▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回は、ComfyUIでコミック風の絵本の画像を作成する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
ComfyUIでコミック風の絵本の画像を作成する方法について
この動画で紹介する内容は、OpenArtというサイトにあるComfyUIの設定ファイルを参考にしています。

この解説ではGoogle ColabでComfyUIを動作させていきます。
OpenArtとGoogle Colabへのリンク、及びComfyUIやGoogle Colabに関する解説のリンクを下に貼っておきます。
そのため、もしもこれらのキーワードの意味が分からない場合は、そちらをご確認ください。
まずは、Google Colabのサイトにアクセスします。
 ここからの流れは下記に詳細リンクを貼っておきますので、そちらからご参照ください。
ここからの流れは下記に詳細リンクを貼っておきますので、そちらからご参照ください。
 これでComfyUIのソースコードを実行するための準備が整いました。
これでComfyUIのソースコードを実行するための準備が整いました。
ComfyUIを実行
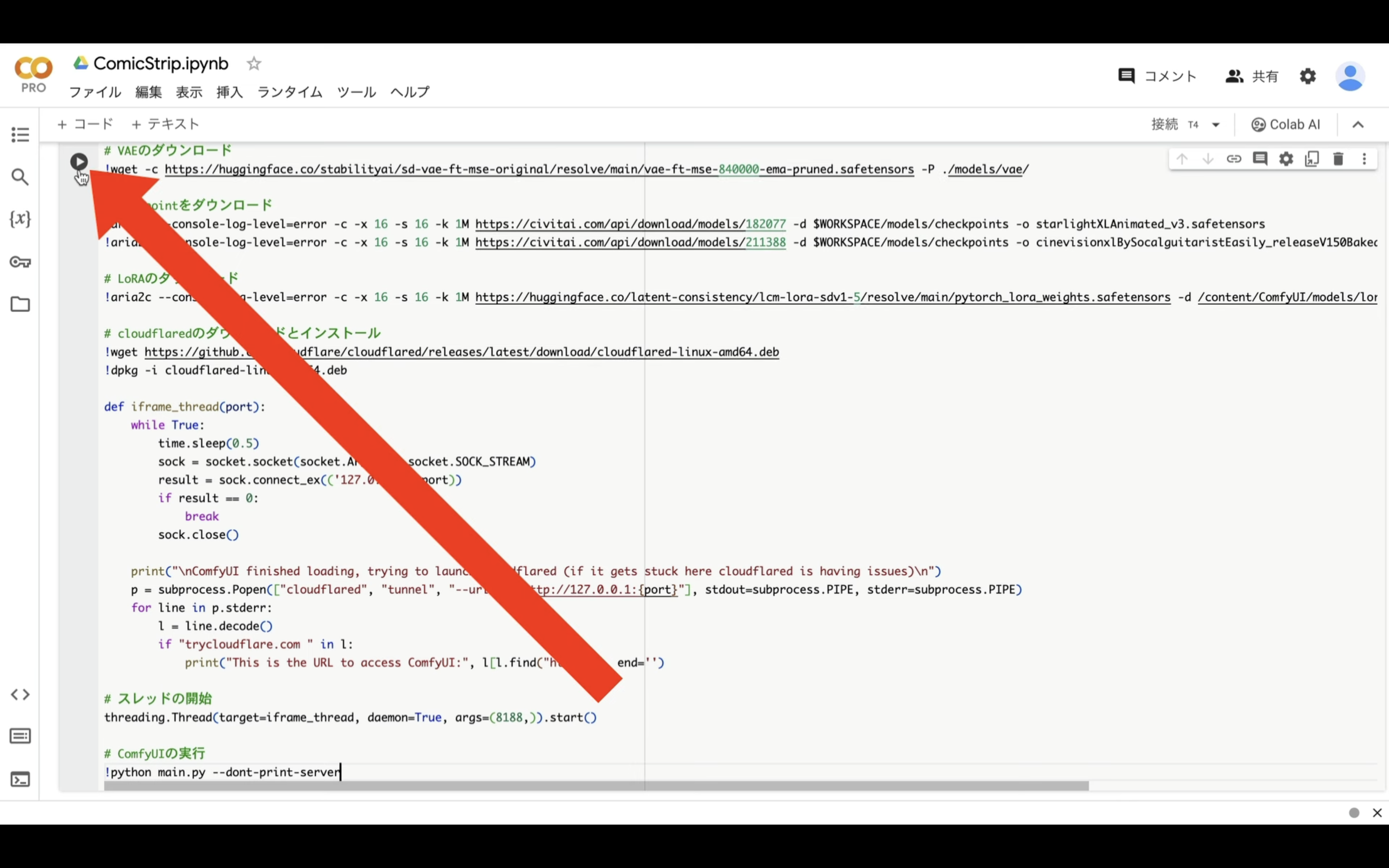
下記に貼ってあるテキストをコピーします。
from pathlib import Path
import subprocess
import threading
import time
import socket
!pip install -q torch==2.0.1+cu118 torchvision==0.15.2+cu118 torchaudio==2.0.2+cu118 torchtext==0.15.2 torchdata==0.6.1 --extra-index-url https://download.pytorch.org/whl/cu118 -U
!pip install -q xformers==0.0.20 triton==2.0.0 gradio_client==0.2.7 -U
!apt -y install -qq aria2
!pip install controlnet-aux==0.0.7 onnxruntime-gpu insightface segment_anything watchdog omegaconf piexif
# 定数と設定
WORKSPACE = '/content/ComfyUI'
UPDATE_COMFY_UI = True
# ComfyUIのセットアップと更新
if not Path(WORKSPACE).exists():
%cd /content
print("-= Initial setup ComfyUI =-")
!git clone https://github.com/comfyanonymous/ComfyUI
else:
%cd $WORKSPACE
print("-= Updating ComfyUI =-")
!git pull
%cd $WORKSPACE/custom_nodes
!git clone https://github.com/ltdrdata/ComfyUI-Manager.git
# sdxl_prompt_styler(MilehighStyler)をインストール
!git clone https://github.com/twri/sdxl_prompt_styler.git
# ▼ ComfyUI-Impact-Packのインストール手順の参考URL:
# https://github.com/ltdrdata/ComfyUI-Impact-Pack?tab=readme-ov-file#installation
!git clone https://github.com/ltdrdata/ComfyUI-Impact-Pack.git
%cd $WORKSPACE/custom_nodes/ComfyUI-Impact-Pack
!git submodule update --init --recursive
%cd $WORKSPACE/custom_nodes
!git clone https://github.com/RockOfFire/ComfyUI_Comfyroll_CustomNodes
!git clone https://github.com/jags111/efficiency-nodes-comfyui
# 日本語フォントを設定
# 1. ZIPファイルをtmpフォルダーにダウンロード
!mkdir -p /tmp
!wget -O /tmp/ipag00303.zip "https://moji.or.jp/wp-content/ipafont/IPAfont/ipag00303.zip"
# 2. ファイルを解凍
!unzip /tmp/ipag00303.zip -d /tmp
# 3. ipag.ttfファイルのみを指定のフォルダーに配置
!mkdir -p /content/ComfyUI/custom_nodes/ComfyUI_Comfyroll_CustomNodes/fonts
!mv /tmp/ipag00303/ipag.ttf /content/ComfyUI/custom_nodes/ComfyUI_Comfyroll_CustomNodes/fonts/
# 4. tmpファイルを削除
!rm -rf /tmp/ipag00303
!rm /tmp/ipag00303.zip
# アニメーションファイルの設定
# 1. ZIPファイルをtmpフォルダーにダウンロード
!mkdir -p /tmp
!wget -O /tmp/sdxlMileHighPromptStylerNowWith25_comfyoldMILEHIGH.zip "https://civitai.com/api/download/models/130795"
# 2. ファイルを解凍
!unzip /tmp/sdxlMileHighPromptStylerNowWith25_comfyoldMILEHIGH.zip -d /tmp
# 3. sdxl_styles.jsonファイルを指定のフォルダーに配置
!mv /tmp/sdxl_styles.json /content/ComfyUI/custom_nodes/sdxl_prompt_styler/sdxl_styles_animation.json
# 4. tmpファイルを削除
!rm -rf /tmp/sdxlMileHighPromptStylerNowWith25_comfyoldMILEHIGH
!rm /tmp/sdxlMileHighPromptStylerNowWith25_comfyoldMILEHIGH.zip
# ネガティブプロンプト
!git clone https://huggingface.co/embed/negative $WORKSPACE/models/embeddings/negative
!wget -c -P $WORKSPACE/models/embeddings/negative/
%cd $WORKSPACE
# 依存関係のインストール
print("-= Install dependencies =-")
!pip install xformers!=0.0.18 -r requirements.txt --extra-index-url https://download.pytorch.org/whl/cu118 --extra-index-url https://download.pytorch.org/whl/cu118
# VAEのダウンロード
!wget -c https://huggingface.co/stabilityai/sd-vae-ft-mse-original/resolve/main/vae-ft-mse-840000-ema-pruned.safetensors -P ./models/vae/
#checkpointをダウンロード
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://civitai.com/api/download/models/182077 -d $WORKSPACE/models/checkpoints -o starlightXLAnimated_v3.safetensors
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://civitai.com/api/download/models/211388 -d $WORKSPACE/models/checkpoints -o cinevisionxlBySocalguitaristEasily_releaseV150Bakedvae.safetensors
# LoRAのダウンロード
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/latent-consistency/lcm-lora-sdv1-5/resolve/main/pytorch_lora_weights.safetensors -d /content/ComfyUI/models/loras -o lcm-lora-sdv1-5_lora_weights.safetensors
# cloudflaredのダウンロードとインストール
!wget https://github.com/cloudflare/cloudflared/releases/latest/download/cloudflared-linux-amd64.deb
!dpkg -i cloudflared-linux-amd64.deb
def iframe_thread(port):
while True:
time.sleep(0.5)
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
result = sock.connect_ex(('127.0.0.1', port))
if result == 0:
break
sock.close()
print("\nComfyUI finished loading, trying to launch cloudflared (if it gets stuck here cloudflared is having issues)\n")
p = subprocess.Popen(["cloudflared", "tunnel", "--url", f"http://127.0.0.1:{port}"], stdout=subprocess.PIPE, stderr=subprocess.PIPE)
for line in p.stderr:
l = line.decode()
if "trycloudflare.com " in l:
print("This is the URL to access ComfyUI:", l[l.find("http"):], end='')
# スレッドの開始
threading.Thread(target=iframe_thread, daemon=True, args=(8188,)).start()
# ComfyUIの実行
!python main.py --dont-print-server
テキストをコピーしたら、Google Colabの画面に戻り、テキストボックスに先ほどコピーしたテキストを貼り付けて「再生」ボタンを押します。

