▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回は、手書きのラフスケッチの画像からHTML/CSSコードに変換できるDesign2Codeについて解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
手書きのラフスケッチの画像からHTML/CSSコードに変換できるDesign2Codeについて
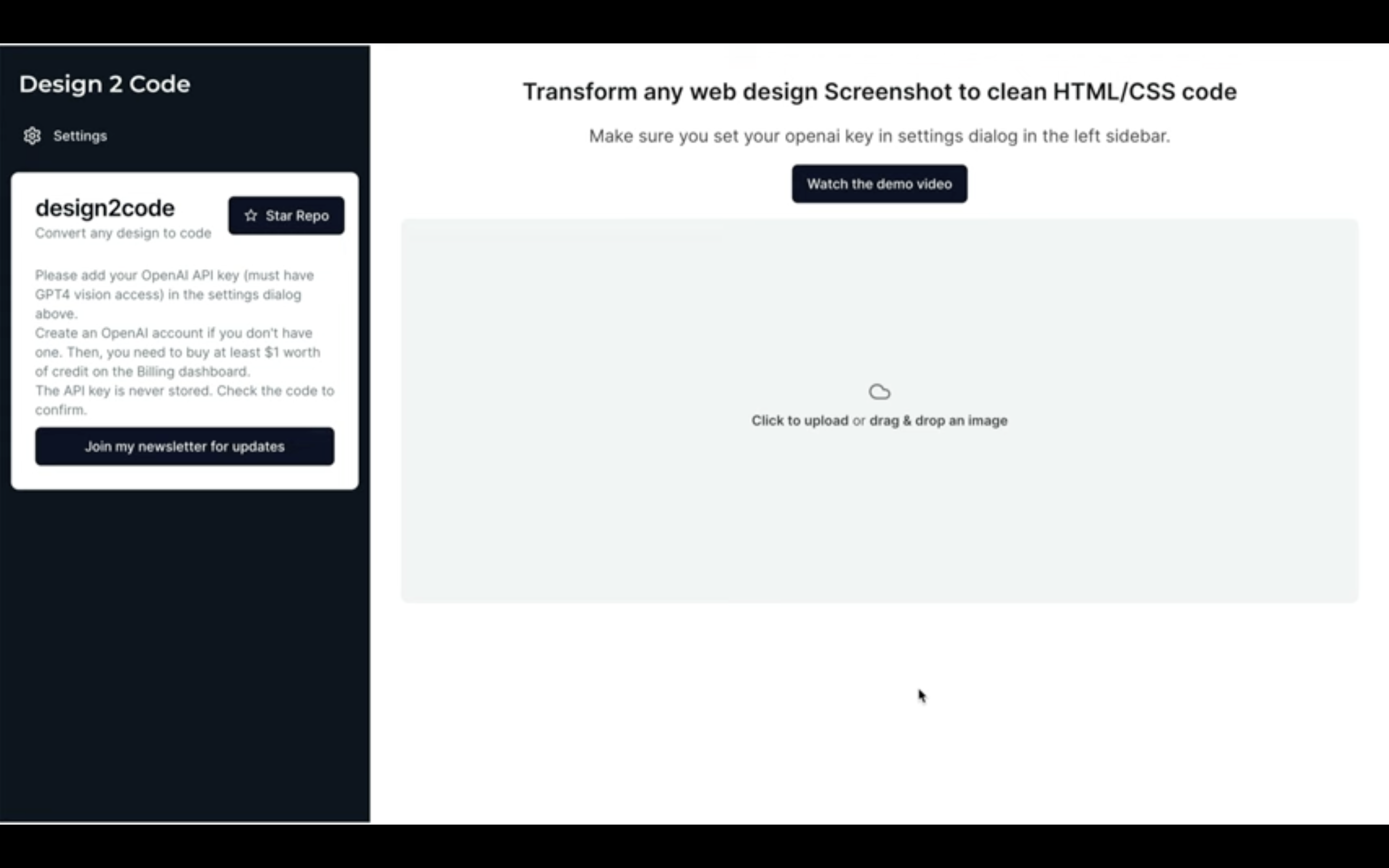
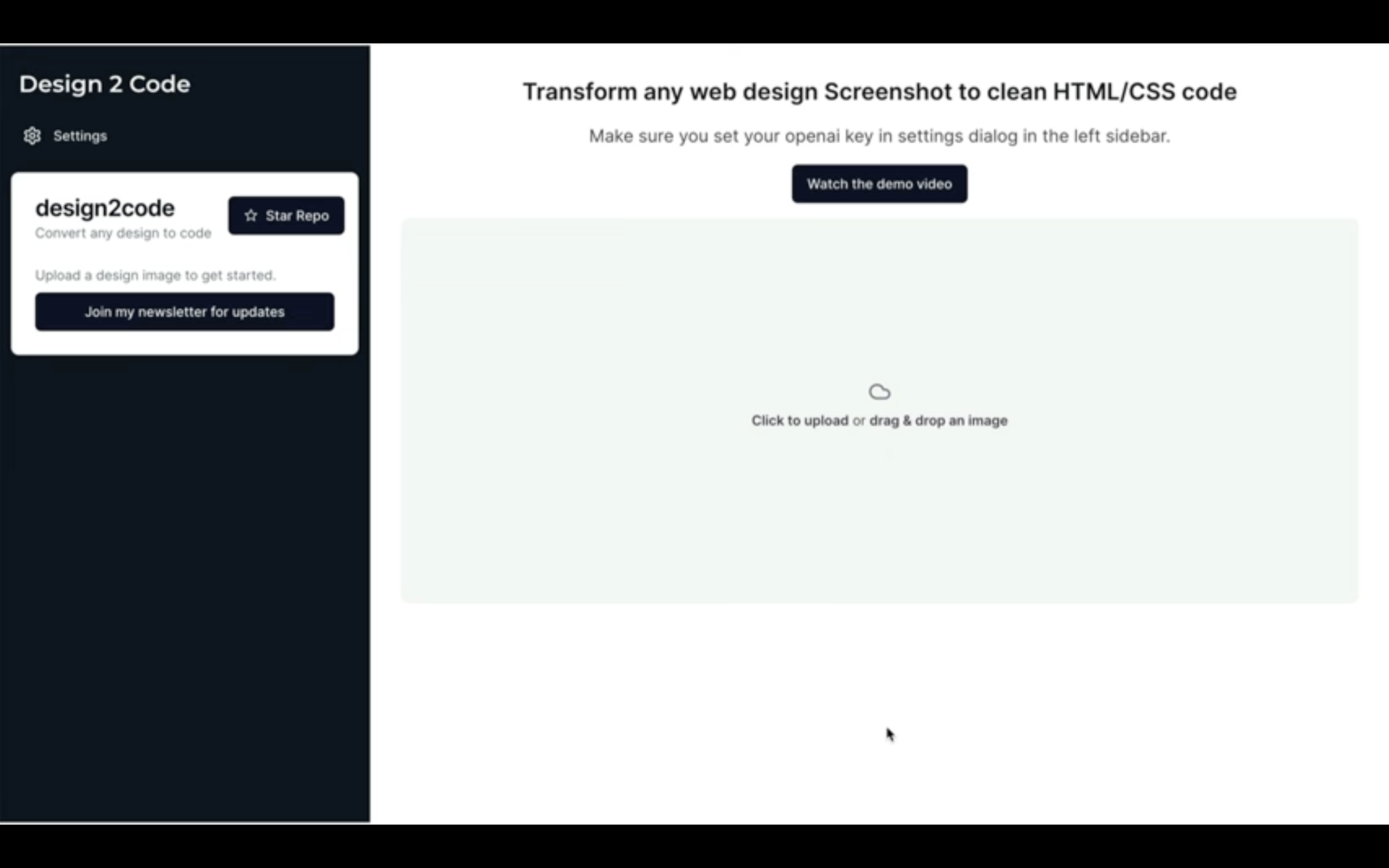
まずは、Design2Codeのサイトにアクセスします。

