▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はPixVerseを利用して動画を生成する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
目次
日本語のプロンプトで動画生成ができるPixVerseの使い方について
まずは、PixVerseのサイトにアクセスします。

PixVerseを利用すると、このような動画を生成することができます。

それでは早速、作成していきましょう。
PixVerseにログイン
「Get Started in Web」と書かれているボタンをクリックします。

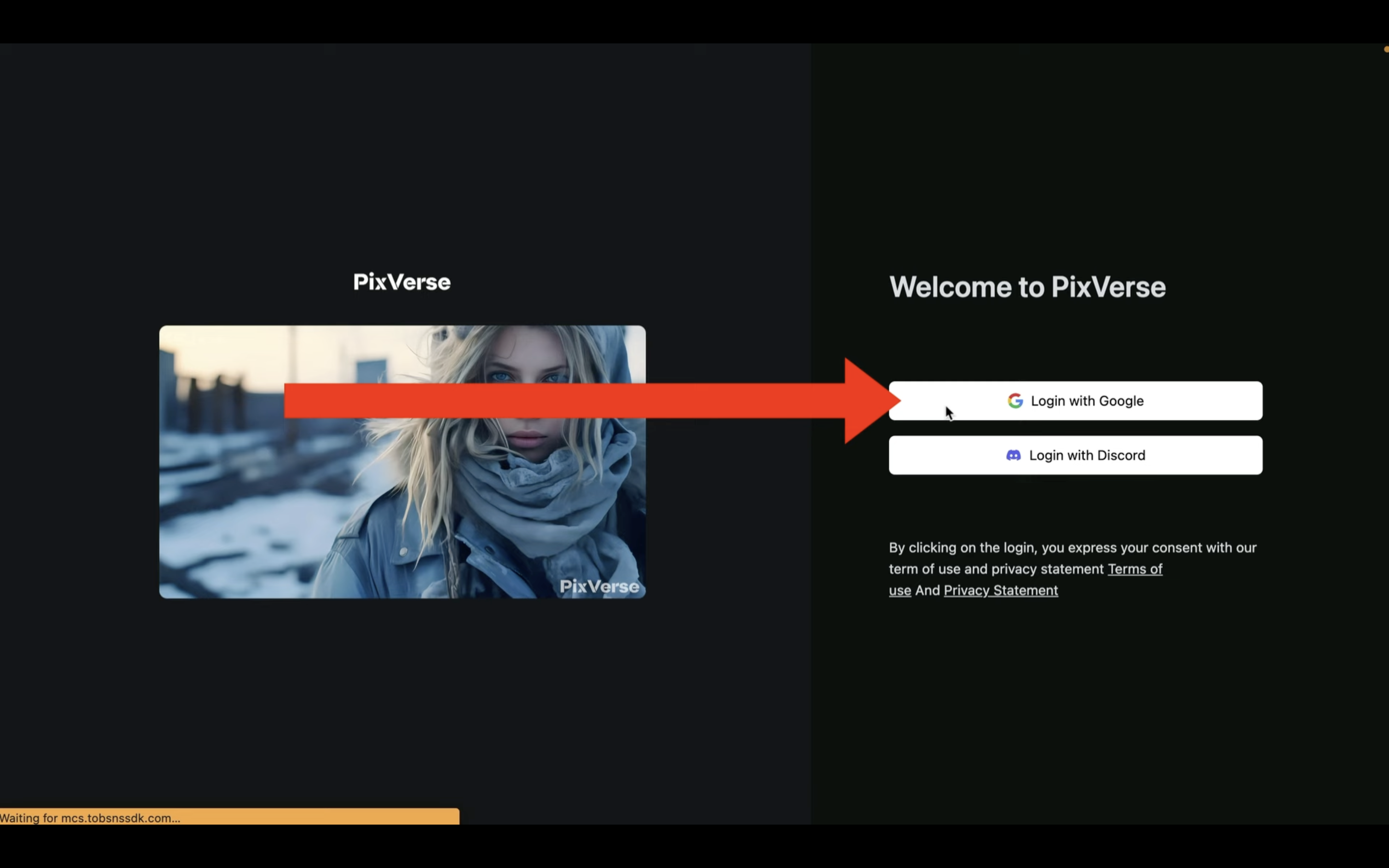
そうすると、ログイン画面が表示されます。
この動画では、Googleアカウントを使ったログインで解説を進めます。
「Login with Google」と書かれているボタンをクリックします。

そうすると、PixVerseのサイトにGoogleアカウントでログインすることができます。
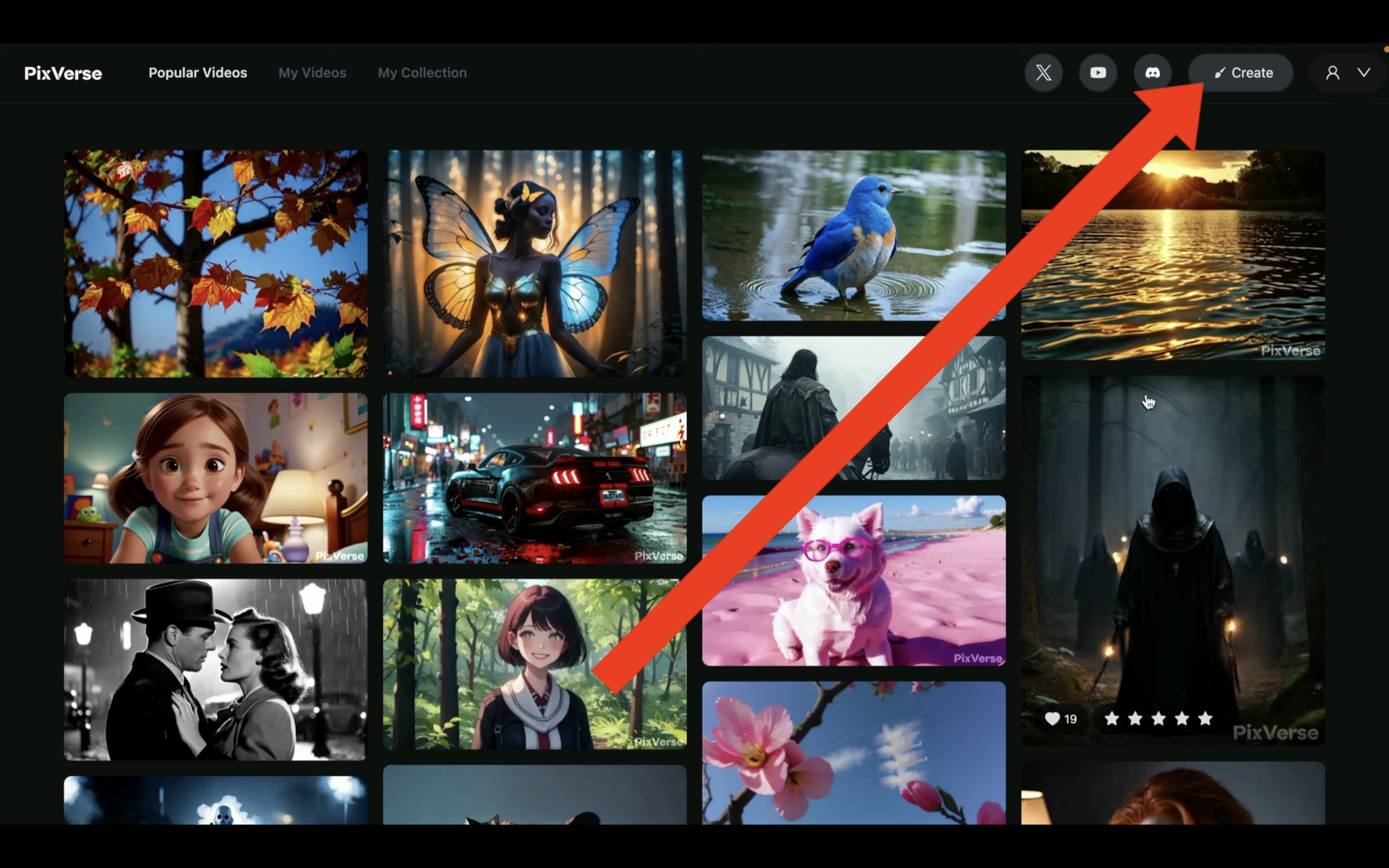
サイトにログインしたら、右上にある「Create」ボタンをクリックします。

