▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はキャップカットを使って画像ファイルからおしゃれなスライドショー動画を生成する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
目次
キャップカットを使って画像ファイルからおしゃれなスライドショ動画を生成する方法について
CapCutのサイトにアクセス

サイトにアクセスしたら右上の「登録」ボタンをクリックします。

この動画ではGoogleアカウントを使ったログインで解説を進めます。
「Continue with Google」と書かれているボタンをクリックします。

次にスペース名を設定します。
今回はこのままで問題ないので続けて、「CapCutを起動」と書かれているボタンをクリックします。

初めてキャップカットにログインした場合は、このようにアンケートが表示されることがありますので、適宜回答します。
この動画ではこのアンケートはスキップして解説を進めます。

左側のメニューから「テンプレート」を選択

そうすると利用できるテンプレートが一覧で表示されます。

この中から動画を生成するためのテンプレートを選択します。
今回はこちらのテンプレートを選んでみました。

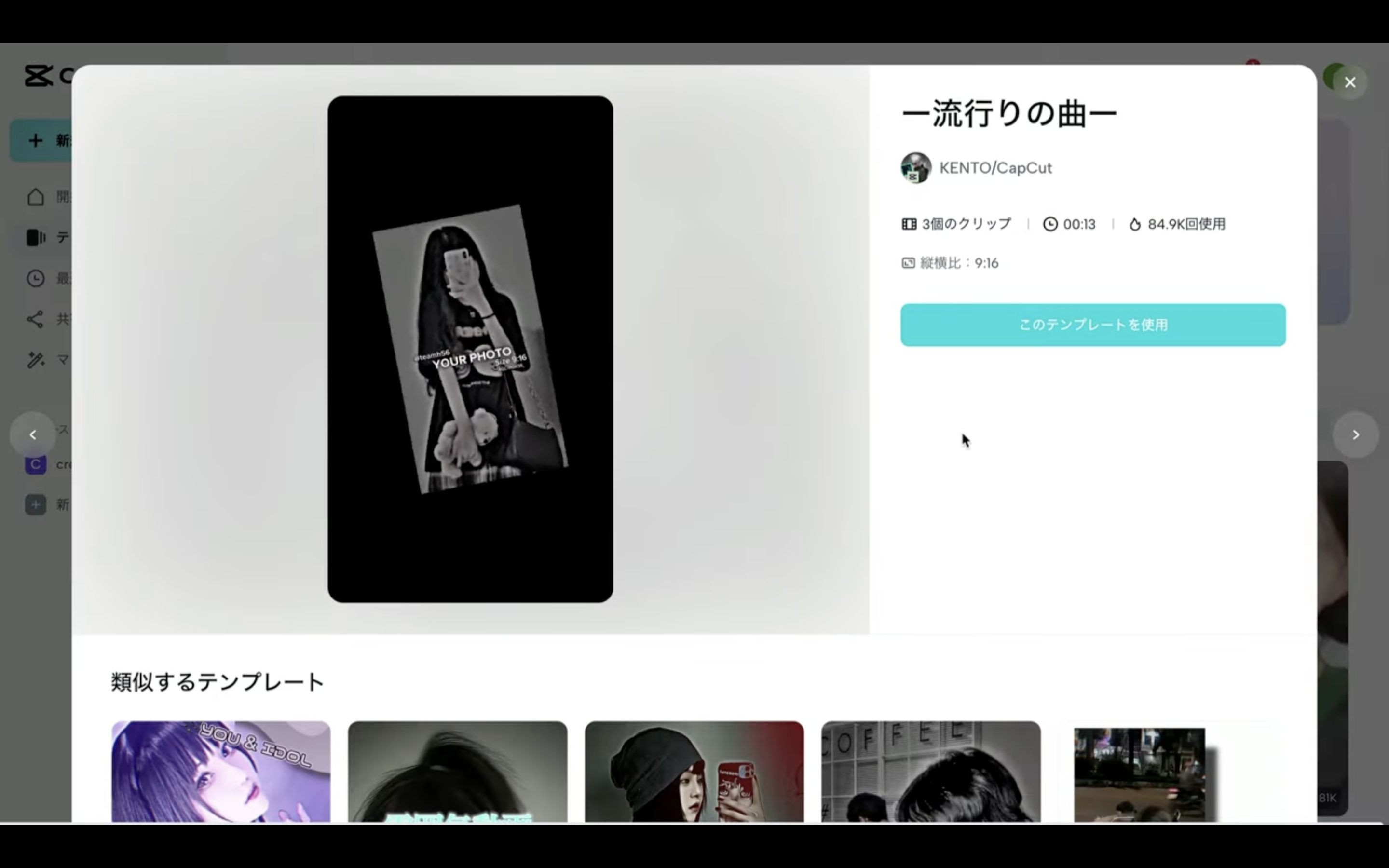
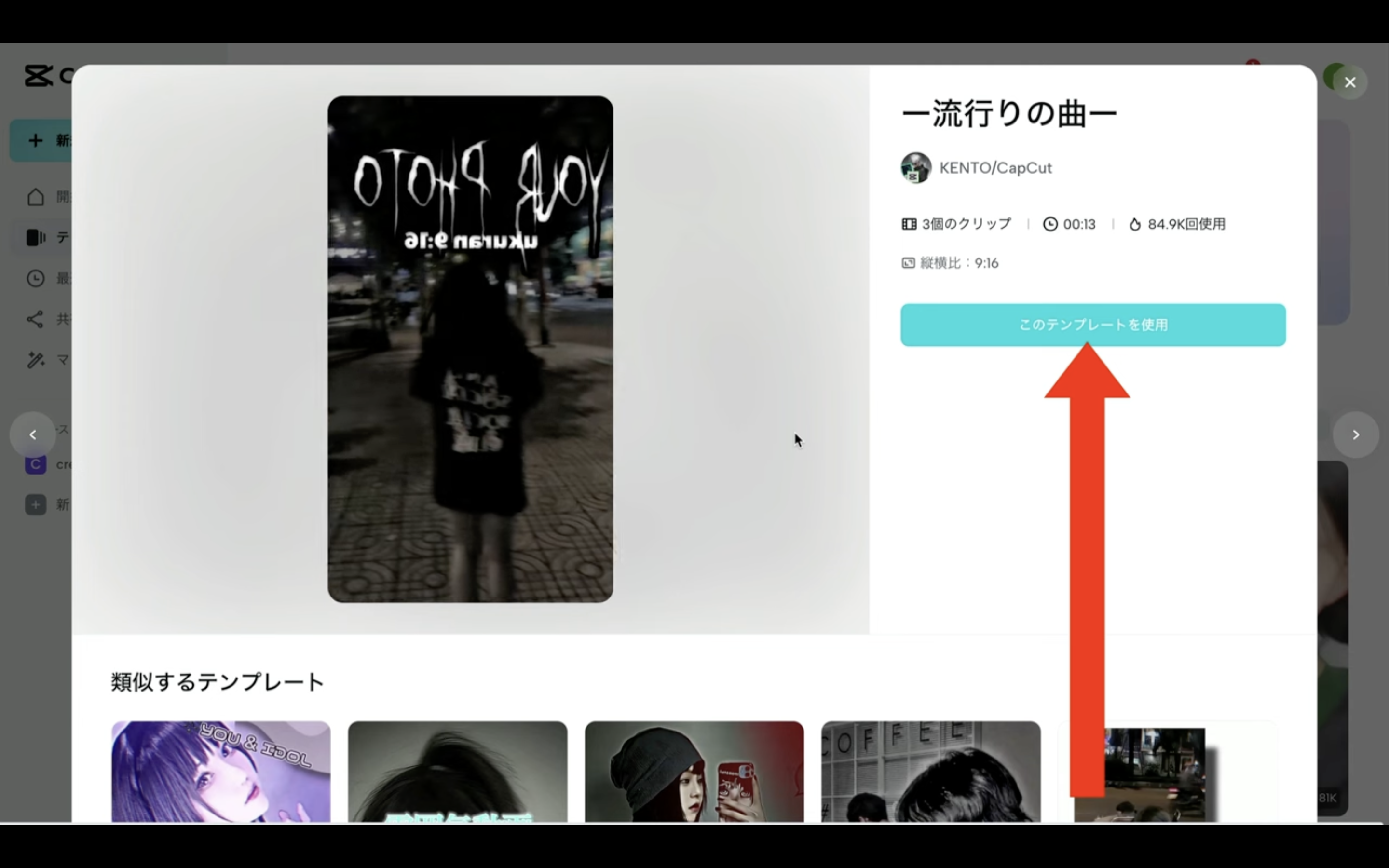
そうすると、動画のプレビュー画面がポップアップで表示されます。

