▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はAI Landing Page Generatorを使ってウェブページを生成する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
目次
ComfyUIを使って崩れた手の形を修正する方法について
AI Landing Page Generatorのソースコードは公開されています。

この解説ではAI Landing Page GeneratorをGoogleコラボで動作させていきます。
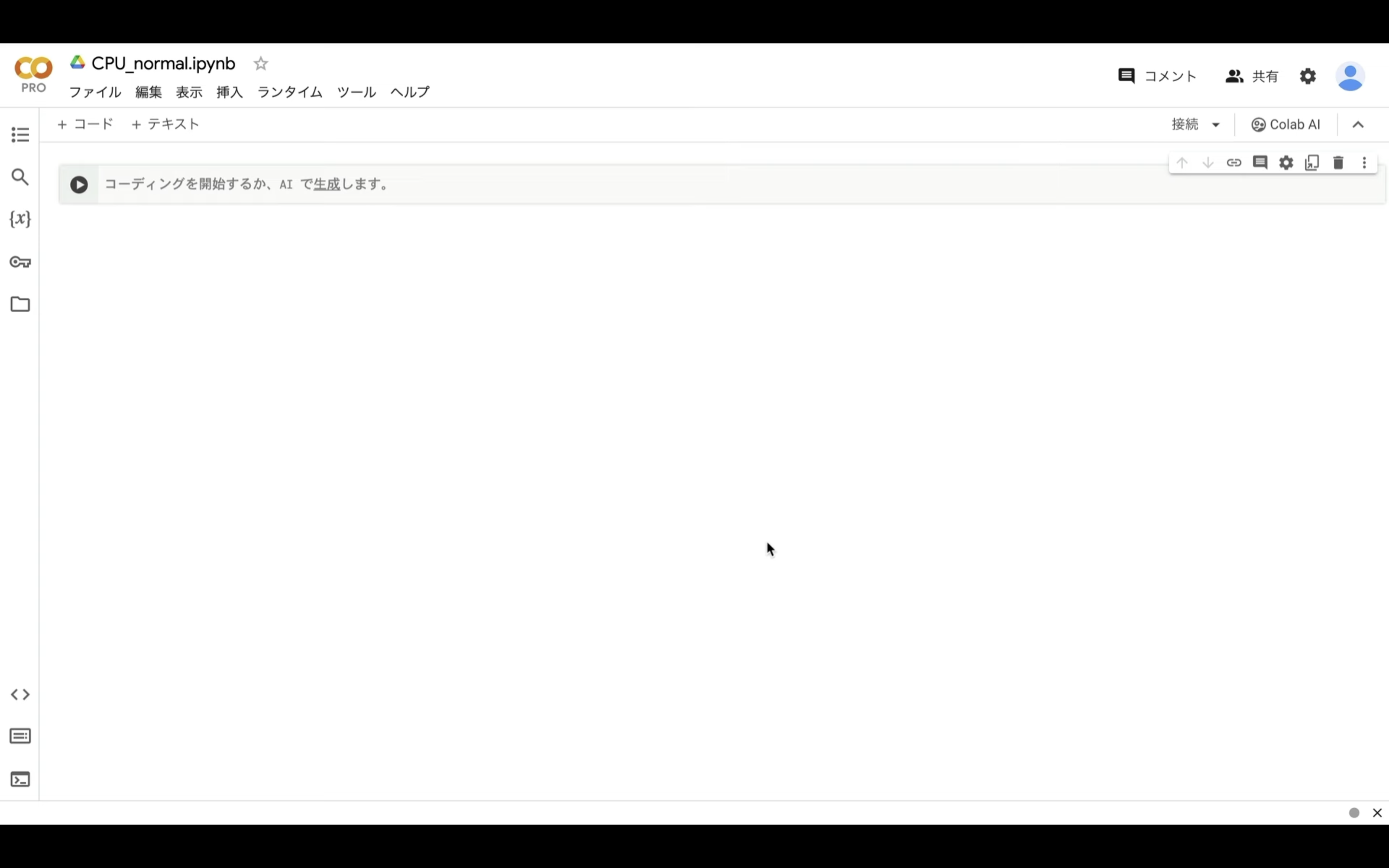
Google Colabのサイトにアクセス

ここからの流れは下記に詳細リンクを貼っておきますので、そちらからご参照ください。
上記の流れではハードウェアアクセラレーターはT4 GPUですが、今回はハードウェアアクセラレーターはCPUを選択してください。

これでGoogleコラボでコードを実行するための準備が整いました。
ComfyUIのソースコードを実行
下記に貼ってあるテキストをコピーします。
import getpass
open_api_key = getpass.getpass("Enter your OpenAI API key: ")
!dpkg --configure -a
!sudo apt-get update
!sudo apt-get install -y ca-certificates curl gnupg
!sudo mkdir -p /etc/apt/keyrings
!curl -fsSL https://deb.nodesource.com/gpgkey/nodesource-repo.gpg.key | sudo gpg --dearmor -o /etc/apt/keyrings/nodesource.gpg
!NODE_MAJOR=18 && echo "deb [signed-by=/etc/apt/keyrings/nodesource.gpg] https://deb.nodesource.com/node_$NODE_MAJOR.x nodistro main" | sudo tee /etc/apt/sources.list.d/nodesource.list
!sudo apt-get update
!sudo apt-get install nodejs -y
!curl -fsSL https://get.pnpm.io/install.sh | sh -
import os
os.environ["PNPM_HOME"] = "/root/.local/share/pnpm"
os.environ["PATH"] = f"{os.environ['PNPM_HOME']}:{os.environ['PATH']}"
os.environ["OPENAI_API_KEY_ARRAY"] = open_api_key
!wget https://github.com/cloudflare/cloudflared/releases/latest/download/cloudflared-linux-amd64.deb
!dpkg -i cloudflared-linux-amd64.deb
import subprocess
import threading
import time
import socket
def iframe_thread(port):
while True:
time.sleep(0.5)
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
result = sock.connect_ex(('127.0.0.1', port))
if result == 0:
break
sock.close()
p = subprocess.Popen(["cloudflared", "tunnel", "--url", f"http://127.0.0.1:{port}"], stdout=subprocess.PIPE, stderr=subprocess.PIPE)
for line in p.stderr:
l = line.decode()
if "trycloudflare.com " in l:
print("This is the URL to access AI-Landing-Page-Generator:", l[l.find("http"):], end='')
%cd /content
!git clone https://github.com/JustAIGithub/AI-Landing-Page-Generator.git
%cd /content/AI-Landing-Page-Generator
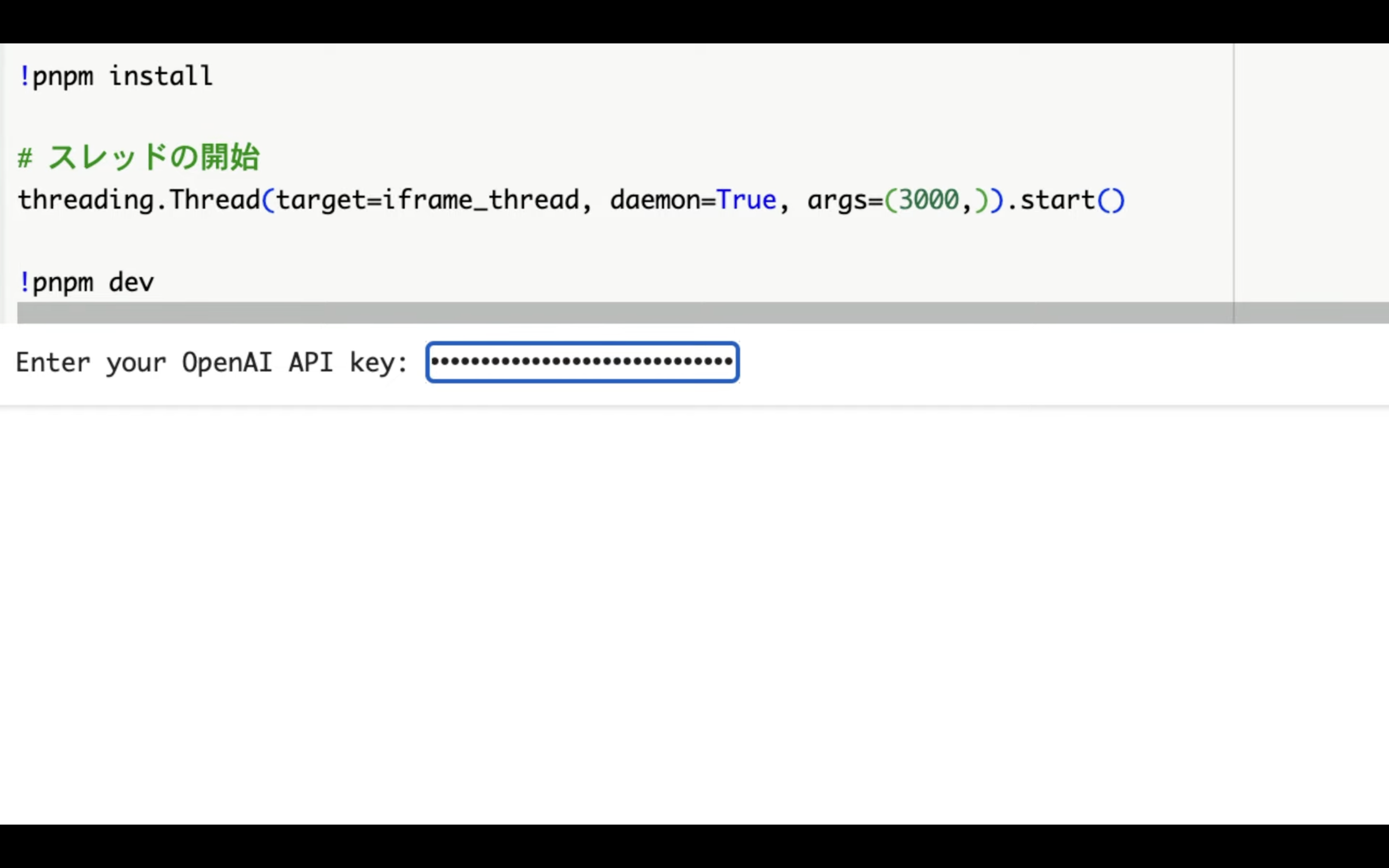
!pnpm install
# スレッドの開始
threading.Thread(target=iframe_thread, daemon=True, args=(3000,)).start()
!pnpm dev
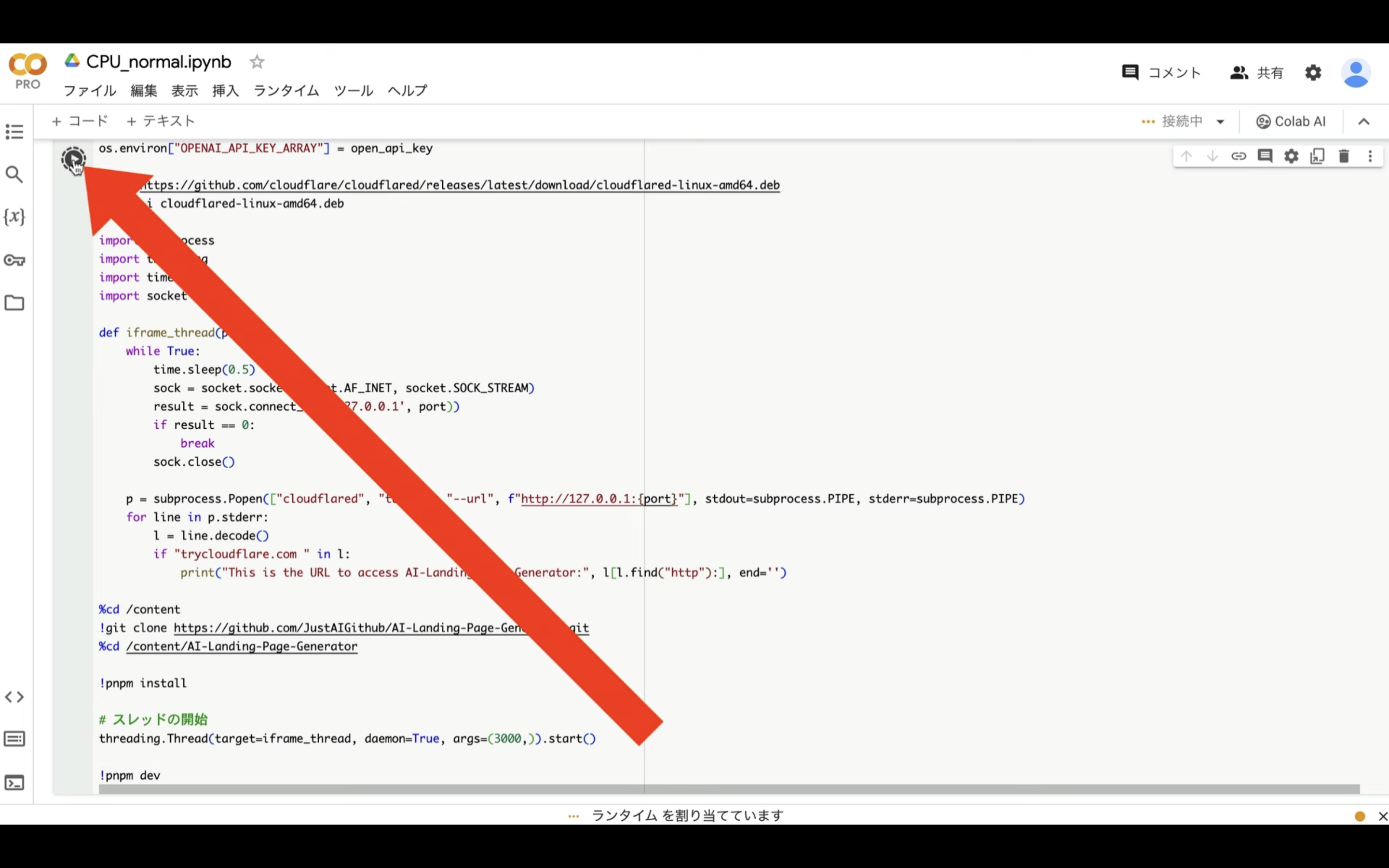
テキストをコピーしたらGoogleコラボの画面に戻り、テキストボックスに先ほどコピーしたテキストを貼り付け、再生ボタンを押します。