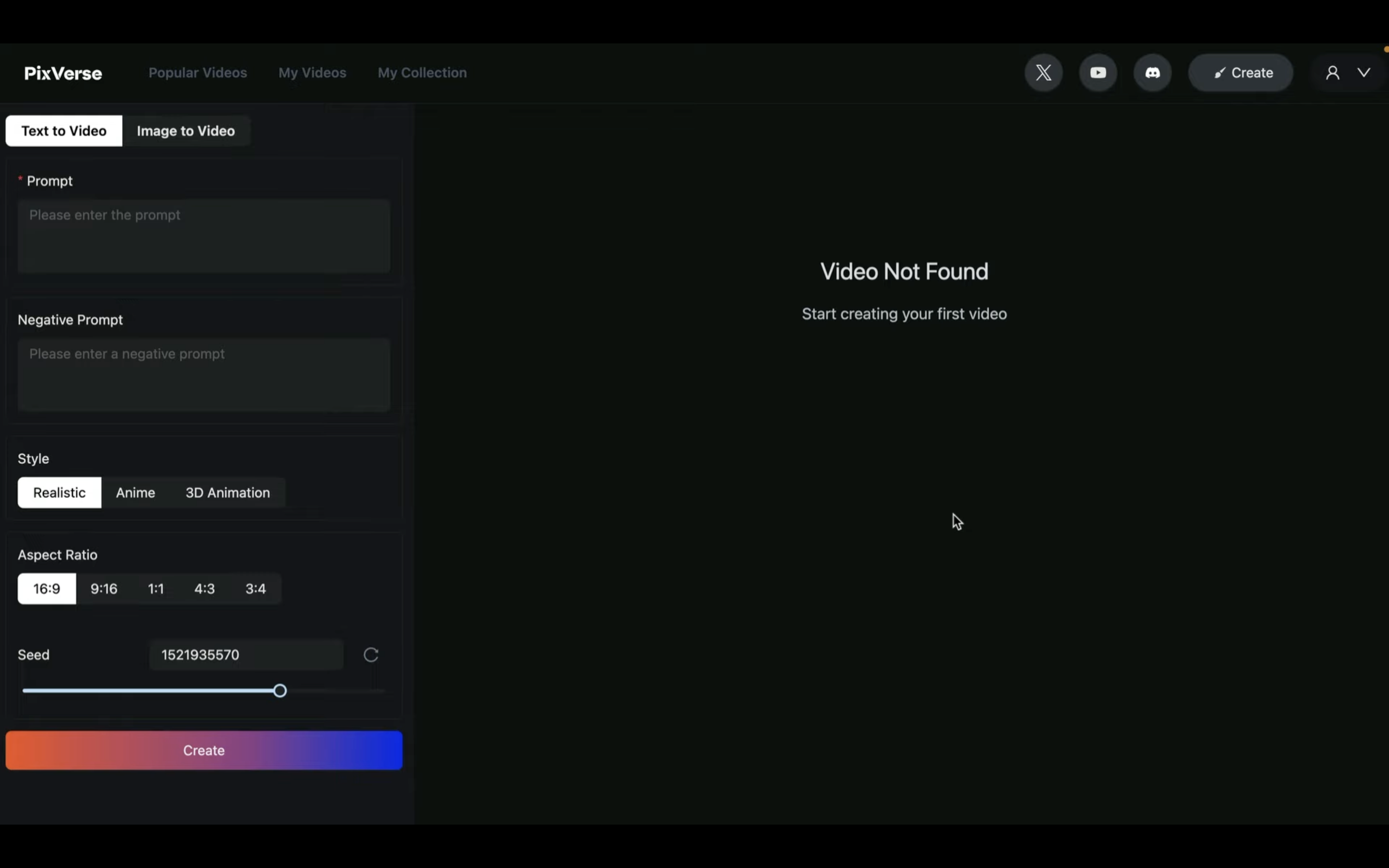
そうすると、動画を生成するための画面に移動します。

この画面が表示されたら、まずプロンプトを入力します。
プロンプトには、生成する動画の説明文を指定します。
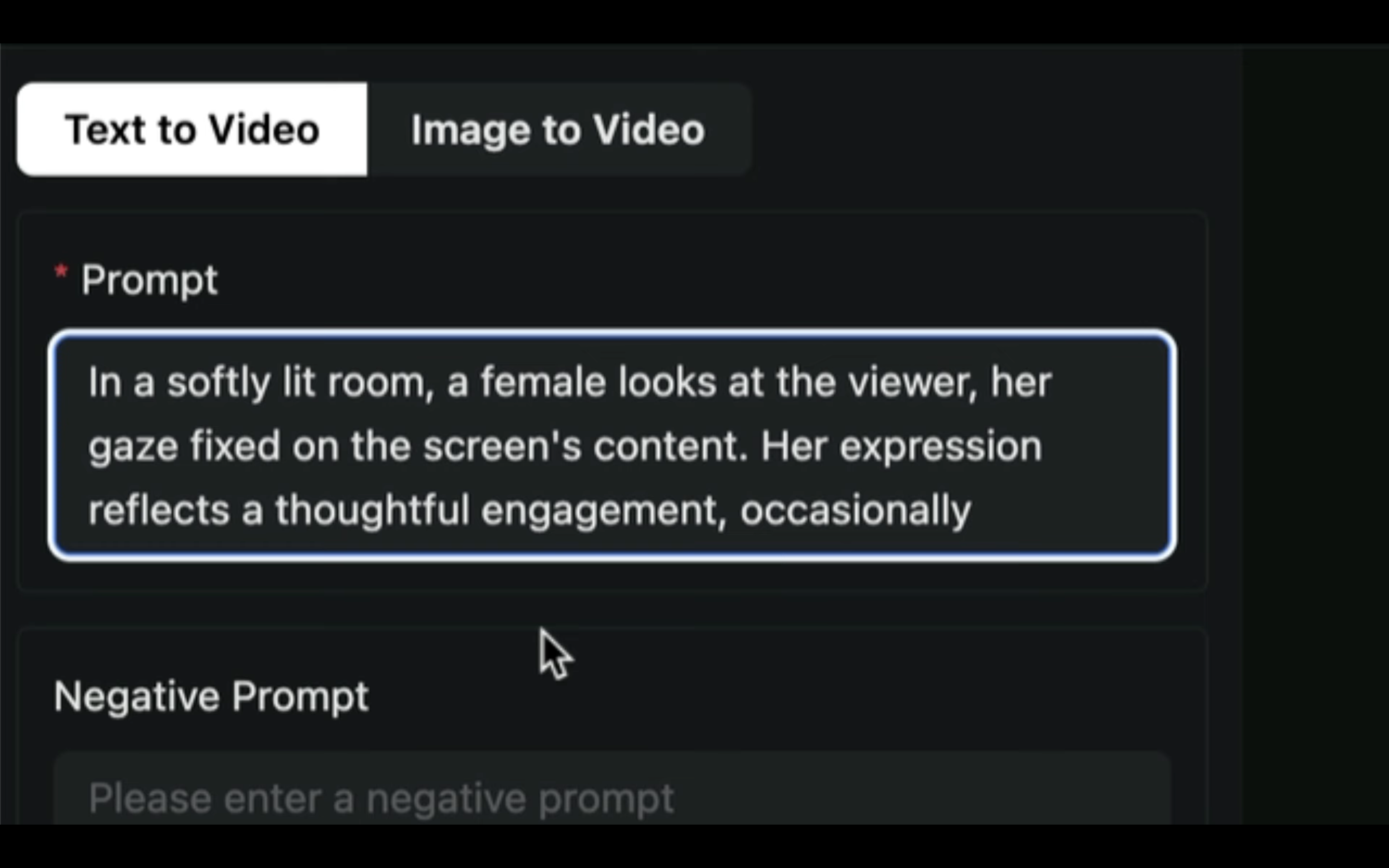
今回は、このような説明文を追加しておきました。

