▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はAutomatic1111 ForgeでStable Cascadeを利用する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
目次
Automatic1111 ForgeでStable Cascadeを利用する方法について
なお、Automatic1111 Forgeはstable Diffusion Web UI Forgeとも呼ばれます。

この動画ではAutomatic1111 ForgeをGoogle Colabで動作させていきます。
ここまでの解説でもしもAutomatic1111 ForgeやGoogle Colabというキーワードが分からない場合は、詳細を解説している動画のリンクを概要欄に貼っておきますので、そちらをご確認ください。
Google Colabのサイトにアクセス

ここからの流れは下記に詳細リンクを貼っておきますので、そちらからご参照ください。
上記の記事では、ハードウェアアクセラレーターはT4GPUですが、今回はA100 GPUを選択します。
A100 GPUを選択した場合はハイメモリーの設定が自動的に有効になります。
なお、無料版のGoogle ColabではA100 GPUは選択できません。

これでGoogle Colabでコードを実行するための準備が整いました。
Google Colabでコードを実行
下記に貼ってあるテキストをコピーします。
%cd /content
!git clone https://github.com/lllyasviel/stable-diffusion-webui-forge.git
%cd /content/stable-diffusion-webui-forge
!pip install -r requirements.txt
!pip install gradio spaces
!wget https://github.com/cloudflare/cloudflared/releases/latest/download/cloudflared-linux-amd64.deb
!dpkg -i cloudflared-linux-amd64.deb
import subprocess
import threading
import time
import socket
def iframe_thread(port):
while True:
time.sleep(0.5)
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
result = sock.connect_ex(('127.0.0.1', port))
if result == 0:
break
sock.close()
print("\sd-web-forge finished loading, trying to launch cloudflared (if it gets stuck here cloudflared is having issues)\n")
p = subprocess.Popen(["cloudflared", "tunnel", "--url", f"http://127.0.0.1:{port}"], stdout=subprocess.PIPE, stderr=subprocess.PIPE)
for line in p.stderr:
l = line.decode()
if "trycloudflare.com " in l:
print("This is the URL to access sd-web-forge:", l[l.find("http"):], end='')
%cd /content/stable-diffusion-webui-forge
# スレッドの開始
threading.Thread(target=iframe_thread, daemon=True, args=(7860,)).start()
# Automatic1111 Forgeの実行
!python launch.py
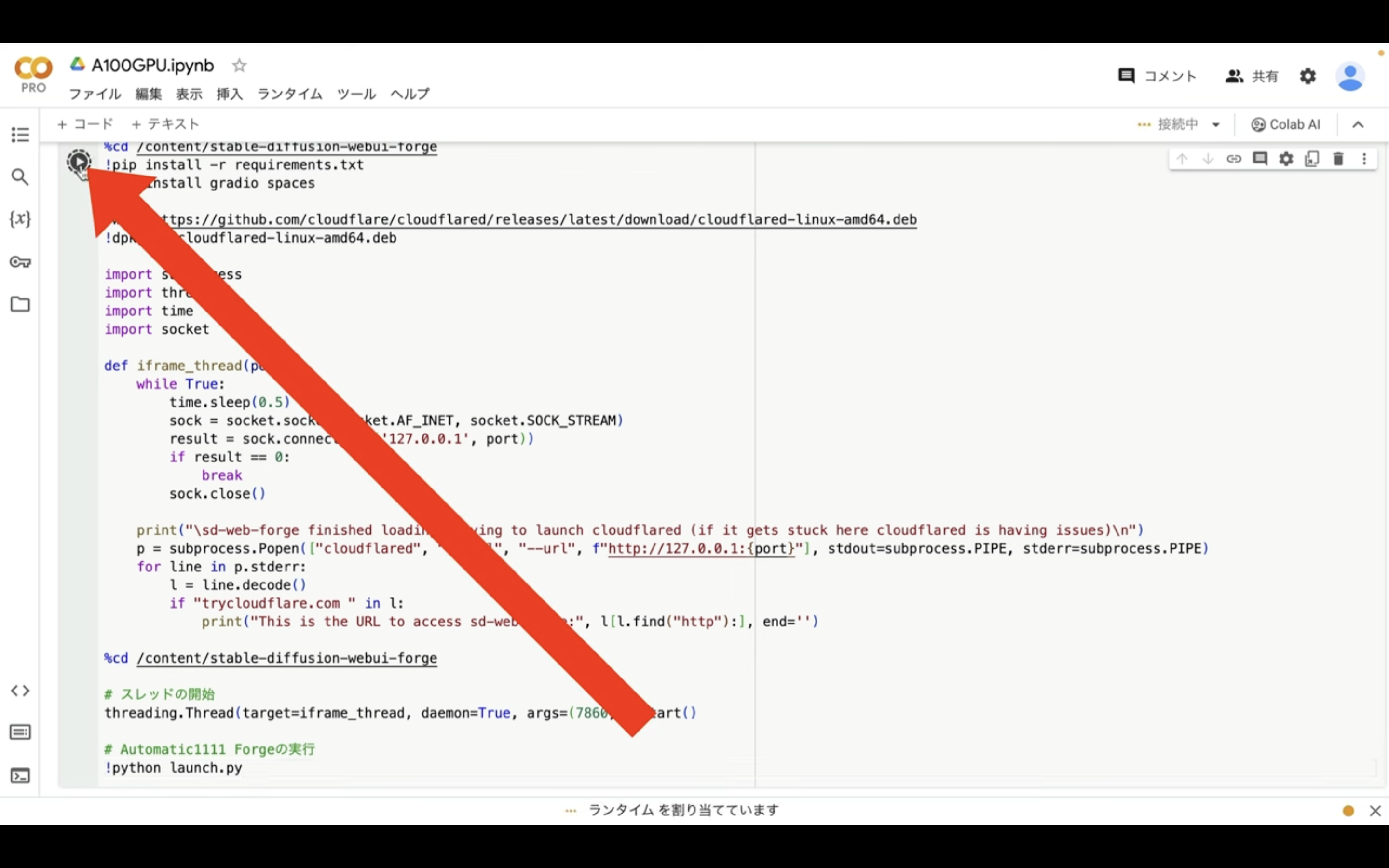
テキストをコピーしたら、Google Colabの画面に戻り、テキストボックスに先ほどコピーしたテキストを貼り付け、再生ボタンを押します。

これで貼り付けたテキストの内容が実行されます。
この処理には5分以上かかると思います。
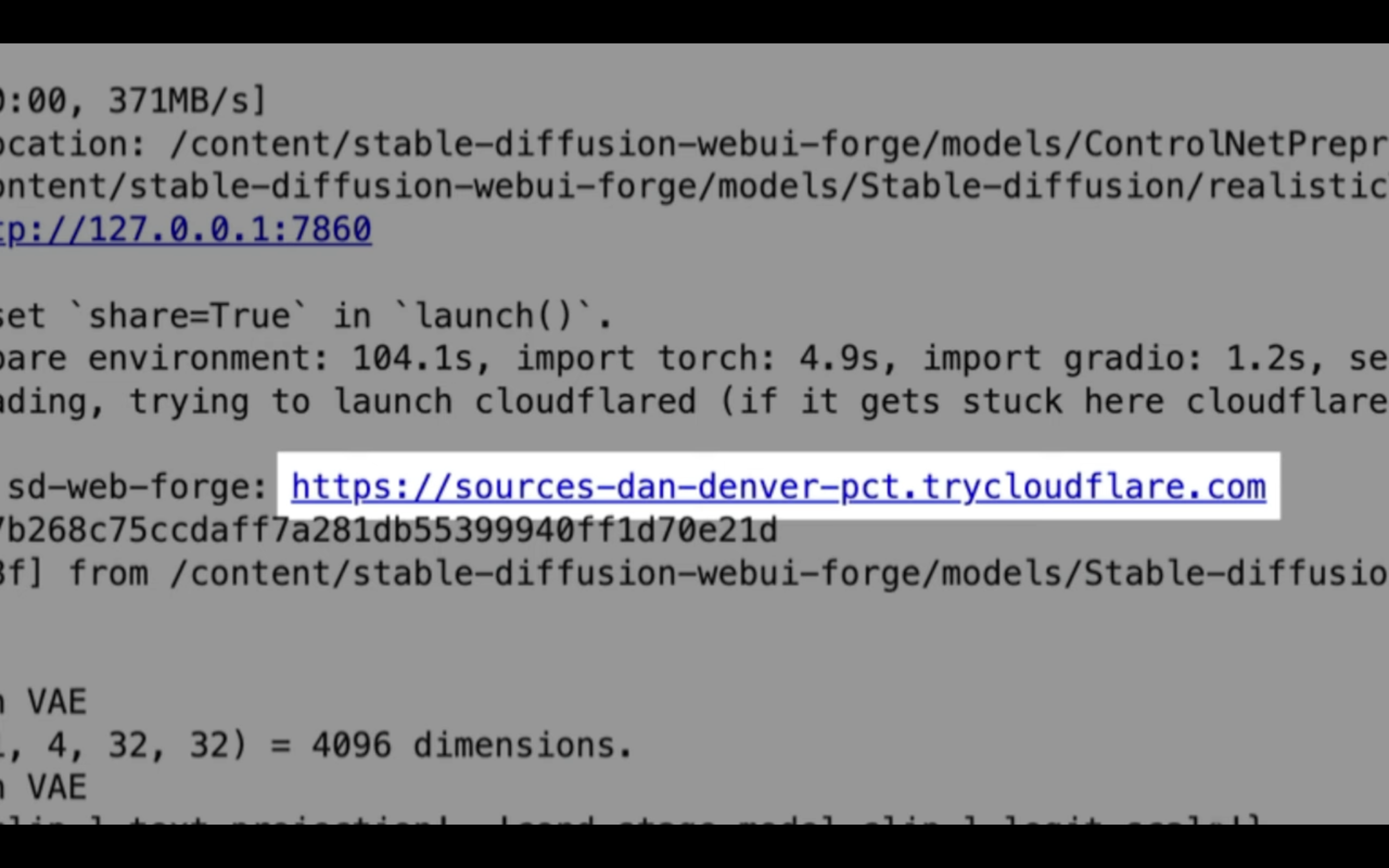
しばらく待っているとこのようなリンクが表示されます。

