▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はPikaを使ってテキストから動画を生成する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
目次
Pikaを使ってテキストから動画を生成する方法について
まずはPikaのサイトにアクセス

Pikaを利用すると、左側の画面にあるような動画をテキストから生成することができます。

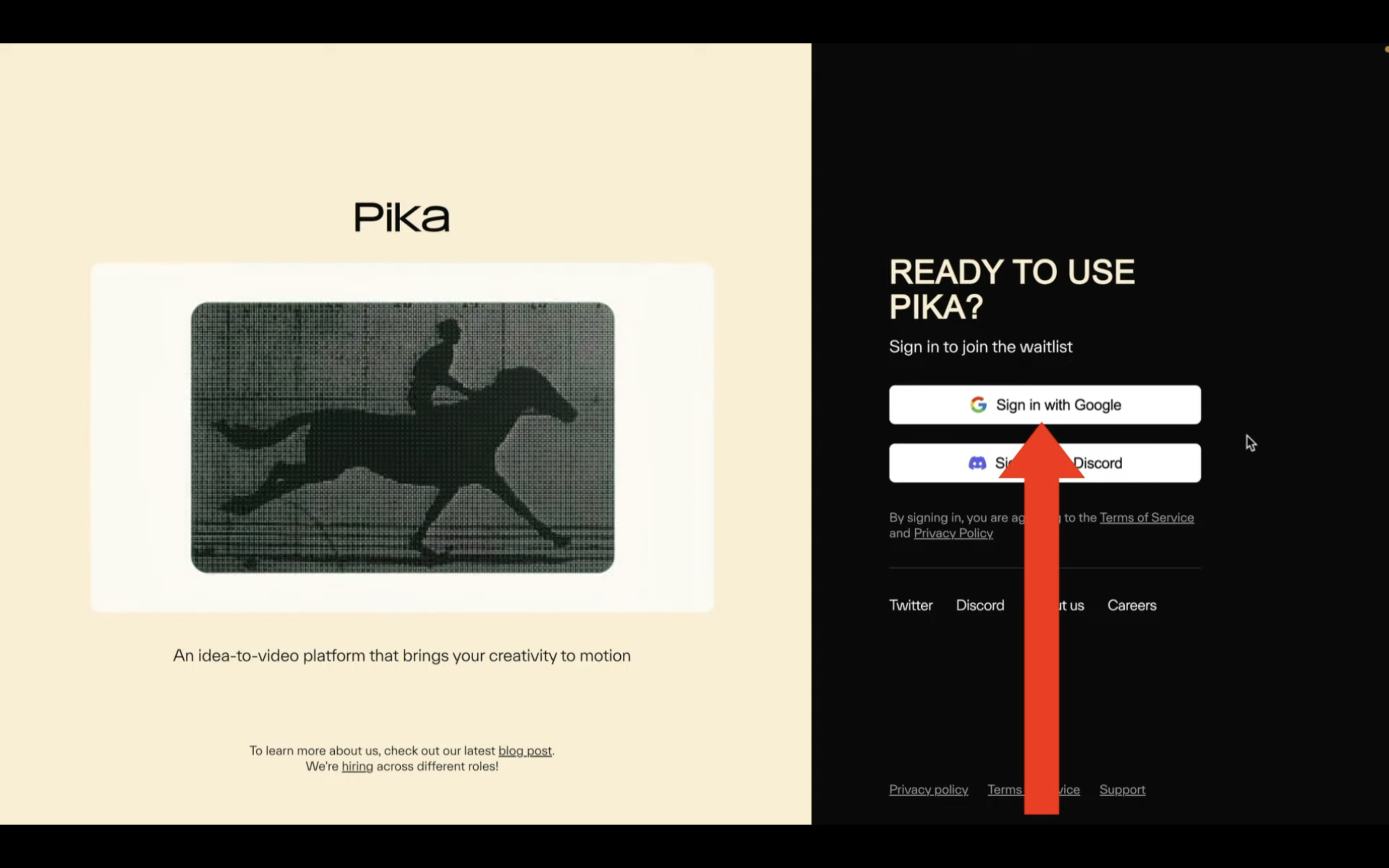
ログインする方法は、Googleアカウントを利用する方法が簡単なので、この解説ではGoogleのボタンをクリックします。