この設定は、「部屋の中で微笑んでいる女性」というような意味の指定にしています。
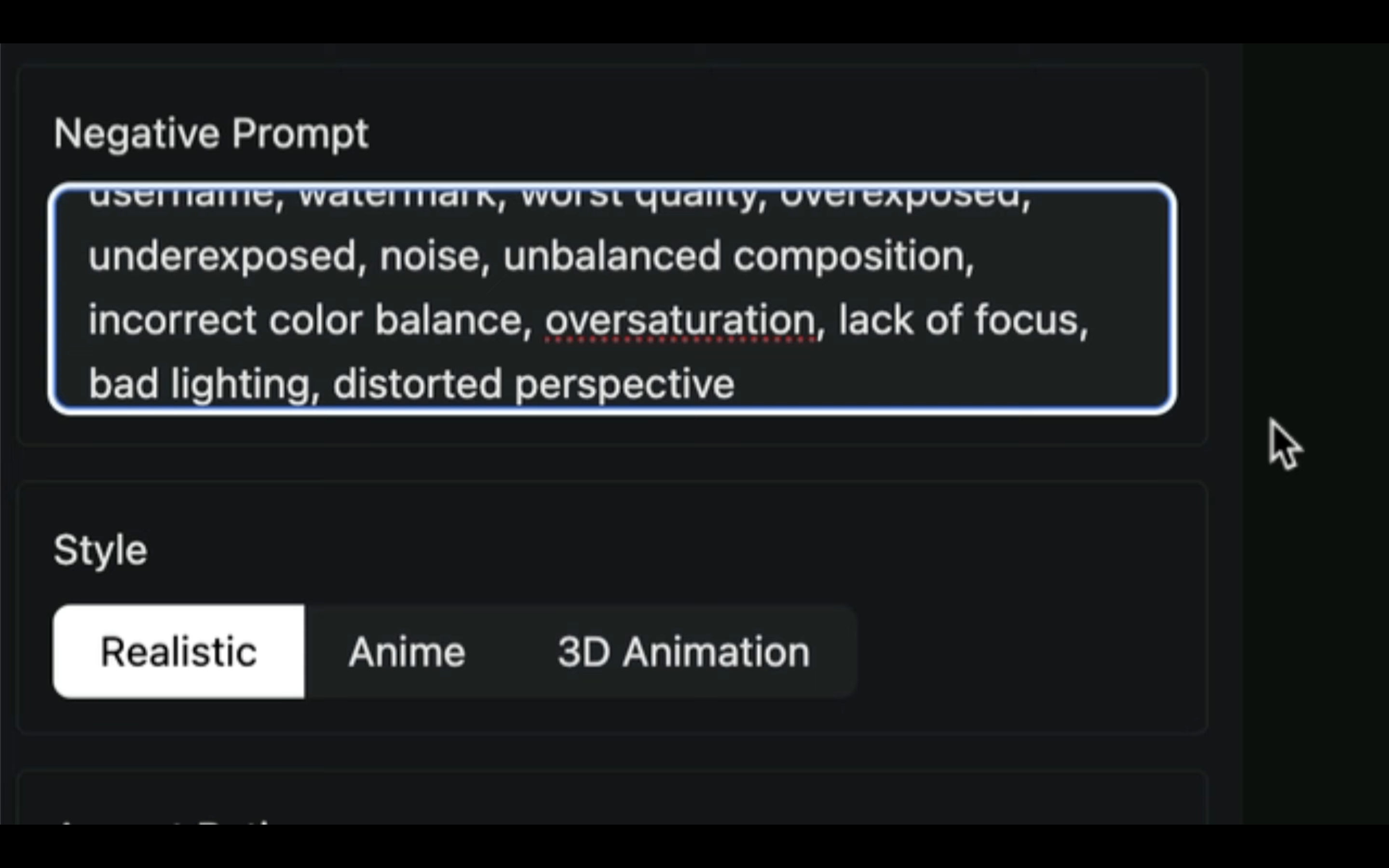
プロンプトを設定したら、次にネガティブプロンプトを指定します。
こちらには、典型的なネガティブプロンプトの指定を入力しておきます。

