▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回は、ComfyUIを利用してJKスタイルの画像を生成する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
目次
ComfyUIを利用してJKスタイルの画像を生成する方法について
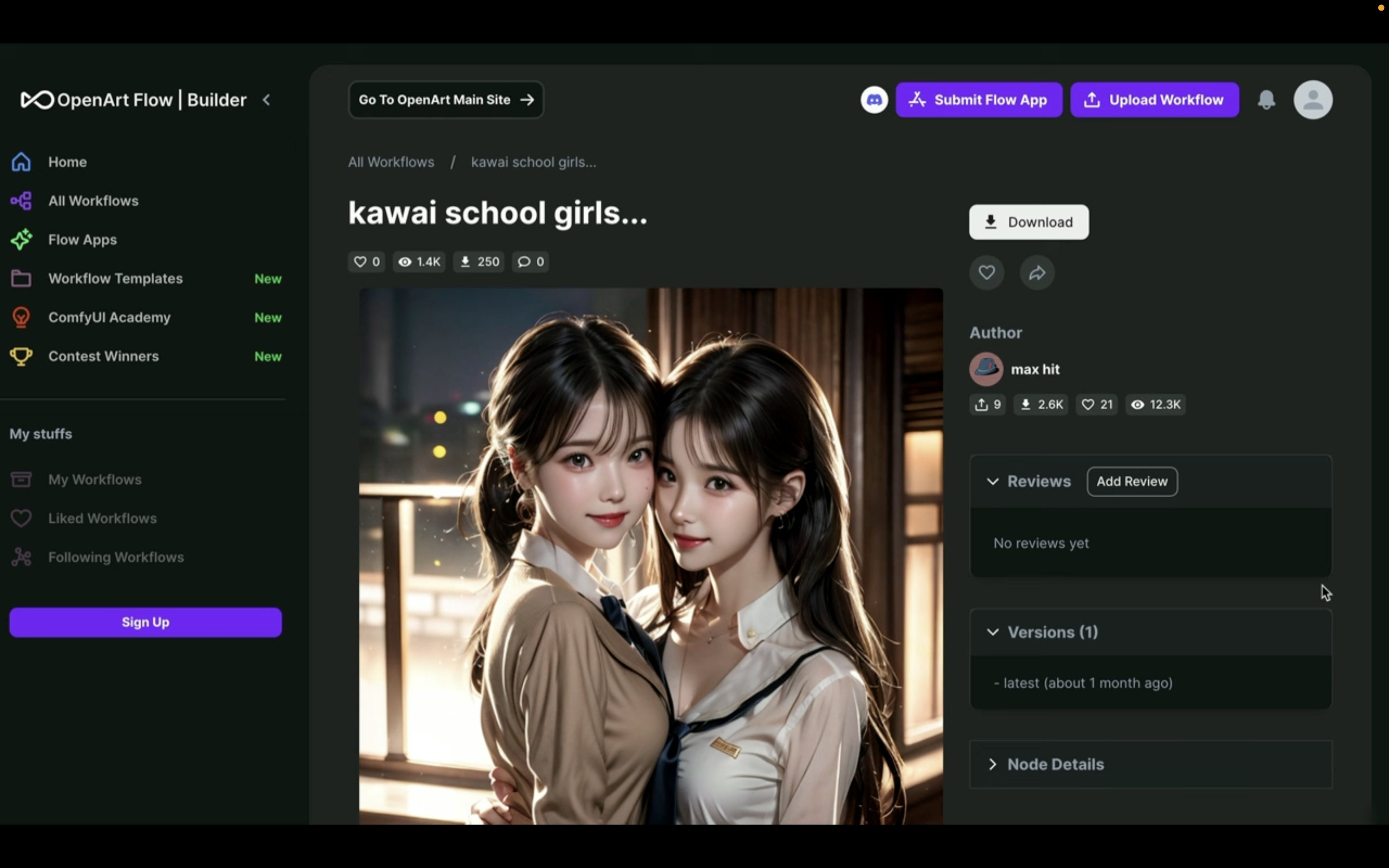
この動画で紹介する内容は、OpenArtというサイトにあるComfyUIの設定ファイルを参考にしております。

この解説では、Google ColabでComfyUIを動作させていきます。
なお、OpenArtとGoogle Colabへのリンク及びComfyUIやGoogle Colabに関する解説記事のリンクを以下に貼っておきます。
Google Colabのサイトにアクセス

