▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はComfyUIでOOTDiffusionを利用する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
目次
ComfyUIでOOTDiffusionを利用する方法について
この動画ではComfyUIをGoogle Colabで動作させていきます。
もしもここまでの解説でComfyUIやGoogle Colabというキーワードが分からない場合は、詳細を解説している記事のリンクを以下に貼っておきますので、そちらをご確認ください。
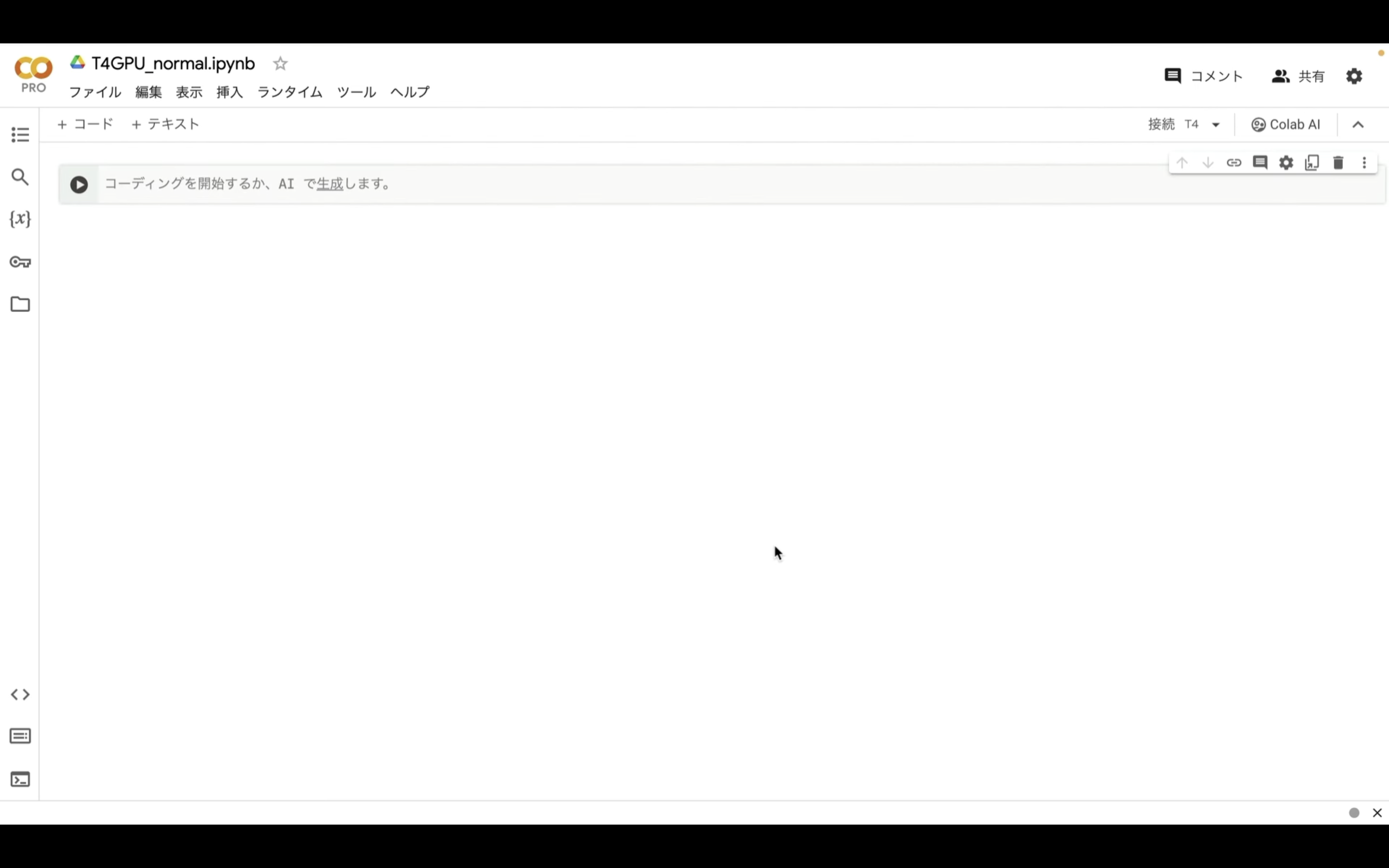
Google Colabのサイトにアクセス

