▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はRunComfyを使ってダンス動画を生成する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
RunComfyを使ってダンス動画を生成する方法について
RunComfyのサイトにアクセス

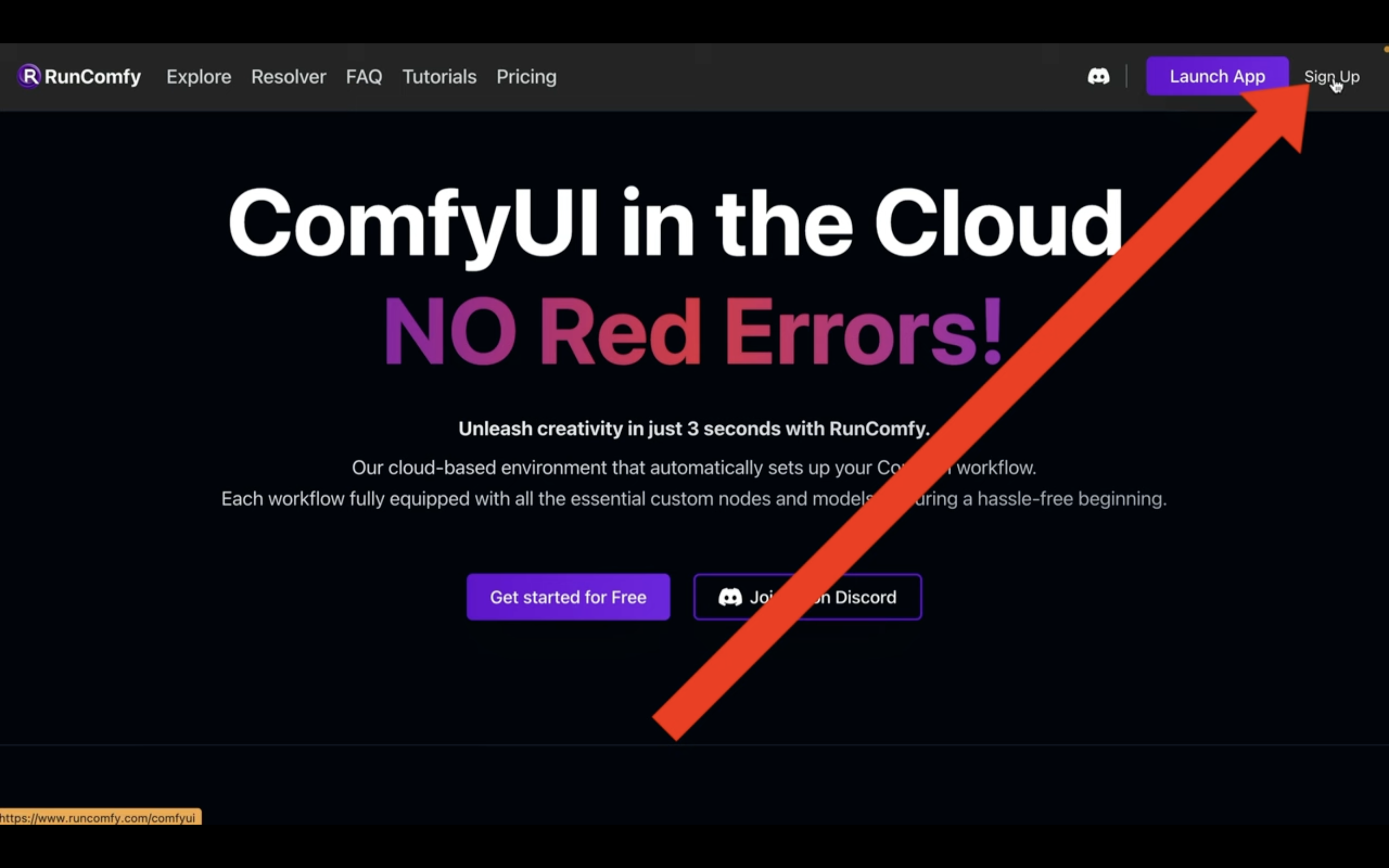
サイトにアクセスしたら右上にあるサインアップをクリックします。

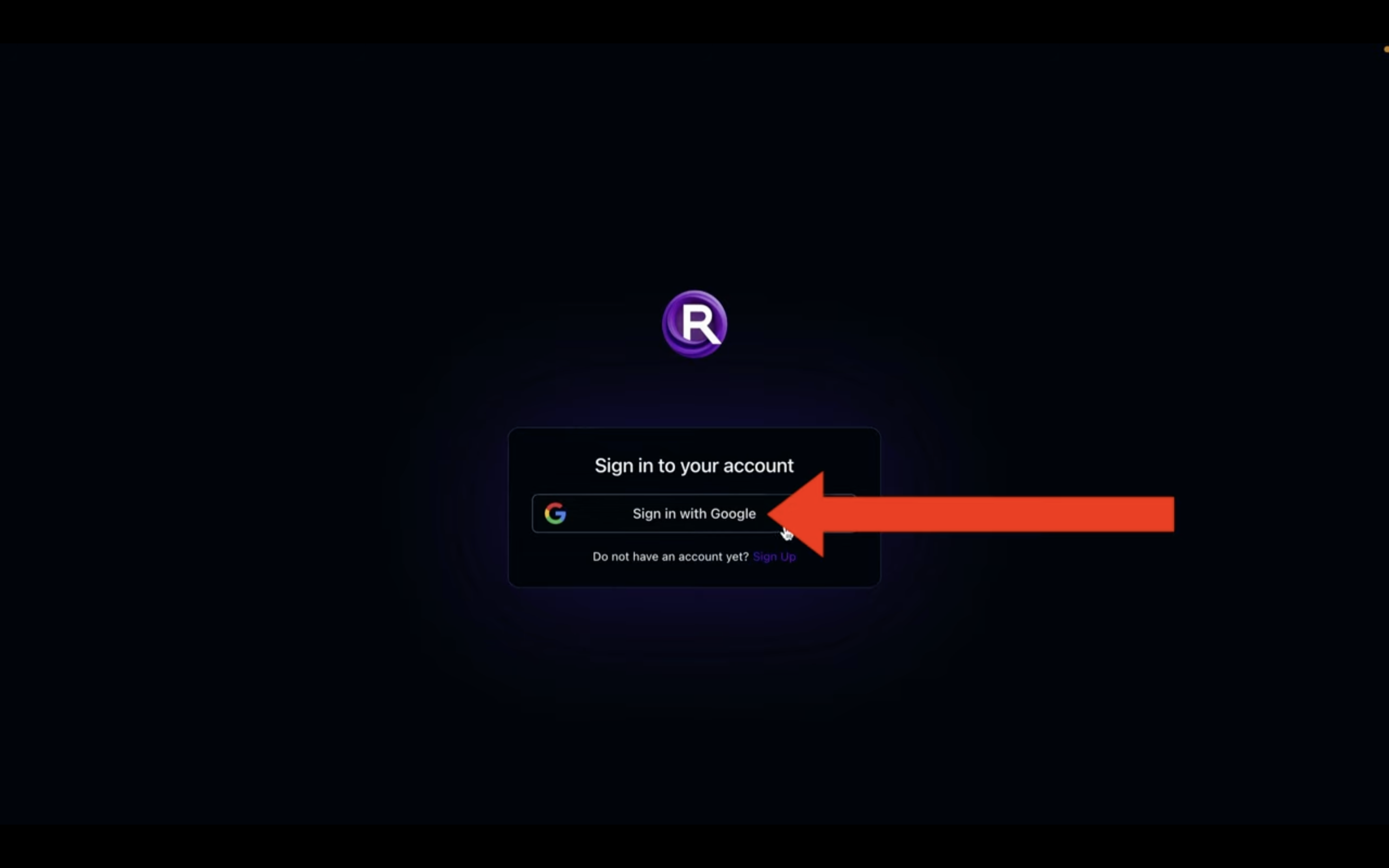
そうするとログイン画面が表示されるので、「Sign in with Google」と書かれているボタンをクリックします。

