▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回は、InstantIDを使って同一人物の画像を生成する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
目次
InstantIDを使って同一人物の画像を生成する方法について
この解説では、InstantIDをGoogleコラボで動作させていきます。

そのため、もしもGoogleコラボというキーワードが分からない場合は、詳細を解説している記事のリンクを以下に貼っておきますので、そちらをご確認ください。
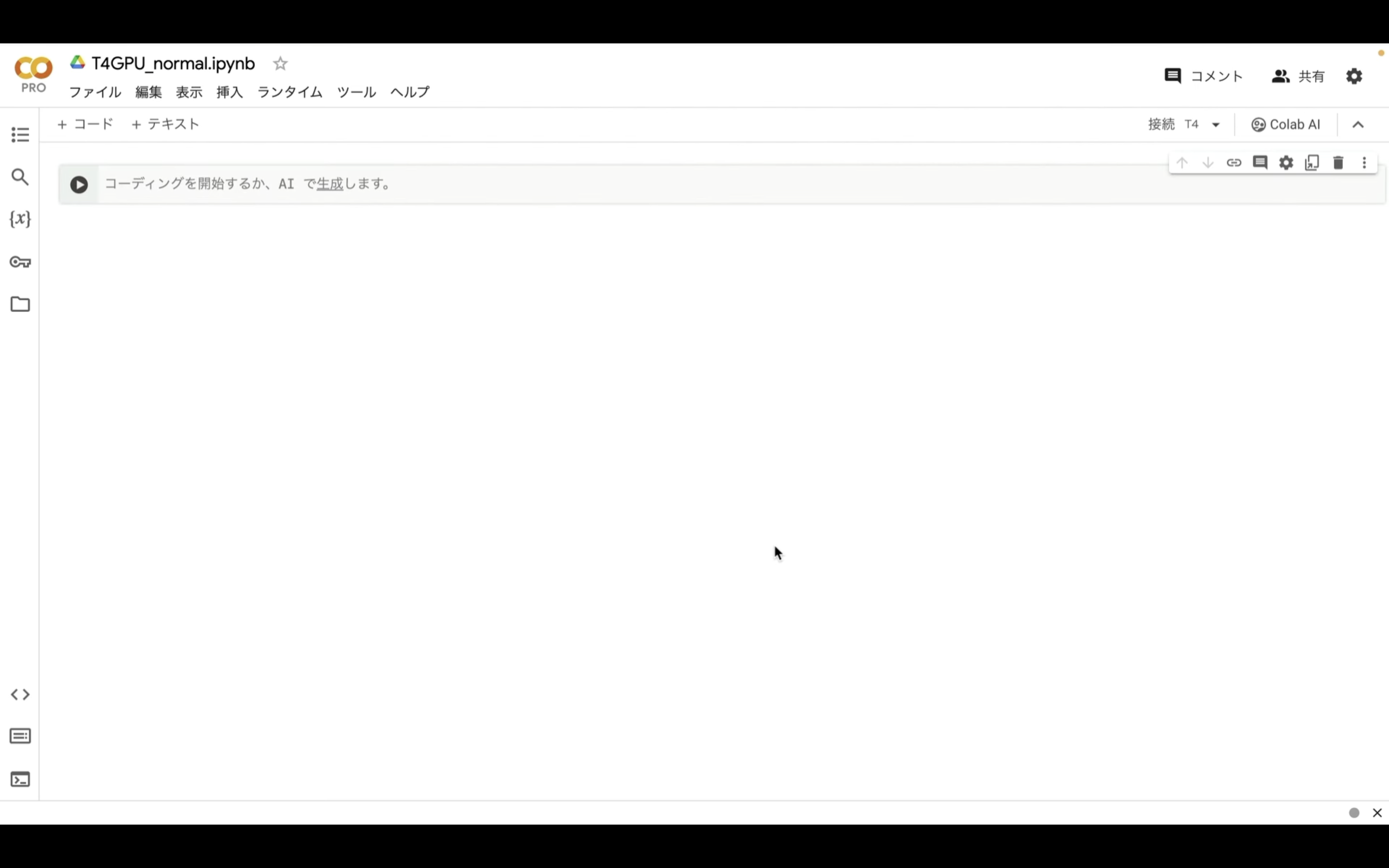
Google Colabのサイトにアクセス

ここからの流れは下記に詳細リンクを貼っておきますので、そちらからご参照ください。

これで、Google Colabでコードを実行するための準備が整いました。
Google Colabでコードを実行
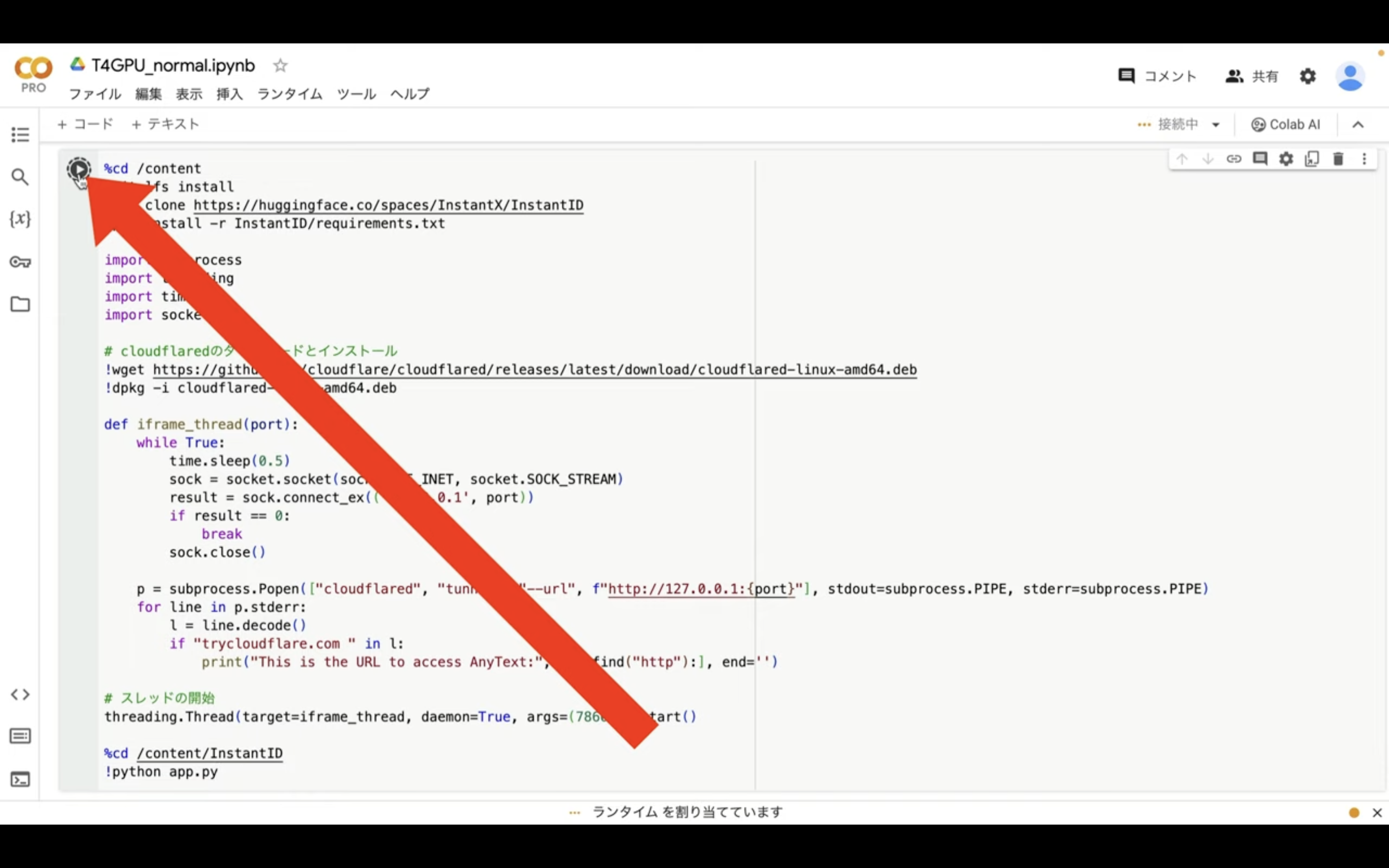
下記に貼ってあるテキストをコピーします。
%cd /content
!git lfs install
!git clone https://huggingface.co/spaces/InstantX/InstantID
!pip install -r InstantID/requirements.txt
import subprocess
import threading
import time
import socket
# cloudflaredのダウンロードとインストール
!wget https://github.com/cloudflare/cloudflared/releases/latest/download/cloudflared-linux-amd64.deb
!dpkg -i cloudflared-linux-amd64.deb
def iframe_thread(port):
while True:
time.sleep(0.5)
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
result = sock.connect_ex(('127.0.0.1', port))
if result == 0:
break
sock.close()
p = subprocess.Popen(["cloudflared", "tunnel", "--url", f"http://127.0.0.1:{port}"], stdout=subprocess.PIPE, stderr=subprocess.PIPE)
for line in p.stderr:
l = line.decode()
if "trycloudflare.com " in l:
print("This is the URL to access AnyText:", l[l.find("http"):], end='')
# スレッドの開始
threading.Thread(target=iframe_thread, daemon=True, args=(7860,)).start()
%cd /content/InstantID
!python app.py
テキストをコピーしたら、Google Colabの画面に戻り、テキストボックスに先ほどコピーしたテキストを貼り付け、再生ボタンを押します。

