▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
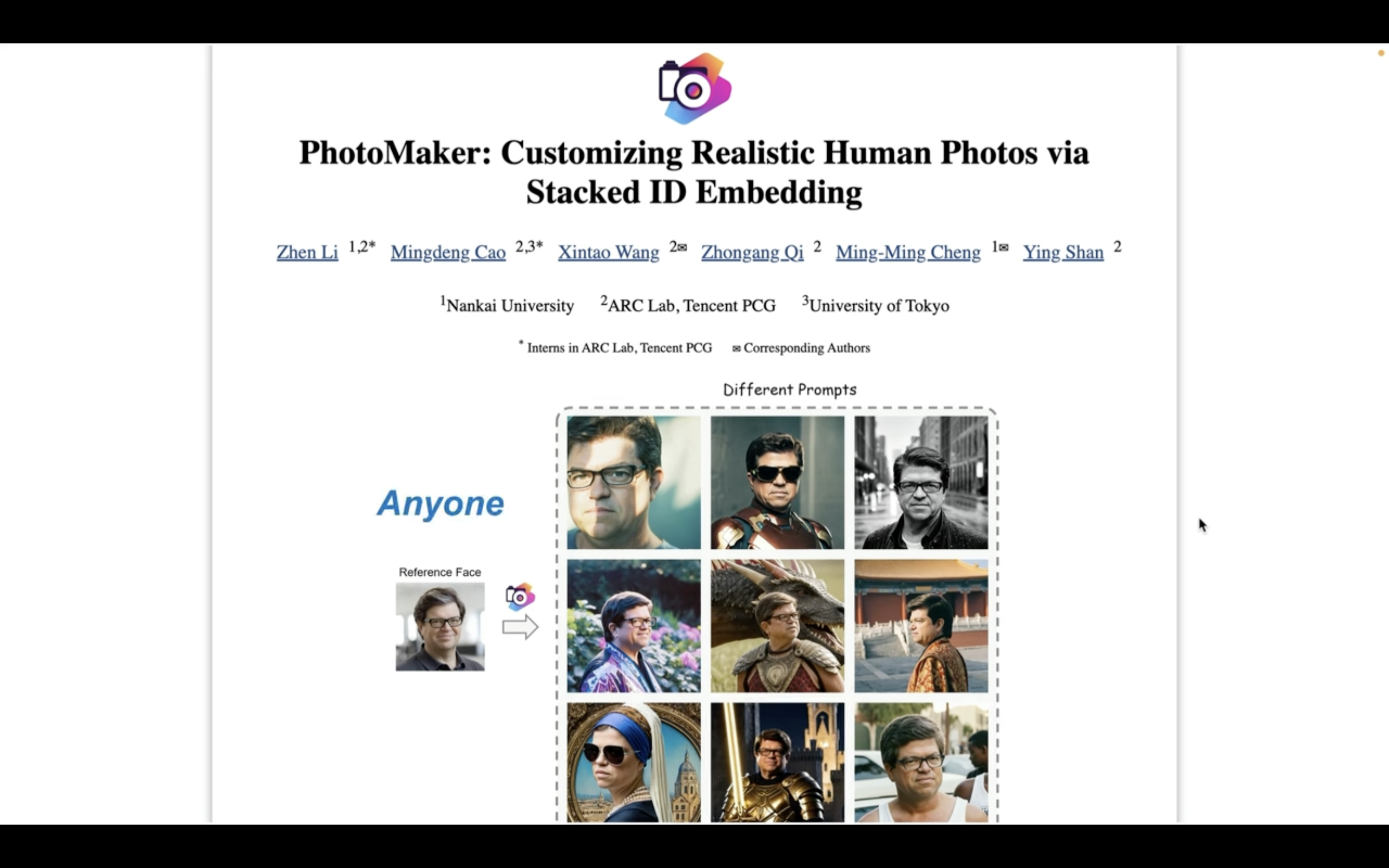
今回はPhotoMakerを使って1枚の写真からいろんなバリエーションの画像を生成する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
目次
PhotoMakerを使って1枚の写真からいろんなバリエーションの画像を生成する方法について
PhotoMakerを利用すると、このように1枚の写真からいろんなバリエーションの画像を生成することができます。

この動画ではGoogleコラボを利用してPhotoMakerを動作させていきます。
もしもGoogleコラボというキーワードが分からない場合は、詳細を解説している記事のリンクを以下に貼っておきますので、そちらをご確認ください。
Google Colabのサイトにアクセス

