▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回は、概要説明からWEB制作に利用できるHTMLやCSSのソースコードを生成してくれるMobiriseAIについて解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
概要説明からWEB制作に利用できるHTMLやCSSのソースコードを生成してくれるMobiriseAIについて
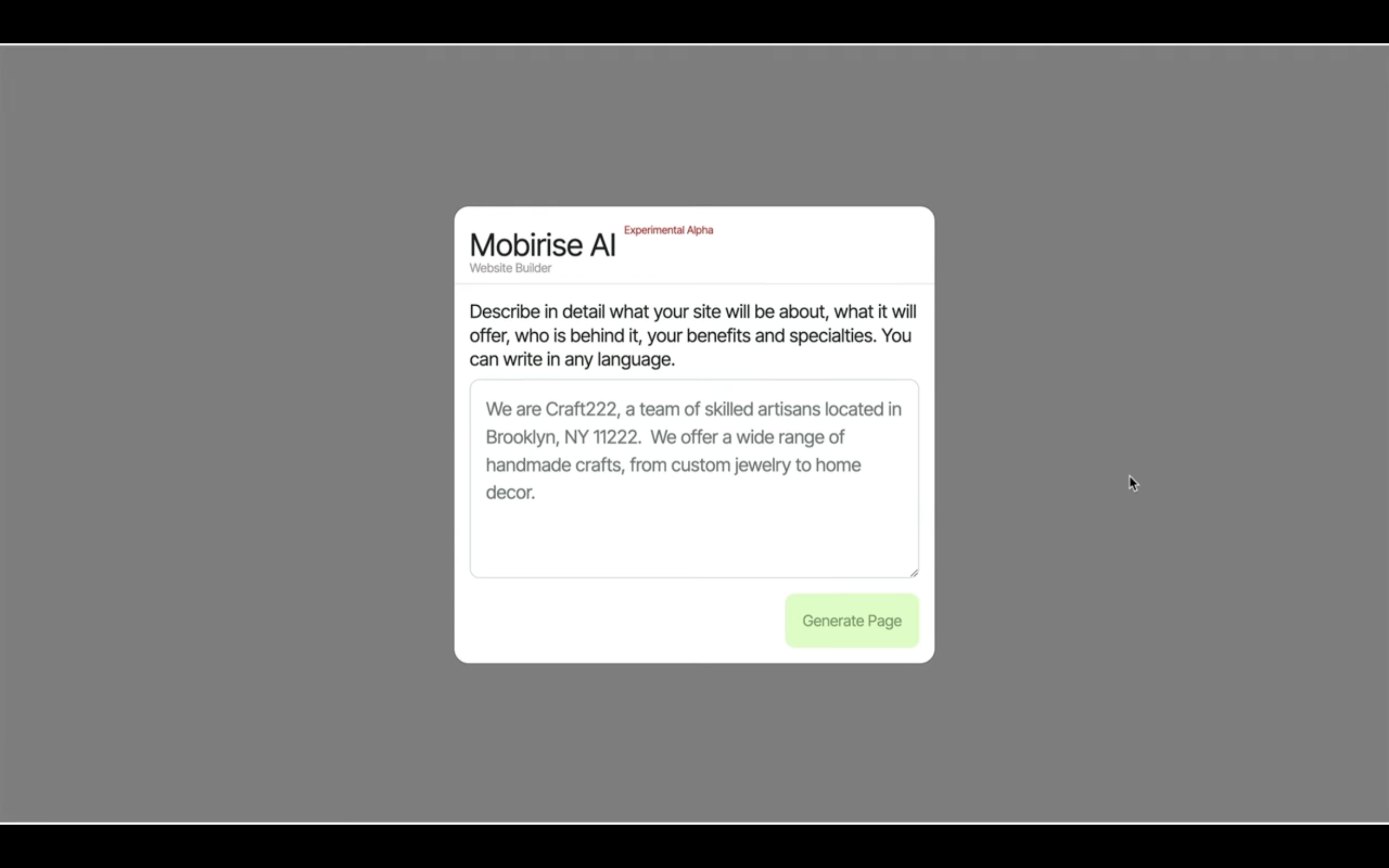
まずは、MobiriseAIのサイトにアクセスします。

