▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はIllusionDiffusionを使って錯視アートを生成する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
目次
IllusionDiffusionを使って錯視アートを生成する方法
錯視アートとは、パッと見た感じだと普通の風景の画像が、それぞれの部分が一つの絵を形取っているような画像のことです。
IllusionDiffusionを利用すると、このような画像を簡単に作成することができます。

IllusionDiffusionはソースコードが公開されています。

そしてそのソースコードが動作している様子を確認できるデモサイトも用意されています。

ソースコードとデモサイトへのリンクは以下に貼っておきますので、そちらをご確認ください。
デモサイトにアクセスしたら、写真をアップロードしてテキストを指定すると錯視アートを生成できます。
ただし、現在このデモサイトにアクセスが集中しているため、エラーが発生してしまうことが多いです。
そのため、この動画ではGoogle Colabを利用してIllusionDiffusionを動かしていきます。
Google Colabを使ってプログラミングを実行する
この解説では、このソースコードをGoogle Colabで実行します。
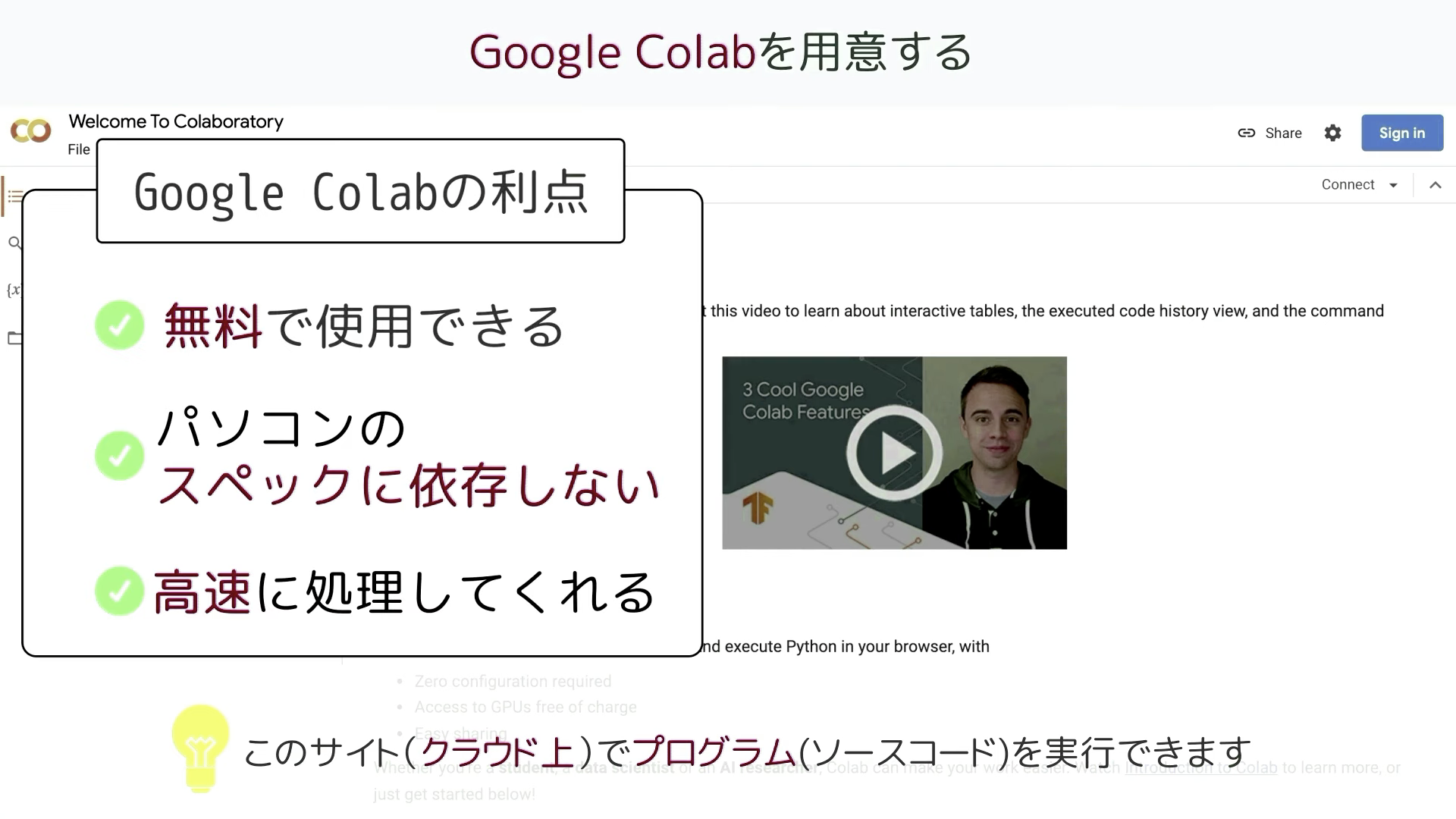
Google Colabはクラウド上でプログラミングを実行することができるGoogleが提供しているツールです。

無料で使用することができ、自分のパソコンのスペックに依存せず高速な処理を行うことができるのが大きな利点です。
Googleアカウントを持っていれば誰でもGoogle Colabを使用することができます。
Google ColabのURLを貼っておきますのでそちらをご確認ください。
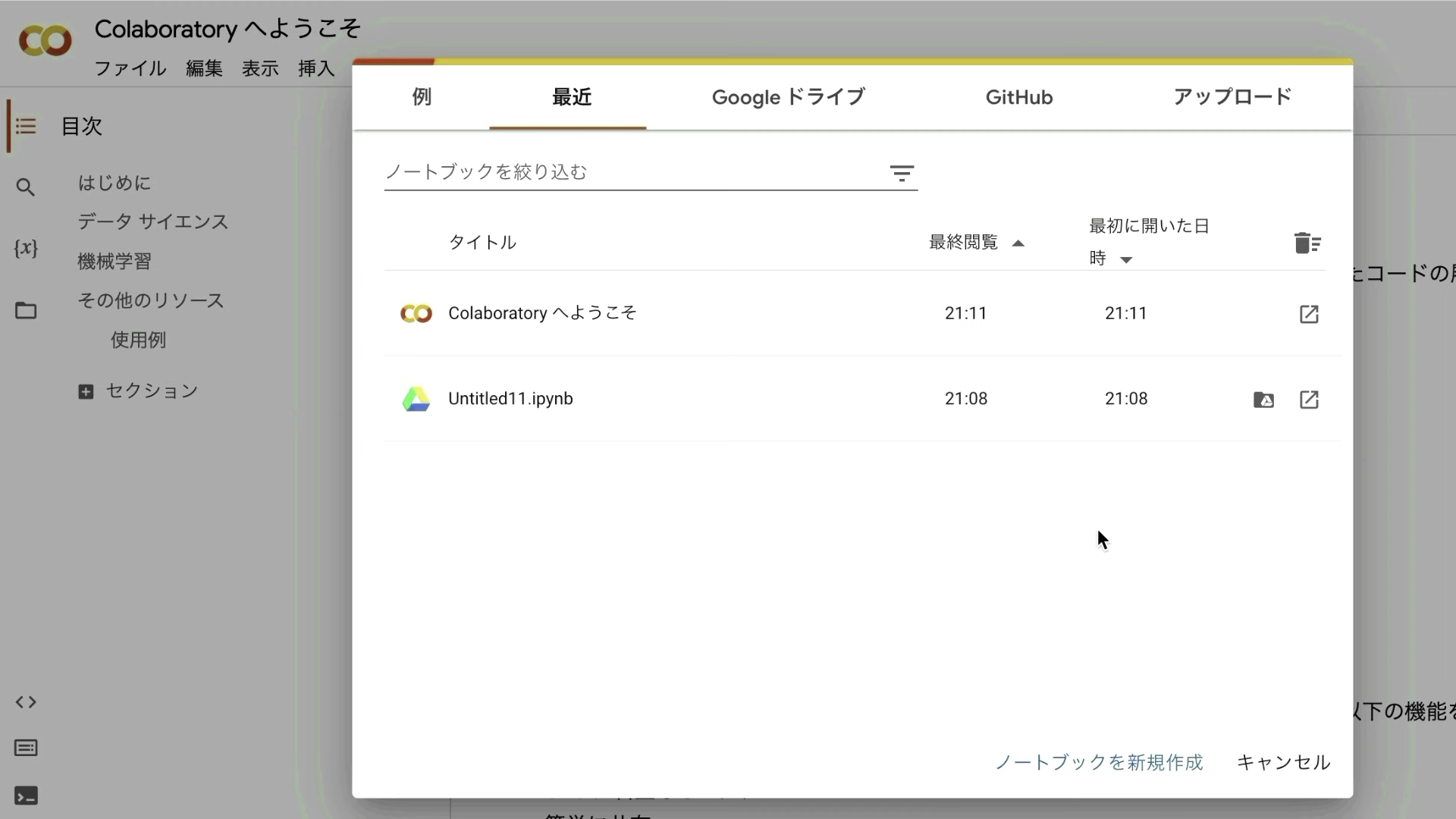
Google Colabのサイトにアクセスしたら、このような画面が表示されると思います。

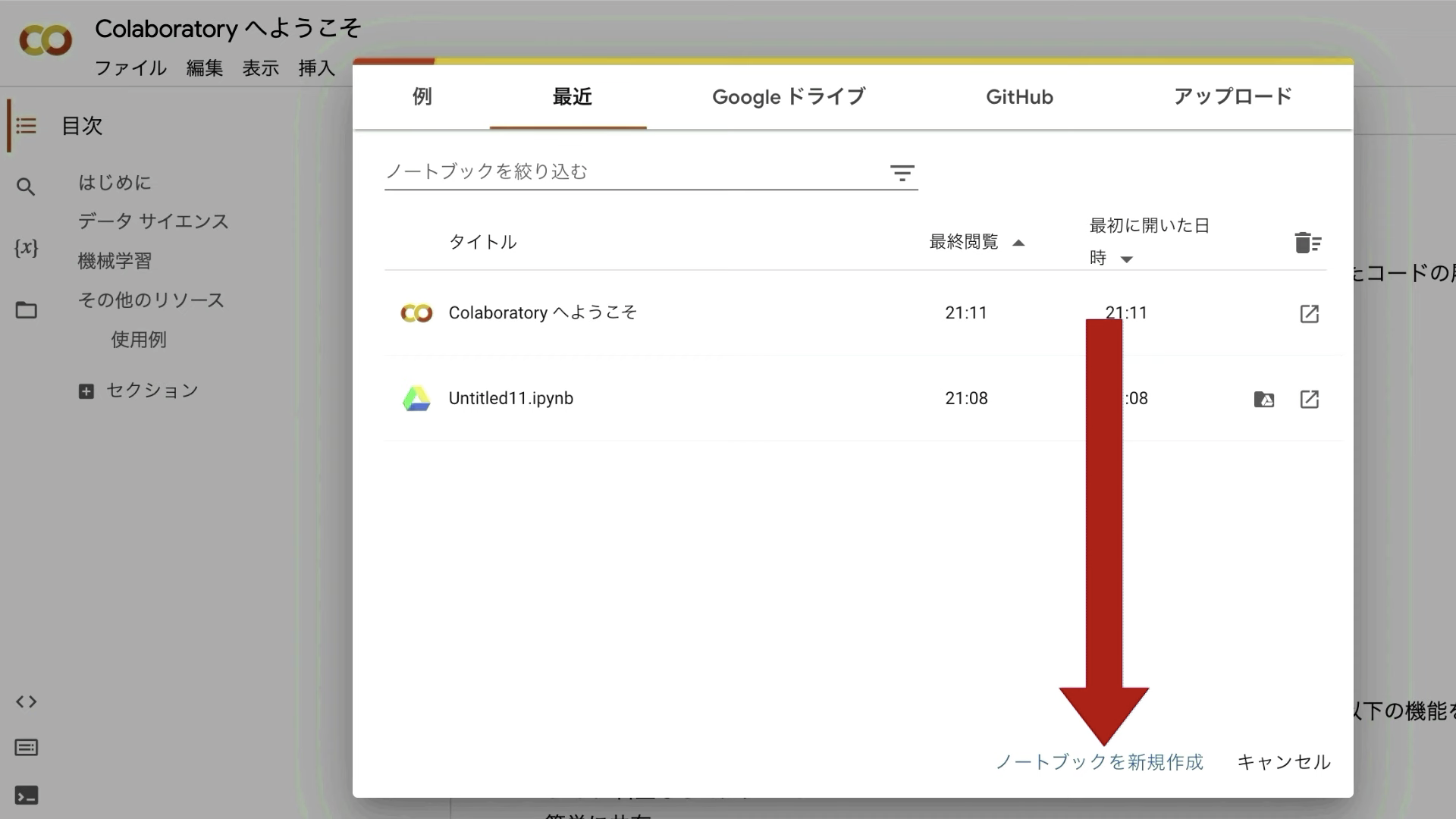
表示されているポップアップ画面の右下にある「ノートブックを新規作成」と書かれているテキストをクリックします。

