▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はTensorArtのText2Animateの利用方法について解説します。

これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
TensorArtのText2Animateでアニメーション動画を作成する方法とは?
では早速ですが、まずはTensorArtの公式サイトにアクセスします。

TensorArtへのリンクは以下に貼っておきますので、そちらをご確認ください。
サイトにアクセスしたら、ログインをクリックします。

いくつかサインアップの方法はありますが、Googleアカウントを利用するのが簡単なのでおすすめです。
Googleでログインと書かれているボタンをクリックします。

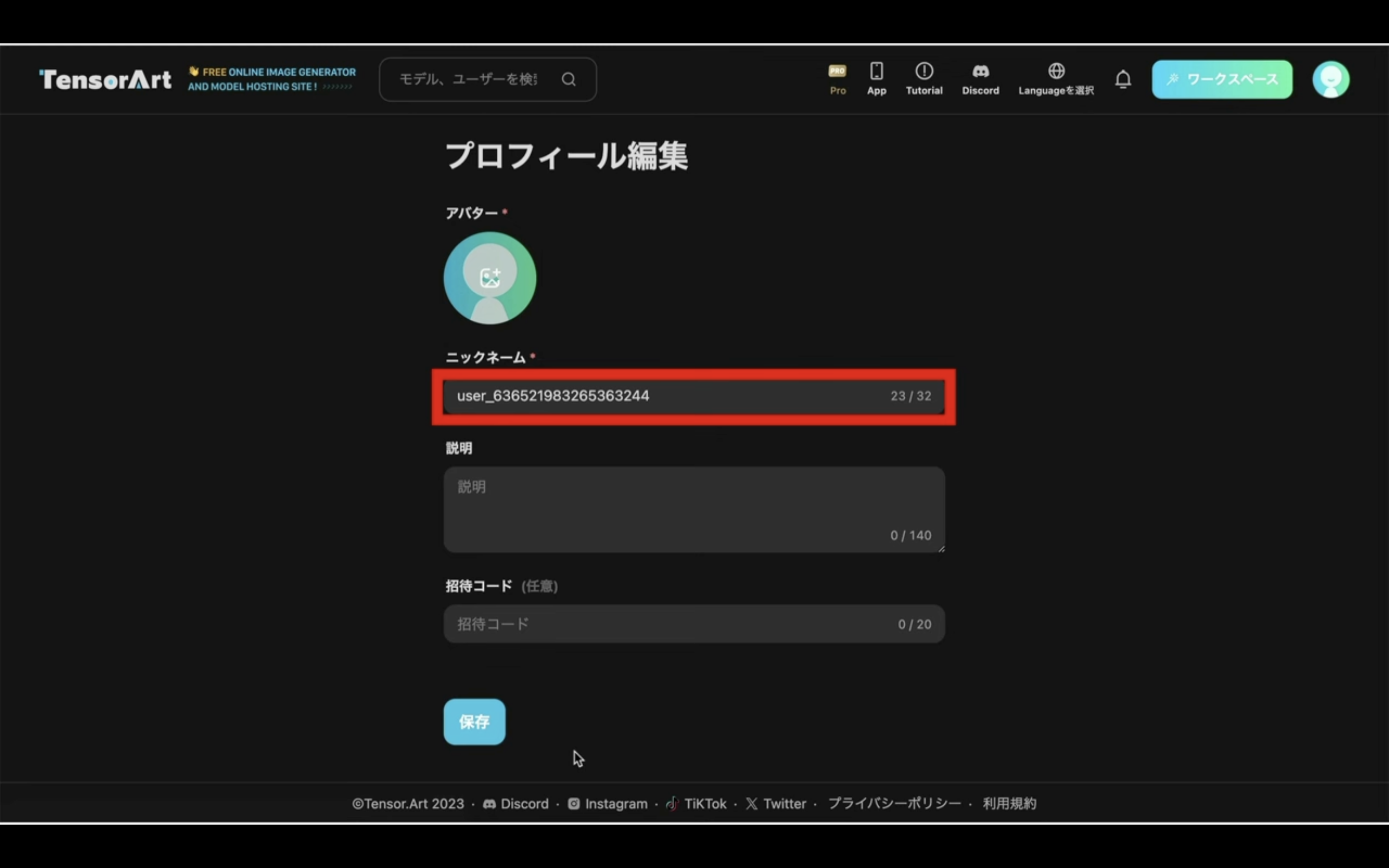
そうするとアカウントの設定画面が表示されるので、項目を設定していきます。

ニックネームは自動で割り当てられますが、変更も可能です。

説明の部分は空欄のままでも問題ありません。

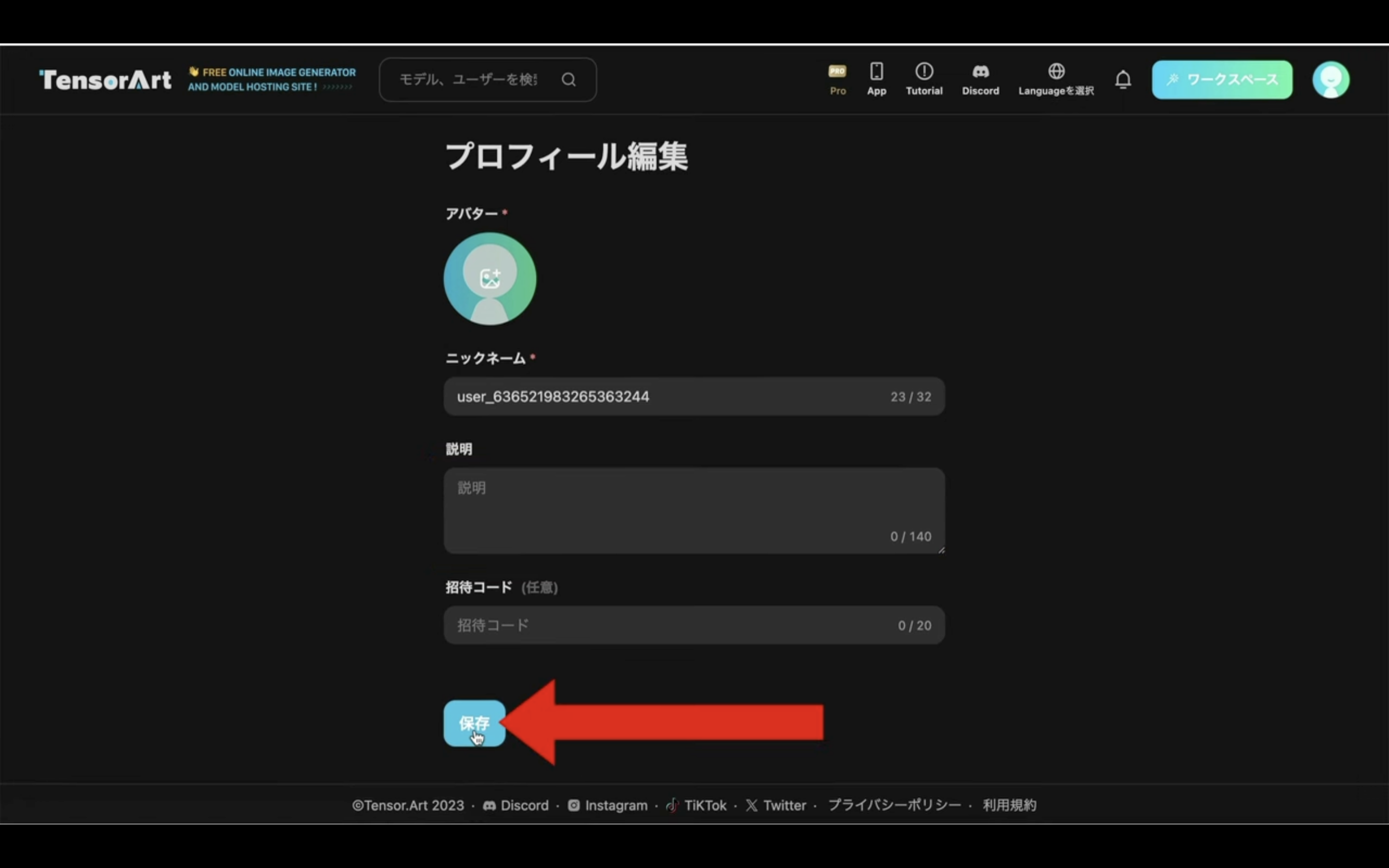
保存と書かれているボタンをクリックします。

そうするとTensorArtのアカウントが作成されます。

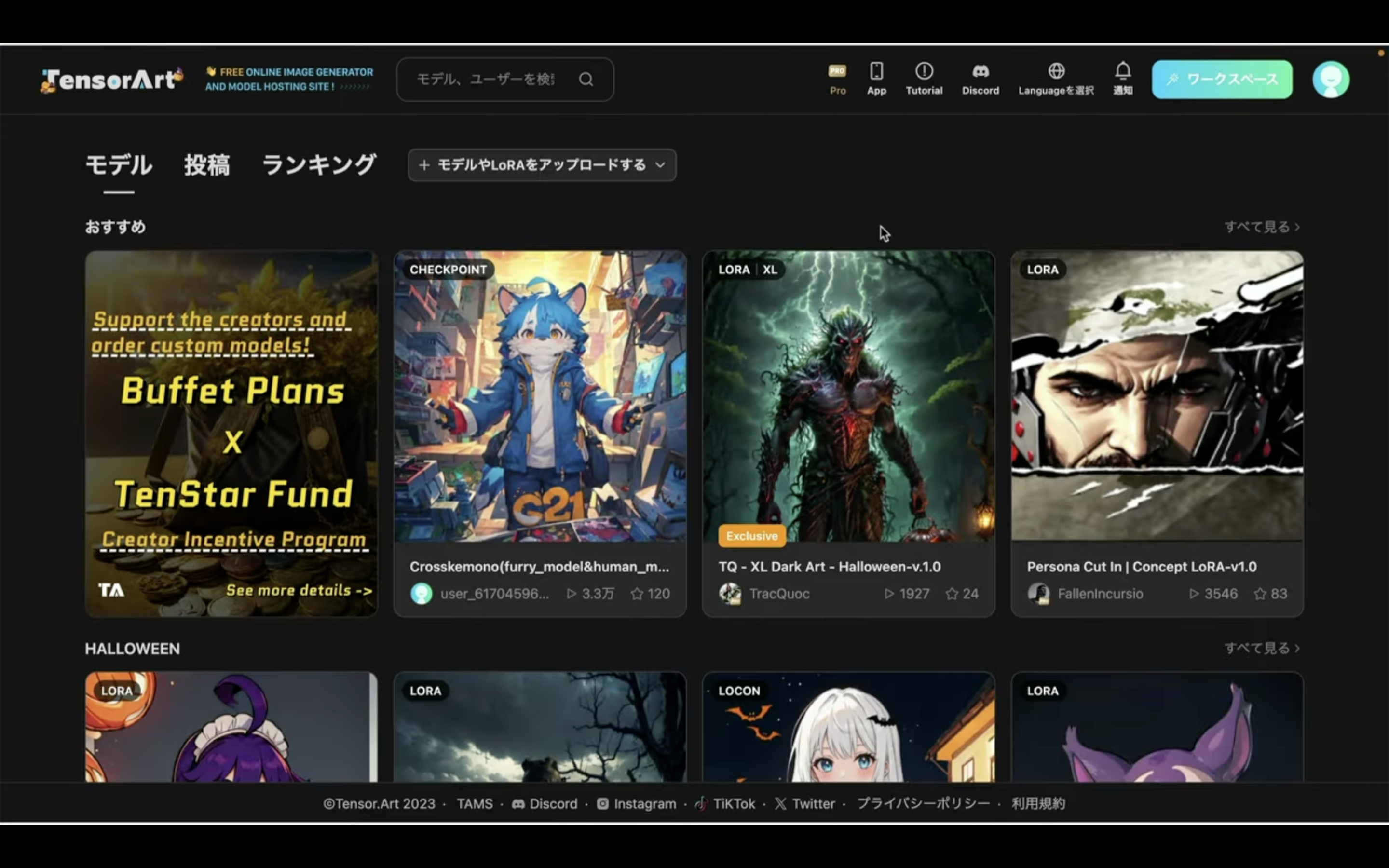
これでTensorArtにログインできます。
それでは早速、TensorArtで画像を生成していきましょう。
TensorArtで画像を生成していきましょう
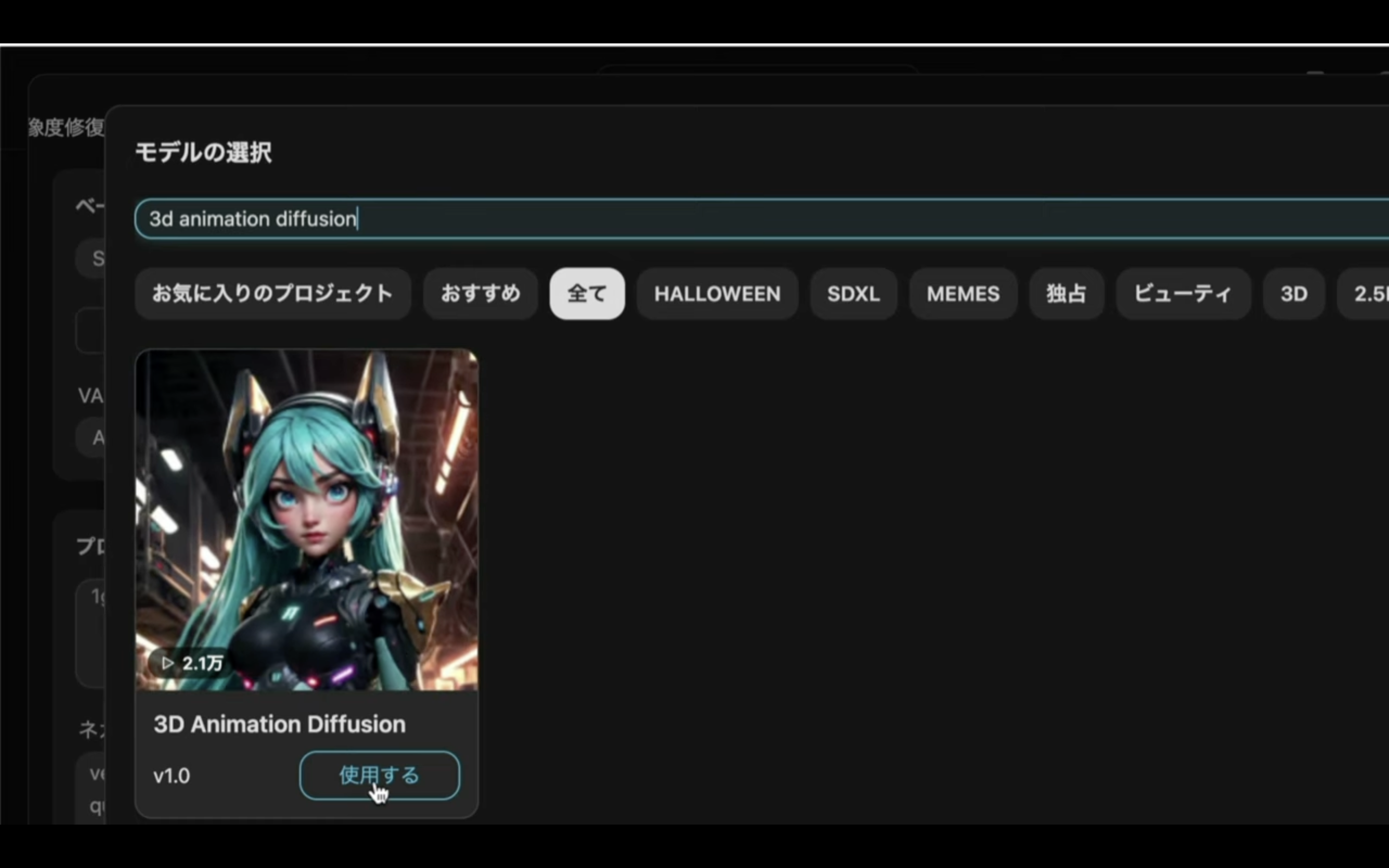
まず、画面の上にある検索窓にモデル名のキーワードを入力します。
今回は3d animation diffusionと入力します。

そうするとキーワードに一致したモデル名が一覧で表示されます。