サイトのURLは下に貼っておきますので、そちらをご確認ください。
サイトにアクセスしたら、作成するウェブサイトの概要説明を入力します。
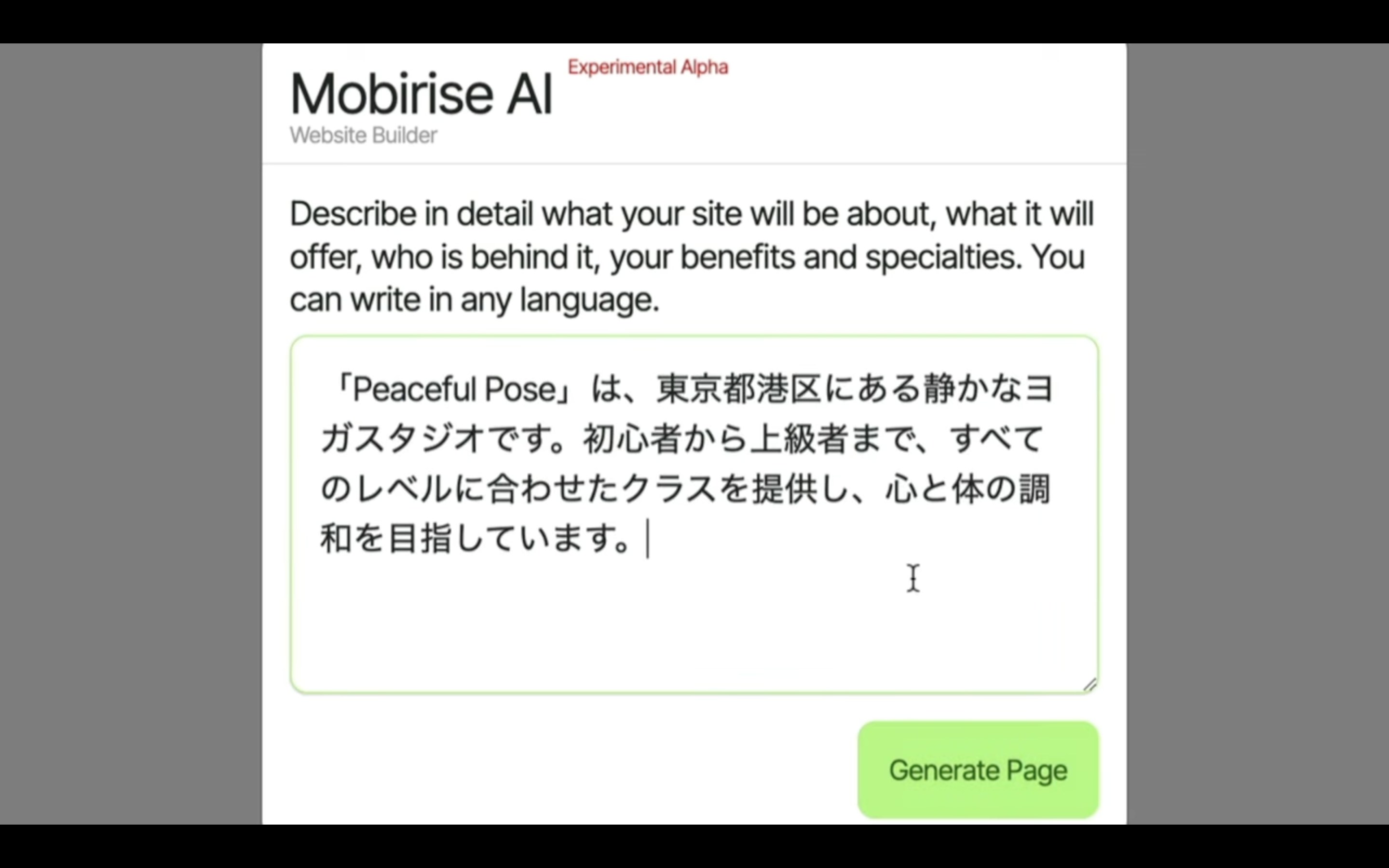
今回は、架空のヨガスタジオについての概要説明を入力してみました。

