▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はStable Cascadeを使って画像を生成する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
目次
Stable Cascadeを使って画像を生成する方法について
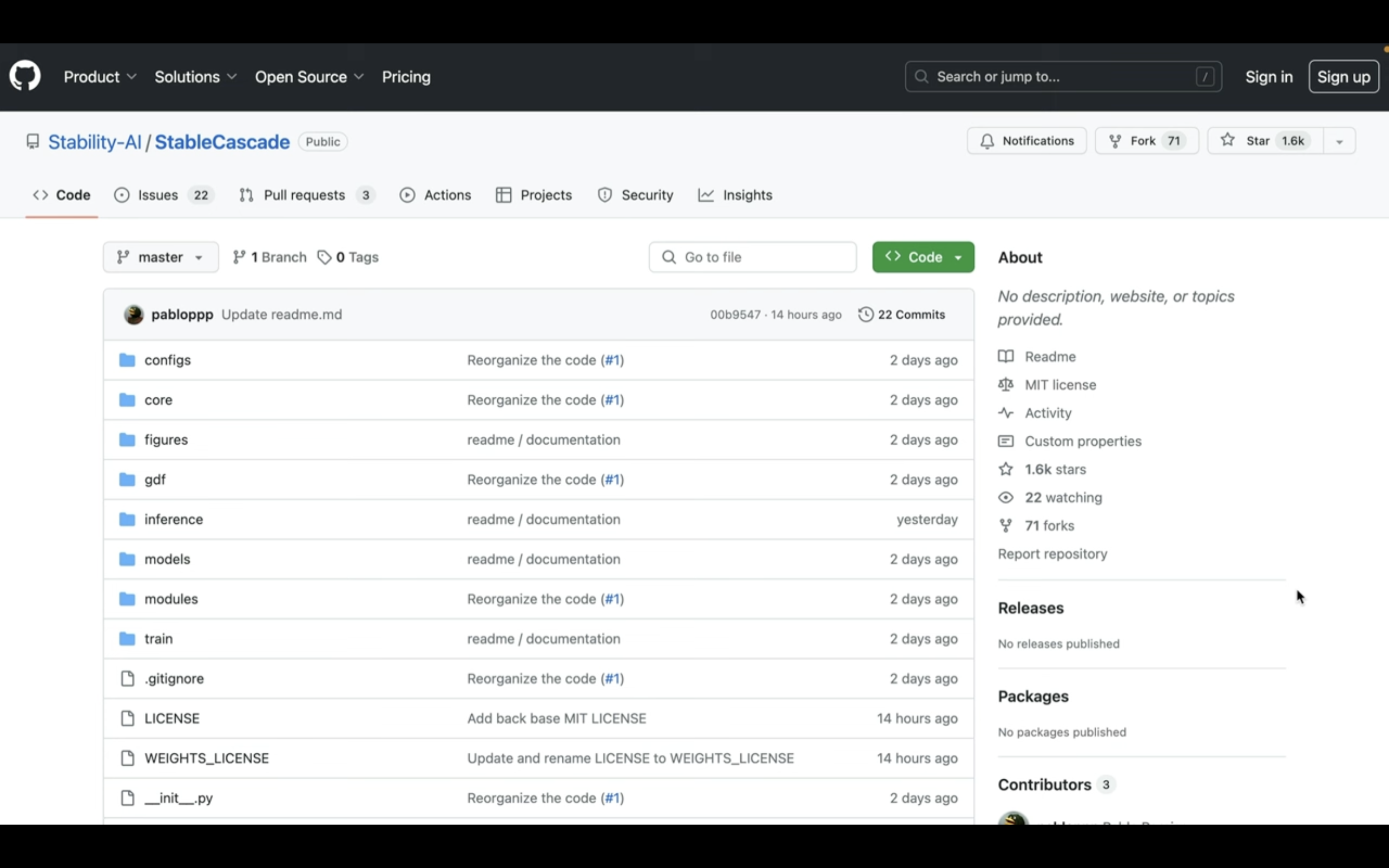