この中から3D Animation Diffusionを選択します。

そうすると選択したモデルの詳細画面が表示されます。

この画面が表示されたら、実行と書かれているボタンをクリックします。

これで画像を生成するための準備が整いました。

それでは早速、画像を生成していきましょう。
以下に貼ってあるテキストをコピーします。
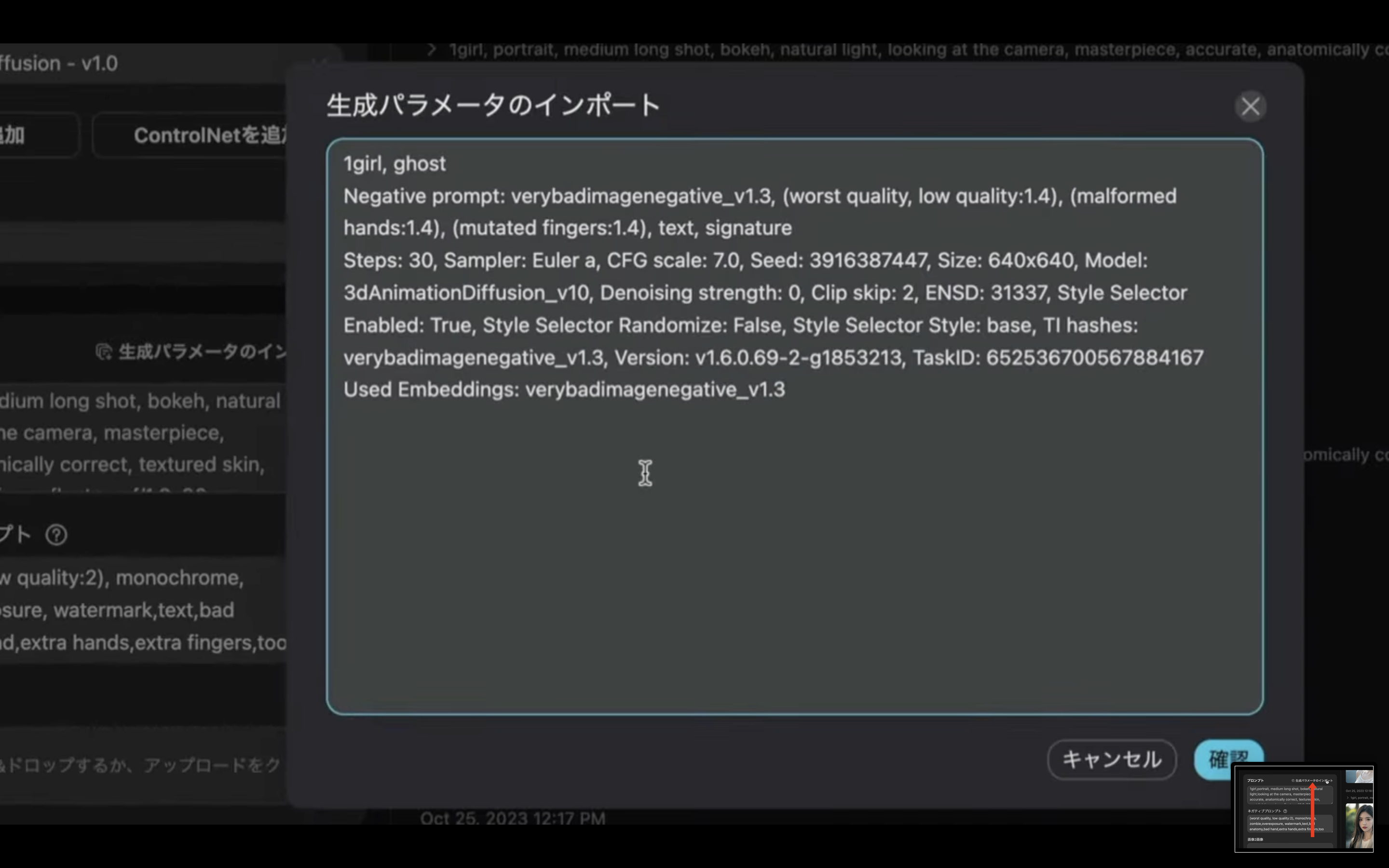
1girl, ghost
Negative prompt: verybadimagenegative_v1.3, (worst quality, low quality:1.4), (malformed hands:1.4), (mutated fingers:1.4), text, signature
Steps: 30, Sampler: Euler a, CFG scale: 7.0, Seed: 3916387447, Size: 640x640, Model: 3dAnimationDiffusion_v10, Denoising strength: 0, Clip skip: 2, ENSD: 31337, Style Selector Enabled: True, Style Selector Randomize: False, Style Selector Style: base, TI hashes: verybadimagenegative_v1.3, Version: v1.6.0.69-2-g1853213, TaskID: 652536700567884167
Used Embeddings: verybadimagenegative_v1.3
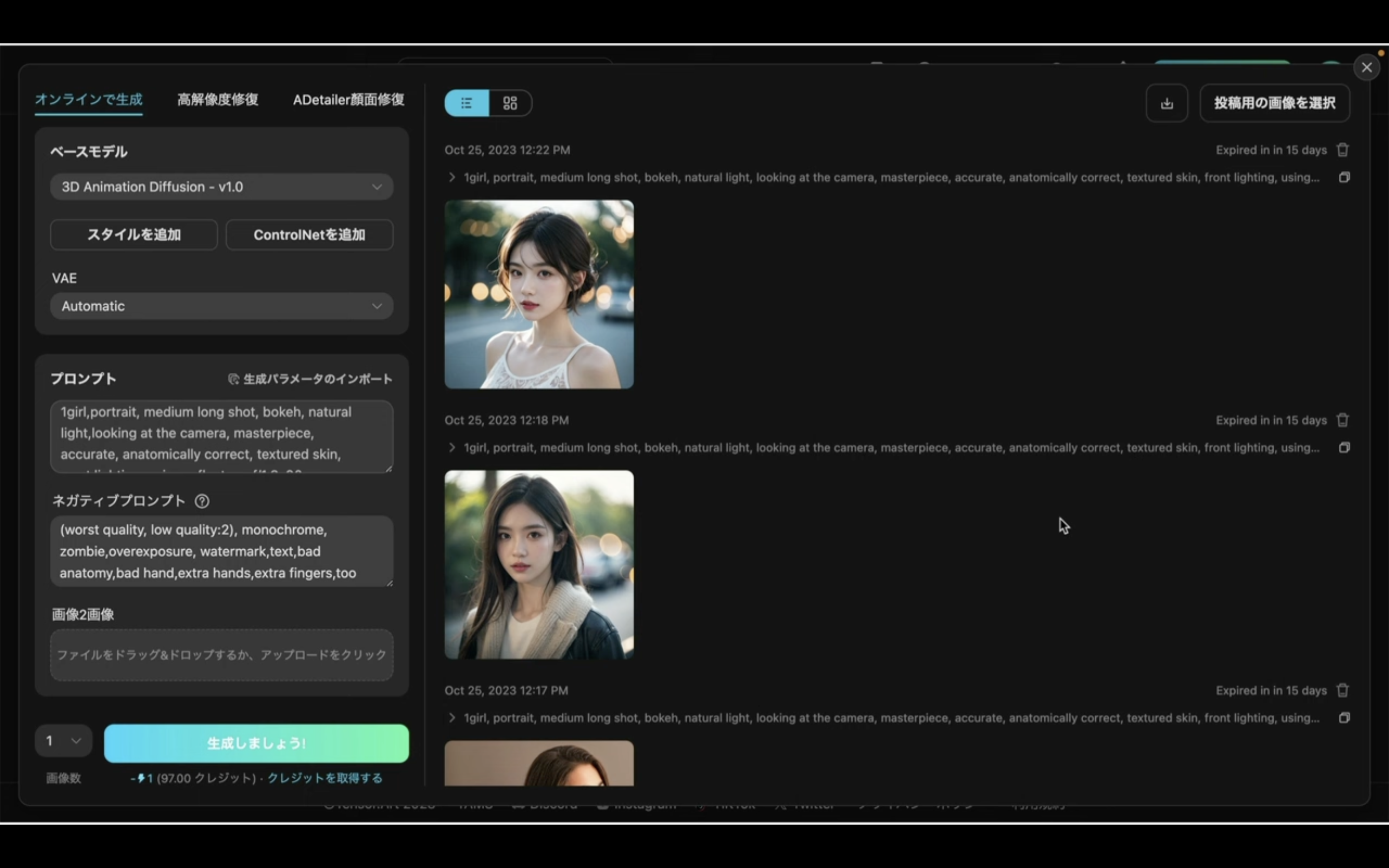
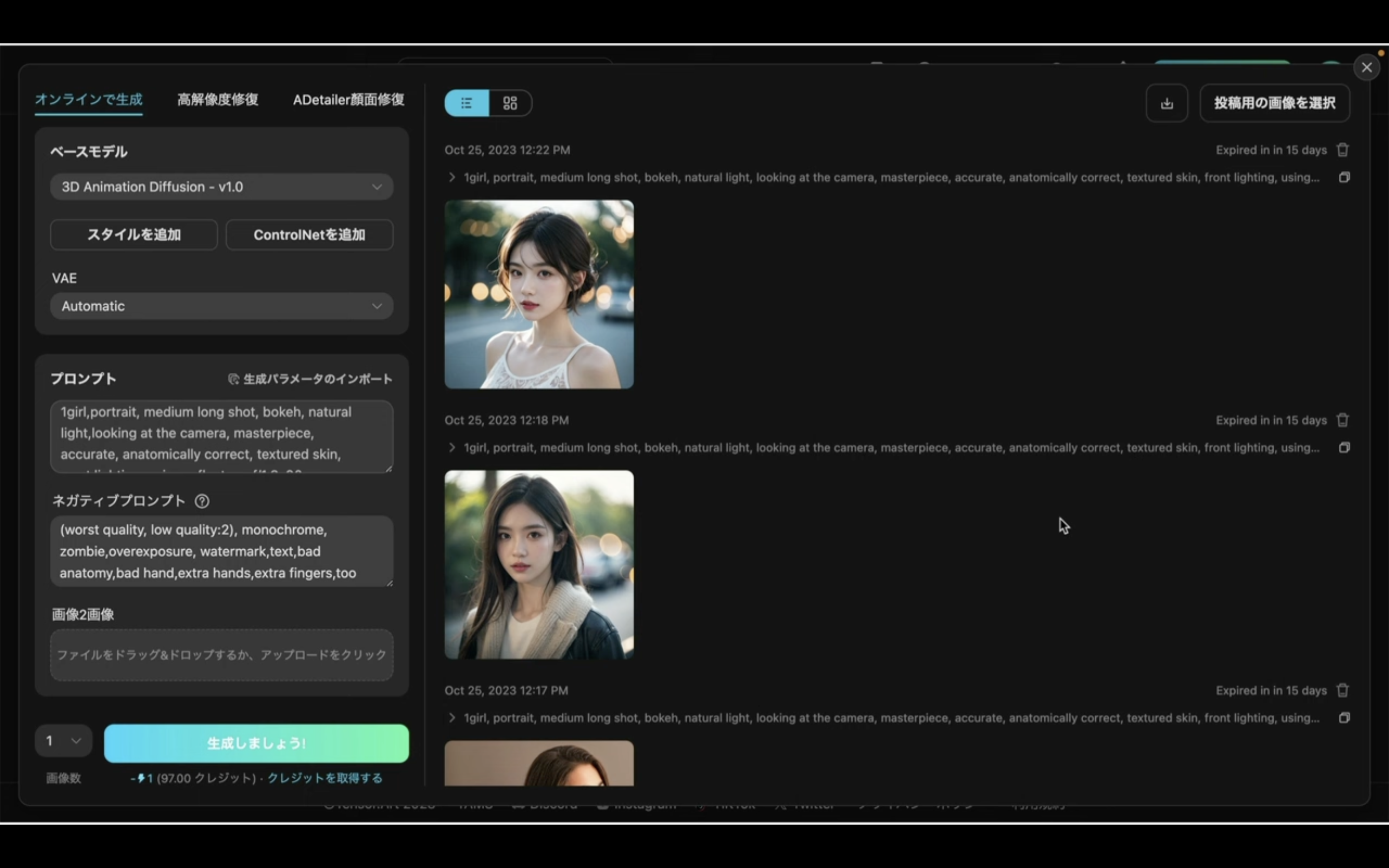
テキストをコピーしたらTensorArtの画面に戻ります。