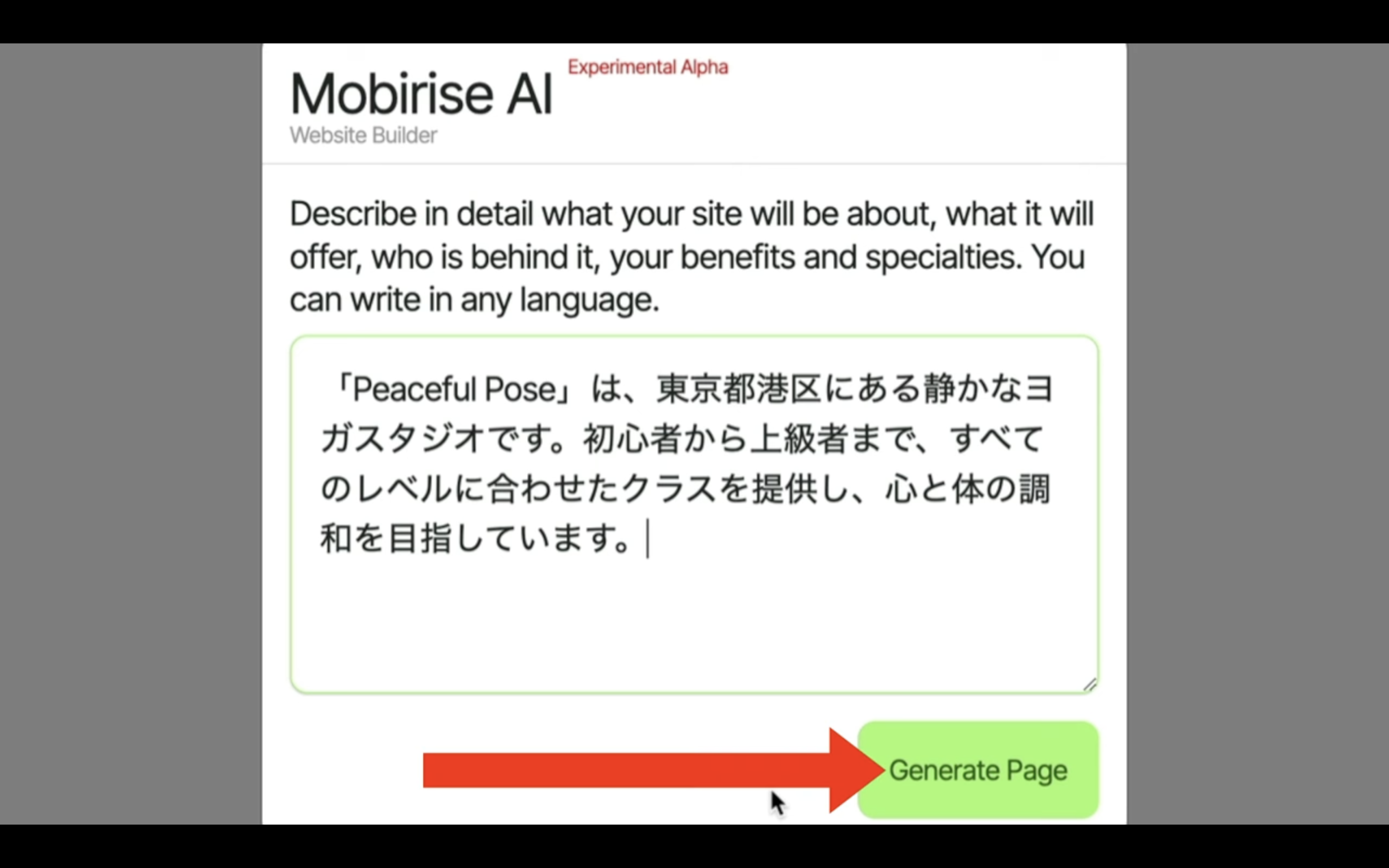
生成するウェブサイトの概要を入力したら、「Generate Page」と書かれているボタンをクリックします。