このリンクをクリックします。
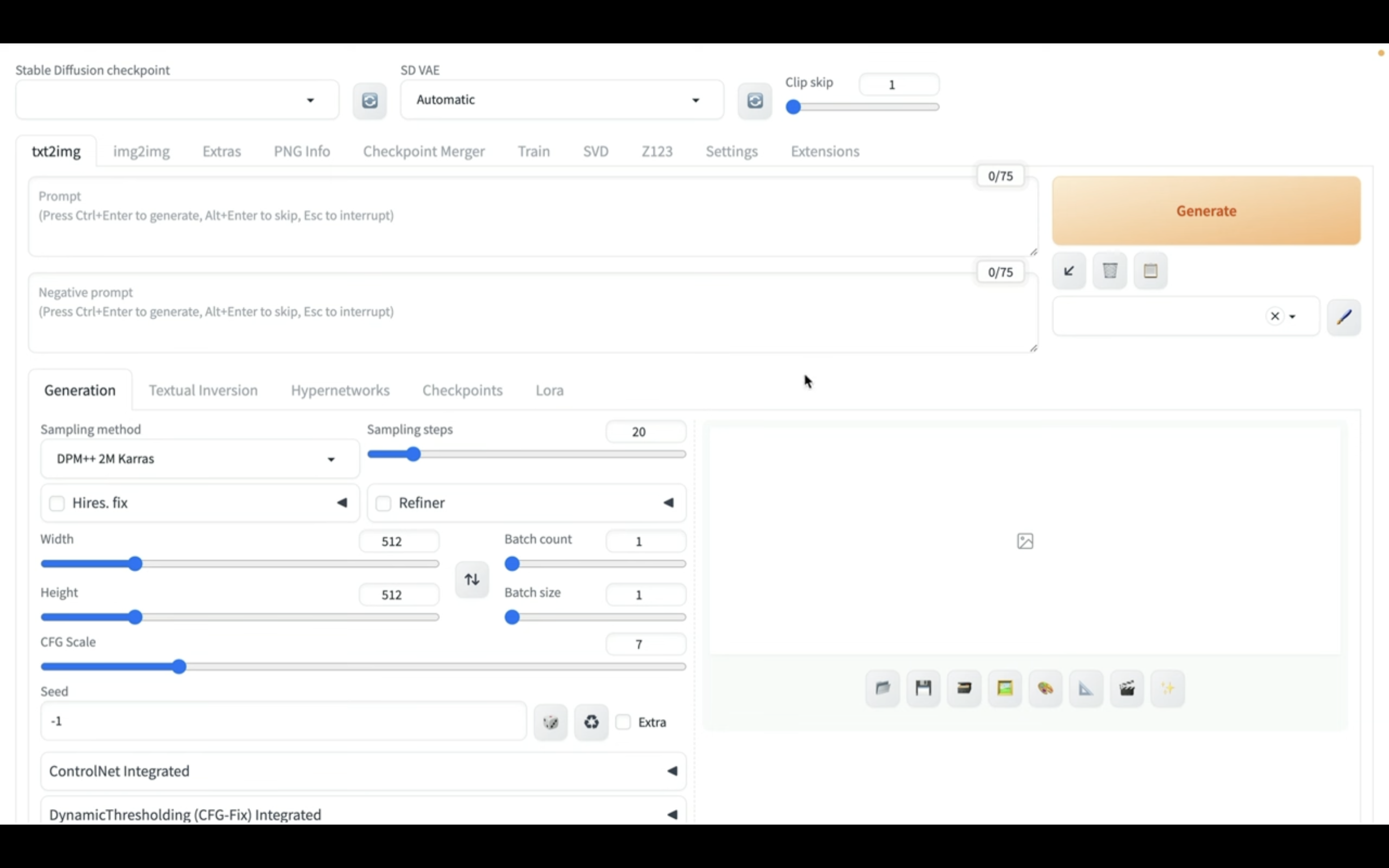
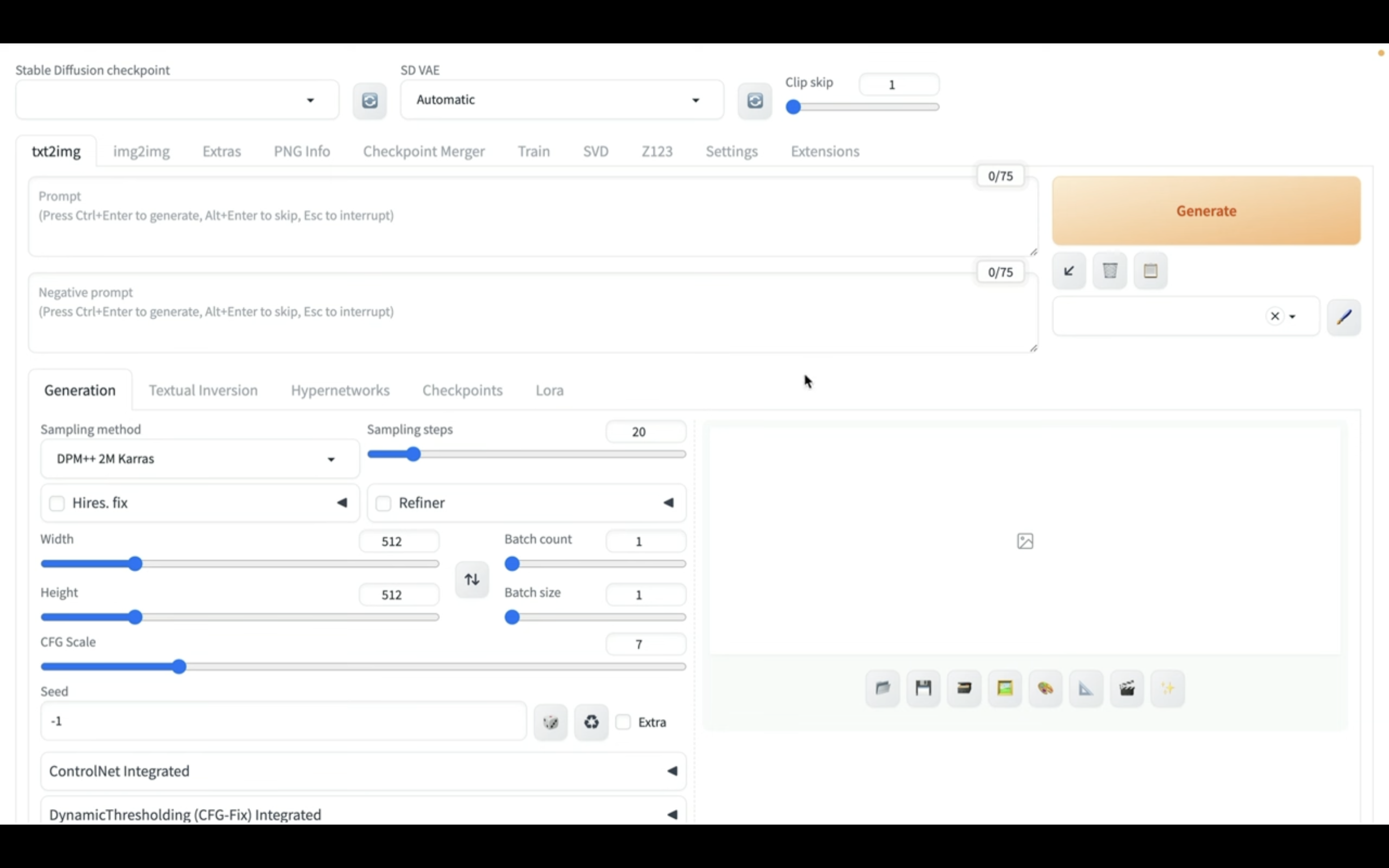
そうするとAutomatic1111 Forgeの画面が表示されます。

この画面が表示されたら、次にStable Cascadeのエクステンションをインストールします。
Stable Cascadeのエクステンションをインストール
以下のテキストをコピーします。
https://github.com/blue-pen5805/sdweb-easy-stablecascade-diffusers
テキストをコピーしたら、Automatic1111 Forgeの画面に戻ります。

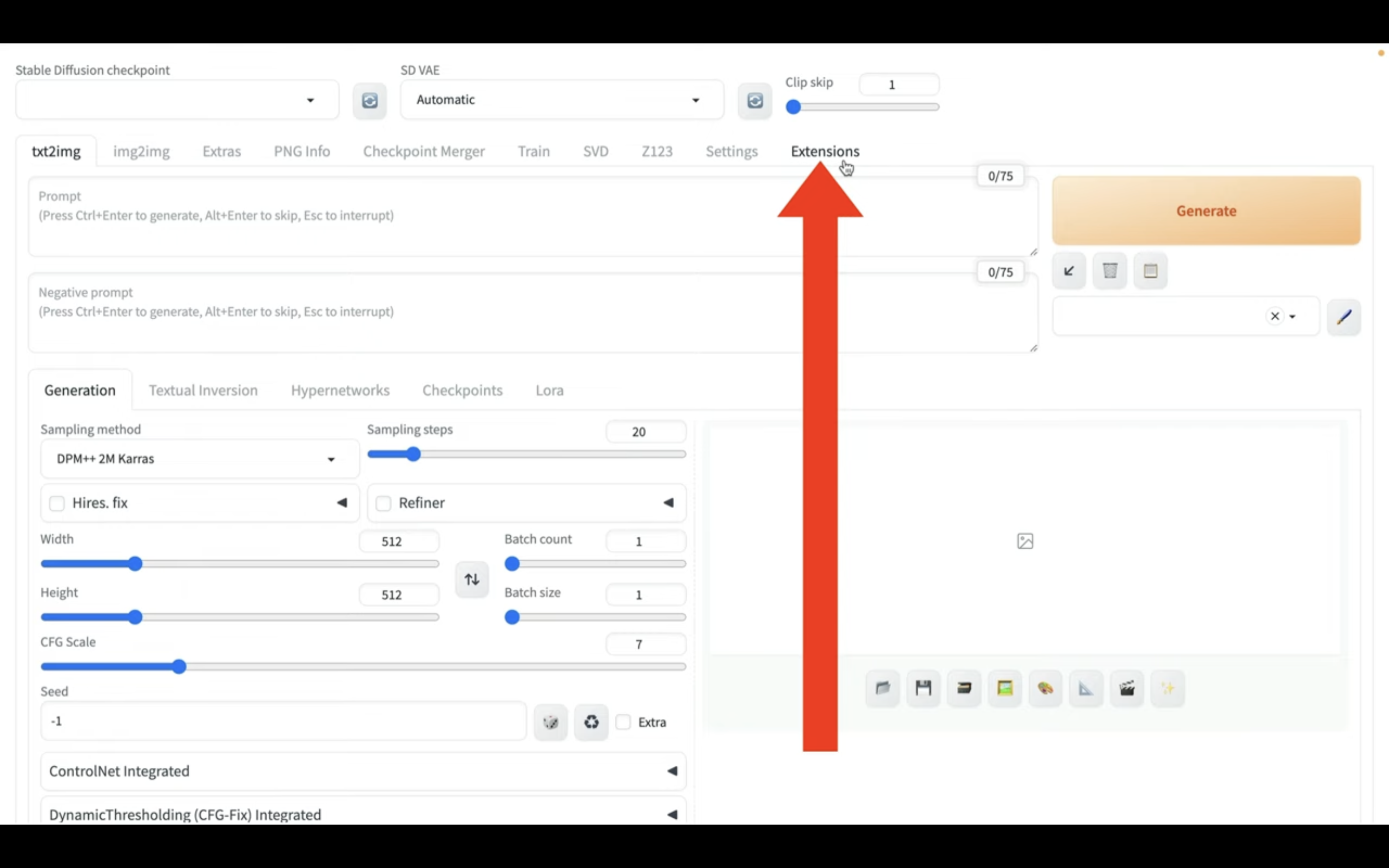
そして、エクステンションと書かれているタブをクリックします。

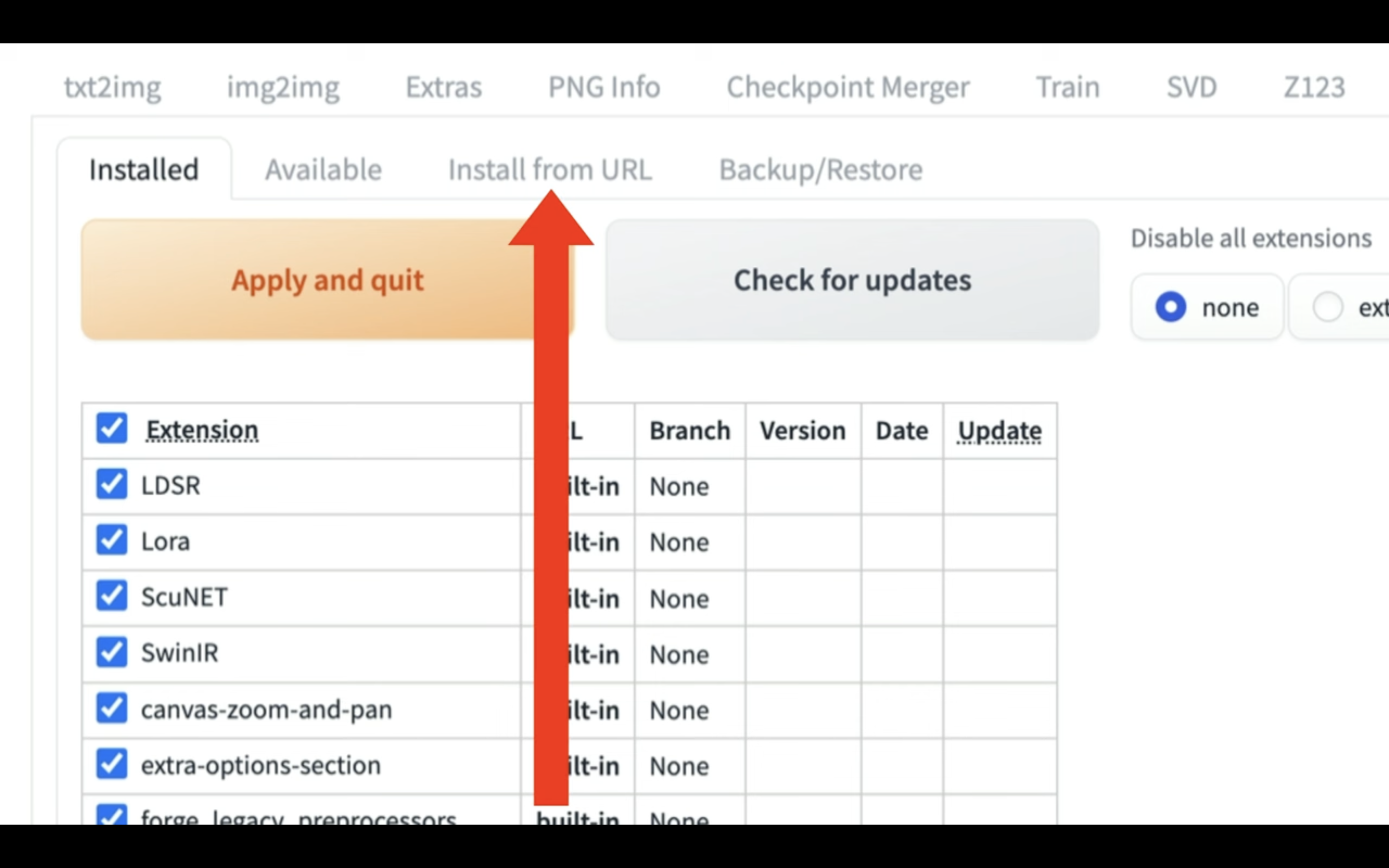
そうすると画面の表示が切り替わるので、次にInstall from URLというタブをクリックします。