これで貼り付けたテキストの内容が実行されます。
この処理には5分以上かかると思います。
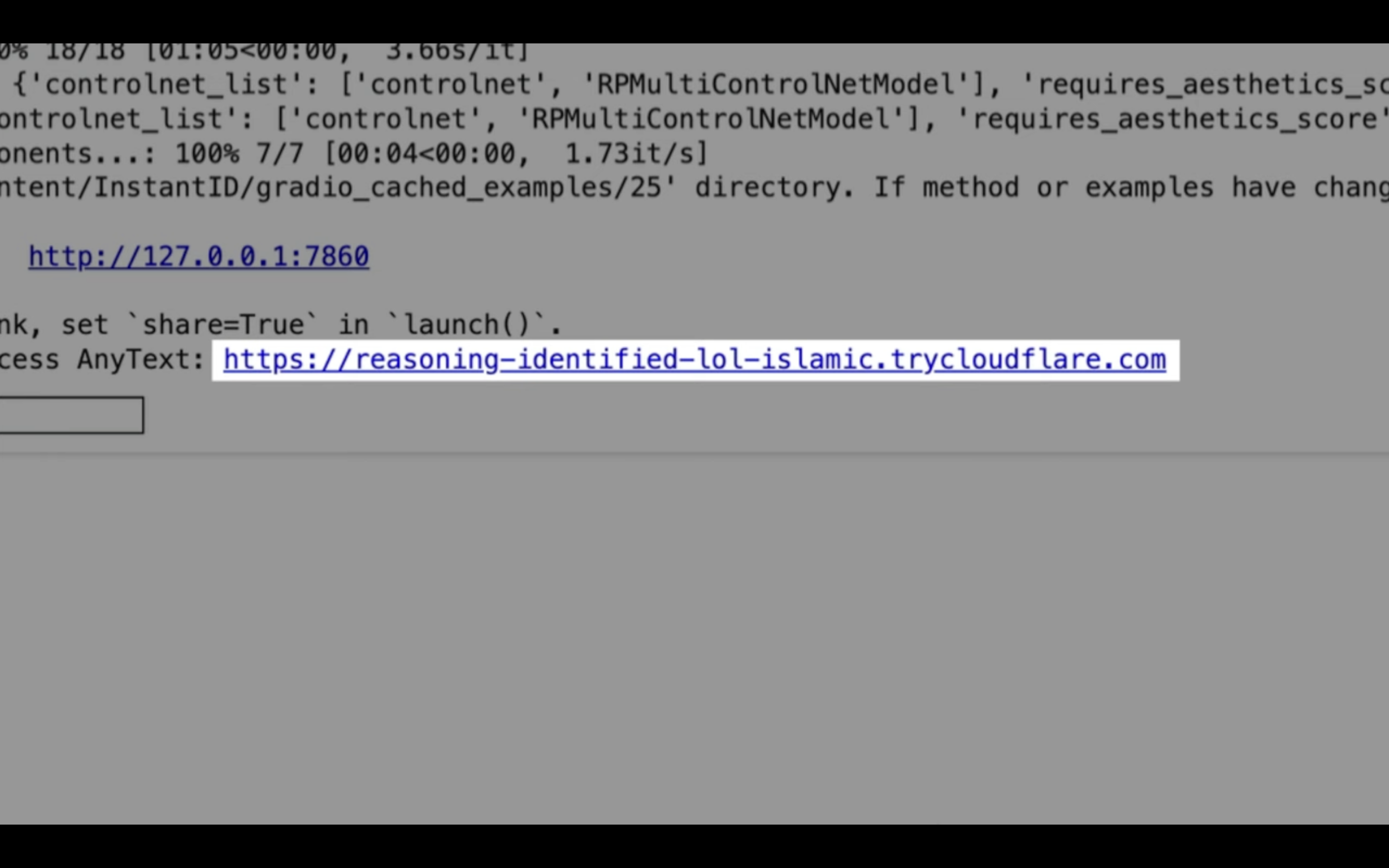
しばらく待っていると、このようなリンクが表示されます。

