▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はテキストと画像から動画を生成できるHaiperについて解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
目次
テキストと画像から動画を生成できるHaiperについて
Haiperのサイトにアクセス

サイトにアクセスしたら、Try For Freeのボタンをクリックします。

この動画ではGoogleアカウントを使ったログインで解説を進めます。
「Sign in with Google」と書かれたボタンをクリックします。

これでHaiperのサイトにサインインすることができました。

動画を生成
テキストボックスをクリックします。

そうすると動画を生成するためのサンプルのテキストの候補が表示されます。

今回はこの中からジブリを選択してみます。

このように英語で動画を生成するための指示が記載されます。

この状態でクリエイトボタンをクリックします。

動画の生成を開始
動画の生成には数分程度かかると思います。
しばらく待っていると、このような動画が生成されました。

生成された動画を再生します。
期待した通り、ジブリのアニメのような動画になっています。

別のテキストを入力
今回はこのようなテキストを入力してみました。

これは雨の中で踊る女性のシーンのような動画という意味の英文になっています。
クリエイトボタンをクリックします。

動画が生成されるまでしばらく待ちます。
しばらく待っていると、このような動画が生成されました。

生成された動画を再生します。

期待した通り、雨の中で踊る女性のワンシーンになっています。
画像から動画を生成
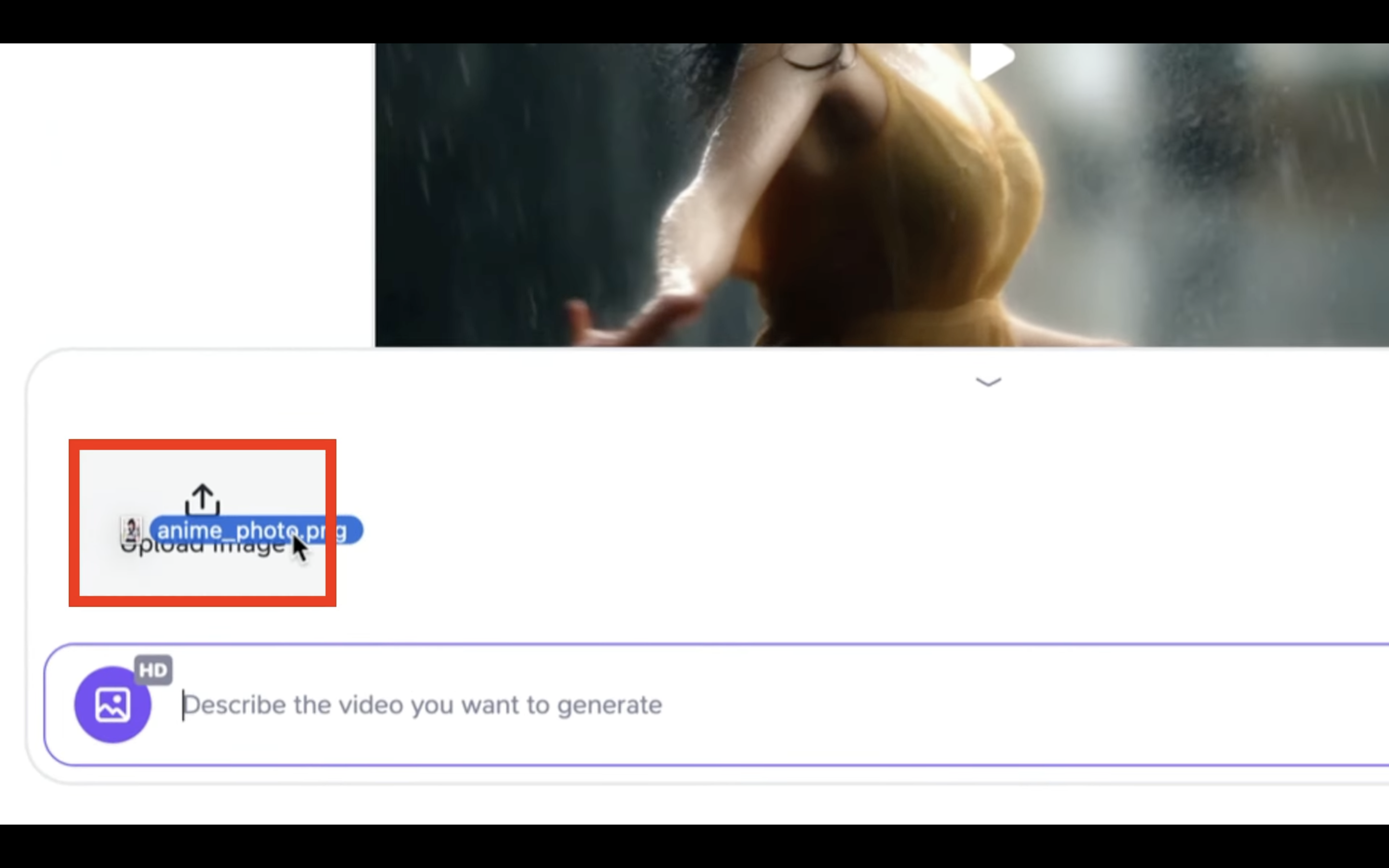
1番左側にあるアイコンをクリックします。

