▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はMyGPTのCustom Actionでアクセストークン認証を設定する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
MyGPTのCustom Actionでアクセストークン認証を設定する方法について
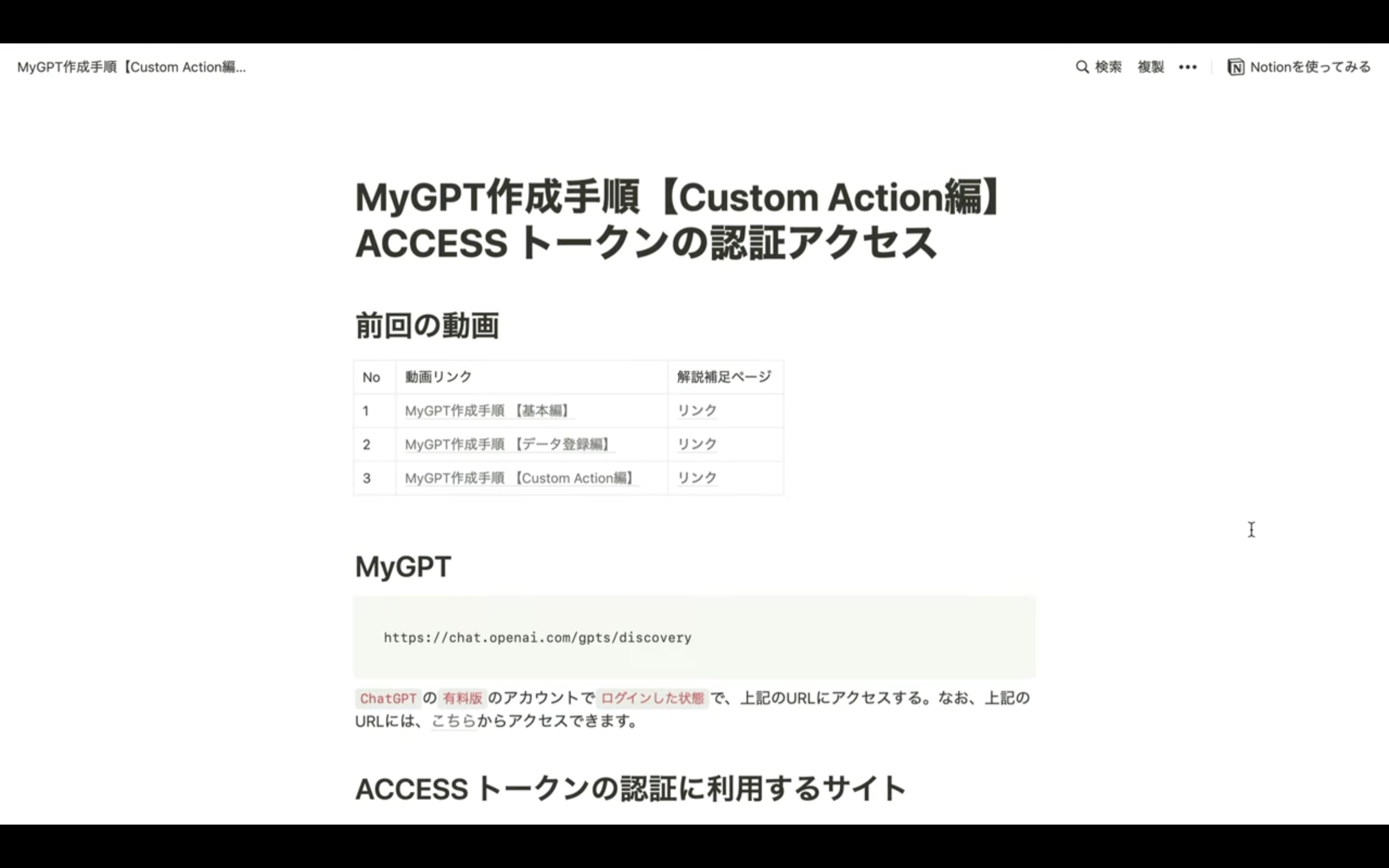
この動画はMyGPTの解説シリーズの続きです。

なお、このページへのリンクは下に貼っておきますので、そちらをご確認ください。
前回は「名言博士」というGPTにCustom Actionを追加して、チャットGPTとは別のサーバーからデータを取得できるようにしました。

これに対して今回は、認証が必要なデータを取得する方法を確認していきましょう。
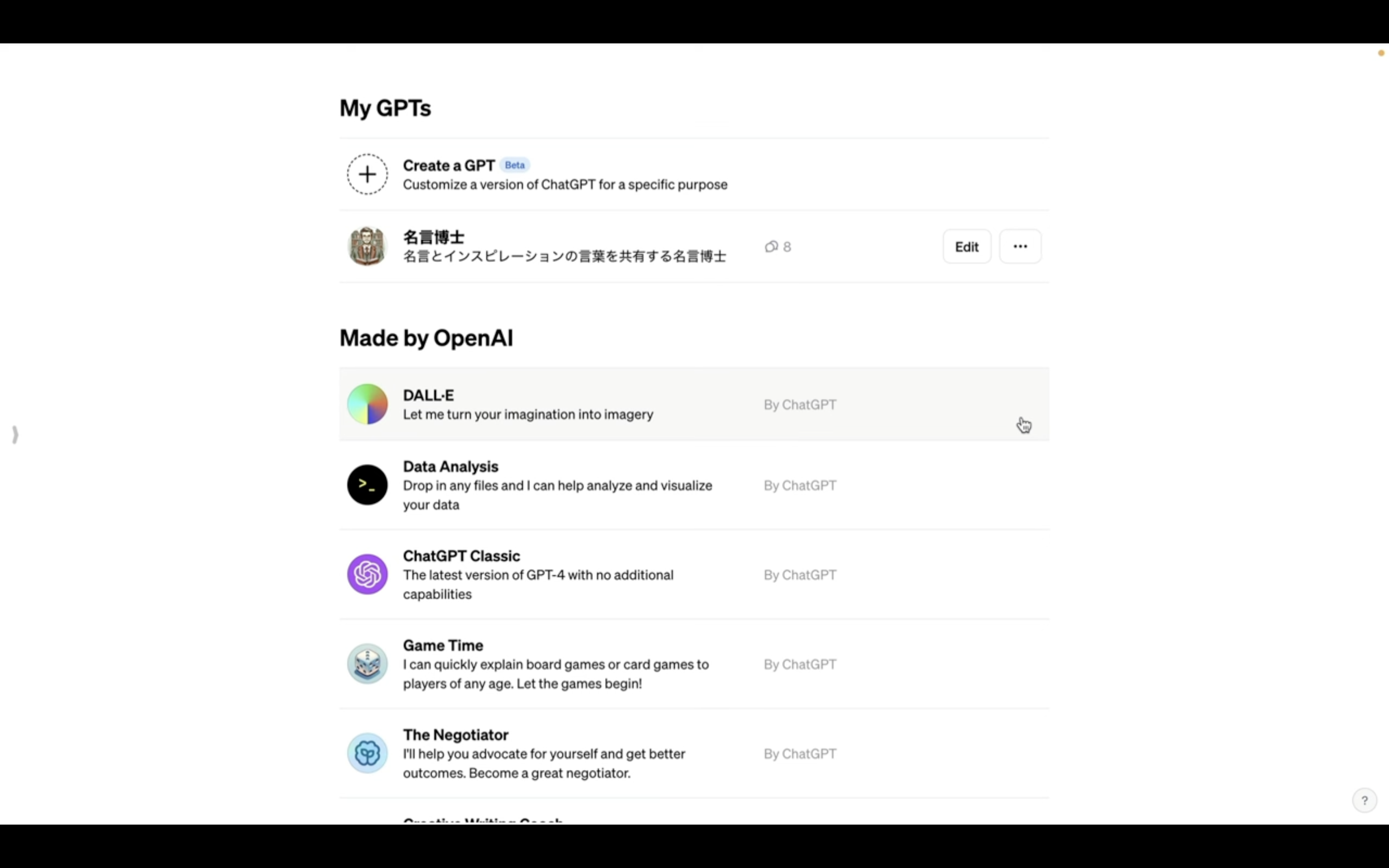
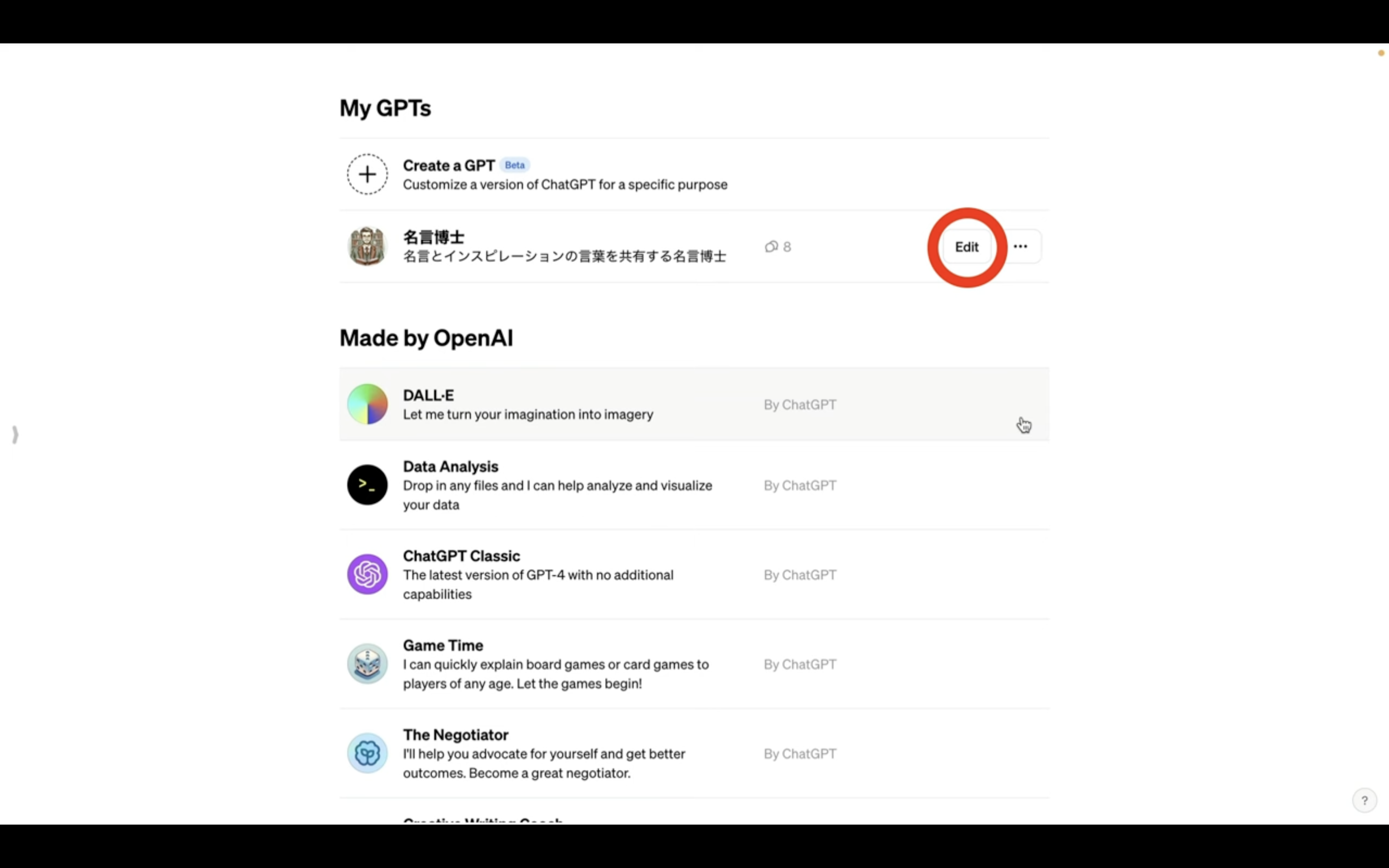
まずは「Editボタン」をクリックして編集画面に移動します。