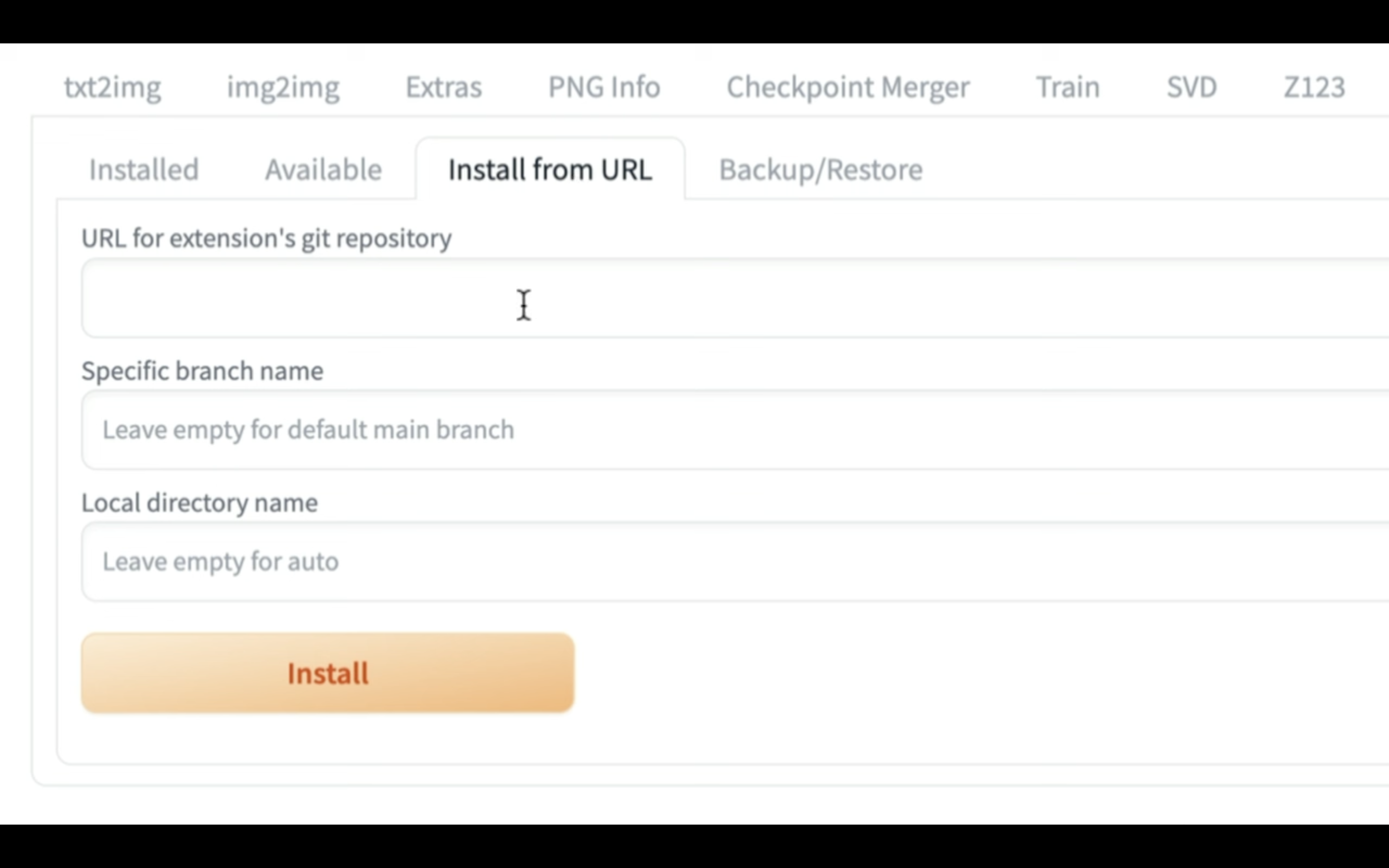
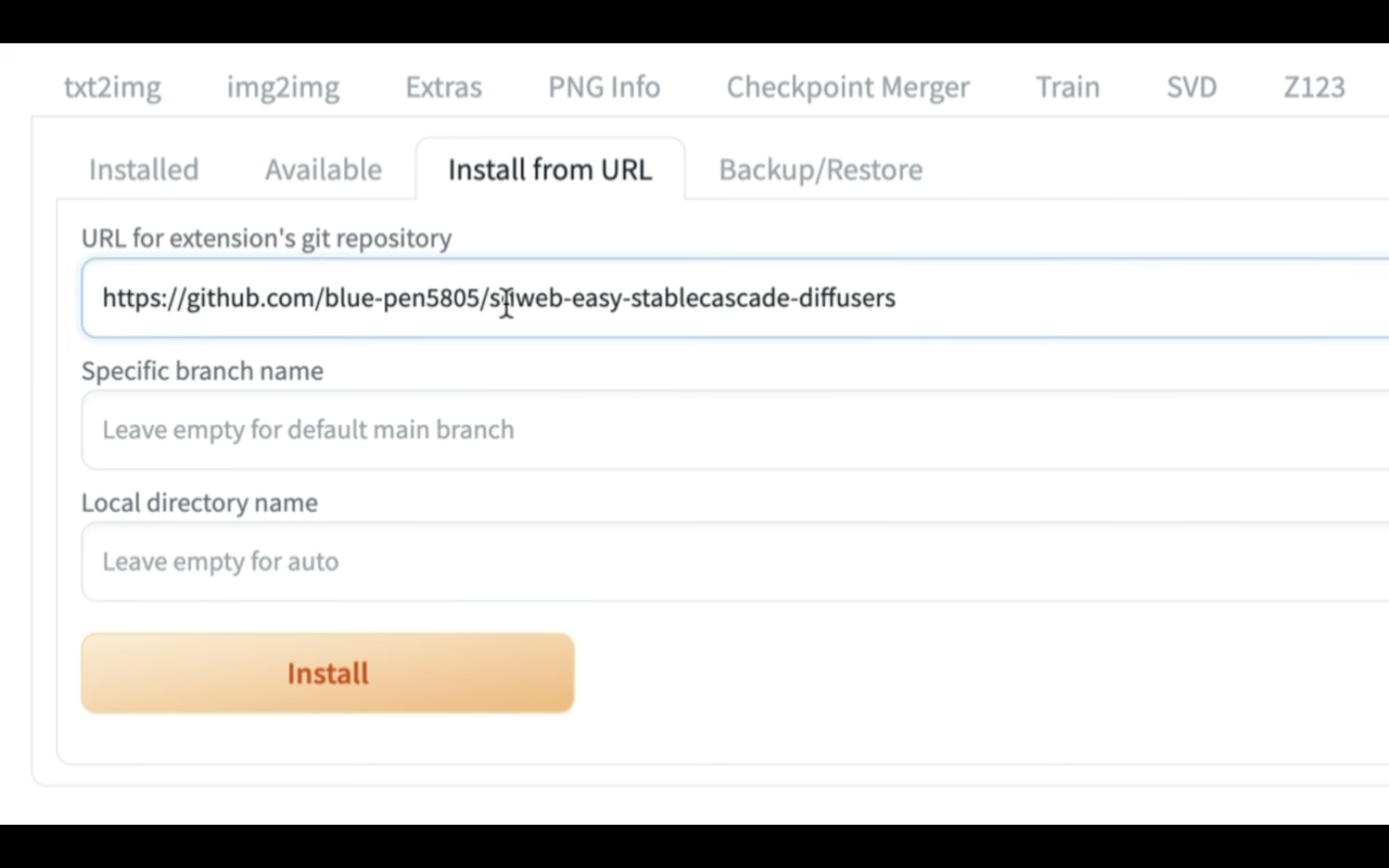
これでエクステンションをインストールするためのURLを入力するためのテキストボックスが表示されます。