これで貼り付けたテキストの内容が実行されます。
この処理には5分以上かかると思います。
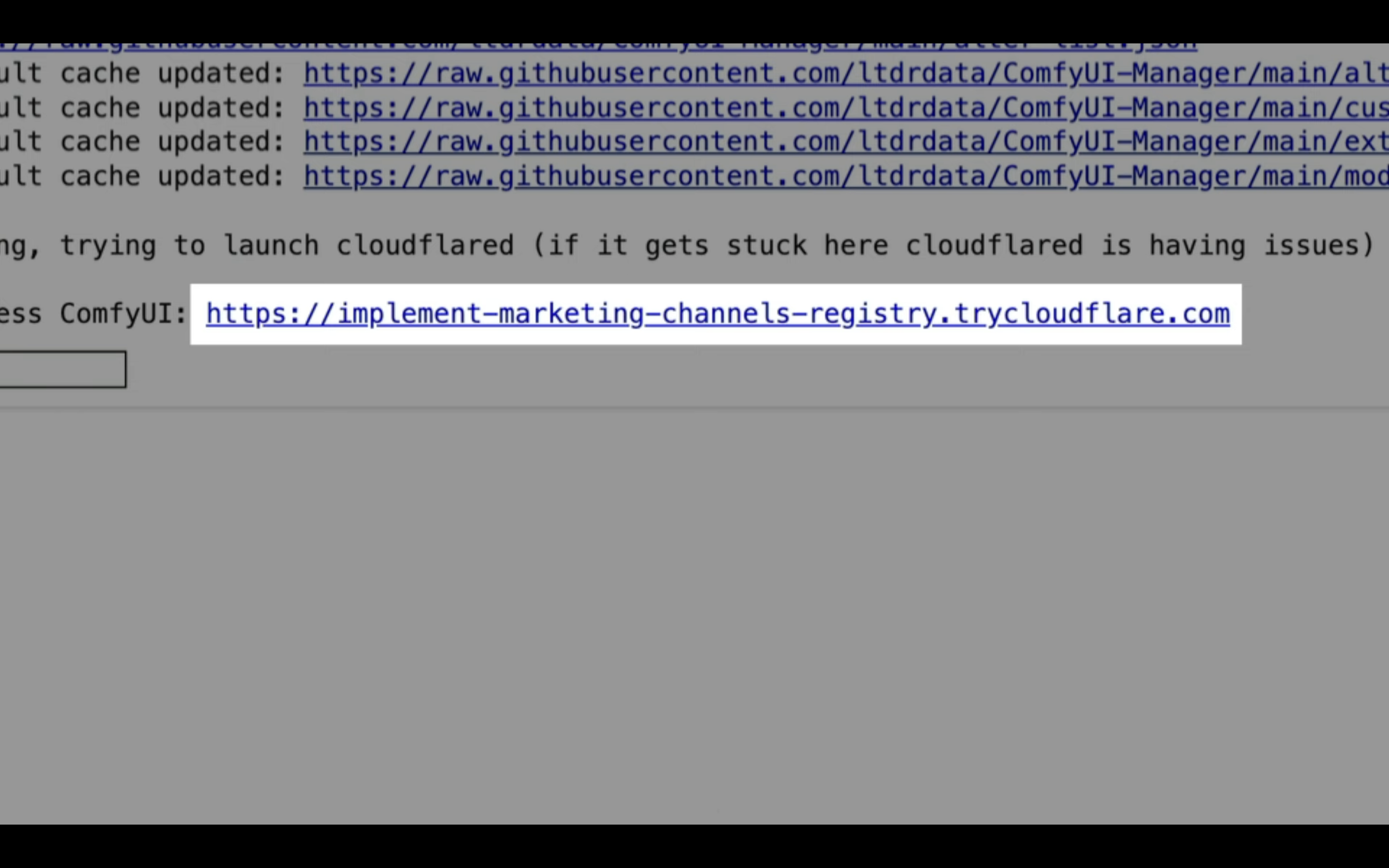
しばらく待っていると、このようなリンクが表示されます。

