▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はAnyDoorの利用方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
目次
AnyDoorの利用方法について
この解説ではGoogle Colabを利用してAnyDoorを動作させていきます。
もしもGoogle Colabというキーワードが分からない場合は、詳細を以下に貼っておきますので、そちらをご確認ください。
Google Colabのサイトにアクセス
まずはGoogle Colabのサイトにアクセスします。

ここからの流れは下記に詳細リンクを貼っておきますので、そちらからご参照ください。
上記の記事ではハードウェアアクセラレーターはT4 GPUを選択していますが、AnyDoorではメモリーを多く使うので、A100 GPU以外ではメモリーエラーになるので、今回はA100 GPUを選択します。
なお、A100 GPUは有料版のGoogle Colabでしか利用できません。
そのため、この動画では有料版のGoogle Colabで解説を進めます。

これでAnyDoorのソースコードを実行するための準備が整いました。
AnyDoorのソースコードを実行する
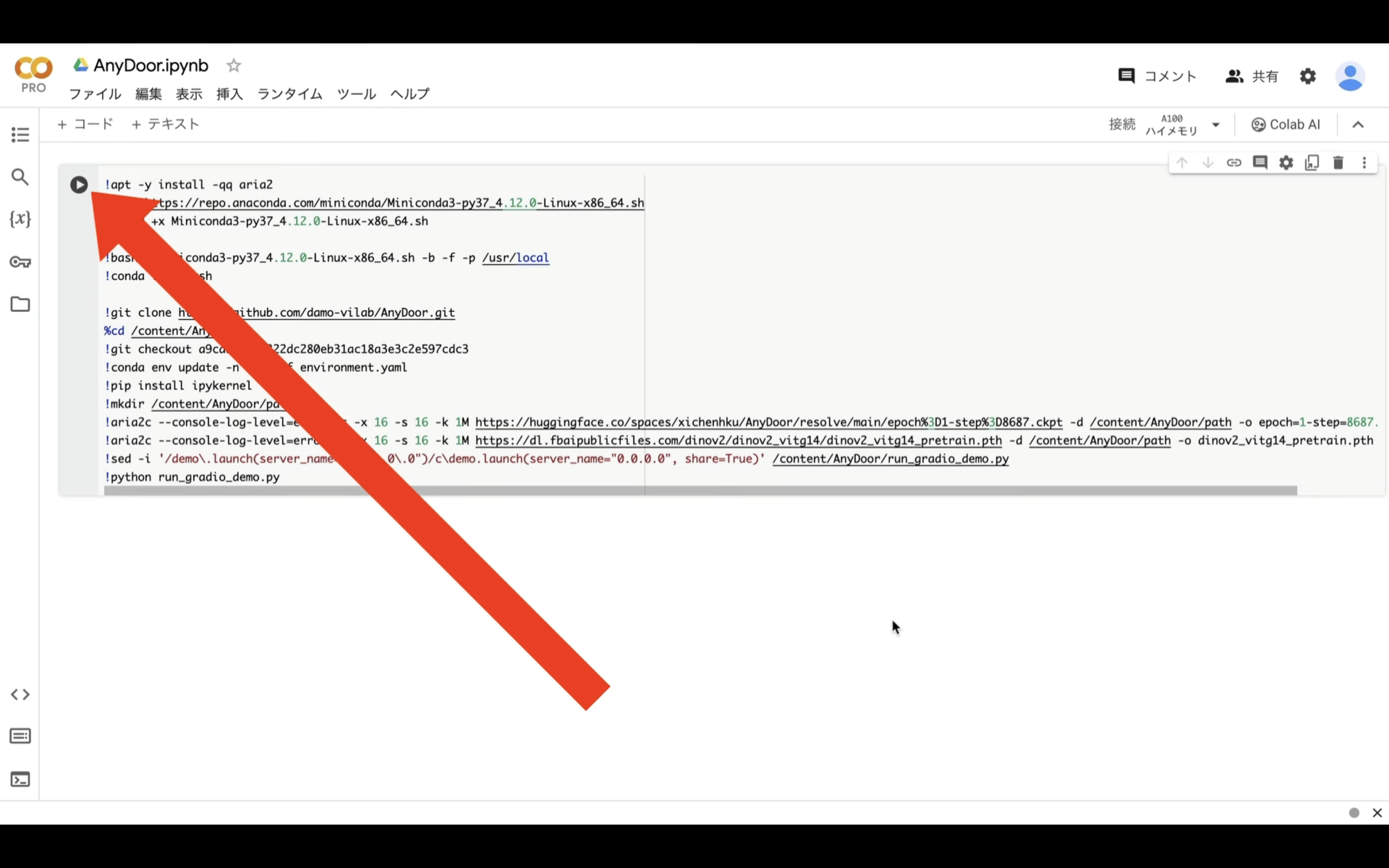
下記に貼ってあるテキストをコピーします。
!apt -y install -qq aria2
!wget https://repo.anaconda.com/miniconda/Miniconda3-py37_4.12.0-Linux-x86_64.sh
!chmod +x Miniconda3-py37_4.12.0-Linux-x86_64.sh
!bash ./Miniconda3-py37_4.12.0-Linux-x86_64.sh -b -f -p /usr/local
!conda init bash
!git clone https://github.com/damo-vilab/AnyDoor.git
%cd /content/AnyDoor
!git checkout a9caa70474322dc280eb31ac18a3e3c2e597cdc3
!conda env update -n base -f environment.yaml
!pip install ipykernel
!mkdir /content/AnyDoor/path
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/spaces/xichenhku/AnyDoor/resolve/main/epoch%3D1-step%3D8687.ckpt -d /content/AnyDoor/path -o epoch=1-step=8687.ckpt
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://dl.fbaipublicfiles.com/dinov2/dinov2_vitg14/dinov2_vitg14_pretrain.pth -d /content/AnyDoor/path -o dinov2_vitg14_pretrain.pth
!sed -i '/demo\.launch(server_name="0\.0\.0\.0")/c\demo.launch(server_name="0.0.0.0", share=True)' /content/AnyDoor/run_gradio_demo.py
!python run_gradio_demo.py
テキストをコピーしたら、Google Colabの画面に戻ります。
テキストボックスに先ほどコピーしたテキストを貼り付け、再生ボタンを押します。

