▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はVisionStoryを使ってダンス動画を生成する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
目次
VisionStoryを使ってダンス動画を生成する方法について
VisionStoryのサイトにアクセス

サイトにアクセスしたら、右上にある「ログイン」と書かれているリンクをクリックします。

そうするとログイン画面がポップアップで表示されます。

この動画では、Googleアカウントを利用したログインで解説を進めます。
“Continue with Google”と書かれているボタンをクリックします。

これでVisionStoryのサイトにログインすることができます。

サイトにログインしたら、早速ダンス動画を生成していきましょう。
動画・画像をアップロード
一覧になっているテンプレートの中からお好みのテンプレートを選択します。
今回はこのテンプレートを選択しておきます。

次にスタイルを選択します。
今回はシネマティックフォトボタンをクリックします。

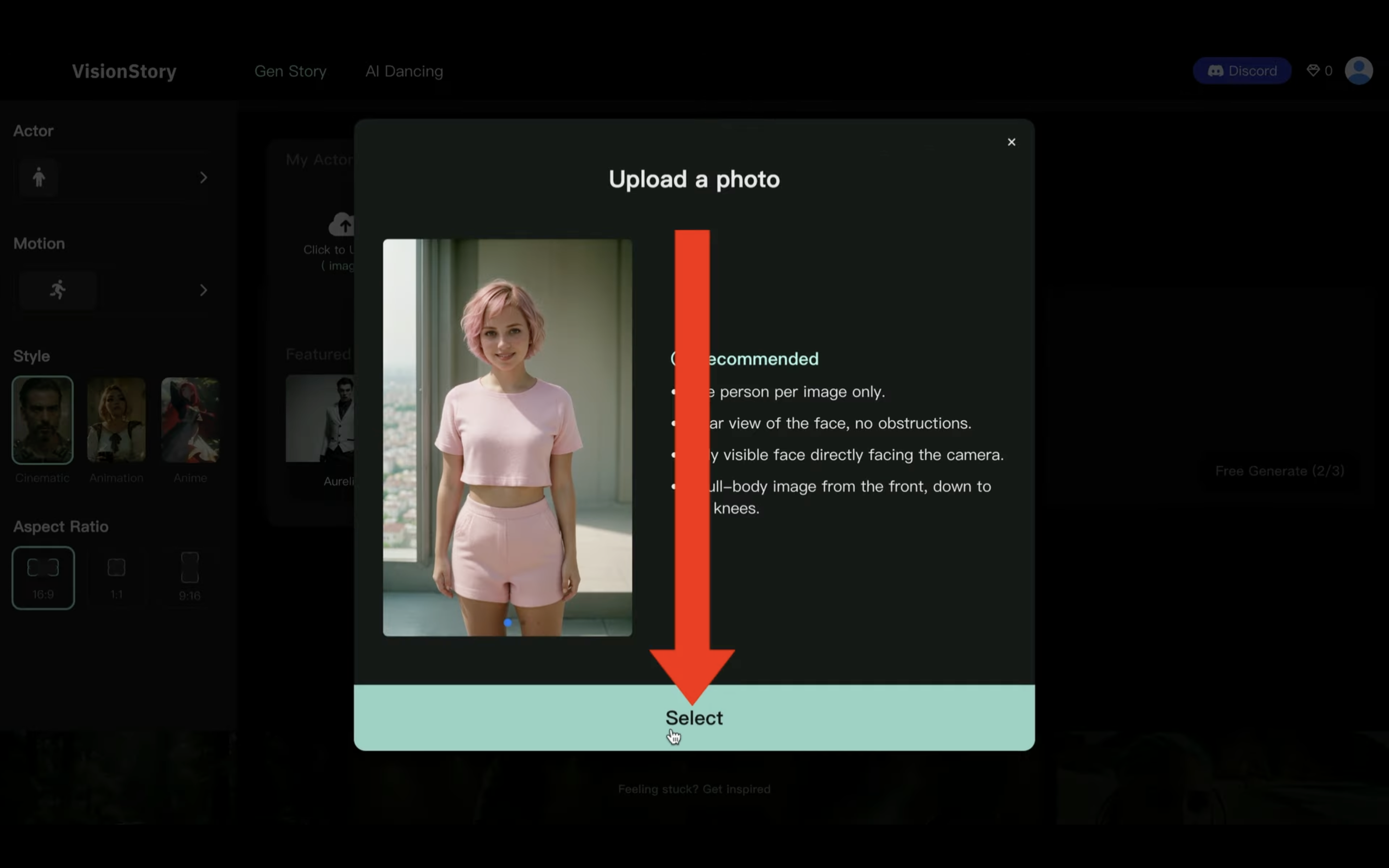
次にダンス動画の元になる動画をアップロードします。

アップロードする画像は膝から上の全身が写っている画像が推奨されています。
セレクトボタンをクリックします。

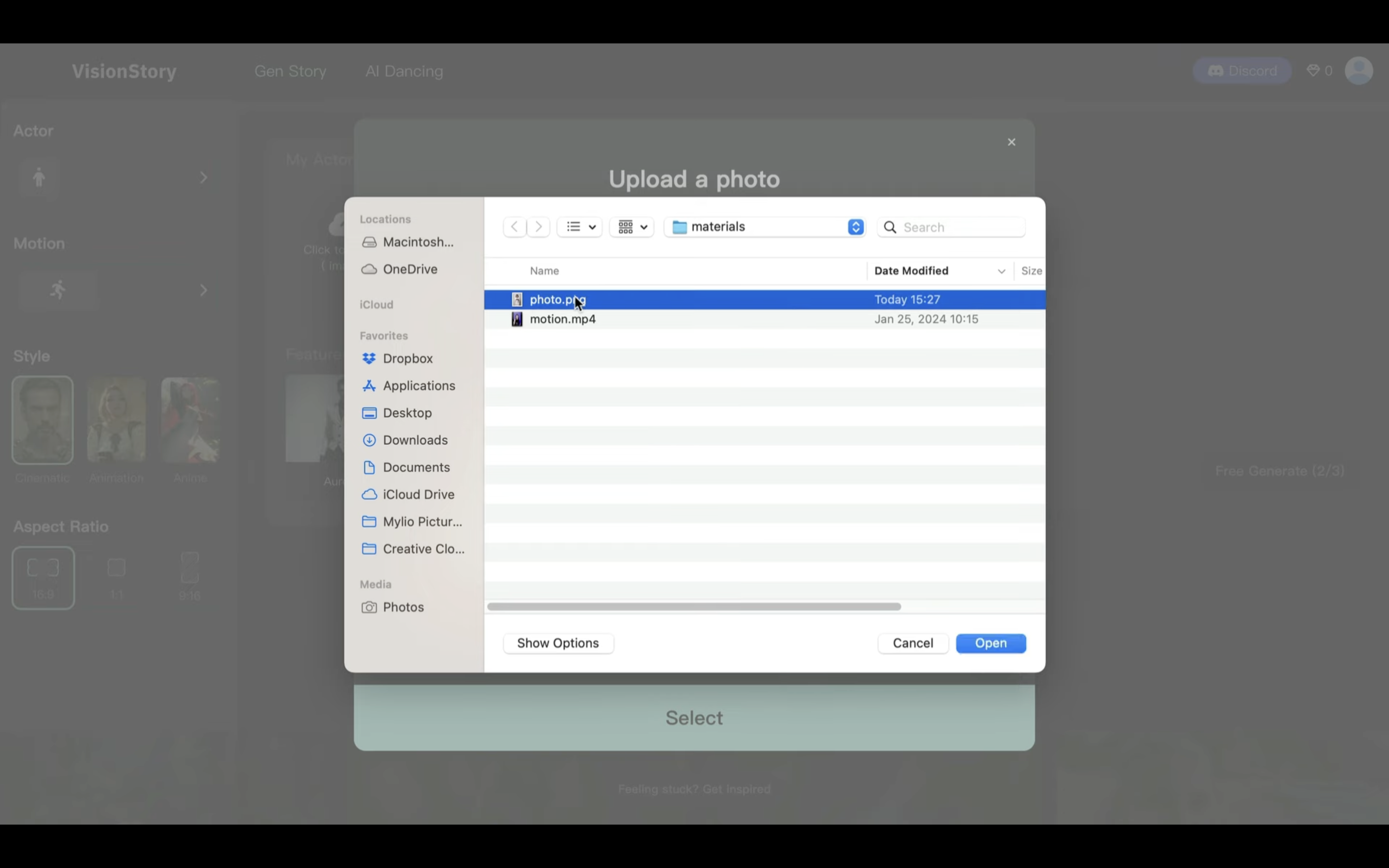
そうするとダイアログボックスが表示されるので、画像ファイルを選択します。

今回はこのような画像を選択しておきました。

それでは早速動画を生成していきましょう。
ダンス動画の生成
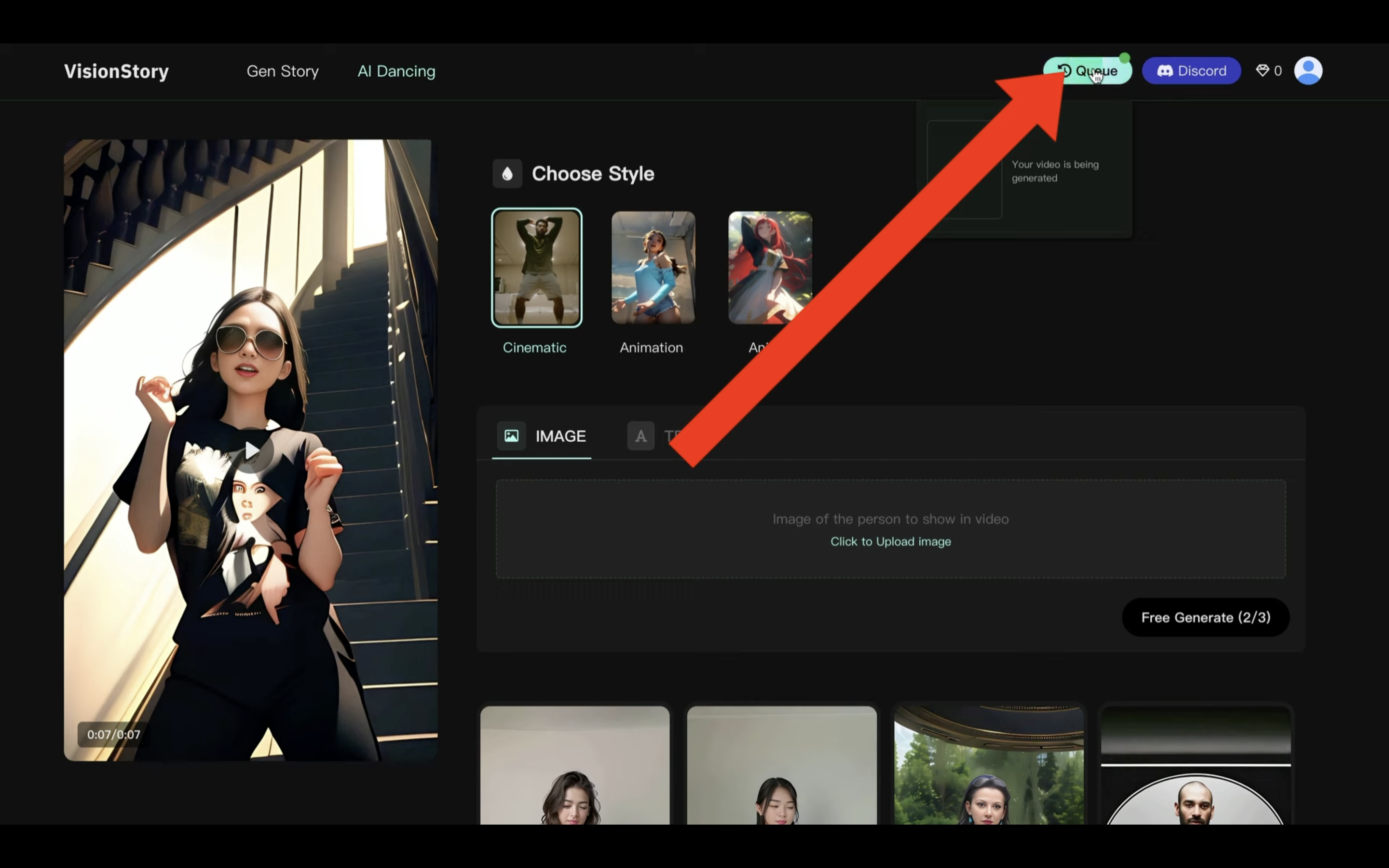
“Free Generate”と書かれているボタンをクリックします。