このリンクをクリックします。
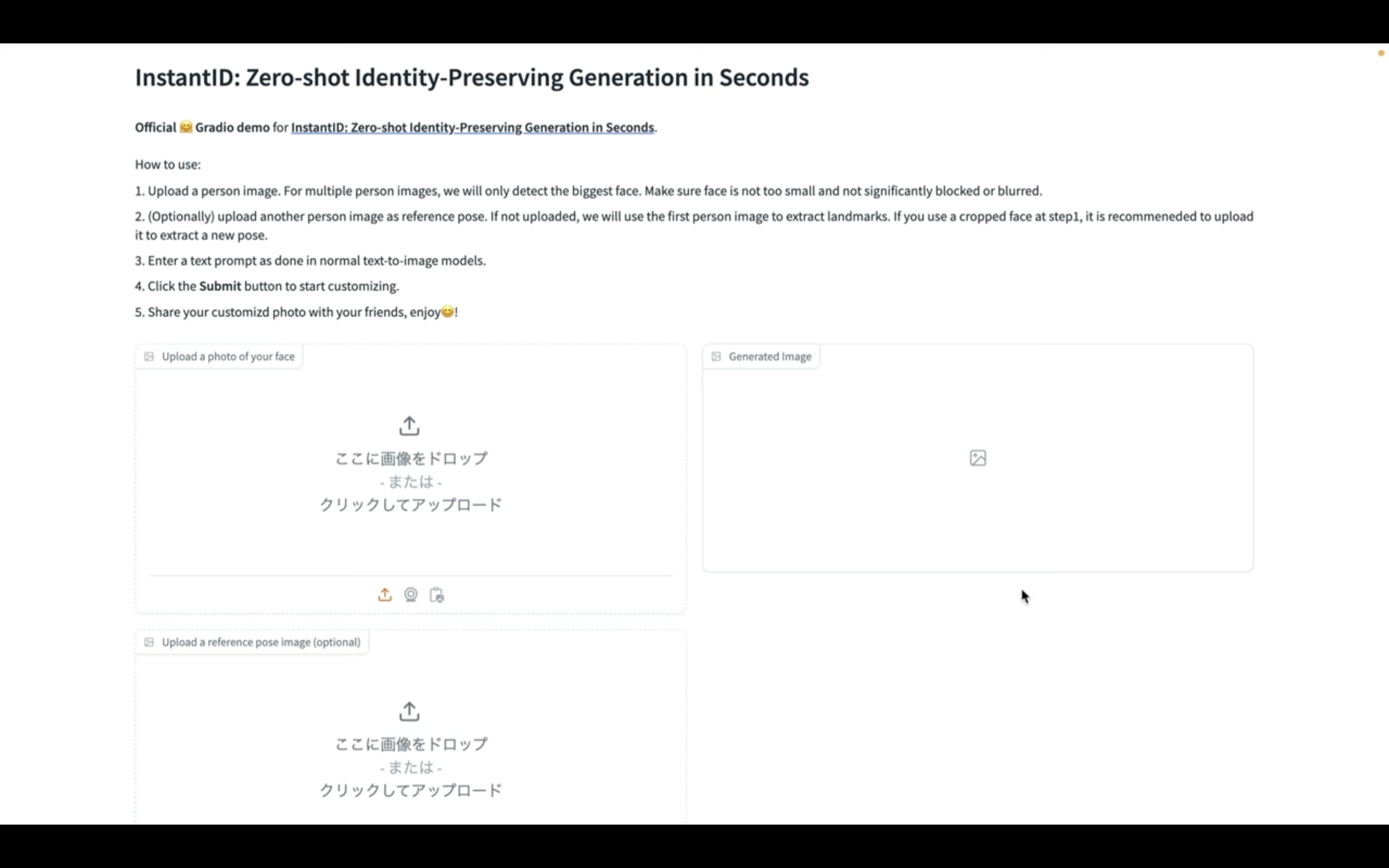
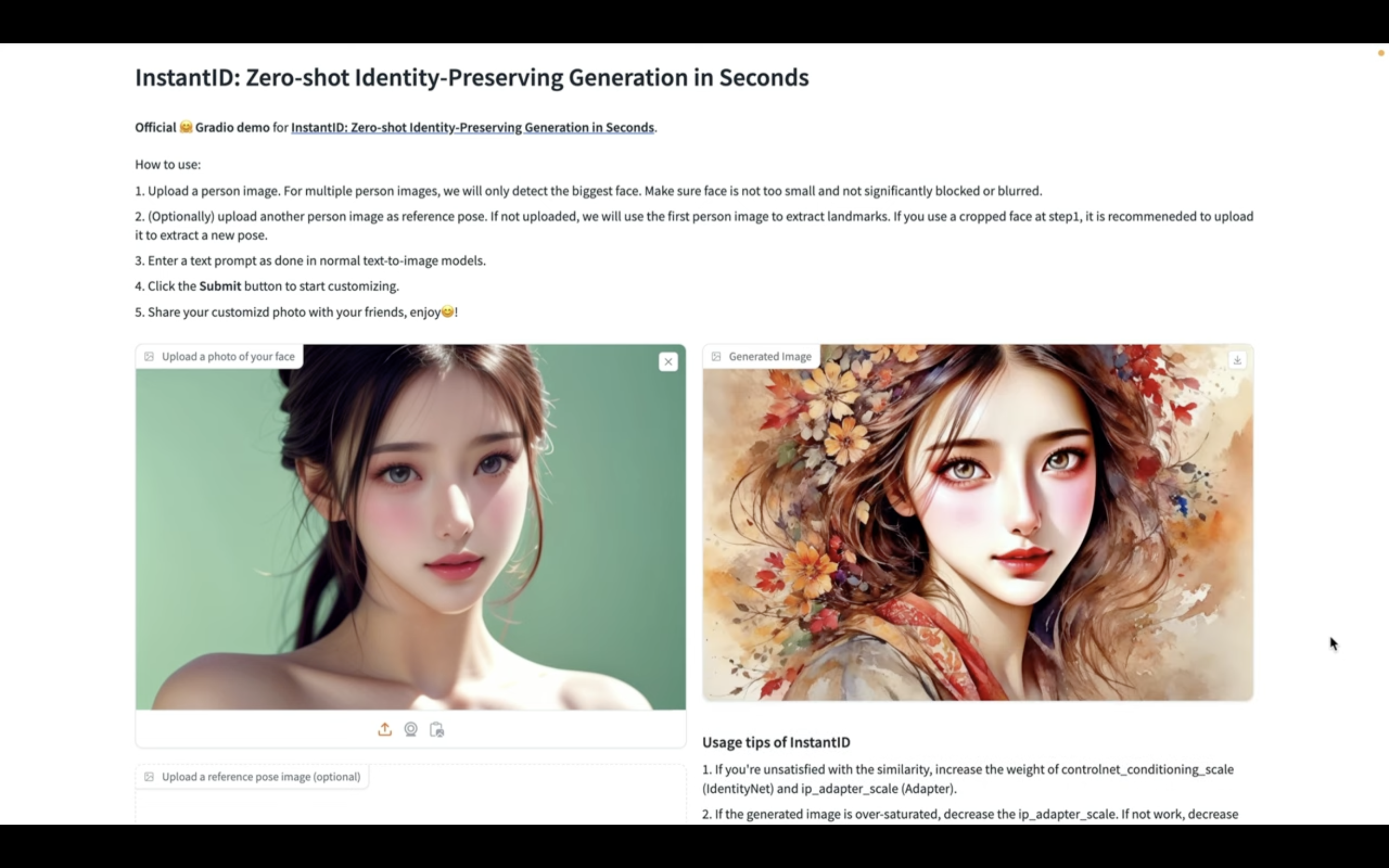
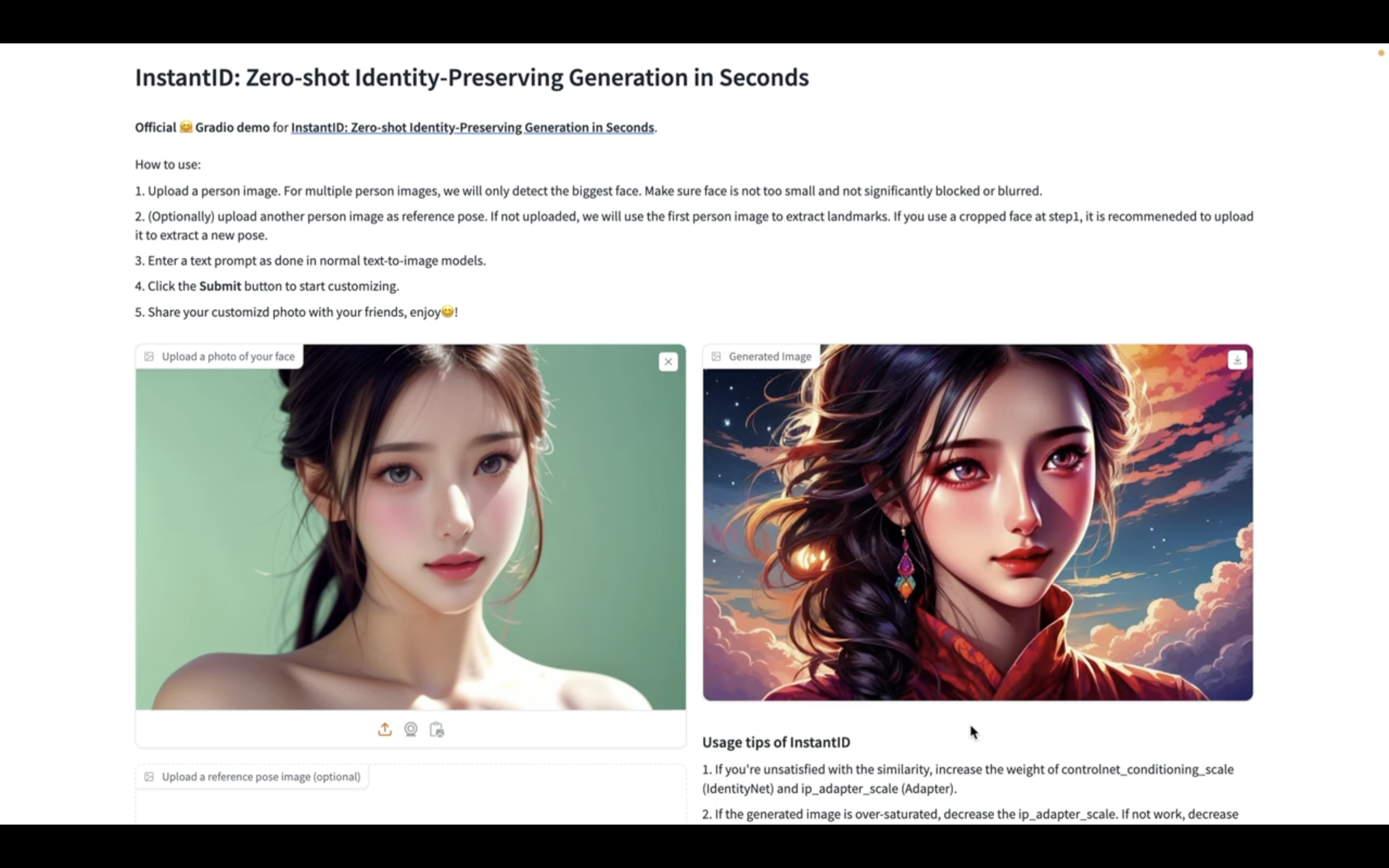
そうすると、InstantIDを使って画像を生成するための操作画面が表示されます。