このリンクをクリックすると、ComfyUIの画面が表示されます。

この解説では、あらかじめComfyUIの設定ファイルを用意していますので、そちらをご利用ください。
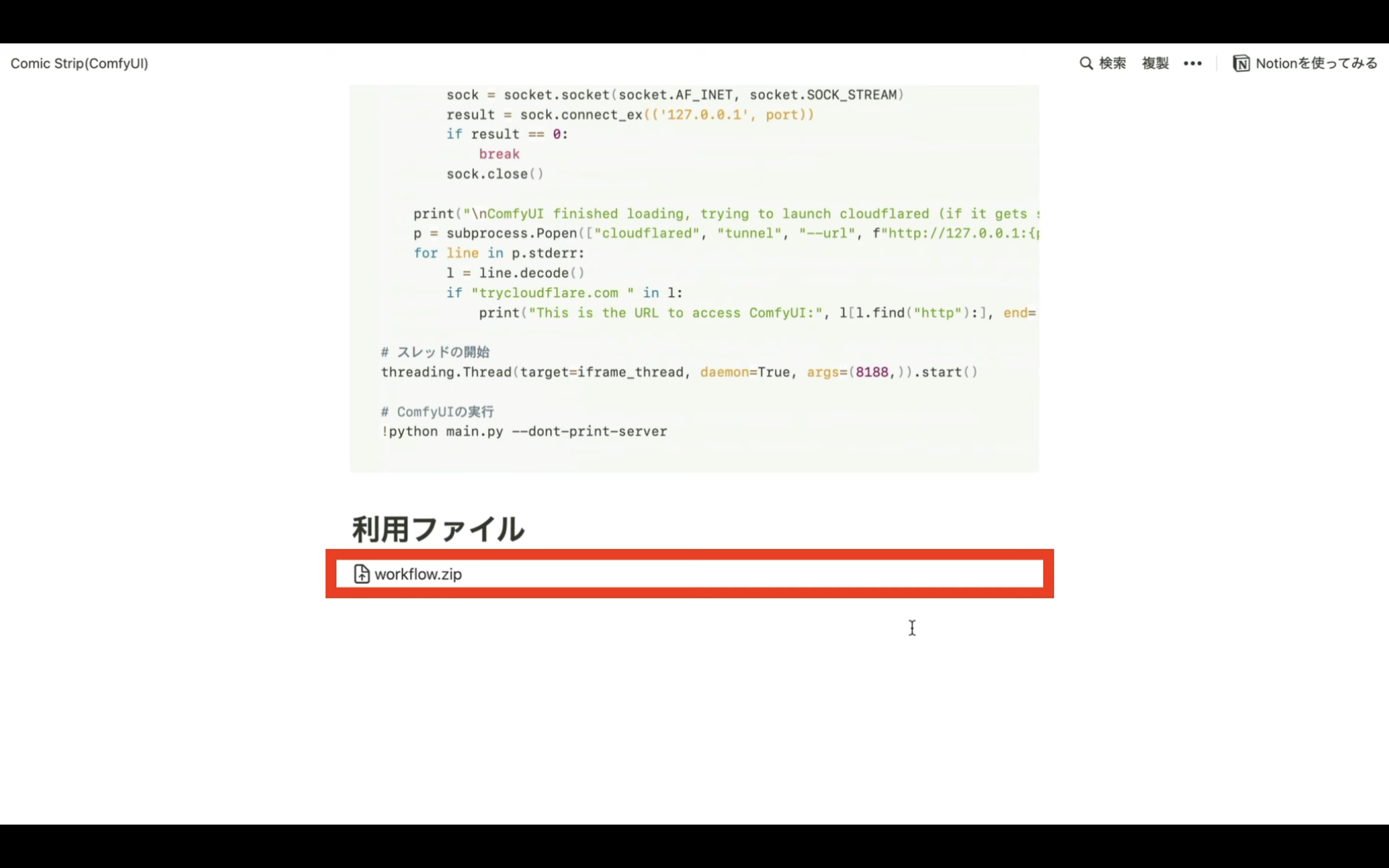
下記に貼ってあるページを表示します。
このページを表示したら、「利用ファイル」と書かれているタイトルの下にあるZIPファイルをクリックします。