これで貼り付けたテキストの内容が実行されます。
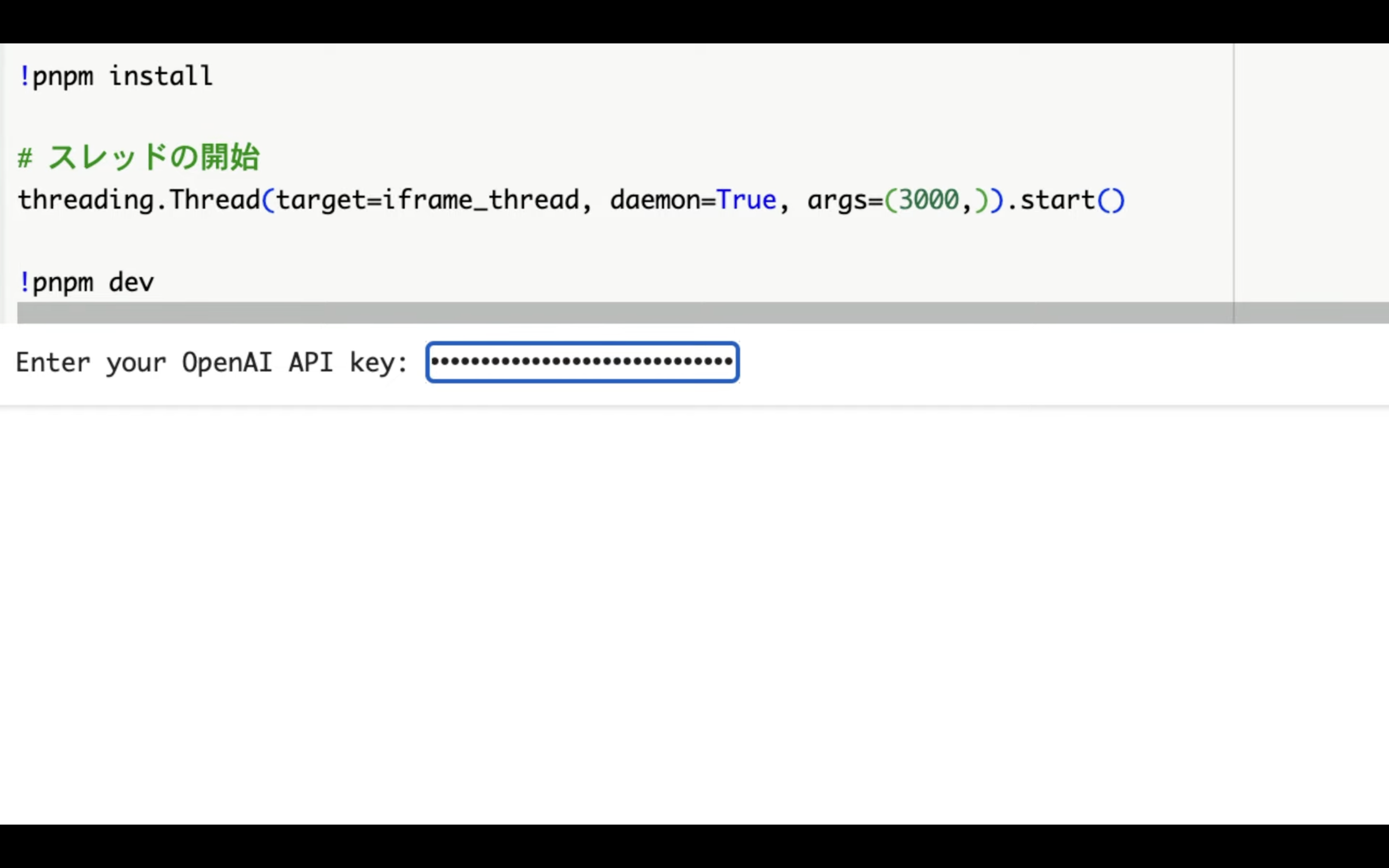
処理が実行されたら、最初にOpenAIのAPIキーを入力するテキストボックスが表示されます。

このテキストボックスにOpenAIのAPIキーを貼り付けます。
もしもOpenAIのAPIキーの意味がわからない、もしくはOpenAIのAPIキーの取得方法が分からない場合は、詳細を解説している動画貼っておきますので、そちらをご確認ください。
このテキストボックスにOpenAIのAPIキーを設定したらエンターキーを押します。