InstantIDを使って画像を生成
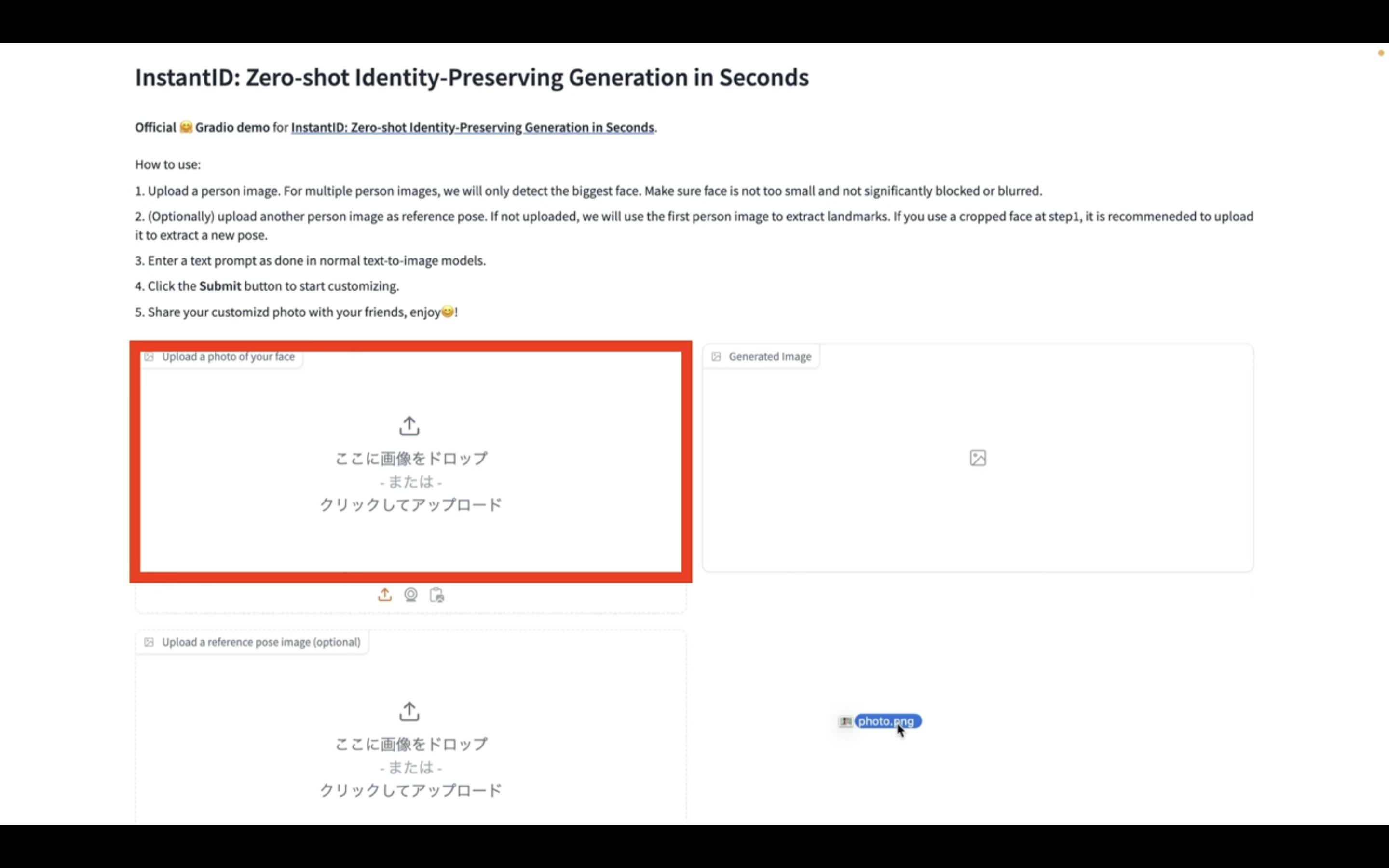
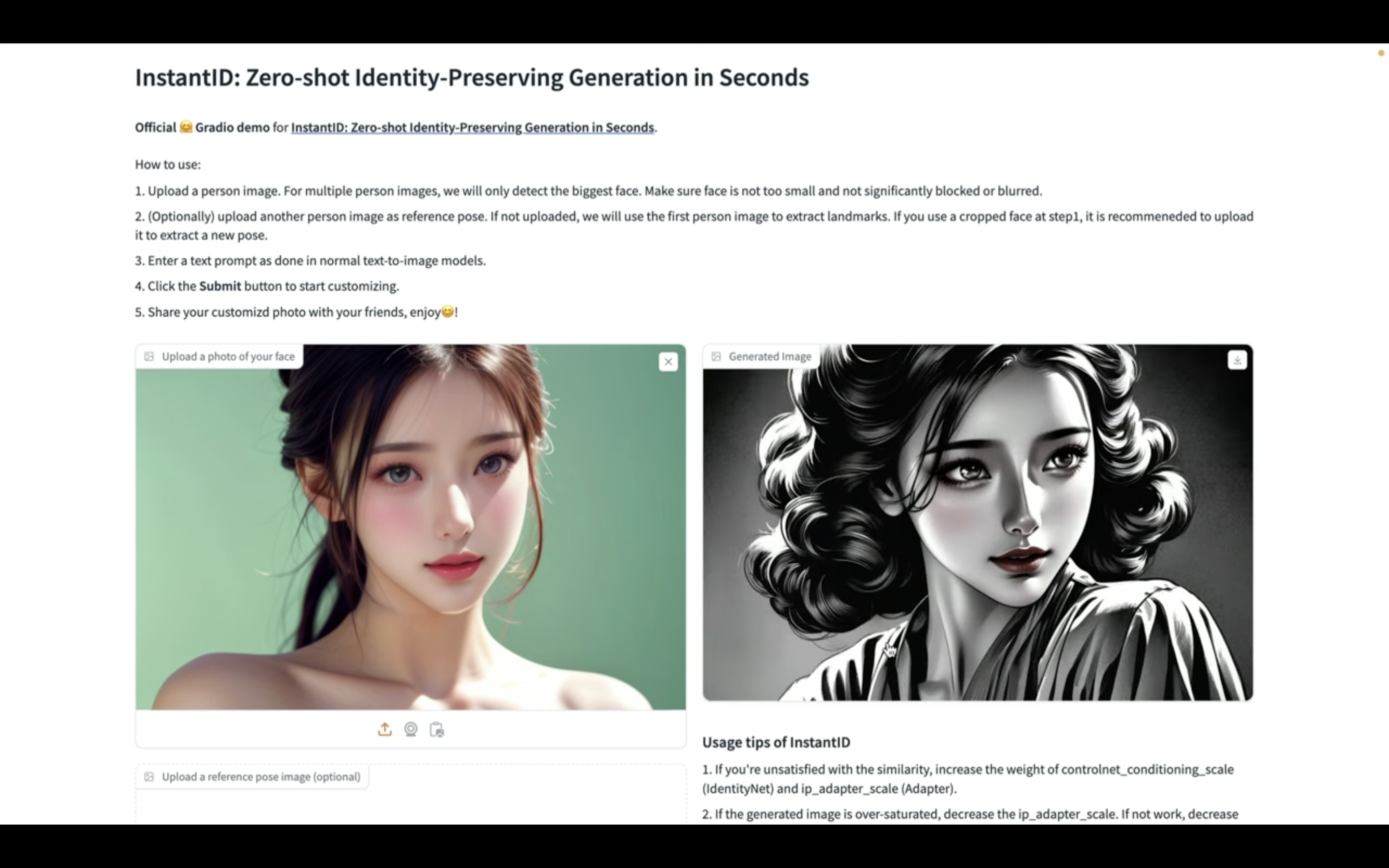
左側の部分に元になる画像ファイルをドラッグアンドドロップします。