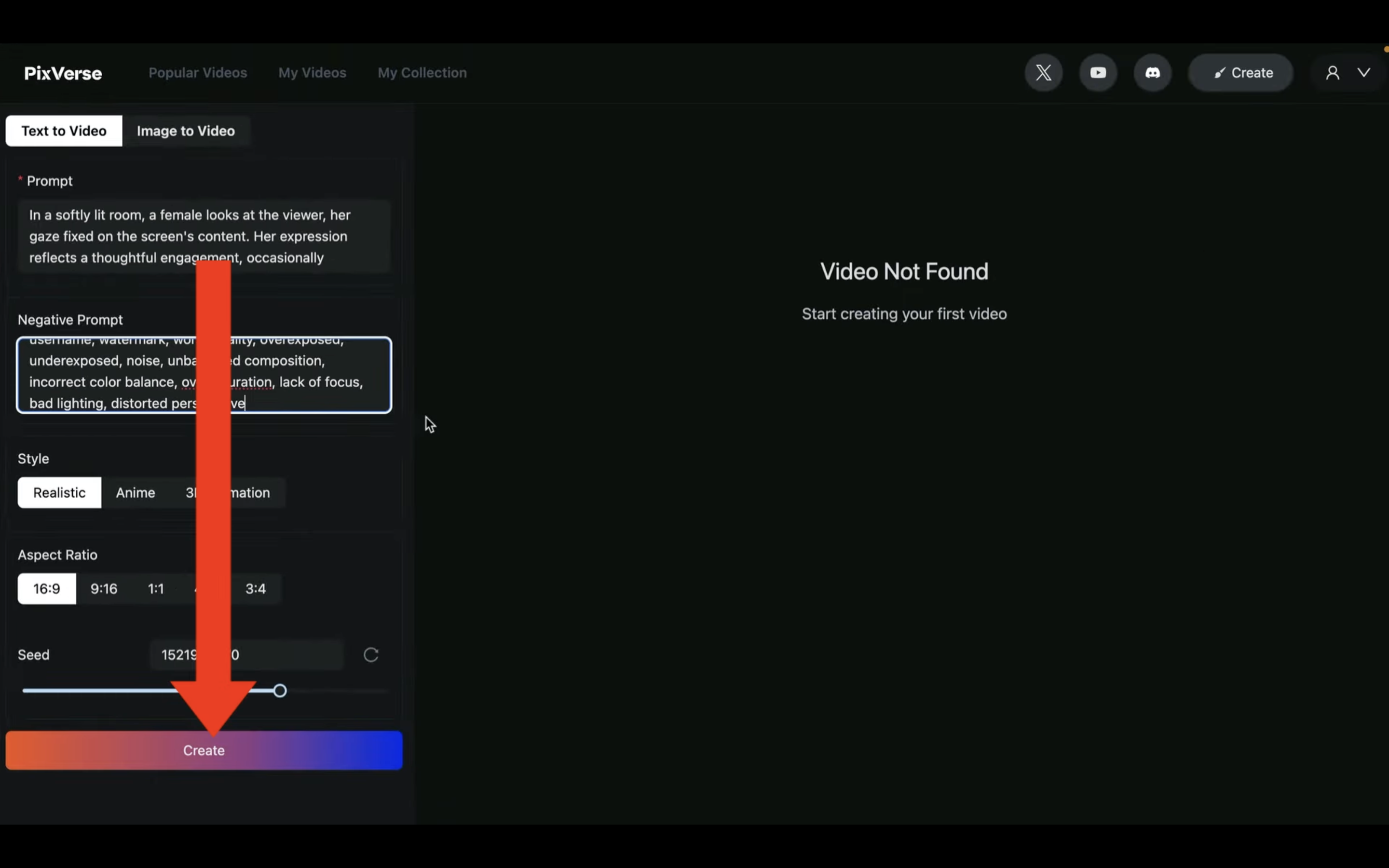
プロンプトとネガティブプロンプトを入力したら、「Create」ボタンをクリックします。

これで、動画の生成が開始されます。
動画の生成には数分程度かかります。
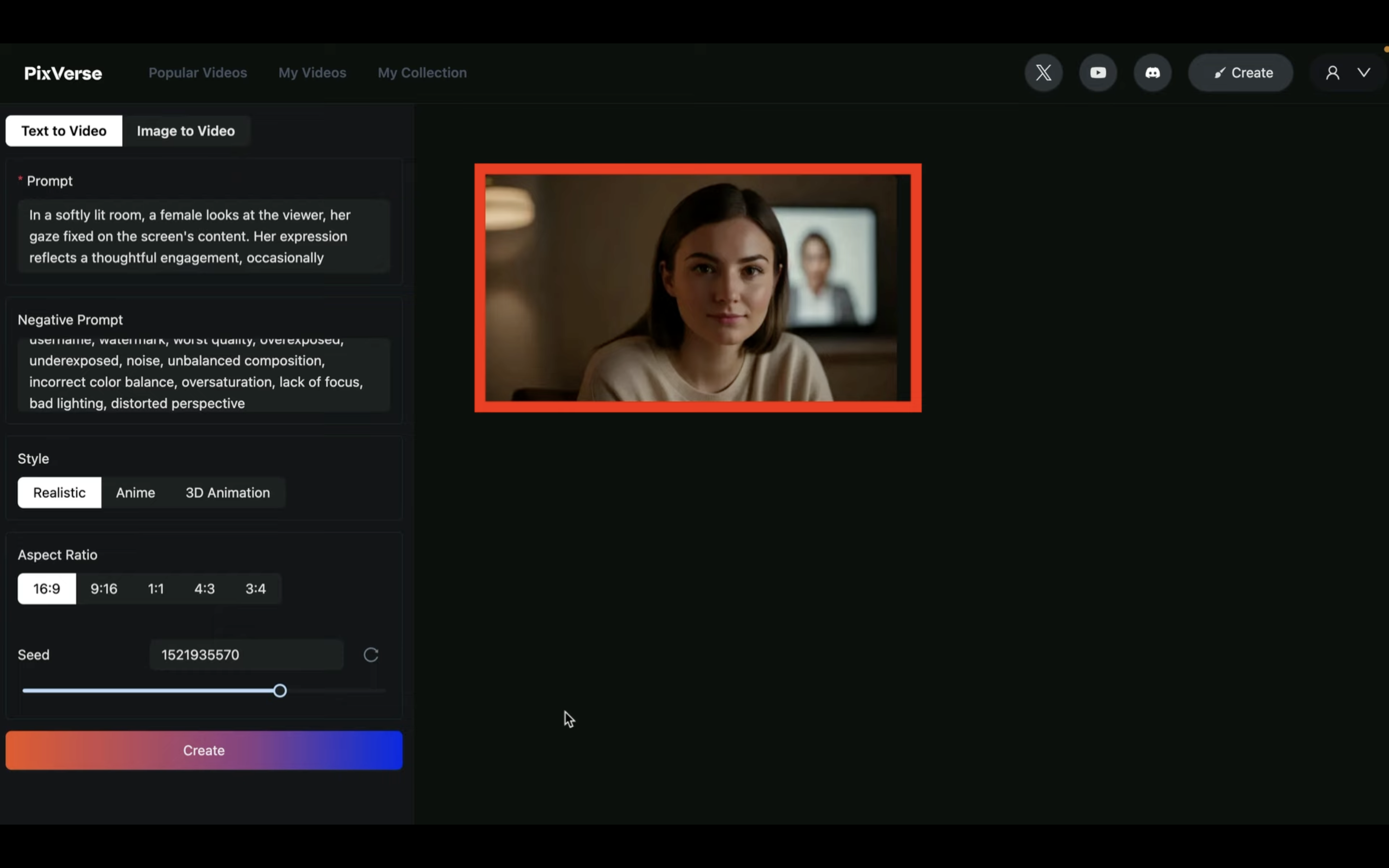
しばらく待っていると、処理が完了します。
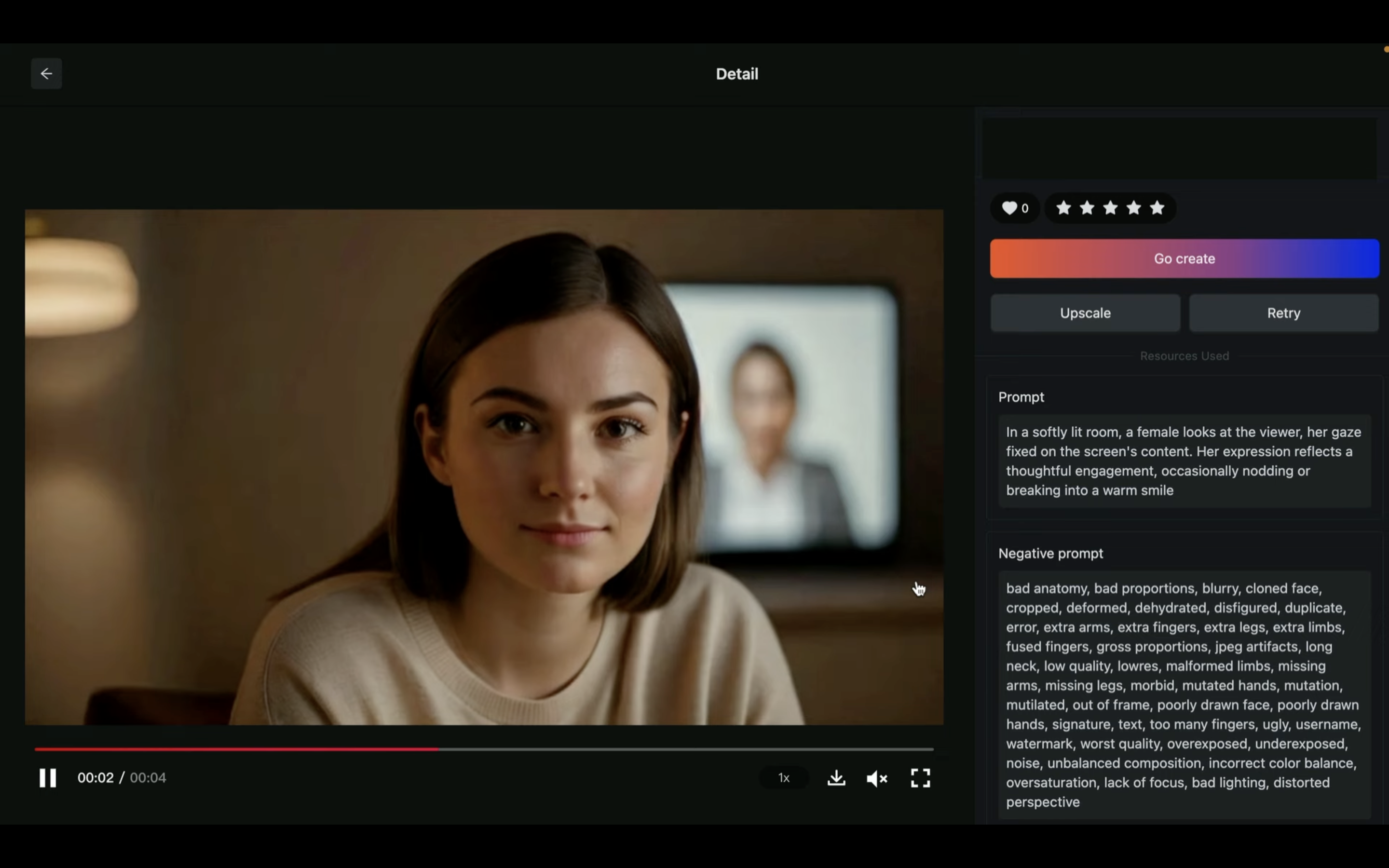
表示された画像をクリックすると、生成された動画を確認することができます。