ここからの流れは下記に詳細リンクを貼っておきますので、そちらからご参照ください。

これで、Google Colabでコードを実行するための準備が整いました。
Google Colabでコードを実行
下記に貼ってあるテキストをコピーします。
!apt -y install -qq aria2
!pip install -q torch==2.0.1+cu118 torchvision==0.15.2+cu118 torchaudio==2.0.2+cu118 torchtext==0.15.2 torchdata==0.6.1 --extra-index-url https://download.pytorch.org/whl/cu118 -U
!pip install -q xformers==0.0.20 triton==2.0.0 gradio_client==0.2.7 -U
!pip install torchsde controlnet-aux==0.0.7 onnxruntime-gpu insightface segment_anything watchdog omegaconf piexif
%cd /content
!git clone https://github.com/comfyanonymous/ComfyUI
%cd /content/ComfyUI
!pip install -r requirements.txt
# ComfyUI Managerのインストール
%cd /content/ComfyUI/custom_nodes
!git clone https://github.com/ltdrdata/ComfyUI-Manager.git
# ---------------- efficiency-nodes-comfyuiの設定開始 ---------------------
!pip install simpleeval
!git clone https://github.com/jags111/efficiency-nodes-comfyui.git
# ---------------- efficiency-nodes-comfyuiの設定終了 ---------------------
# Checkpointをダウンロード
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://civitai.com/api/download/models/177164 -d /content/ComfyUI/models/checkpoints -o braBeautifulRealistic_v70.safetensors
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://civitai.com/api/download/models/176425 -d /content/ComfyUI/models/checkpoints -o majicmixRealistic_v7.safetensors
# VAEをダウンロード
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/stabilityai/sd-vae-ft-mse-original/resolve/main/vae-ft-mse-840000-ema-pruned.safetensors -d /content/ComfyUI/models/vae -o vae-ft-mse-840000-ema-pruned.safetensors
# Negative Promptをダウンロード
!git clone https://huggingface.co/embed/negative /content/ComfyUI/models/embeddings/negative
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://civitai.com/api/download/models/77169 -d /content/ComfyUI/models/embeddings -o BadDream.pt
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://civitai.com/api/download/models/77173 -d /content/ComfyUI/models/embeddings -o UnrealisticDream.pt
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://civitai.com/api/download/models/25820 -d /content/ComfyUI/models/embeddings -o verybadimagenegative_v1.3.pt
# UpScalerをダウンロード
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/embed/upscale/resolve/main/4x-UltraSharp.pth -d /content/ComfyUI/models/upscale_models -o 4x-UltraSharp.pth
