▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はMagic Animateで利用するMotion動画の生成方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
Magic Animateで利用するMotion動画の生成方法について
Motion動画を生成するためには、vid2denseposeを利用します。

このソースコードへのURLは、下記に貼っておきますので、そちらをご確認ください。
この解説では、このソースコードをGoogle Colabで実行していきます。
ここまでの解説で、もし「Magic Animate」「Google Colab」というキーワードが分からない場合は、詳細を解説している記事のリンクを下記に貼っておきますので、必要であればそちらをご参照ください。
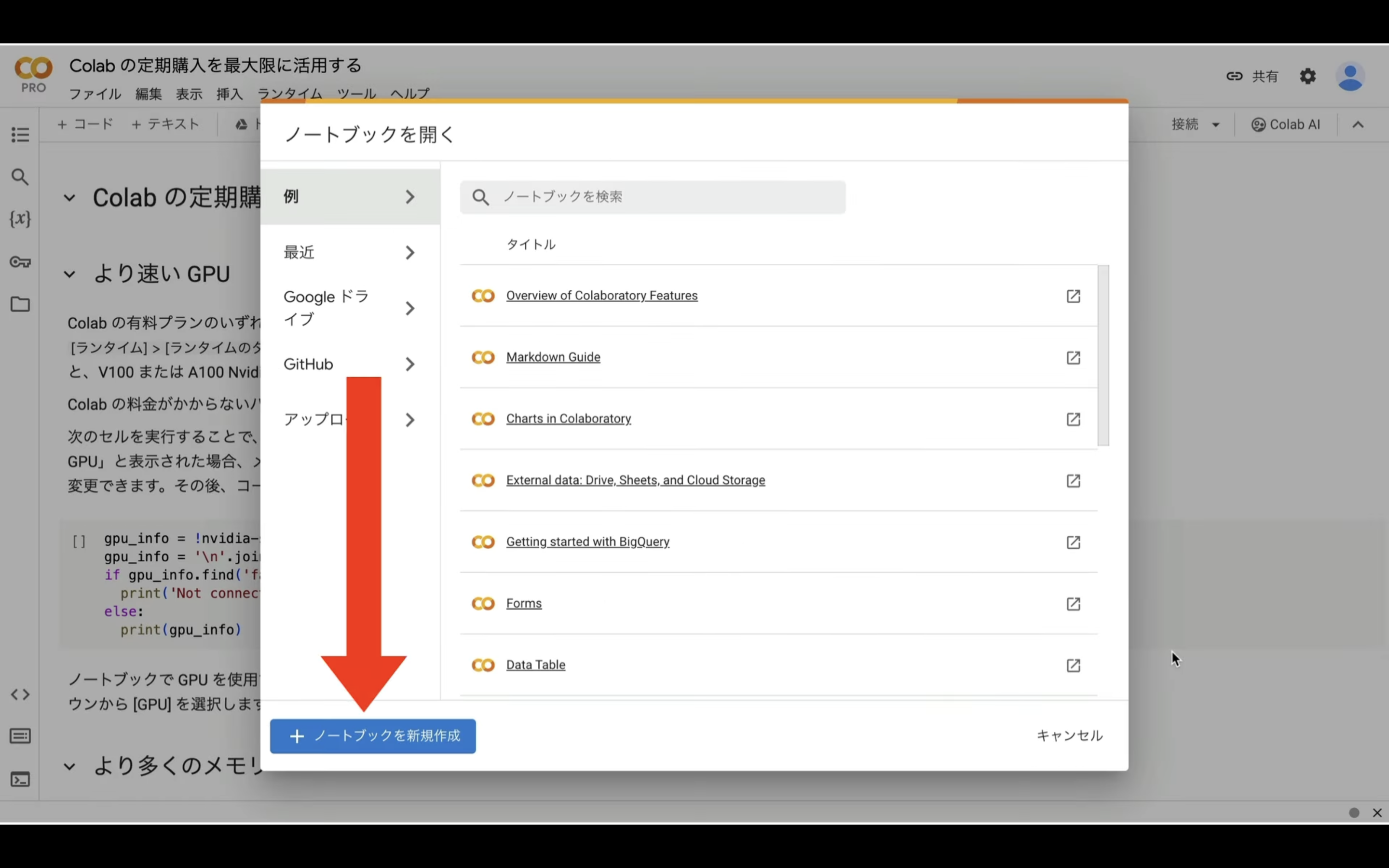
Google Colabの画面を表示したら、「ノートブックを新規作成」と書かれているボタンをクリックします。

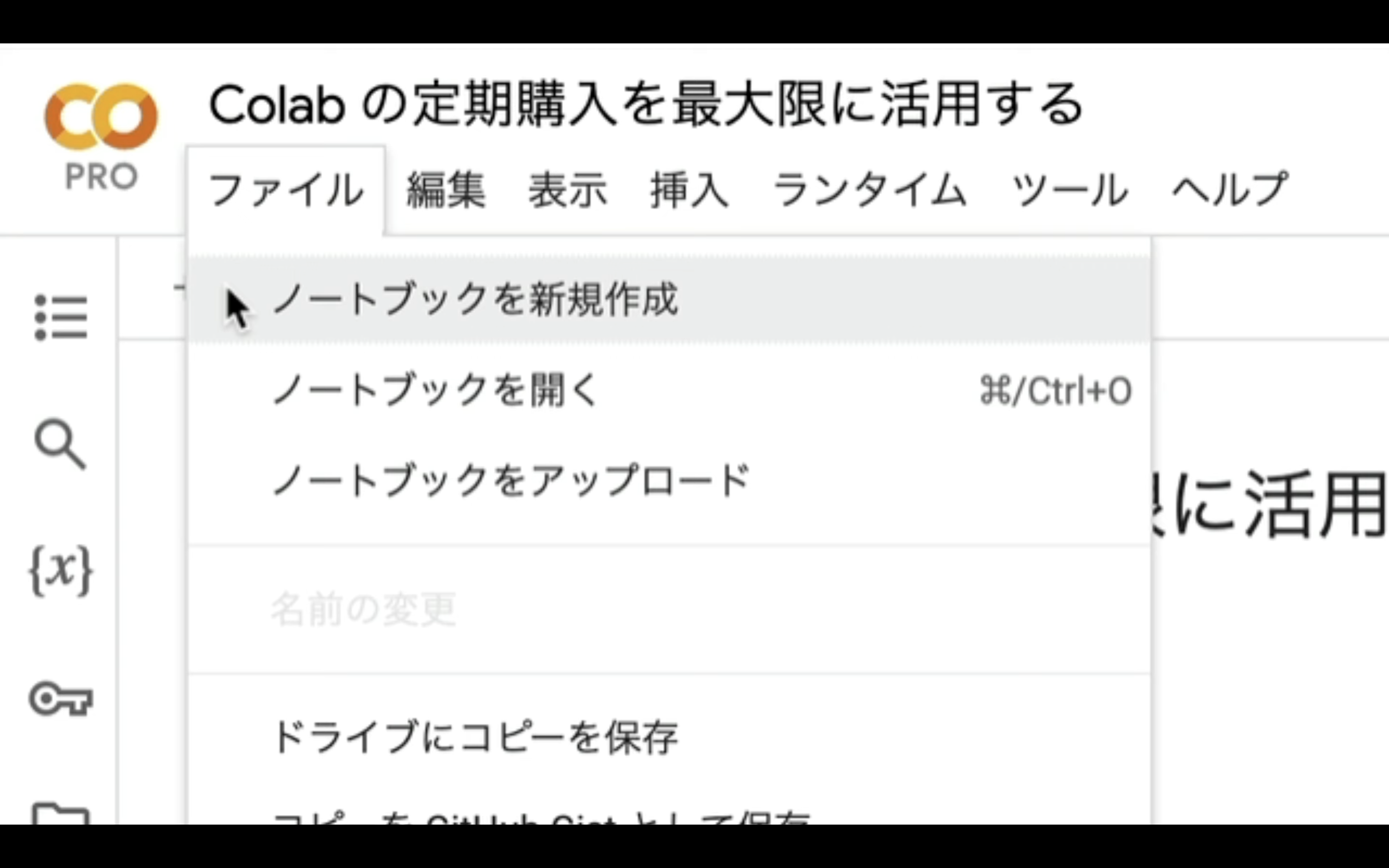
もしもこのようなポップアップ画面が表示されない場合は、メニューの中からファイルを選択して「ノートブックを新規作成」を選択します。