サイトのURLは下に貼ってありますので、そちらをご確認ください。
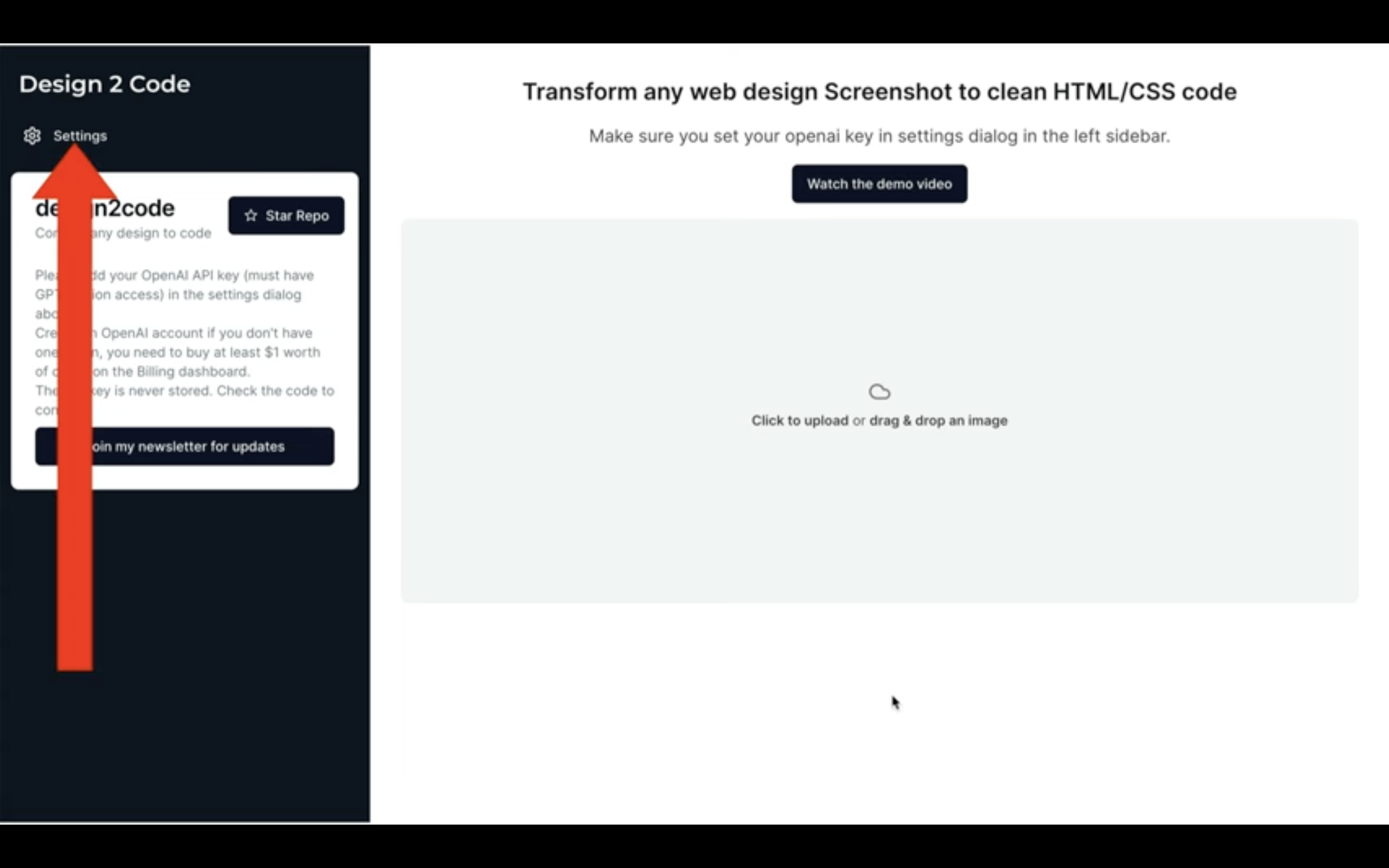
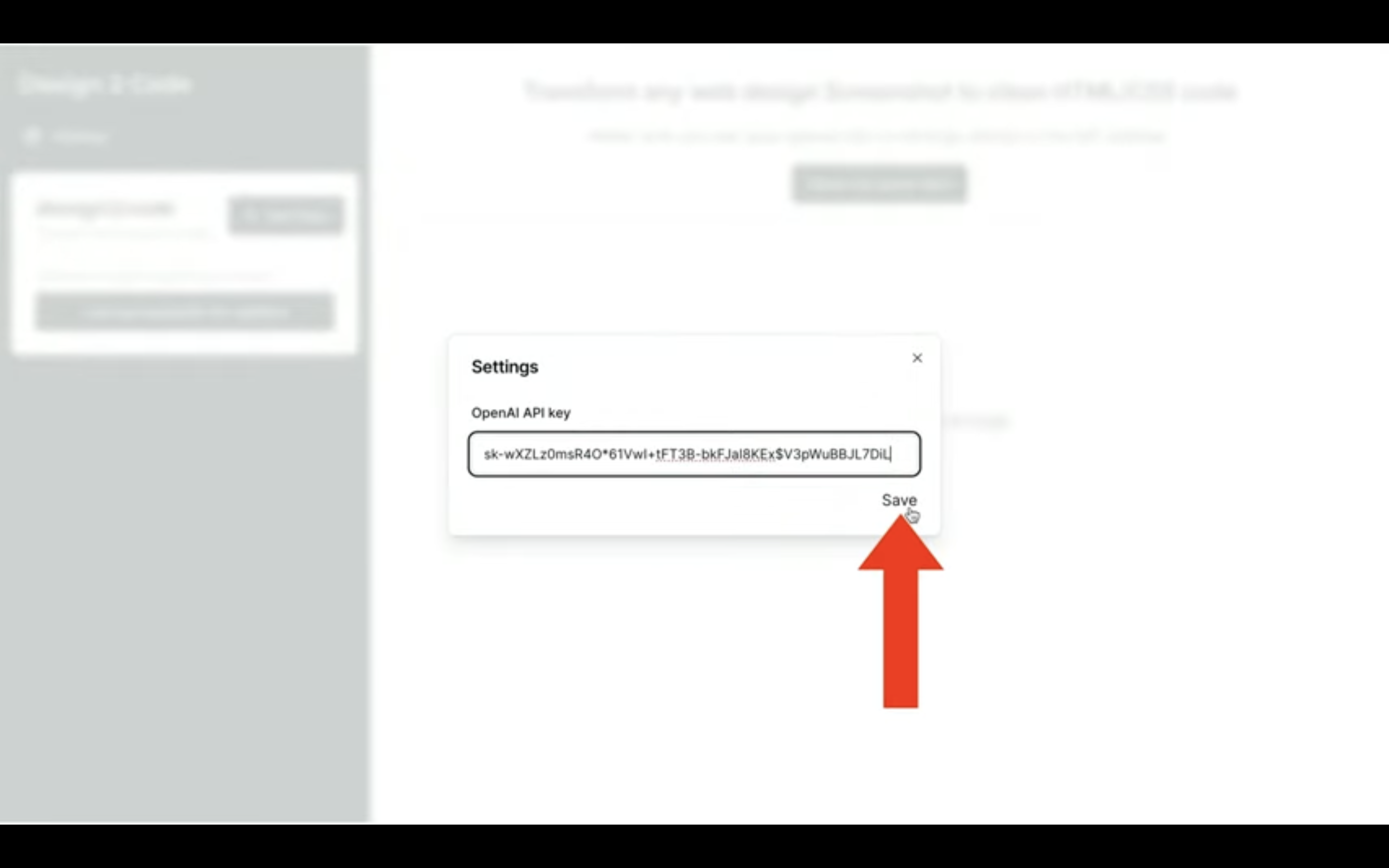
サイトにアクセスしたら、左側にある「Settings」と書かれているボタンをクリックします。