# LoRAのダウンロード
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/latent-consistency/lcm-lora-sdv1-5/resolve/main/pytorch_lora_weights.safetensors -d /content/ComfyUI/models/loras -o lcm-lora-sdv1-5_lora_weights.safetensors
!wget --content-disposition -P /content/ComfyUI/models/loras https://civitai.com/api/download/models/222145
!wget --content-disposition -P /content/ComfyUI/models/loras https://civitai.com/api/download/models/269110
!wget --content-disposition -P /content/ComfyUI/models/loras https://civitai.com/api/download/models/124078
!wget --content-disposition -P /content/ComfyUI/models/loras https://civitai.com/api/download/models/138297
!wget --content-disposition -P /content/ComfyUI/models/loras https://civitai.com/api/download/models/80856
!wget --content-disposition -P /content/ComfyUI/models/loras https://civitai.com/api/download/models/278747
!wget --content-disposition -P /content/ComfyUI/models/loras https://civitai.com/api/download/models/237568
!wget --content-disposition -P /content/ComfyUI/models/loras https://civitai.com/api/download/models/49883
!wget --content-disposition -P /content/ComfyUI/models/loras https://civitai.com/api/download/models/121706
!wget --content-disposition -P /content/ComfyUI/models/loras https://civitai.com/api/download/models/121376
!wget --content-disposition -P /content/ComfyUI/models/loras https://civitai.com/api/download/models/279910
!wget --content-disposition -P /content/ComfyUI/models/loras https://civitai.com/api/download/models/102533
!wget https://github.com/cloudflare/cloudflared/releases/latest/download/cloudflared-linux-amd64.deb
!dpkg -i cloudflared-linux-amd64.deb
import subprocess
import threading
import time
import socket
def iframe_thread(port):
while True:
time.sleep(0.5)
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
result = sock.connect_ex(('127.0.0.1', port))
if result == 0:
break
sock.close()
print("\nComfyUI finished loading, trying to launch cloudflared (if it gets stuck here cloudflared is having issues)\n")
p = subprocess.Popen(["cloudflared", "tunnel", "--url", f"http://127.0.0.1:{port}"], stdout=subprocess.PIPE, stderr=subprocess.PIPE)
for line in p.stderr:
l = line.decode()
if "trycloudflare.com " in l:
print("This is the URL to access ComfyUI:", l[l.find("http"):], end='')
%cd /content/ComfyUI
# スレッドの開始
threading.Thread(target=iframe_thread, daemon=True, args=(8188,)).start()
# ComfyUIの実行
!python main.py --dont-print-server
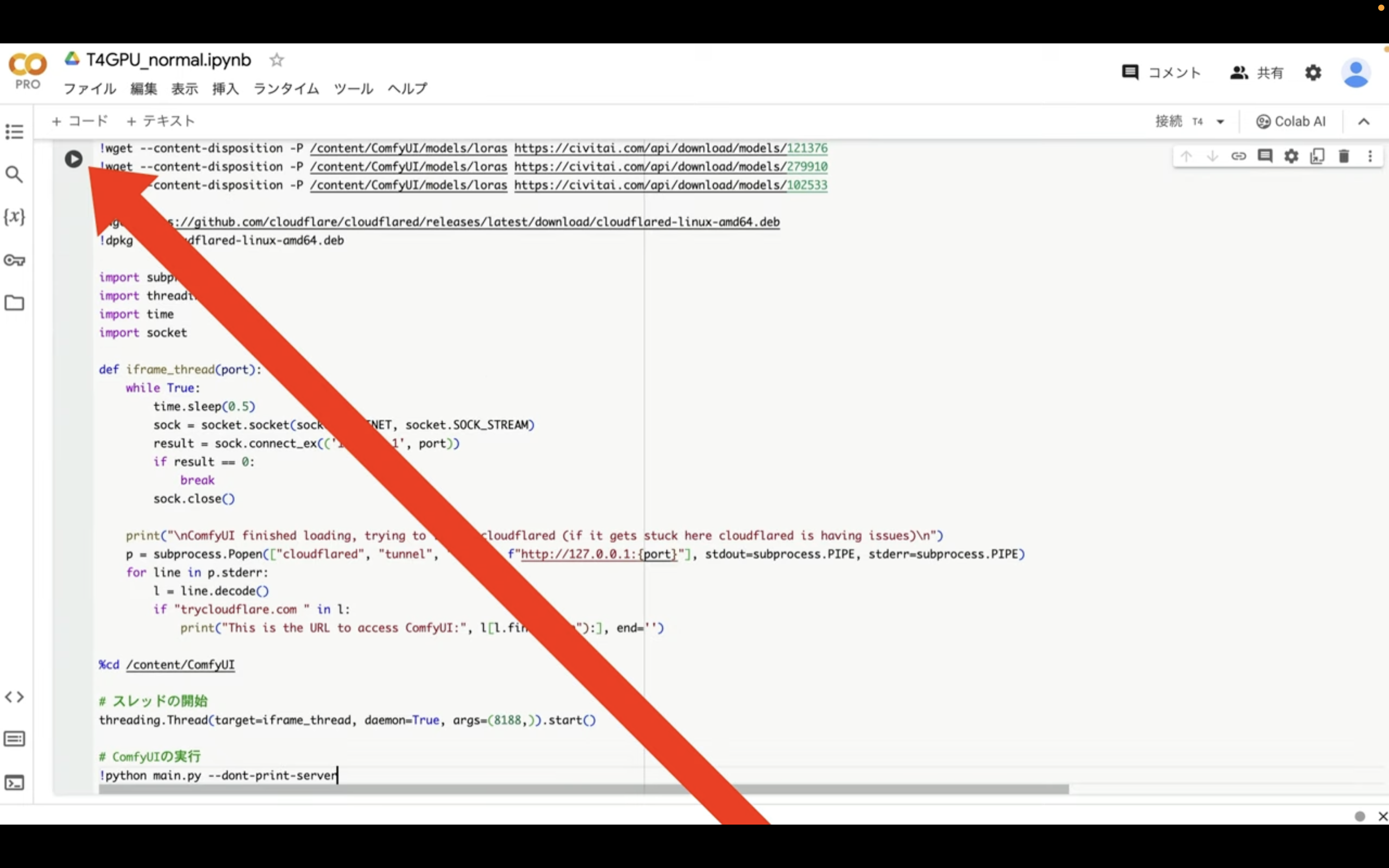
テキストをコピーしたら、Google Colabの画面に戻り、テキストボックスに先ほどコピーしたテキストを貼り付け、再生ボタンを押します。