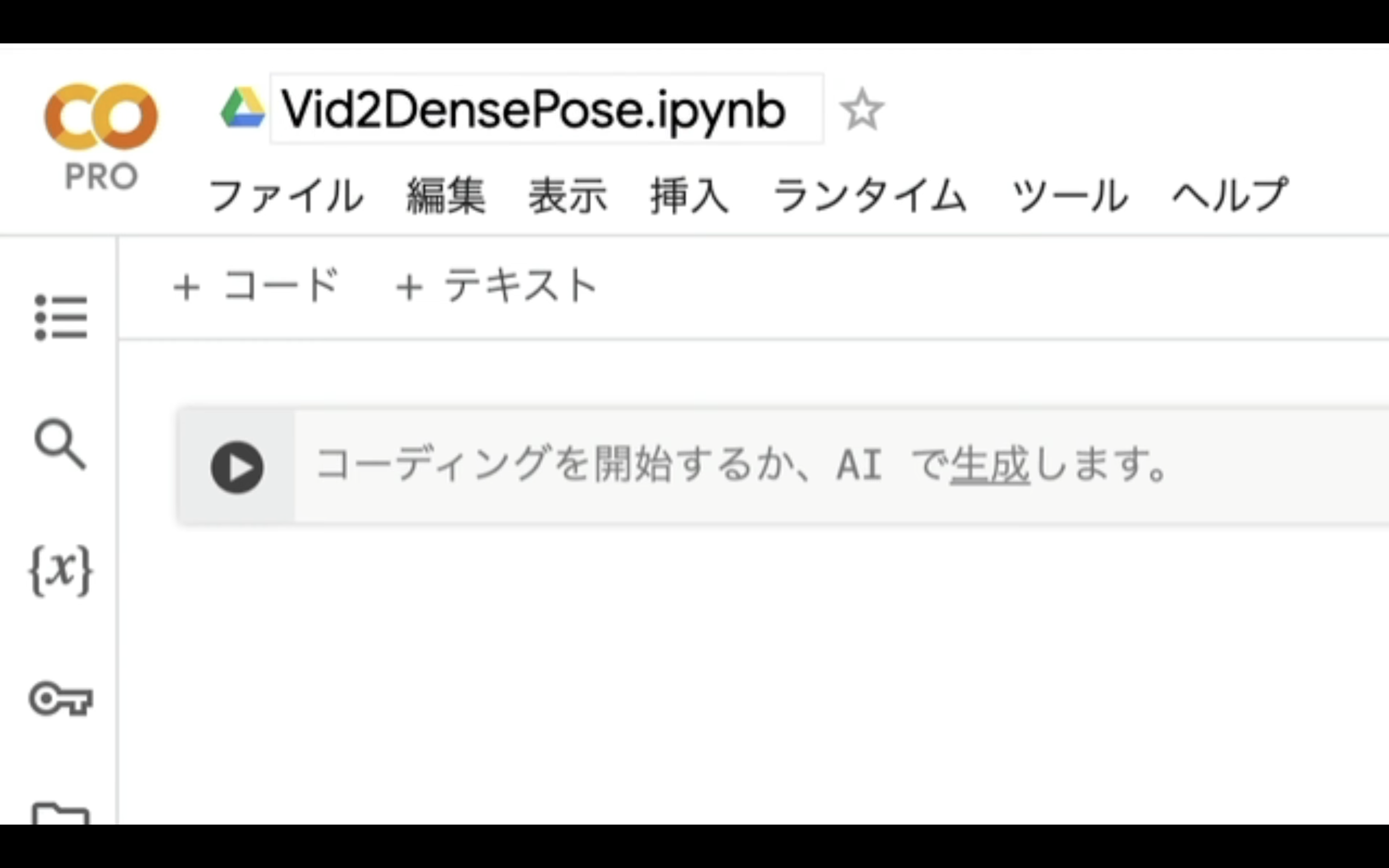
ノートブックを新規作成したら、名前を変更しておきましょう。
この解説では、このような名前にしておきました。

次に、ランタイムのタイプを変更します。
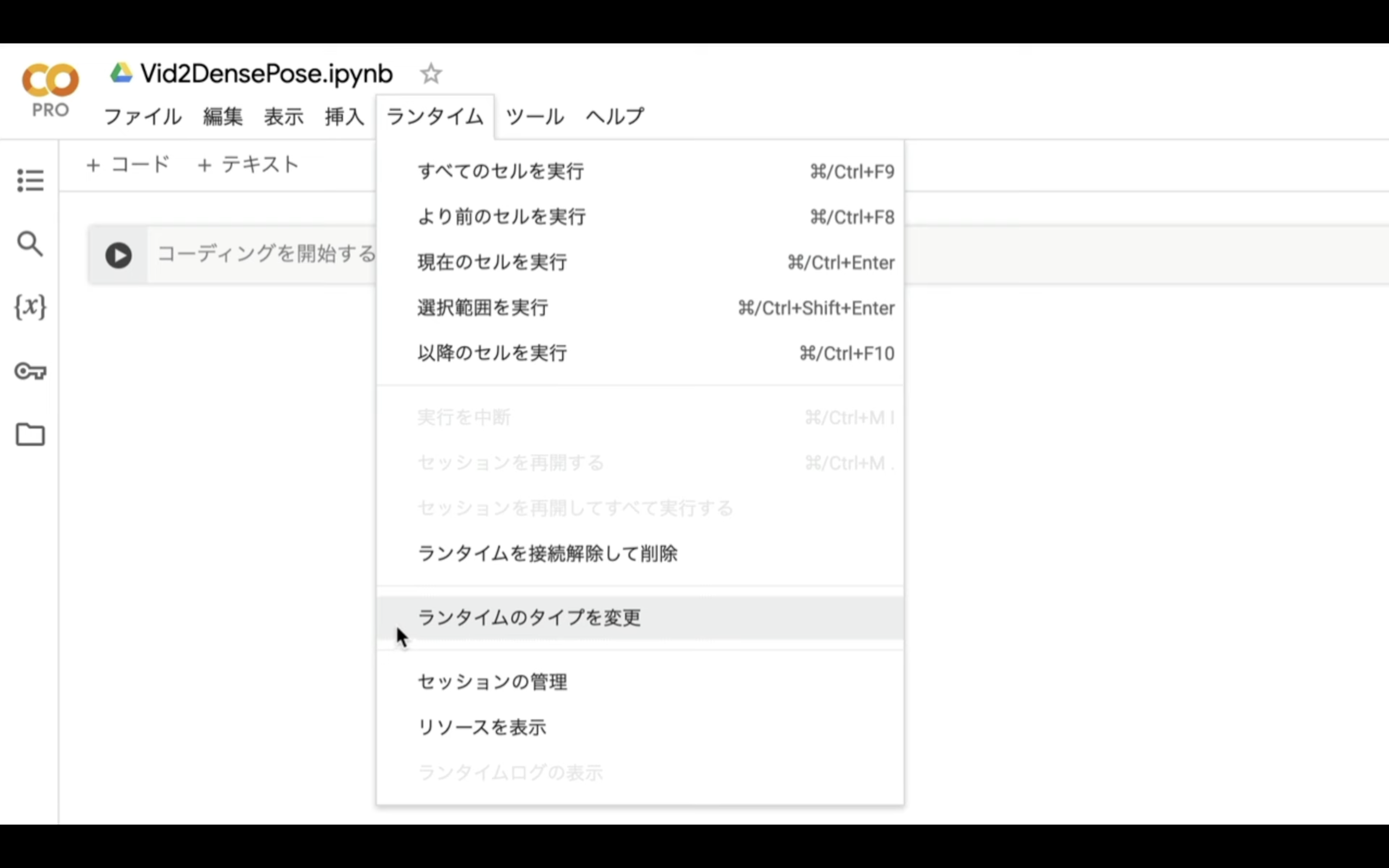
メニューの中からランタイムを選択して、表示された項目の中から「ランタイムのタイプを変更」を選択します。