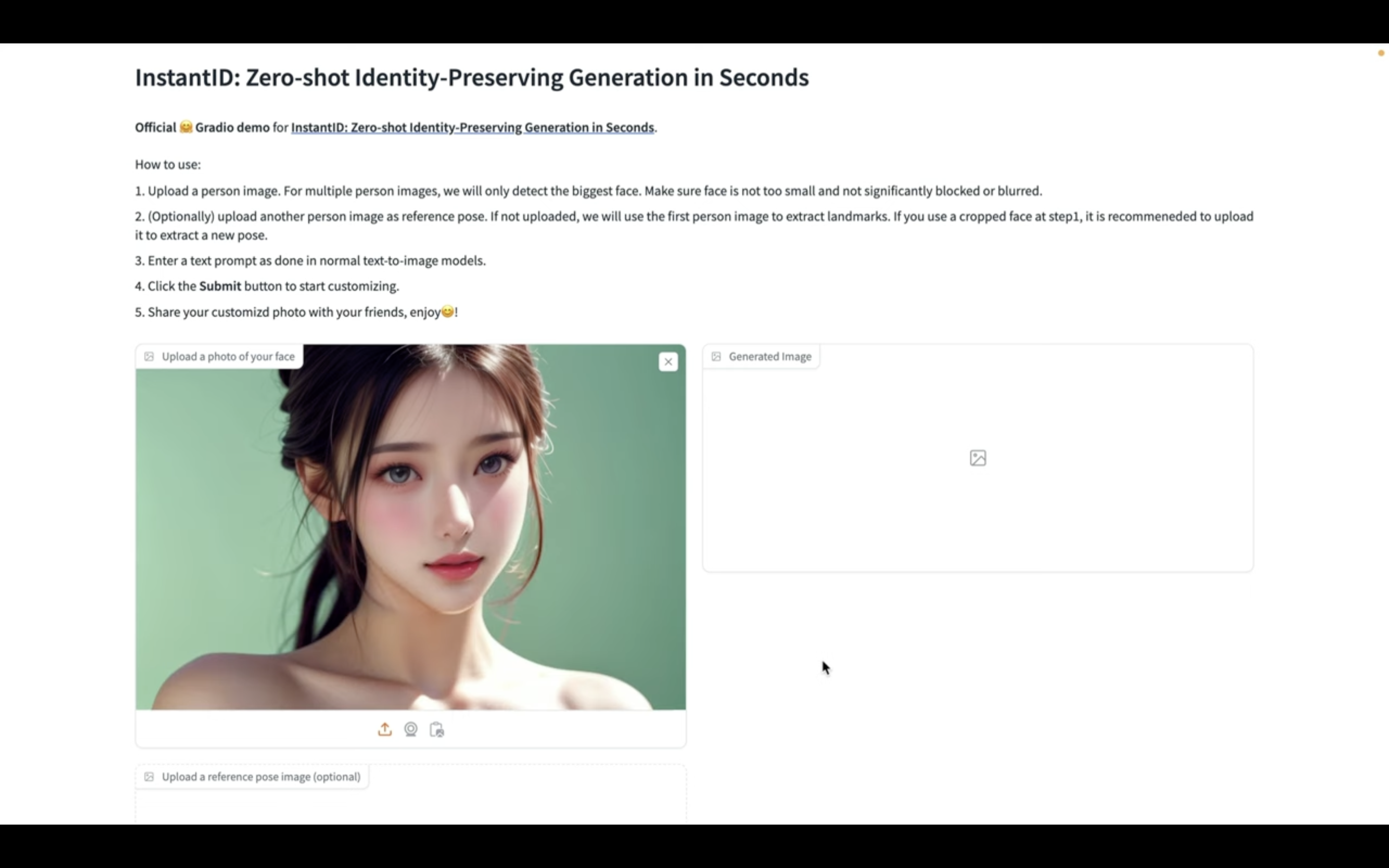
今回はこのような画像を設定しておきました。

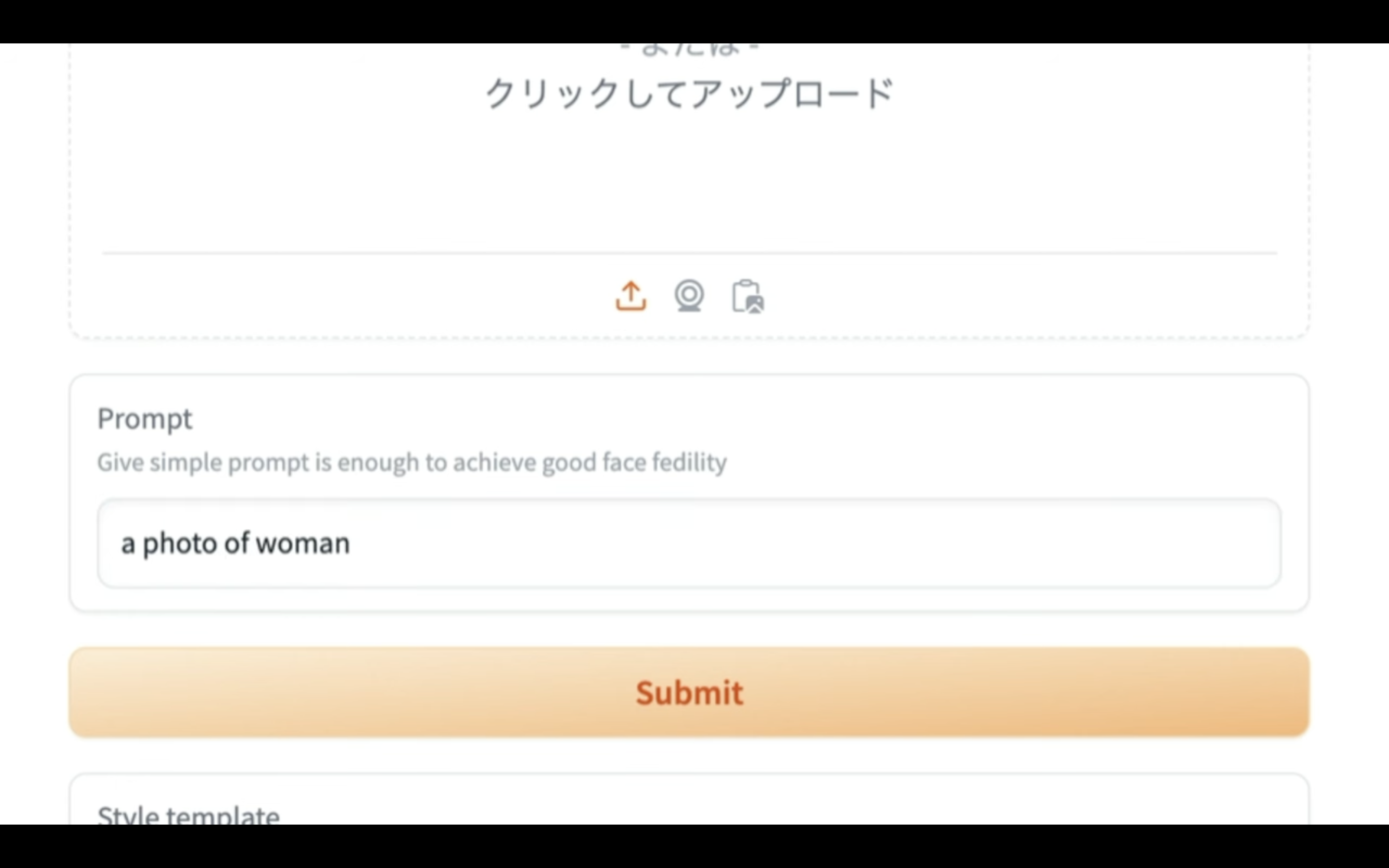
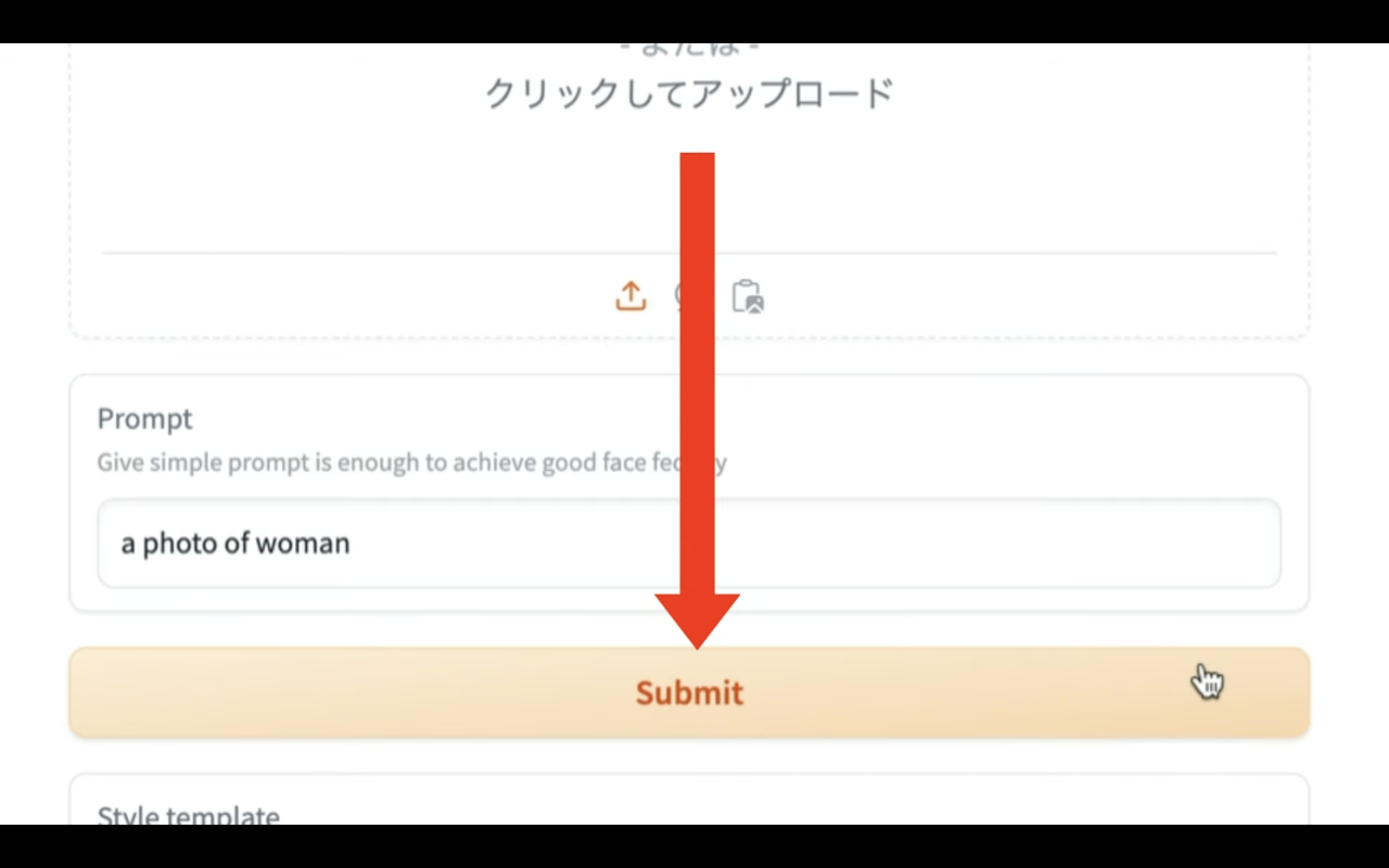