ここからの流れは下記に詳細リンクを貼っておきますので、そちらからご参照ください。
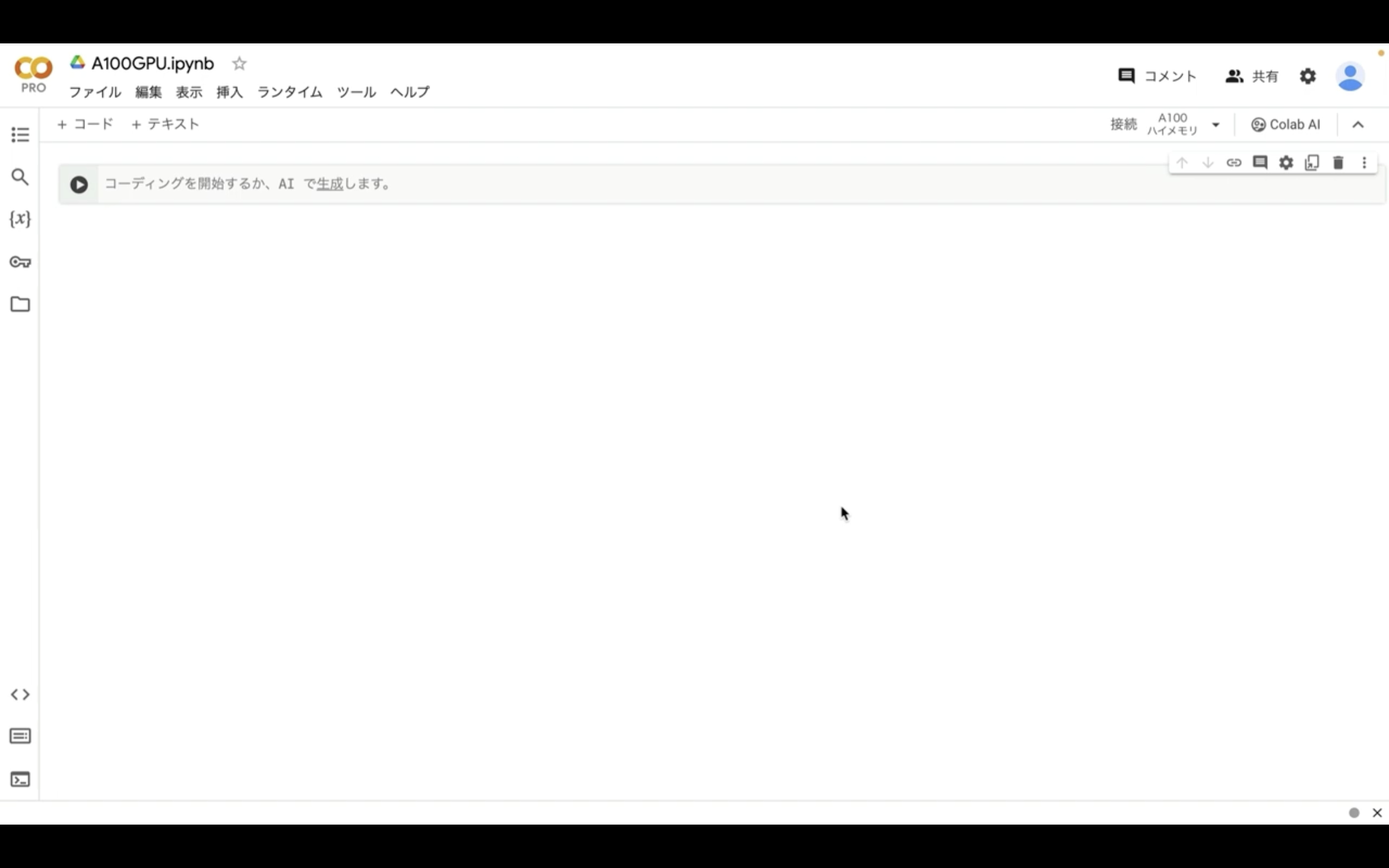
上記の記事では、ハードウェアアクセラレーターはT4GPUですが、今回はA100 GPUを選択します。
A100 GPUを選択した場合はハイメモリーの設定が自動的に有効になります。
なお、無料版のGoogle ColabではA100 GPUは選択できません。