ここからの流れは下記に詳細リンクを貼っておきますので、そちらからご参照ください。

これで、Google Colabでコードを実行するための準備が整いました。
Google Colabでコードを実行
下記に貼ってあるテキストをコピーします。
!apt -y install -qq aria2
!pip install -q torch==2.0.1+cu118 torchvision==0.15.2+cu118 torchaudio==2.0.2+cu118 torchtext==0.15.2 torchdata==0.6.1 --extra-index-url https://download.pytorch.org/whl/cu118 -U
!pip install -q xformers==0.0.20 triton==2.0.0 gradio_client==0.2.7 -U
!pip install torchsde controlnet-aux==0.0.7 onnxruntime-gpu insightface segment_anything watchdog omegaconf piexif
%cd /content
!git clone https://github.com/comfyanonymous/ComfyUI
%cd /content/ComfyUI
!pip install -r requirements.txt
# ComfyUI Managerのインストール
%cd /content/ComfyUI/custom_nodes
!git clone https://github.com/ltdrdata/ComfyUI-Manager.git
!git clone https://github.com/AuroBit/ComfyUI-OOTDiffusion.git
!pip install -r /content/ComfyUI/custom_nodes/ComfyUI-OOTDiffusion/requirements.txt
# Checkpointをダウンロード
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://civitai.com/api/download/models/130090 -d /content/ComfyUI/models/checkpoints -o RealisticVisionV6.0B1.safetensors
# VAEをダウンロード
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/stabilityai/sd-vae-ft-mse-original/resolve/main/vae-ft-mse-840000-ema-pruned.safetensors -d /content/ComfyUI/models/vae -o vae-ft-mse-840000-ema-pruned.safetensors
# Negative Promptをダウンロード
!git clone https://huggingface.co/embed/negative /content/ComfyUI/models/embeddings/negative
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://civitai.com/api/download/models/77169 -d /content/ComfyUI/models/embeddings -o BadDream.pt
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://civitai.com/api/download/models/77173 -d /content/ComfyUI/models/embeddings -o UnrealisticDream.pt
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://civitai.com/api/download/models/25820 -d /content/ComfyUI/models/embeddings -o verybadimagenegative_v1.3.pt
# LoRAダウンロード
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/OedoSoldier/detail-tweaker-lora/resolve/main/add_detail.safetensors -d /content/ComfyUI/models/loras -o add_detail.safetensors
# ControlNetのダウンロード
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/comfyanonymous/ControlNet-v1-1_fp16_safetensors/resolve/main/control_v11e_sd15_ip2p_fp16.safetensors -d /content/ComfyUI/models/controlnet -o control_v11e_sd15_ip2p_fp16.safetensors
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/comfyanonymous/ControlNet-v1-1_fp16_safetensors/resolve/main/control_v11e_sd15_shuffle_fp16.safetensors -d /content/ComfyUI/models/controlnet -o control_v11e_sd15_shuffle_fp16.safetensors
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/comfyanonymous/ControlNet-v1-1_fp16_safetensors/resolve/main/control_v11p_sd15_canny_fp16.safetensors -d /content/ComfyUI/models/controlnet -o control_v11p_sd15_canny_fp16.safetensors
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/comfyanonymous/ControlNet-v1-1_fp16_safetensors/resolve/main/control_v11f1p_sd15_depth_fp16.safetensors -d /content/ComfyUI/models/controlnet -o control_v11f1p_sd15_depth_fp16.safetensors
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/comfyanonymous/ControlNet-v1-1_fp16_safetensors/resolve/main/control_v11p_sd15_inpaint_fp16.safetensors -d /content/ComfyUI/models/controlnet -o control_v11p_sd15_inpaint_fp16.safetensors
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/comfyanonymous/ControlNet-v1-1_fp16_safetensors/resolve/main/control_v11p_sd15_lineart_fp16.safetensors -d /content/ComfyUI/models/controlnet -o control_v11p_sd15_lineart_fp16.safetensors
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/comfyanonymous/ControlNet-v1-1_fp16_safetensors/resolve/main/control_v11p_sd15_mlsd_fp16.safetensors -d /content/ComfyUI/models/controlnet -o control_v11p_sd15_mlsd_fp16.safetensors
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/comfyanonymous/ControlNet-v1-1_fp16_safetensors/resolve/main/control_v11p_sd15_normalbae_fp16.safetensors -d /content/ComfyUI/models/controlnet -o control_v11p_sd15_normalbae_fp16.safetensors
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/comfyanonymous/ControlNet-v1-1_fp16_safetensors/resolve/main/control_v11p_sd15_openpose_fp16.safetensors -d /content/ComfyUI/models/controlnet -o control_v11p_sd15_openpose_fp16.safetensors
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/comfyanonymous/ControlNet-v1-1_fp16_safetensors/resolve/main/control_v11p_sd15_scribble_fp16.safetensors -d /content/ComfyUI/models/controlnet -o control_v11p_sd15_scribble_fp16.safetensors
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/comfyanonymous/ControlNet-v1-1_fp16_safetensors/resolve/main/control_v11p_sd15_seg_fp16.safetensors -d /content/ComfyUI/models/controlnet -o control_v11p_sd15_seg_fp16.safetensors
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/comfyanonymous/ControlNet-v1-1_fp16_safetensors/resolve/main/control_v11p_sd15_softedge_fp16.safetensors -d /content/ComfyUI/models/controlnet -o control_v11p_sd15_softedge_fp16.safetensors
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/comfyanonymous/ControlNet-v1-1_fp16_safetensors/resolve/main/control_v11p_sd15s2_lineart_anime_fp16.safetensors -d /content/ComfyUI/models/controlnet -o control_v11p_sd15s2_lineart_anime_fp16.safetensors
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/comfyanonymous/ControlNet-v1-1_fp16_safetensors/resolve/main/control_v11u_sd15_tile_fp16.safetensors -d /content/ComfyUI/models/controlnet -o control_v11u_sd15_tile_fp16.safetensors
# UpScalerのダウンロード
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/embed/upscale/resolve/main/4x-UltraSharp.pth -d /content/ComfyUI/models/upscale_models -o 4x-UltraSharp.pth
!wget https://github.com/cloudflare/cloudflared/releases/latest/download/cloudflared-linux-amd64.deb
!dpkg -i cloudflared-linux-amd64.deb
import subprocess
import threading
import time
import socket
def iframe_thread(port):
while True:
time.sleep(0.5)
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
result = sock.connect_ex(('127.0.0.1', port))
if result == 0:
break
sock.close()
print("\nComfyUI finished loading, trying to launch cloudflared (if it gets stuck here cloudflared is having issues)\n")
p = subprocess.Popen(["cloudflared", "tunnel", "--url", f"http://127.0.0.1:{port}"], stdout=subprocess.PIPE, stderr=subprocess.PIPE)
for line in p.stderr:
l = line.decode()
if "trycloudflare.com " in l:
print("This is the URL to access ComfyUI:", l[l.find("http"):], end='')
%cd /content/ComfyUI
# スレッドの開始
threading.Thread(target=iframe_thread, daemon=True, args=(8188,)).start()
# ComfyUIの実行
!python main.py --dont-print-server
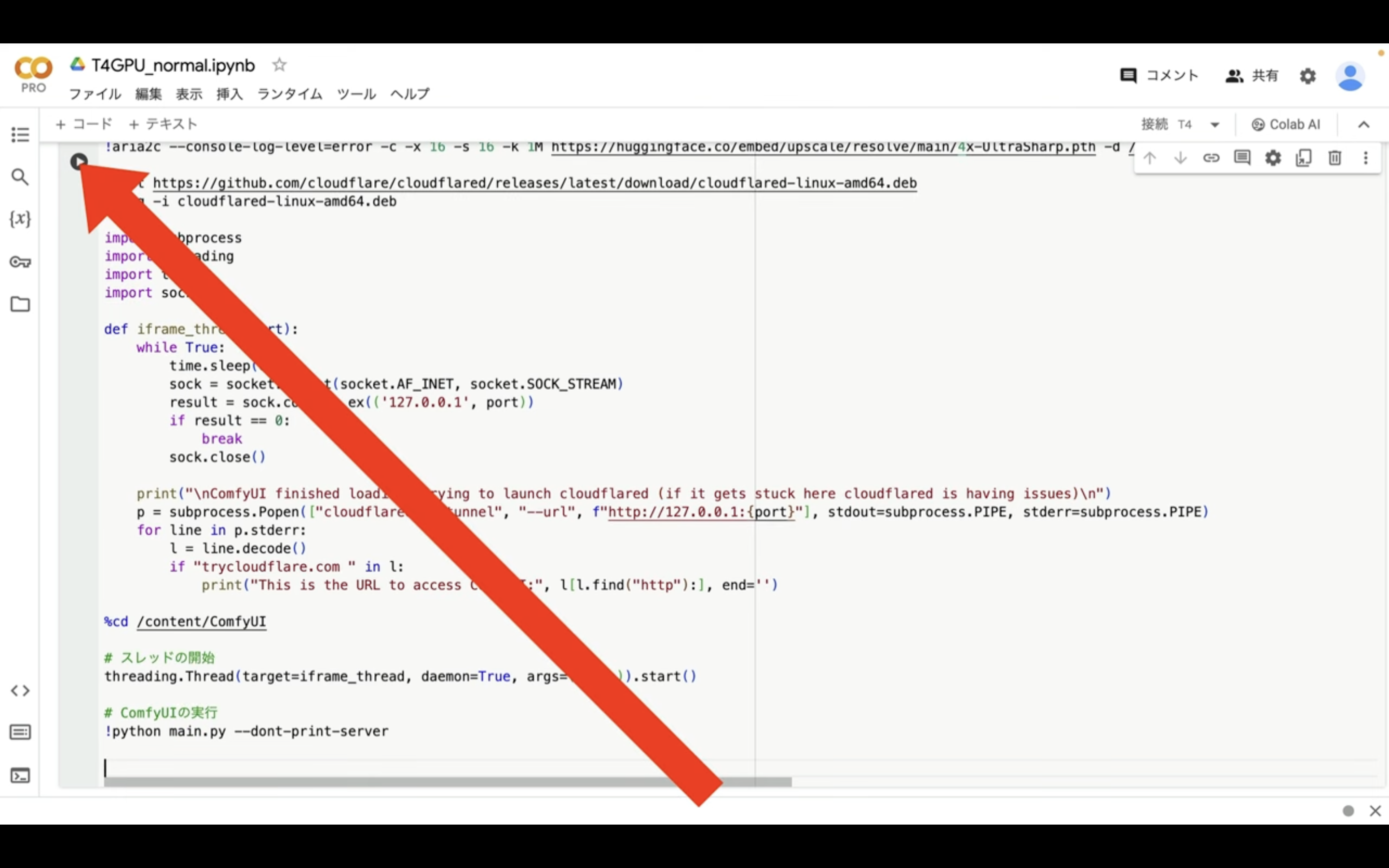
テキストをコピーしたら、Google Colabの画面に戻り、テキストボックスに先ほどコピーしたテキストを貼り付け、再生ボタンを押します。

これで貼り付けたテキストの内容が実行されます。
この処理には5分以上かかると思います。
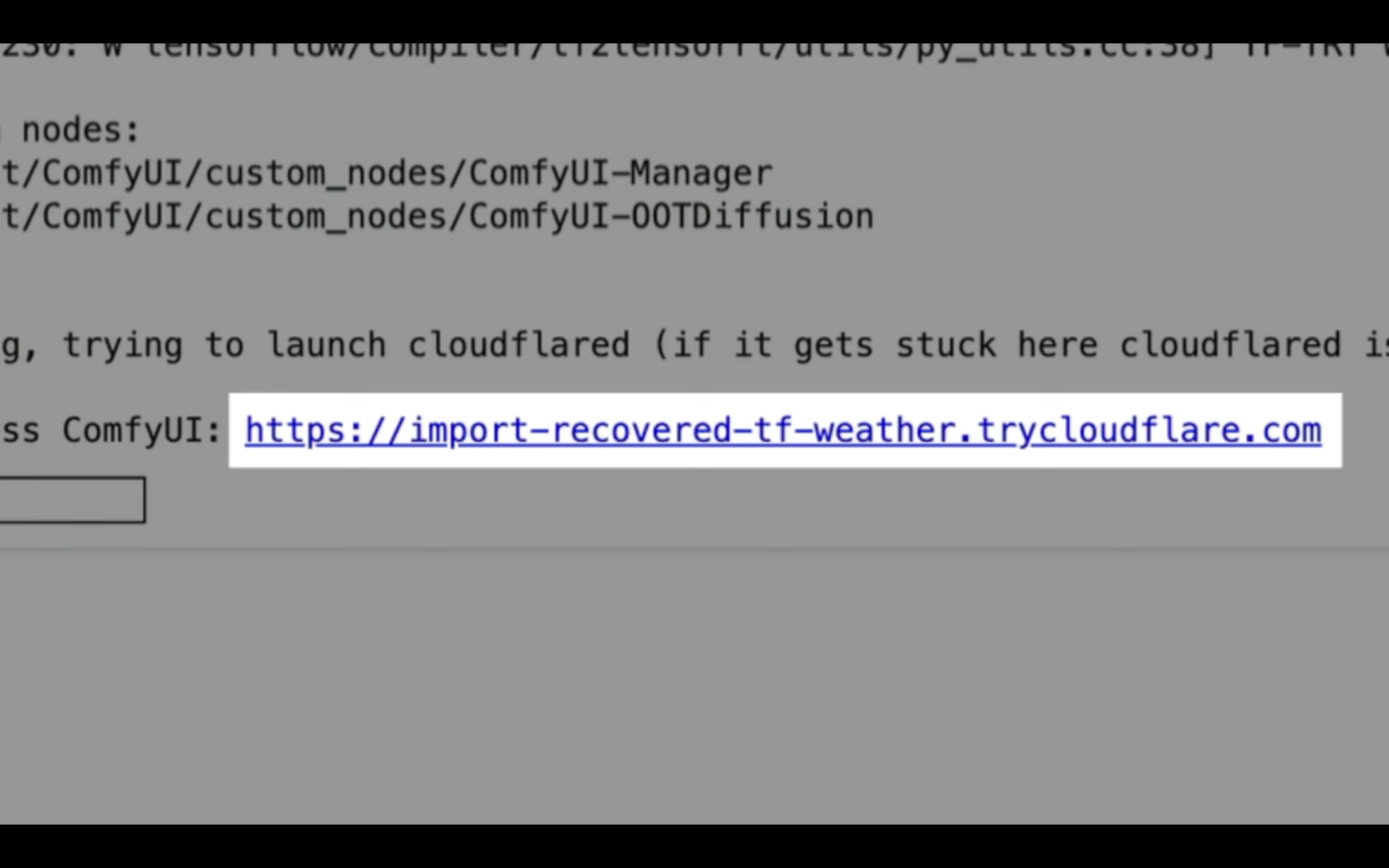
しばらく待っていると、このようなリンクが表示されます。