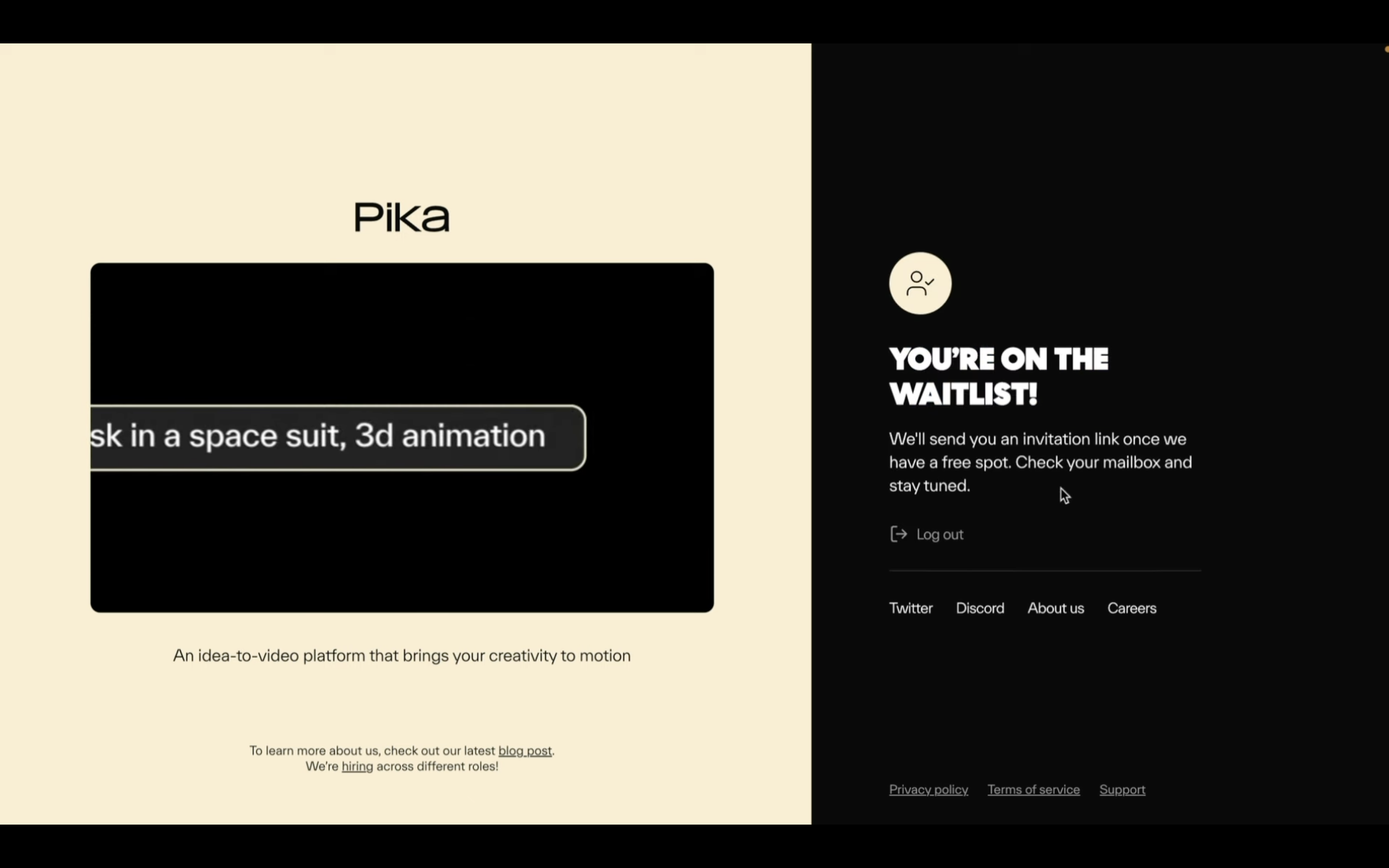
そうすると、WAITLIST、つまりこのサービスへの参加待ちになったという意味のメッセージが表示されます。

今の時点では、ウェイトリストになってから3から4週間ほど待つ必要があるようです。
サービスに参加できるようになった場合は、このようなメールが届きます。
このメールの中にある「Launch Pika」と書かれているボタンをクリックします。

