▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はバーチャル試着ができるOutfit Anyoneについて解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
Outfit Anyoneとは?
まずはOutfit Anyoneを紹介しているページで内容を確認してみましょう。

このページへのリンクは下記に貼ってありますので、そちらをご確認ください。
このように、人物の画像に対して服の画像を指定すると、その画像に着せ替えてくれる仕組みのようです。

画面をスクロールすると、Outfit Anyoneについての説明が記載されています。

なお、人物の写真だけでなくアニメ画像でも同じように動作するようです。

このページではワンピースのキャラクターを元に動作の様子が紹介されています。
Outfit AnyoneとAnimate Anyoneを組み合わせると、このような感じで動画も作成できるようです。

Outfit Anyoneを使ってAI美女に試着させる方法とは?
Outfit Anyoneはデモサイトが用意されているのでそちらに移動します。
「GitHub」ボタンをクリックします。

そうするとGitHubのサイトに移動します。

このサイトにはまだソースコードが存在していませんが、デモサイトが用意されているのでそちらに移動します。

「Hugging Face」と書かれているリンクをクリックします。

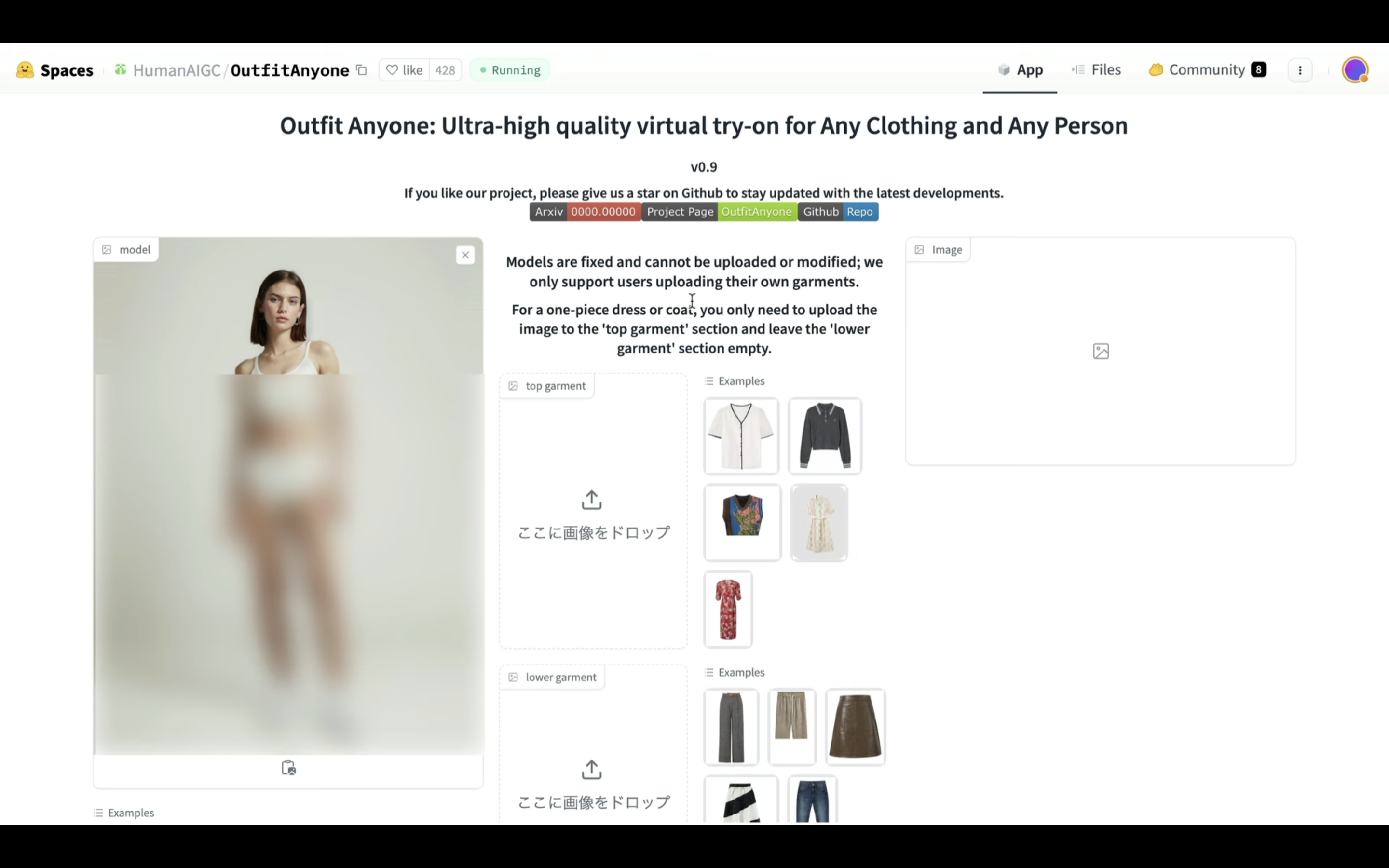
これでOutfit Anyoneのデモサイトが表示されます。

この解説では、モデルの露出が高いため念のためぼかしを入れています。
このデモサイトでは、悪用を防ぐために服の画像のみアップロードできるように機能が制限されています。
それでは早速、動作を確認してみましょう。
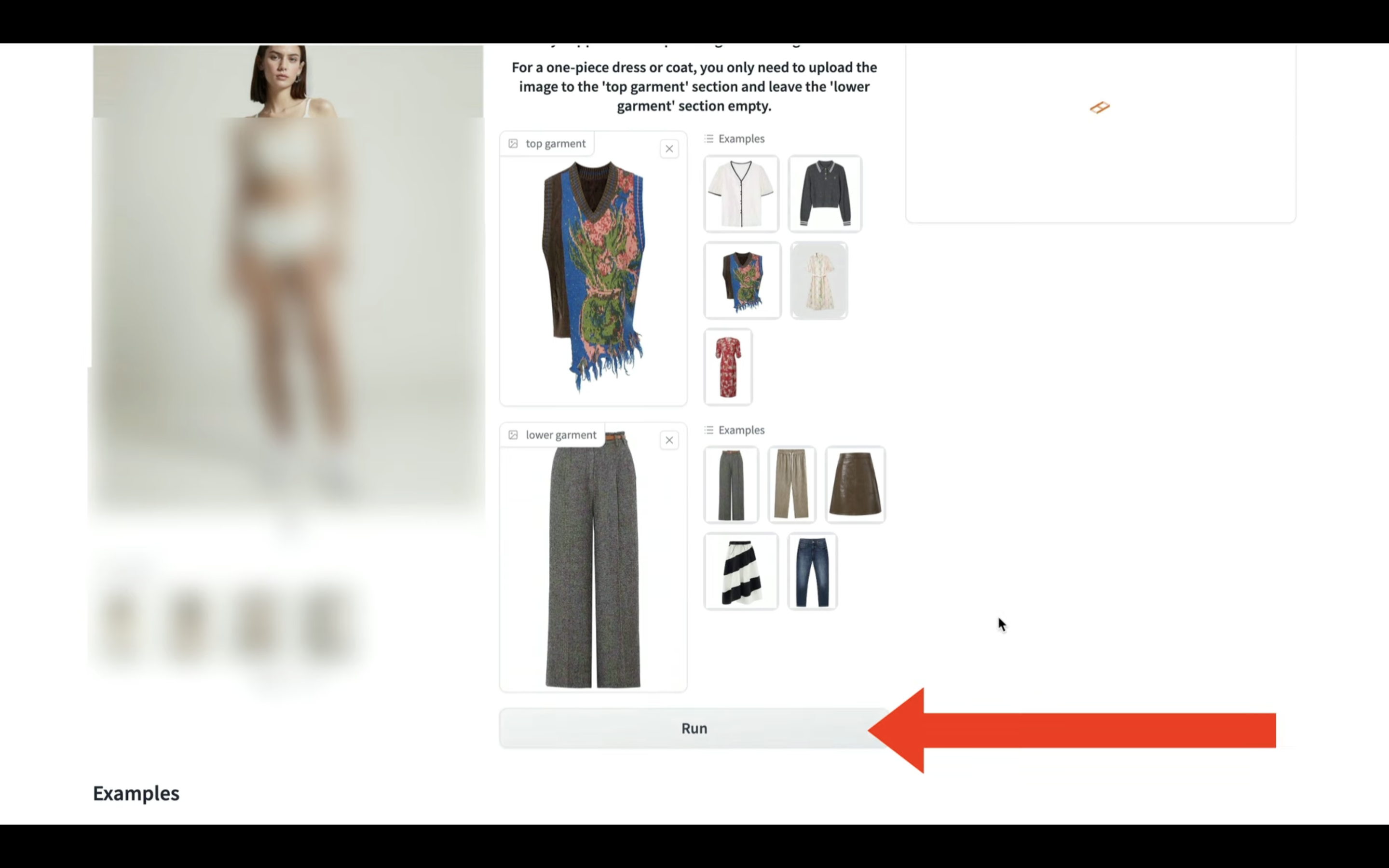
上着とボトムスの服装を指定
上着とボトムスの服装を指定します。
そして「Run」ボタンをクリックします。