今回生成された動画には、動きが少ないようです。

Retryで新しい動画を生成
このような場合は、「Retry」ボタンを押して、新しい動画を生成してみましょう。

動画が生成されるまでしばらく待ちます。
しばらく待っていると、新しい動画が生成されました。
追加された画像の部分にカーソルを持っていくと、動画が自動的に再生されます。
生成された動画を素早く確認したい場合は、この方法でも問題なさそうです。
今回はこのような動画が生成されました。

期待した通り、部屋の中で微笑んでいる女性の動画になっています。
それでは次に、別の動画を生成してみましょう。
生成する動画の指示を日本語にして別の動画を生成
今度は、生成する動画の指示を日本語にしてみます。
このように自然な日本語の文章で設定してみました。

そして次に、スタイルとアスペクトレートも変更してみましょう。
今回はスタイルをアニメに変更して、縦長の比率に変更してみました。

それでは早速、新しい設定で動画を生成していきましょう。
「Create」ボタンをクリックします。

動画が生成されるまでしばらく待ちます。
しばらく待っていると、このような動画が生成されました。

期待した通り、アニメスタイルの動画が生成されています。
画像から動画を生成
それでは次に、画像から動画を生成してみましょう。
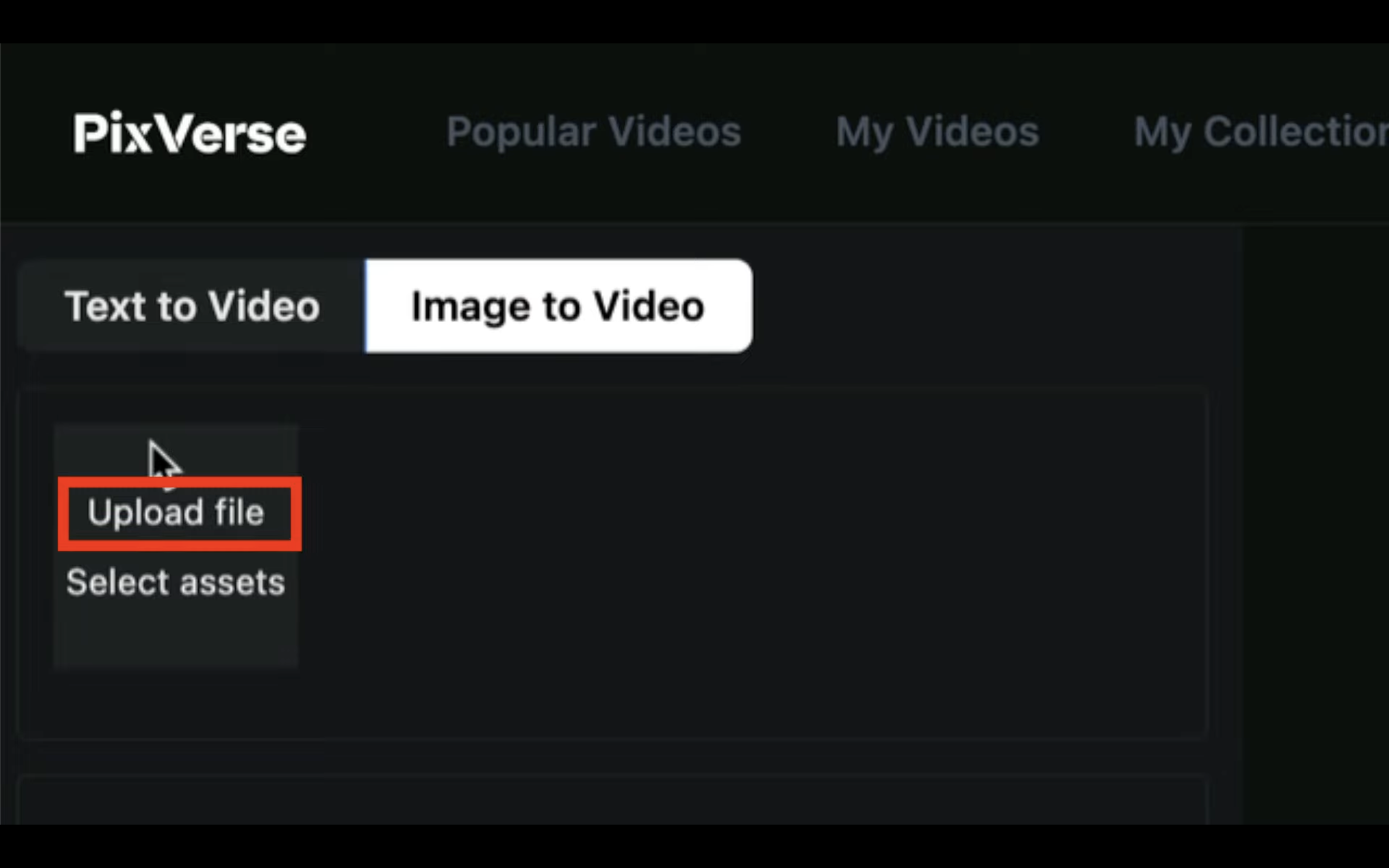
「Image to Video」と書かれているタブをクリックします。

