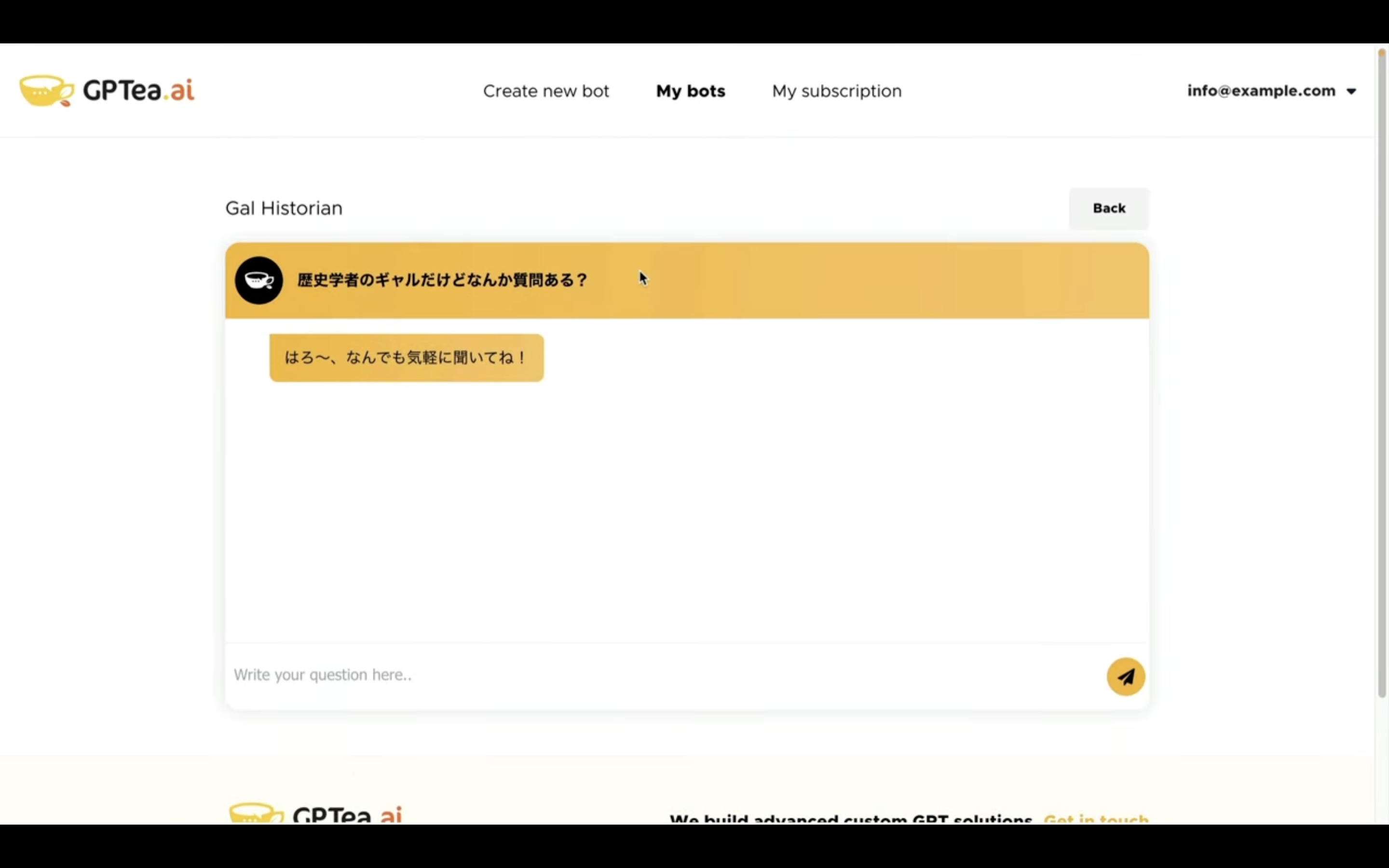
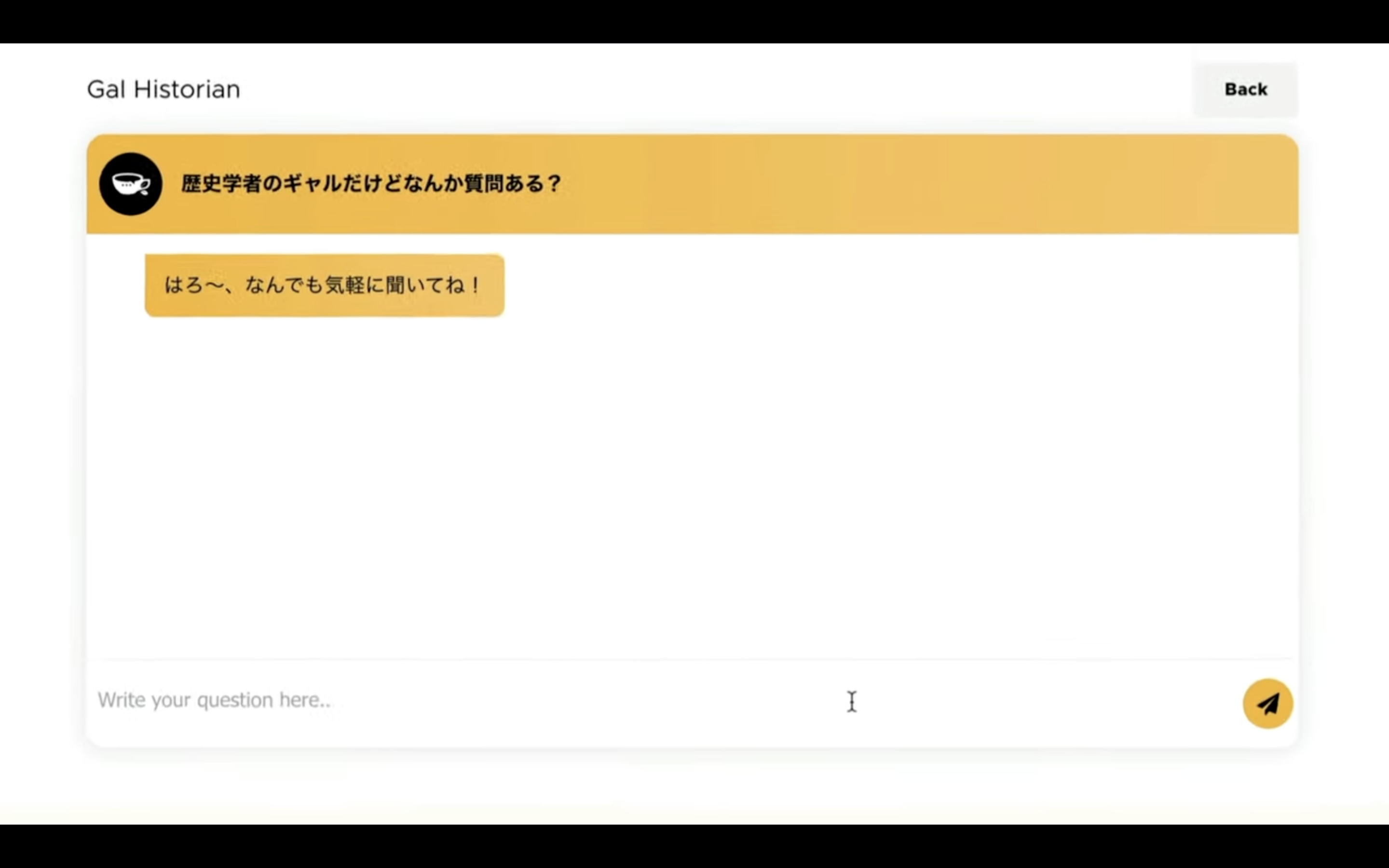
そうするとチャットボットのテスト画面が表示されます。