プレビューを確認して問題ないようであれば、「このテンプレートを使用」と書かれているボタンをクリックします。

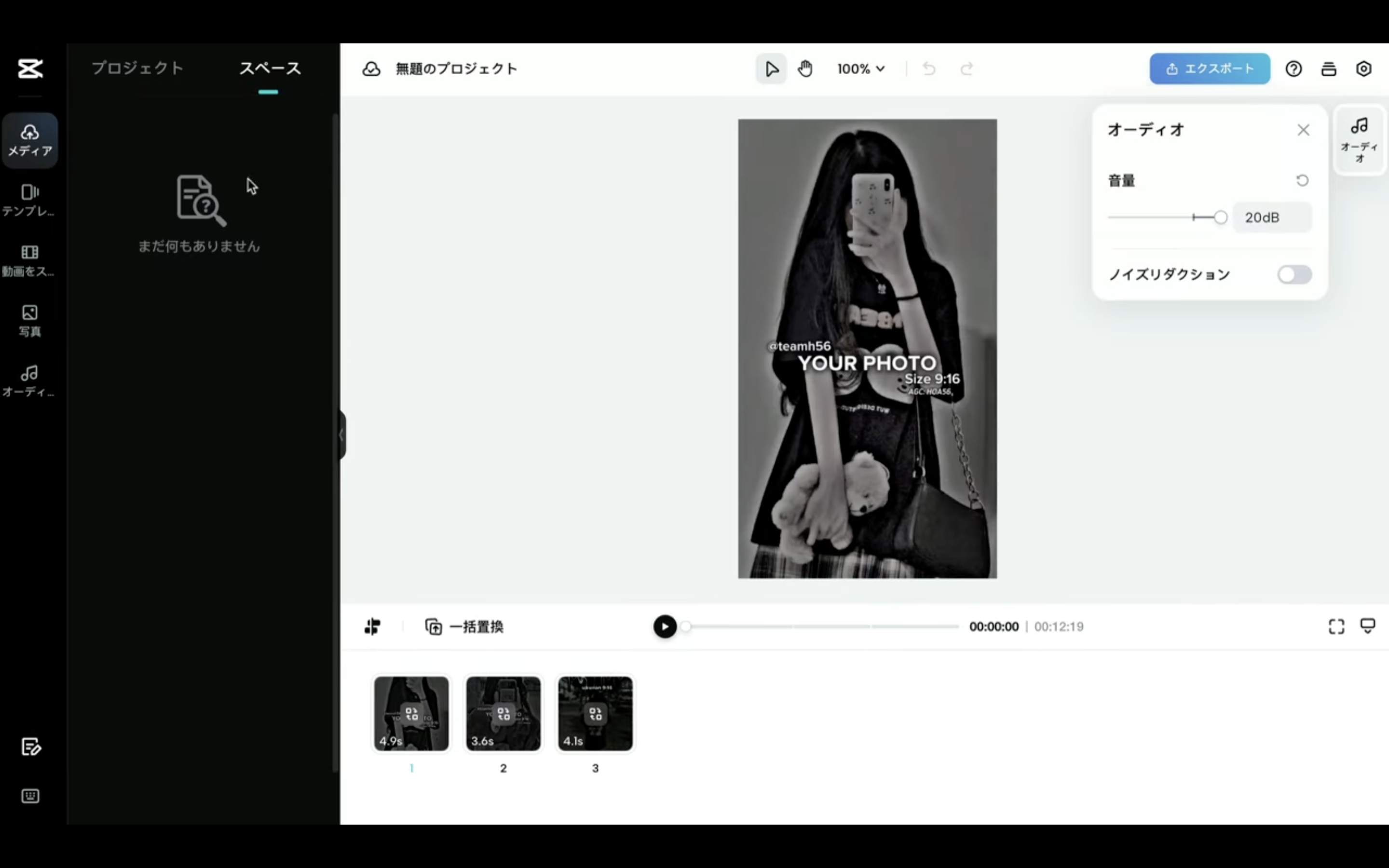
そうすると、動画を生成するための編集画面に移動します。
動画を生成するための編集