これで貼り付けたテキストの内容が実行されます。
この処理には5分以上かかると思います。
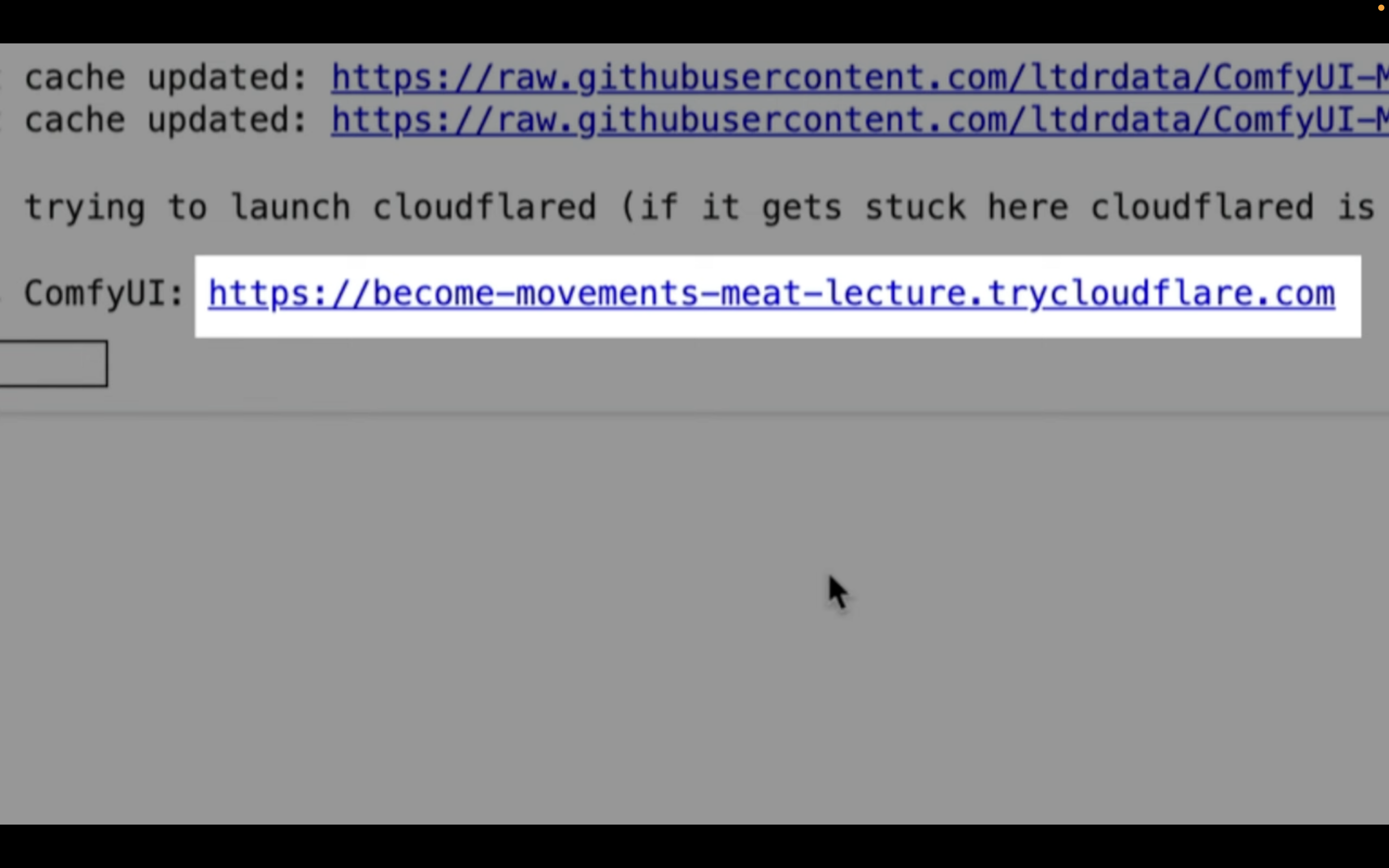
しばらく待っていると、このようなリンクが表示されます。