そうすると動画の生成が開始されます。
動画の生成状況を確認するためには、まず”Queue”と書かれているボタンをクリックします。

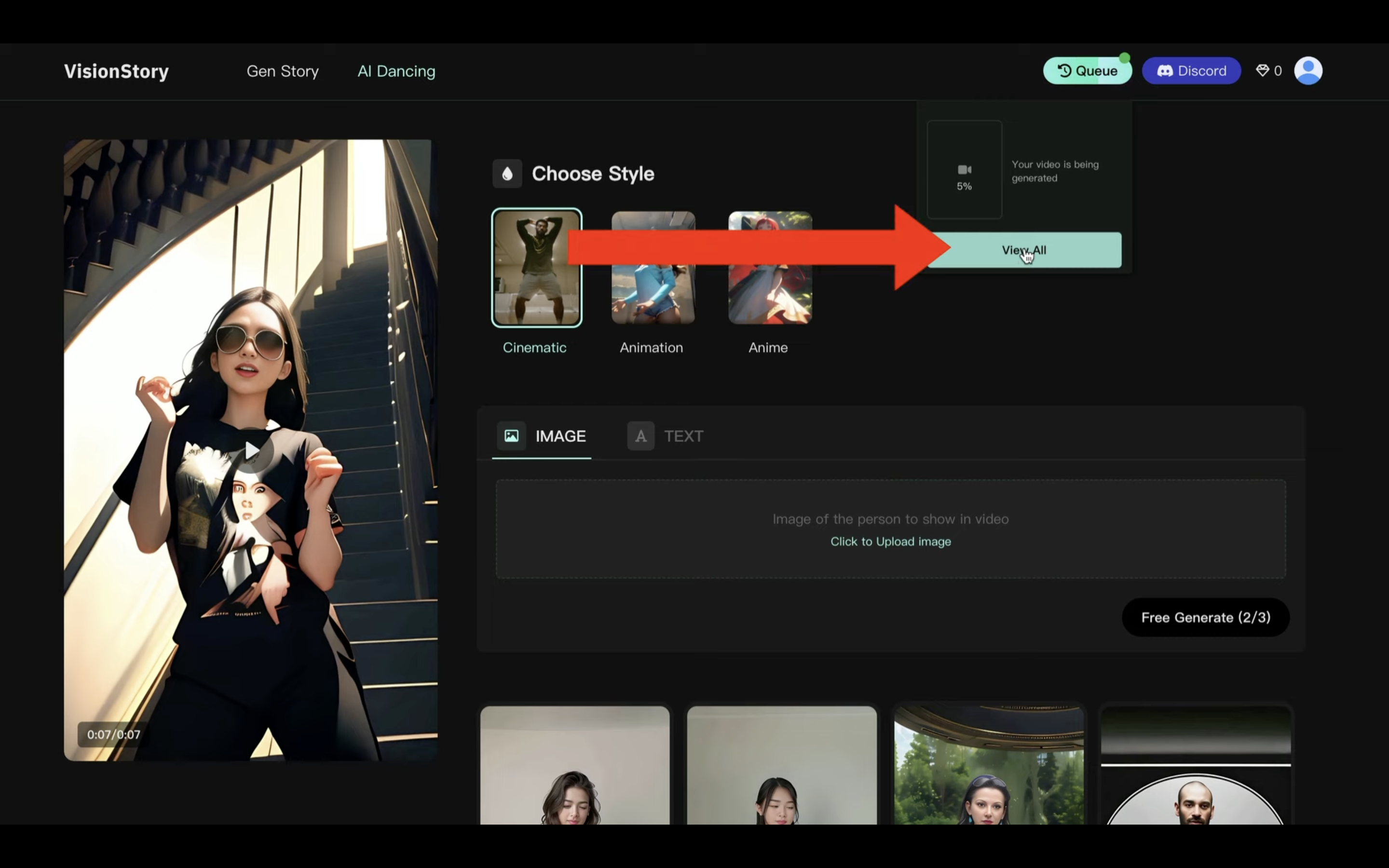
そして表示されたメニューの中から”View All”を選択します。

この画面で生成される動画の状況を確認することができます。
動画の生成には5分以上かかると思います。
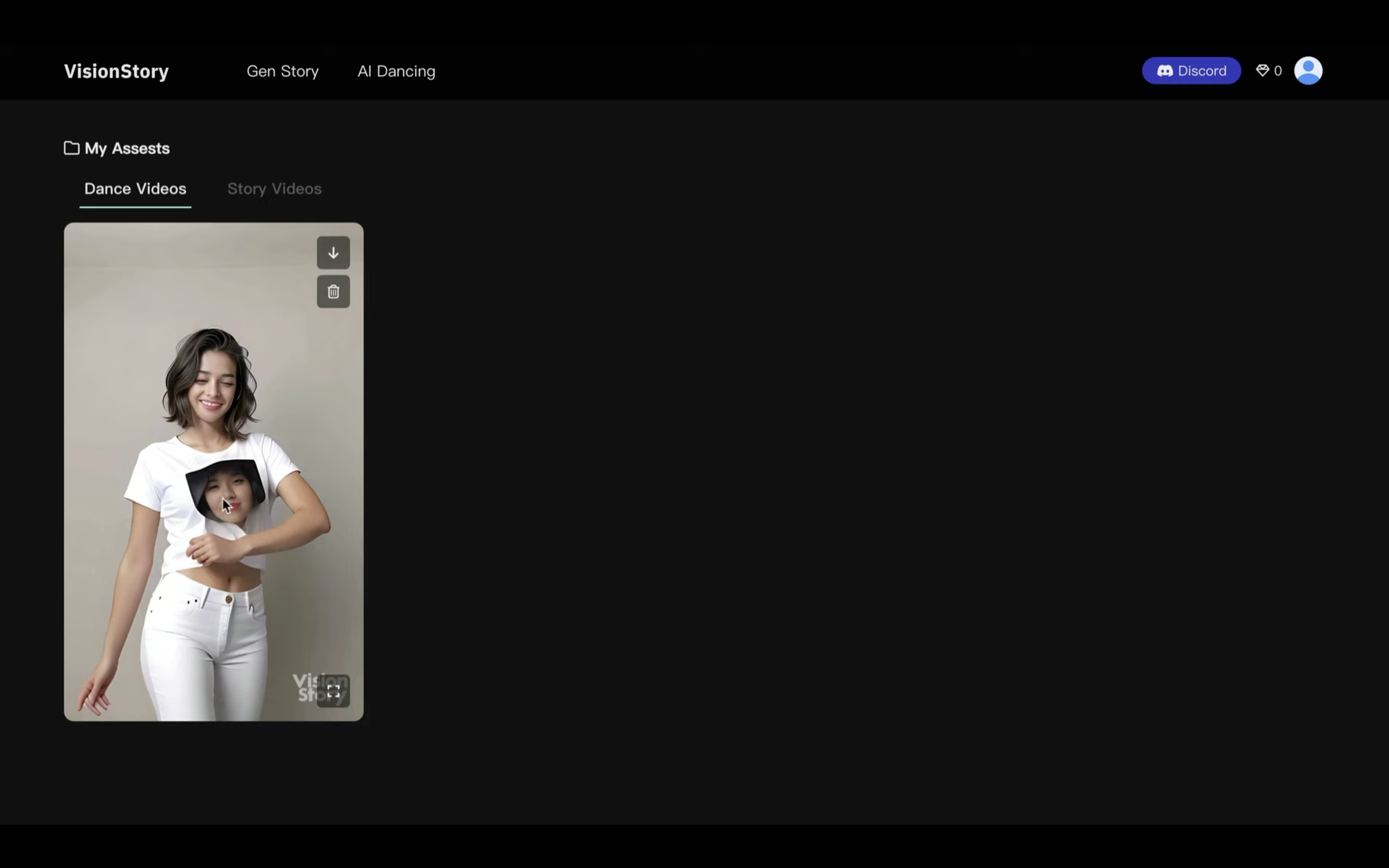
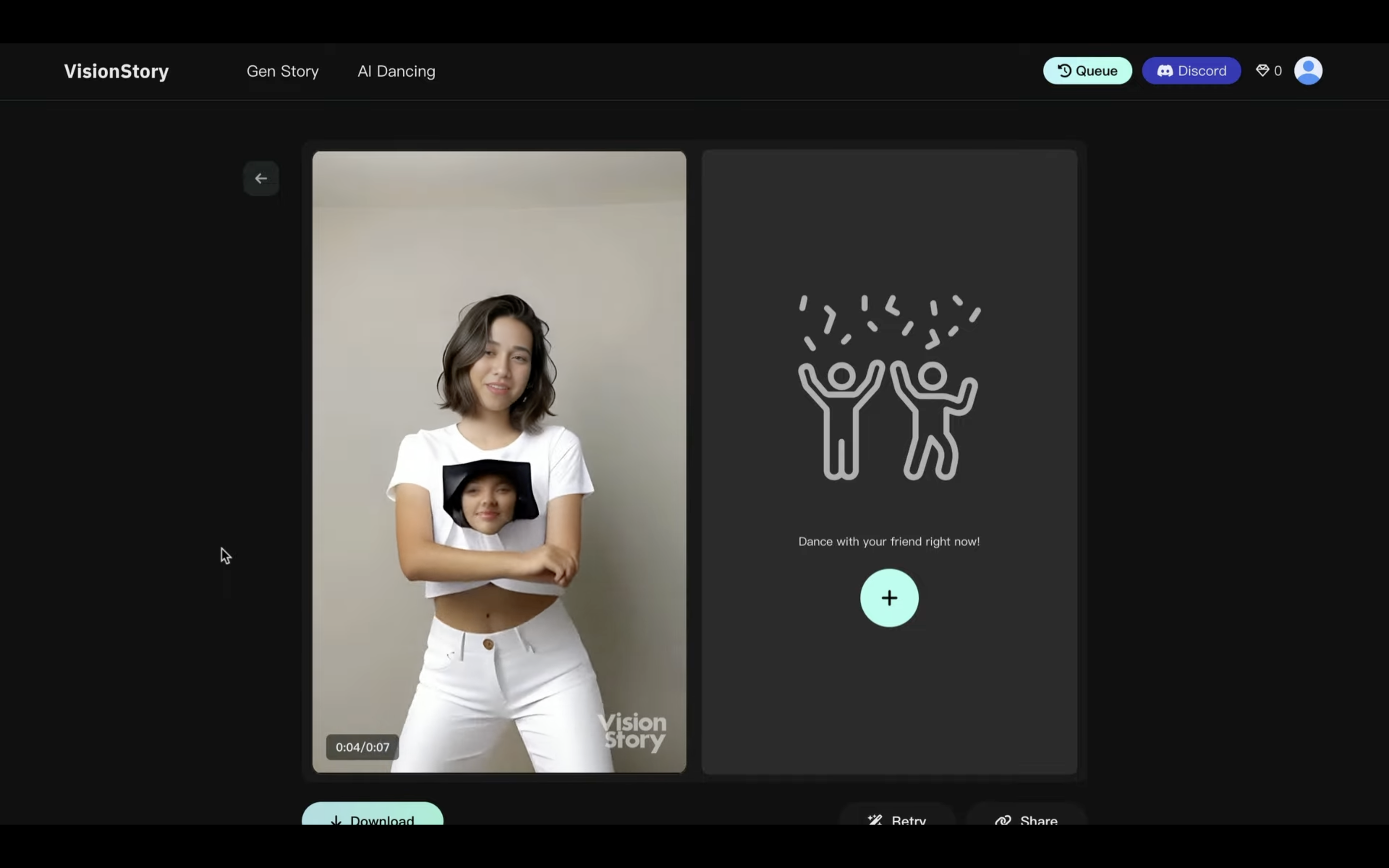
しばらく待っていると、このような動画が生成されました。