これでPikaのサイトにログインすることができます。
ログインすると、生成する動画のサンプルが用意されています。

まずは、このサンプルの中から動画を生成してみましょう。
サンプルで動画を生成
今回は、こちらの動画を選んでみました。

コピーするためのアイコンをクリックします。

そして、コピーしたテキストを貼り付けます。
テキストを貼り付けたら、星マークのボタンをクリックします。

これで、テキストで指示している内容で動画が生成されます。
今回は、アインシュタインを3Dアニメーションスタイルで描いた古典的な物理学の研究室というような指示になっています。
動画の生成には数分程度かかります。
しばらく待っていると、動画が生成されます。

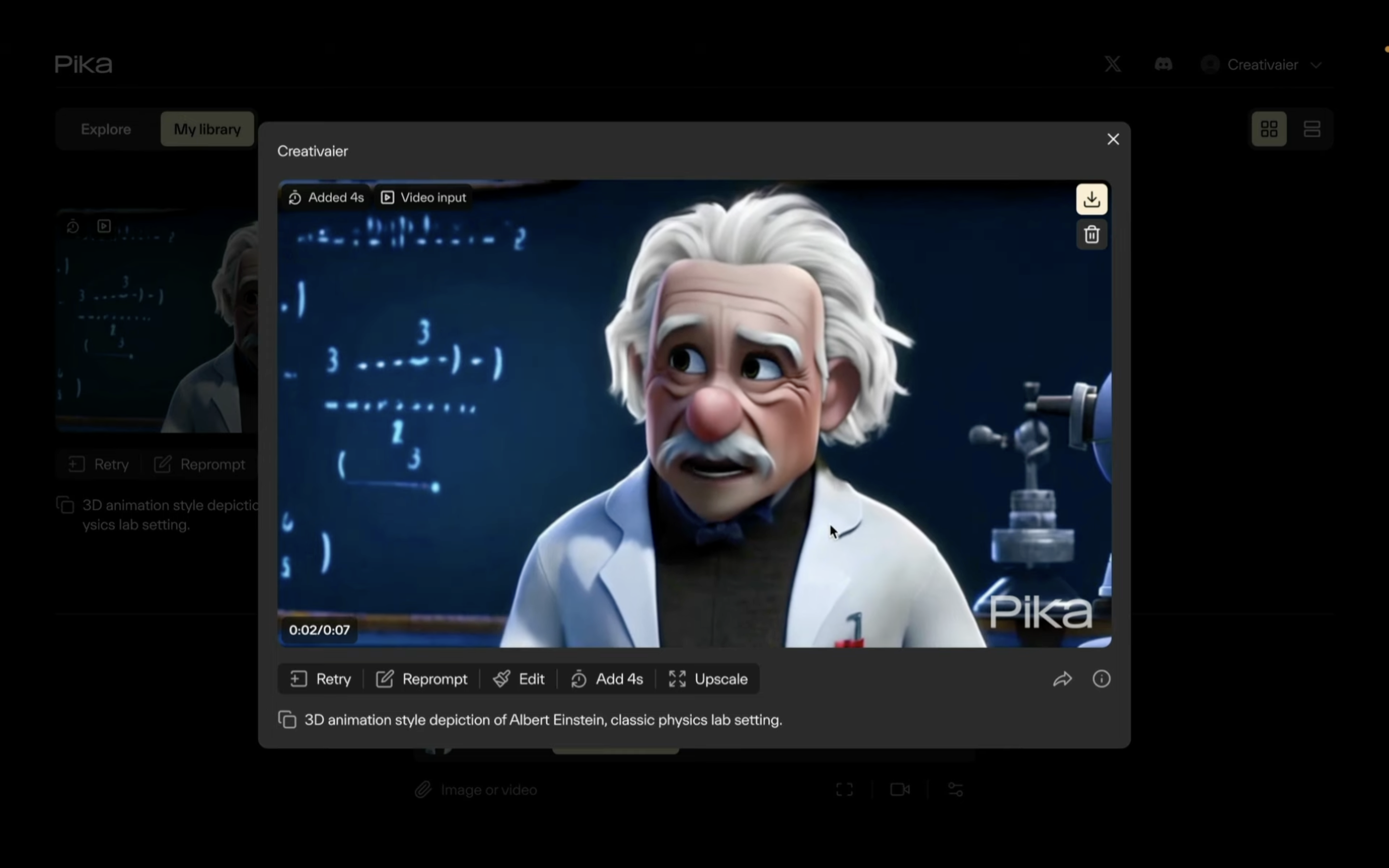
生成された動画の上にカーソルを持っていくと、右下にアイコンが表示されます。
このアイコンをクリックします。

