▶︎動画でも話してるので、文章読むのが面倒な方はこちらをみてもらえればと思います。
今回はStable Diffusion WebUI Forgeで画像を生成する方法について解説します。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
目次
Stable Diffusion WebUI Forgeで画像を生成する方法について
Stable Diffusion WebUI ForgeはAutomatic1111の進化版だと考えてください。
この解説ではこのStable Diffusion WebUI ForgeをGoogle Colabで動作させていきます。
もしもここまでの解説でAutomatic1111やGoogle Colabというキーワードが分からない場合は、詳細を解説している記事のリンクを以下に貼っておきますので、そちらをご確認ください。
Google Colabのサイトにアクセス

ここからの流れは下記に詳細リンクを貼っておきますので、そちらからご参照ください。

これで、Google Colabでコードを実行するための準備が整いました。
Google Colabでコードを実行
下記に貼ってあるテキストをコピーします。
%cd /content
!git clone https://github.com/lllyasviel/stable-diffusion-webui-forge.git
%cd /content/stable-diffusion-webui-forge
!pip install -r requirements.txt
!pip install gradio spaces
!wget https://github.com/cloudflare/cloudflared/releases/latest/download/cloudflared-linux-amd64.deb
!dpkg -i cloudflared-linux-amd64.deb
import subprocess
import threading
import time
import socket
def iframe_thread(port):
while True:
time.sleep(0.5)
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
result = sock.connect_ex(('127.0.0.1', port))
if result == 0:
break
sock.close()
print("\sd-web-forge finished loading, trying to launch cloudflared (if it gets stuck here cloudflared is having issues)\n")
p = subprocess.Popen(["cloudflared", "tunnel", "--url", f"http://127.0.0.1:{port}"], stdout=subprocess.PIPE, stderr=subprocess.PIPE)
for line in p.stderr:
l = line.decode()
if "trycloudflare.com " in l:
print("This is the URL to access sd-web-forge:", l[l.find("http"):], end='')
%cd /content/stable-diffusion-webui-forge
# スレッドの開始
threading.Thread(target=iframe_thread, daemon=True, args=(7860,)).start()
# Automatic1111 Forgeの実行
!python launch.py
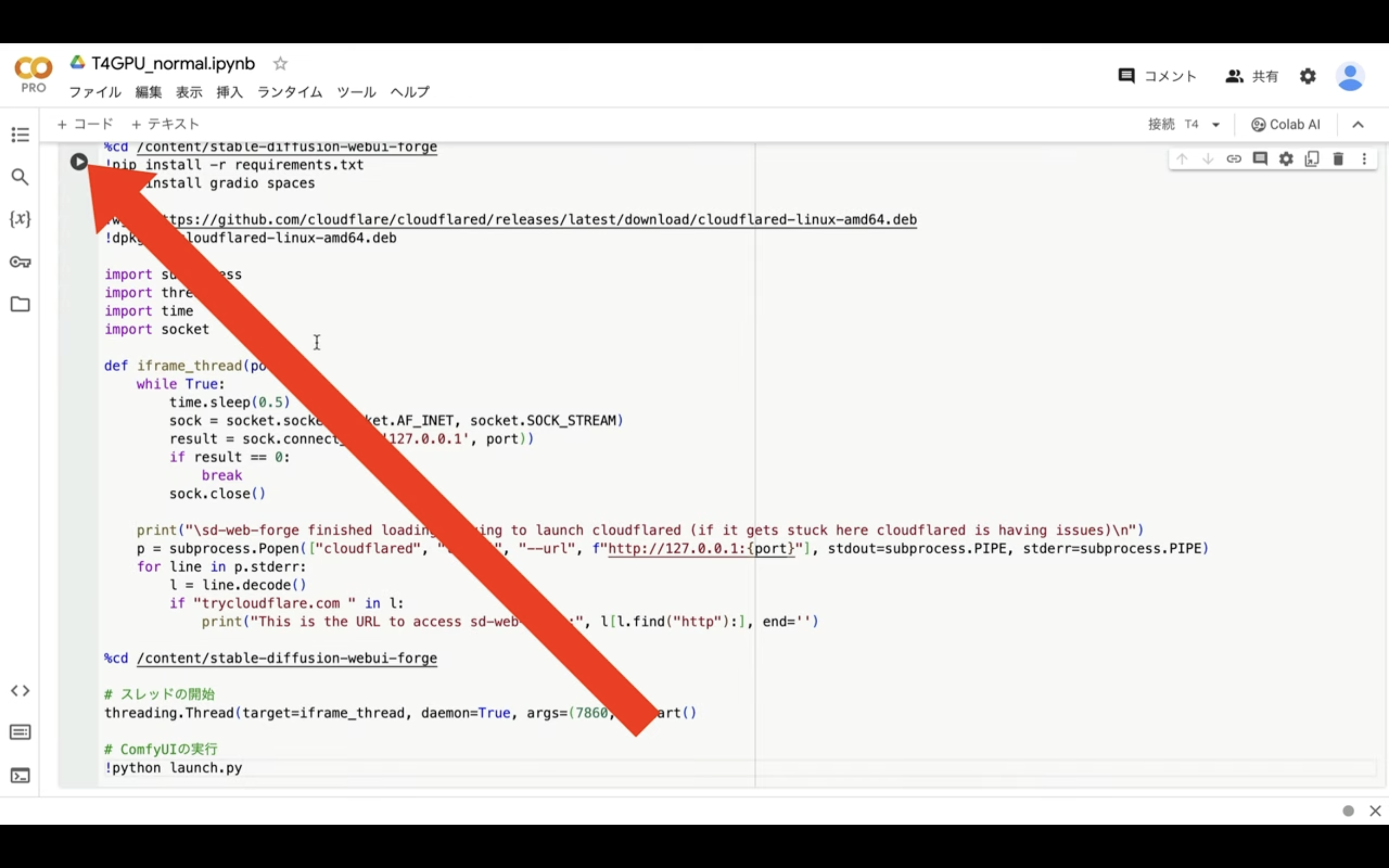
テキストをコピーしたら、Google Colabの画面に戻り、テキストボックスに先ほどコピーしたテキストを貼り付け、再生ボタンを押します。