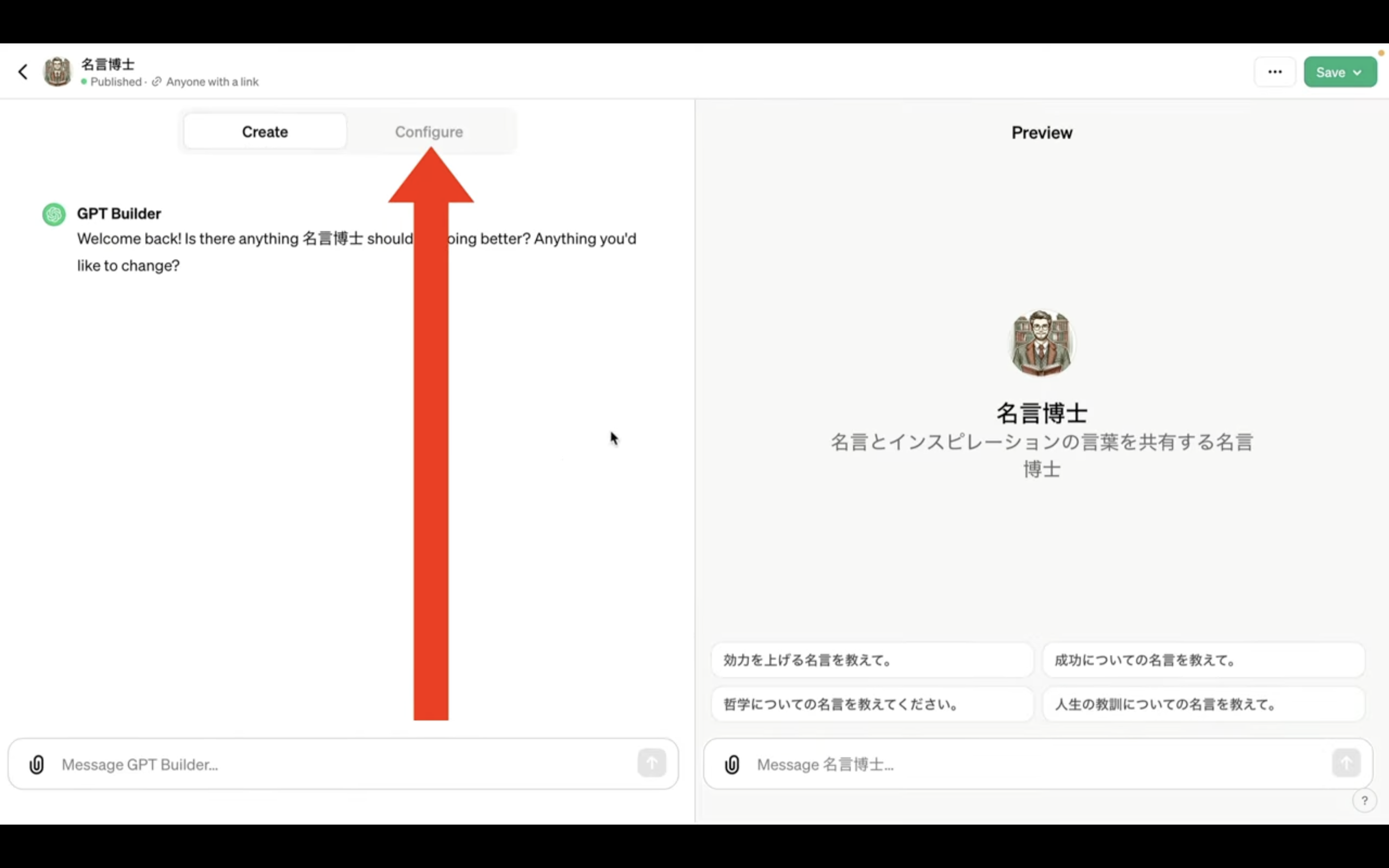
編集画面が表示されたら、次に「Configureボタン」をクリックします。

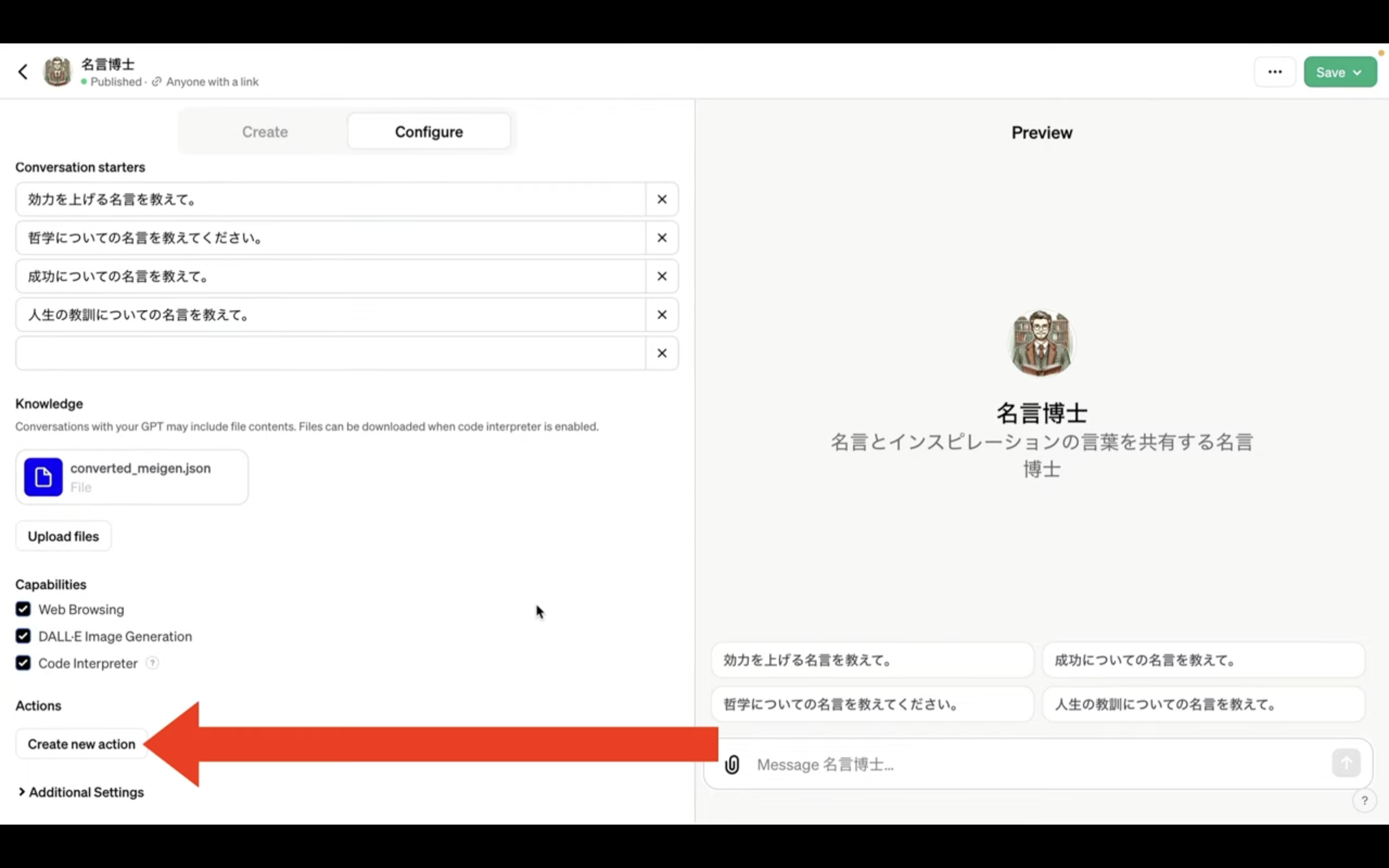
画面が切り替わったら「Create new action」と書かれているボタンをクリックします。

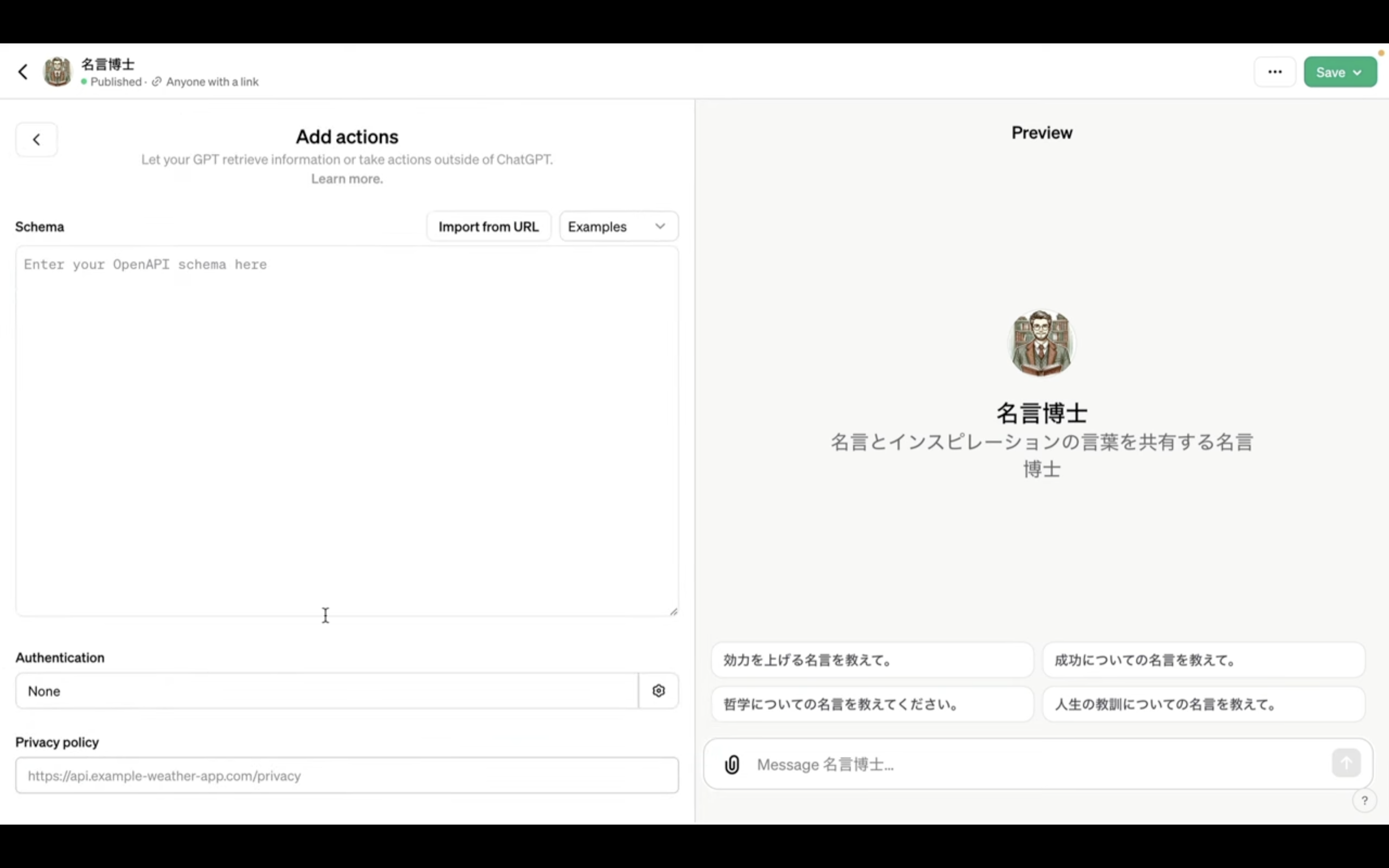
これでCustom Actionを設定するための準備が整いました。

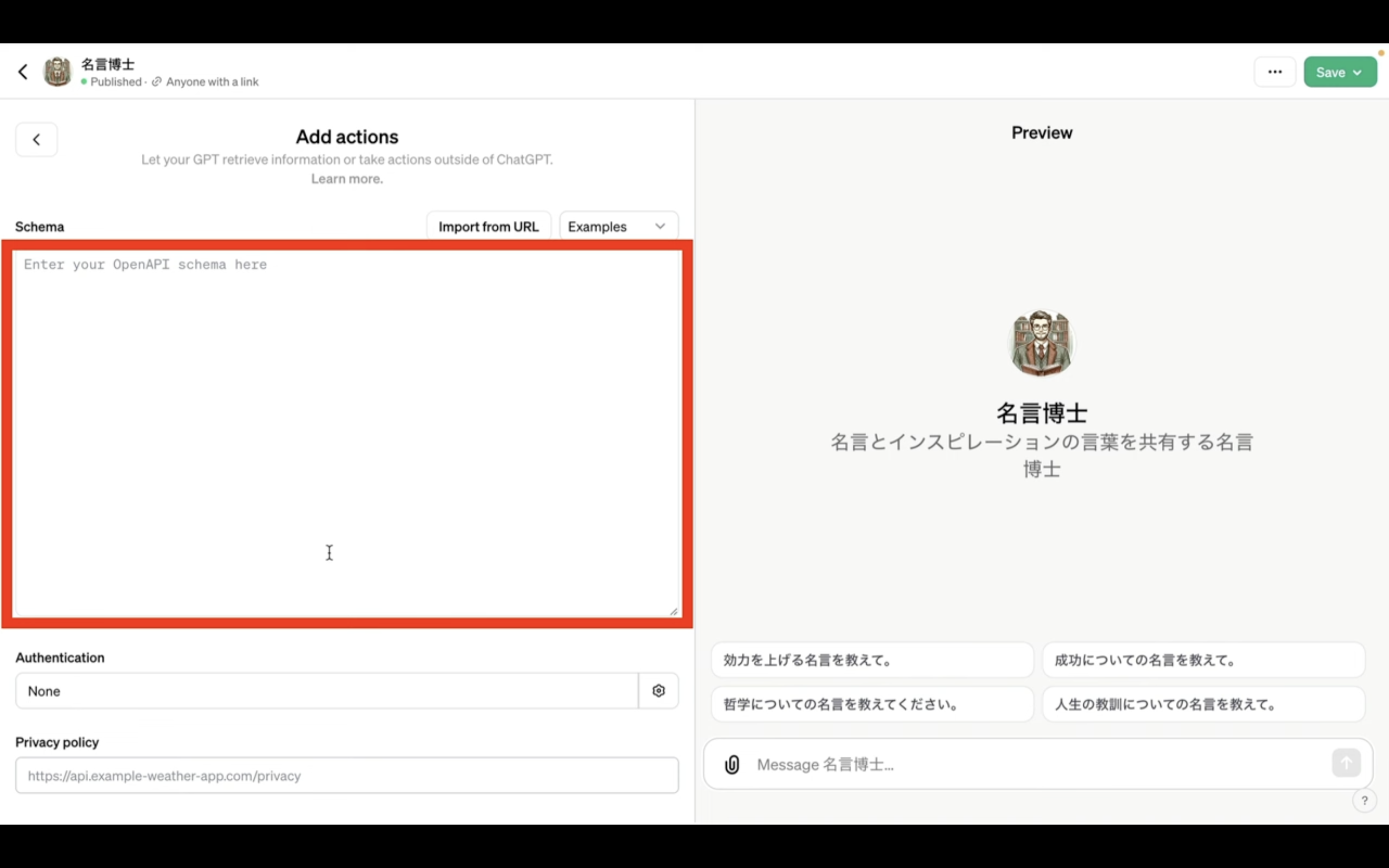
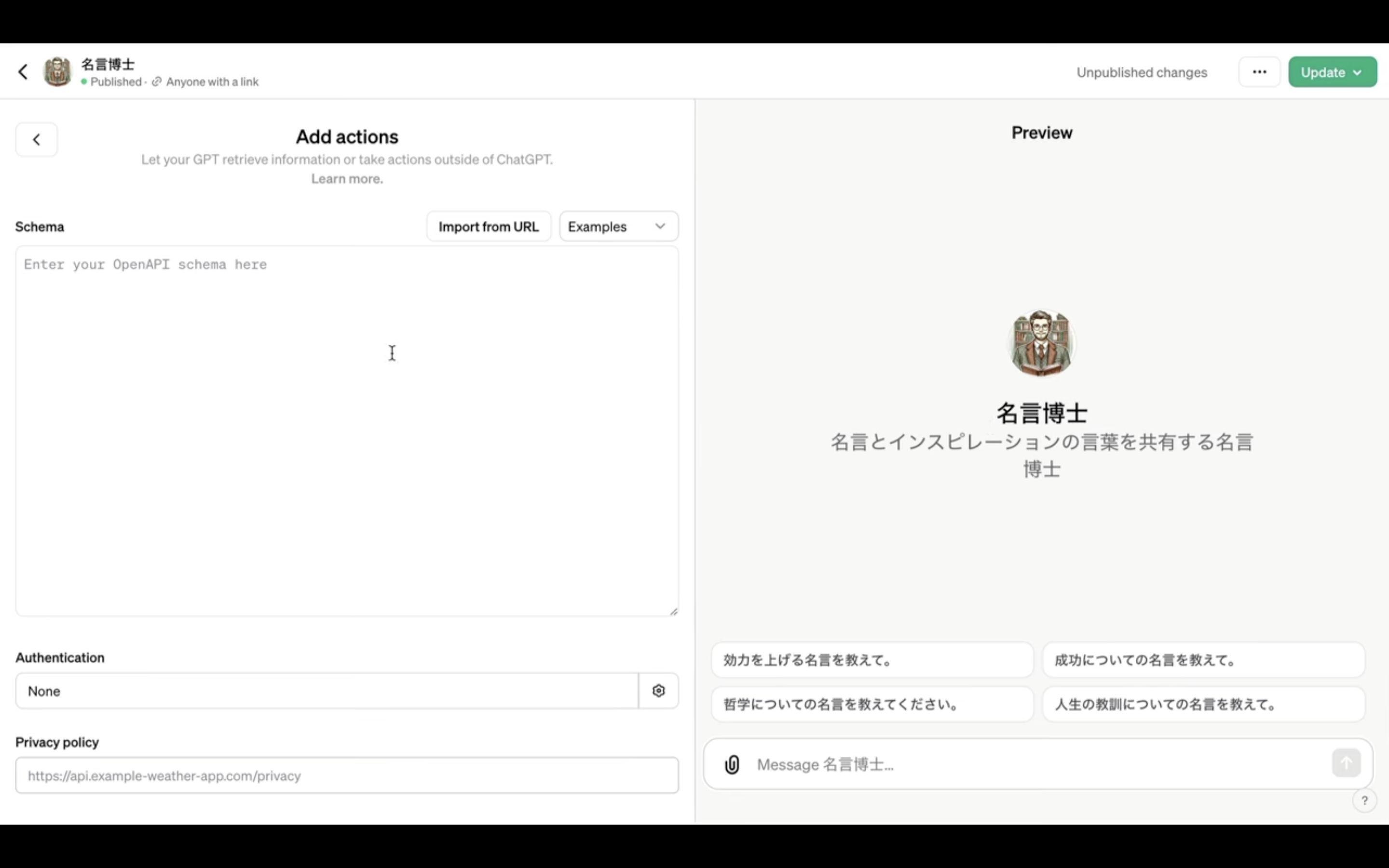
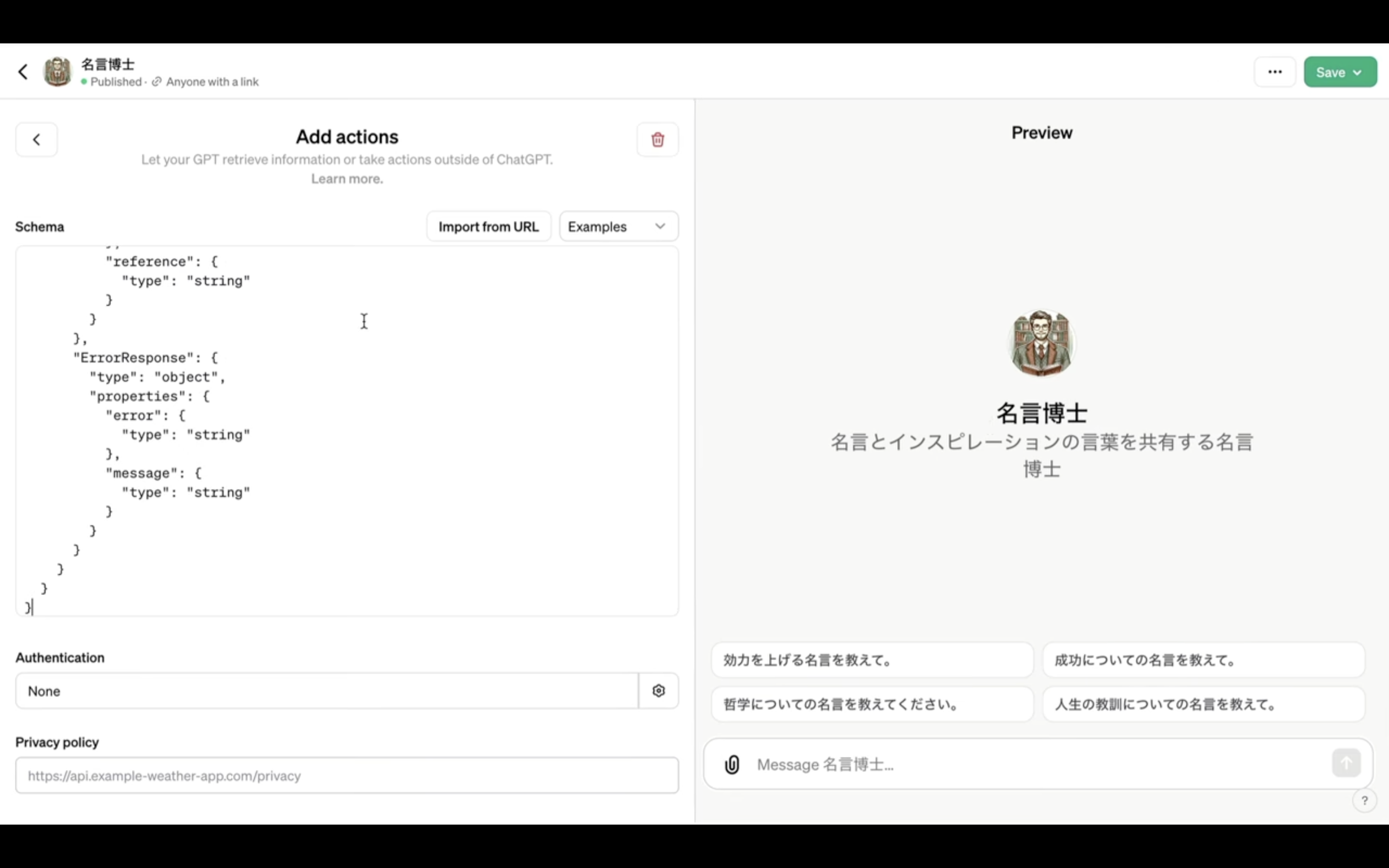
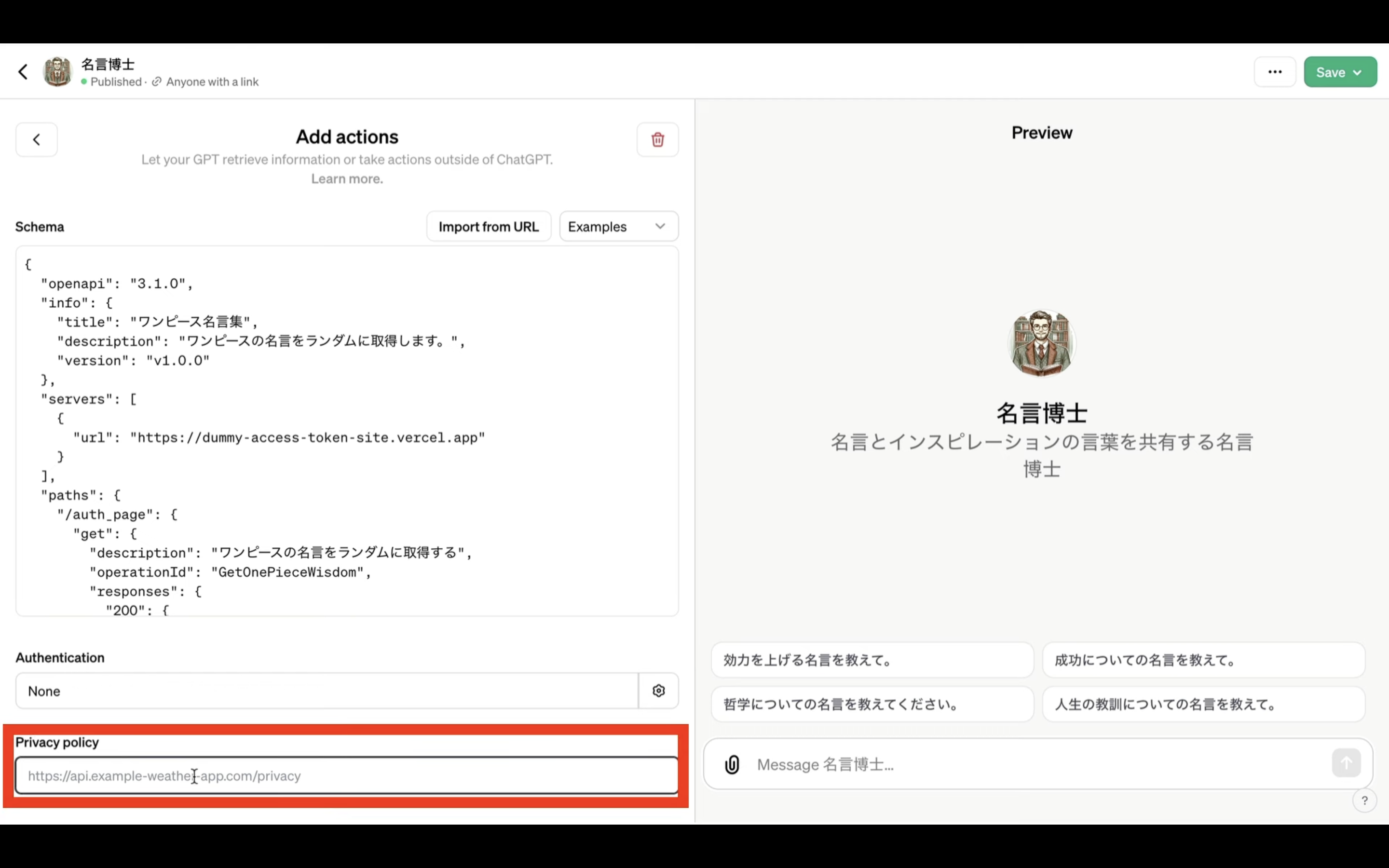
Custom Actionは「Schema」というタイトルの下にあるテキストボックスに処理内容を設定します。