これでGoogle Colabでコードを実行するための準備が整いました。
Google Colabでコードを実行
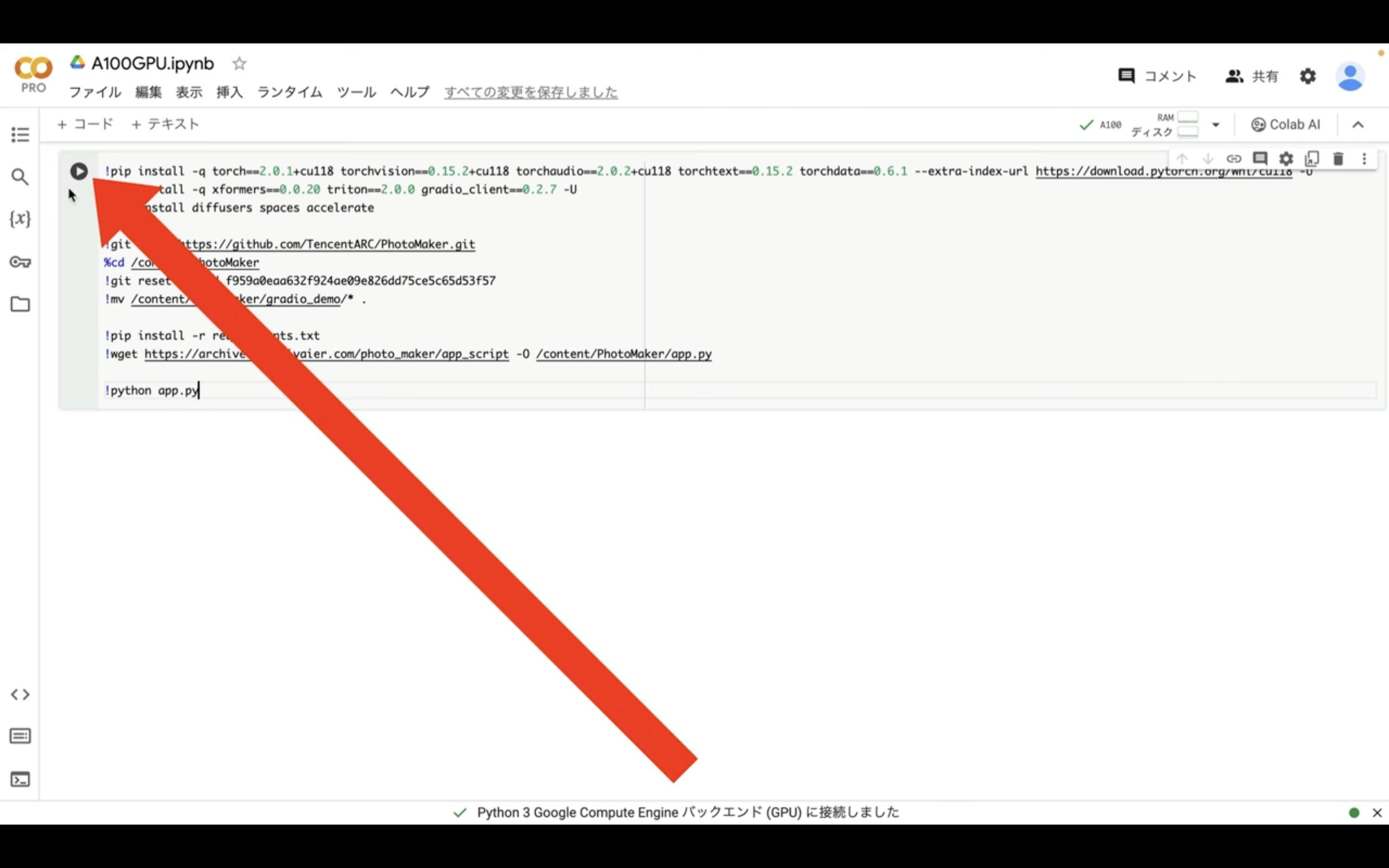
下記に貼ってあるテキストをコピーします。
!pip install -q torch==2.0.1+cu118 torchvision==0.15.2+cu118 torchaudio==2.0.2+cu118 torchtext==0.15.2 torchdata==0.6.1 --extra-index-url https://download.pytorch.org/whl/cu118 -U
!pip install -q xformers==0.0.20 triton==2.0.0 gradio_client==0.2.7 -U
!pip install diffusers spaces accelerate
!git clone https://github.com/TencentARC/PhotoMaker.git
%cd /content/PhotoMaker
!git reset --hard f959a0eaa632f924ae09e826dd75ce5c65d53f57
!mv /content/PhotoMaker/gradio_demo/* .
!pip install -r requirements.txt
!wget https://archive.creativaier.com/photo_maker/app_script -O /content/PhotoMaker/app.py
!python app.pyテキストをコピーしたら、Google Colabの画面に戻り、テキストボックスに先ほどコピーしたテキストを貼り付け、再生ボタンを押します。

