▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はAIアバターがナレーションしている動画を作成できるVidNozAIについて解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
目次
【無料で使える】アバター動画生成ができるVidNozAIの使い方!
まずはVidNozAIのサイトにアクセスします。

サイトのURLは以下に貼っておきますのでそちらをご確認ください。
サイトにアクセスしたら画面の右上にある「Create Free AI Video」と書かれたボタンをクリックします。

そうすると動画を作るための画面に移動します。

このままでも動画を作成することはできますが、この動画ではこのタイミングでログインしておきます。
右上にある人型のアイコンをクリックします。

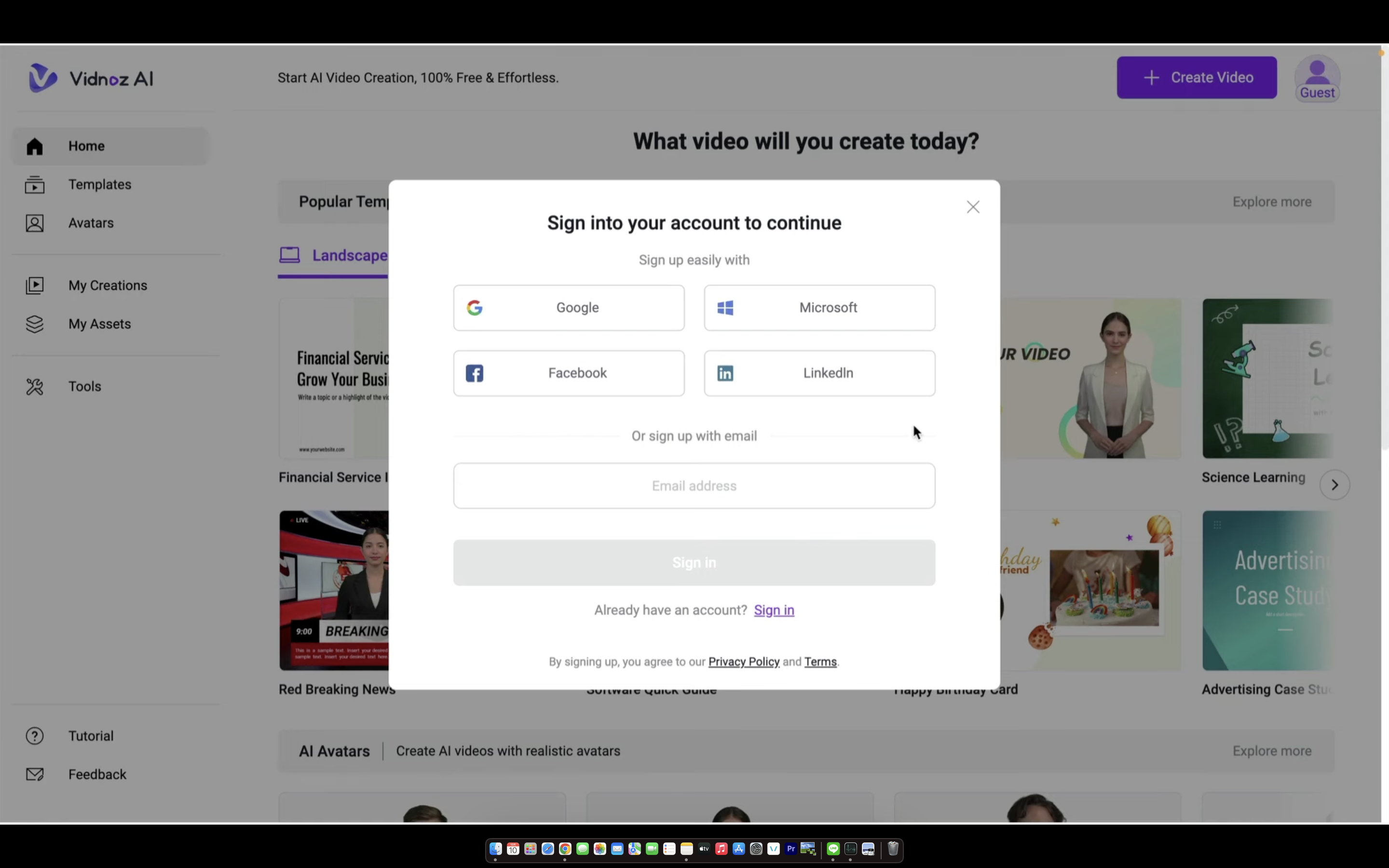
そうするとポップアップ画面が表示されます。

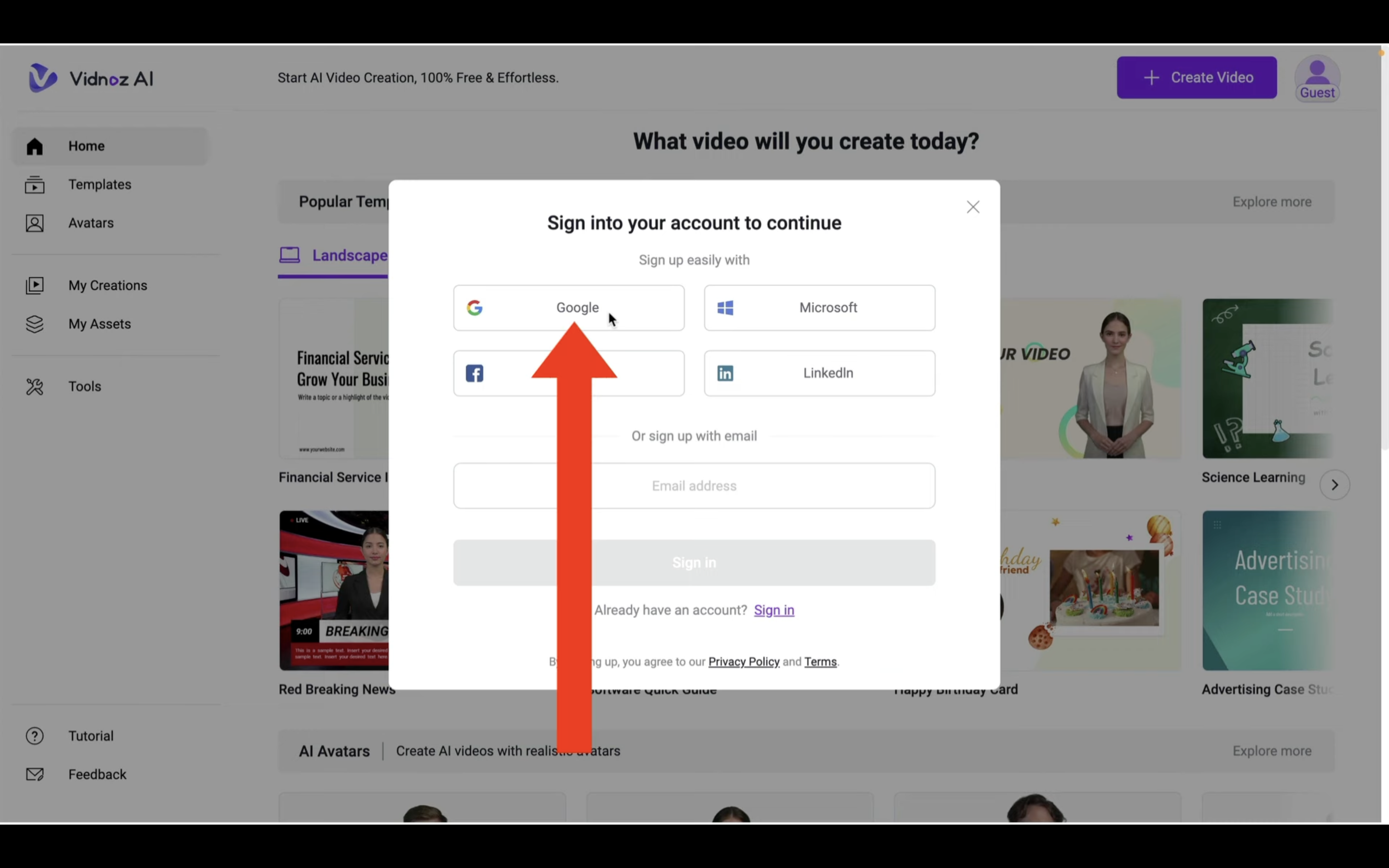
ログインするにはいろんな方法がありますが、Googleアカウントを利用する方法が簡単なのでおすすめです。
Googleと書かれているボタンをクリックします。