そうすると、入力した概要説明に基づいたウェブサイトの生成が開始されます。

この処理には数分程度かかります。
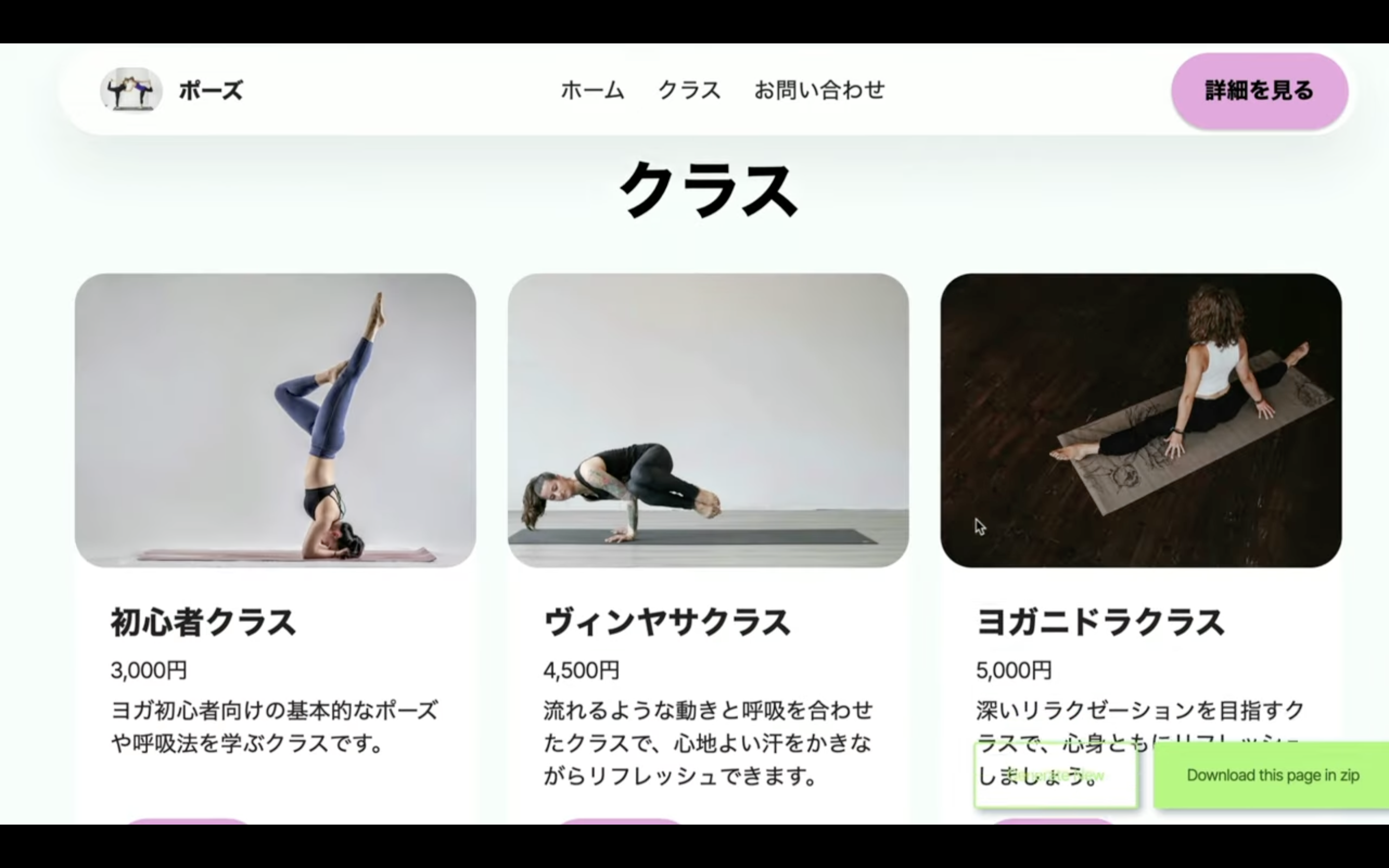