これで画面が切り替わって、「AddImage」と書かれているテキストが表示されます。

この部分にカーソルを持っていきます。
そうすると、「Upload File」というテキストが表示されるので、クリックします。

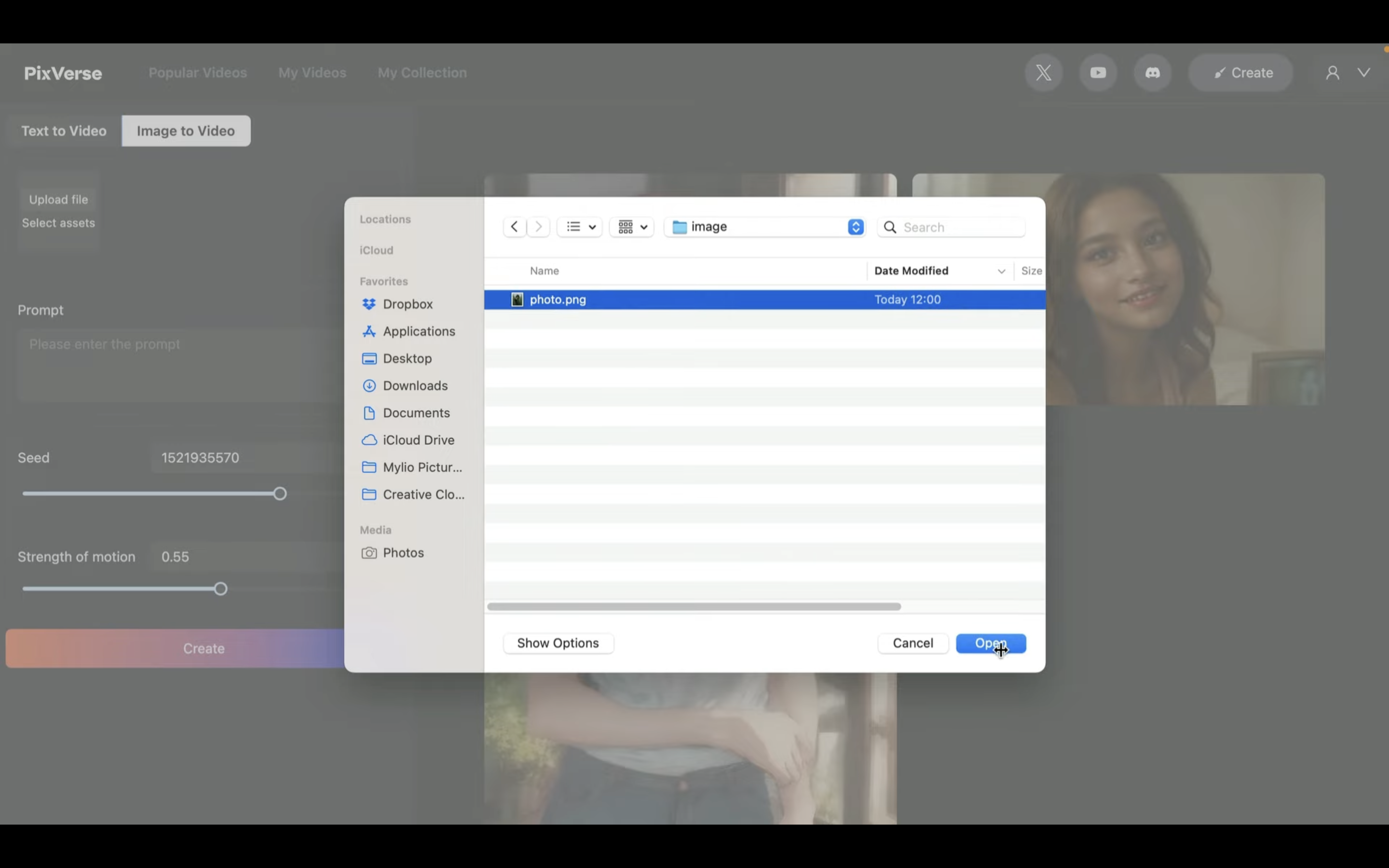
次に表示されたダイアログボックスから画像ファイルを選択します。