そうすると、このようなメニューがポップアップ画面で表示されます。

この中からアニメというオプションを選択します。

そしてこの部分に画像をドラッグアンドドロップします。

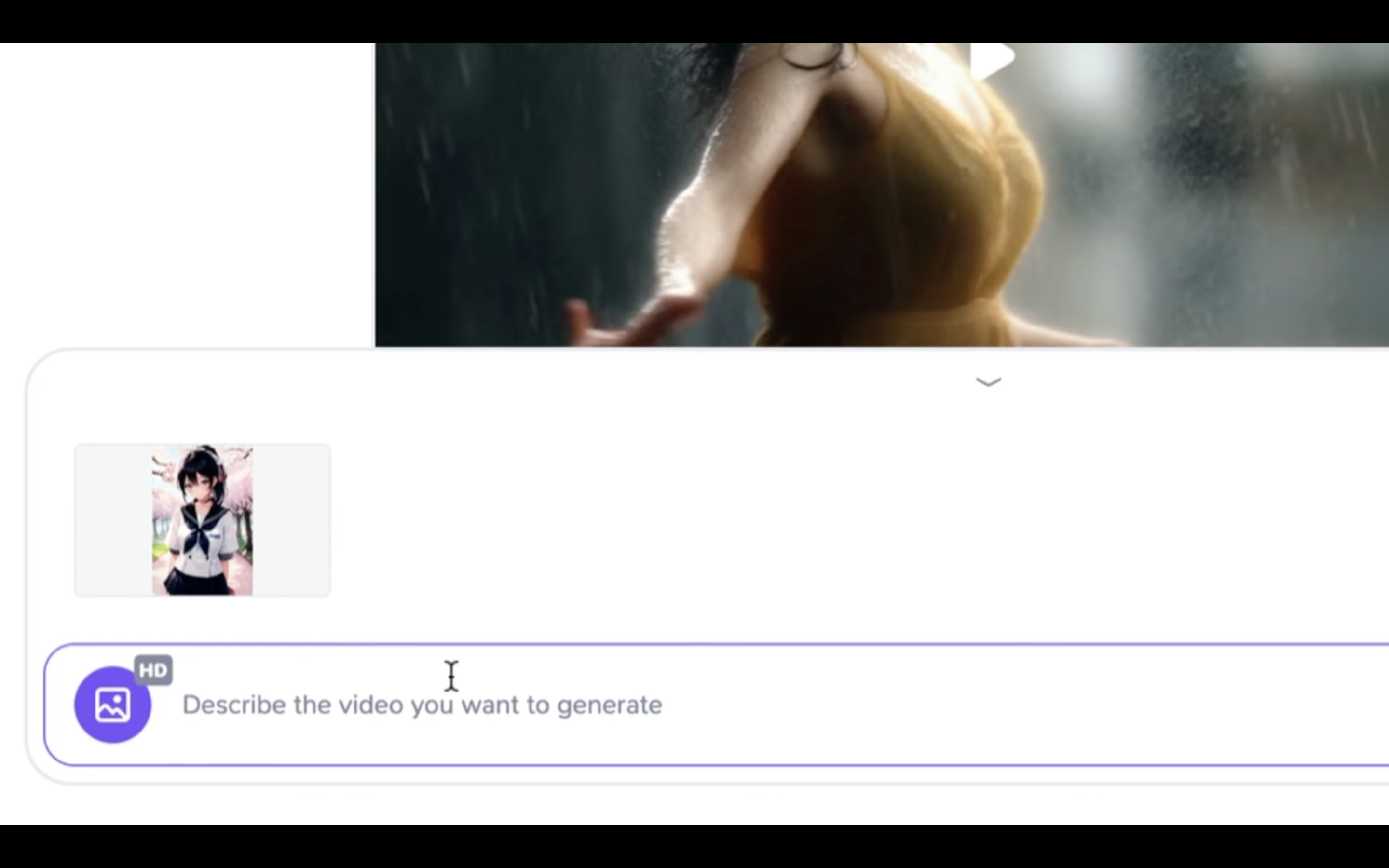