Stable Cascadeのソースコードは公開されています。

この動画ではこのStable CascadeのコードをGoogle Colabで動作させていきます。
もしもGoogle Colabというキーワードが分からない場合は詳細を解説している記事のリンクを以下に貼っておきますので、そちらをご確認ください。
Google Colabのサイトにアクセス

ここからの流れは下記に詳細リンクを貼っておきますので、そちらからご参照ください。
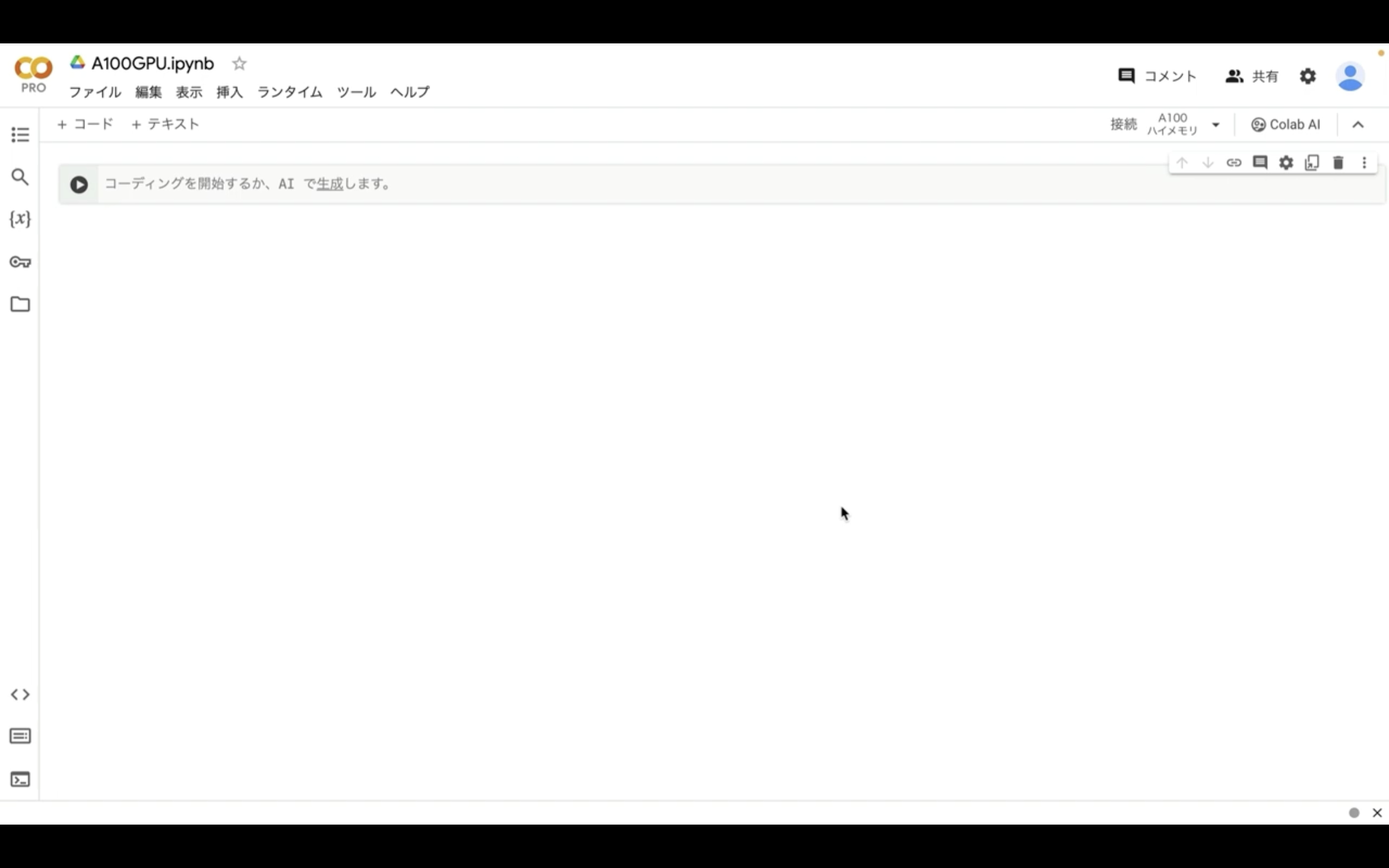
上記の記事では、ハードウェアアクセラレーターはT4GPUですが、今回はA100 GPUを選択します。
A100 GPUを選択した場合はハイメモリーの設定が自動的に有効になります。
なお、無料版のGoogle ColabではA100 GPUは選択できません。

これでGoogle Colabでコードを実行するための準備が整いました。