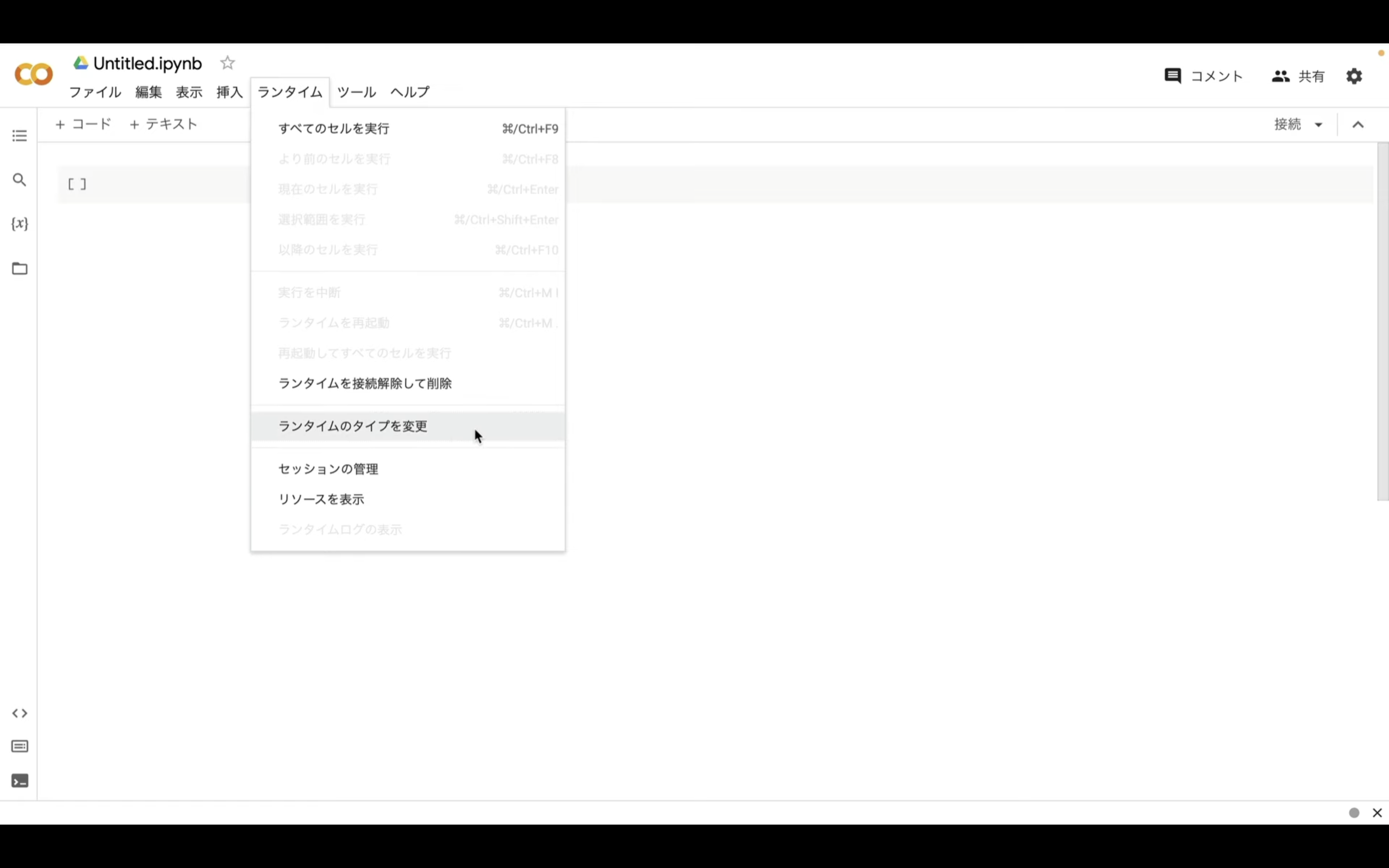
次にランタイムのボタンをクリックし、「ランタイムのタイプを変更」をクリックします。

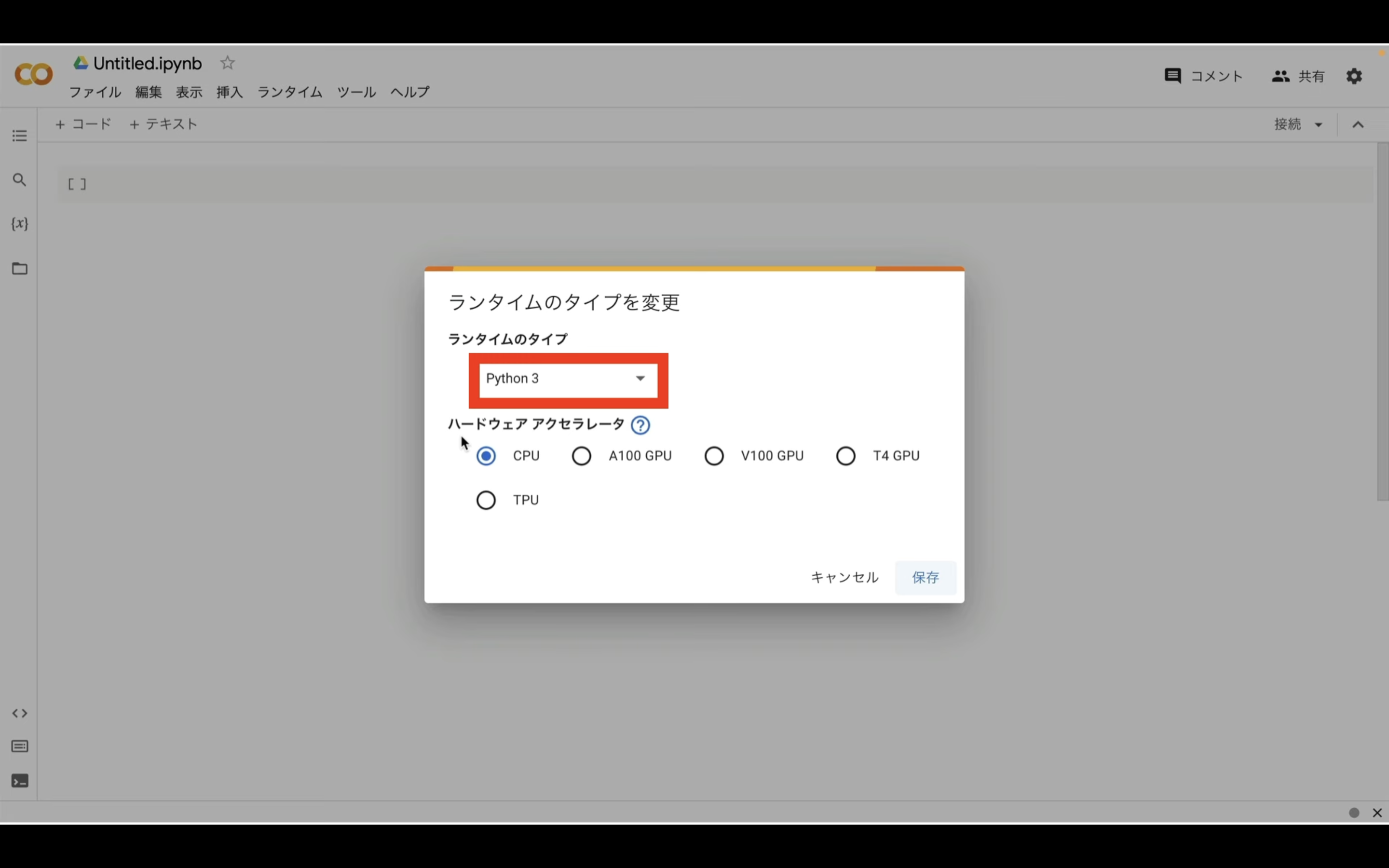
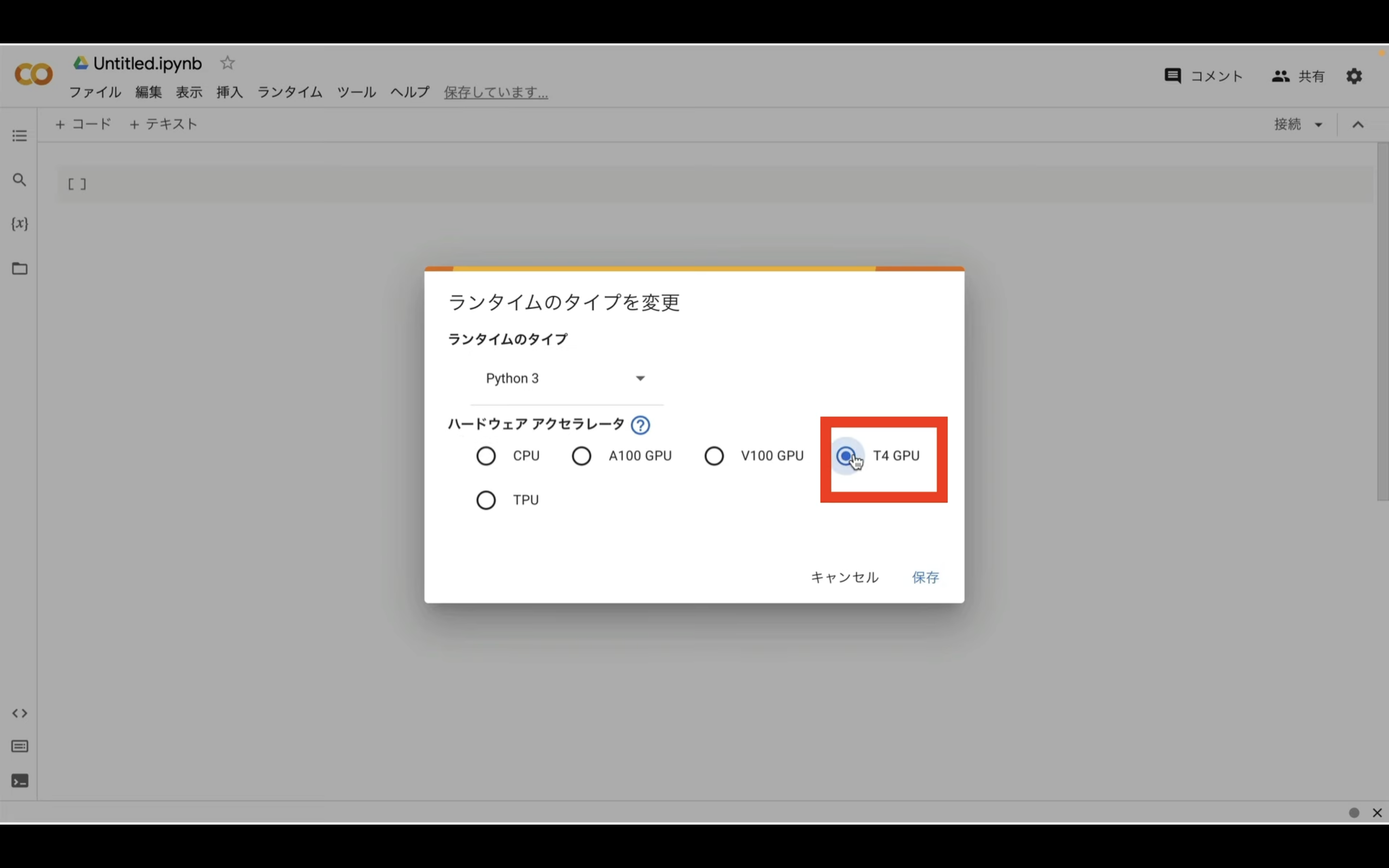
ランタイムのタイプはPython3のままで大丈夫です。