このリンクをクリックします。
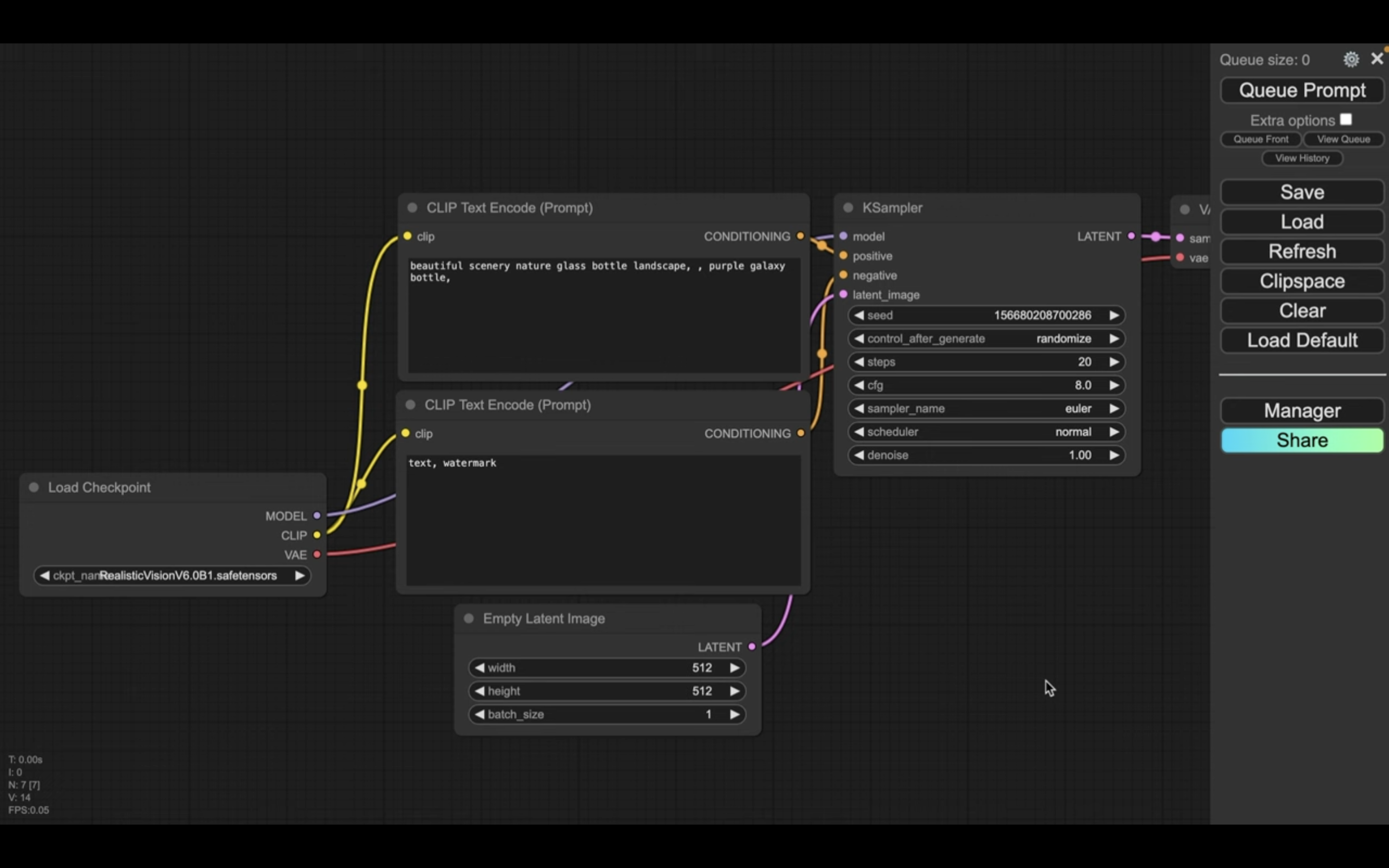
そうすると、ComfyUIの画面が表示されます。

設定ファイルを読み込み
この解説では、あらかじめComfyUIの設定ファイルを用意していますので、そちらをご利用ください。
以下に貼ってあるページを表示します。
このページを表示したら、利用ファイルと書かれているタイトルの下にあるZIPファイルをクリックします。

そうするとZIPファイルがダウンロードされるので、解凍します。
ダウンロードしたファイルを解凍したら、このようなファイルが表示されると思います。

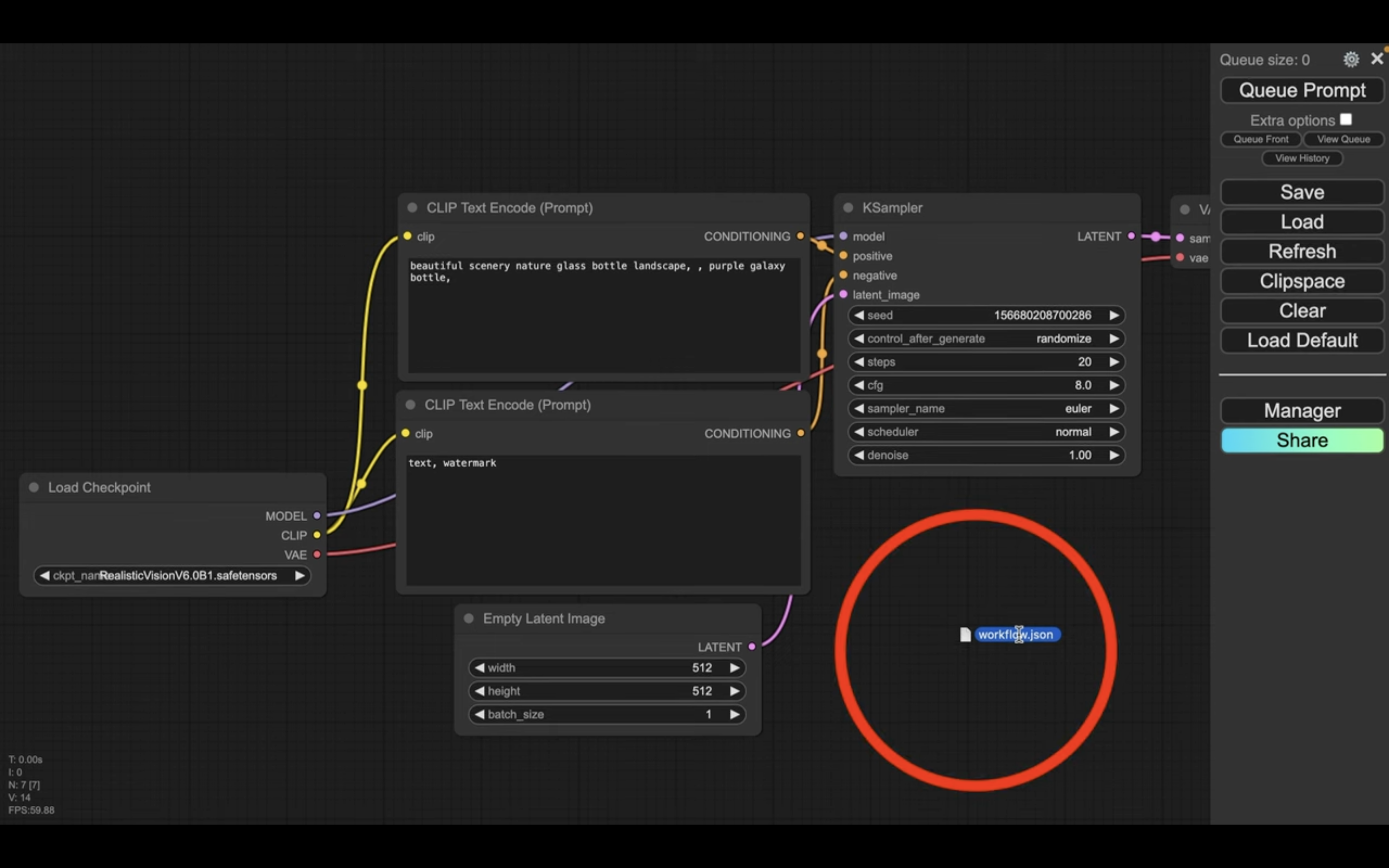
この中にある「workflow.JSON」と書かれているファイルをComfyUIの画面にドラッグ&ドロップします。

