▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はDreaMovingを利用してダンス動画を生成する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
DreaMovingを利用してダンス動画を生成する方法について
DreaMovingのプロジェクトページには、サンプルの動画が並んでいます。

このページをスクロールすると、DreaMovingを利用して生成した動画のサンプルを確認することができます。

このように1枚の画像と動きを指定している動画を組み合わせて、新しい動画ファイルを生成することができます。
残念ながら、DreaMovingは現時点ではソースコードは公開されておらず、デモサイトでのみ利用が可能です。

DreaMovingのデモサイトにアクセス
DreaMovingのデモサイトにアクセスしたら、まず画像をアップロードします。
具体的には、この部分に画像ファイルをドラッグ&ドロップします。

今回はこの画像を指定してみました。

画像をアップロードしたら、次に動画ファイルをアップロードします。
動画ファイルは、この部分にドラッグ&ドロップします。

アップロードが完了するまでしばらく待ちます。
今回はこのような動画を指定してみました。

動画は12秒ぐらいの長さのものを指定しています。
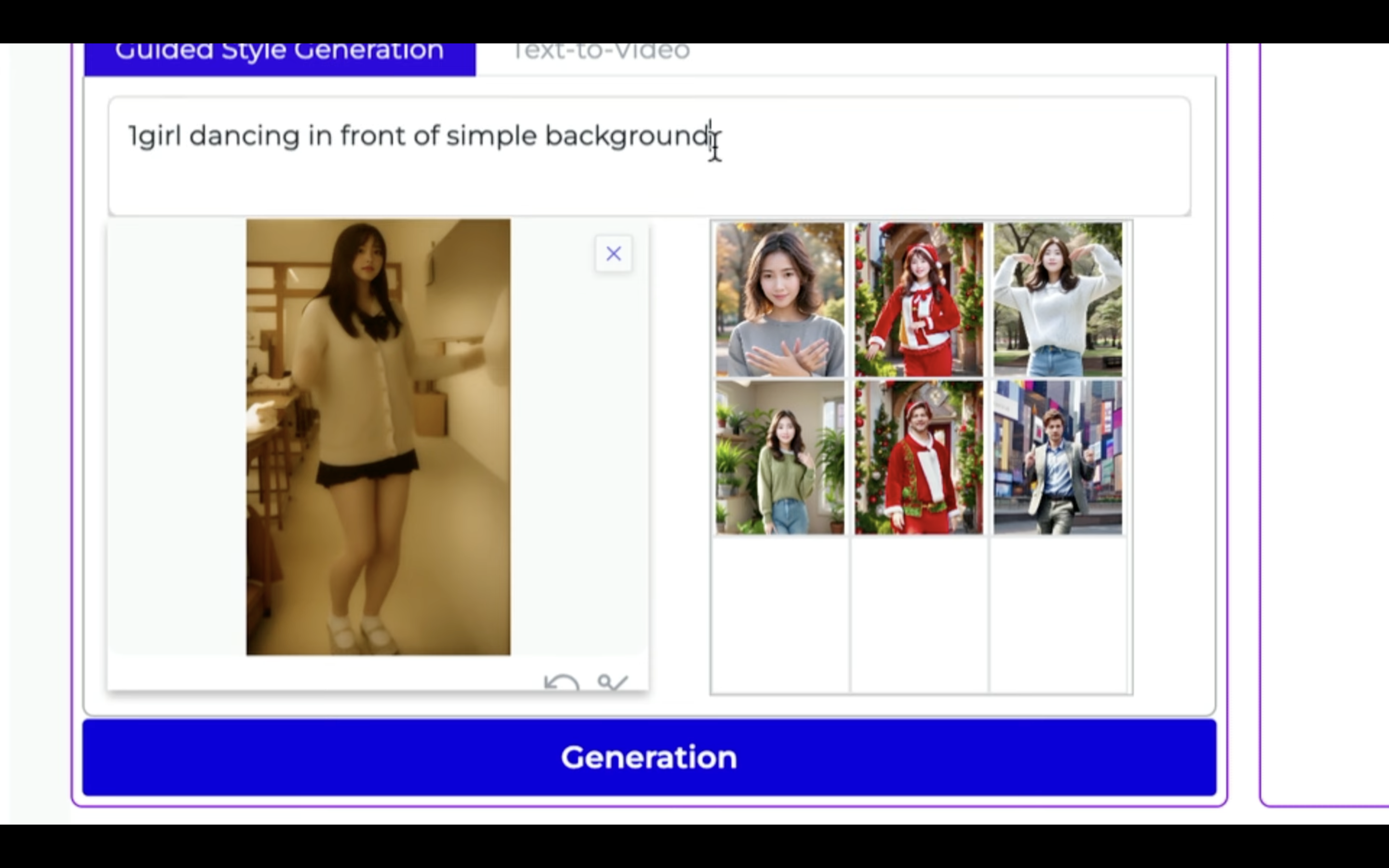
動画をアップロードしたら、次にプロンプトを指定します。
画像・動画をアップロードしたらプロンプトを指定