このテキストボックスに先ほどコピーしたテキストを貼り付けます。

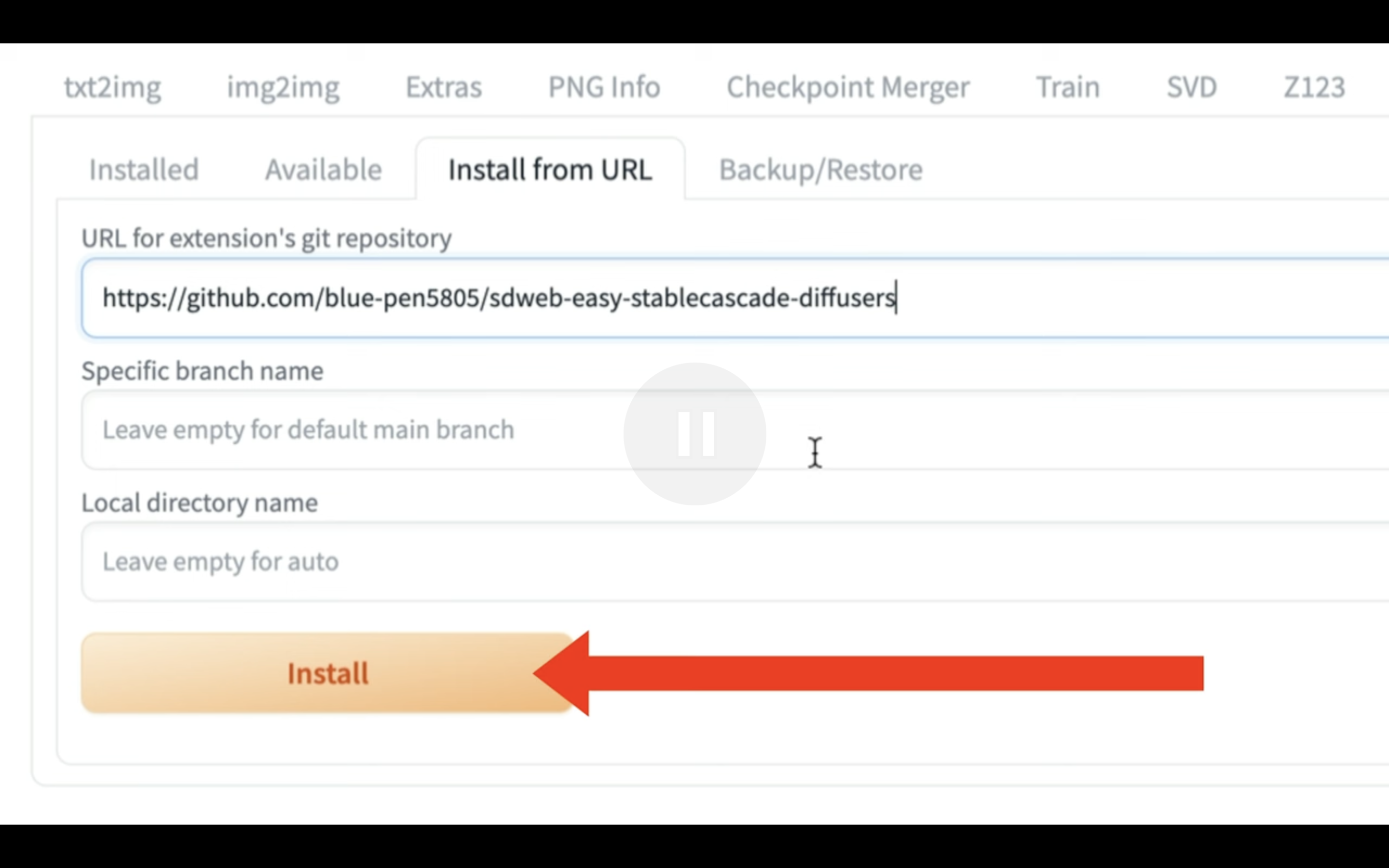
テキストを貼り付けたら、インストールボタンをクリックします。

インストールが開始されるので、しばらく待ちます。
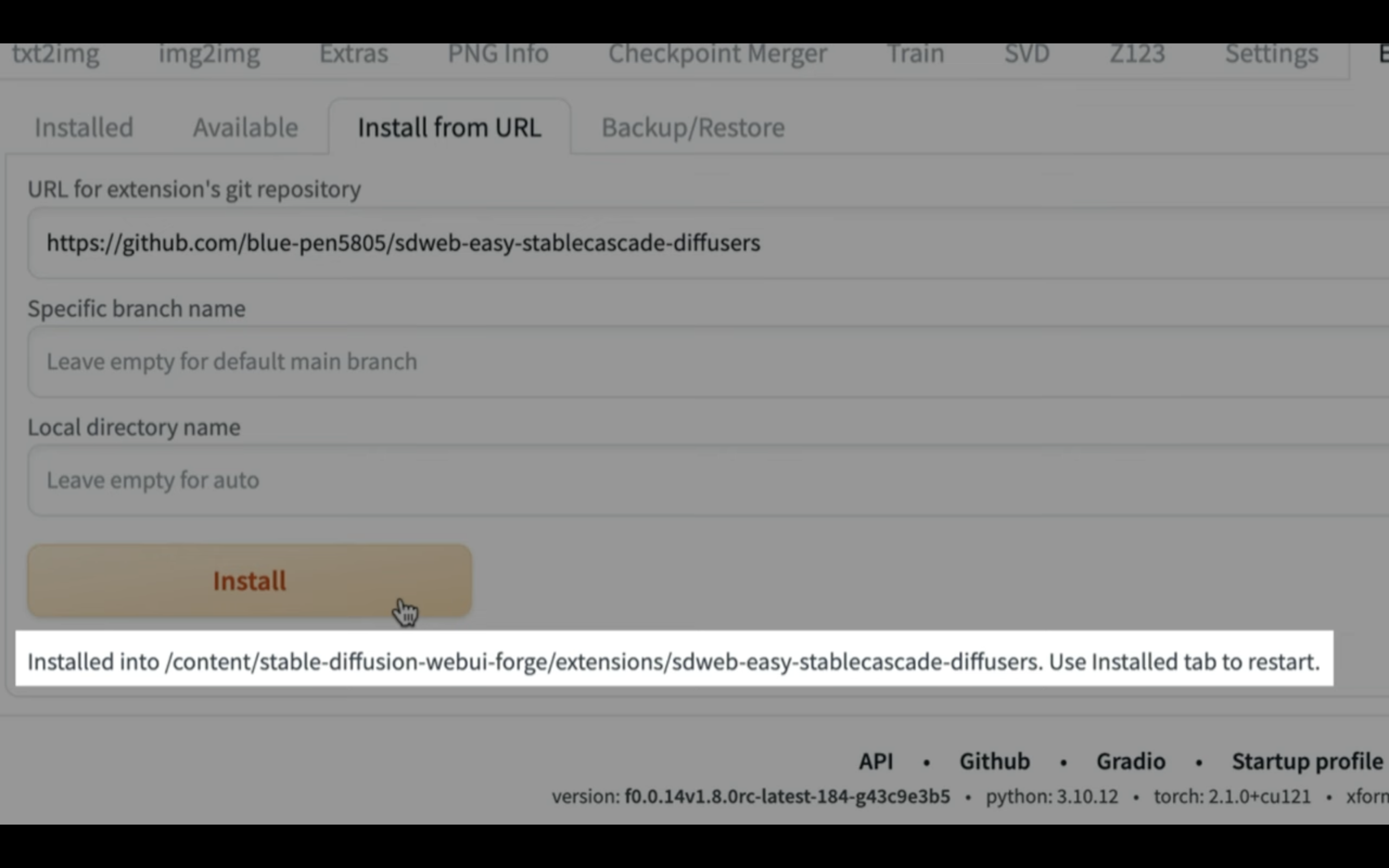
しばらく待っていると、このようなメッセージが表示されます。

このメッセージが表示されたら、Automatic1111 Forgeを再起動します。
Automatic1111 Forgeを再起動
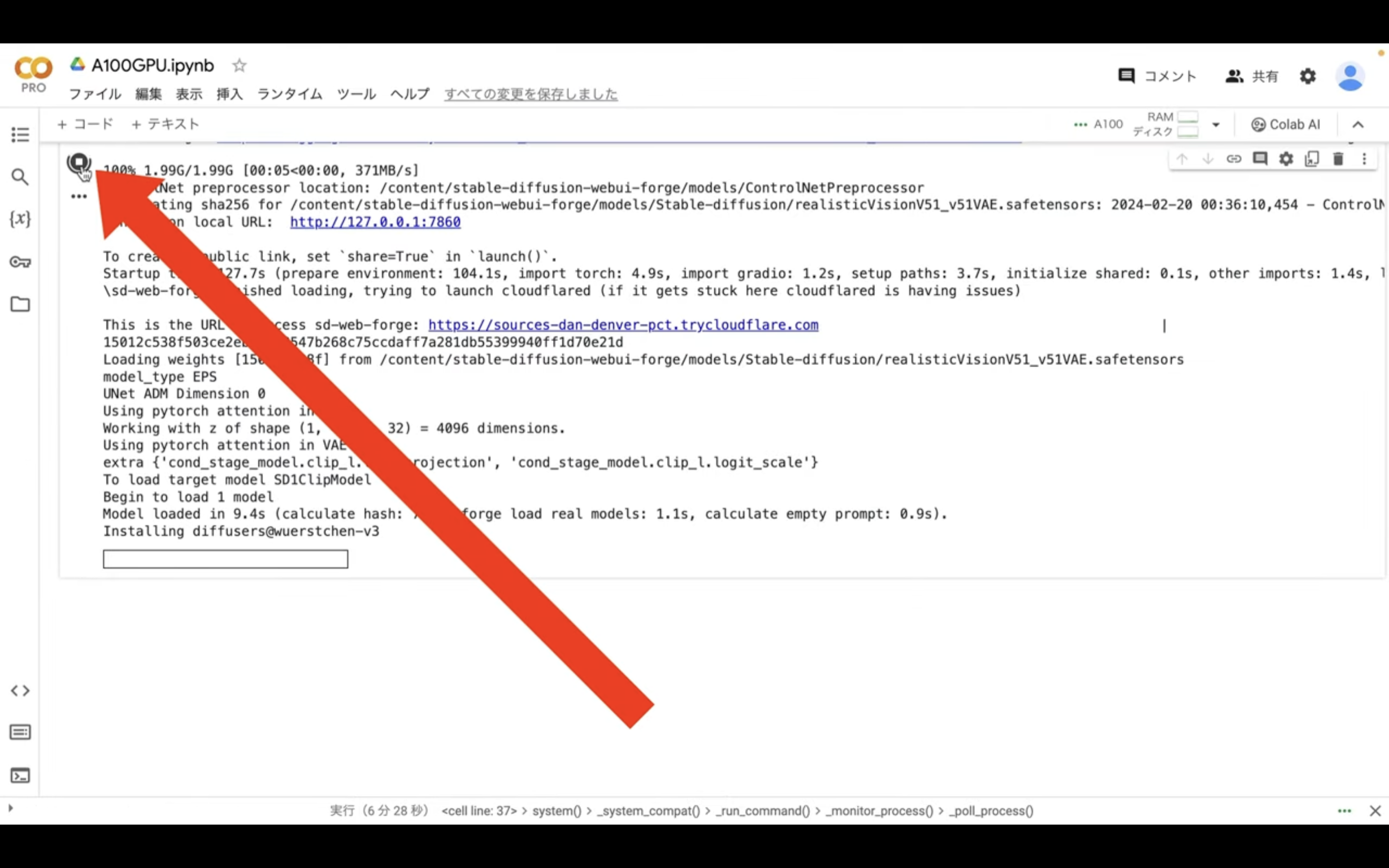
再起動するためには、まずGoogle Colabの画面に切り替えます。