Google Colabでコードを実行
下記に貼ってあるテキストをコピーします。
!pip install git+https://github.com/kashif/diffusers.git@wuerstchen-v3
!pip install -U accelerate torch torchvision
!pip install gradio==4.17.0
!wget https://archive.creativaier.com/stable_cascade/app.zip
!unzip app.zip
!rm -rf app.zip
!python app.py
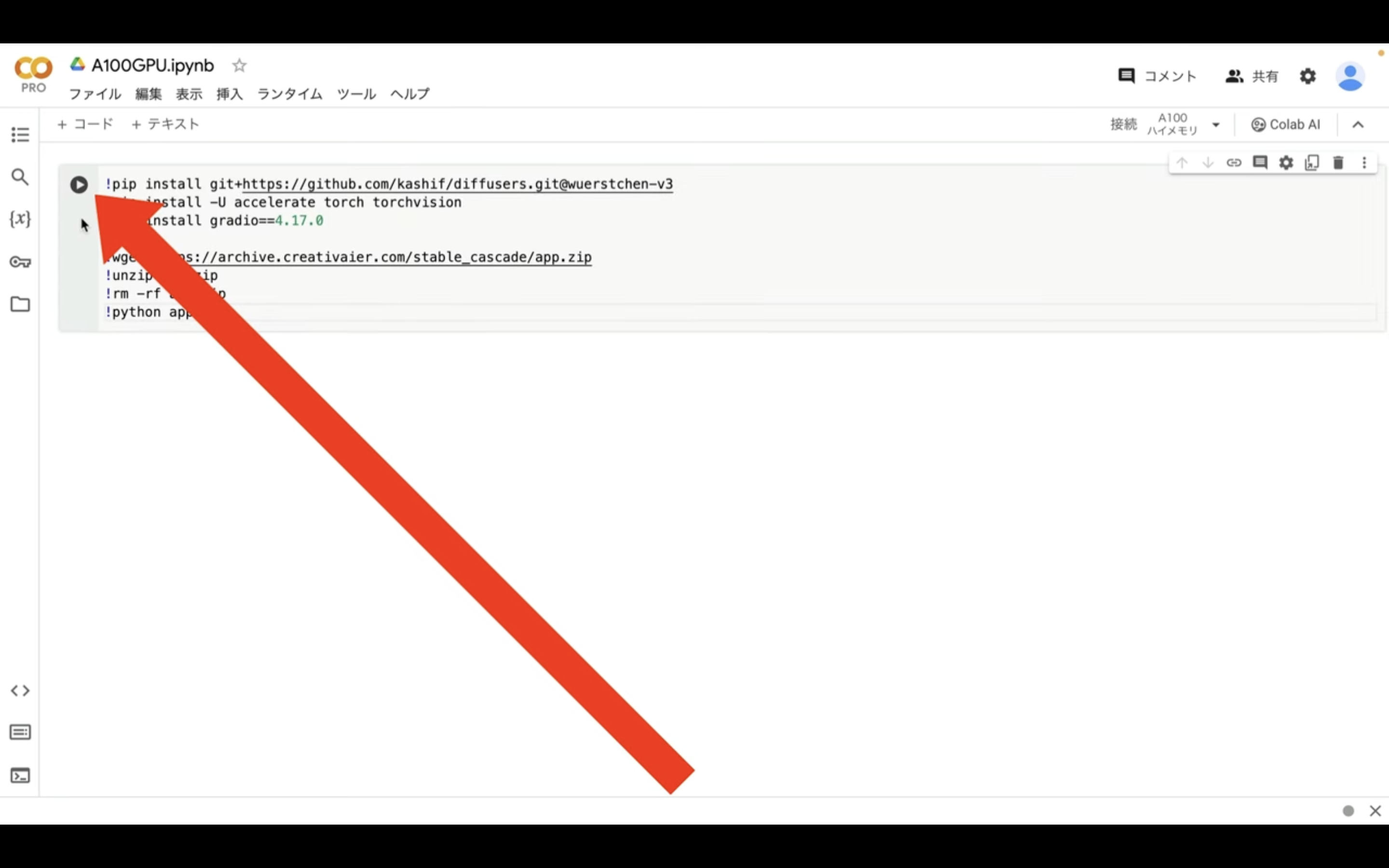
テキストをコピーしたら、Google Colabの画面に戻り、テキストボックスに先ほどコピーしたテキストを貼り付け、再生ボタンを押します。

これで貼り付けたテキストの内容が実行されます。