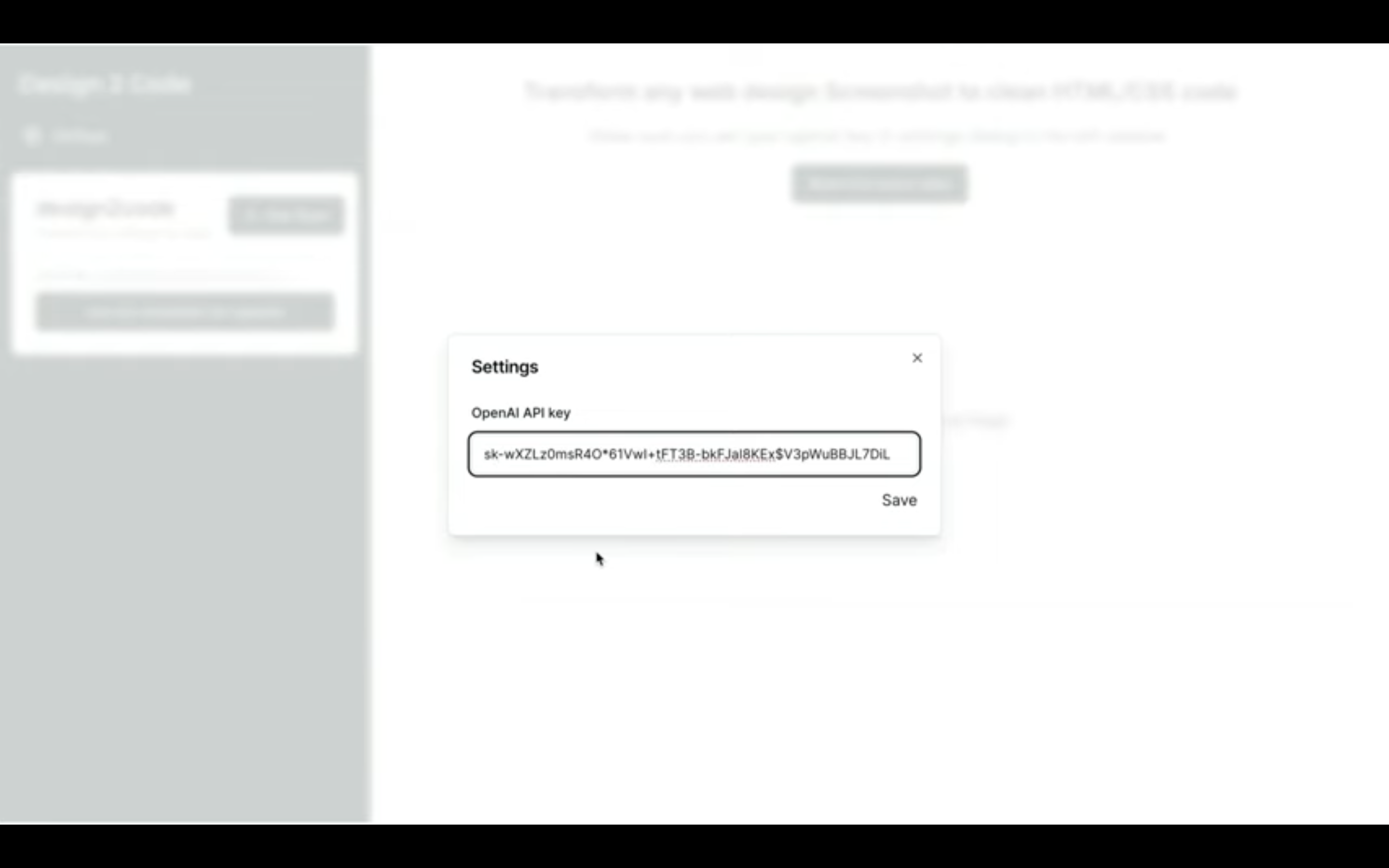
ポップアップ画面が表示されたら、OpenAIのAPIキーを入力します。

OpenAIのAPIキーを入力したら、「Save」をクリックします。

これで、画像からHTMLやCSSコードに変換するための準備が整いました。

それでは、早速変換を始めましょう。
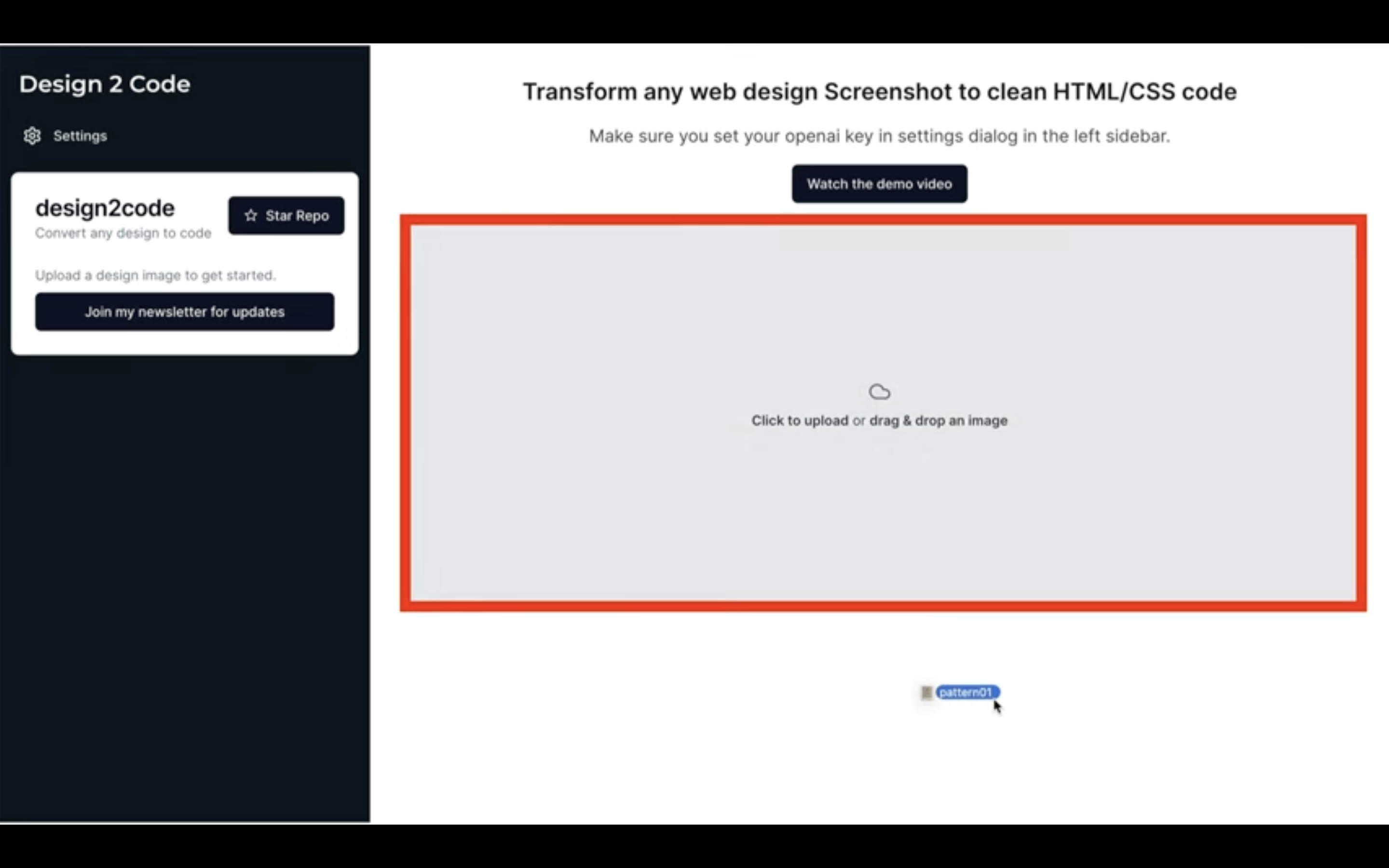
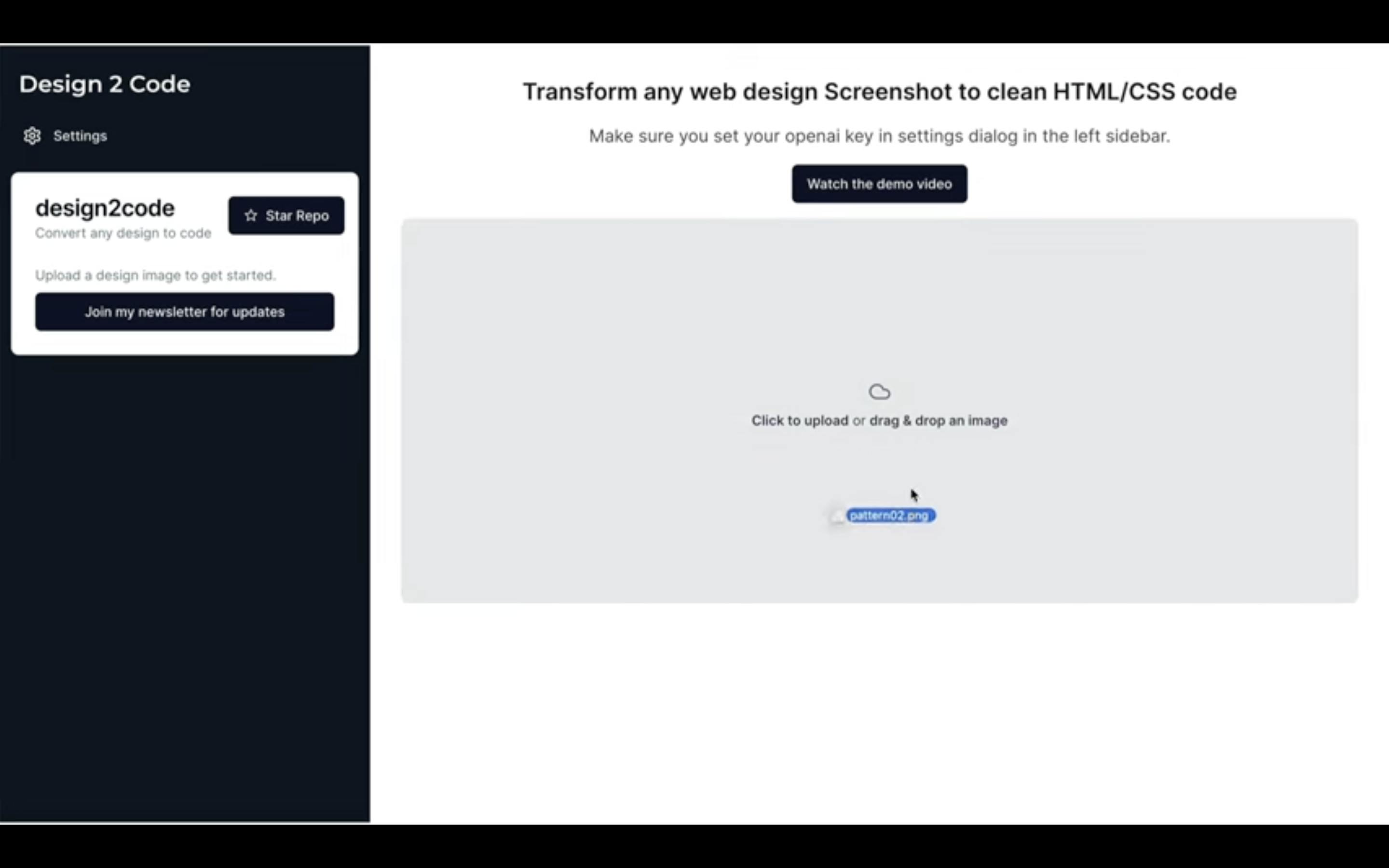
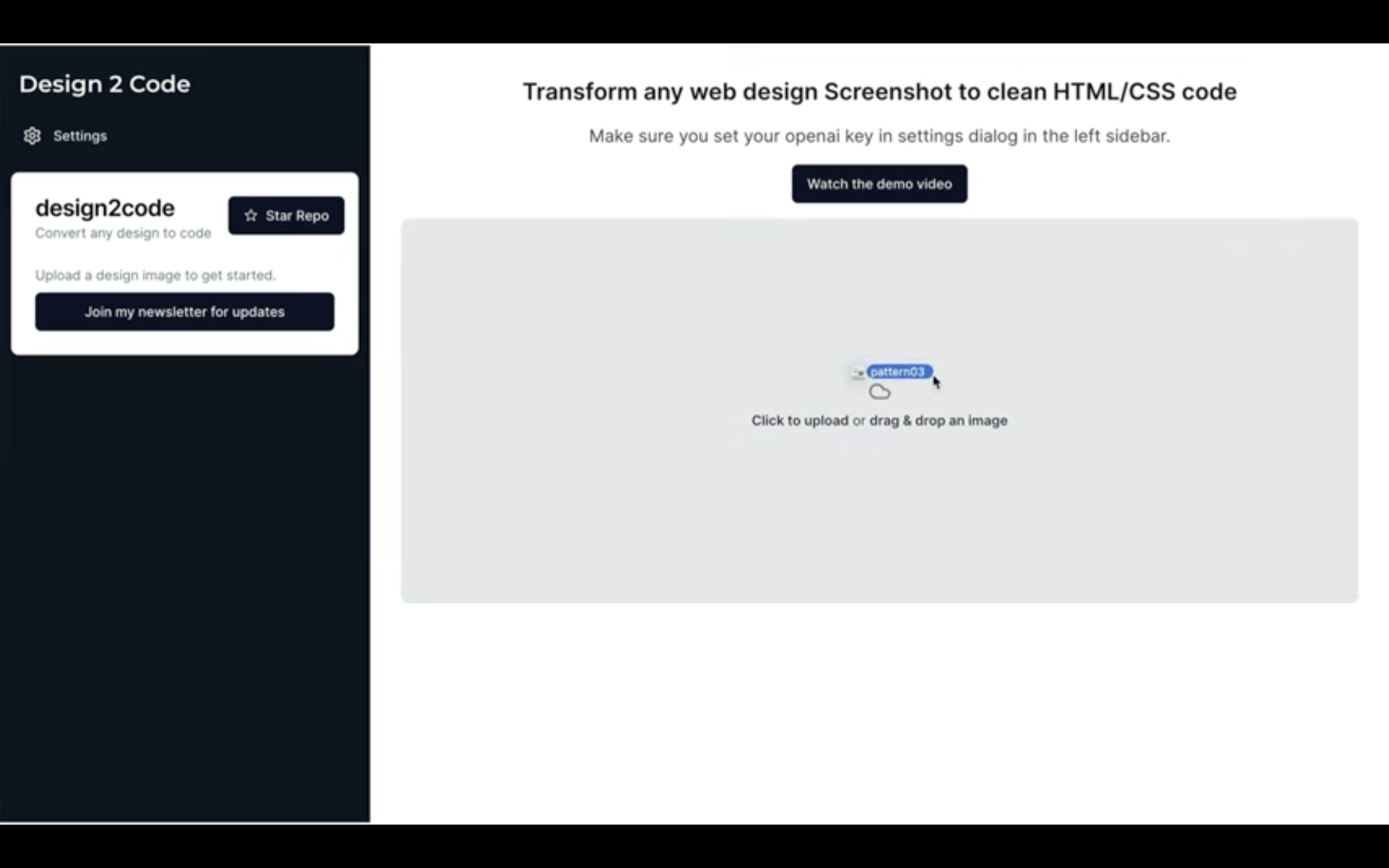
この部分にHTMLやCSSコードに変換したい画像をドラッグ&ドロップします。