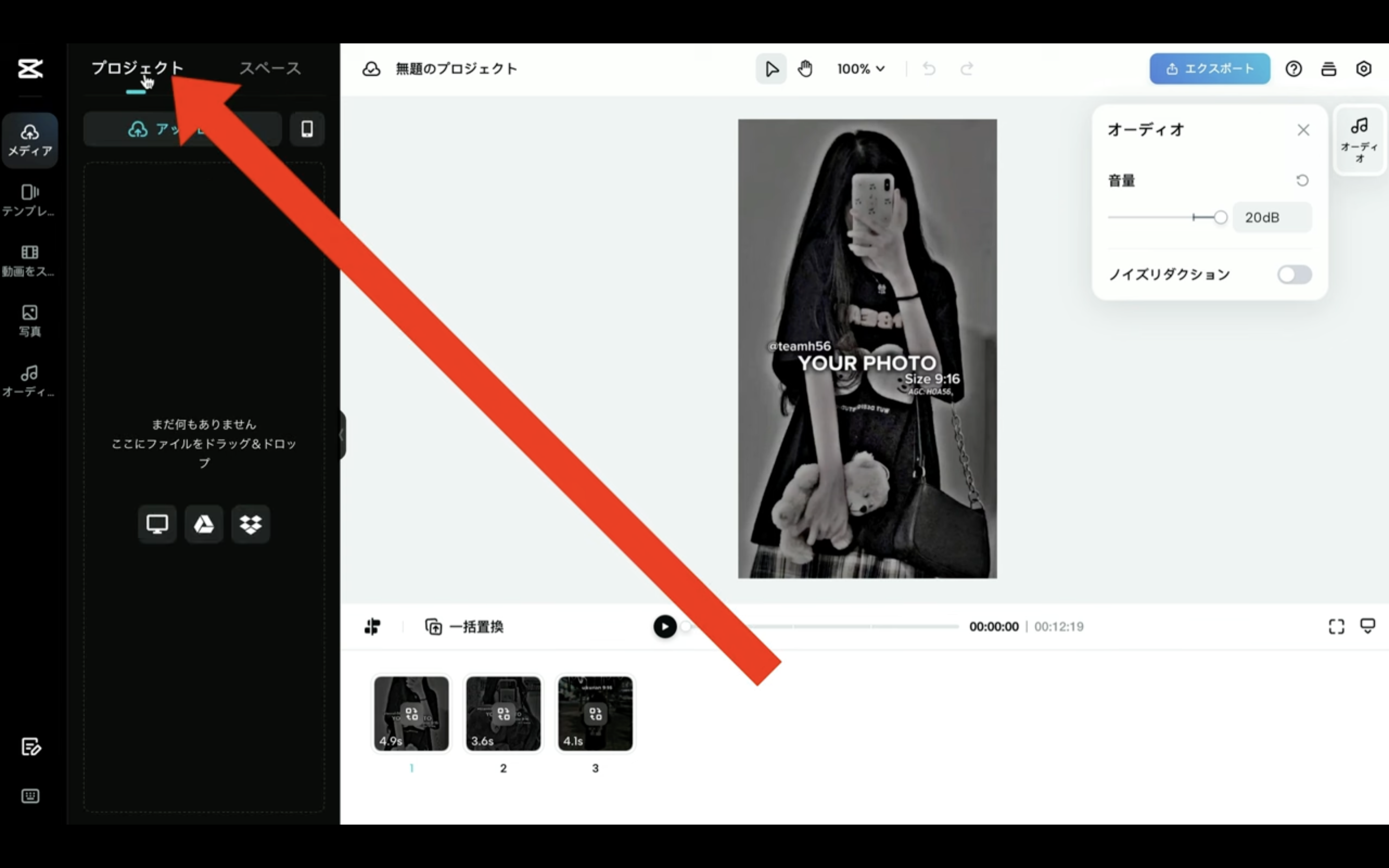
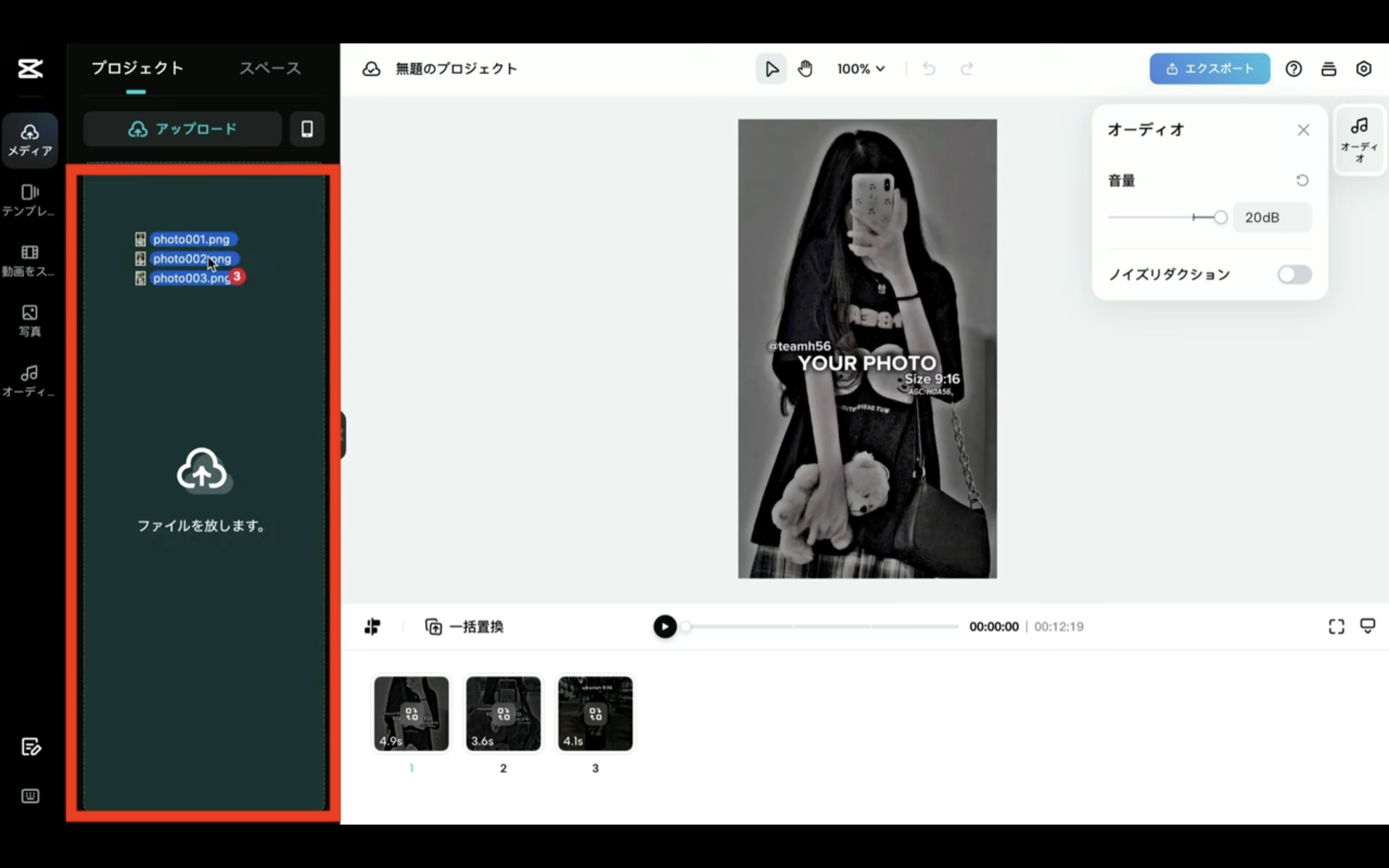
このような画面が表示されたら次に、左側にある「プロジェクト」と書かれているタブをクリックします。