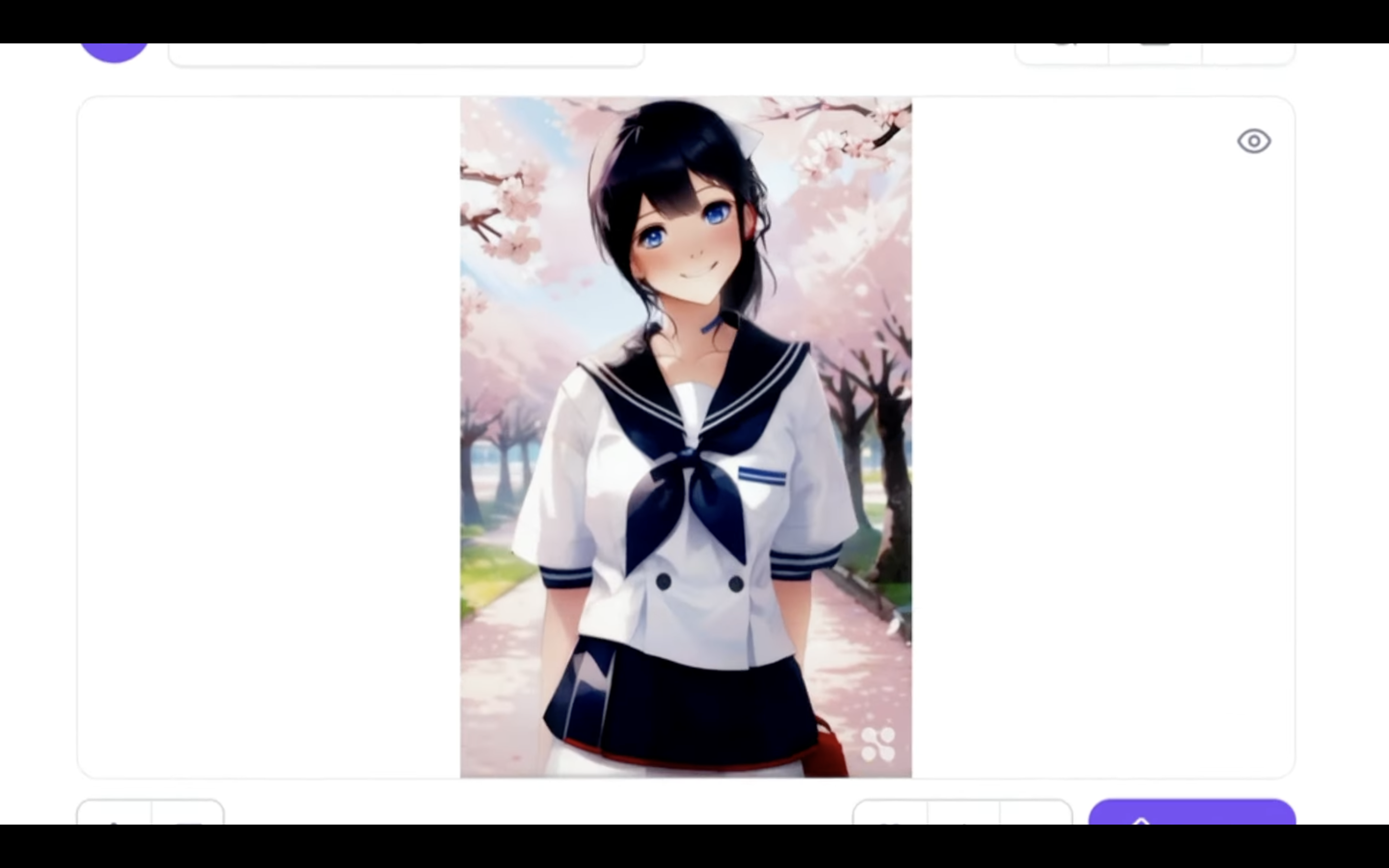
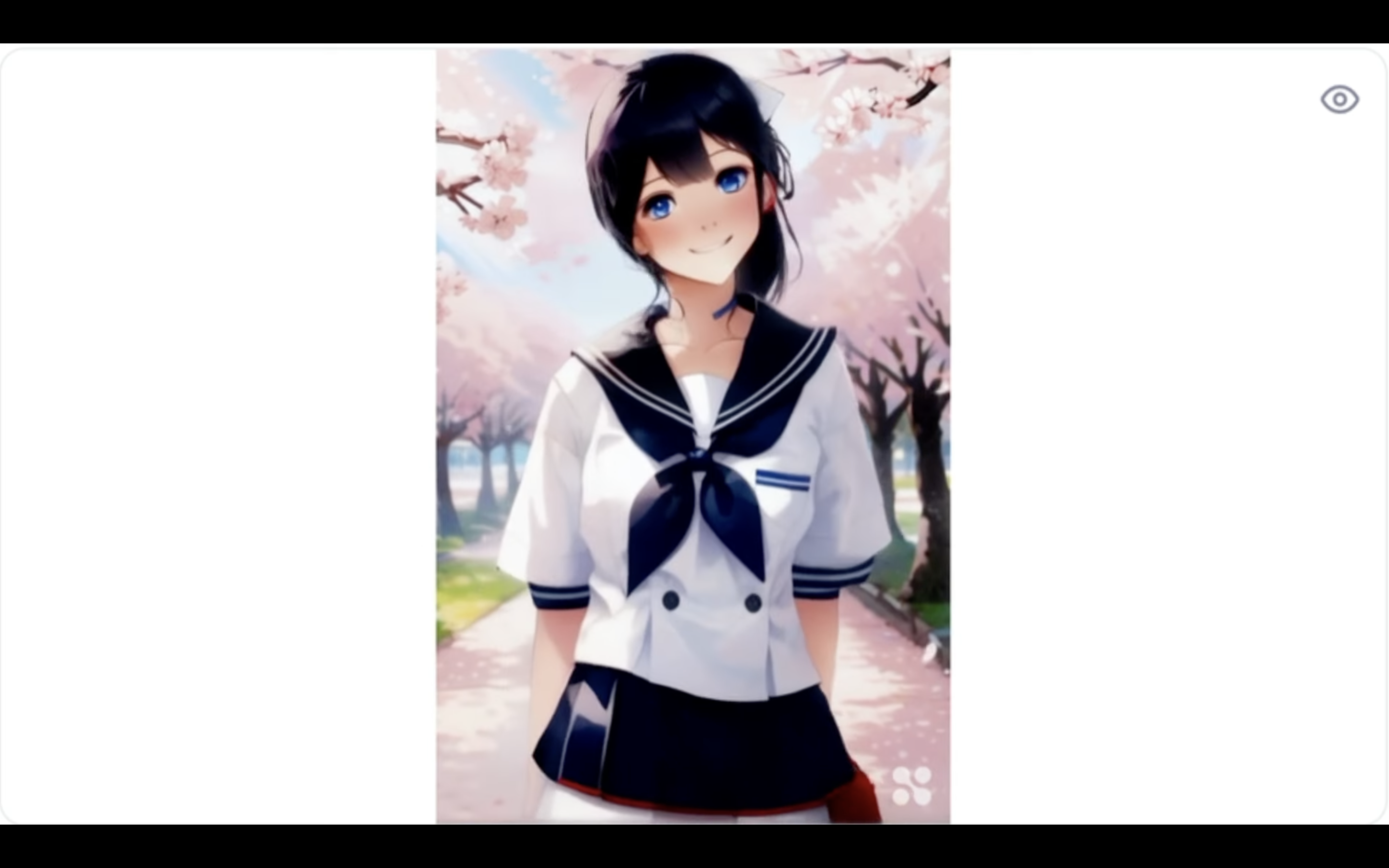
今回はこのような画像をアップロードしておきました。