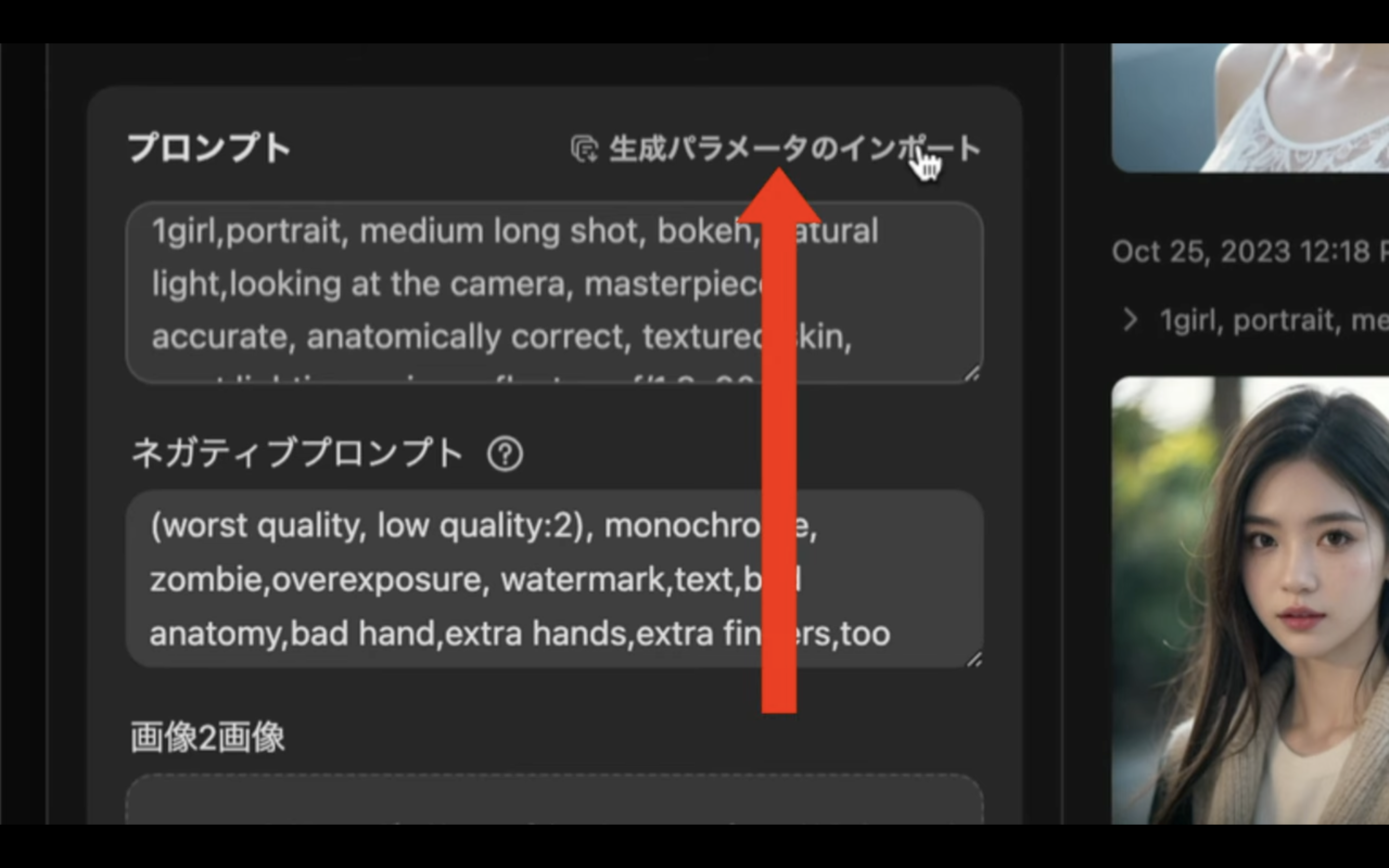
TensorArtの画面に戻ったら、プロンプトと書かれているテキストの右側にある生成パラメーターのインポートをクリックします。