これでRunComfyのサイトにログインすることができました。

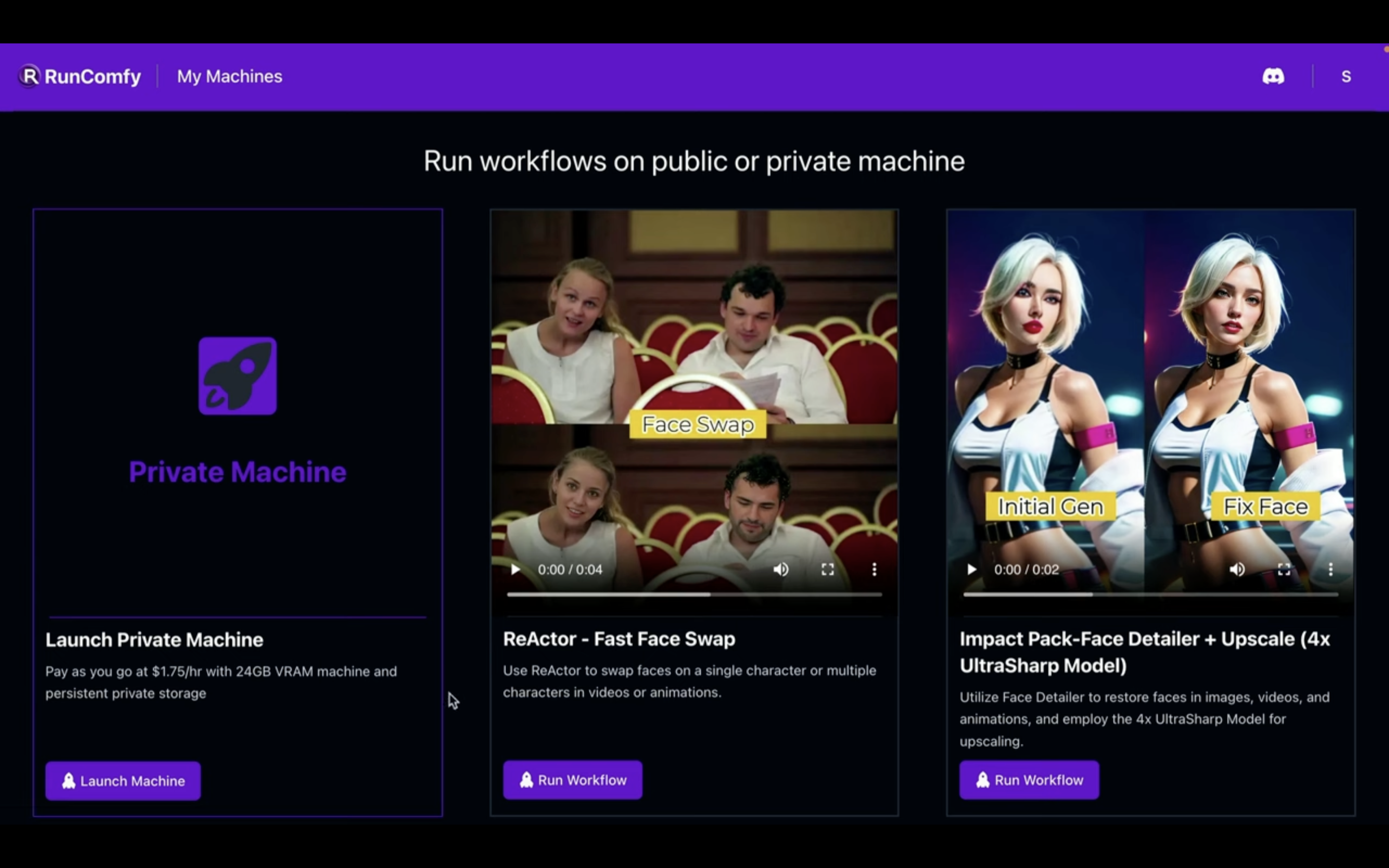
サイトにログインすると、ワークフローが一覧で並んでいます。
ワークフローとは、画像や動画を生成するための設定ファイルのようなものです。
ワークフローを選択
今回はこのワークフローを選択してみます。

