▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はComfyUIでMagicAnimateを利用する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
目次
ComfyUIでMagicAnimateを利用する方法について
ComfyUIでMagicAnimateを使うためのソースコードは公開されています。

ソースコードへのURLは以下に貼っておきますので、そちらをご確認ください。
この動画では、このソースコードをGoogle Colabを利用して動かしていきます。
もしもここまでの解説で、ComfyUI、MagicAnimate、Google Colabというキーワードが分からない場合は、以下にリンクを貼っておきますので、そちらをご確認ください。
Google Colabのサイトにアクセスします

ここからの流れは下記に詳細リンクを貼っておきますので、そちらからご参照ください。

これでComfyUIのソースコードを実行するための準備が整いました。
ComfyUIのソースコードを実行
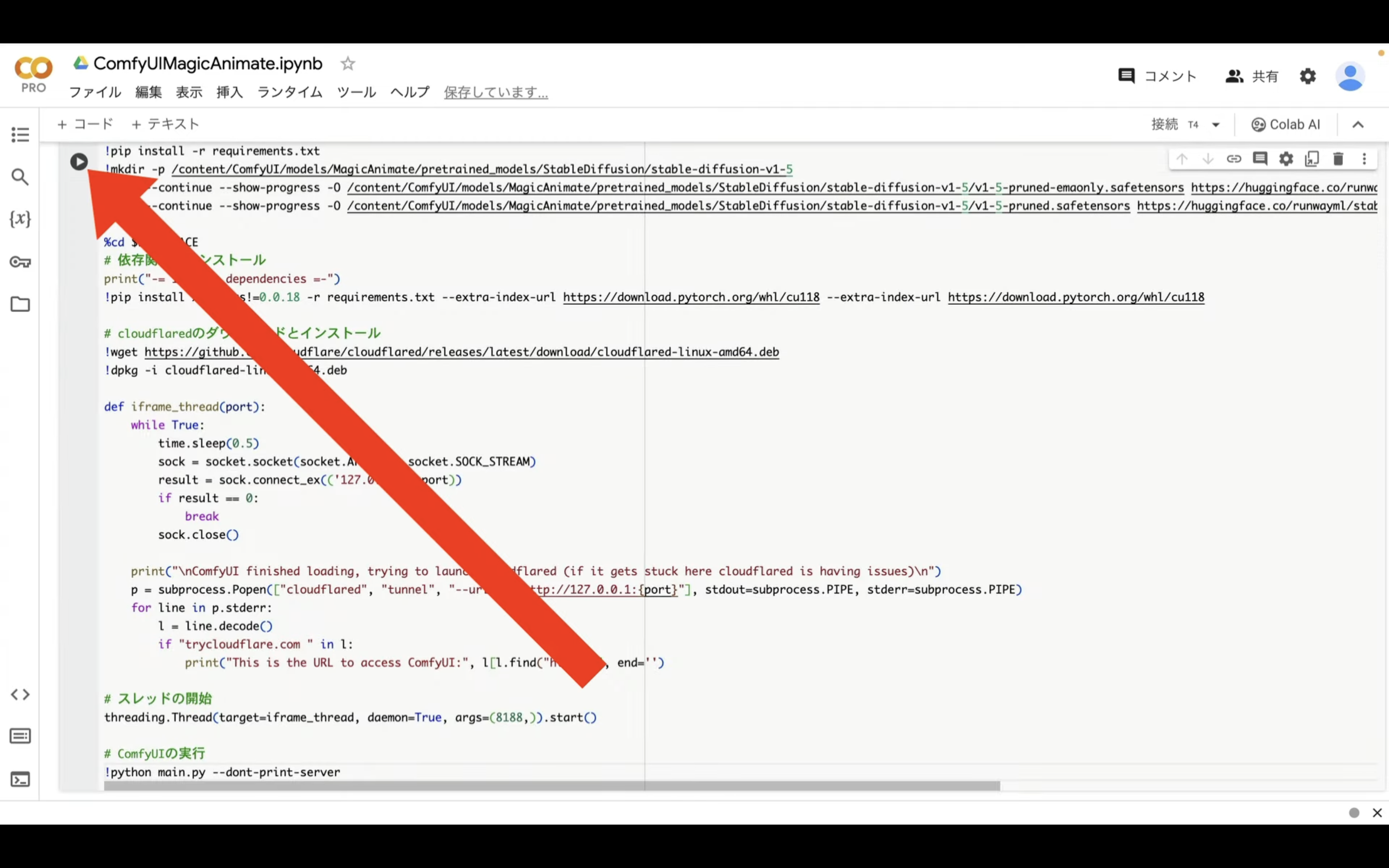
以下に貼ってあるテキストをコピーします。
from pathlib import Path
import subprocess
import threading
import time
import socket
!pip install -q torch==2.0.1+cu118 torchvision==0.15.2+cu118 torchaudio==2.0.2+cu118 torchtext==0.15.2 torchdata==0.6.1 --extra-index-url https://download.pytorch.org/whl/cu118 -U
!pip install -q xformers==0.0.20 triton==2.0.0 gradio_client==0.2.7 -U
!apt -y install -qq aria2
!pip install controlnet-aux==0.0.7 onnxruntime-gpu insightface
!pip install opencv-python==4.8.0.74
!pip install lark piexif omegaconf diffusers accelerate
# 定数と設定
WORKSPACE = '/content/ComfyUI'
UPDATE_COMFY_UI = True
# ComfyUIのセットアップと更新
if not Path(WORKSPACE).exists():
%cd /content
print("-= Initial setup ComfyUI =-")
!git clone https://github.com/comfyanonymous/ComfyUI
else:
%cd $WORKSPACE
print("-= Updating ComfyUI =-")
!git pull
%cd $WORKSPACE/custom_nodes
!git clone https://github.com/Kosinkadink/ComfyUI-VideoHelperSuite
!git clone https://github.com/ltdrdata/ComfyUI-Manager.git
!git clone https://github.com/thecooltechguy/ComfyUI-MagicAnimate
%cd $WORKSPACE/custom_nodesComfyUI-MagicAnimate/
!pip install -r requirements.txt
!mkdir -p /content/ComfyUI/models/MagicAnimate/pretrained_models/StableDiffusion/stable-diffusion-v1-5
!wget --continue --show-progress -O /content/ComfyUI/models/MagicAnimate/pretrained_models/StableDiffusion/stable-diffusion-v1-5/v1-5-pruned-emaonly.safetensors https://huggingface.co/runwayml/stable-diffusion-v1-5/resolve/main/v1-5-pruned-emaonly.safetensors
!wget --continue --show-progress -O /content/ComfyUI/models/MagicAnimate/pretrained_models/StableDiffusion/stable-diffusion-v1-5/v1-5-pruned.safetensors https://huggingface.co/runwayml/stable-diffusion-v1-5/resolve/main/v1-5-pruned.safetensors
%cd $WORKSPACE
# 依存関係のインストール
print("-= Install dependencies =-")
!pip install xformers!=0.0.18 -r requirements.txt --extra-index-url https://download.pytorch.org/whl/cu118 --extra-index-url https://download.pytorch.org/whl/cu118
# cloudflaredのダウンロードとインストール
!wget https://github.com/cloudflare/cloudflared/releases/latest/download/cloudflared-linux-amd64.deb
!dpkg -i cloudflared-linux-amd64.deb
def iframe_thread(port):
while True:
time.sleep(0.5)
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
result = sock.connect_ex(('127.0.0.1', port))
if result == 0:
break
sock.close()
print("\nComfyUI finished loading, trying to launch cloudflared (if it gets stuck here cloudflared is having issues)\n")
p = subprocess.Popen(["cloudflared", "tunnel", "--url", f"http://127.0.0.1:{port}"], stdout=subprocess.PIPE, stderr=subprocess.PIPE)
for line in p.stderr:
l = line.decode()
if "trycloudflare.com " in l:
print("This is the URL to access ComfyUI:", l[l.find("http"):], end='')
# スレッドの開始
threading.Thread(target=iframe_thread, daemon=True, args=(8188,)).start()
# ComfyUIの実行
!python main.py --dont-print-server
テキストをコピーしたら、Google Colabの画面に戻り、テキストボックスに先ほどコピーしたテキストを貼り付け再生ボタンを押します。