そして、この部分にスライドショの動画に利用する画像ファイルをドラッグ&ドロップします。

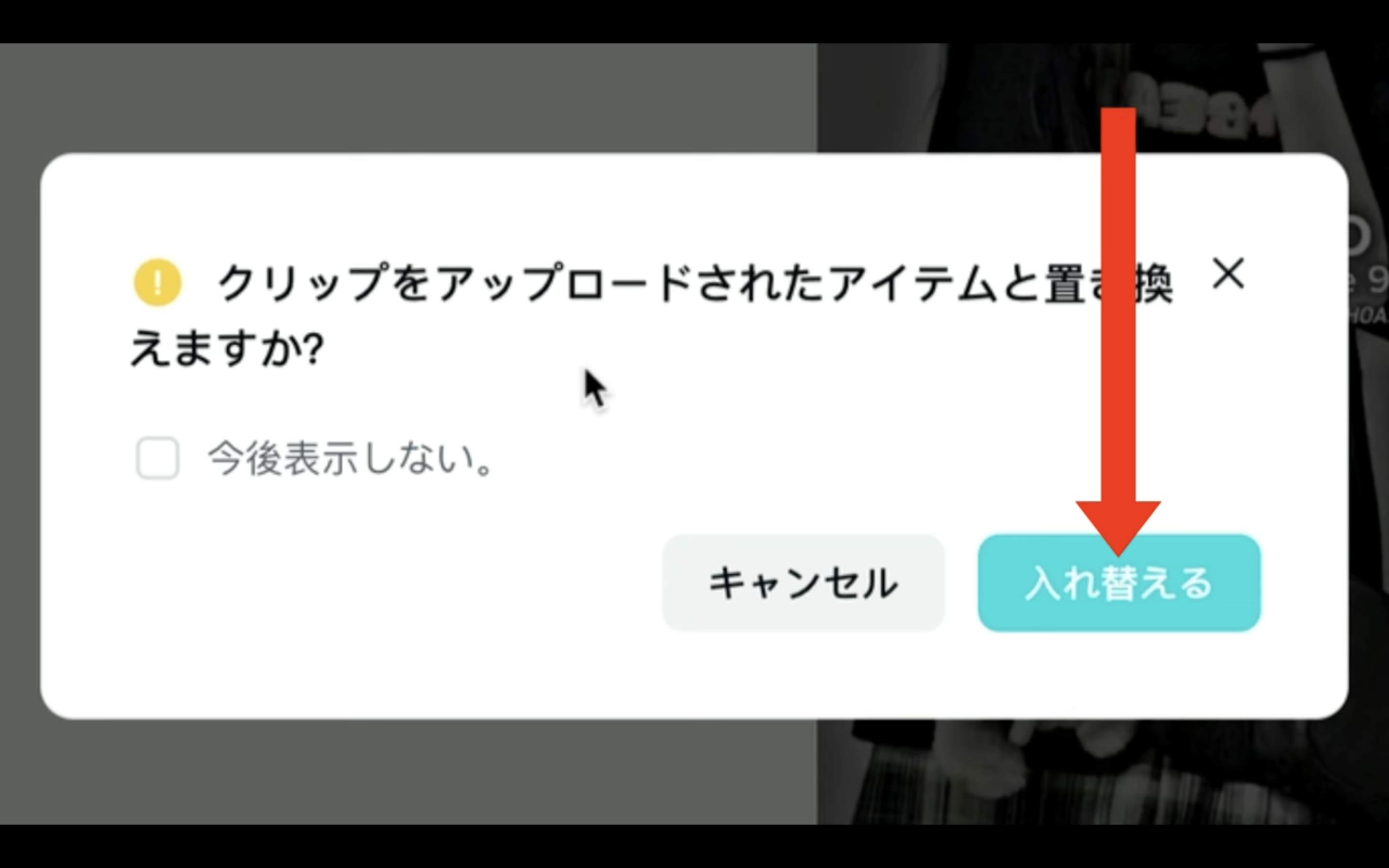
そうすると、テンプレートの画像を差し替えるかどうかの確認メッセージが表示されます。
このメッセージが表示されたら、「入れ替える」と書かれているボタンをクリックします。