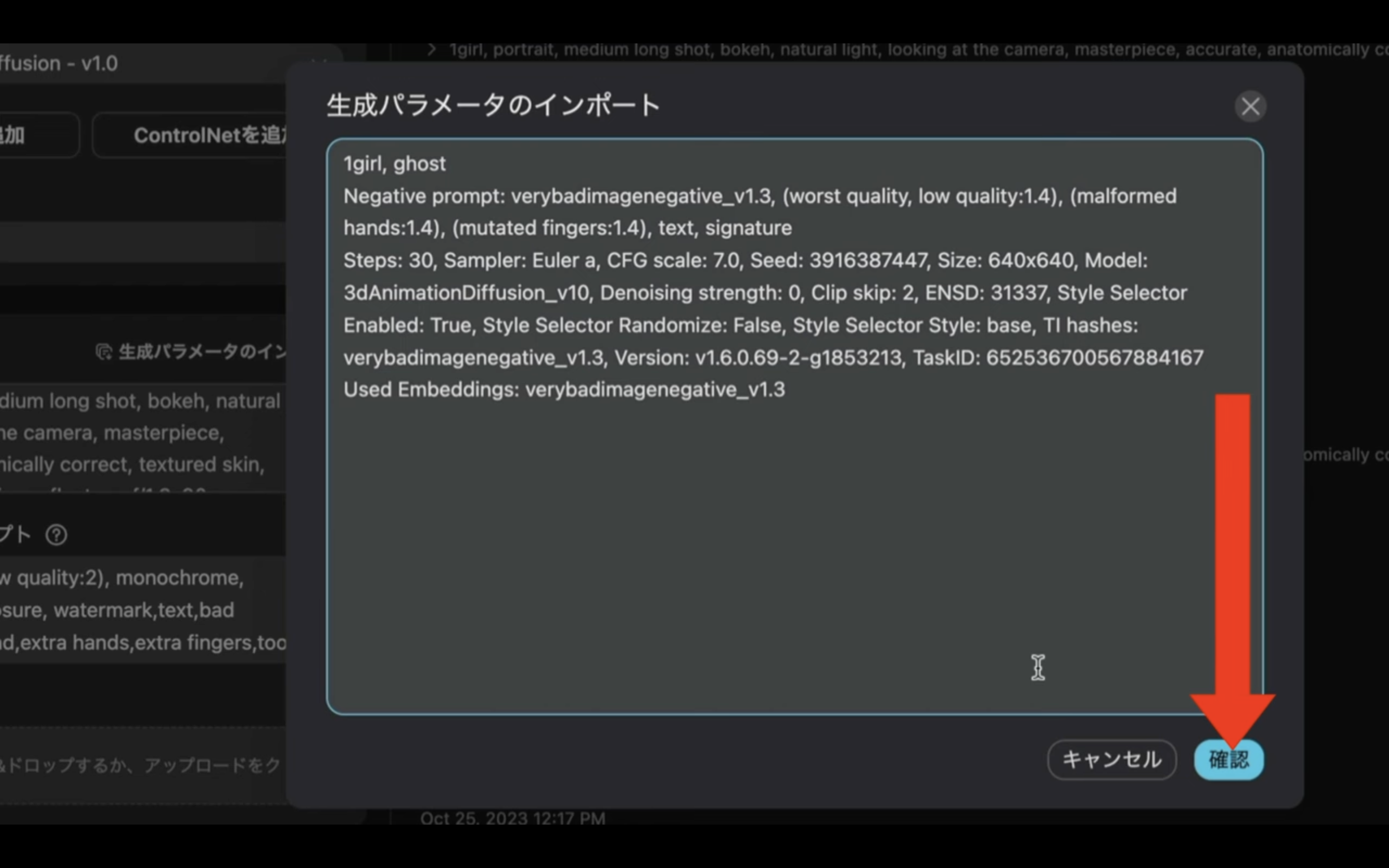
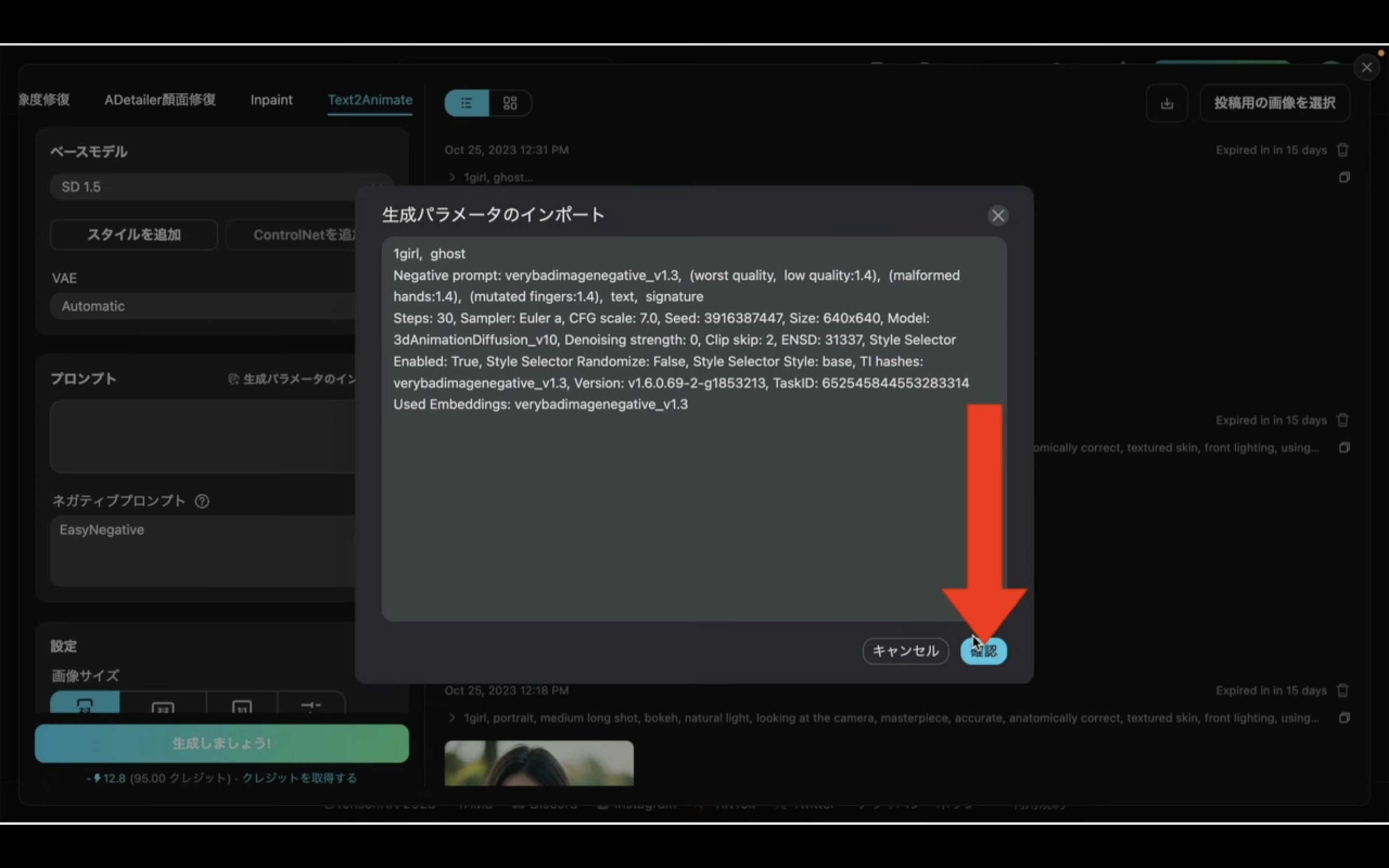
そうすると先ほどコピーしたテキストが貼り付けられた状態でポップアップ画面が表示されます。