処理が完了するまでしばらくお待ちください。
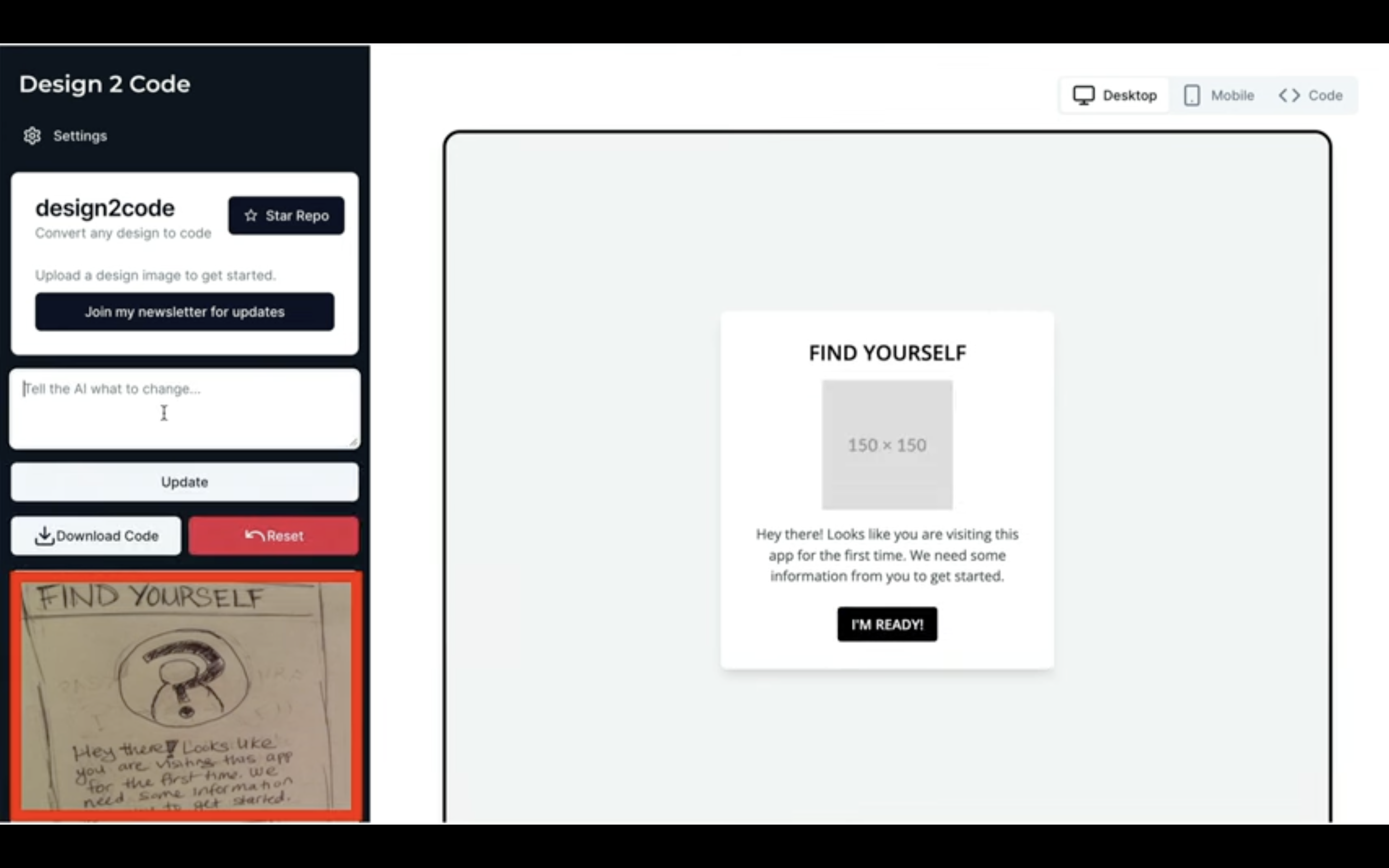
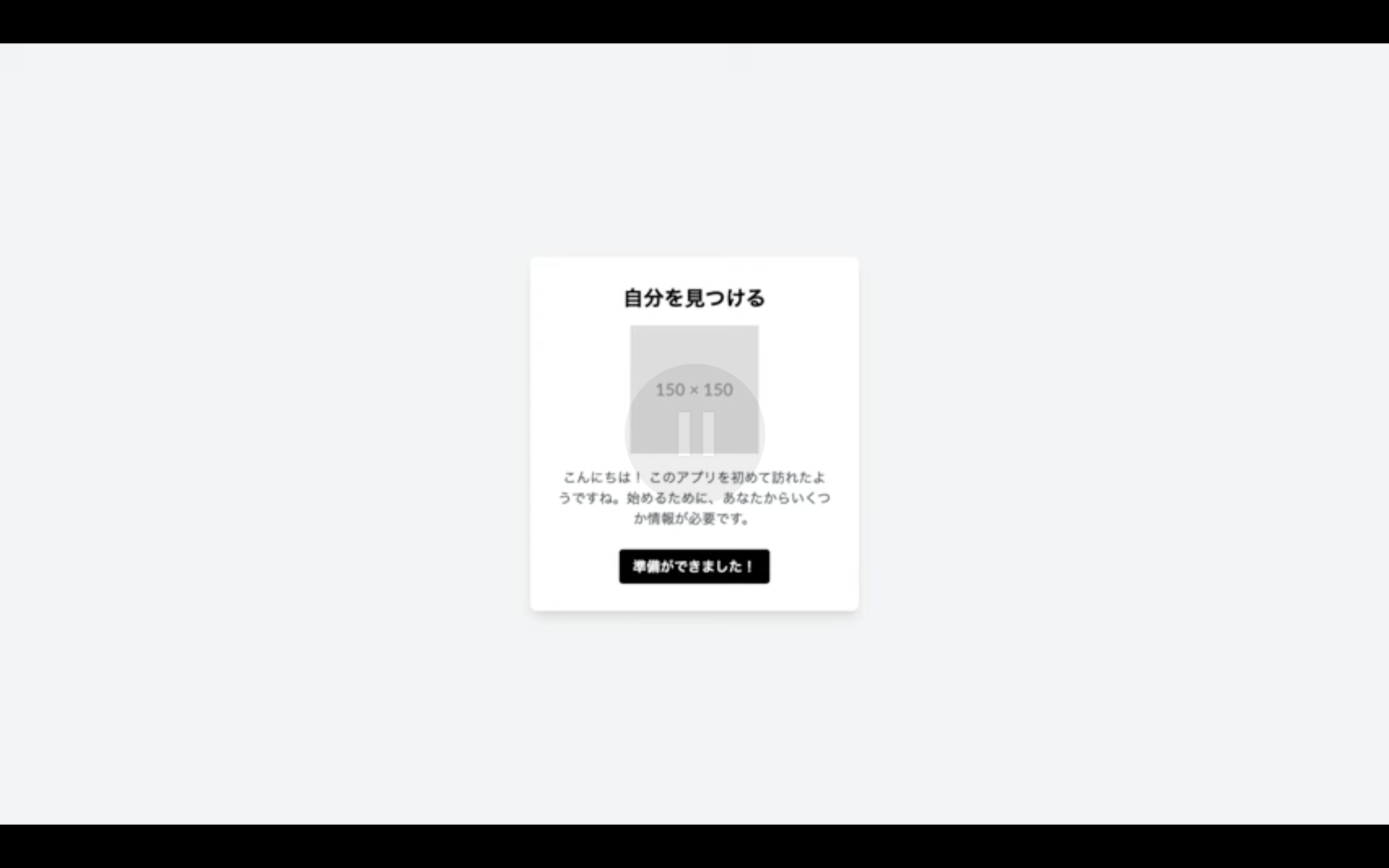
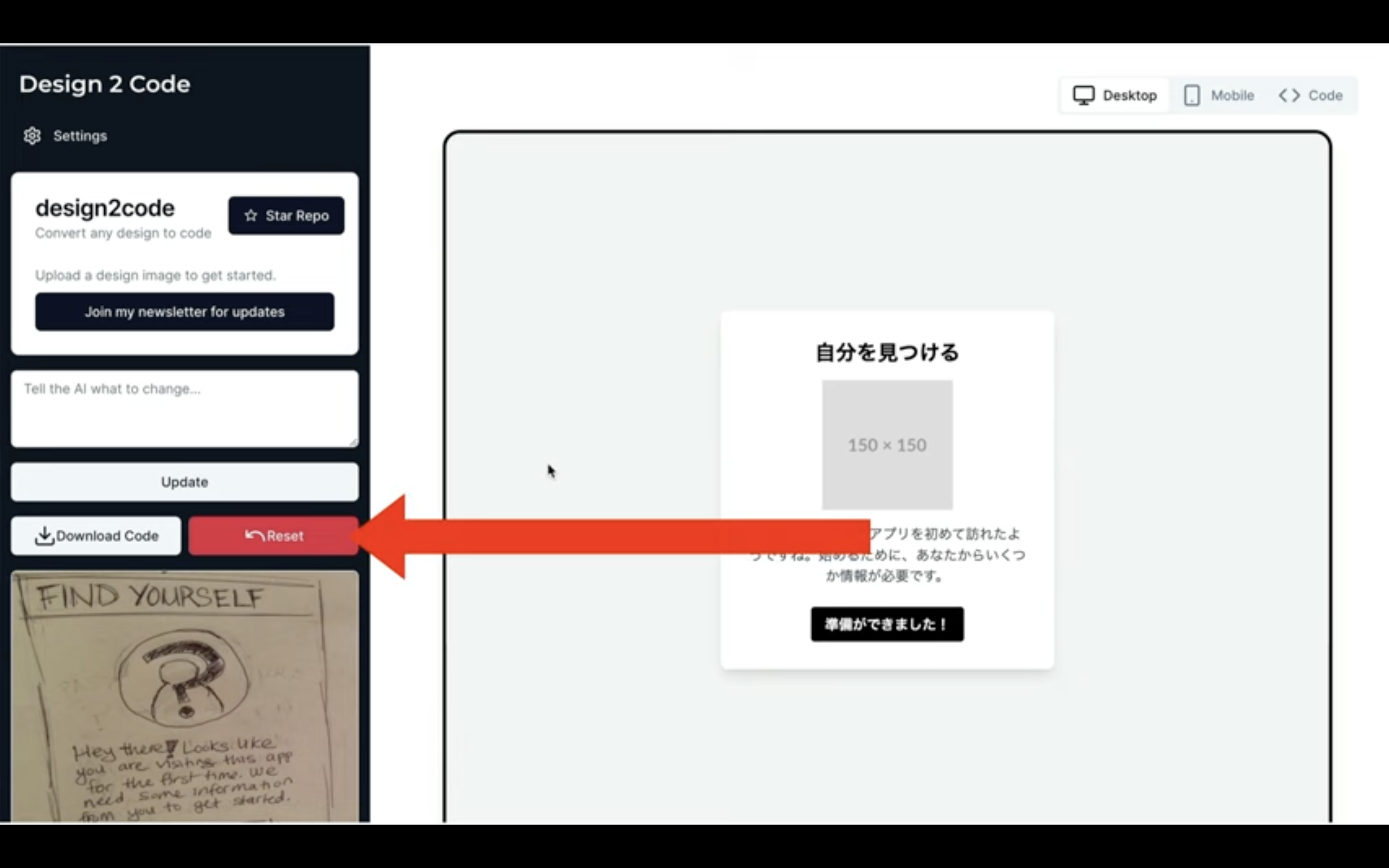
左側にアップロードした画像が表示され、このように手で書いたデザインからHTMLやCSSコードに変換してくれます。