ファイルは何も表示されていない場所にドラッグ&ドロップするようにしてください。

これで「workflow.JSON」の設定ファイルが読み込まれます。

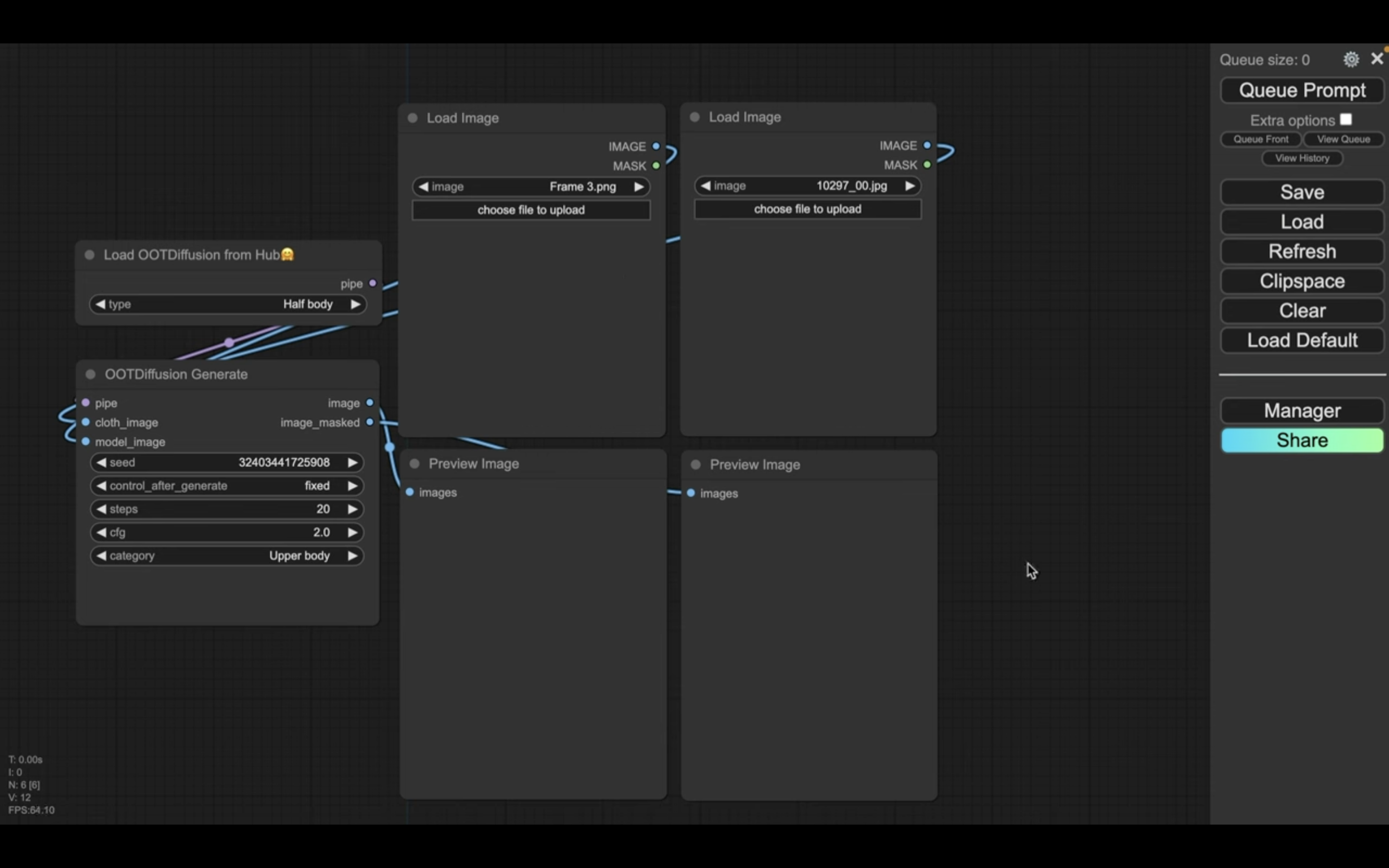
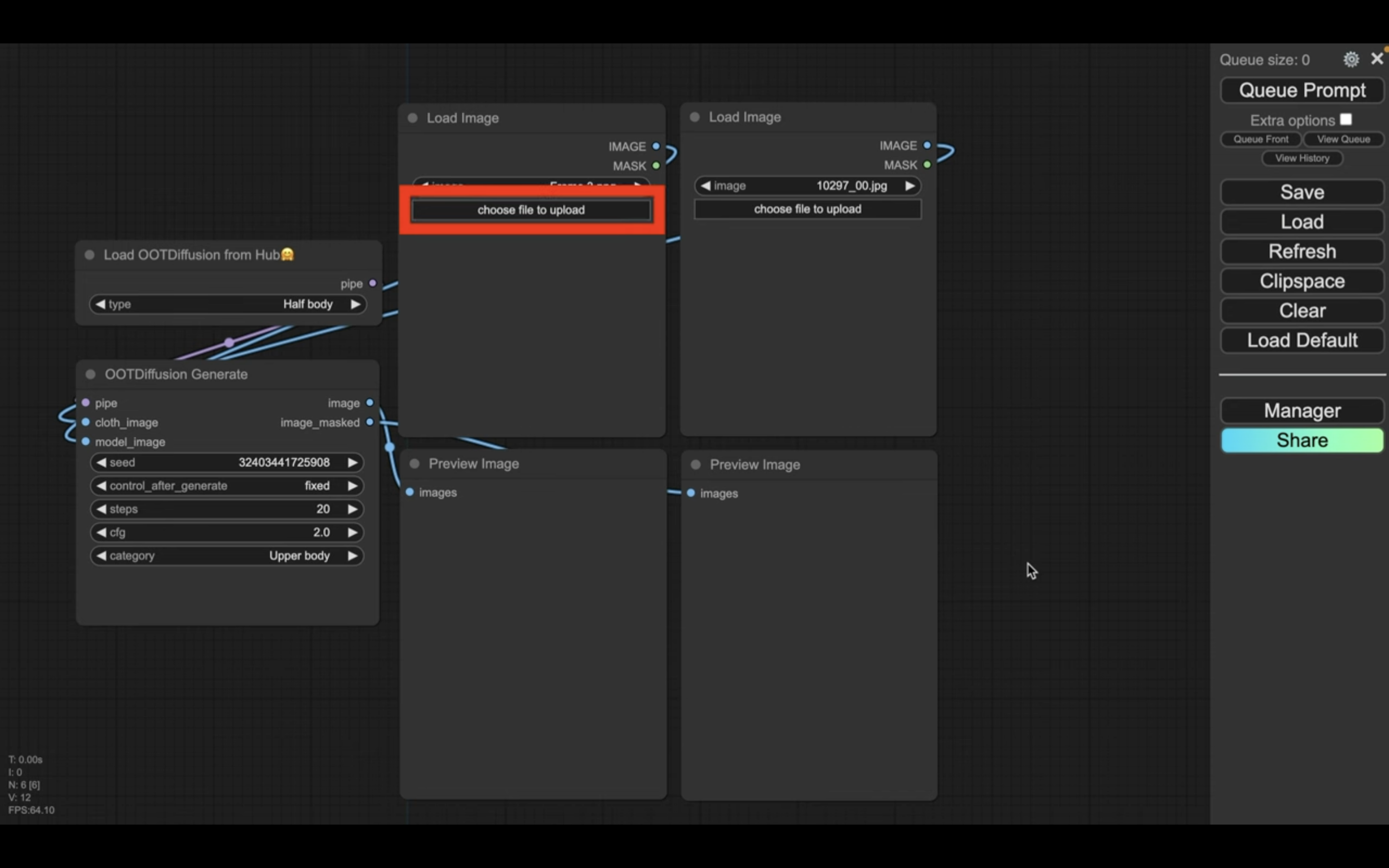
人物の画像をアップロード
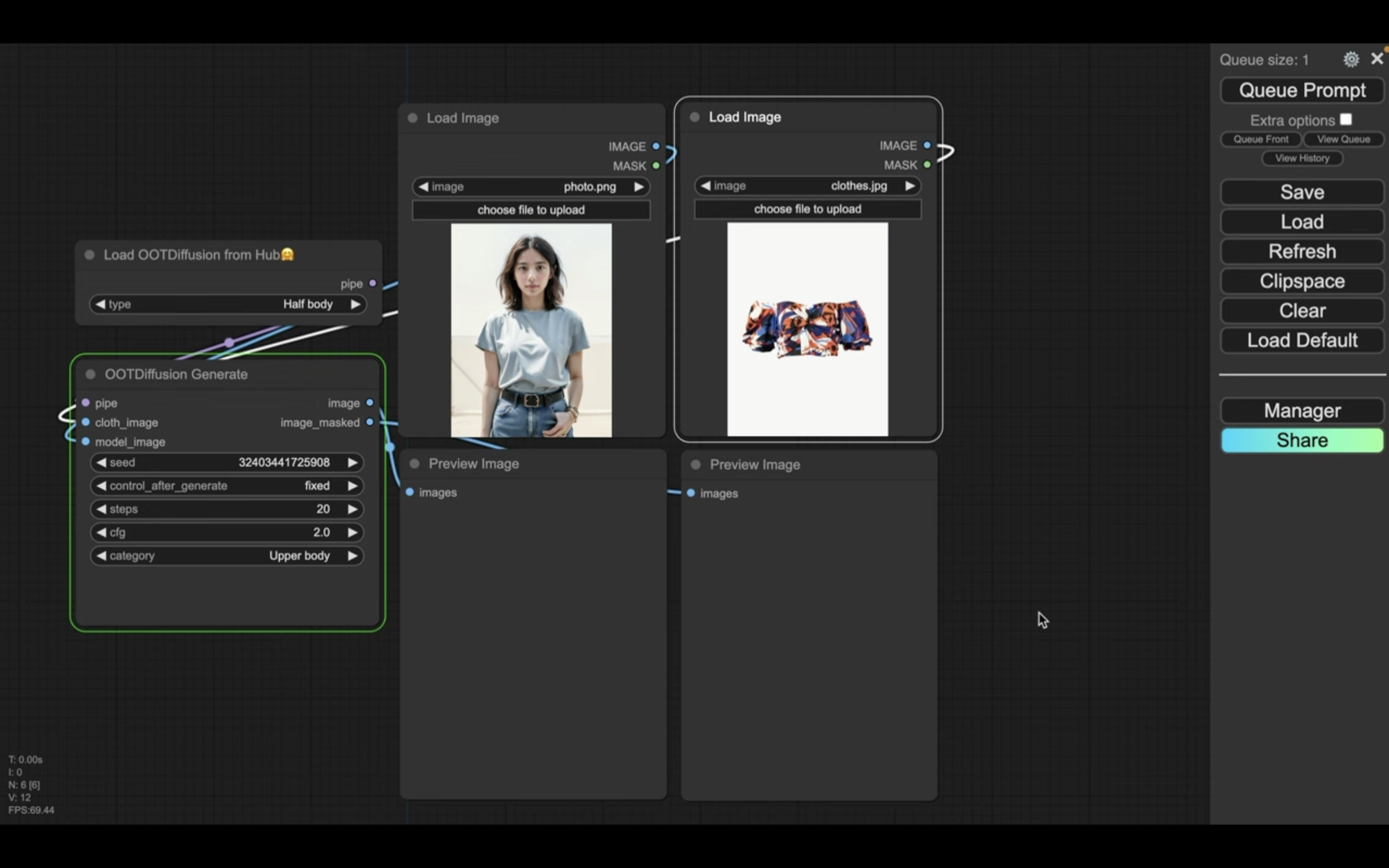
具体的には、左側にある「ロードイメージ」というタイトルのブロックの中にあるアップロードボタンをクリックします。