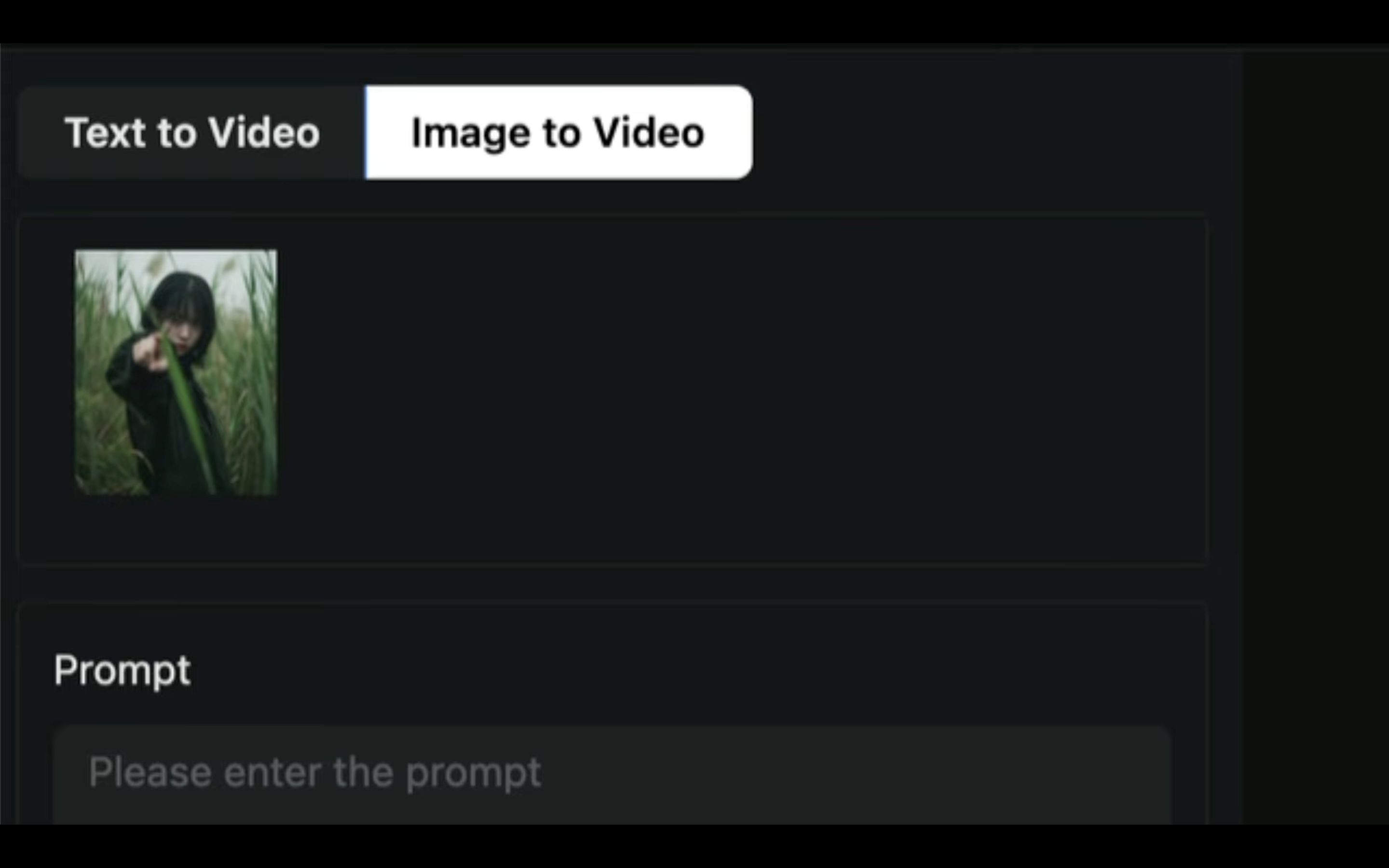
今回はこのような画像を選択しておきました。

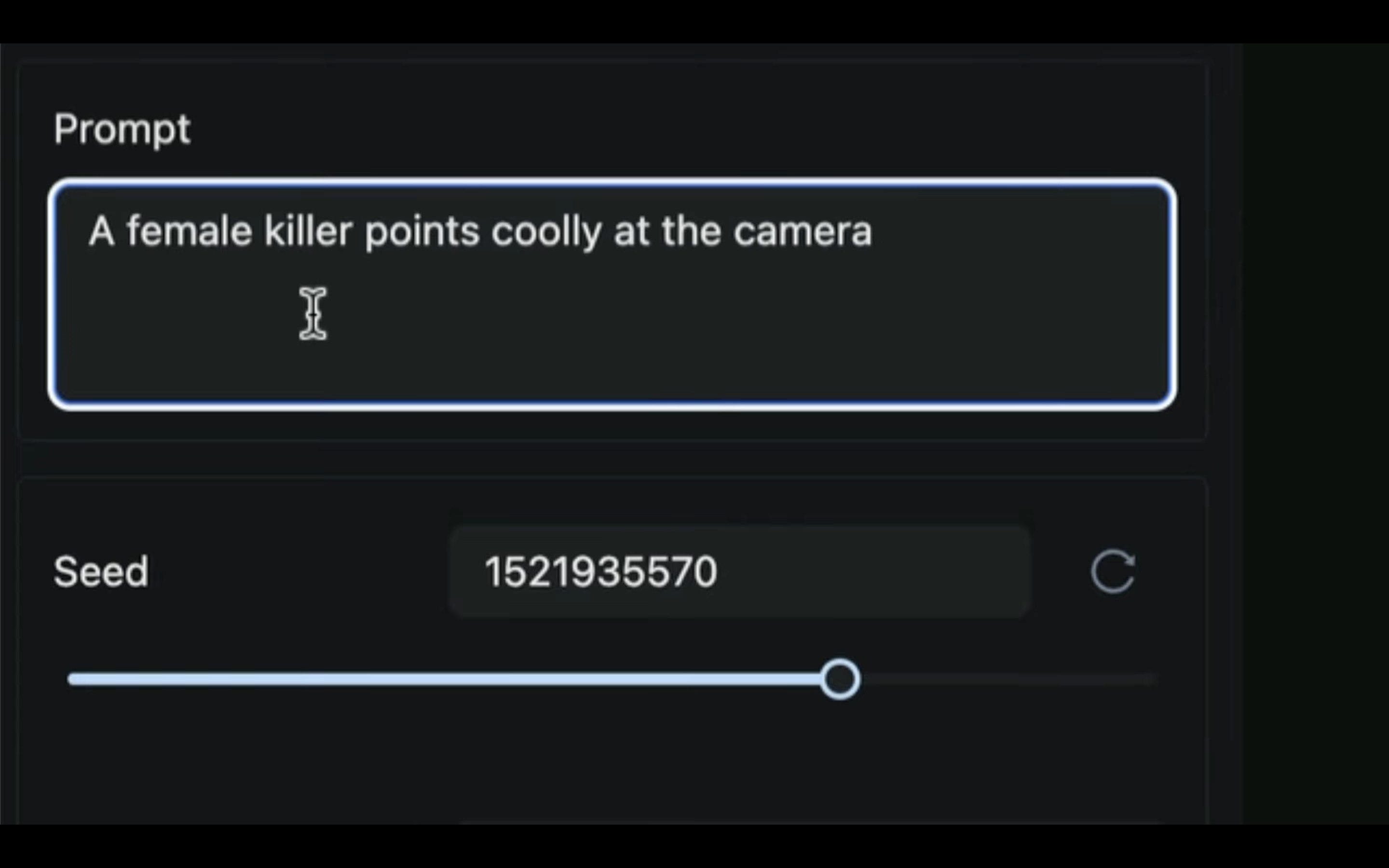
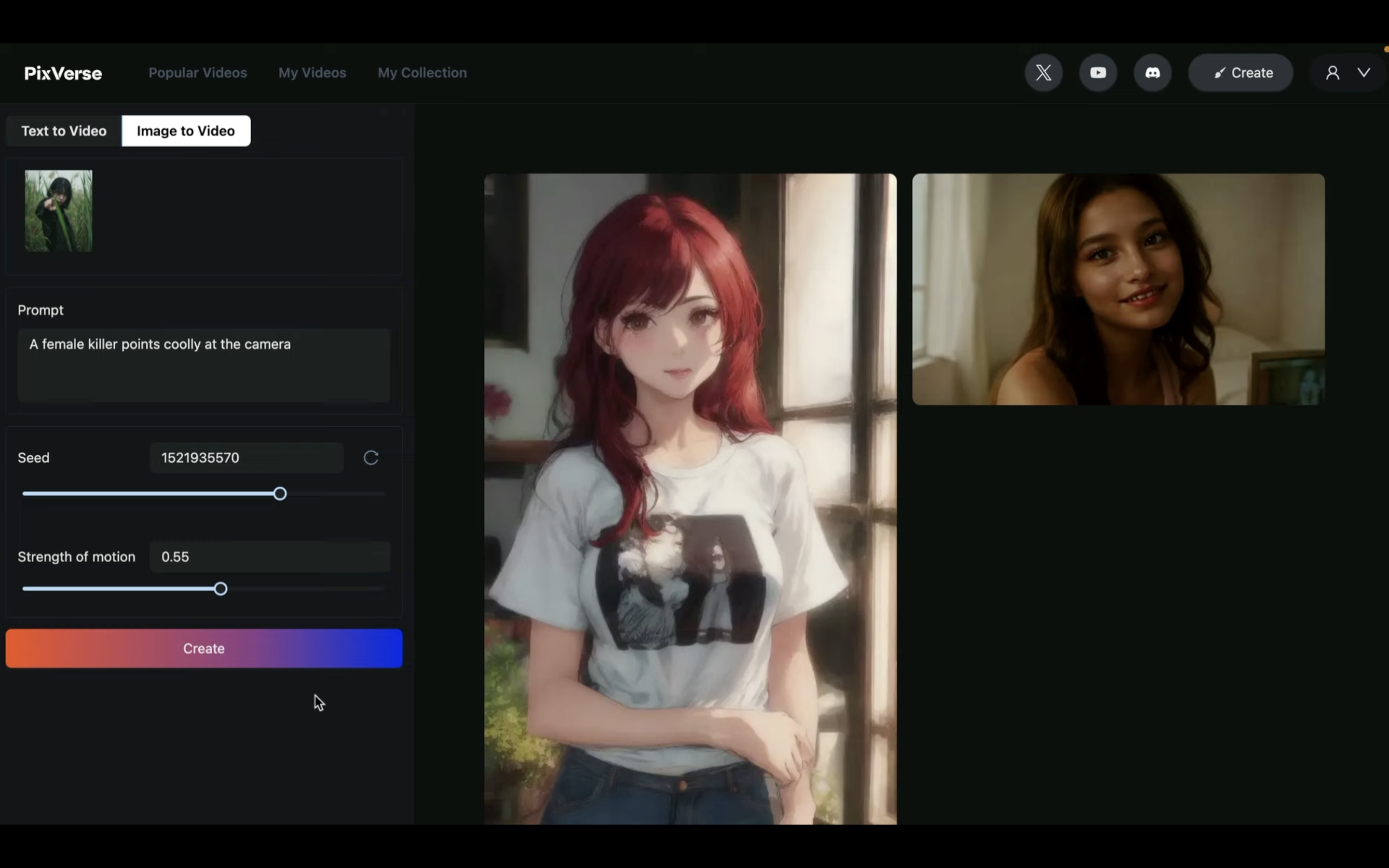
次に、生成する動画の指示内容を入力します。