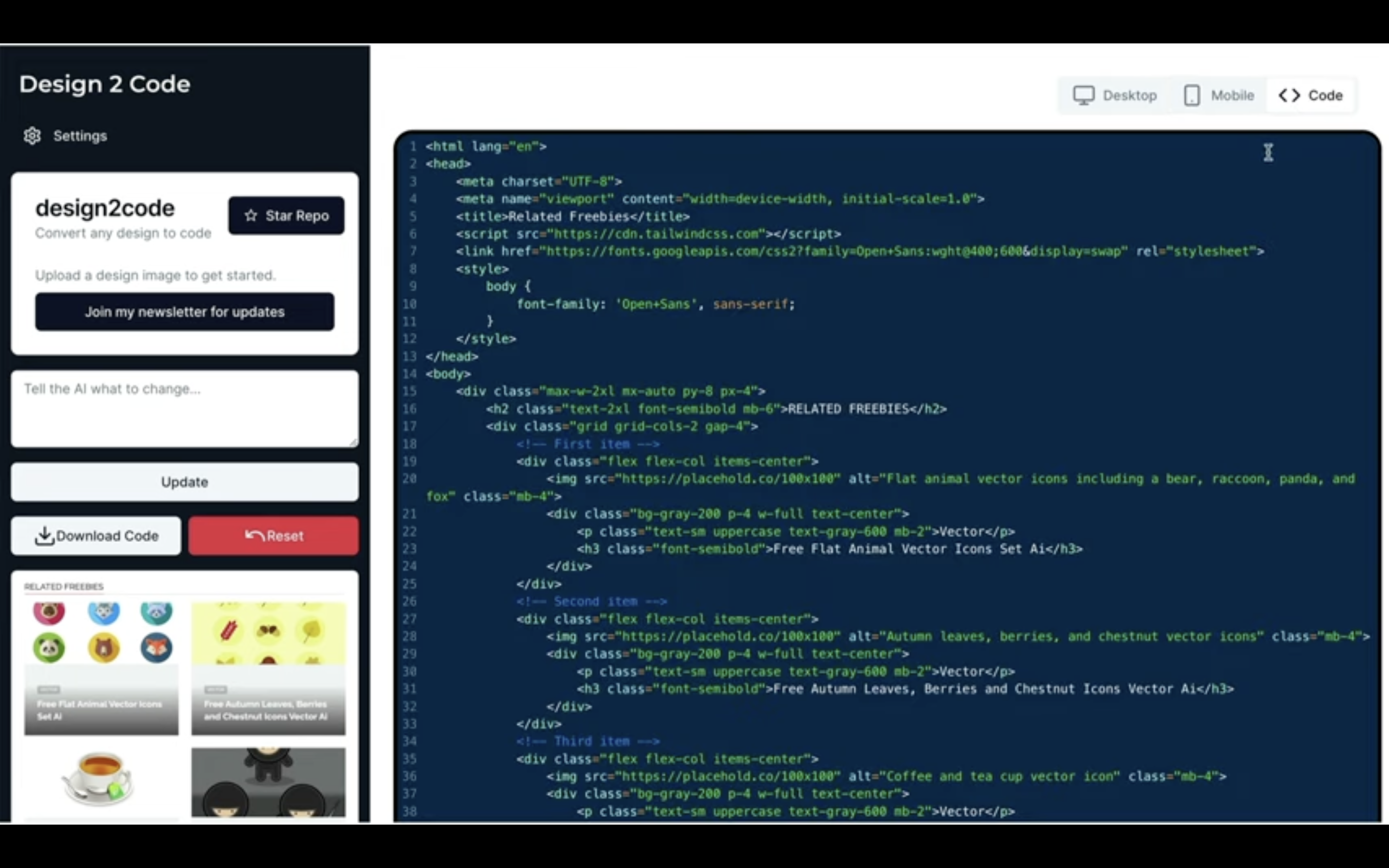
生成されたコードの表示は右側の画面で確認できます。
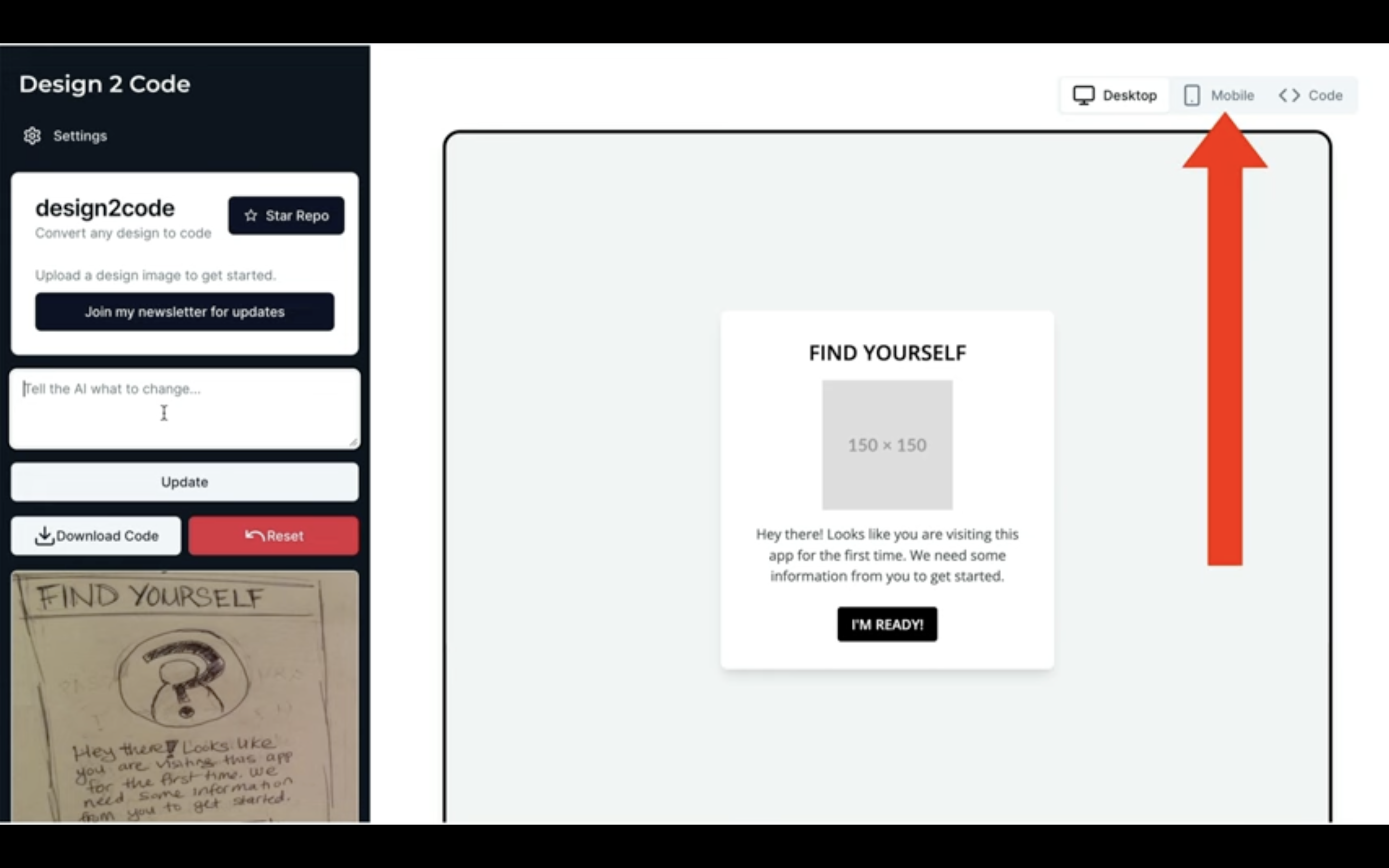
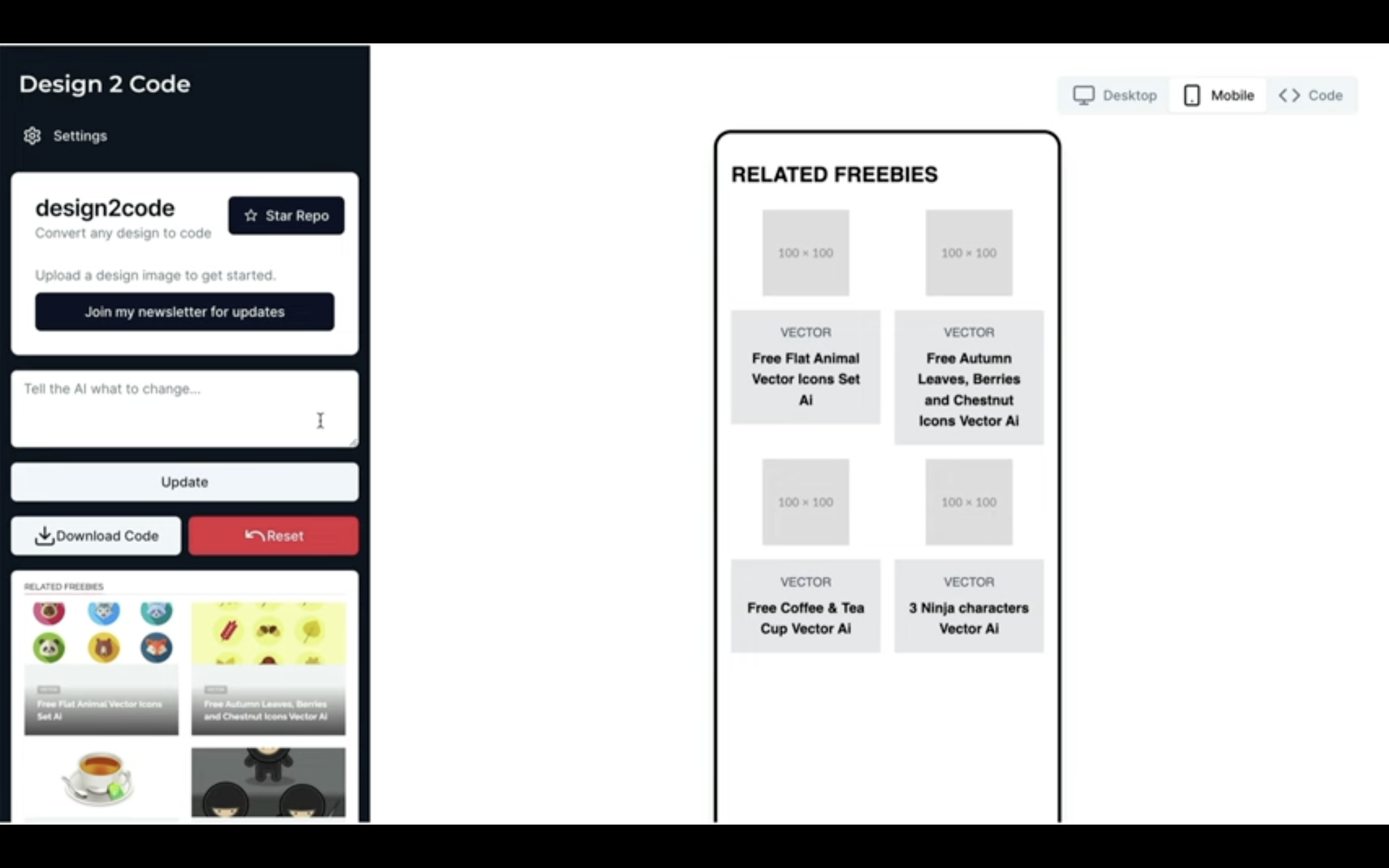
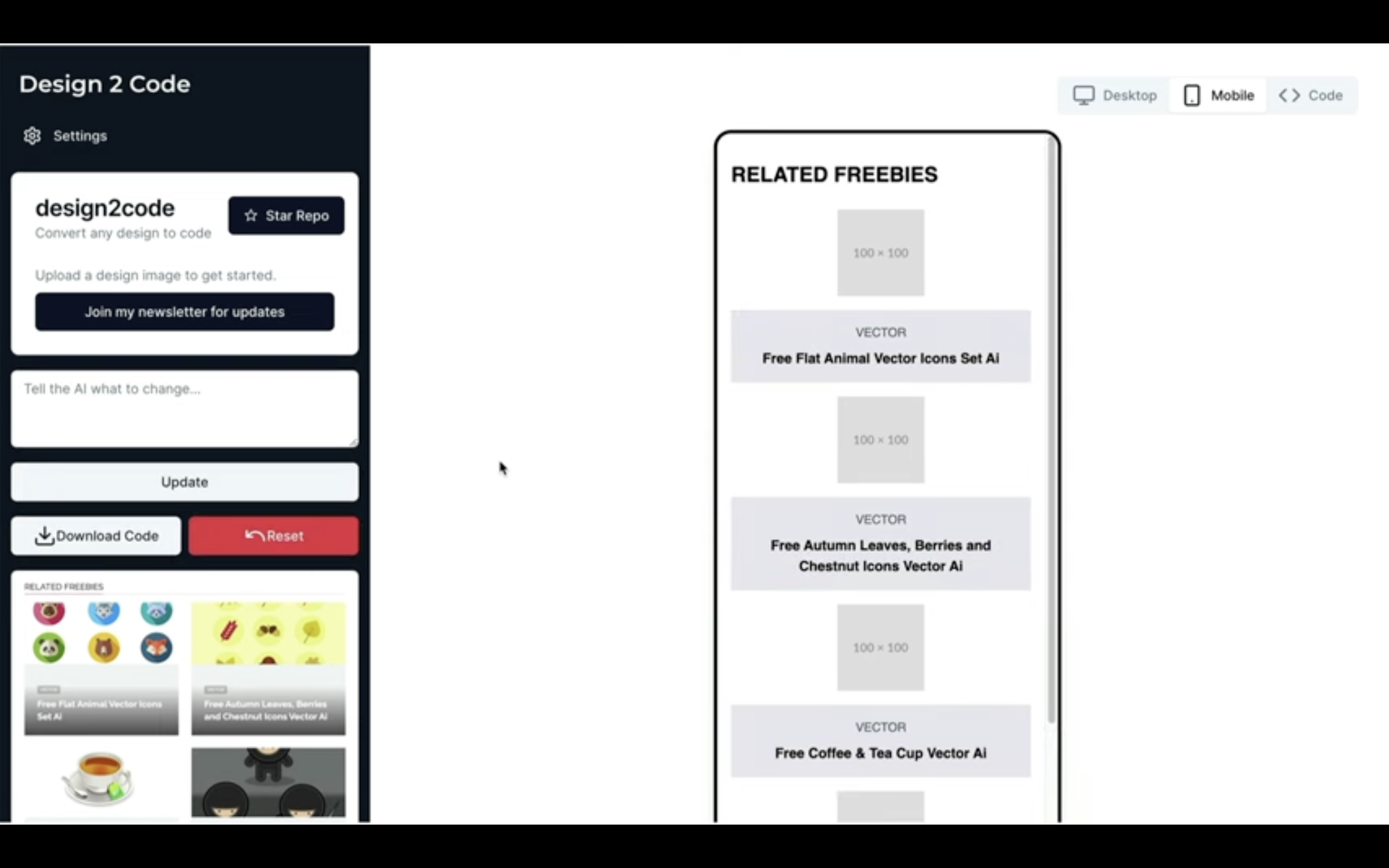
スマホなどの小さい画面での表示を確認したい時は、「モバイル」と書かれているボタンをクリックします。