これでVidNozAIにログインすることができます。
それでは早速動画を作成していきましょう。
VidNozAIで動画を作成
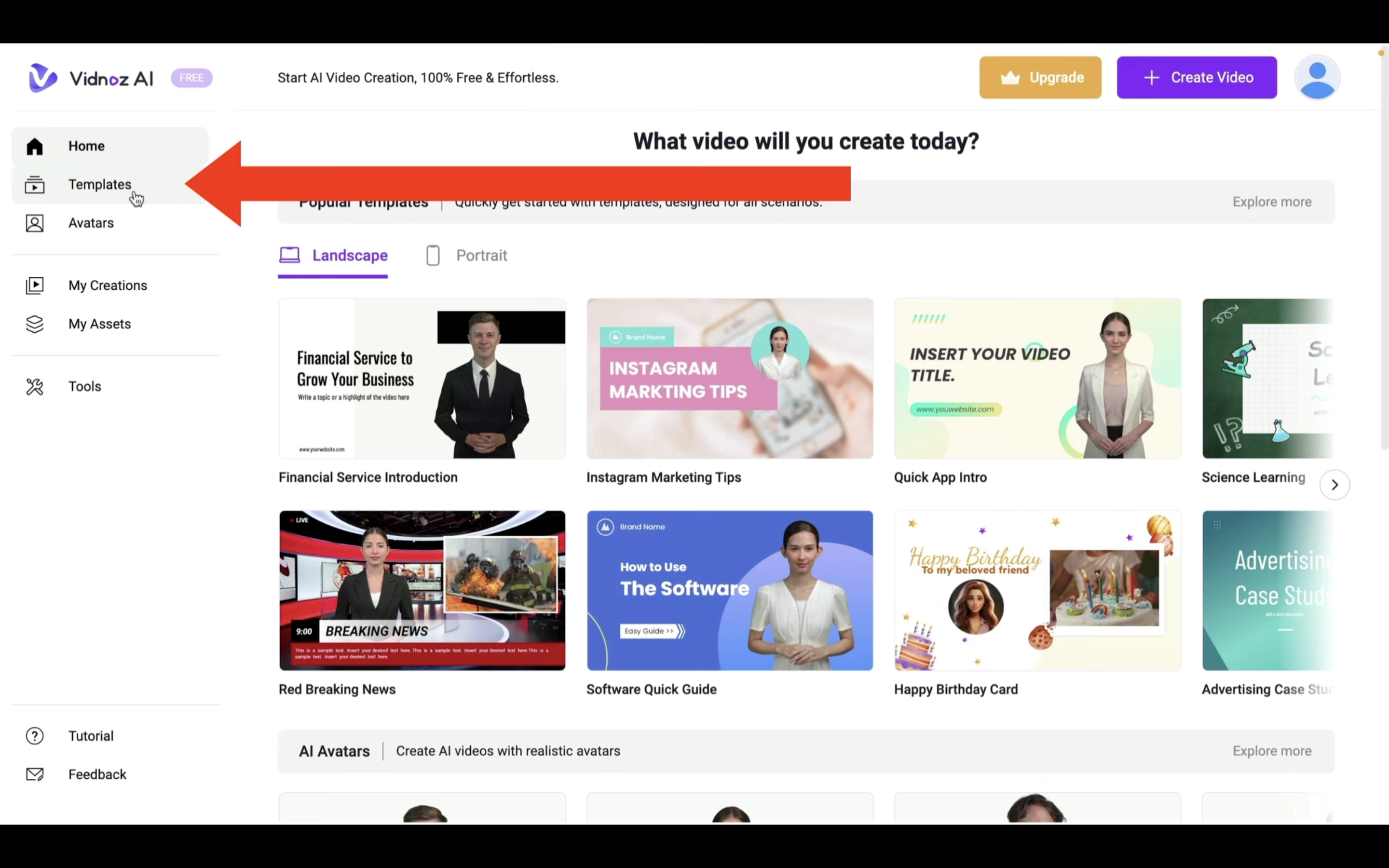
テンプレートと書かれているテキストをクリックします。

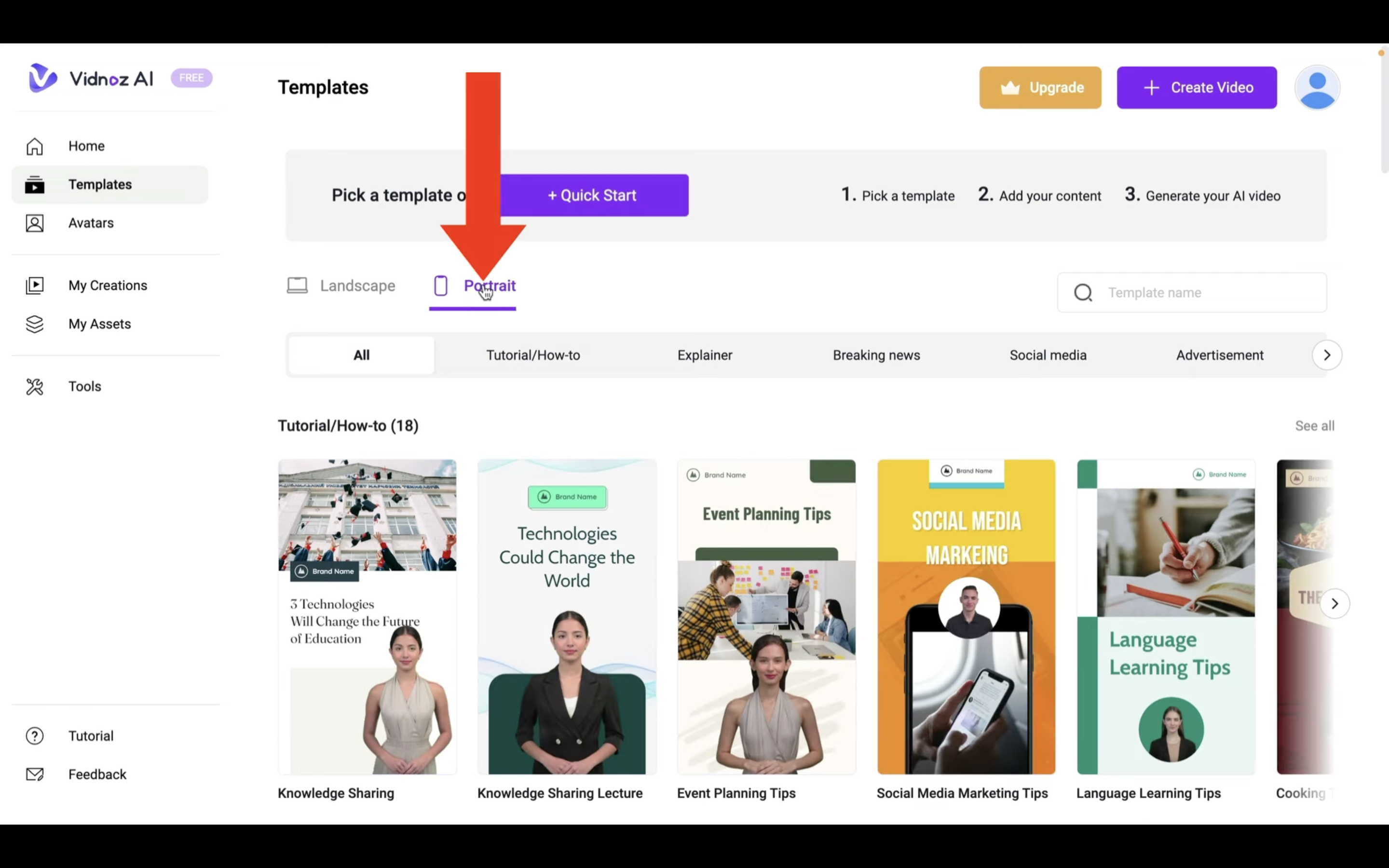
そうするとあらかじめ用意されているテンプレートが一覧で表示されます。
ポートレートをクリックすると縦長のサイズのテンプレートの一覧が表示されます。

ランドスケープをクリックすると横長のサイズのテンプレートの一覧が表示されます。

今回はランドスケープの動画で「ノリッジシェアリング」というタイトルのテンプレートを選んでみます。

そうするとポップアップ画面にテンプレート動画が表示されます。

このタイミングで動画が自動再生されます。
この画面が表示されたら「Use this template」と書かれているボタンをクリックします。

そうすると動画の編集画面に移動します。

初めて動画の編集画面を表示した場合はチュートリアルの案内が表示されるかもしれません。

この解説ではスキップしますが、必要に応じて確認してみてください。
それでは早速動画の編集方法を確認していきましょう。
VidNozAI動画の編集方法を確認
編集したいテキストをダブルクリックするとテキストを編集することができます。