「Runワークフロー」と書かれているボタンをクリックします。

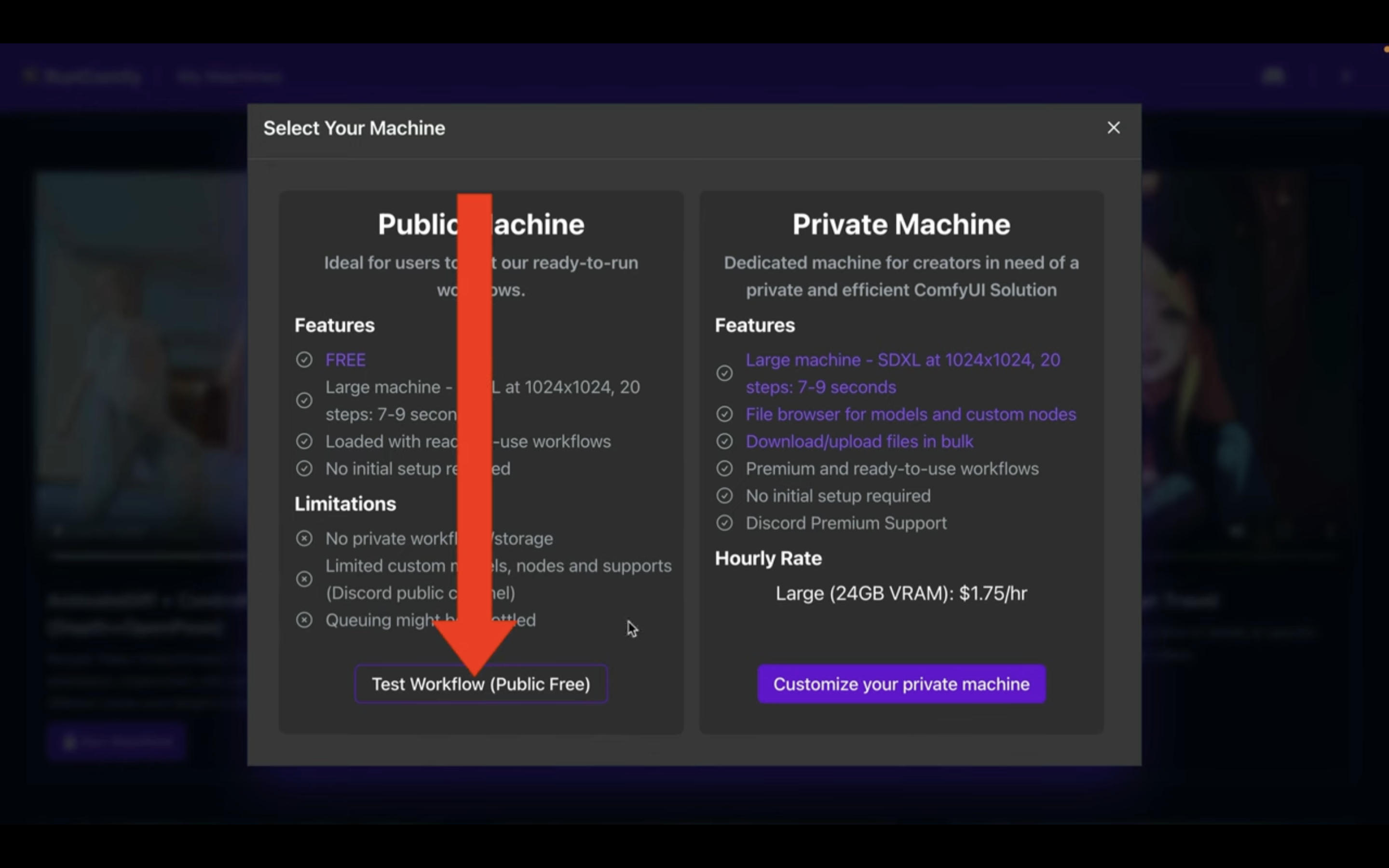
そうすると、パブリックつまり公開されているマシンかプライベートなマシンを選択するポップアップ画面が表示されます。

パブリックの場合は無料で利用できますが、アップロードした画像や動画が他人から閲覧できる状態になります。

この動画ではパブリックの方で解説を進めます。
「テストワークフロー」と書かれているボタンをクリックします。

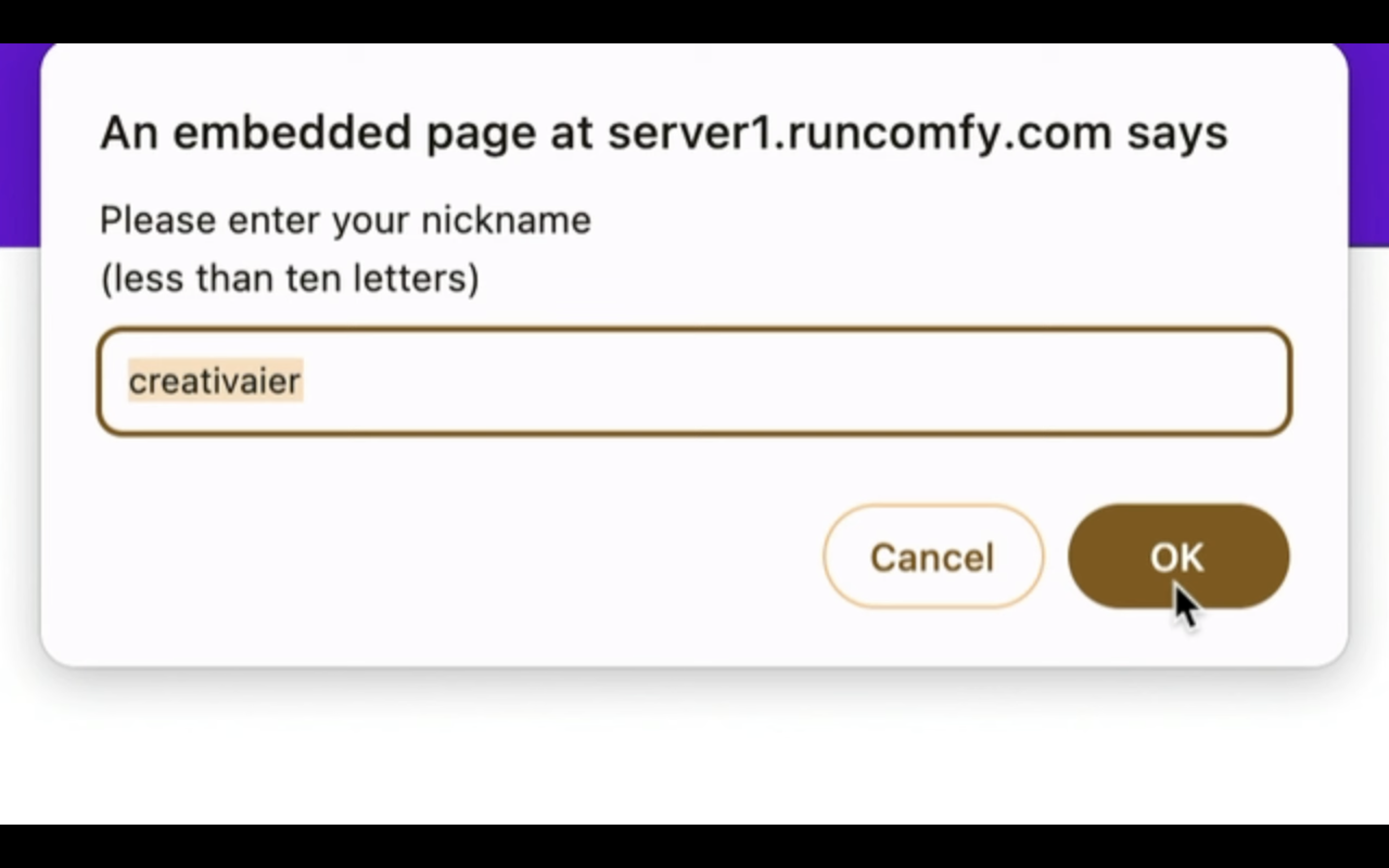
最初にニックネームを設定するためのポップアップ画面が表示されるので、名前を設定したらOKボタンをクリックします。