Google Colabの画面に切り替えたら、停止ボタンを押します。

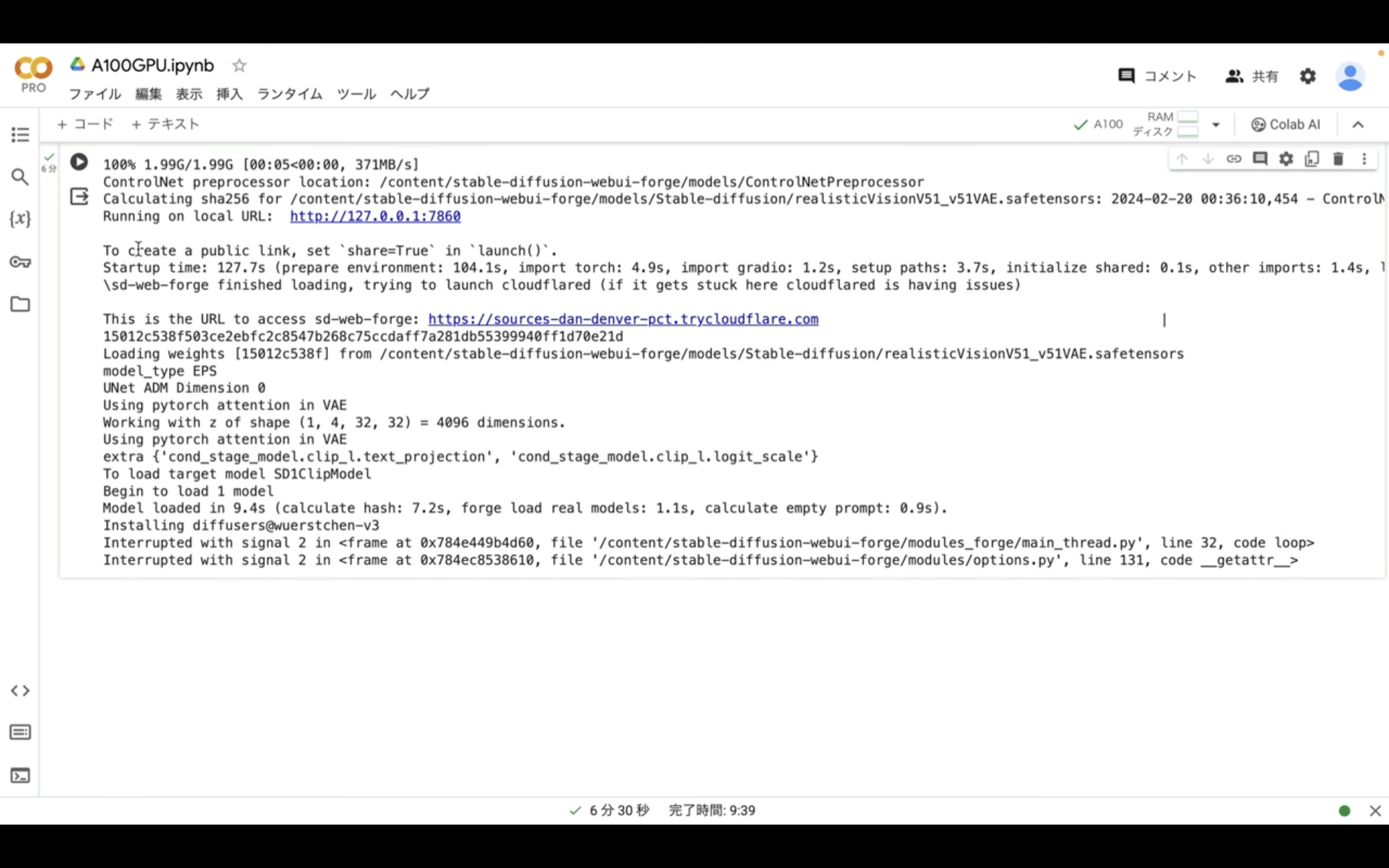
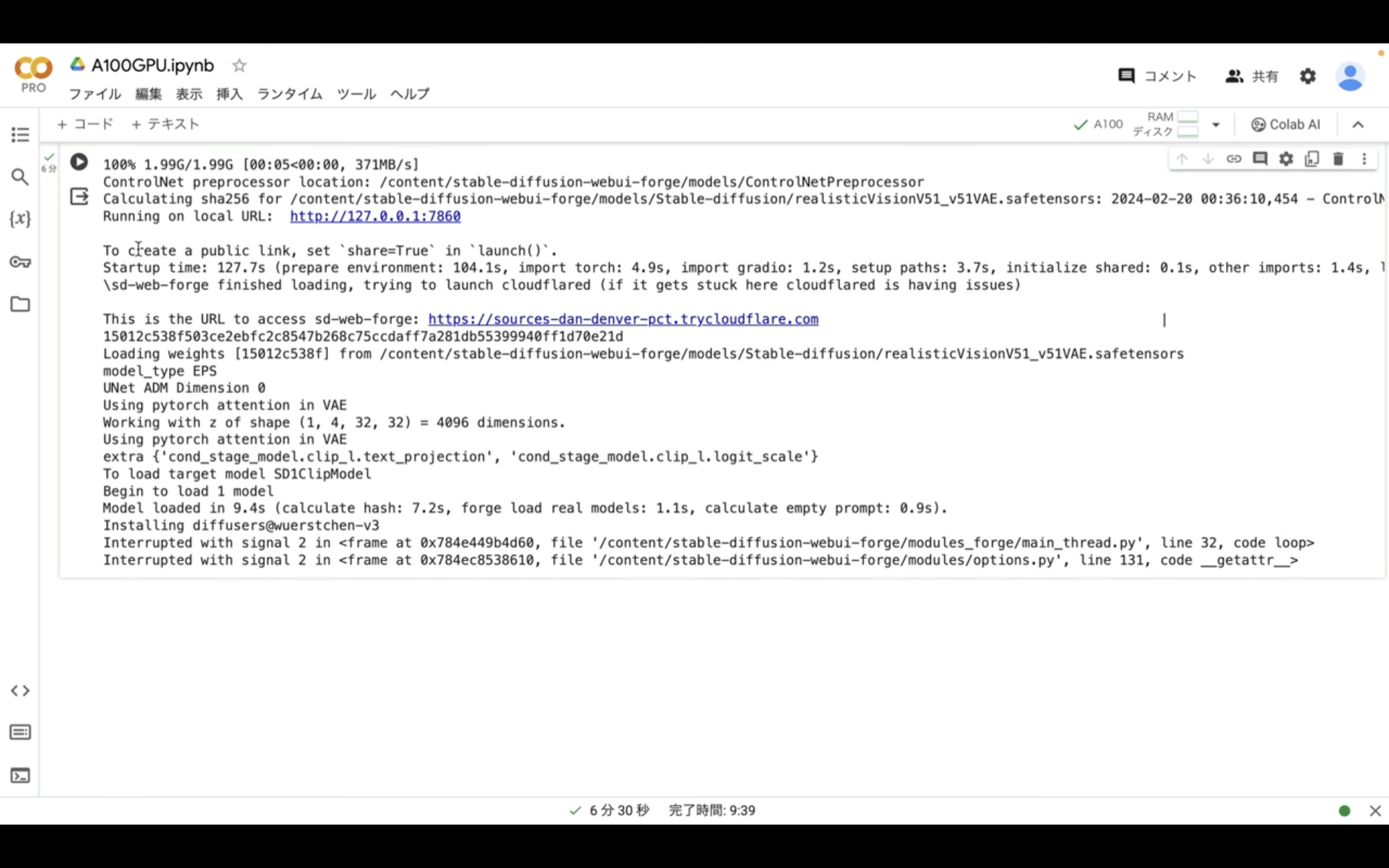
これでAutomatic1111 Forgeが停止します。

次にAutomatic1111 Forgeを起動します。
以下のテキストをコピーします。
%cd /content/stable-diffusion-webui-forge
# スレッドの開始
threading.Thread(target=iframe_thread, daemon=True, args=(7860,)).start()
# Automatic1111 Forgeの実行
!python launch.py
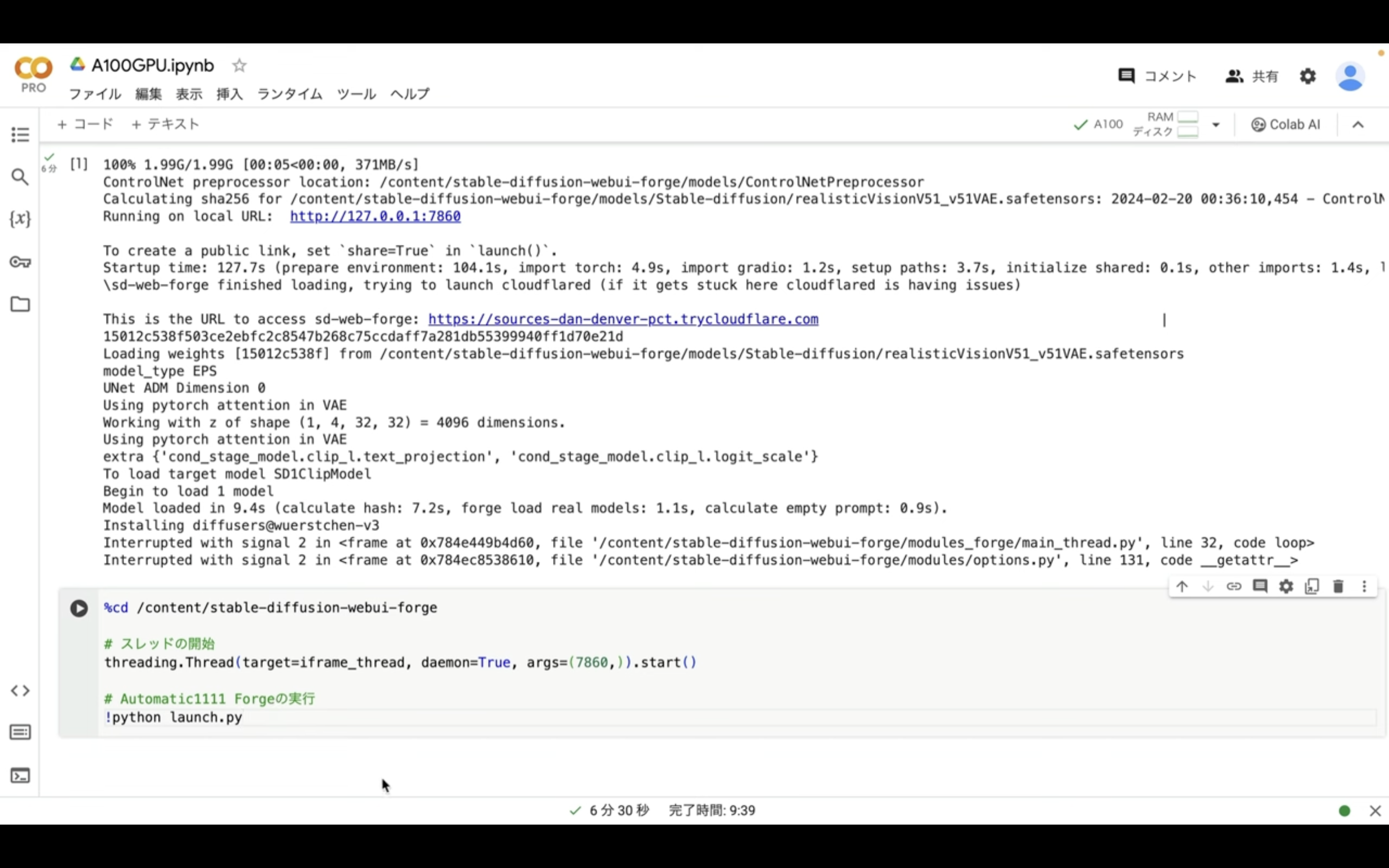
テキストをコピーしたら、Google Colabの画面に戻ります。

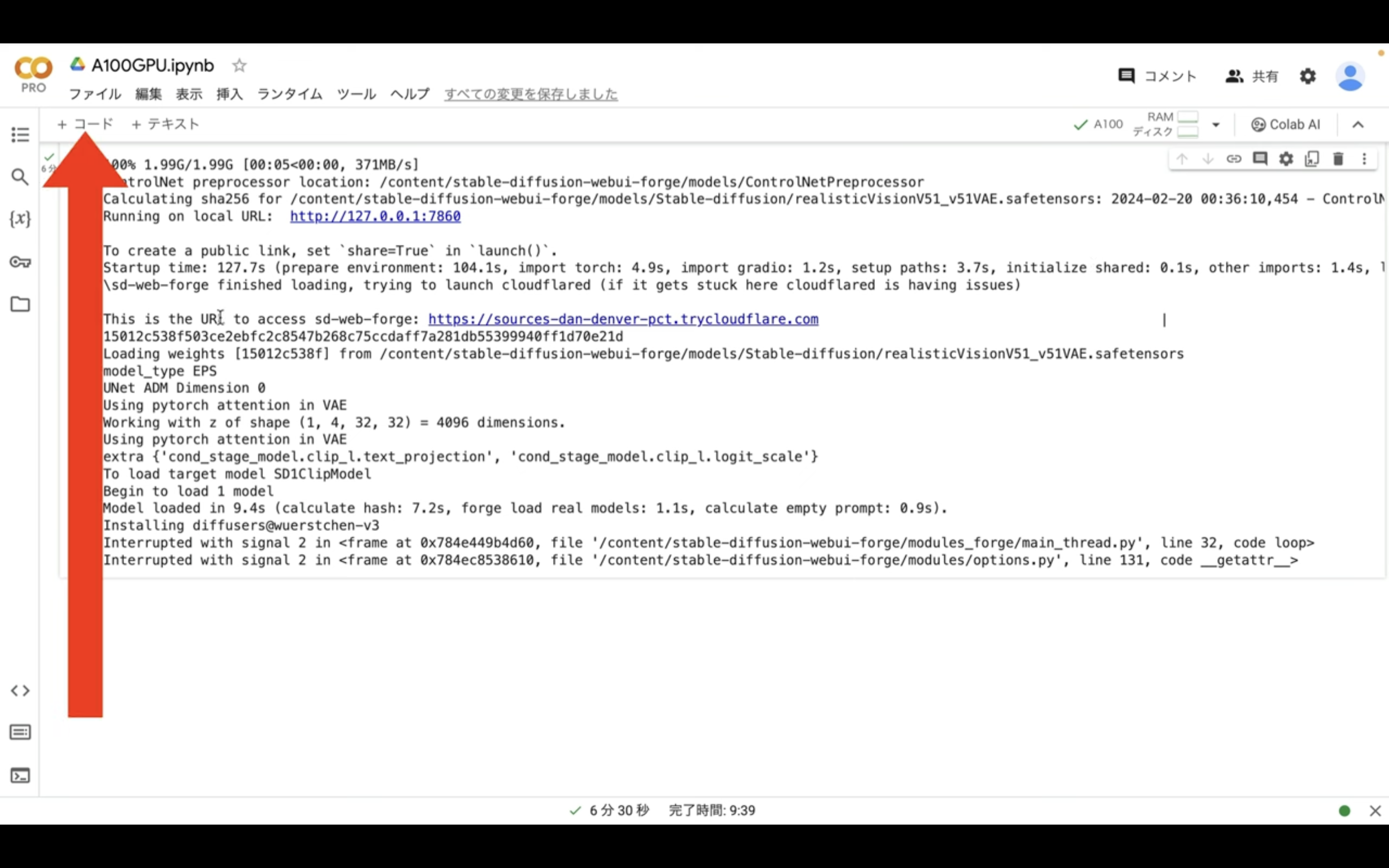
Google Colabの画面に戻ったら、コードと書かれているテキストをクリックします。