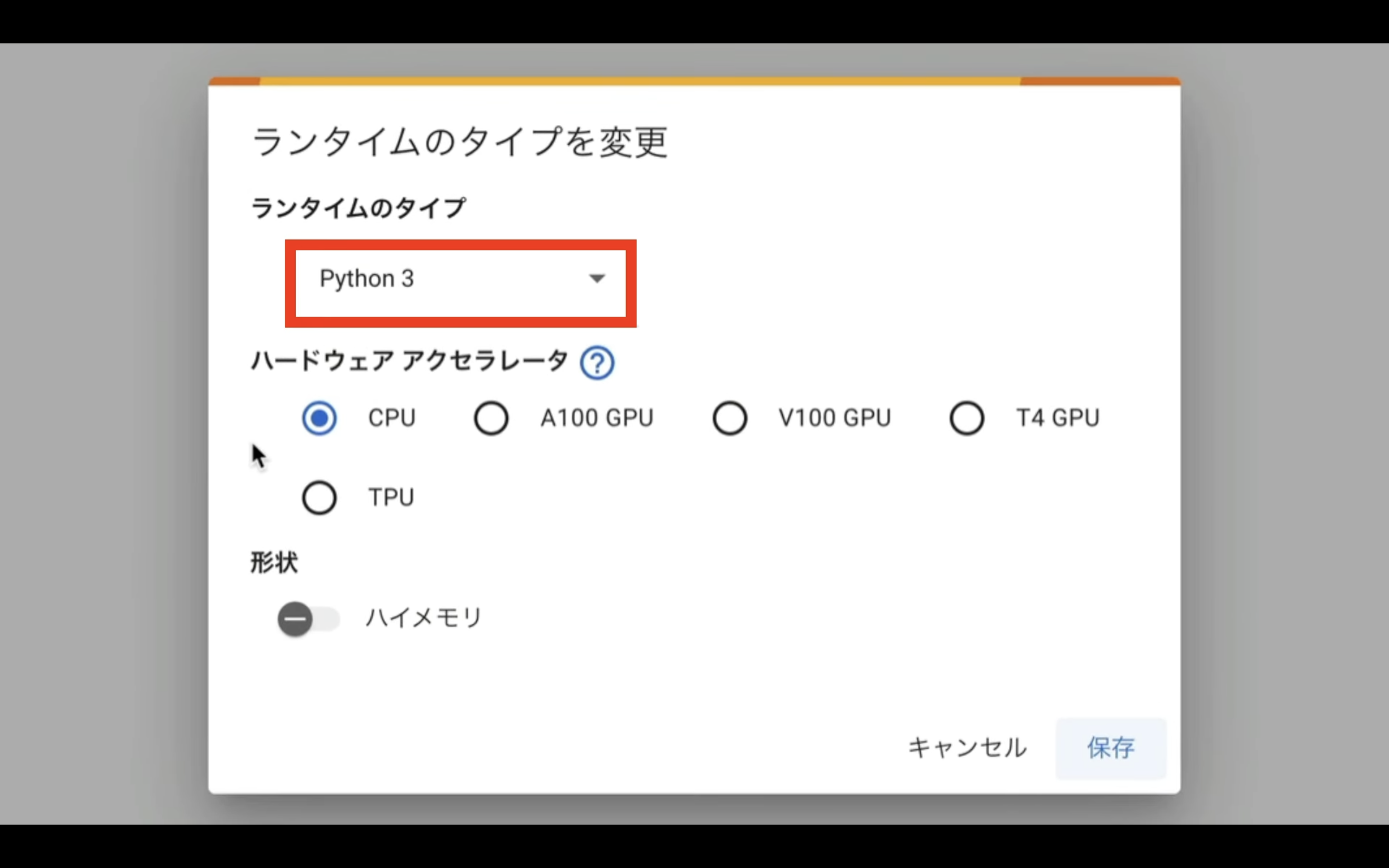
ランタイムのタイプはPython 3にしておきます。

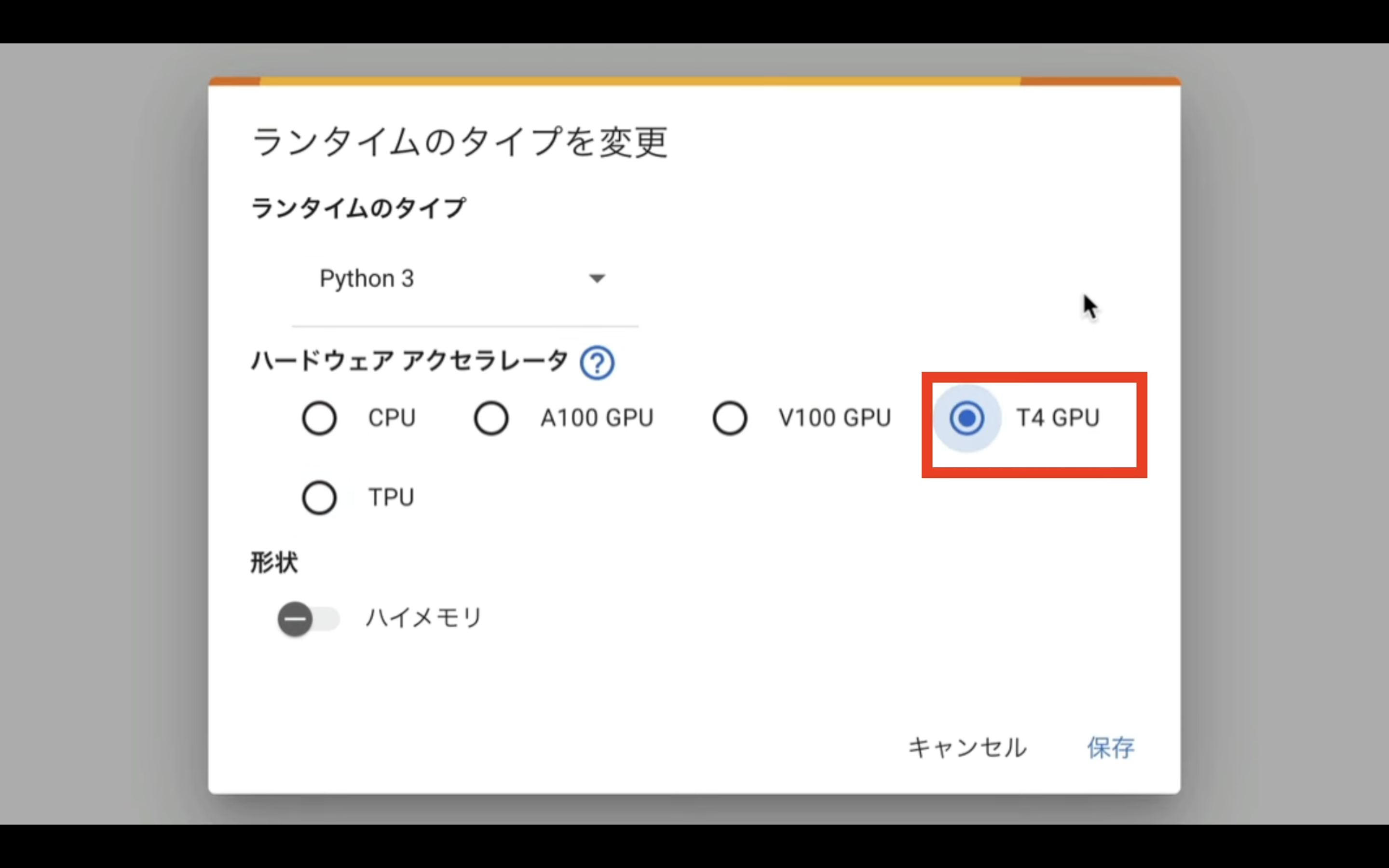
ハードウェアアクセラレーターは、T4 GPUを選択しましょう。

なお、無料版のGoogle Colabでもこのように設定することは可能ですが、リソースの割当てが保証されていないため、途中で処理が強制終了されてしまう可能性があります。
そのため、この動画では有料版のGoogle Colabで解説を進めます。
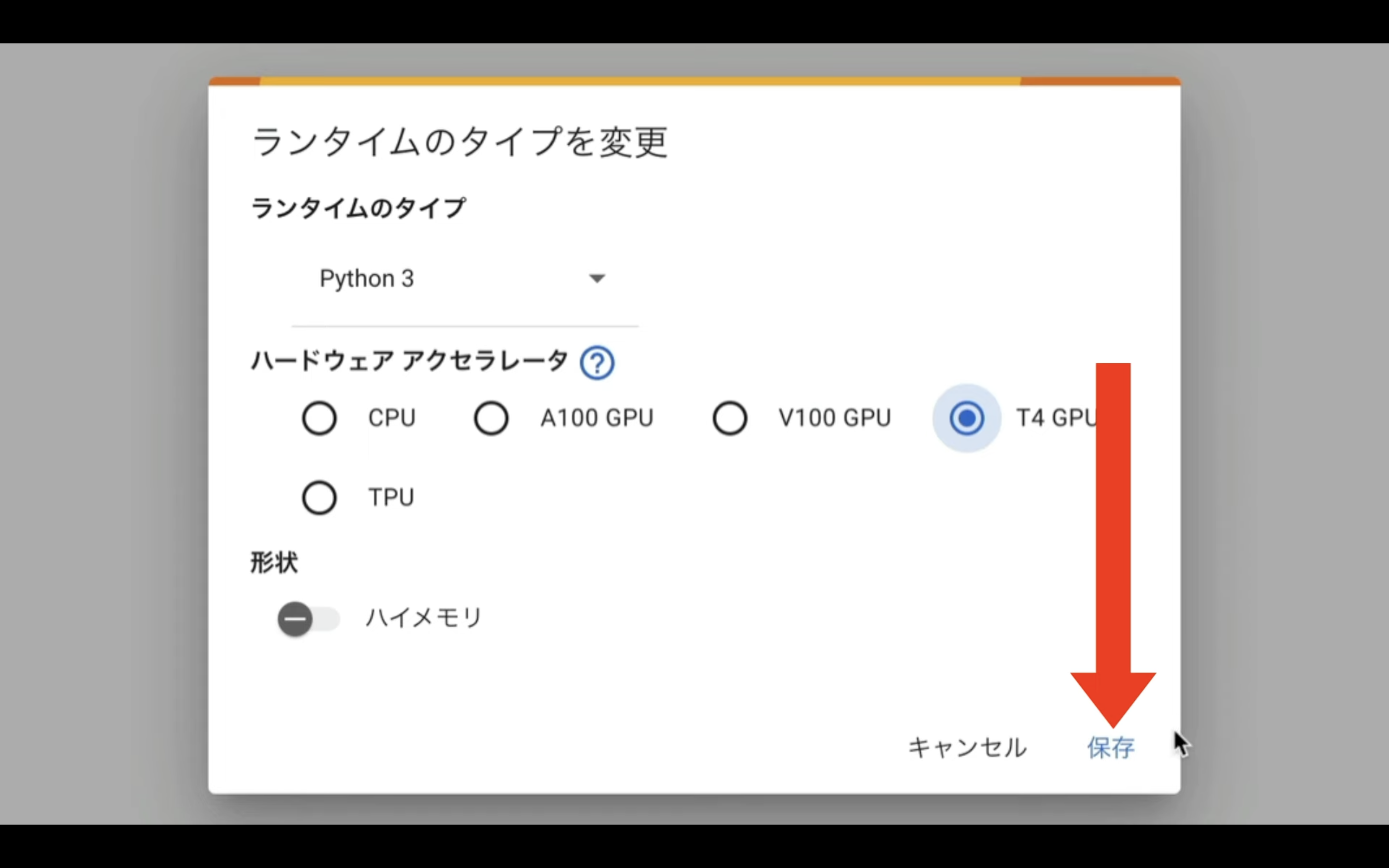
ランタイムのタイプをこのように変更したら、「保存」ボタンをクリックします。

これでGoogle Colabでvid2denseposeを実行するための準備が整いました。

vid2denseposeを実行
概要欄に貼ってあるテキストをコピーします。
!git clone https://github.com/Flode-Labs/vid2densepose.git
%cd vid2densepose
!git clone https://github.com/facebookresearch/detectron2.git
!pip install -r requirements.txt
!ssh-keygen -q -t rsa -N '' -f ~/.ssh/id_rsa <<<y
!ssh-keyscan -t rsa remote.moe >> ~/.ssh/known_hosts
!python app.py & ssh -R 80:localhost:7860 remote.moe
テキストをコピーしたら、Google Colabの画面に戻ります。