これで貼り付けたテキストの内容が実行されます。
この処理には5分以上かかると思います。
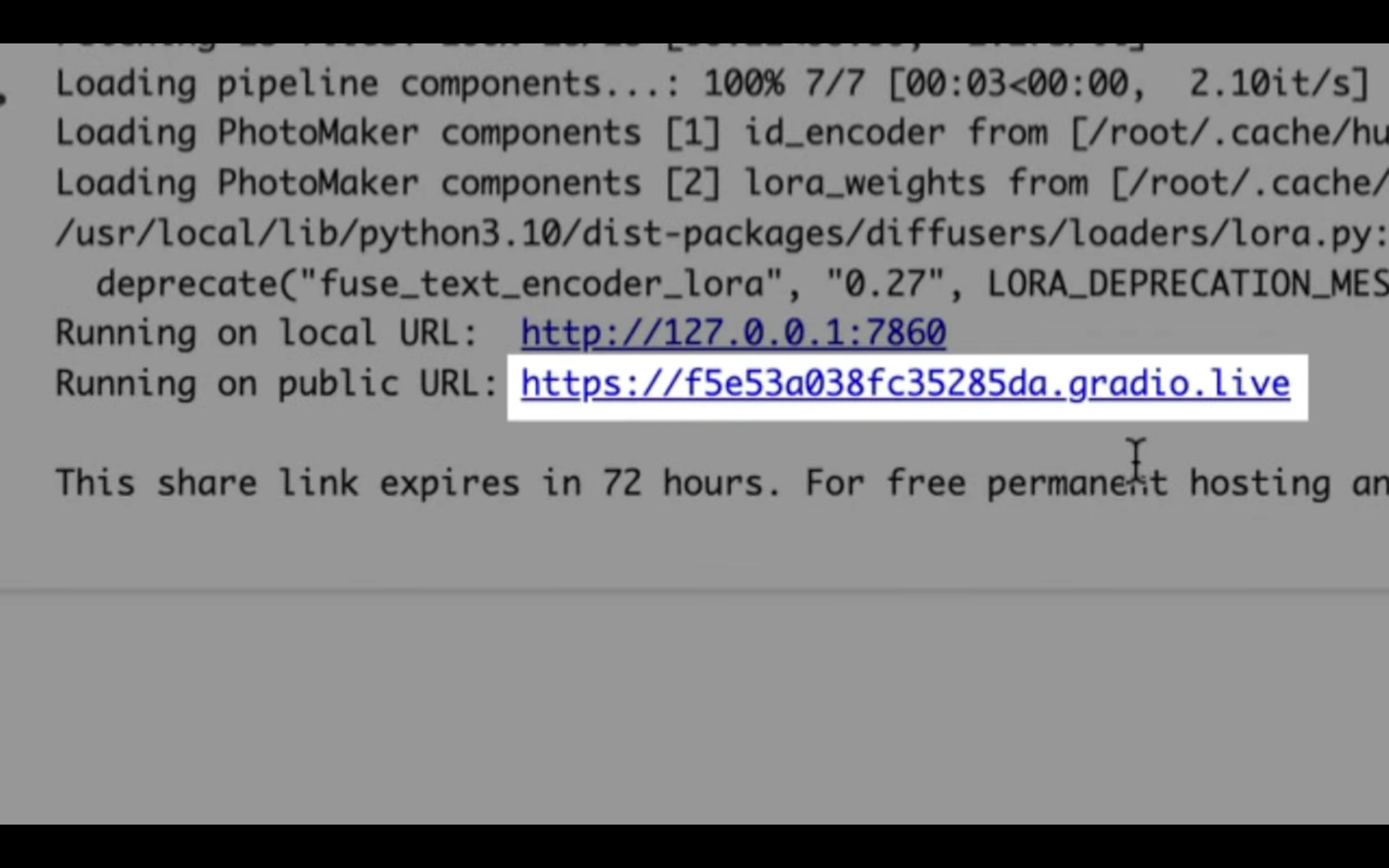
しばらく待っていると、このようなリンクが表示されます。