これで貼り付けたテキストの内容が実行されます。
この処理には5分以上かかると思います。
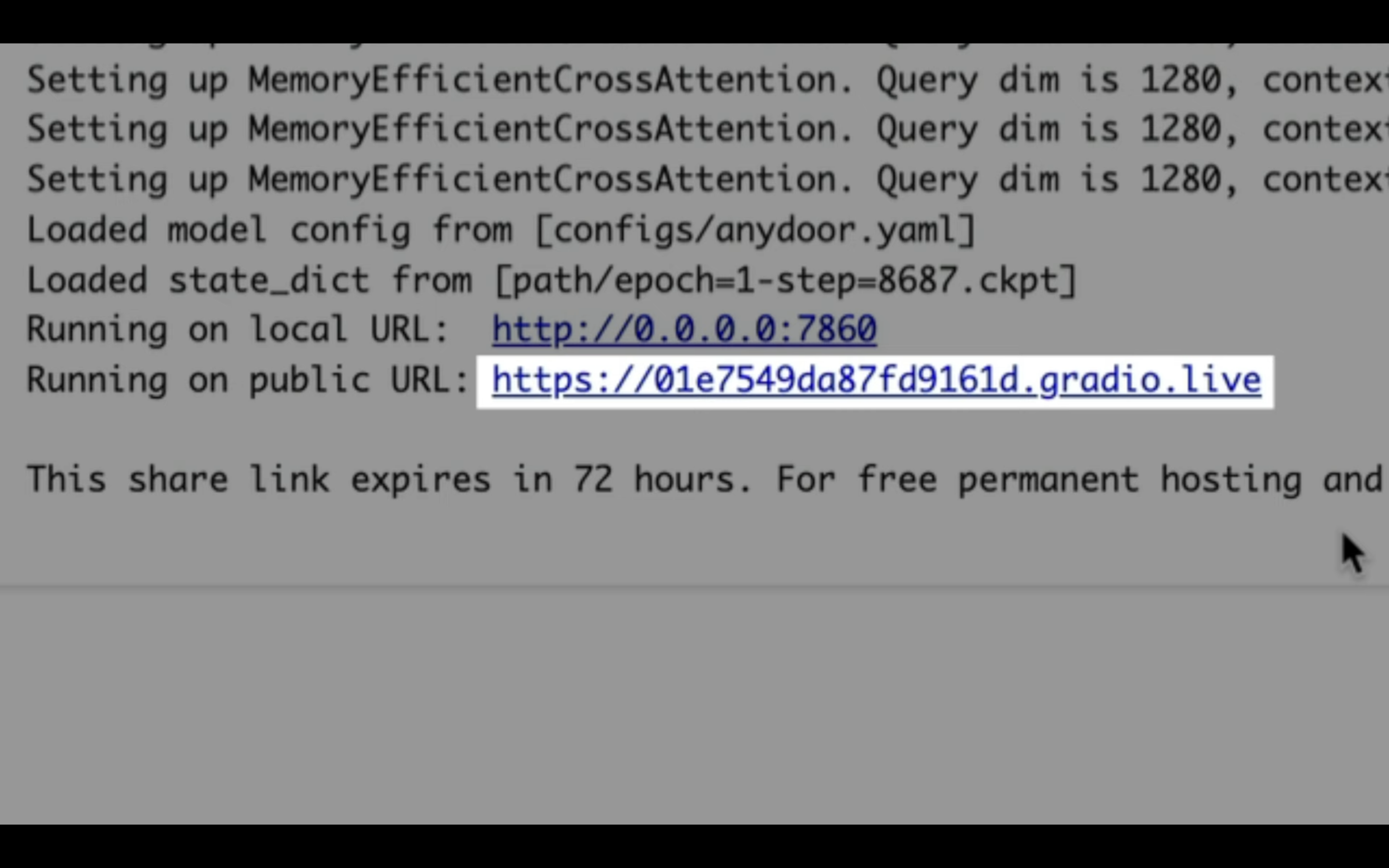
しばらく待っていると、このようなリンクが表示されます。
このようなリンクが表示されたら、「gradio」と書かれているリンクをクリックします。