このように日本語のテキストも扱うことができます。

次にアバターを変更してみましょう。

アバターの画像をクリックします。

この段階でポップアップ画面が表示されない場合は上のアバターと書かれているアイコンを クリックします。

アバターの一覧が表示されたらお好きなアバターを選択します。

そうするとアバターが選択した表示に変更されます。

またアバターの表示形式も変更できます。
ハーフボディを選択するとこのような表示になります。


サークルヘッドはこのような表示です。

そしてスクエアヘッドはこのような表示になります。

今回はサークルヘッドを選択しておきます。
次に画像を変更してみましょう。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
画像を変更
まず変更したい画像をクリックします。

そうすると画像の左上にアイコンが表示されるようになります。

このアイコンをクリックします。
画像の一覧がポップアップ画面で表示されるので選択します。

今回はこの画像を選んでみました。

これで画像を変更することができました。

それでは次にAIアバターに読み上げさせるテキストを修正してきましょう。
AIアバターに読み上げさせるテキストを修正
テキストボックスのテキストを変更します。

今回はこのようなテキストにしてみました。

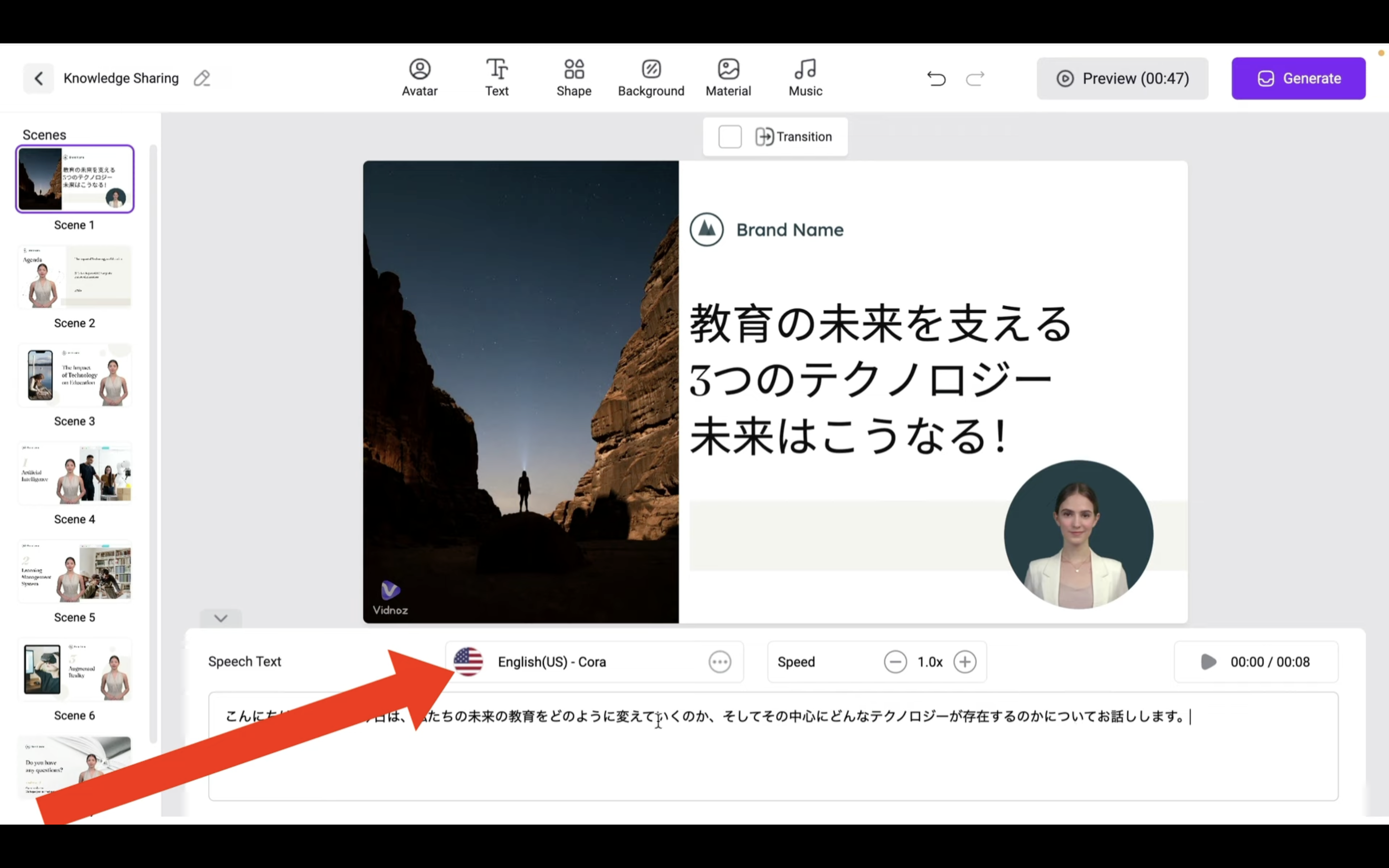
次にボイスを選択します。

今回は日本語のテキストなのでランゲージを「ジャパン」に変更しておきます。

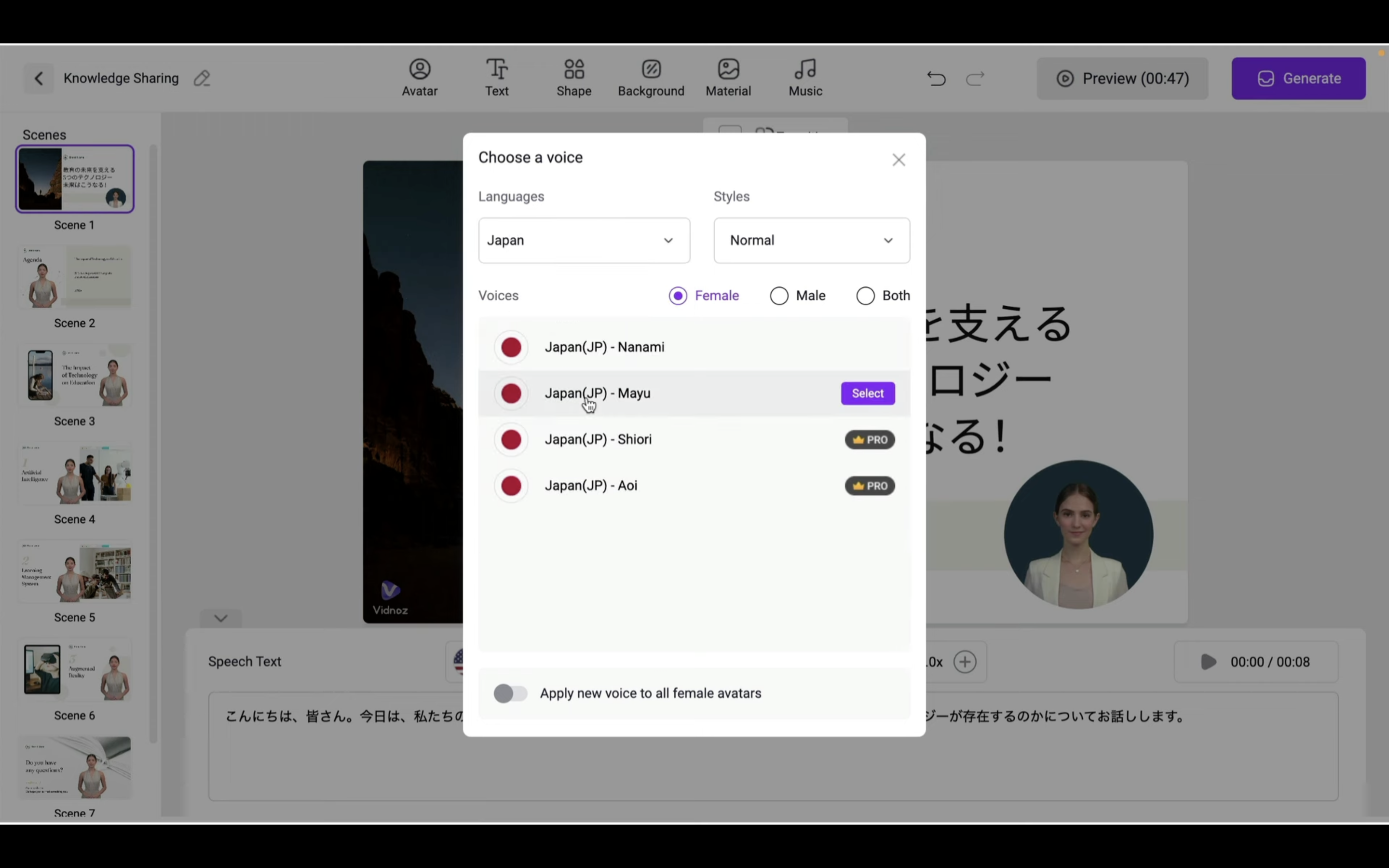
利用できるボイスの一覧が表示されるので選択します。
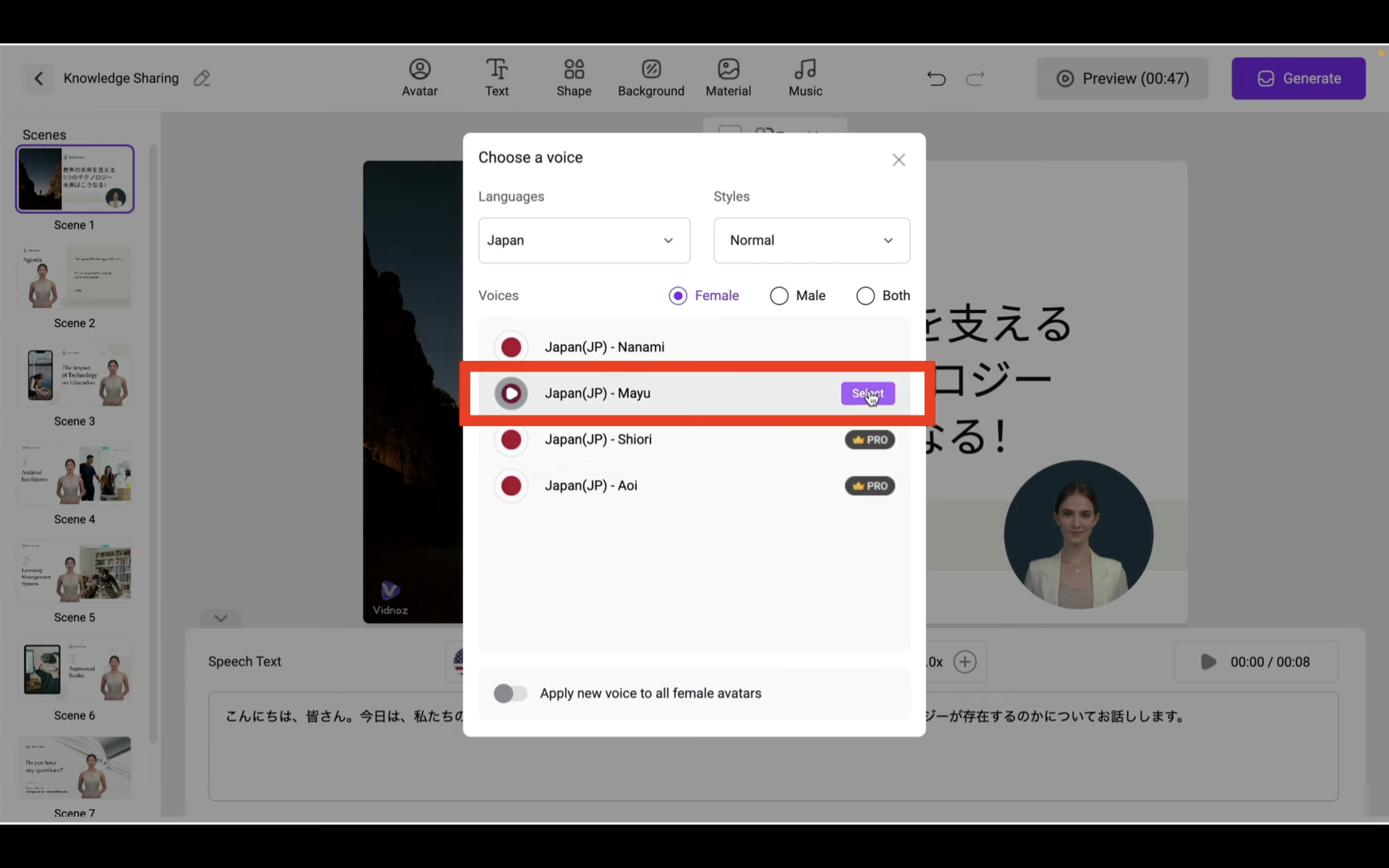
この解説では「まゆさん」に変更しておきます。