この処理には5分以上かかると思います。
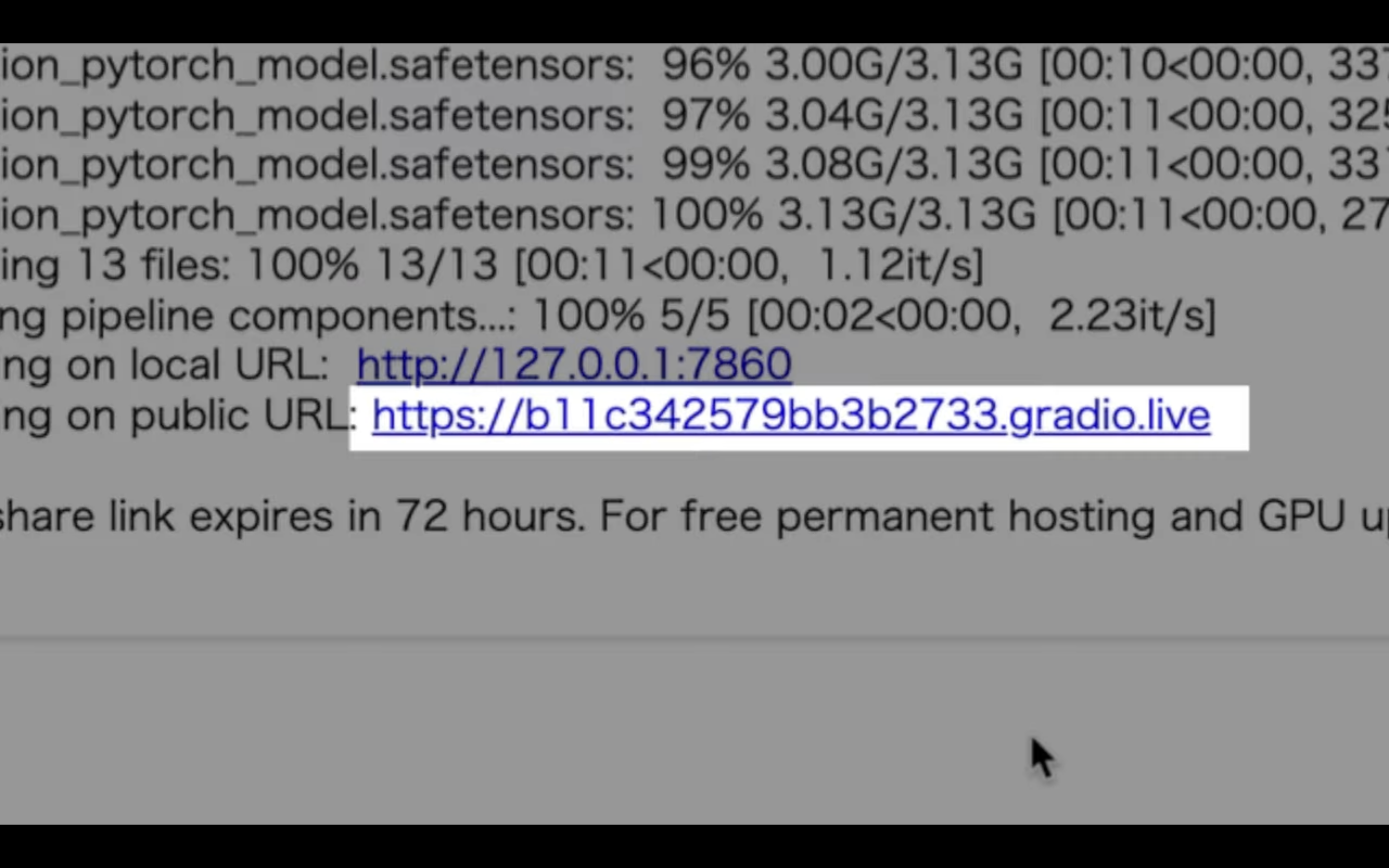
しばらく待っているとこのようなリンクが表示されます。

このリンクをクリックします。
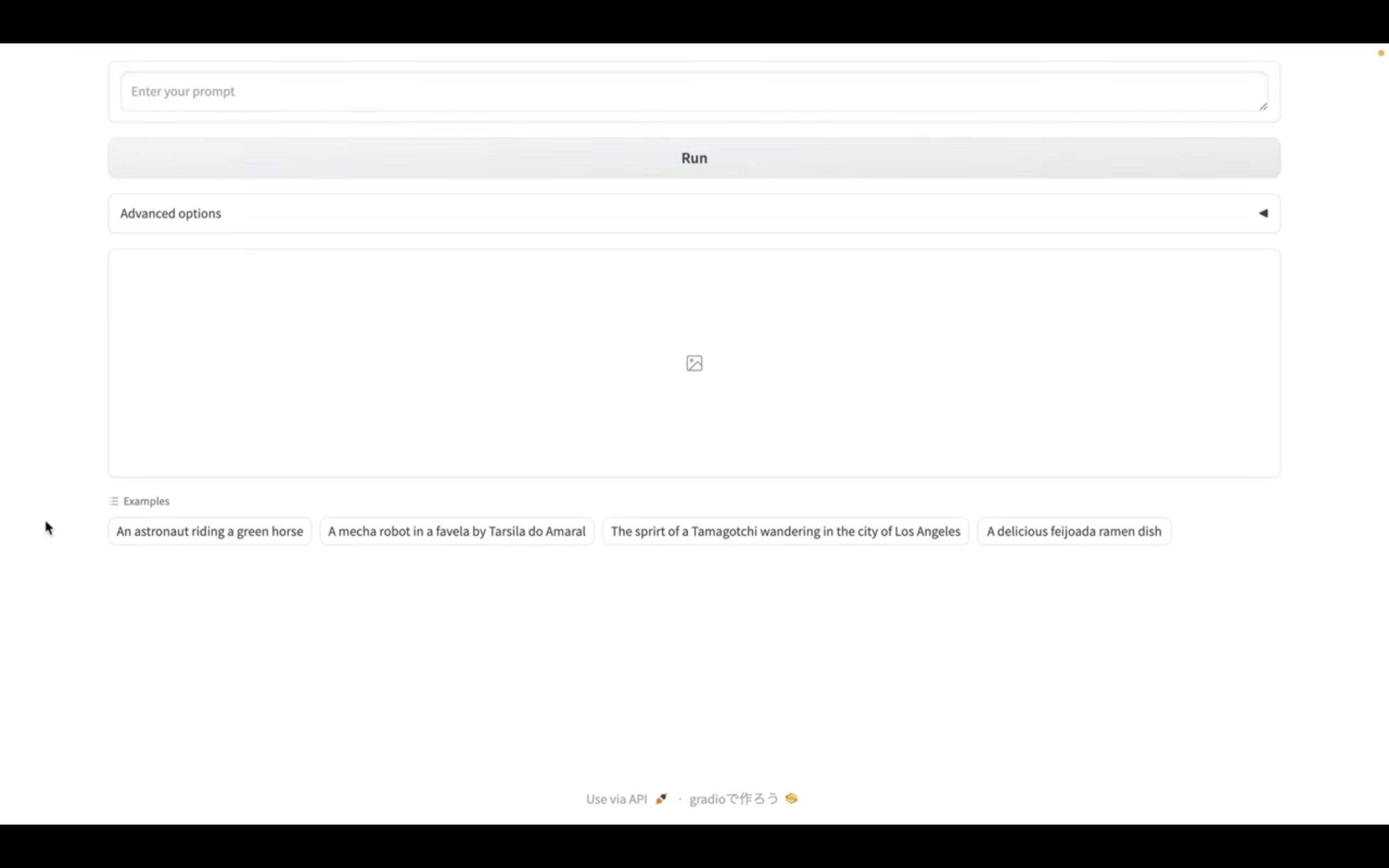
そうするとStable Cascadeの操作画面が表示されます。

Stable Cascadeの操作