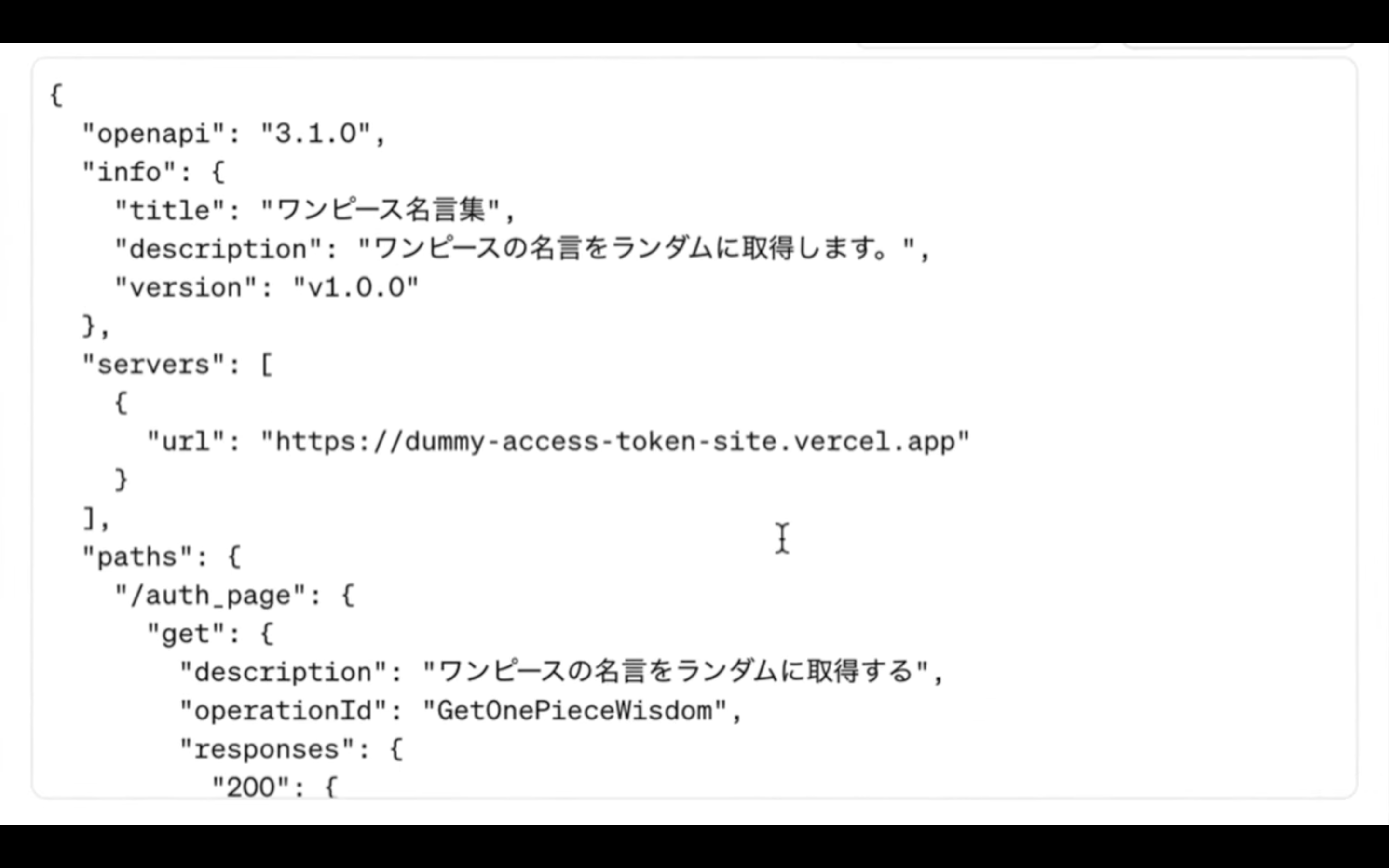
設定するSchemaは下記に貼ってあるのでテキストをコピーします。
{
"openapi": "3.1.0",
"info": {
"title": "ワンピース名言集",
"description": "ワンピースの名言をランダムに取得します。",
"version": "v1.0.0"
},
"servers": [
{
"url": "https://dummy-access-token-site.vercel.app"
}
],
"paths": {
"/auth_page": {
"get": {
"description": "ワンピースの名言をランダムに取得する",
"operationId": "GetOnePieceWisdom",
"responses": {
"200": {
"description": "データの取得に成功しました",
"content": {
"application/json": {
"schema": {
"$ref": "#/components/schemas/GetOnePieceWisdomResponse"
}
}
}
},
"404": {
"description": "名言が見つかりませんでした",
"content": {
"application/json": {
"schema": {
"$ref": "#/components/schemas/ErrorResponse"
}
}
}
}
},
"deprecated": false
}
}
},
"components": {
"schemas": {
"GetOnePieceWisdomResponse": {
"type": "object",
"properties": {
"quote": {
"type": "string"
},
"author": {
"type": "string"
},
"reference": {
"type": "string"
}
}
},
"ErrorResponse": {
"type": "object",
"properties": {
"error": {
"type": "string"
},
"message": {
"type": "string"
}
}
}
}
}
}
テキストをコピーしたら、先ほどの画面に戻ります。

そして、「Schema」というタイトルの下にあるテキストボックスにコピーしたテキストを貼り付けます。

このように、Custom ActionはJSON形式のフォーマットで指定することができます。

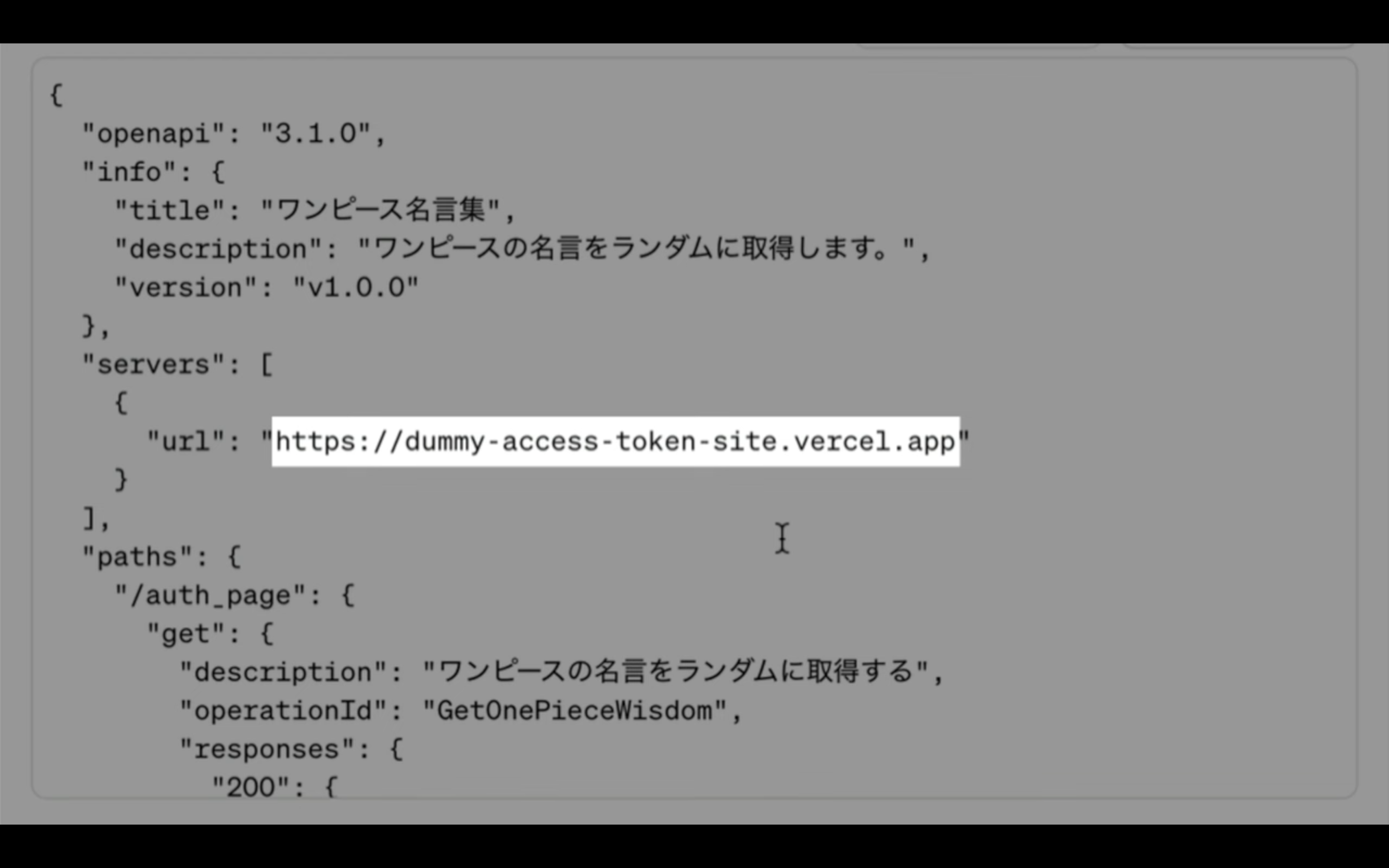
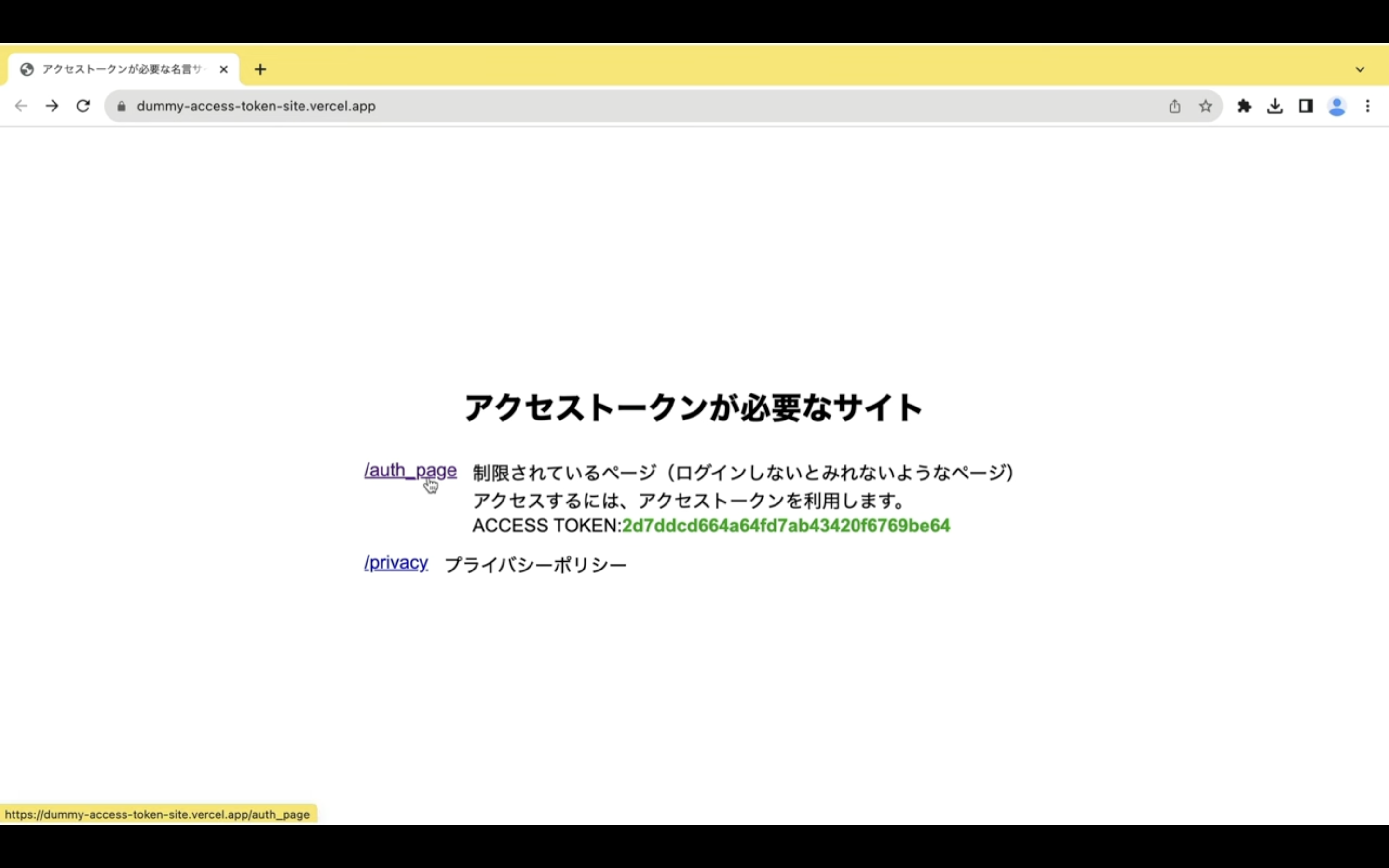
今回は、このサイトの情報をGPTに組み込むようにします。