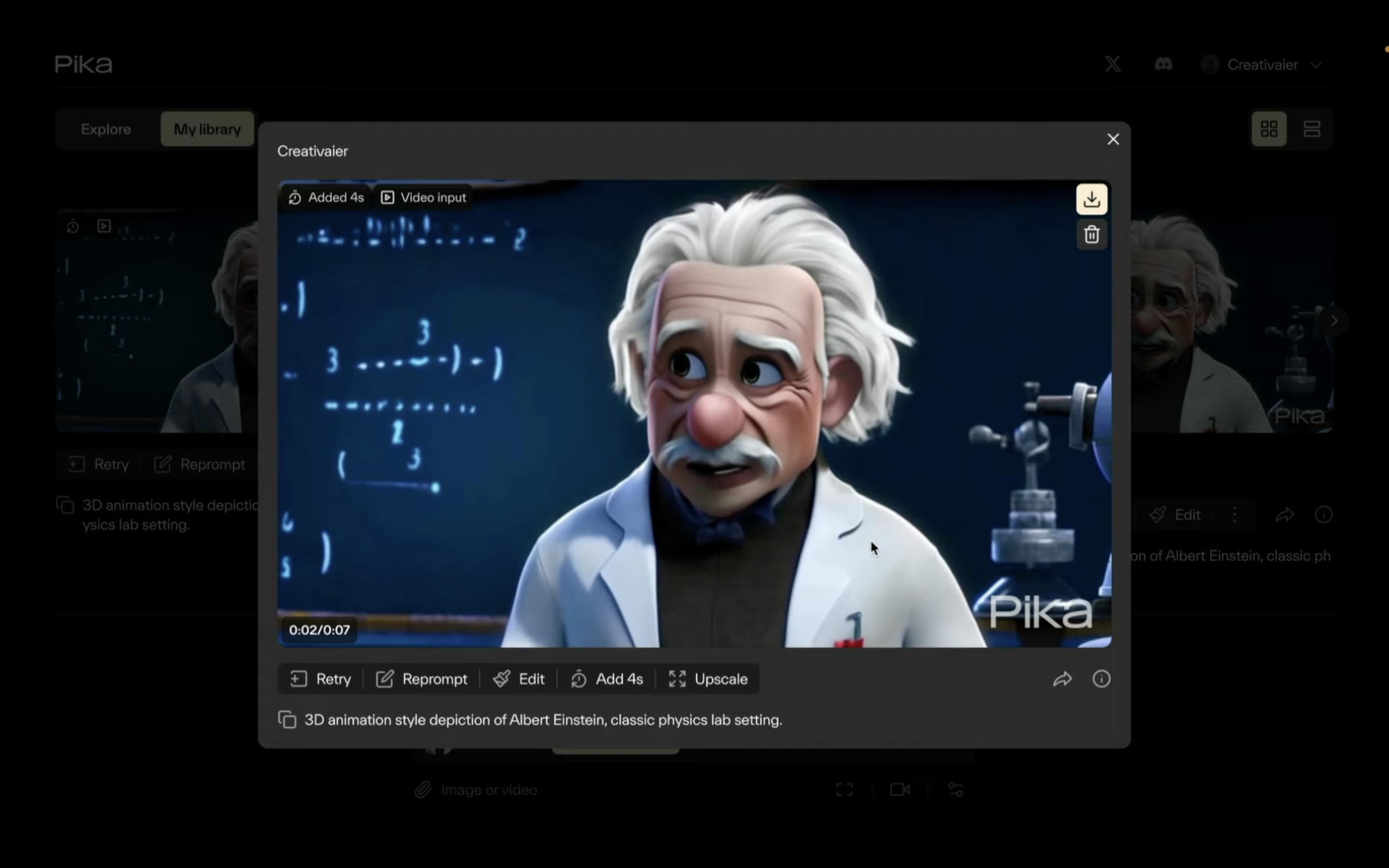
そうすると、ポップアップ画面で動画が再生されます。
今回は、このような動画が生成されました。

こんなに簡単に動画が生成されるのはすごいですね。
好みでない場合、別のパターンで生成してみよう
もしも生成された動画があまり好みのものでない場合は、Retryボタンをクリックします。