ハードウェアアクセラレーターはT4 GPUを選択しておきましょう。

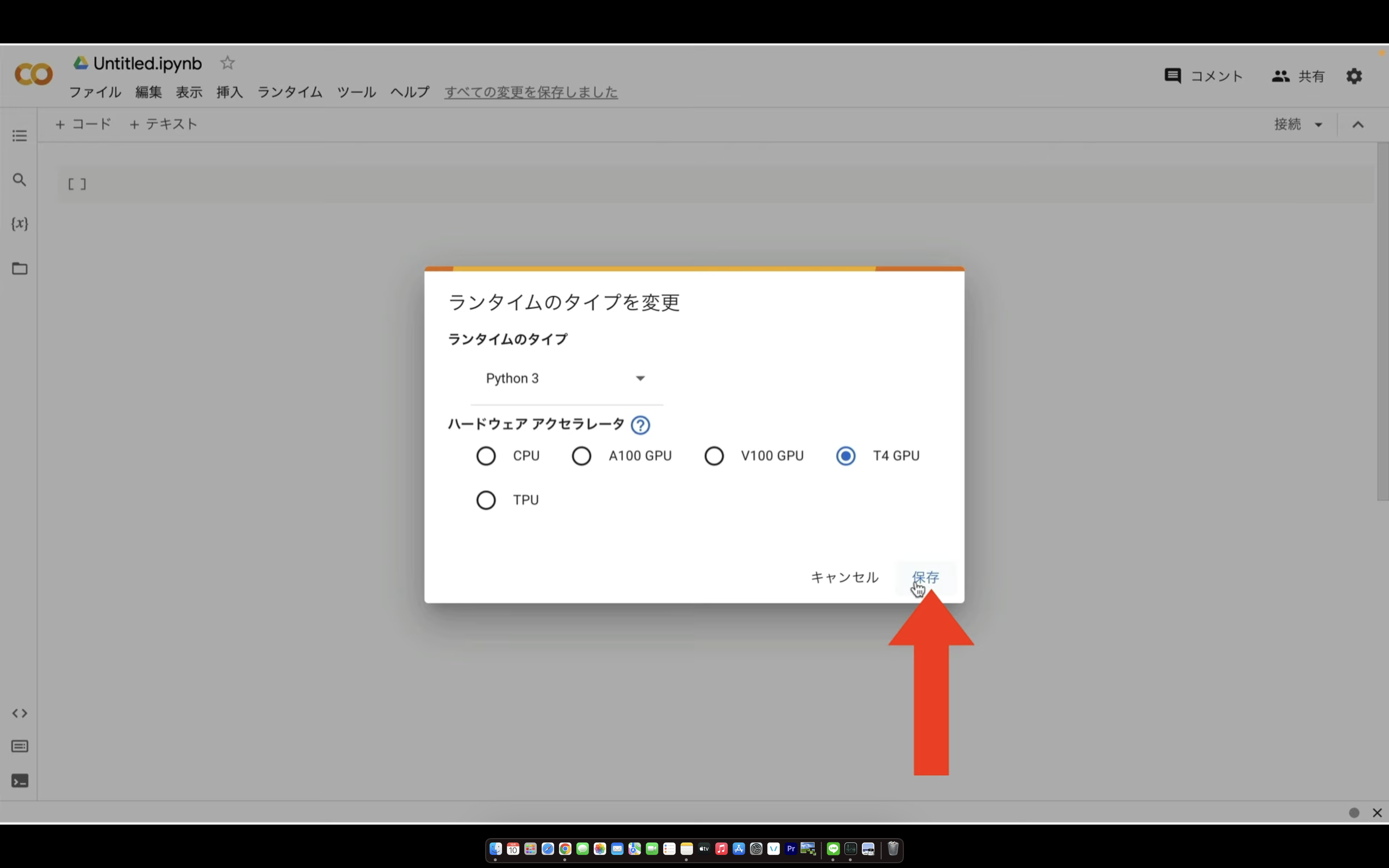
ノートブックの設定を指定したら右下の保存ボタンをクリックします。

これでGoogle ColabでFaceFusionを実行するための準備が整いました。
先ほど説明しましたが、Google Colabは無料で利用できます。
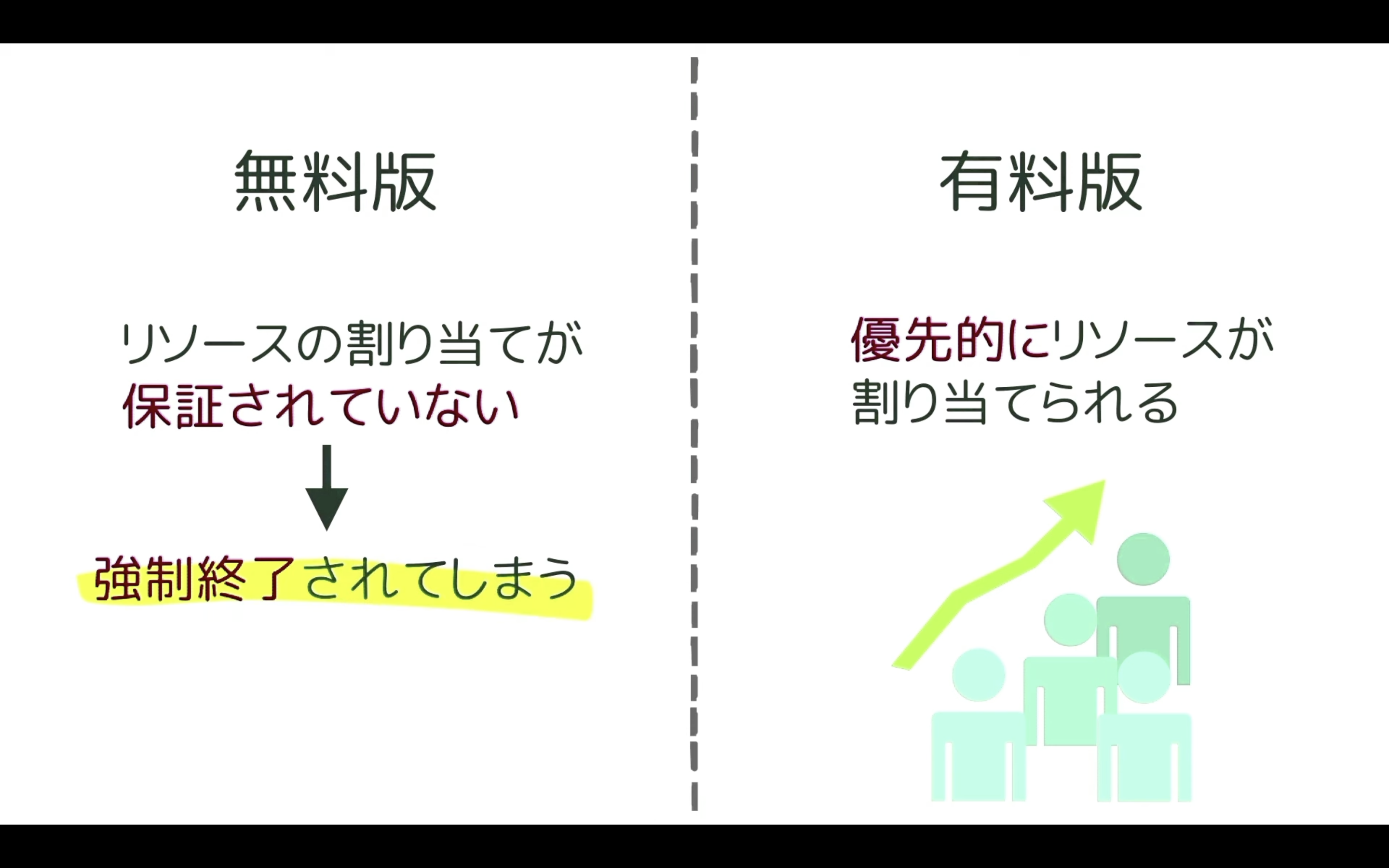
ただし、無料版だとリソースの割り当てが保証されていません。
そのため、強制的にコードを終了されてしまうことがあります。
最近はGoogle Colabを利用するユーザーが増えていますので、無料版に割り当てられるGoogle Colabのリソースが減ってしまっています。

その結果、無料版では以前より実行中のコードが強制終了されてしまうことが多くなってきました。
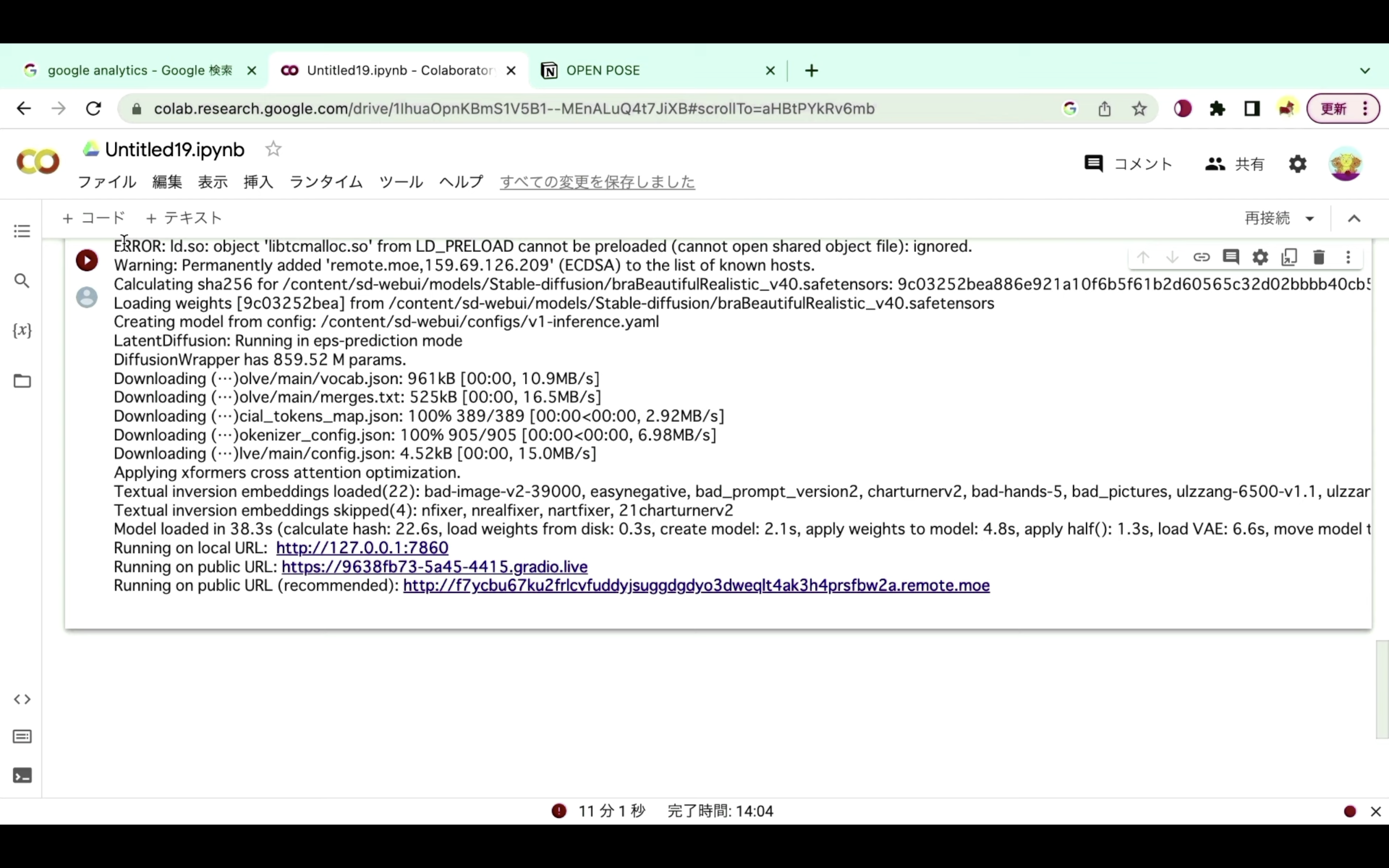
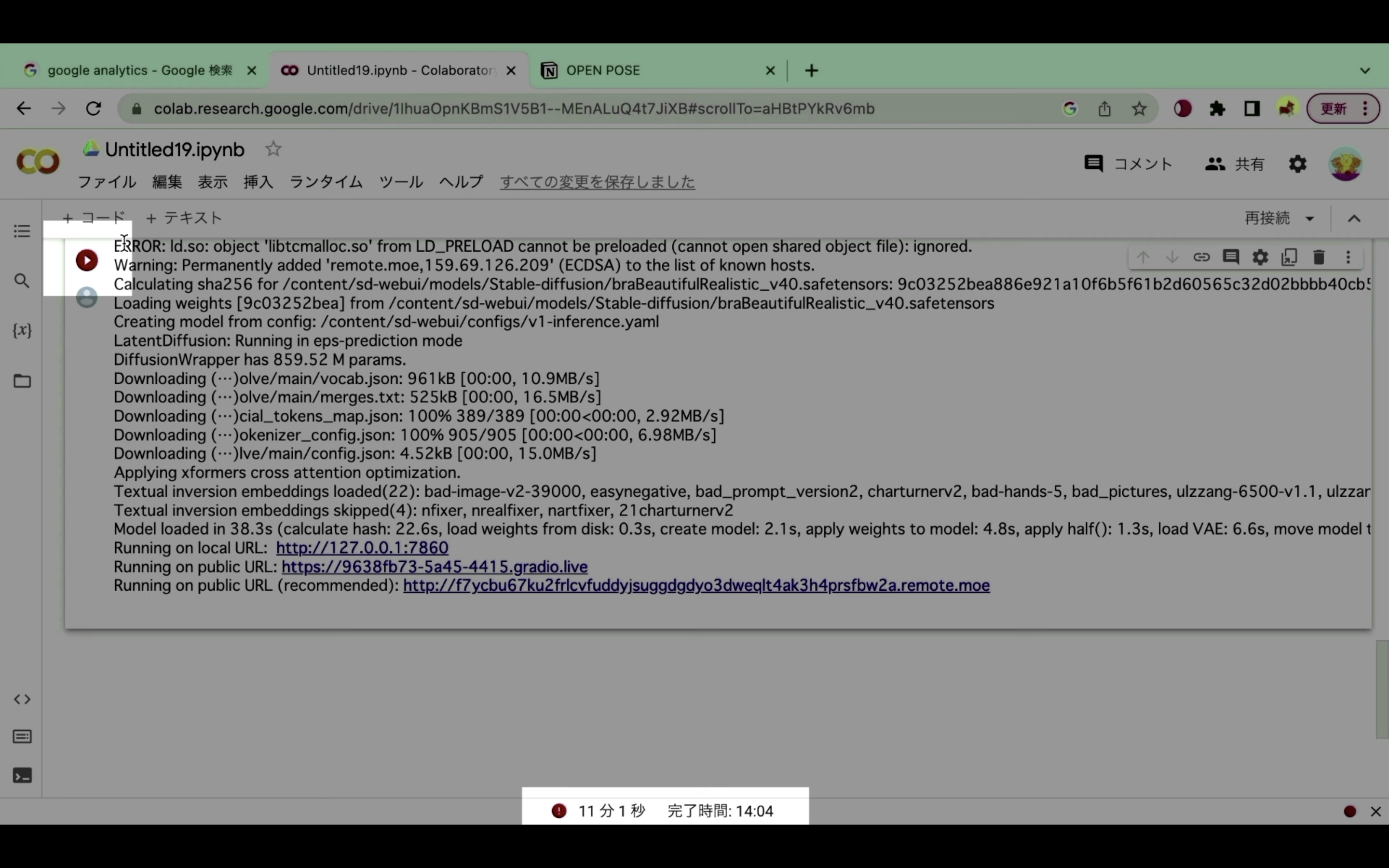
具体的にはコードの実行が強制的に終了された場合はこのような画面になります。