そうすると新しいテキストボックスが追加されます。
このテキストボックスに先ほどコピーしたテキストを貼り付けます。

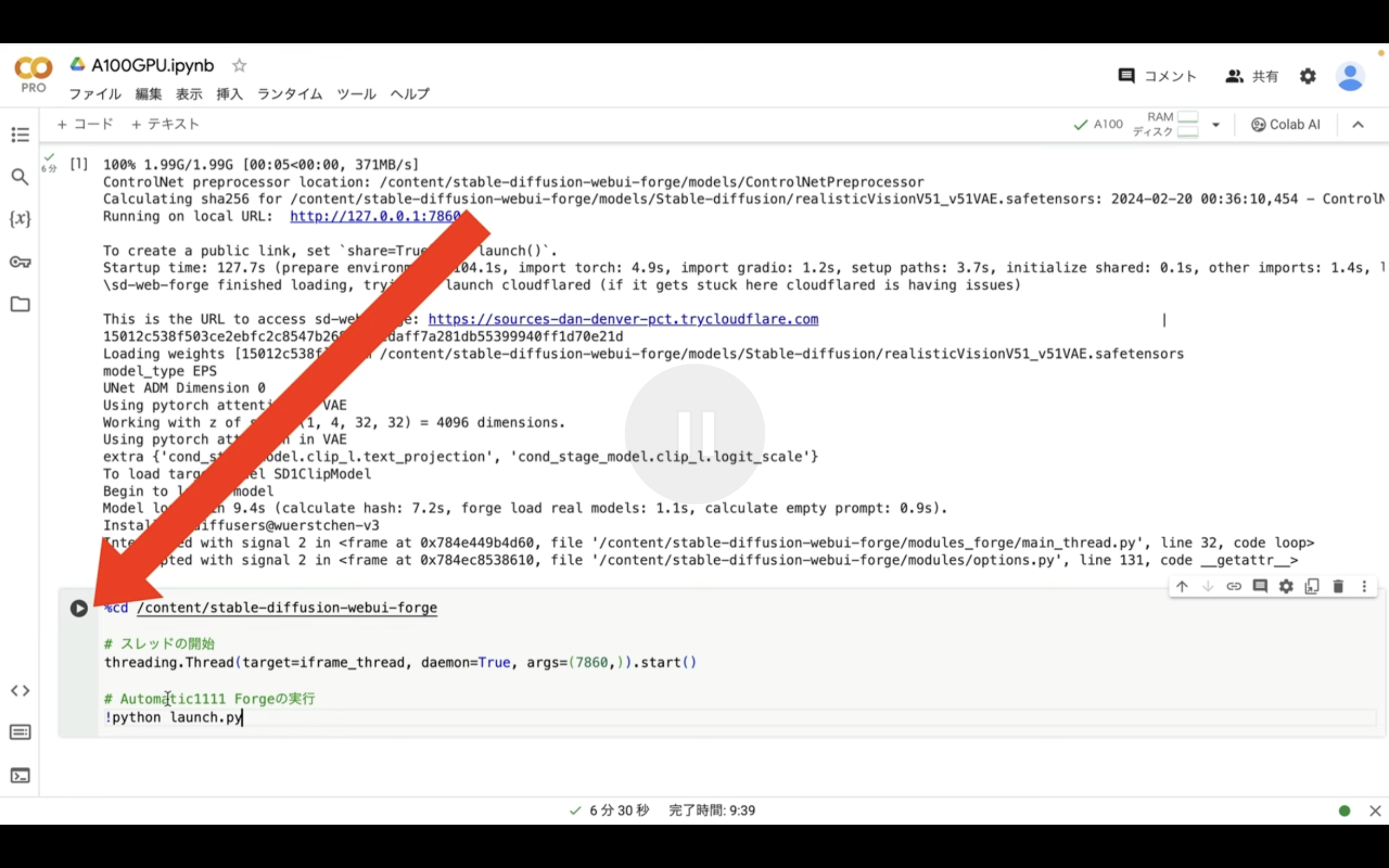
テキストを貼り付けたら、再生ボタンを押します。

これでAutomatic1111 Forgeが起動します。
起動が完了するまでしばらく待ちます。
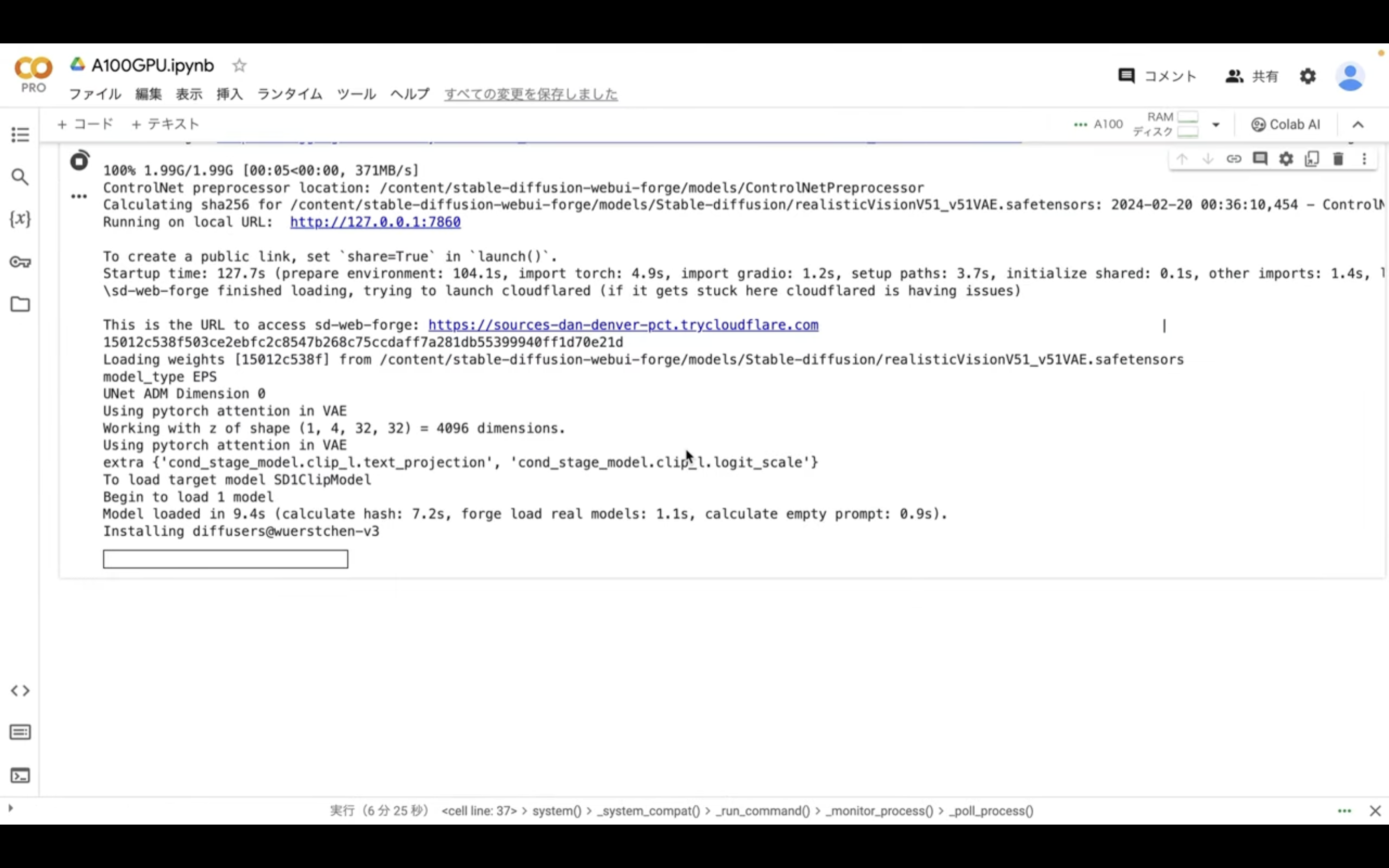
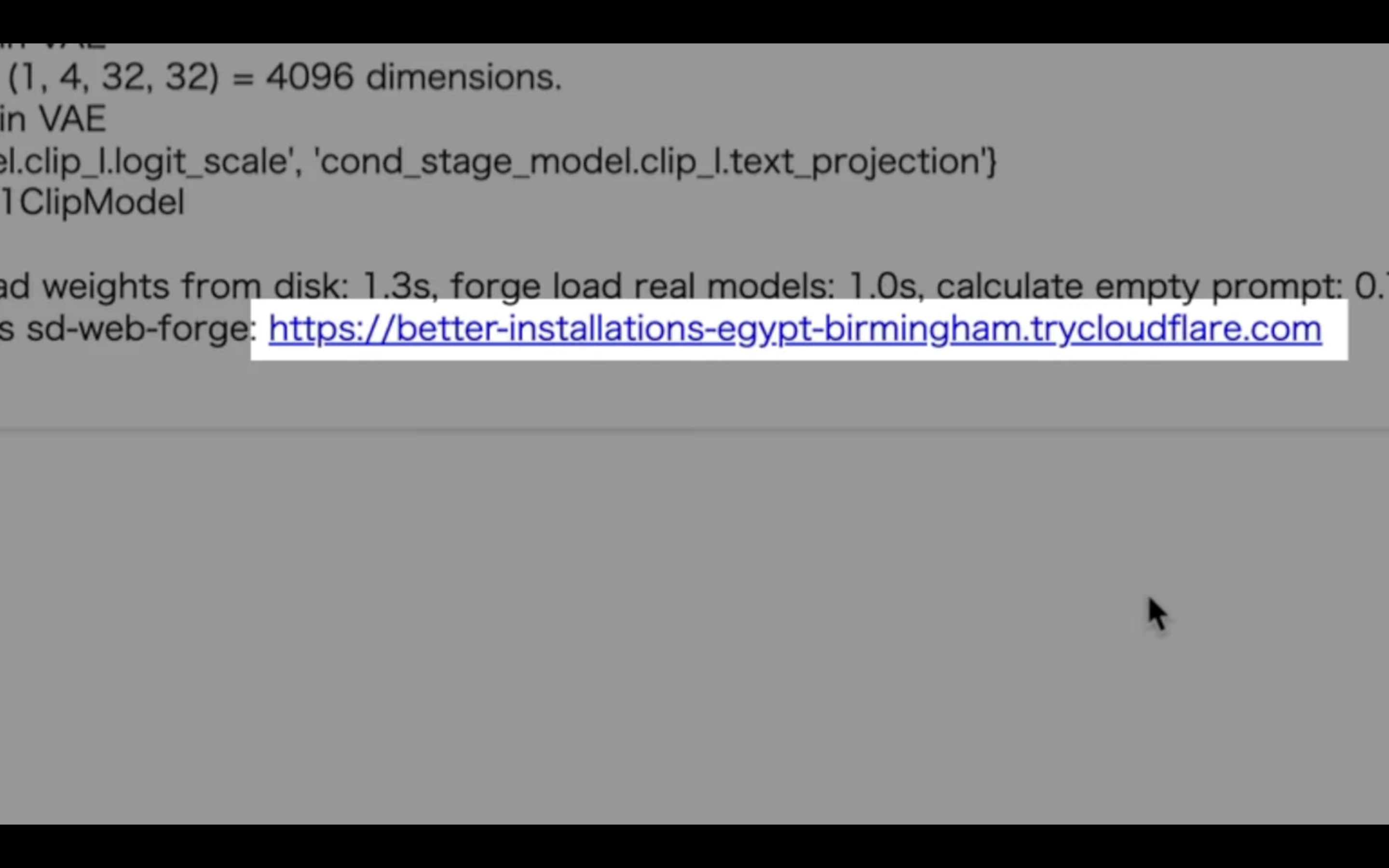
しばらく待っていると、このようなリンクが表示されます。