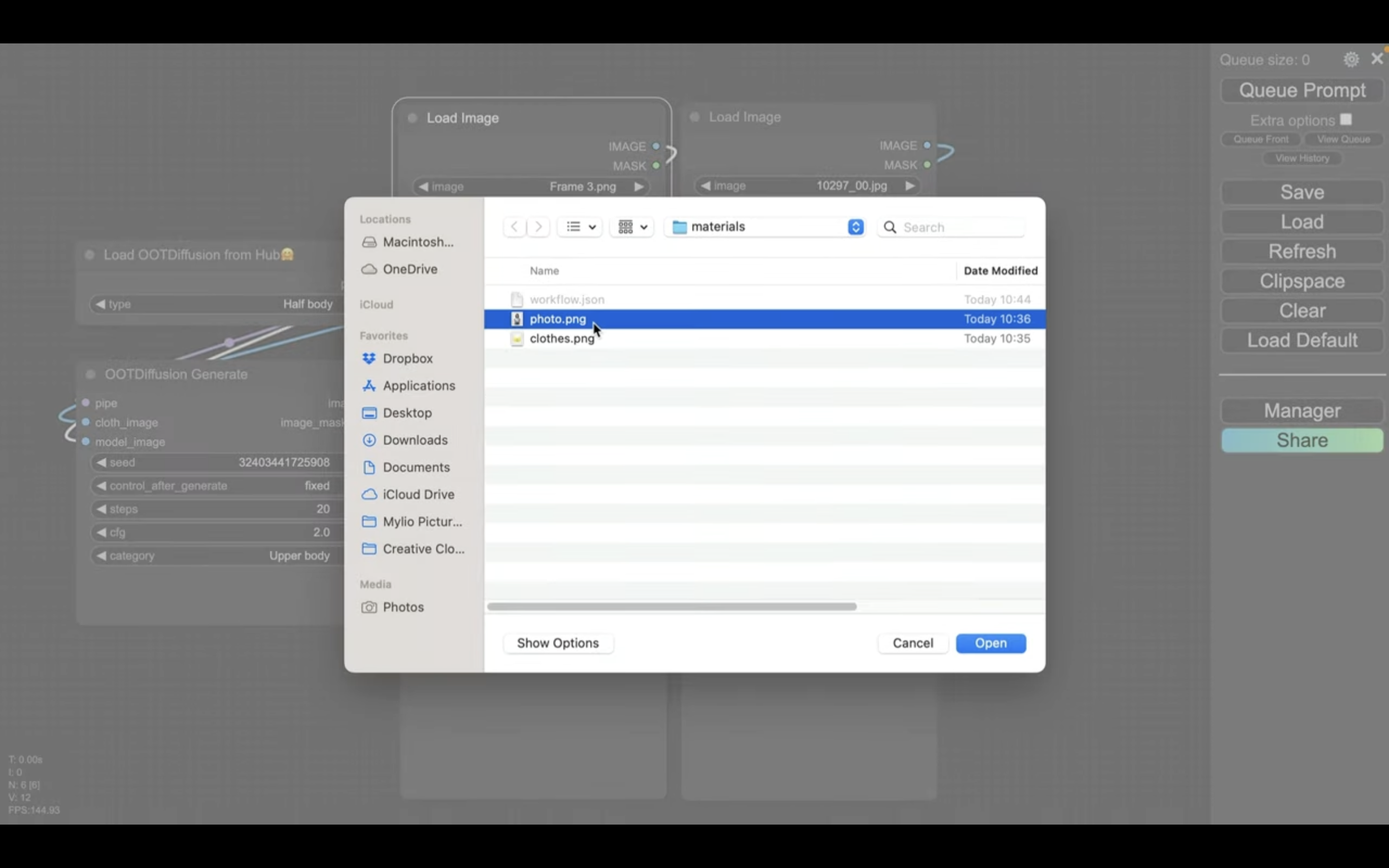
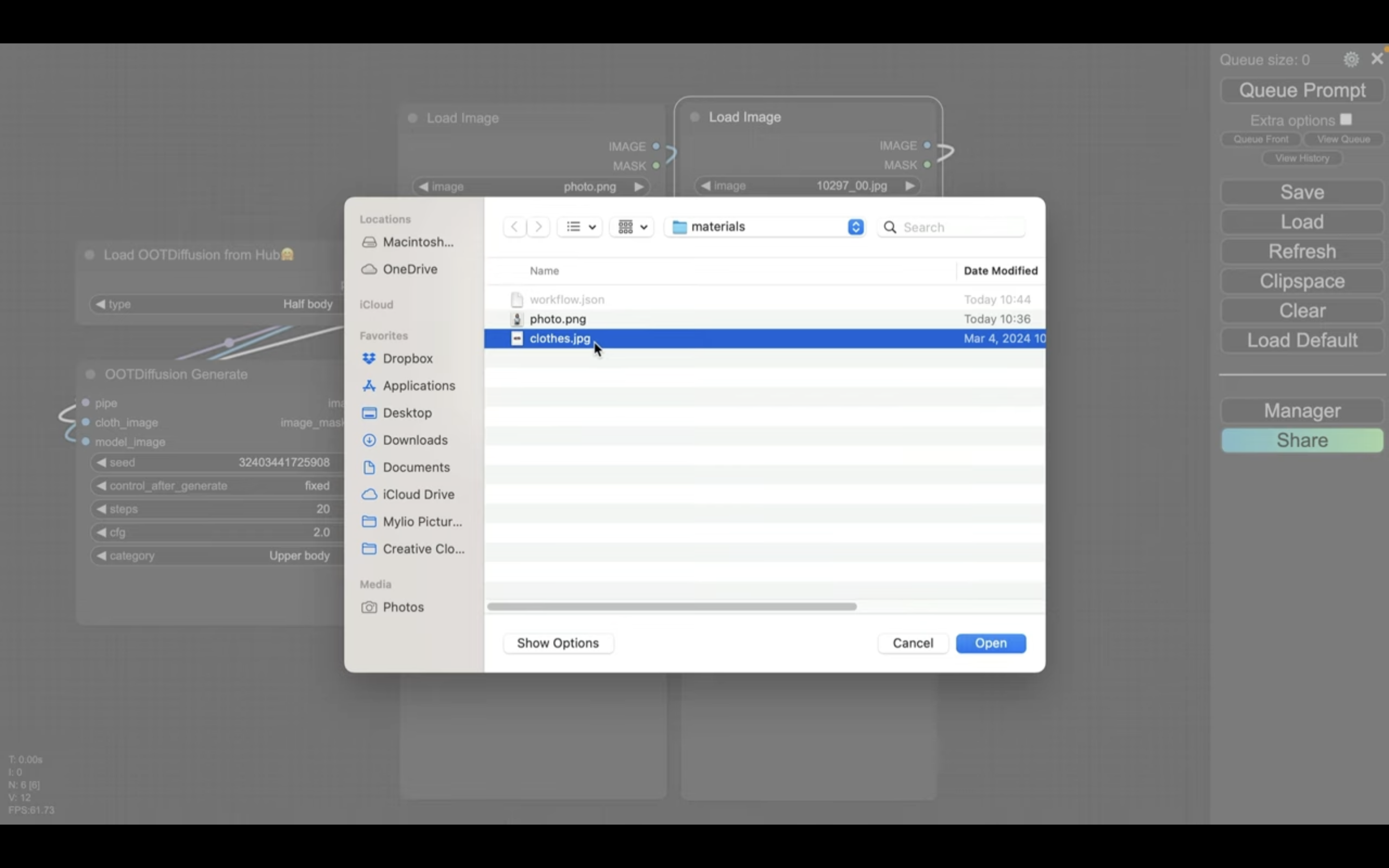
ダイアログボックスが表示されるので、画像ファイルを選択します。