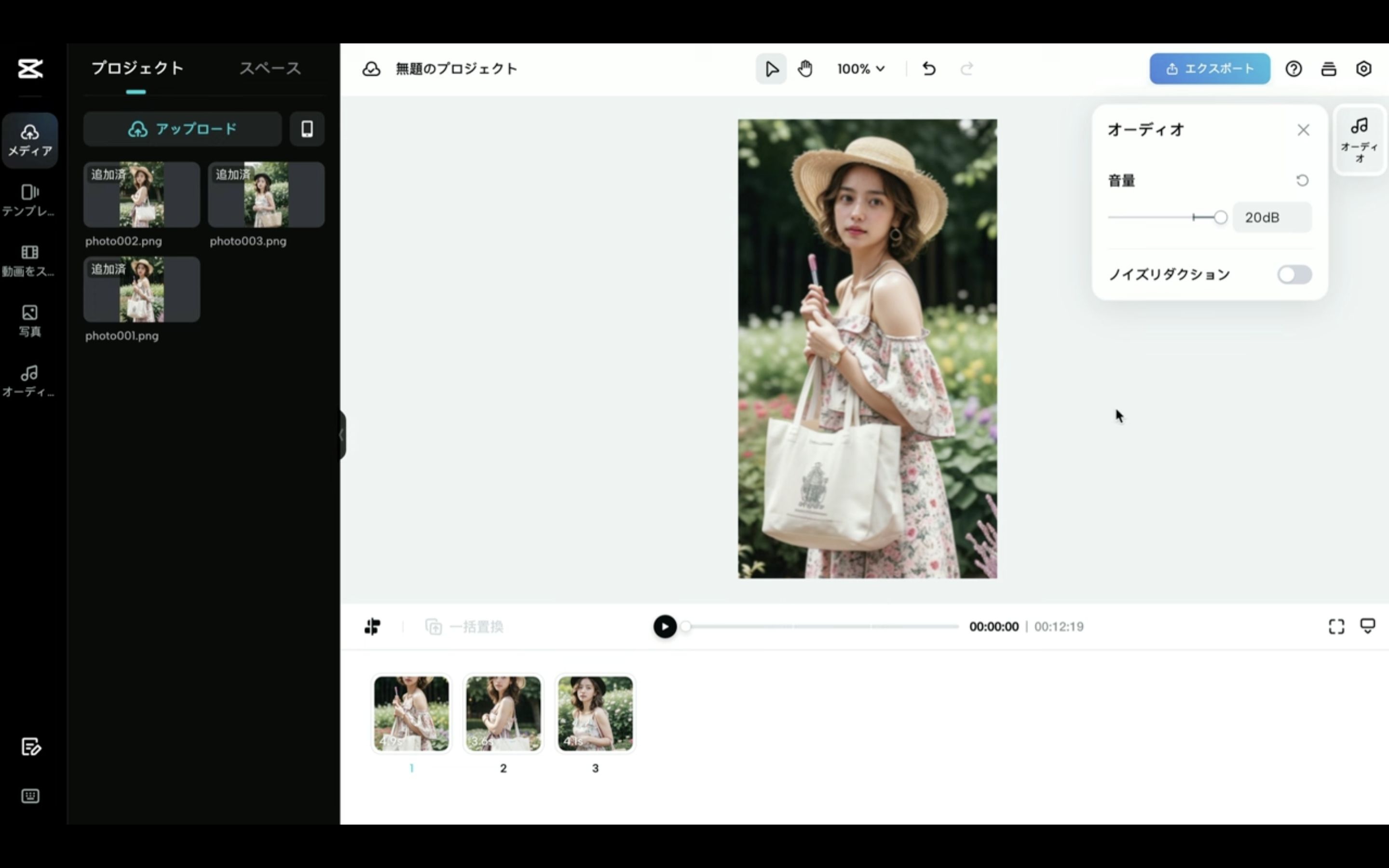
これでアップロードした画像ファイルがランダムにテンプレートに割り当てられます。

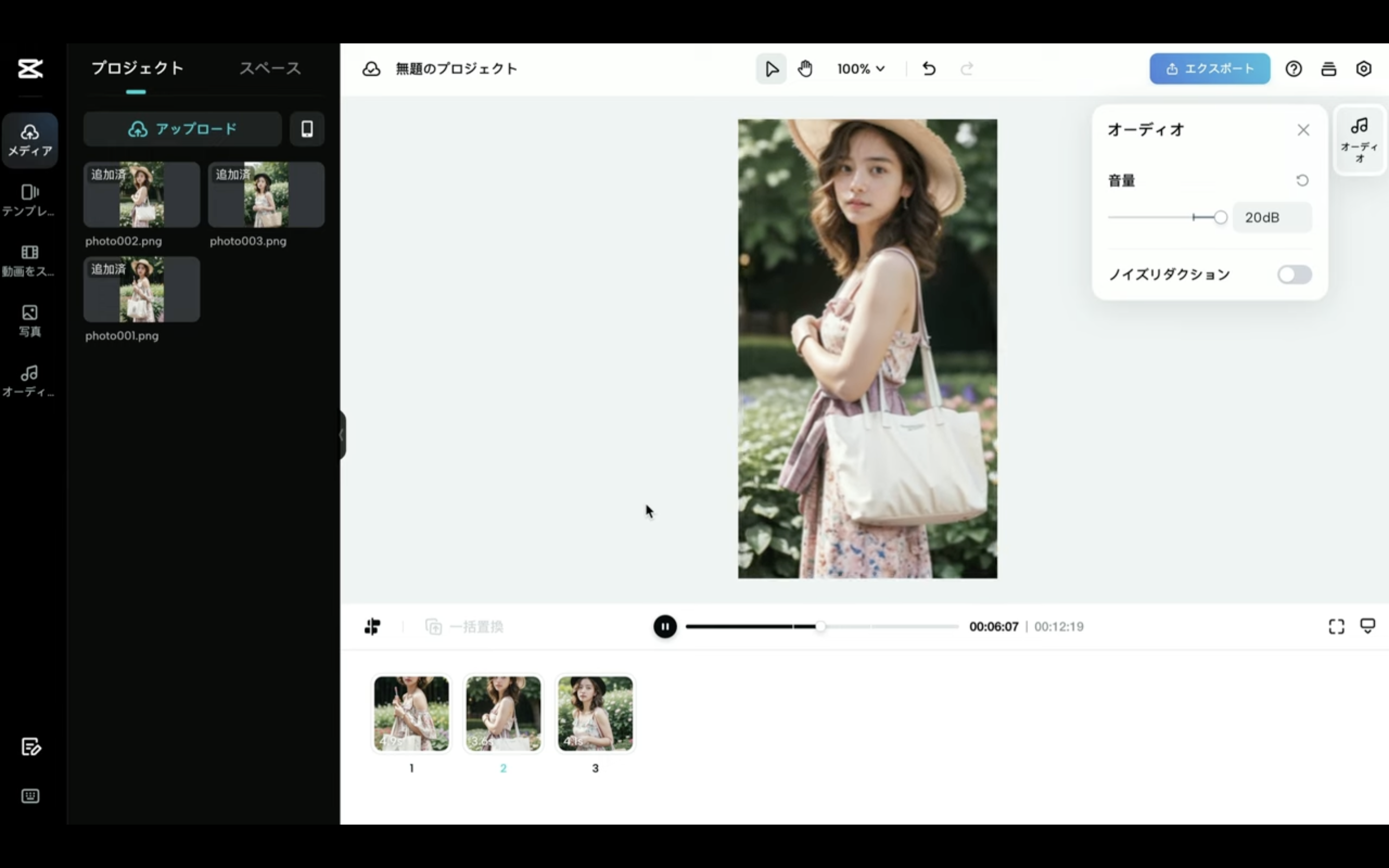
再生ボタンを押して作成された動画の内容を確認