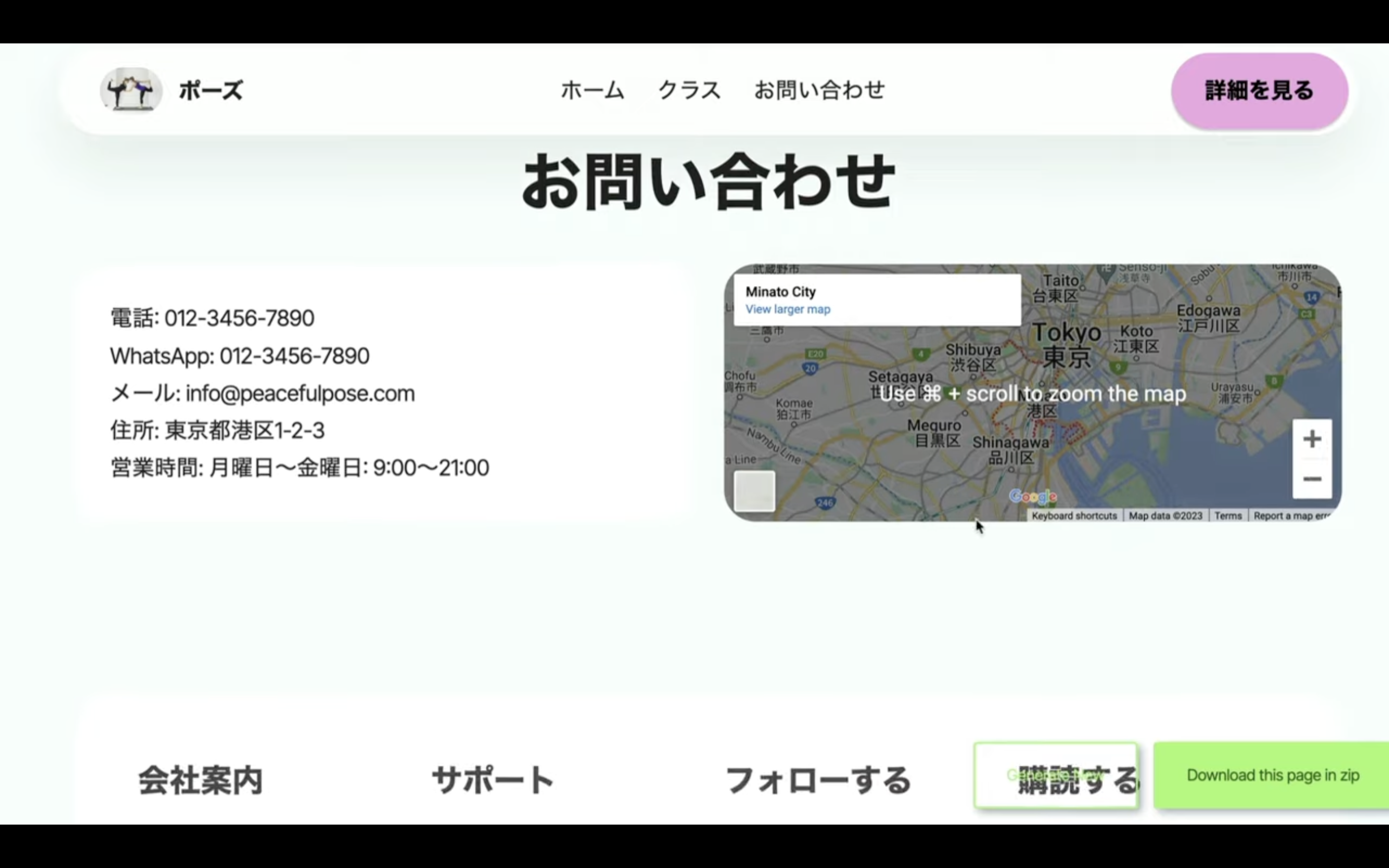
しばらく待っていると、このようなウェブサイトが生成されました。