歴史に関する質問をしてみましょう。
回答が返ってきました。

続けて質問してみます。

こちらも回答が返ってきました。

この段階ではチャットGPTにあるデータを元に会話が成立しています。
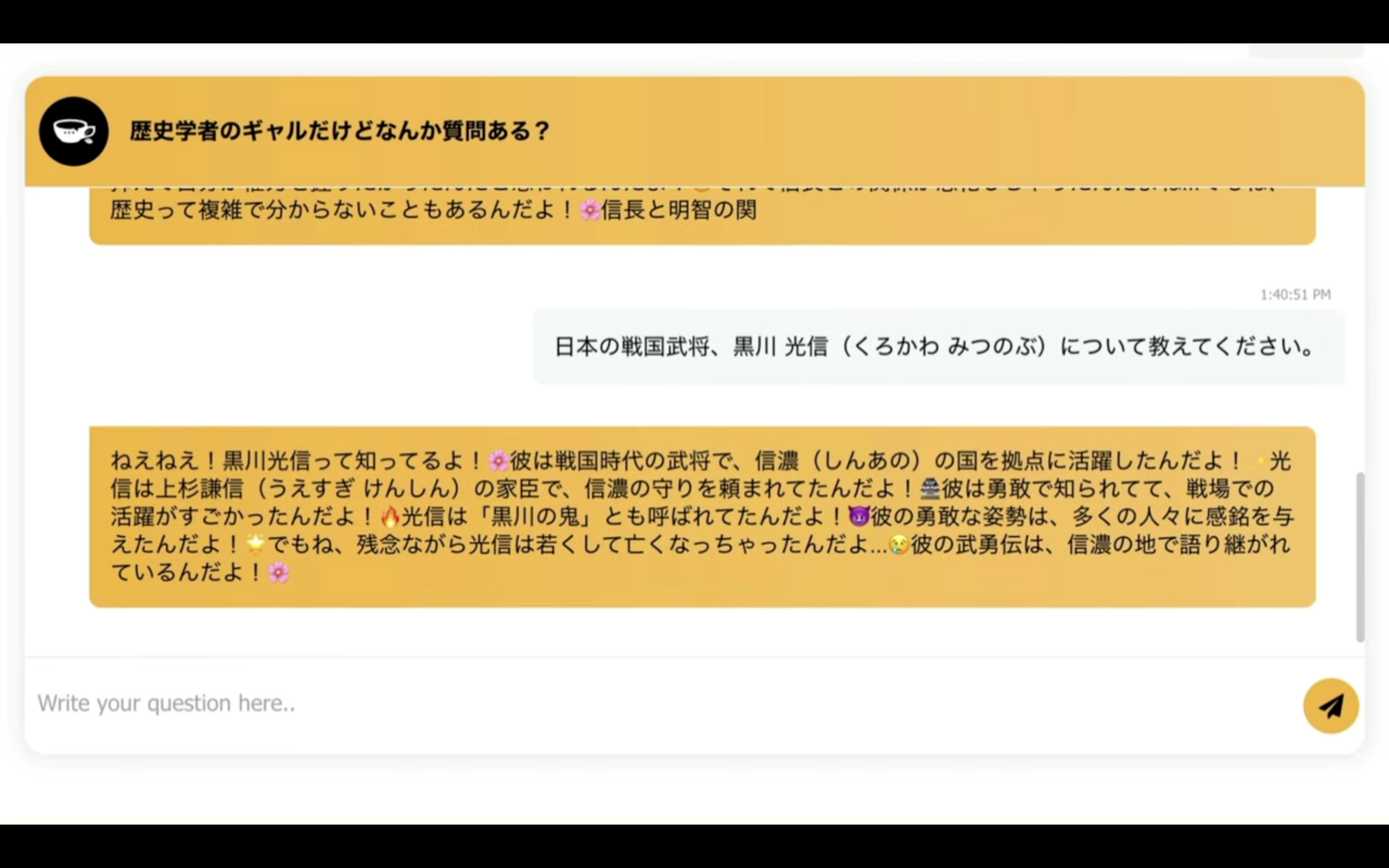