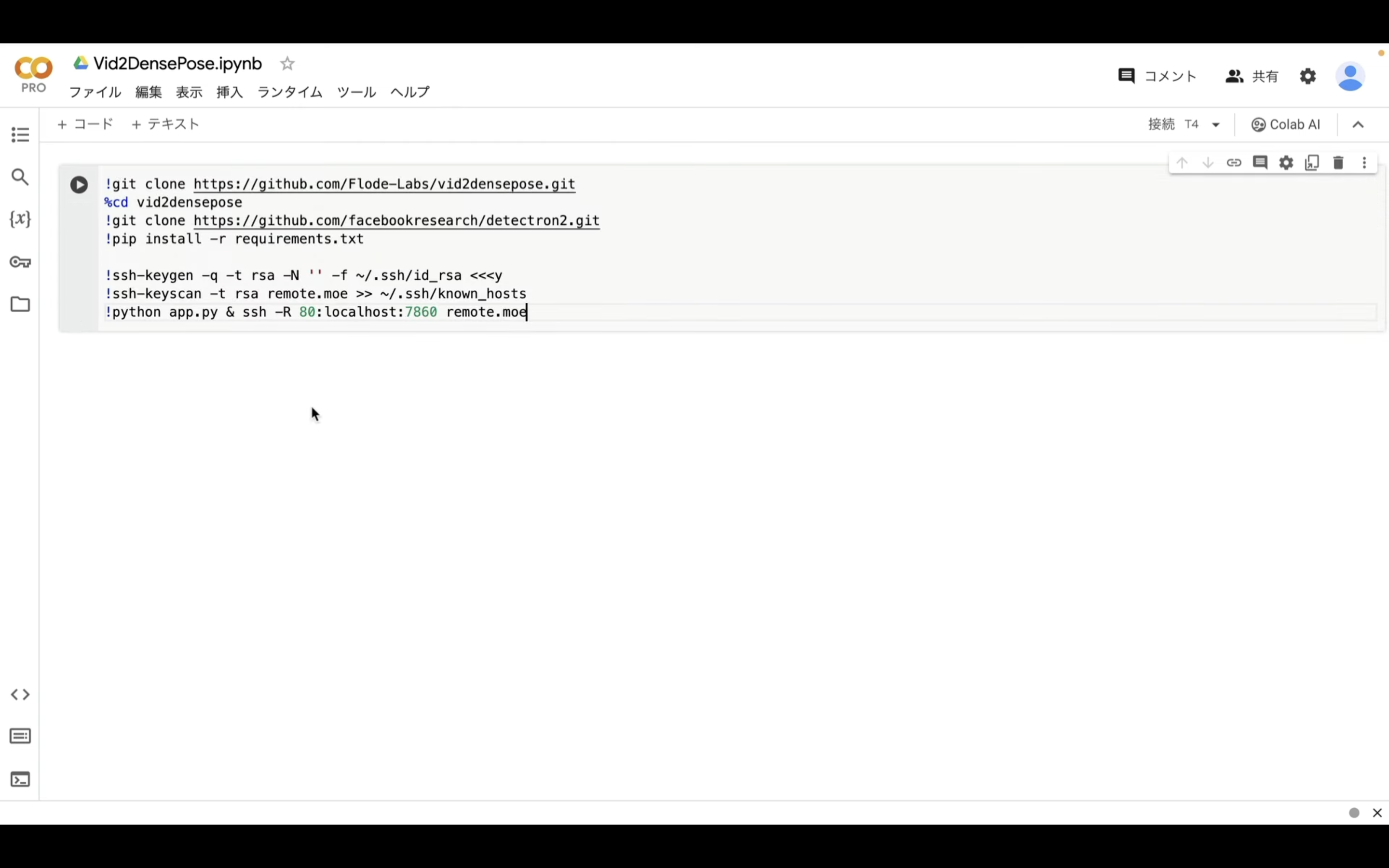
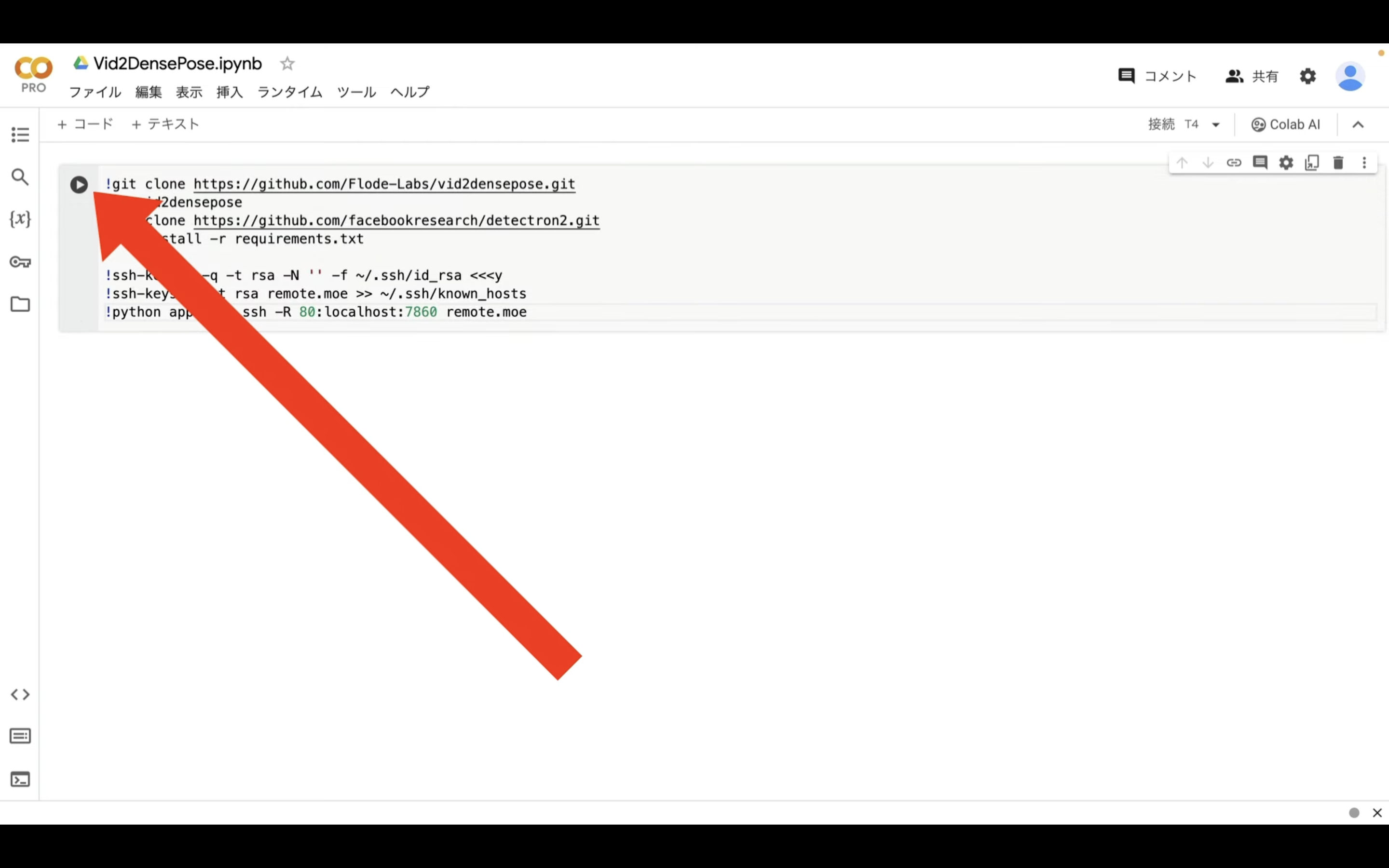
テキストボックスに先ほどコピーしたテキストを貼り付け、そして再生ボタンを押します。