そうすると、同じ設定で別のパターンの動画が生成されます。
動画が生成されるまでしばらく待ちます。
今回は、このような動画が生成されました。

こちらのパターンもいい感じですね。
動画の続きを作成したい場合
もしもこの動画の続きを作成したい場合は、「Add 4s」と書かれているボタンをクリックします。

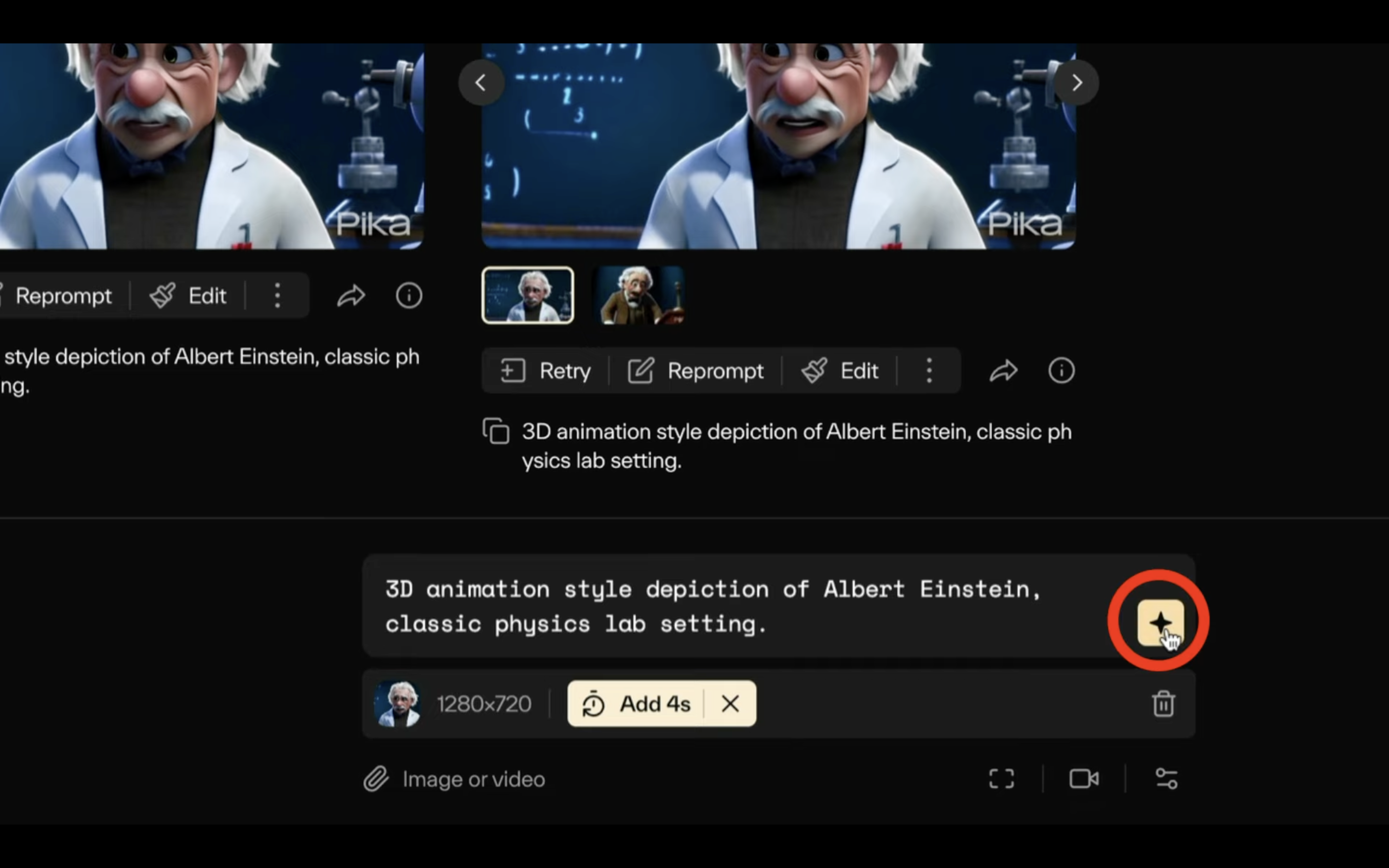
そして、星マークのボタンをクリックします。

そうすると、選択した動画の続きの動画が生成されます。