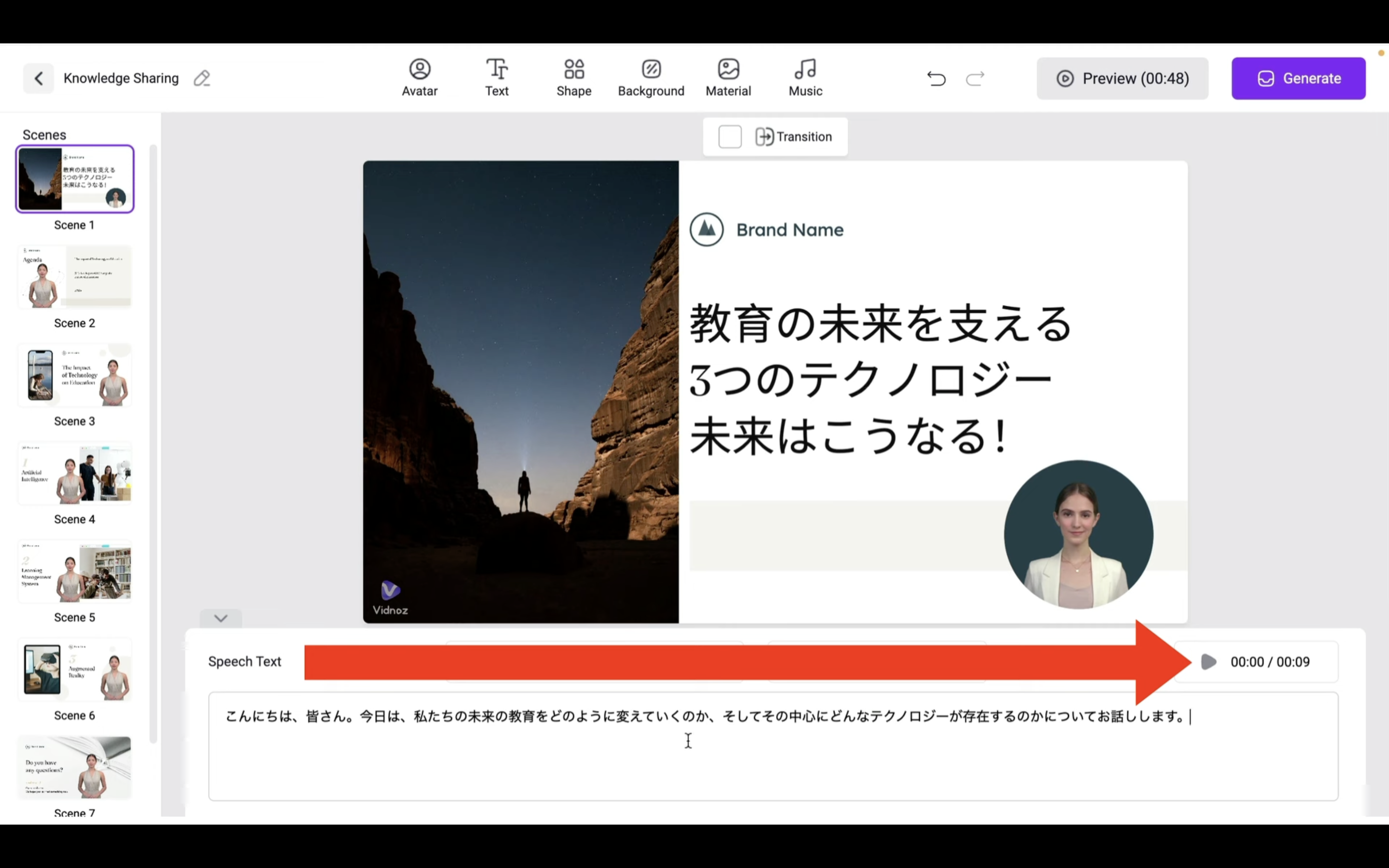
右側にある再生ボタンを押すとテキストの読み上げの音声を確認することができます。

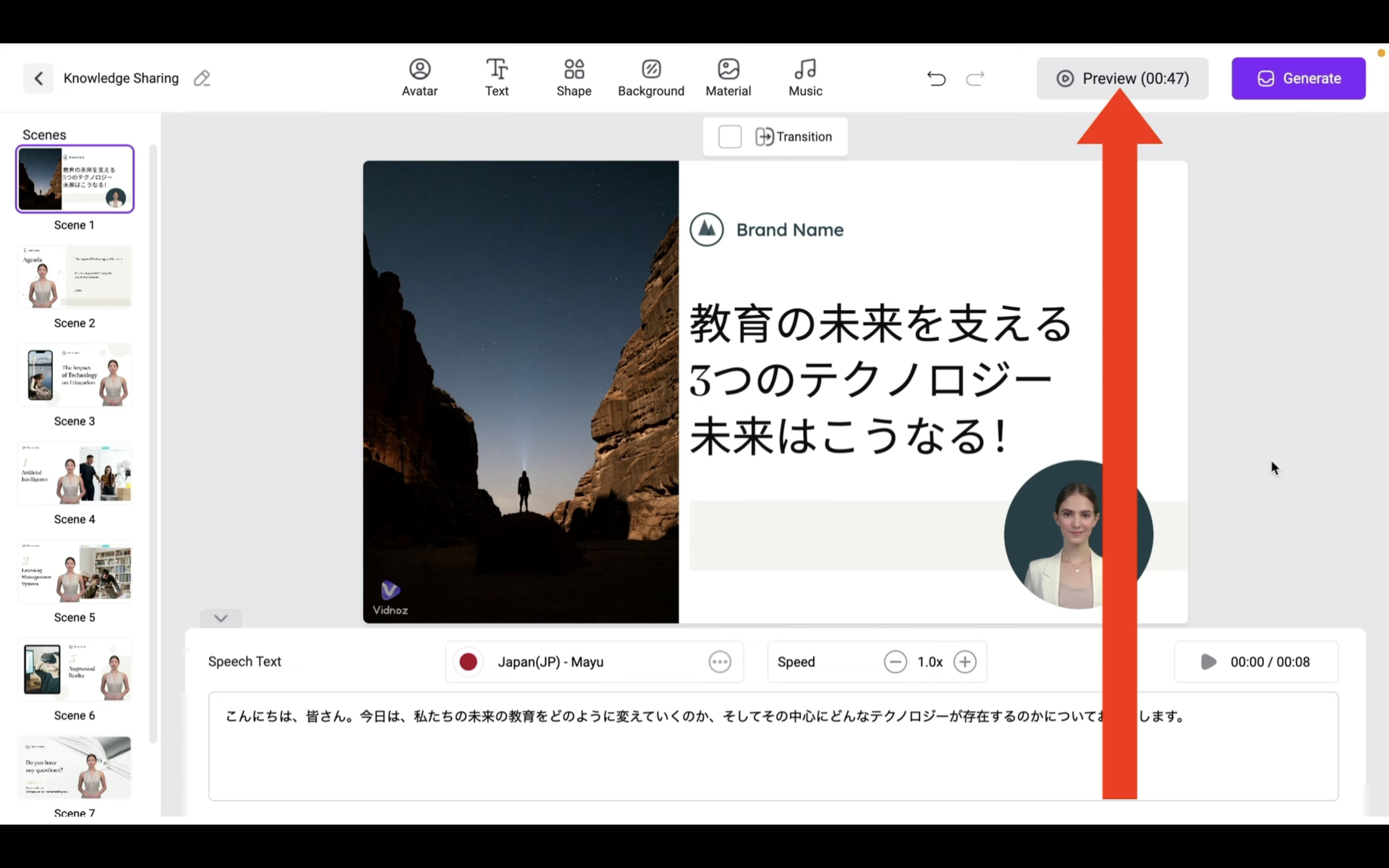
また作成する動画を確認する場合は右上にあるプレビューボタンをクリックします。

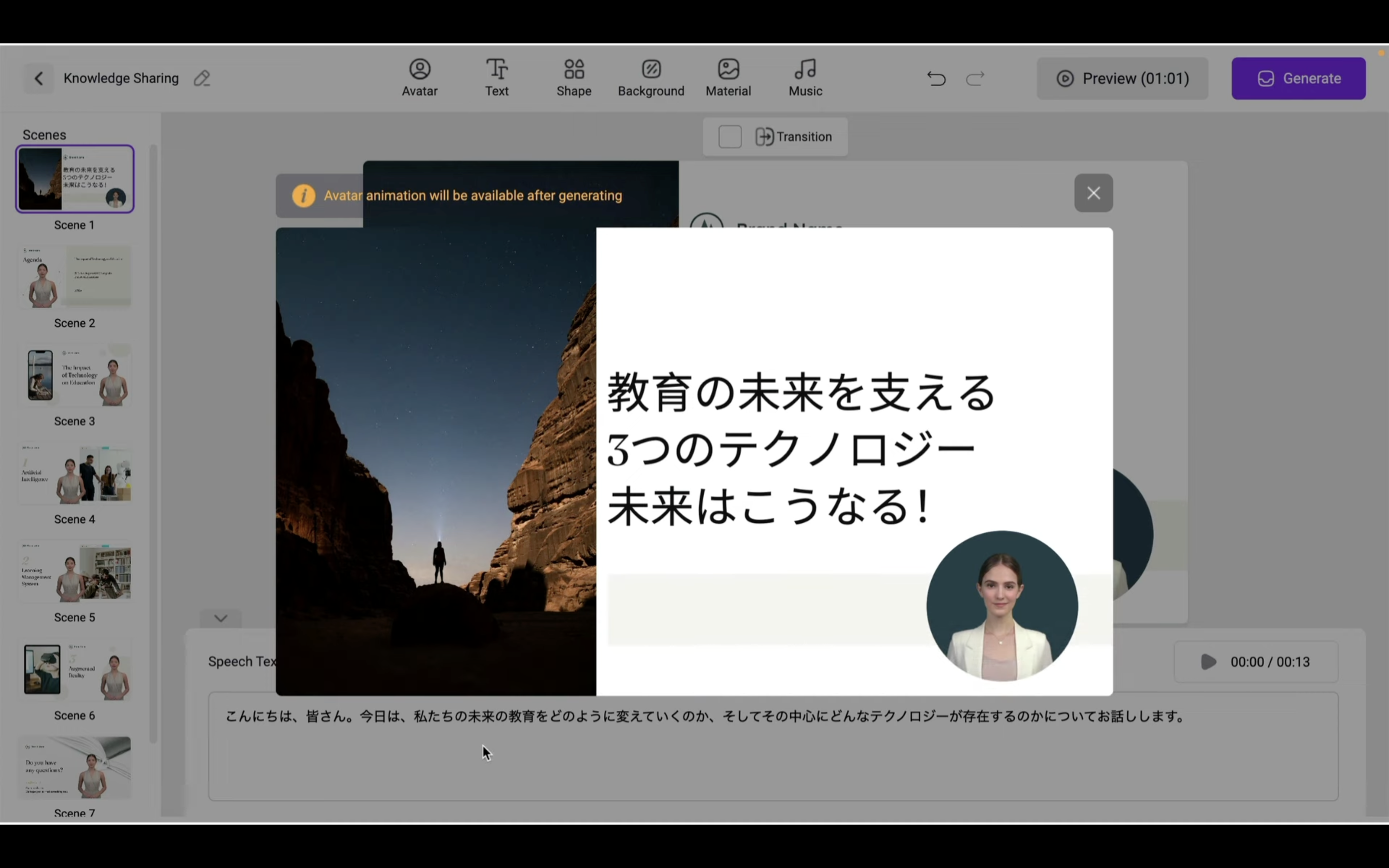