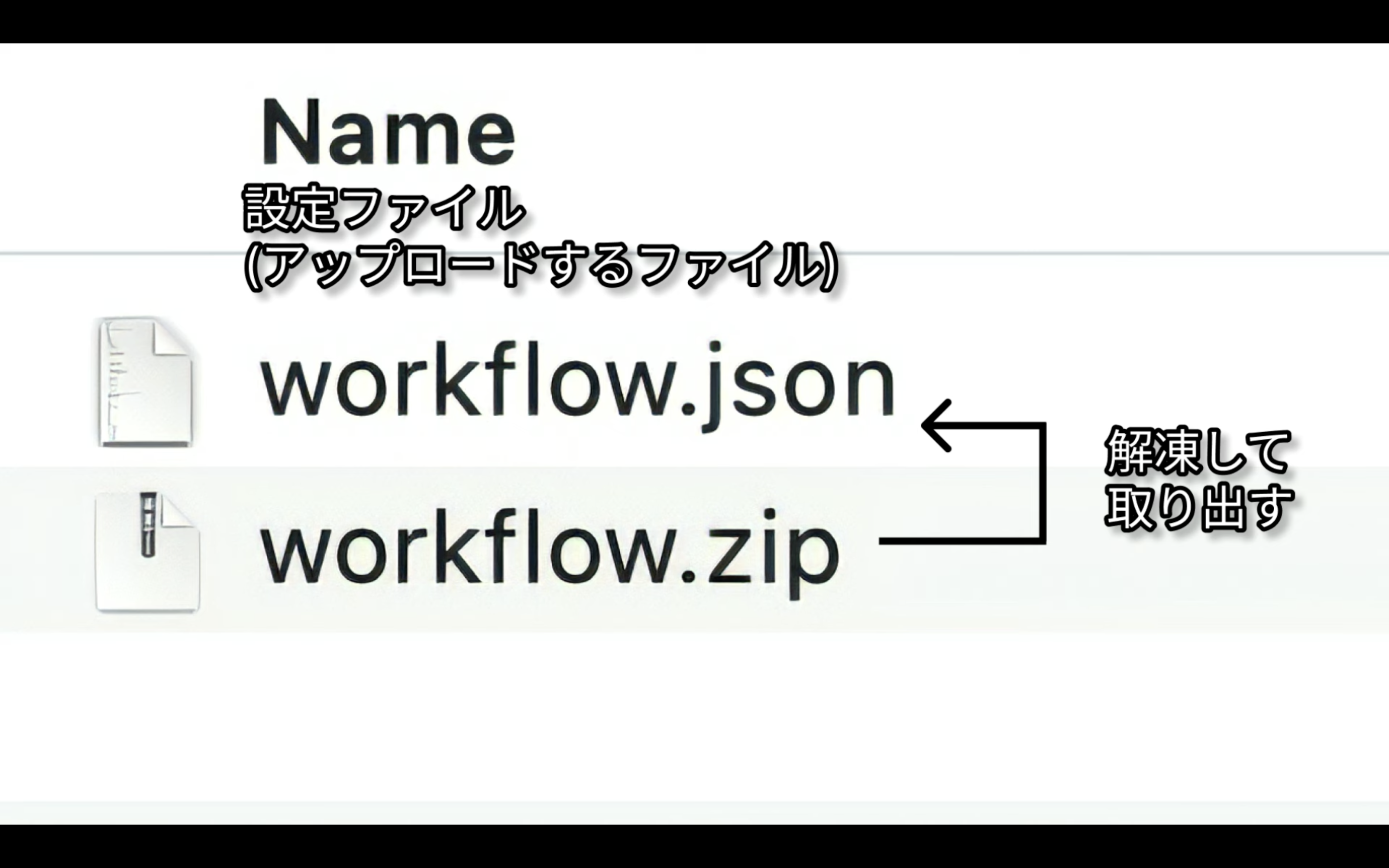
そうすると、ZIPファイルがダウンロードされますので、解凍します。
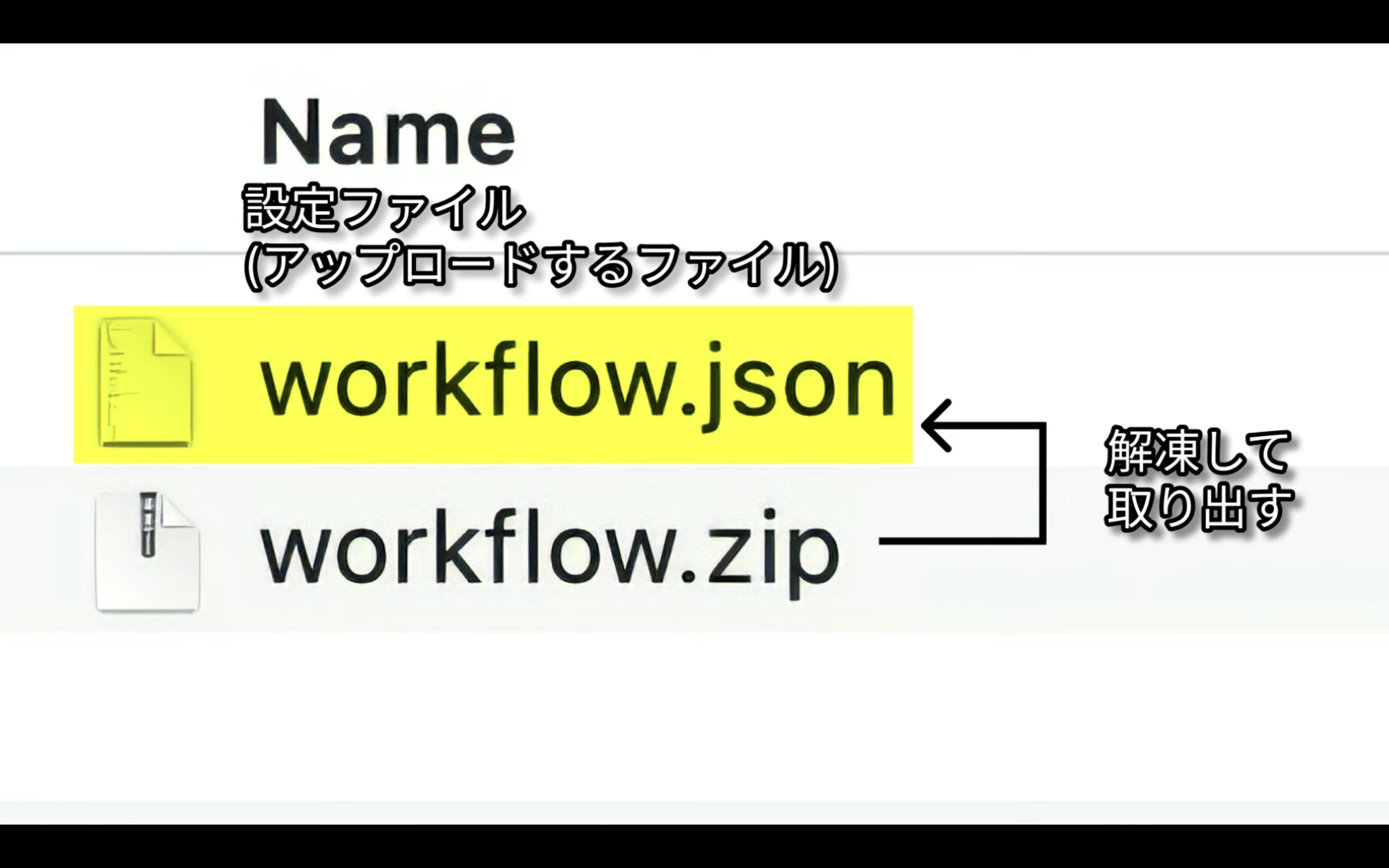
ダウンロードしたファイルを解凍したら、このようなファイルが表示されると思います。

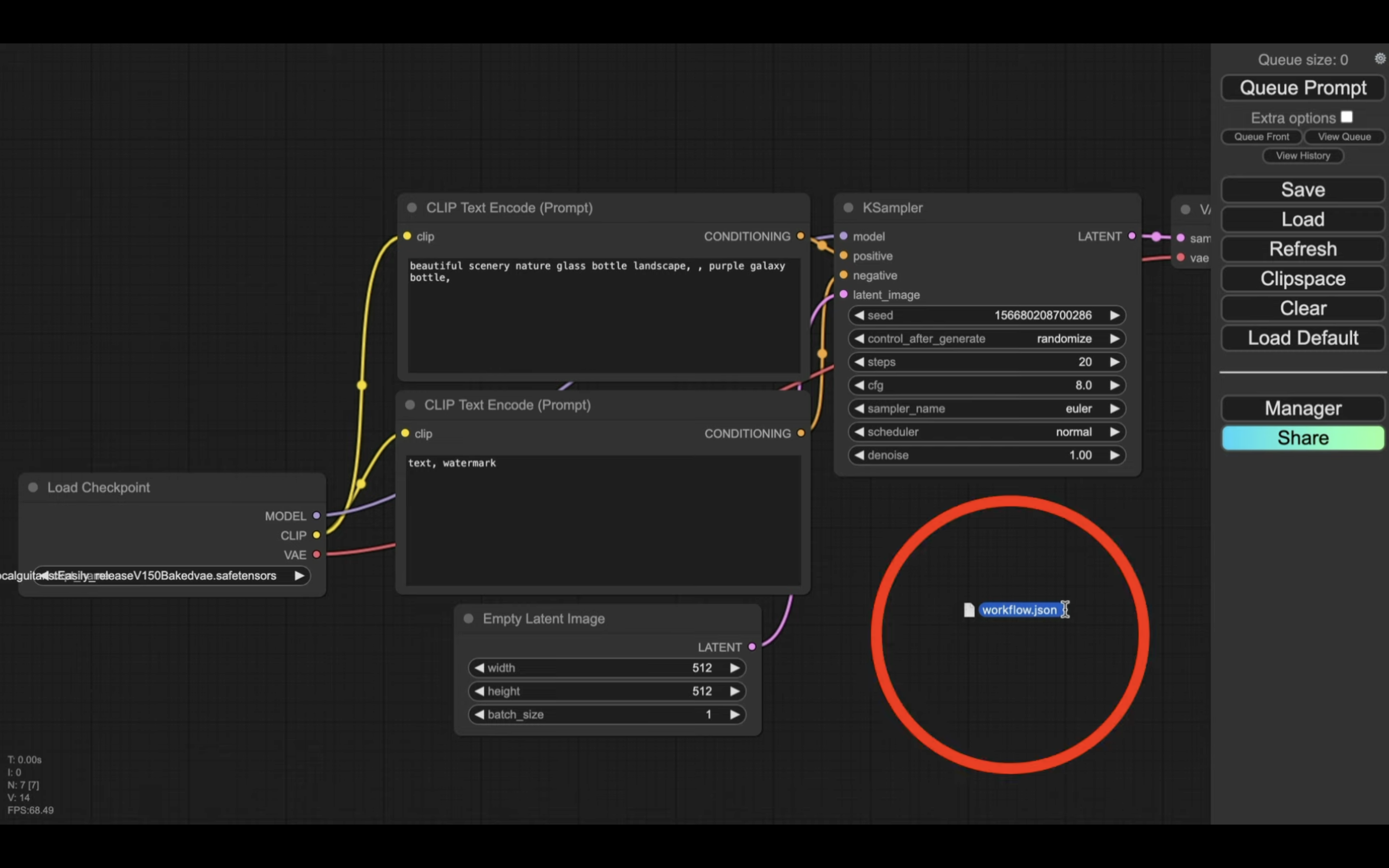
この中にあるworkflow.JSONと書かれているファイルをComfyUIの画面にドラッグ&ドロップします。