これで、貼り付けたテキストの内容が実行されます。
この処理には5分以上かかることがあります。
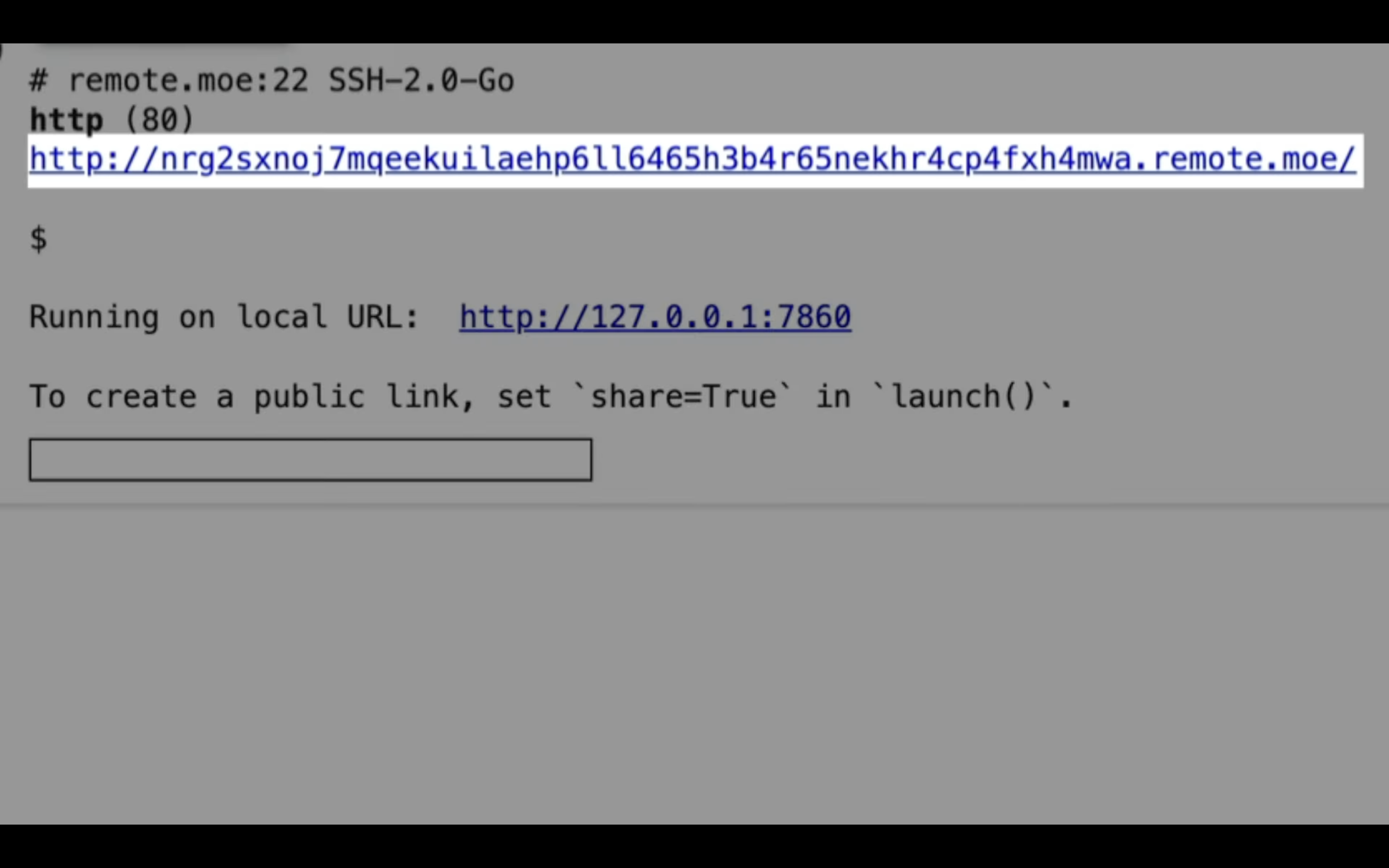
「127.」から始まるリンクと「remoto.moe」のリンクが表示されたら、「remoto.moe」の方のリンクをクリックします。

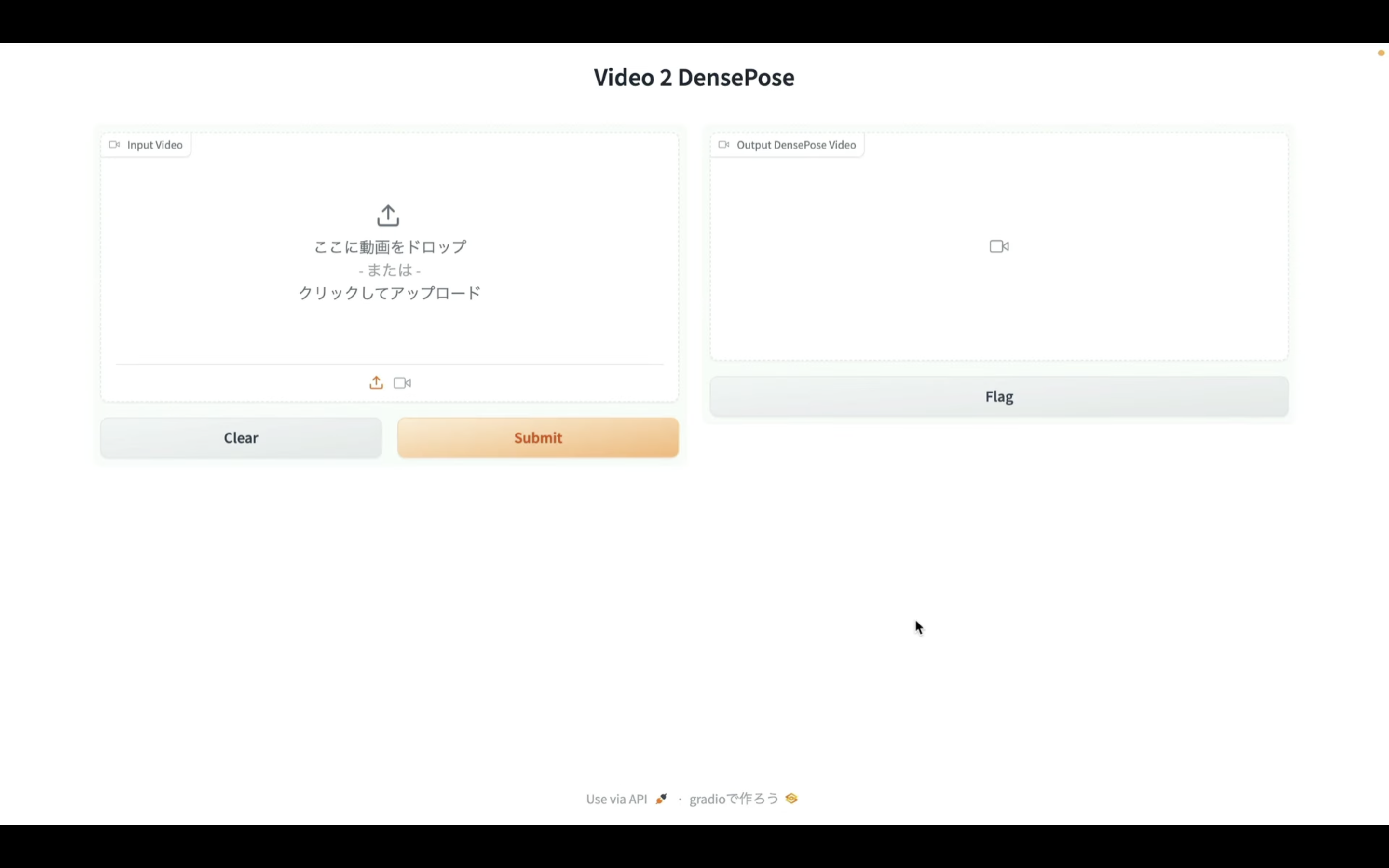
そうすると、vid2denseposeの操作画面が表示されます。

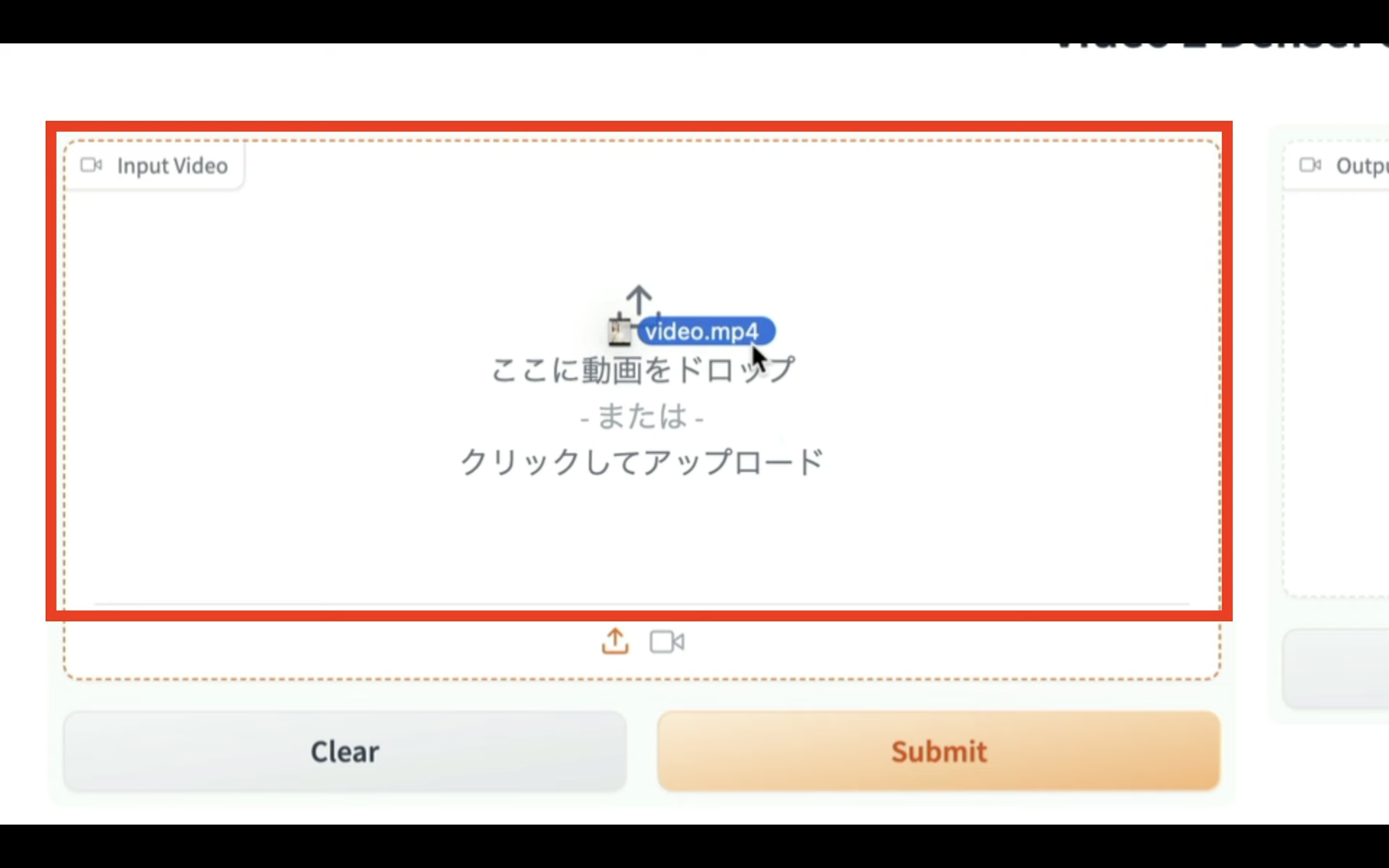
この画面が表示されたら、左側の部分に動画ファイルをドラッグアンドドロップします。