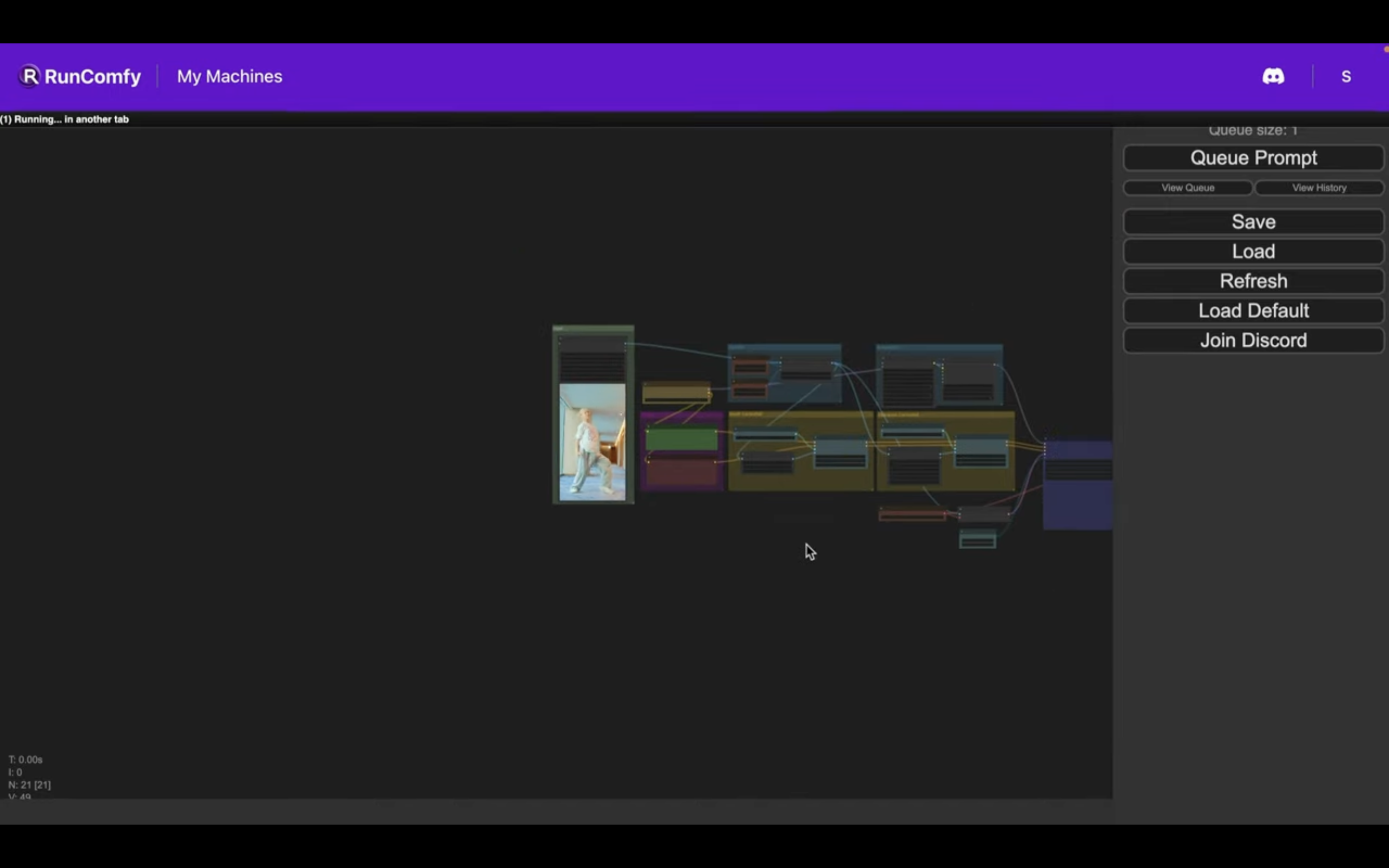
そうすると、動画を生成するための設定ファイルが読み込まれます。

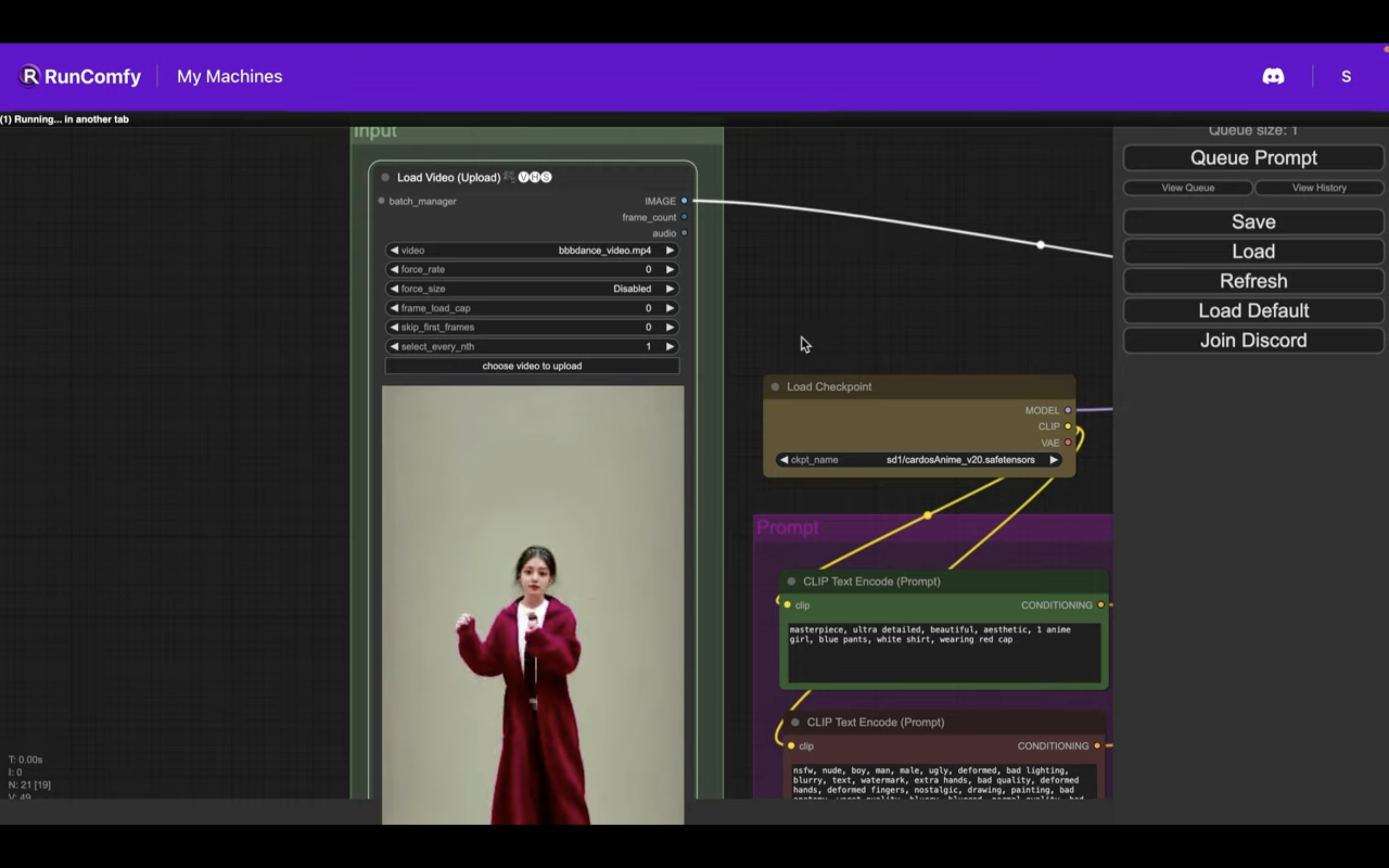
設定ファイルが読み込まれたら、次に元になる動画ファイルをアップロードします。