これで貼り付けたテキストの内容が実行されます。
この処理には5分以上かかると思います。
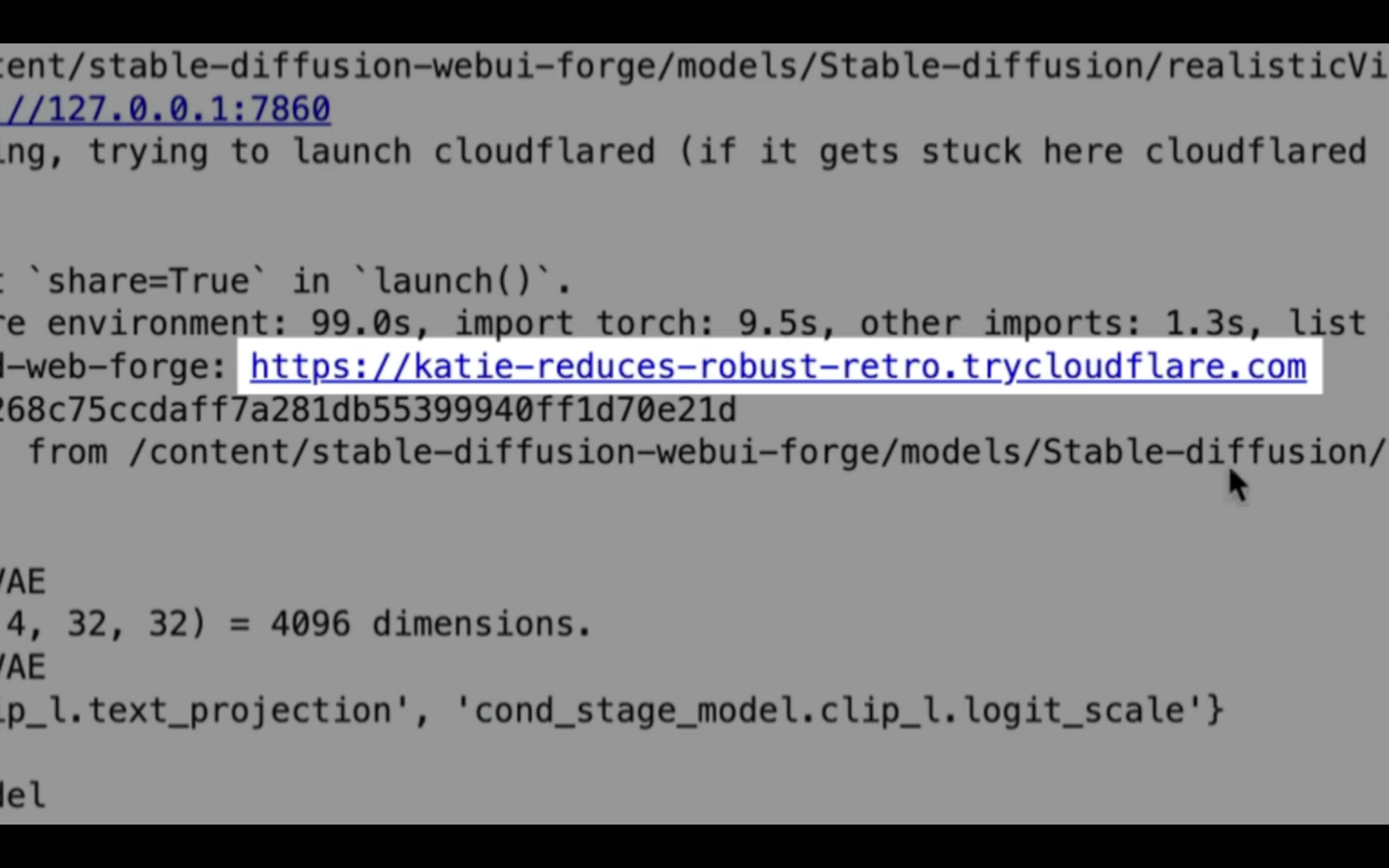
しばらく待っているとこのようなリンクが表示されます。

このリンクをクリックします。
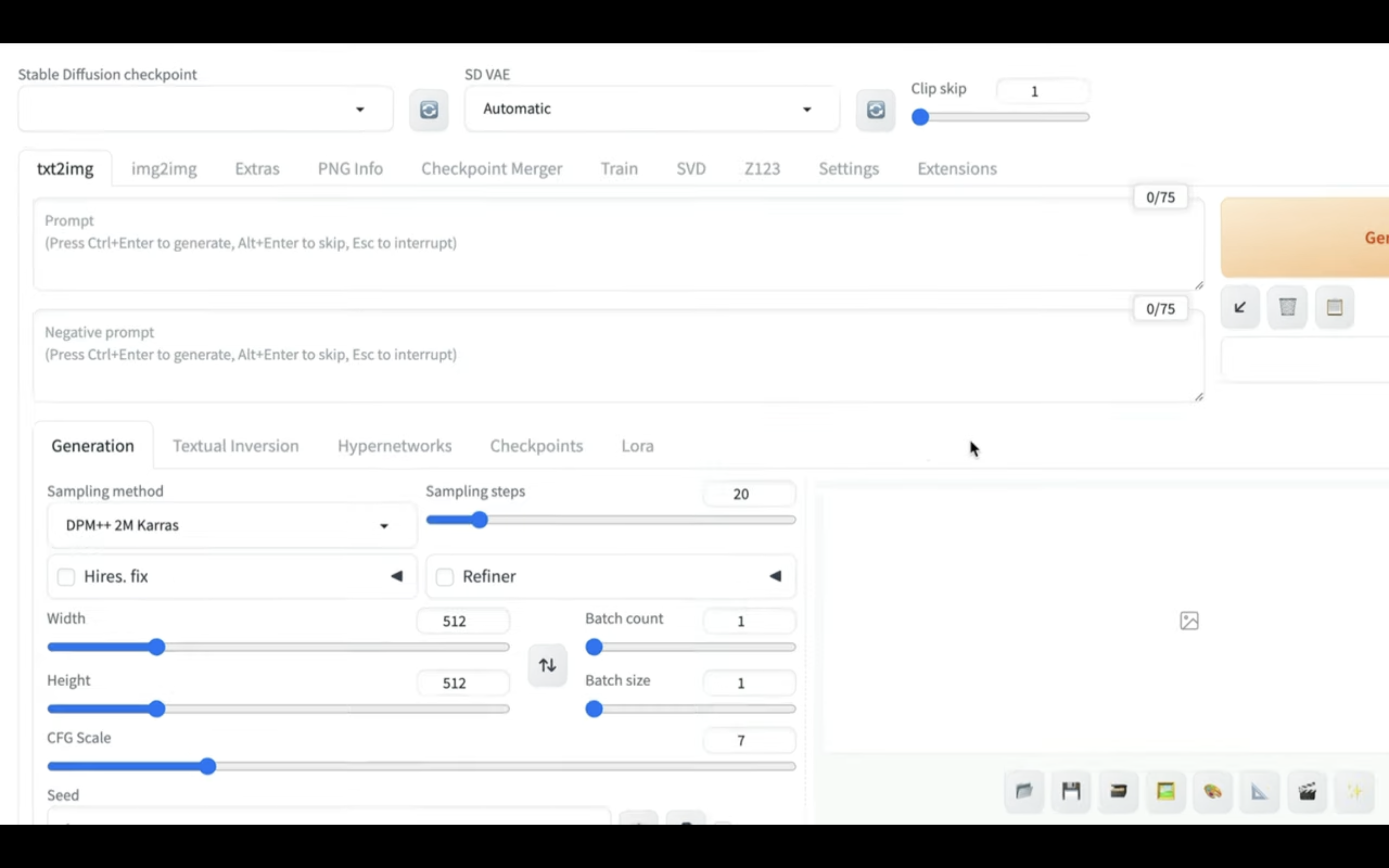
そうするとStable Diffusion WebUI Forgeの操作画面が表示されます。