この解説ではミュートにしてありますが、本来はバックグラウンドミュージックも含めた動画が生成されています。
こんなに簡単に画像ファイルをスライドショーにしてくれるのは便利ですね。
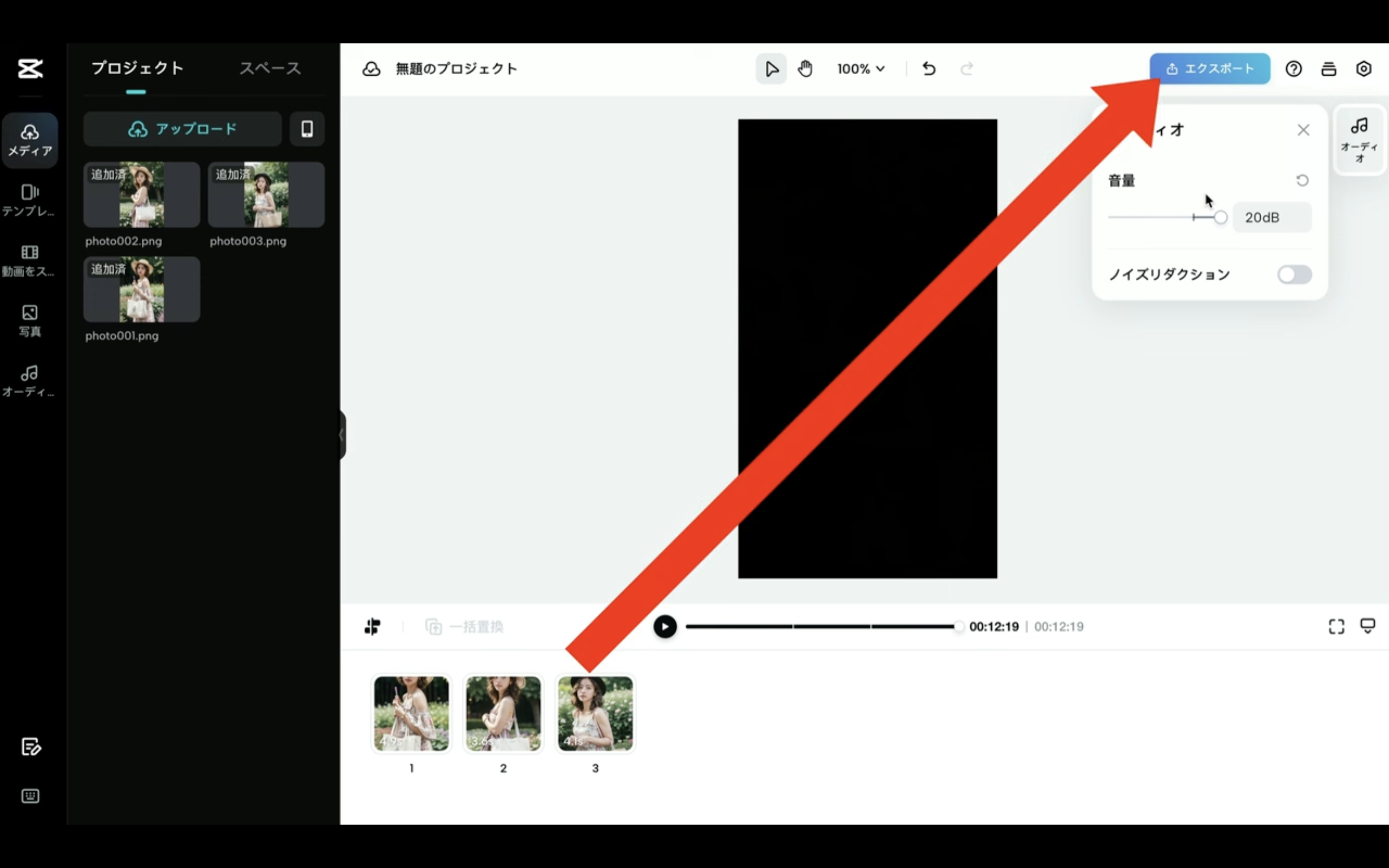
生成された動画は右上にある「エクスポート」ボタンでダウンロードできます。