ポップアップ画面が表示されたら、確認と書かれているボタンをクリックします。

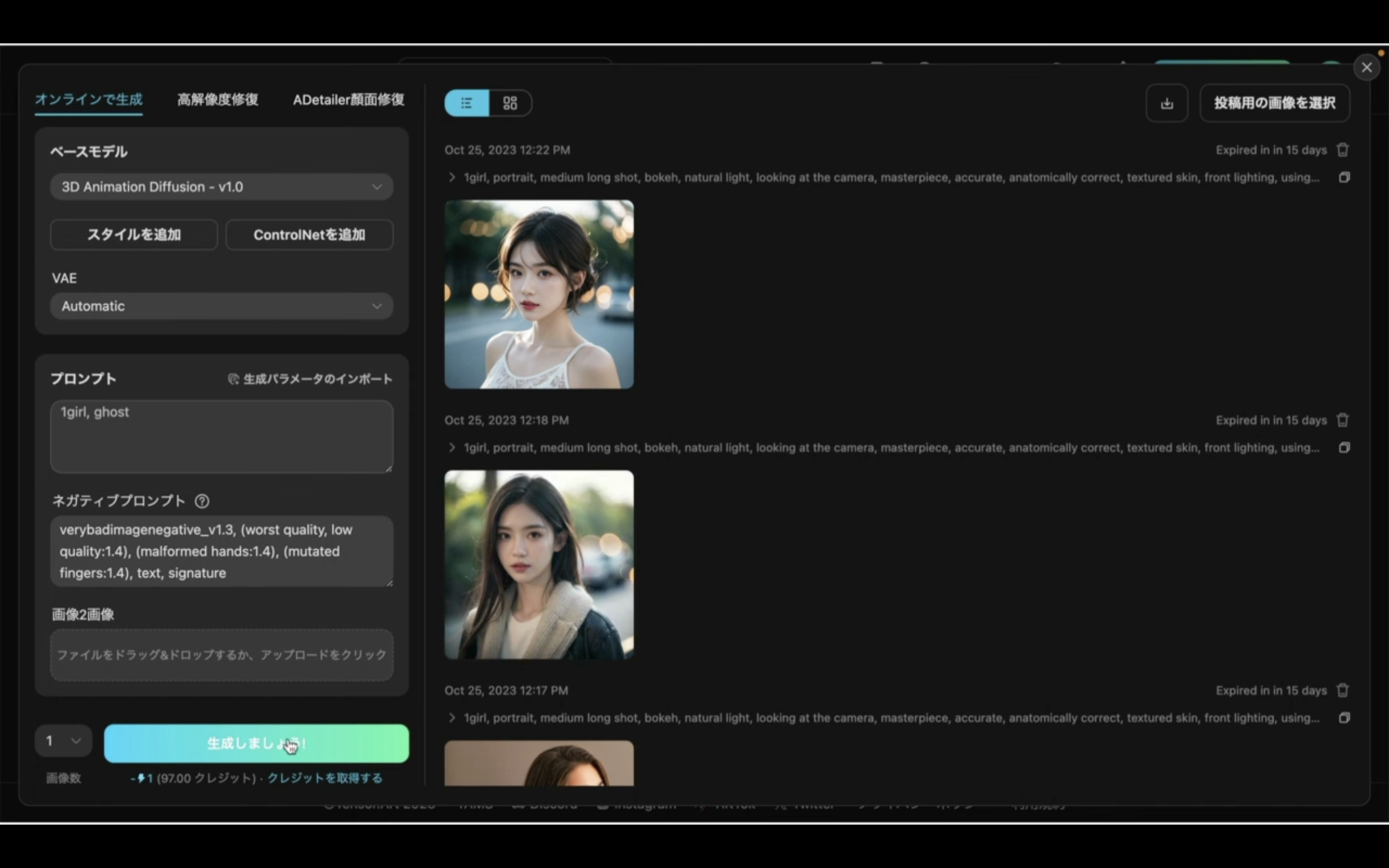
これで画像を生成するための設定がそれぞれの項目に反映されます。

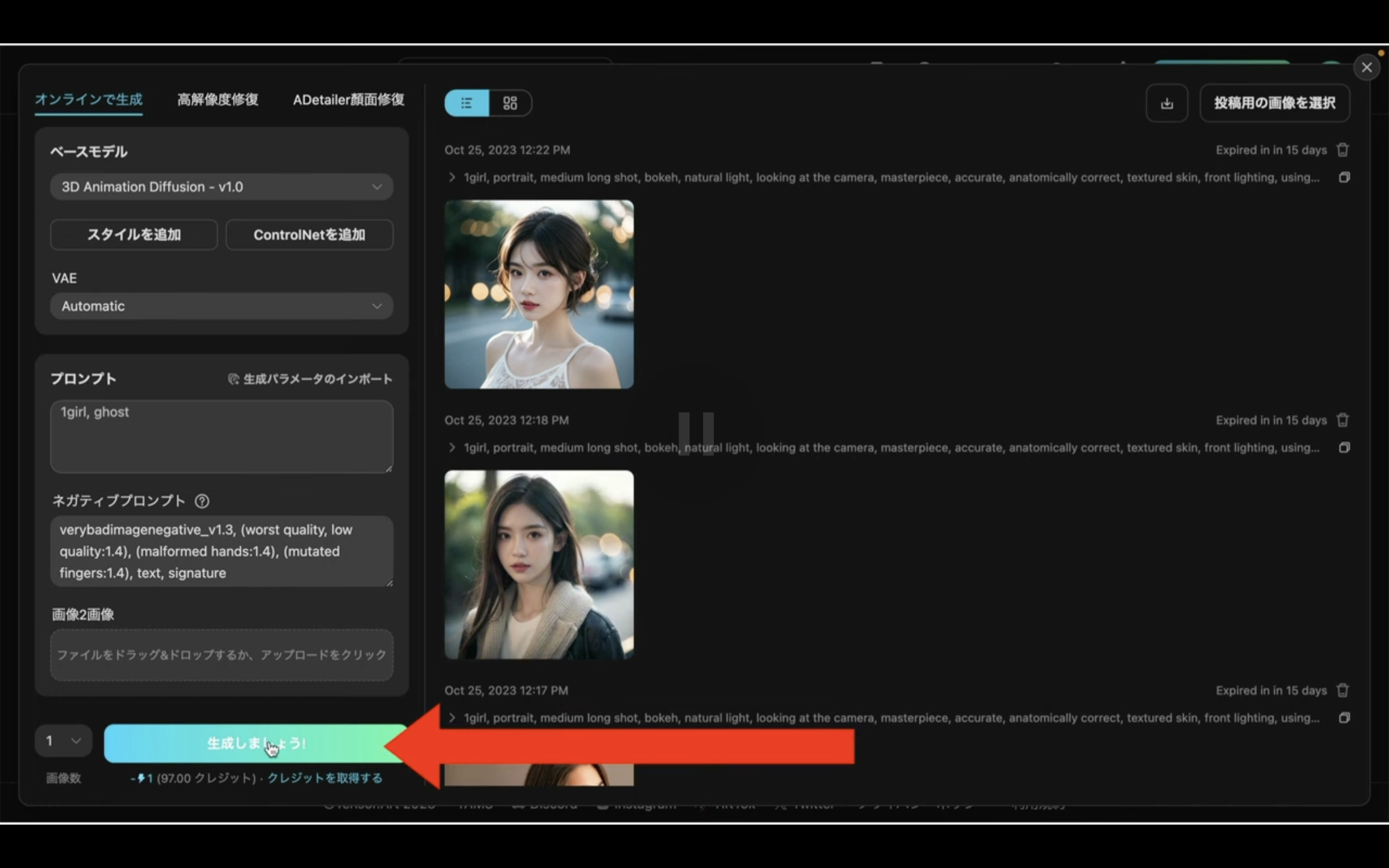
項目が反映されたら、生成ボタンをクリックします。

そうすると画像の生成が開始されます。
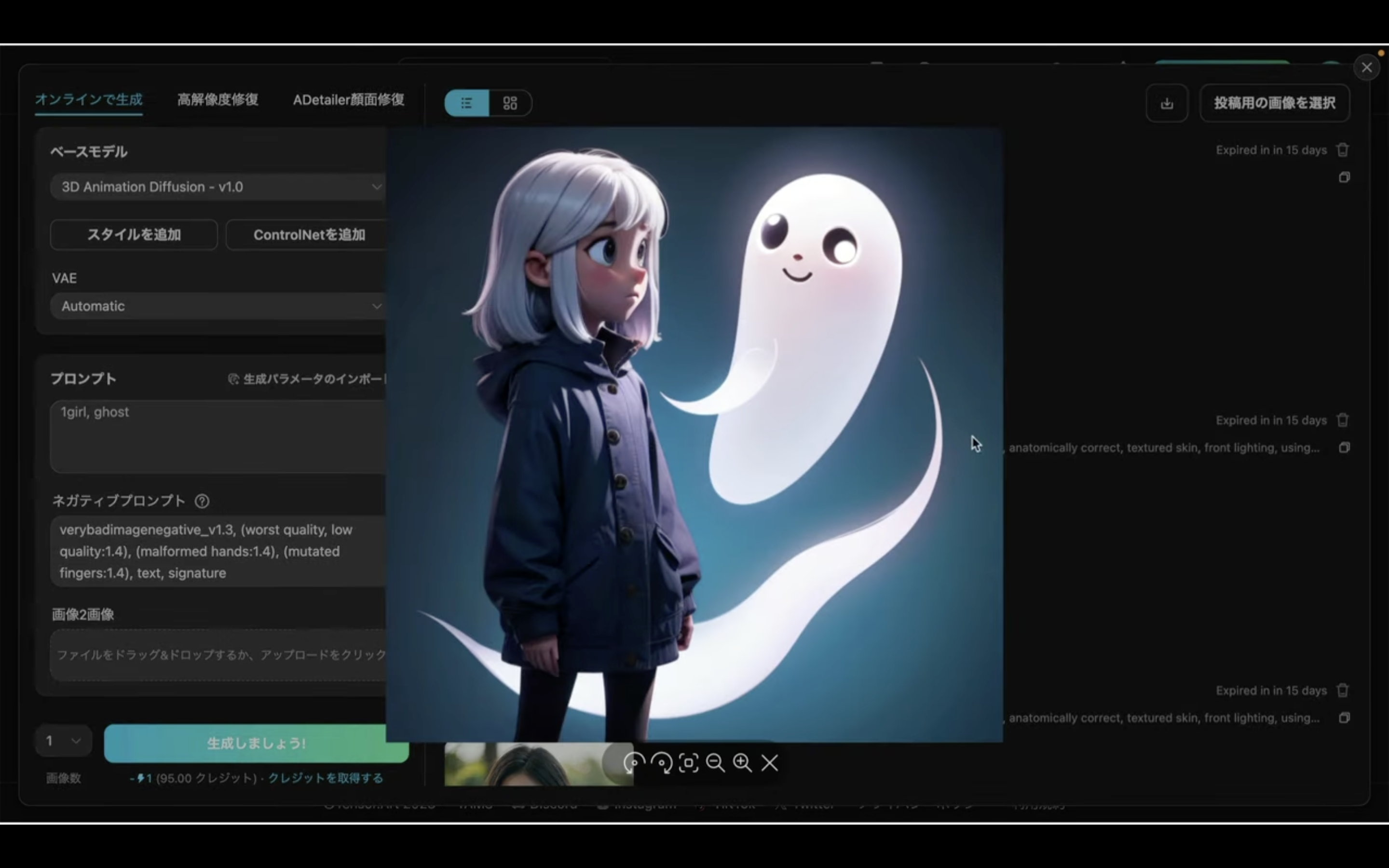
しばらく待っていると、このような画像が生成されました。

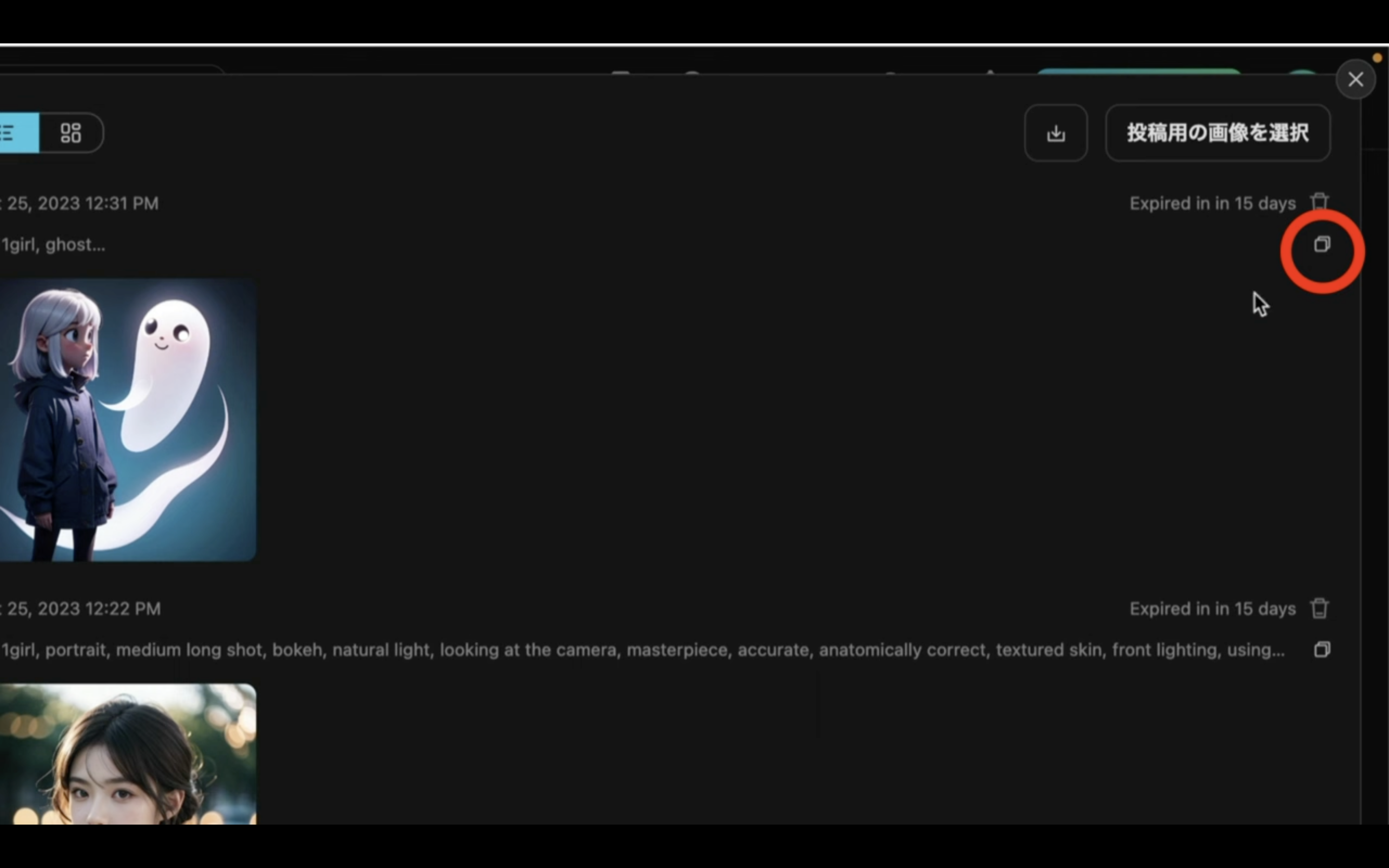
それでは、この画像を元にテキストtoアニメーションを実行してみましょう。
まずは今回作成した画像の右側にあるコピーのマークをクリックします。

これでこの画像を生成するための設定がコピーされます。
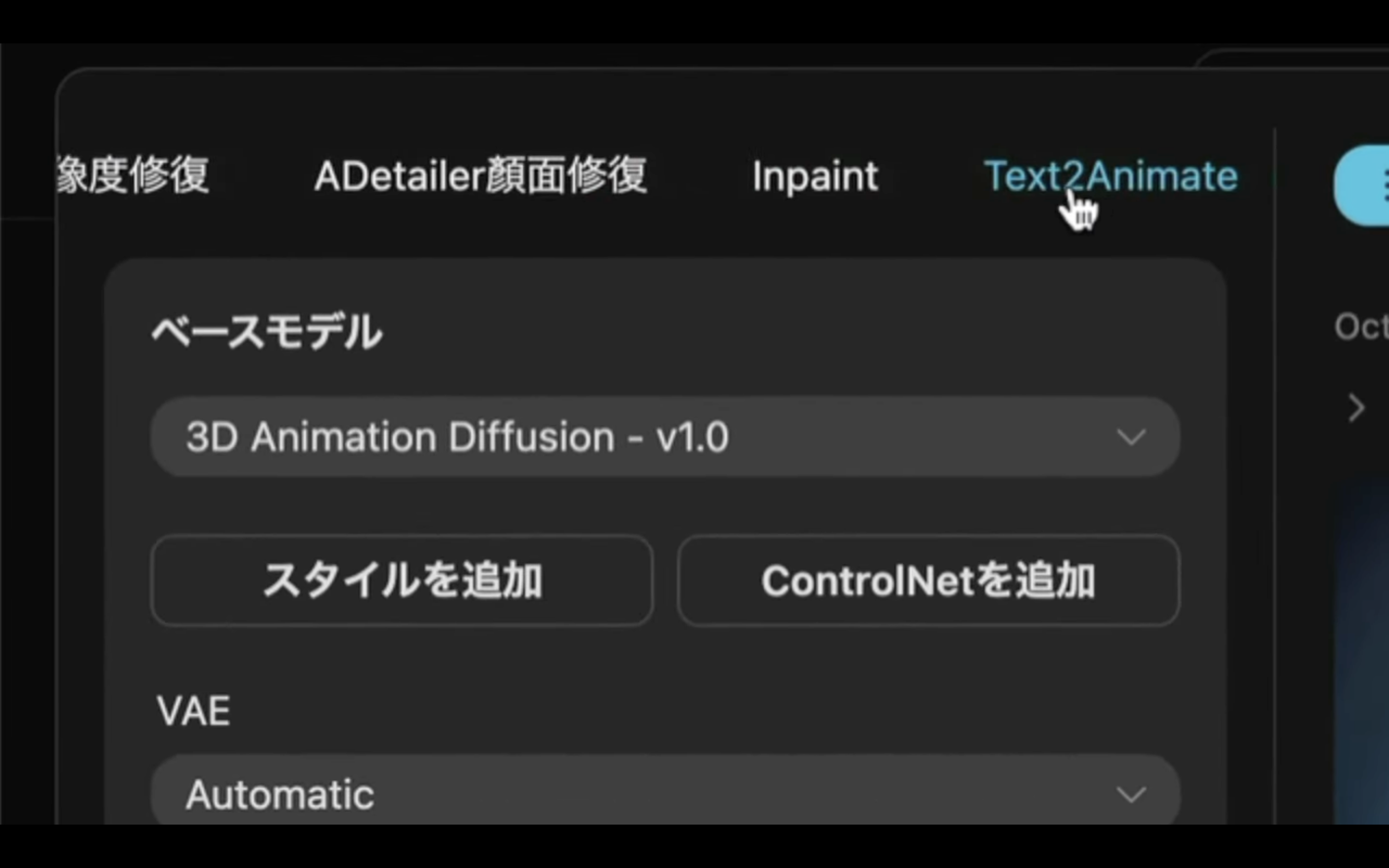
設定をコピーしたら、Text2Animateのタブをクリックします。