このリンクをクリックします。
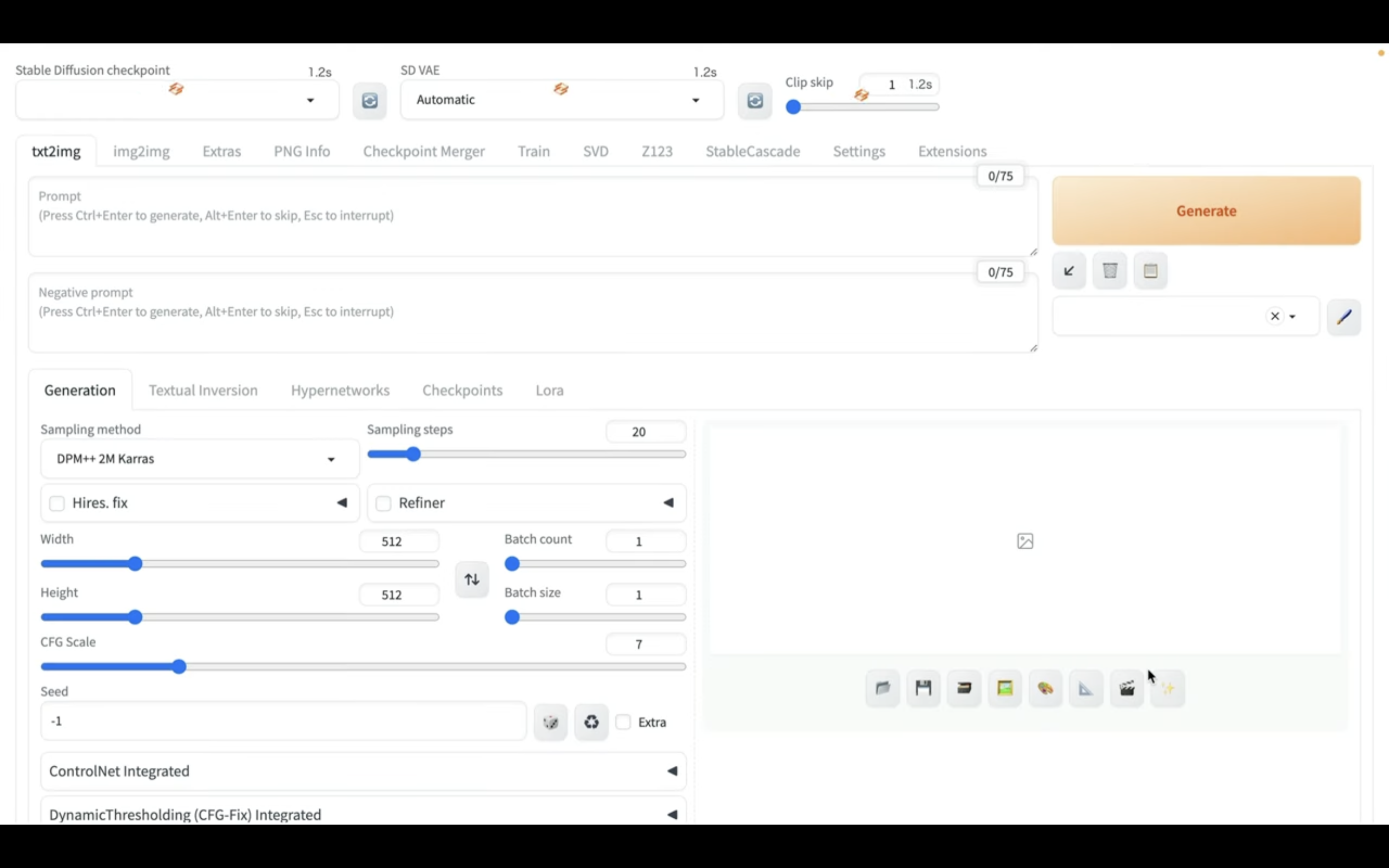
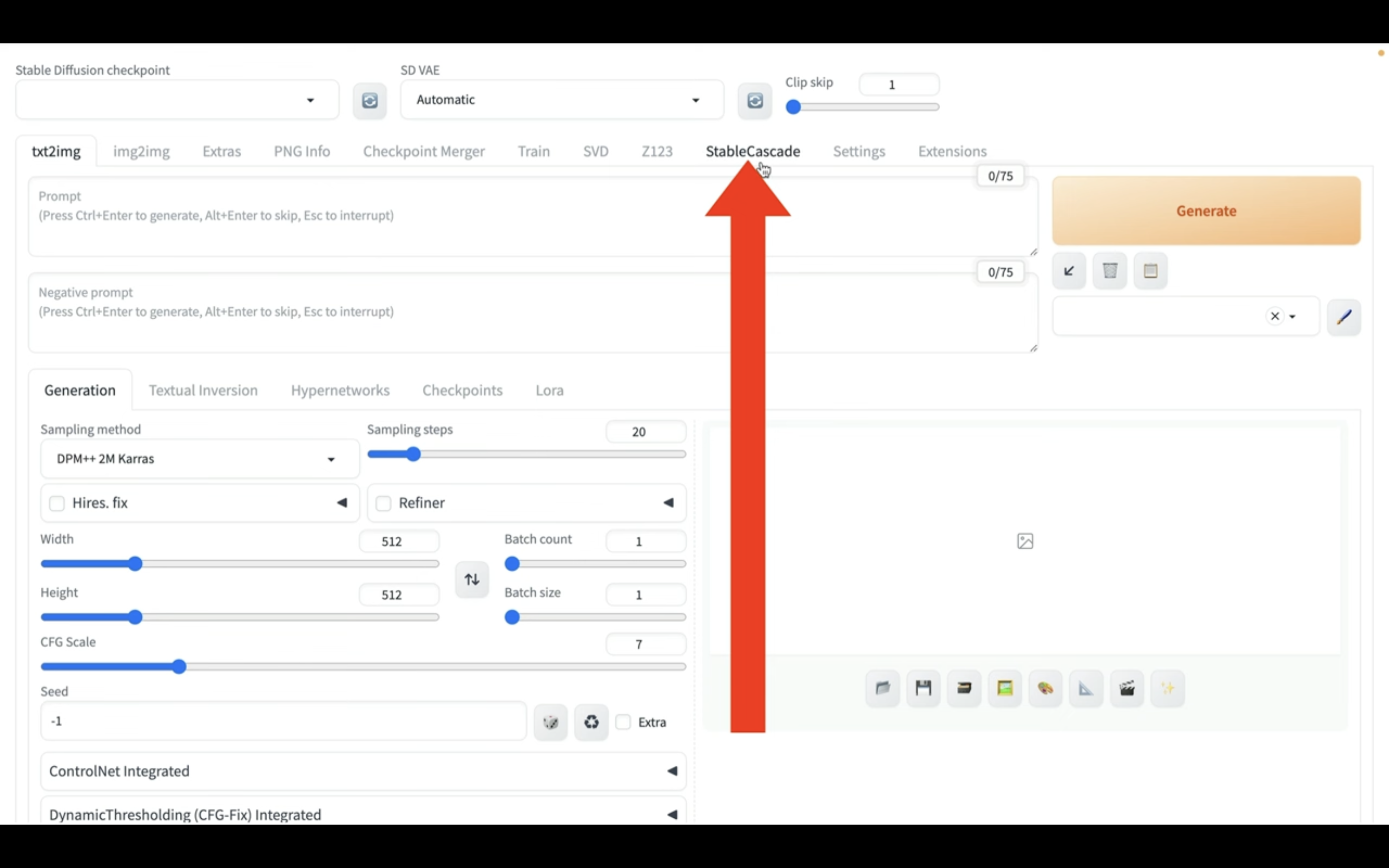
そうするとAutomatic1111 Forgeの画面が表示されます。

この画面が表示されたら、Stable Cascadeと書かれているタブをクリックします。

これでAutomatic1111 ForgeでStable Cascadeを利用するための準備が整いました。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
それでは早速Stable Cascadeで画像を生成していきましょう
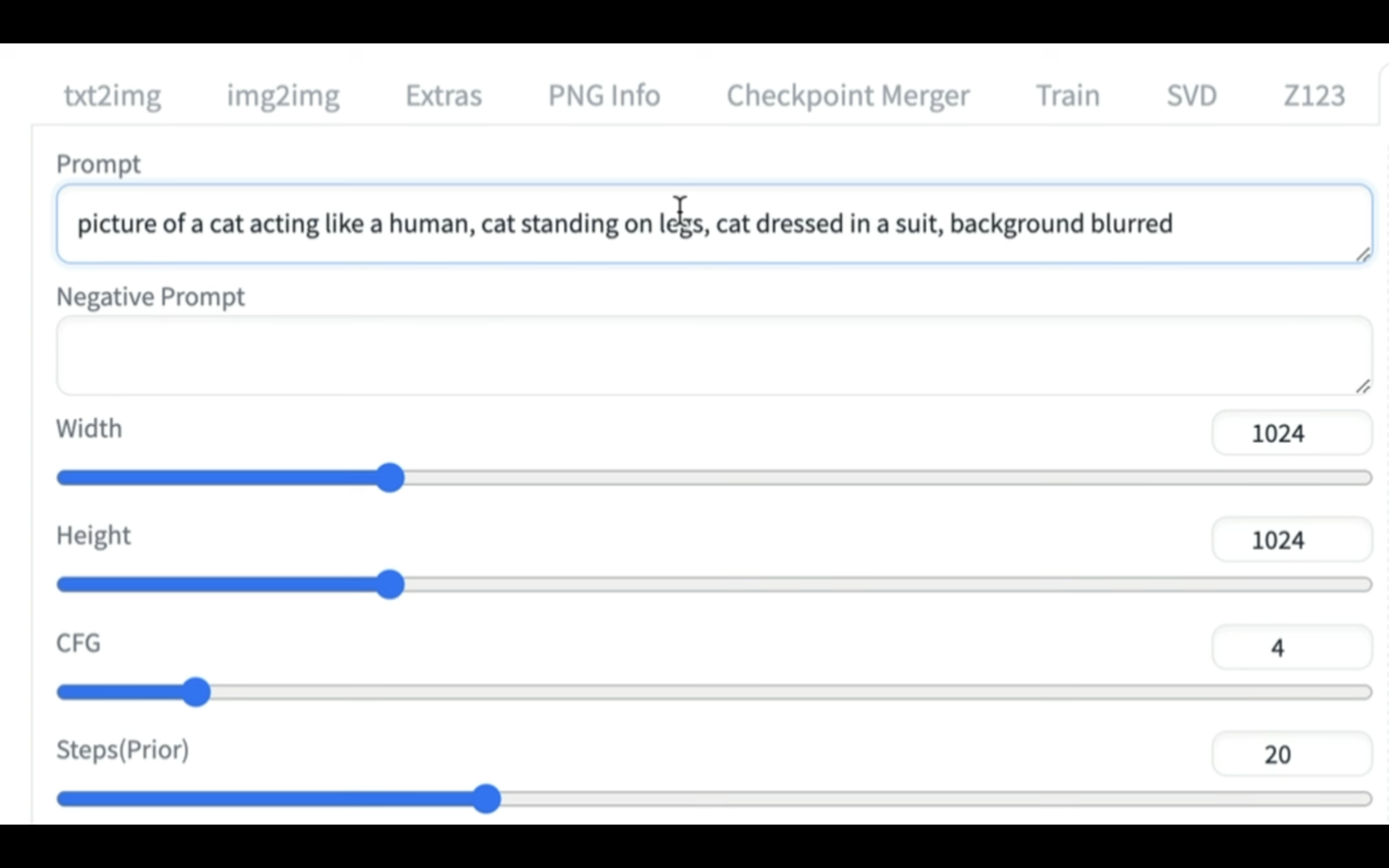
生成したい画像の指示テキストを英文で入力します。