そうするとポップアップ画面で動画のプレビューが再生されます。

プレビュー画面ではアバターの口は動きませんが実際の動画ではセリフに合わせて口が動くようになります。
このような流れで作成する動画の内容を確認することができます。
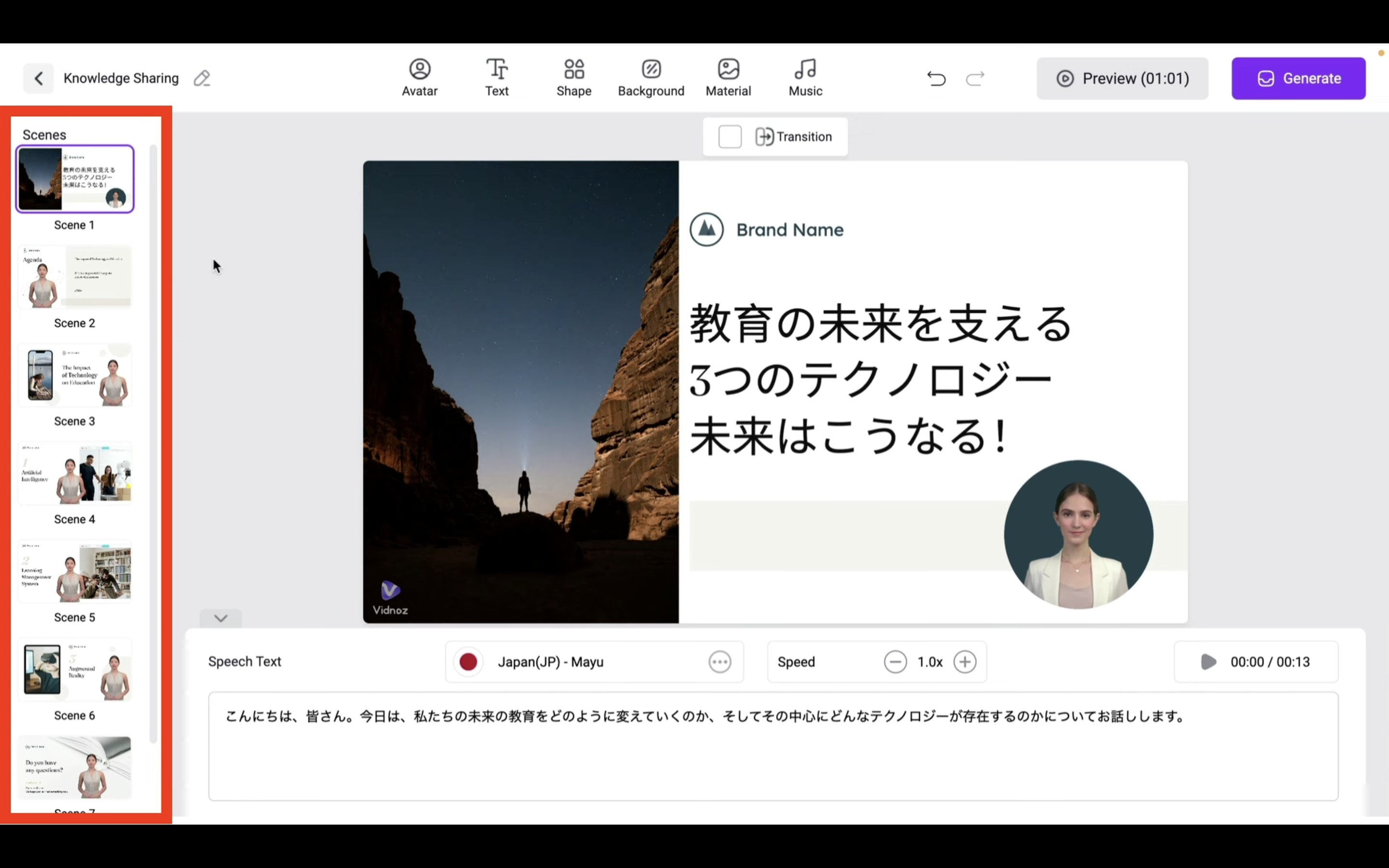
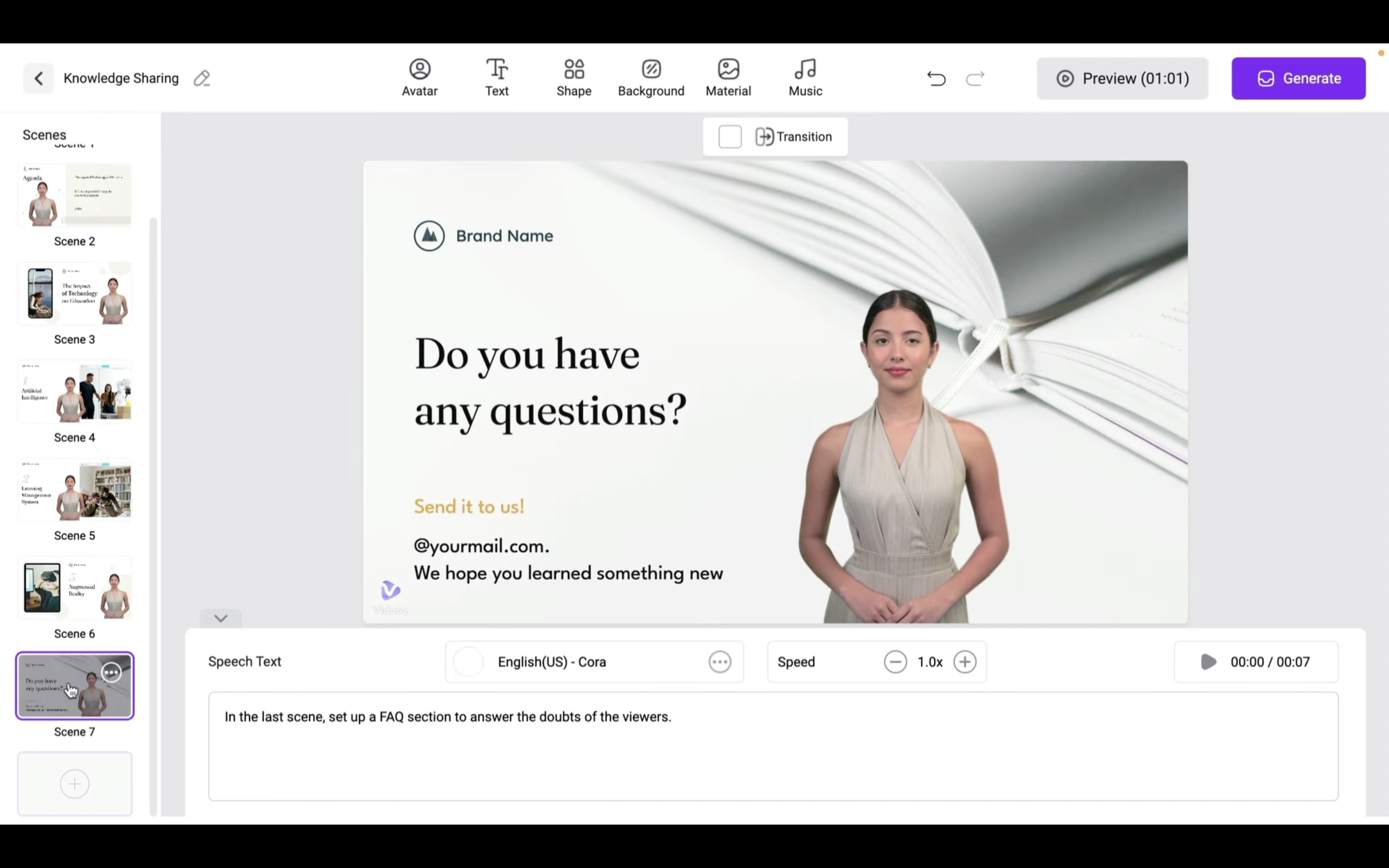