そうすると続きの処理が再開されます。
この処理には数分程度かかります。
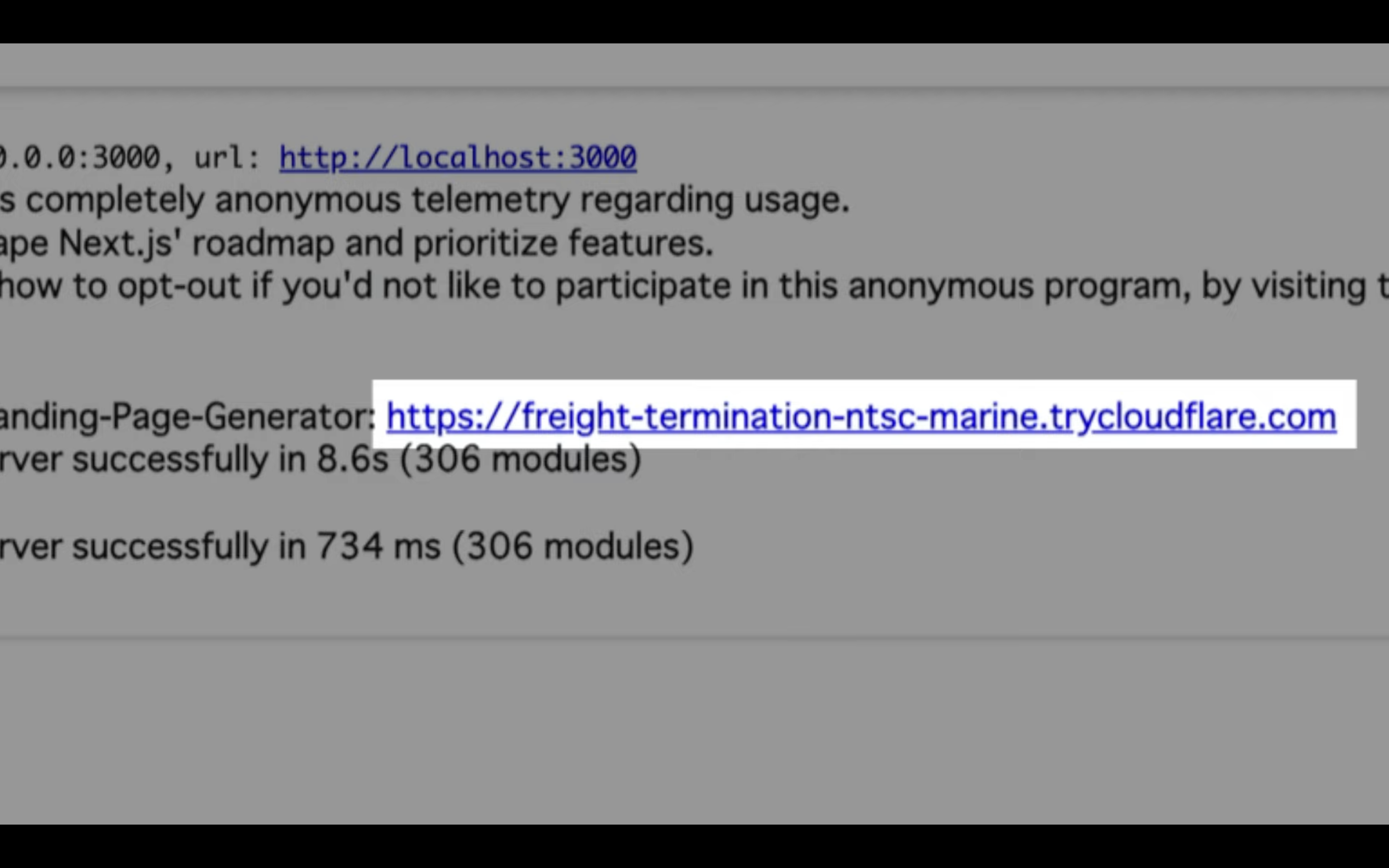
しばらく待っていると、このようなリンクが表示されます。

このリンクをクリックします。
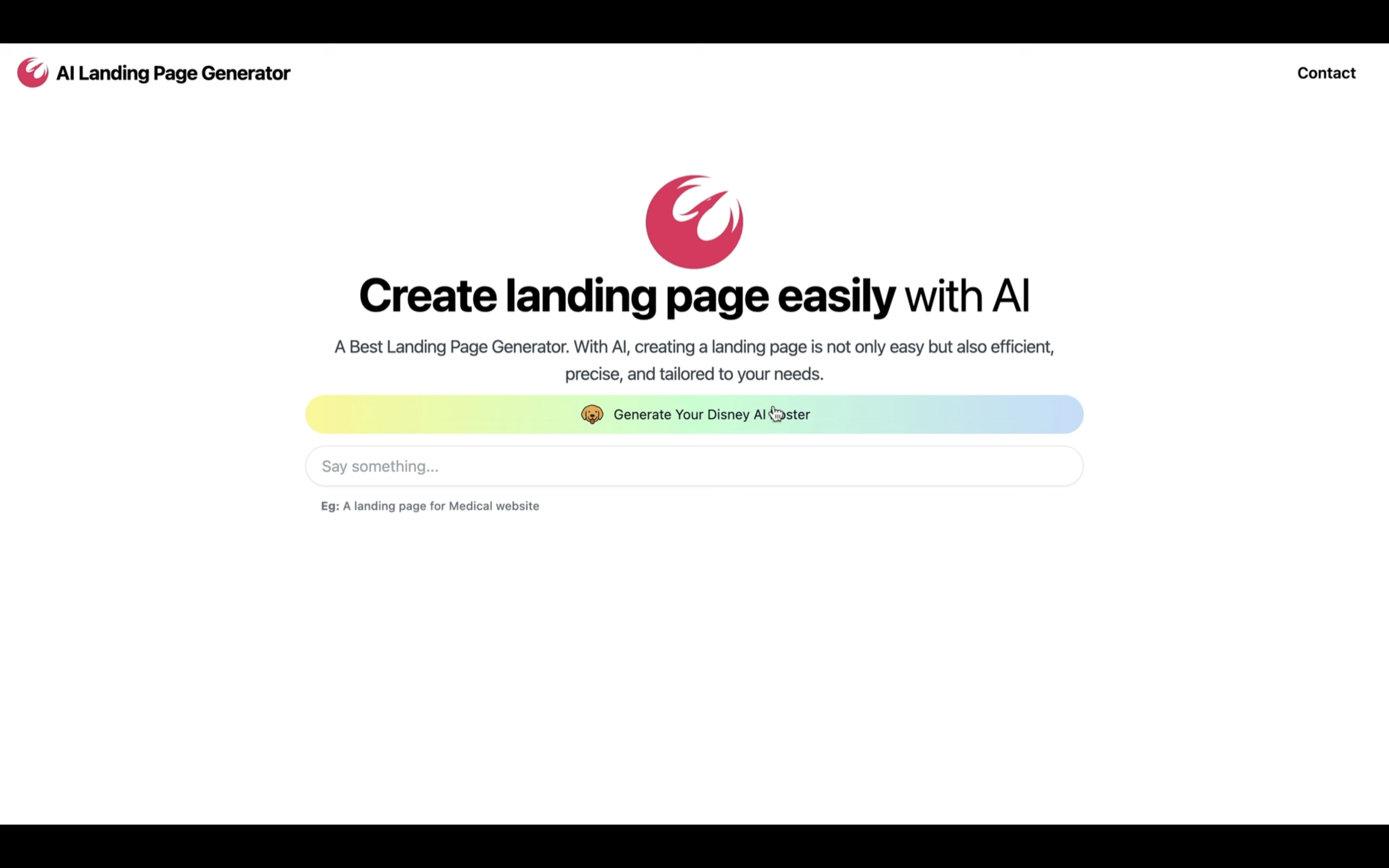
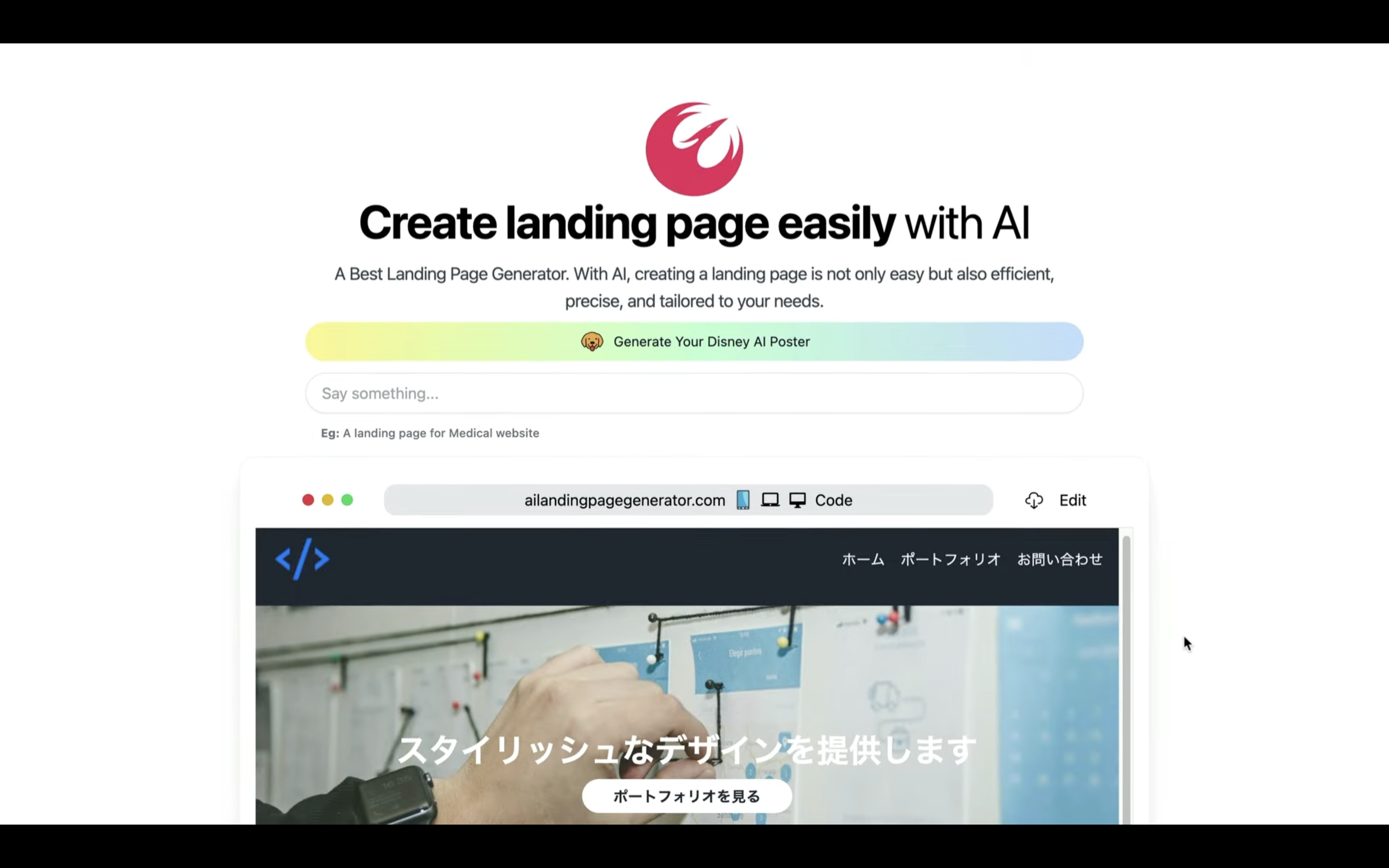
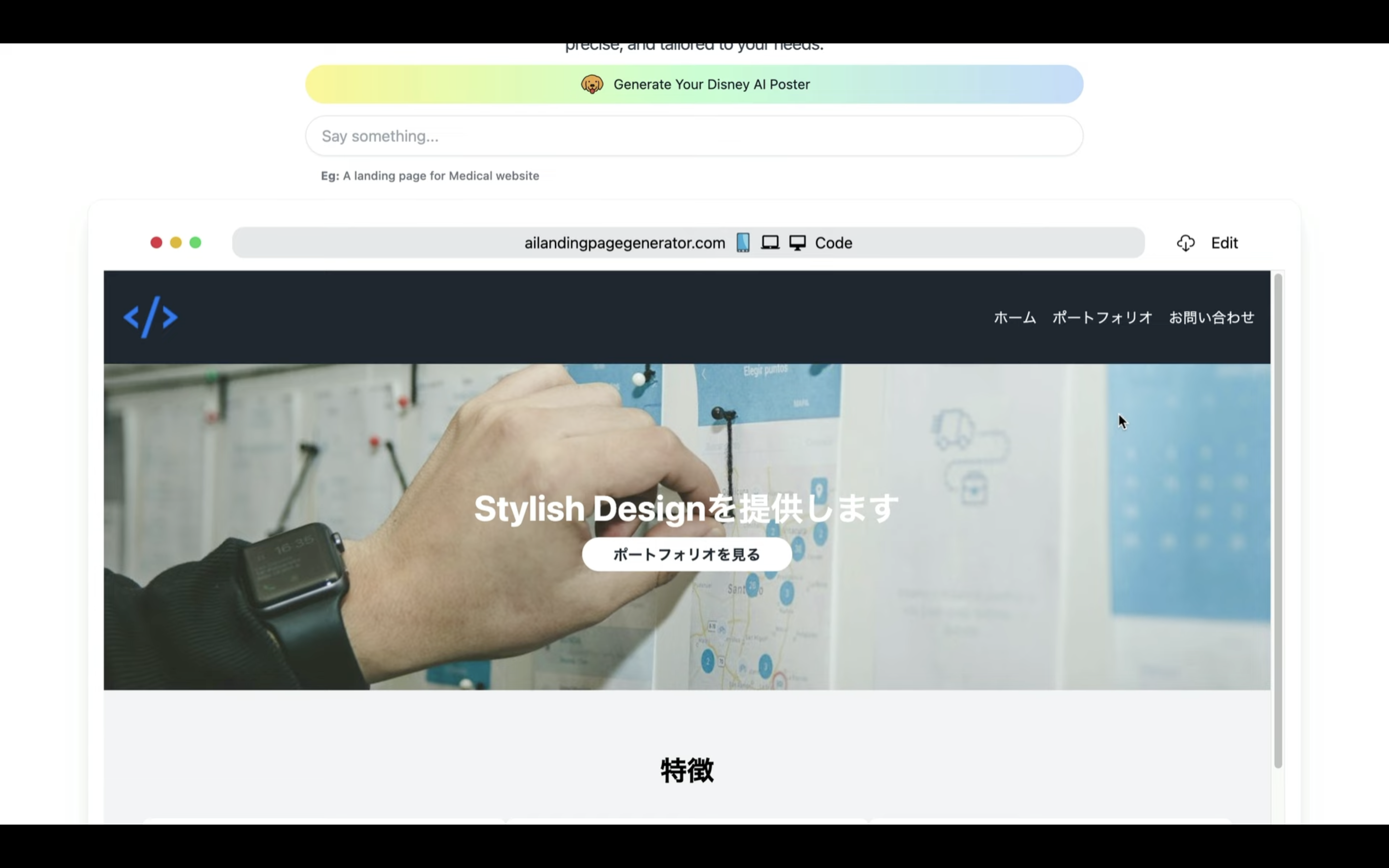
そうするとAI Landing Page Generatorの画面が表示されます。