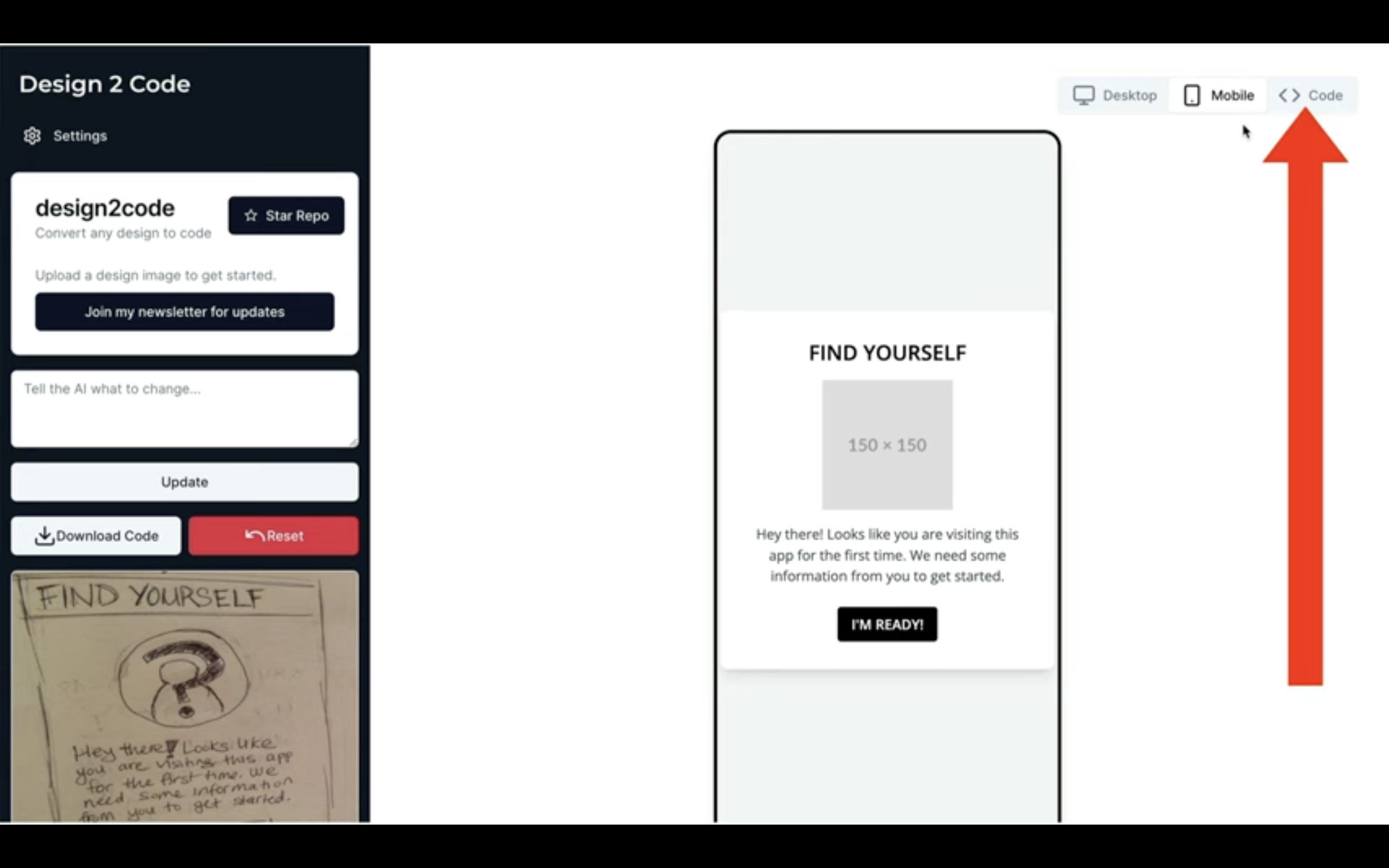
そして、実際に変換されたソースコードを確認したい場合は、「コード」と書かれているボタンをクリックします。

このサイトでは、作成されたソースコードを修正することも可能です。
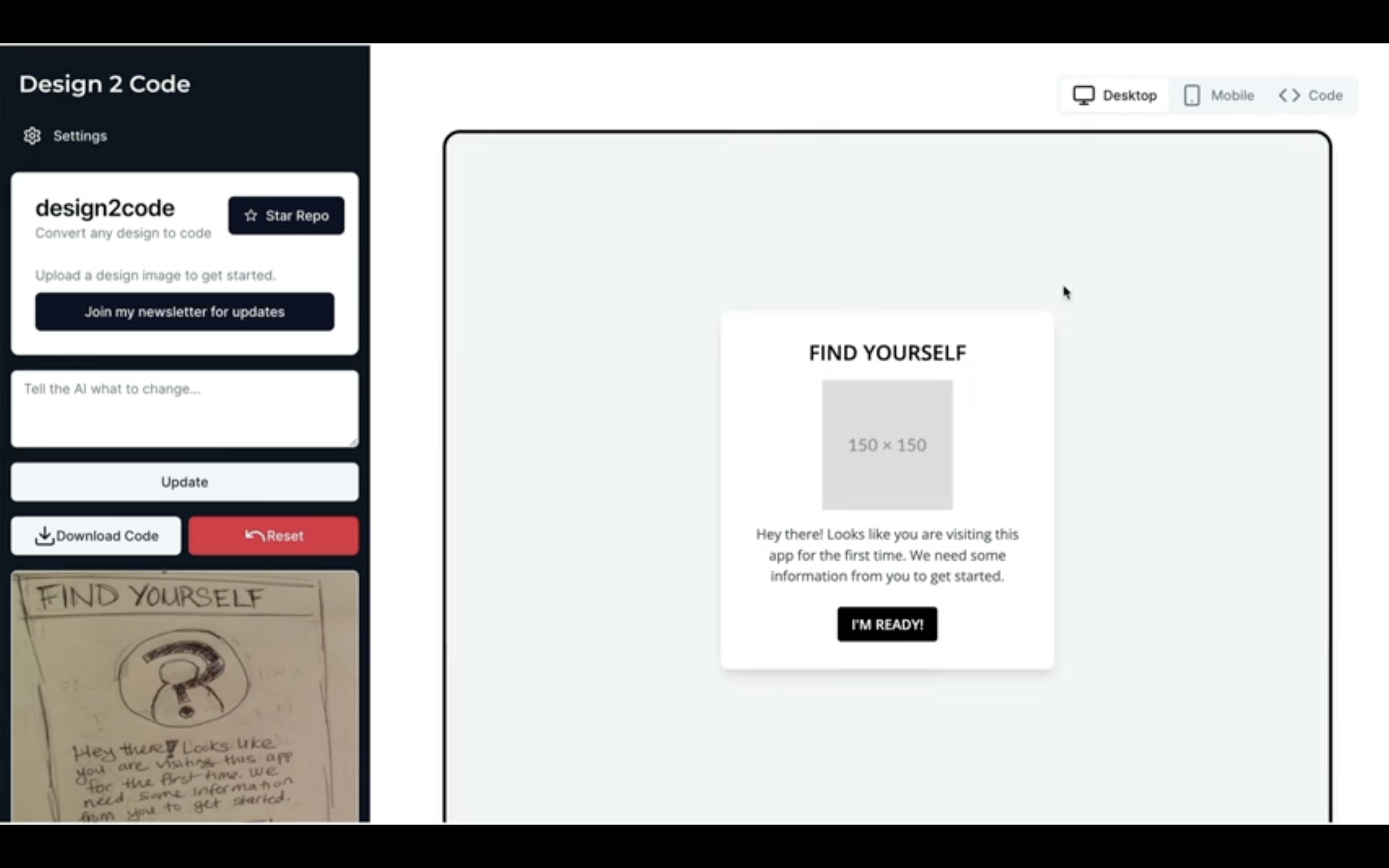
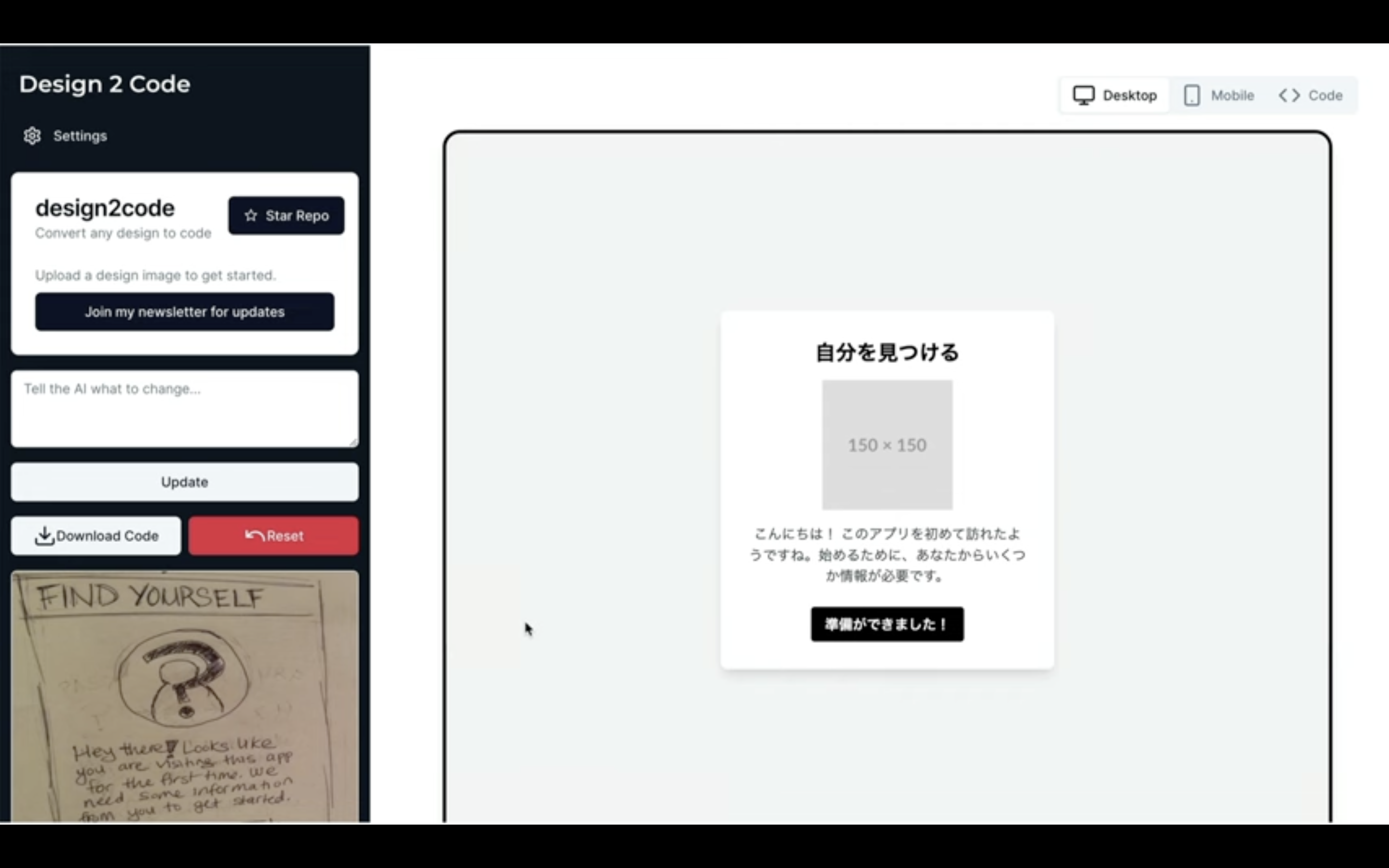
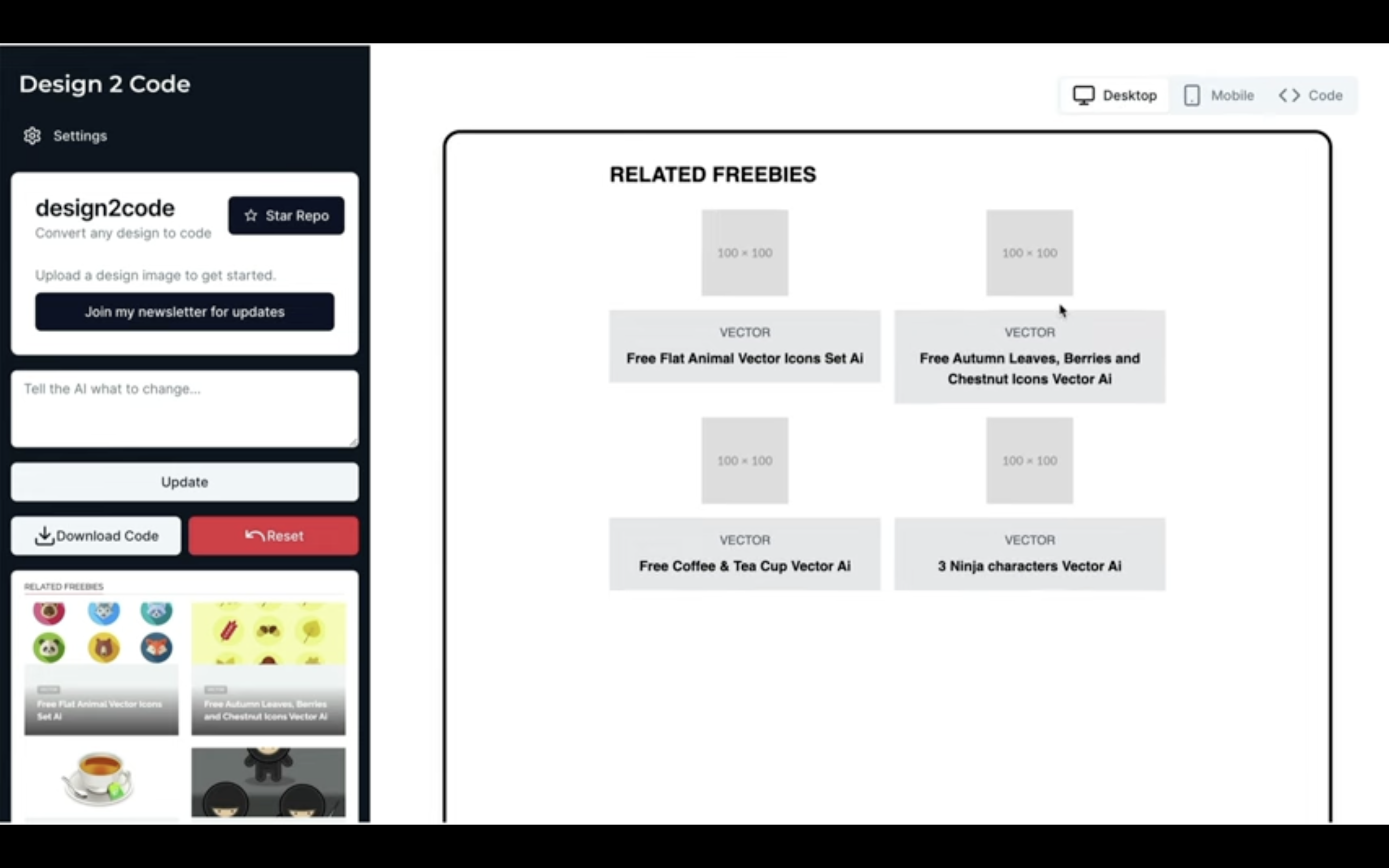
修正内容を確認しやすくするために、一旦デスクトップのプレビュー表示に切り替えます。