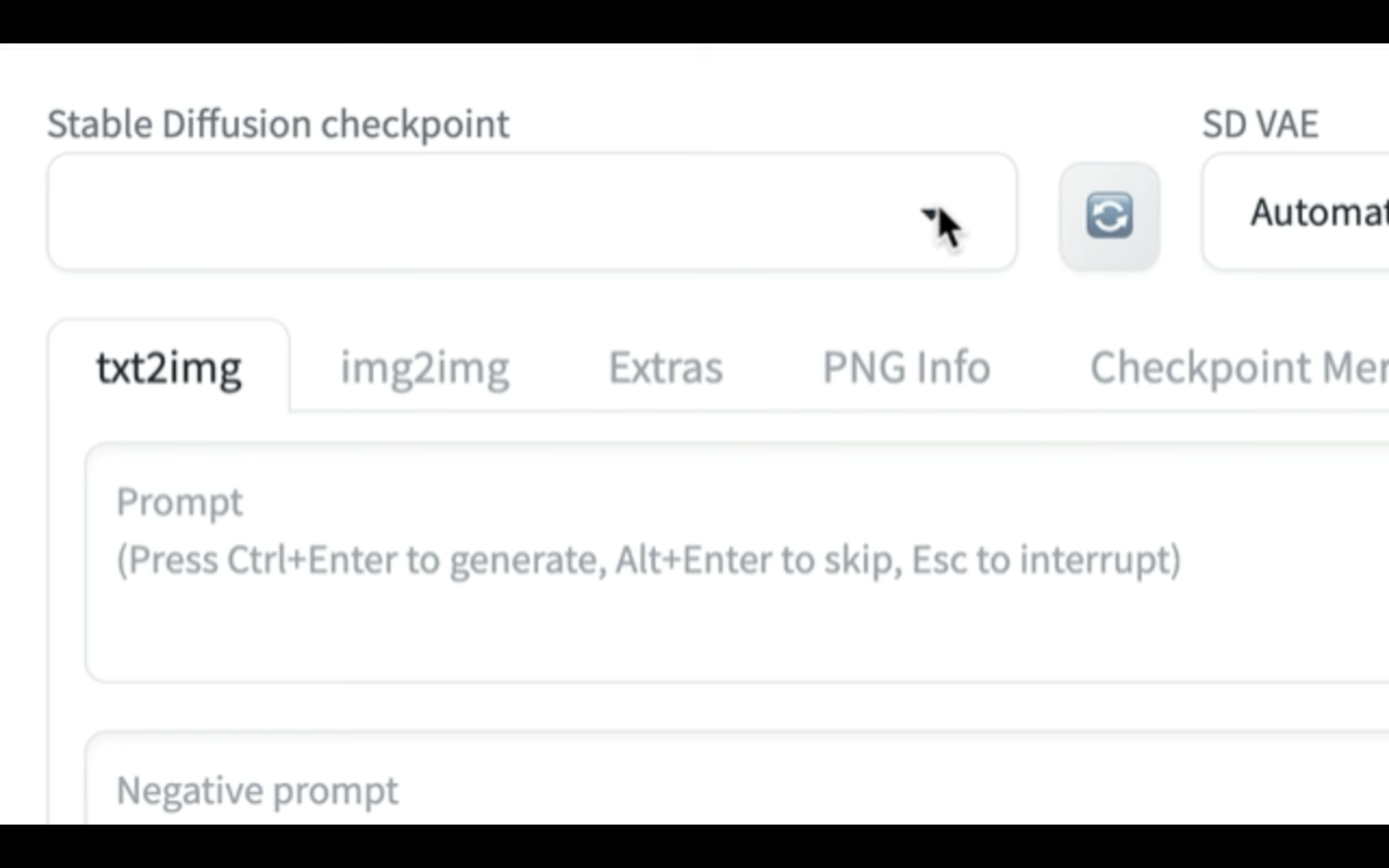
この画面が表示されたらまず、チェックポイントを設定します。

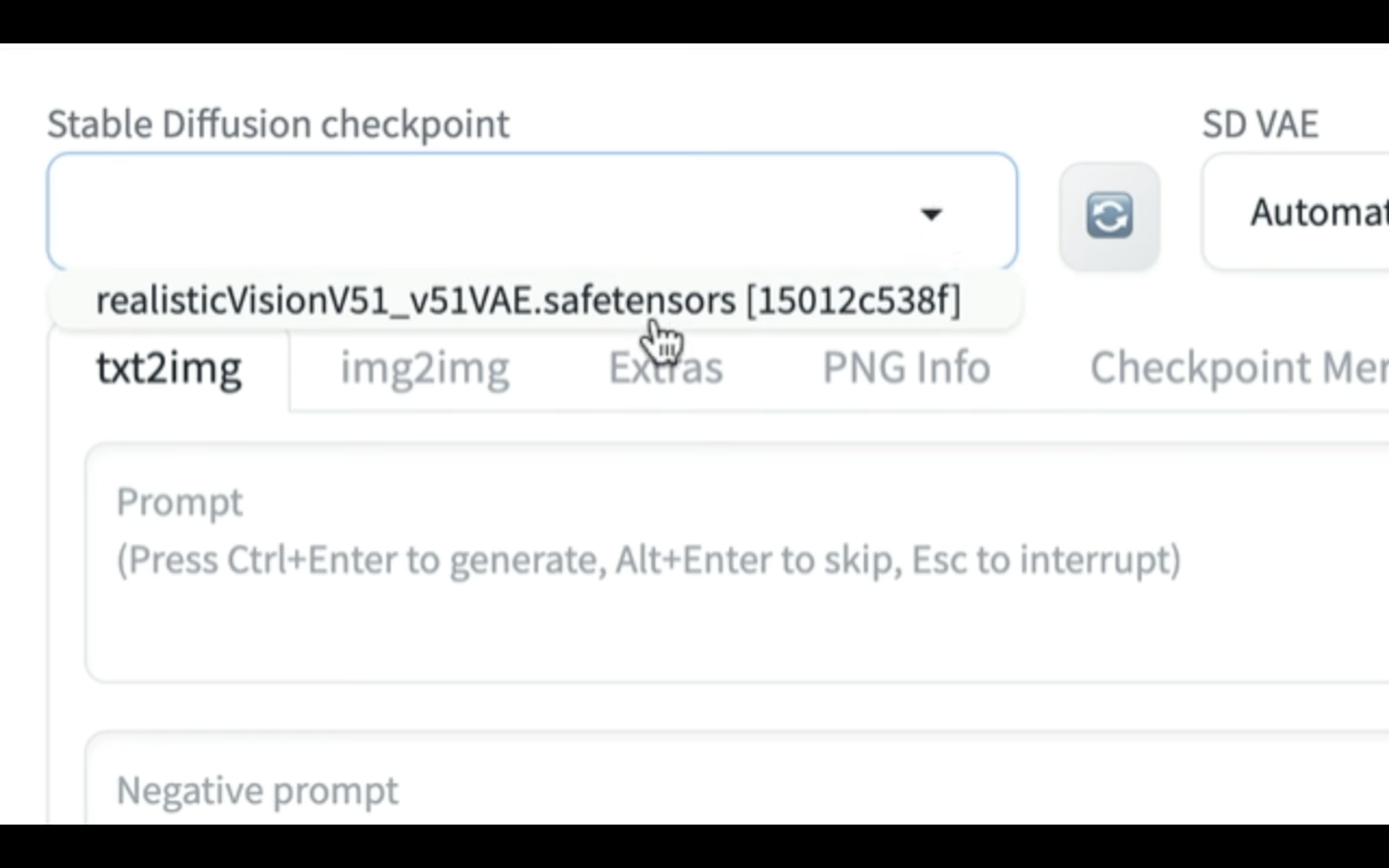
ドロップダウンメニューをクリックすると1件選択することができます。

これでチェックポイントを設定することができました。
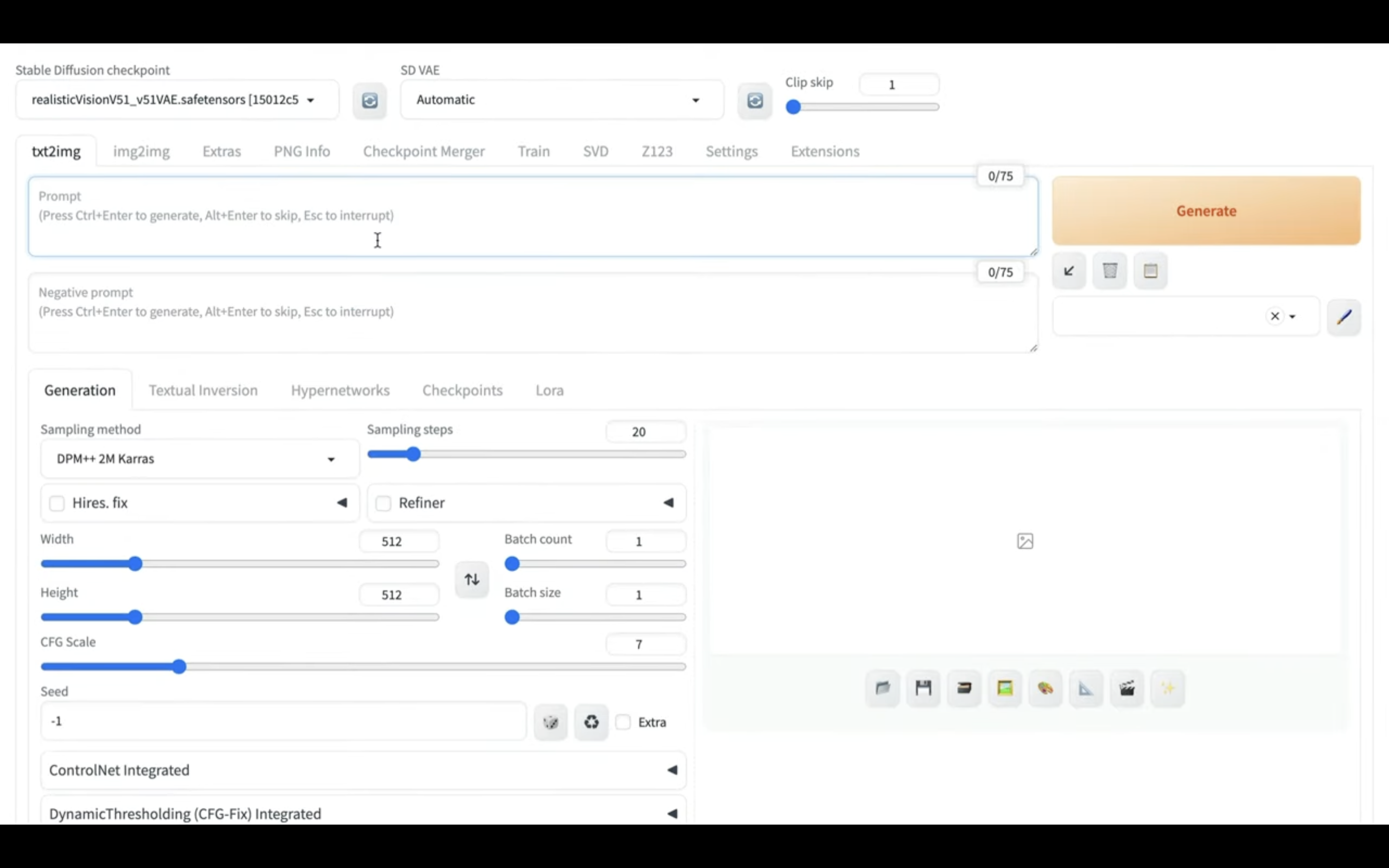
生成するための設定項目を指定
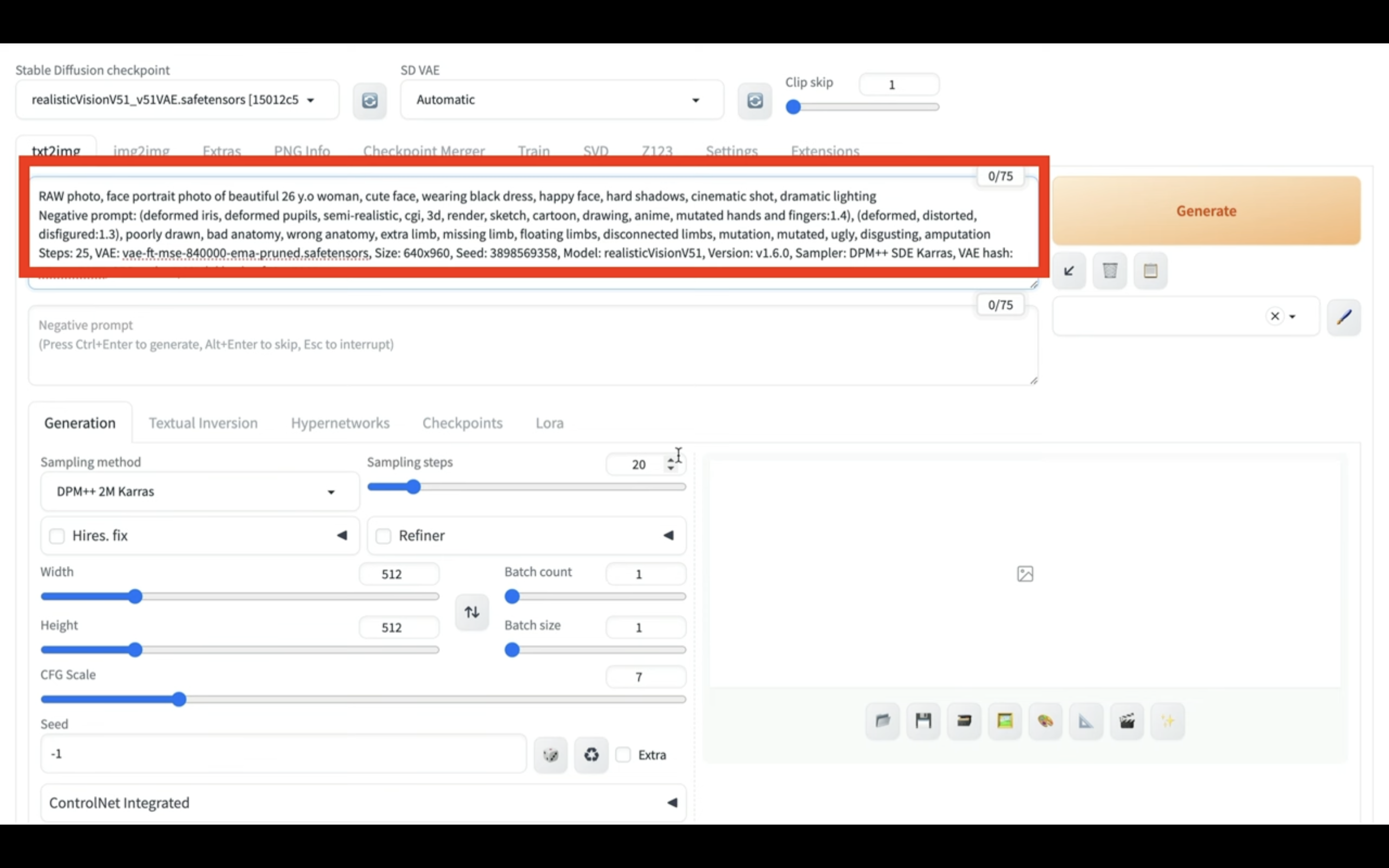
まず、以下に貼ってあるテキストをコピーします。
RAW photo, face portrait photo of beautiful 26 y.o woman, cute face, wearing black dress, happy face, hard shadows, cinematic shot, dramatic lighting
Negative prompt: (deformed iris, deformed pupils, semi-realistic, cgi, 3d, render, sketch, cartoon, drawing, anime, mutated hands and fingers:1.4), (deformed, distorted, disfigured:1.3), poorly drawn, bad anatomy, wrong anatomy, extra limb, missing limb, floating limbs, disconnected limbs, mutation, mutated, ugly, disgusting, amputation
Steps: 25, VAE: vae-ft-mse-840000-ema-pruned.safetensors, Size: 640x960, Seed: 3898569358, Model: realisticVisionV51, Version: v1.6.0, Sampler: DPM++ SDE Karras, VAE hash: 551eac7037, CFG scale: 7, Model hash: ef76aa2332
テキストをコピーしたら、先ほどの画面に戻ります。