この画面が表示されたらテキストボックスに生成するウェブページの内容を入力します。
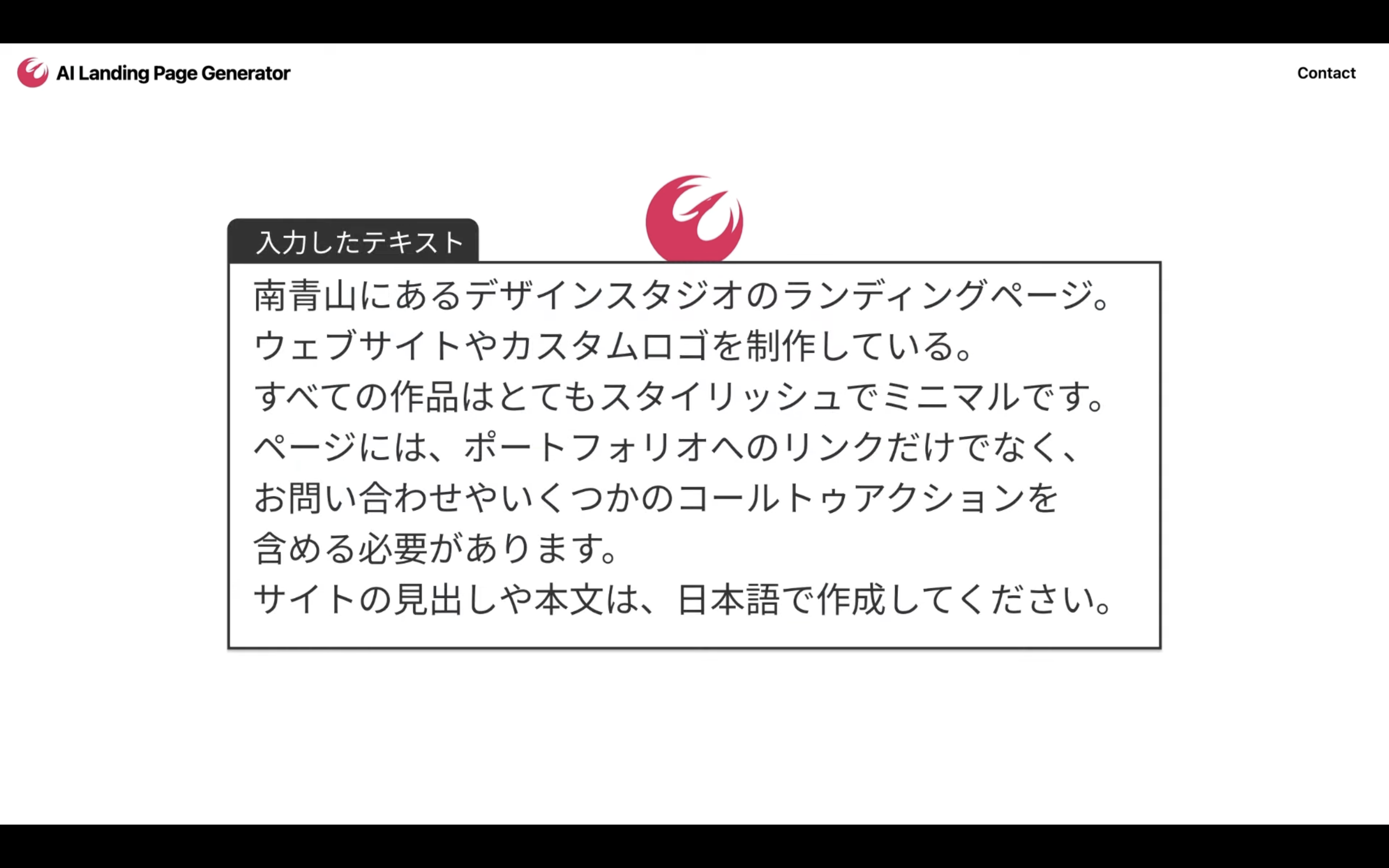
生成するウェブページの内容を入力
今回はこのような内容を入力しておきました。