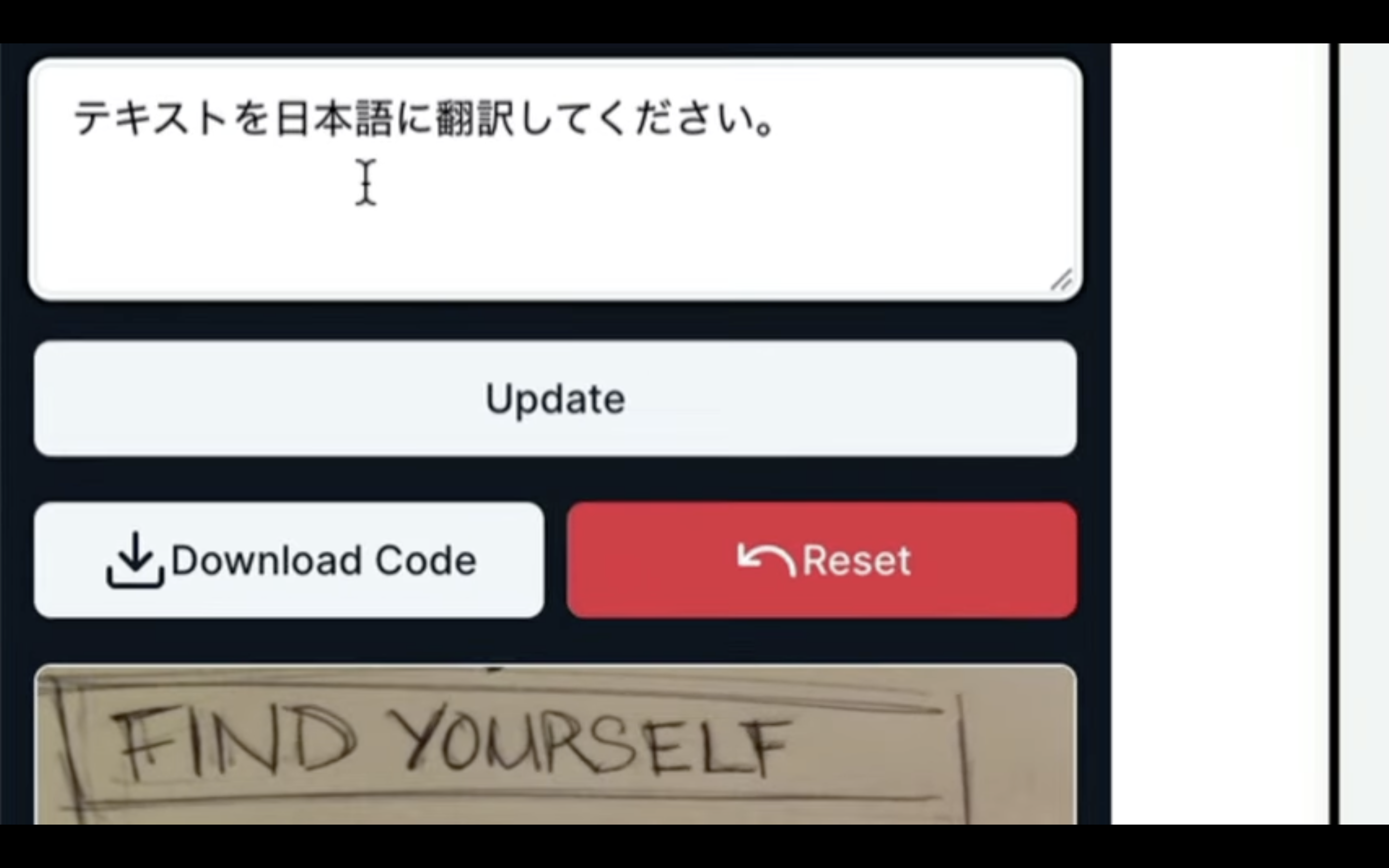
次に、左側にあるテキストボックスに修正内容を入力します。
今回は、「テキストを日本語に翻訳してください」とお願いしてみます。