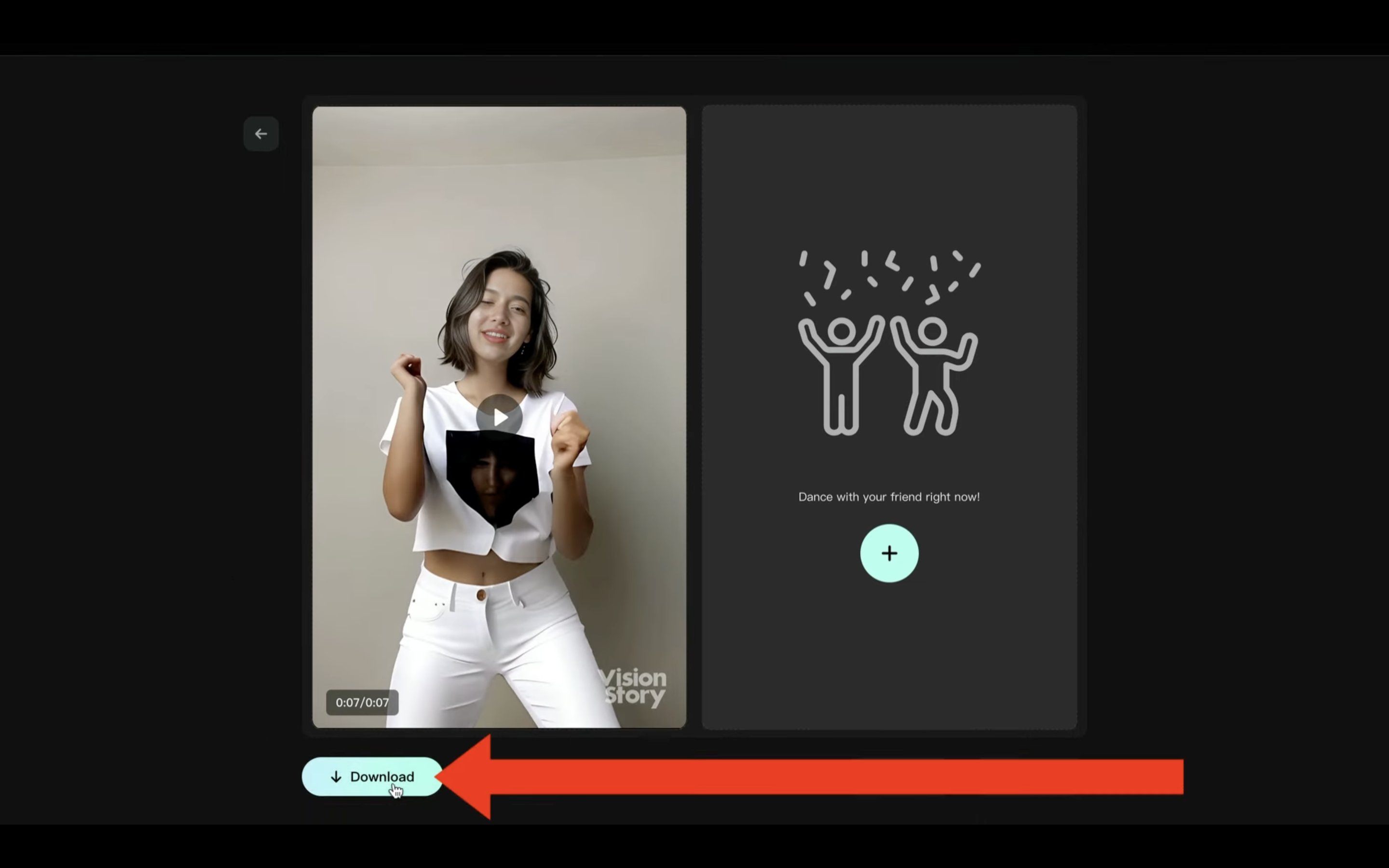
生成された動画を再生します。

こんなに簡単にダンス動画を生成できるのはすごいですね。
生成された動画はダウンロードボタンで自分のパソコンに保存することができます。

Gen Storyを試してみる
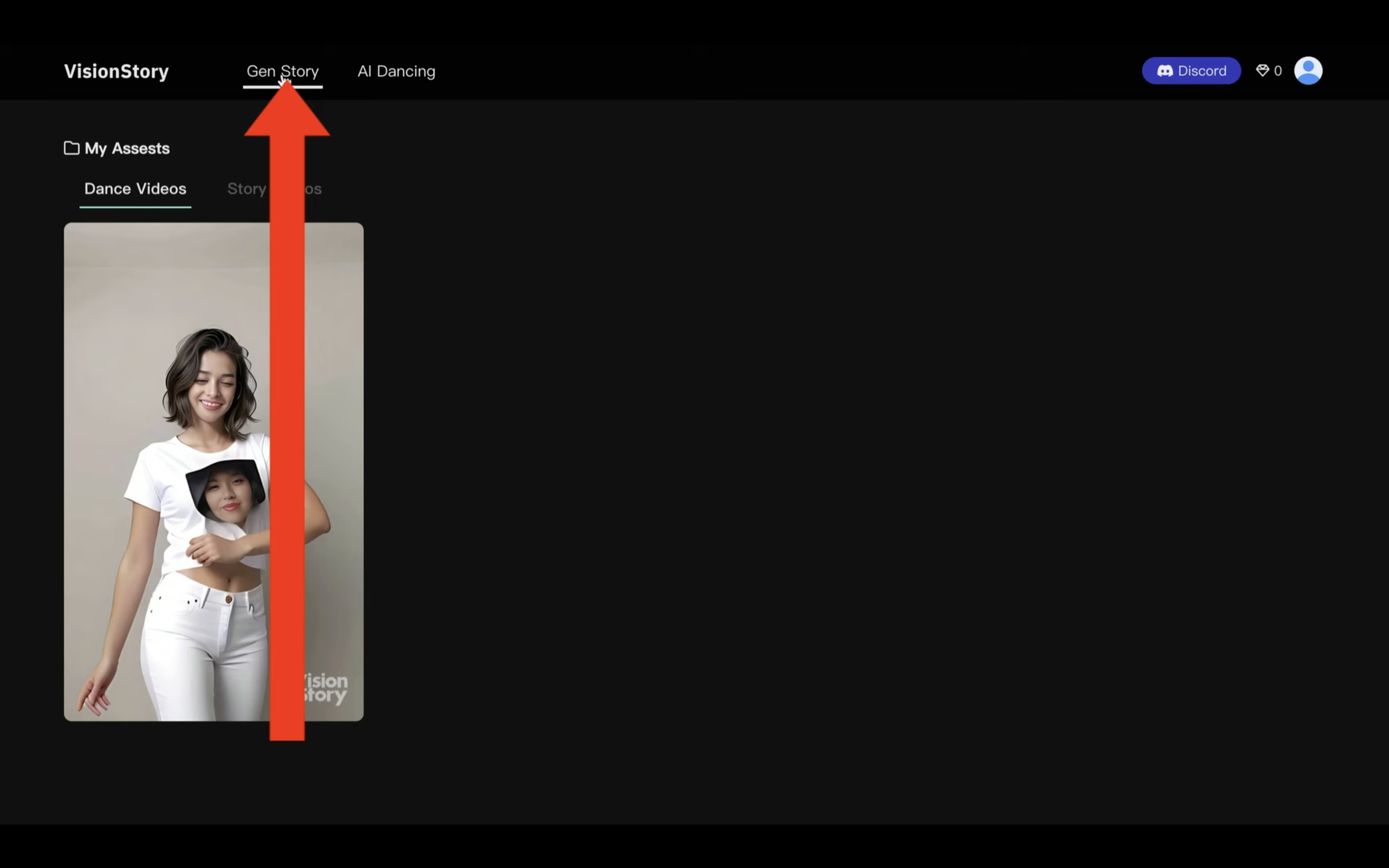
それでは次に、Gen Storyを試してみましょう。
“Gen Story”と書かれているリンクをクリックします。