それでは、この連携させるサイトを表示してみましょう。

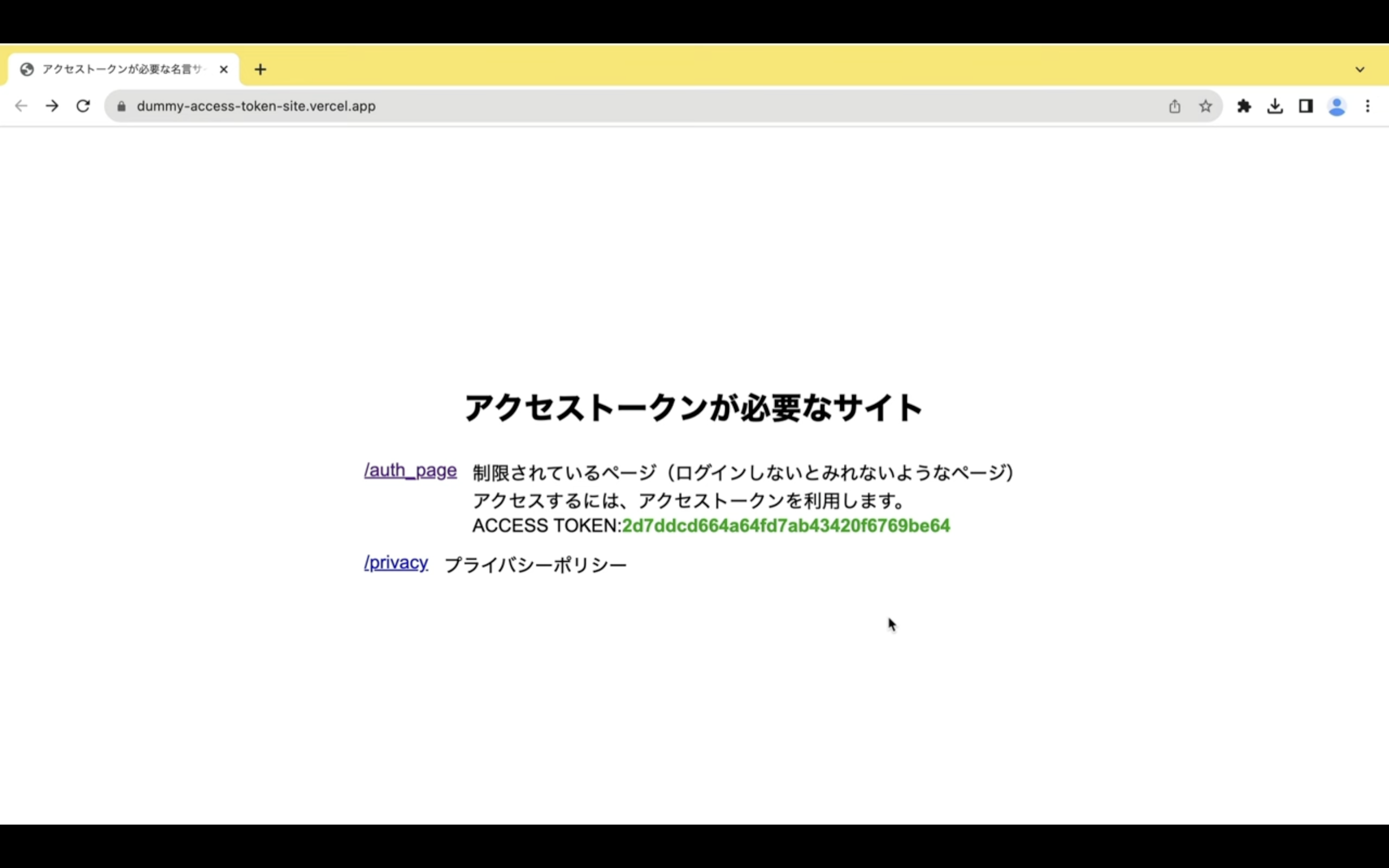
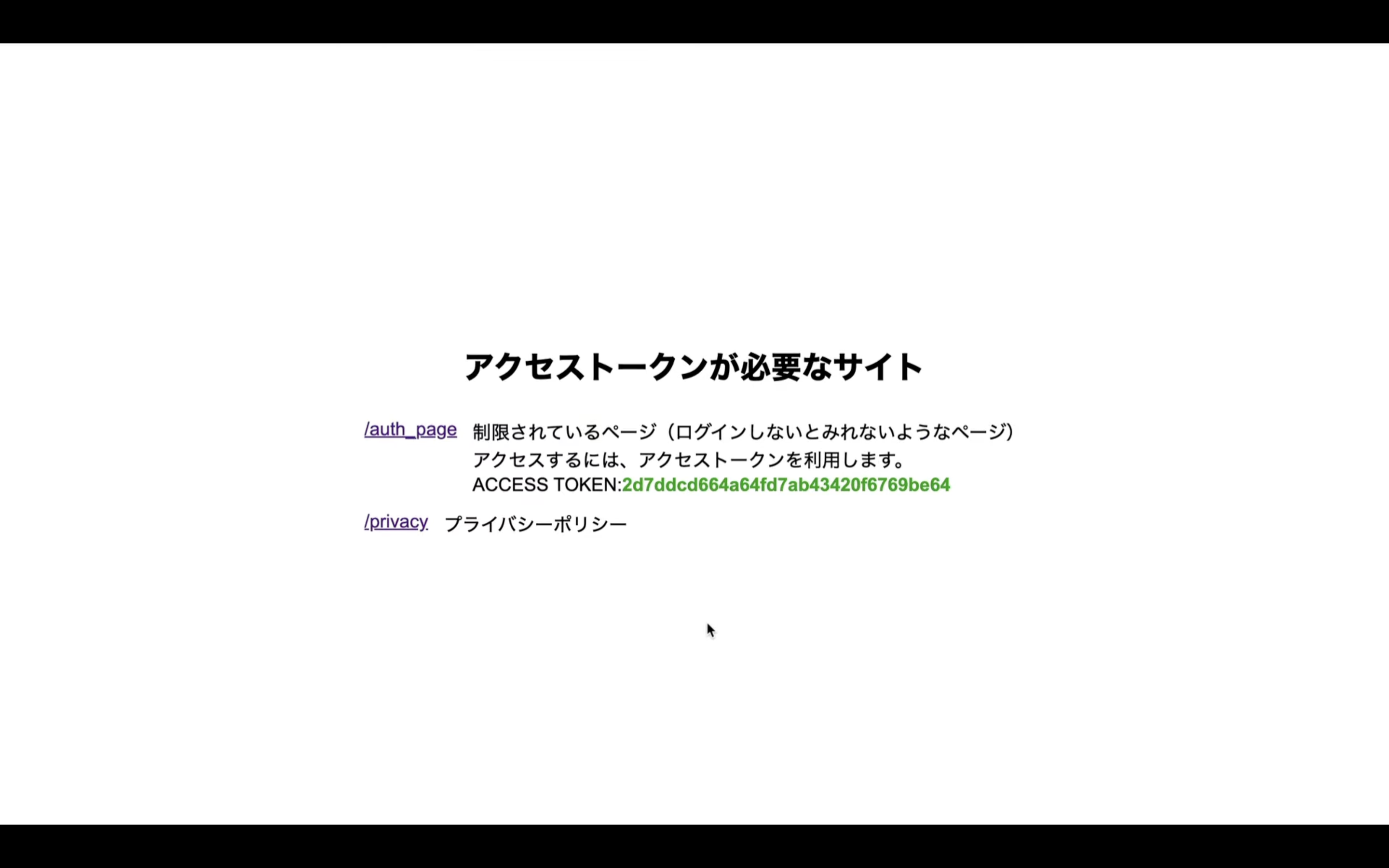
このサイトには「/auth page」というページがあります。

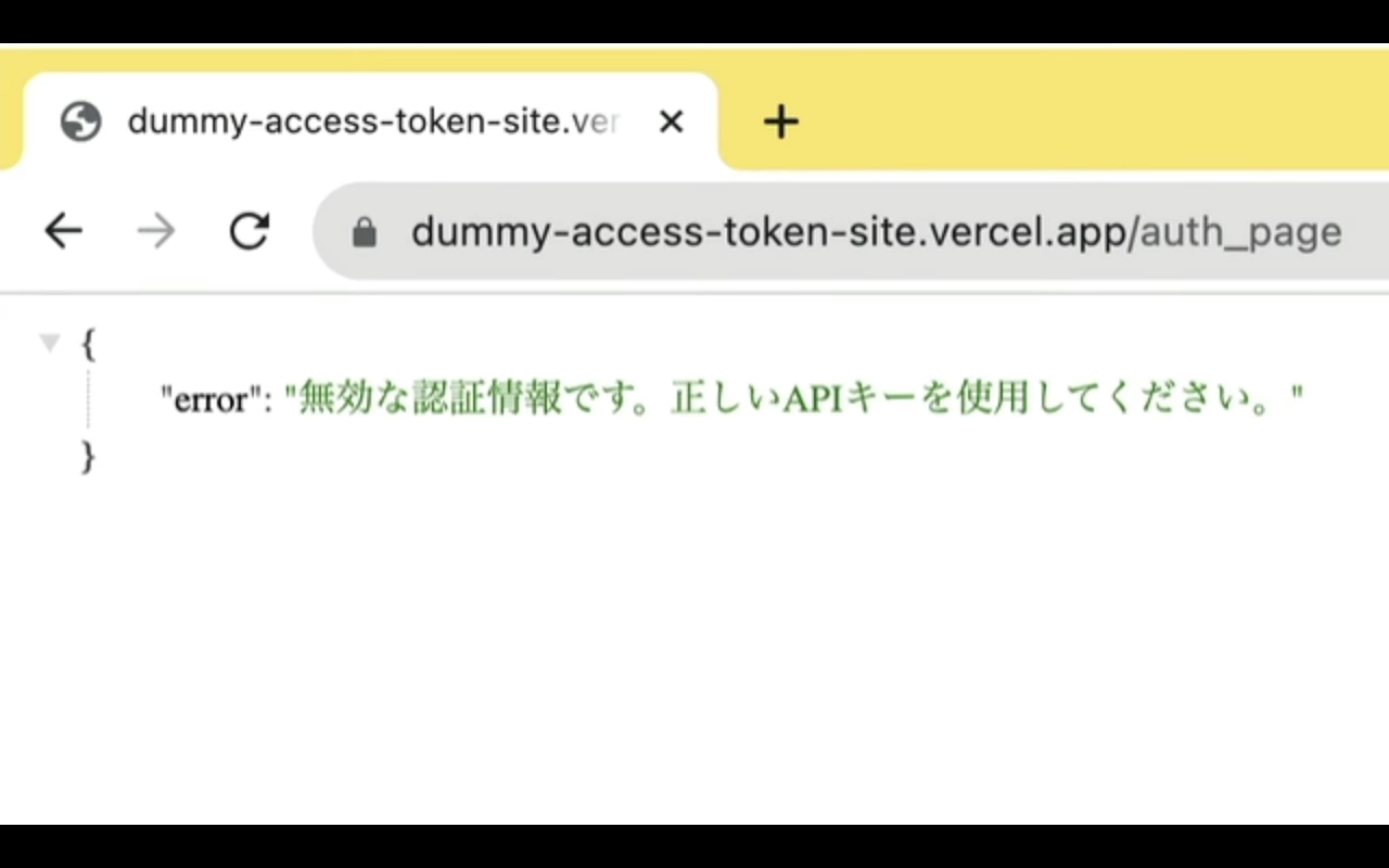
このページはログインのような認証が必要なページです。
もしも認証されていない状態でこのページを表示しようとすると、このようなエラーメッセージが表示されます。