この画面ではあらかじめ画像を生成するためのサンプルの指示テキストが用意されています。
今回はこちらのテキストを試してみましょう。

サンプルのテキストをクリックします。

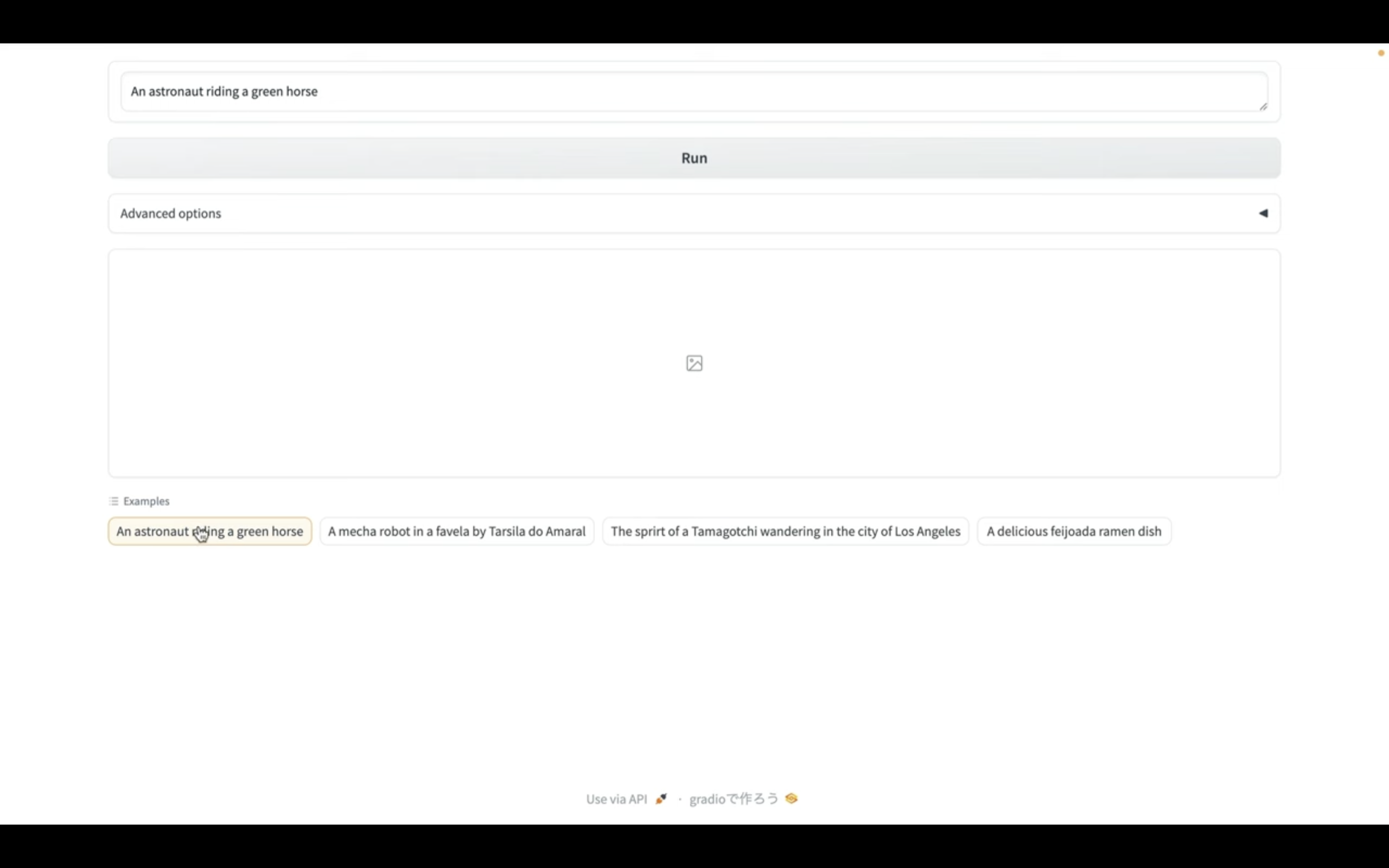
そうするとテキストボックスにサンプルのテキストが設定されます。

この英語の文章は「緑の馬に乗る宇宙飛行士」という意味の内容になっています。
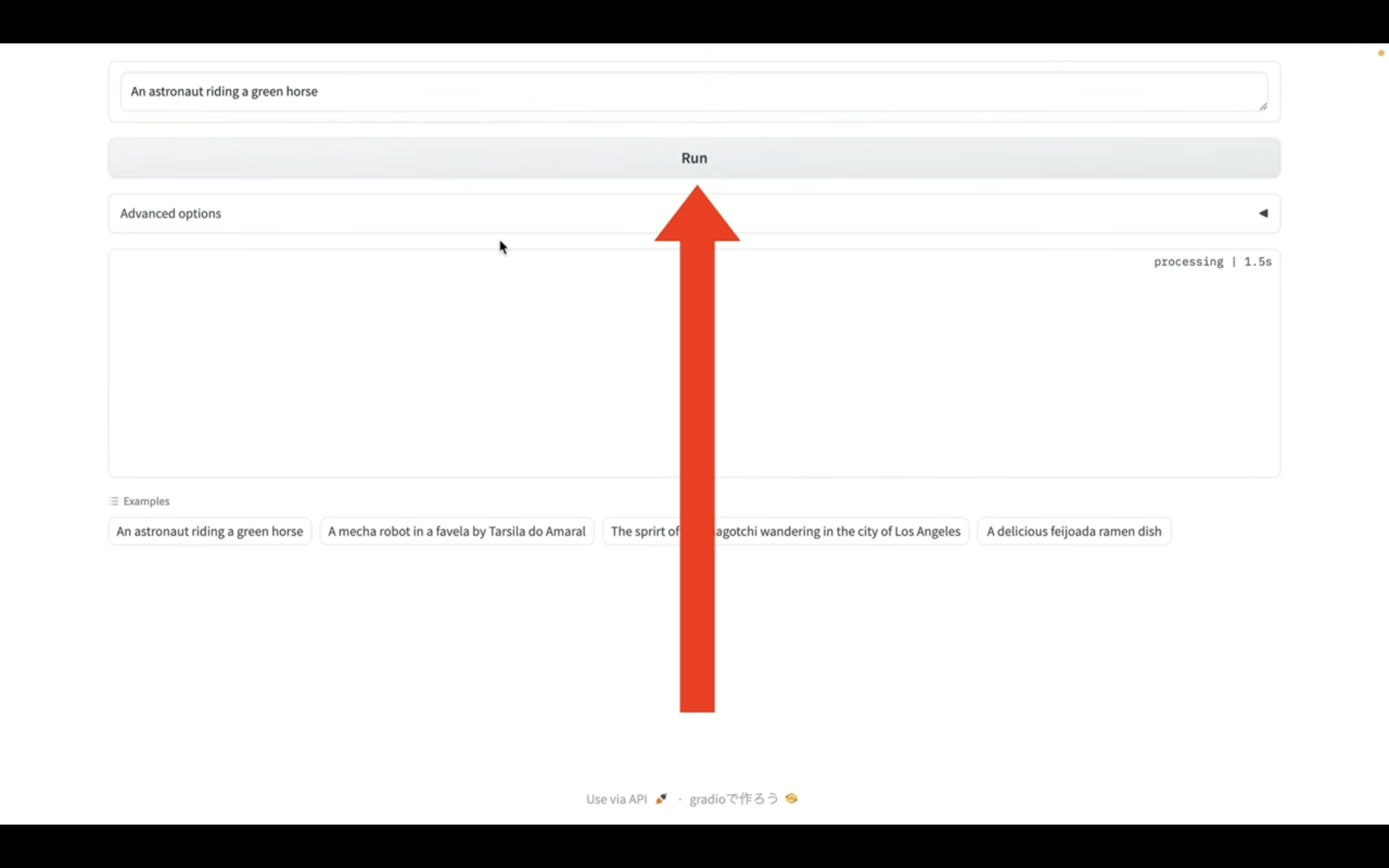