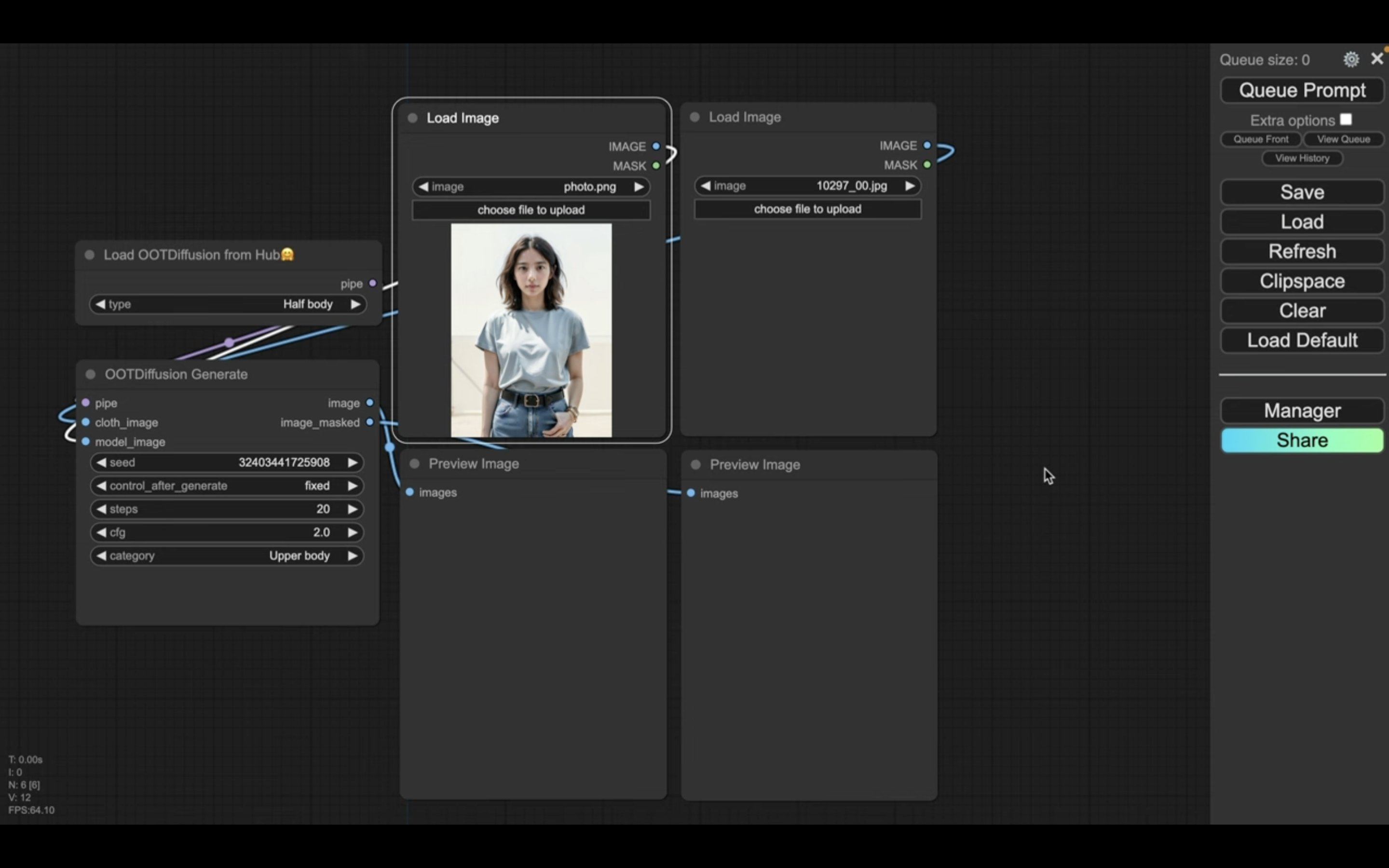
今回はこのような画像を選択しておきました。

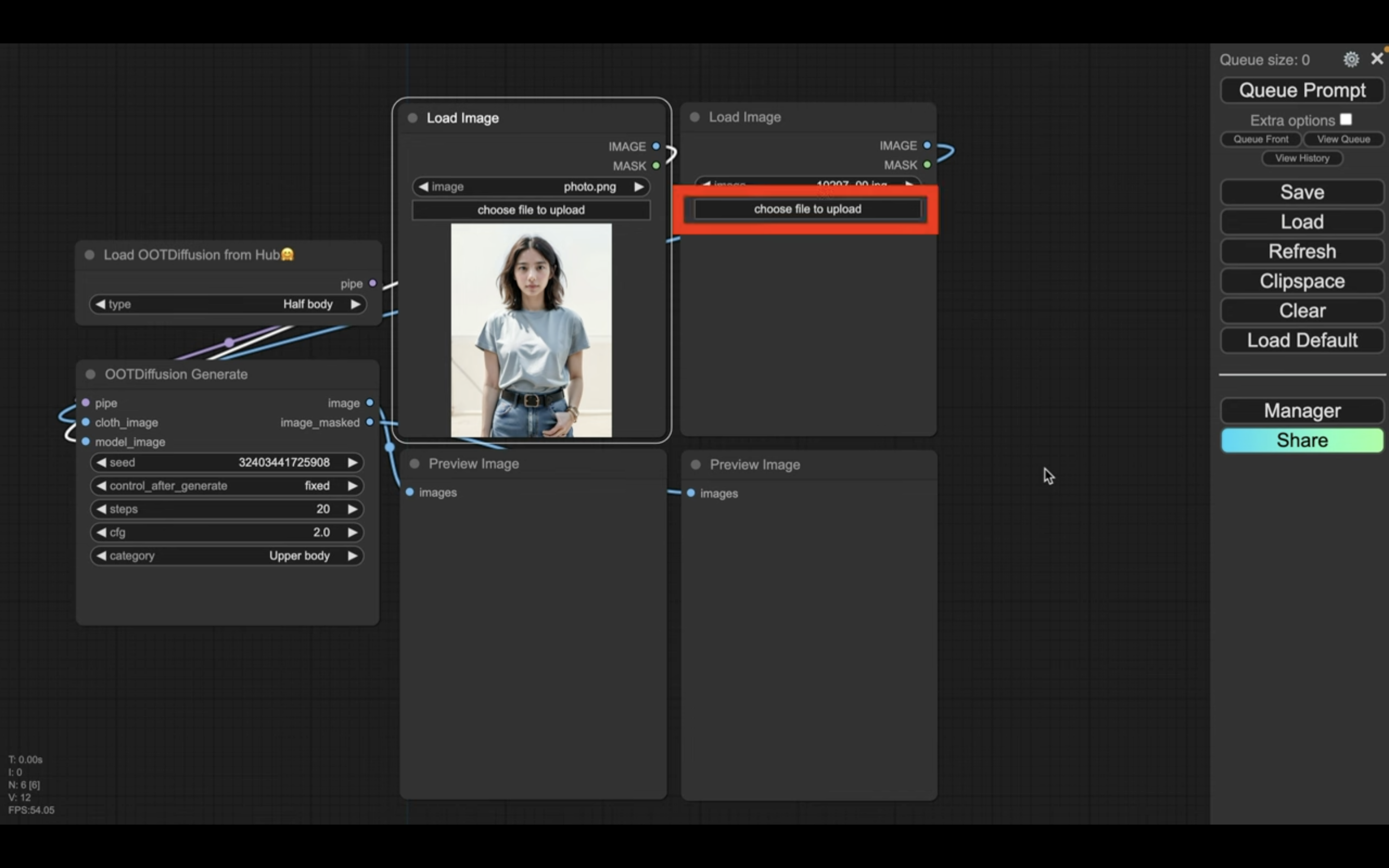
服装の画像をアップロード
具体的には、右側にある「ロードイメージ」というタイトルのブロックの中にあるアップロードボタンをクリックします。