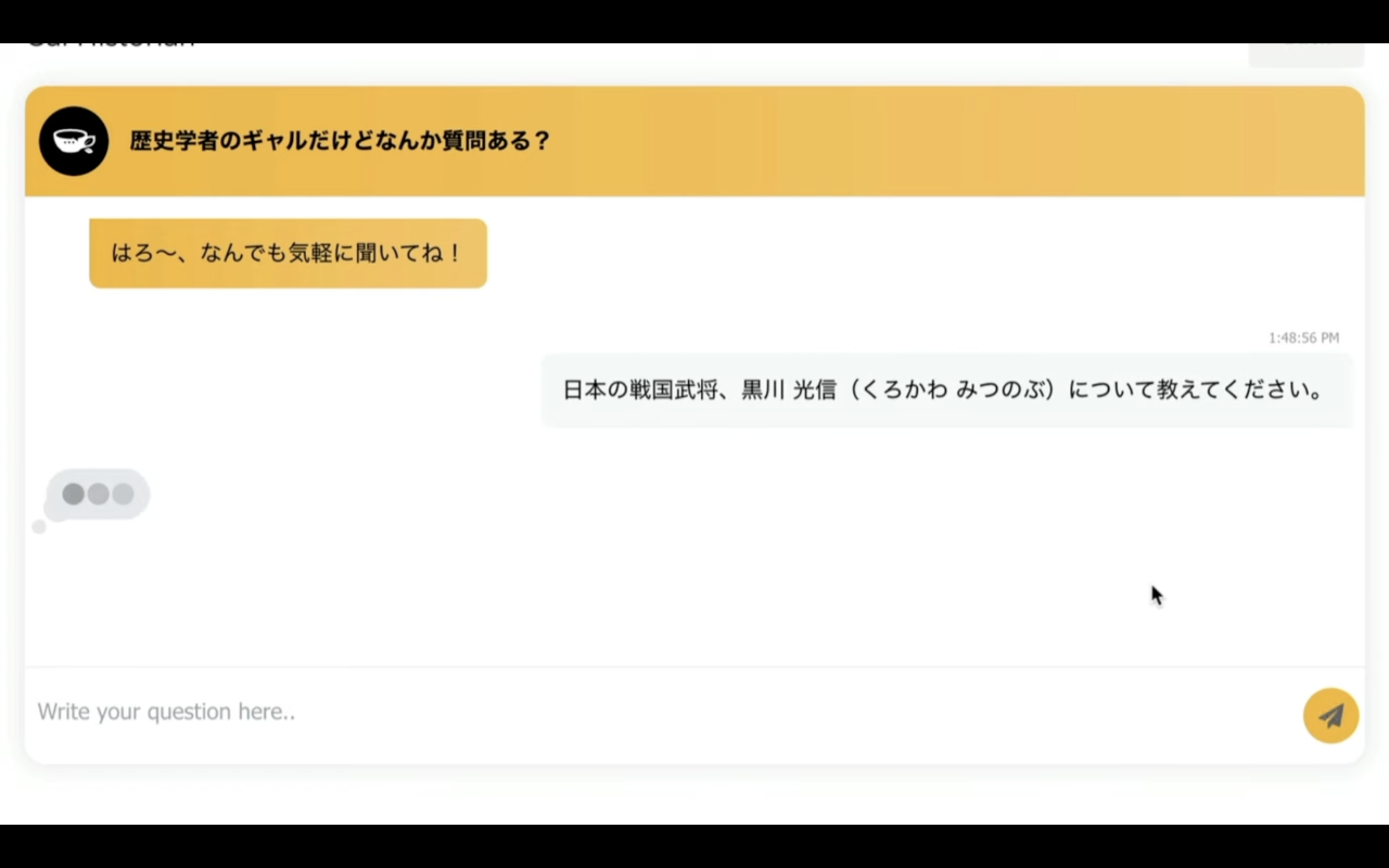
それでは次に架空の戦国部将の名前を聞いてみましょう。
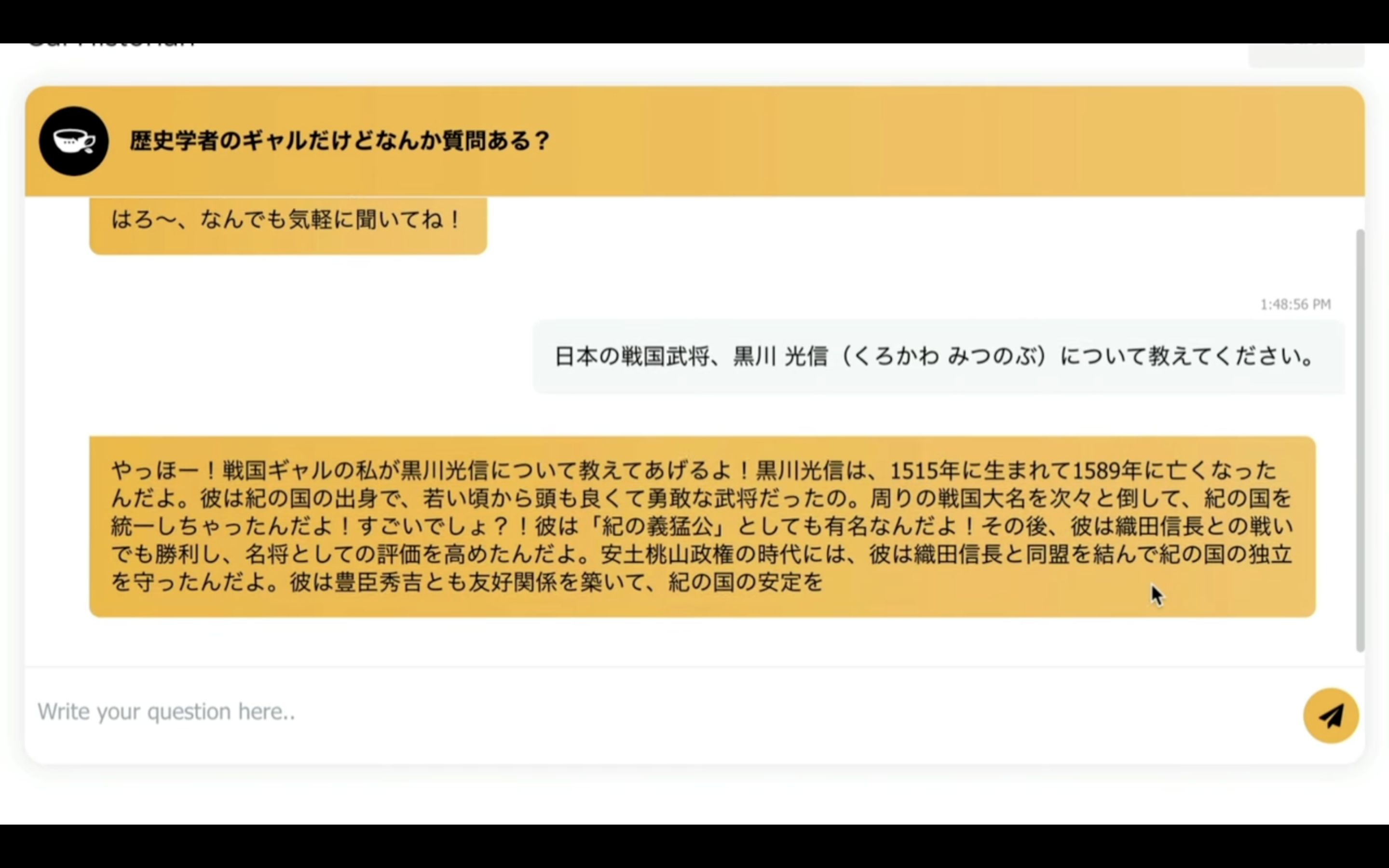
黒川光信という名前の存在しない架空の戦国部将について聞いてみます。