このページを表示するためにはAPIキーを利用しなければいけません。
この動画では、このAPIキーのことをアクセストークンと呼びます。
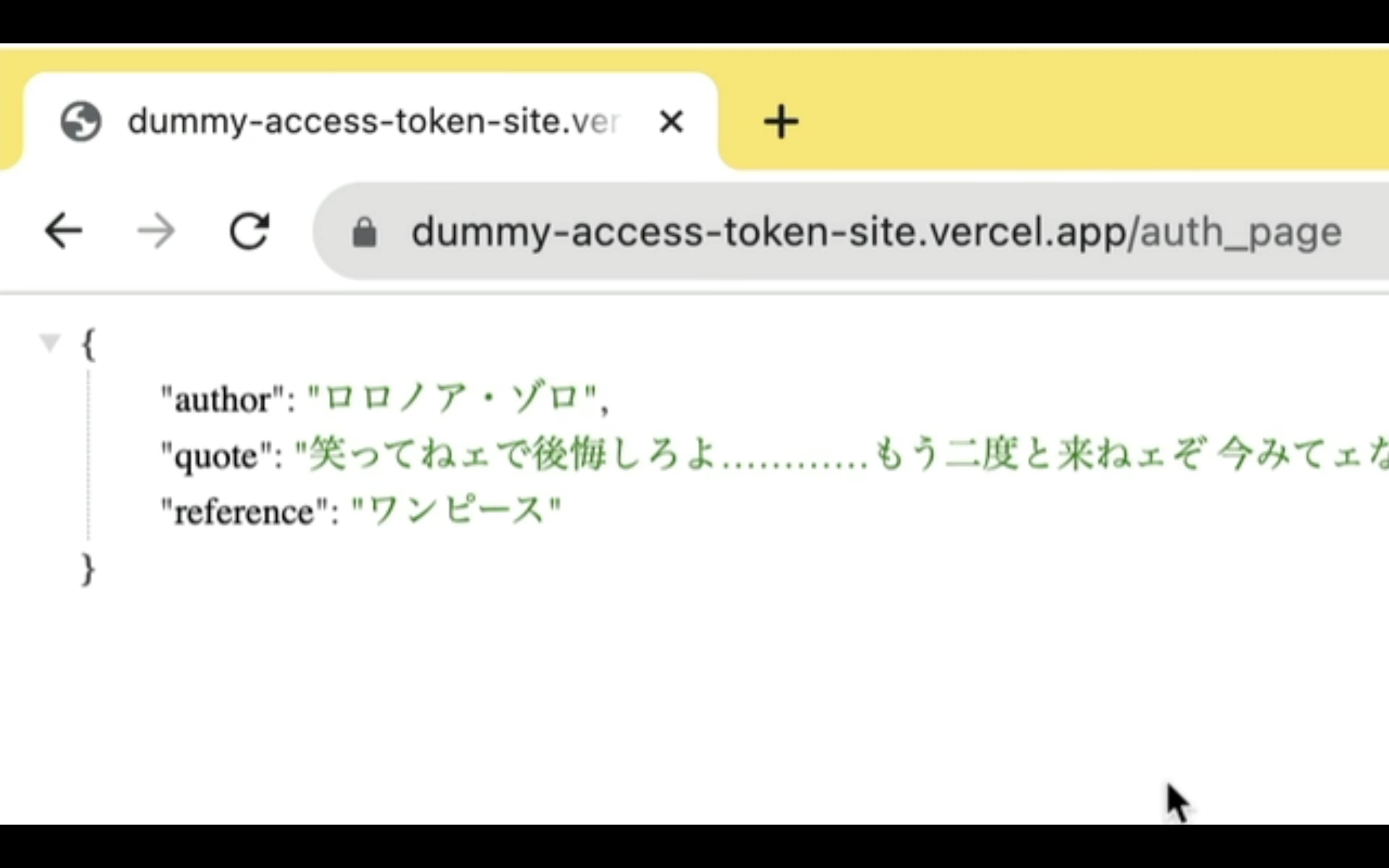
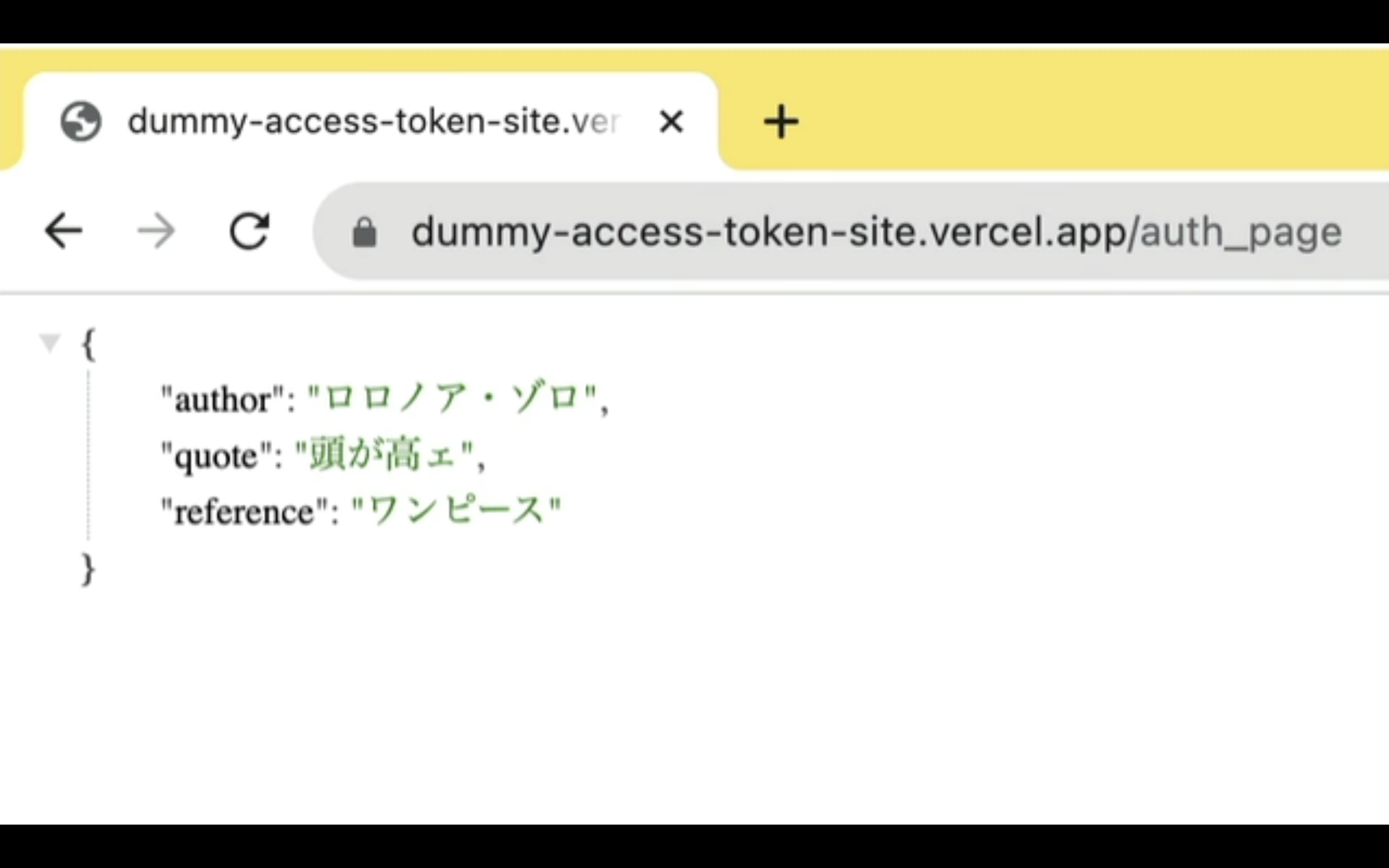
アクセストークンを使用してこのページを表示すると、このように名言がランダムで表示されます。

表示される名言は、漫画作品のワンピースの名言を表示させています。
ページを更新するごとに異なる名言が表示される仕組みになっています。


そして、このページを表示するためにはアクセストークンを利用しなければいけません。
アクセストークンを使わずにページを表示しようとすると、このようなエラーメッセージになります。

それでは、このサイトとGPTを連携させていきましょう。
GPTと連携させるためには、プライバシーポリシーのページを設定しなければいけません。

そのため、このサイトのプライバシーポリシーのURLをコピーします。

そして、GPTの編集画面に戻って、「プライバシーポリシー」というタイトルの下にあるテキストボックスに貼り付けます。

プライバシーポリシーのURLを設定したら、もう一度連携させるサイトのページに切り替えます。

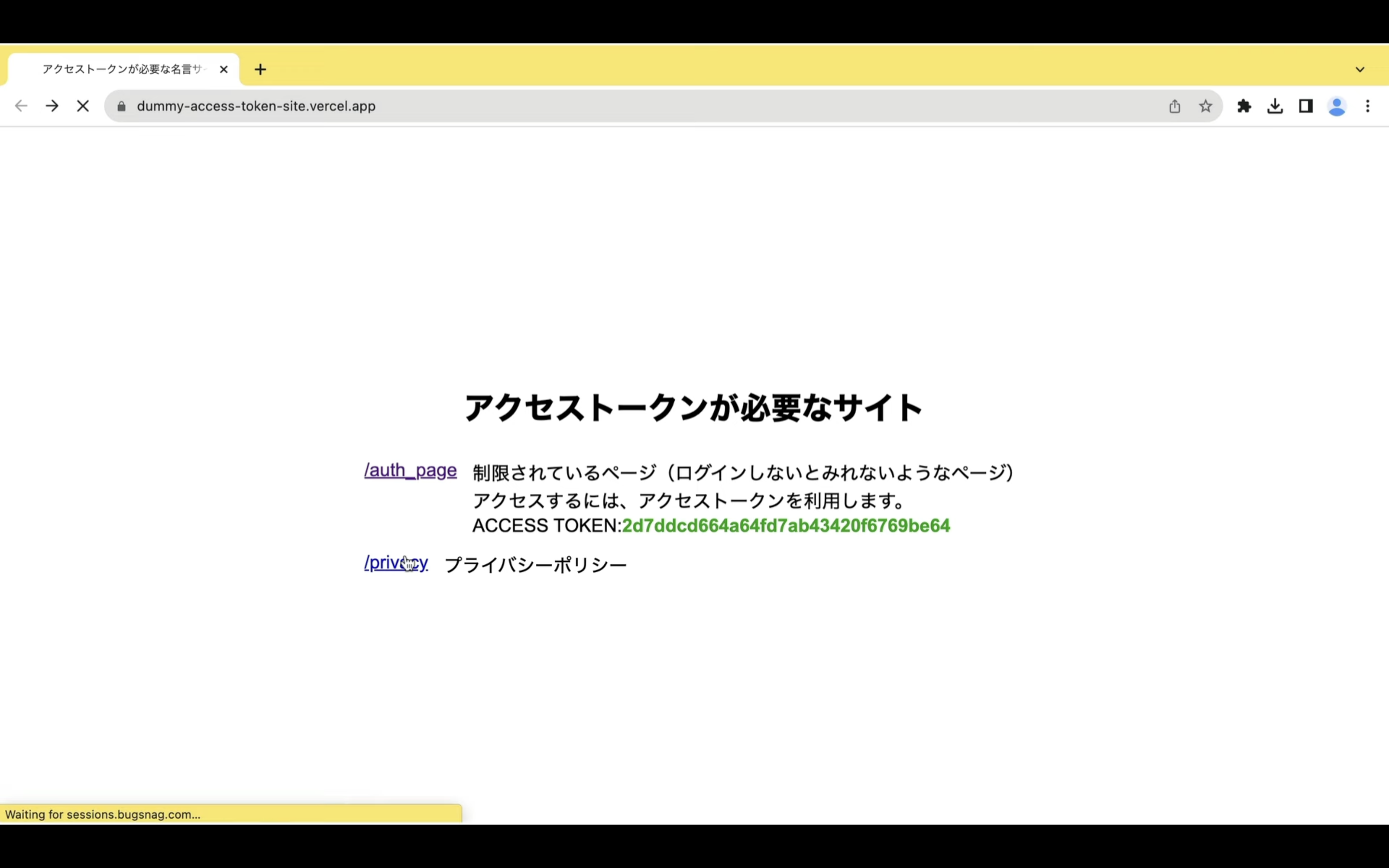
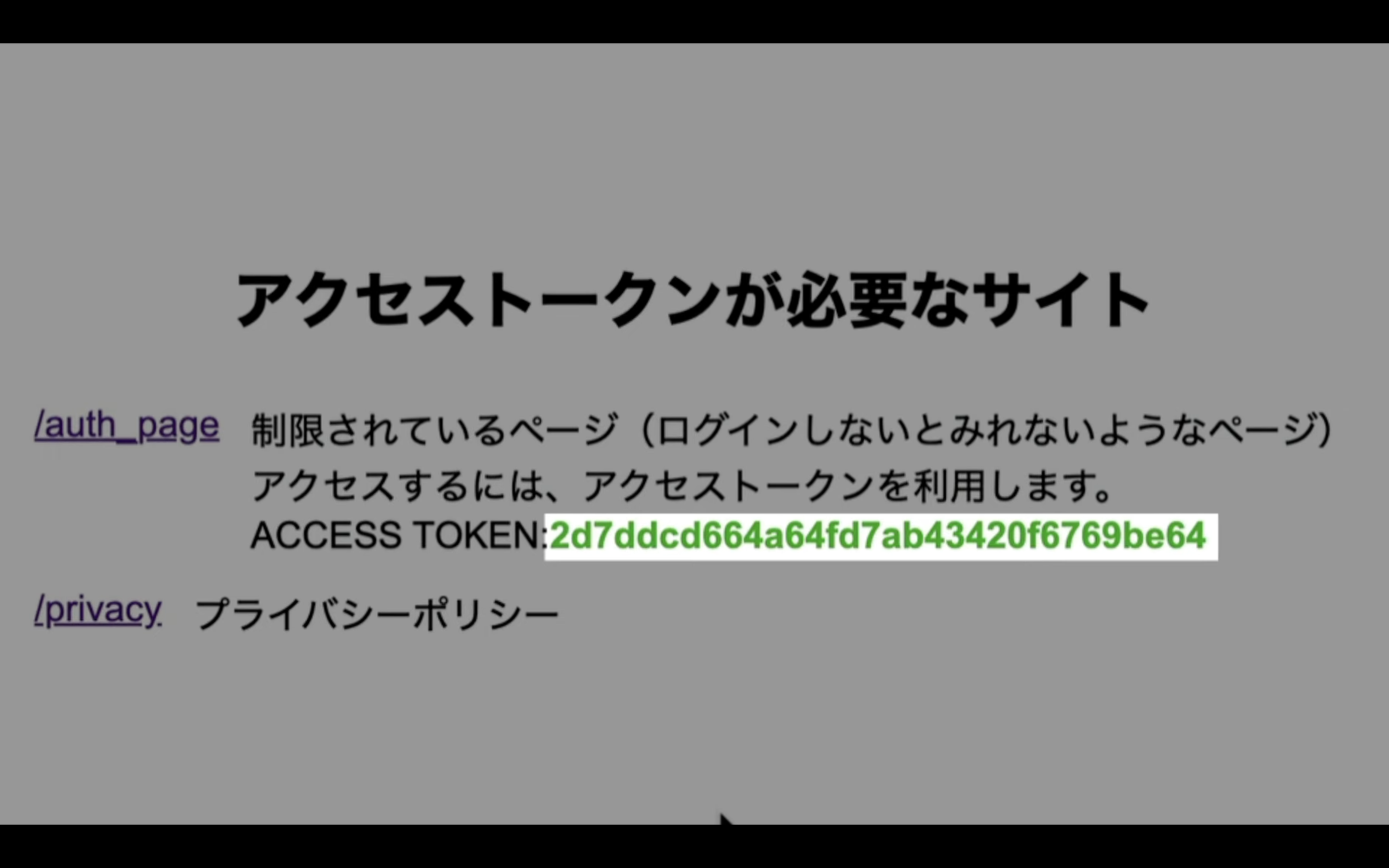
このサイトのトップページにアクセストークンが表示されています。

なお、アクセストークンは本来ユーザーごとに割り当てられているパスワードのようなものです。
そのため、このように公開されているページに掲載されていることは少ないです。
この動画では、解説しやすくするためにトップページに掲載しています。
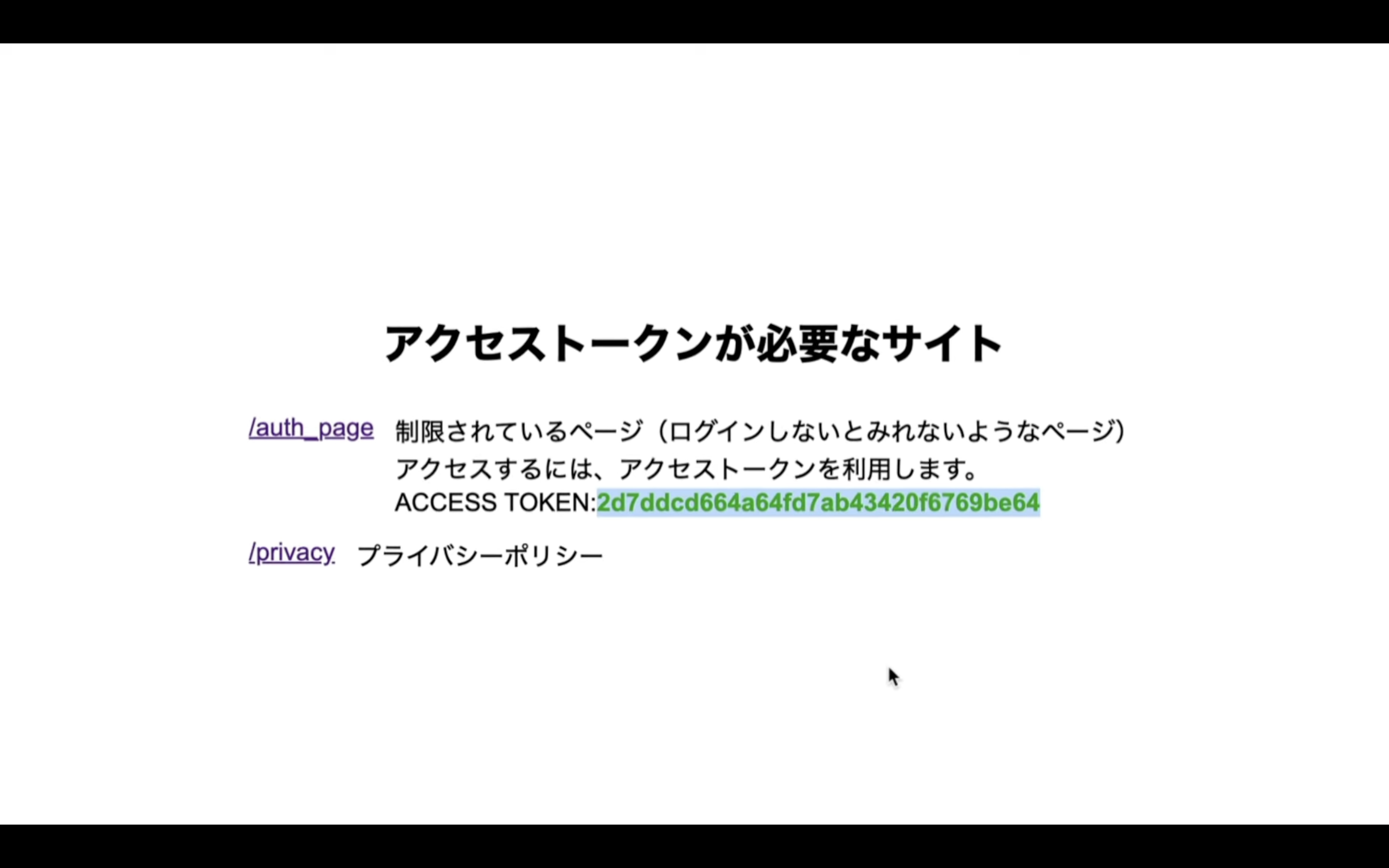
緑色のテキストがアクセストークンです。