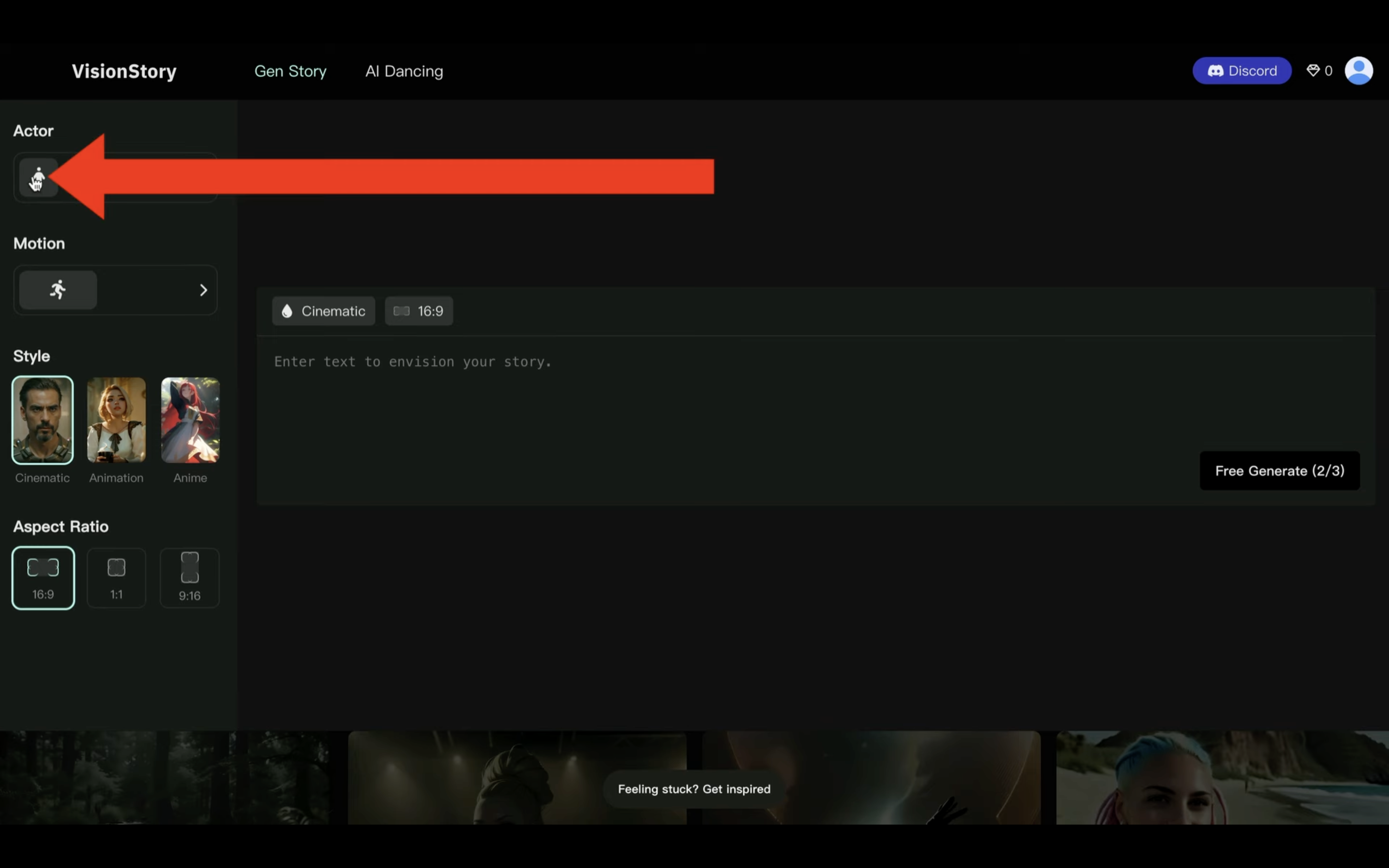
この画面が表示されたら、アクターを選択します。

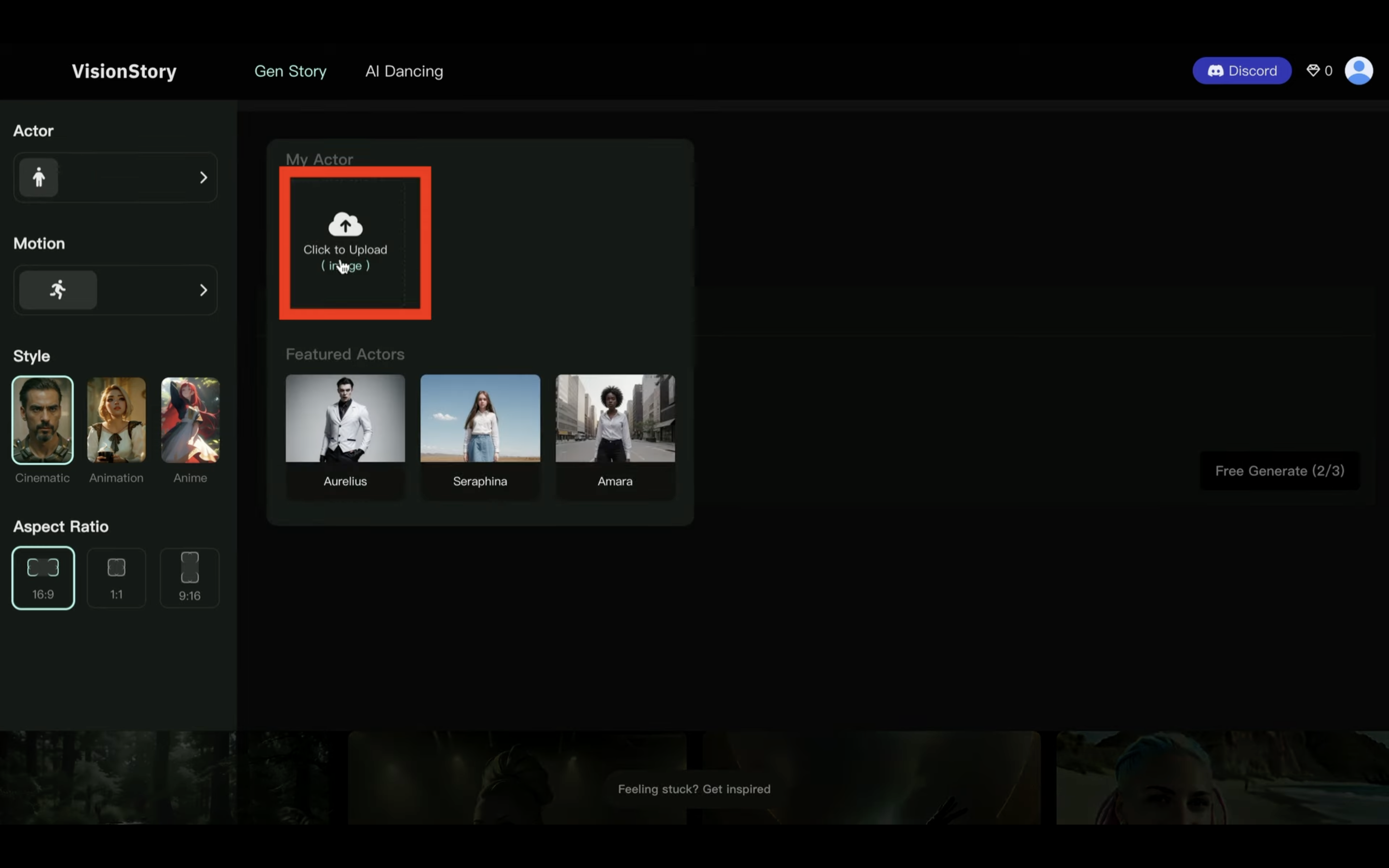
ポップアップ画面が表示されたら、アップロードボタンをクリックします。

そしてセレクトボタンを選択します。

ダイアログボックスが表示されるので、画像ファイルを選択します。

今回は先ほどと同じ画像を選択しておきます。
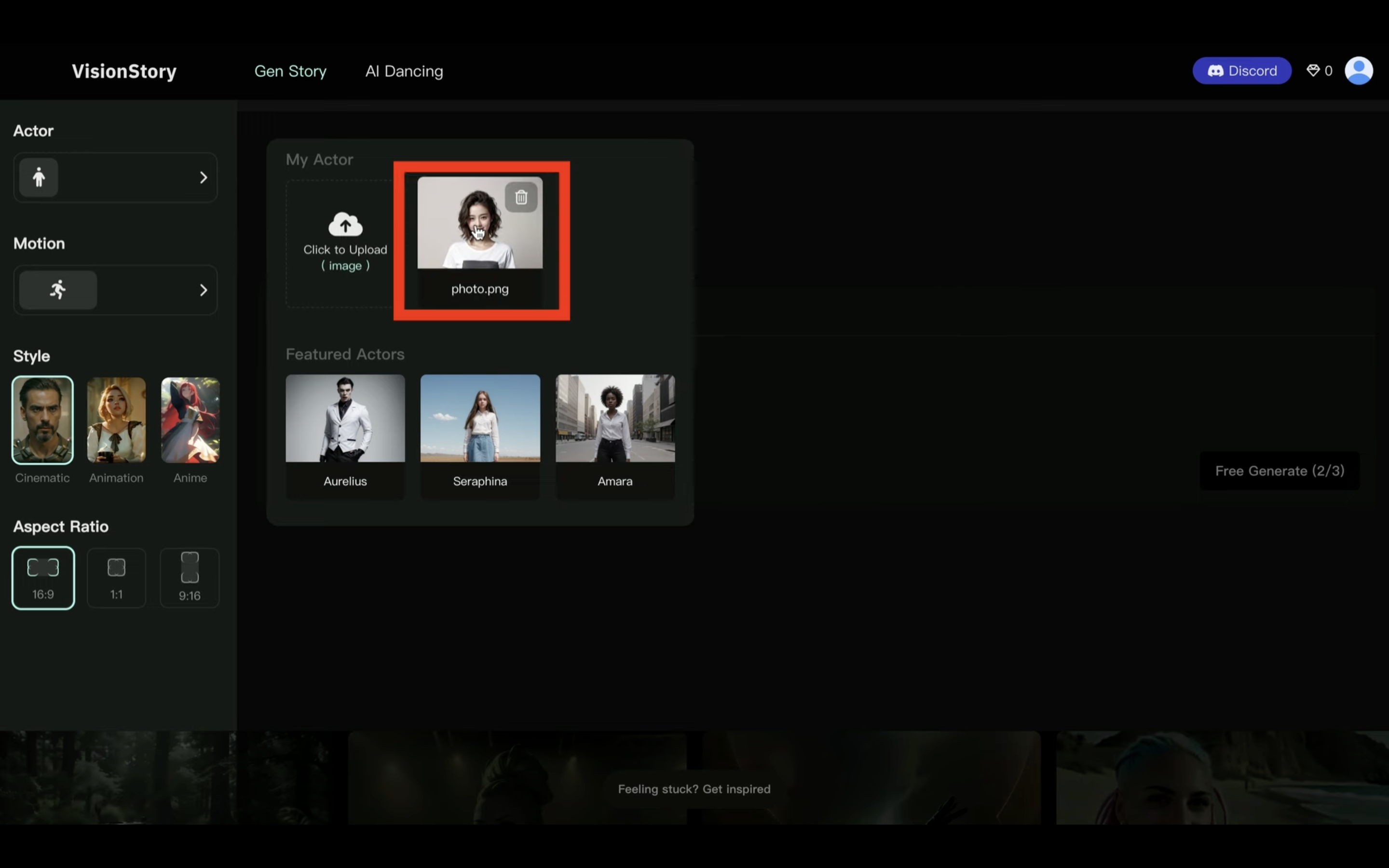
アップロードされた画像をクリックします。