このリンクをクリックします。
そうするとComfyUIの画面が表示されます。

設定ファイルを読み込み
この解説では、あらかじめComfyUIの設定ファイルを用意していますので、そちらをご利用ください。
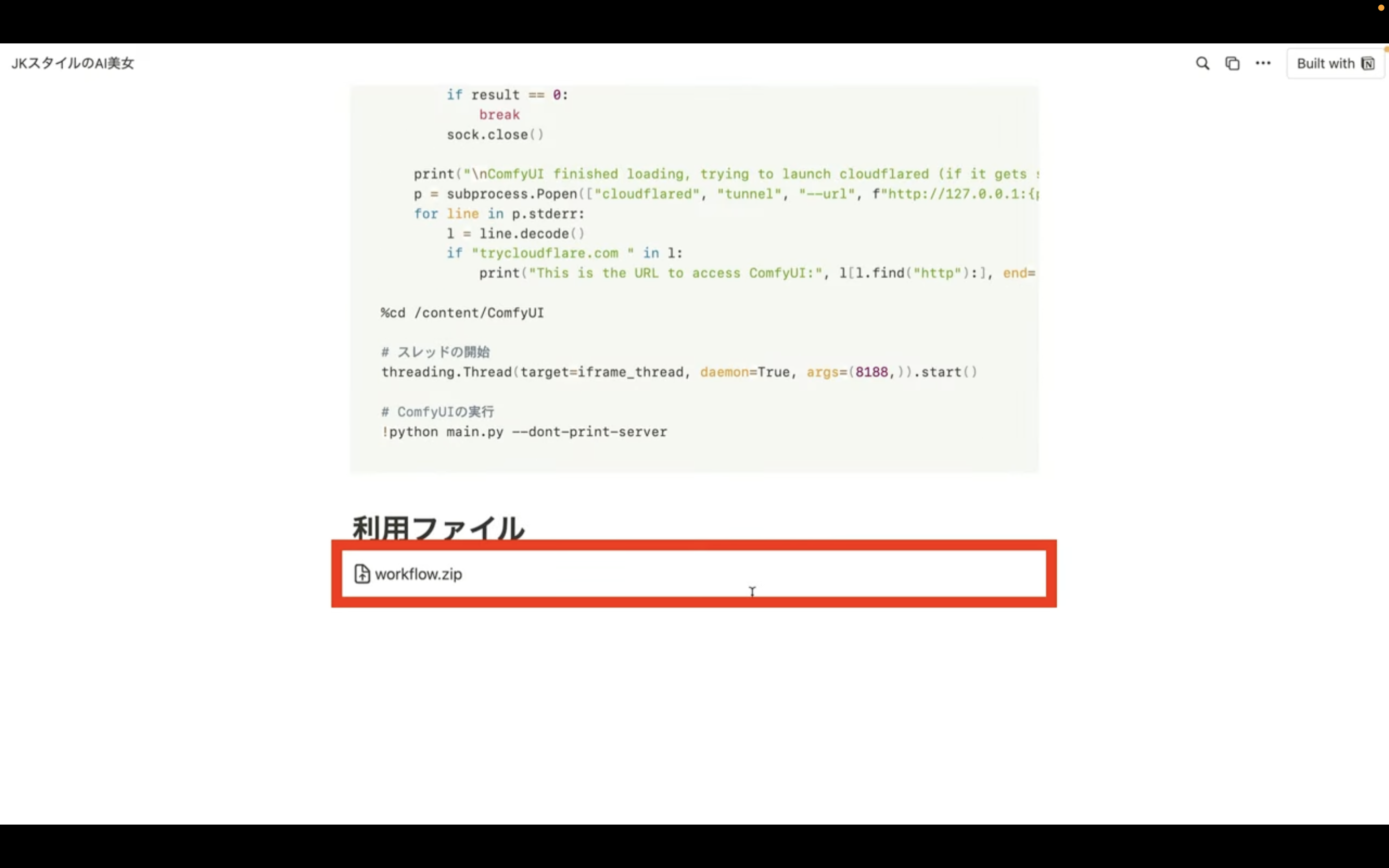
以下に貼ってあるページを表示します。
このページを表示したら、利用ファイルと書かれているタイトルの下にあるZIPファイルをクリックします。