そして1番上のテキストボックスにコピーしたテキストを貼り付けます。

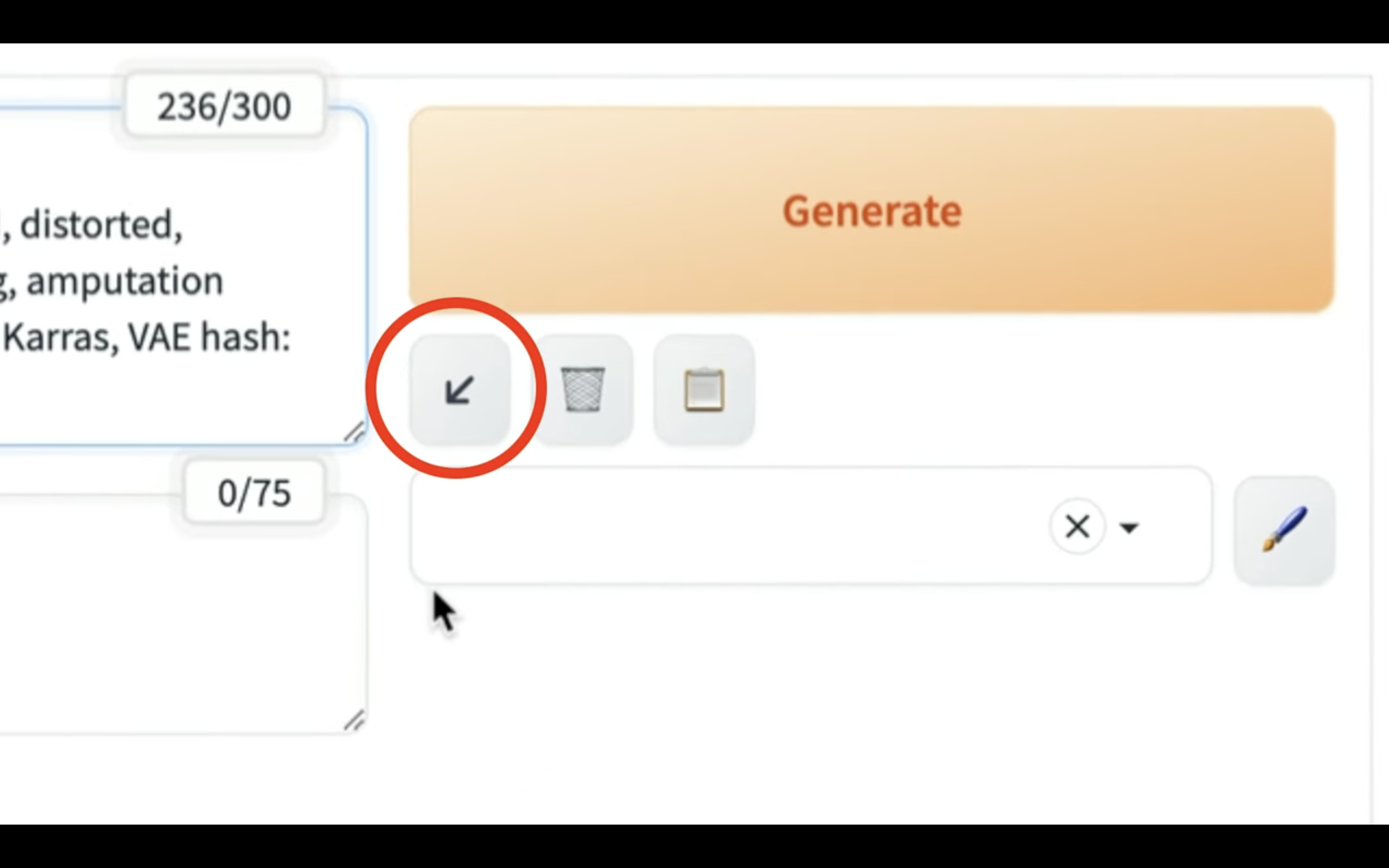
テキストを貼り付けたら、次にジェネレートボタンの下にある左下向きの矢印のアイコンをクリックします。