これでアクターを設定することができました。
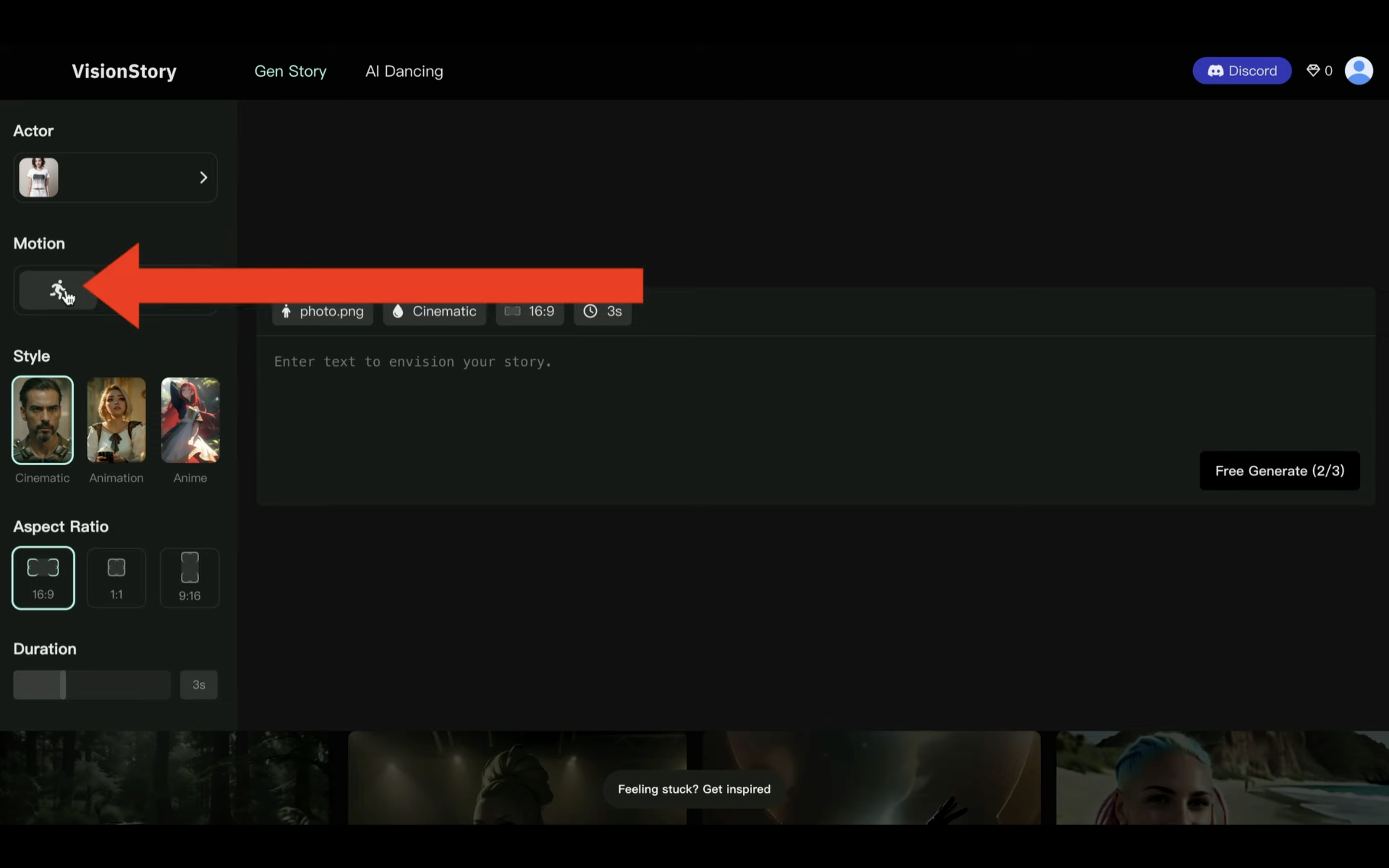
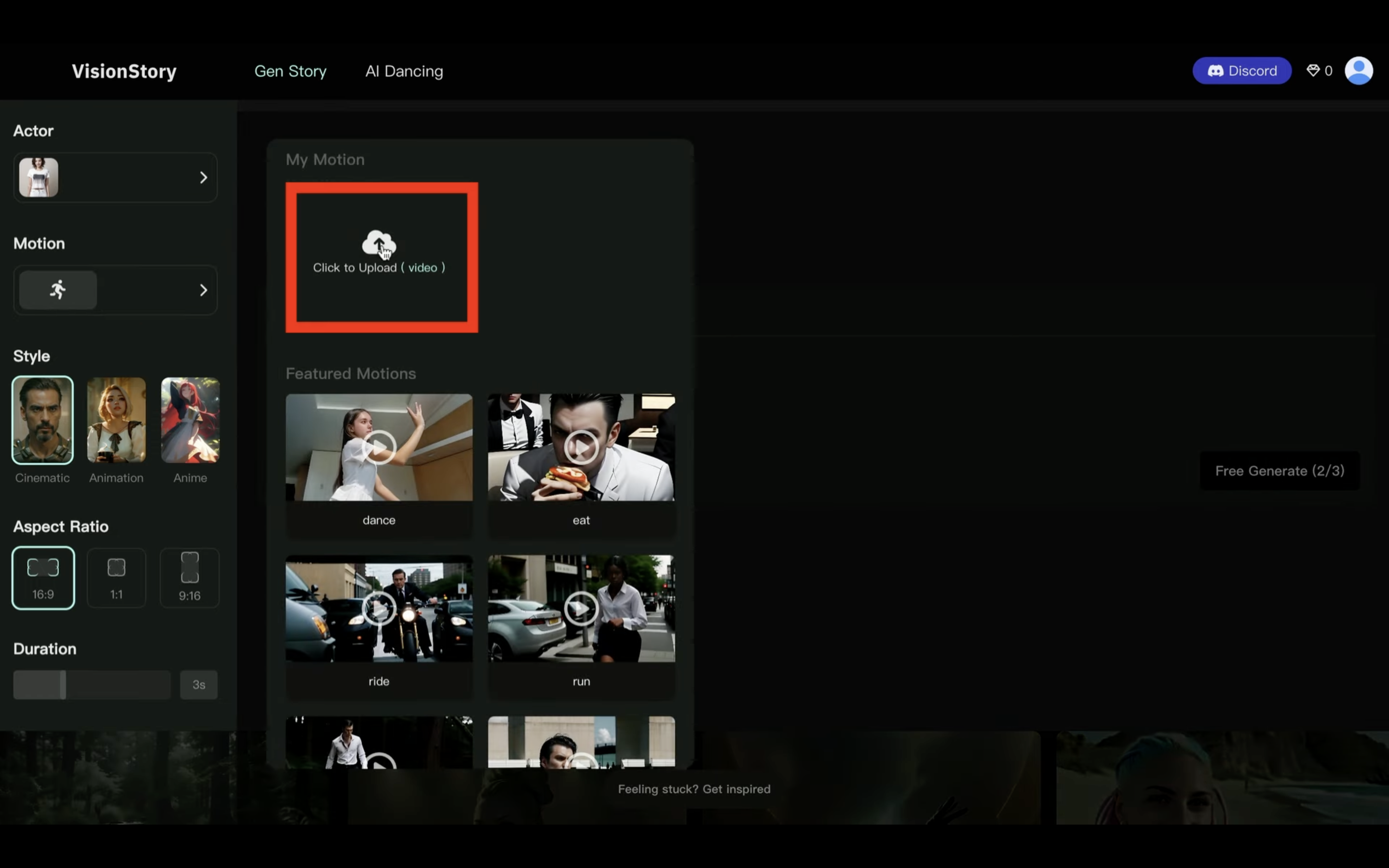
次にモーションを選択します。

ポップアップ画面が表示されたらアップロードボタンをクリックします。

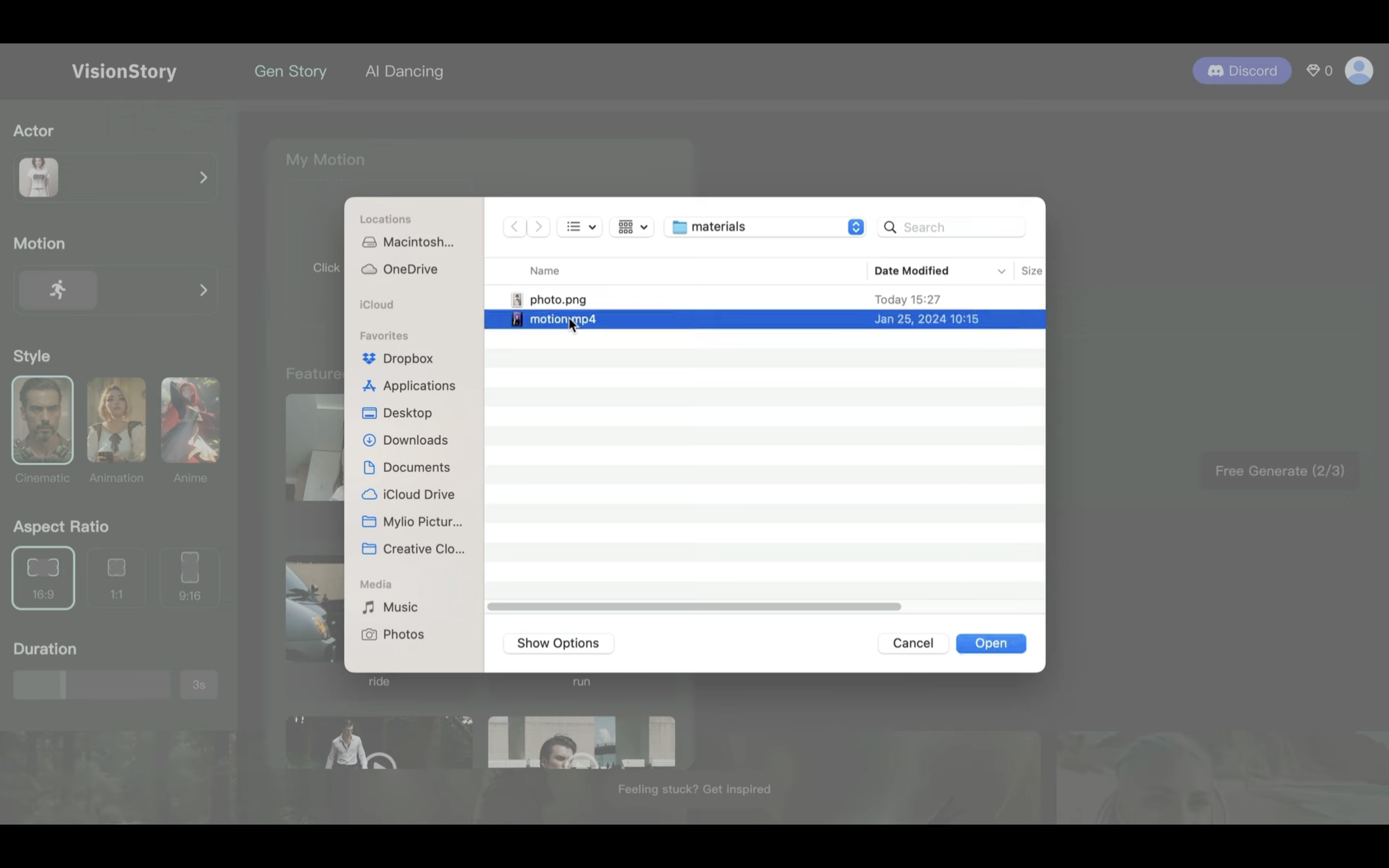
ダイアログボックスが表示されるので、動画ファイルを選択します。

ファイルがアップロードされるまでしばらく待ちます。
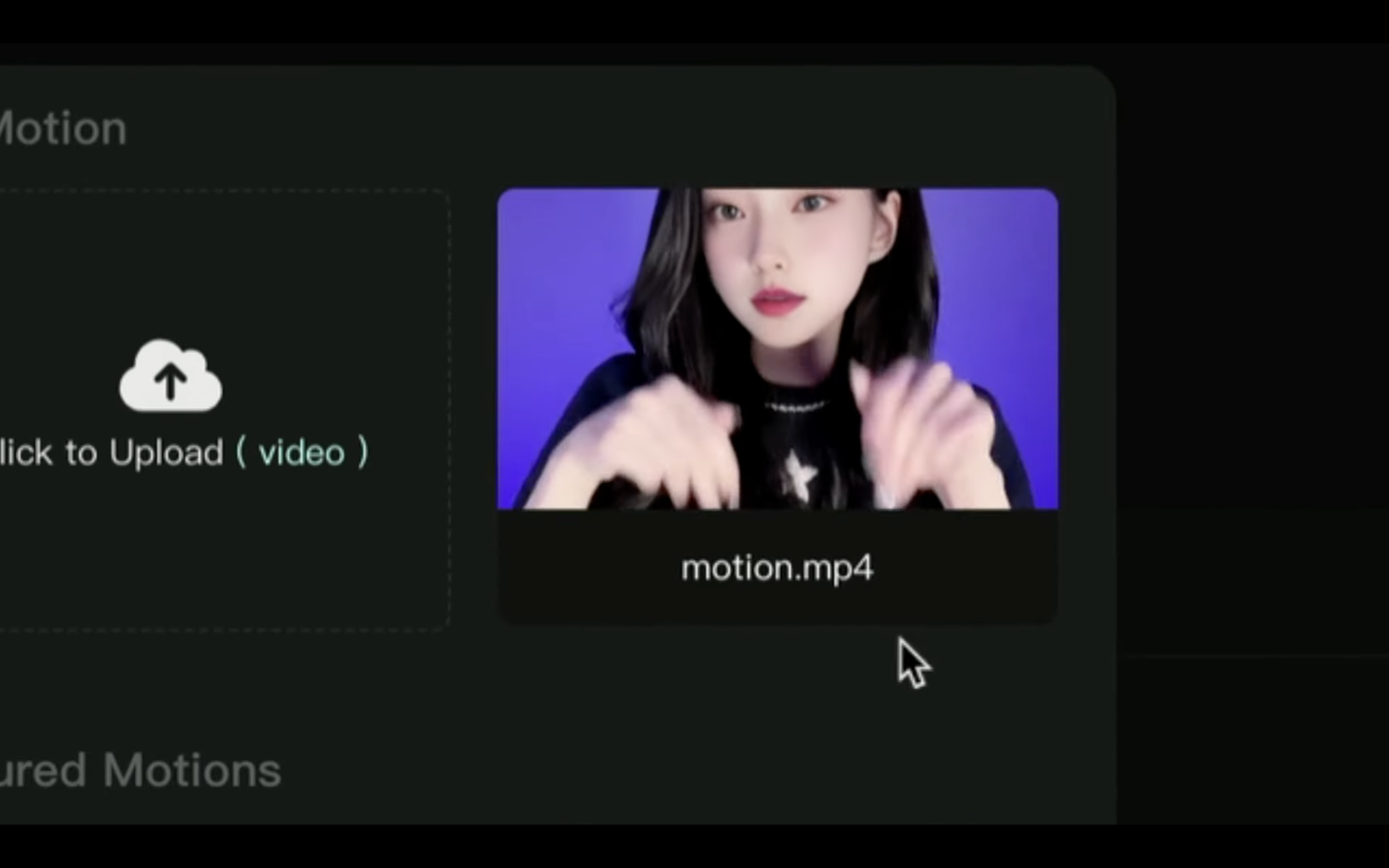
今回はこのような動画をアップロードしておきました。