ここでは、このような英文を設定しています。
これで、画像から動画を生成するための準備が整いました。

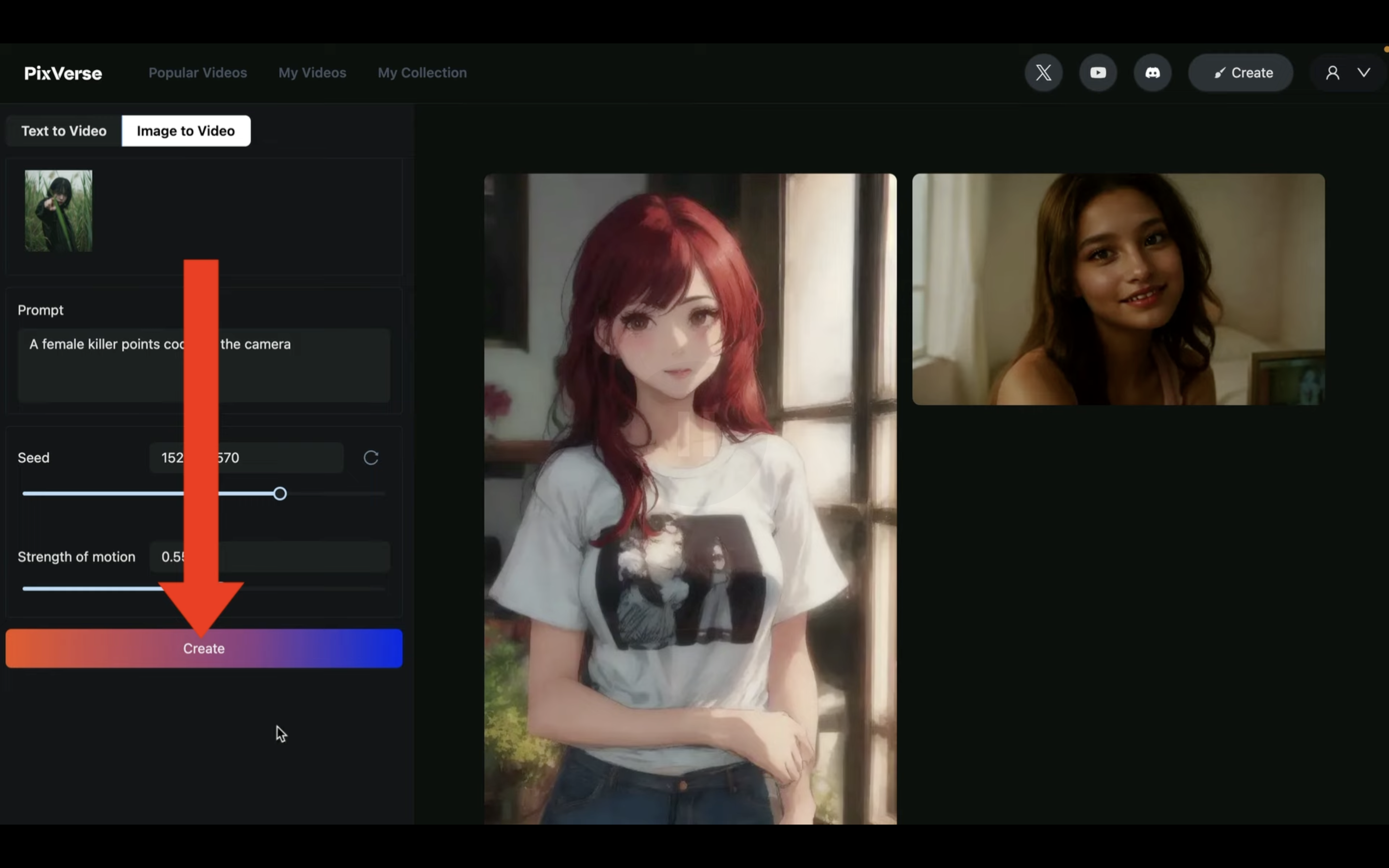
それでは早速、動画を生成していきましょう。
「Create」ボタンをクリックします。

動画が生成されるまでしばらく待ちます。
しばらく待っていると、このような動画が生成されました。

映画のワンシーンのような動画ですね。
このように、PixVerseを利用すると簡単に動画を生成することができます。
是非、お試しください。