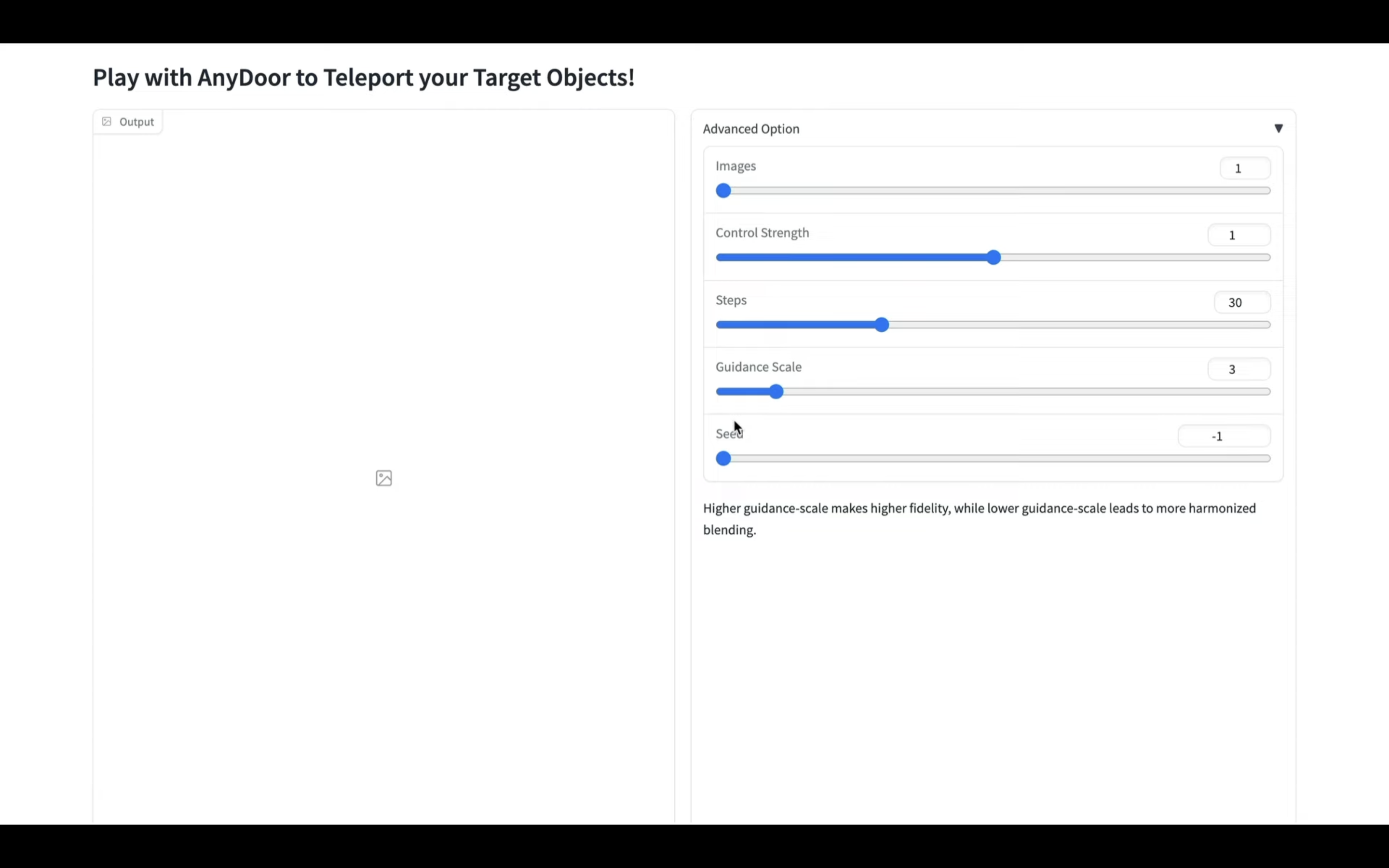
そうすると、AnyDoorの操作画面が表示されます。
AnyDoorで写真を置き換えてみよう