ダイアログボックスが表示されるので、画像ファイルを選択します。

今回はこのような画像を選択しておきました。

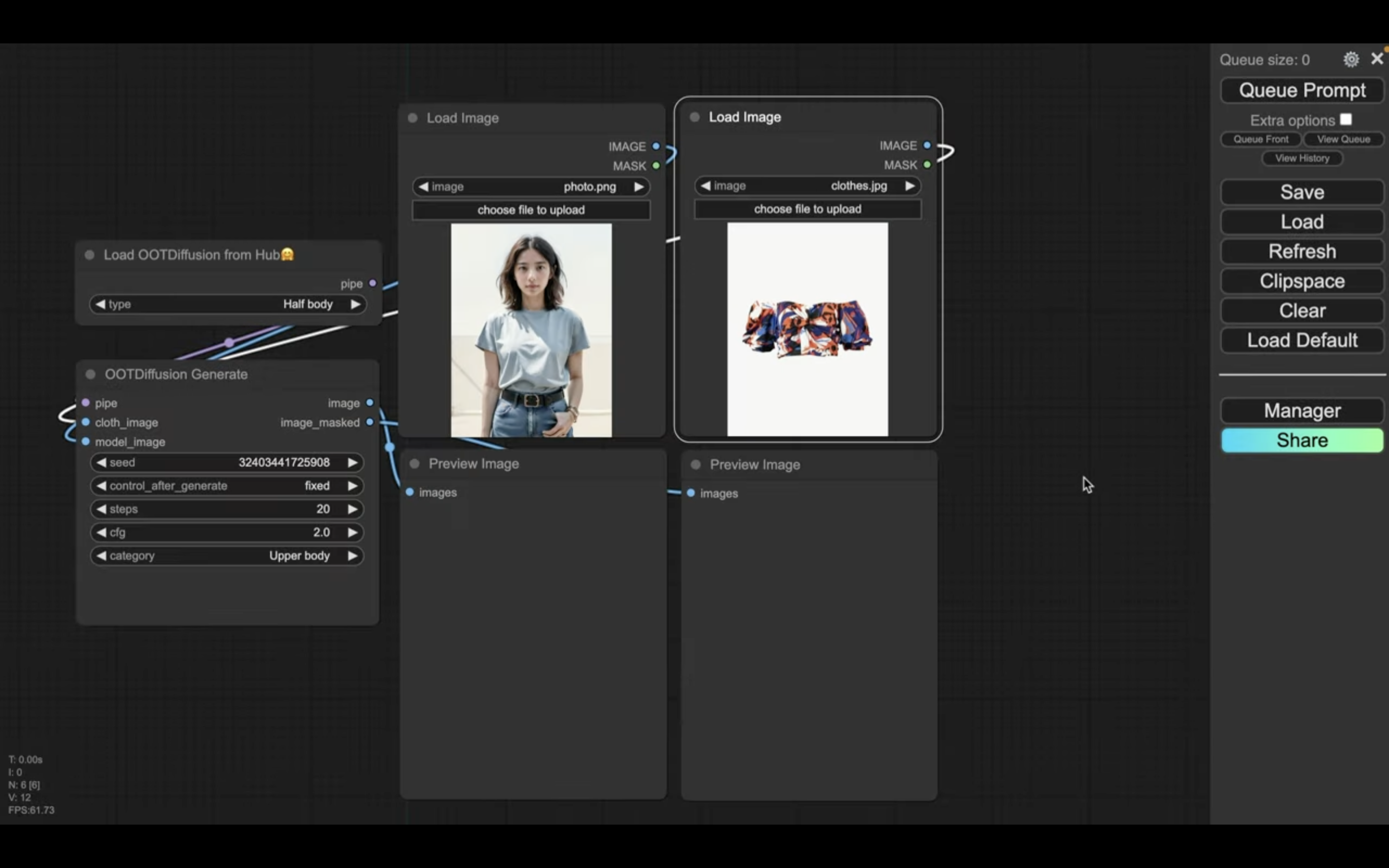
これで画像を生成するための準備が整いました。
早速画像を生成していきましょう
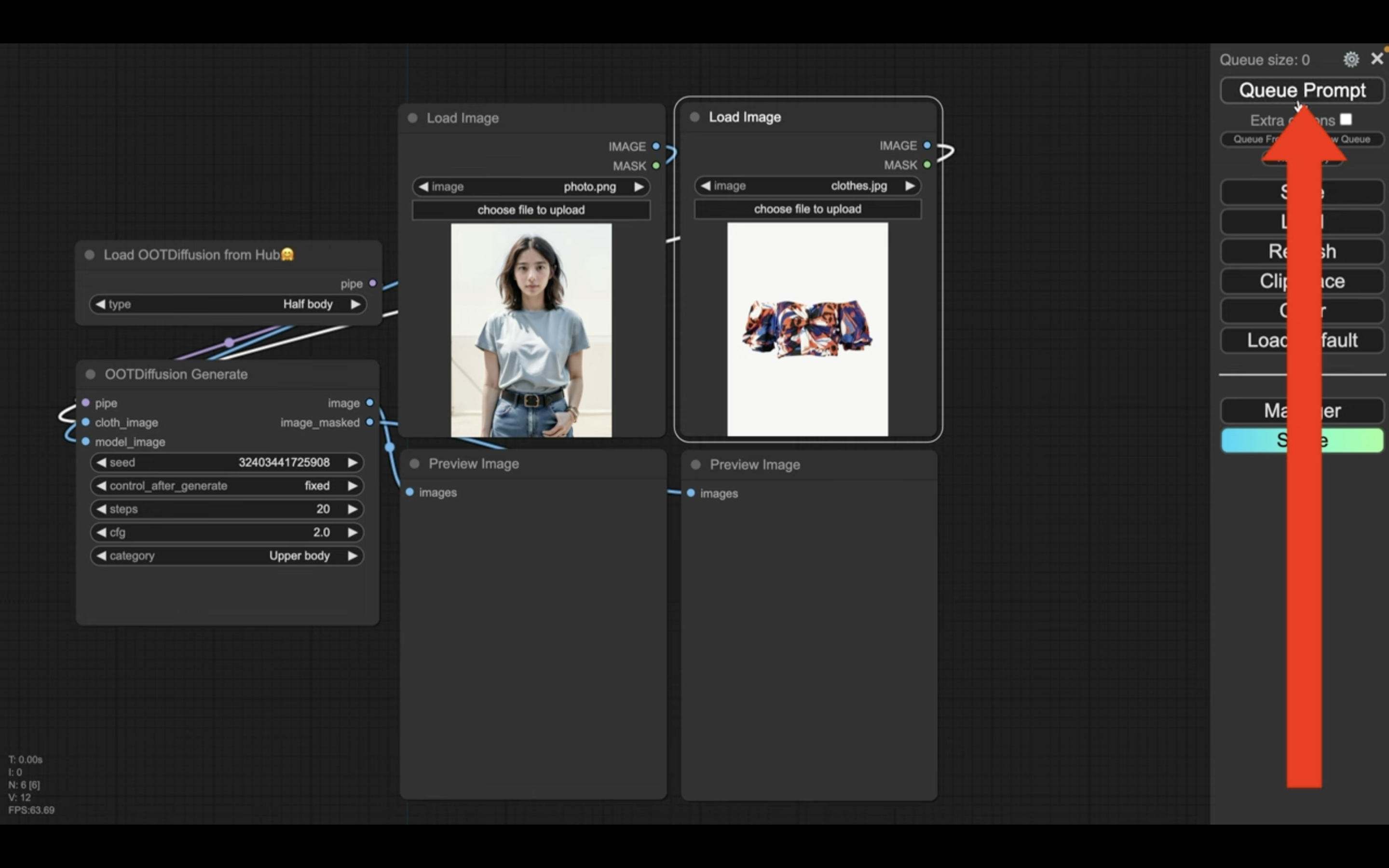
「Queue Prompt」と書かれているボタンをクリックします。