再生ボタンの部分が赤くなっているもしくは赤いびっくりマークのアイコンが表示されている場合は、コードが強制的に中断されたと判断していいと思います。

強制的に中断されてしまう状況が続くようであれば、有料プランへの切り替えをお勧めします。
有料プランへの切り替え方法については詳細を解説している動画のリンクに貼っておきますので、そちらをご確認ください。
なお、ここからは有料版に切り替えた状態で解説を進めます。
有料版に切り替えた状態で解説
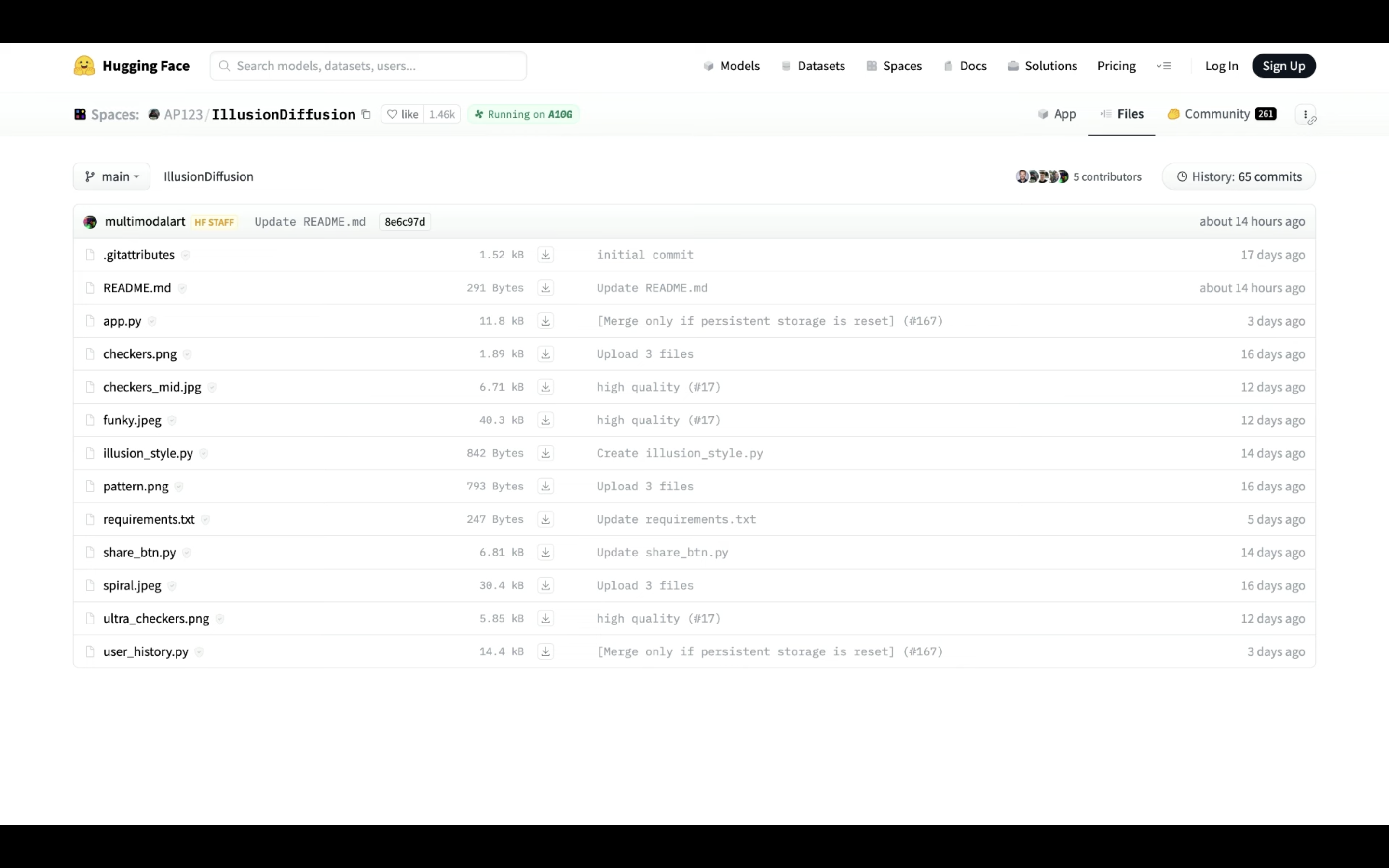
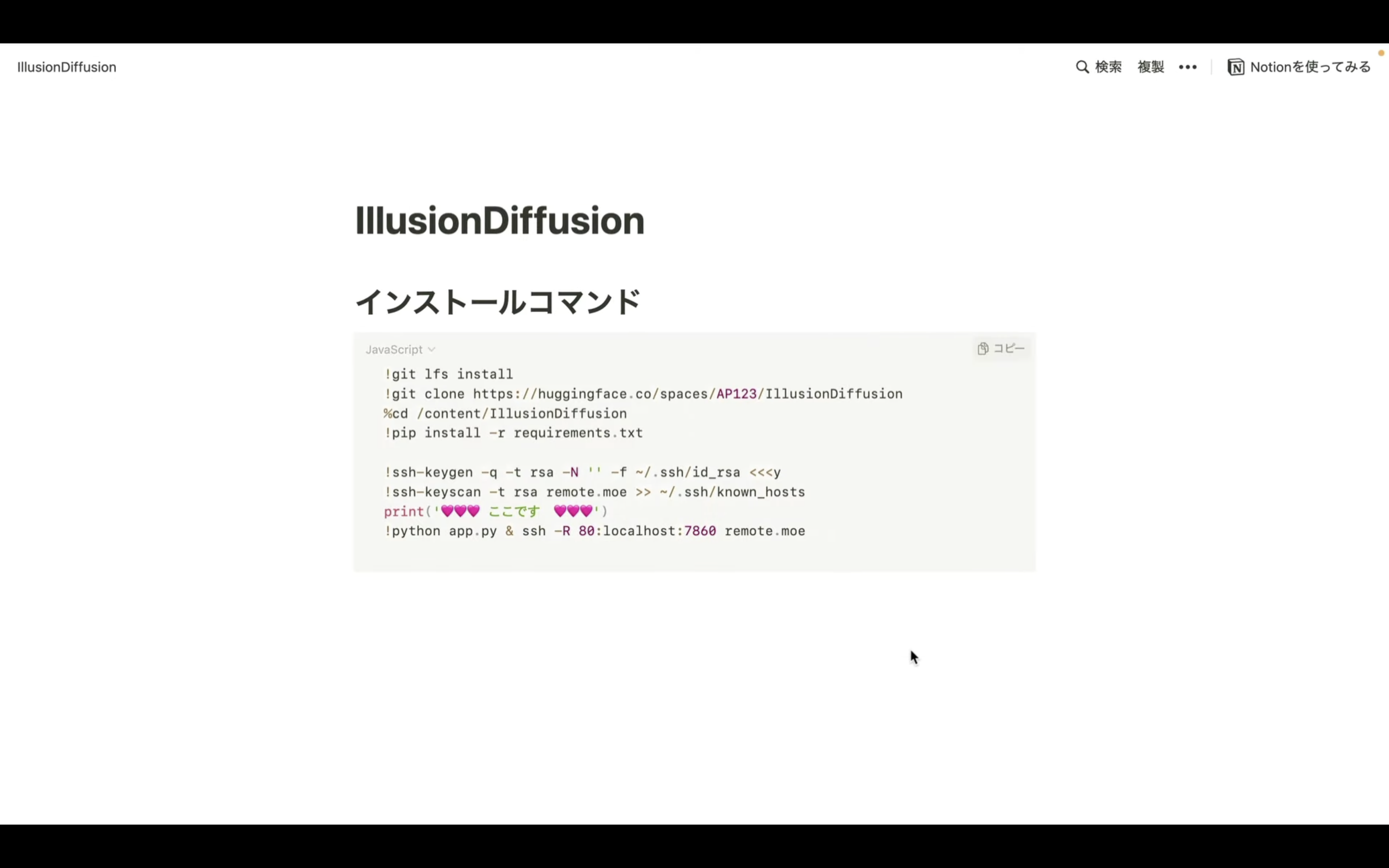
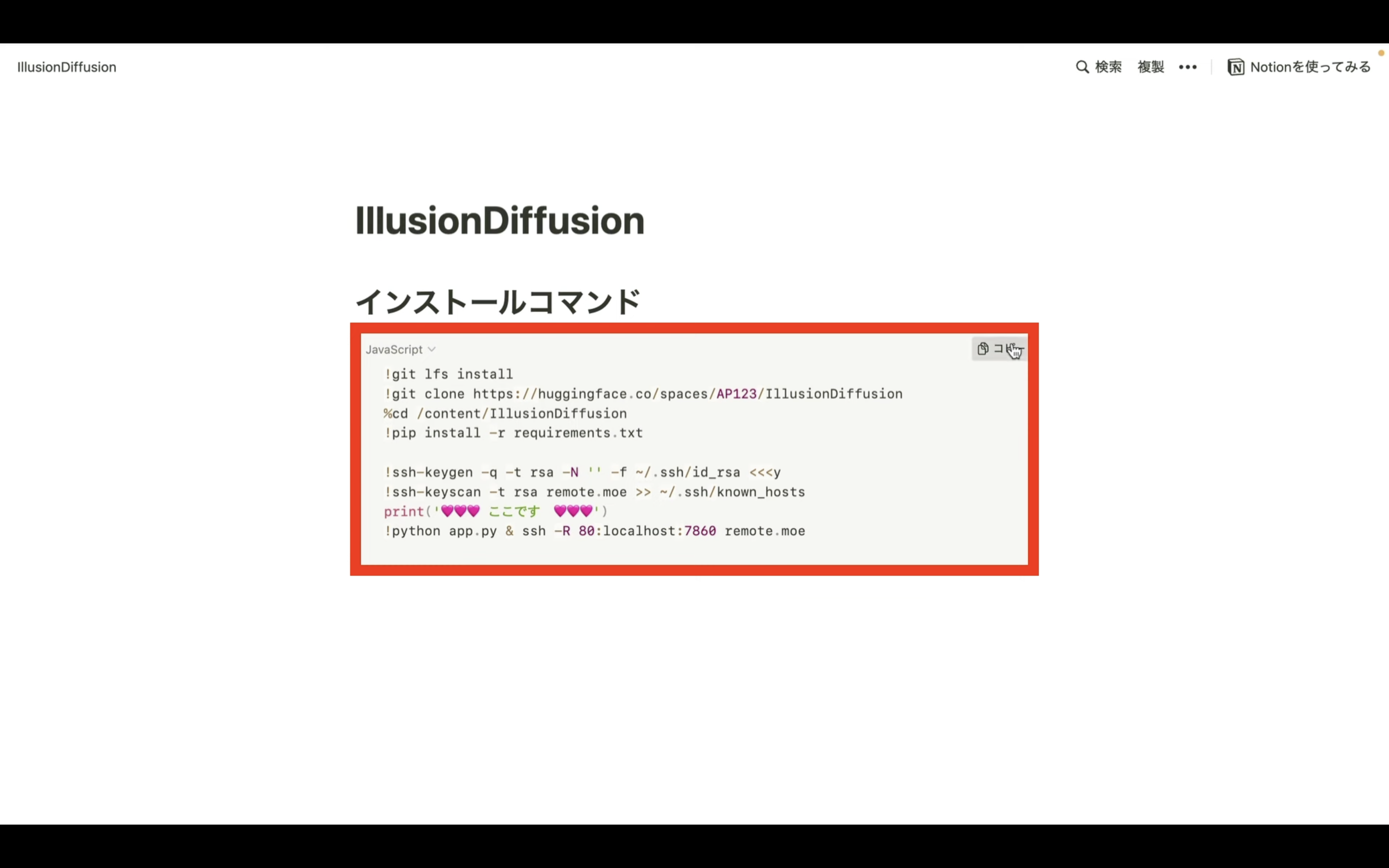
Google Colabの準備ができたら、概要欄に貼ってあるリンク先のページを表示します。