プロンプトは、生成する動画をテキストで指定するためのもので、英文で指定します。
今回は「シンプルな背景で踊っている女性」という意味の内容にしています。

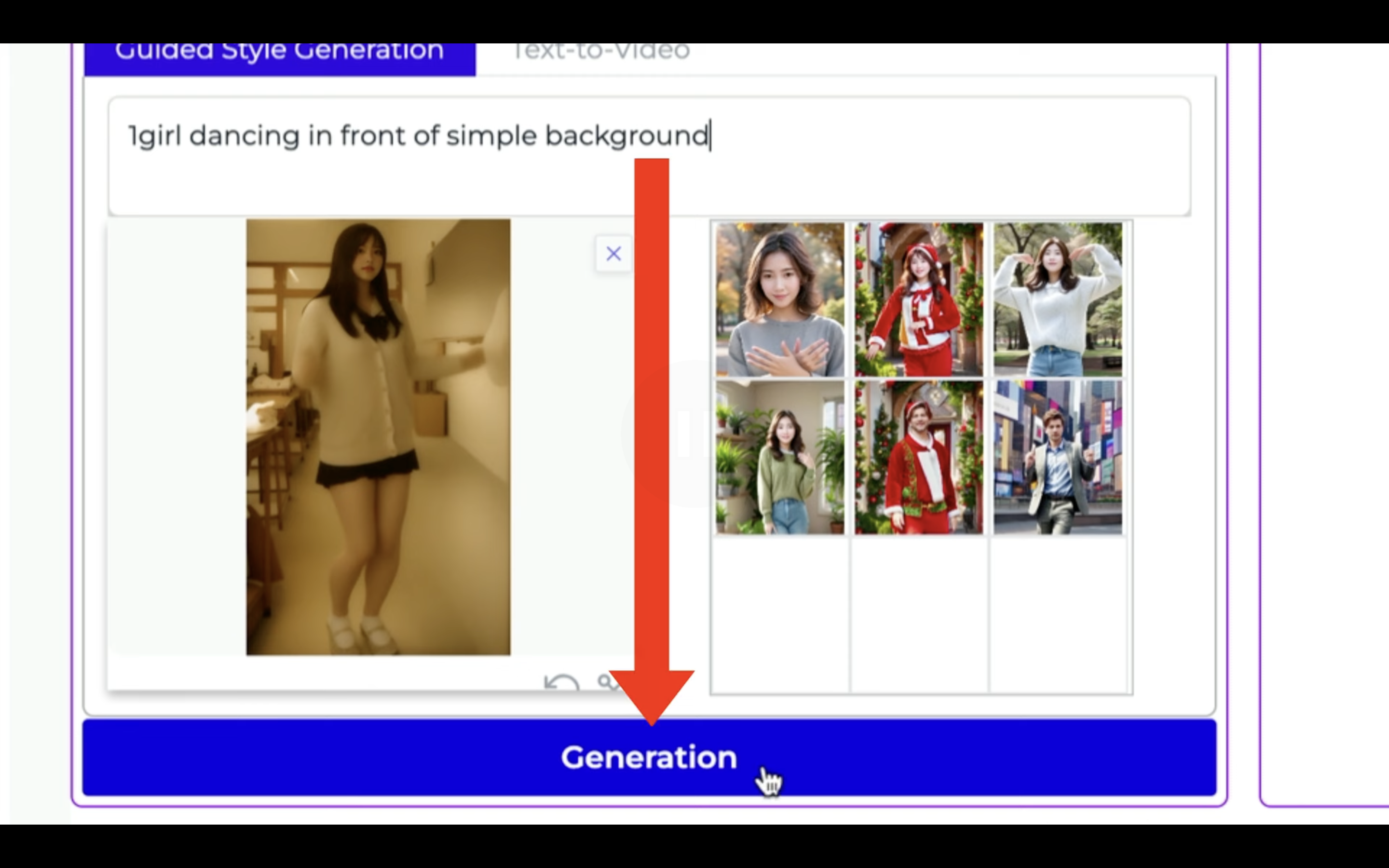
画像と動画、そしてプロンプトを指定したら、Generationボタンをクリックします。