入力が完了したら、「Update」ボタンをクリックします。

処理が完了するまでしばらくお待ちください。
しばらく待っていると、お願いした通りテキストを英語から日本語に翻訳してくれました。

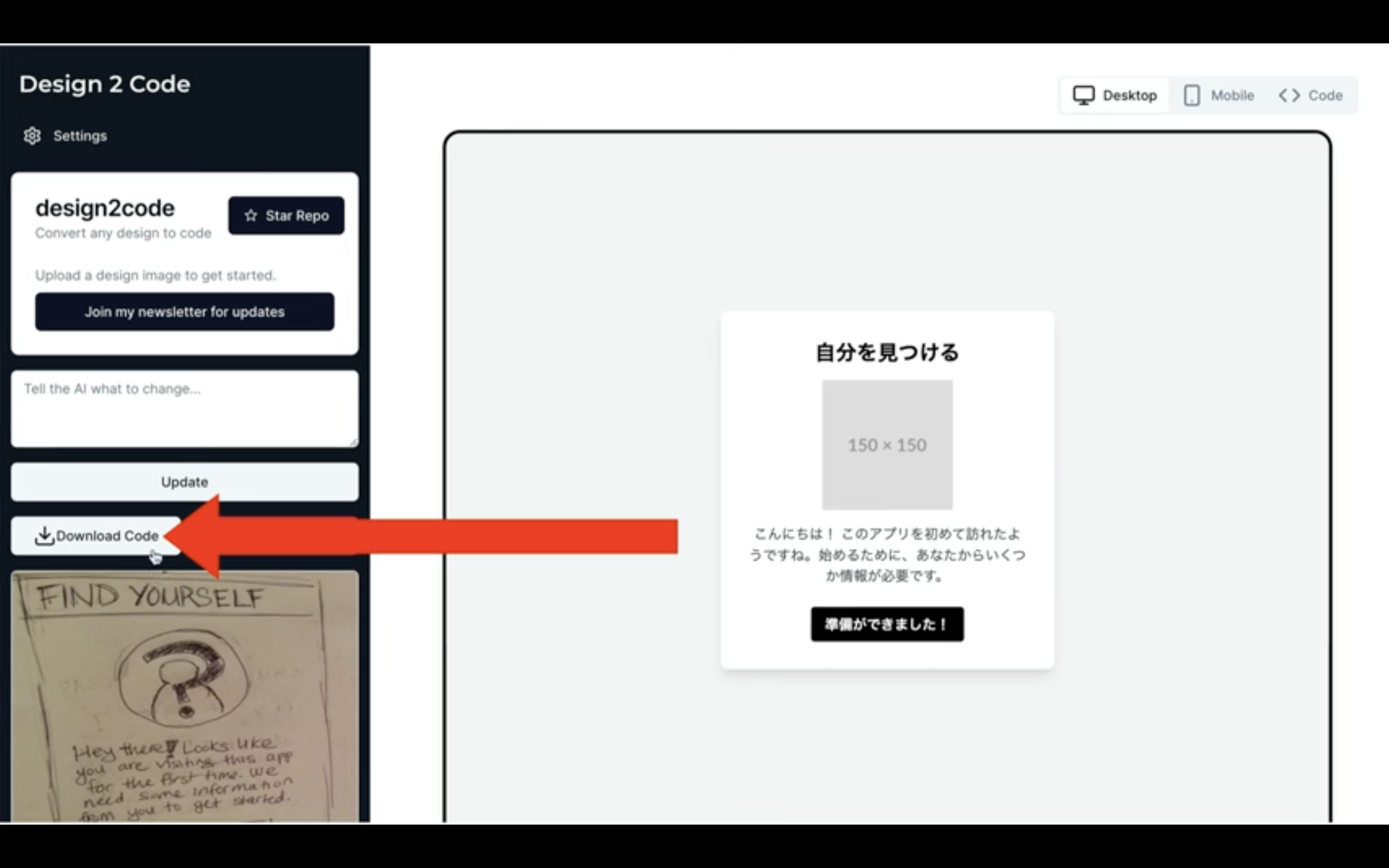
変換されたソースコードは、ダウンロードすることもできます。
「Download Code」と書かれたボタンをクリックします。

そうすると、変換されたソースコードを自分のパソコンに保存できます。
ファイルは「index.html」という名前で保存されます。

このファイルをブラウザで表示すると、先ほどプレビュー画面で確認していた内容が表示されます。

このようにデザインコードを利用すると、手書きのスケッチをHTMLやCSSコードに変換してくれます。
なお、アップロードする画像は手書きの画像である必要はありません。
PhotoshopやFigmaなどを使って作成した画像でも大丈夫です。
リセットボタンをクリックして別の画像をアップロードしてみましょう。

先ほどと同じように画像をドラッグ&ドロップします。

処理が完了するまでしばらくお待ちください。
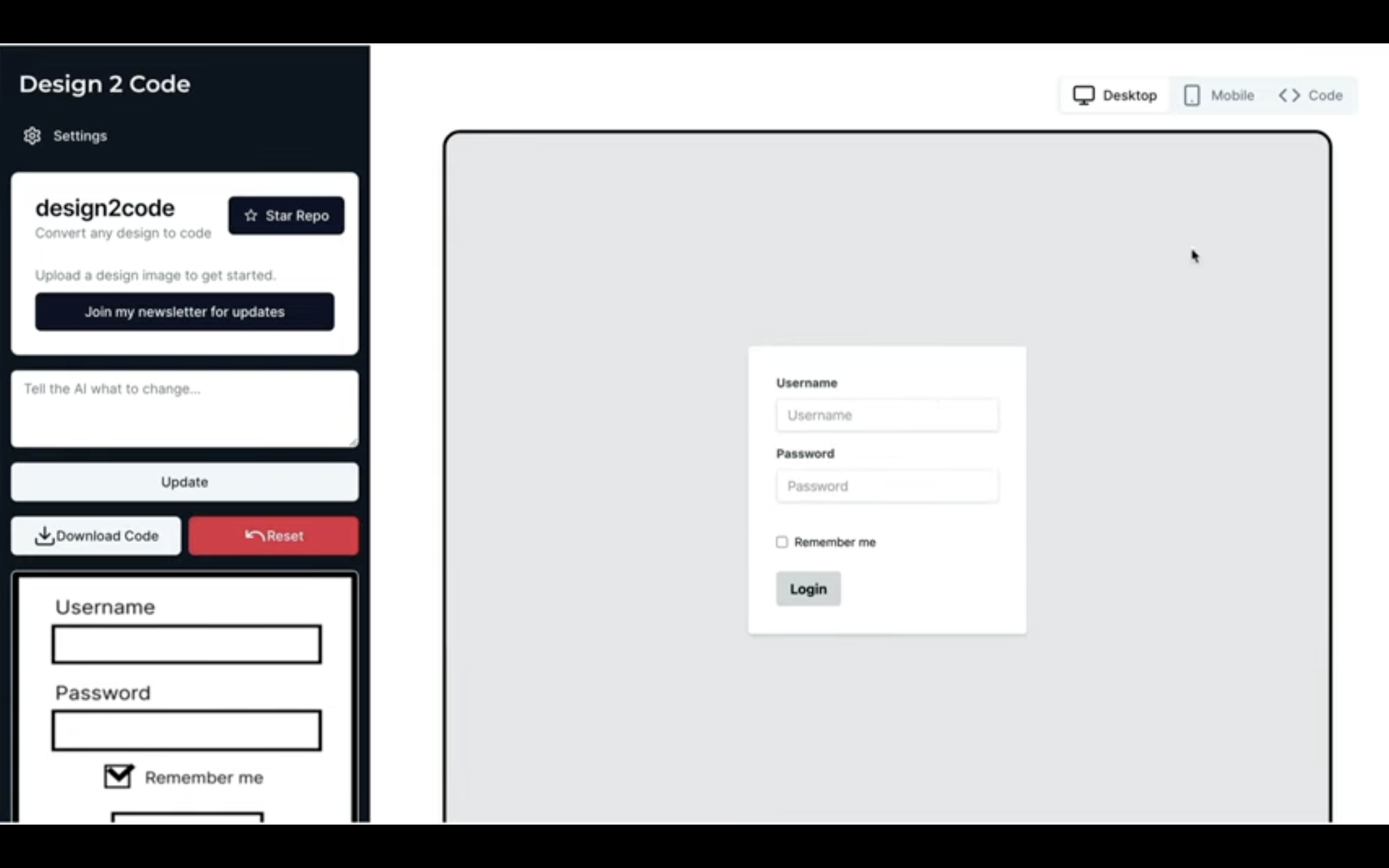
しばらく待っていると、期待した通り画像からソースコードに変換してくれました。


このようにデザインツールを使って作成した画像でもHTMLやCSSコードに変換してくれます。
それでは、次にウェブサイトのキャプチャー画面で試してみましょう。
先ほどと同じように画像をドラッグ&ドロップします。

処理が完了するまでしばらくお待ちください。
このようにウェブサイトのキャプチャー画面からでもソースコードに変換してくれます。

それでは今回変換されたコードを少し修正してみましょう。
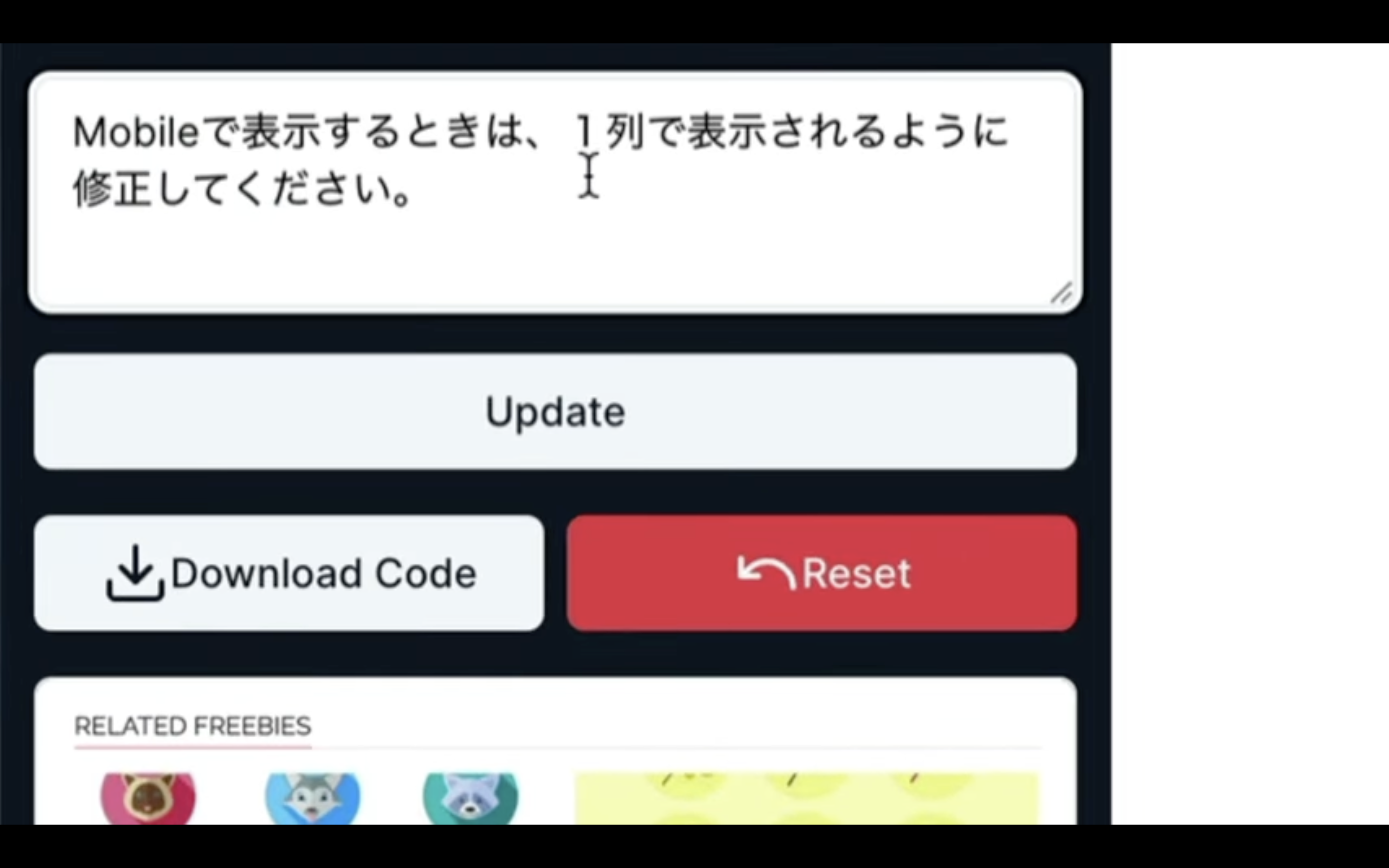
スマホのような小さい画面の場合は、1列で表示させた方が見やすいです。

そのため、左側のテキストボックスにこのような修正指示を入力します。

アップデートボタンをクリックして、修正が完了するまでしばらくお待ちください。
しばらく待っていると、お願いした通り小さい画面の表示の場合は1列で表示されるように修正してくれました。

そして、パソコンのような大きい画面の場合は2列の表示のままになっています。

このようにDesign2Codeを利用すると、画像からHTMLやCSSコードを生成してくれます。
是非お試しください。