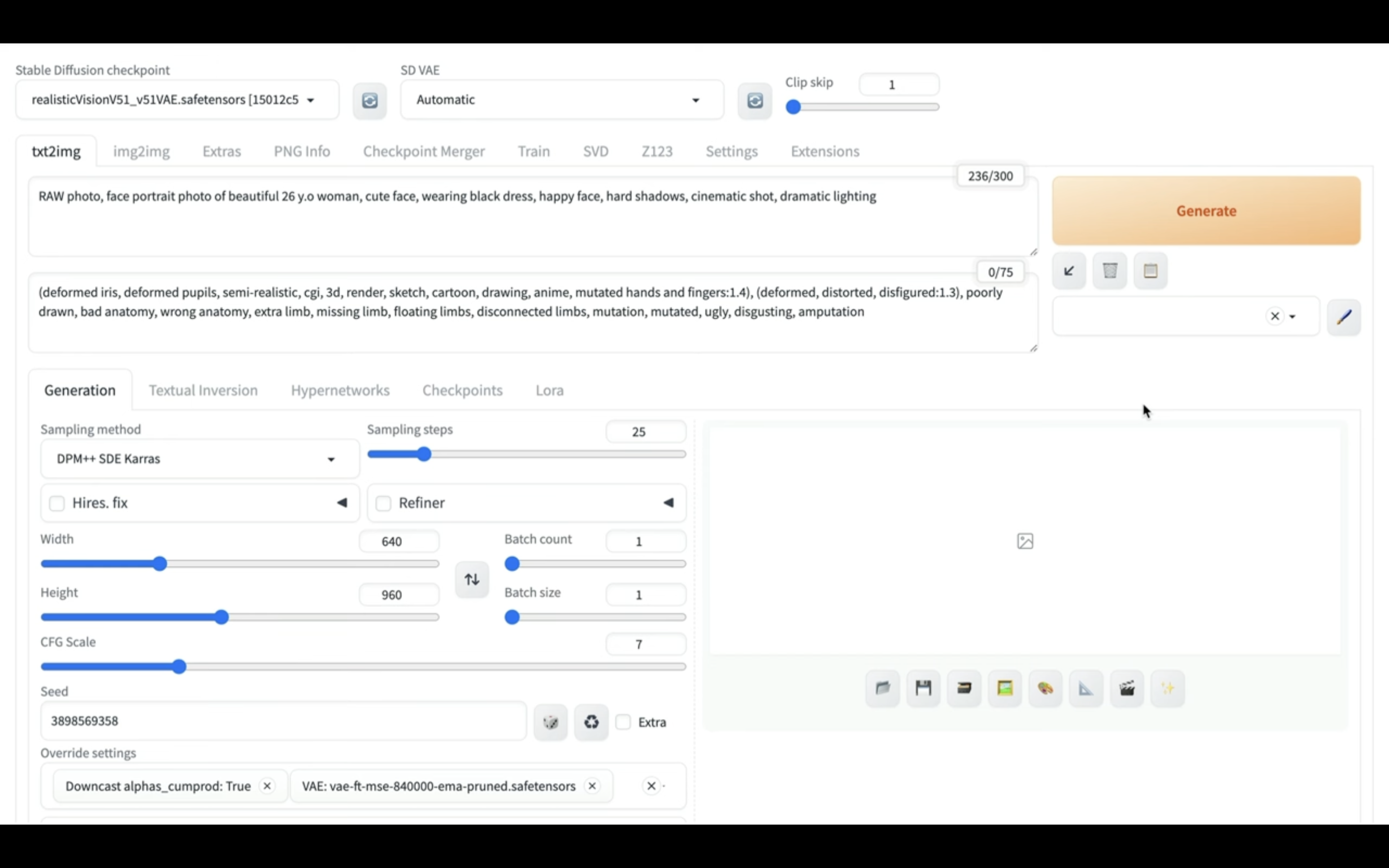
そうすると画像を生成するための設定内容がそれぞれの項目に適用されます。

これで画像を生成するための準備が整いました。
これを読めば誰でも簡単にクオリティーの高いAI美女が作れるようになっているので興味がある人は、下のバナーをクリックして購入してみてね🎶
早速画像を生成していきましょう
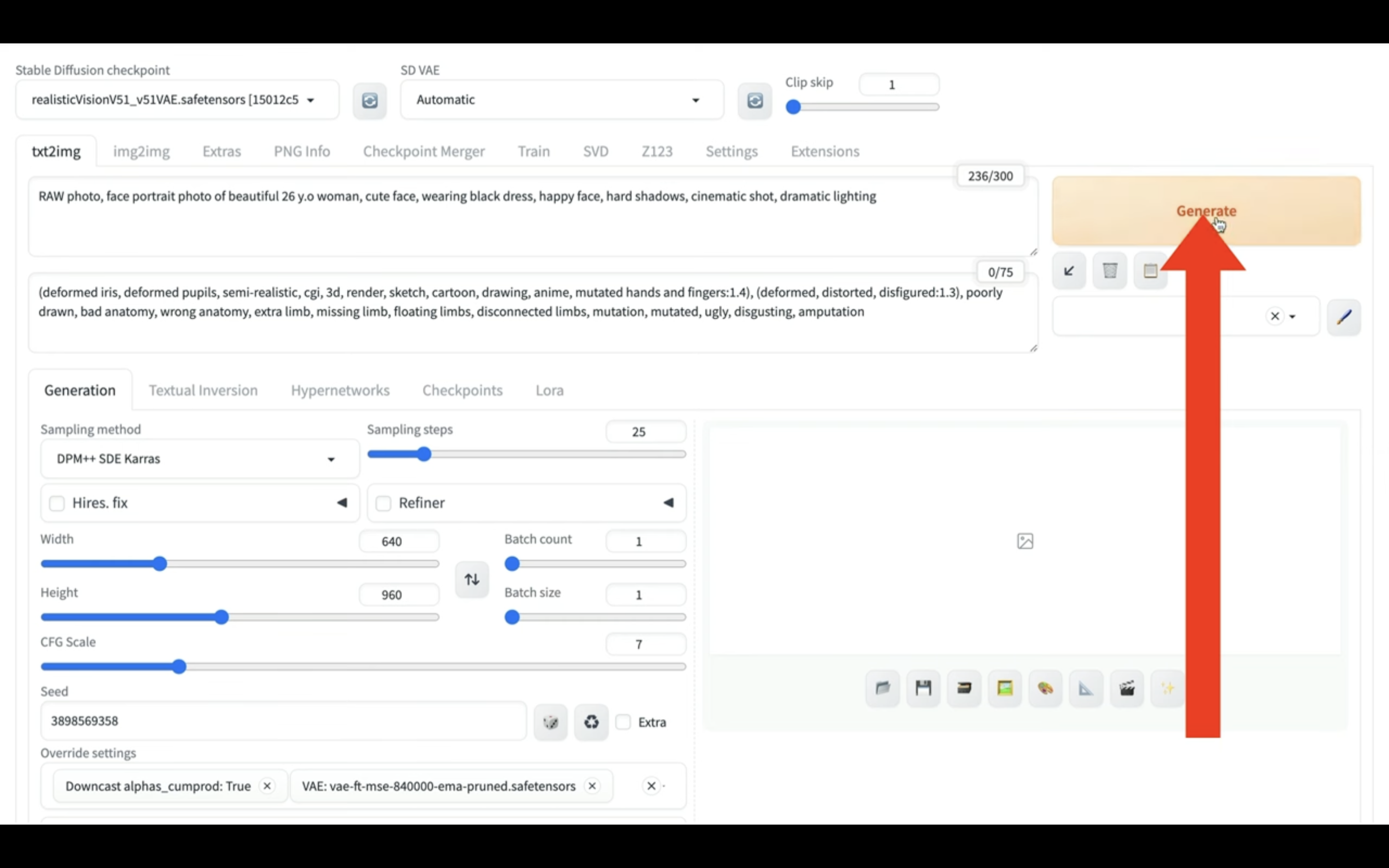
ジェネレートボタンをクリックします。