このページを表示したら、「インストールコマンド」というタイトルの下にあるテキストをコピーします。

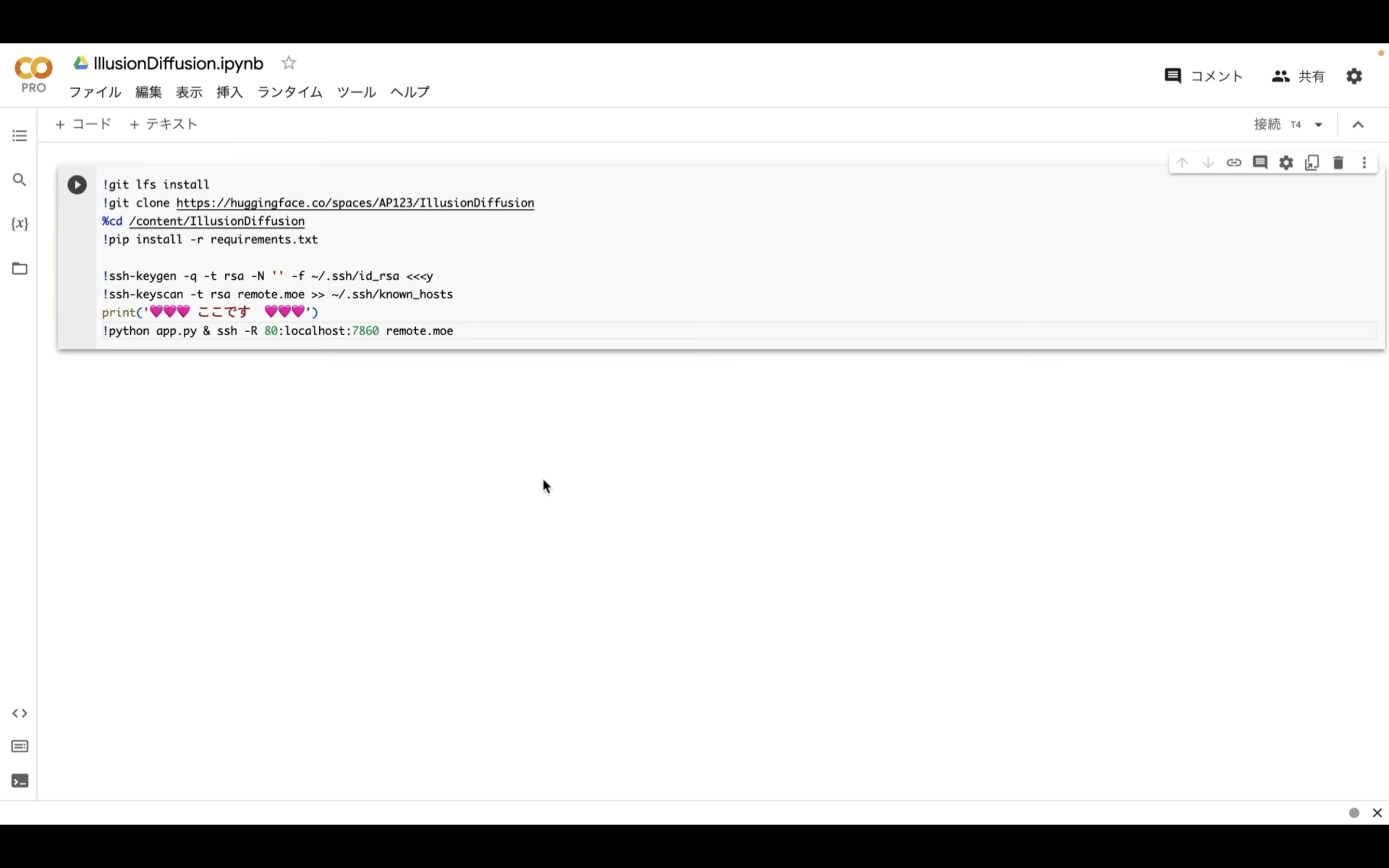
テキストをコピーしたらGoogle Colabの画面に戻ります。

テキストボックスにコピーしたテキストを貼り付けます。

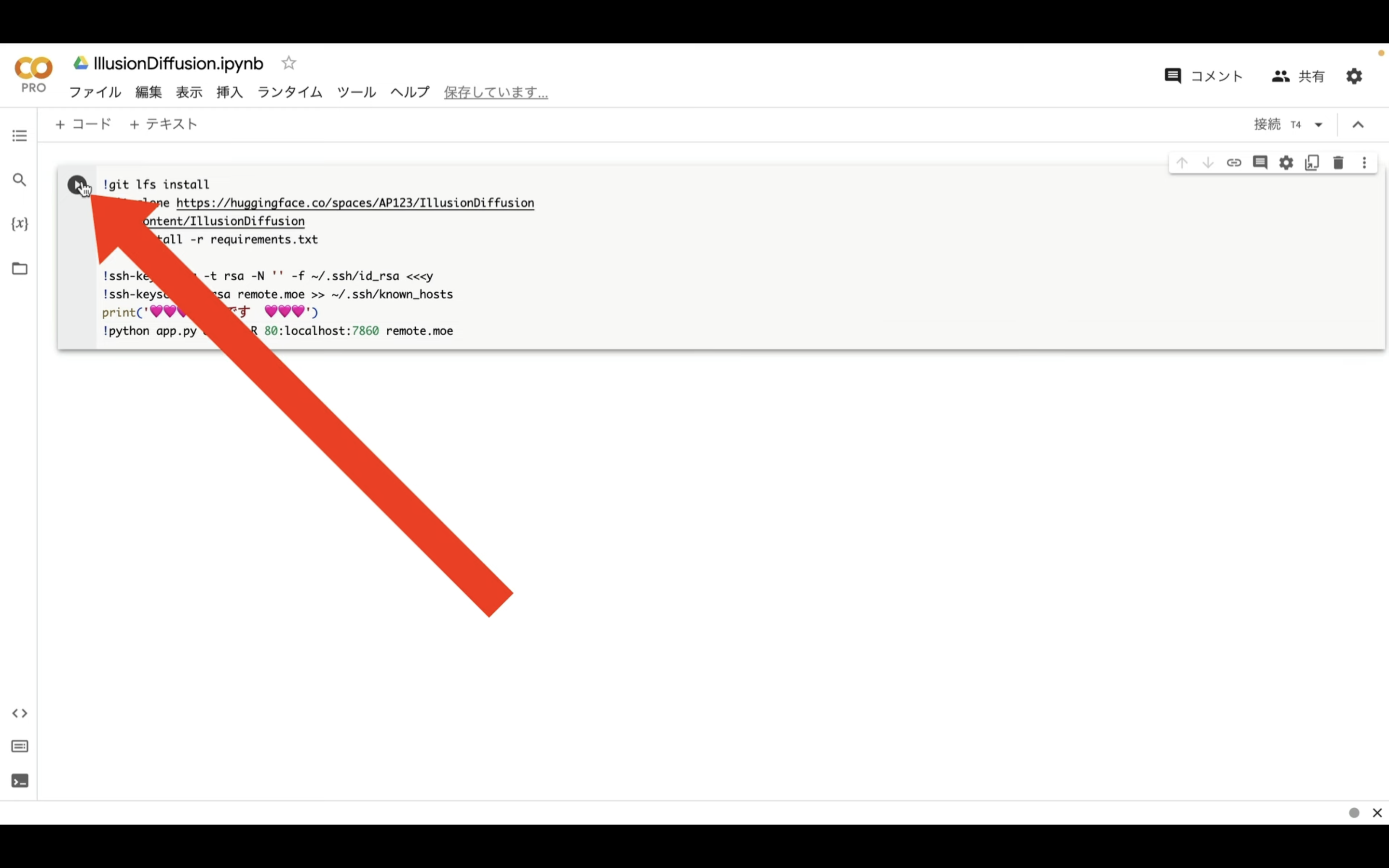
そして、左上にある再生ボタンをクリックします。

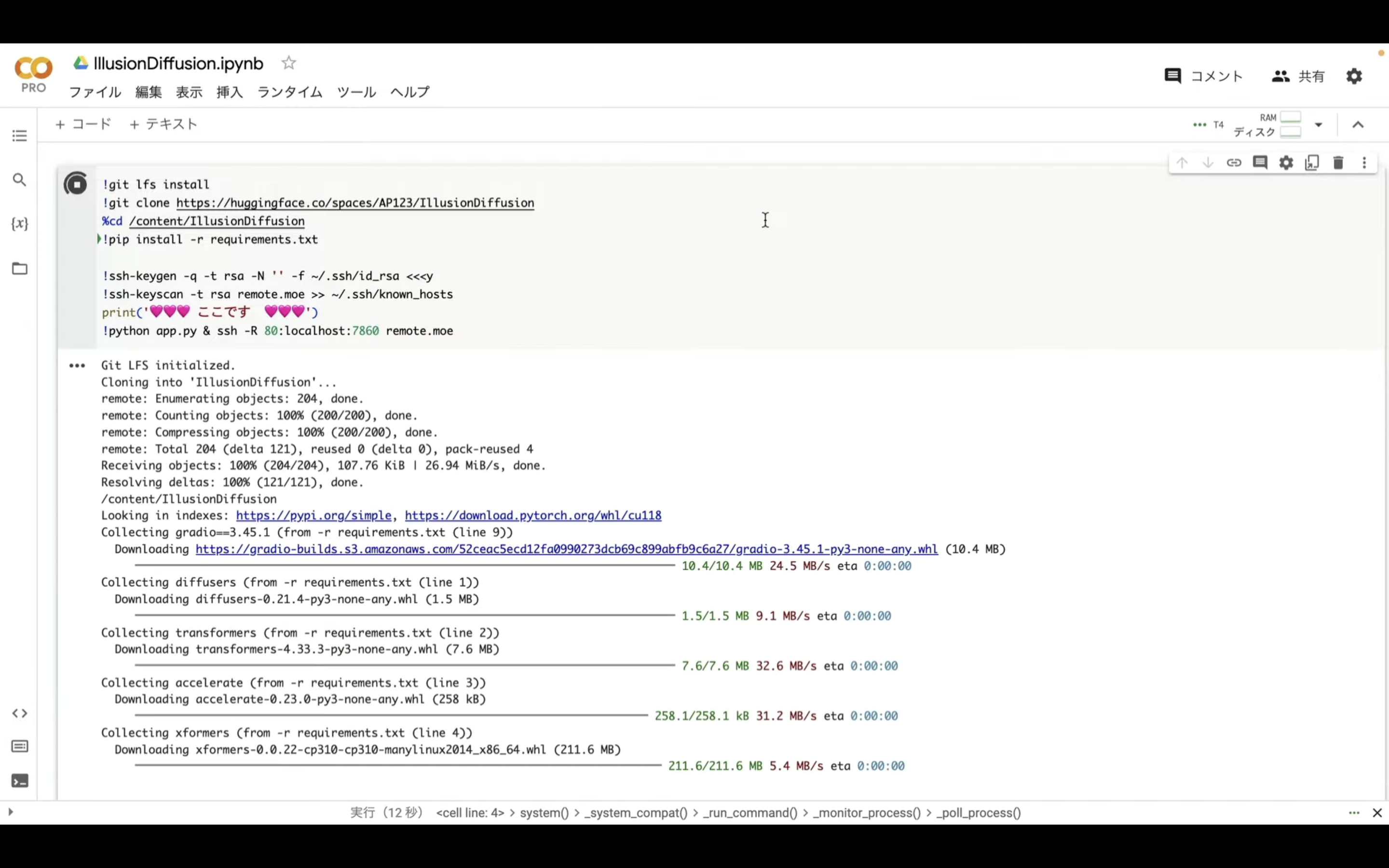
そうすると、IllusionDiffusionのインストールが開始されます。

この処理には数分以上の時間がかかるので、しばらく待ちます。
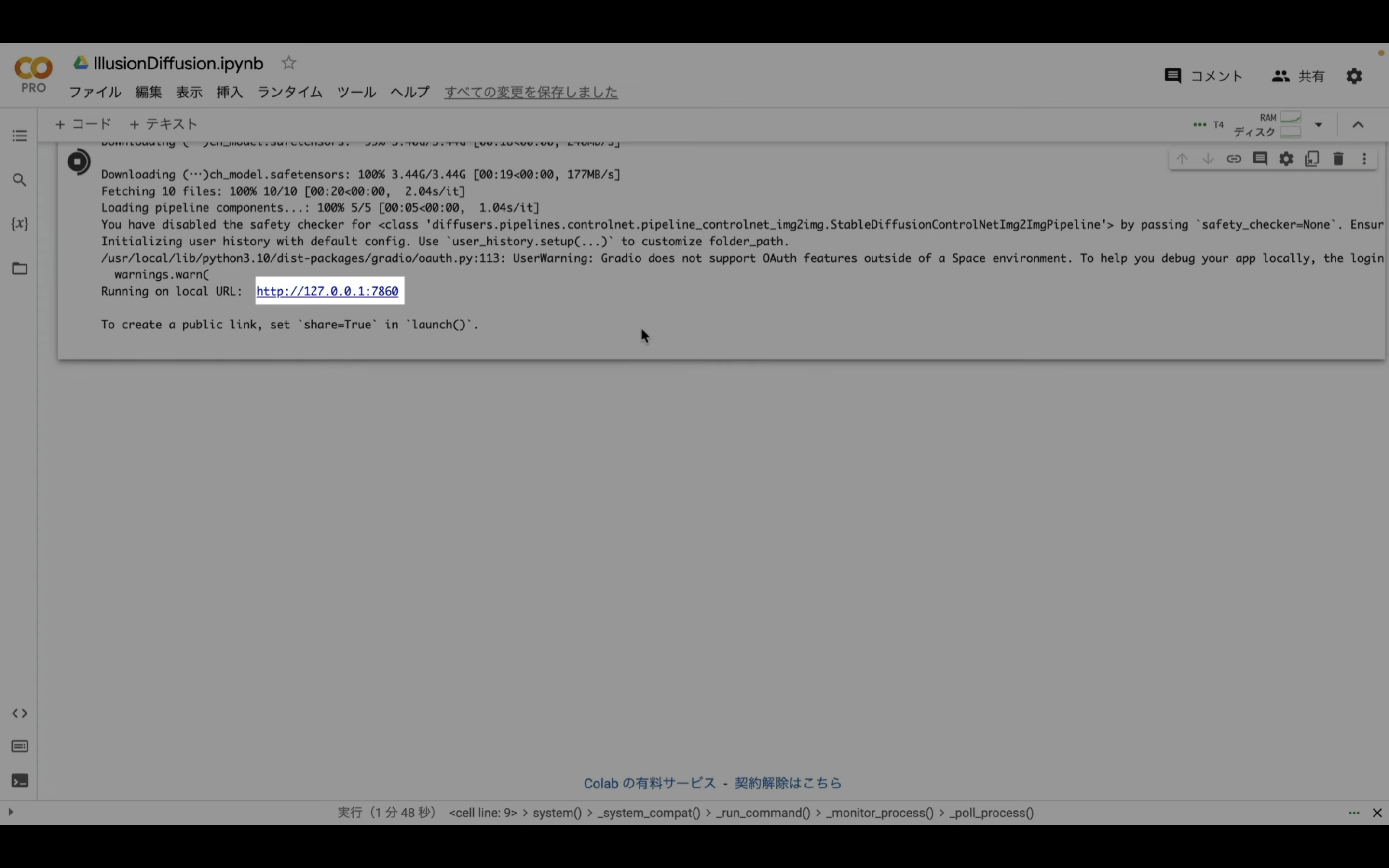
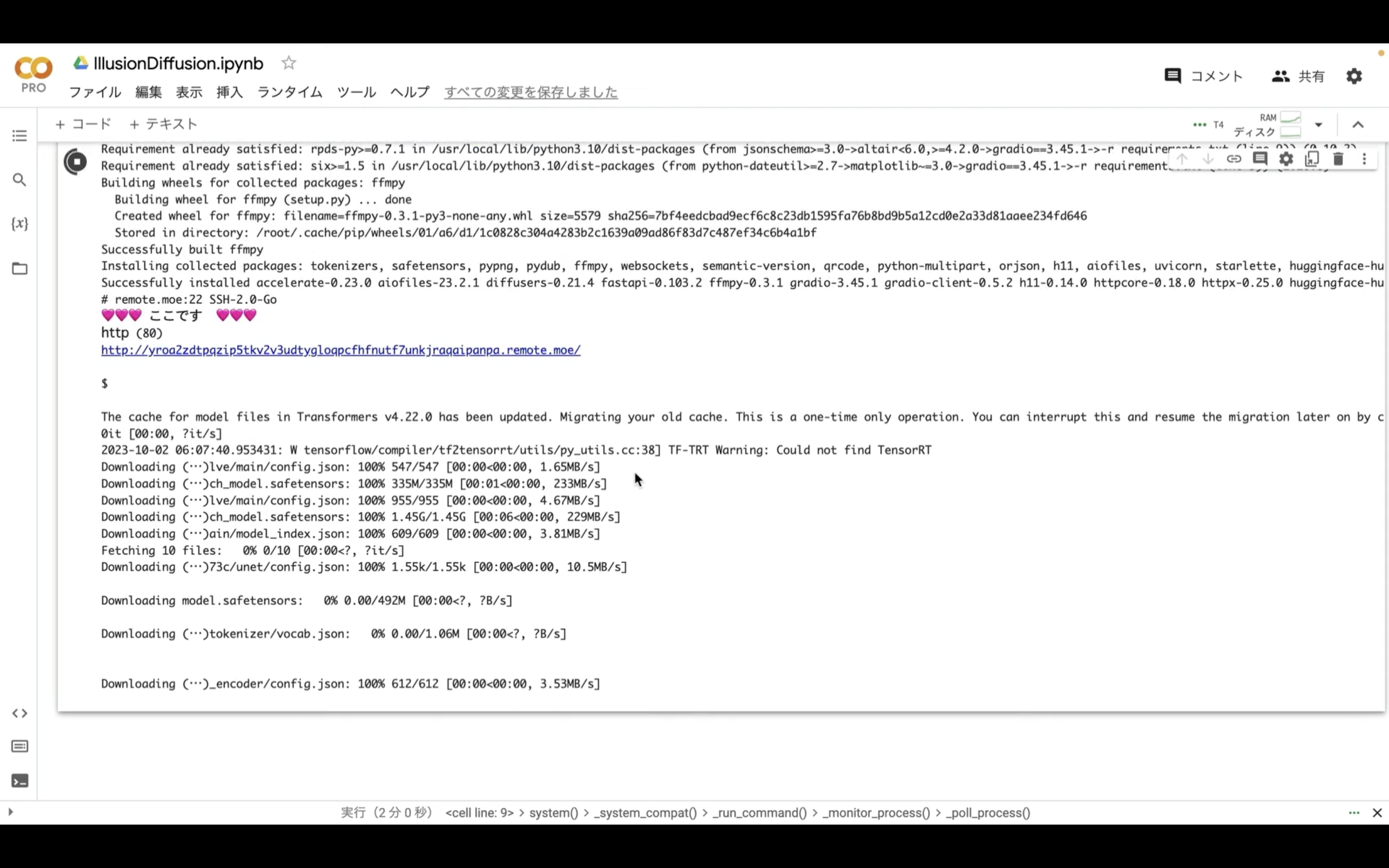
しばらく待っていると、このように「127.0.0.1」というテキストが表示されます。