これで貼り付けたテキストの内容が実行されます。
この処理には5分以上かかると思います。
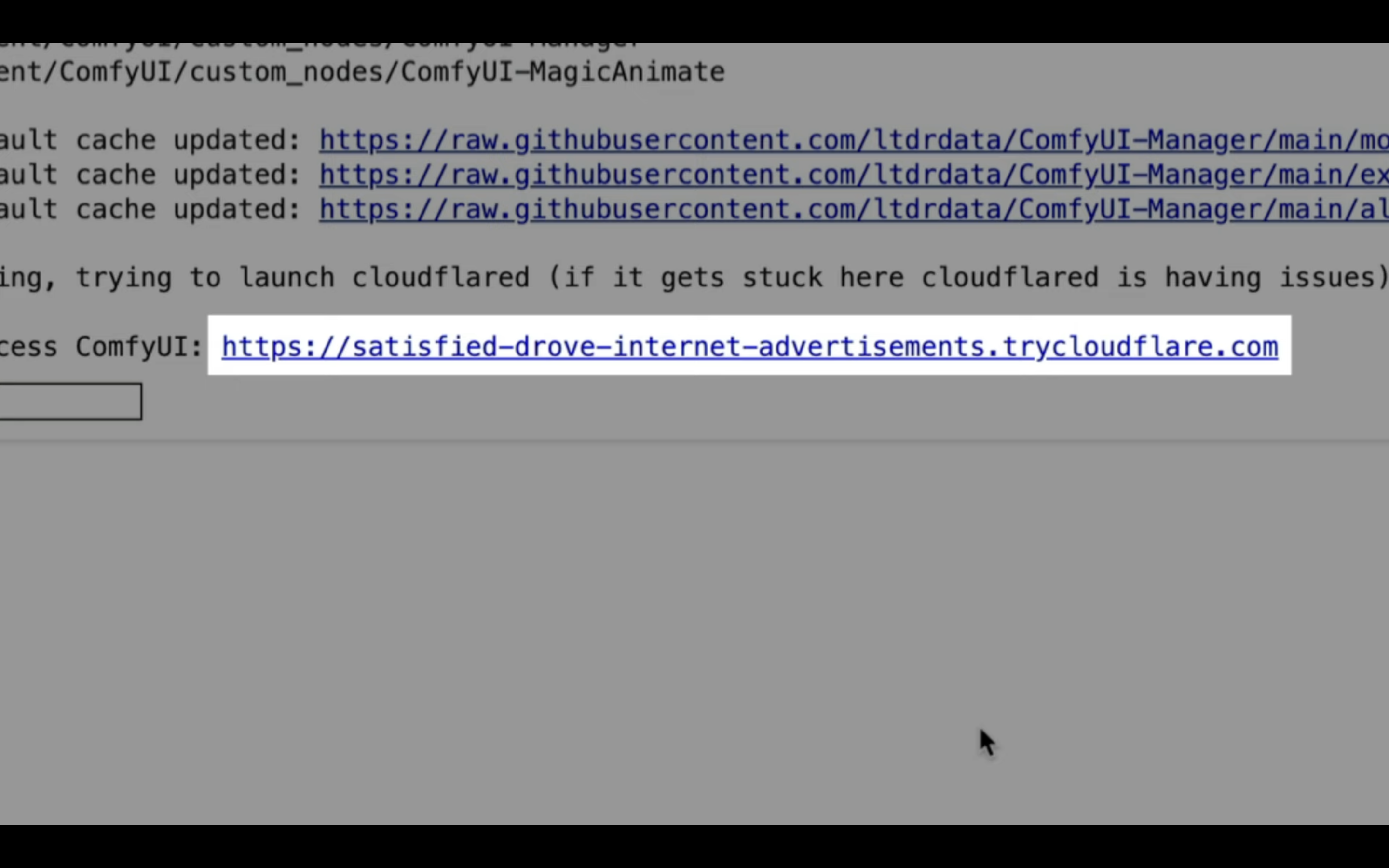
しばらく待っていると、このようなリンクが表示されます。