このテキストをコピーします。
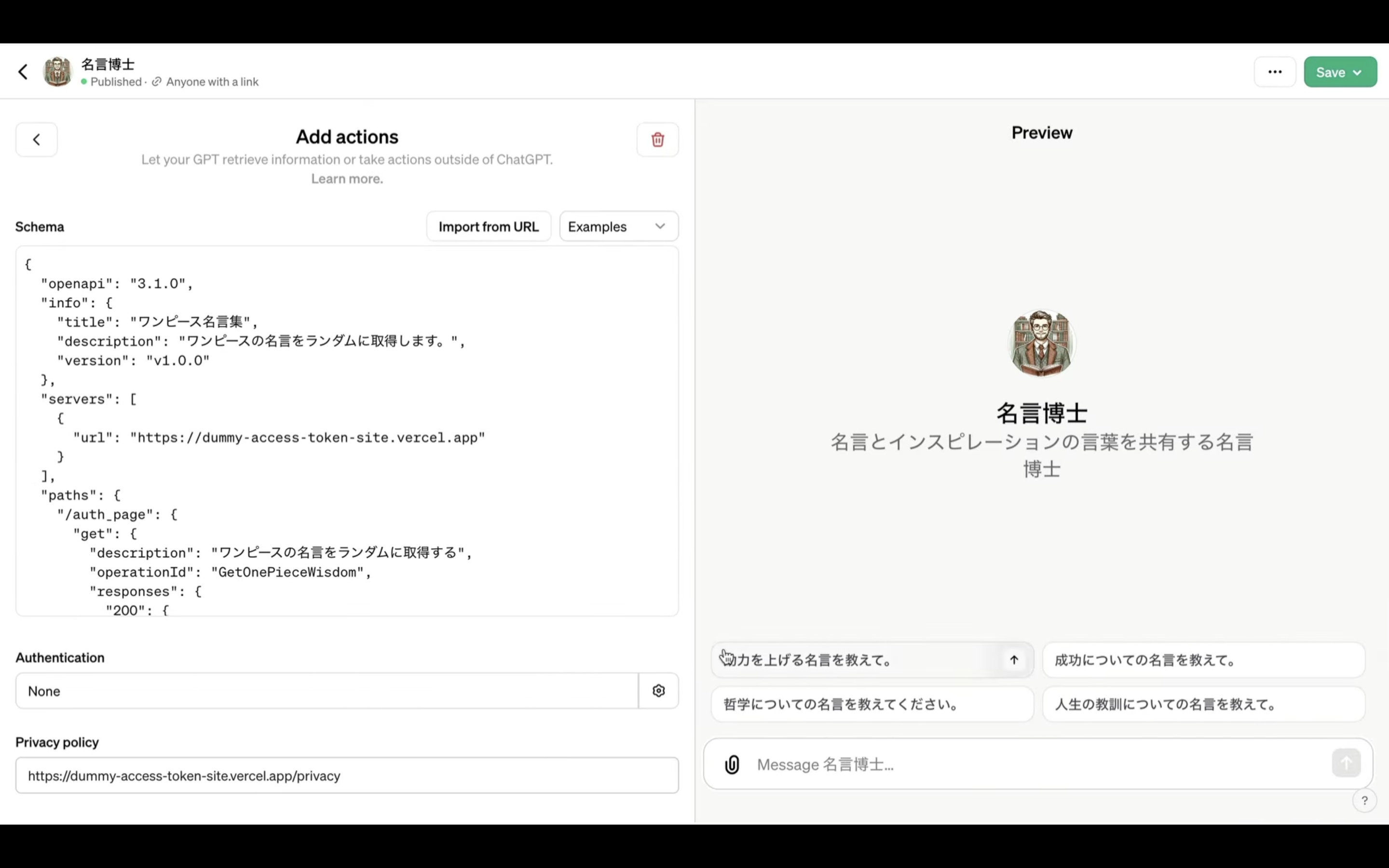
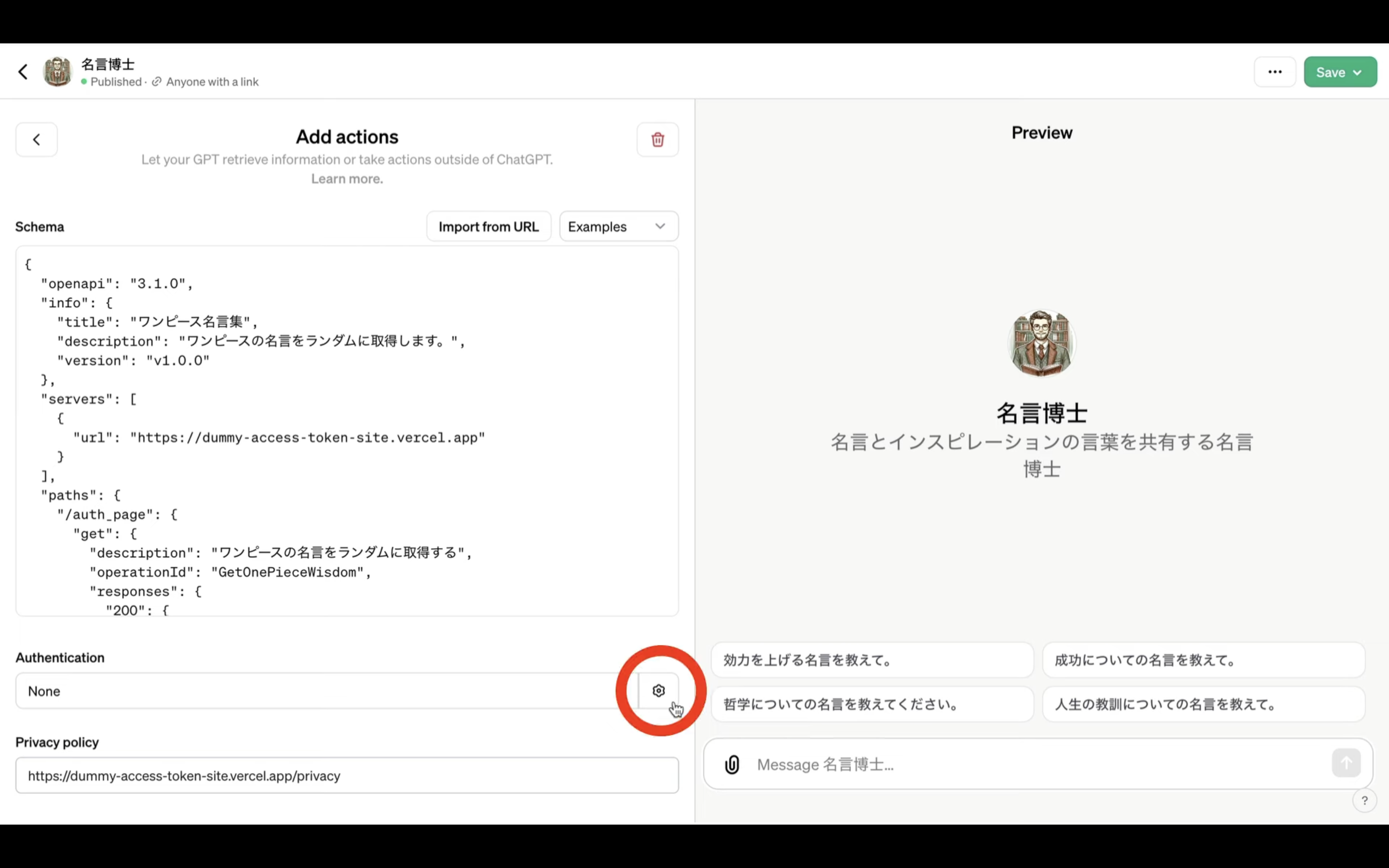
テキストをコピーしたら、GPTの編集画面に戻ります。

Authenticationの下にあるテキストボックスの右側の歯車のマークをクリックします。

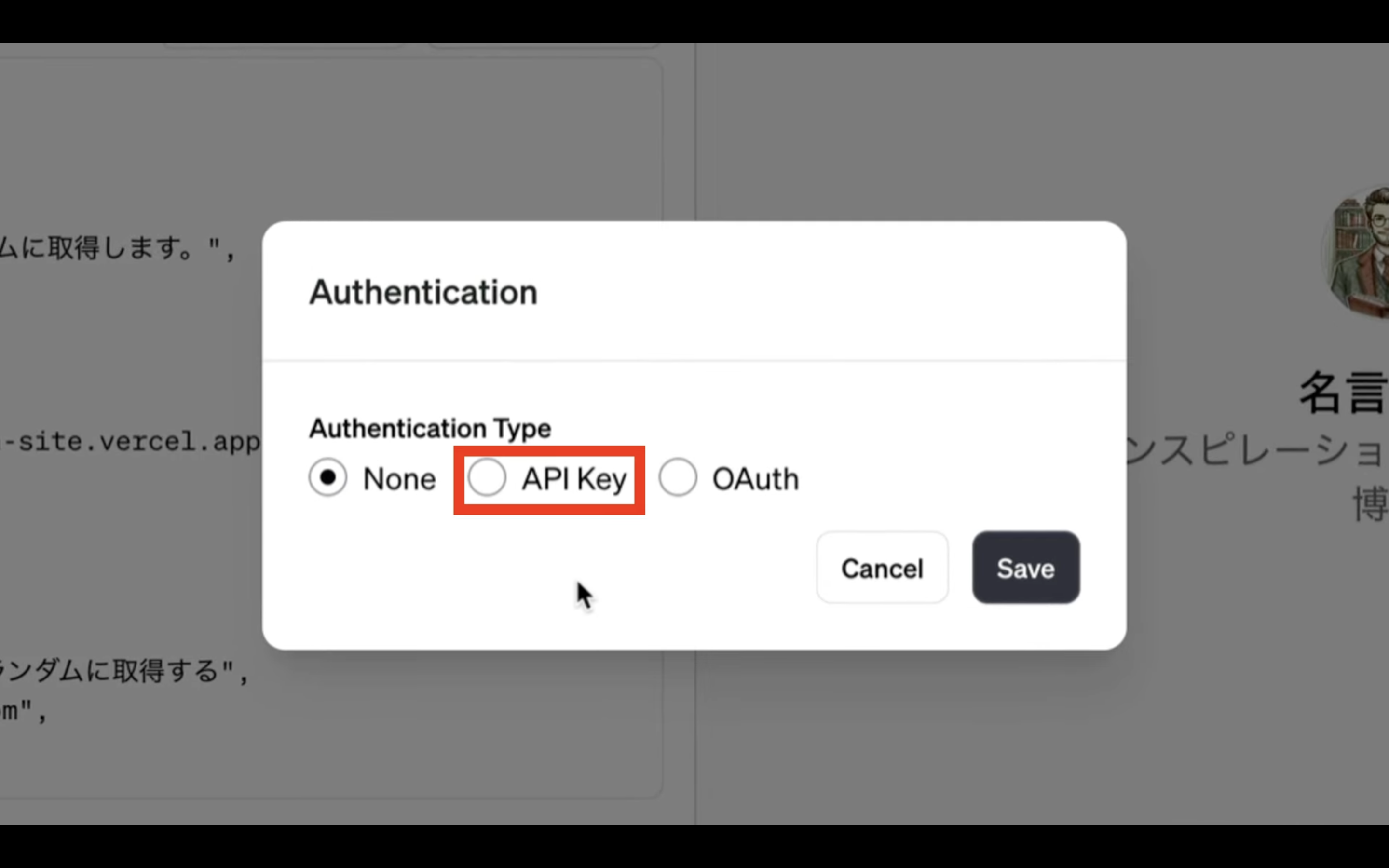
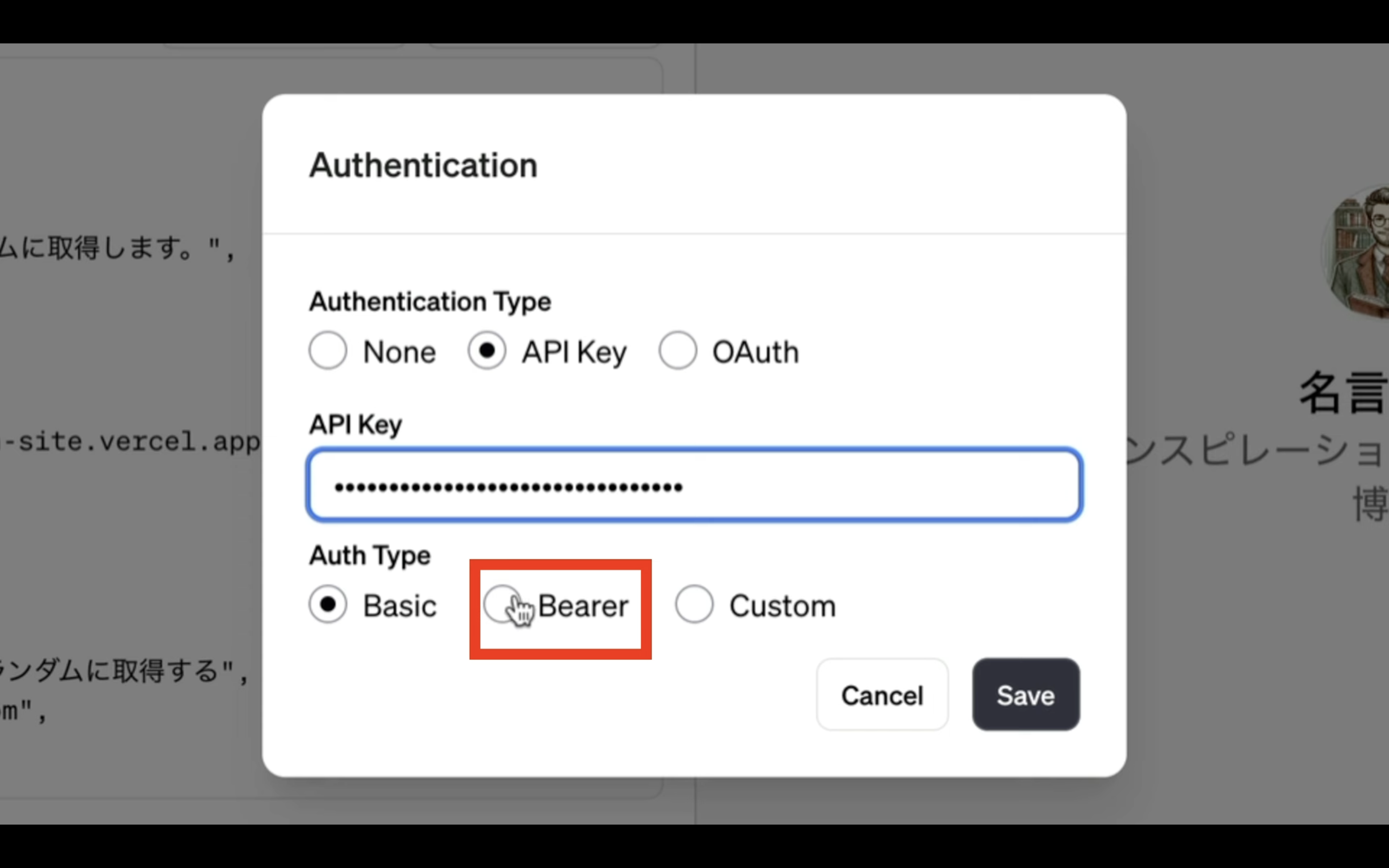
ポップアップ画面が表示されたら、APIキーを選択します。