ファイルは、何も表示されていない場所にドラッグ&ドロップするようにしてください。

これでworkflow.JSONの設定ファイルが読み込まれます。

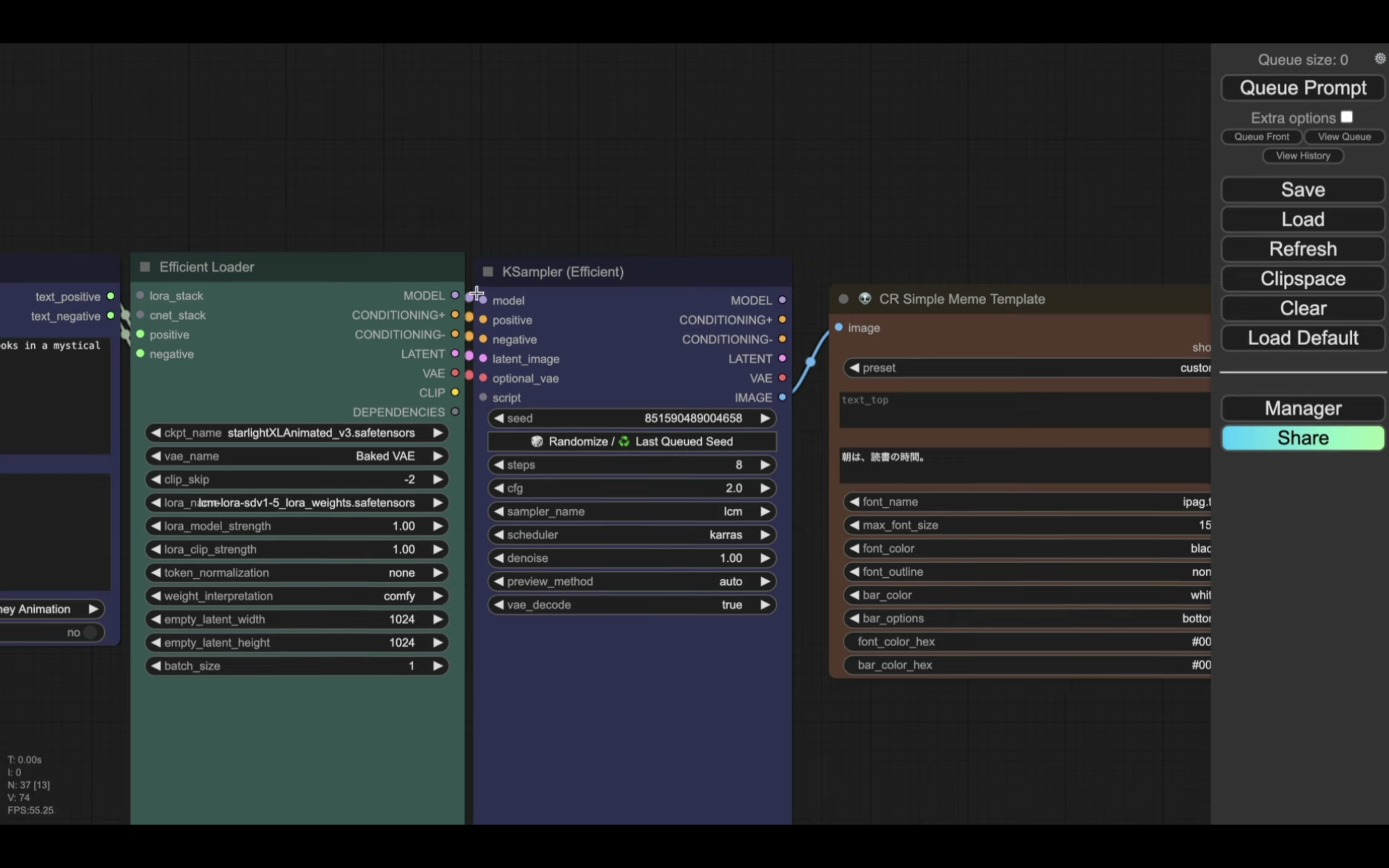
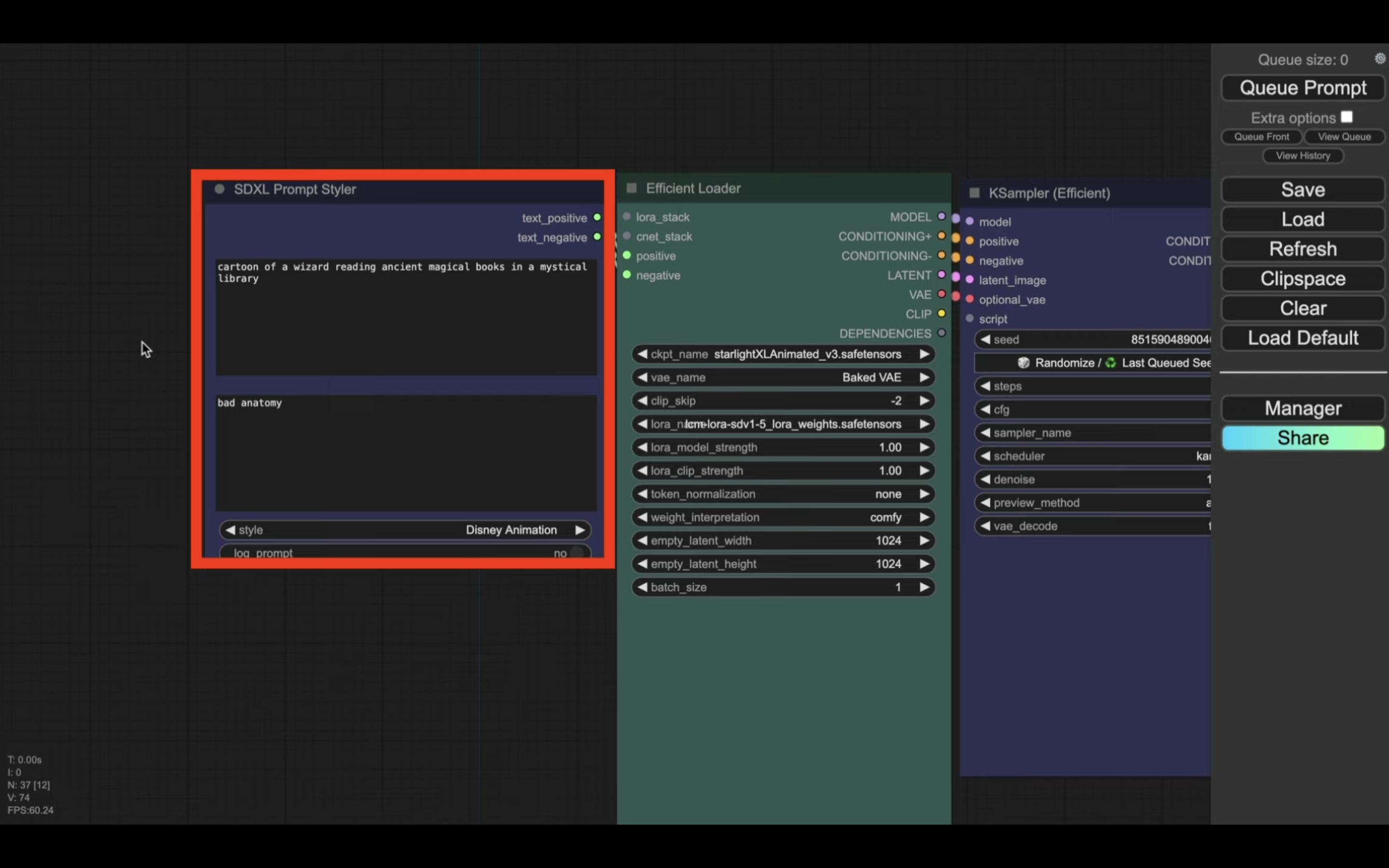