このリンクをクリックします。
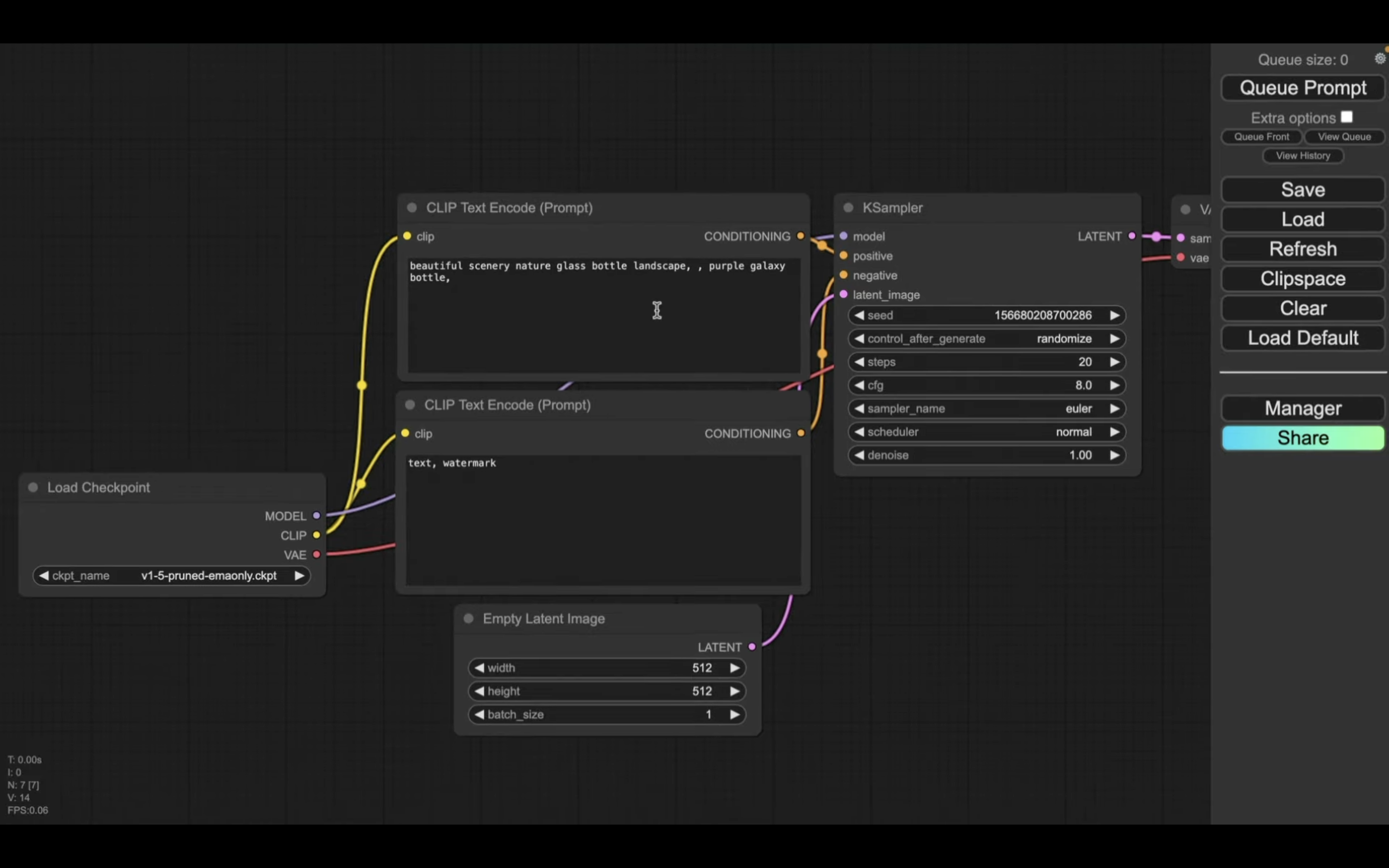
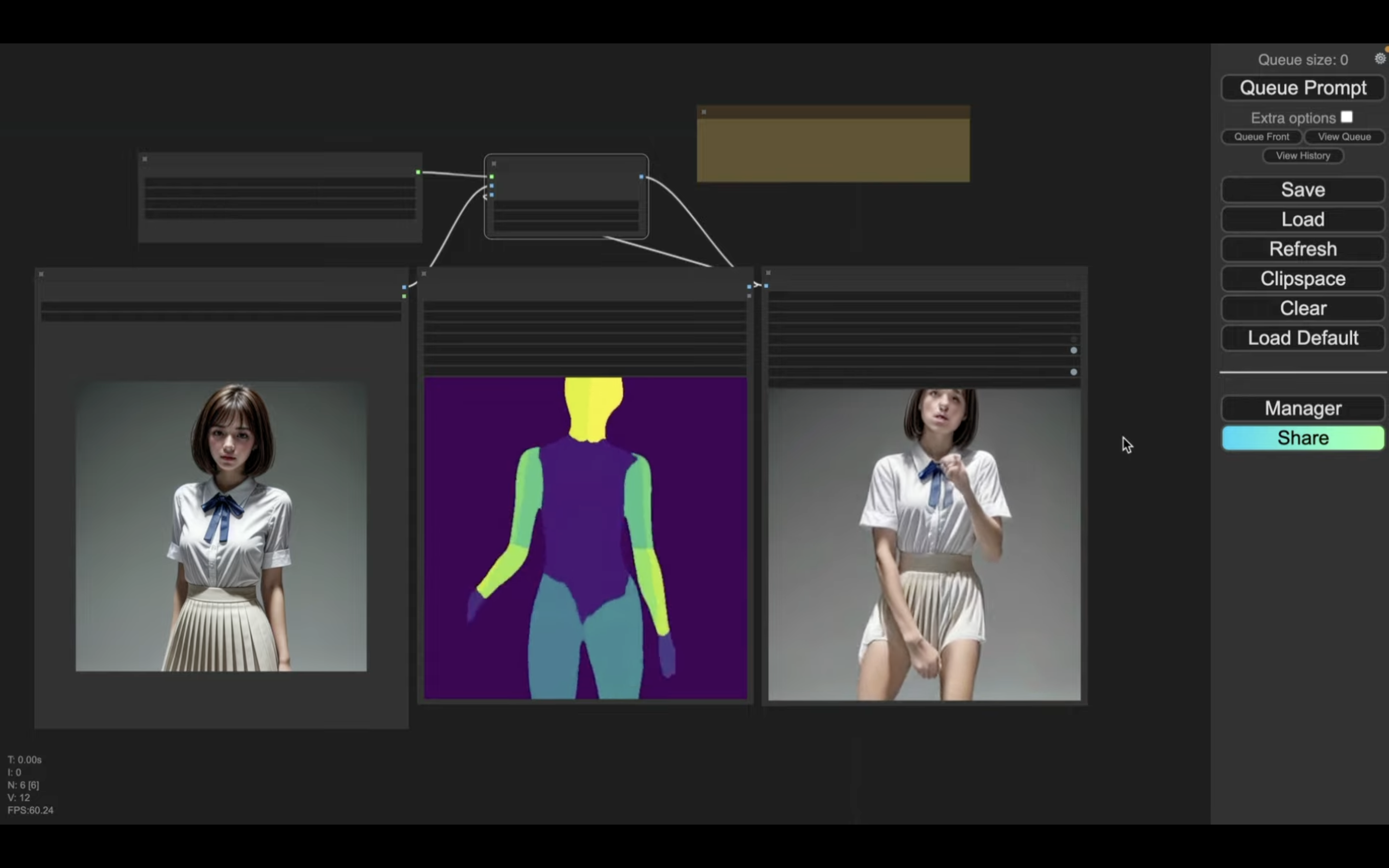
そうすると、ComfyUIの画面が表示されます。

設定ファイルを読み込み