左側のシーンを選択して同じように編集します。

このテンプレートではシーン2からシーン7まで用意されています。

このシーンごとに読み上げさせたいセリフや表示させる画像を設定していきます。
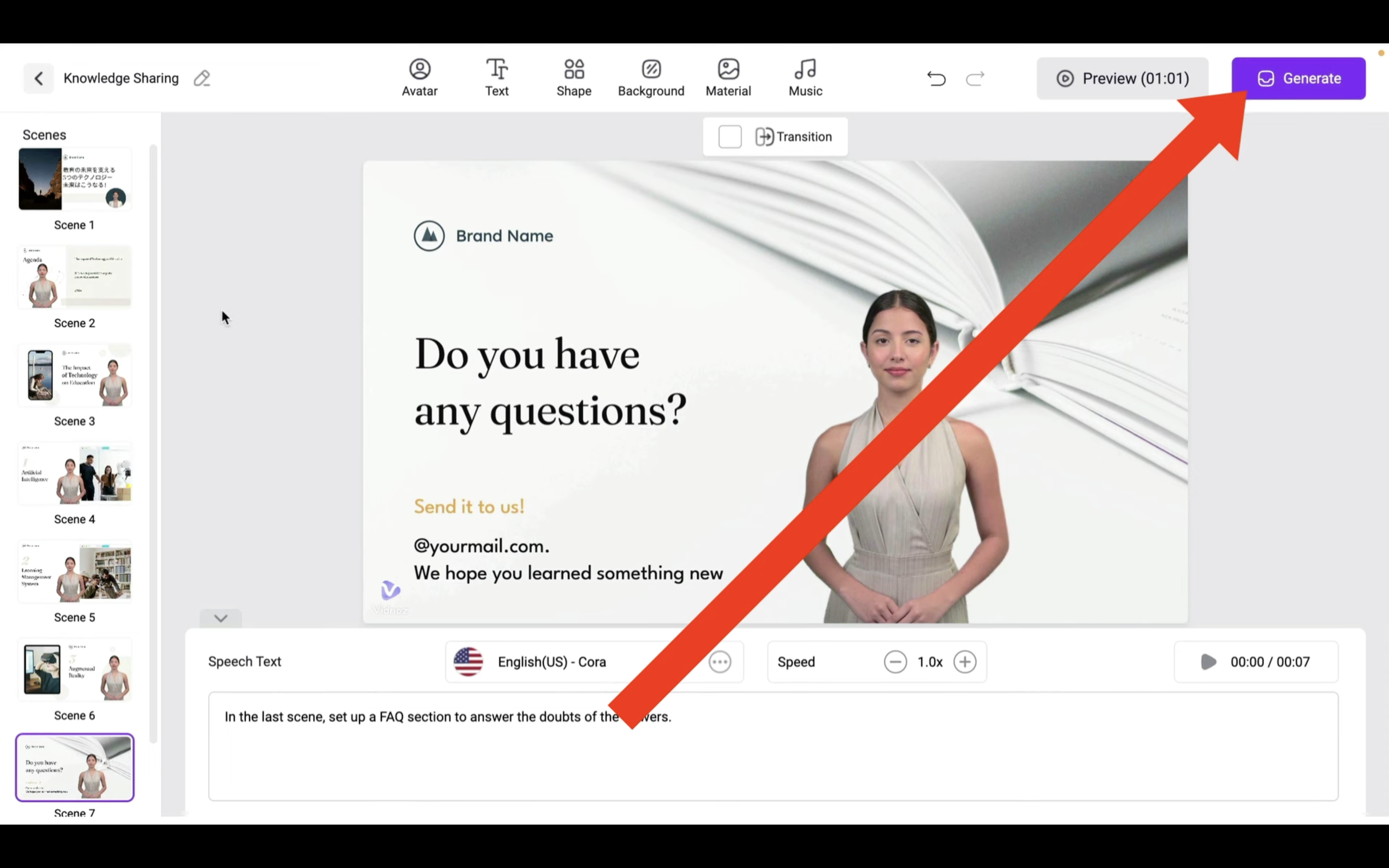
全てのシーンの編集が完了したら右上にある「ジェネレート」と書かれているボタンをクリックして動画の生成を開始します。