動画ファイルをアップロード
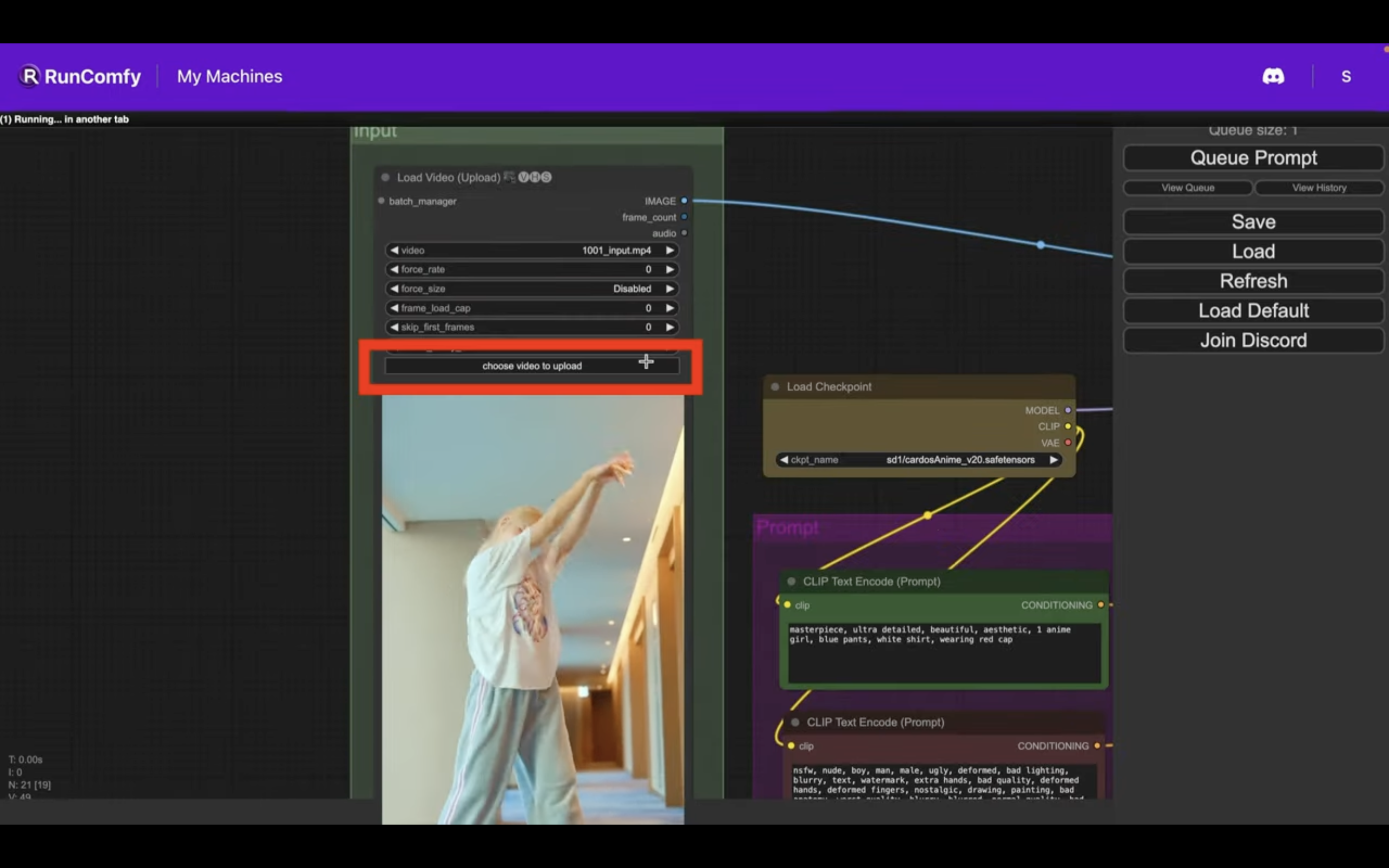
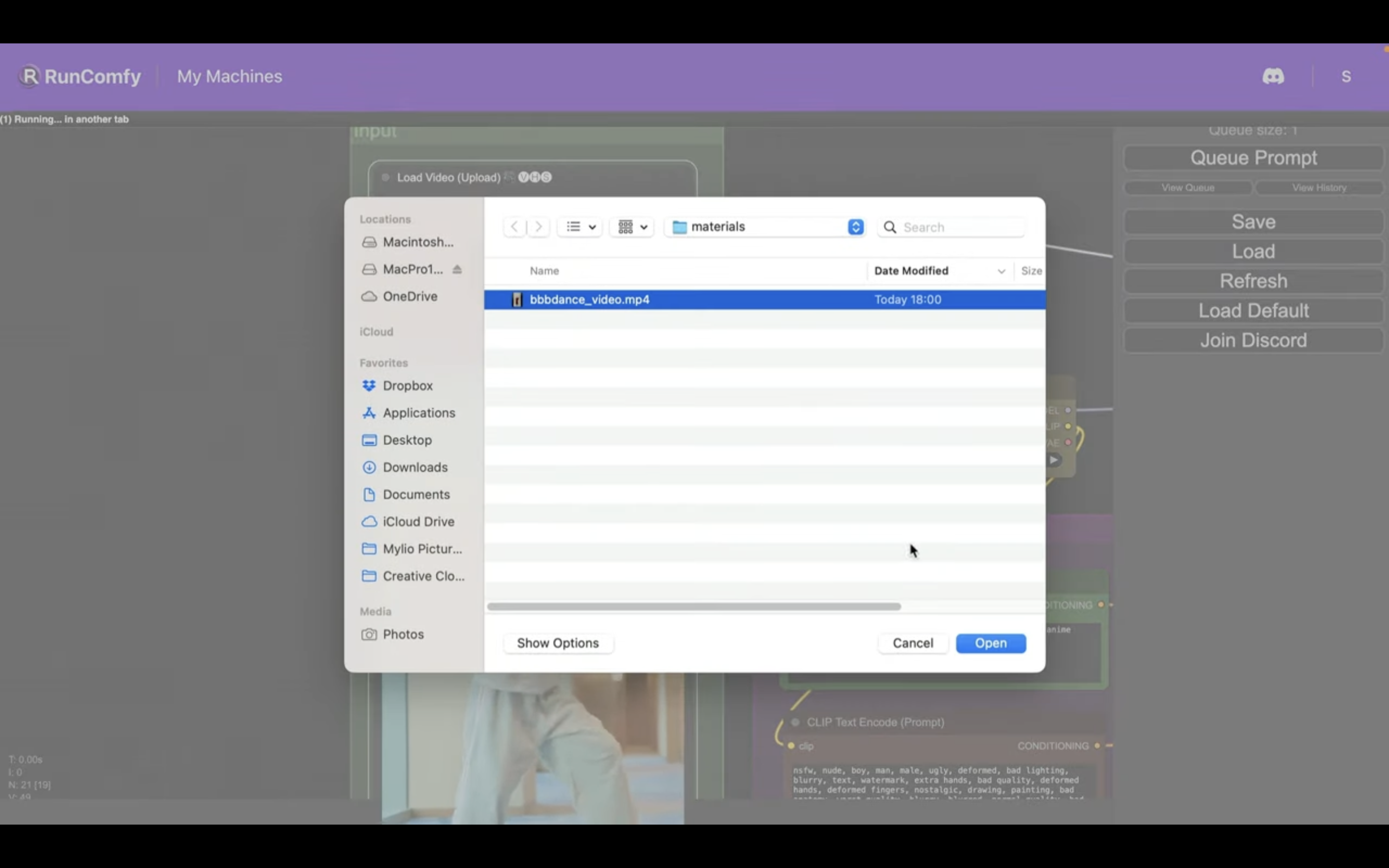
具体的には、「ロードビデオ」というタイトルのブロックにあるアップロードボタンをクリックします。