この解説では、あらかじめComfyUIの設定ファイルを用意していますので、そちらをご利用ください。
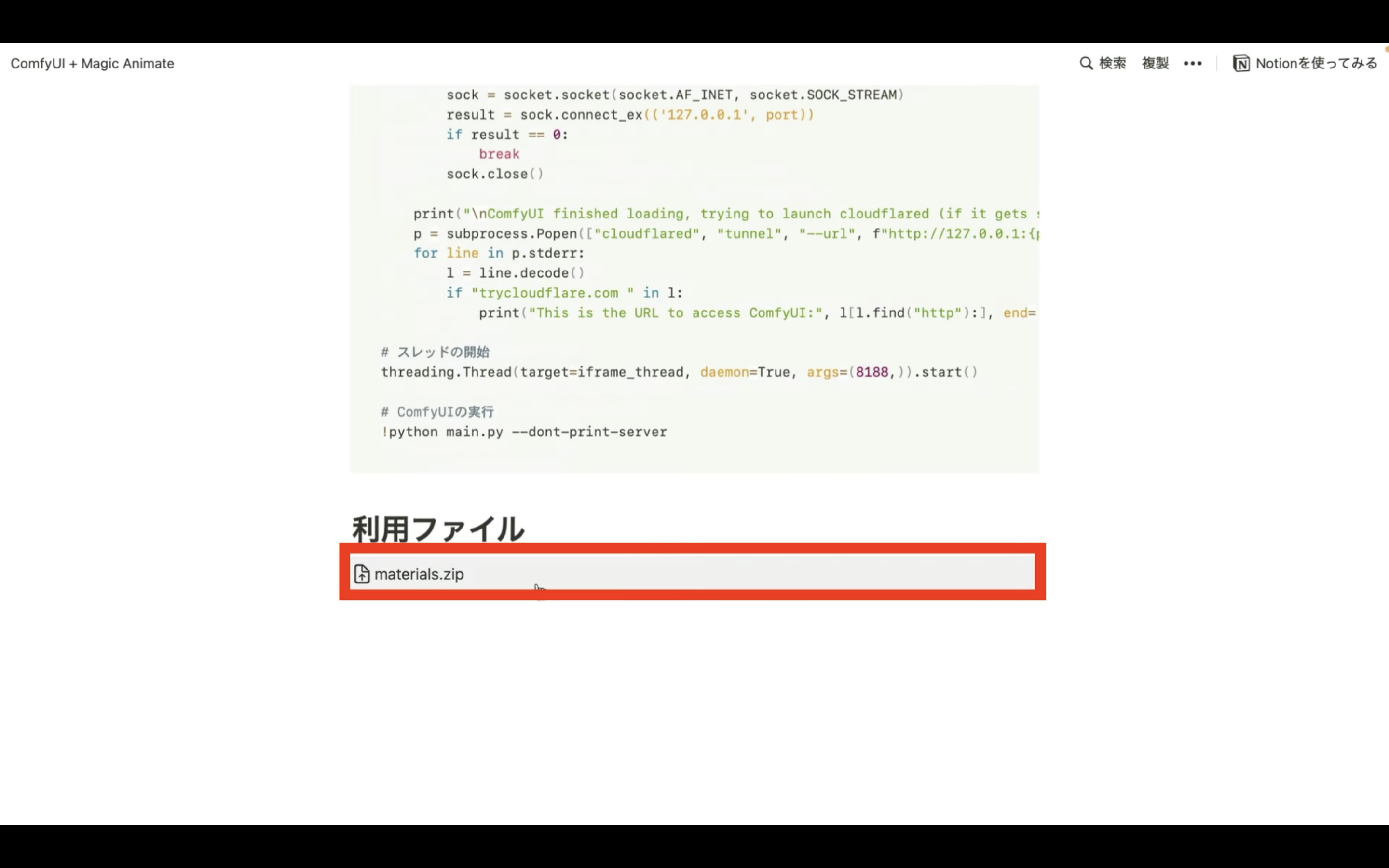
以下に貼ってあるページを表示します。
このページを表示したら、「利用ファイル」と書かれているタイトルの下にあるZIPファイルをクリックします。