そうすると画像の生成が開始されます。
Stable Diffusion WebUI Forgeは画像生成の速度もアップしていると言われています。
そのため、この動画ではこの処理を早送りせずに録画した時のままの状態にしておきます。
ほんの数十秒で画像の生成がここまで進んでいます。
さらに数十秒待機してみます。
このように、このスピード感で画像の生成処理が完了します。
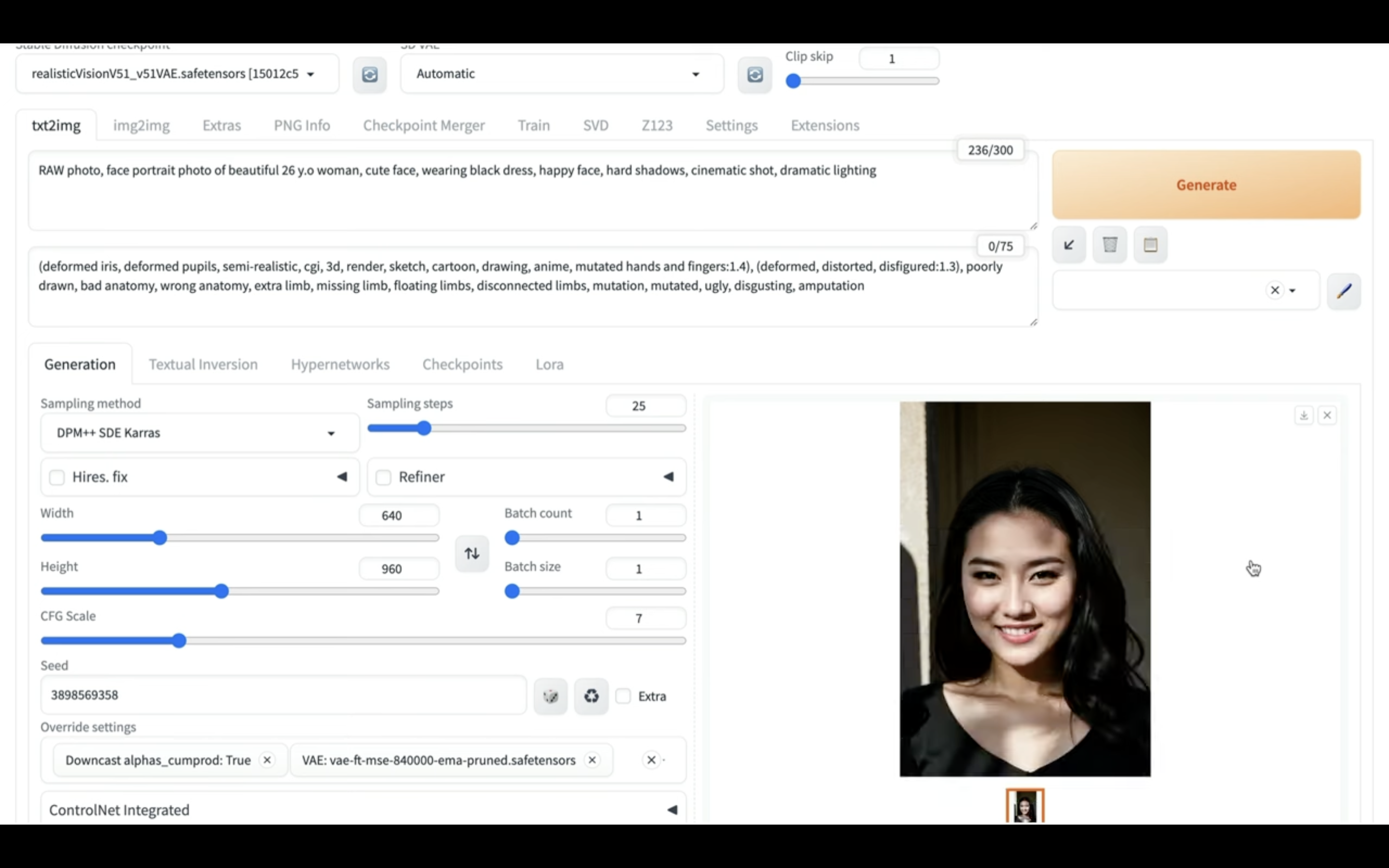
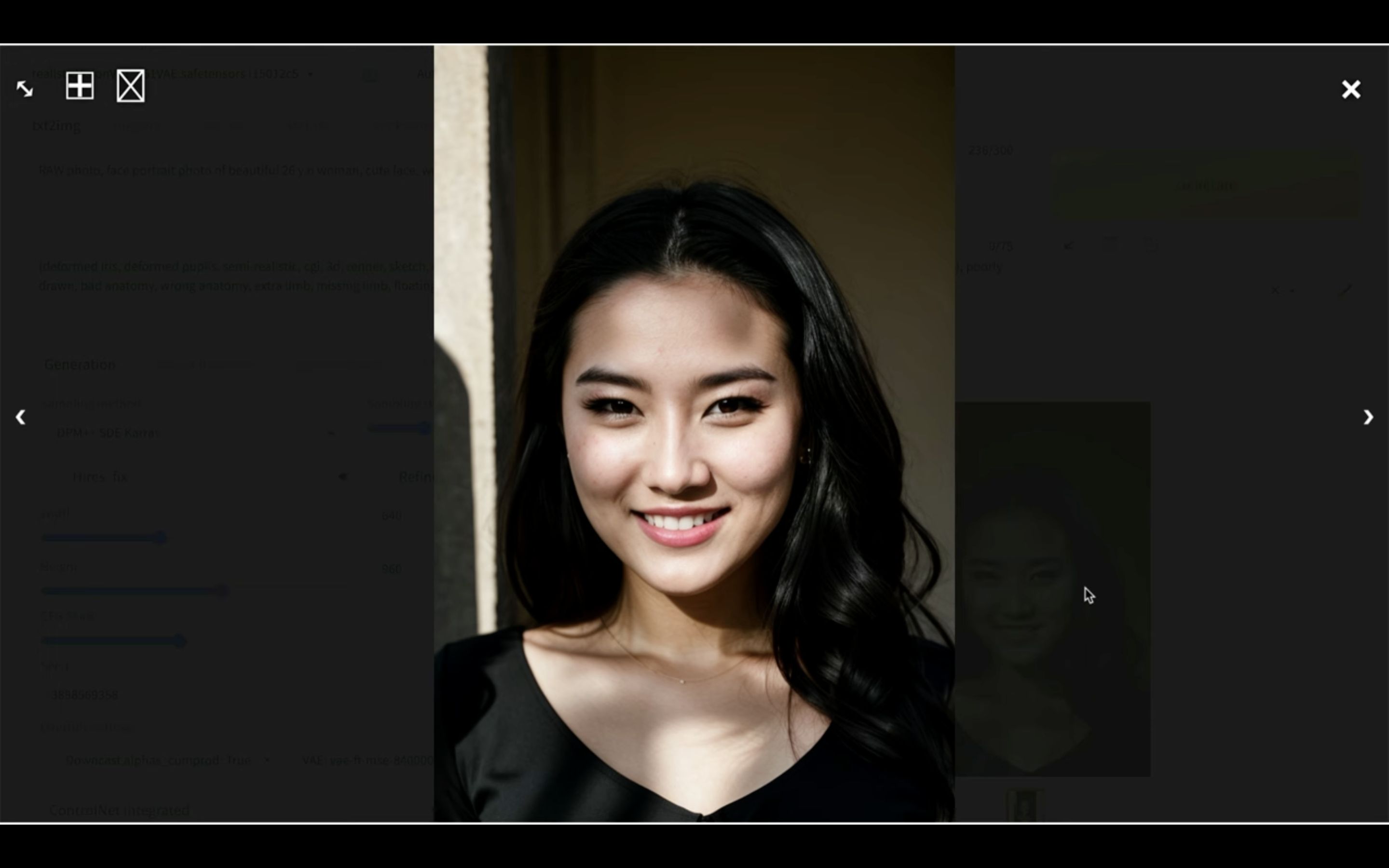
今回生成された画像がこちらです。

生成された画像をクリックしてプレビュー画面で表示します。

期待した通り、リアルな女性の画像が生成されました。
画像をパソコンに保存するには、ダウンロードのマークをクリックします。

これで生成された画像がパソコンにダウンロードされます。
今回の解説は以上です。
是非お試しください。