動画が生成されるまでしばらく待ちます。
生成された動画を確認してみましょう。

期待した通り、続きの動画が生成されています。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
動画のモーションを設定
それでは次に、動画のモーションを設定してみましょう。
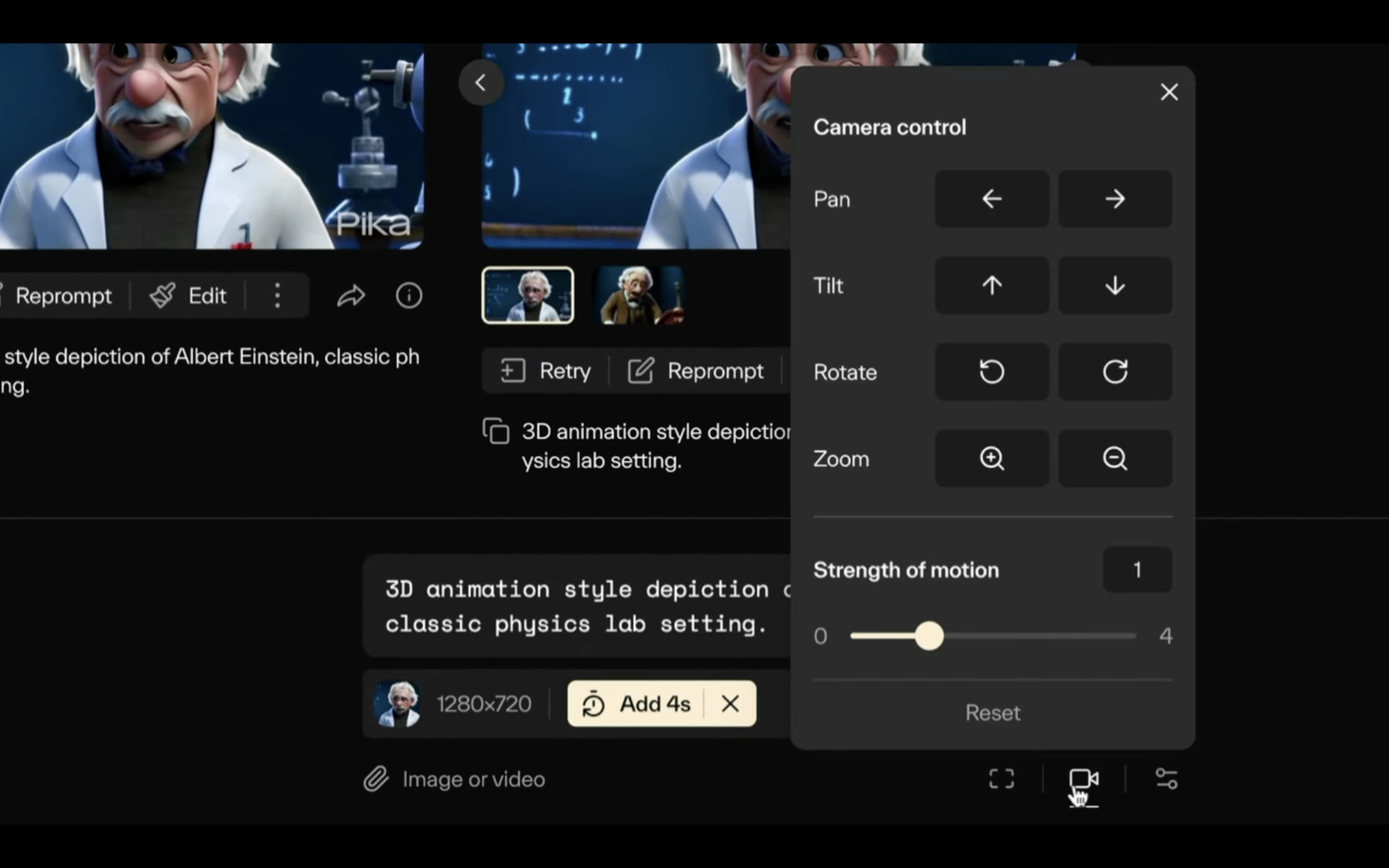
カメラのアイコンをクリックすると、ポップアップ画面が表示されます。