そうすると、ZIPファイルがダウンロードされるので、解凍します。
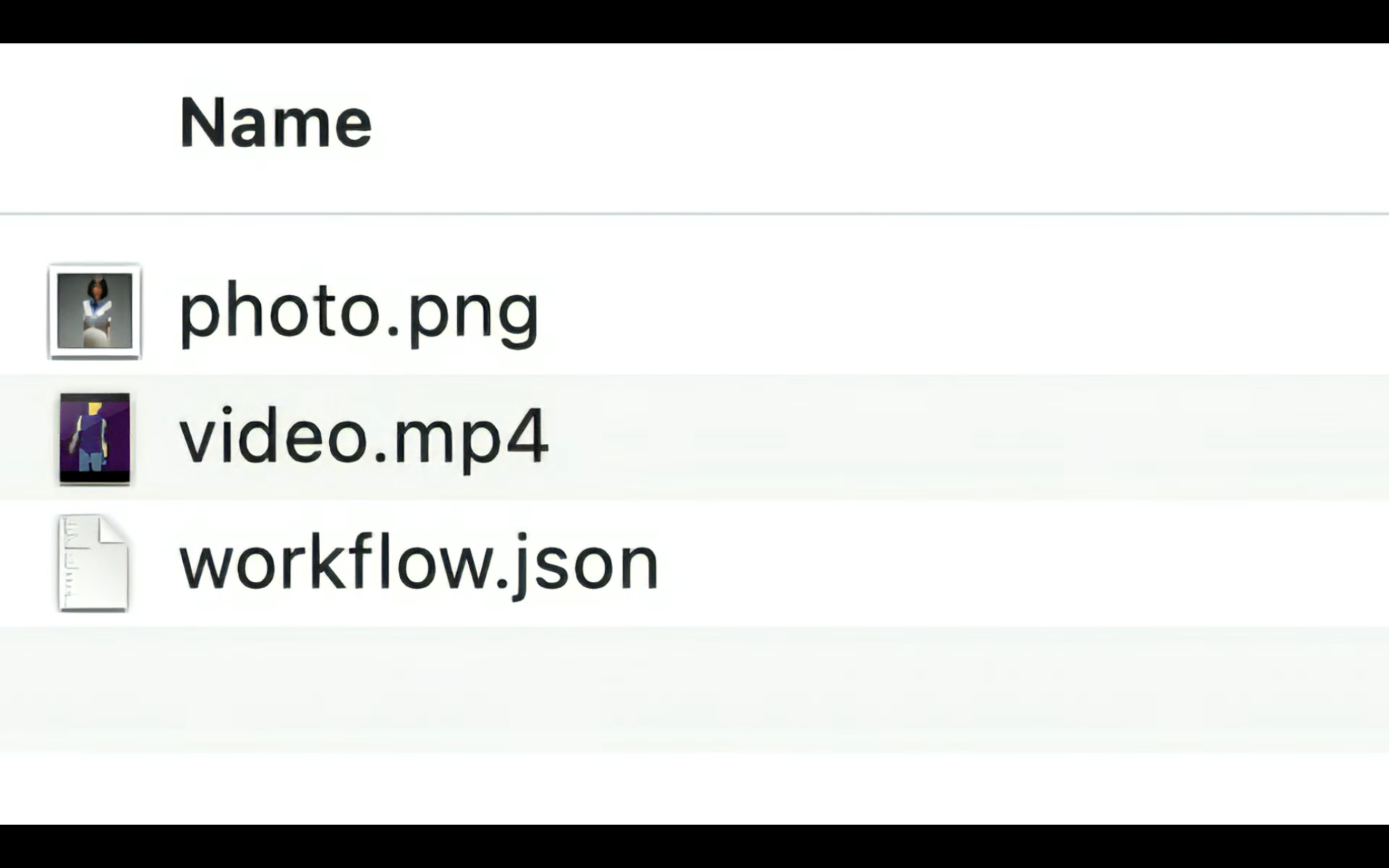
ダウンロードしたファイルを解凍したら、このようなファイルが表示されると思います。

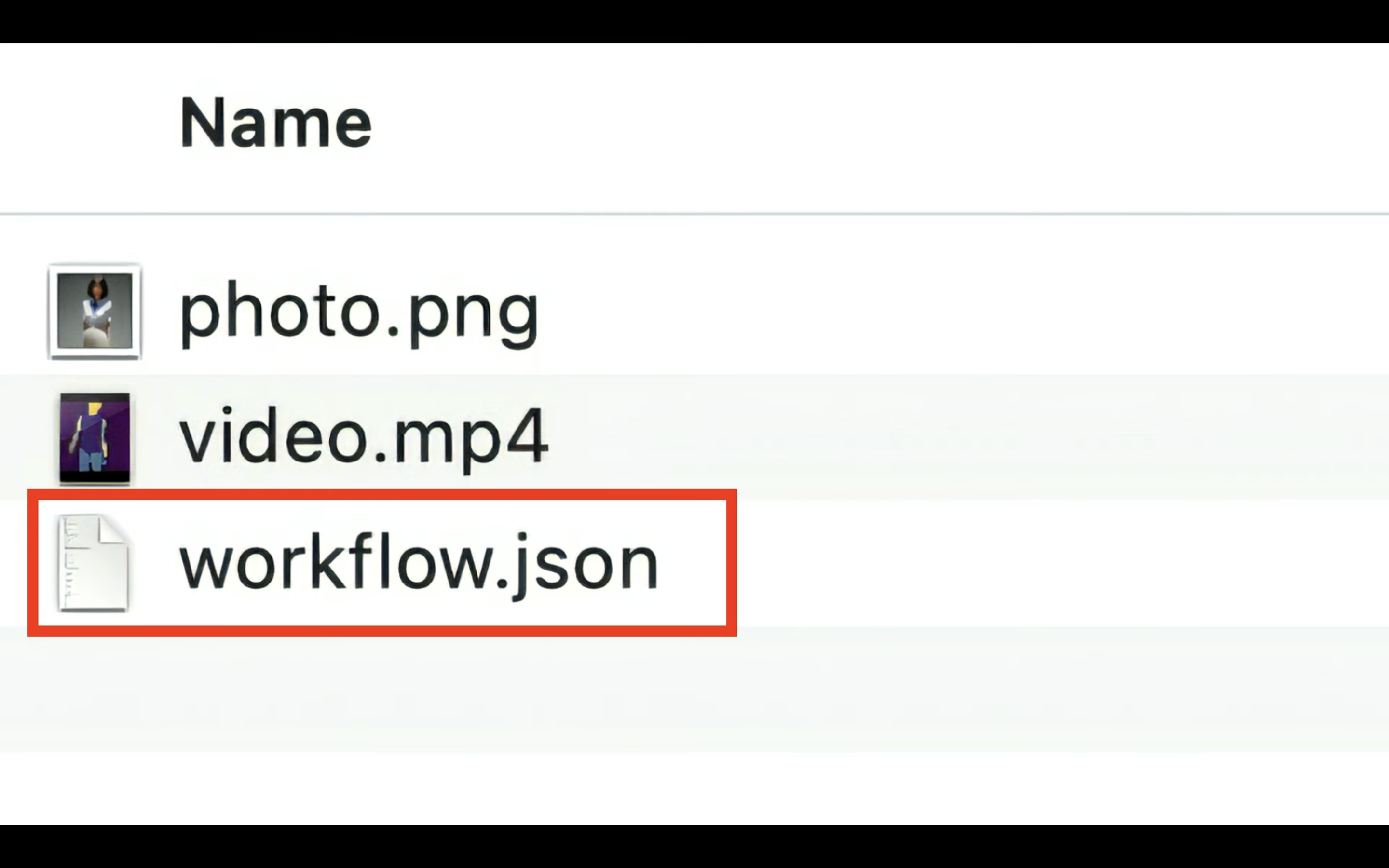
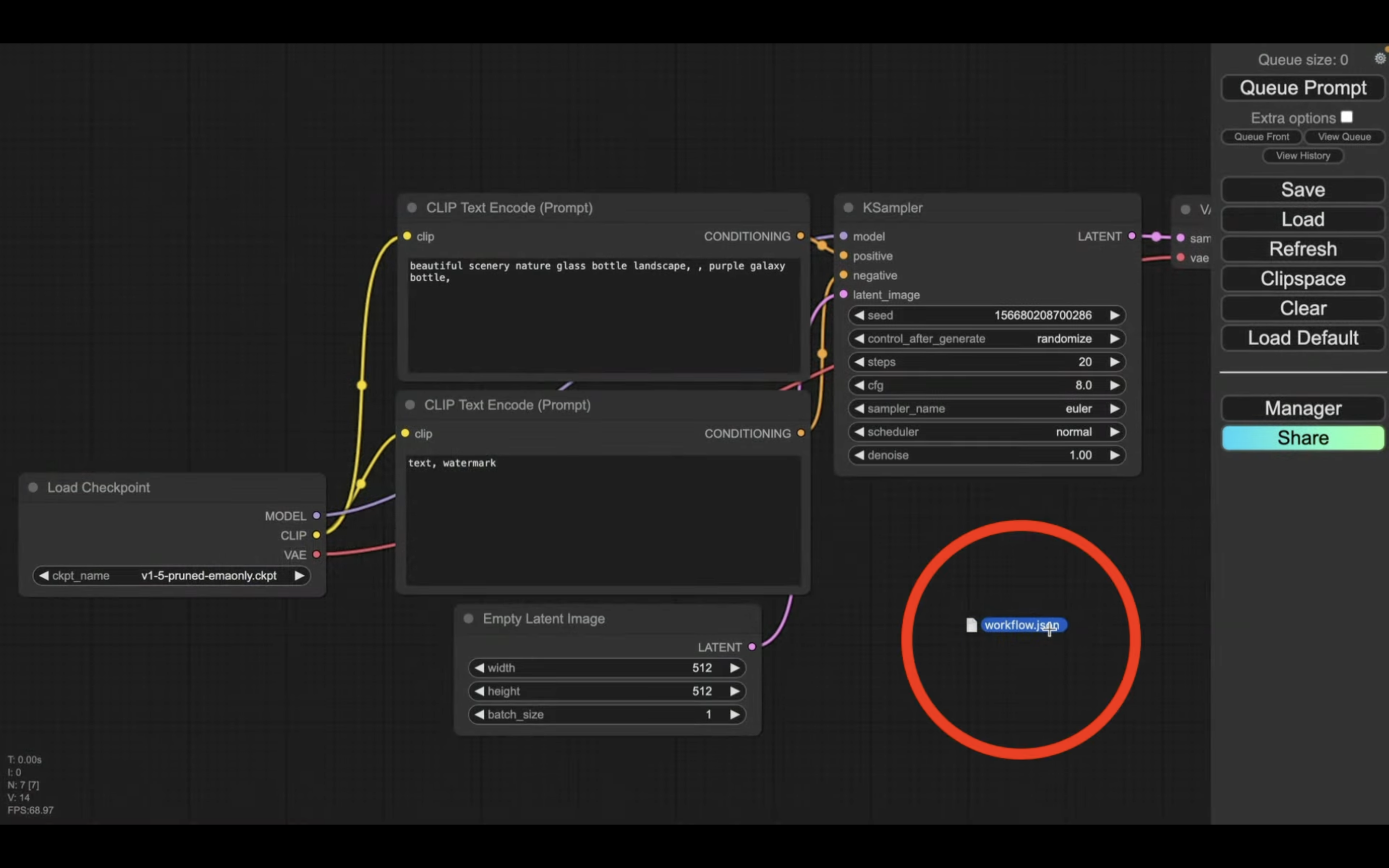
この中にあるworkflow.JSONと書かれているファイルをComfyUIの画面にドラッグ&ドロップします。