ダイアログボックスが表示されるので、動画ファイルを選択します。

今回は、このような動画ファイルを選択しておきました。

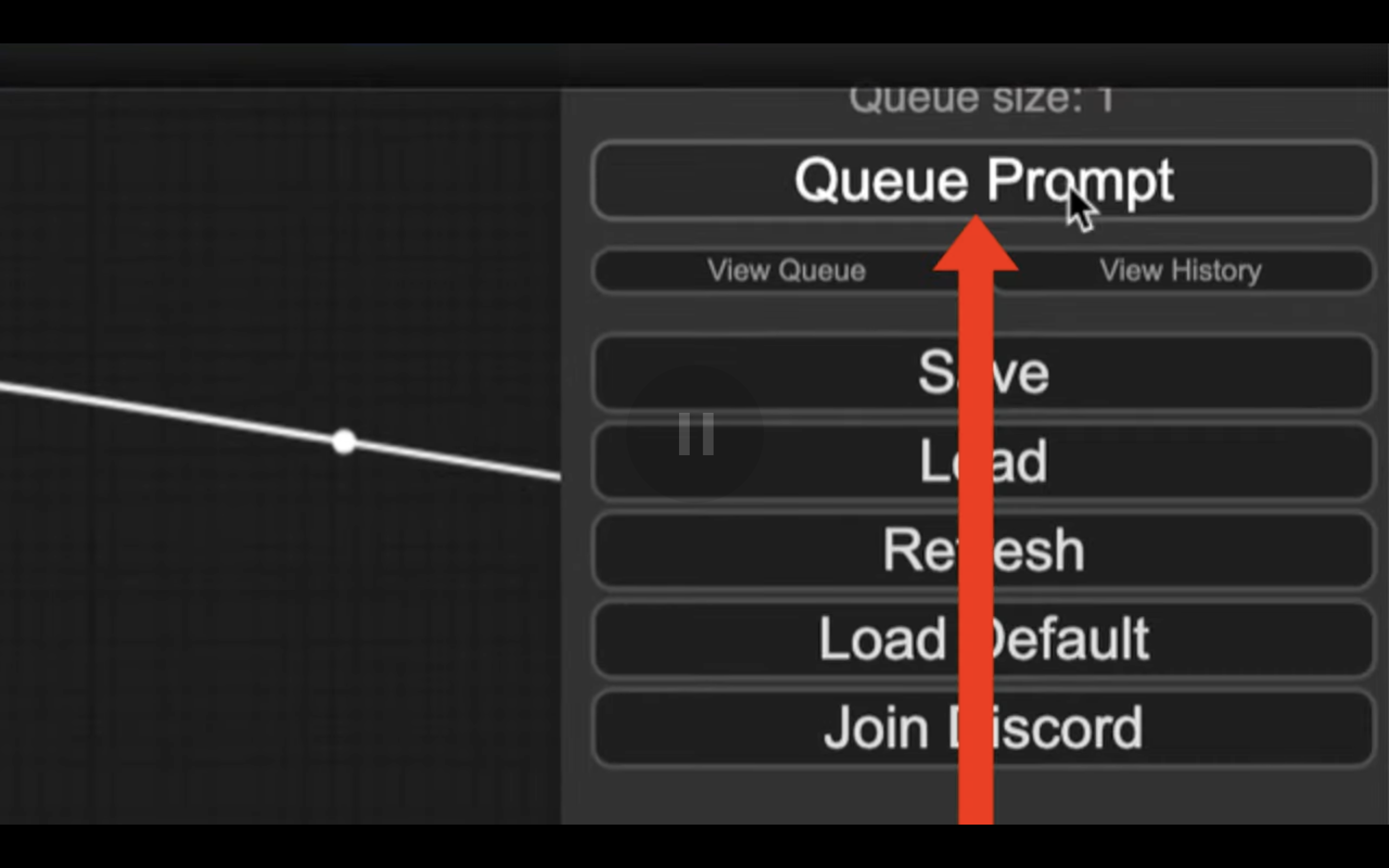
動画ファイルを指定したら、「Queue Prpmpt」と書かれているボタンをクリックします。

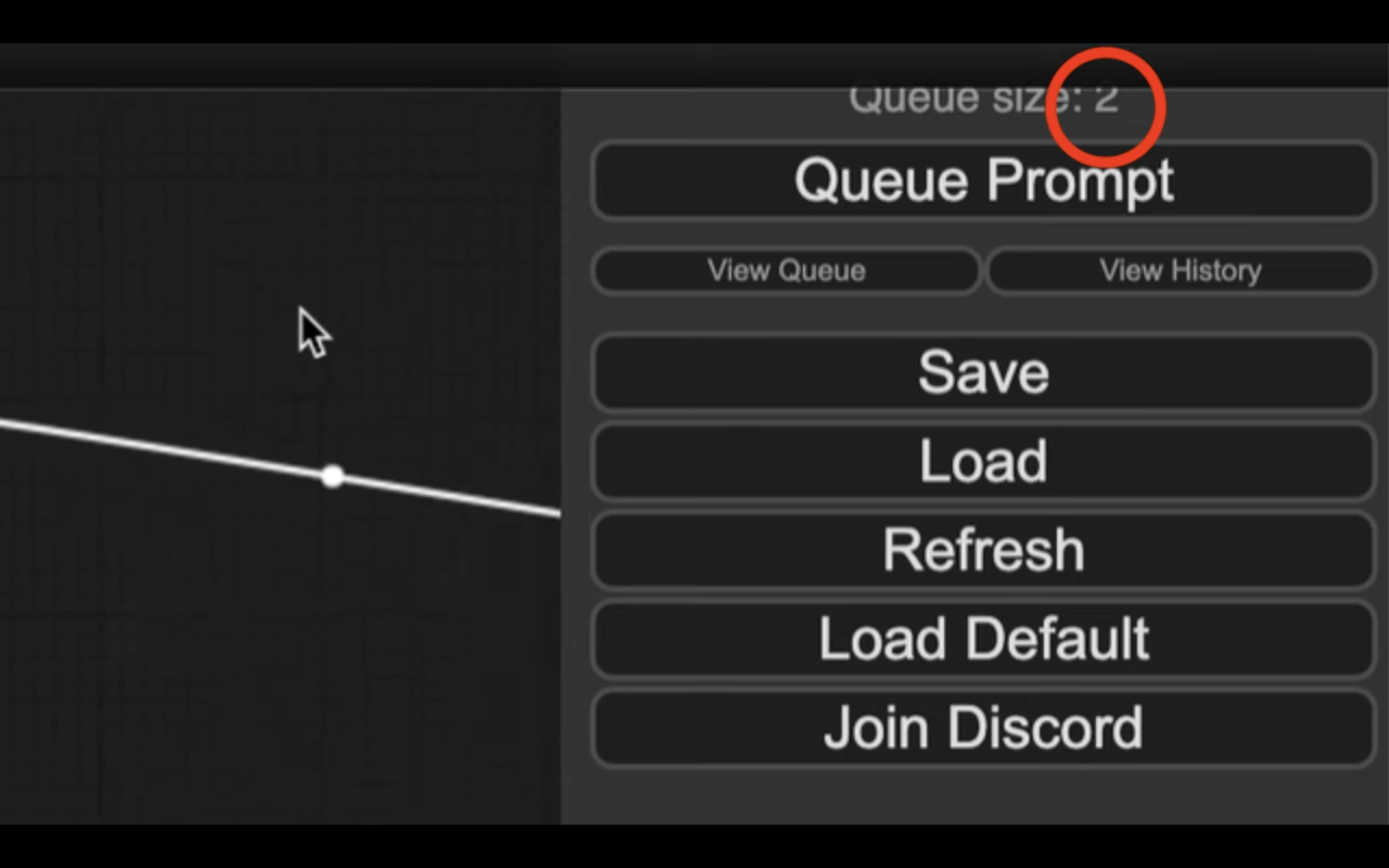
そうすると、動画を生成する処理がキュー、つまり処理の順番待ちの列に追加されます。