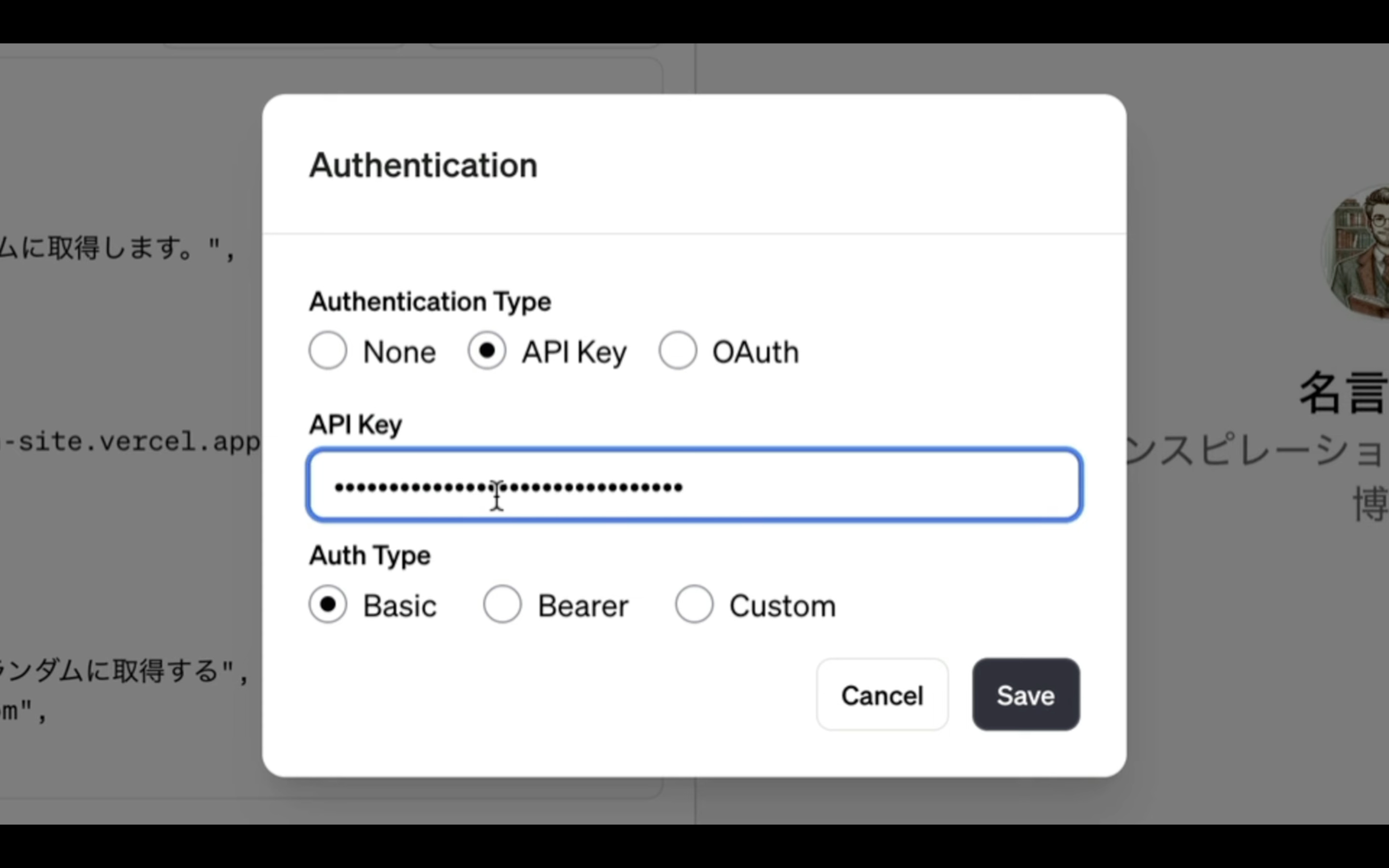
表示されたテキストボックスに先ほどコピーしたアクセストークンを貼り付けます。

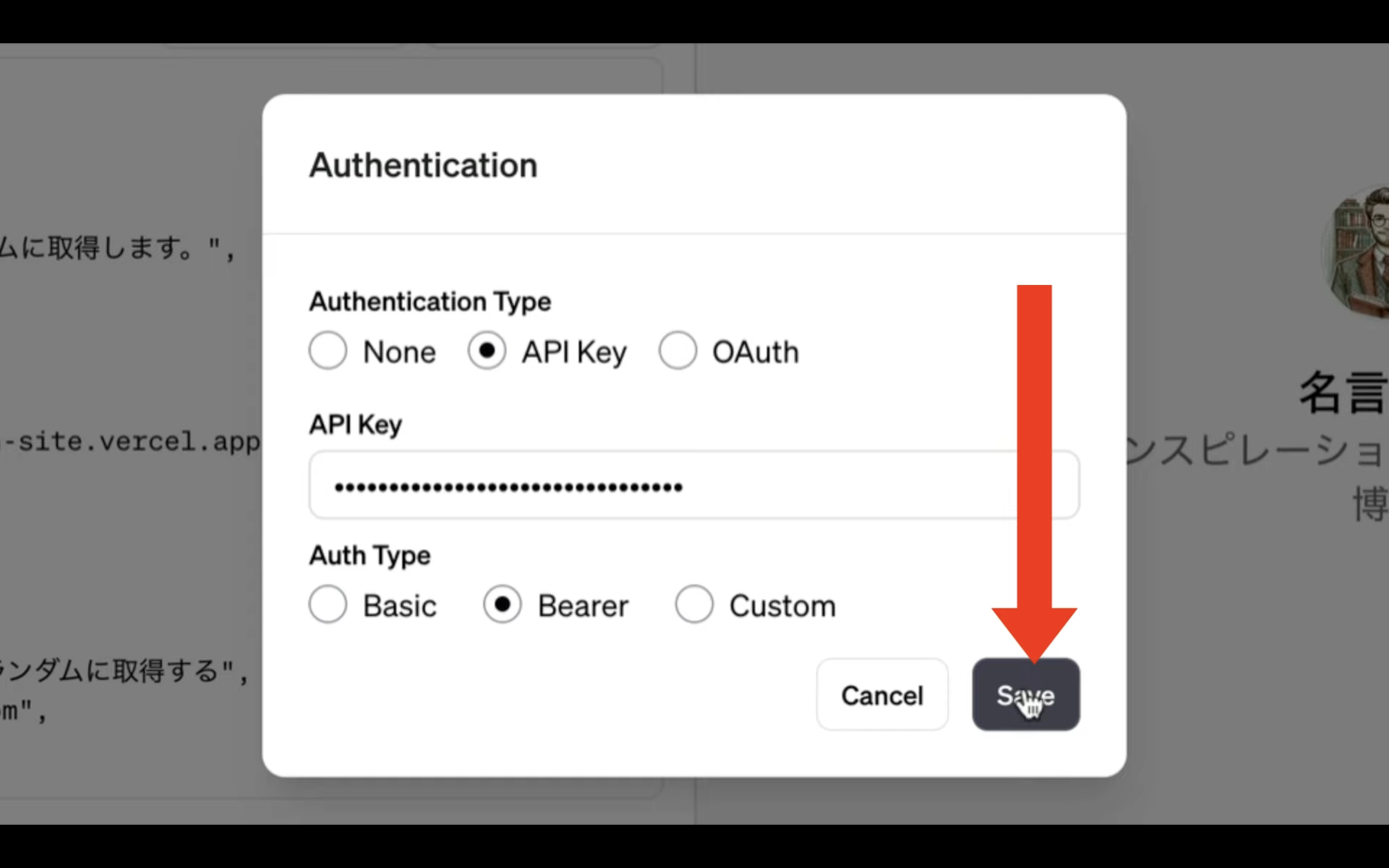
Auth TypeはBearerを選択しておきます。

最後にセーブボタンをクリックします。

これで、連携先のサイトでアクセストークンを利用しなければ表示されないページにアクセスできるようになります。

それでは早速、動作を確認していきましょう。
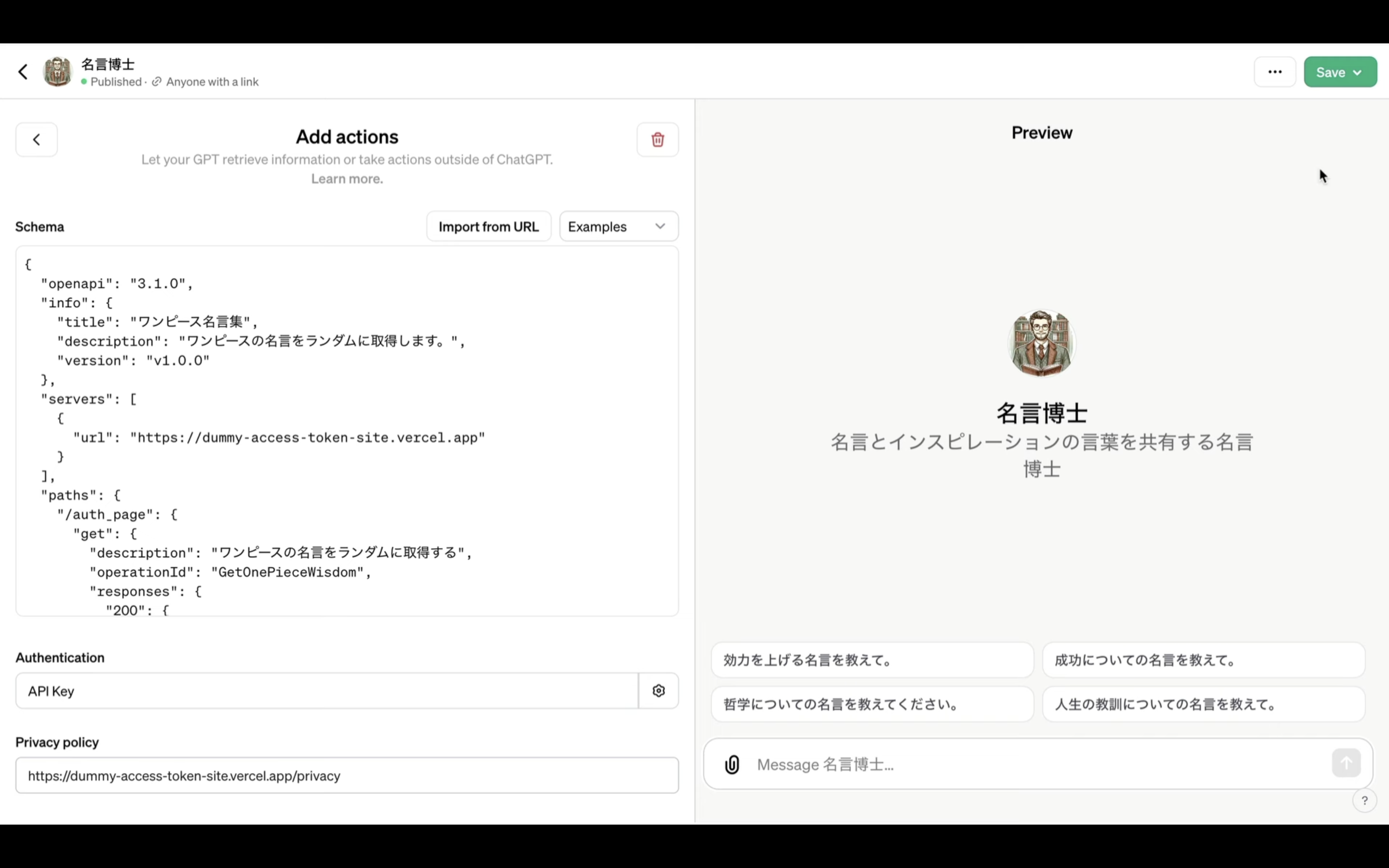
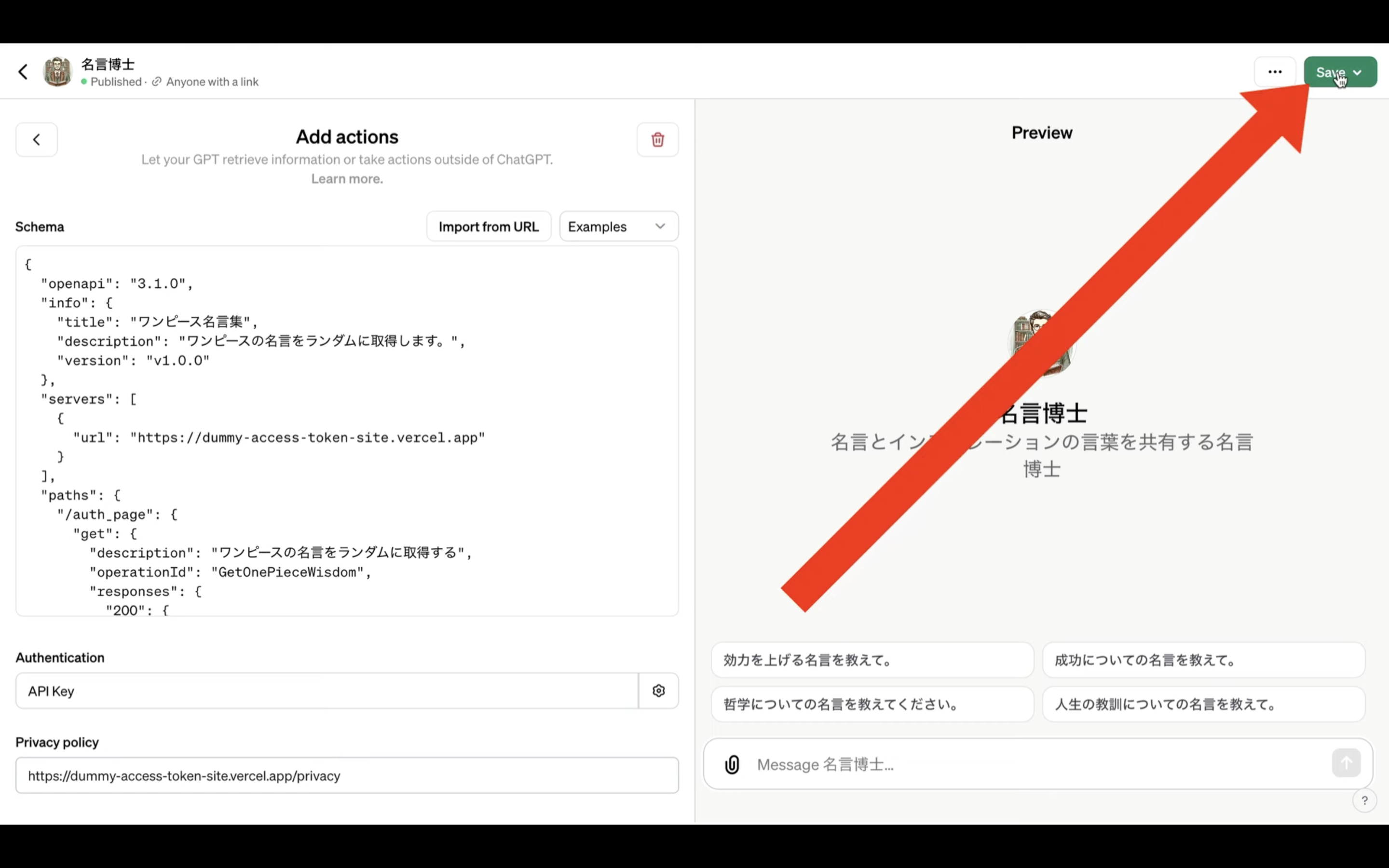
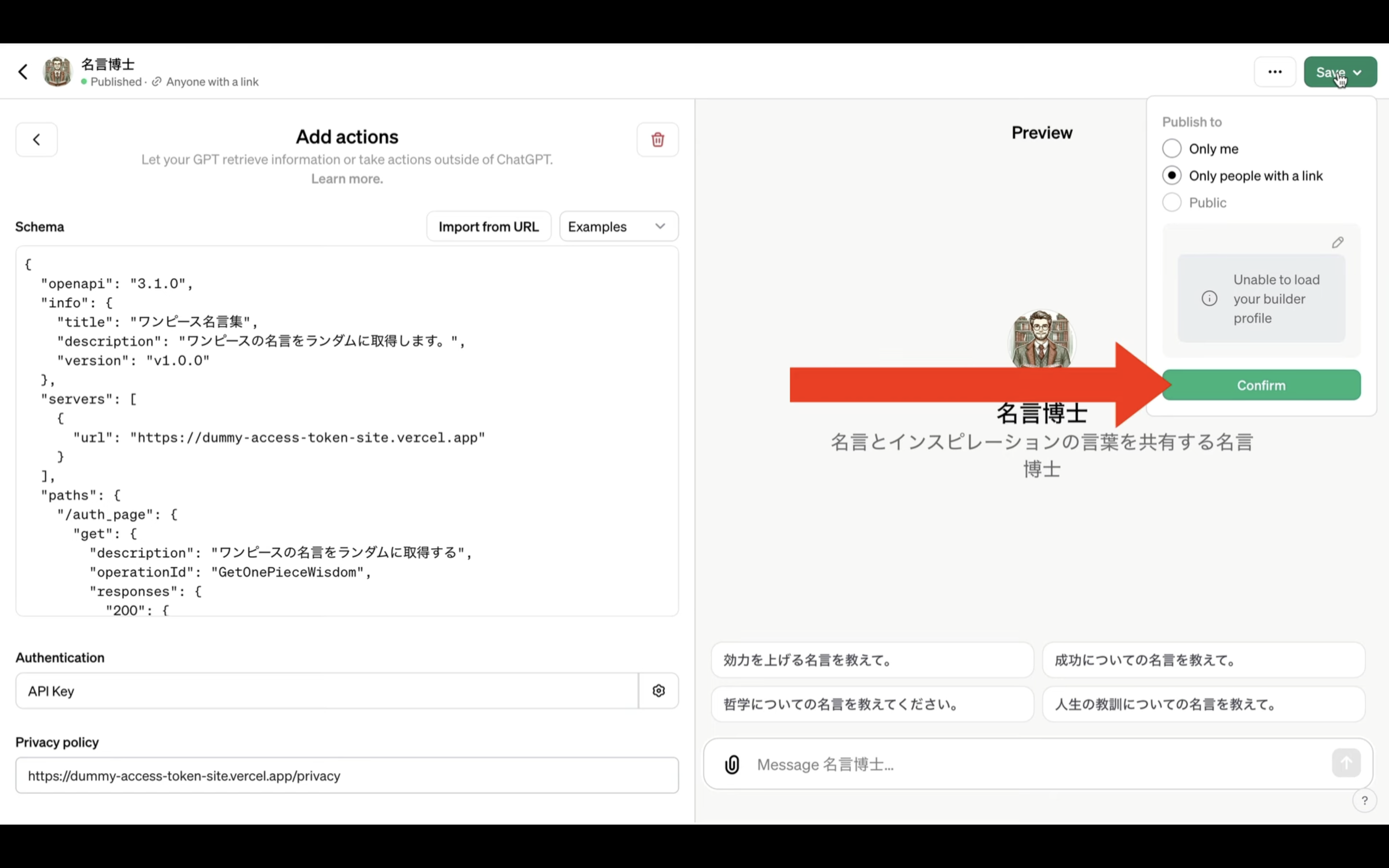
右上にあるセーブボタンをクリックします。