概要説明だけでサイトを生成してくれるのはとても便利ですね。
適当にありがちなコンテンツが作成されていますが、文章などを必要に応じて手直しすれば簡単にウェブサイトの運用を開始できそうです。

とりあえずざっくりとウェブサイトが欲しいという人には重宝されそうですね。
意外とサイト制作でコンテンツが決まっていない、または何を書いていいかわからないという状態で足踏みしてしまう人も多いので、まずはこれで叩き台を作るという利用方法もおすすめです。

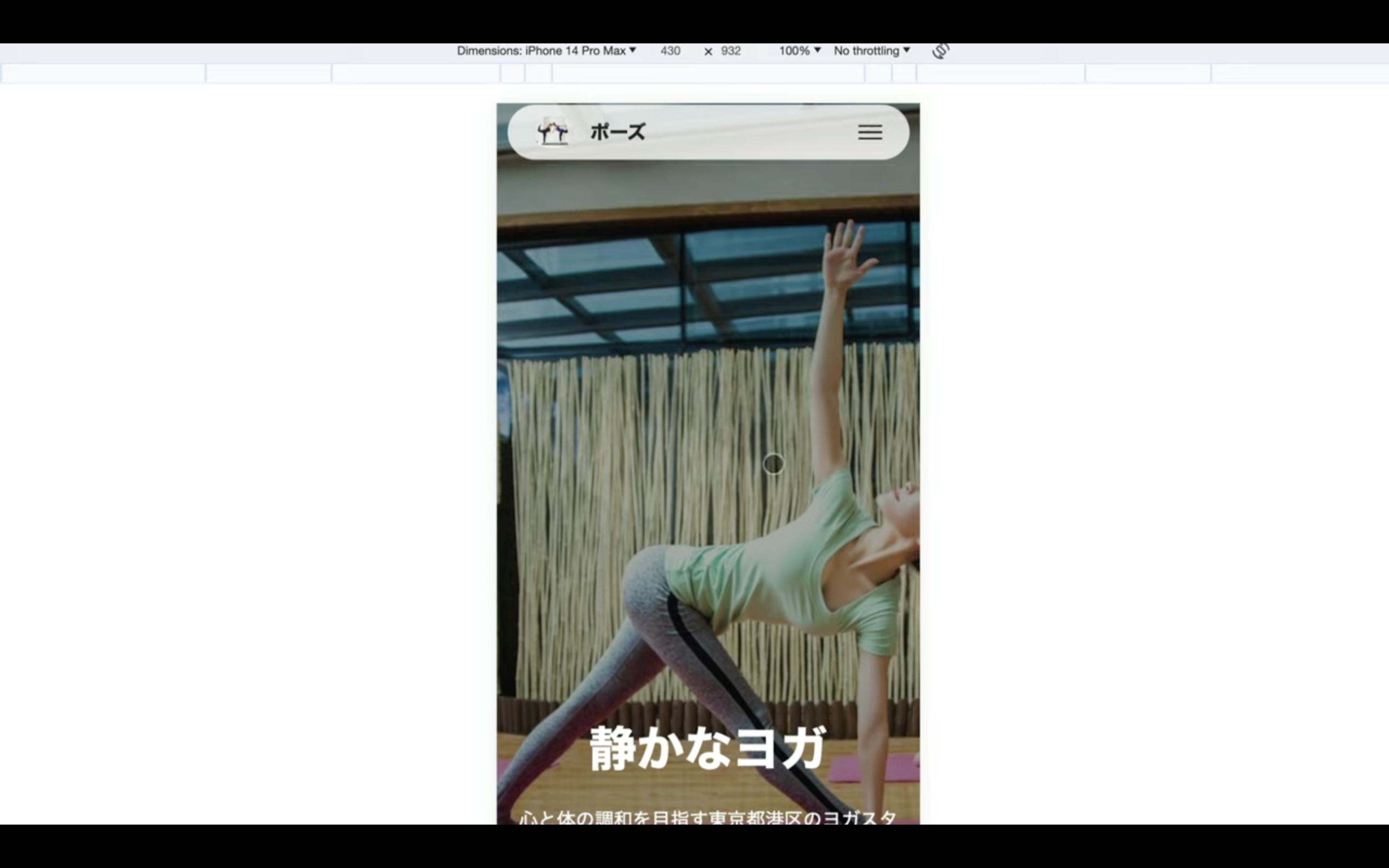
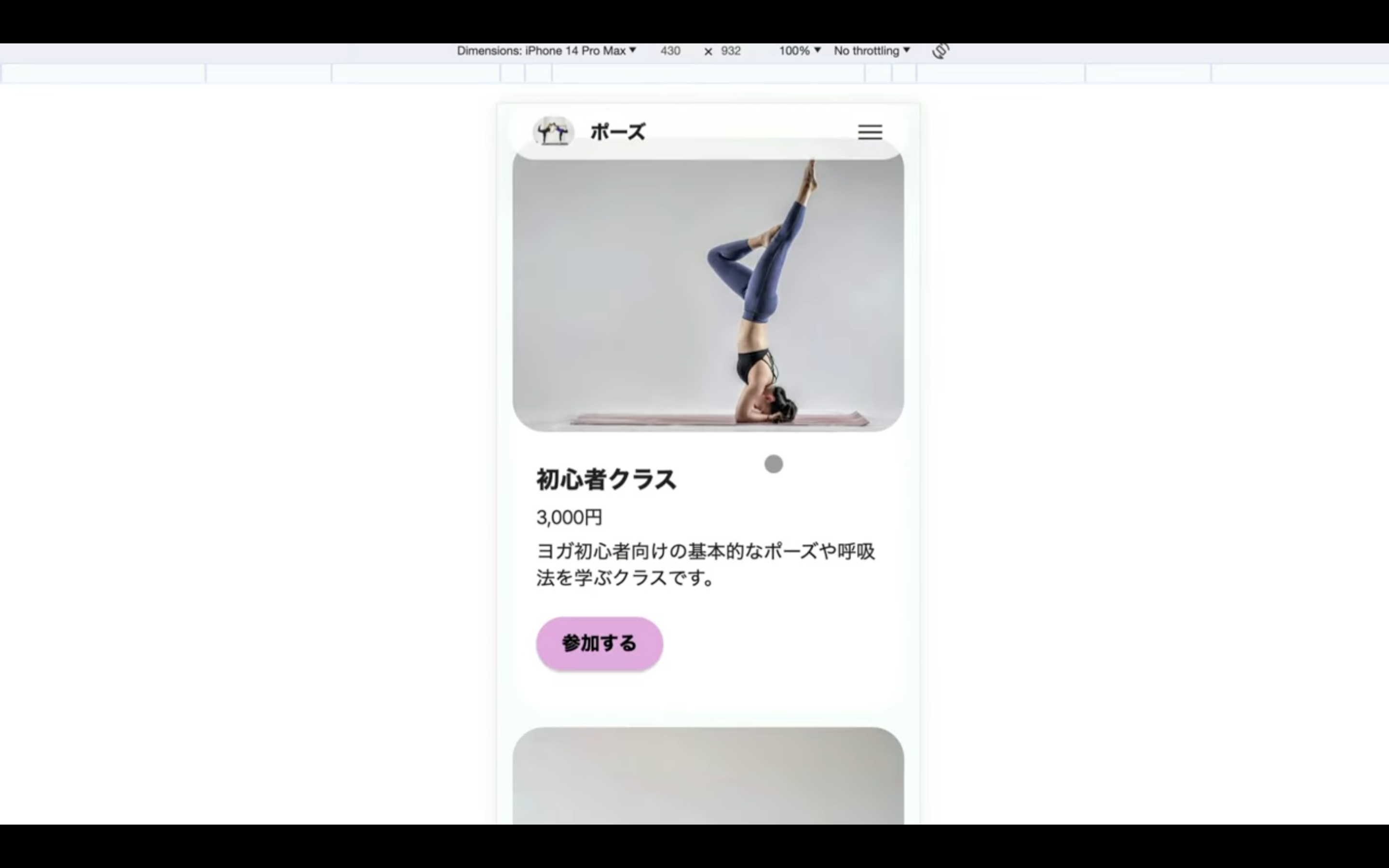
それでは次に、スマホなどの小さい画面での表示を確認してみましょう。
スマホで表示した場合は、このような感じになります。