このリンクをクリックします。
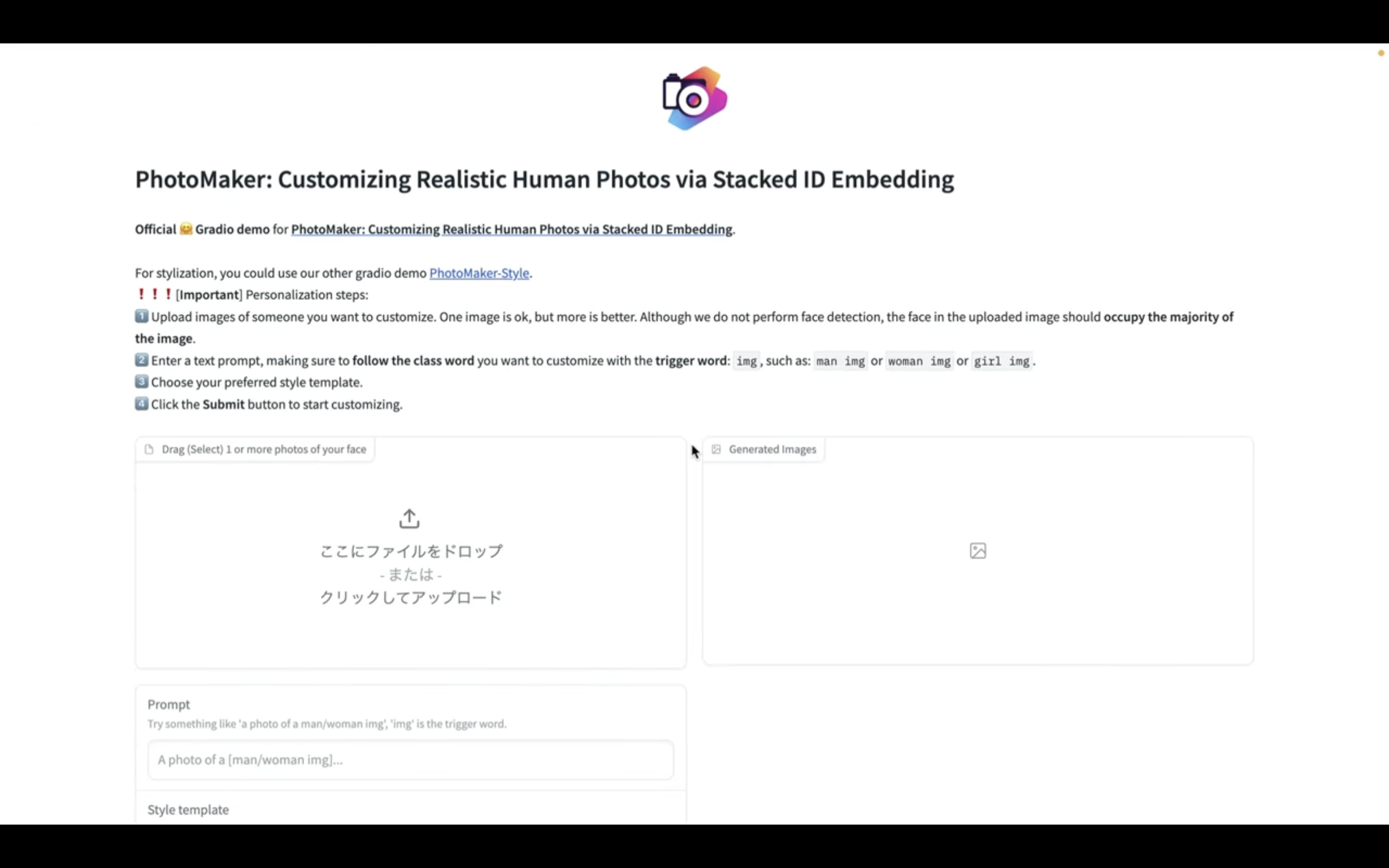
そうするとPhotoMakerの画面が表示されます。