そうするとZIPファイルがダウンロードされるので、解凍します。
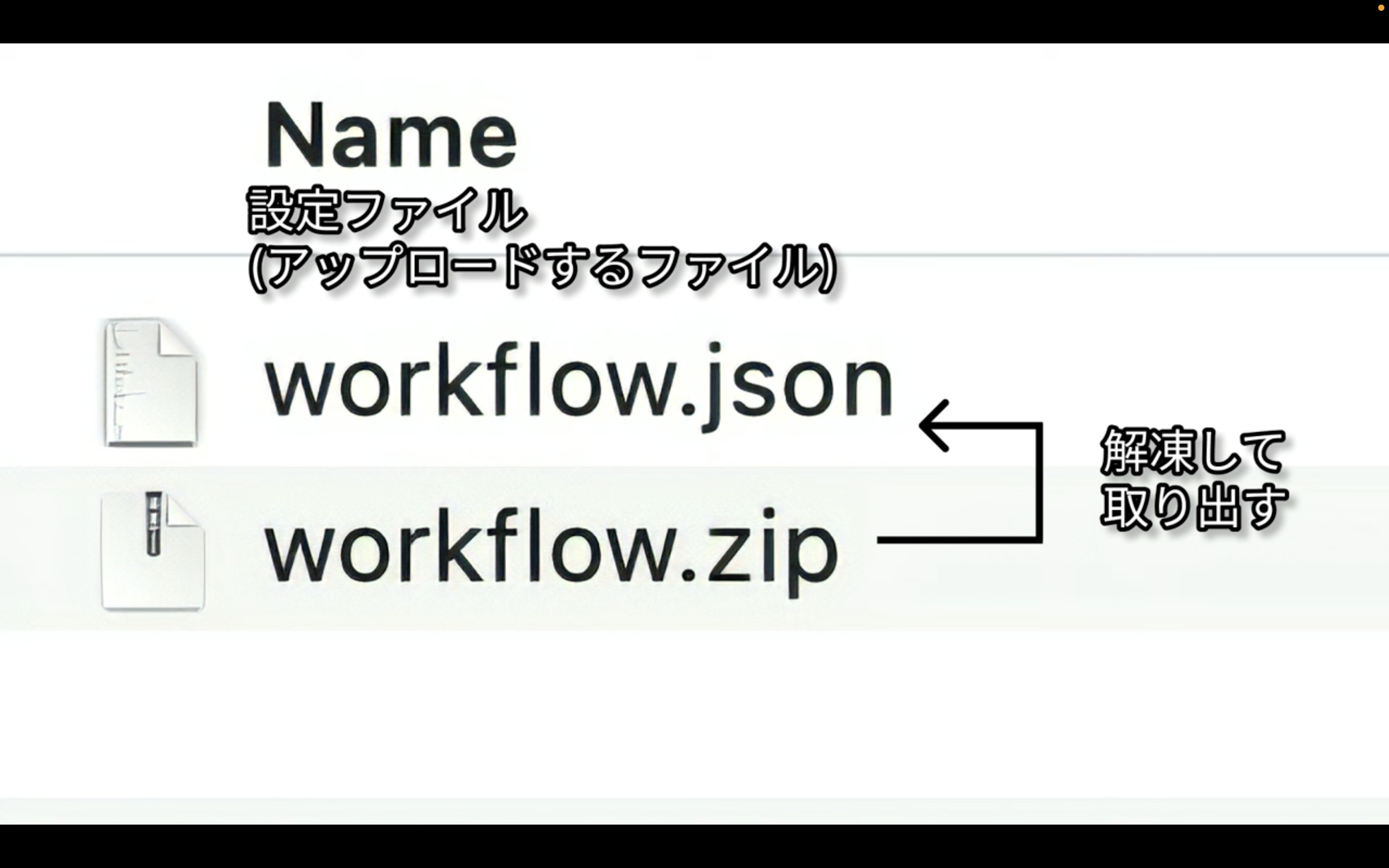
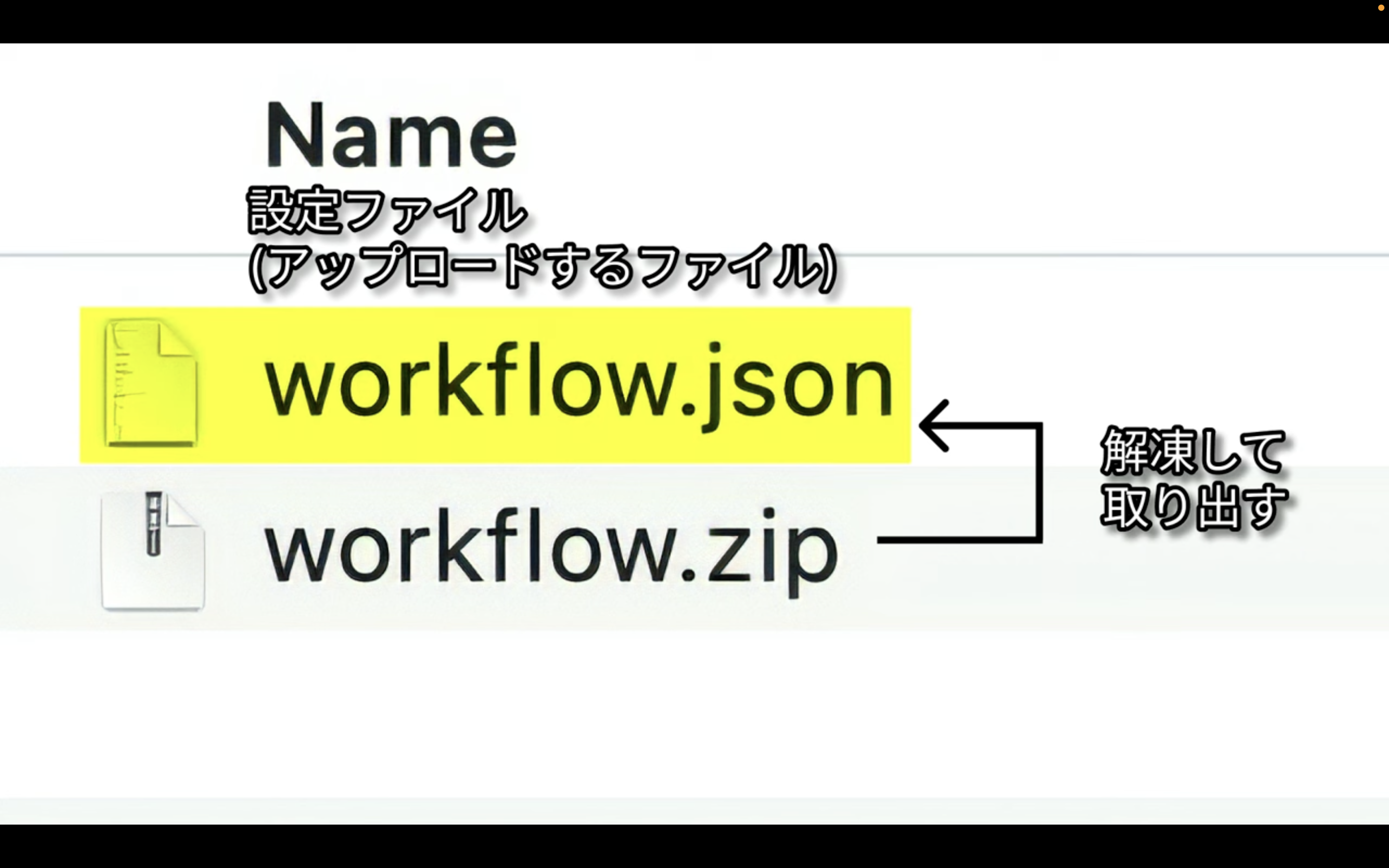
ダウンロードしたファイルを解凍したら、このようなファイルが表示されると思います。