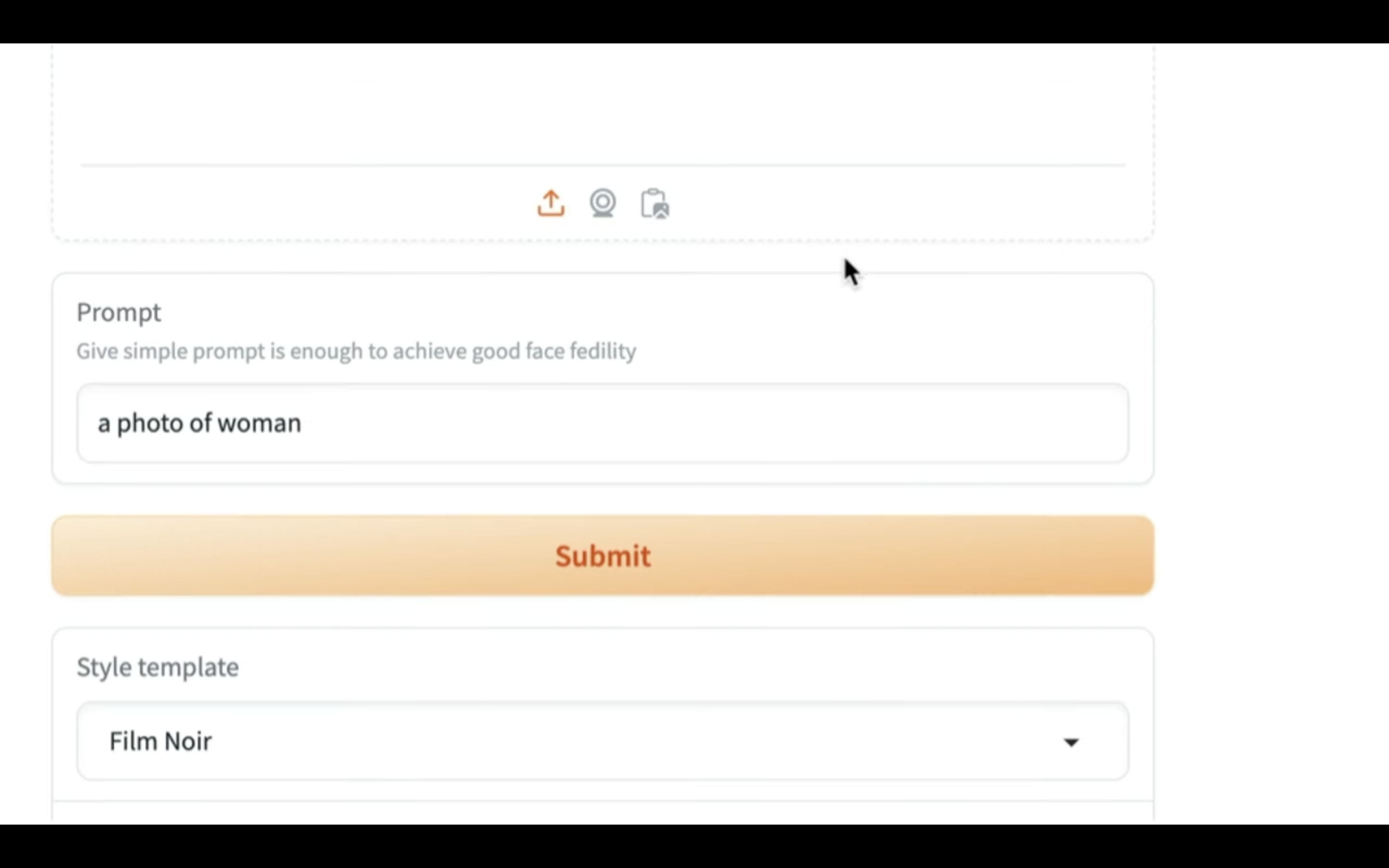
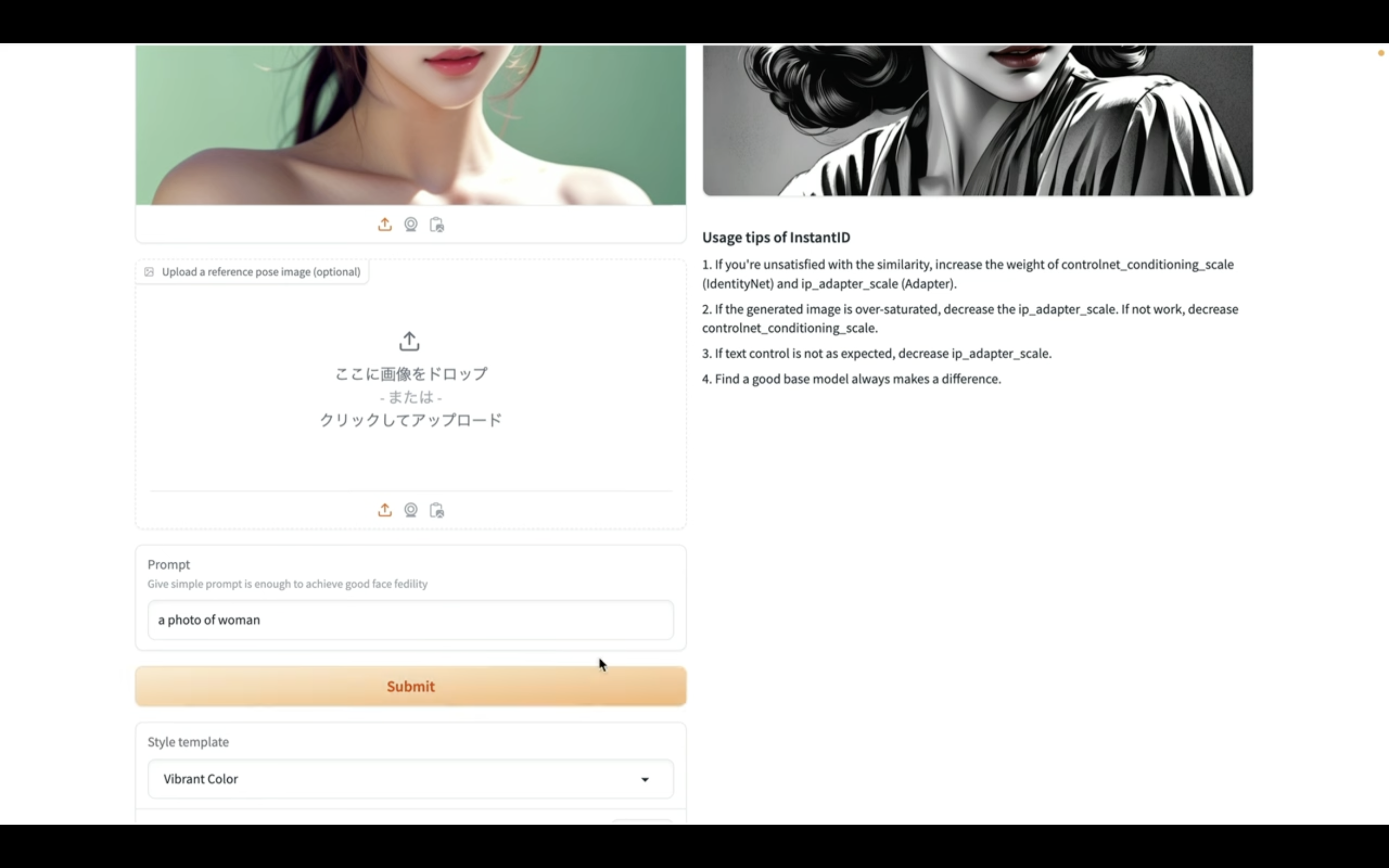
画像を設定したら、次に生成する画像についての指示を文で入力します。
今回は「女性の写真」という意味の指示を設定しておきました。