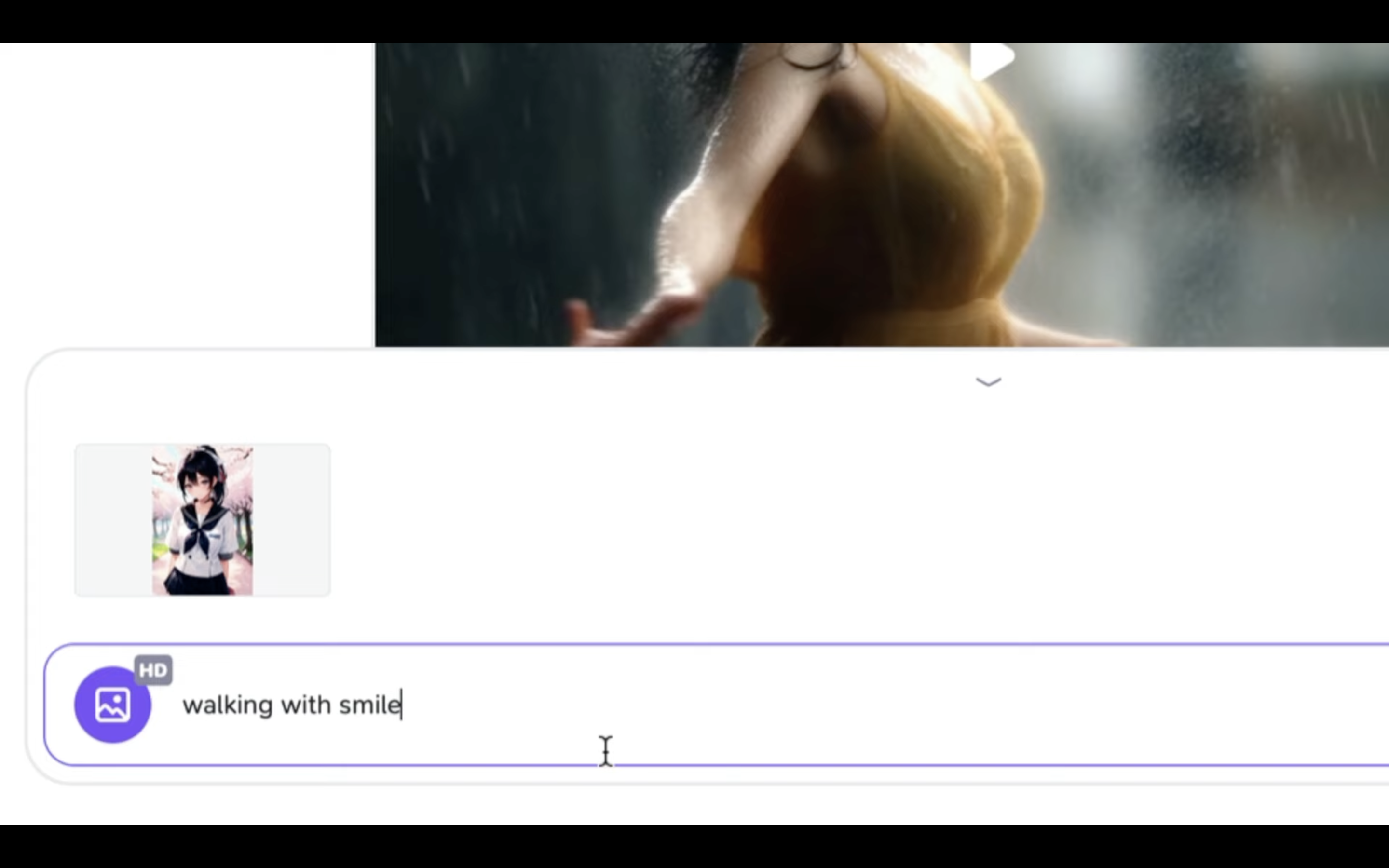