テキストを入力したらエンターキーを押します。
そうするとウェブページの生成が開始されますこの処理には数分程度かかります。
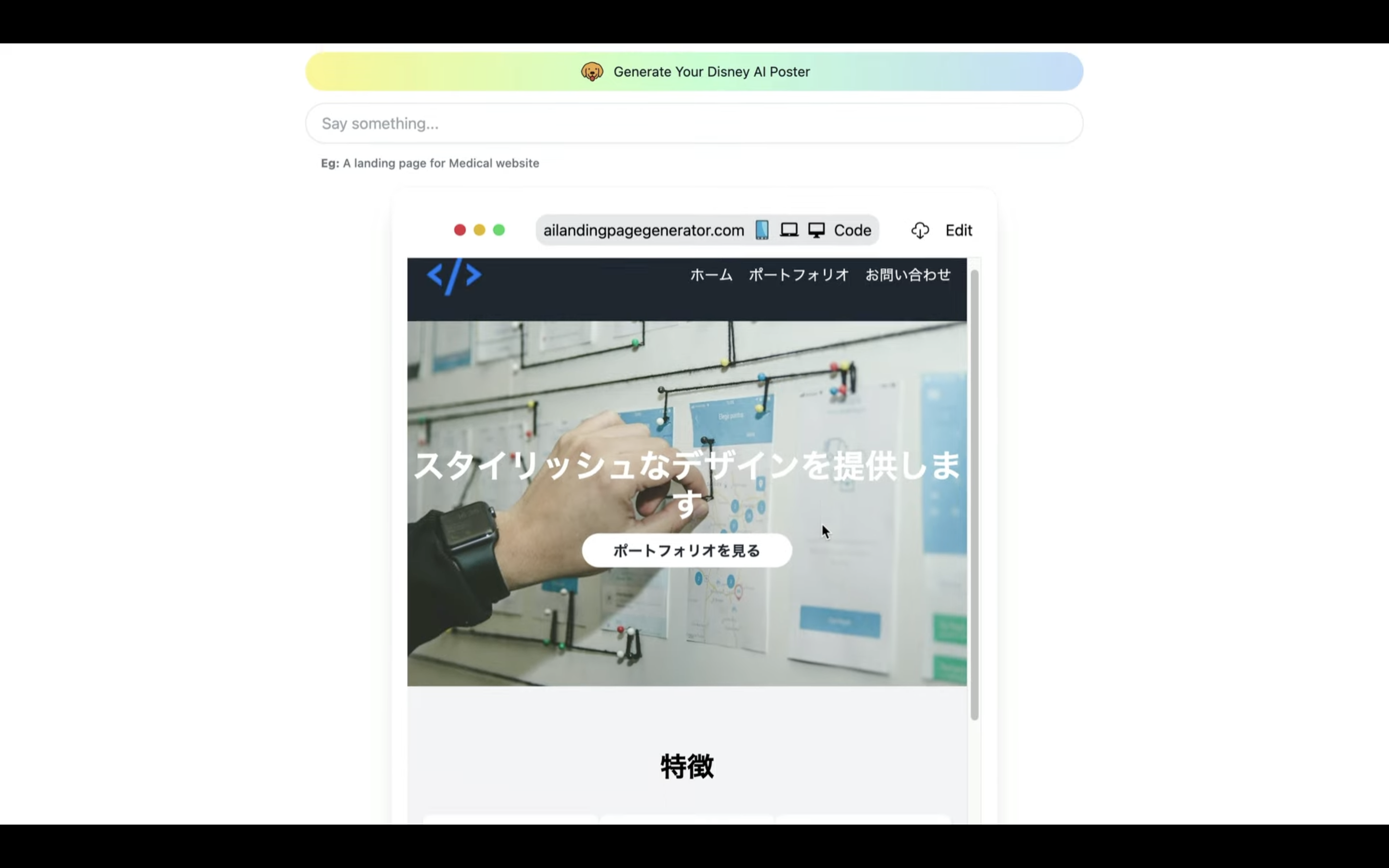
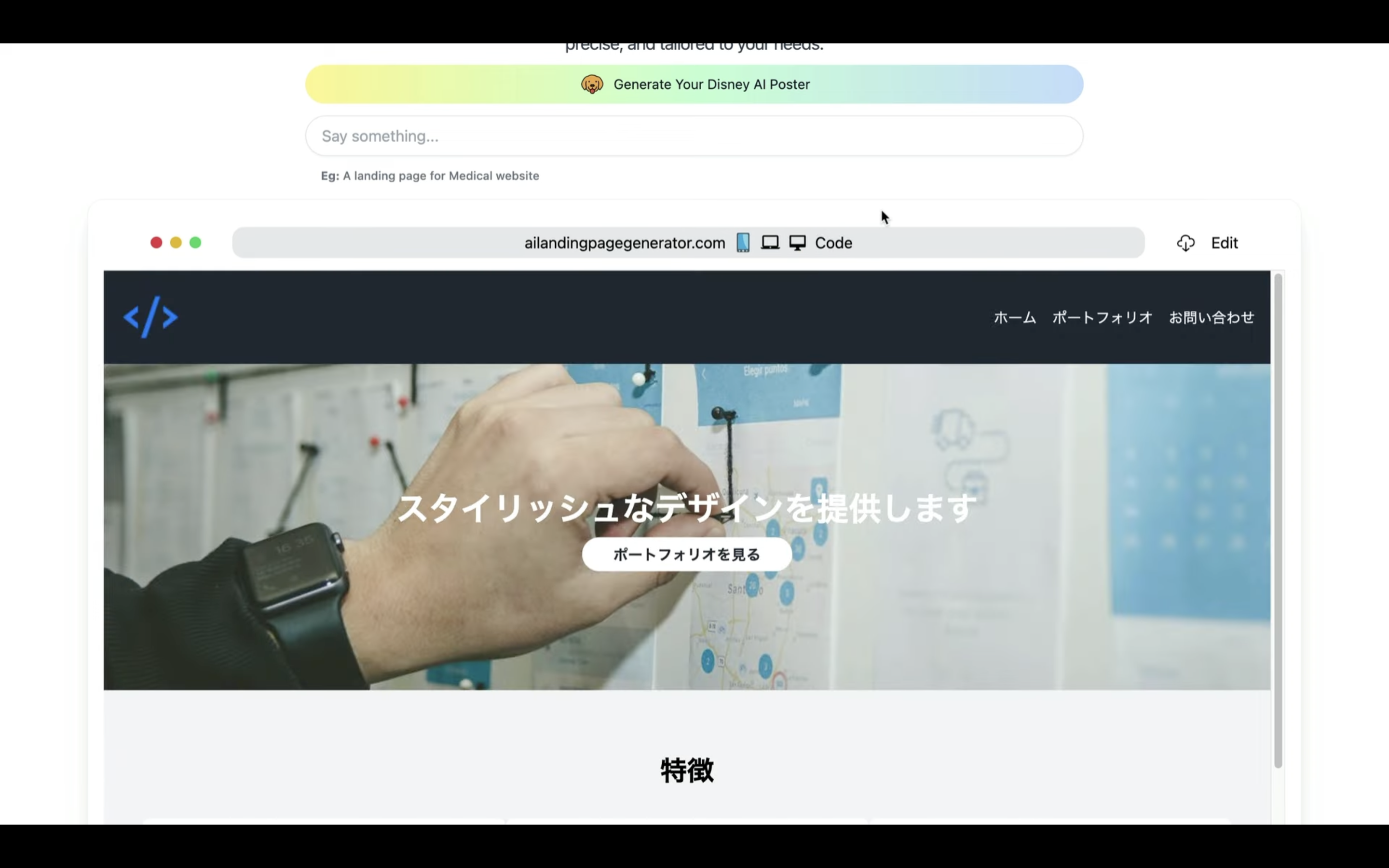
しばらく待っているとこのようなウェブページが生成されました。