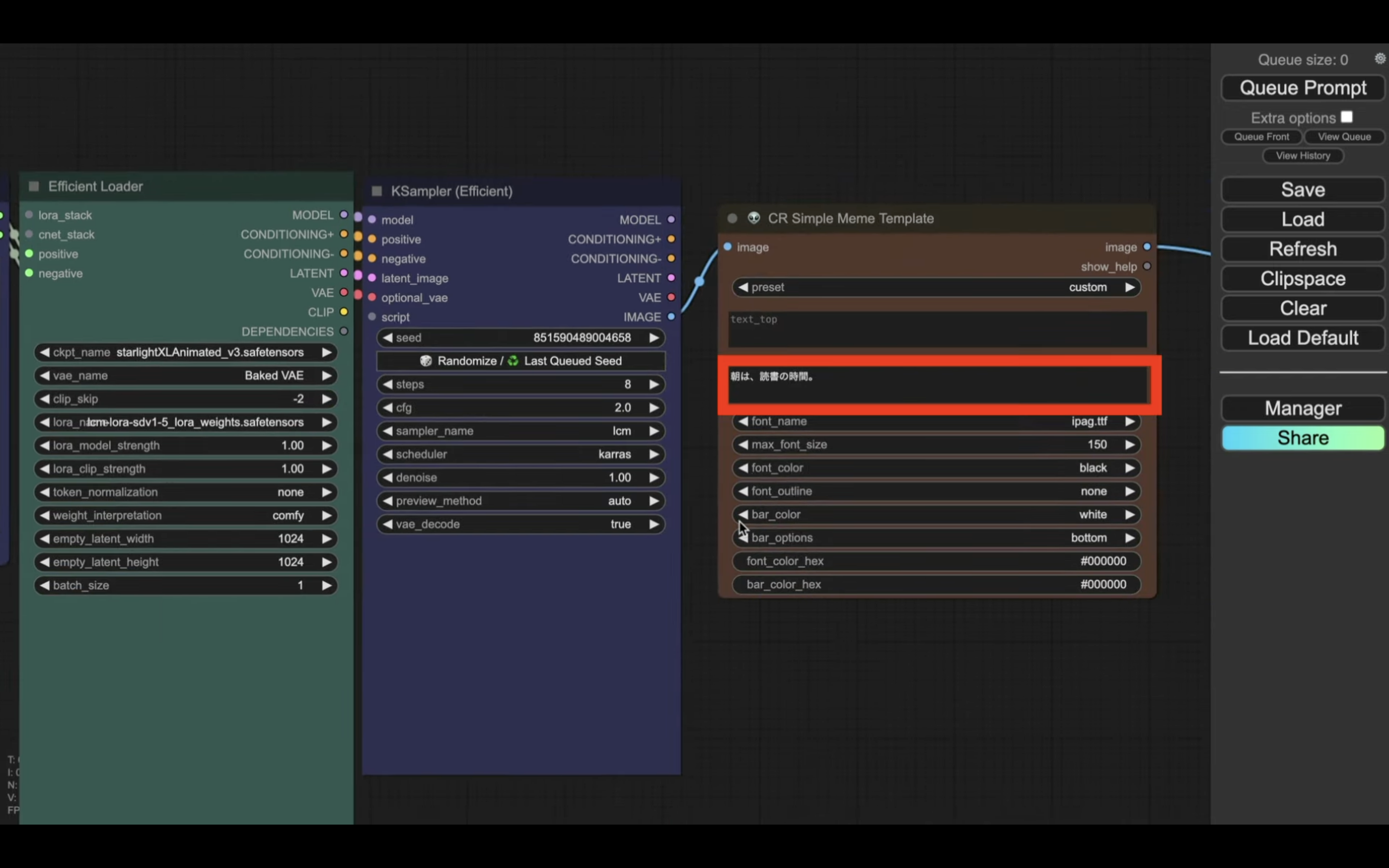
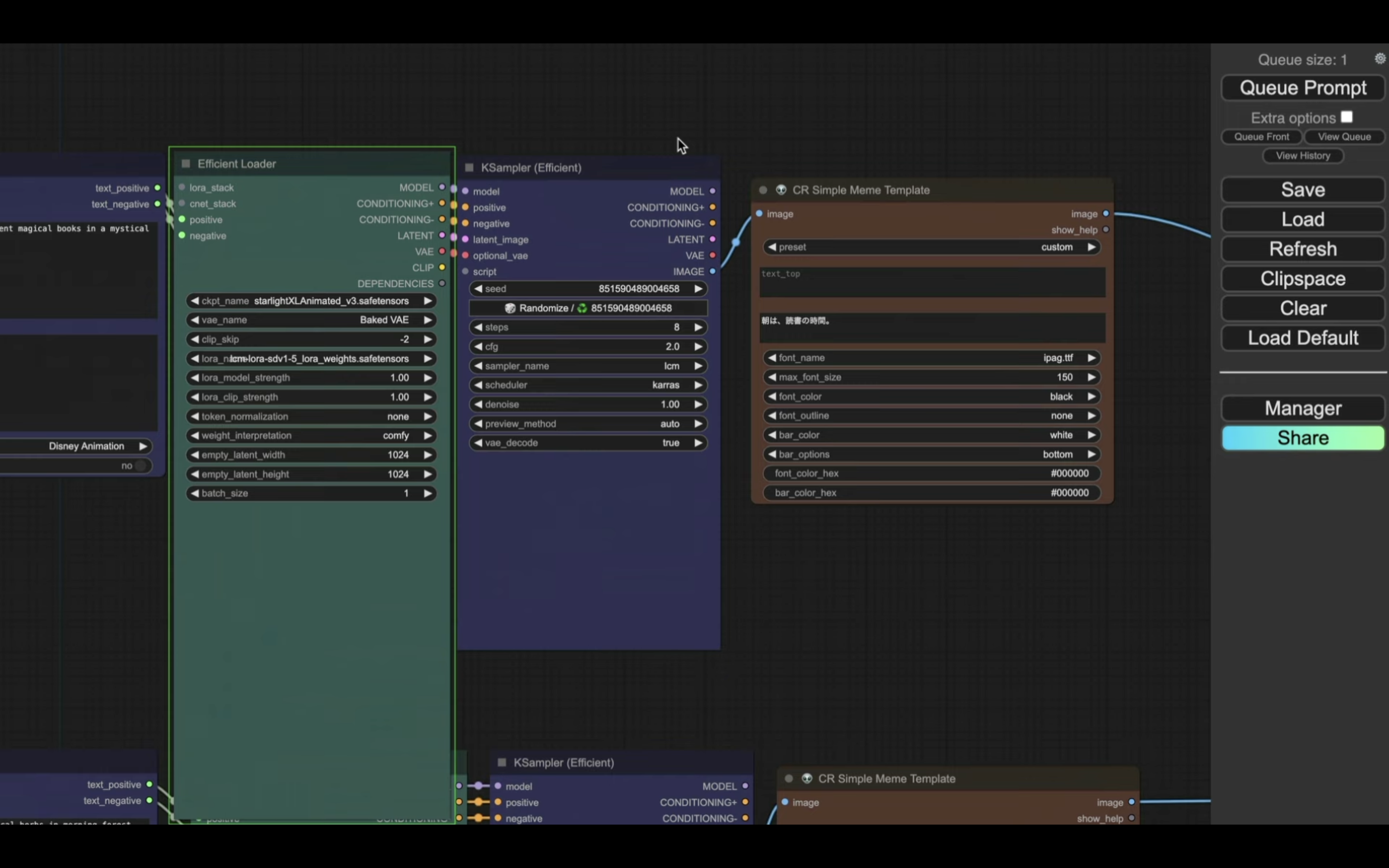
設定ファイルには、生成する画像の指示と画像に表示させるテキストが設定されています。