動画のアップロードが開始されるので、しばらく待ちます。
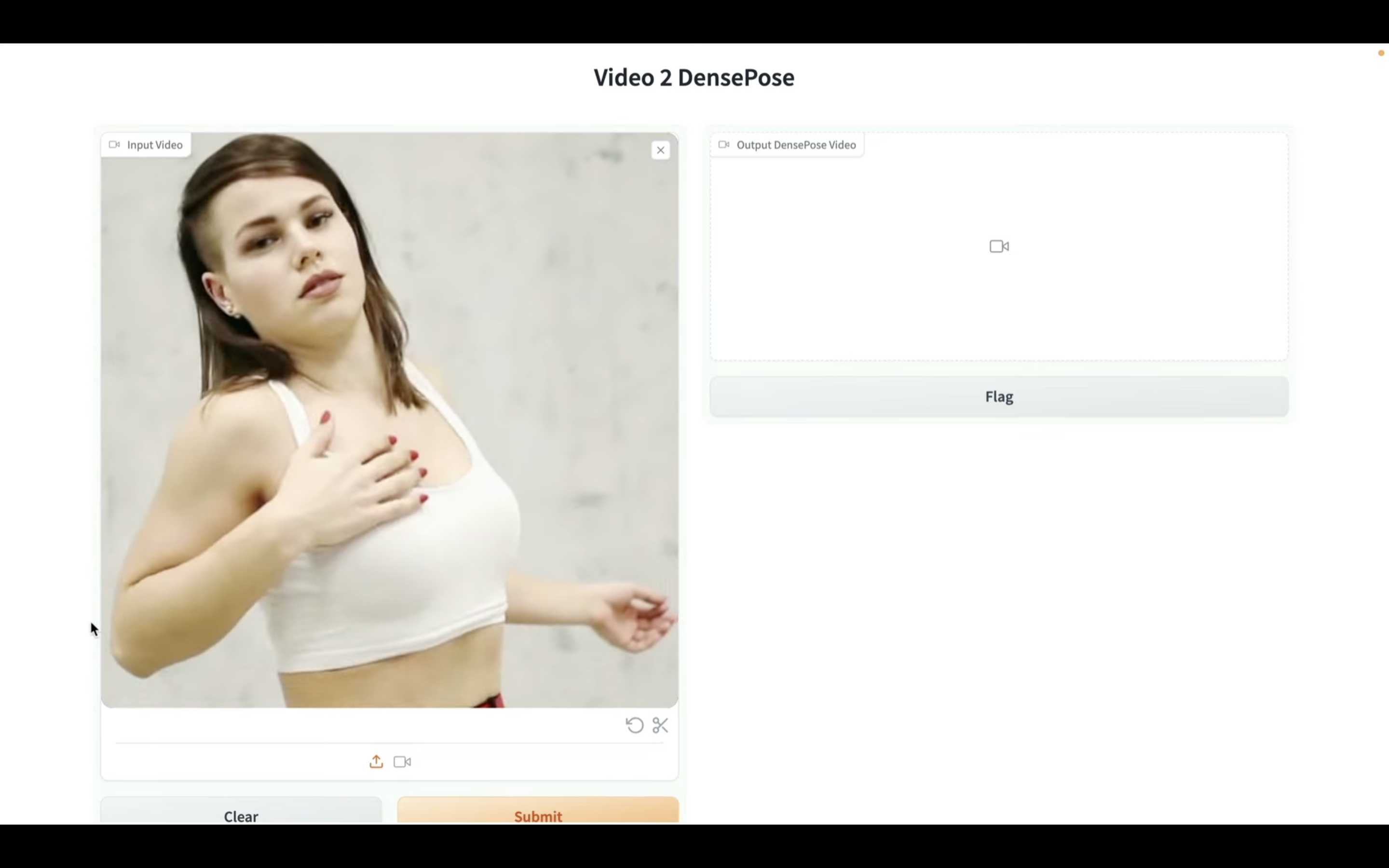
アップロードされた動画がこちらです。

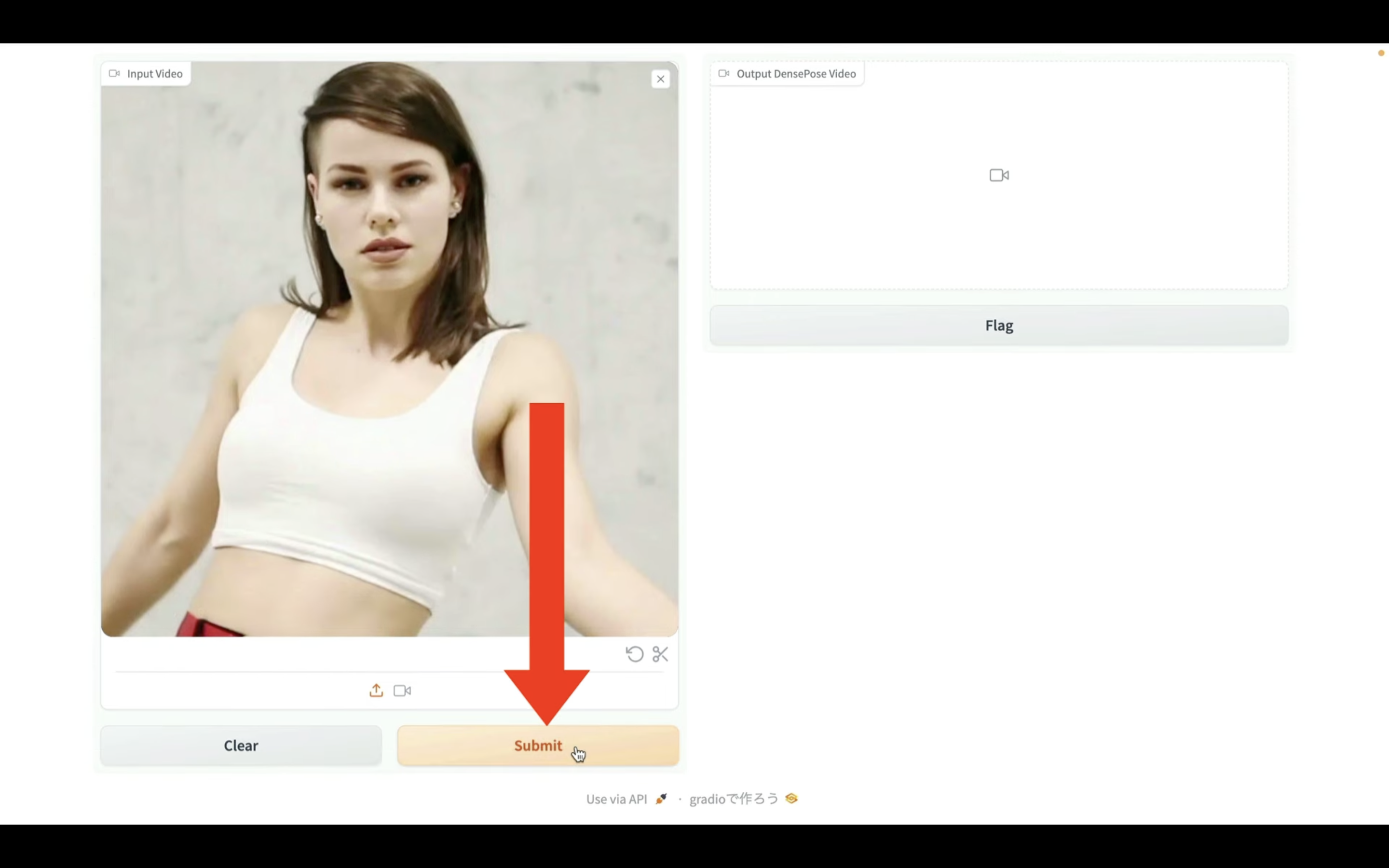
それでは、早速この動画を変換していきましょう。
Submitボタンをクリックします。