これでテキストtoアニメーションの設定画面に切り替えます。

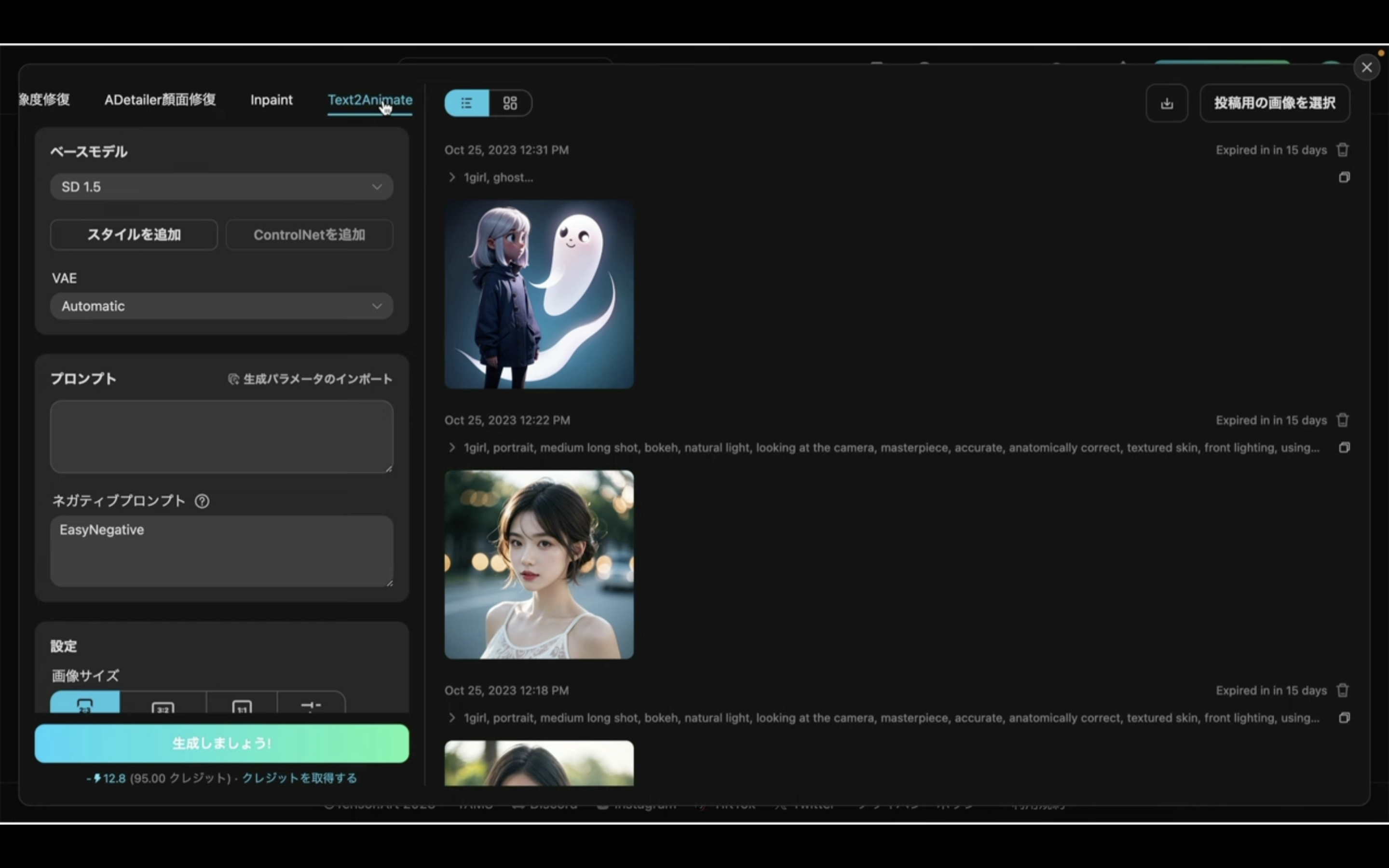
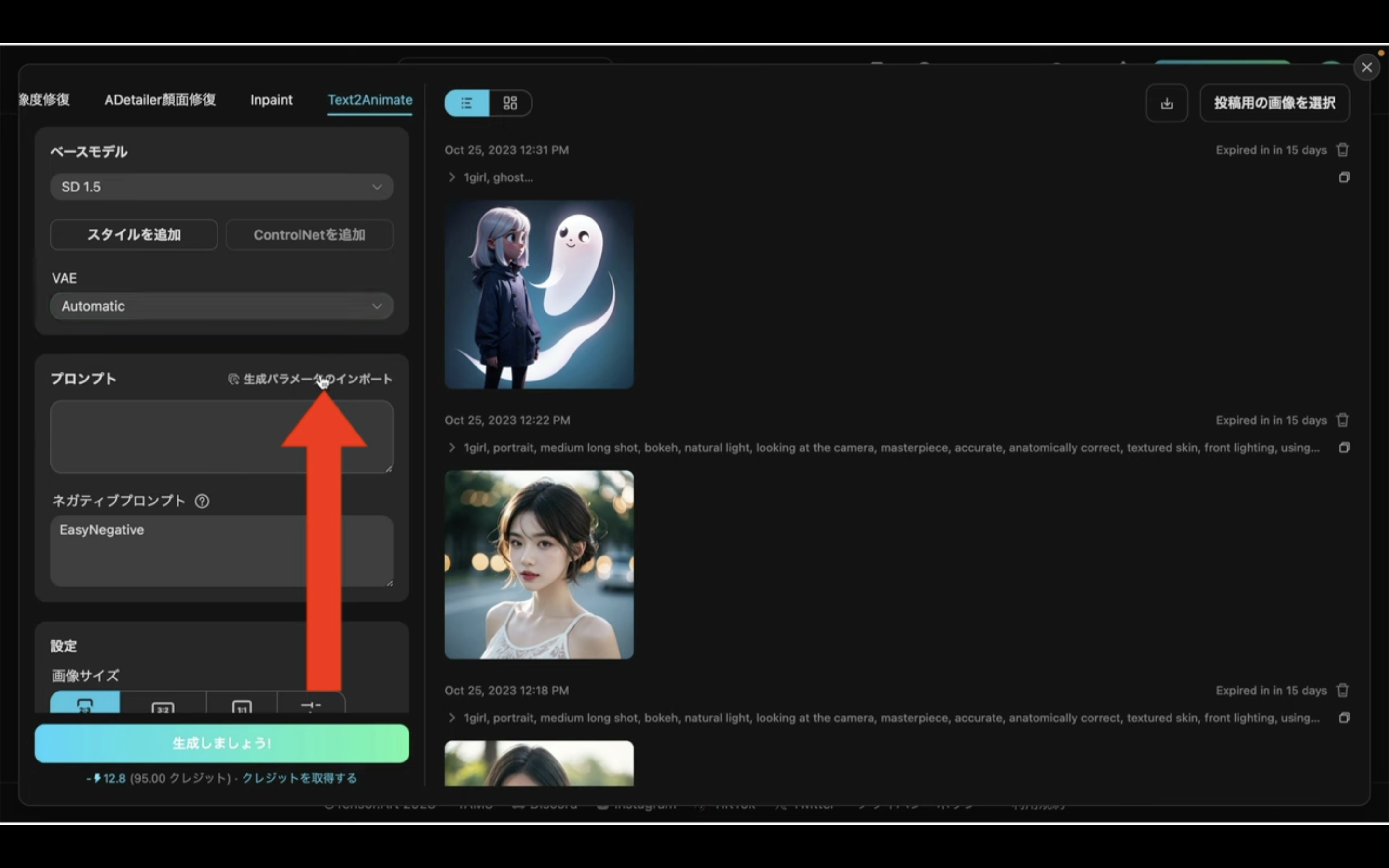
次に、プロンプトと書かれているテキストの右側にある生成パラメーターのインポートをクリックします。