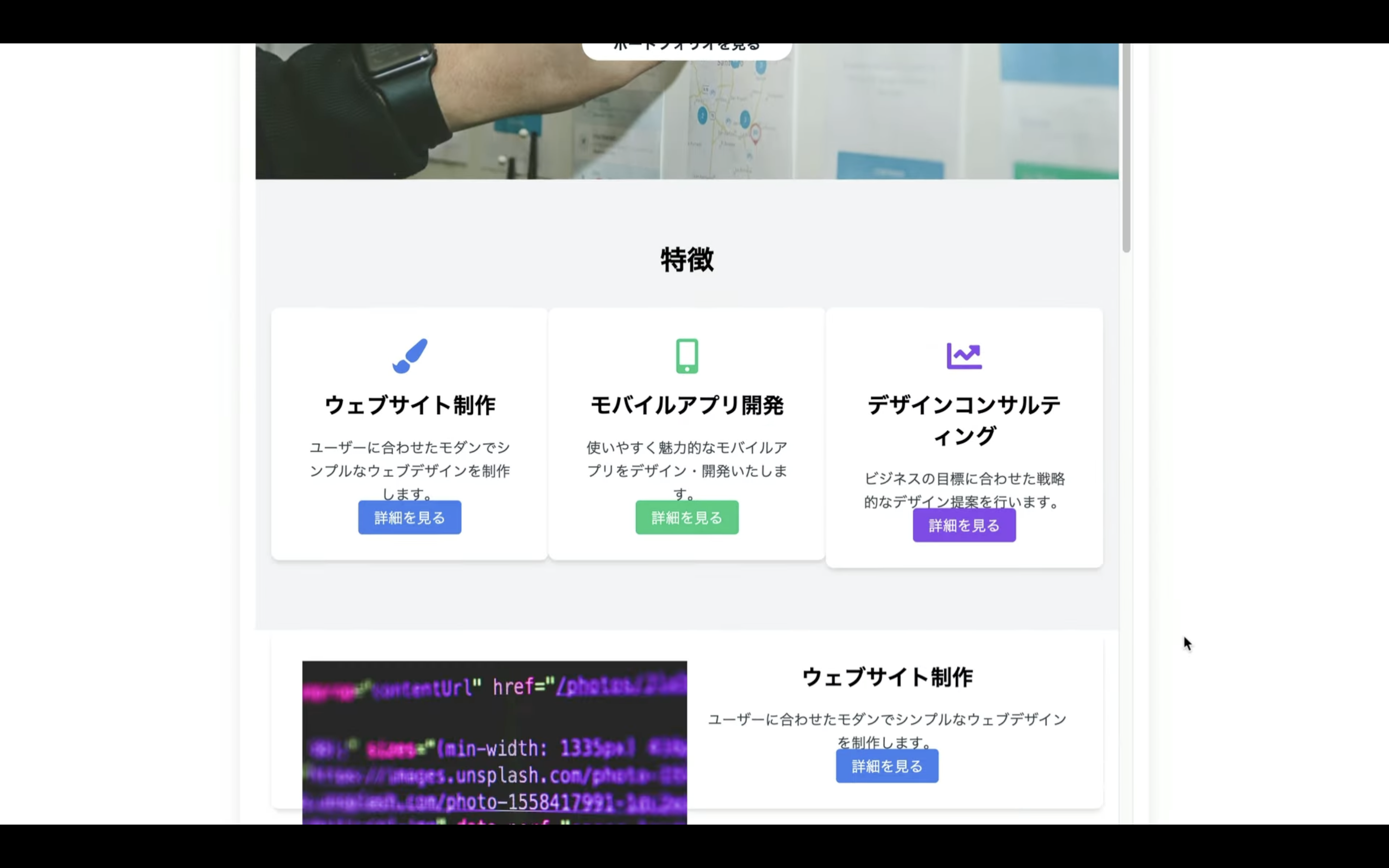
画面をスクロールして生成されたウェブページを確認します。



ところどころデザインの崩れはありますが、こんなに簡単にウェブサイトを作成してくれるのはすごいですね。
サイトのデザインなどもこれからどんどん進化していきそうです。
将来が楽しみですね。
スマホでの表示
次にスマホでの表示を確認しておきましょう。
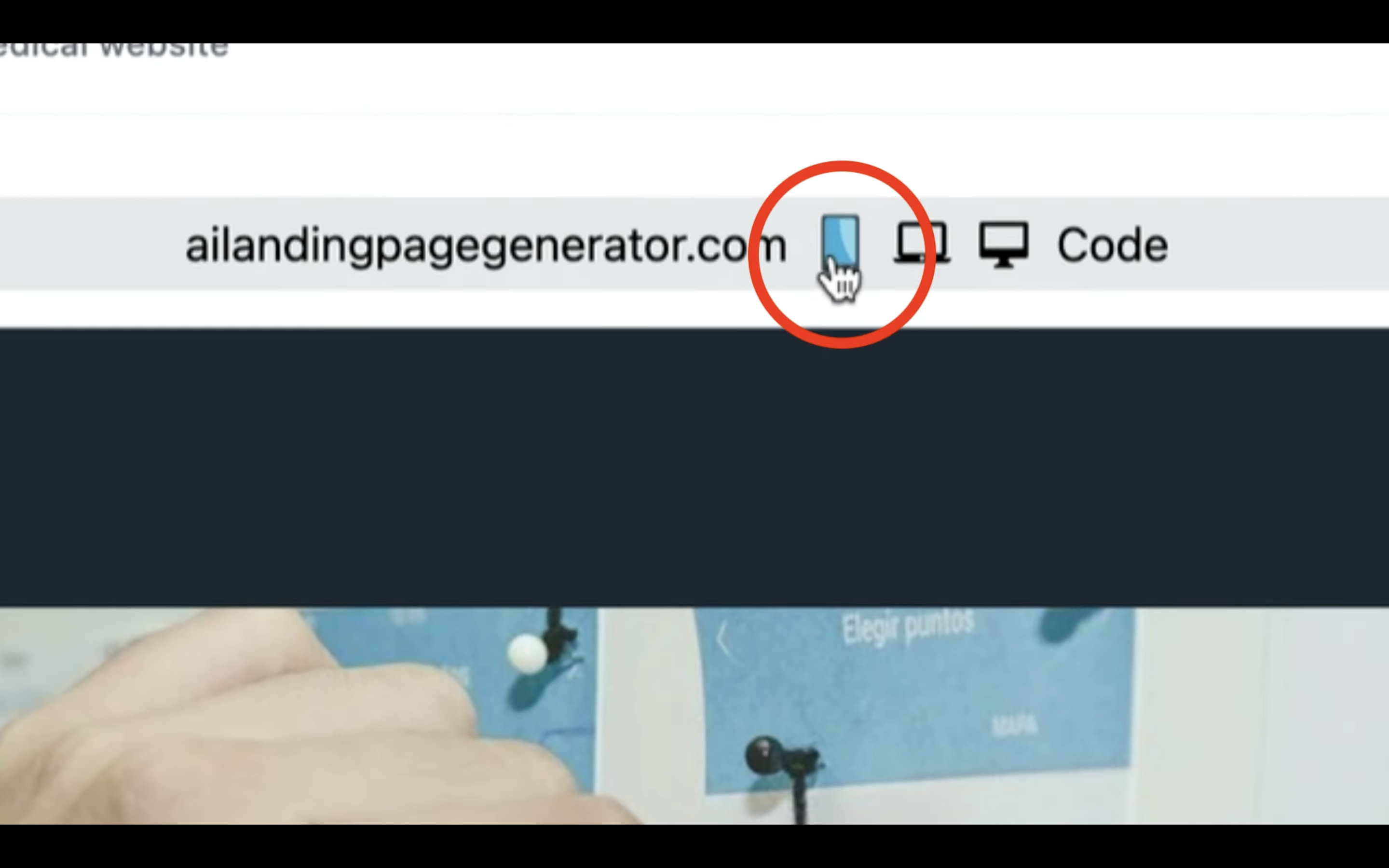
スマホのアイコンをクリックします。

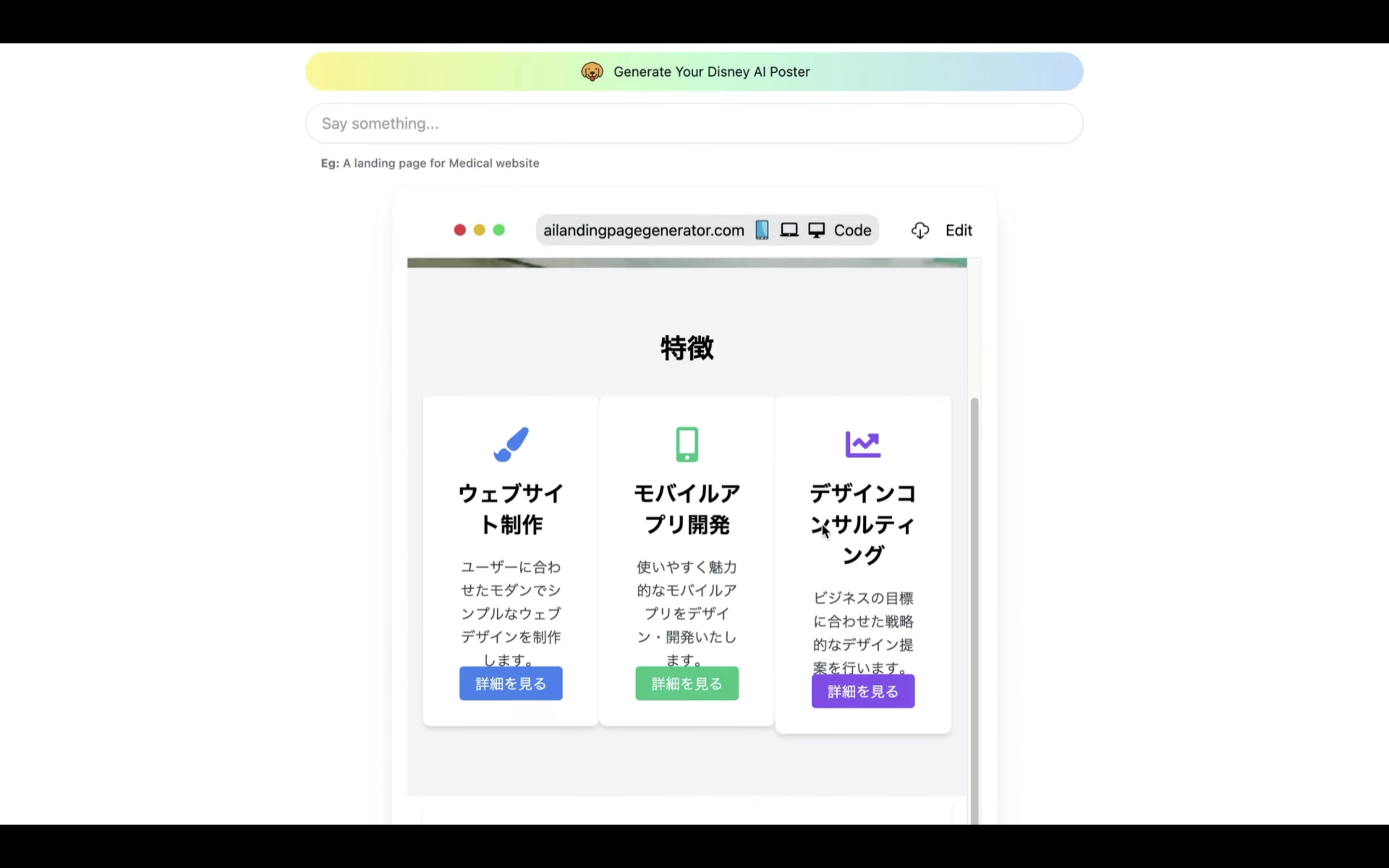
そうするとスマホサイズでの表示に切り替わります。
画面をスクロールしてウェブサイトの表示を確認します。



スマホ画面だとこのような表示になるようです。
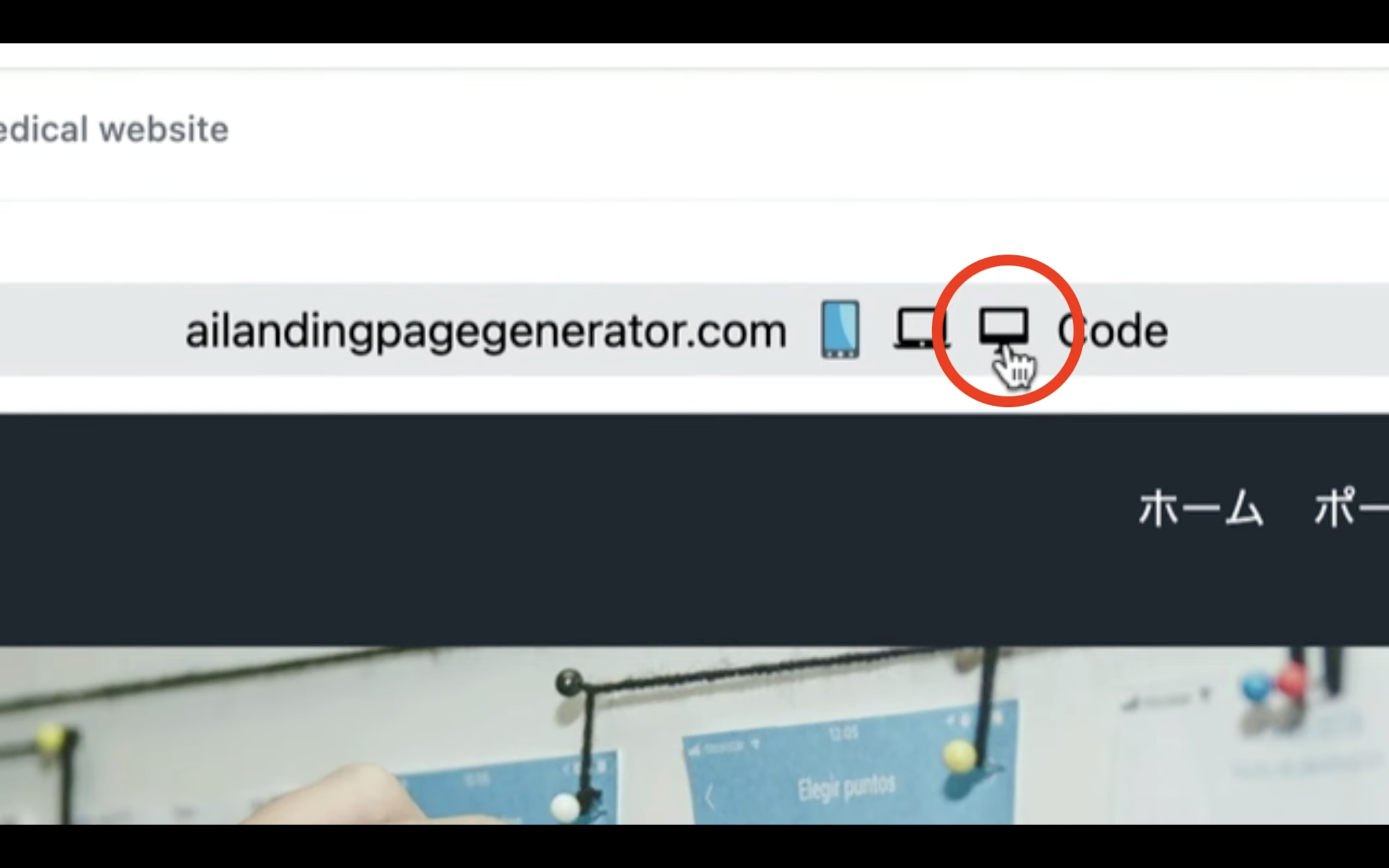
タブレットなどの少しサイズが小さい画面での表示を確認
このアイコンをクリックします。