そうするとこのような回答が返ってきました。

存在しない戦国部将ですがあたかも存在しているかのような回答が返ってきました。
これはチャットGPTが得意とする知ったかぶったそれっぽい回答です。
それではこのチャットボットに新しい知識としてこの架空の戦国部将の情報を追加してみ ましょう。
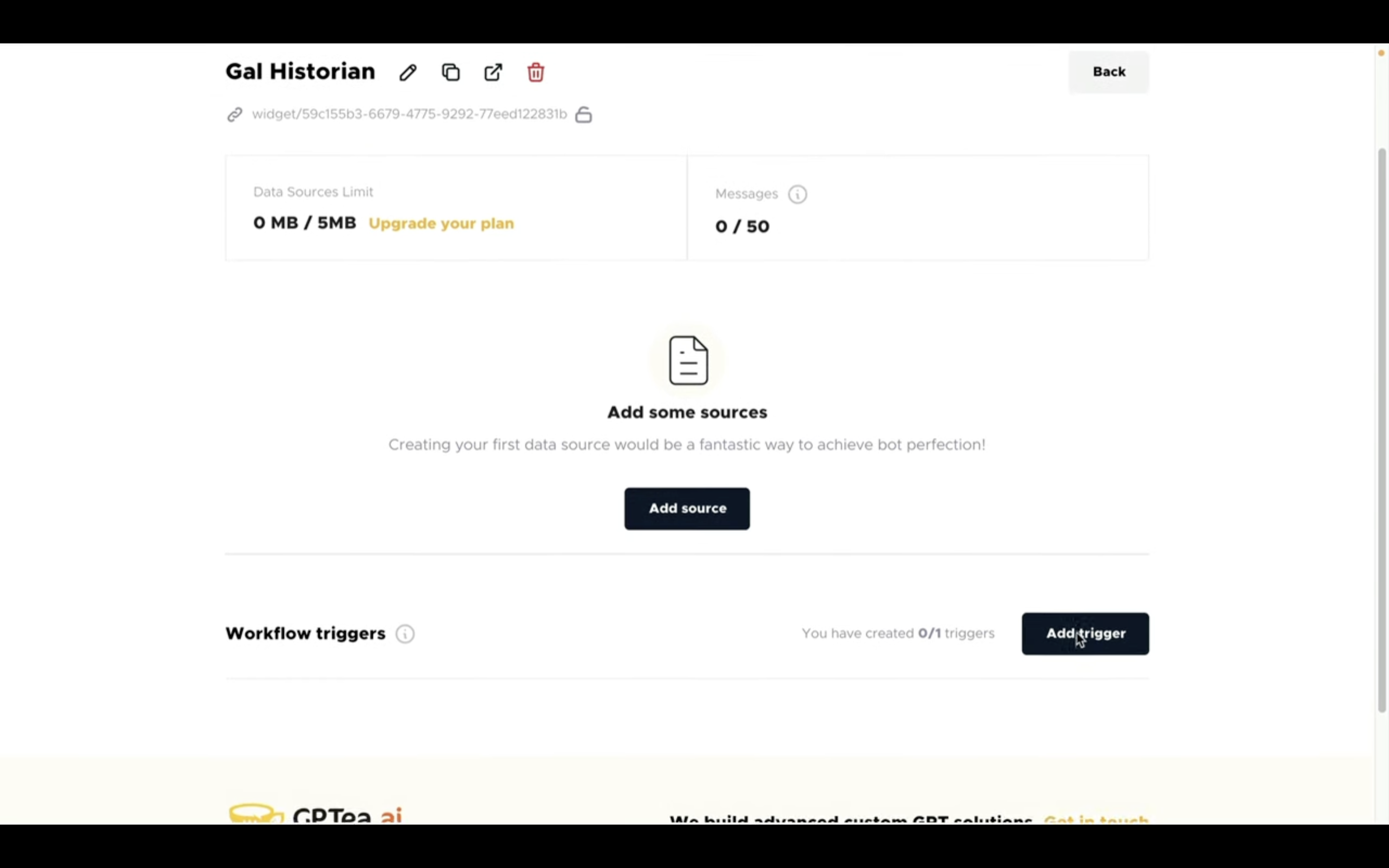
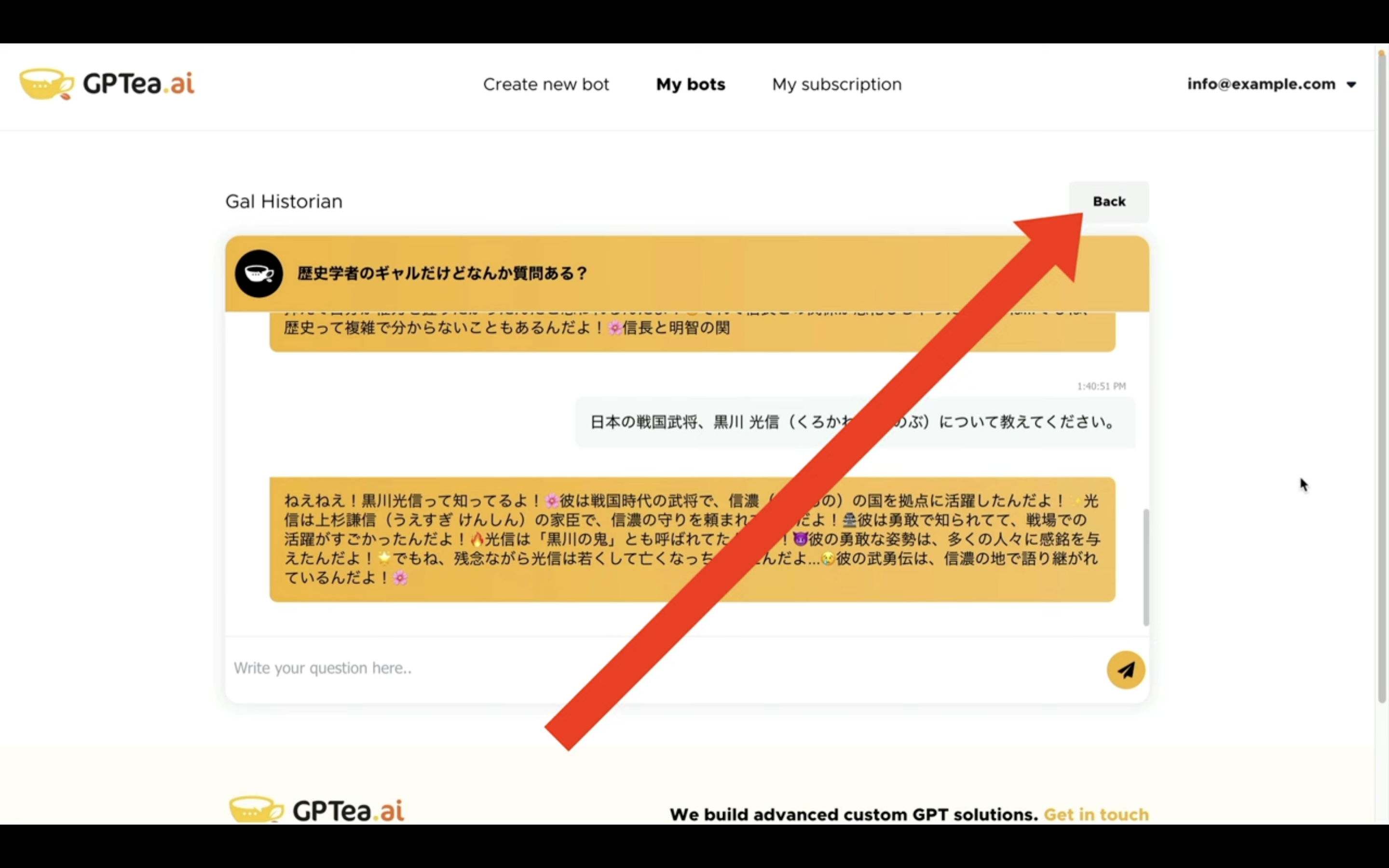
バックと書かれているボタンをクリックします。