そうすると動画の生成が開始されます。
動画の生成
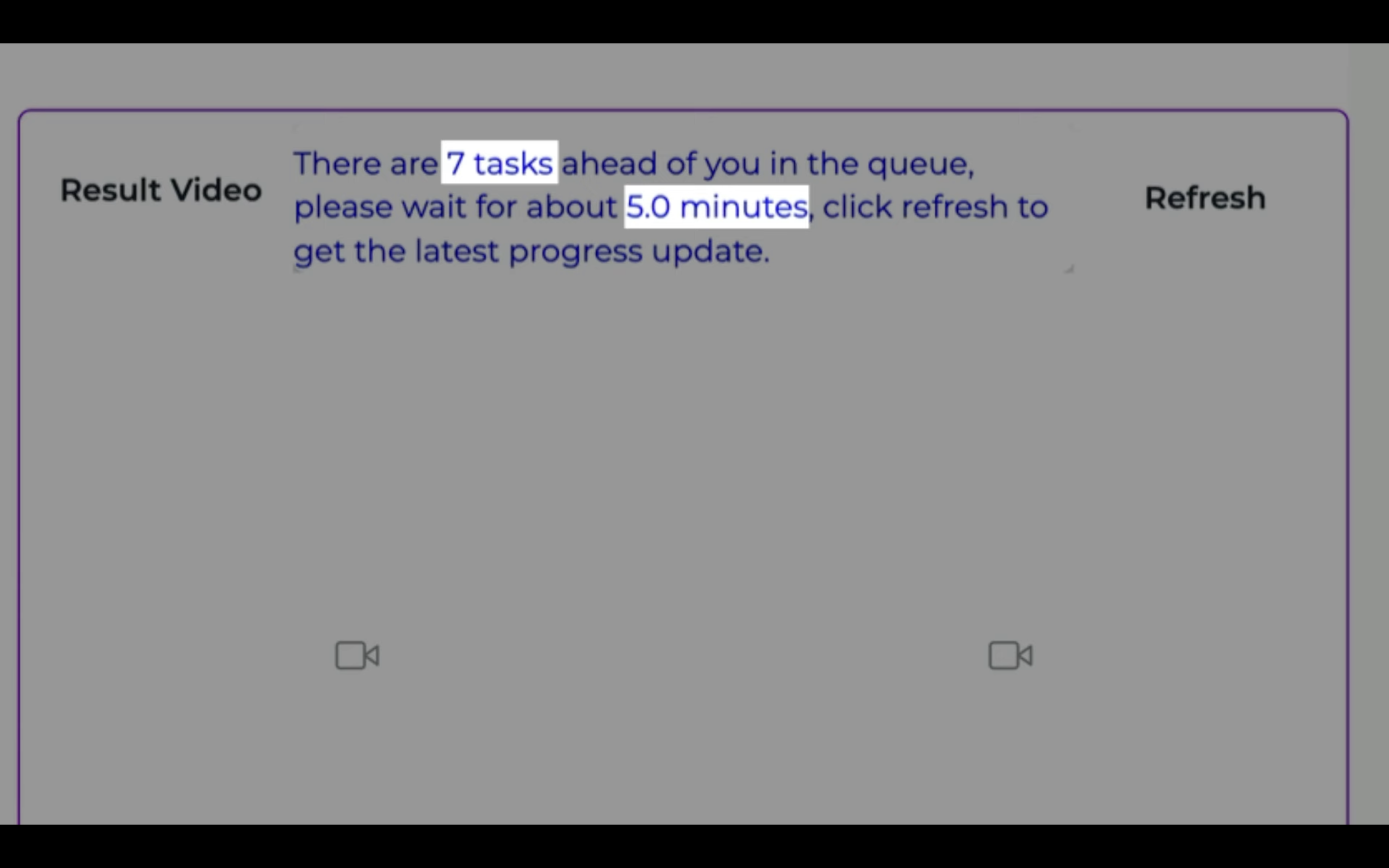
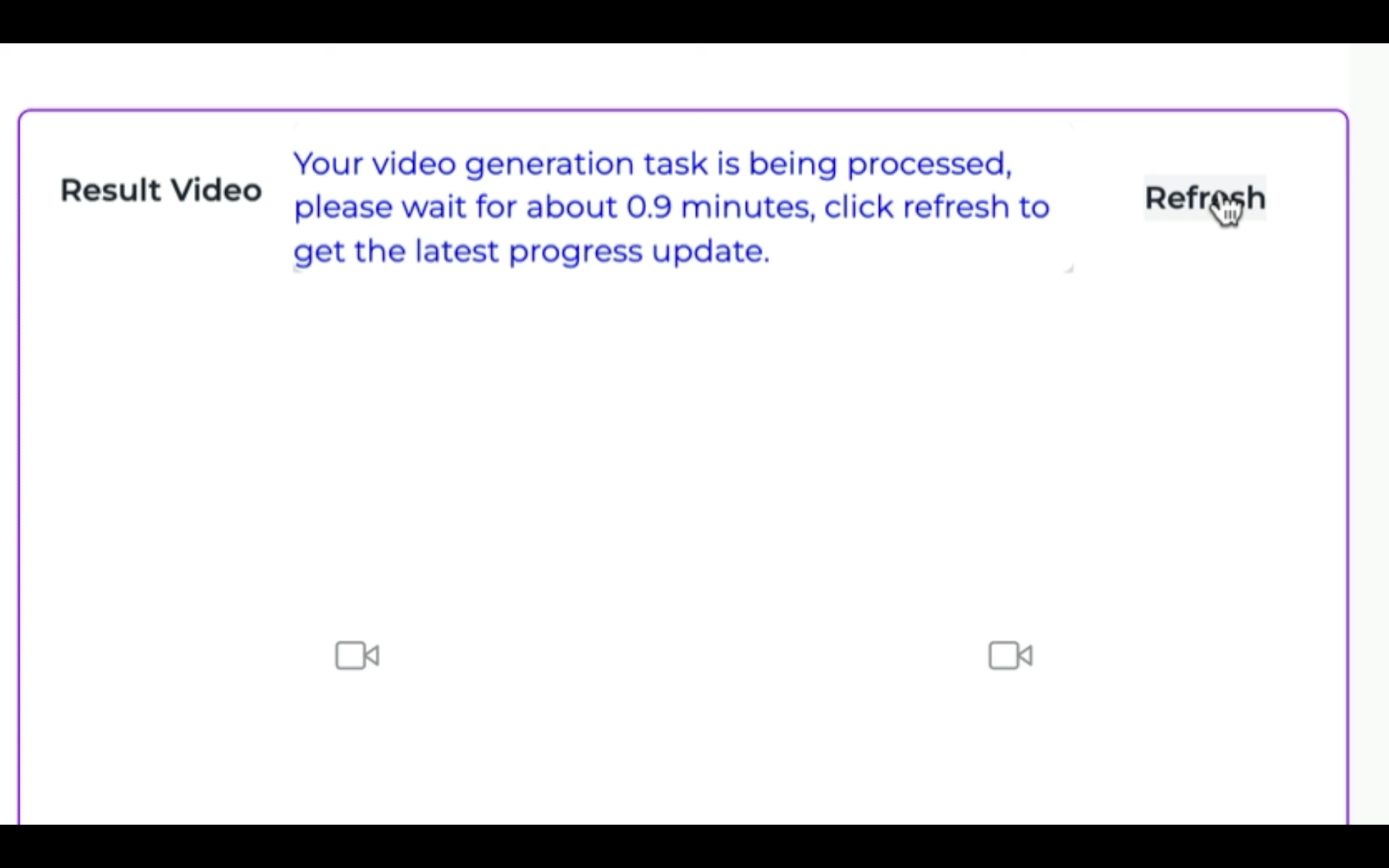
動画の生成にはかなり時間がかかるため、このようなメッセージが表示されます。
これは現在7件の処理を受け付けているため、5分経ってからリフレッシュボタンをクリックしてくださいという意味のメッセージです。