ファイルは、何も表示されていない場所にドラッグアンドドロップするようにしてください。

これでworkflow.JSONの設定ファイルが読み込まれます。
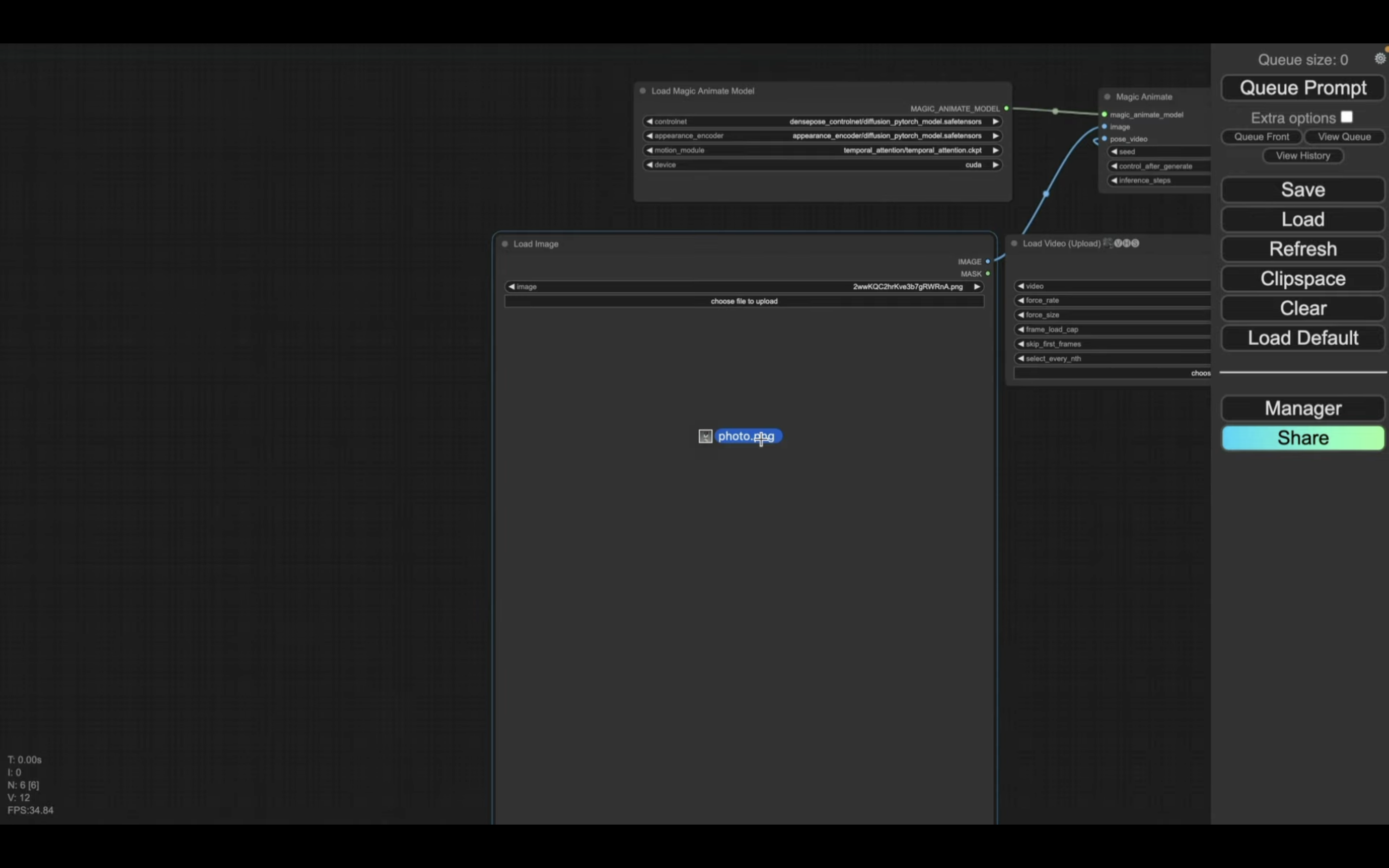
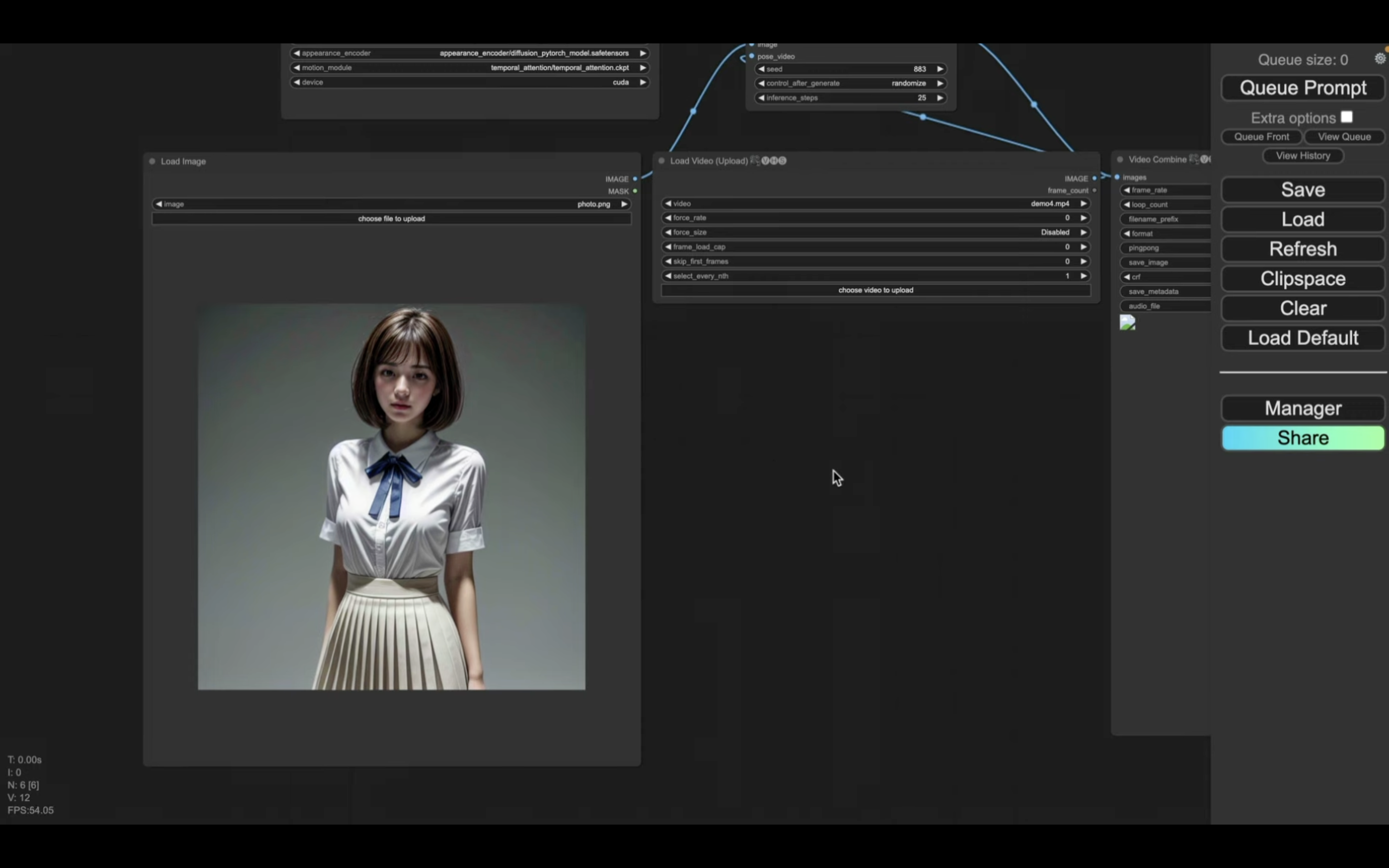
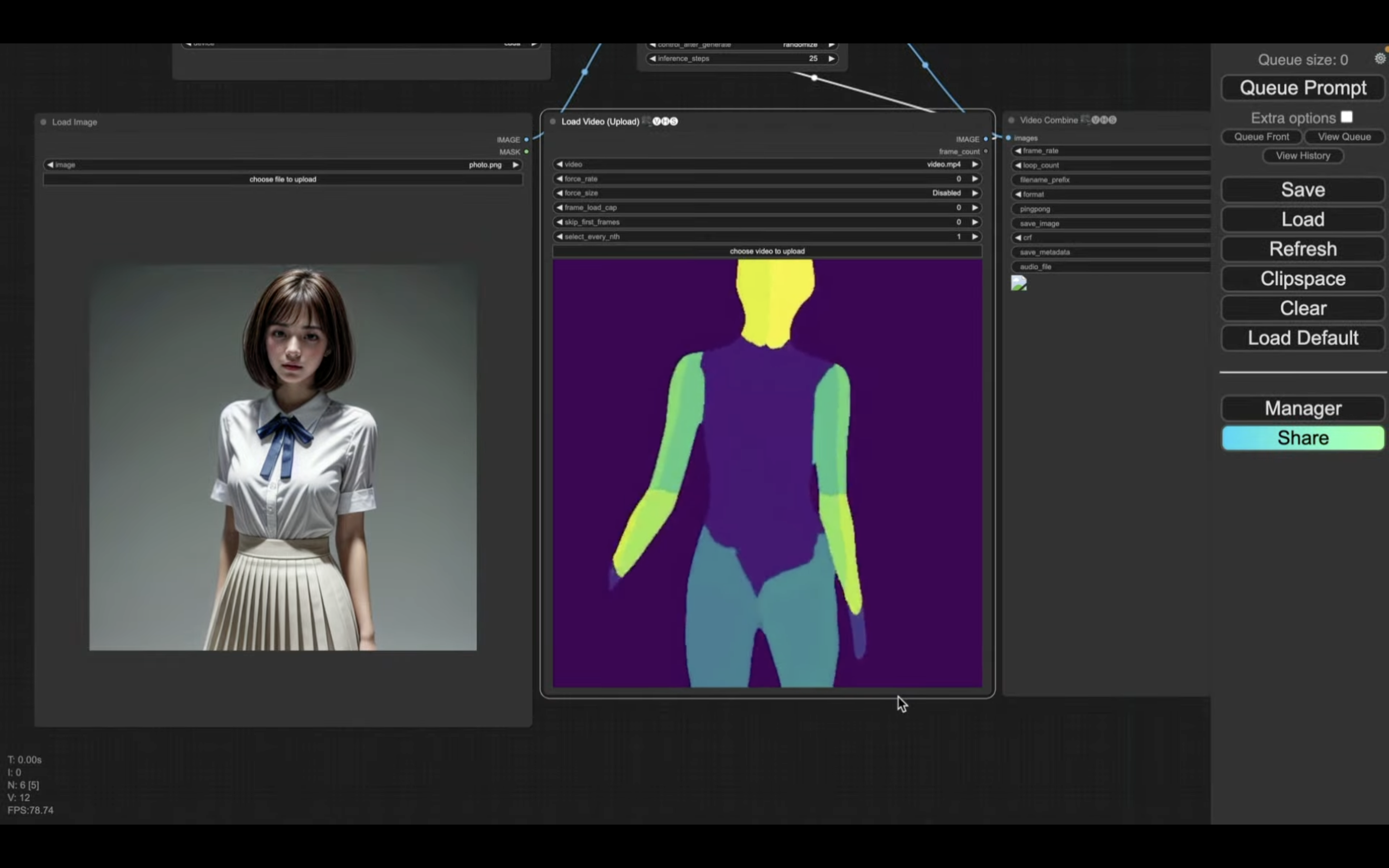
設定ファイルが読み込まれたら、「Load Image」という名前のタイトルのブロックに写真をアップロードします。