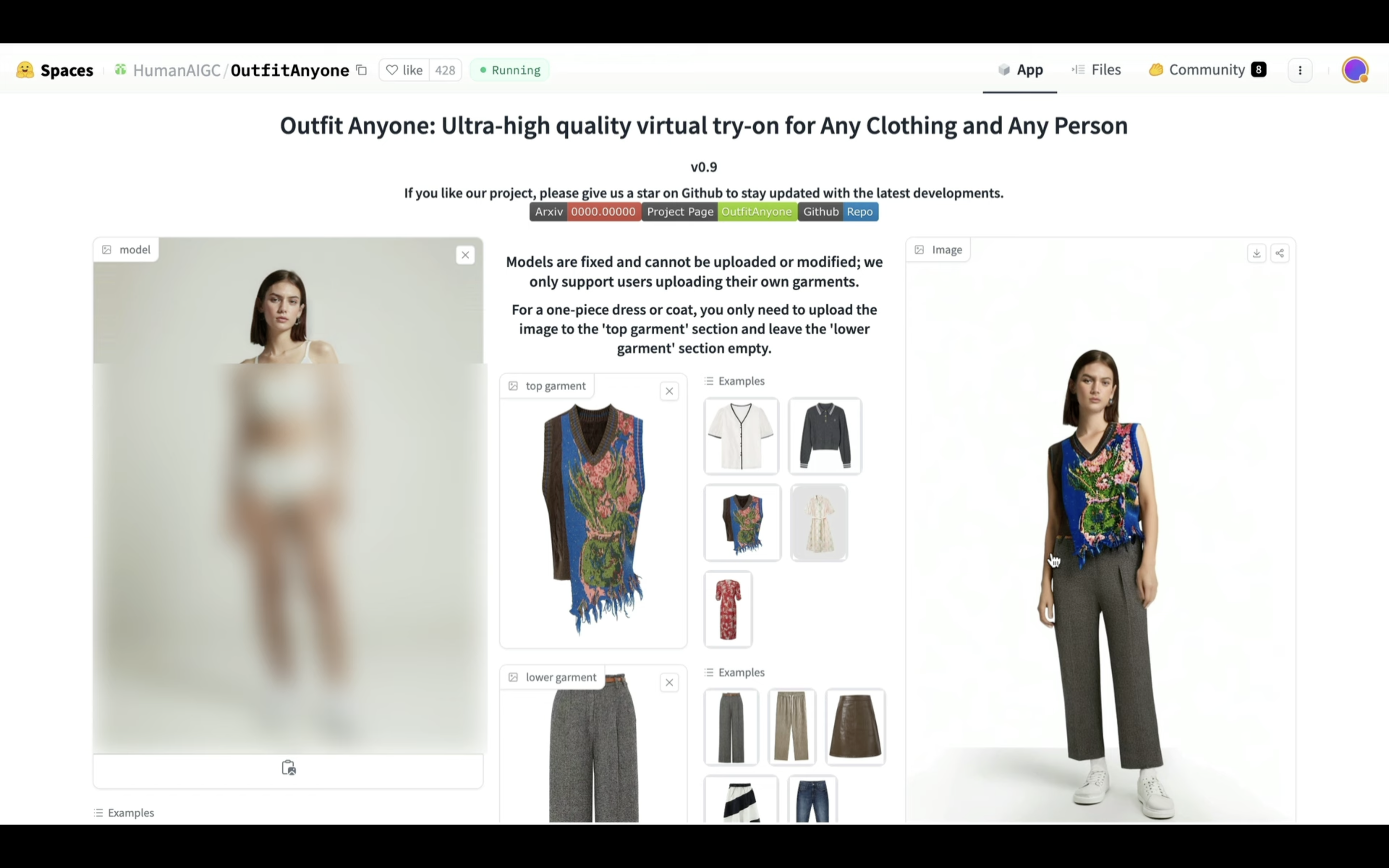
処理が完了するまでしばらく待ちます。
指定した通りの服装で画像が生成されました。