このテキストが表示されたら画面を上にスクロールします。

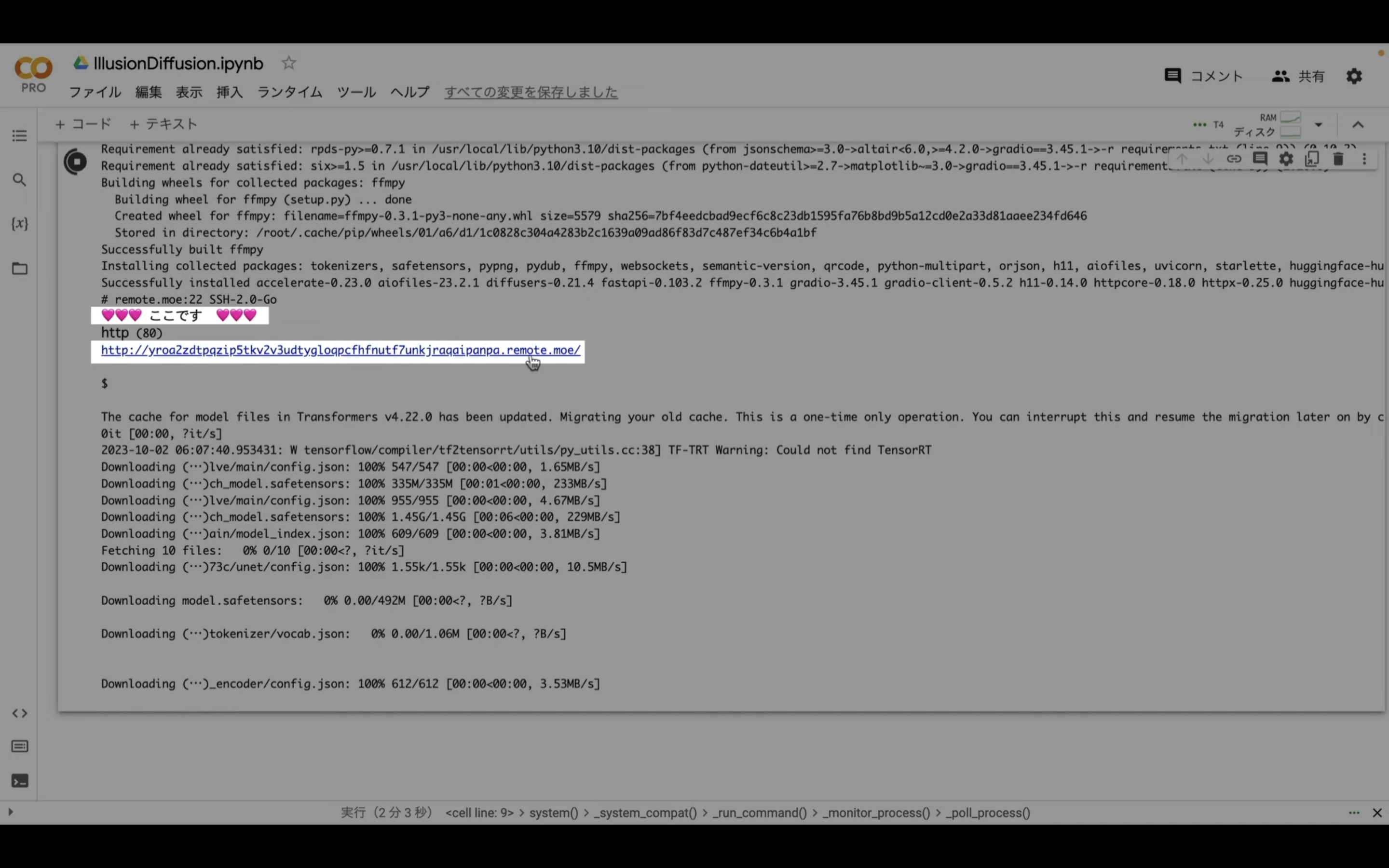
そうすると、ハートのマークが並んでいるテキストの下に表示されているリンクが見つかります。

このリンクをクリックします。
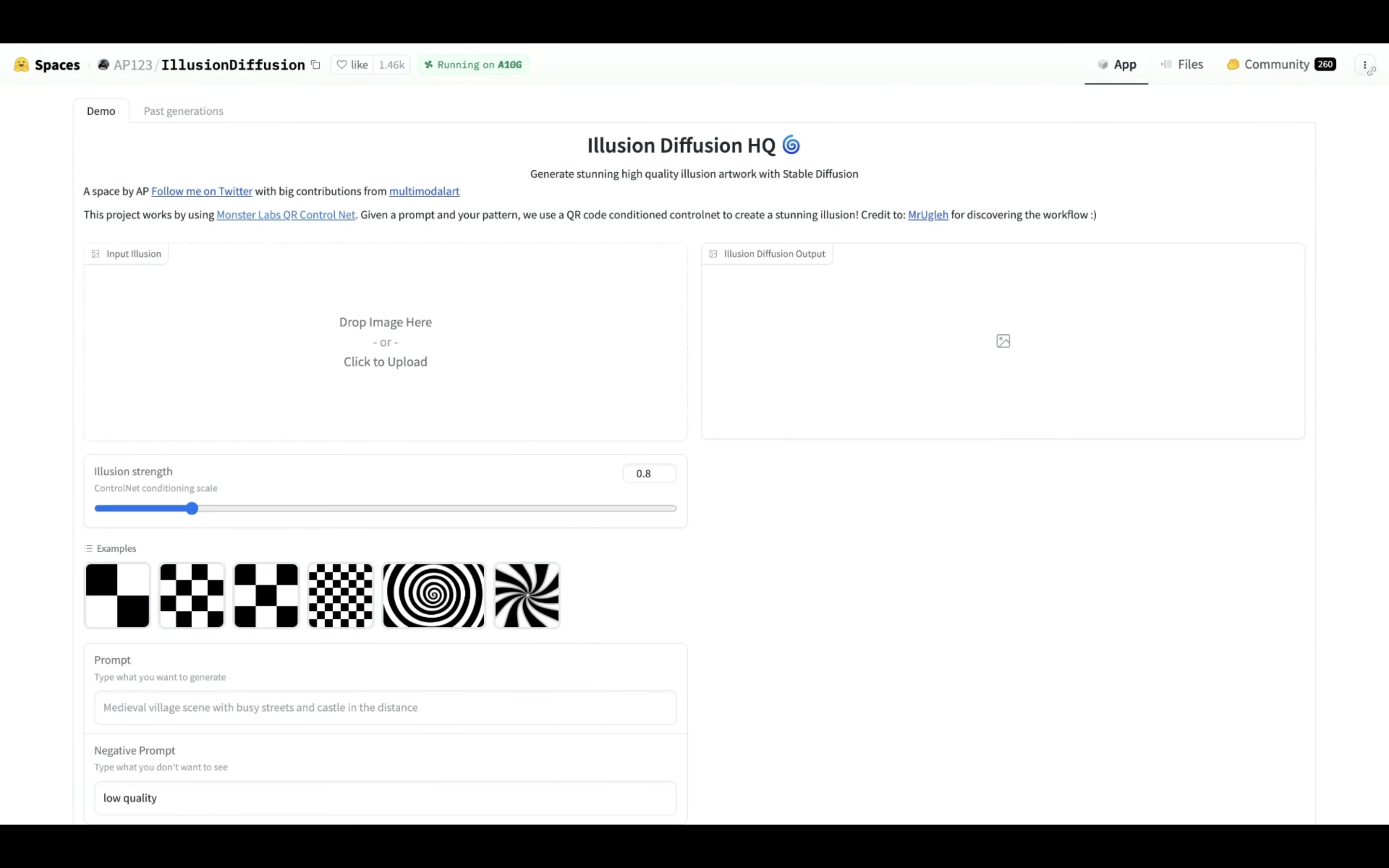
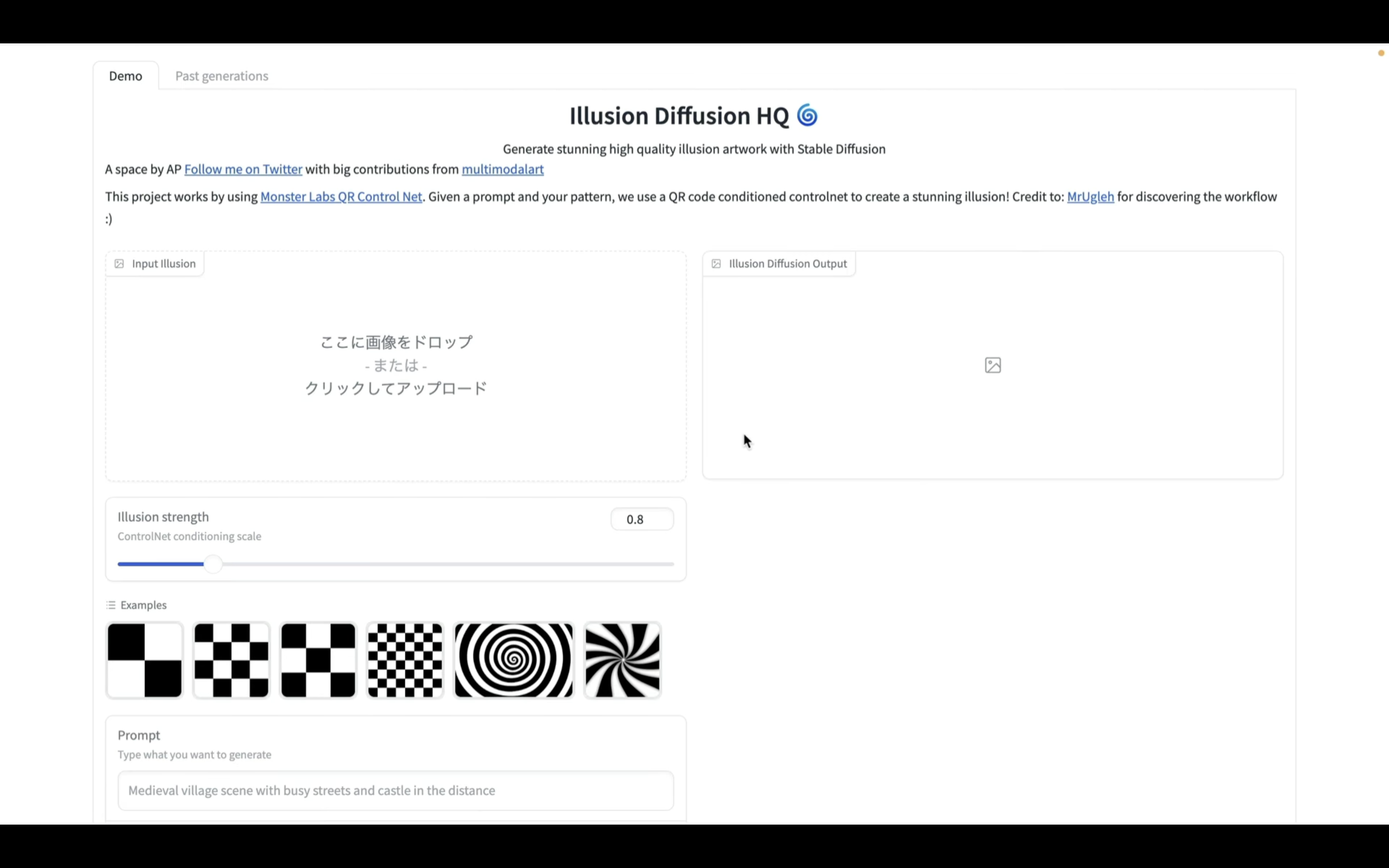
そうすると、IllusionDiffusionの操作画面が新しい画面で表示されます。