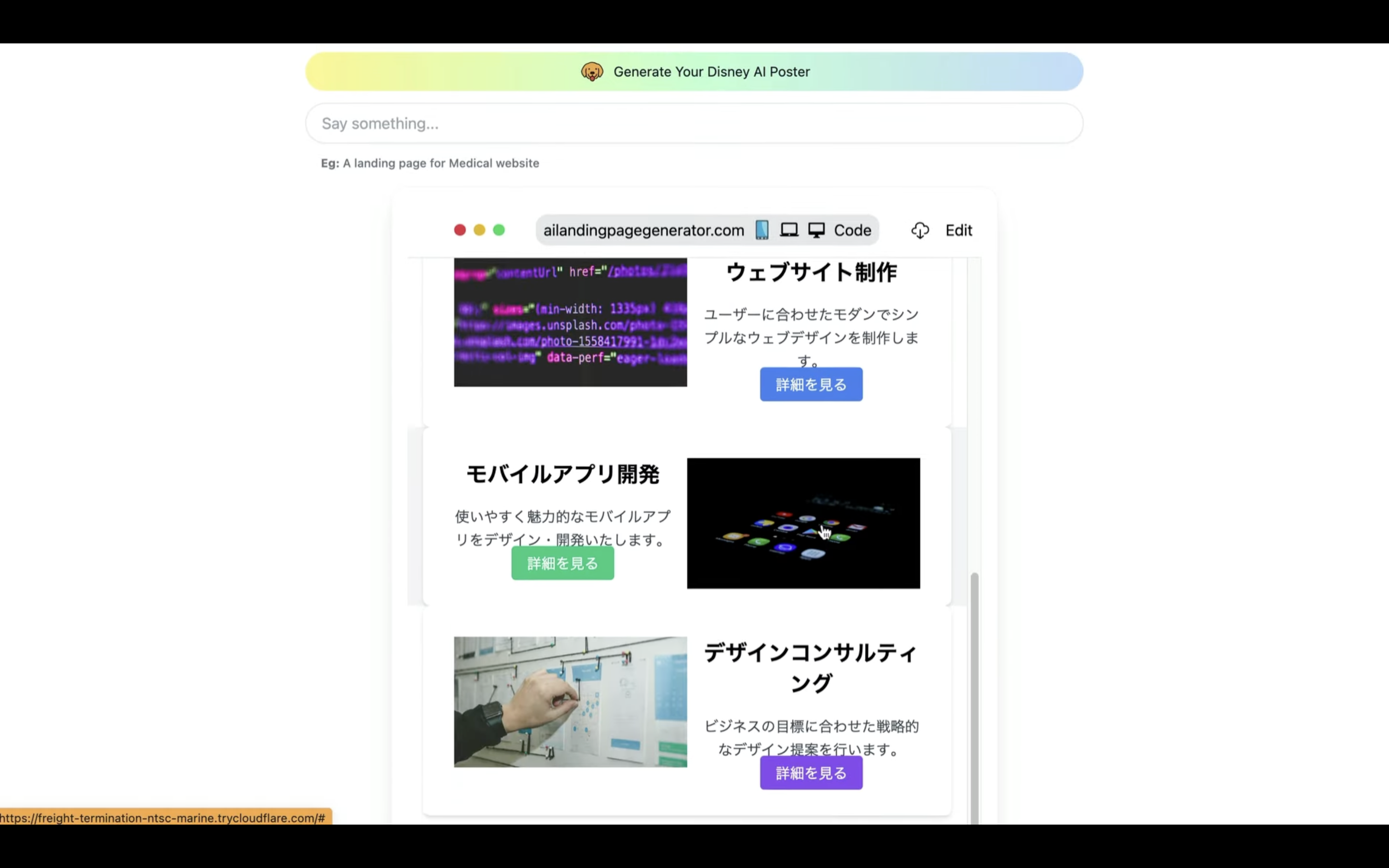
そうすると少しサイズが小さい画面での表示を確認することができます。
タブレットなどの少し小さいサイズの画面だとこのような表示になるようです。


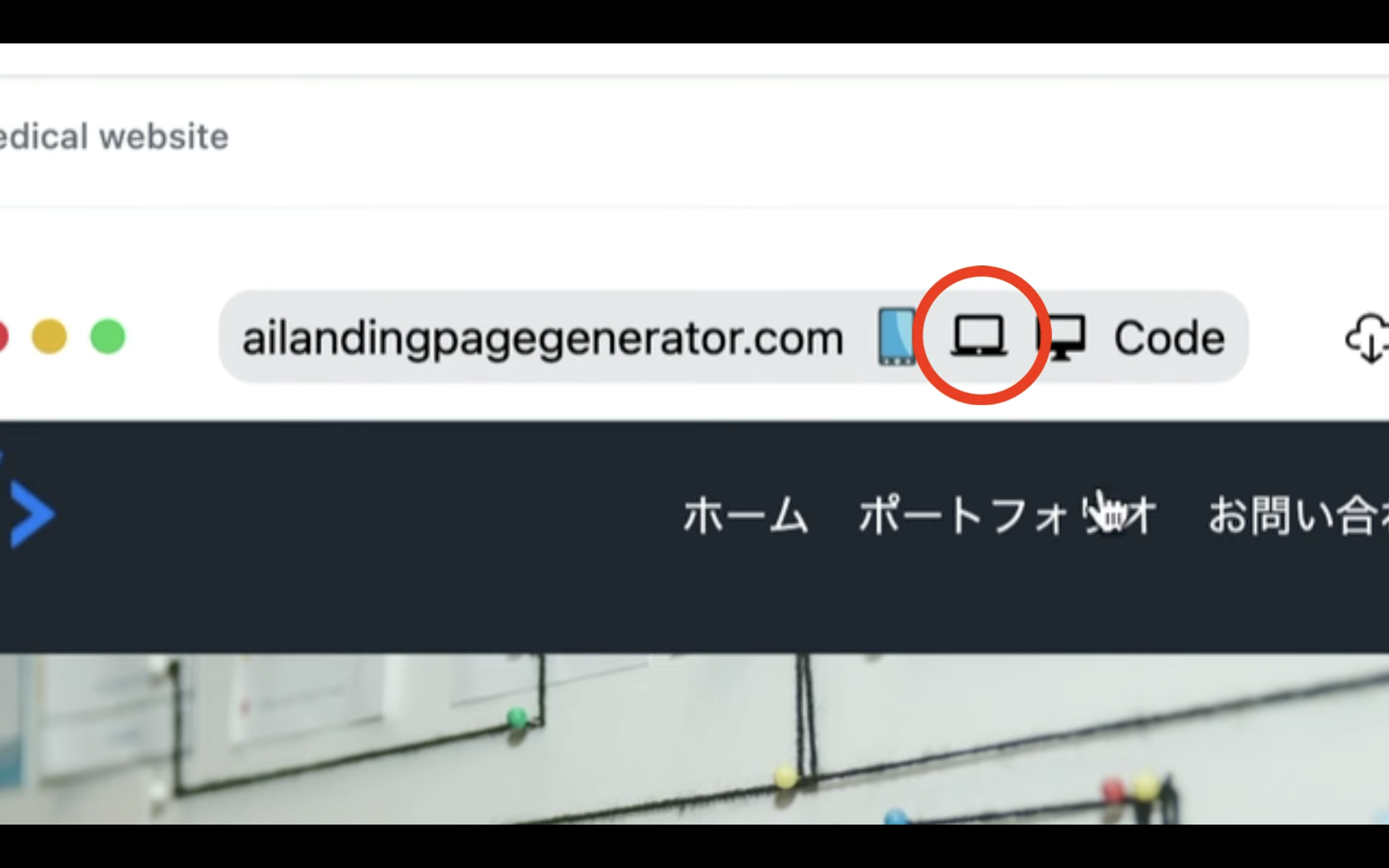
最初に確認したパソコン画面での表示は、このアイコンをクリックします。

これでパソコンで表示した場合のプレビュー表示に切り替わります。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
コードの確認
次に「コード」と書かれているテキストをクリックします。