ポップアップ画面が表示されたら、確認と書かれているボタンをクリックします。

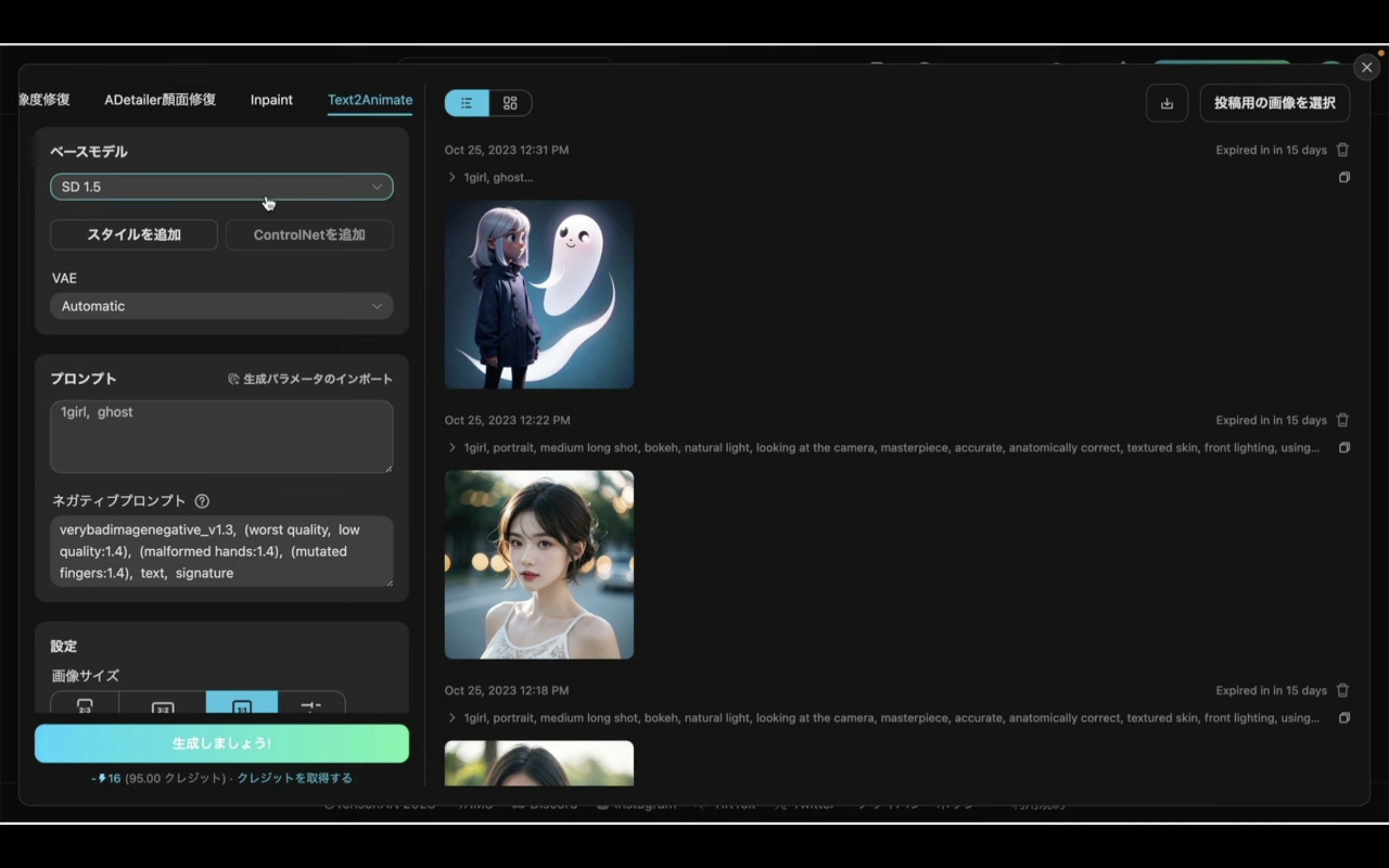
これで画像を生成するための設定がそれぞれの項目に反映されます。

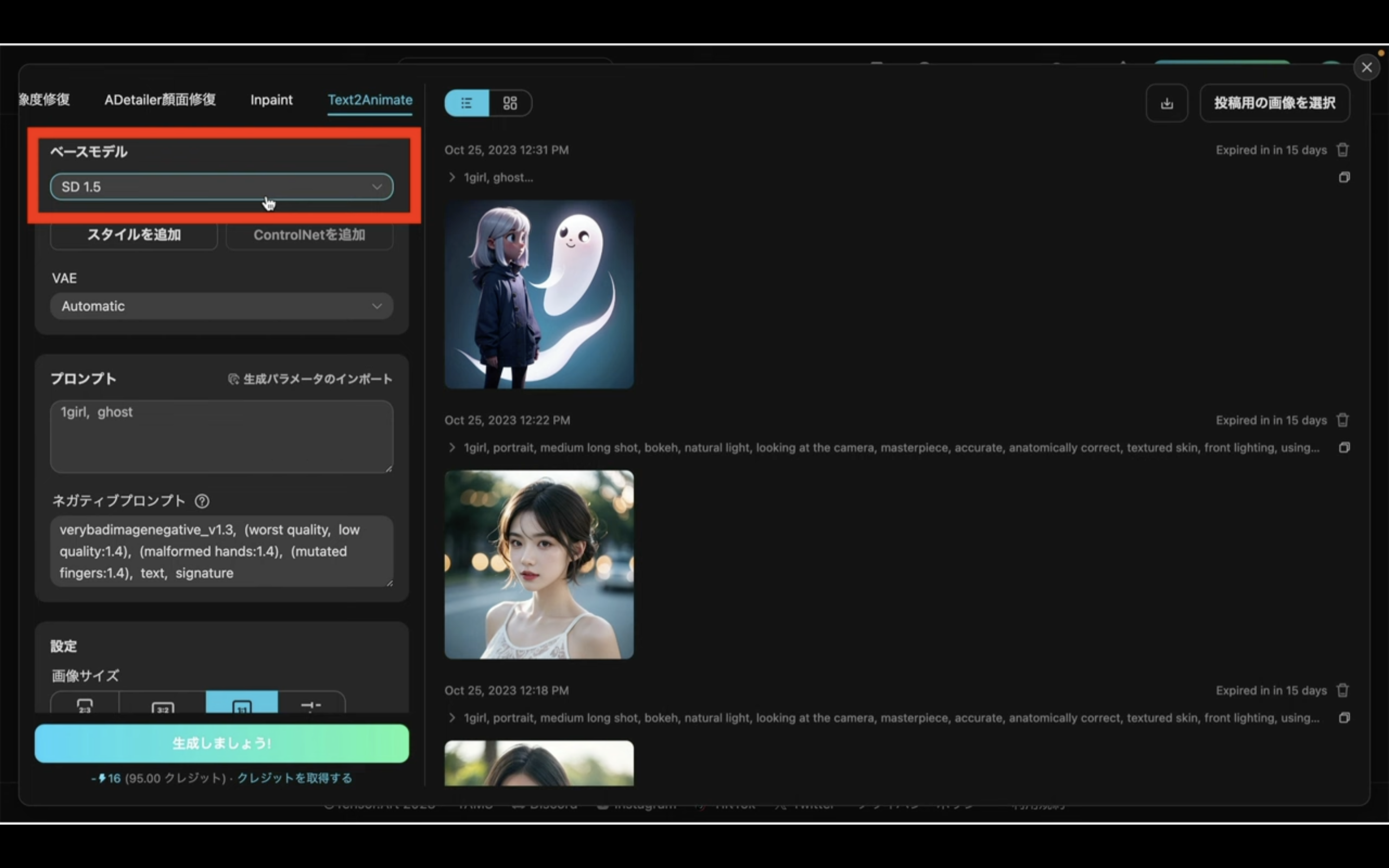
ただし、ベースモデルについては自動的に変更されません。
そのため、ベースモデルは手動で設定します。
ベースモデルをクリックします。

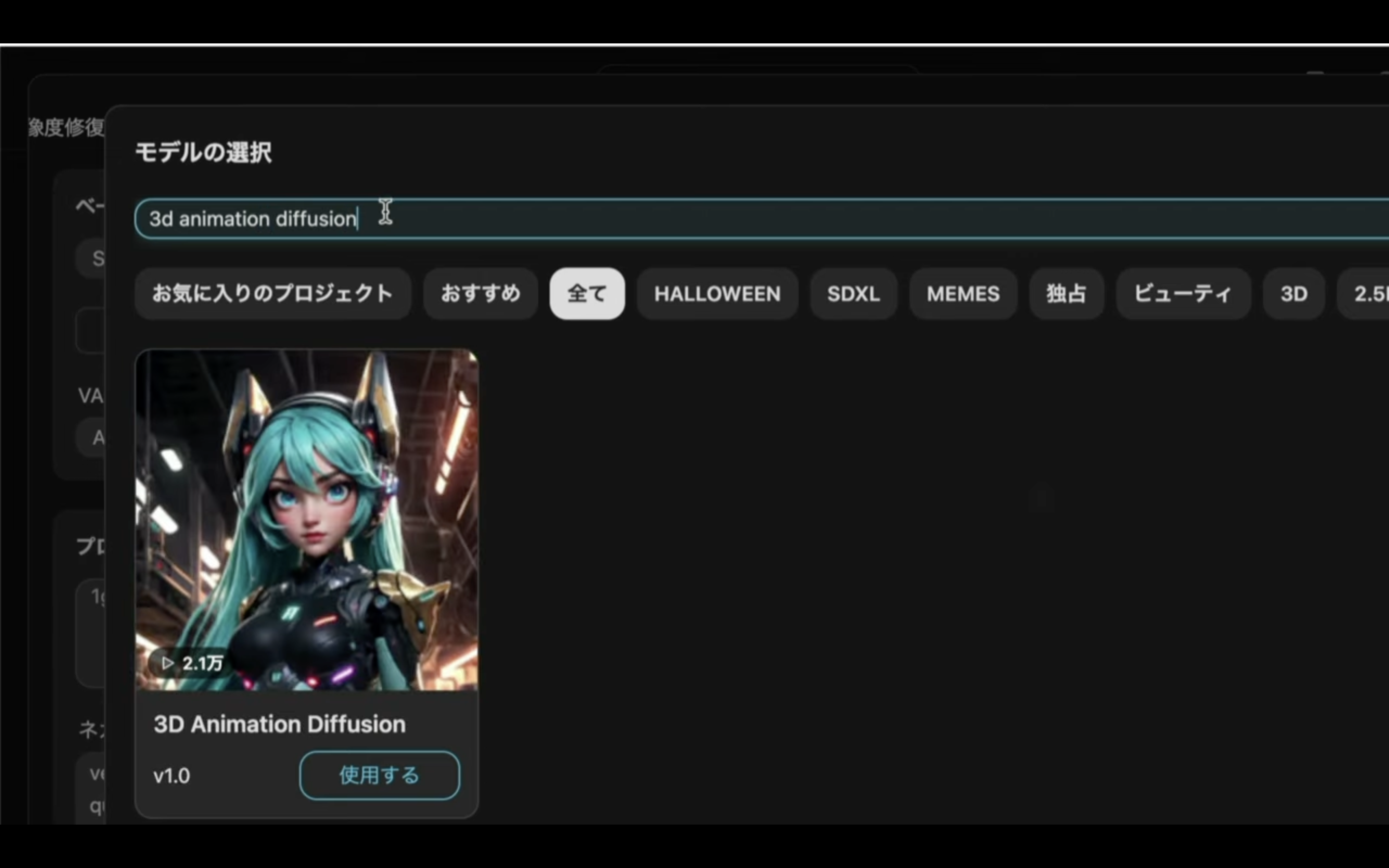
ポップアップ画面が表示されたら、キーワードを入力します。
今回は先ほど作成した画像のモデルと同じにしたいので、3d animation diffusionと入力します。