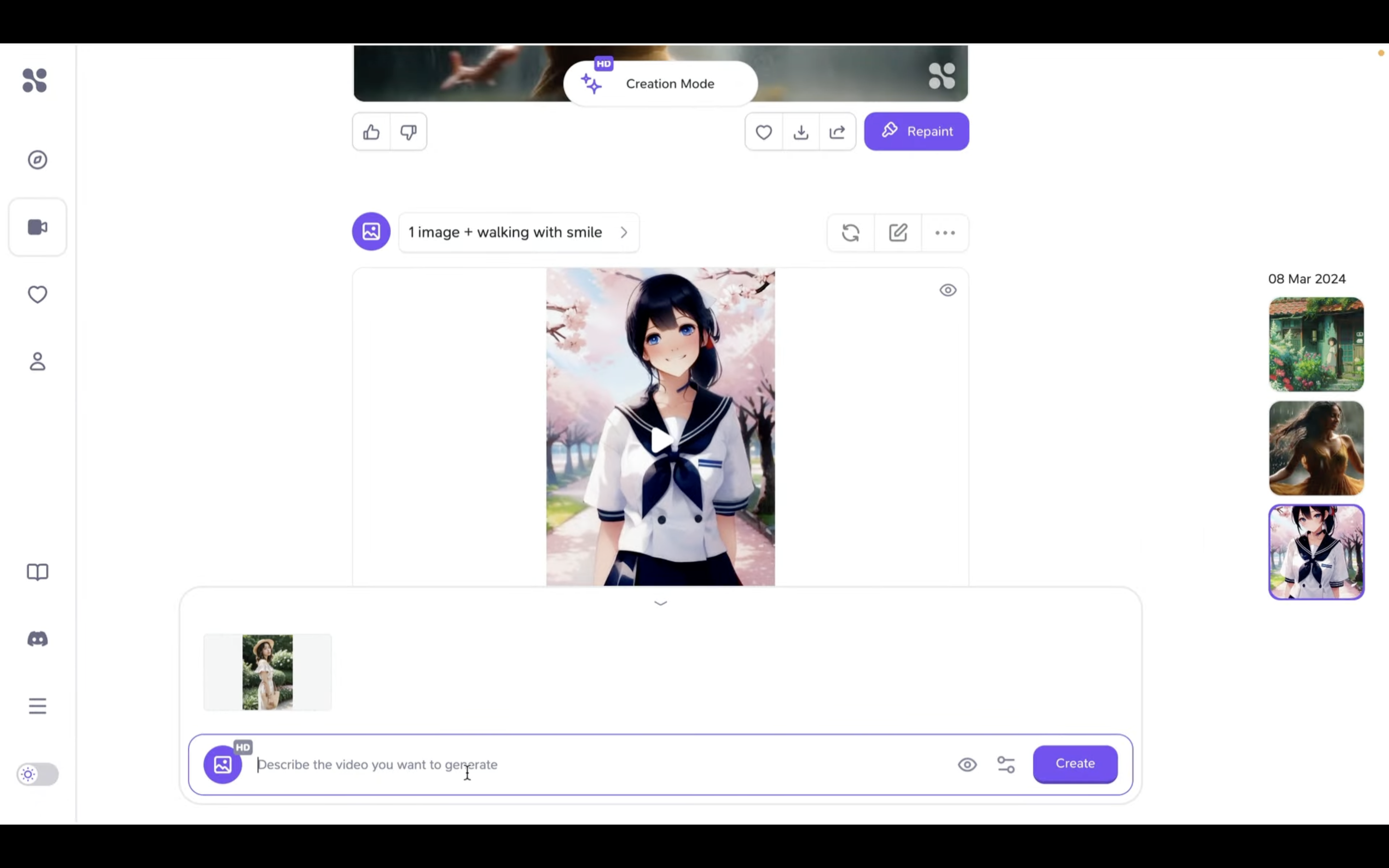
テキストには笑顔で歩くという意味の指示を書いておきます。