これでIllusionDiffusionを利用するための準備が整いました。
それでは早速IllusionDiffusionを利用していきましょう。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
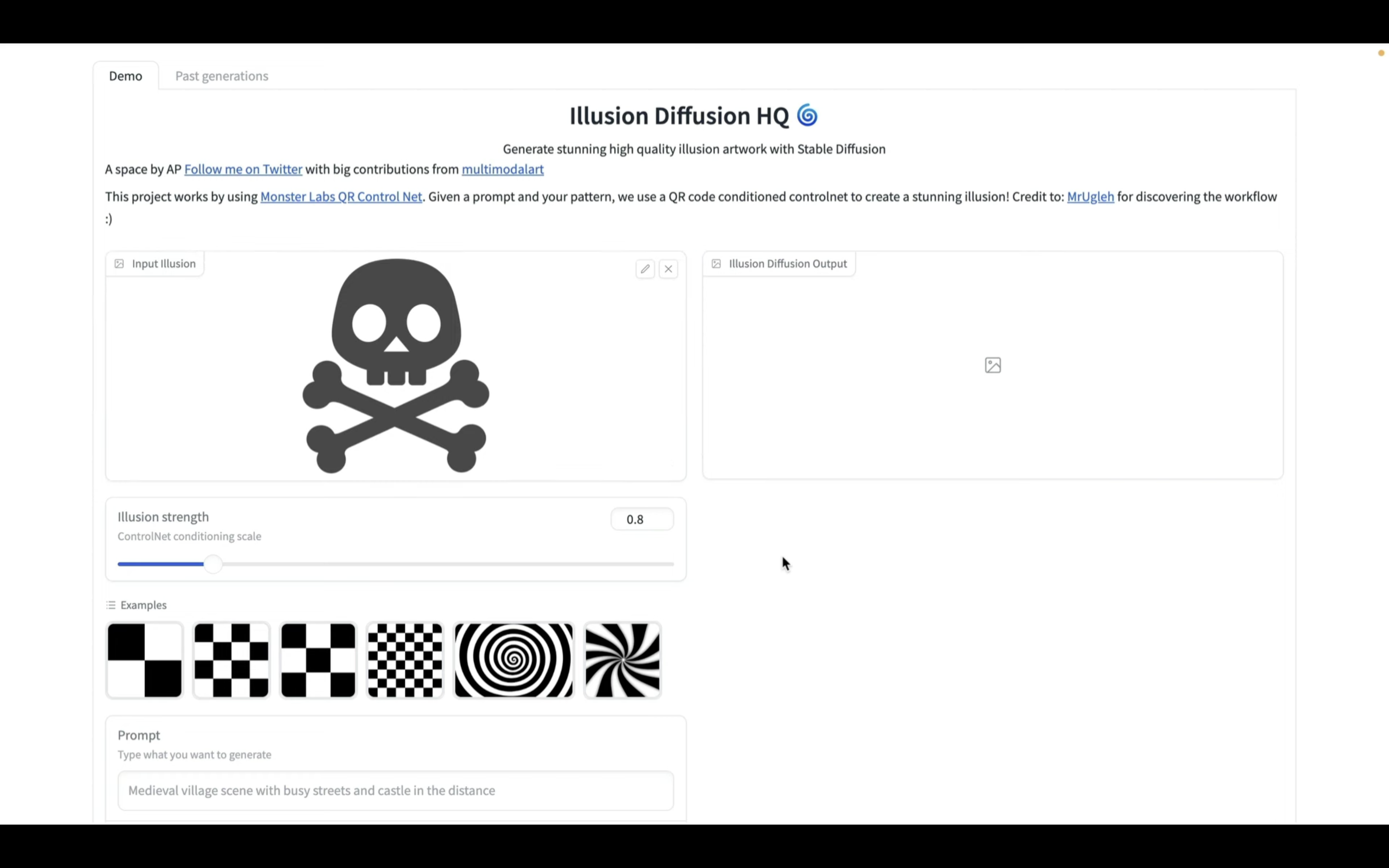
早速IllusionDiffusionを利用していきましょう!
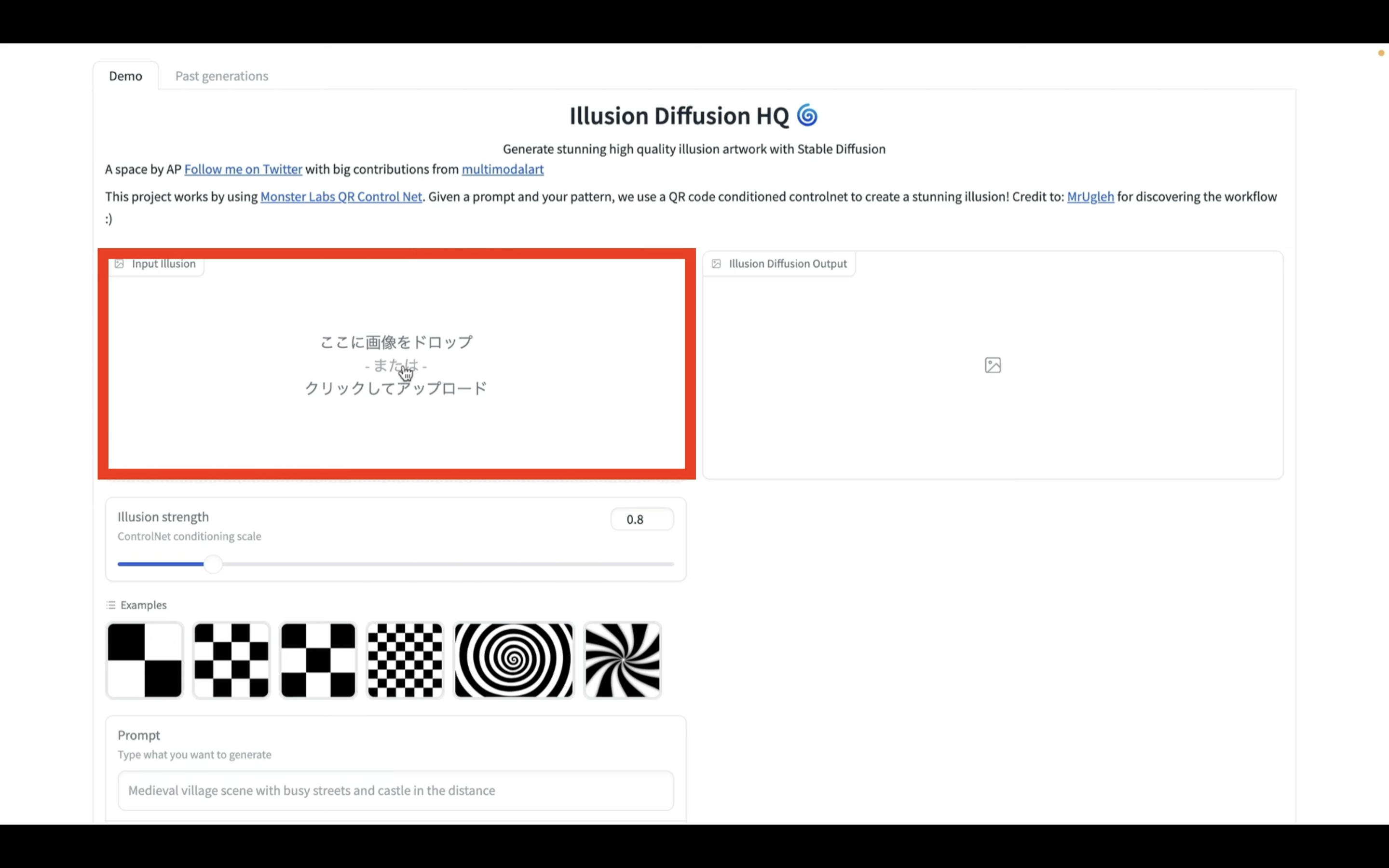
まずは錯視アートのもとになる画像をアップロードします。
具体的にはこの部分に画像をドラッグアンドドロップします。

今回はこのようなドクロのイラストをアップしてみました。

次に錯視アートの画像を生成するためのキーワードを追加します。
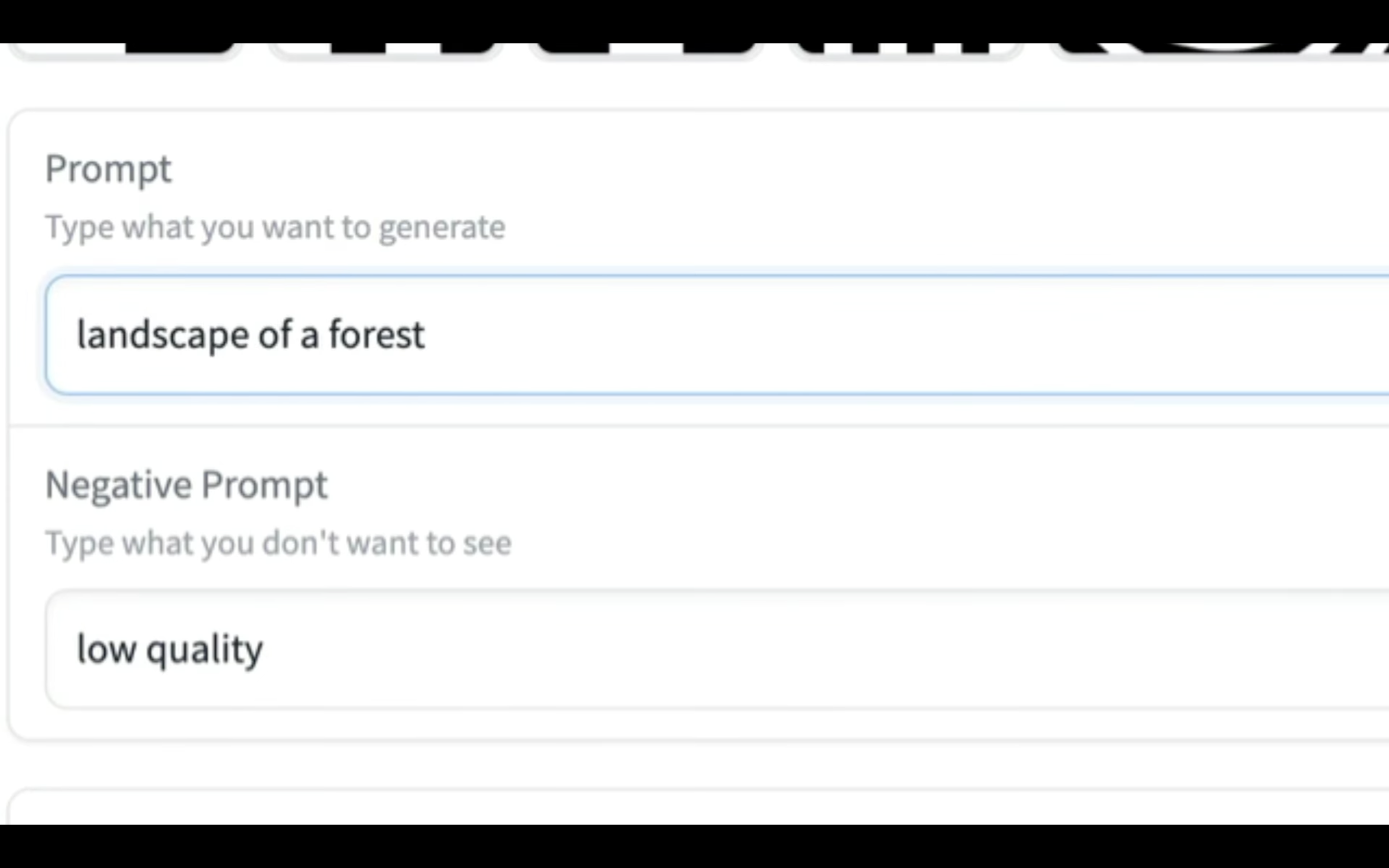
まずは「landscape of a forest」と指定します。