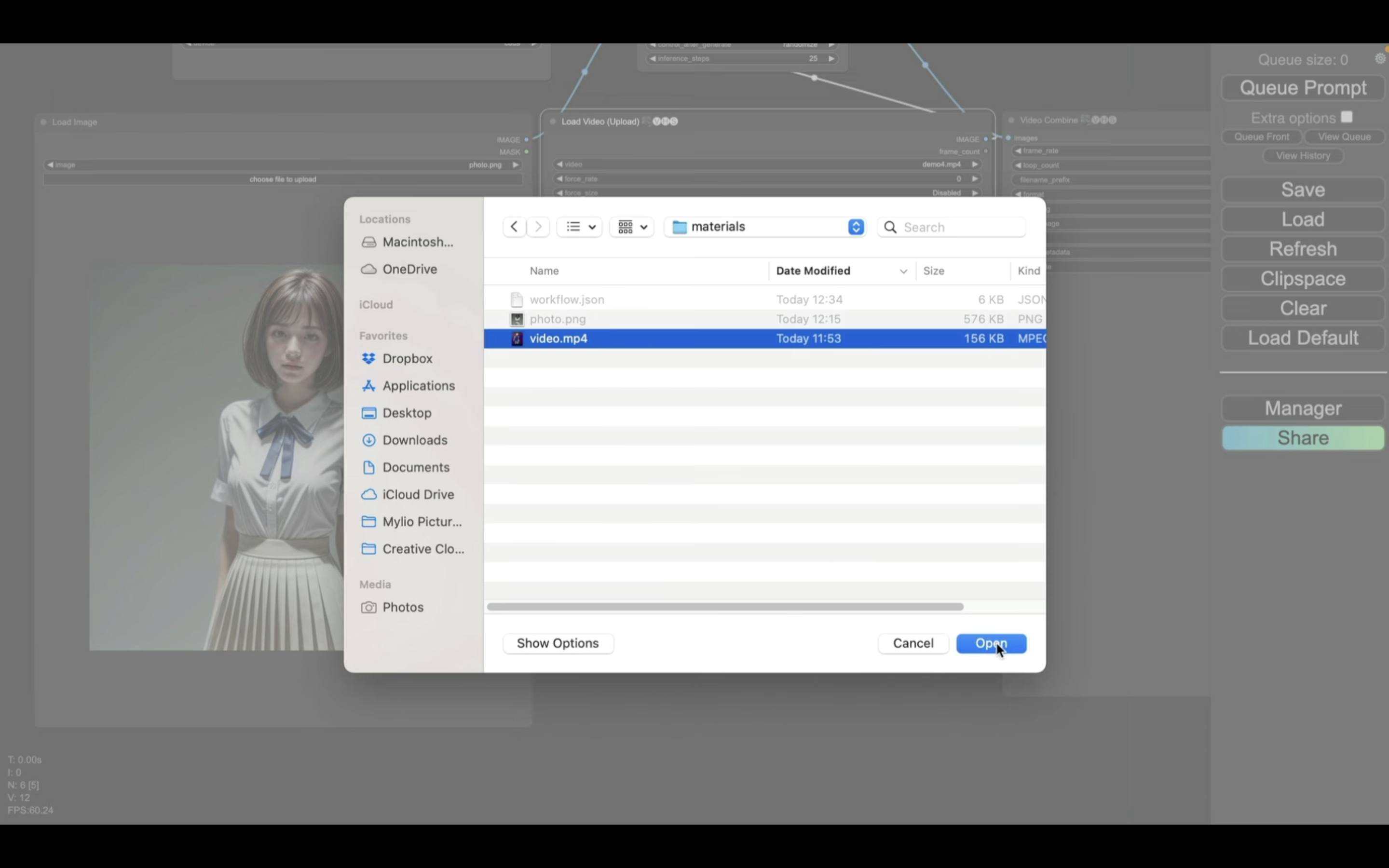
画像をアップロードしたら、次に動きを指定するためのモーション動画をアップロードします。

なお、モーション動画の生成方法については、詳細を解説している記事のリンクを以下に貼っておきますので、必要に応じてそちらもご確認ください。
今回は、このようなモーション動画を設定してみました。

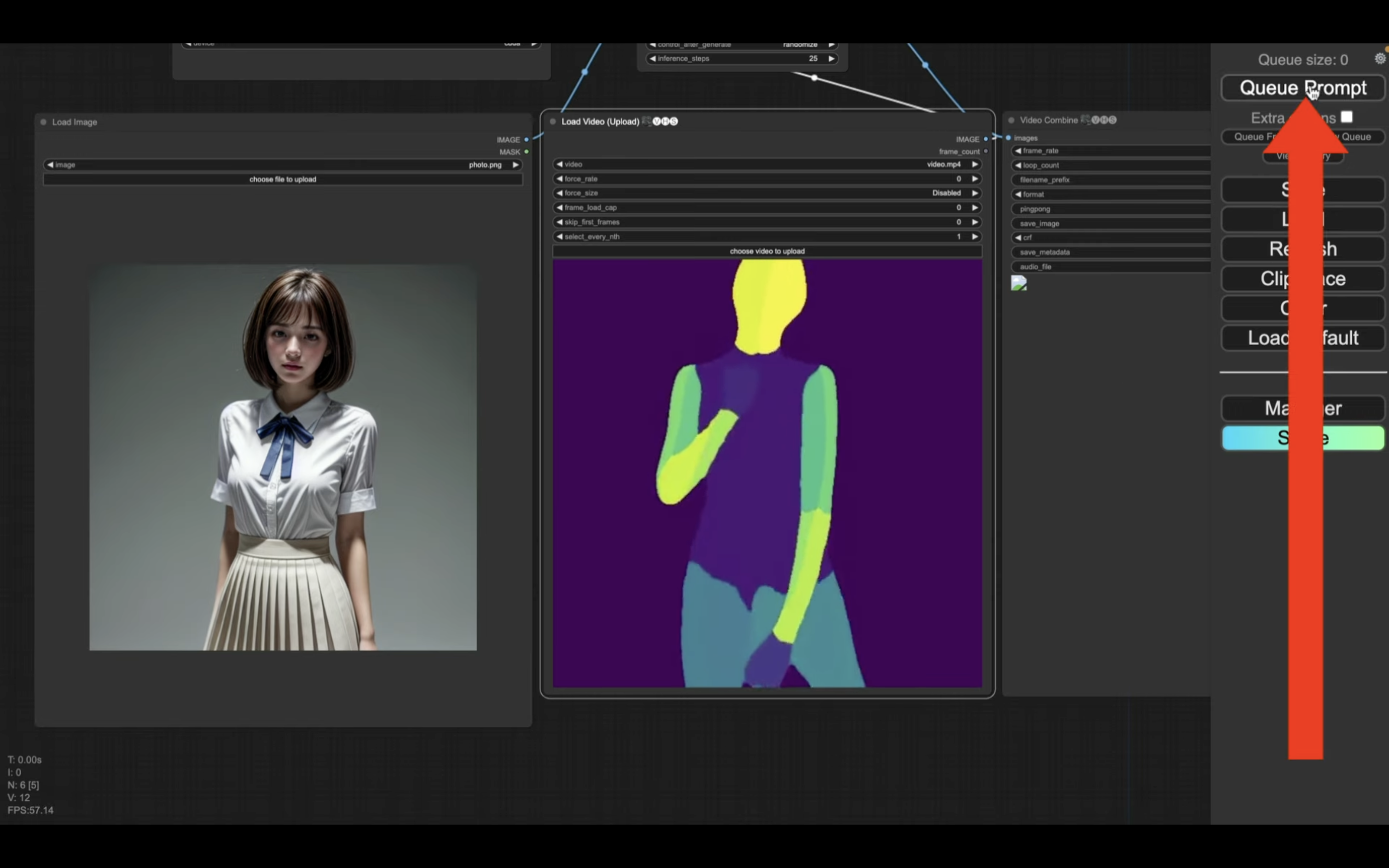
写真とモーション動画を設定したら、「Queue Prompt」と書かれているボタンをクリックします。