クリエイトボタンを押して動画の生成を開始します。
動画が生成されるまでしばらく待ちます。
しばらく待っていると、このような動画が生成されました。

生成された動画を再生します。

期待した通り、笑顔で歩いている様子の動画になっています。
別の画像でも試してみよう
今回はこのような画像をアップロードしておきました。

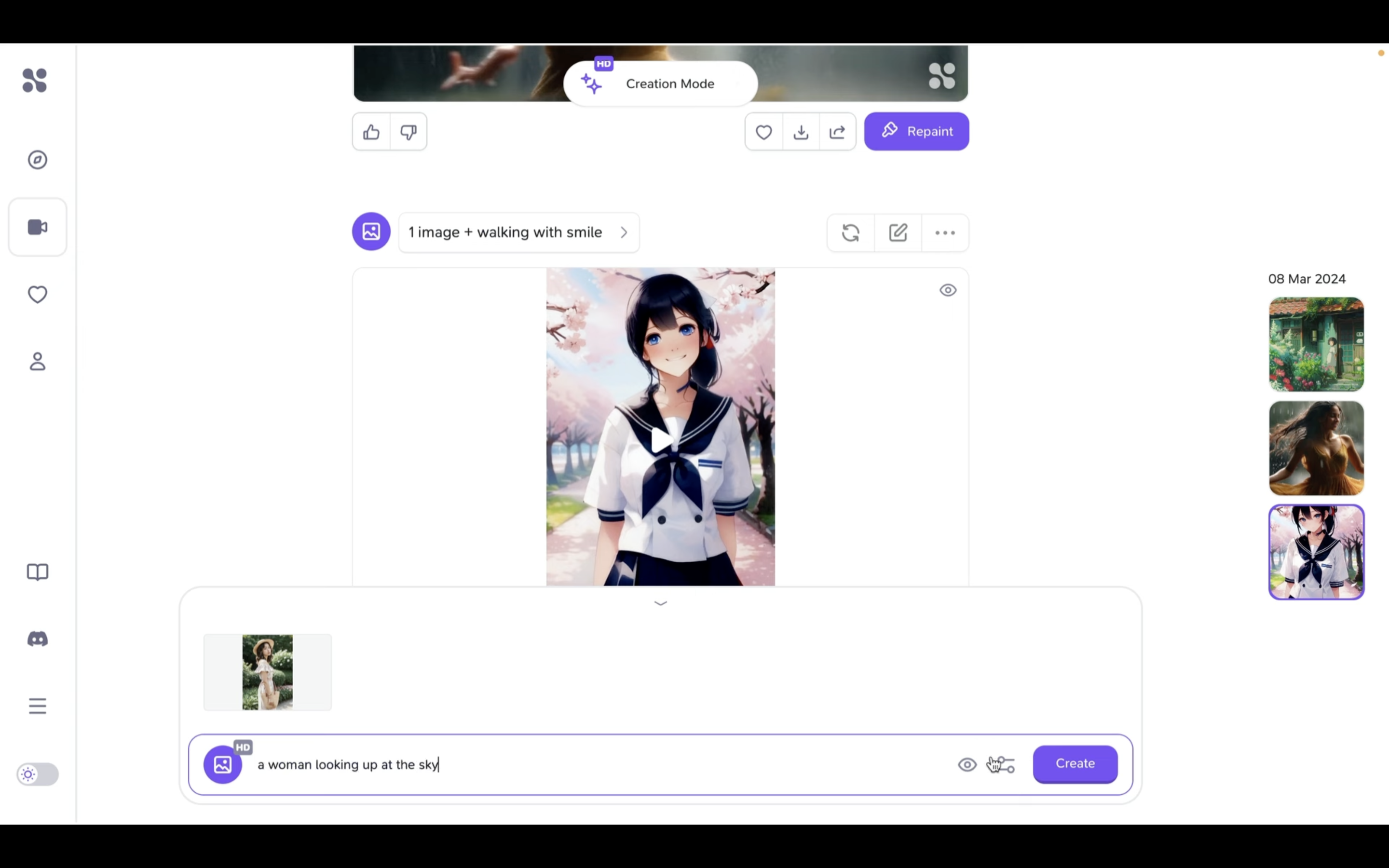
テキストには空を見上げるという意味の指示を書いておきます。

クリエイトボタンを押して動画の生成を開始します。
動画が生成されるまでしばらく待ちます。
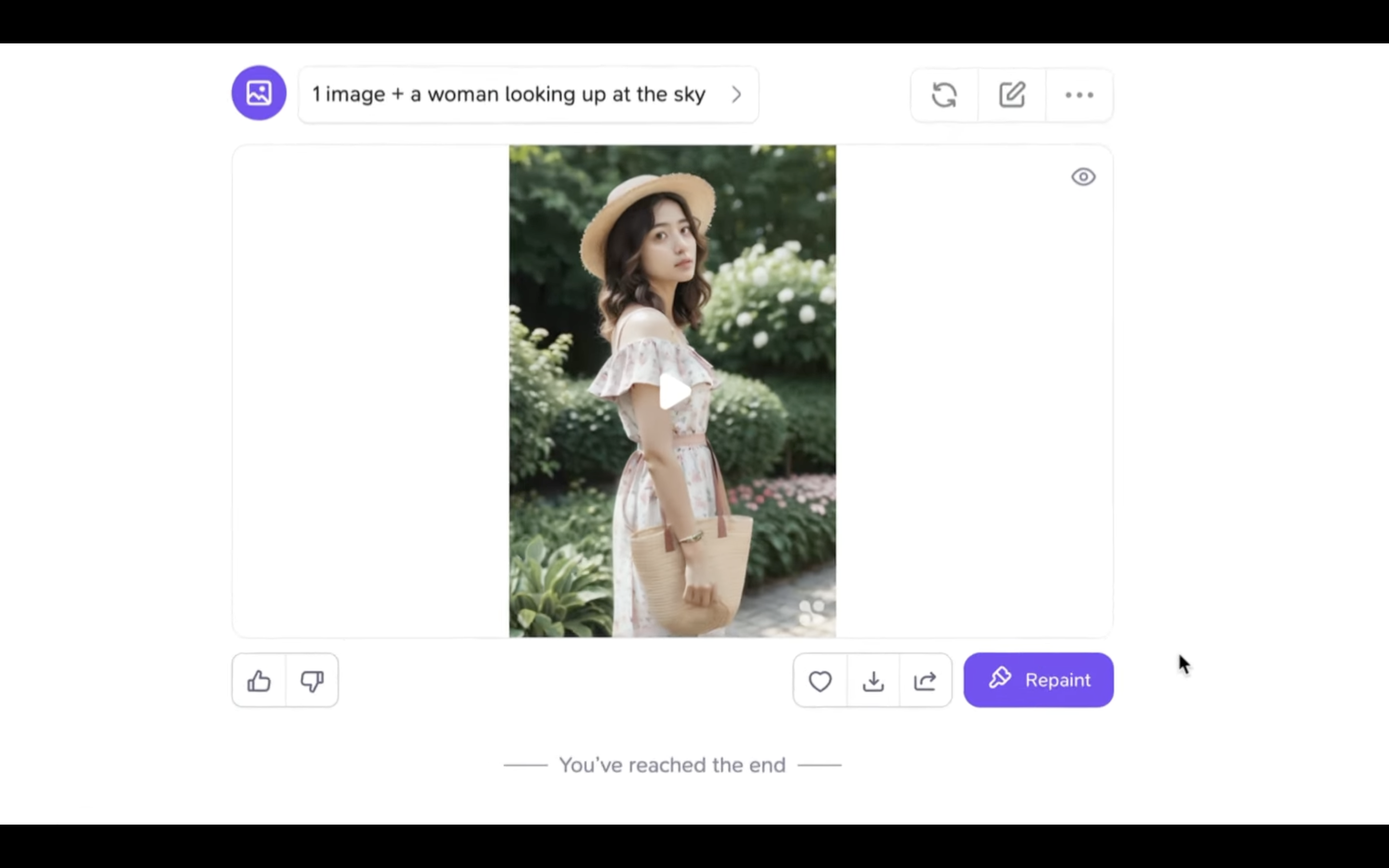