この動きに合わせた動画が生成されるはずです。
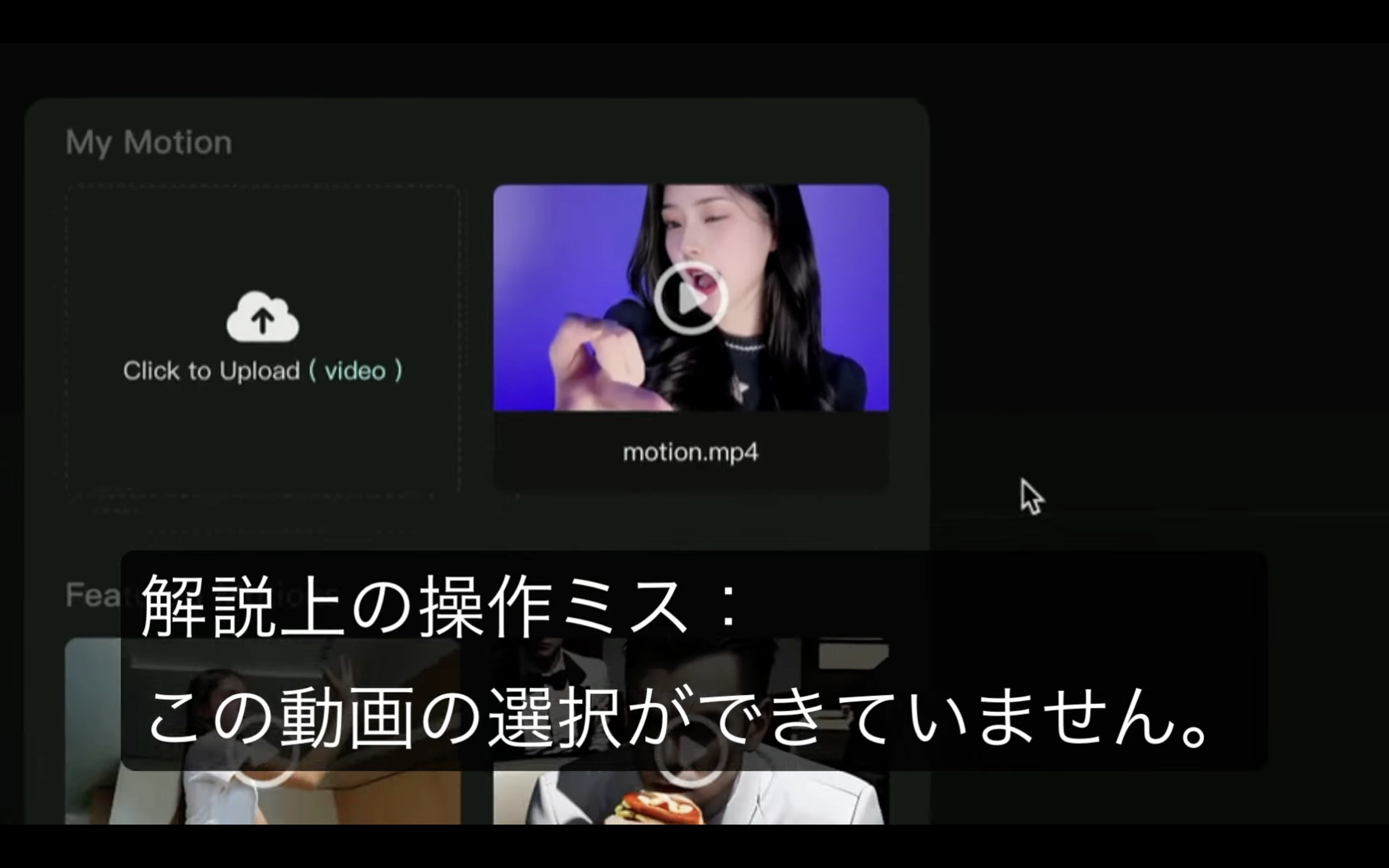
この解説では、このタイミングでアップロードした動画を選択していないため、選択されていない状態で作業が進んでしまいます。

そのため、手順が間違っています。
皆さんは、このタイミングでモーションの動画を選択するようにしてください。
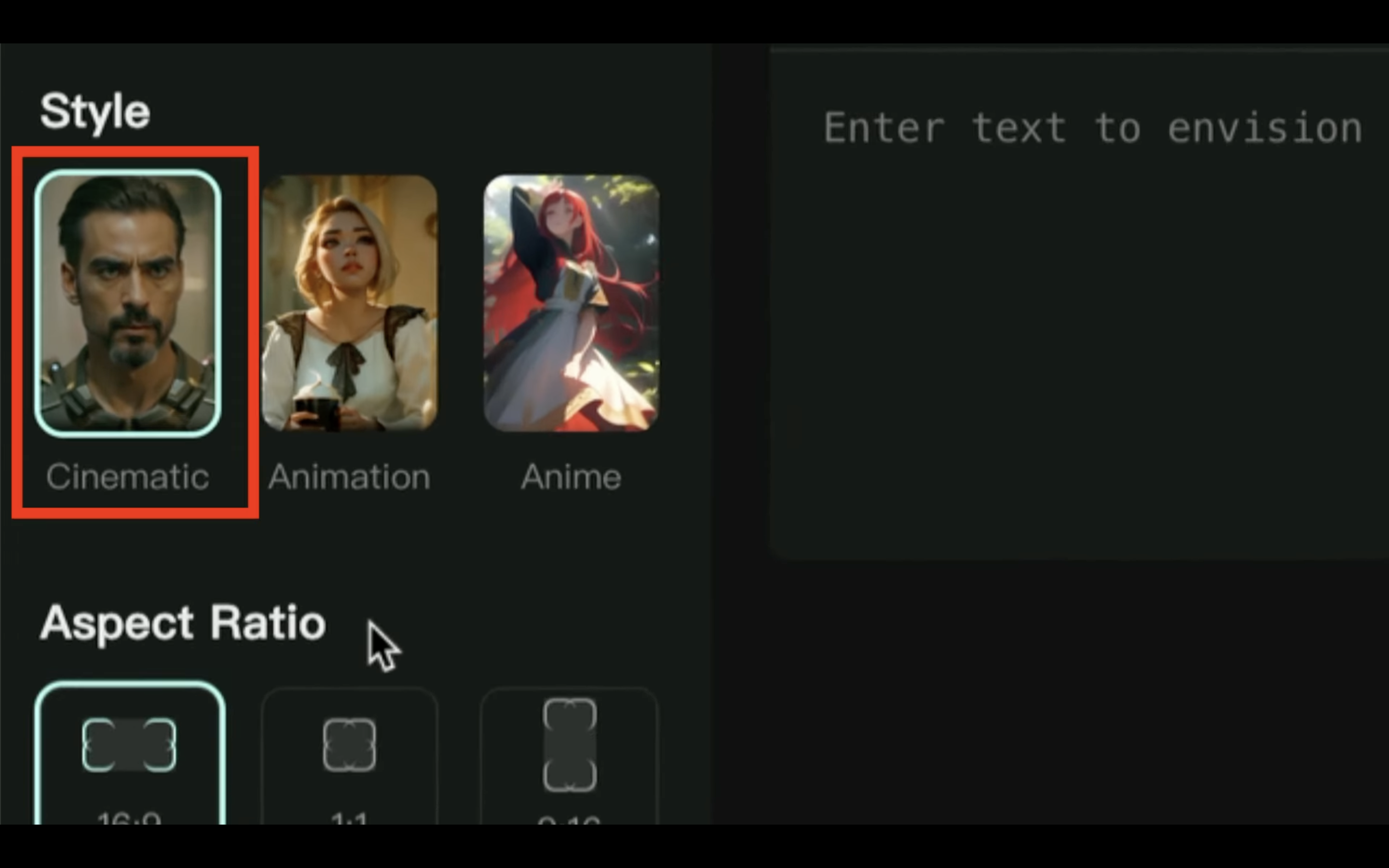
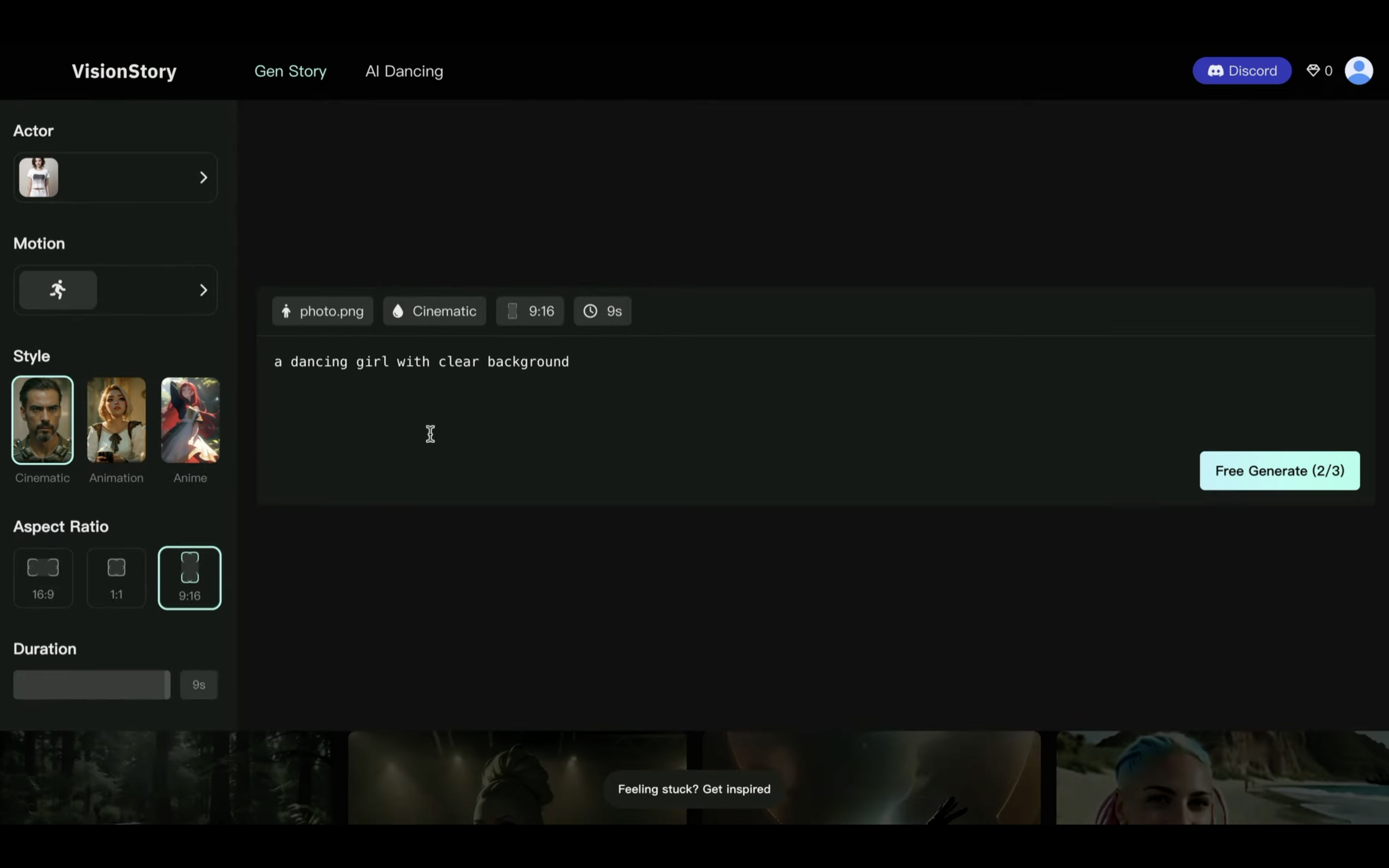
次にスタイルを選択します。
今回はシネマティックを選択しておきます。