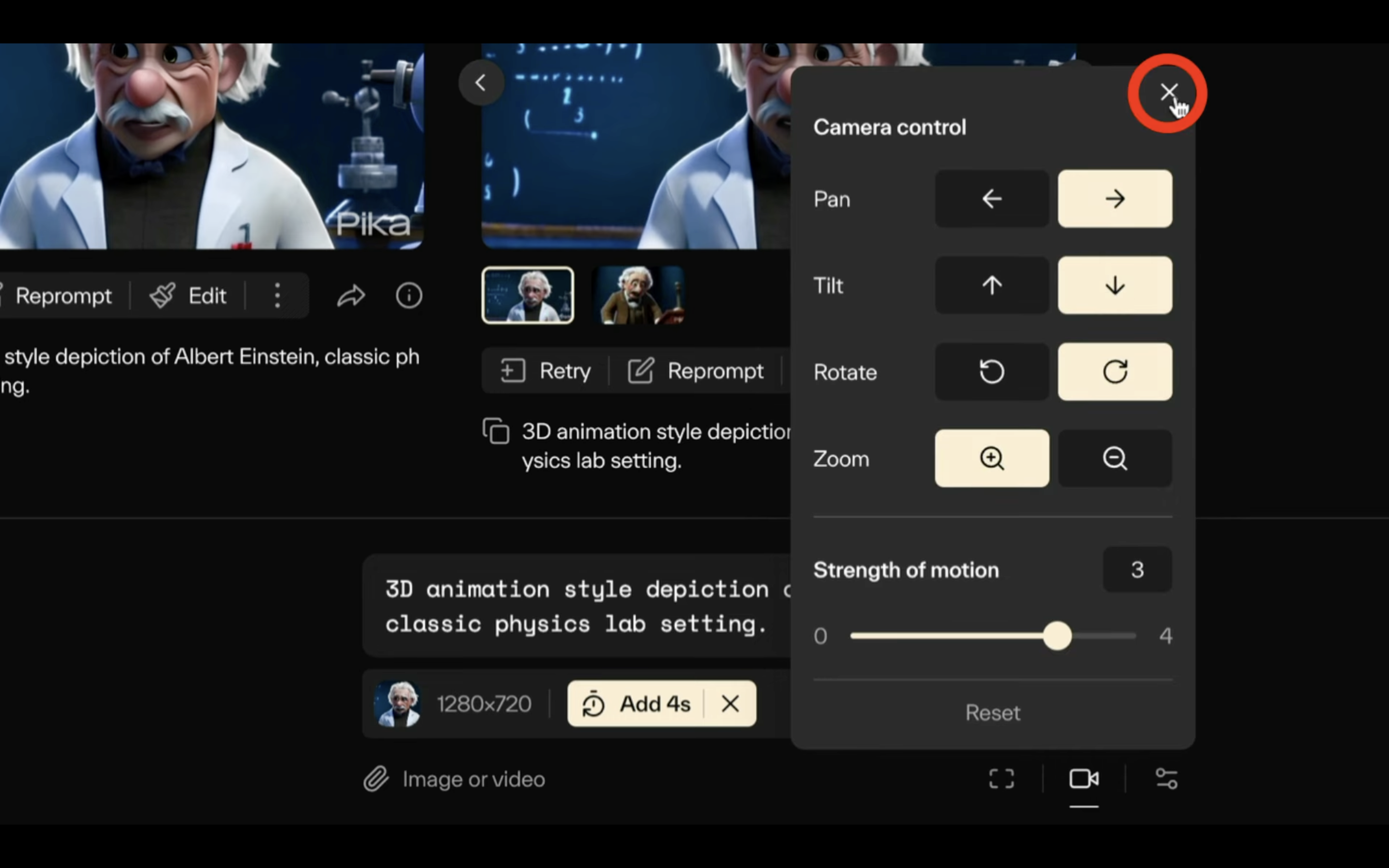
「Pan」は左右の動き、「Tilt」が上下の動き、「Rotate」は右回りと左回り、「Zoom」がズームインとズームアウトが選択できます。
そして、この設定の影響度を「Strength of motion」で設定します。
この数値が大きいほど、モーションの設定が適用されやすくなります。
今回は、モーションの設定をこのように設定してみました。
設定が完了したら、右上の×ボタンをクリックします。

モーションを設定したら、星マークのボタンをクリックして動画の生成を開始します。

動画が生成されるまでしばらく待ちます。
生成された動画を確認してみましょう。
今回は、このような動画が生成されました。

指定したモーションが適用されています。
このように、Pikaを利用するとテキストから簡単に動画を生成することができます。
是非お試しください。