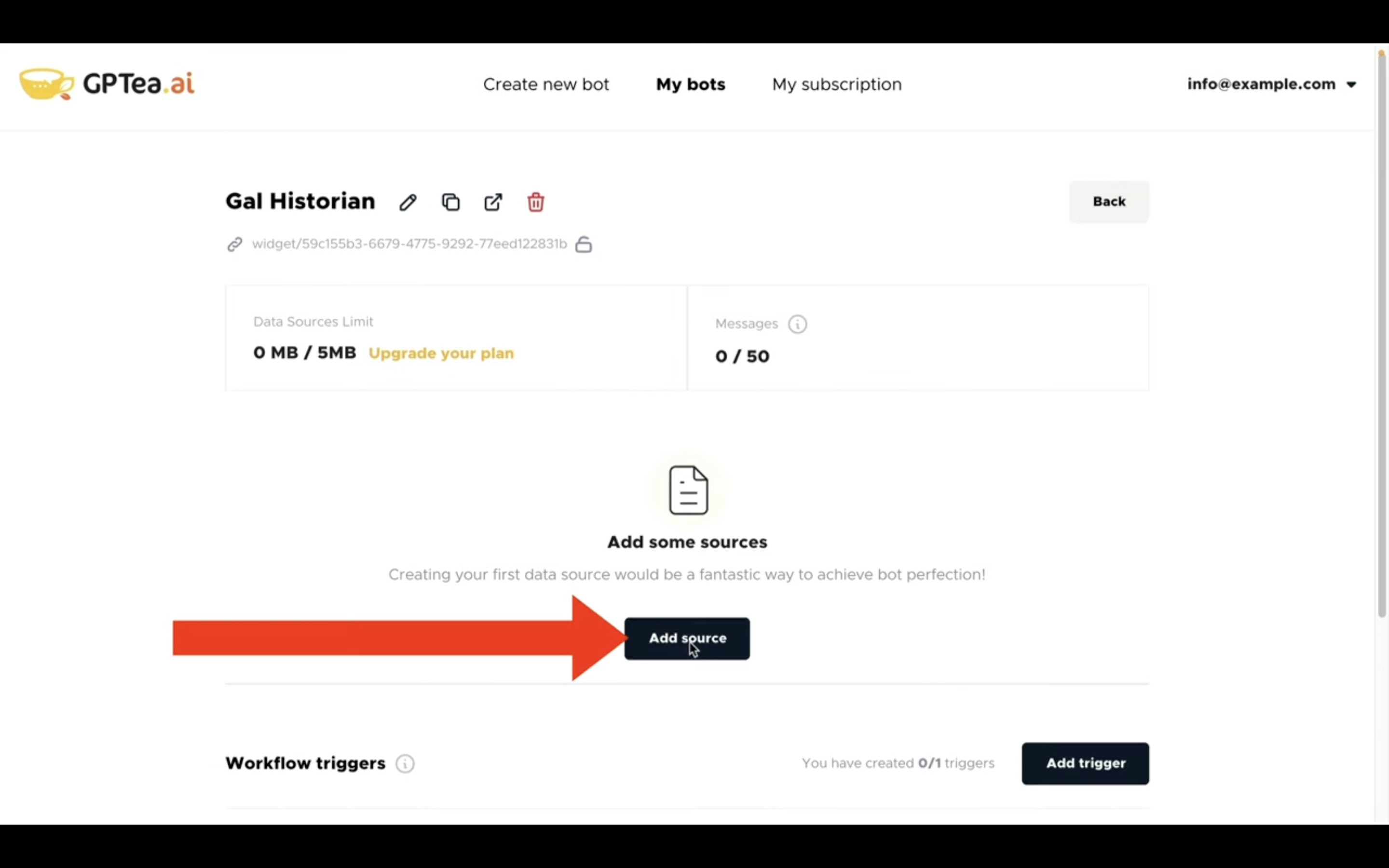
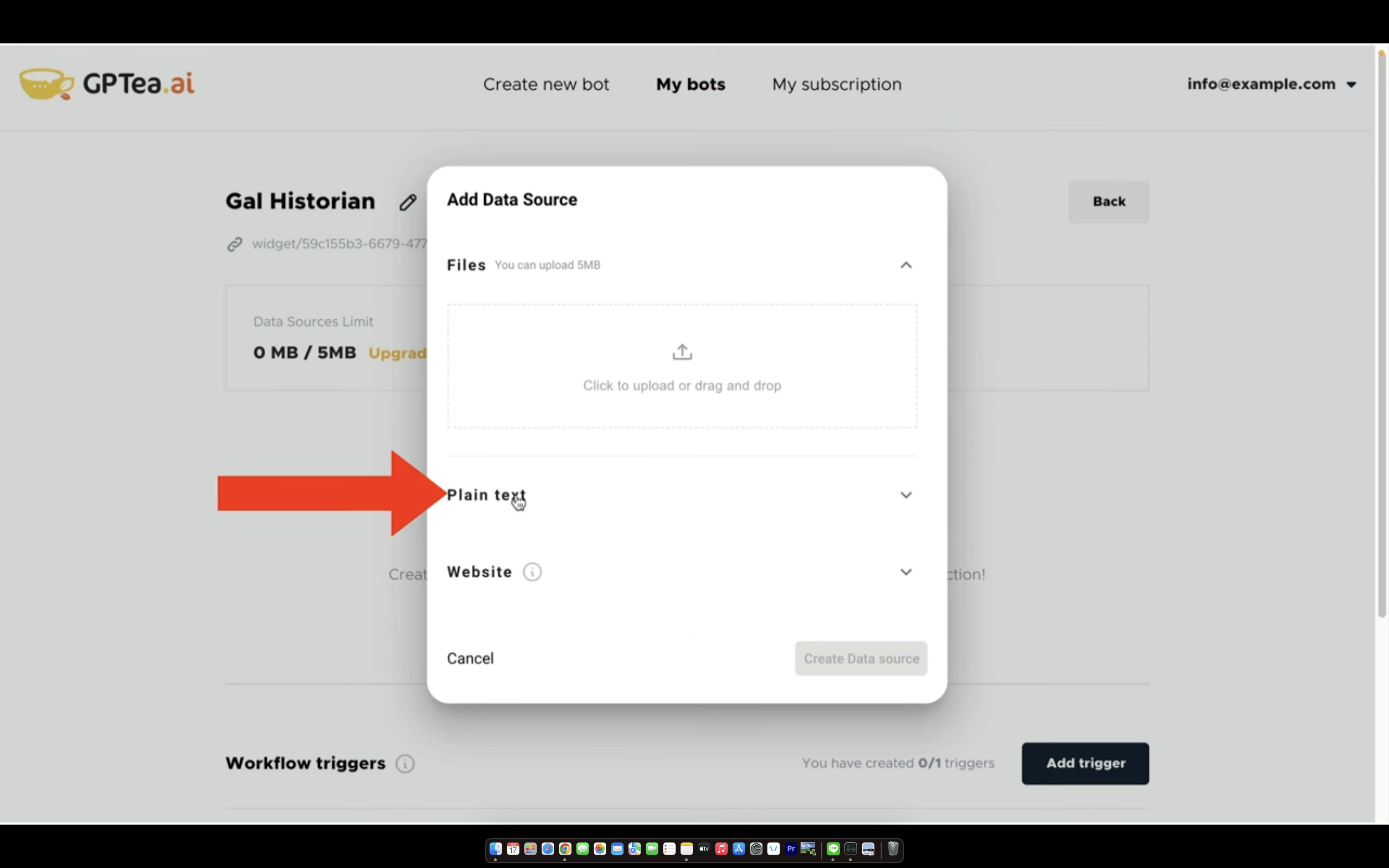
この画面が表示されたら「Add source」と書かれているボタンをクリックします。