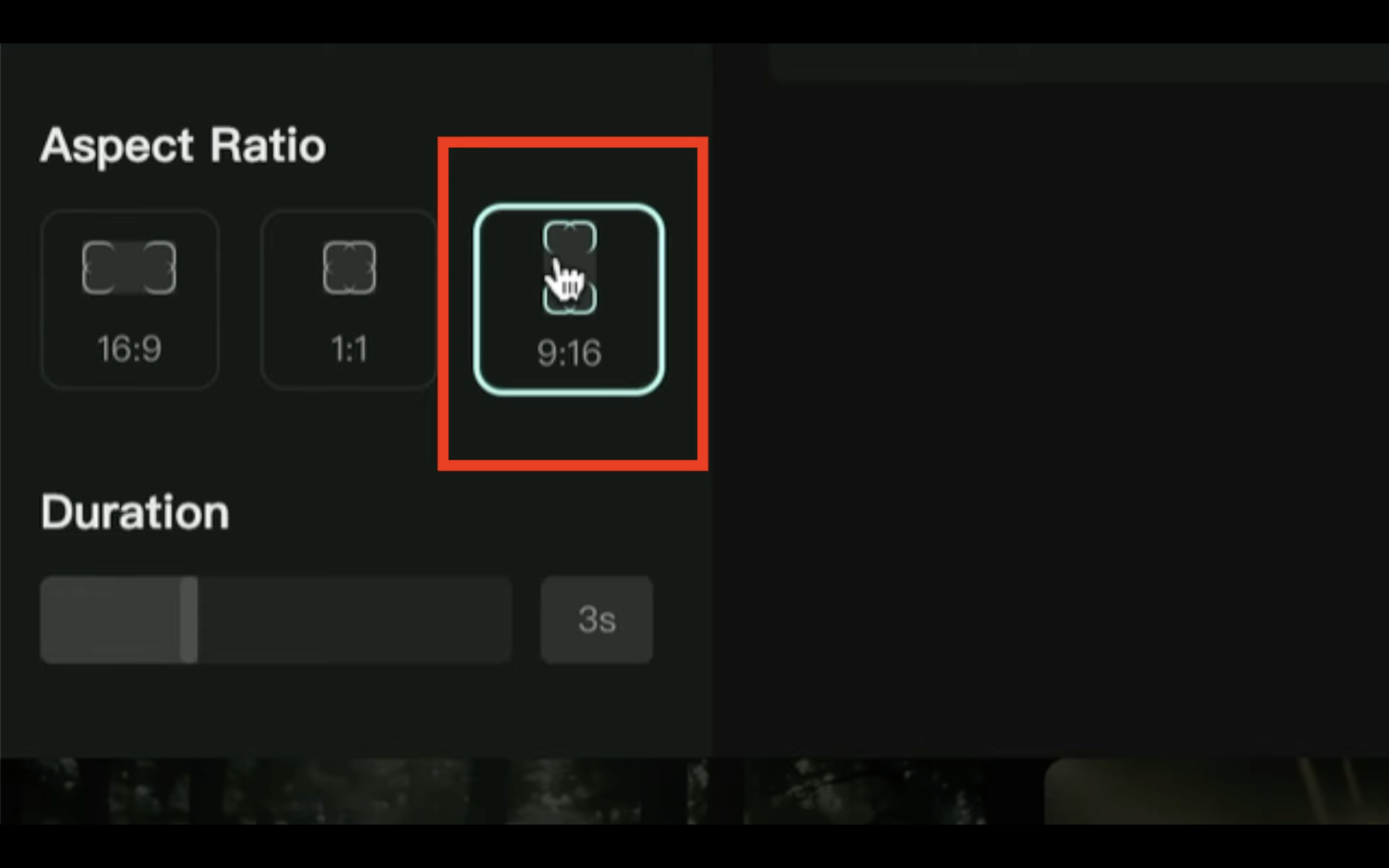
次にアスペクトレートを選択します。
今回は縦長のサイズにしておきました。

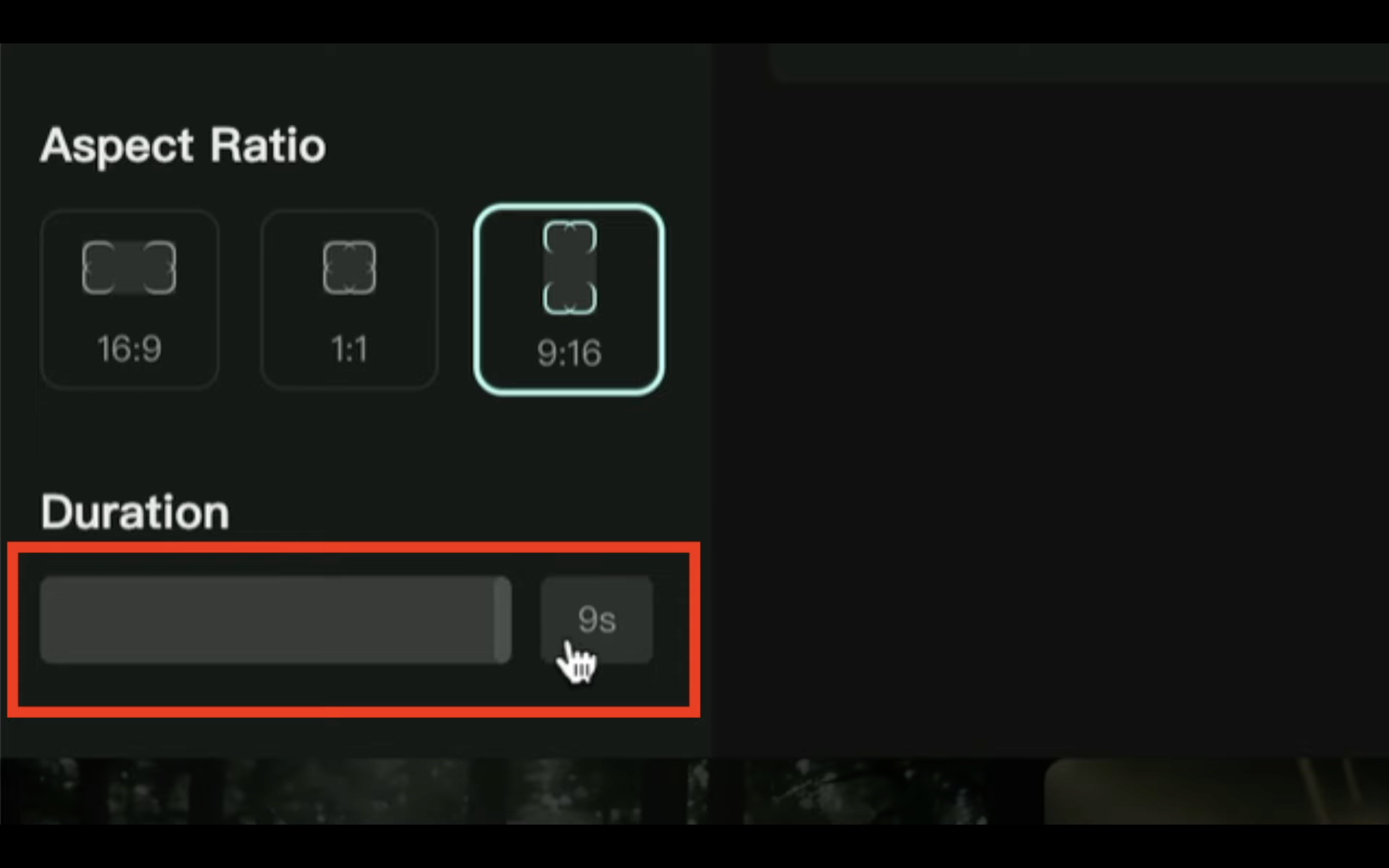
次に動画の長さを指定します。
今回は9秒にしておきました。

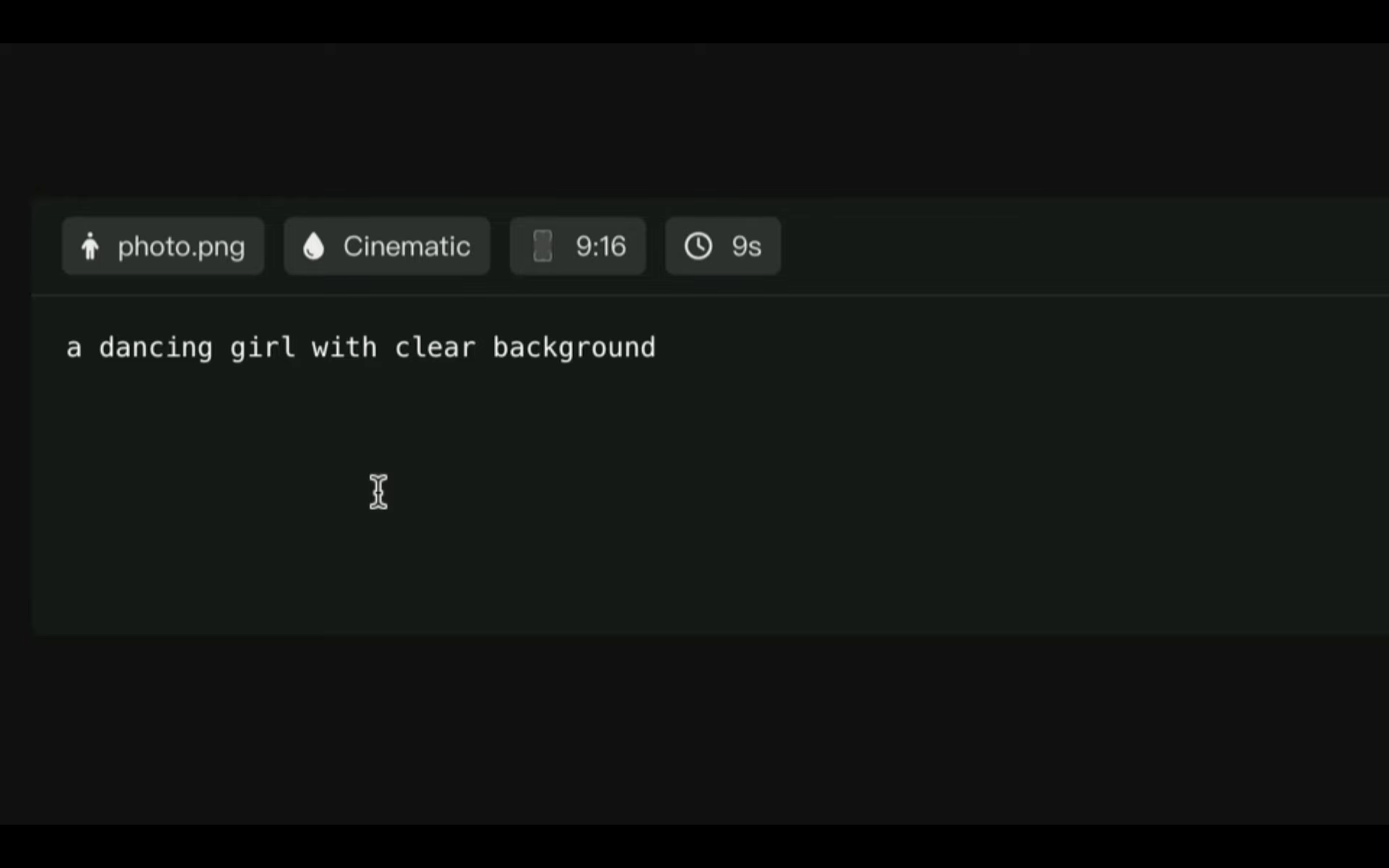
次に生成する動画を指示するためのテキストを指定します。
ここでは「クリアな背景でダンスしている女性」という意味の英文を指示しています。