動画の生成には数分程度かかるのでしばらく待ちます。
処理が完了するとこのような画面になります。

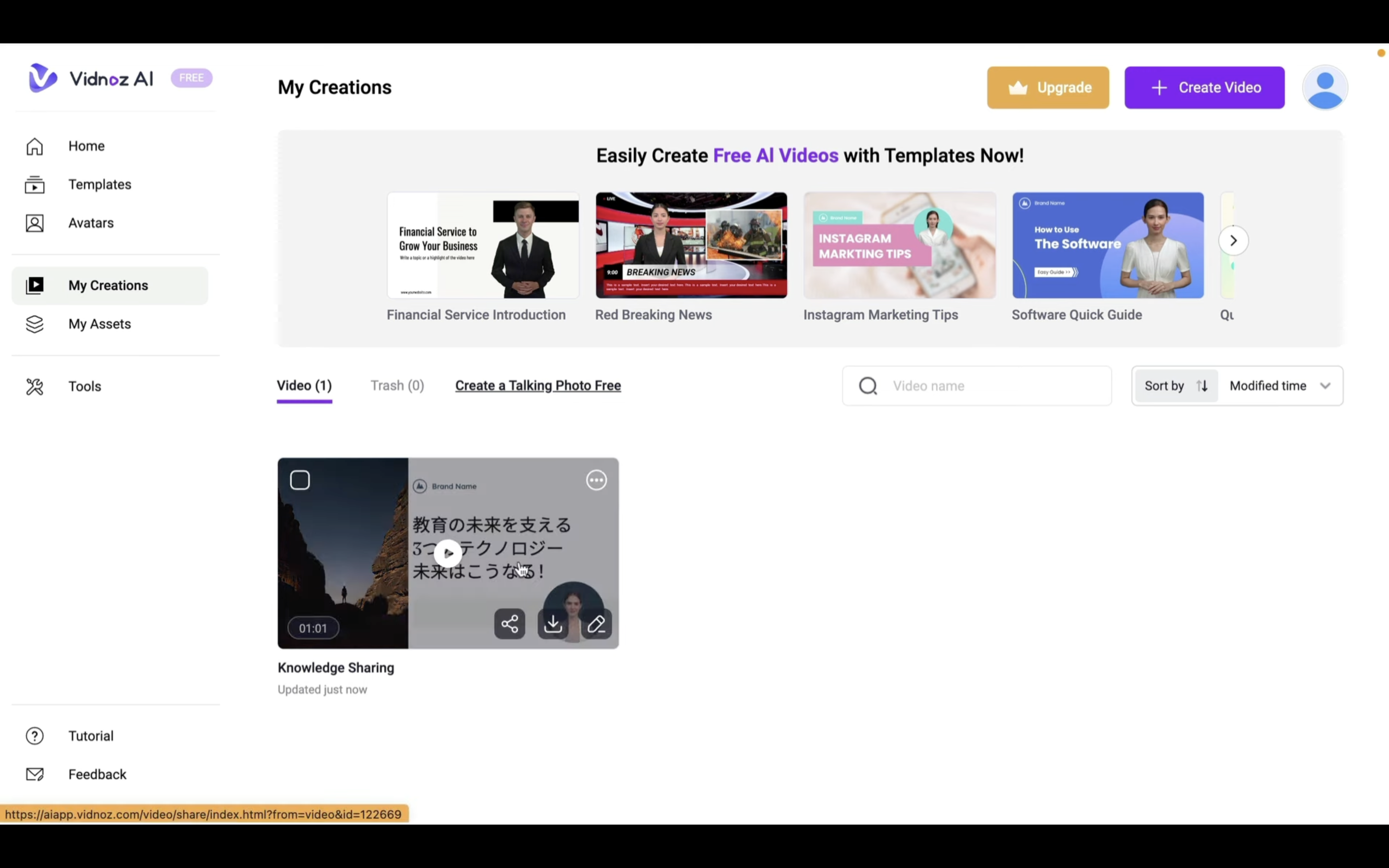
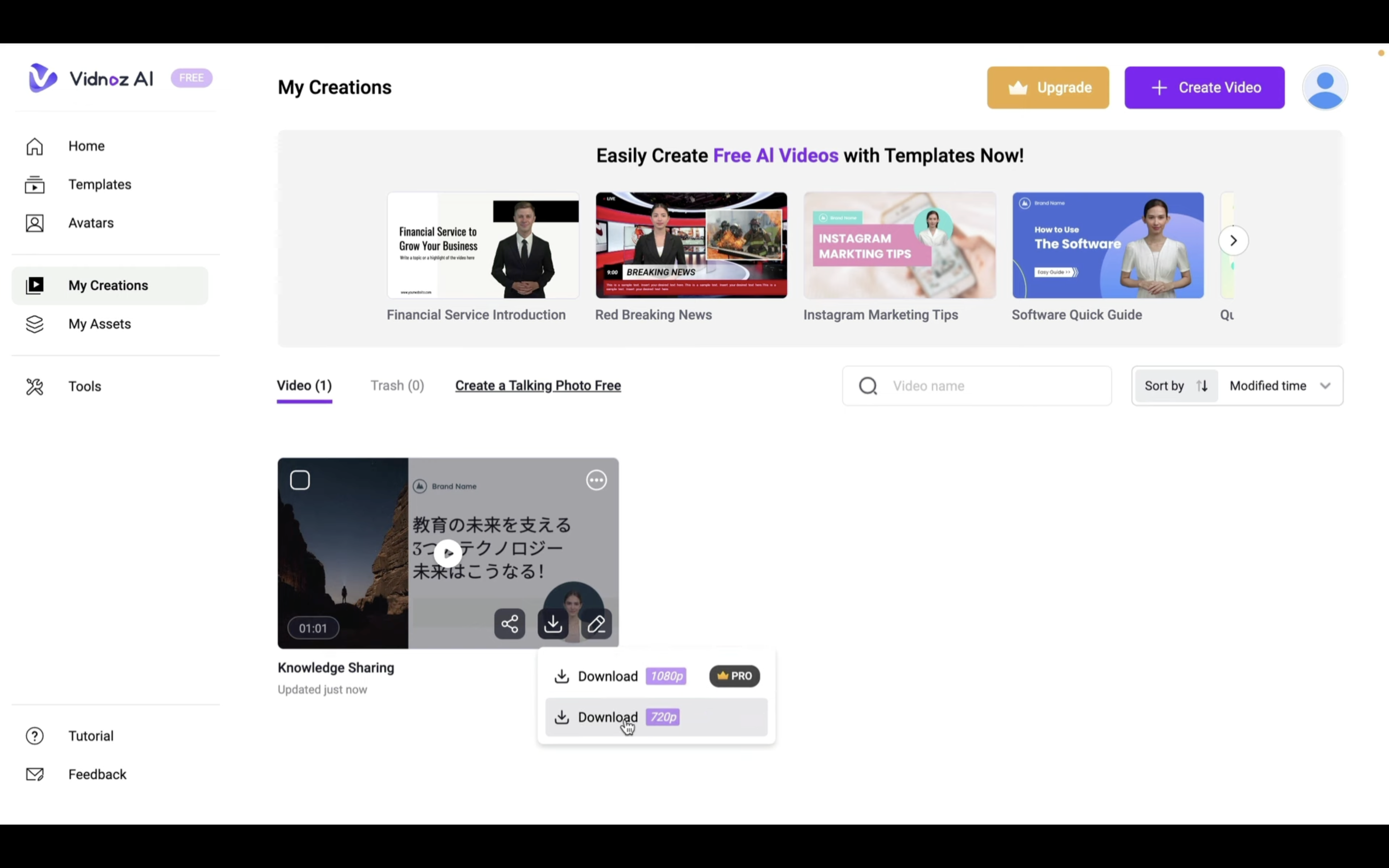
生成された動画をダウンロードするにはまず画像の上にカーソルを持っていきます。