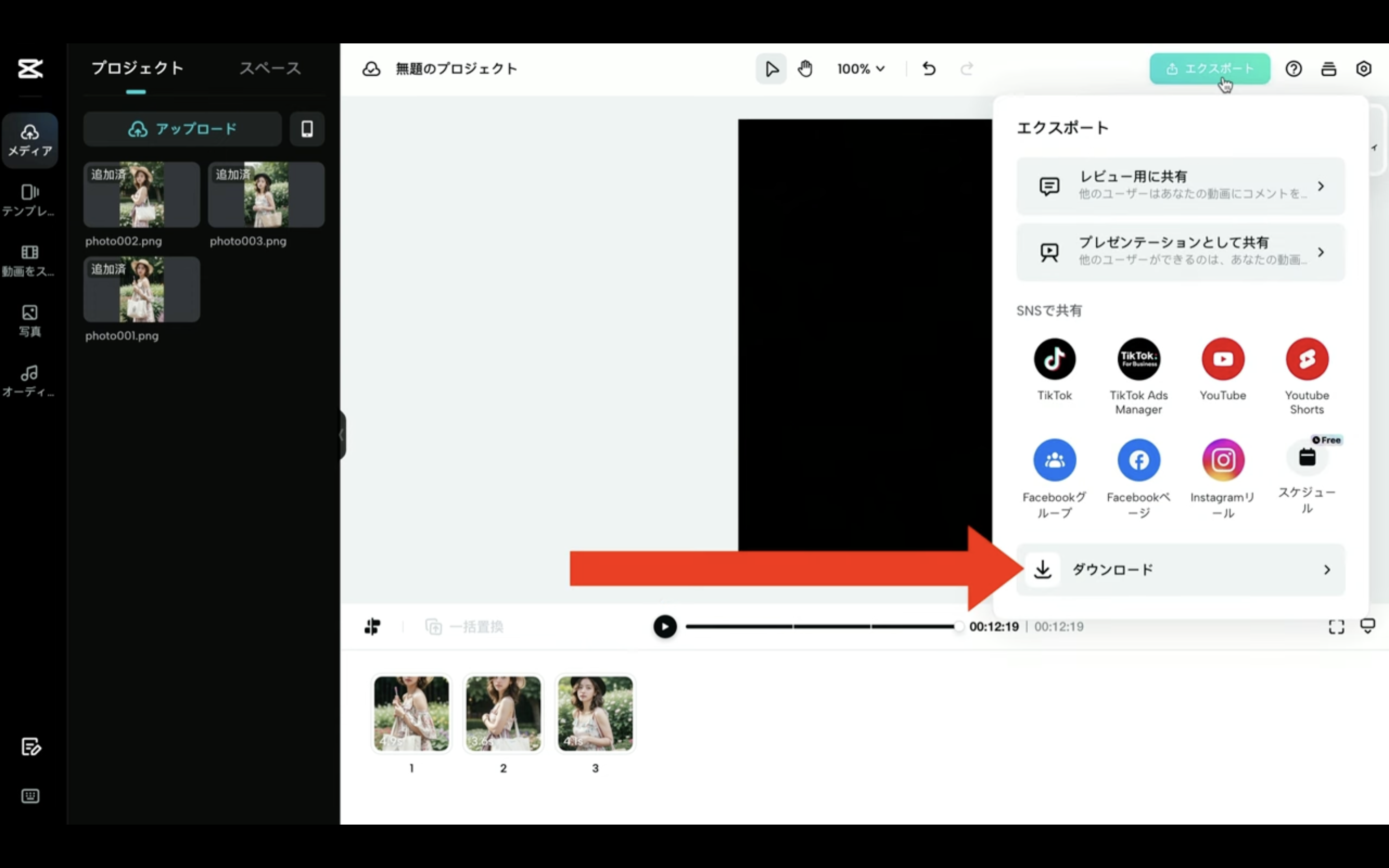
エクスポートボタンをクリックするとメニューが表示されるので、その中から「ダウンロード」を選択します。

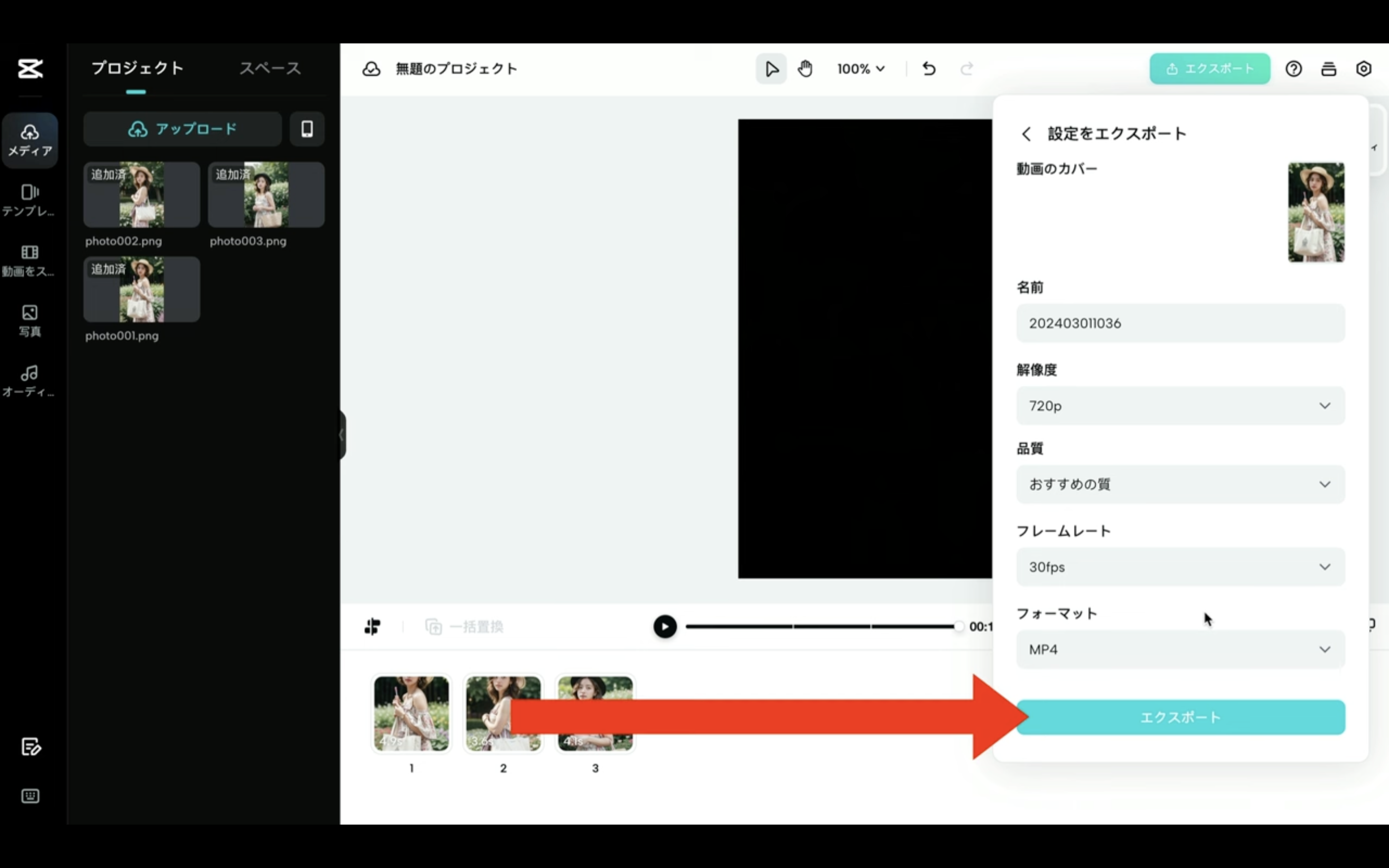
次に名前や解像度などを設定します。
この動画ではこのままの設定で解説を進めます。
エクスポートボタンをクリックします。