これで動画の生成が開始されます。
動画の生成
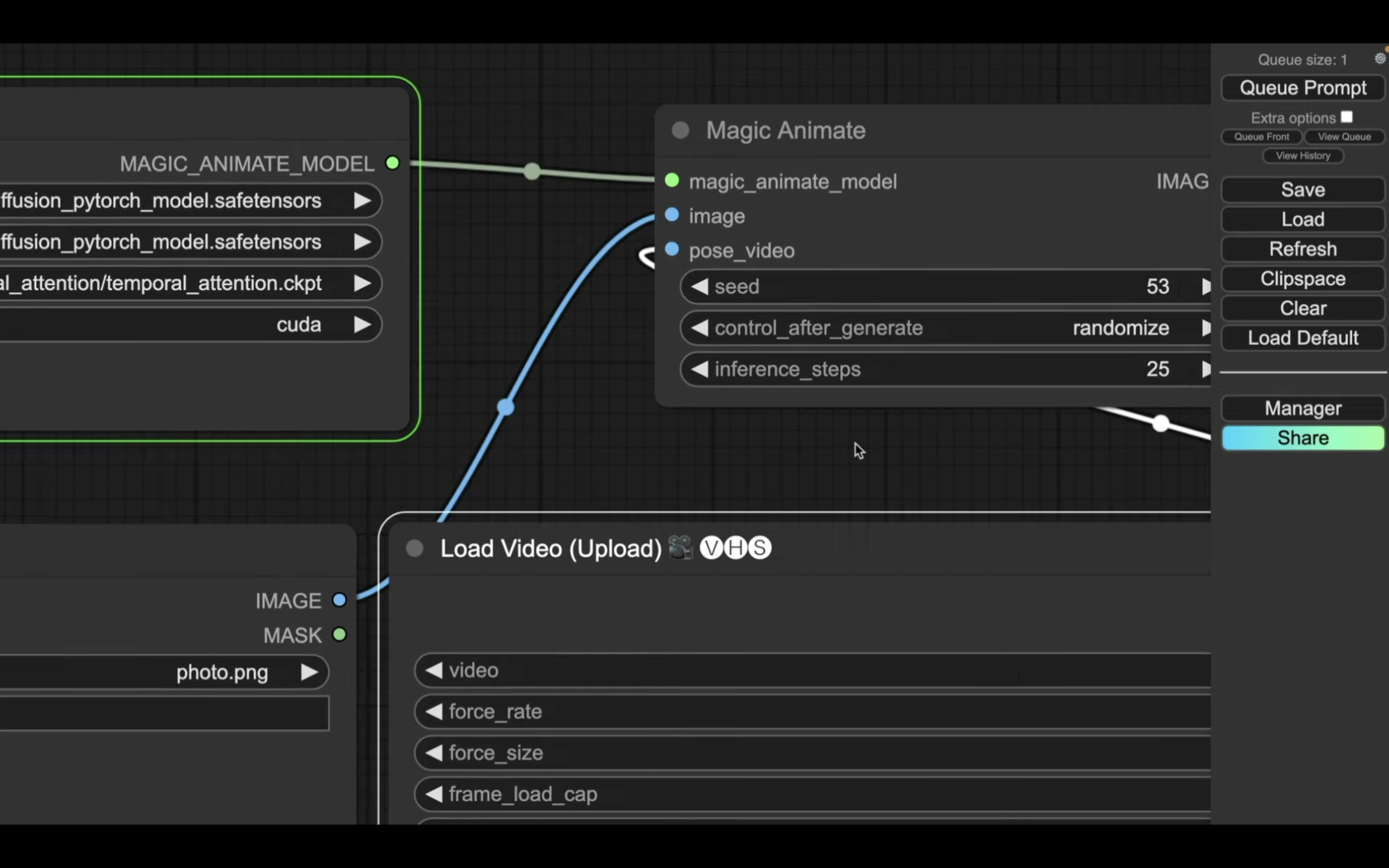
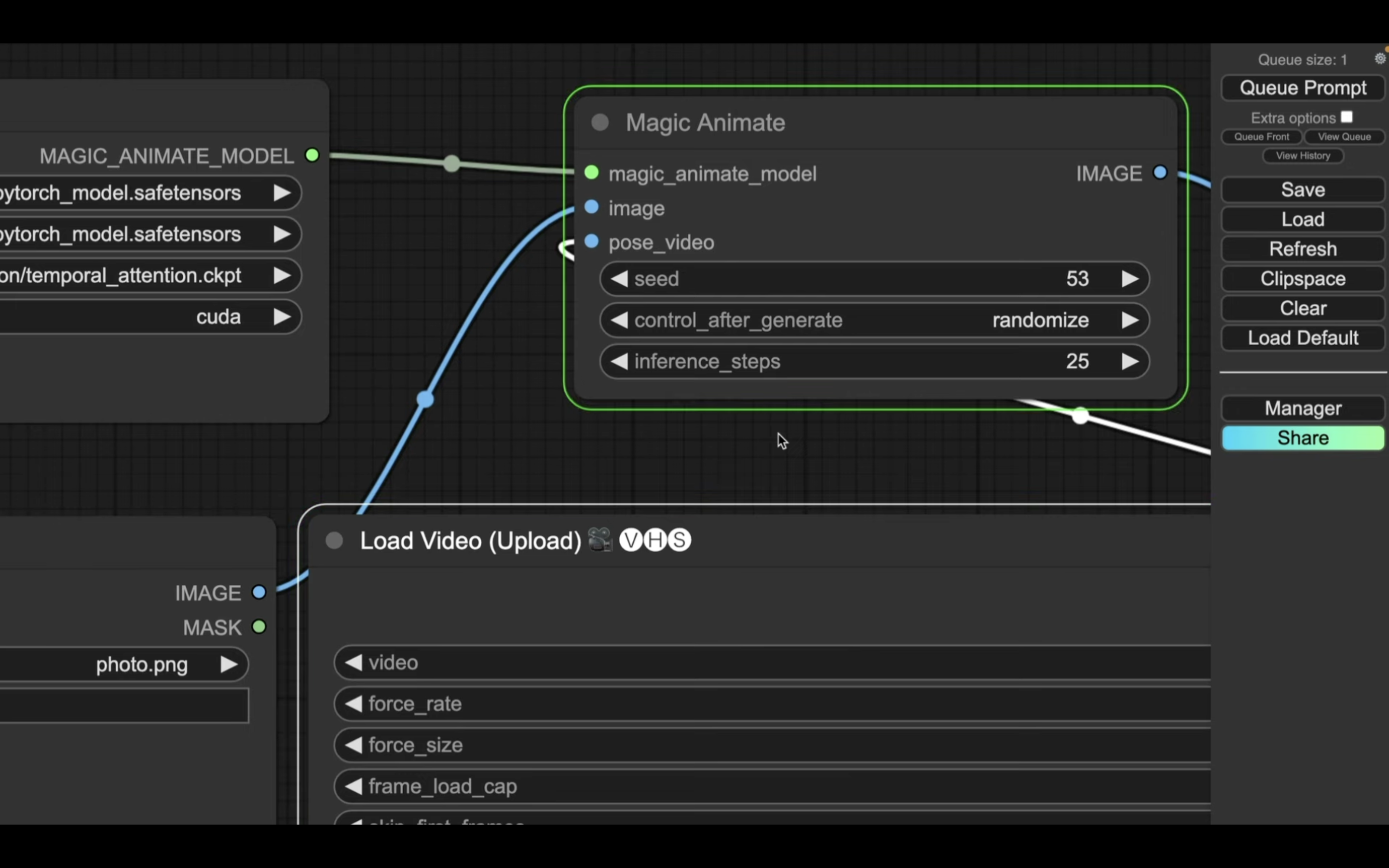
生成処理の状況は、ブロックの表示で確認できます。
緑色で囲まれているブロックが現在実行されている処理です。

処理が完了すると、囲んでいる緑色の表示が移動します。

動画の生成には10分以上かかると思います。
しばらく待っていると、プレビュー画面に生成された動画が表示されます。

少し顔が崩れてしまっていますが、画像とモーション動画を指定するだけでこのような動画が生成されるのはすごいですね。
今後の進展が楽しみです。
ComfyUIでマジックアニメーションを使う方法についての解説は以上です。
是非お試しください。