この動画の場合は、2番目に処理が実行される状態になっています。
前の処理が完了するまでしばらく待ちます。
なお、ブラウザーを離れると自動的に処理が中断される仕組みになっています。
そのため、無料版を利用している場合は、ブラウザーを表示した状態で待っておく必要があるようです。
動画の生成処理が開始されたら、緑色のバーが表示されます。
また、現在実行されている処理のブロックのアウトラインが緑色で表示されます。
動画の長さにもよりますが、動画の生成には時間がかかります。
私の場合は、5秒程度の動画に30分以上かかりました。
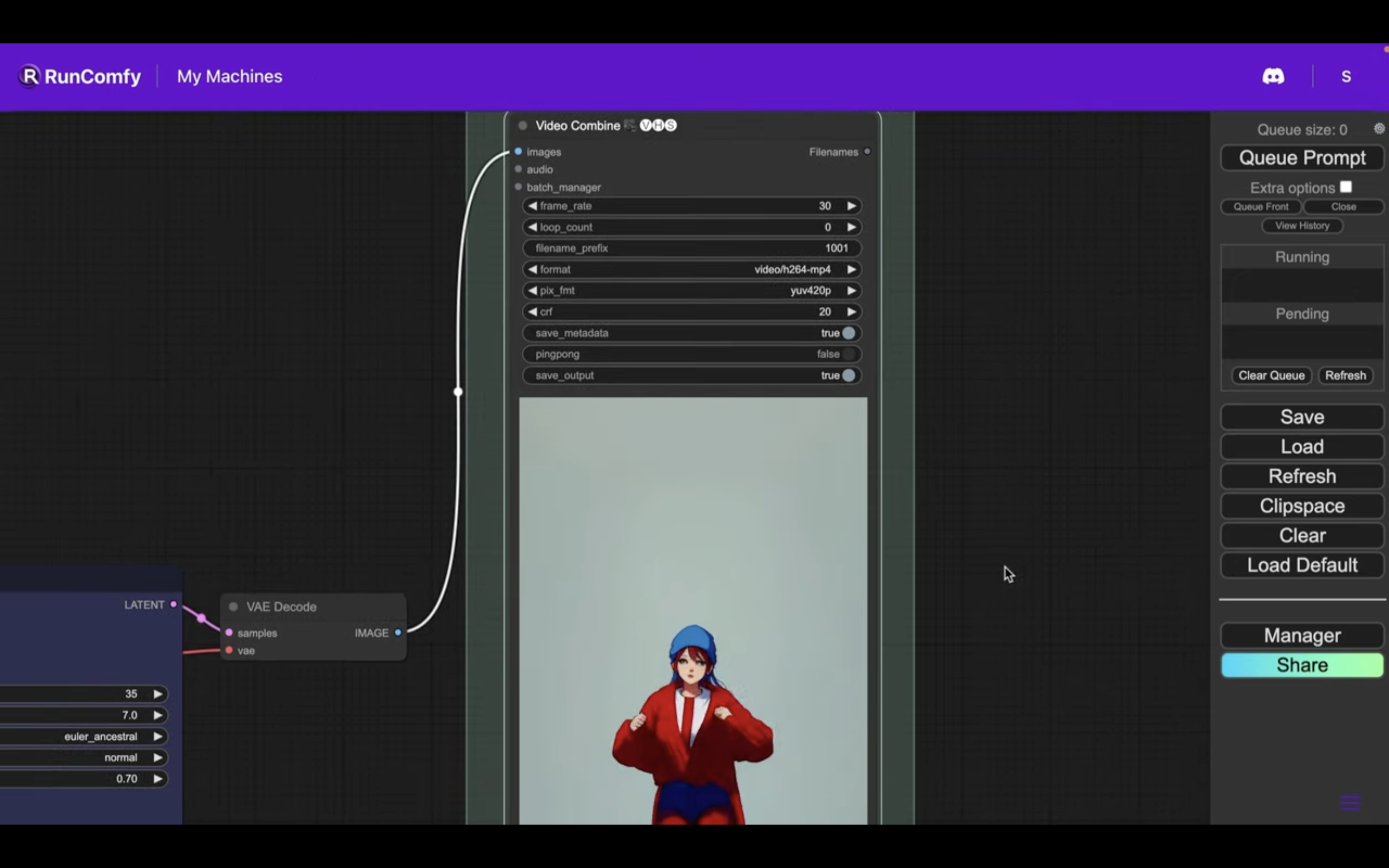
生成された動画は1番右側のブロックに表示されます。