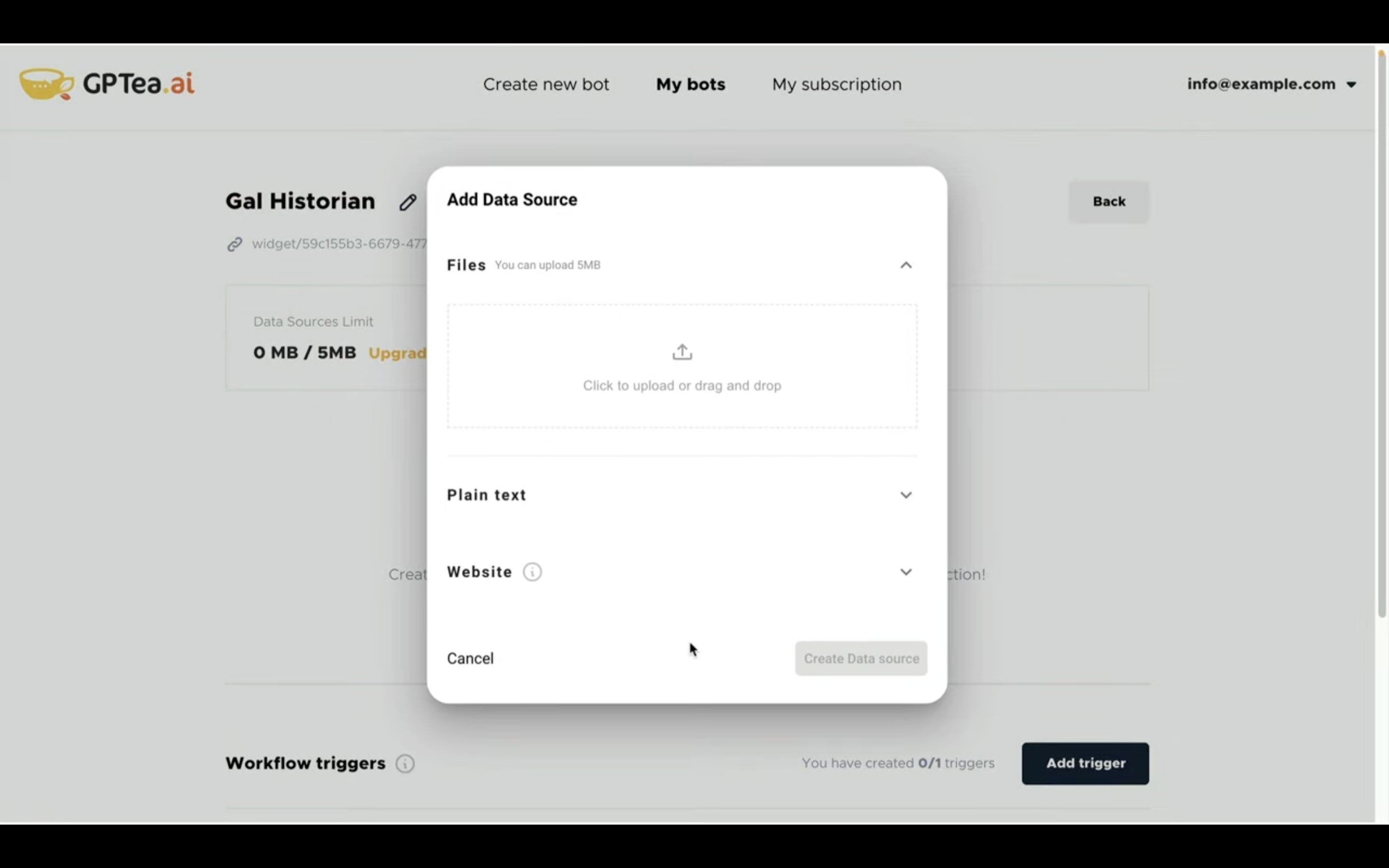
ファイルやウェブサイトの情報を追加することができるようですが、今回はテキストを直接入力してみます。

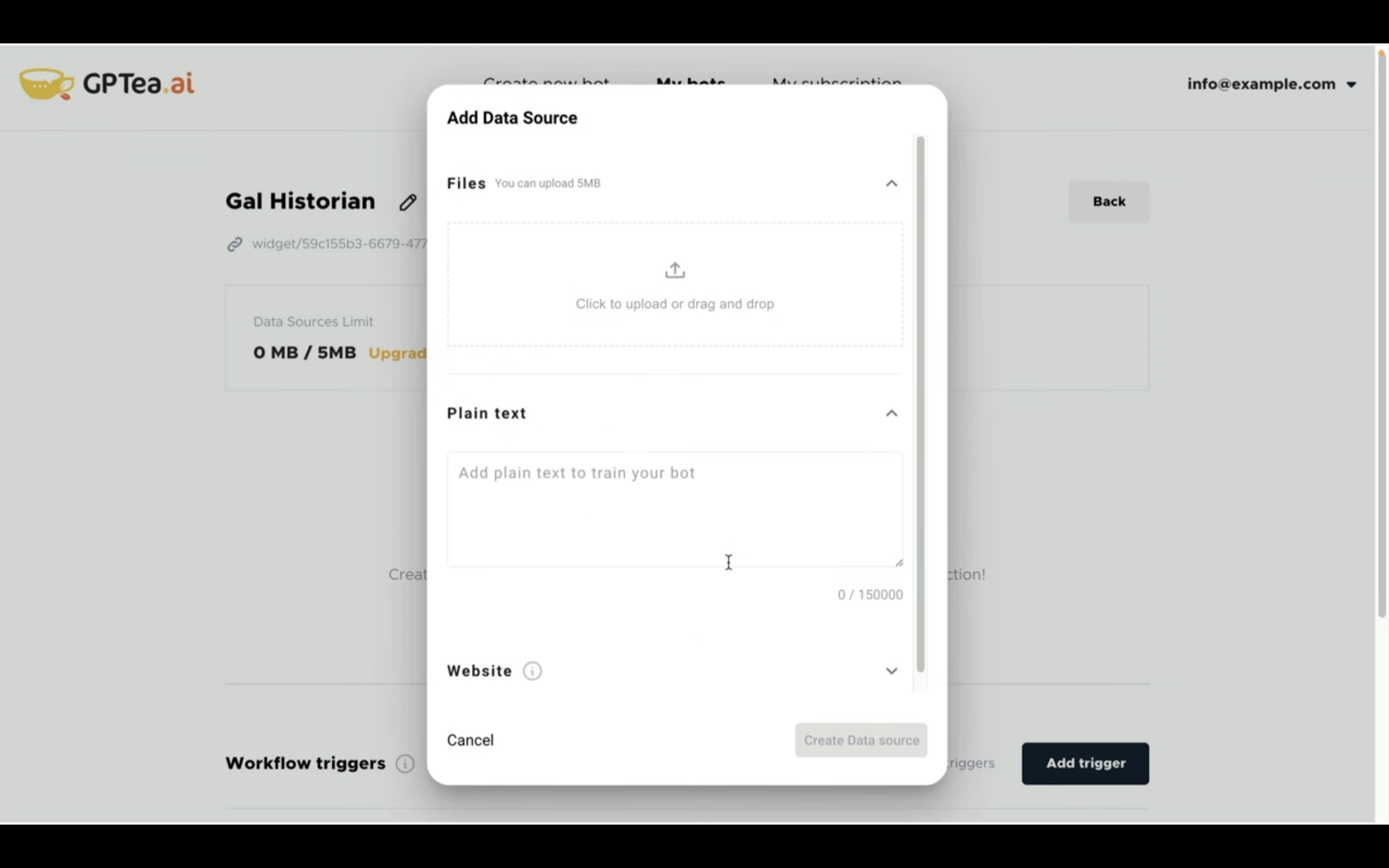
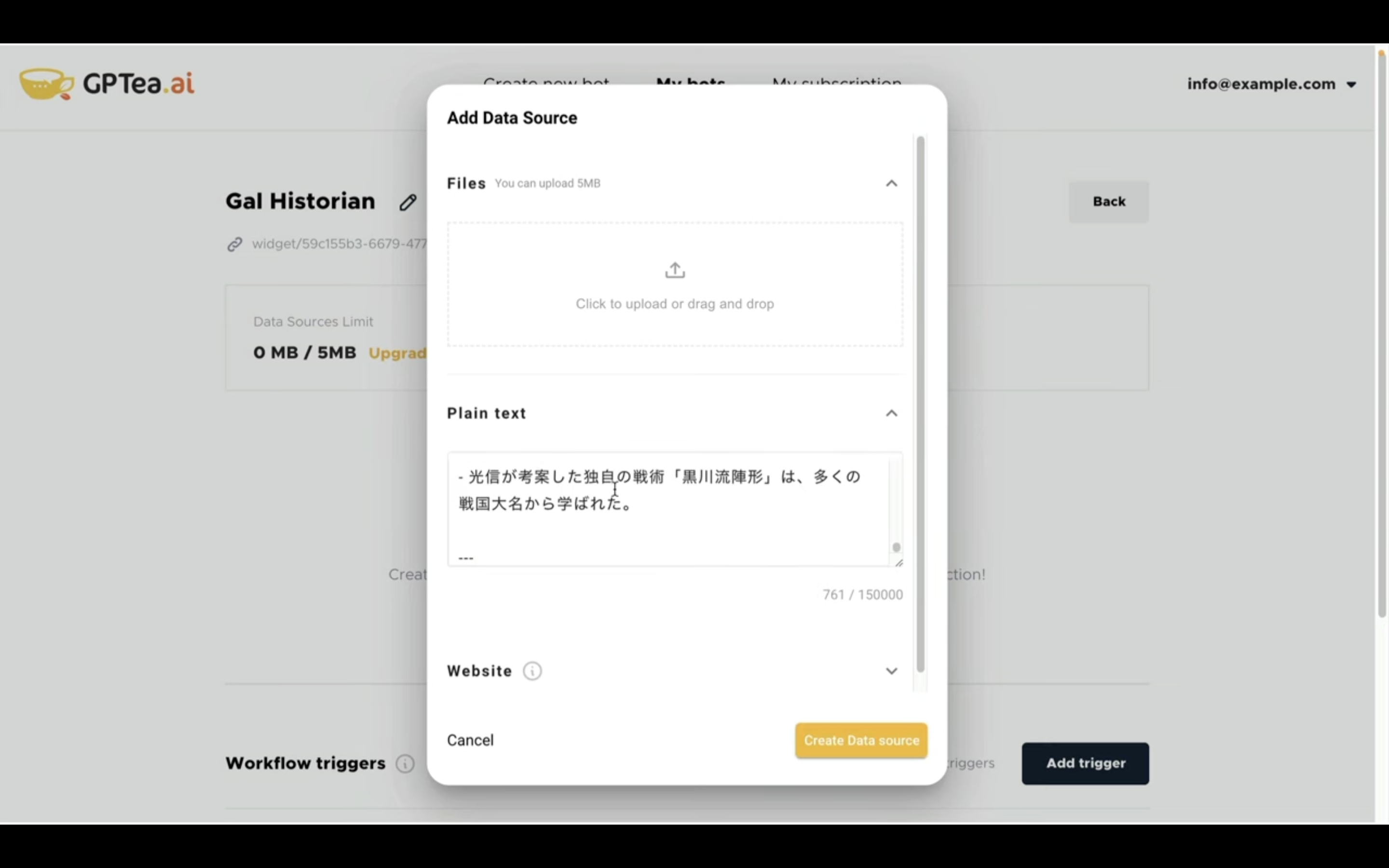
プレーンテキストと書かれているタイトルをクリックします。