今回は、4個の画像を生成してから結合します。
そのため、画像の指示と表示テキストで1つのセットが8件用意されています。

それでは早速、画像を生成していきましょう。
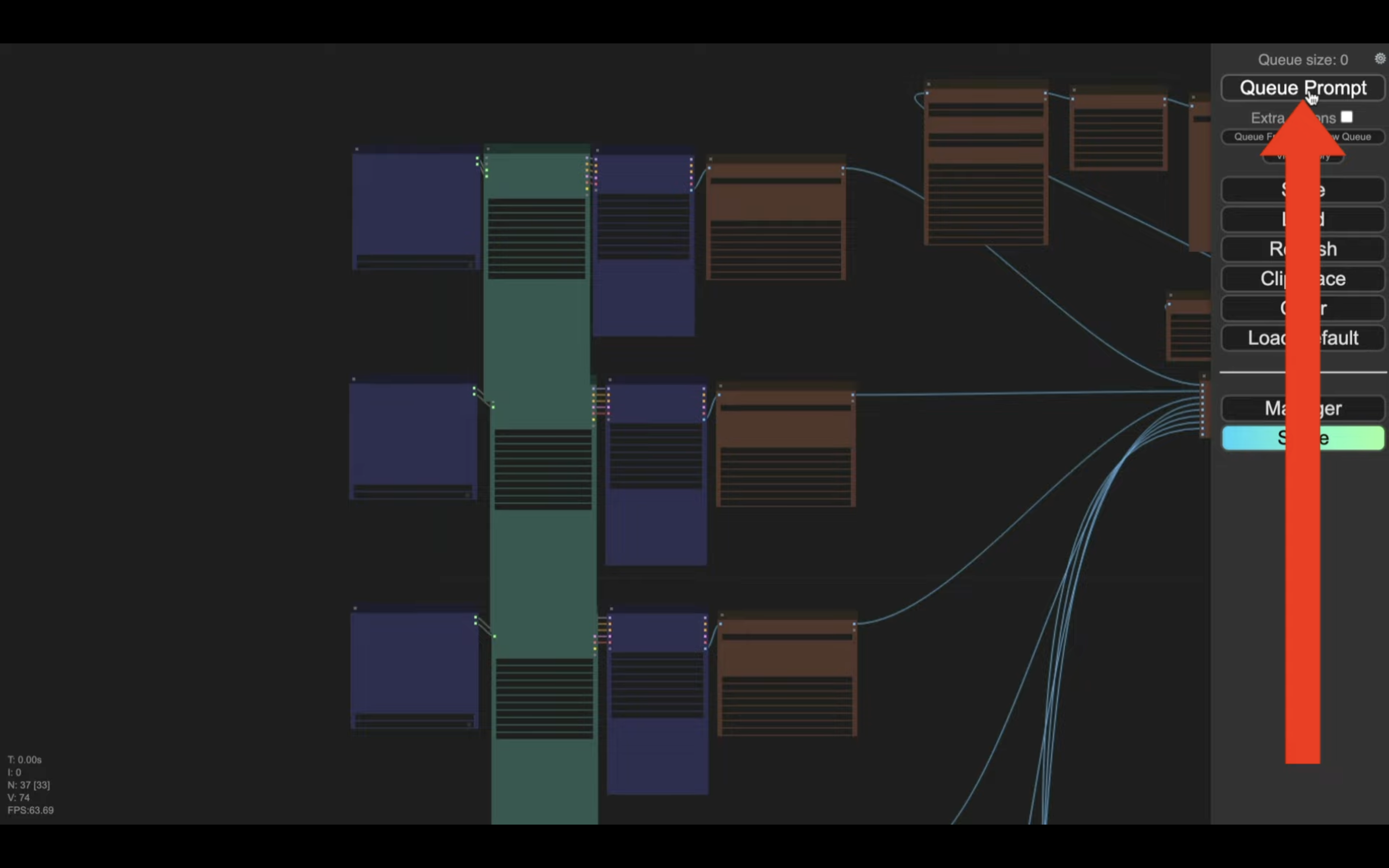
「Queue Prompt」ボタンをクリックします。