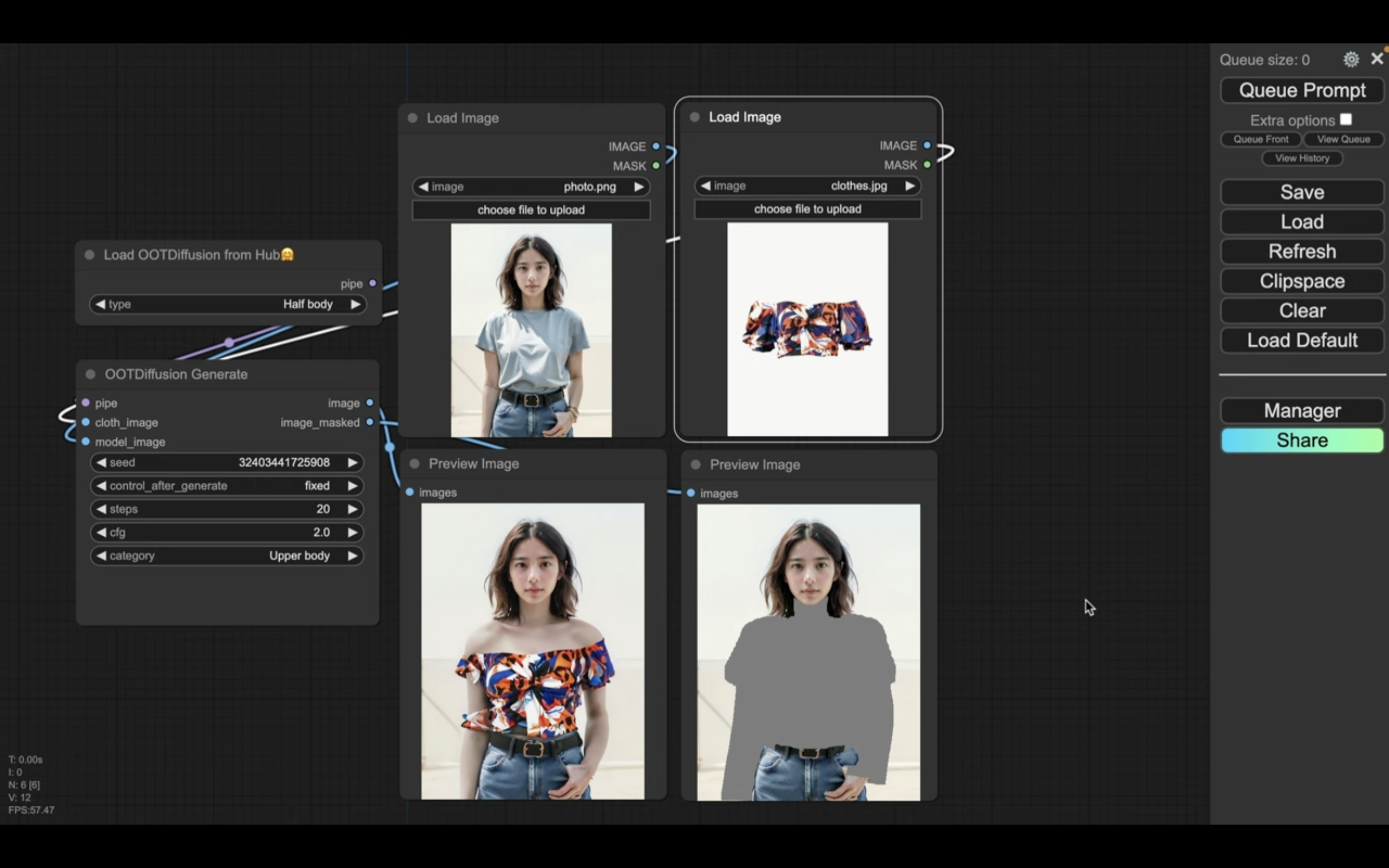
これで画像の生成処理が開始されます。
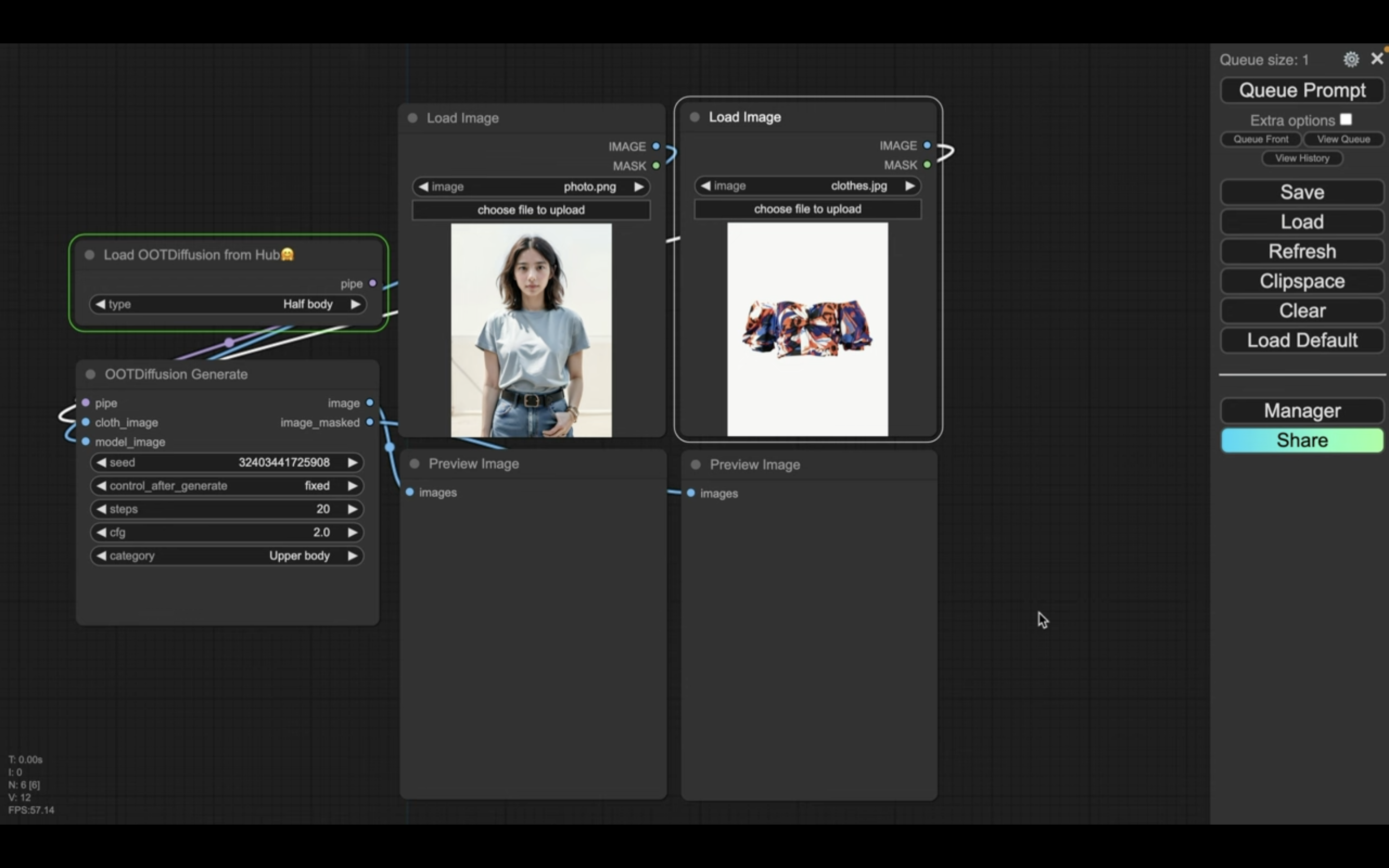
生成処理の状況はブロックの表示で確認できます。
緑色で囲まれているブロックが現在実行されている処理です。

処理が完了すると、囲んでいる緑色の表示が移動します。

画像の生成には数分程度かかります。
しばらく待っていると、このような画像が生成されました。

期待した通り指定した服装に変更されています。
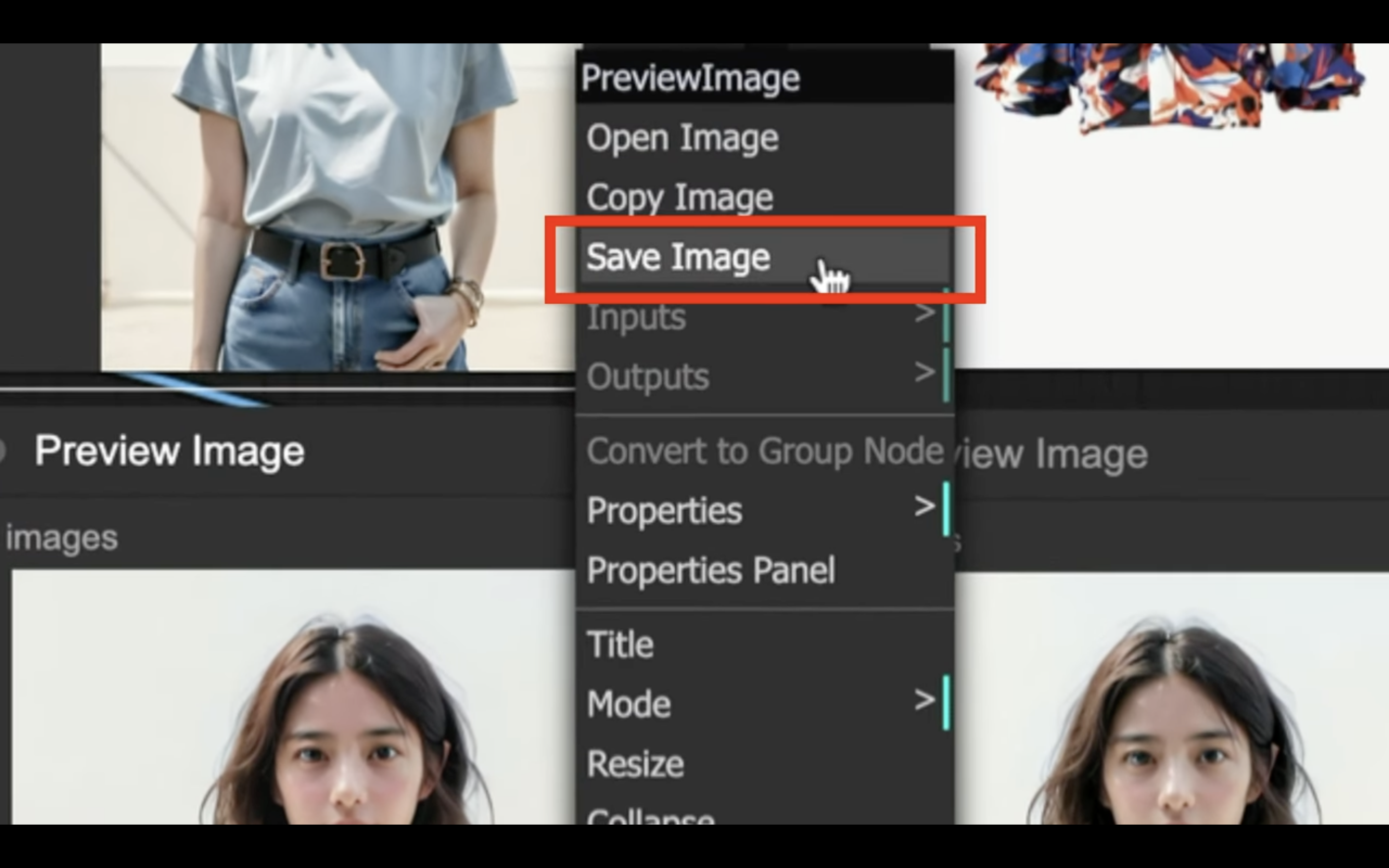
生成された画像を保存するには、画像の部分を右クリックします。
そして、表示されたメニューの中から「セーブイメージ」を選択します。

これで生成された画像がパソコンにダウンロードされます。
今回の解説は以上です。
是非お試しください。