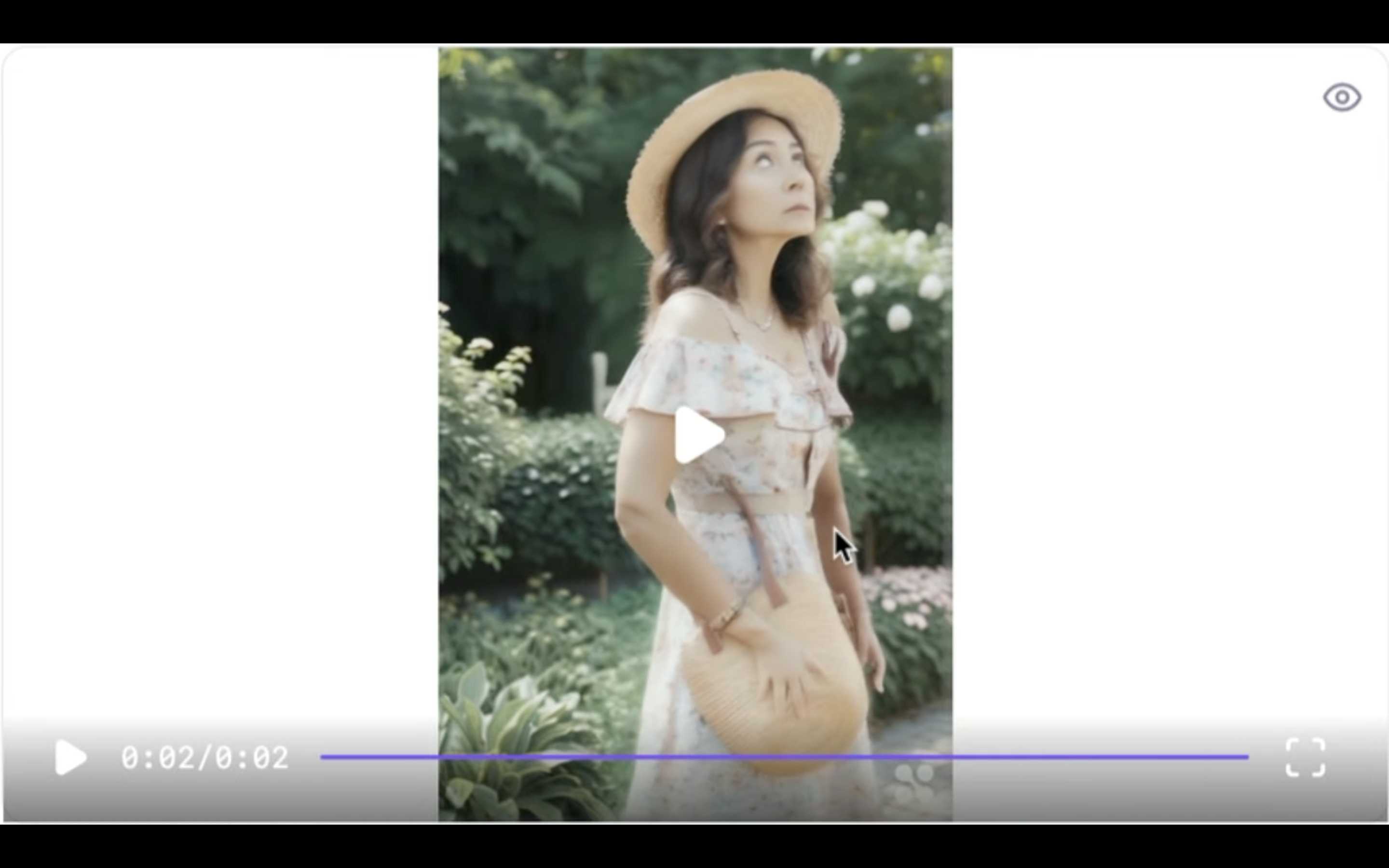
しばらく待っていると、このような動画が生成されました。

生成された動画を再生します。

指示の出し方が悪かったのか、白目を向いてしまいました。
このようにHaiperを利用すると、テキストや画像から動画を生成することができます。
是非お試しください。