そうすると一覧にキーワードに一致したモデルが表示されるので、選択します。

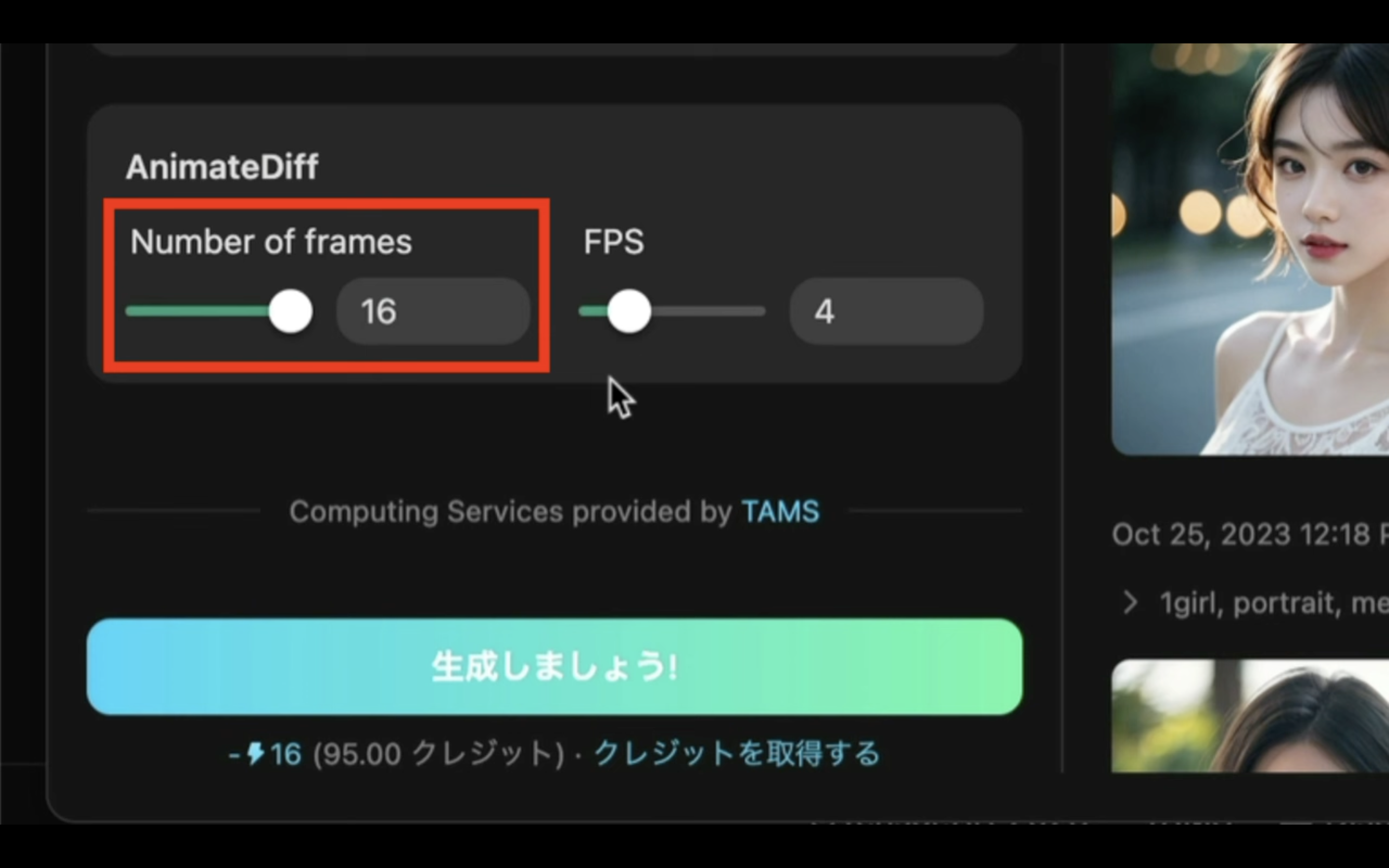
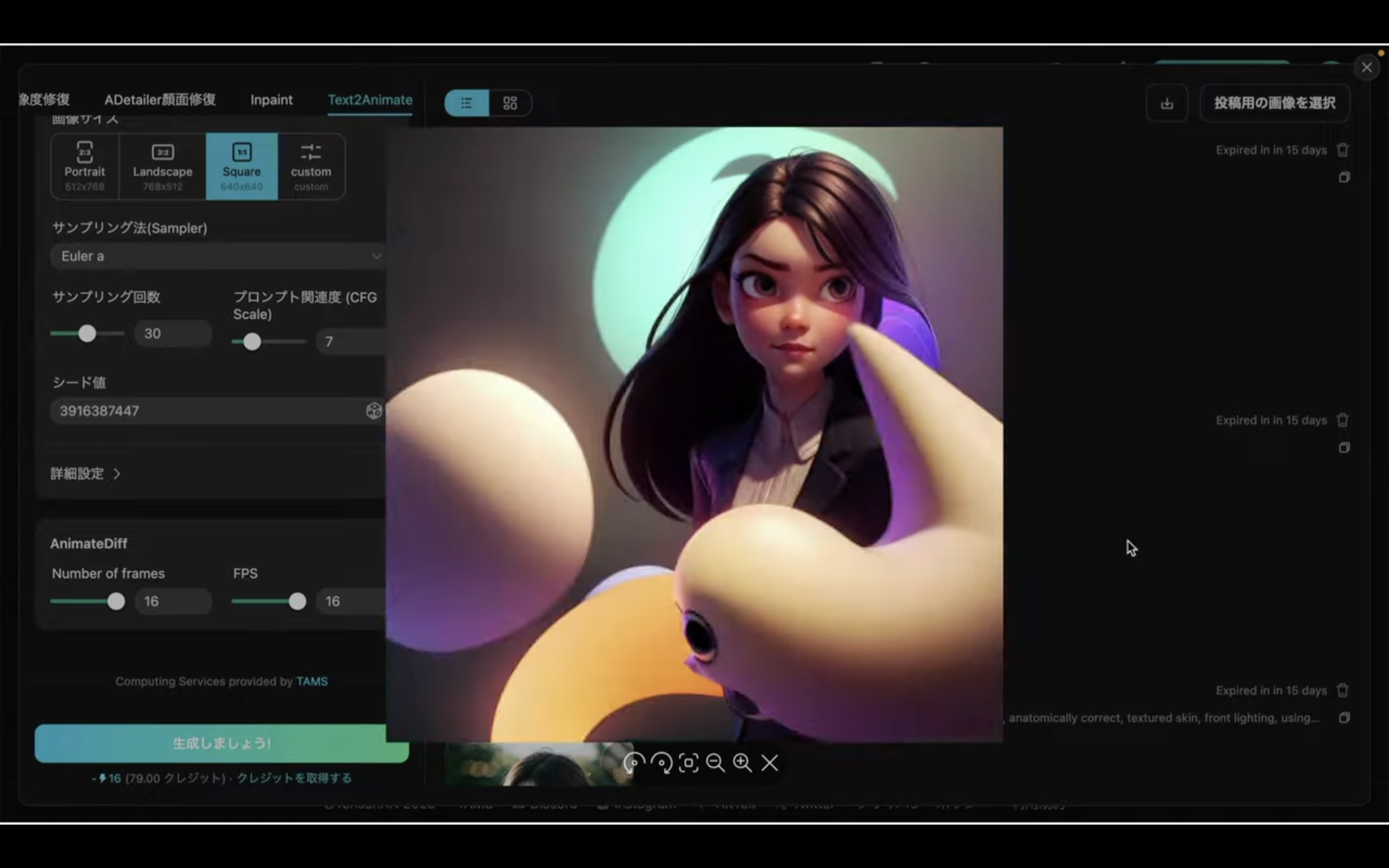
次に、AnimateDiffの設定を変更します。
Number of framesは16に設定しておきます。

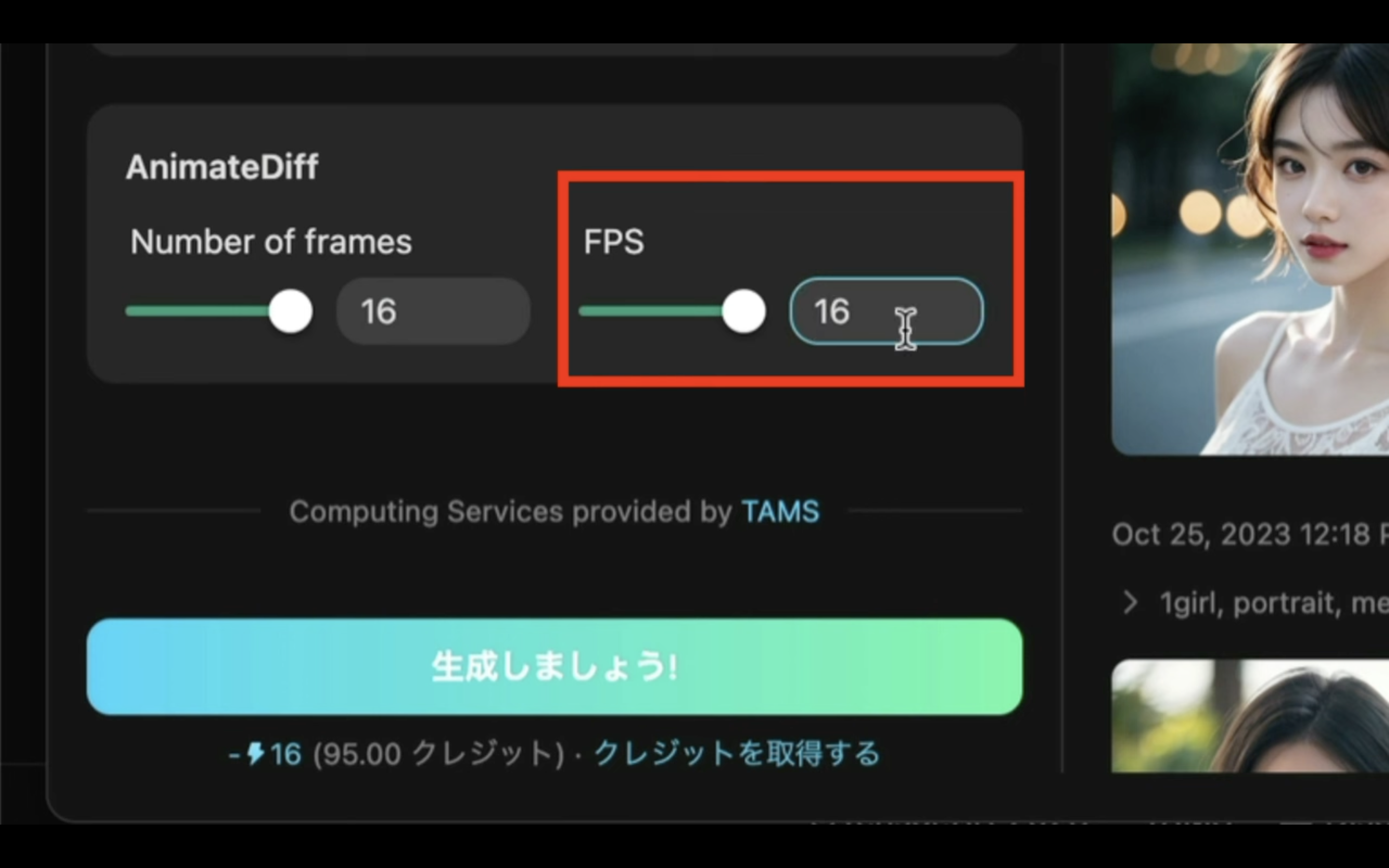
また、FPSも16に設定しておきます。

これでアニメーションを作成するための準備が整いました。
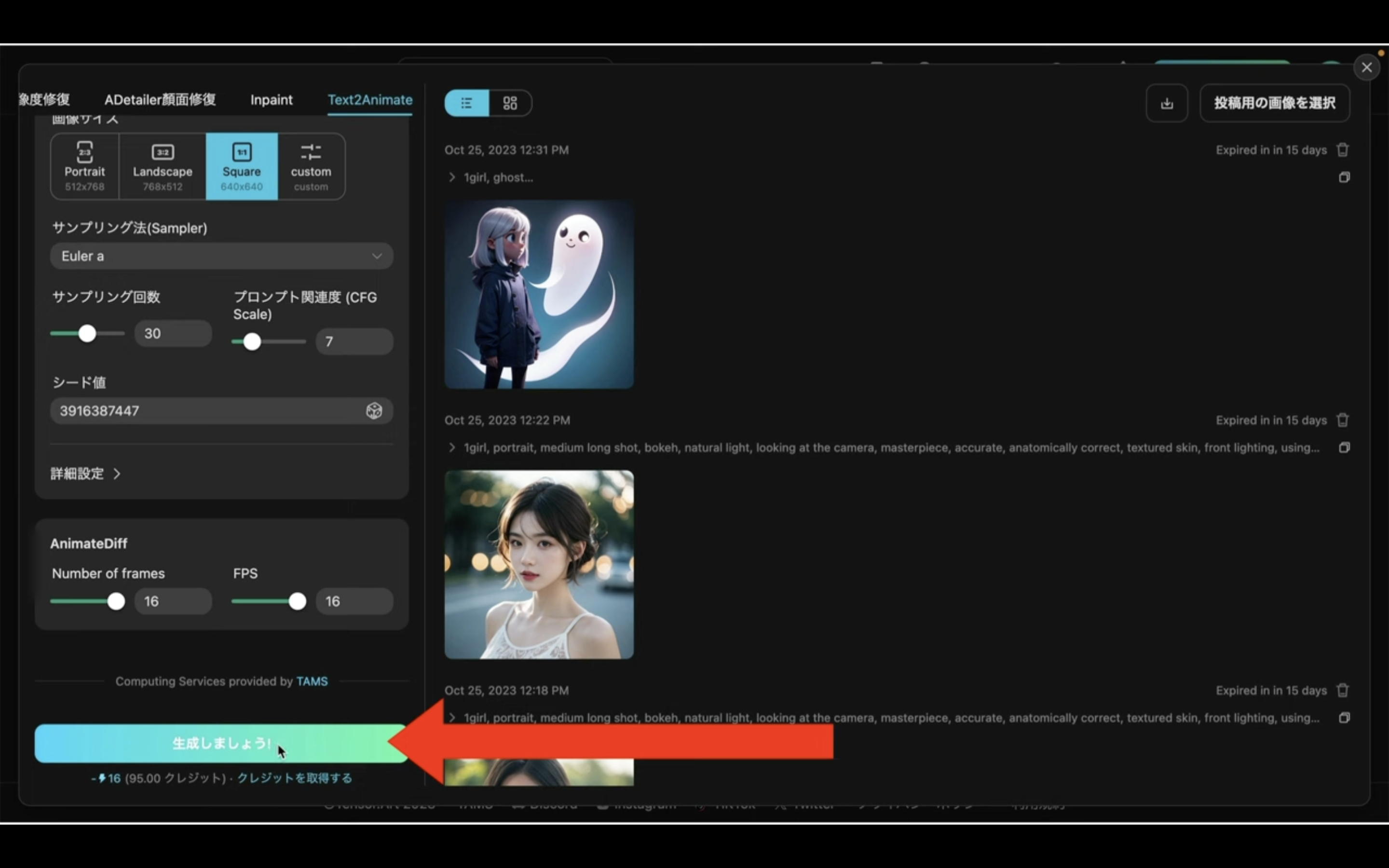
それでは早速、アニメーションを作成していきましょう。
生成ボタンをクリックします。

アニメーションが作成されるまでしばらく待ちます。
しばらく待っていると、このようなアニメーションが作成されました。

こんなに簡単にアニメーションが作成できるのは便利ですね。
ぜひ皆さんも試してみてくださいね🎵