これで画像の生成処理が開始されます。
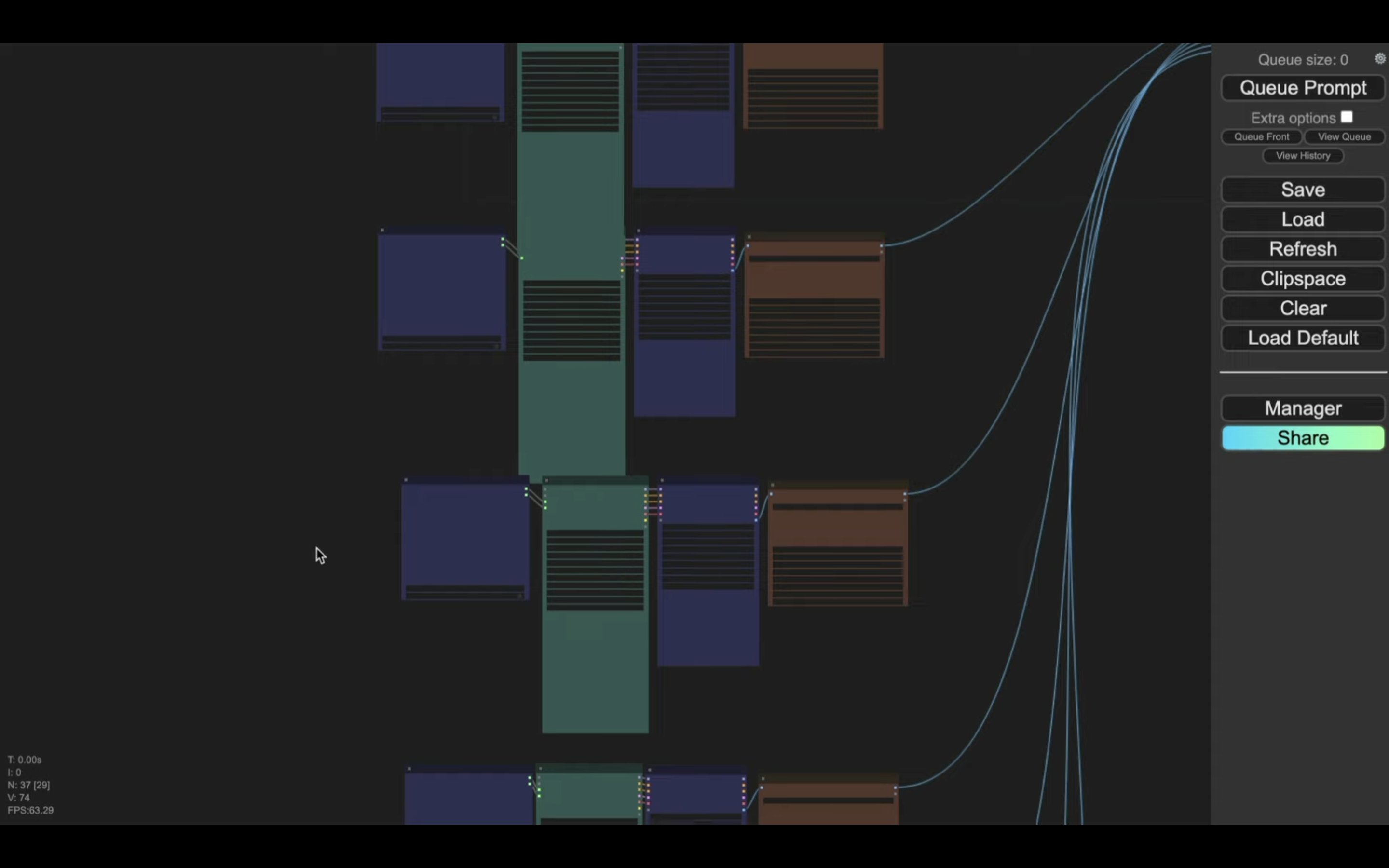
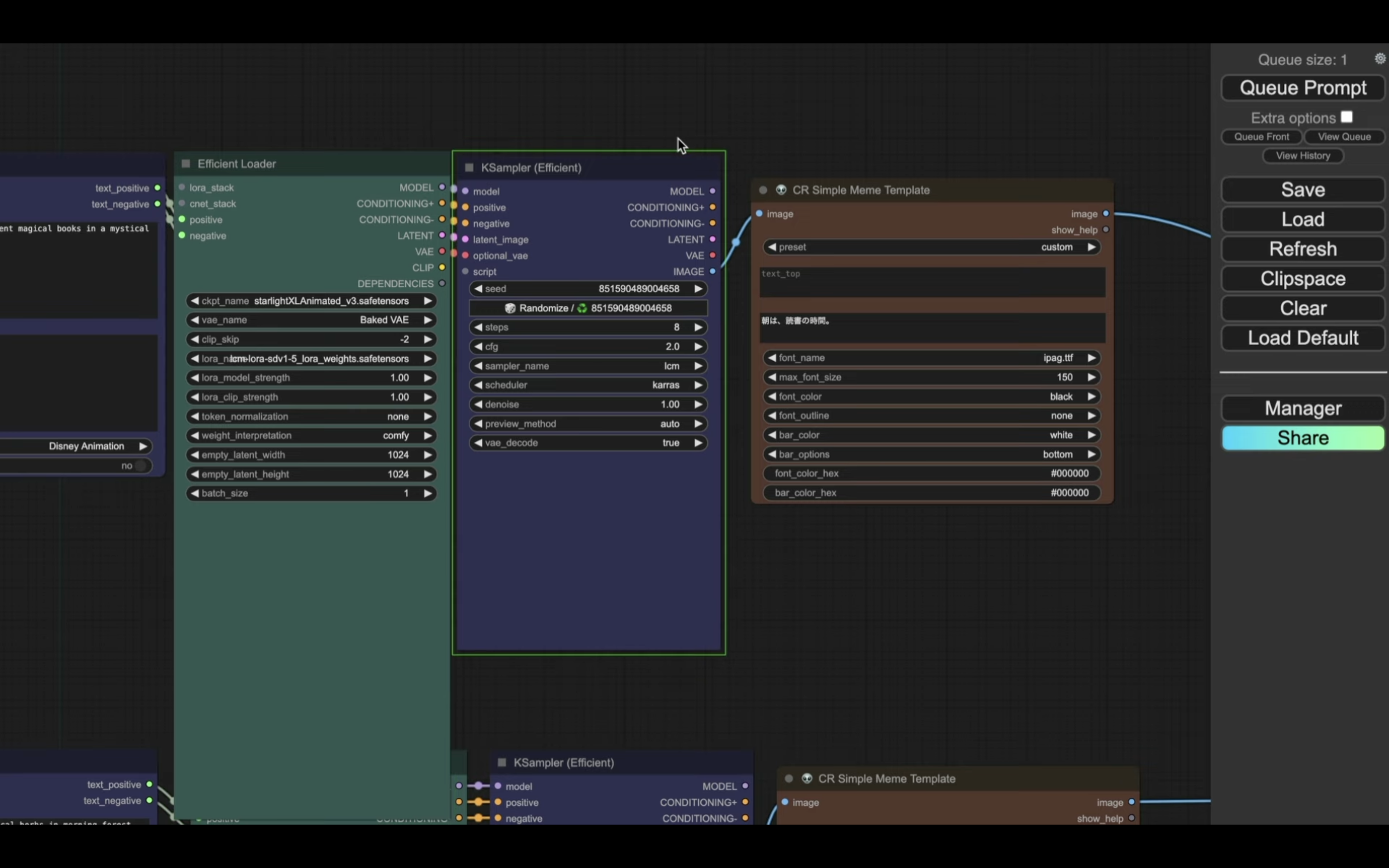
生成処理の状況はブロックの表示で確認できます。
緑色で囲まれているブロックが現在実行されている処理です。

処理が完了すると、囲んでいる緑色の表示が移動します。

現在は1コマ目の画像が生成されています。

画像が生成されるまでしばらく待ちます。
次に、2コマ目の画像が生成されます。

このような流れで、3コマ目から8コマ目までの画像が順に生成されていきます。

8件の画像が生成されたら、それらの画像を1枚の画像にまとめる処理が実行されます。

まとめられた画像がプレビュー画面に表示されるまでには数分程度かかります。

しばらく待っていると、プレビュー画面に画像が表示されます。

プレビューの画像を右クリックすると、メニューが表示されます。
この中から「Save Image」を選択すると、画像をパソコンに保存することができます。

ダウンロードには時間がかかります。
今回作成された画像がこちらです。

このような画像を簡単に作成できるのは便利ですね。
是非お試しください。