テキストを設定したら、「Run」ボタンをクリックします。

そうすると画像の生成処理が開始されます。
画像が生成されるまでしばらく待ちます。
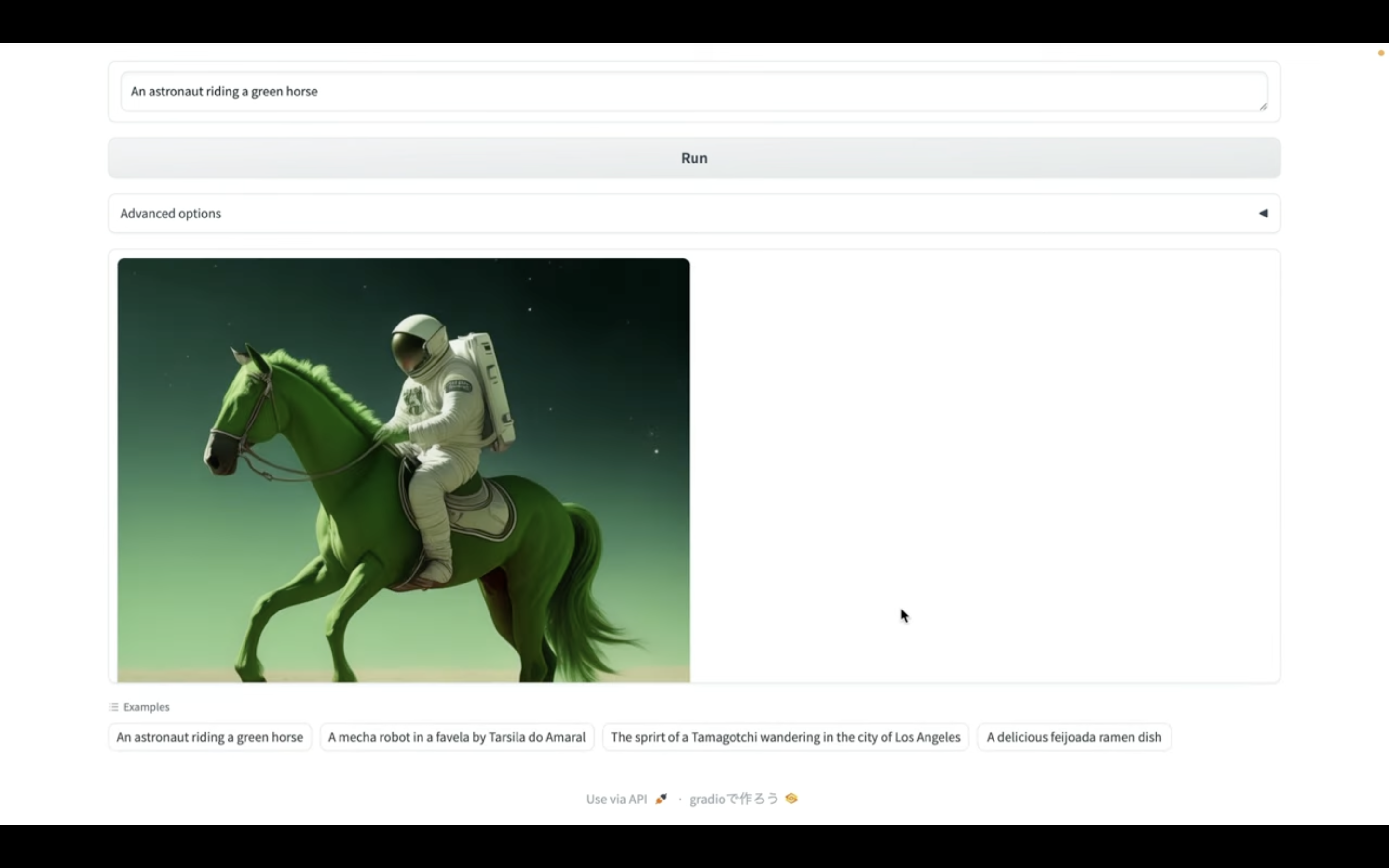
しばらく待っているとこのような画像が生成されました。

期待した通り、緑の馬に乗る宇宙飛行士の画像が生成されています。
是非お試しください。