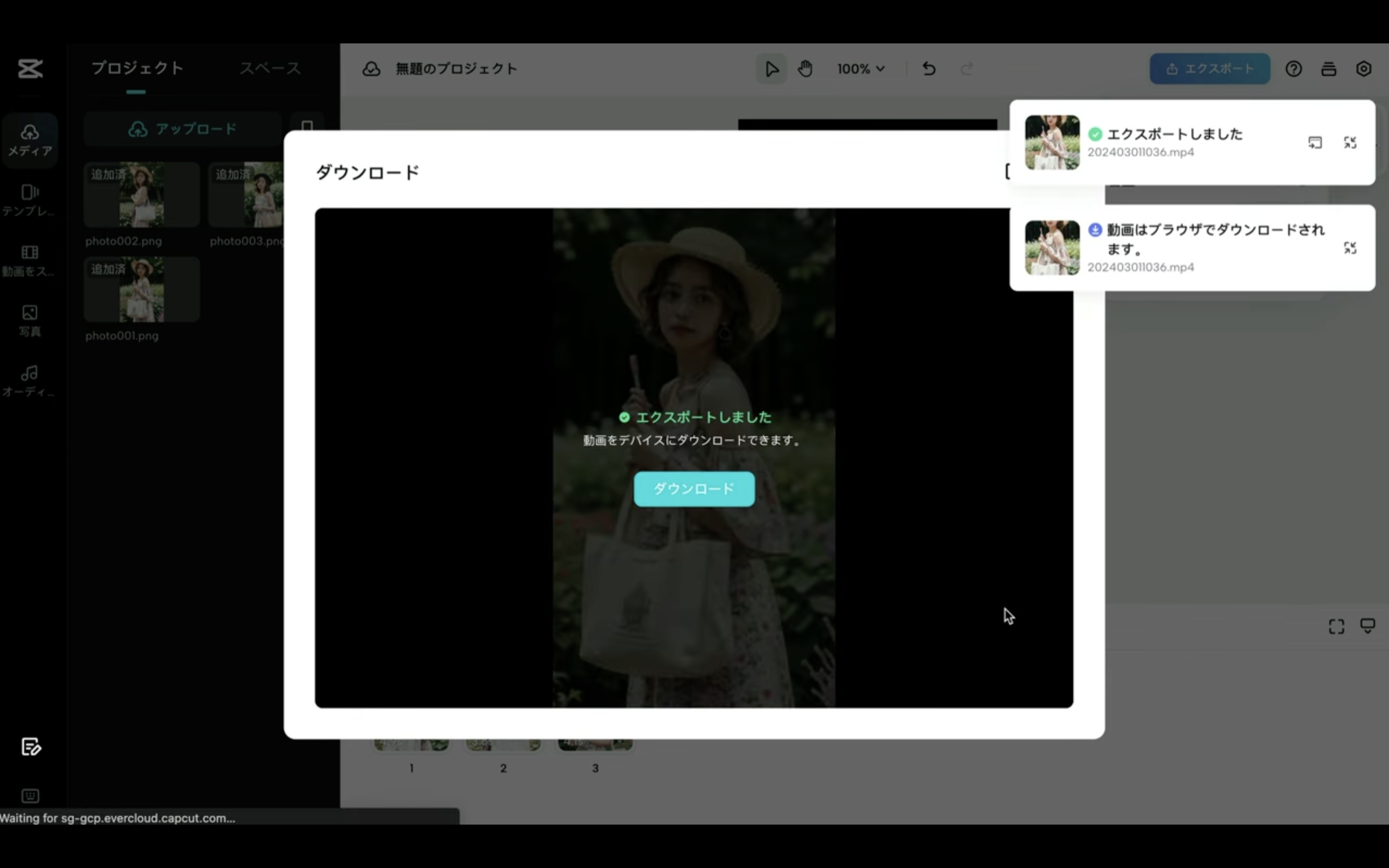
そうすると、動画ファイルのダウンロード処理が開始されます。
この処理には数分程度かかりますので、しばらく待っていると自動的に動画ファイルがパソコンにダウンロードされます。

このようにキャップカットを使うと簡単に画像ファイルのスライドショ動画を生成することができます。
是非お試しください。