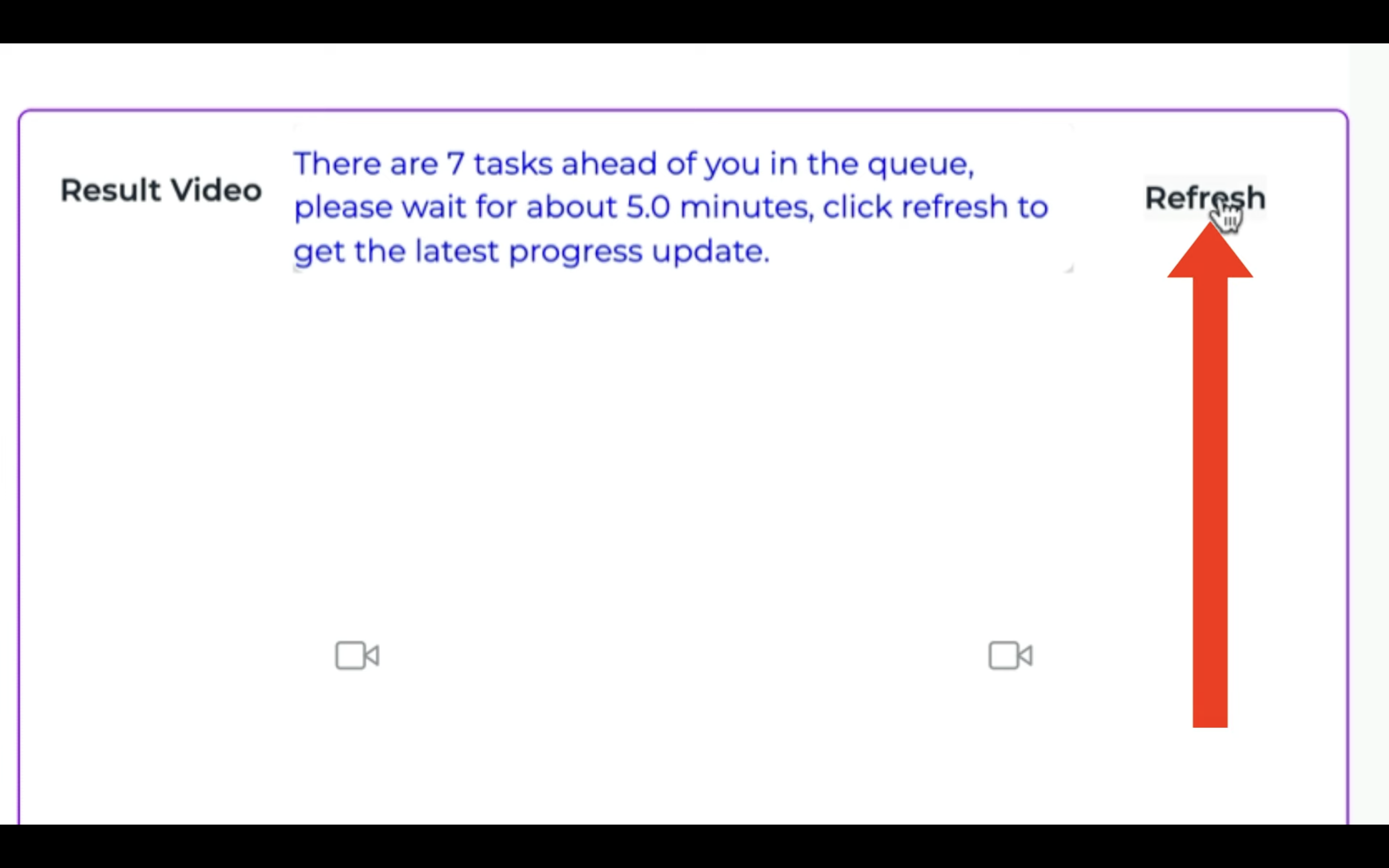
そのため、5分経ってからリフレッシュをクリックします。

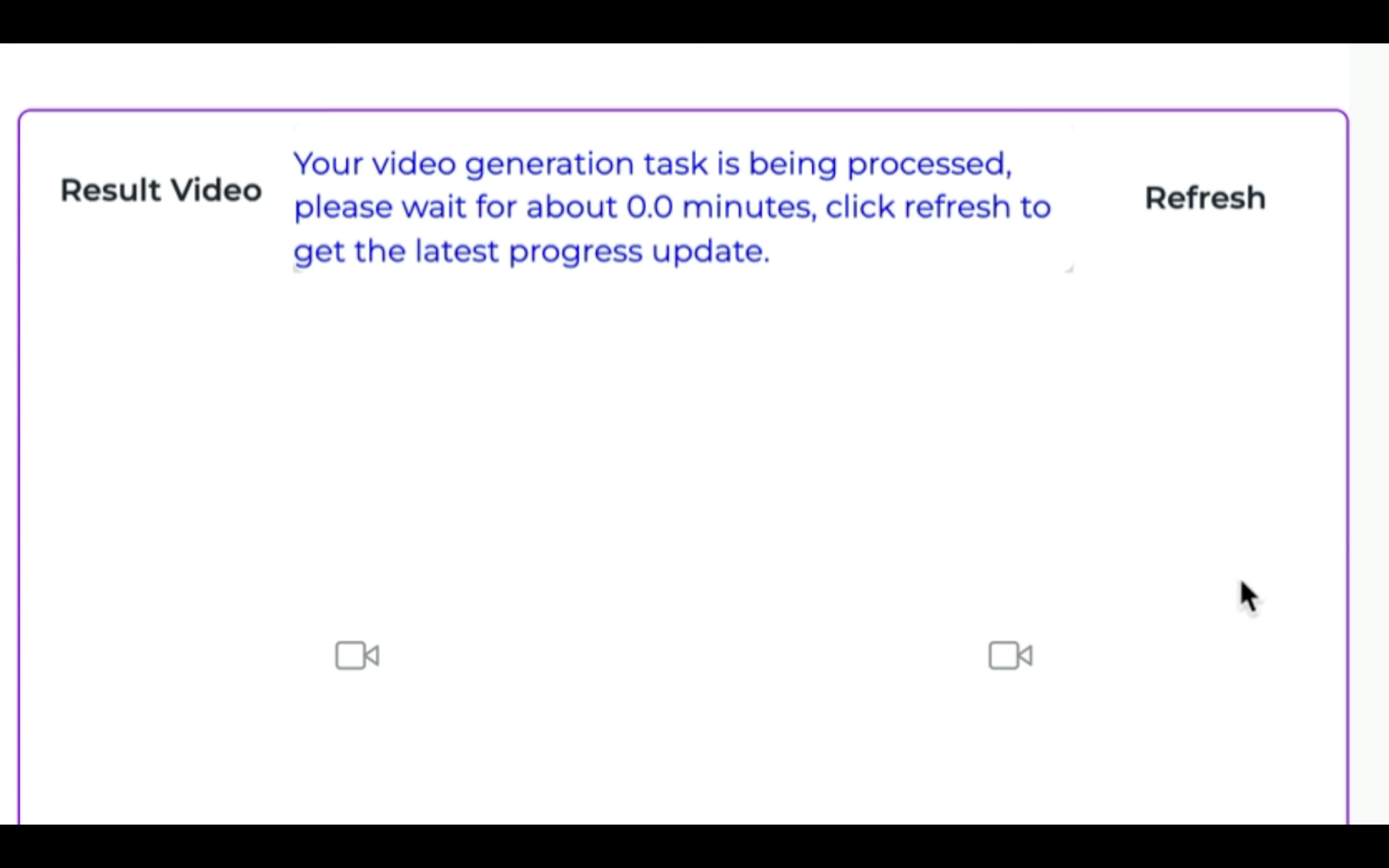
そうするとメッセージの内容が更新されます。

メッセージに書かれている待機時間は目安なので、指定の時間に従い何度かリフレッシュをクリックする必要があると思います。
待ち時間がなくなったら、依頼した処理が実行されています。