処理が完了するまでしばらく待ちます。
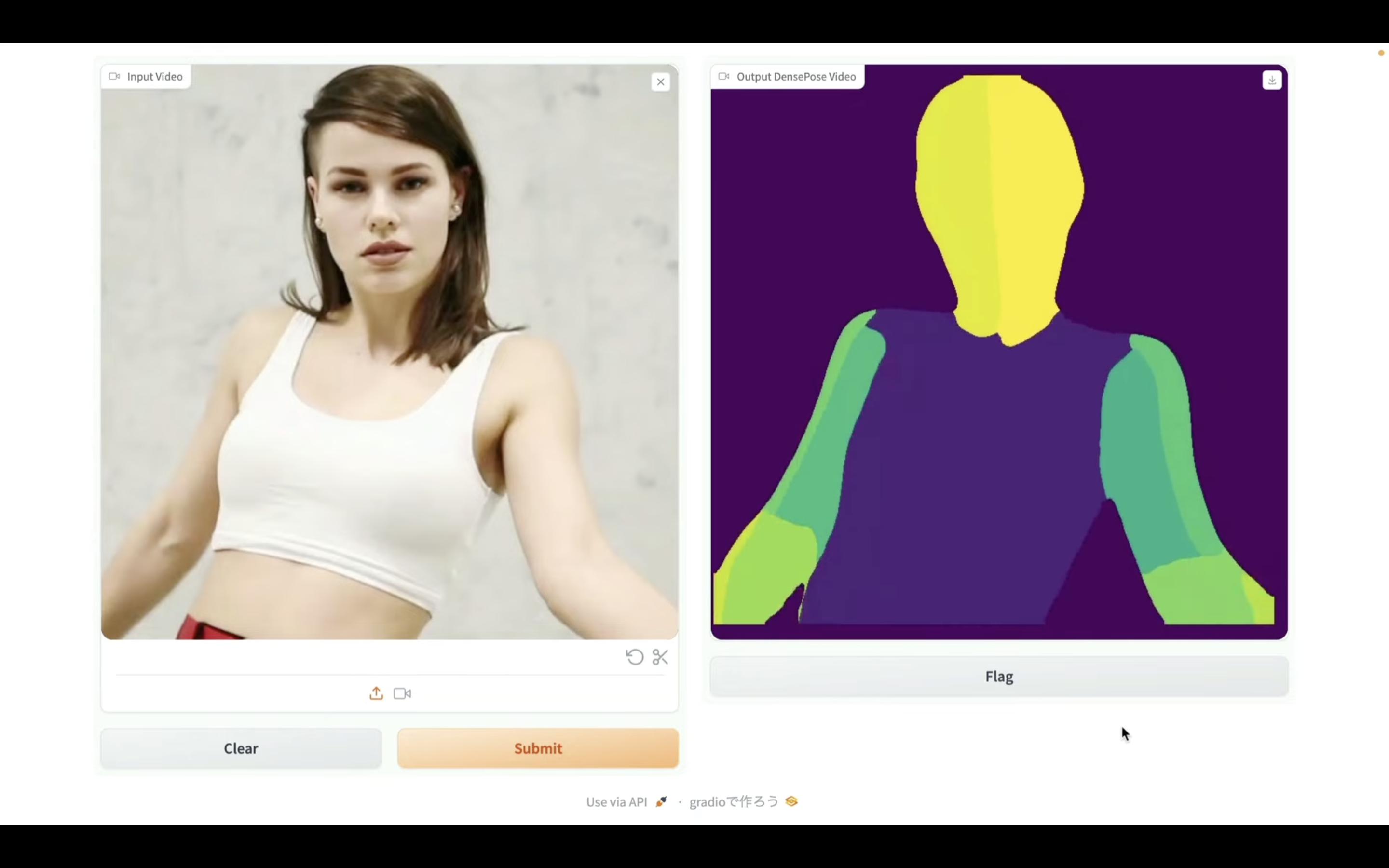
しばらく待っていると、変換された動画が表示されます。
今回はこのような動画に変換されました。

顔や体、腕の部分が色分けされていることがわかりますね。
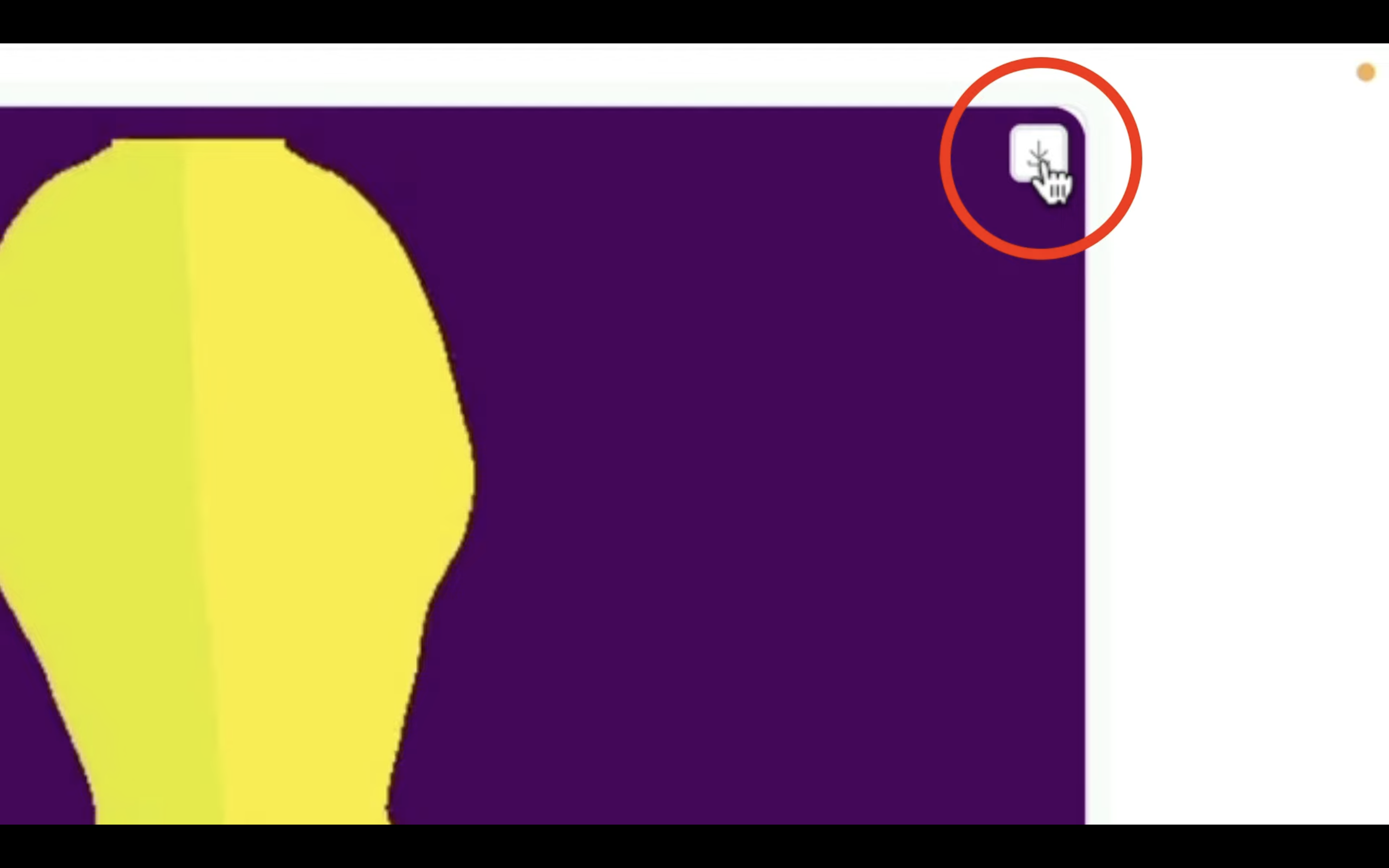
作成された動画は、右上にあるダウンロードのマークをクリックすることで、パソコンに保存することができます。

あとは、ダウンロードした動画ファイルをMagic Animateで利用します。
なお、Magic Animateの利用方法については、上記にもリンクを載せましたが、詳細を解説している記事のリンクを以下に貼っておきますので、そちらをご確認ください。
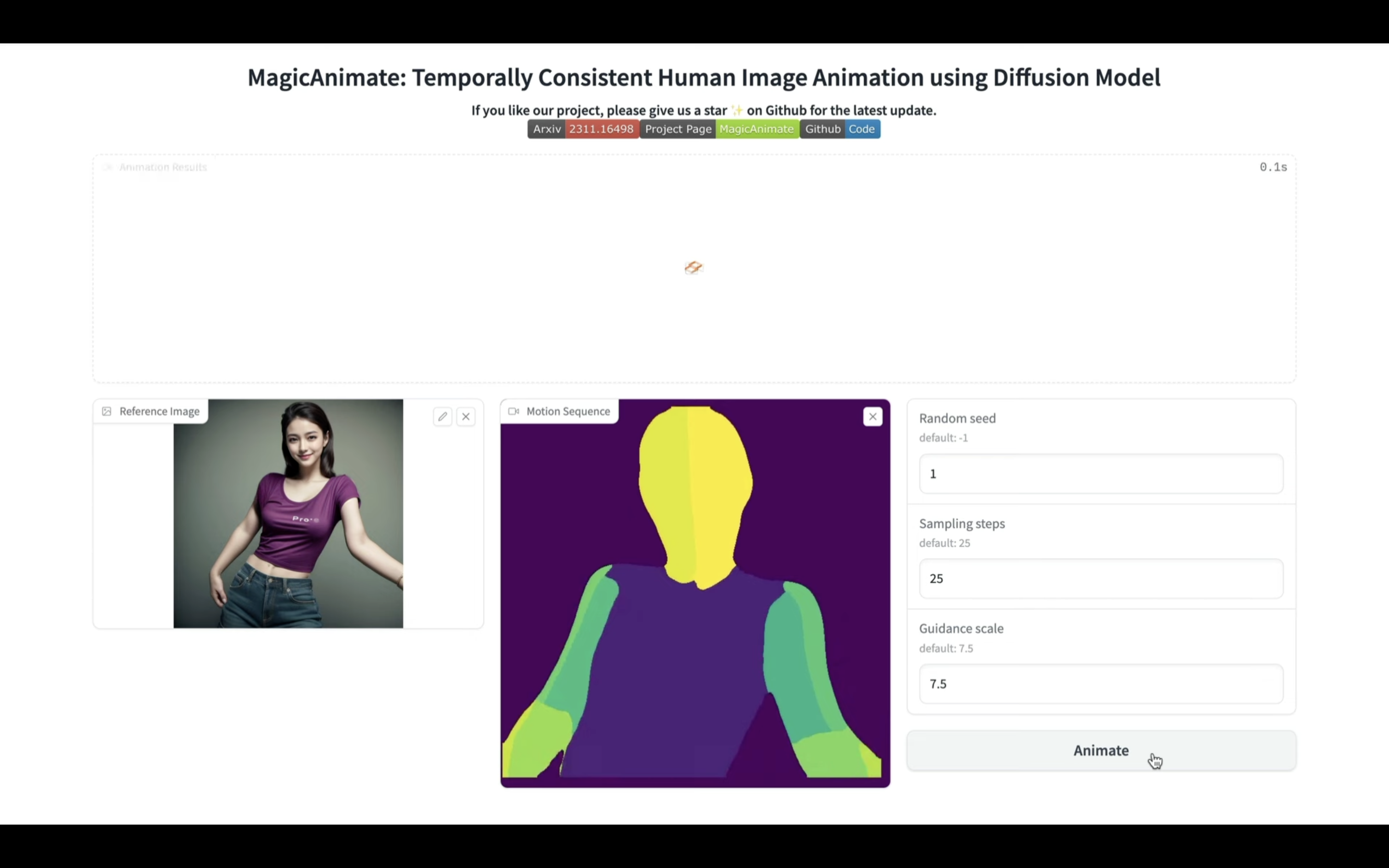
このように画像と先ほど作成した動画ファイルを設定して、「Animate」と書かれたボタンをクリックします。