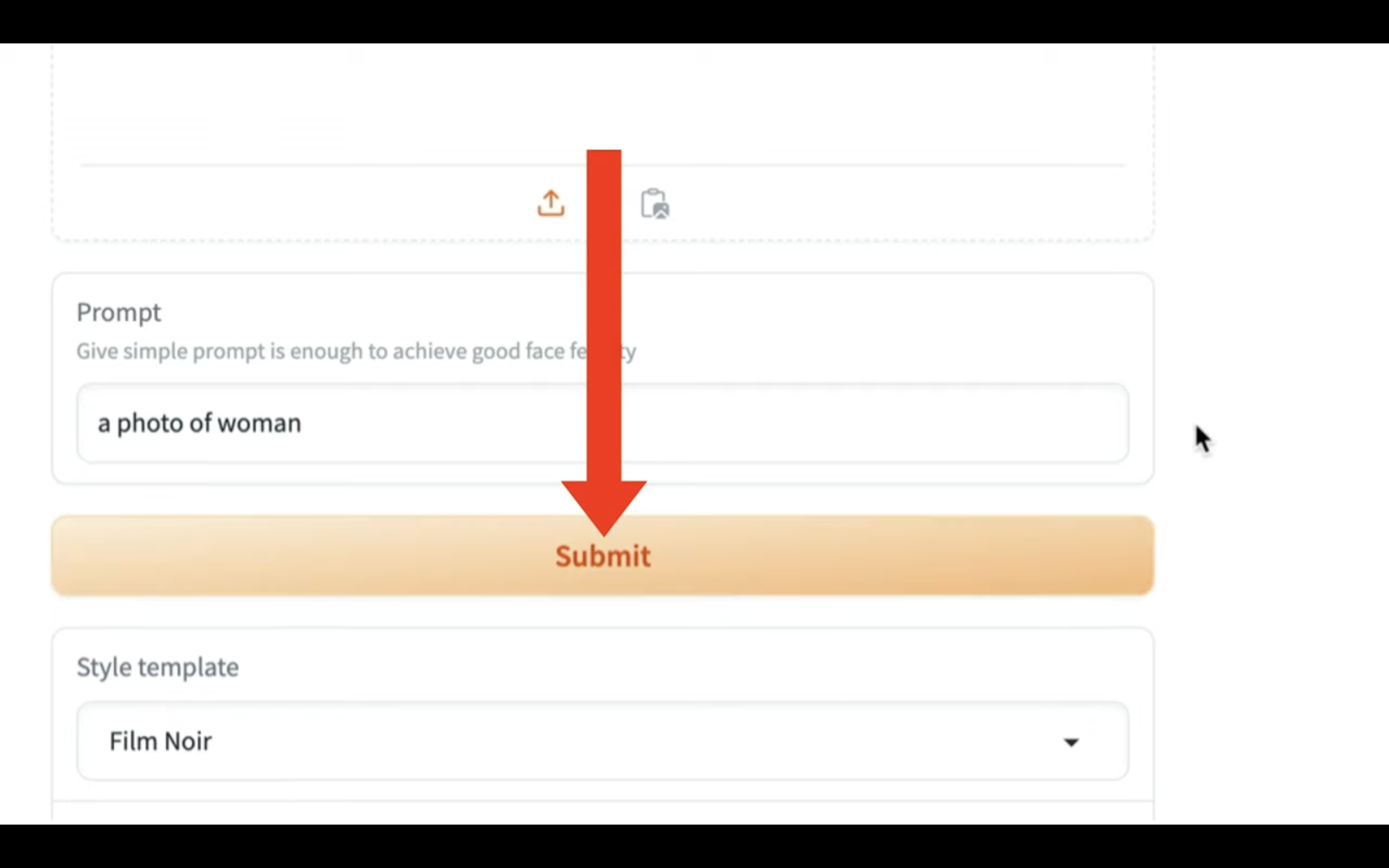
画像とテキストを入力したら、submitボタンを押します。

これで画像の生成処理が行われます。
画像の生成には数分程度かかると思います。
しばらく待っているとこのような画像が生成されました。

期待した通り、元の人物をイラストにしたような画像になっています。
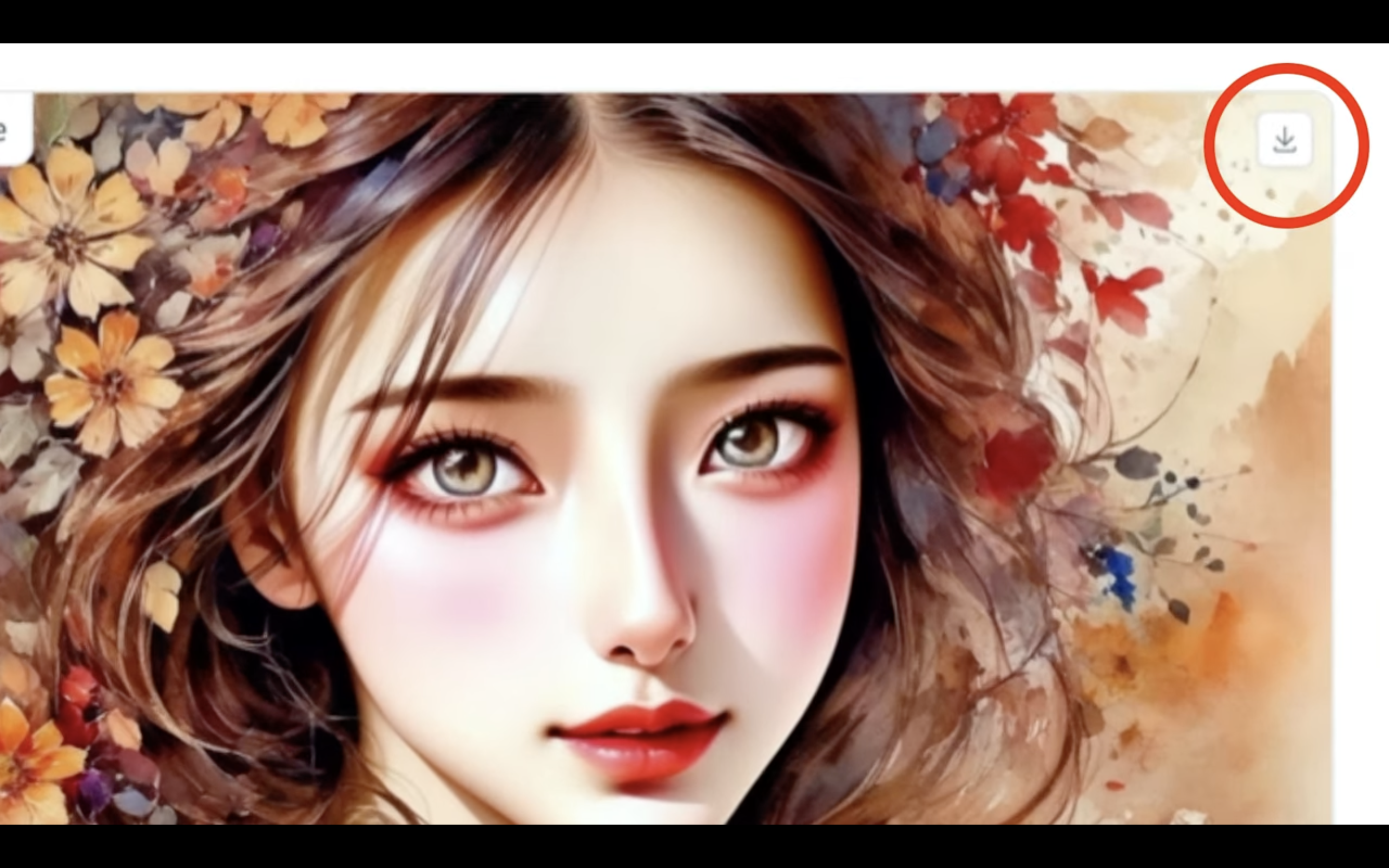
生成された画像をダウンロードするには右上のアイコンをクリックします。