しばらく待っているとこのような動画が生成されました。
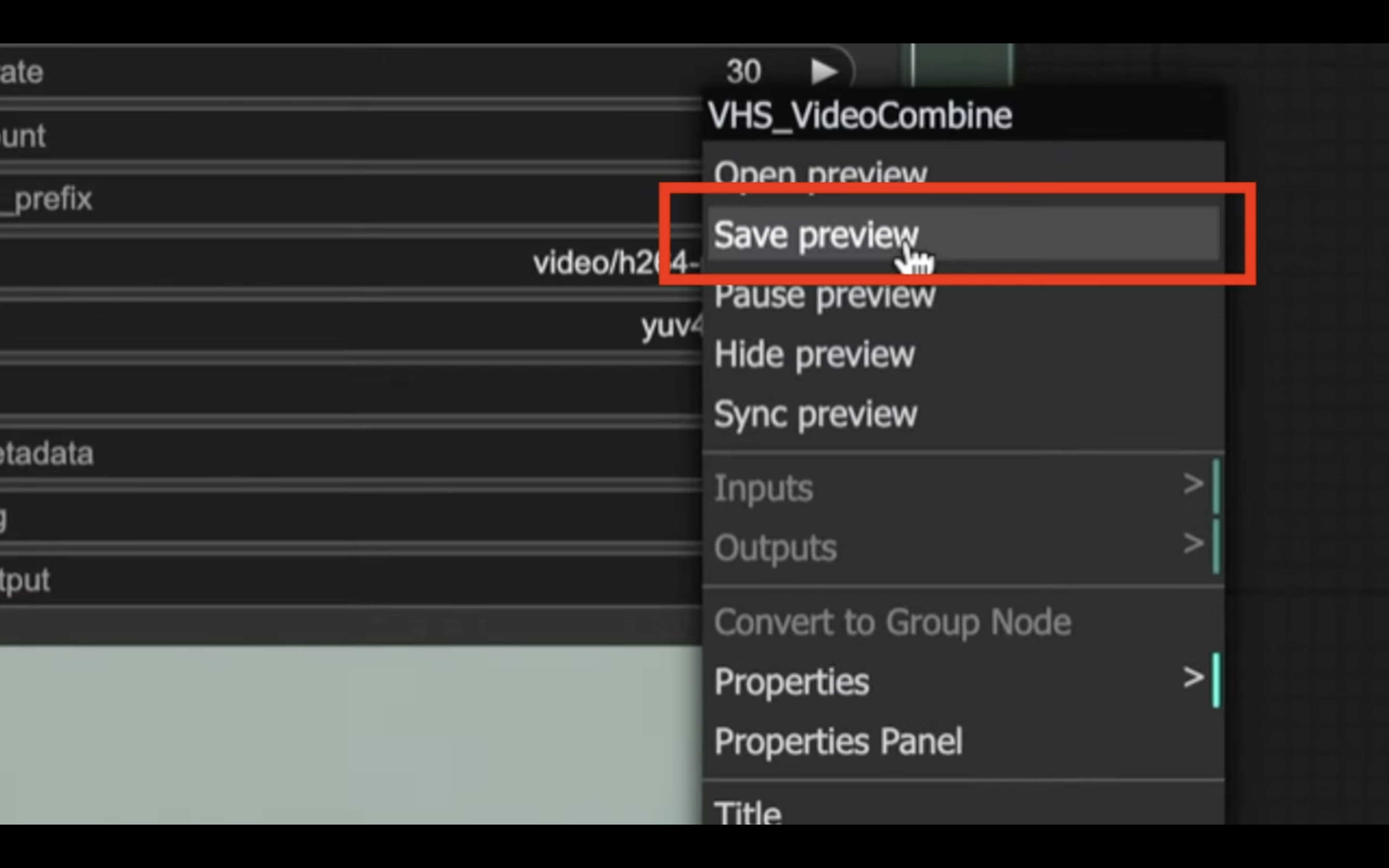
生成動画をパソコンに保存するには動画の部分を右クリックします。
そして表示されたメニューの中からセーブプレビューを選択します。

これで生成された動画がパソコンにダウンロードされます。
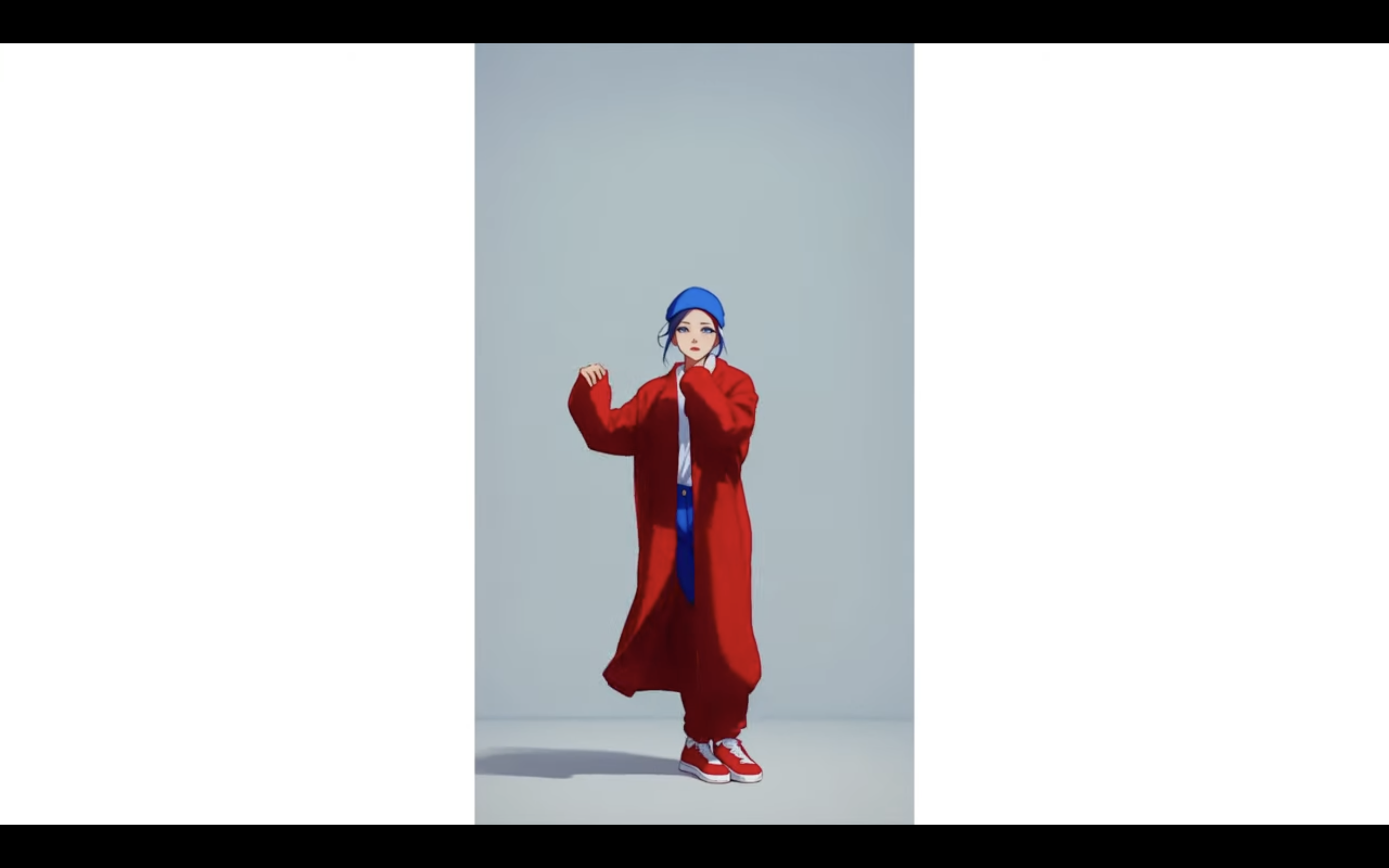
今回生成された動画がこちらです。

このように簡単にアニメーション動画を生成できるのはすごいですね。
是非お試しください