この状態でさらに数分後にもう1度リフレッシュをクリックします。
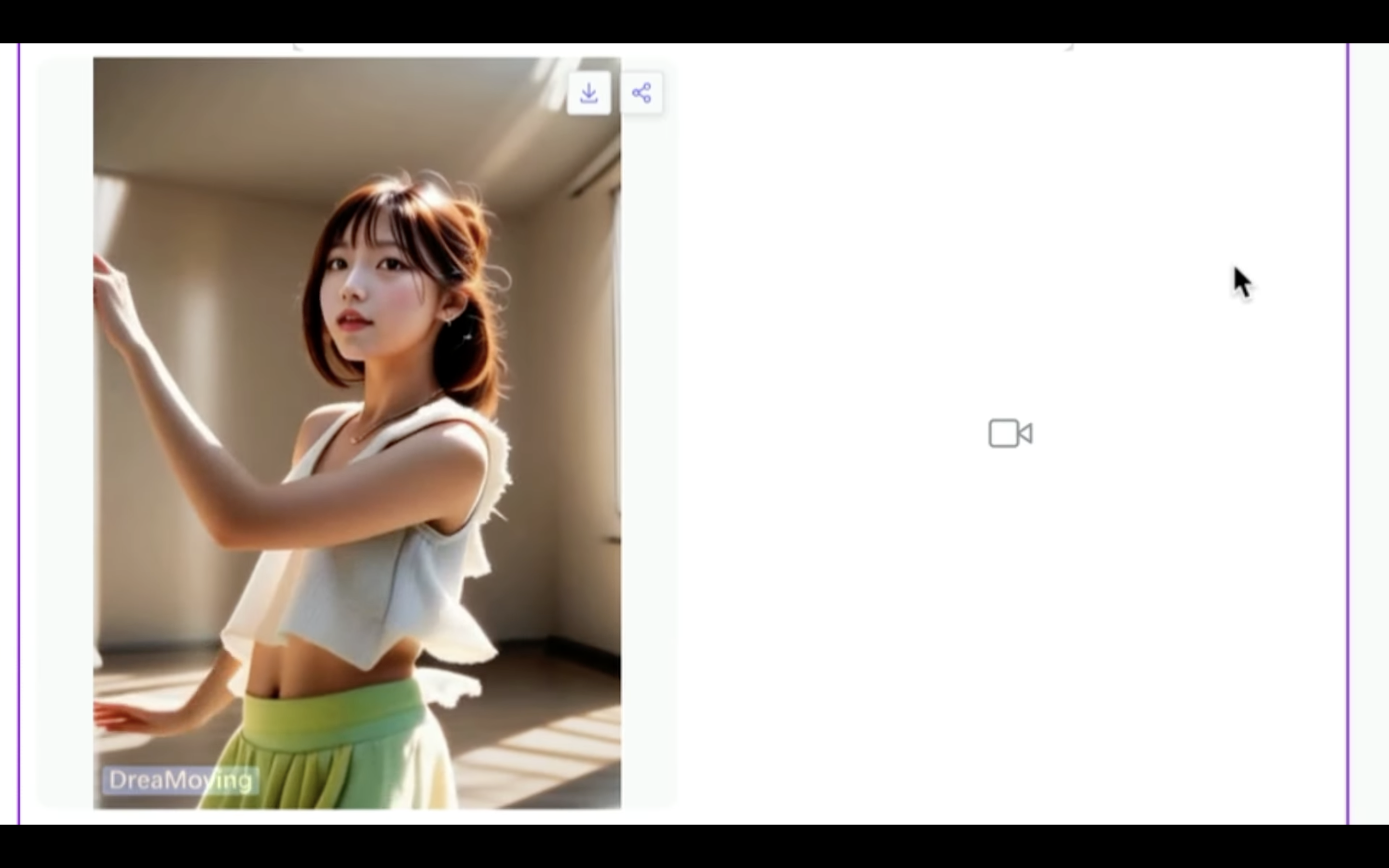
そうすると生成された動画が画面に読み込まれると思います。
今回生成された動画がこちらです。

残念ながら手の部分が少し崩れてしまっています。
横向きのポーズには不向きなのかもしれません。
今後の改善点ですね。
DreaMovingを使ってダンス動画を作成する方法についての解説は以上です。
是非お試しください。