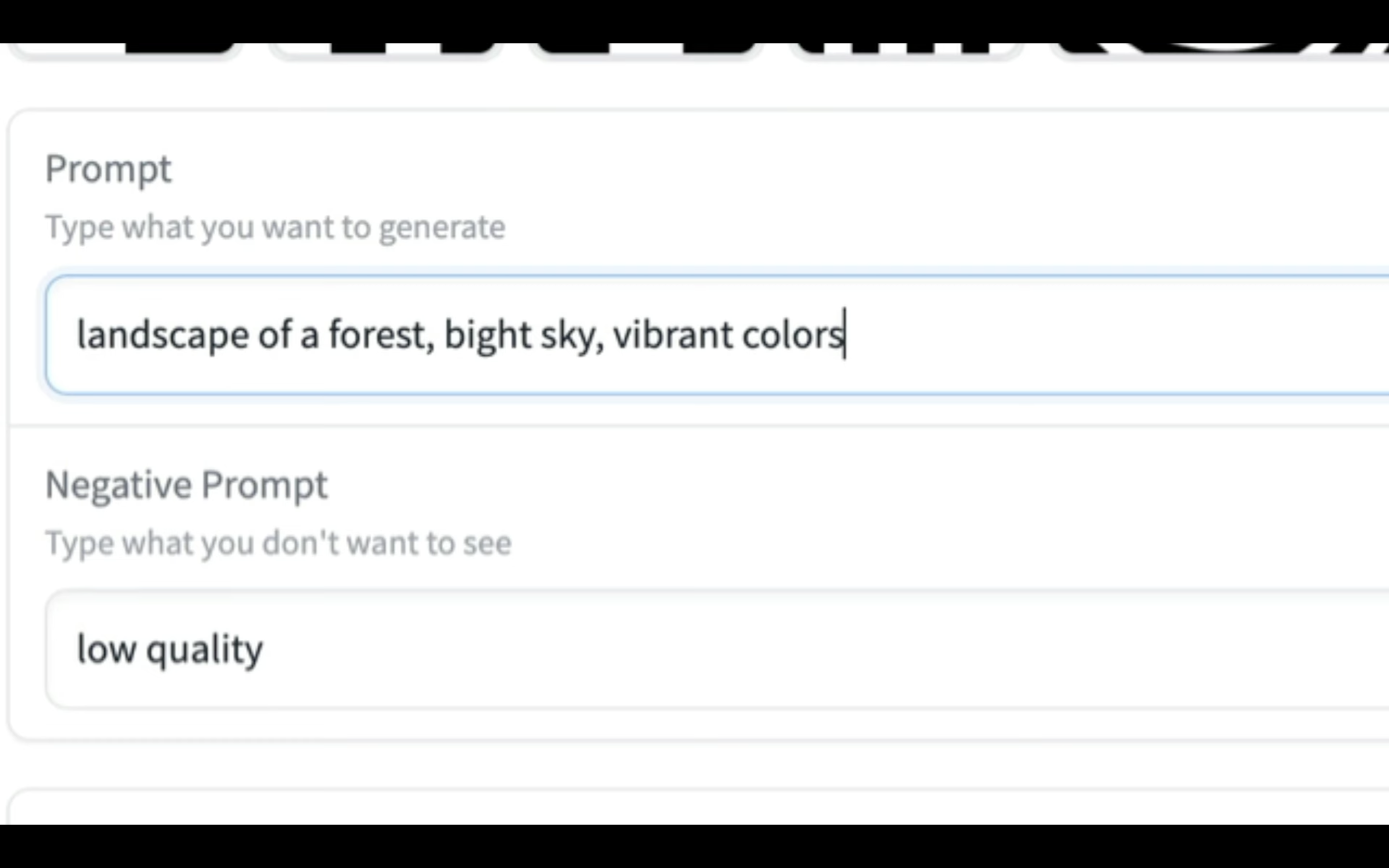
そして、カンマを入力してから「bight sky,vibrant colors」と入力します。

これで、「森の風景・明るい空・鮮やかな色彩」という意味のキーワードを指定することができました。
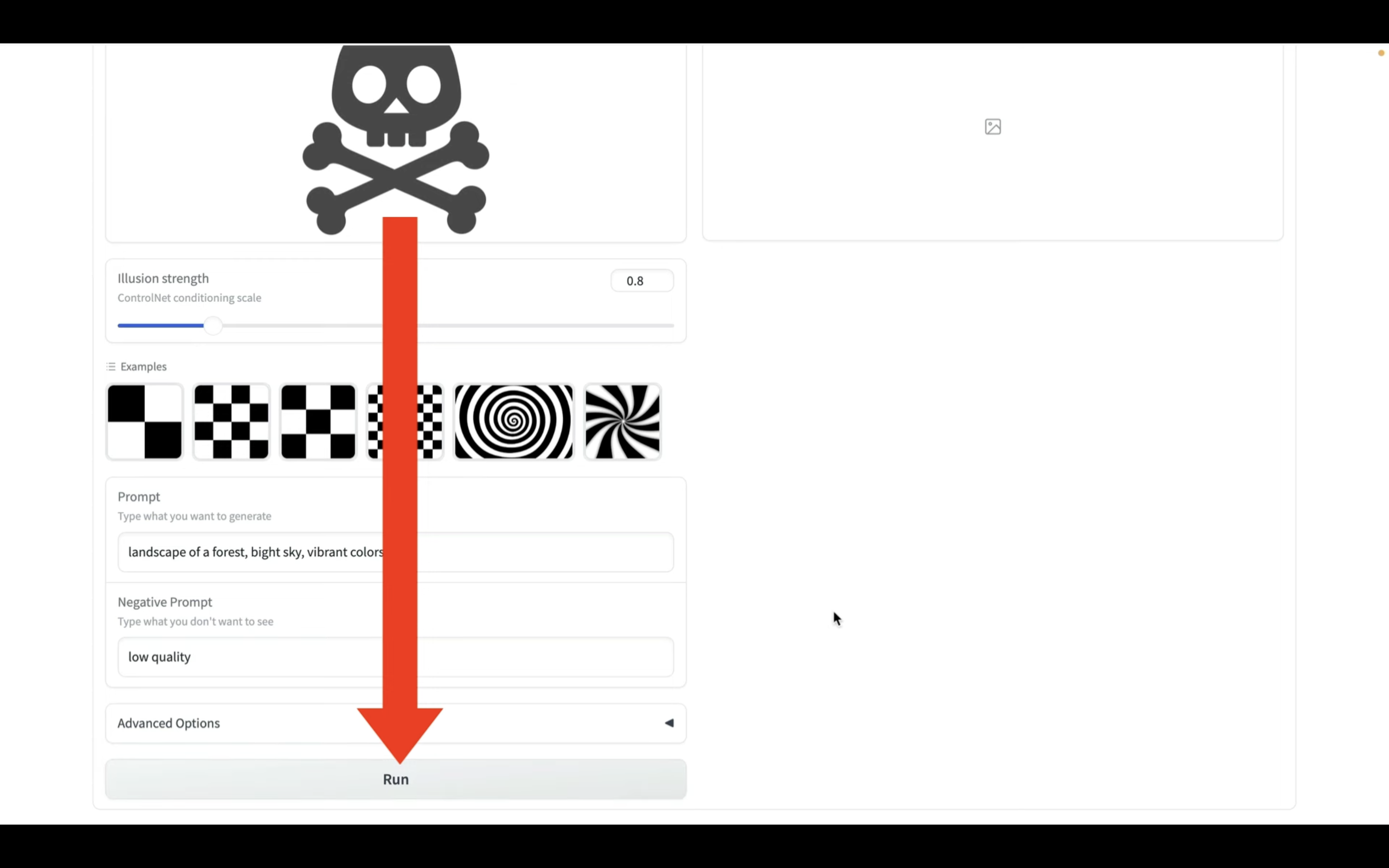
キーワードを入力したら、「Run」と書かれているボタンをクリックします。

そうすると、画像の生成が開始されます。画像の生成には数分程度かかります。
しばらく待っていると、このような画像が生成されました。

期待した通り、ドクロのマークが風景の中に溶け込んでいる画像になっています。
それでは次にIllusion strengthの値を変更してみましょう。

今回は0.85に増やしてみます。

値を変更したら、「Run」と書かれているボタンをクリックします。

画像が生成されるまでしばらく待ちます。
しばらく待っていると、このような画像が生成されました。

先ほどと比べて、明確なドクロのマークになりました。
このように、イリュージョンストリングスの値を増やすことで、くっきりと対象の画像が入り込むようになります。
それでは次に指定のキーワードを変更してみましょう。
今度は「人ごみ駅通勤風景」という意味の英単語をカンマ区切りで指定してみました。

キーワードを入力したら、「Run」と書かれているボタンをクリックします。

画像が生成されるまでしばらく待ちます。
しばらく待っていると、このような画像が生成されました。

通勤ラッシュで混み合っている駅の写真にドクロのマークが溶け込んでいます。
それではさらに別のパターンも試してみましょう。
今度は「空と雲」というシンプルな英単語のキーワードに変更してみました。

「Run」ボタンをクリックして、画像を生成します。

しばらく待っていると、このような画像が生成されました。

空に偶然ドクロのマークが浮かび上がったような画像になっています。
次に、元の画像をドクロからハートマークに変更してみます。

「Run」ボタンをクリックして、画像を生成します。

しばらく待っていると、このような画像が生成されました。

空を見上げた時にたまたまこんな状態だったとしたら、とても嬉しくなりますね。
それでは次に、イラストを写真に変更してみましょう。
今回はこのような写真にしてみました。

「Run」ボタンをクリックして、画像を生成します。

しばらく待っていると、このような画像が生成されました。雲の配置が女性の姿のようになっています。

それでは次に、キーワードを変更してみましょう。
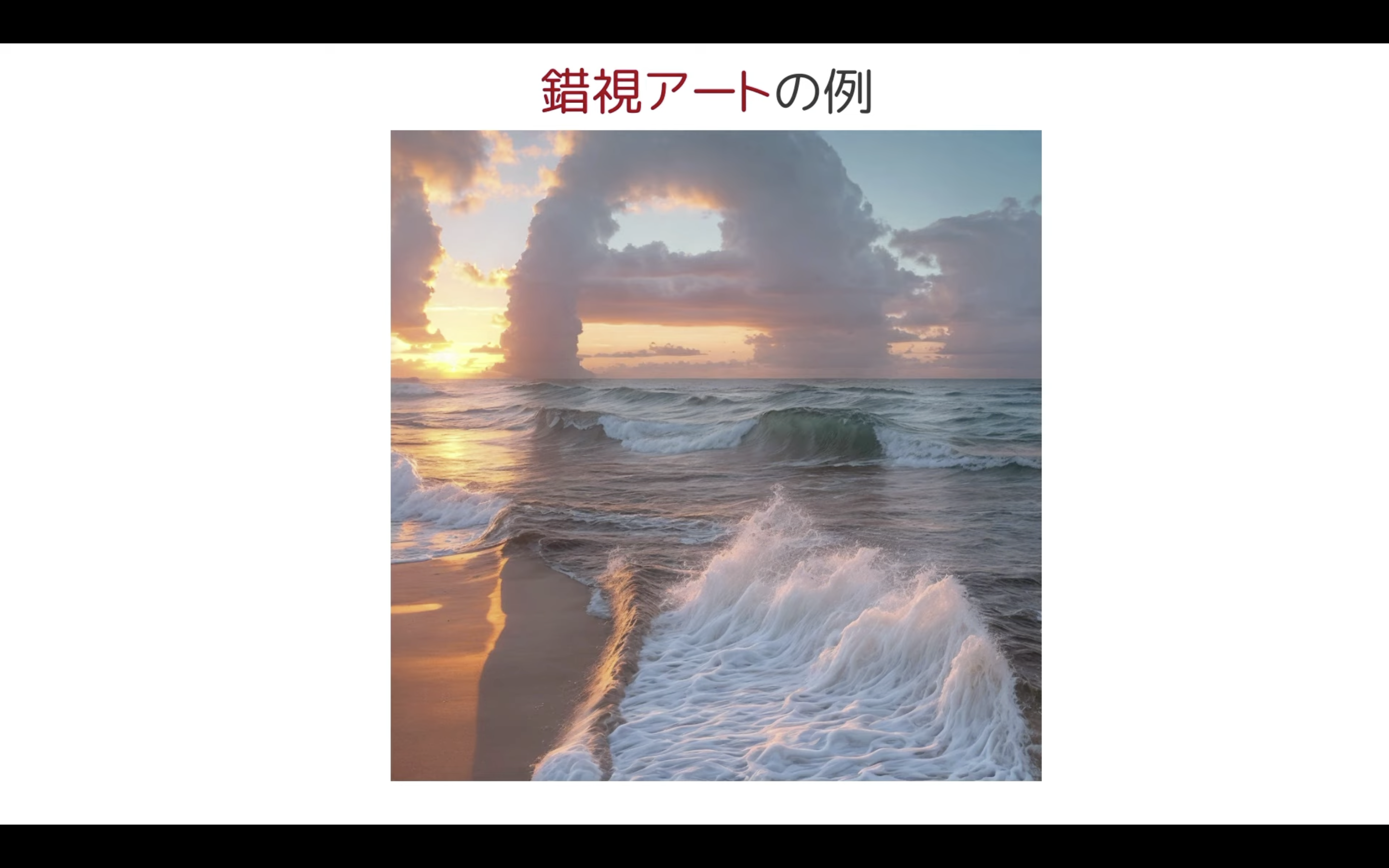
夕暮れの海、砂浜、波という意味の英単語をカンマ区切りで指定します。

「Run」ボタンをクリックして、画像を生成します。

しばらく待っていると、このような画像が生成されました。

このようにIllusionDiffusionを利用することで錯視アートを簡単に作成することができます。