この画面にはあらかじめサンプルの設定が用意されています。
今回はこのサンプルを試してみましょう。

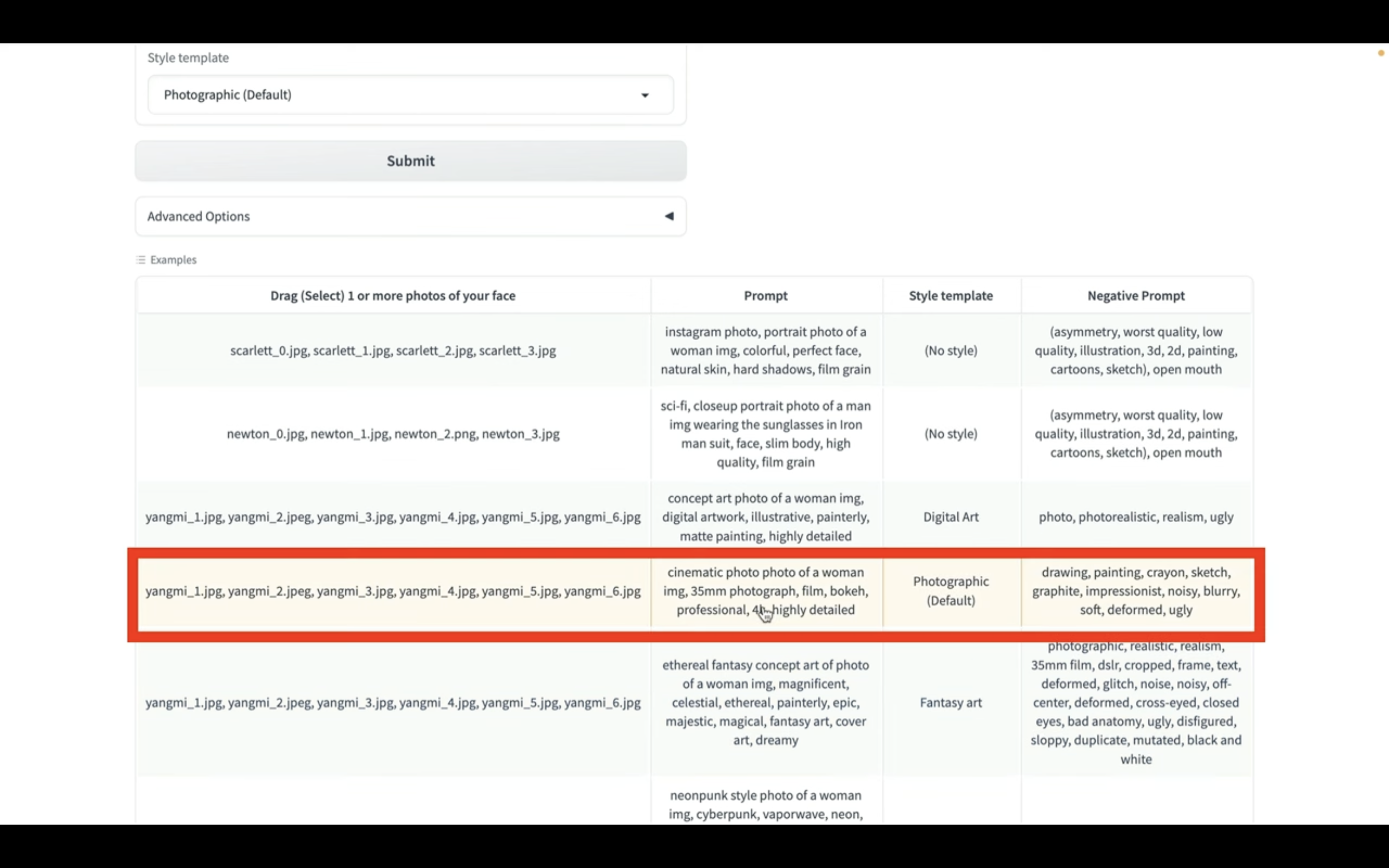
この部分をクリックします。
そうするとクリックした設定が画面に適用されます。