続けて、「Confirmボタン」をクリックします。

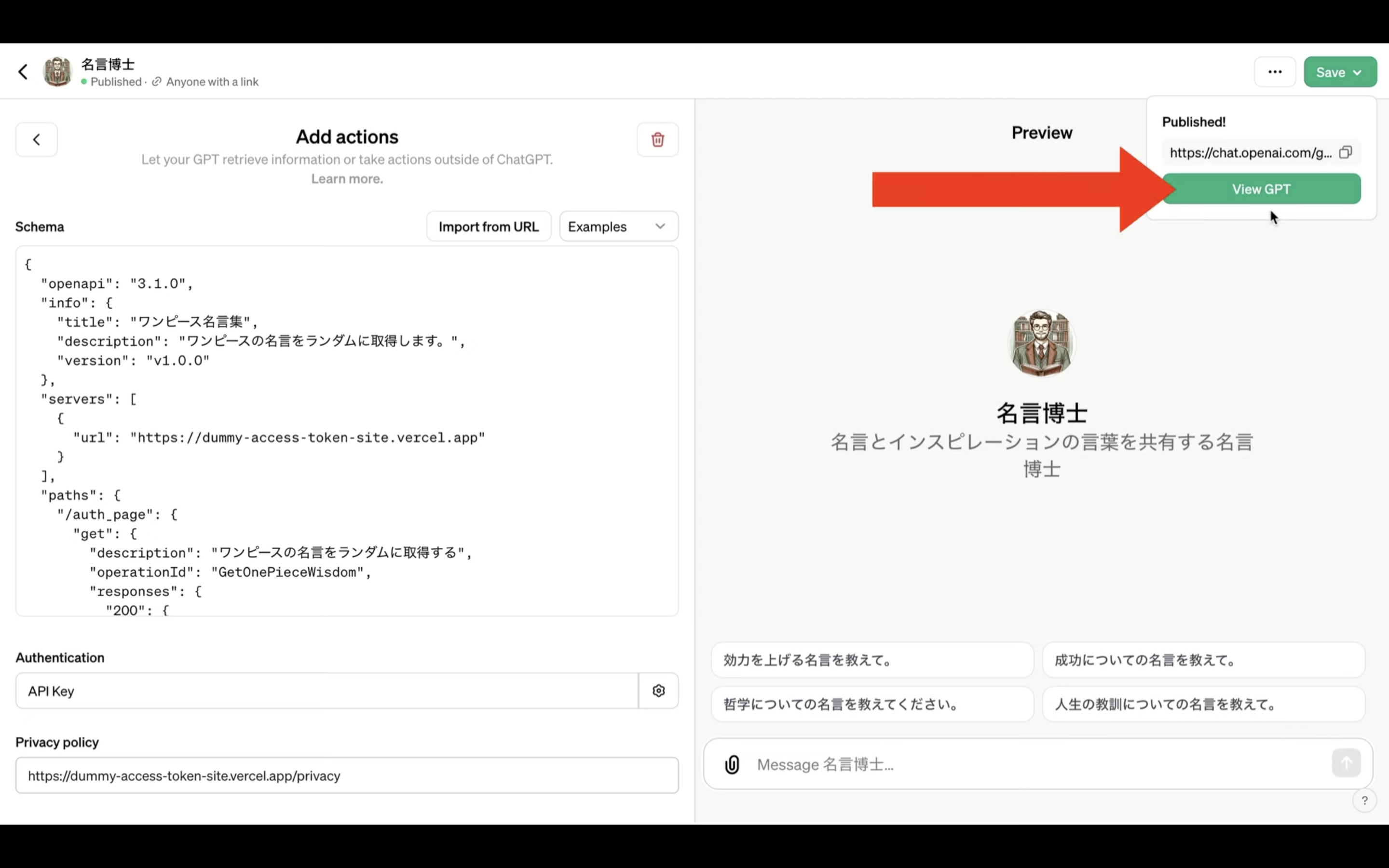
変更内容が保存されたら、「View GPT」というボタンが表示されます。

このボタンをクリックします。
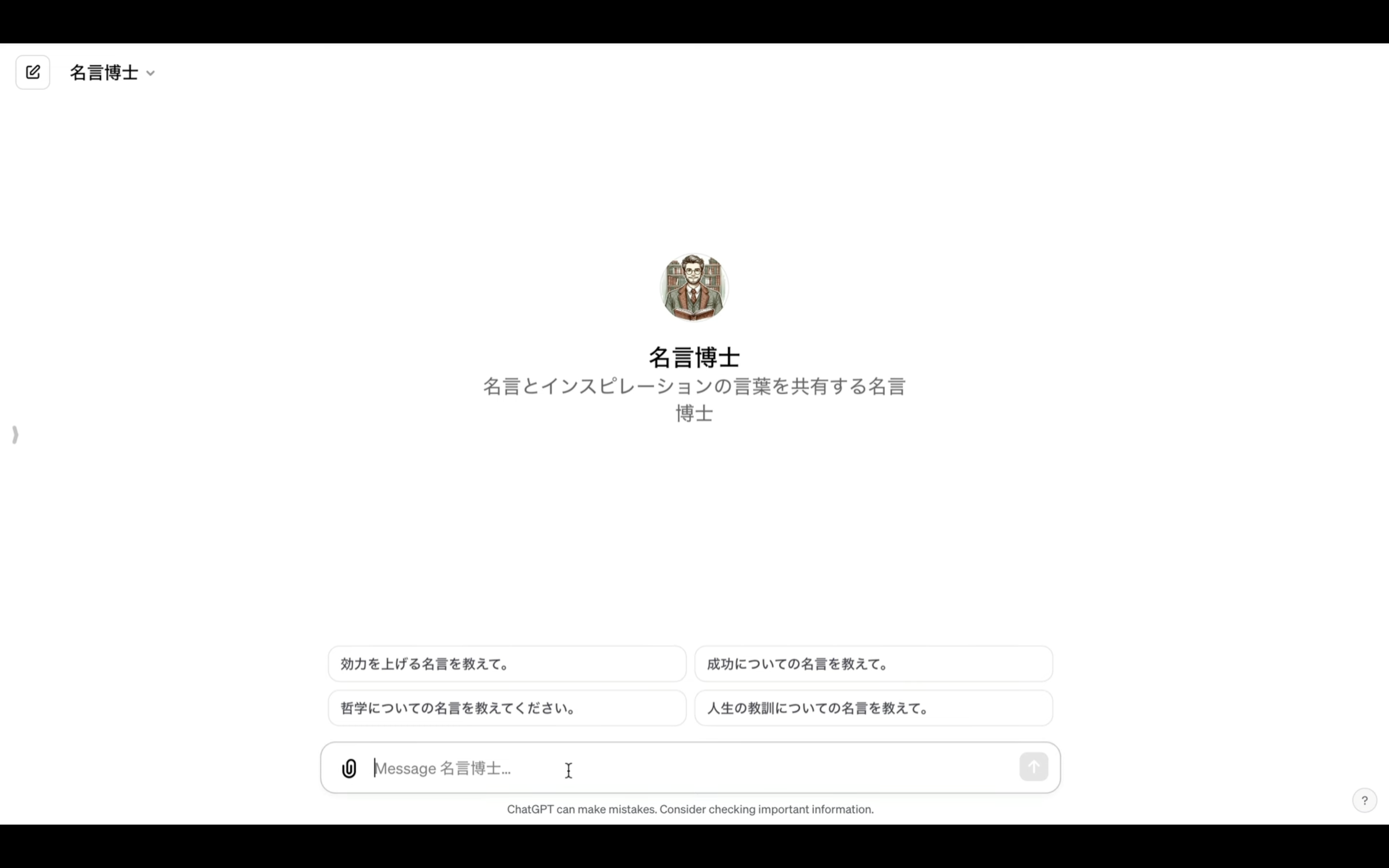
そうすると、作成したGPTの画面が表示されるので、サイトと連携できているか確認します。

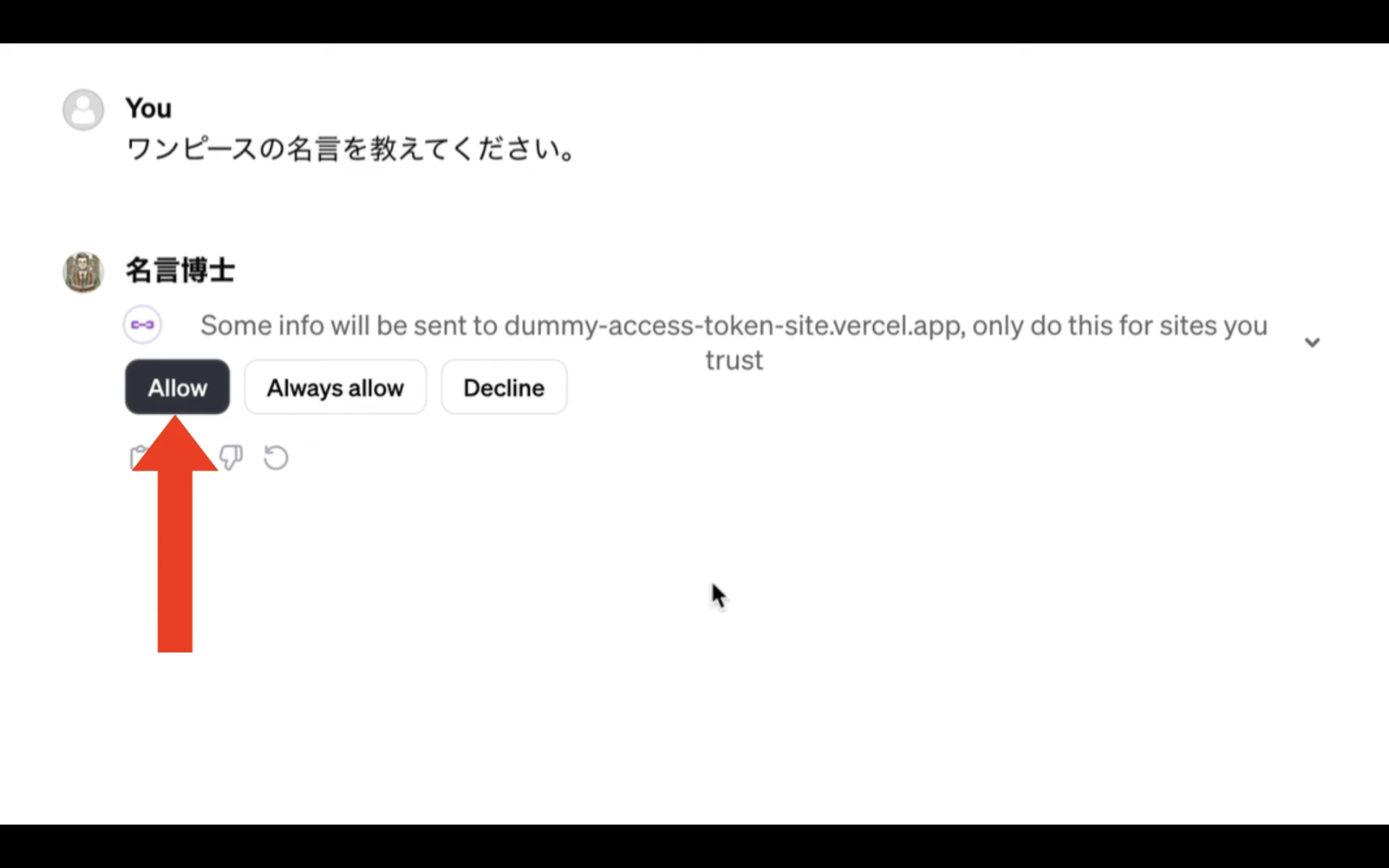
「ワンピースの名言を教えてください」と聞いてみましょう。

そうすると、先ほど設定した連携先のサイトへのアクセスについて許可を求められます。
データを取得して欲しいので、「Allow」ボタンをクリックします。

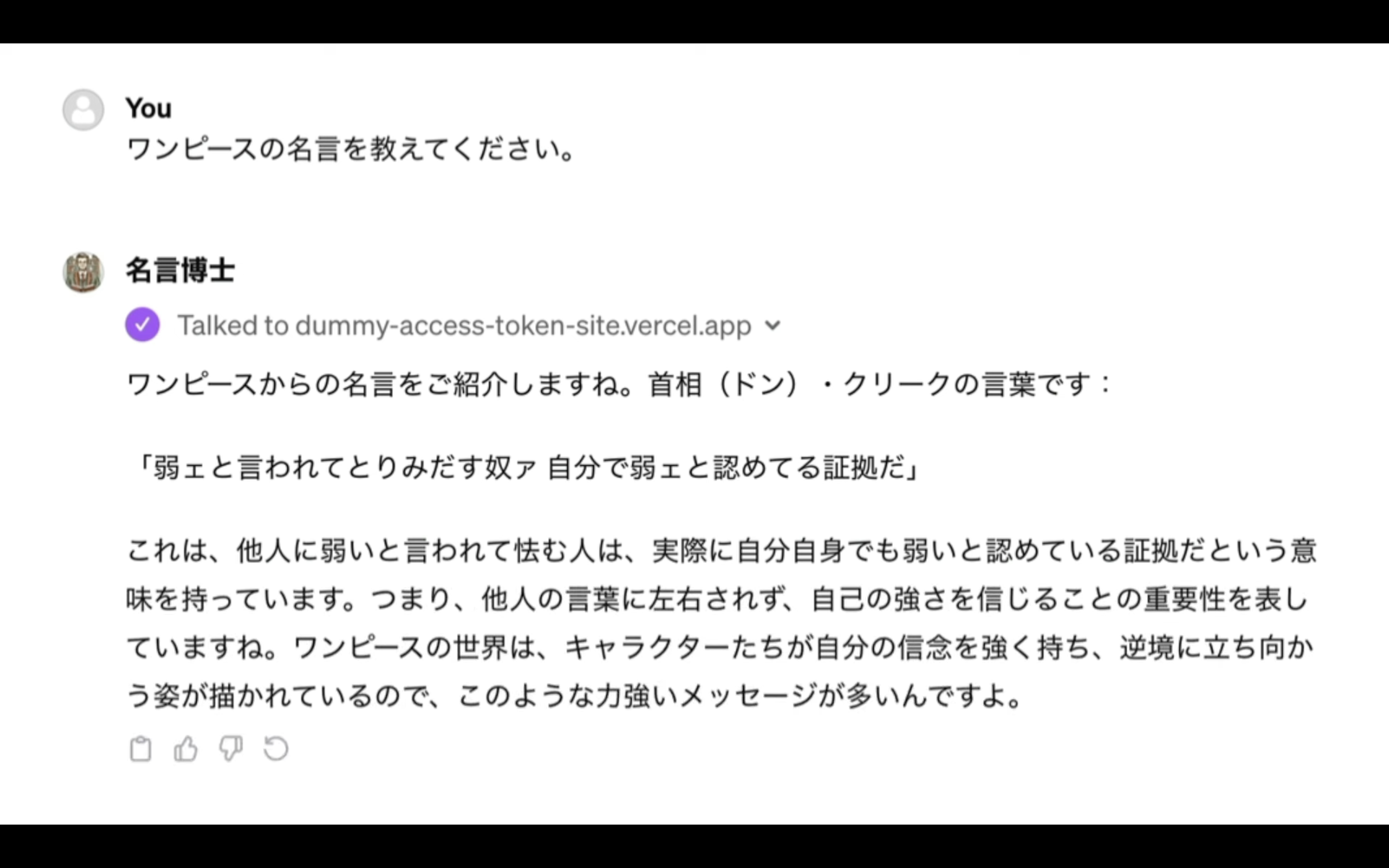
しばらく待っていると、このような回答が返ってきました。

期待した通り、連携先のサイトから取得したデータを元に回答を作成してくれています。
このアクセストークン認証が必要な場合でも、連携することができます。
是非お試しください。