これで動画を生成するための準備が整いました。

それでは早速、動画を生成していきましょう。
Gen Storyを使用したダンス動画の生成
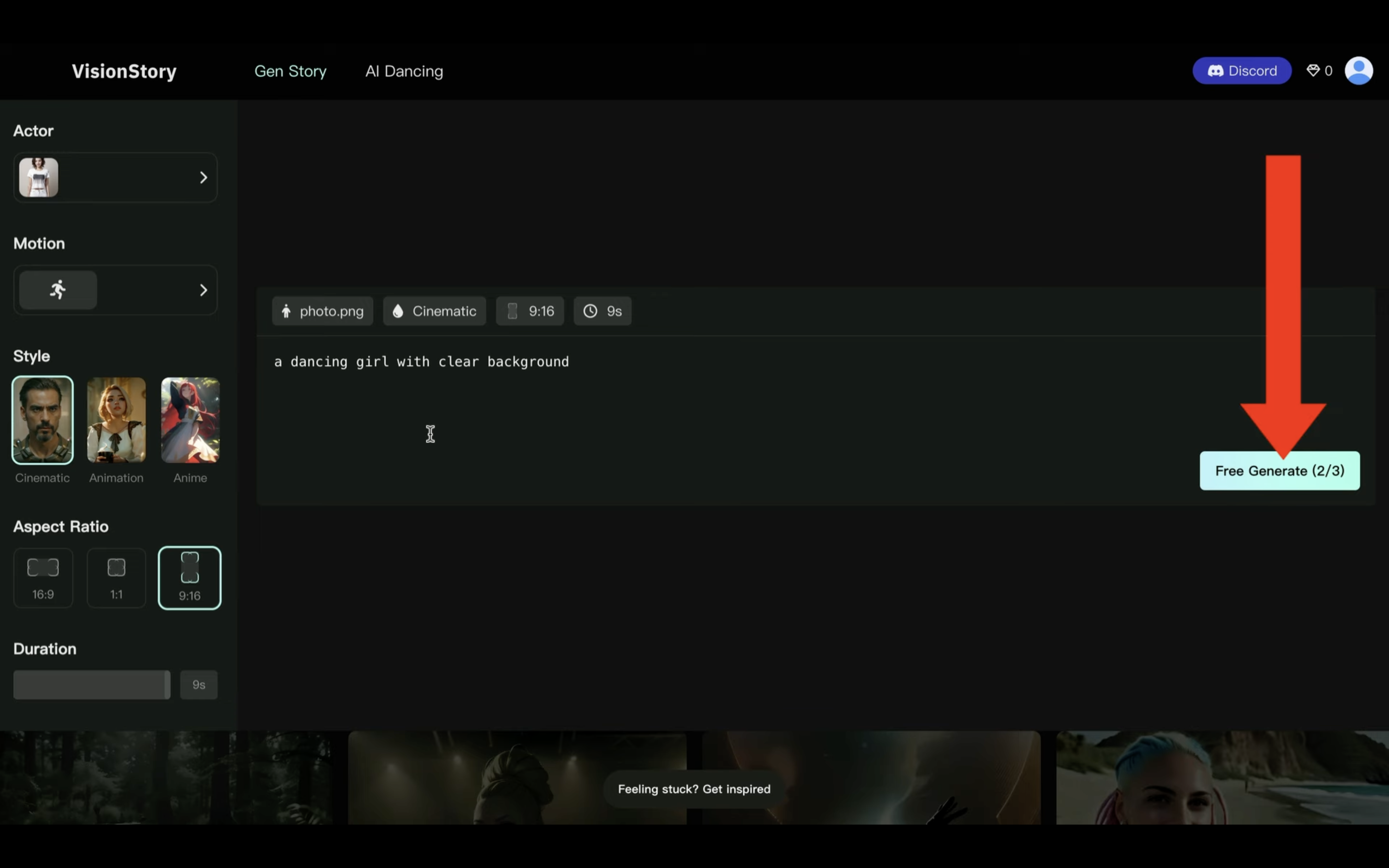
フリージェネレートのボタンをクリックします。

そうすると動画の生成が開始されます。
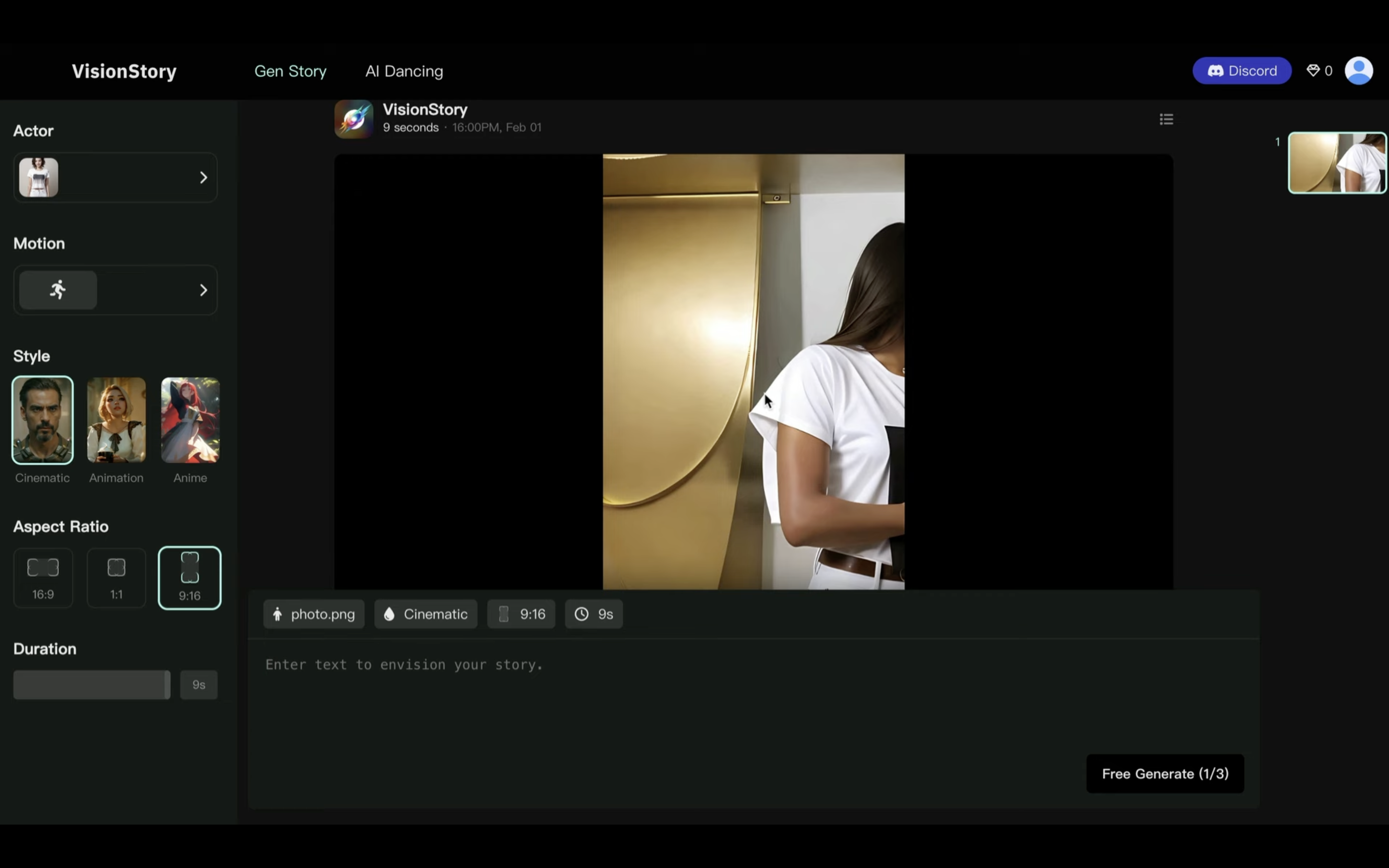
しばらく待っていると、このような動画が生成されました。

今回は、モーションの動画を正しく選択されていないため、期待した通りの動画が生成されていません。
このような動画にならないように、モーションの選択は忘れないようにしましょう。
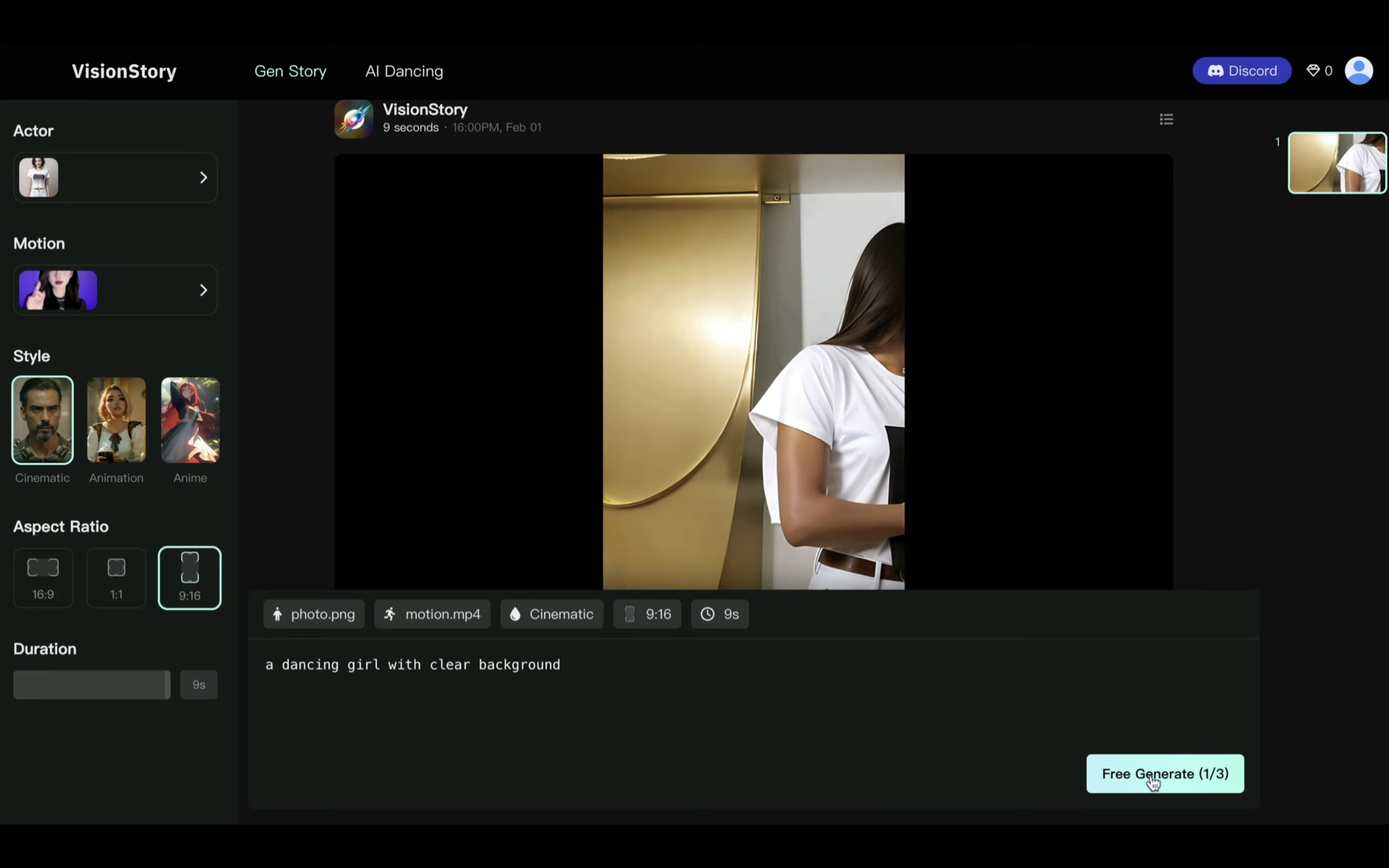
それでは正しくモーションの動画を選択した状態でもう一度動画を生成します。
先ほどと同じように、アクター、モーション、アスペクトレート、指示テキスト、動画の秒数を設定していきます。
設定が完了したら、フリージェネレートボタンをクリックします。

動画が生成されるまでしばらく待ちます。
しばらく待っていると、このような動画が生成されました。
動画を再生します。

このように、指定したモーションの動画に基づいたダンス動画が生成されています。
なお、無料で試すことができるのは3件の動画までです。
もしも無料枠を使い切ってしまった場合は、追加クレジットを購入する必要があります。
無料枠で試してみて気に入ったら、クレジットを購入するのもいいかもしれません。
今回の解説は以上です。
是非お試しください。