この画面には、あらかじめ画像が用意されています。
まずは、これらの画像の中から左と右の画像を選択します。

左側の画像を選択します。

次に、右側の画像を選択します。

置き換えたい部分を塗りつぶす
画像を選択したら、置き換えたい部分を塗りつぶします。
今回は、この猫の部分を塗りつぶしておきました。

次に、右側の画像も同じように対象の部分を塗りつぶします。

こちらは、アヒルのおもちゃの部分を塗りつぶしました。
これで、左と右の両方の画像の指定と置き換える箇所の塗り潰しが完了しました。
「Run」ボタンをクリックした処理を開始する
「Run」ボタンをクリックします。

そうすると、対象の部分の置き換え処理が実行されます。
処理が完了するまでしばらく待ちます。
しばらく待っていると、このような画像が生成されました。

期待した通り、猫がいた場所にアヒルのおもちゃが表示されています。
別の画像でも試してみる
それでは、別の画像でも試してみましょう。
今回は、左側にこのような女性の写真、そして右側に服だけの写真を選択しています。

そして、女性が着ているTシャツの部分を塗りつぶします。

次に、右側の服だけの部分を塗りつぶします。

これで準備が完了しました。
「Run」ボタンを押して処理を実行します。

処理が完了するまでしばらく待ちます。
しばらく待っていると、このような画像が生成されました。

期待した通り、女性の服装が変わっています。
このように、AnyDoorを利用すると簡単に画像の一部分を差し替えることができます。
是非お試しください。