この中にあるworkflow.jsonと書かれているファイルをComfyUIの画面にドラッグ&ドロップします。

ファイルは何も表示されていない場所にドラッグ&ドロップするようにしてください。

これでworkflow.jsonの設定ファイルが読み込まれます。
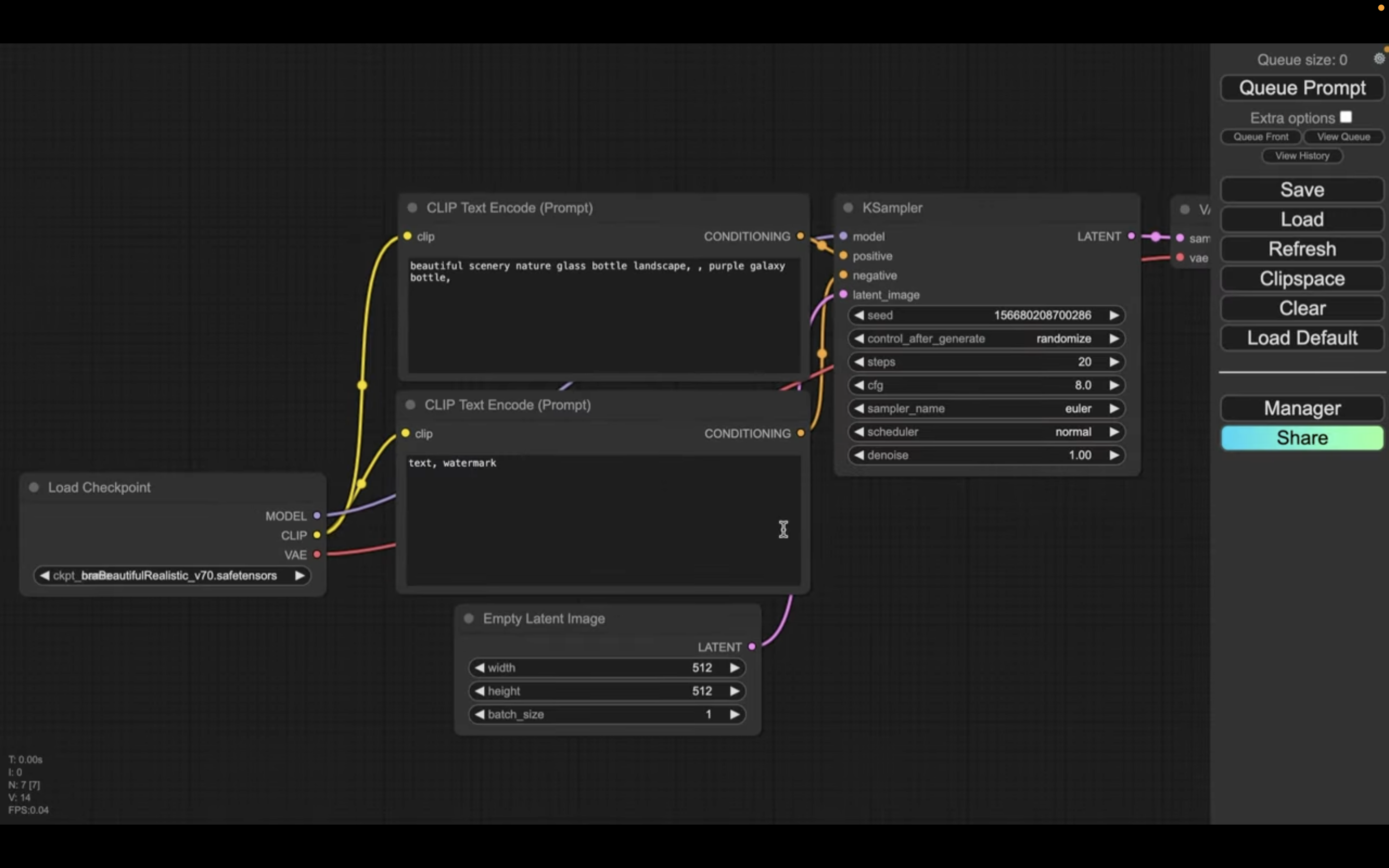
画像を生成していきましょう
「Queue Prompt」と書かれているボタンをクリックします。

これで画像の生成処理が開始されます。
生成処理の状況は、ブロックの表示で確認できます。
緑色で囲まれているブロックが現在実行されている処理です。

処理が完了すると、囲んでいる緑色の表示が移動します。

生成される画像は、一番右側のブロックに表示されます。

画像の生成には数分程度かかります。
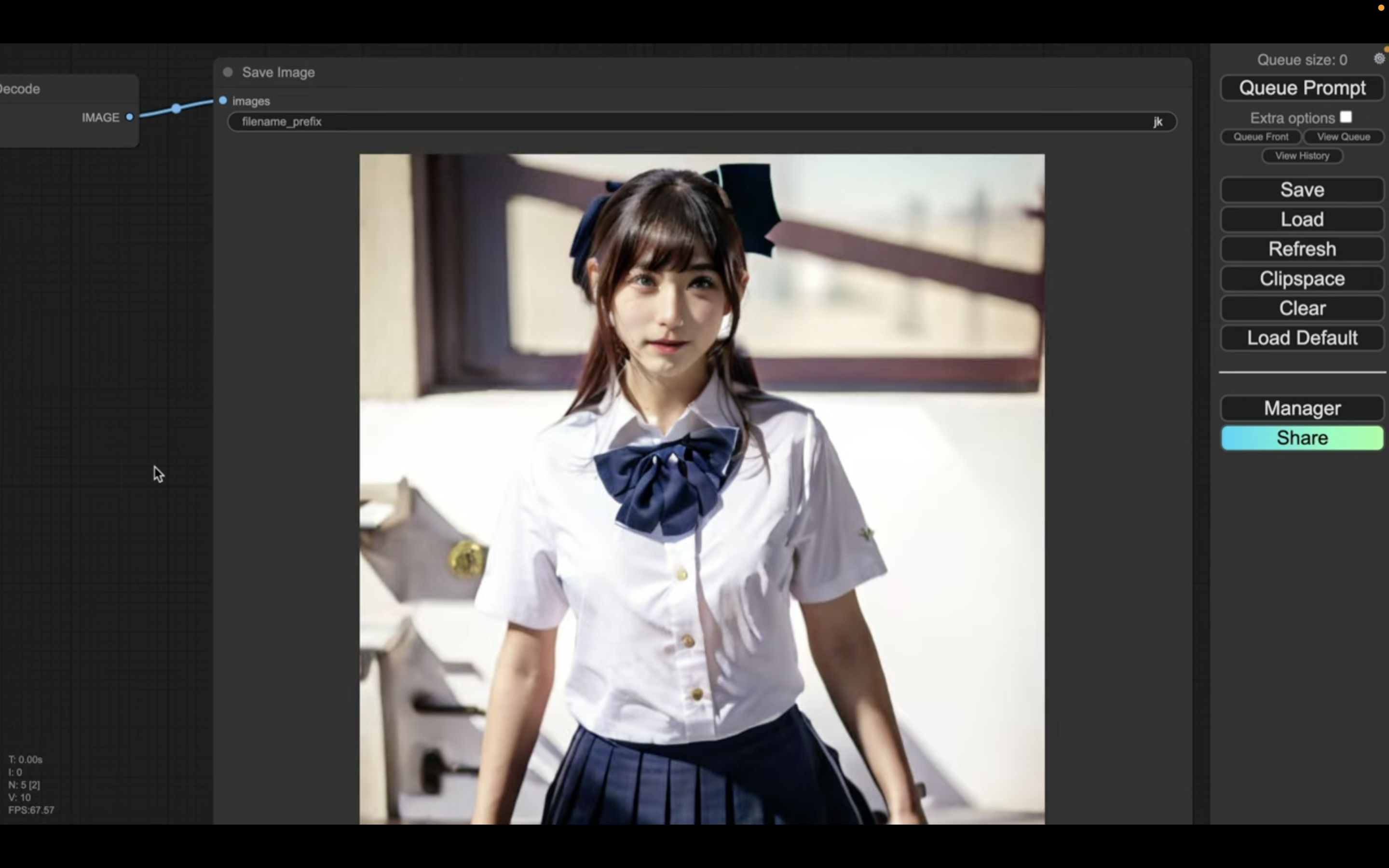
しばらく待っていると、このような画像が生成されました。