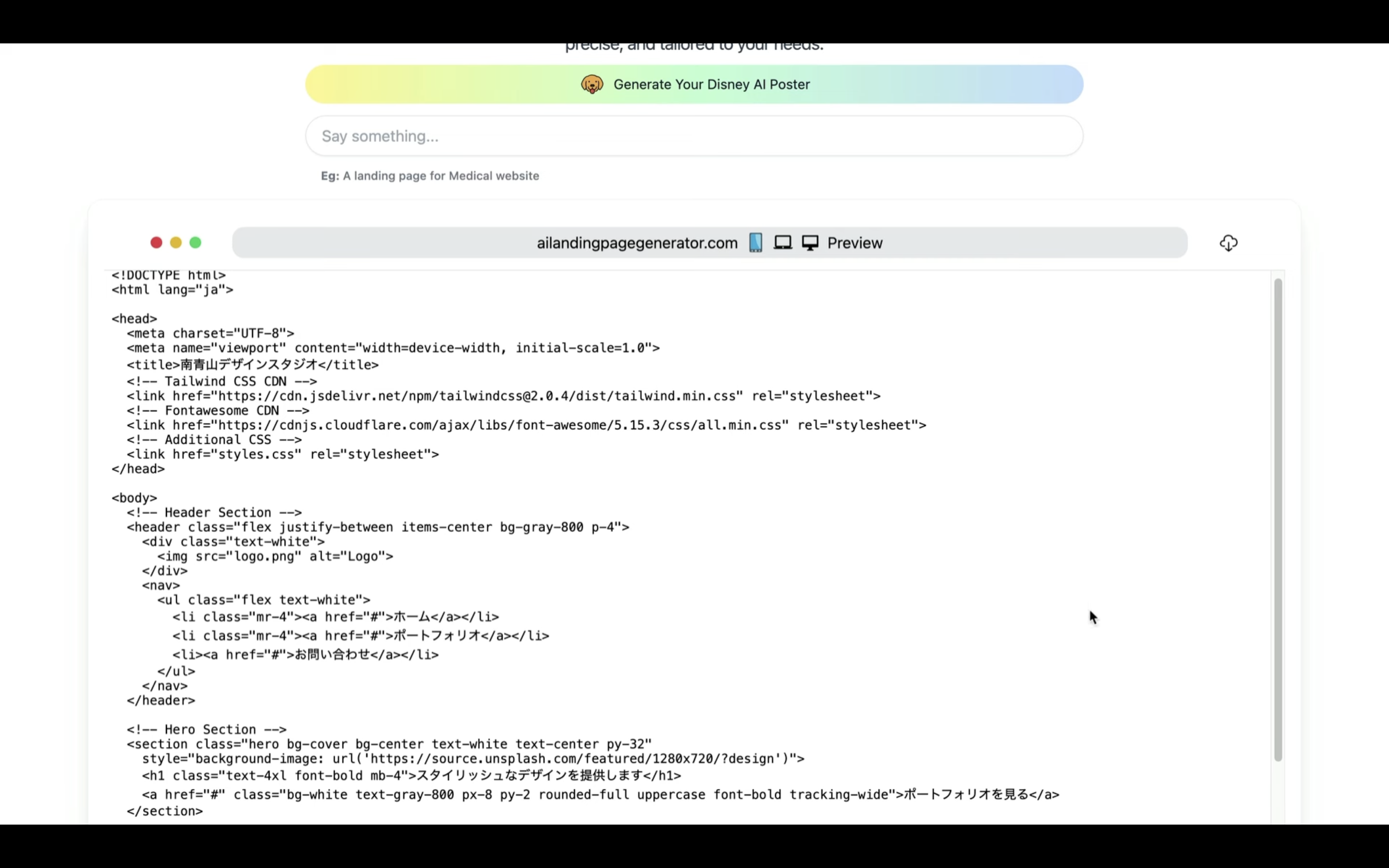
そうするとこのウェブページのソースコードが表示されます。

これらはHTMLテキストと呼ばれるもので、ウェブページを表示するためのテキスト形式です。
WEB制作の現場ではこのようなソースコードを利用してウェブページを作成していきます。
そのため、このサイトで途中まで制作して、その後の仕上げをウェブデザイナーに依頼するというような使い方もできそうです。
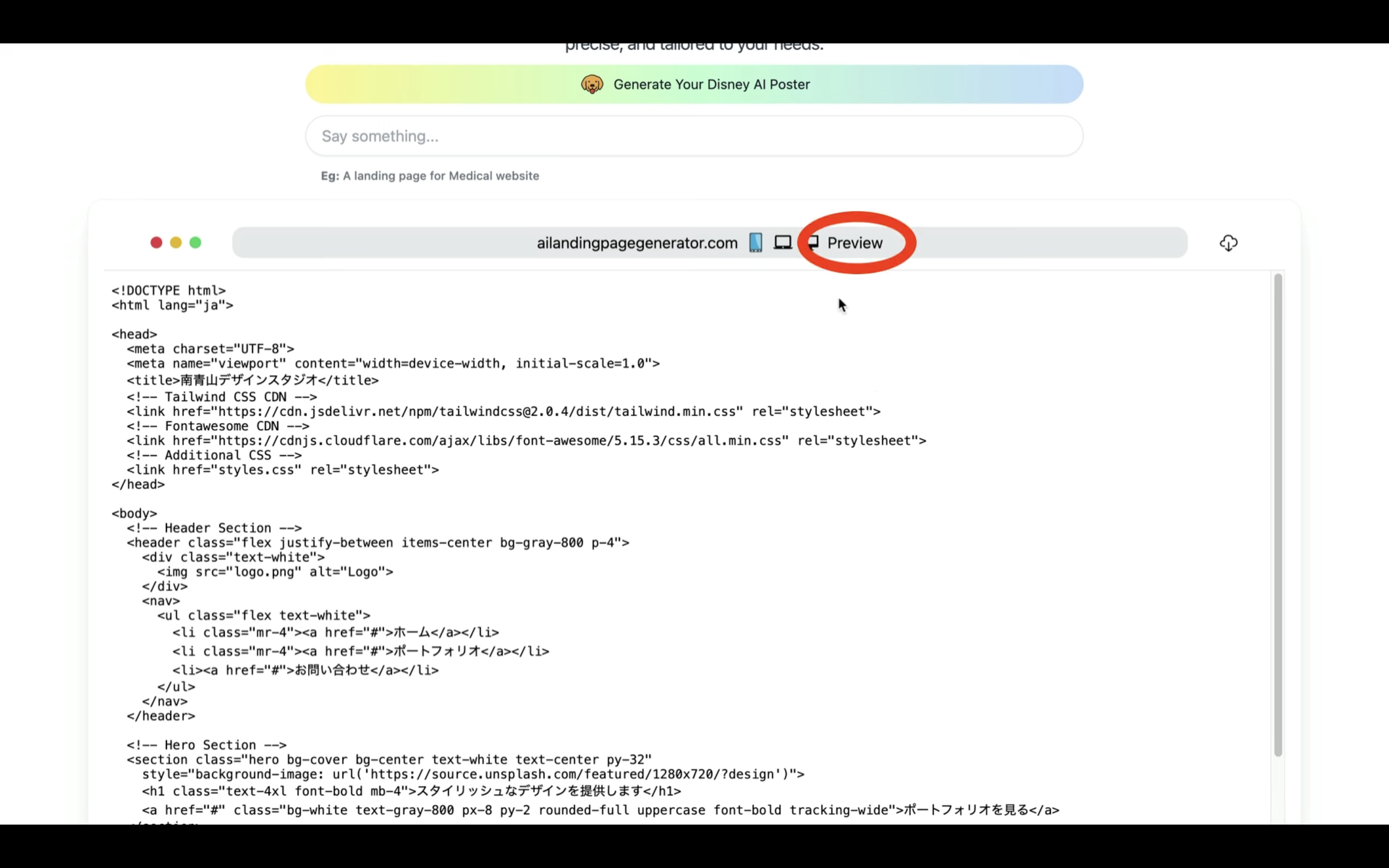
「プレビュー」と書かれているテキストをクリックすると、元のプレビュー表示に切り替わります。


それでは次に表示されているテキストを編集してみましょう。
サイトのテキストを編集
「エディット」と書かれているテキストをクリックします。

そうすると表示が編集モードに切り替わります。
この状態に切り替わったら、編集したいテキストを変更します。


テキストを修正したら「セーブ」を押します。

そうすると修正した内容が反映されてプレビューモードの表示に切り替わります。

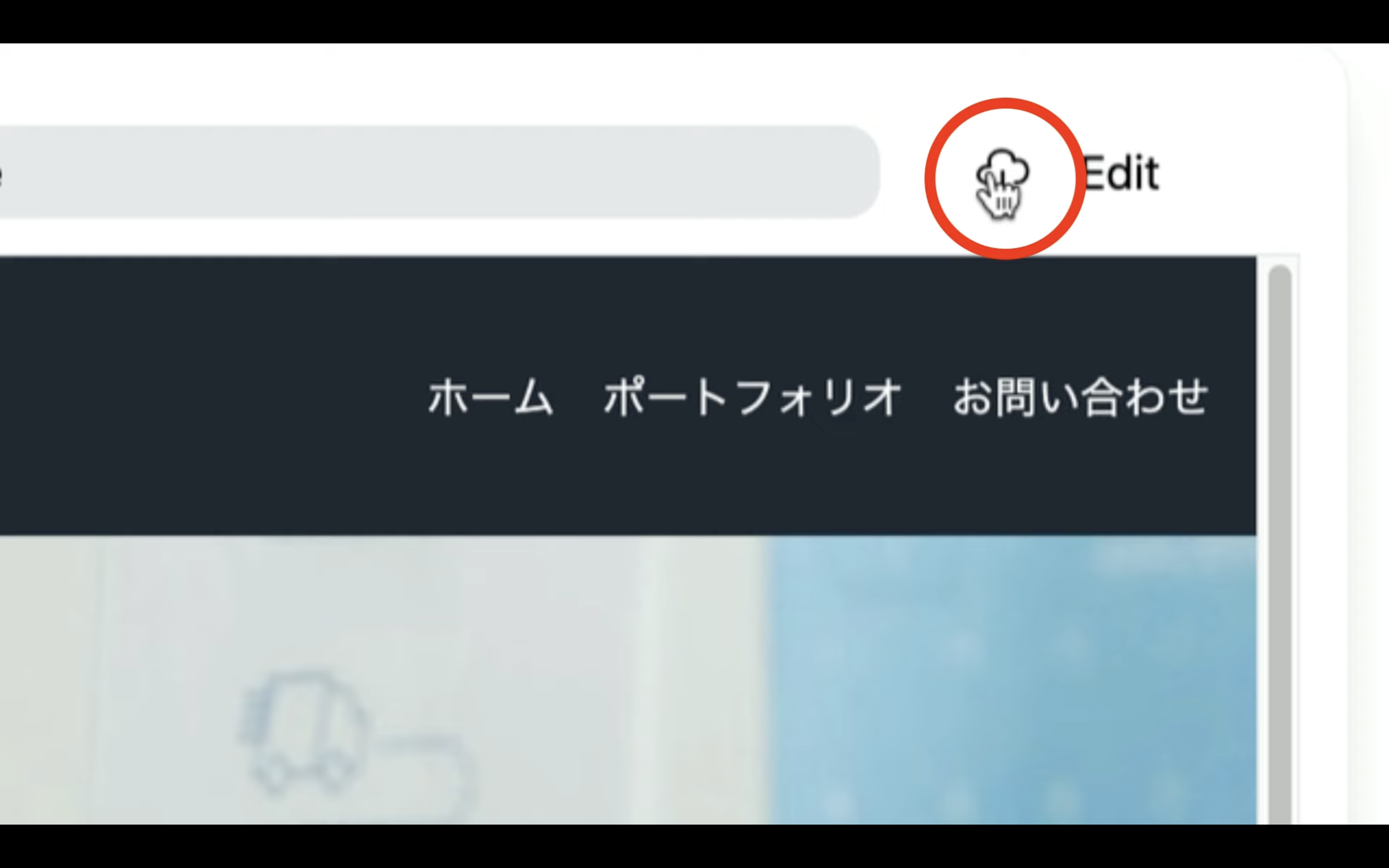
また、作成したウェブページをパソコンに保存するには、ダウンロードのアイコンをクリックします。

これでウェブページのファイルがパソコンにダウンロードされます。
今回の解説は以上です。
是非お試しください。