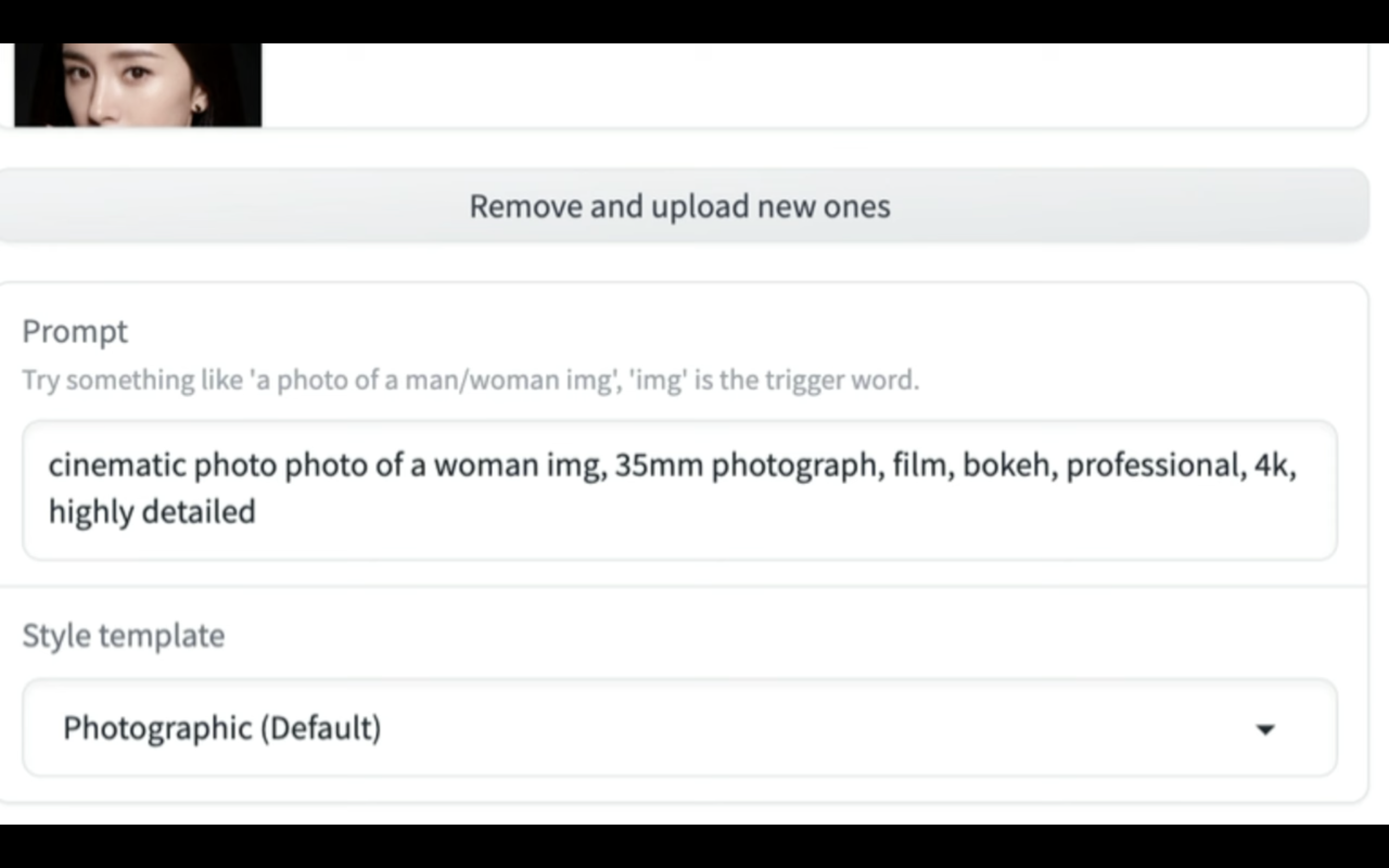
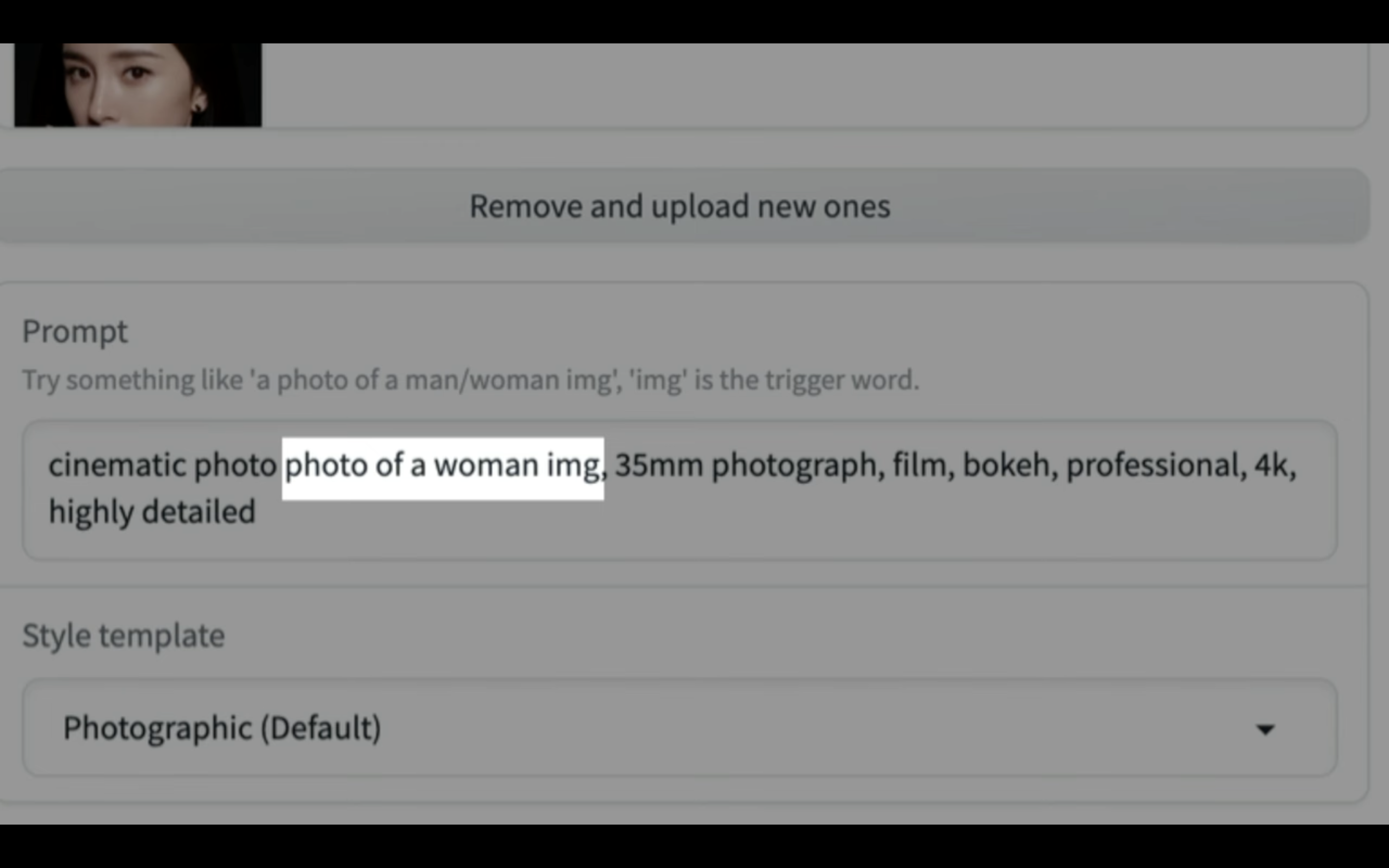
プロンプトのテキストに「photo of woman img」というキーワードが入っています。