期待した通り、JKスタイルの画像が生成されています。
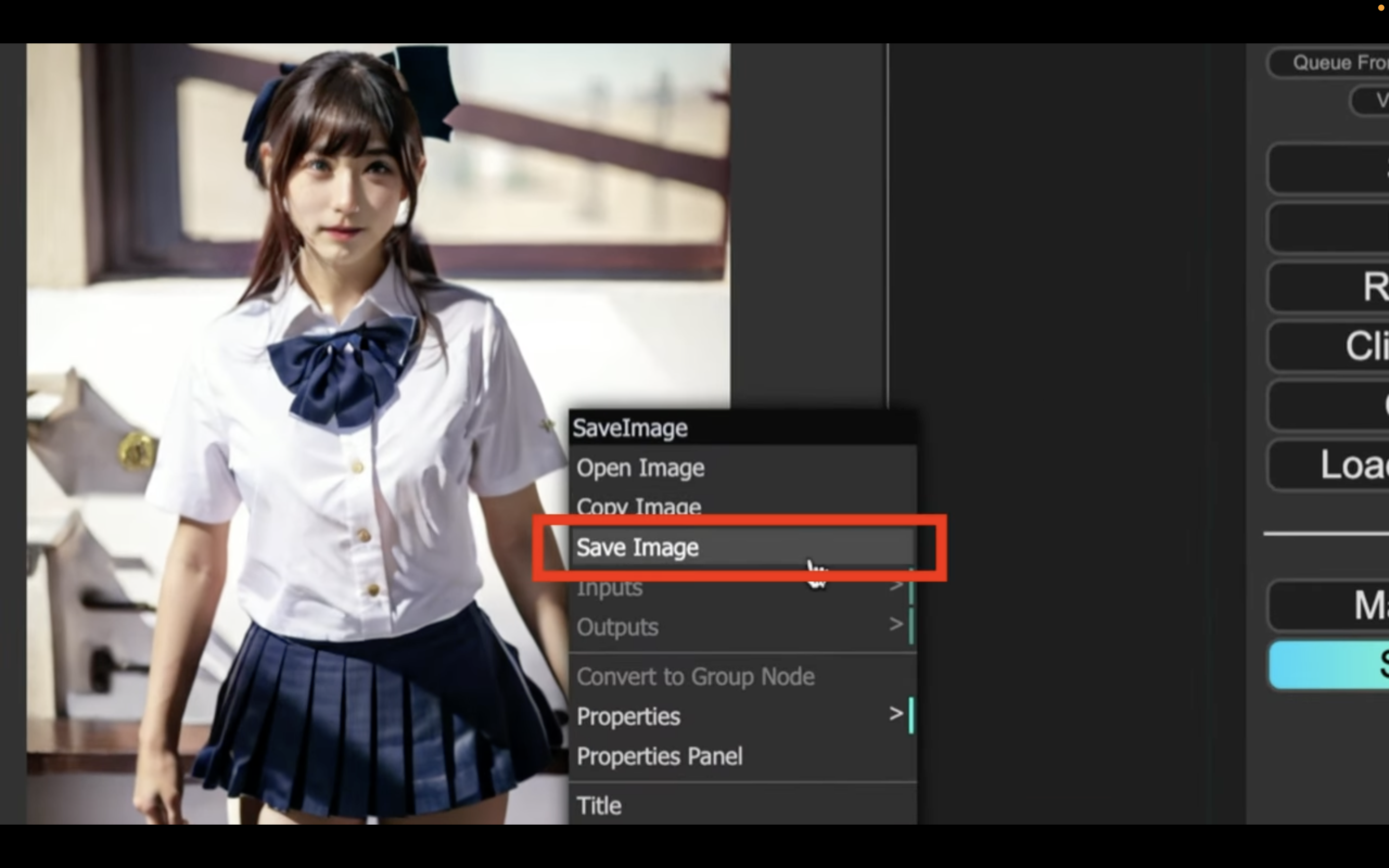
生成された画像を保存する場合は、画像を右クリックします。
そして、表示されたメニューの中から「セーブイメージ」を選択します。

これで生成された画像がパソコンに保存されます。
今回の解説は以上です。
ぜひお試しください。