処理に時間がかかるため、この画面ではエラーになってしまうことがあります。
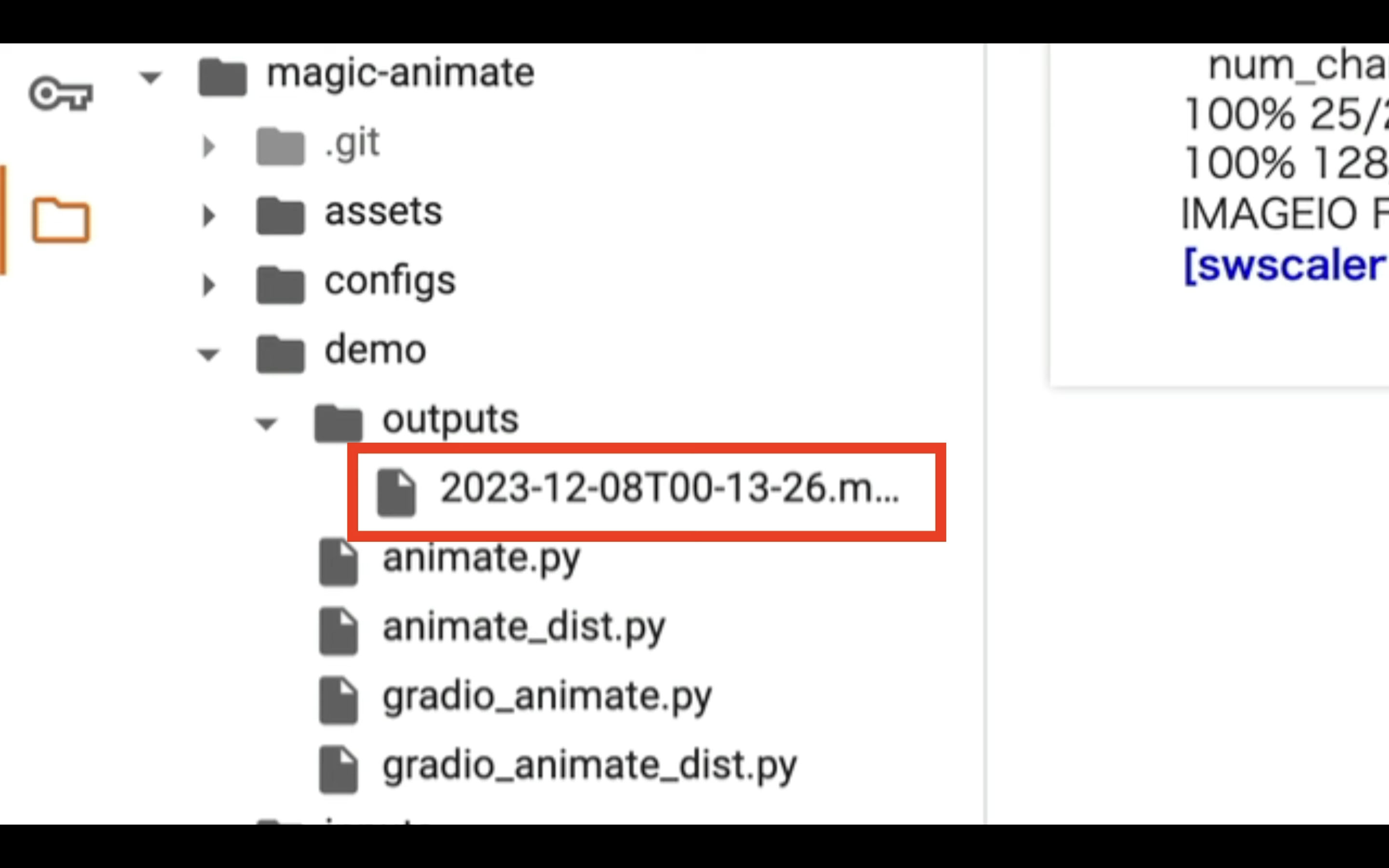
そのため、作成された動画はGoogle Colabの画面からダウンロードします。

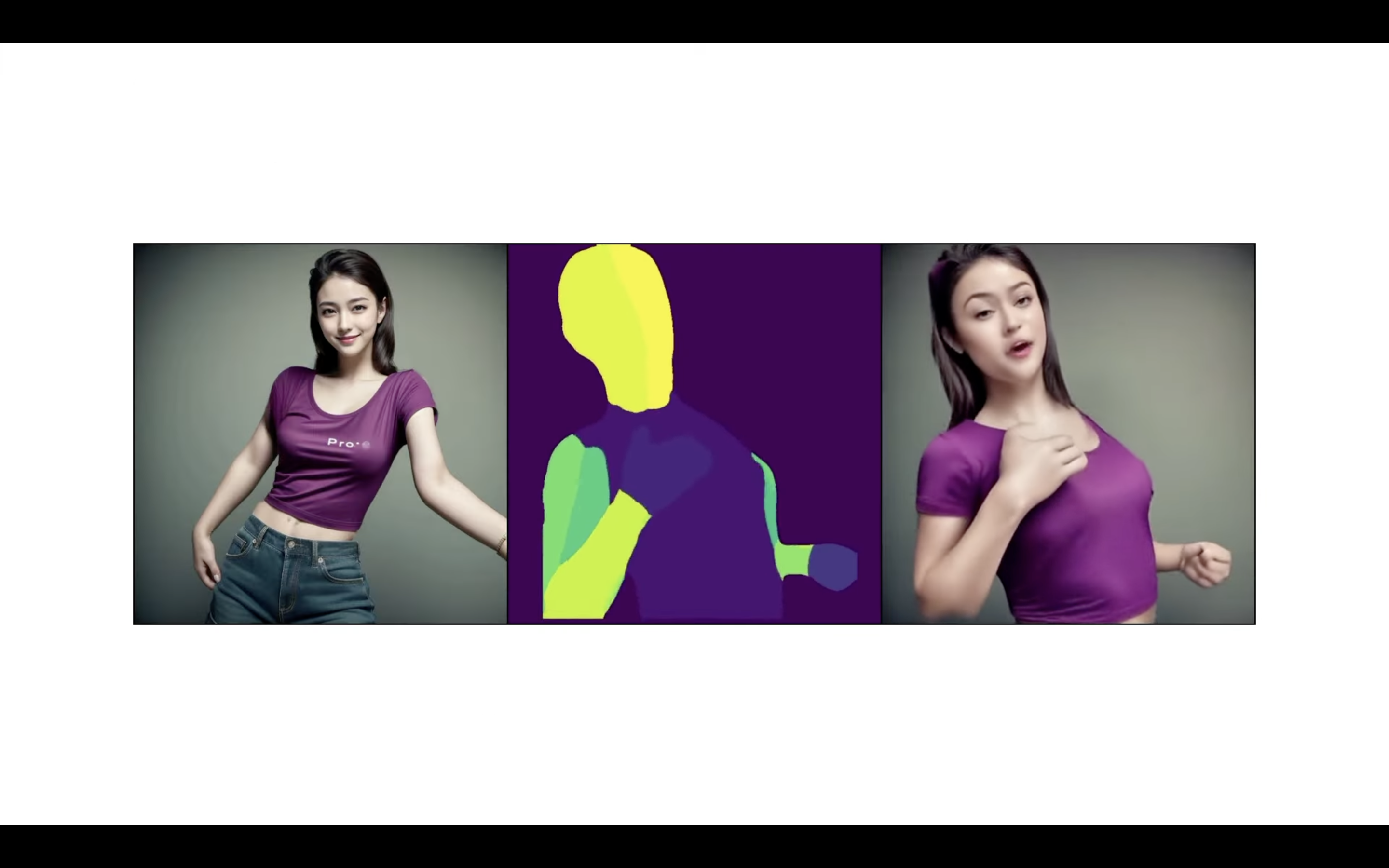
今回作成された動画がこちらです。

期待通り、Motionの動画に合わせて新しい動画が作成されています。
ぜひお試しください。