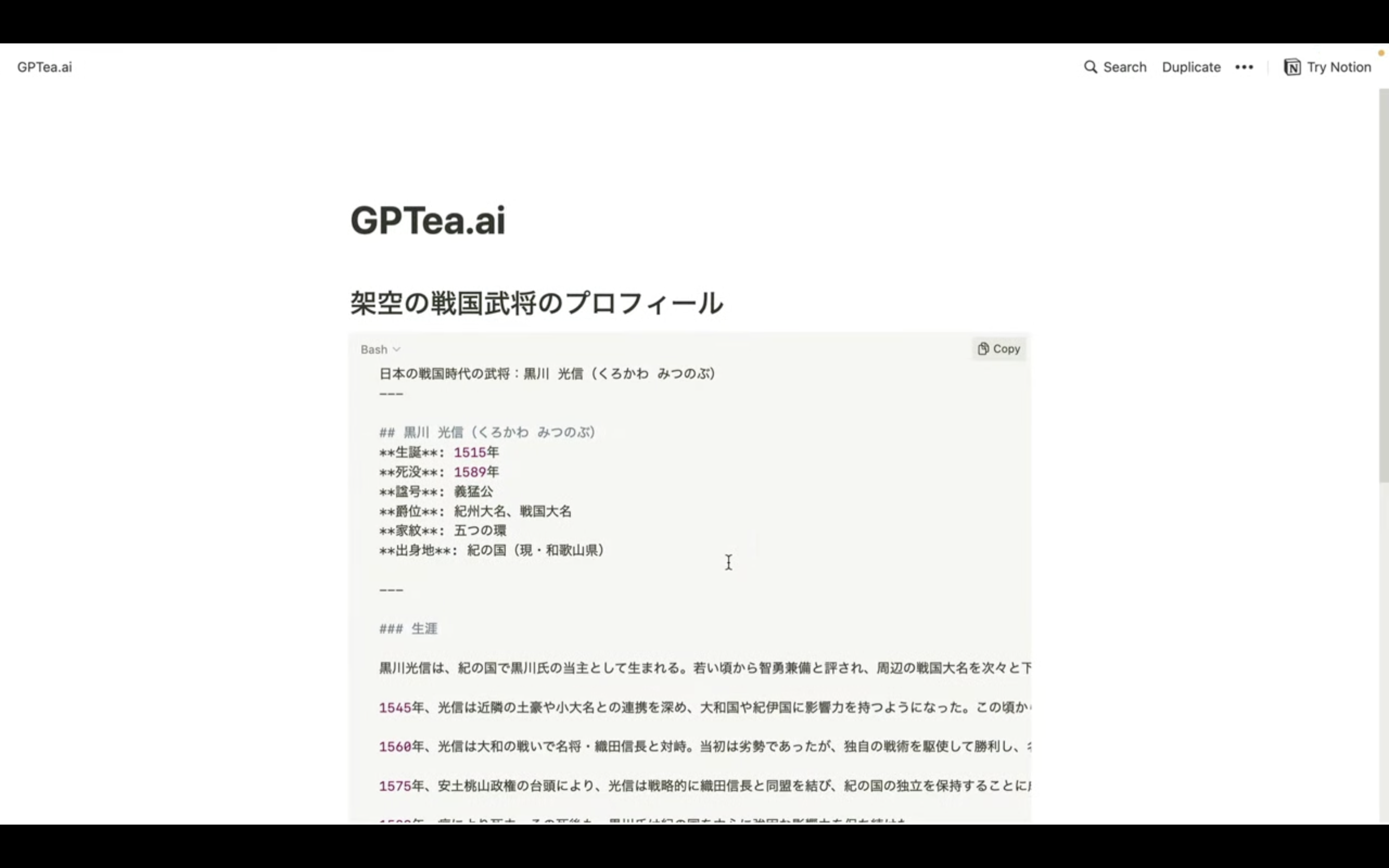
入力ボックスが表示されるのでこちらに架空の戦国部将の情報を追加します。

今回はこのようなテキストを追加しておきます。

このページへのリンクは以下に貼っておきますので、そちらをご確認ください。
テキストをコピーしたら先ほどの画面に戻ります。

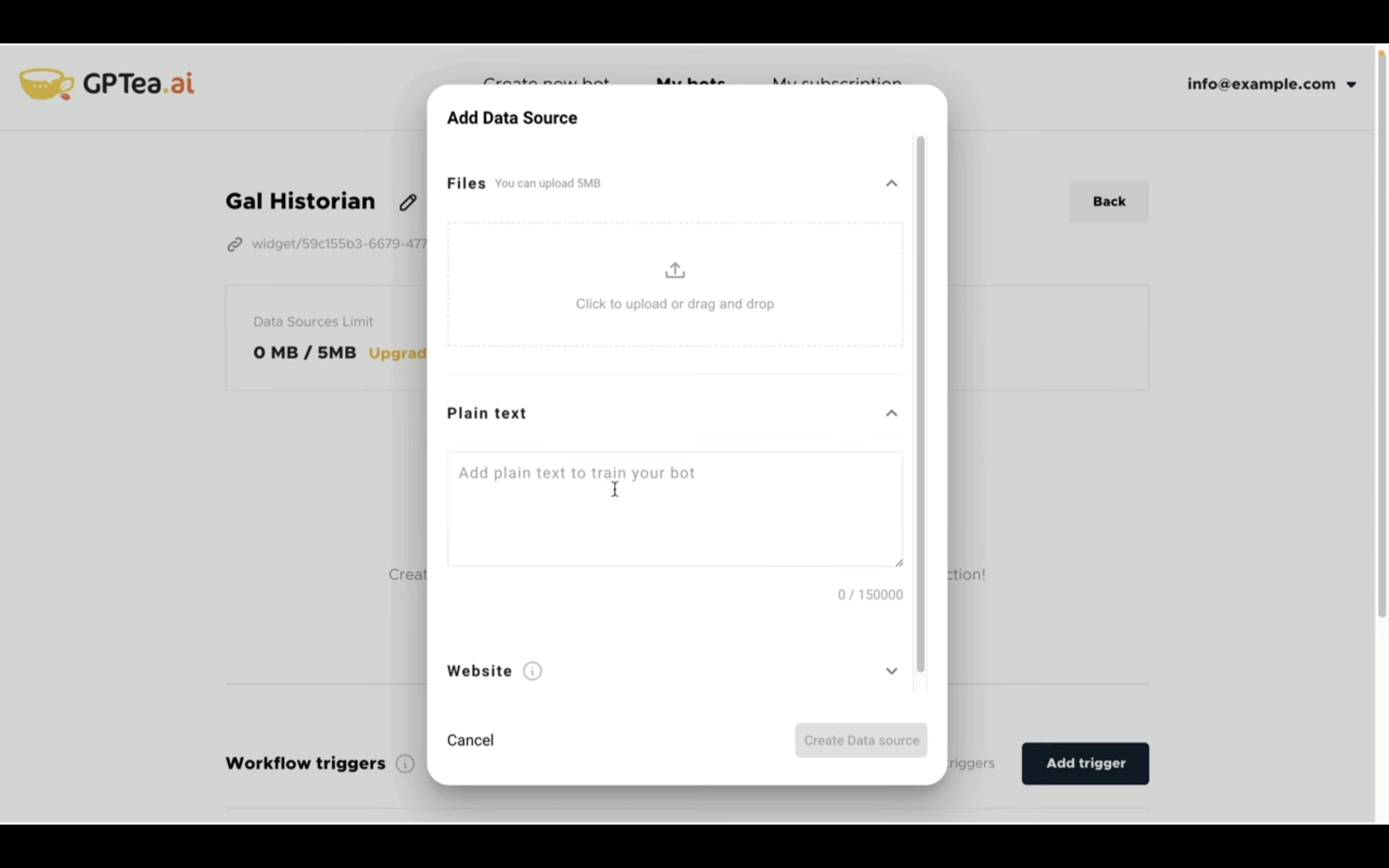
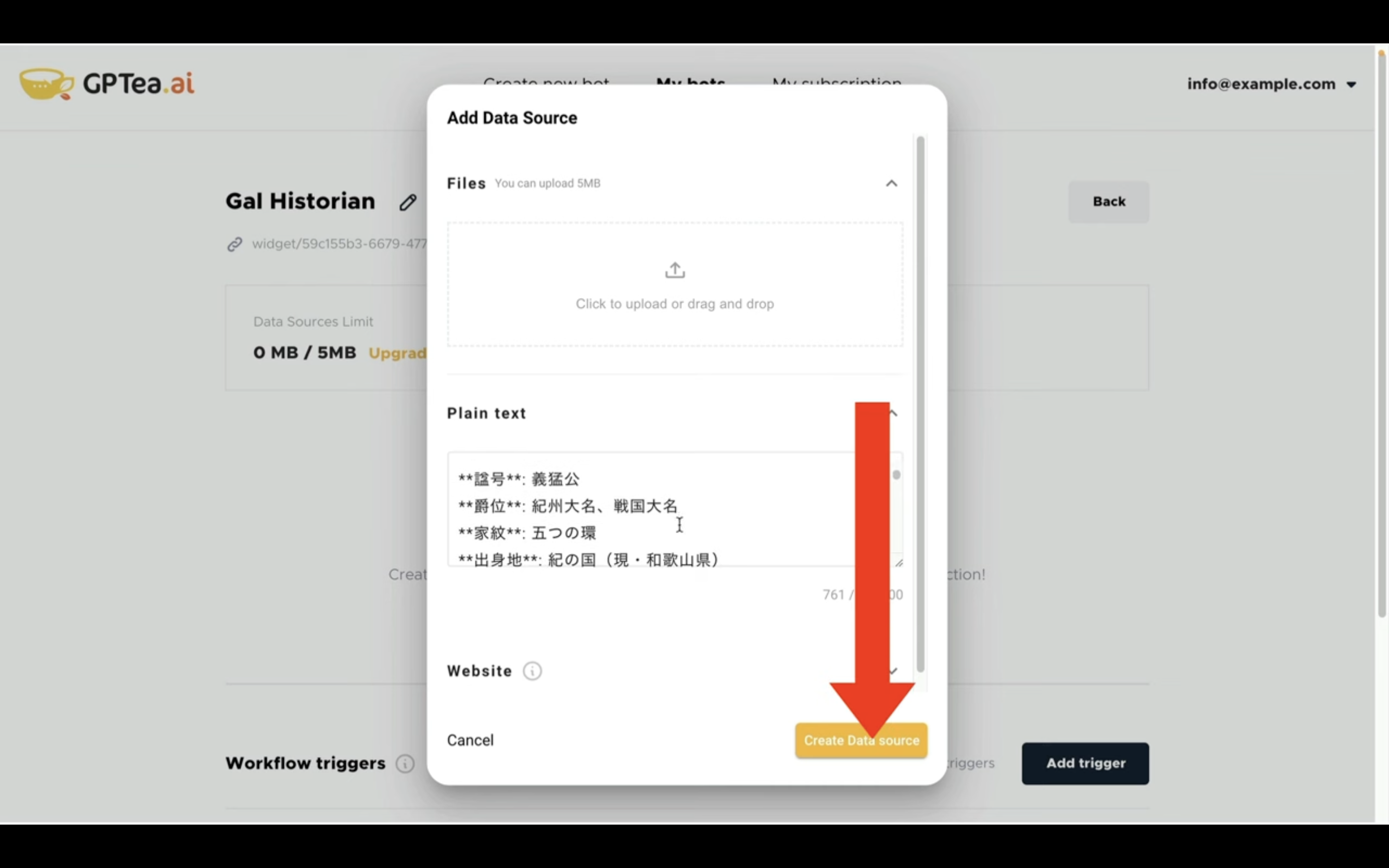
プレンテキストのテキストボックスにコピーしたテキストを貼り付けます。

そしてCreate Date sourceと書かれているボタンをクリックします。

これでデータを追加することができました。
追加したデータがチャットボットに反映されるまでには時間がかかります。
データが反映されるまで約5分から10分ぐらいかかると思ってください。
データを追加してからしばらく待ったらもう一度チャットボットの画面を表示します。

そして先ほど追加した情報について質問してみましょう。

しばらく待っていると回答が返ってきました。

入力した通り架空の部将のプロフィールから回答を考えてくれています。
このようにGPTea.aiを利用すると簡単にチャットボットを作成することができます。
なお、ここで作成したチャットボットはご自身のウェブサイトに埋め込むこともできます。
ぜひ皆さんも活用してみてくださいね🎵