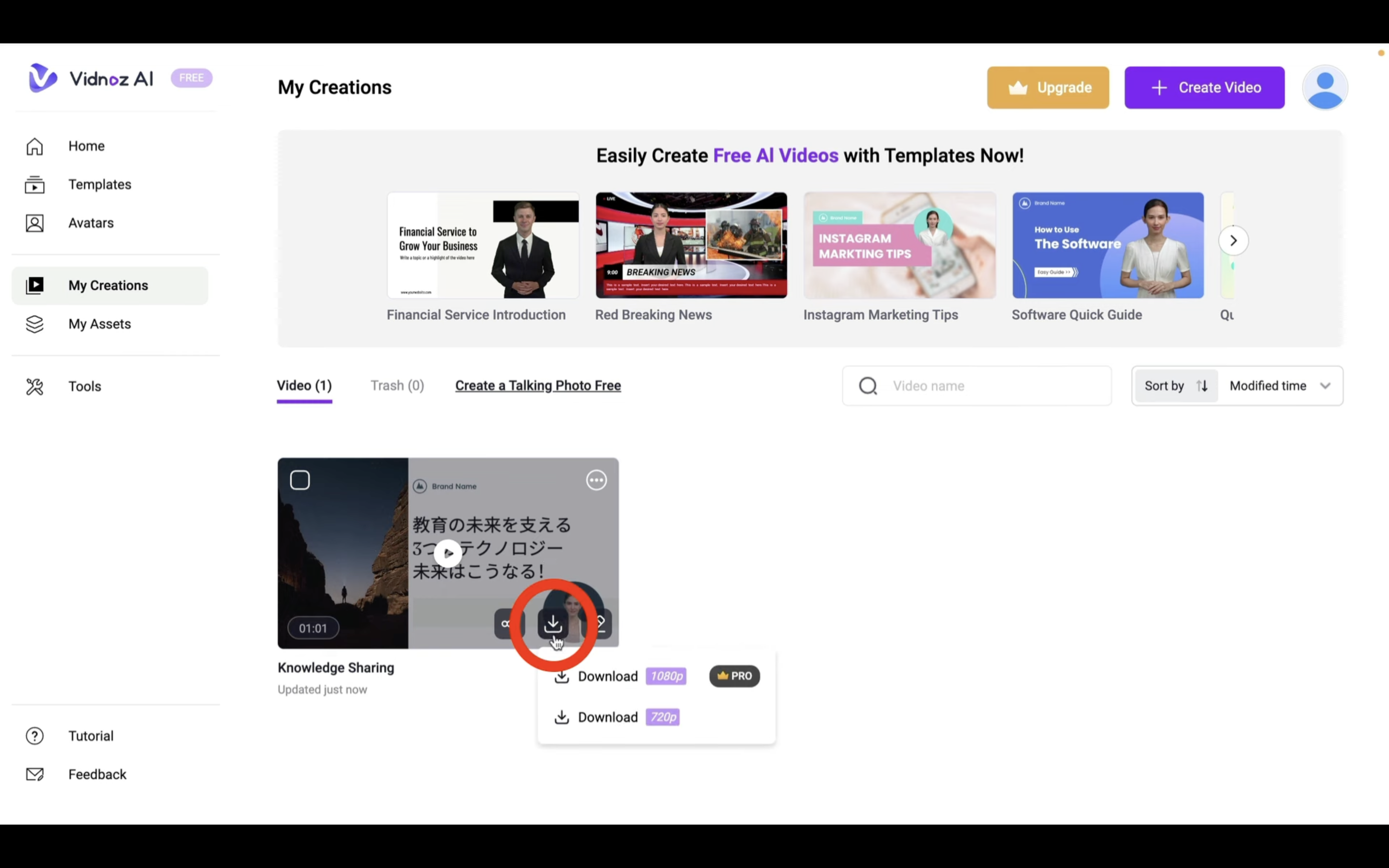
そうするとアイコンが表示されるのでダウンロードのマークをクリックします。

無料版の場合は720Pの動画しかダウンロードできないようです。

このテキストをクリックすると生成された動画のダウンロードが開始されます。
VidNozAIで生成された動画を確認
生成された動画の完全版は以下にリンクを貼っておきますので、そちらからご確認ください。
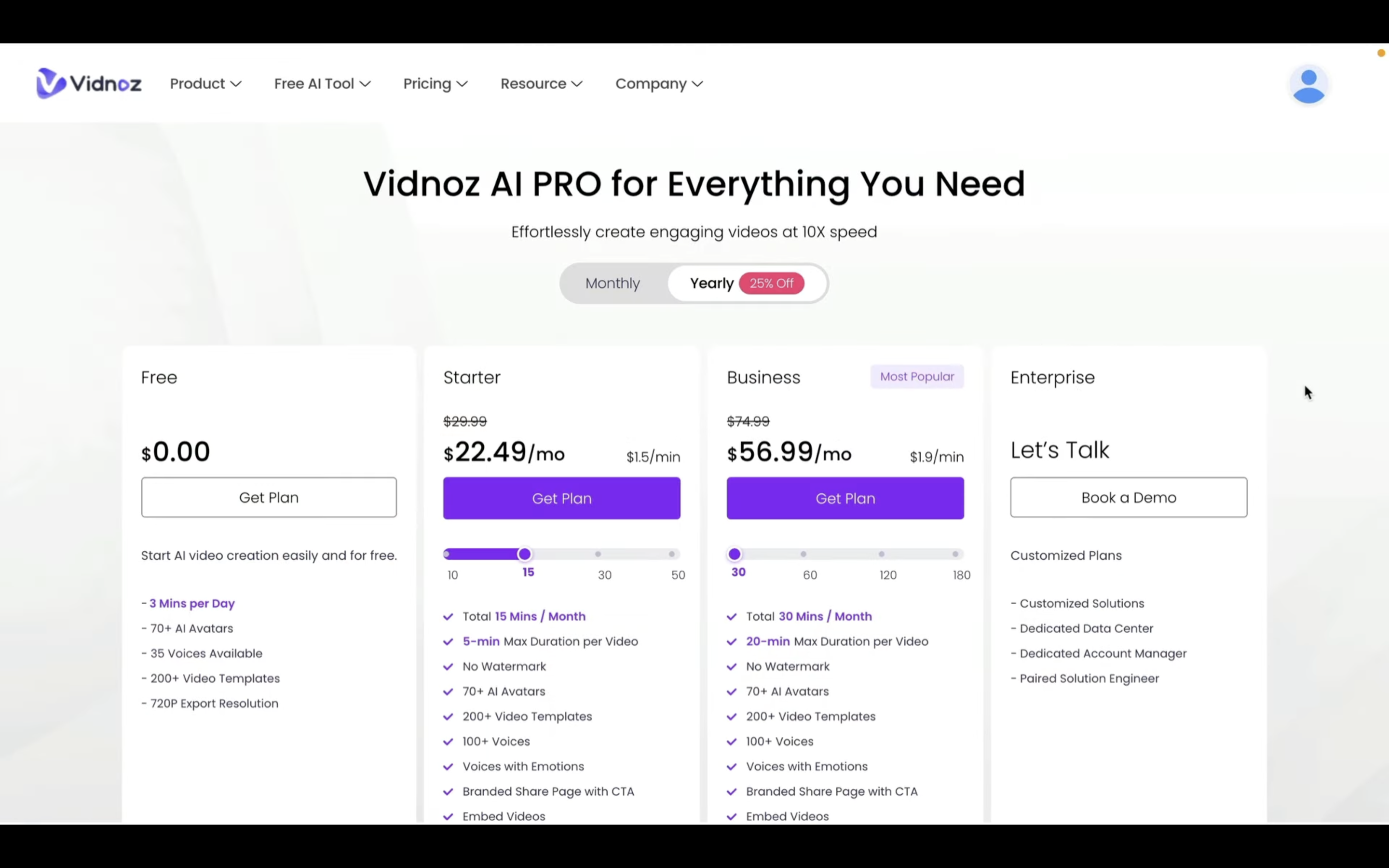
それでは最後にVidNozAIの料金プランについて確認しておきましょう。

VidNozAIは2023年9月の段階では毎日3分まで動画を無料で生成することができます。
そのため無料版で利用してみて気に入ったら有料プランに切り替えることをお勧めいたします。