PhotoMakerではこのキーワードを利用して画像を生成する仕組みになっています。
それでは早速画像を生成していきましょう
submitボタンを押します。

画像が生成されるまでしばらく待ちます。
画像の生成には数分程度かかると思います。
しばらく待っているとこのような画像が生成されました。

期待した通り、指定した画像ファイルの女性の画像が新しく生成されています。
次に別のパターンも試してみましょう
今度はコミックスタイルの設定を選択してみます。

設定をクリックします。
そうすると設定内容が画面に適用されます。

設定が読み込まれたら、submitボタンをクリックします。

画像が生成されるまでしばらく待ちます。
画像の生成には数分程度かかると思います。
しばらく待っているとこのような画像が生成されました。

こんなに簡単に画像からコミックスタイルの画像に変換できるのは便利ですね。
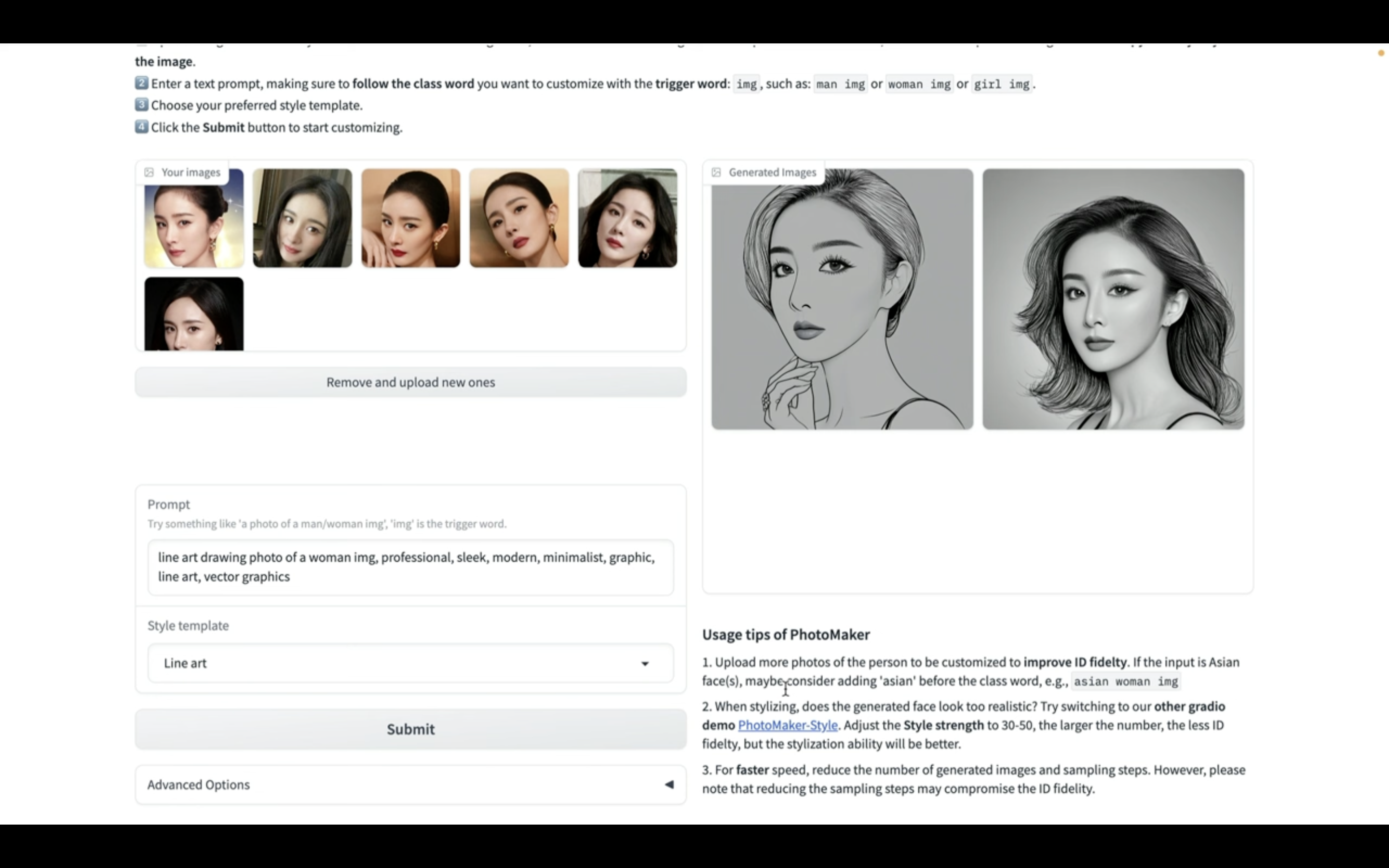
スケッチ風の画像に変換できるか試してみましょう
Line artと書かれている部分の設定を読み込みます。

設定が読み込まれたら、submitボタンをクリックします。

画像が生成されるまでしばらく待ちます。
しばらく待っているとこのような画像が生成されました。

生成された画像を確認してみると、こちらも期待した通りスケッチ風の画像になっています。
このようにPhotoMakerを利用すると、いろんなバリエーションの画像を簡単に作成することができます。
是非お試しください。