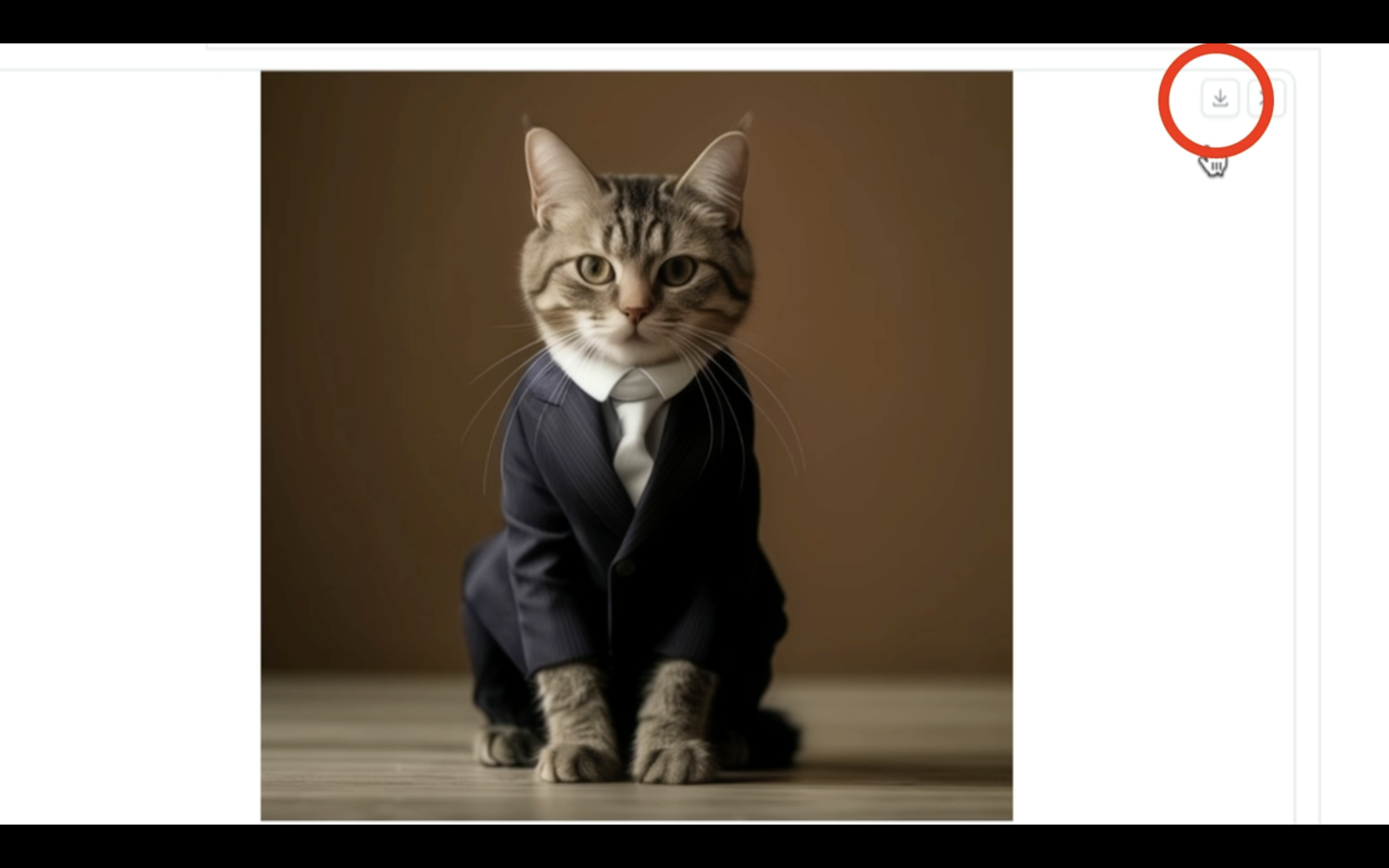
今回は「人間のように振る舞うスーツを着た猫」という意味の英文を入力してみました。
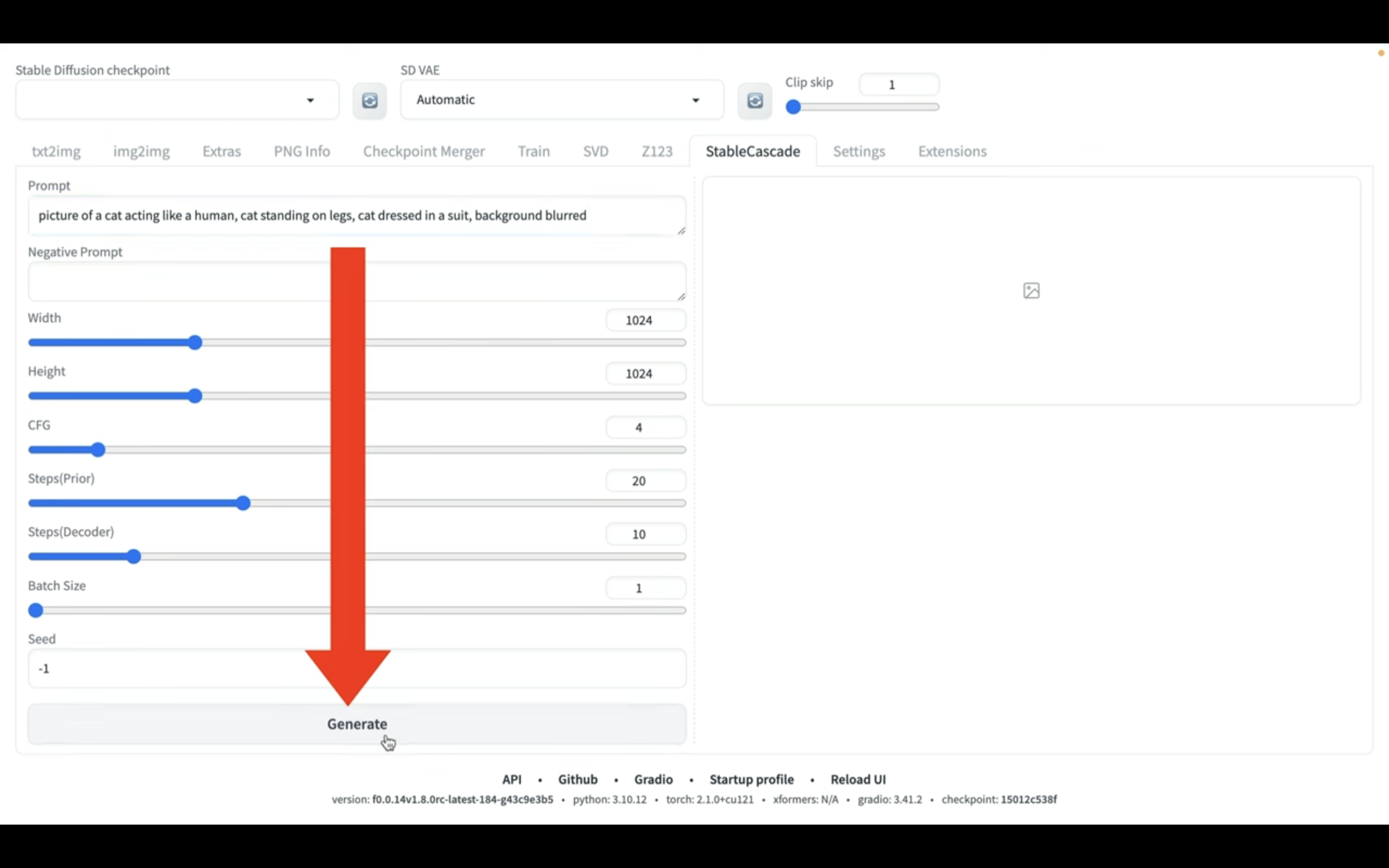
テキストを入力したら、ジェネレートボタンをクリックします。

そうすると画像の生成が開始されます。
画像の生成には数分程度かかります。
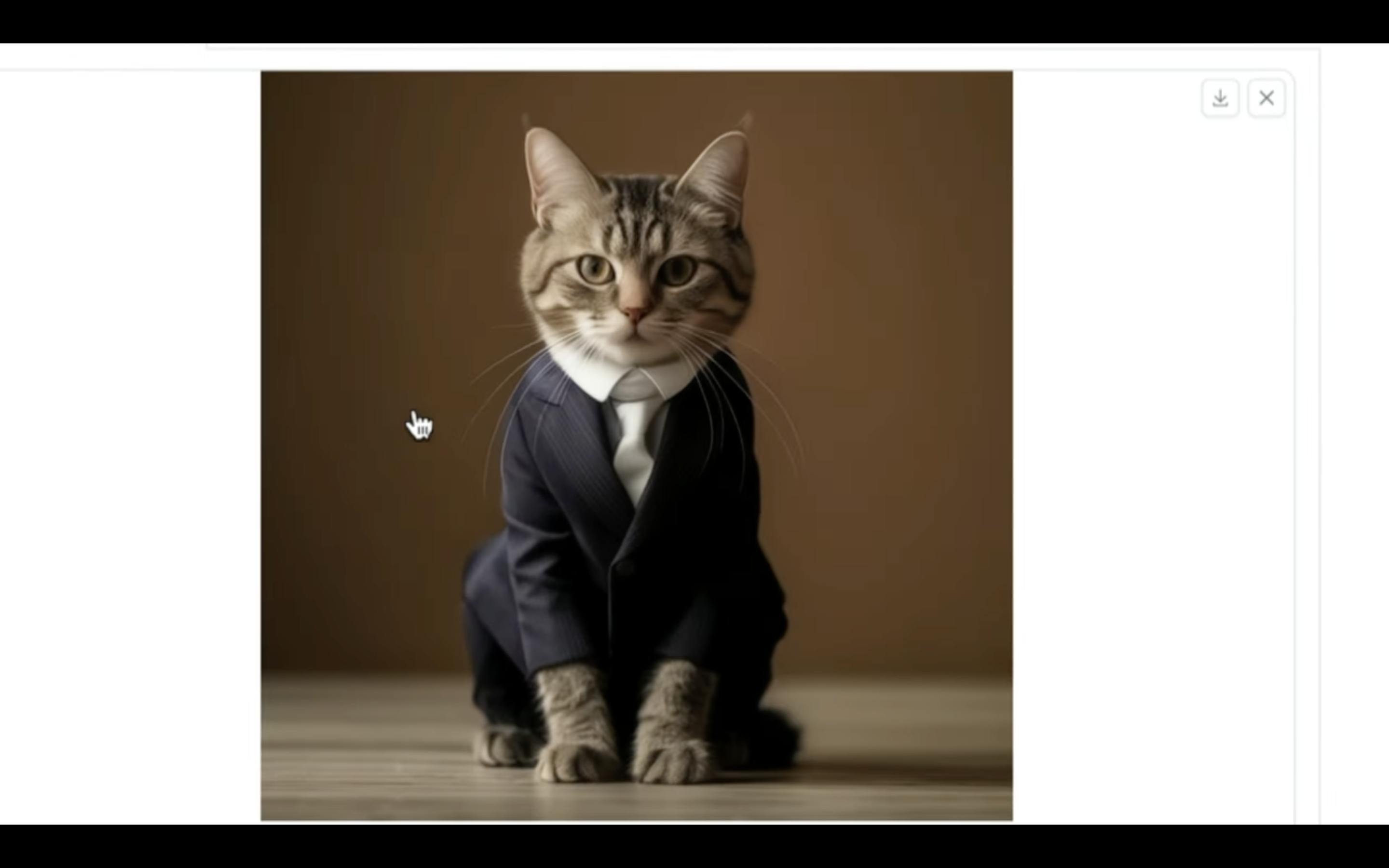
しばらく待っていると、このような画像が生成されました。

期待した通り、スーツを着ている猫の画像になっています。
生成された画像をパソコンに保存するには、右上にあるダウンロードのマークをクリックします。

これでパソコンに生成された画像がダウンロードされます。
今回の解説は以上です。
是非お試しください。