ウェブサイトはパソコンで見るよりもスマホでチェックされるユーザーの方が圧倒的に多いと思います。
そのため、スマホ対応済みの状態でウェブサイトを自動生成してくれるのはとてもありがたいですね。
それでは次に、自動生成されたウェブサイトのソースコードを取得する方法を確認しておきましょう。
自動生成されたウェブサイトのソースコードを取得するには、右下にある「Download this page in zip」と書かれているボタンをクリックします。

ポップアップ画面が表示されたら、メールアドレスを入力します。

そして、「Send link」と書かれているボタンをクリックします。

これで、入力したメールアドレスに生成されたウェブサイトのソースコードのダウンロードリンクが送信されます。
しばらく待っていると、このような内容のメールが届くと思います。

このメールが届いたら、ダウンロードリンクをクリックします。

そうすると、生成されたソースコードがまとめられているZIPファイルがダウンロードされます。
ダウンロードしたZIPファイルを解凍すると、このようなフォルダーやファイルが生成されます。

生成されているソースコードはHTMLやCSSファイルです。
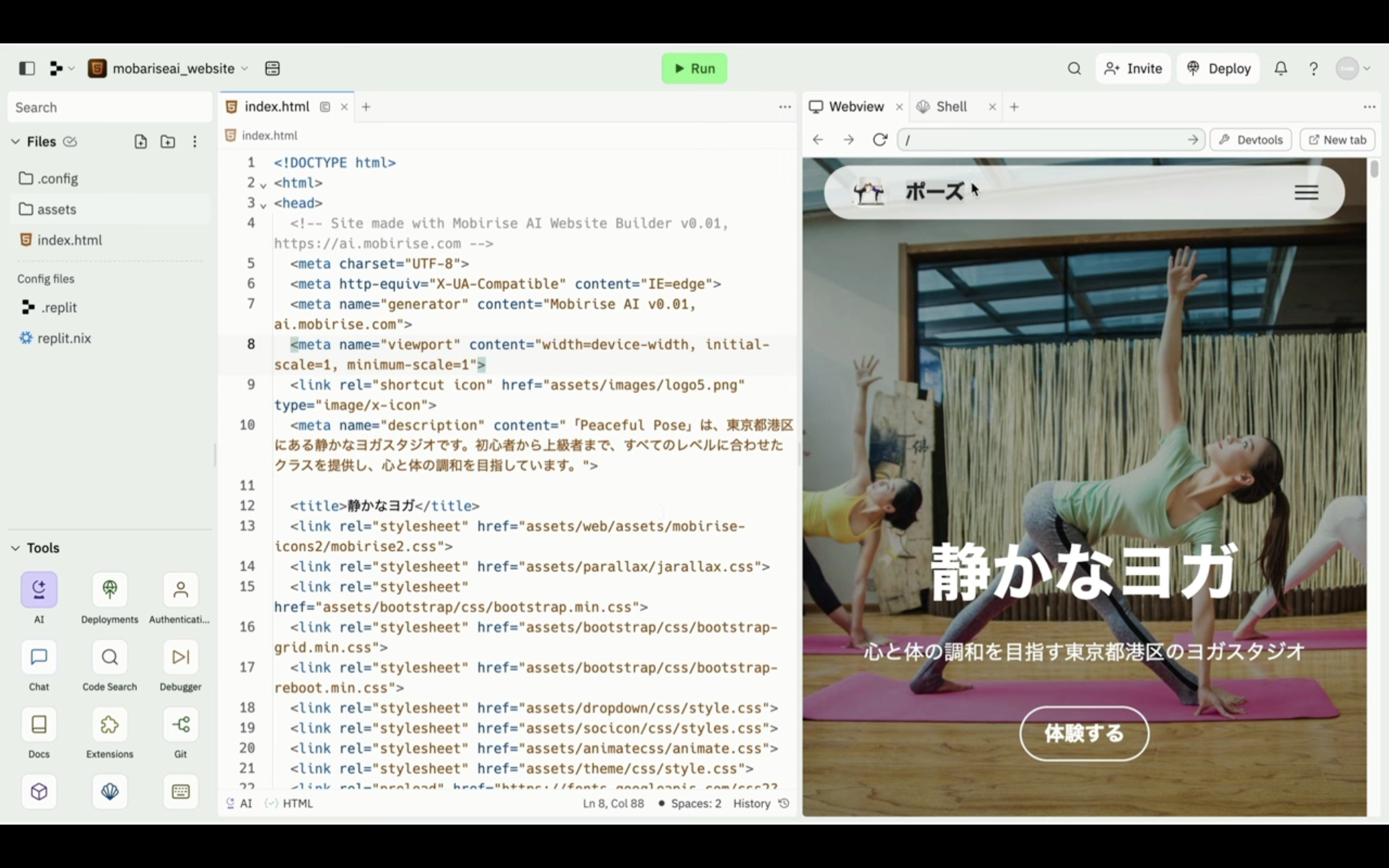
そのため、ウェブサイト制作の知識がある人であれば、あとは使い慣れたテキストエディターで編集を進めていくことができます。

例えば、この画面ではReplitというオンラインで利用できるテキストエディターを使ってHTMLを編集しています。
このように、MobiriseAIを利用すると簡単な概要説明からウェブサイト制作に利用できるHTMLやCSSのソースコードを生成してくれます。
是非お試しください。