人物の顔やポーズがほとんど変わらずに、この服装だけが変更されるのはすごいですね。
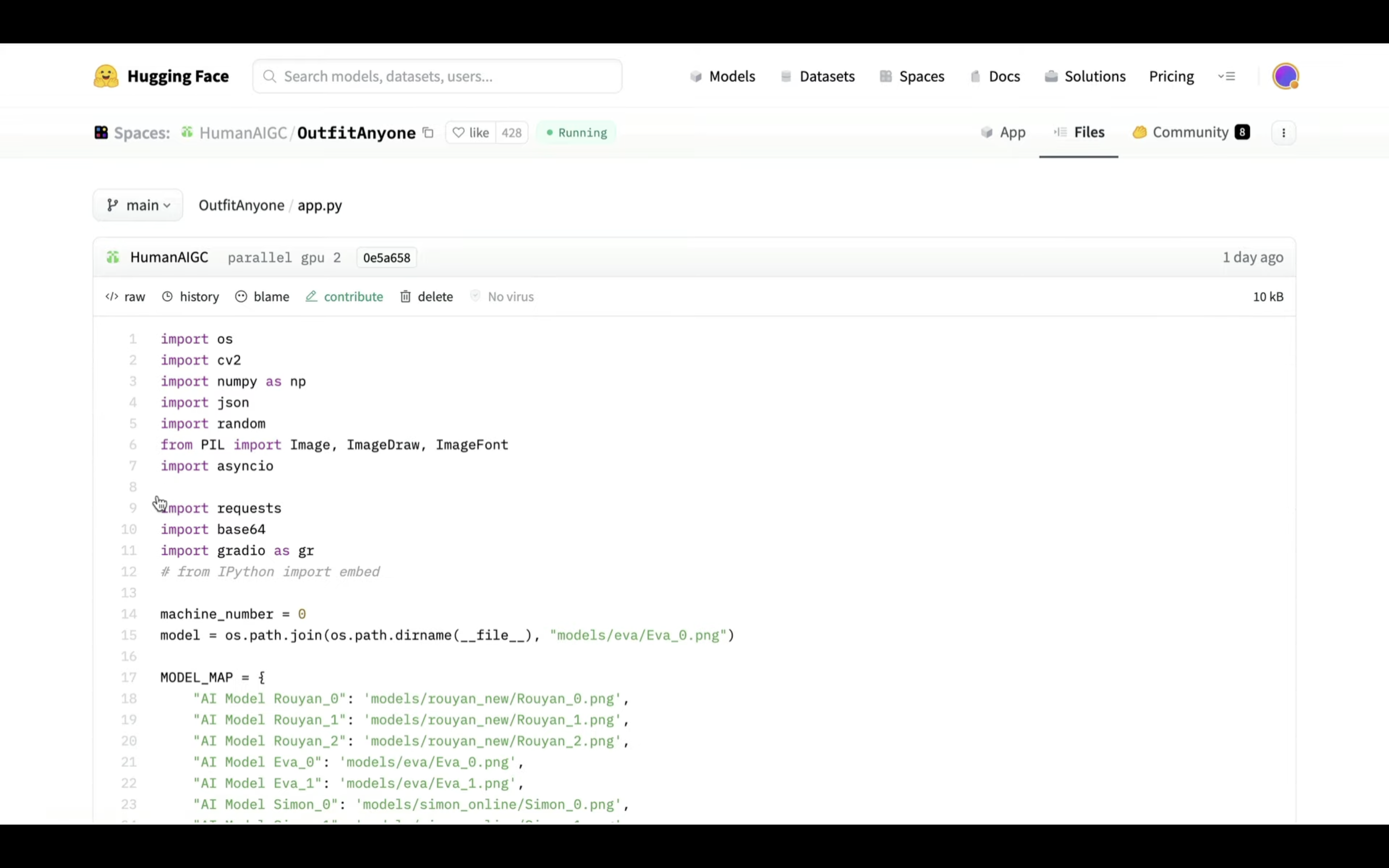
こちらにはソースコードが掲載されているので、利用できるか確認してみました。
残念ながら、服を着せ替える肝心な処理は別のサーバーにリクエストを送って処理が完了した画像のみ受け取る仕組みになっているようです。


将来的にソースコードが公開されるかは分かりませんが、今後の展開が楽しみですね。
是非お試しください。