これで生成された画像がパソコンに保存されます。
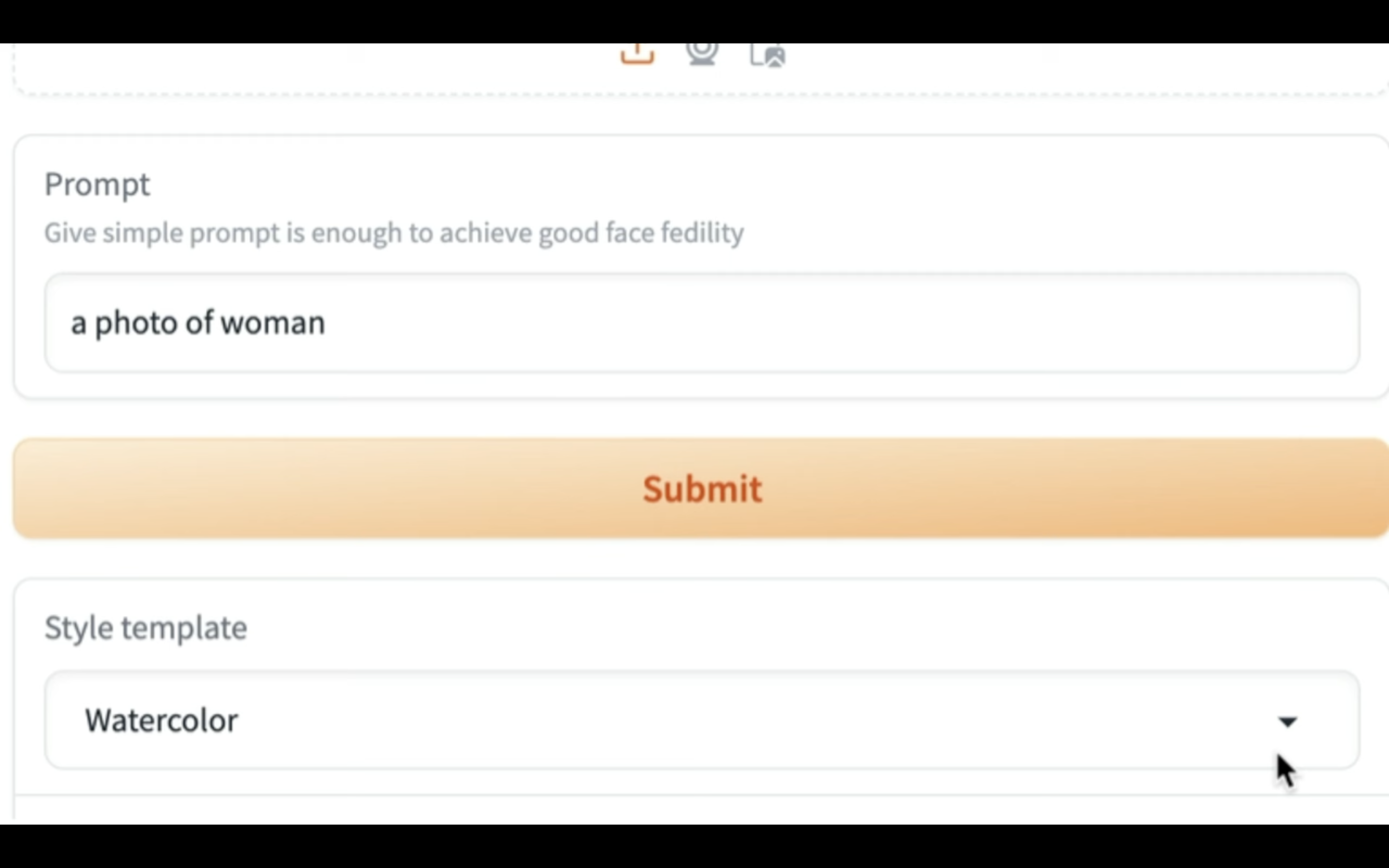
次に画像のスタイルを変更してみましょう
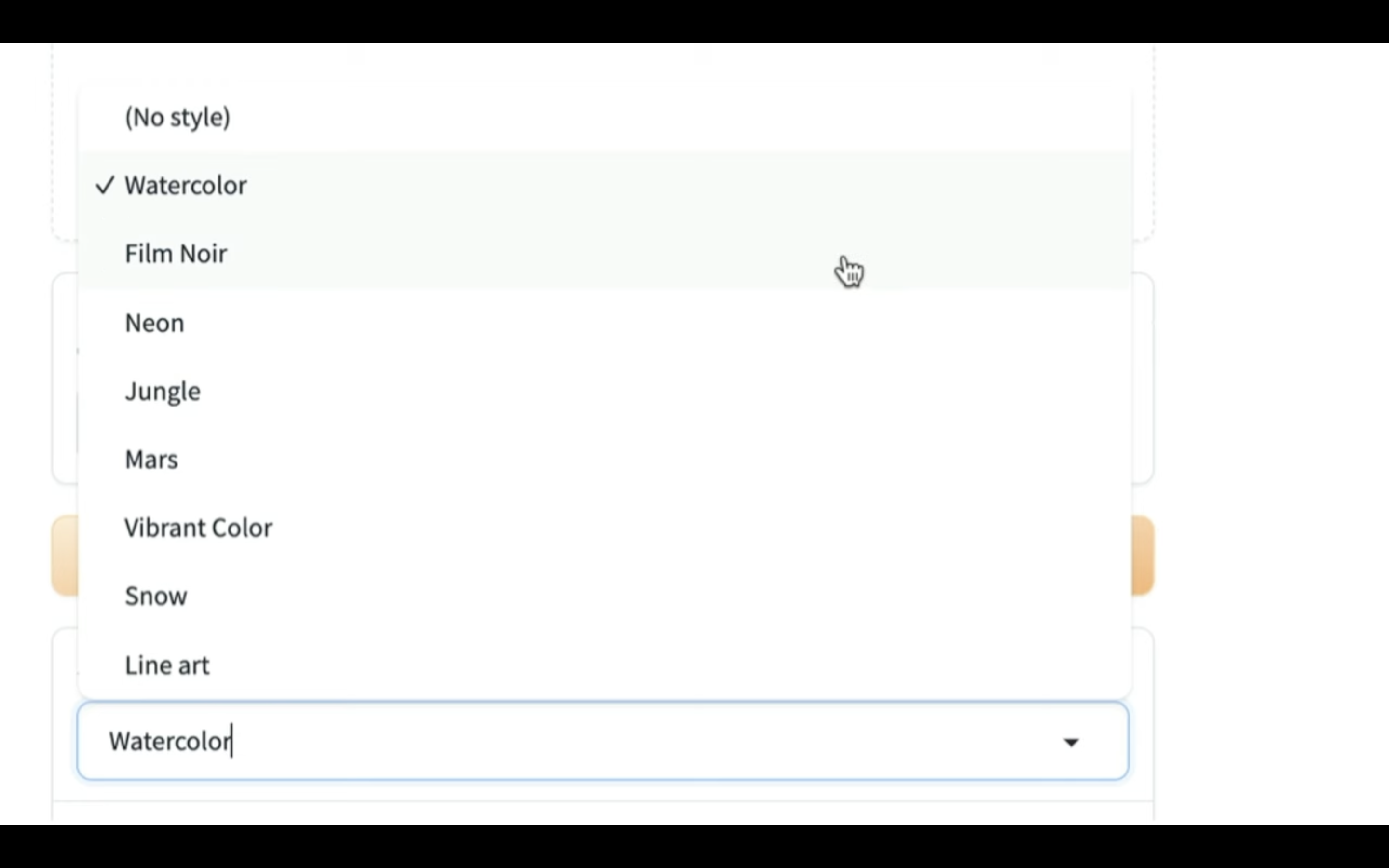
具体的にはスタイルテンプレートを変更します。
今回生成した画像はウォーターカラーというスタイルでした。

このスタイルを別のスタイルに変更してみます。


スタイルを変更したら、サブミットボタンを押します。

画像の生成が開始されるので、しばらく待ちます。
しばらく待っていると、このような画像が生成されました。

期待した通り、先ほどとは違うスタイルの画像になっています。
それではさらに別のパターンも試してみましょう。
スタイルを変更します。
今回はこちらのスタイルにしてみました。

しばらく待っていると、このような画像が生成されました。

このように、InstantIDを利用すると、1枚の画像からそこに映っている人物の様々な画像を生成することができます。
是非お試しください。










